Có một quan niệm sai lầm phổ biến rằng việc sử dụng cấu trúc bố cục cơ bản sẽ dẫn đến
bố cục hiệu quả nhất. Tuy nhiên, mỗi tiện ích và bố cục bạn thêm vào ứng dụng
yêu cầu khởi chạy, bố cục và vẽ. Ví dụ: sử dụng thuộc tính lồng ghép
các bản sao của
LinearLayout
có thể dẫn đến hệ phân cấp khung hiển thị quá sâu. Ngoài ra, việc lồng một số
các thực thể của LinearLayout sử dụng layout_weight
có thể rất tốn kém vì mỗi thành phần con cần được đo lường hai lần.
Điều này đặc biệt quan trọng khi bố cục được tăng cường nhiều lần, chẳng hạn như
khi được dùng trong một
RecyclerView.
Tài liệu này trình bày cách sử dụng Layout Inspector và tìm lỗi mã nguồn để kiểm tra và tối ưu hoá bố cục.
Kiểm tra bố cục
Bộ công cụ SDK Android bao gồm Layout Inspector (Trình kiểm tra bố cục), công cụ này cho phép bạn phân tích bố cục trong khi ứng dụng đang chạy. Việc sử dụng công cụ này sẽ giúp bạn khám phá những điểm không hiệu quả trong hiệu suất bố cục.
Layout Inspector cho phép bạn chọn các quy trình đang chạy trên một thiết bị đã kết nối hoặc trình mô phỏng, sau đó hiện cây bố cục. Đèn giao thông trên mỗi khối nhà thể hiện hiệu suất Đo lường, Bố cục và Vẽ, giúp bạn xác định các vấn đề tiềm ẩn.
Ví dụ: Hình 1 cho thấy một bố cục được dùng làm một mục trong một
RecyclerView. Bố cục này hiển thị một hình ảnh bitmap nhỏ ở bên trái
và hai mục văn bản xếp chồng ở bên phải. Điều đặc biệt quan trọng là
như thế này và được tăng cường nhiều lần sẽ được tối ưu hoá, vì
các lợi ích về hiệu suất được nhân lên.

RecyclerView.
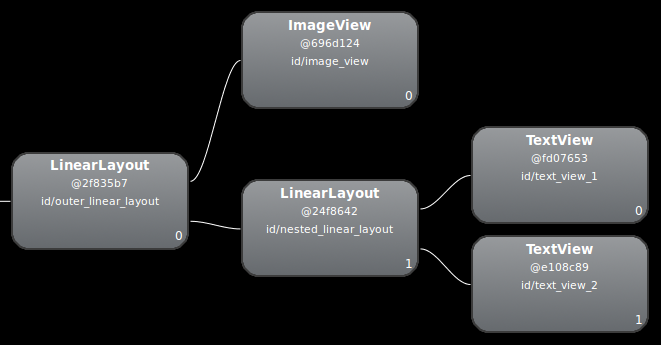
Layout Inspector hiển thị danh sách các thiết bị có sẵn và những thiết bị đó đang chạy thành phần. Chọn thành phần của bạn từ thẻ Windows rồi nhấp vào Layout Inspector để xem hệ phân cấp bố cục của thành phần đã chọn. Ví dụ: Hình 2 cho thấy bố cục của mục danh sách được minh hoạ qua hình 1.

LinearLayout.
Sửa đổi bố cục
Vì hiệu suất bố cục trước đó bị chậm do bố cục lồng ghép
LinearLayout, bạn có thể cải thiện hiệu suất bằng cách làm phẳng
bố cục – nói cách khác là làm cho bố cục nông và rộng, thay vì
hẹp và sâu. Đáp
ConstraintLayout
vì nút gốc cho phép các bố cục như vậy. Khi bạn chuyển đổi thiết kế này để sử dụng
ConstraintLayout, bố cục sẽ trở thành hệ phân cấp 2 cấp:
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:id="@+id/root" android:layout_width="match_parent" android:layout_height="52dp" android:background="#e4e6e4" android:padding="4dp"> <ImageView android:id="@+id/image" android:layout_width="48dp" android:layout_height="48dp" android:background="#5c5c74" android:contentDescription="An example box" app:layout_constraintBottom_toBottomOf="parent" app:layout_constraintStart_toStartOf="parent" app:layout_constraintTop_toTopOf="parent" /> <TextView android:id="@+id/title" android:layout_width="0dp" android:layout_height="0dp" android:layout_marginStart="4dp" android:background="#745c74" app:layout_constraintBottom_toTopOf="@+id/subtitle" app:layout_constraintEnd_toEndOf="parent" app:layout_constraintStart_toEndOf="@id/image" app:layout_constraintTop_toTopOf="parent" /> <TextView android:id="@+id/subtitle" android:layout_width="0dp" android:layout_height="0dp" android:background="#7e8d6e" app:layout_constraintBottom_toBottomOf="parent" app:layout_constraintEnd_toEndOf="parent" app:layout_constraintStart_toStartOf="@id/title" app:layout_constraintTop_toBottomOf="@+id/title" /> </androidx.constraintlayout.widget.ConstraintLayout>
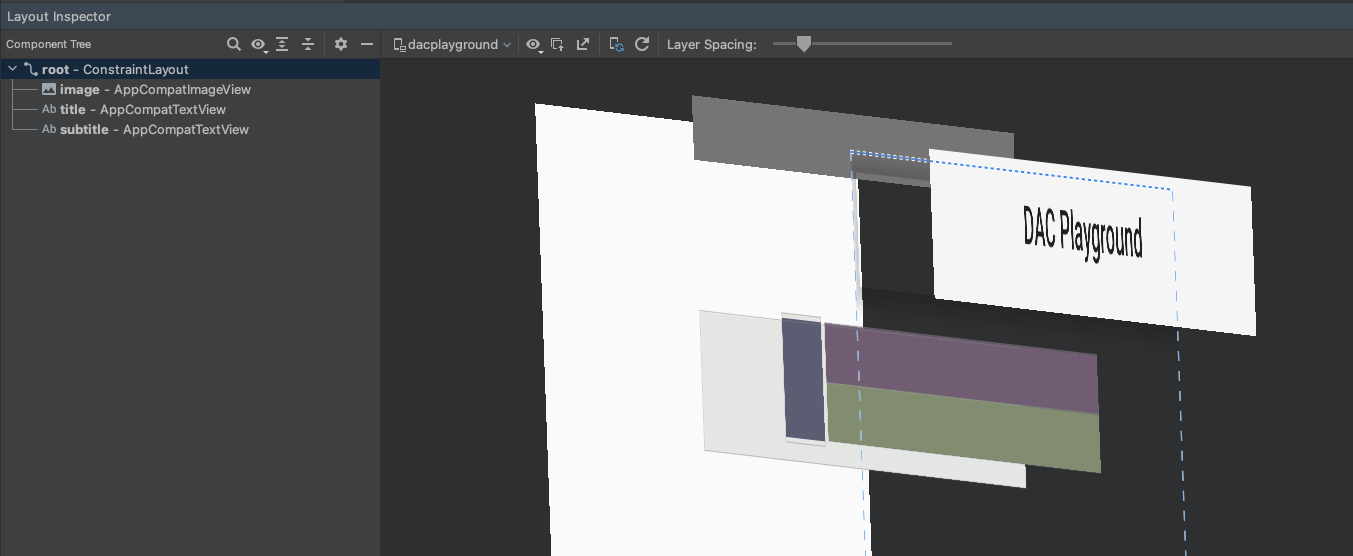
Việc kiểm tra bố cục mới sẽ có dạng như sau:

Lợi ích của bố cục này được nhân lên nhiều lần vì bố cục này được dùng cho mỗi mục trong danh sách.
Phần lớn sự khác biệt là do việc sử dụng layout_weight trong
Thiết kế LinearLayout, có thể làm chậm quá trình đo lường. Đây là một
ví dụ về cách mỗi bố cục có cách sử dụng thích hợp. Hãy cân nhắc kỹ xem
bạn cần sử dụng trọng số bố cục.
Trong một số bố cục phức tạp, hệ thống có thể lãng phí công sức đo lường cùng một giao diện người dùng nhiều lần. Hiện tượng này được gọi là đánh thuế hai lần. Cho để biết thêm thông tin về việc đánh thuế hai lần và cách phòng tránh, hãy xem Hiệu suất và hệ phân cấp khung hiển thị.
Sử dụng công cụ tìm lỗi mã nguồn
Bạn nên chạy công cụ tìm lỗi mã nguồn trên tệp bố cục của mình để tìm kiếm các biện pháp tối ưu hoá hệ phân cấp khung hiển thị có thể có. Tìm lỗi mã nguồn (Lint) thay thế công cụ layoutopt và có nhiều chức năng hơn. Sau đây là ví dụ về công cụ tìm lỗi mã nguồn quy tắc:
-
Sử dụng đối tượng có thể vẽ phức hợp. Bạn có thể xử lý
LinearLayoutchứa mộtImageViewvà mộtTextViewhiệu quả hơn dưới dạng đối tượng có thể vẽ phức hợp. -
Hợp nhất khung gốc. Nếu gốc của bố cục là một
FrameLayoutkhông cung cấp nền hoặc khoảng đệm, bạn có thể thay thế bằng thẻ hợp nhất, cách này hiệu quả hơn một chút. - Loại bỏ những chiếc lá vô dụng. Bạn có thể xoá một bố cục không có phần tử con hoặc không có nền — vì không hiện màu — để màn hình phẳng hơn và hiệu quả của chúng tôi.
-
Loại bỏ cha mẹ vô dụng. Bạn có thể xoá một bố cục có phần tử con chưa có bố cục
anh chị em ruột, không phải là
ScrollViewhoặc bố cục gốc và không có nền. Bạn cũng có thể di chuyển thành phần hiển thị con trực tiếp vào thành phần mẹ để phẳng và hiệu quả hơn hệ thống phân cấp bố cục. -
Tránh bố cục sâu. Bố cục có quá nhiều phần lồng nhau sẽ không tốt cho
hiệu suất. Cân nhắc sử dụng bố cục phẳng hơn, chẳng hạn như
ConstraintLayout, để cải thiện hiệu suất. Chiều sâu tối đa mặc định để kiểm tra lỗi mã nguồn là 10.
Một lợi ích khác của công cụ tìm lỗi mã nguồn này là khả năng tích hợp vào Android Studio. Tìm lỗi mã nguồn (Lint) sẽ tự động chạy bất cứ khi nào bạn biên dịch chương trình. Với Android Studio, bạn cũng có thể chạy yêu cầu kiểm tra tìm lỗi mã nguồn cho một biến thể bản dựng cụ thể hoặc cho tất cả bản dựng các biến thể.
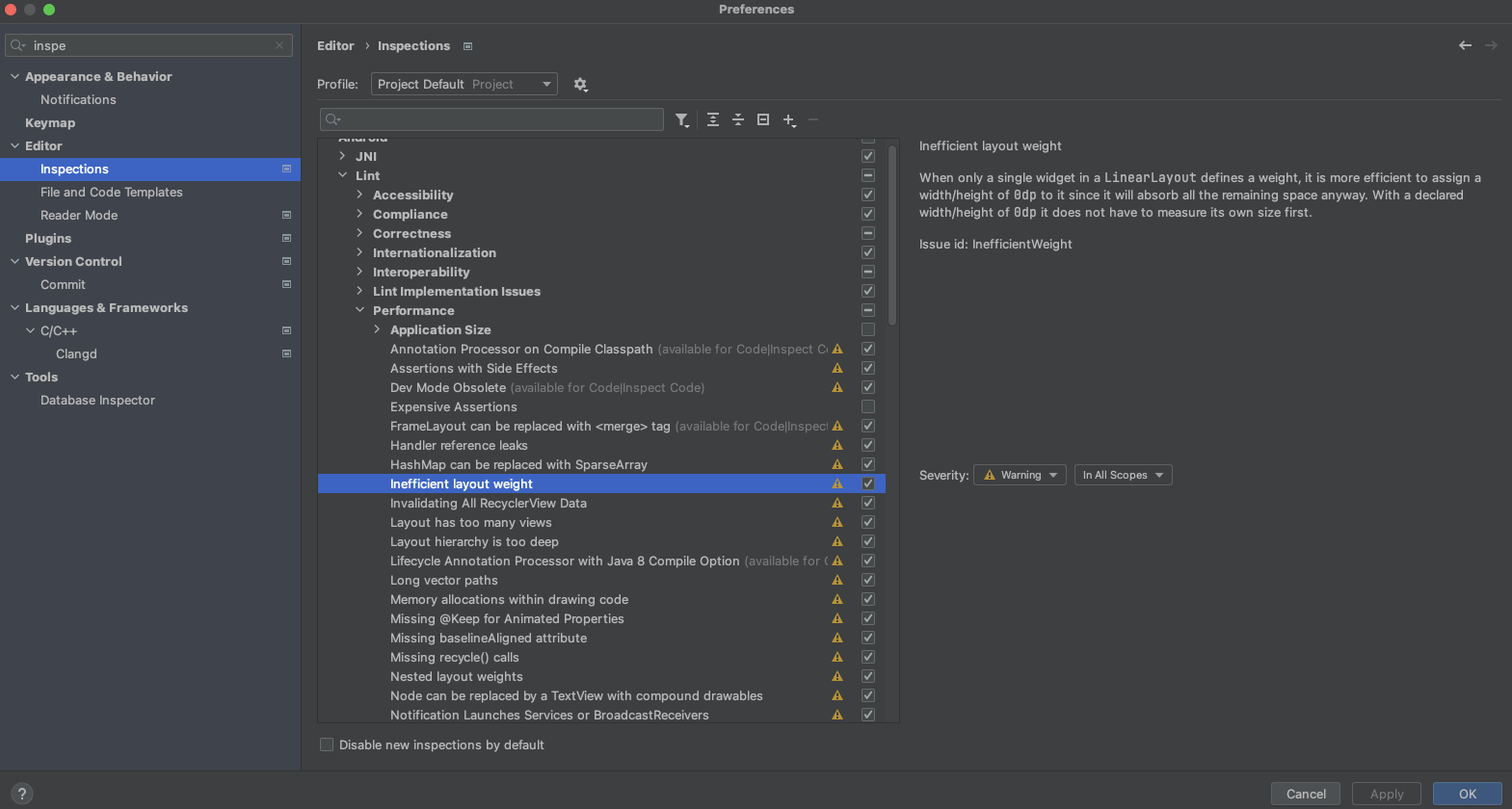
Bạn cũng có thể quản lý hồ sơ kiểm tra và định cấu hình yêu cầu kiểm tra trong Android Studio với File > (Tệp >) Cài đặt > Dự án Cài đặt. Trang Inspection Configuration (Cấu hình kiểm tra) sẽ xuất hiện với các yêu cầu kiểm tra được hỗ trợ:

Công cụ tìm lỗi mã nguồn có thể tự động khắc phục một số vấn đề, đưa ra đề xuất cho các vấn đề khác và sẽ chuyển thẳng đến mã vi phạm để xem xét.
Để biết thêm thông tin, hãy xem Bố cục và Bố cục .


