LinearLayout
是一種檢視區塊群組,可讓所有子項在單一方向 (垂直或直式) 對齊
水平移動您可以使用
android:orientation敬上
屬性。

LinearLayout
。
LinearLayout 的所有子項會依序堆疊
因此,無論寬度為何,垂直清單的每一列都只有一個子項。A 罩杯
水平清單只有一列高,這是高度子項的高度
還有邊框間距LinearLayout 會遵循介於
子項以及重力 - 右側、中央或左側
每個子項對齊)。
版面配置權重
LinearLayout 也支援將「權重」指派給
個別子項
android:layout_weight。
屬性。這個屬性用來帶來多少價值
圖示在畫面上所佔的空間輸入較大的權重值
填滿上層檢視畫面的剩餘空間。子檢視區塊可以指定體重
值,且檢視區塊群組中的任何剩餘空間都會指派給子項
按比例分配權重預設權重為 0。
均等分布
如要建立線性版面配置,其中每個子項都使用相同的空間量
即可設定
android:layout_height敬上
直式版面配置為 "0dp"
android:layout_width
顯示水平版面配置的 "0dp"接著將
每次觀看的 android:layout_weight 次到 "1"。
不等分布
您還可以建立線性版面配置,讓子項元素採用不同的 螢幕上的空間請見以下範例:
- 假設您有三個文字欄位:其中兩個文字欄位的權重值為 1, 第三步,預設重量值為 0。第三個文字欄位 權重值為 0,僅佔用其內容所需的面積。另一個 兩個文字欄位 (權重值為 1) 會均等展開以填滿 剩餘的空間。
- 反之,如果您有三個文字欄位,其中兩個文字欄位的權重值為 1 第三個參數的權重為 2,則在第 3 個 這三個欄位的內容會按以下方式分配: 權重值 2 及半數除以 權重值為 1 的欄位
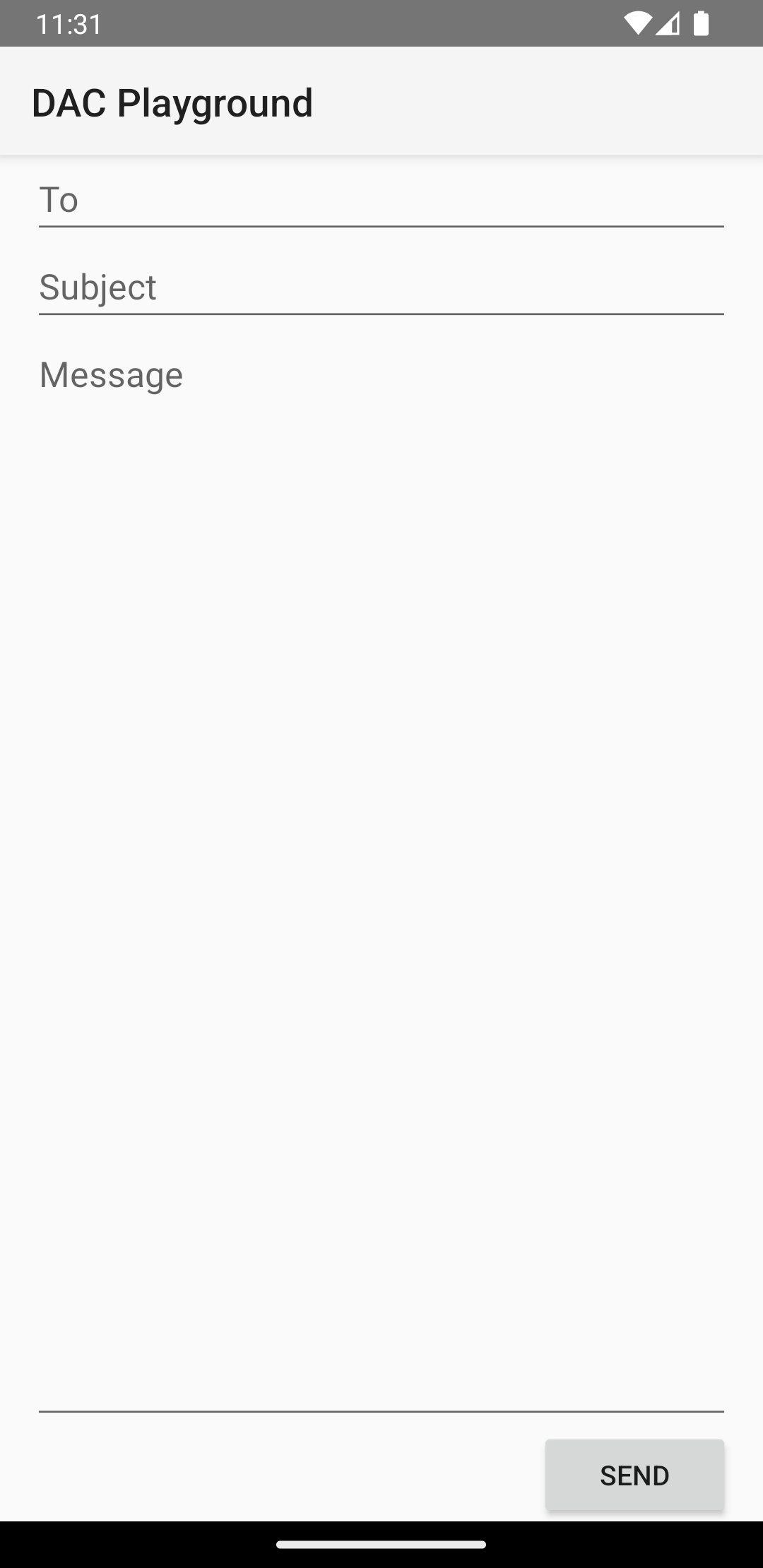
下圖和程式碼片段顯示版面配置權重在 「傳送訊息」活動。「To」(收件者) 欄位、「Subject」(主旨) 行和 「傳送」按鈕只佔用所需的高度。訊息區域 則會佔用活動的其餘高度。

LinearLayout。
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:paddingLeft="16dp" android:paddingRight="16dp" android:orientation="vertical" > <EditText android:layout_width="match_parent" android:layout_height="wrap_content" android:hint="@string/to" /> <EditText android:layout_width="match_parent" android:layout_height="wrap_content" android:hint="@string/subject" /> <EditText android:layout_width="match_parent" android:layout_height="0dp" android:layout_weight="1" android:gravity="top" android:hint="@string/message" /> <Button android:layout_width="100dp" android:layout_height="wrap_content" android:layout_gravity="end" android:text="@string/send" /> </LinearLayout>
如要進一步瞭解每個子畫面的可用屬性,
LinearLayout,請參閱
LinearLayout.LayoutParams。

