1. Introdução
Última atualização: 30/03/2022
Biblioteca para depurar remotamente e gerar automaticamente IUs de preferência e assistentes de prototipagem
Cansou de ajustar um valor na animação e ter que esperar vários minutos para compilar e ver a mudança? Já quis entregar um protótipo e deixar que o cliente fizesse o teste com várias opções que podem ser ajustadas rapidamente? Sonha com uma "solução de uma linha"? O Tweakr é a opção ideal para você.
O Tweakr é uma biblioteca Android que permite anotar campos e métodos no código, além de gerar automaticamente uma IU para mudar esses elementos de maneira local ou remota. Ele pode usar o Firebase e uma IU baseada na Web para mudar valores e configurações em tempo real no app. Também é possível gerar automaticamente uma tela de preferências na IU usando as SharedPreferences locais no smartphone.
Você só precisa programar uma única linha de código: basta anotar o que você quer mudar com @Tweak. A biblioteca cuida do resto.

O que você vai criar
Neste codelab, você vai criar um app Android simples. Ele vai:
- mostrar textos e imagens na tela;
- adicionar a anotação @Tweakr a campos e métodos no app;
- conectar-se à IU da Web do Tweakr usando o Firebase (a IU da Web já foi criada e está pronta para uso);
- usar o Tweakr para manipular visualizações e as mover pela tela.
O que você vai aprender
- Como configurar o Firebase para o app Android.
- Como anotar campos e métodos no app de modo que o Tweakr gere uma IU para os controlar.
Este codelab se concentra no uso da biblioteca Tweakr. Conceitos não relevantes e blocos de código são citados rapidamente e fornecidos para que você simplesmente os copie e cole.
O que é necessário
- Um computador com o Android Studio instalado.
- Conhecimento básico de visualizações no Android e Kotlin.
2. Criar e configurar um projeto do Firebase
O Tweakr cria IUs que conectam o app Android automaticamente a uma IU da Web usando o Firebase. Primeiro, você precisa configurar um projeto do Firebase para Android.
Criar um projeto do Firebase
- Faça login no Firebase.
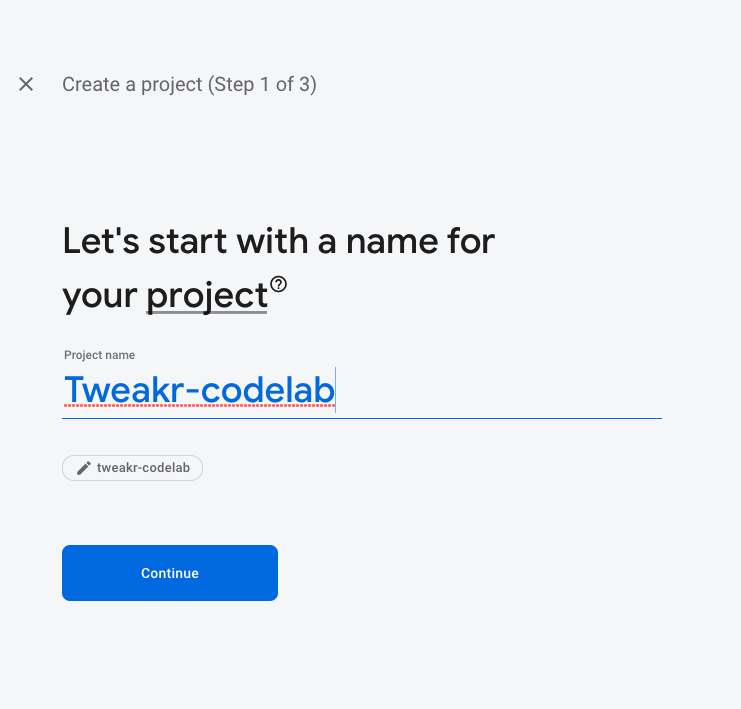
- No Console do Firebase, clique em Adicionar projeto (ou Criar um projeto) e o nomeie como
Tweakr-Codelab.
- Clique nas opções de criação do projeto. Se for solicitado, aceite os termos do Firebase. Ignore a configuração do Google Analytics, porque ele não vai ser usado.
Para saber mais sobre os projetos do Firebase, consulte Entender os projetos do Firebase.
Configurar um app Android no Firebase
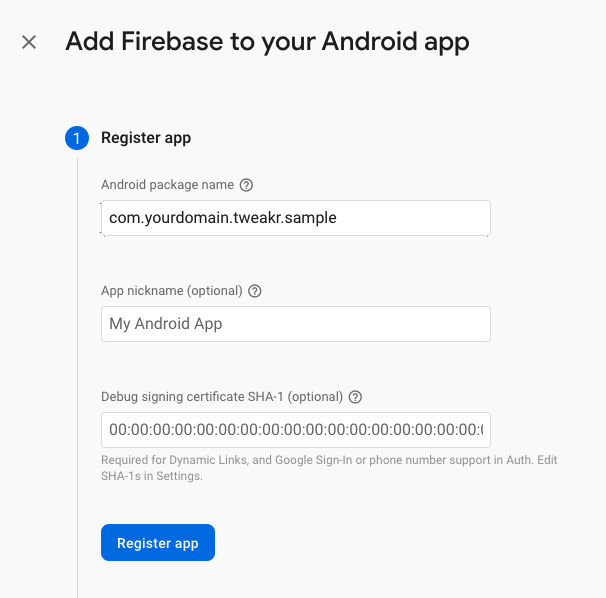
- No Console do Firebase, adicione um novo app Android usando o nome do pacote (por exemplo,
com.[your-domain].tweakr.sample).
- Siga as instruções para fazer o download do arquivo
google-services.json. - Copie o arquivo
google-services.jsonpara o diretório do móduloappdo app Android (por exemplo,tweakr-codelab/app/). - Ignore a confirmação de conexão com o Firebase. Você vai fazer isso mais tarde, depois que atualizar o applicationId no app Android.
- Clique em Gradle Sync, conforme indicado.
Ativar produtos do Firebase no console
O app que você está criando usa vários produtos do Firebase disponíveis para apps da Web:
- Firebase Authentication e Firebase UI para permitir que os usuários façam login facilmente no app.
- Realtime Database, que o Tweakr usa para sincronizar de forma instantânea os dados do app e da IU da Web.
- Regras de segurança do Firebase para proteger seu banco de dados.
Alguns desses produtos necessitam de configuração especial ou precisam ser ativados usando o Console do Firebase.
Ativar o login anônimo para o Firebase Authentication
Para permitir que os usuários façam login no app da Web, use o método de login anônimo neste codelab:
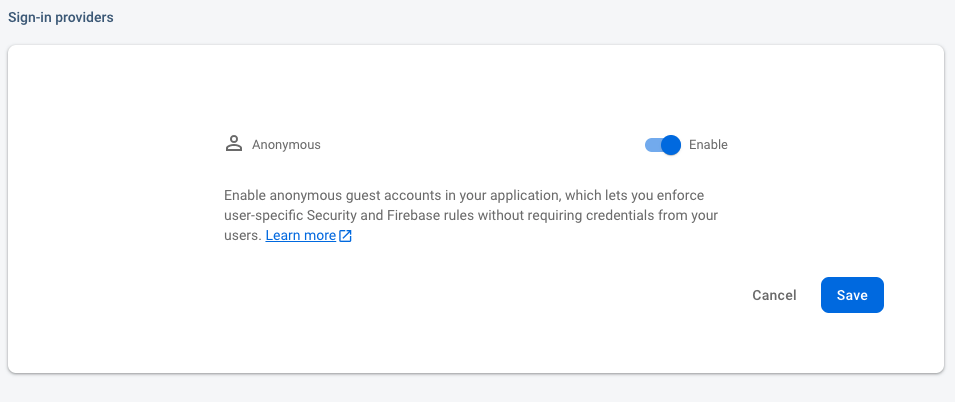
- No Console do Firebase, clique em Autenticação na seção Criação do painel esquerdo.
- Clique em Autenticação e na guia Primeiros passos -> Método de login (ou clique aqui para acessar a guia "Método de login").
- Clique em Anônimo na lista de provedores de login, defina a chave Ativar como "Ativado" e clique em Salvar
 .
.
Ativar o Realtime Database
O Tweakr usa o Realtime Database para sincronizar o estado entre o app e a IU da Web várias vezes por segundo.
Ative o Realtime Database:
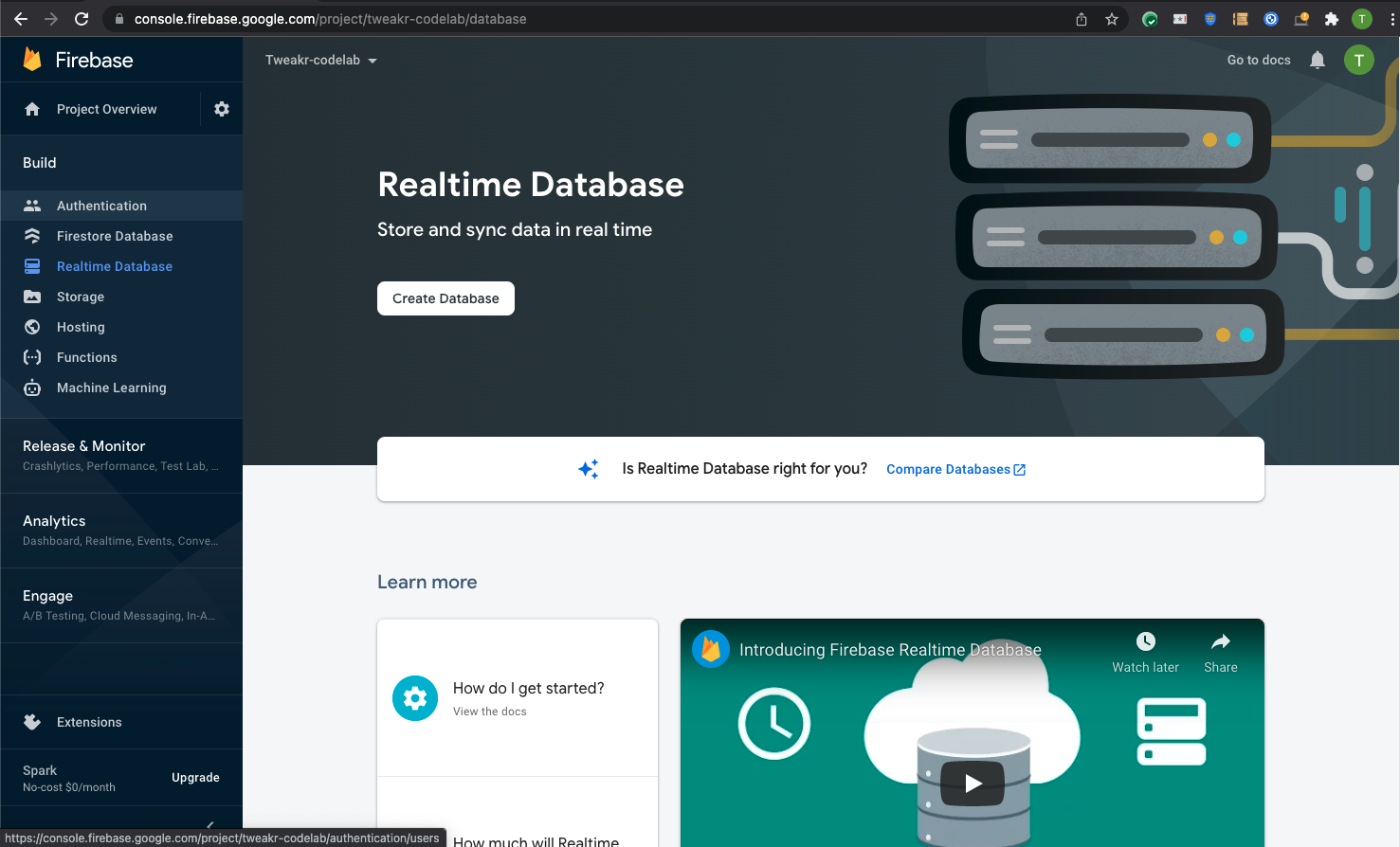
- Na seção Criação do Console do Firebase, clique em Realtime Database.
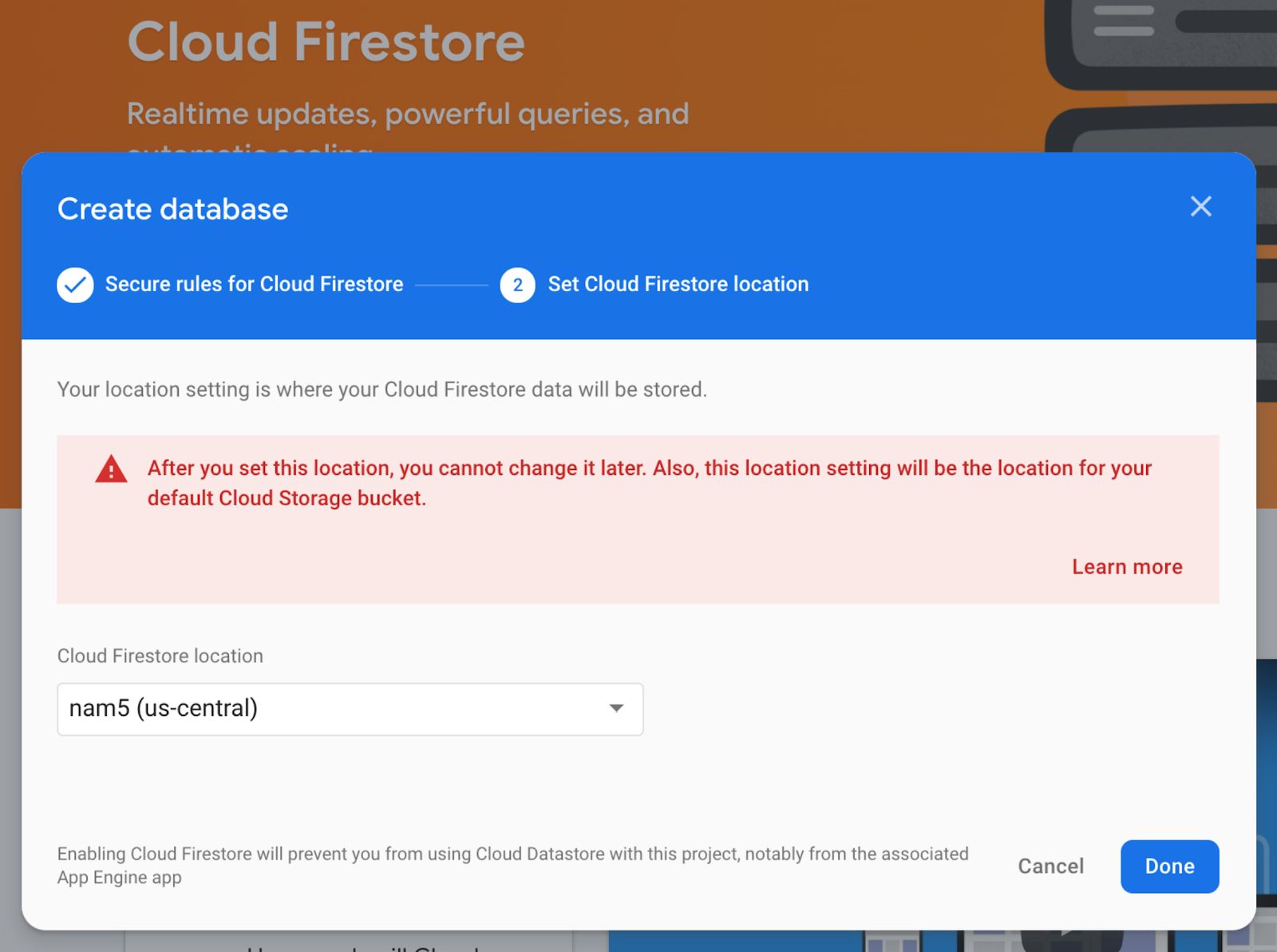
- Clique em Criar banco de dados
 .
. - Selecione o local para salvar seu banco de dados ou use o padrão. Esse local não pode ser modificado mais tarde
 .
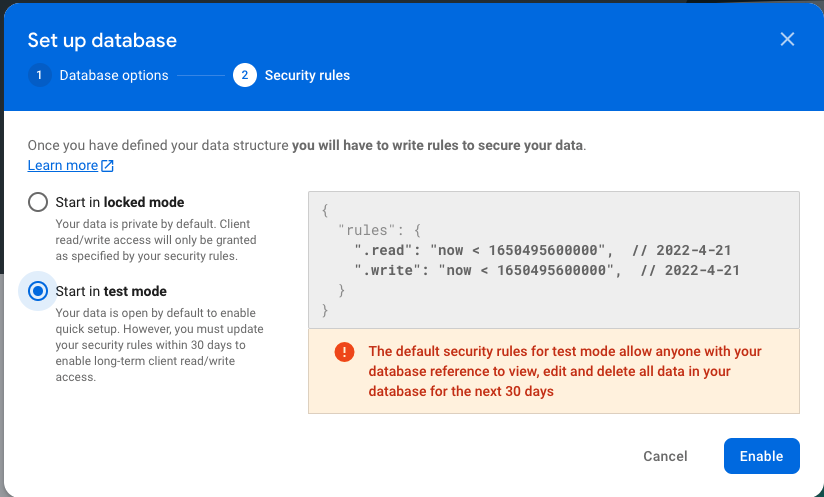
. - Selecione a opção Iniciar no modo de teste, que garante que você possa gravar no banco de dados durante o desenvolvimento. Leia as informações sobre as regras de segurança e clique em Próximo
 .
.
- Clique em Ativar.
3. Criar o app Android de exemplo
Acessar o código
Colocamos tudo o que você precisa para este projeto em um repositório Git. Para começar, abra o código no Android Studio.
Altamente recomendável: use o Android Studio para importar o repositório
- Abra o Android Studio e selecione File -> New -> Project em Version Control.
- Escolha
Gitcomo a opção de controle de versões. - Digite o URL
https://github.com/google/tweakr-codelab.git. - Clique em Clone.
Atualizar o ApplicationId
Como o Firebase exige um ApplicationId exclusivo para o app Android, é necessário renomear o exemplo como seu próprio ApplicationId:
- Abra o arquivo
app/build.gradledo móduloTweakr_codelab.app. - Mude a linha
applicationId "com.yourdomain.tweakr.sample"para o nome do pacote especificado na configuração do Firebase. - Clique em Sincronizar para sincronizar as mudanças com o arquivo do Gradle.
Executar o app
- Clique em Executar para compilar e iniciar o app sem mudanças. Se você estiver usando o Android Emulator, crie uma imagem do AVD nas bibliotecas do Google Play, que são necessárias para o Firebase.

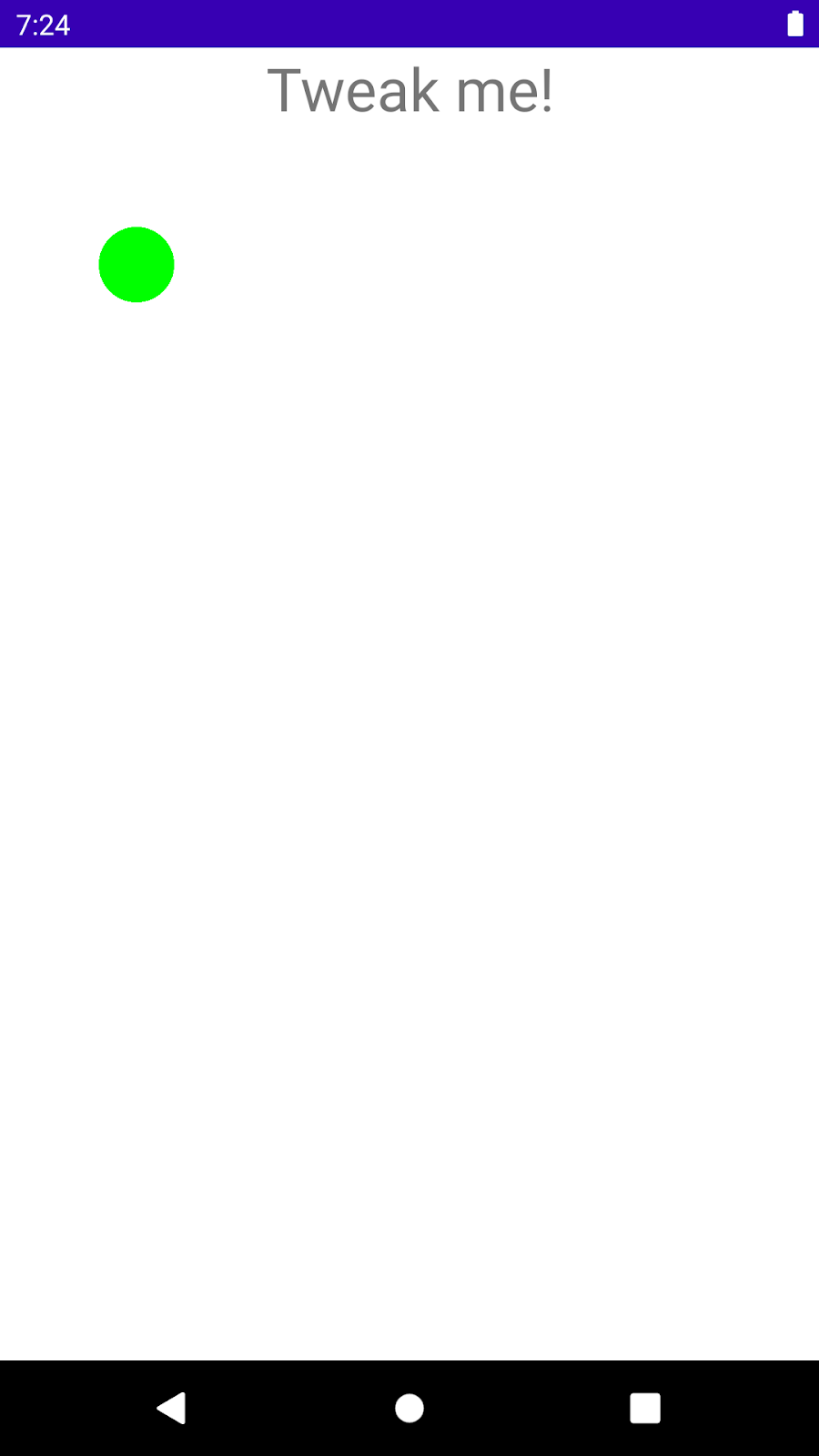
Você vai ver uma tela simples no app com um texto circulado.
- Clique no texto para acionar uma animação.
4. Vamos lá!
Ao final desta seção, você vai poder controlar remotamente as visualizações no nosso app pelo site do Tweakr.
Adicionar a dependência da biblioteca Tweakr
- Abra o arquivo
settings.gradlee adicione o Jitpack aos repositórios:
settings.gradle
dependencyResolutionManagement {
repositoriesMode.set(RepositoriesMode.FAIL_ON_PROJECT_REPOS)
repositories {
google()
mavenCentral()
maven { url 'https://jitpack.io' }
}
}
- Abra o arquivo
app/build.gradledo móduloTweakr_codelab.appe adicione as dependências da biblioteca Tweakr:
app/build.gradle
dependencies {
...
// Required for local SharedPreferences or Firebase
implementation 'com.github.google.tweakr:core:2.2.2'
// Include this if you want Firebase support.
implementation 'com.github.google.tweakr:firebase:2.2.2'
}
- Clique em Sync Now para sincronizar as mudanças do Gradle.
Abrir o repositório do Tweakr
Primeiro, você precisa inicializar o repositório do Tweakr no método onCreate() do SampleApplication para que ele saiba usar o Firebase:
- Abra o arquivo
SampleApplication.kt. - Remova a marca de comentário da linha que diz
Tweakr.setRepo(TweakrFirebaseRepo()).
Isso instrui o Tweakr a usar o TweakrFirebaseRepo para sincronizar os valores dele com a nuvem. O TweakrFirebaseRepo usa automaticamente a instância padrão do Firebase, que é definida pelo arquivo google-services.json adicionado na primeira seção.
Adicionar alguns ajustes
Agora você já pode começar a anotar partes do app para que o Tweakr possa gerar uma IU da Web.
- No arquivo
MainActivity.ktacima da linhafun animateText(), adicione a anotação@Tweak. Isso informa ao Tweakr que você quer controlar esse método remotamente.
MainActivity.kt
@Tweak
fun animateText() {
introText.animate()
...
}
- Na parte de baixo da função
onCreate(), adicione a linhaTweakr.register(this). Isso instrui o Tweakr a analisar todas as anotações na classe e sincronizar os valores delas com o servidor da Web.
MainActivity.kt
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
introText = findViewById(R.id.text)
introText.setOnClickListener { animateText() }
Tweakr.register(this)
}
- Agora execute o app novamente.
Se tudo correu bem, o Tweakr foi inicializado em segundo plano e sincronizou nossos ajustes com o servidor do Firebase. Na próxima seção, você vai ver o que fez em ação.
5. Valores de ajuste na UI da Web
Agora que você configurou alguns valores ajustáveis no app, abra a IU da Web do Tweakr para controlar os valores remotamente pela Internet. A maneira mais fácil de começar a ajustar valores no app é usar o site pronto do Tweakr, o Easyserver. Esse site está hospedado no GitHub e se conecta ao banco de dados do Firebase para sincronizar os valores e gerar a IU da Web do seu app Android.
Configurar um app da Web no Firebase
Primeiro, você precisa configurar um app da Web no Firebase e conceder ao Easyserver acesso a ele.
- No Console do Firebase, clique em Visão geral do projeto.
- Clique em Adicionar app e selecione Web
 .
. - Digite um apelido e clique em Registrar.
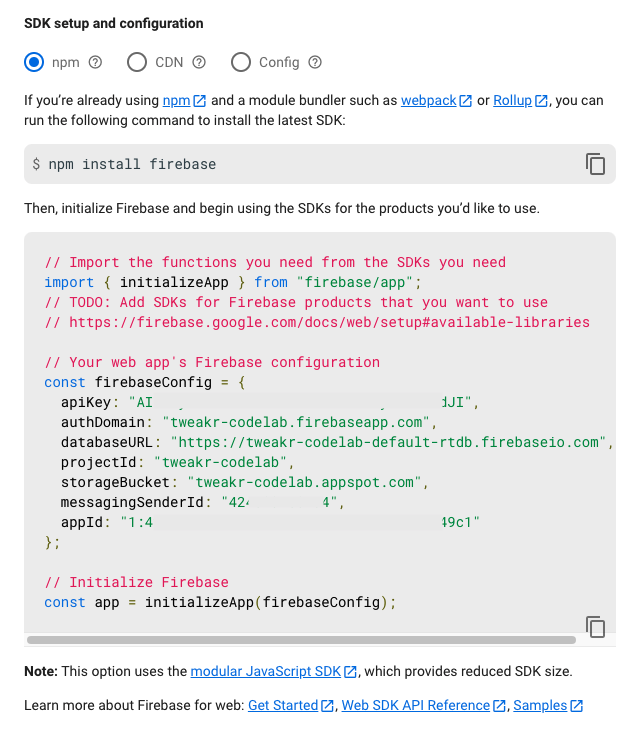
- Na etapa Adicionar o SDK do Firebase, copie tudo de
const firebaseConfigem diante. Você vai colar essas informações no Tweakr Easyserver na próxima etapa.
Abrir o Easyserver
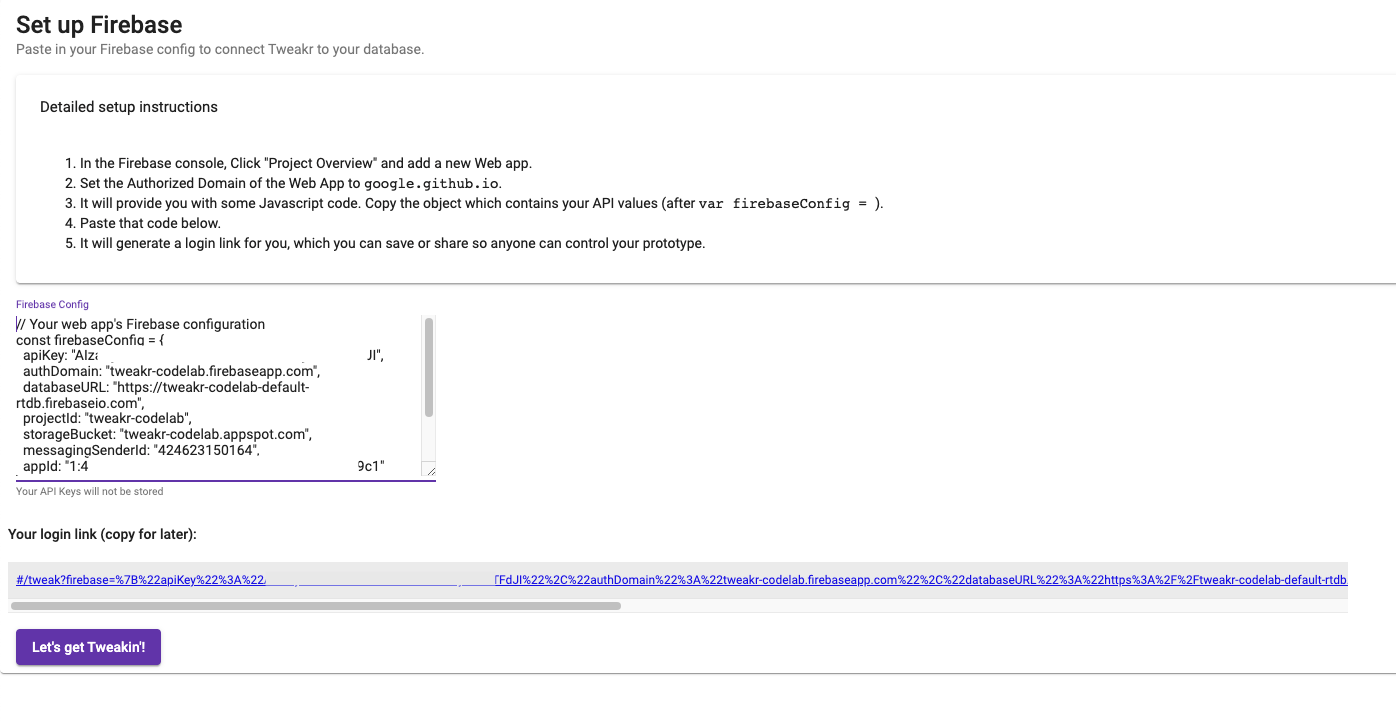
- Acesse https://google.github.io/tweakr/easyserver/ e siga as instruções abaixo para permitir que o Easyserver tenha acesso ao Firebase:
- Cole o código
firebaseConfigque você copiou na etapa anterior.

Se você colou as informações corretamente, o link de login exclusivo vai aparecer junto a um botão Vamos lá.
- Clique em Vamos lá.
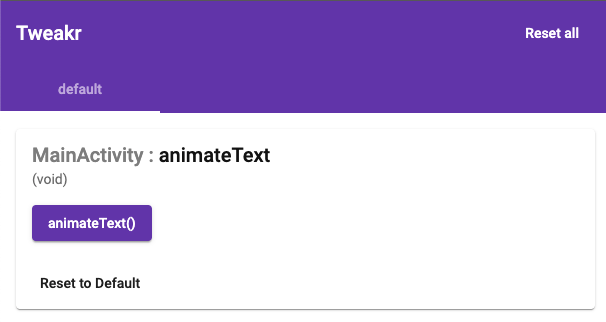
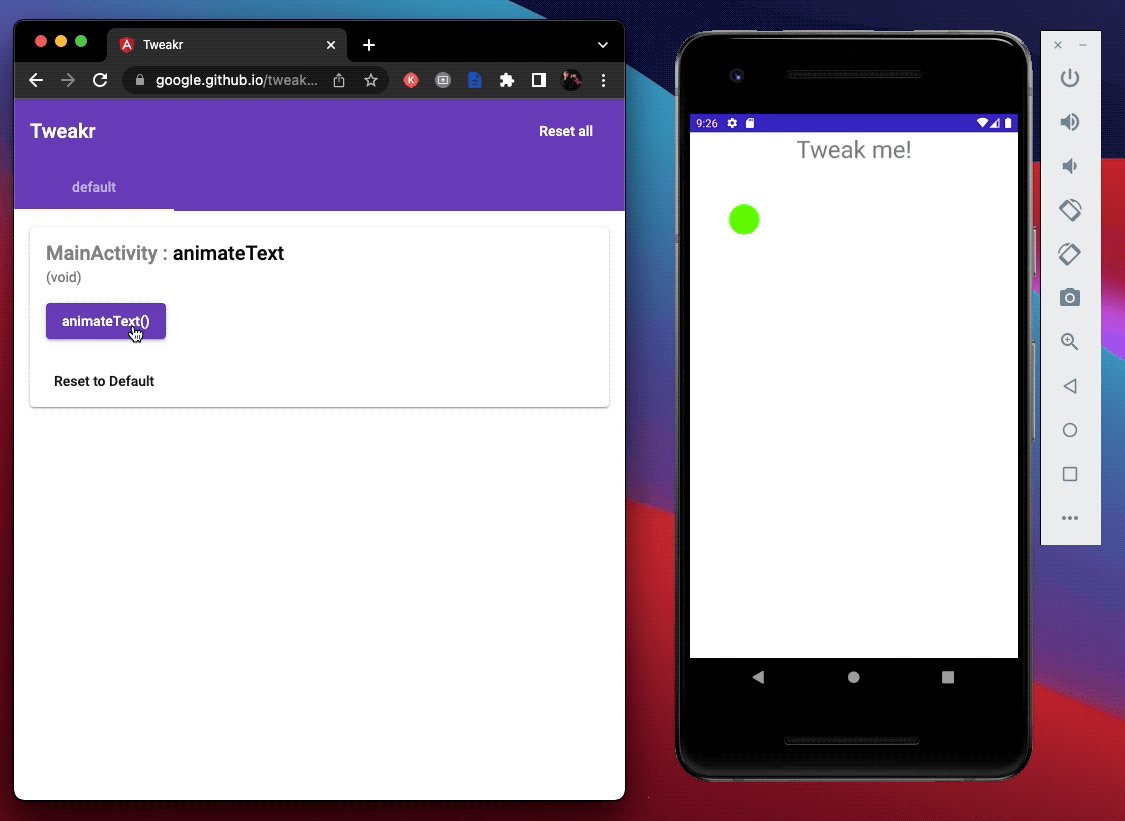
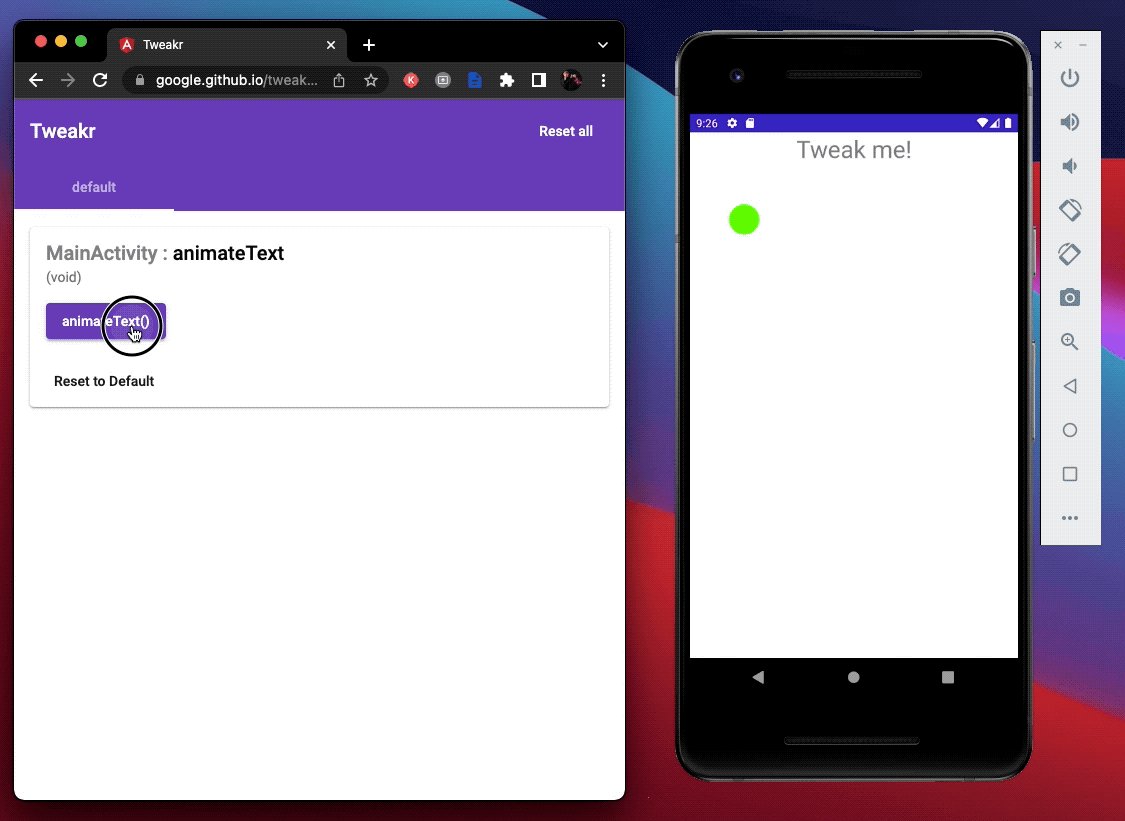
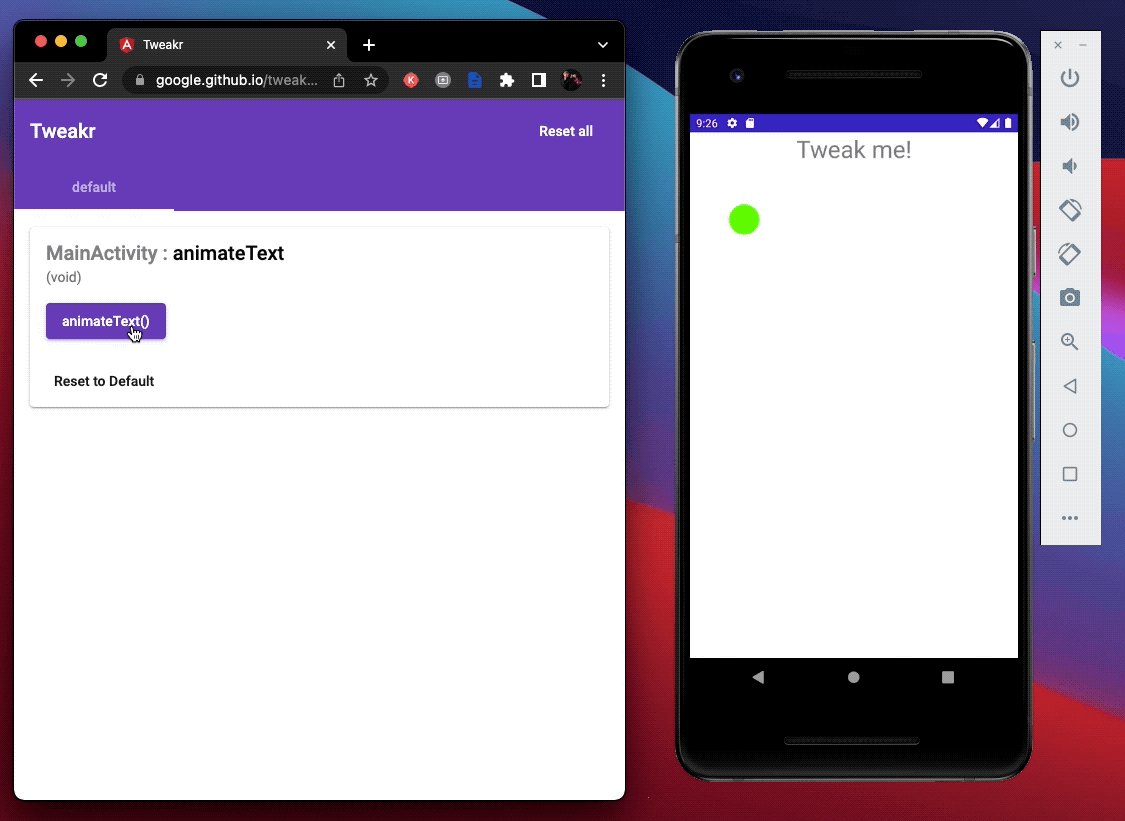
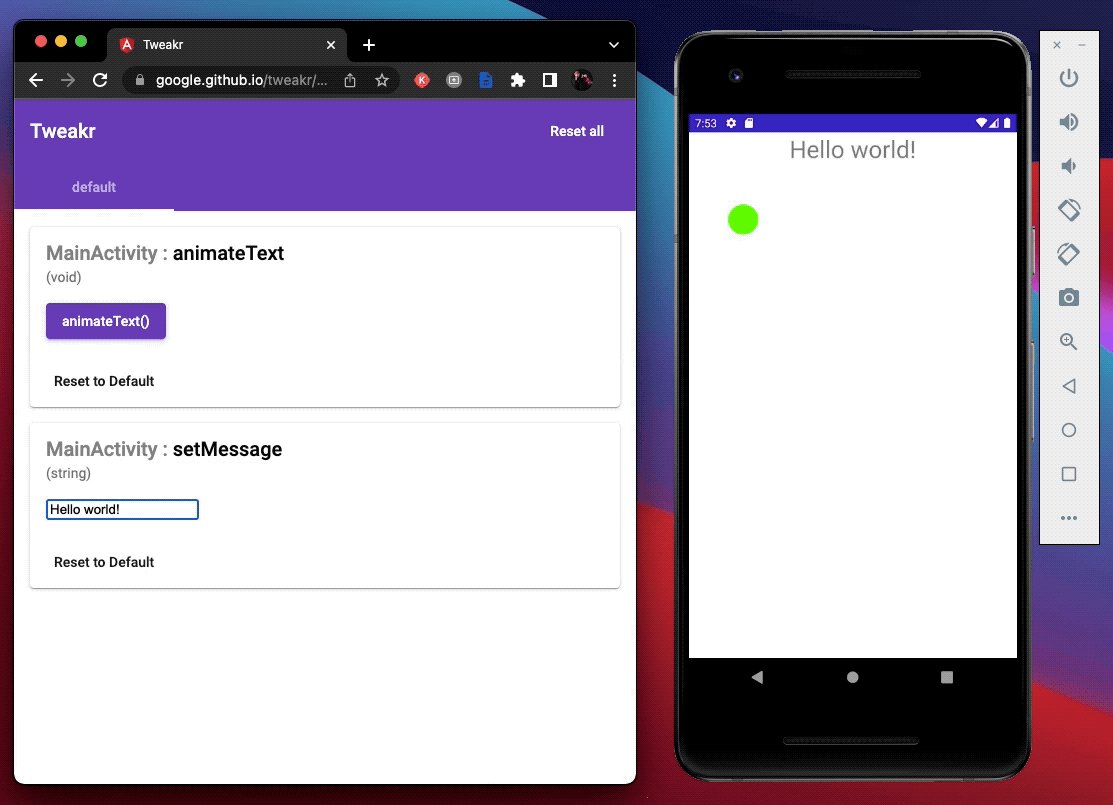
Você vai ver um botão animateText() com o nome da função que anotou anteriormente.

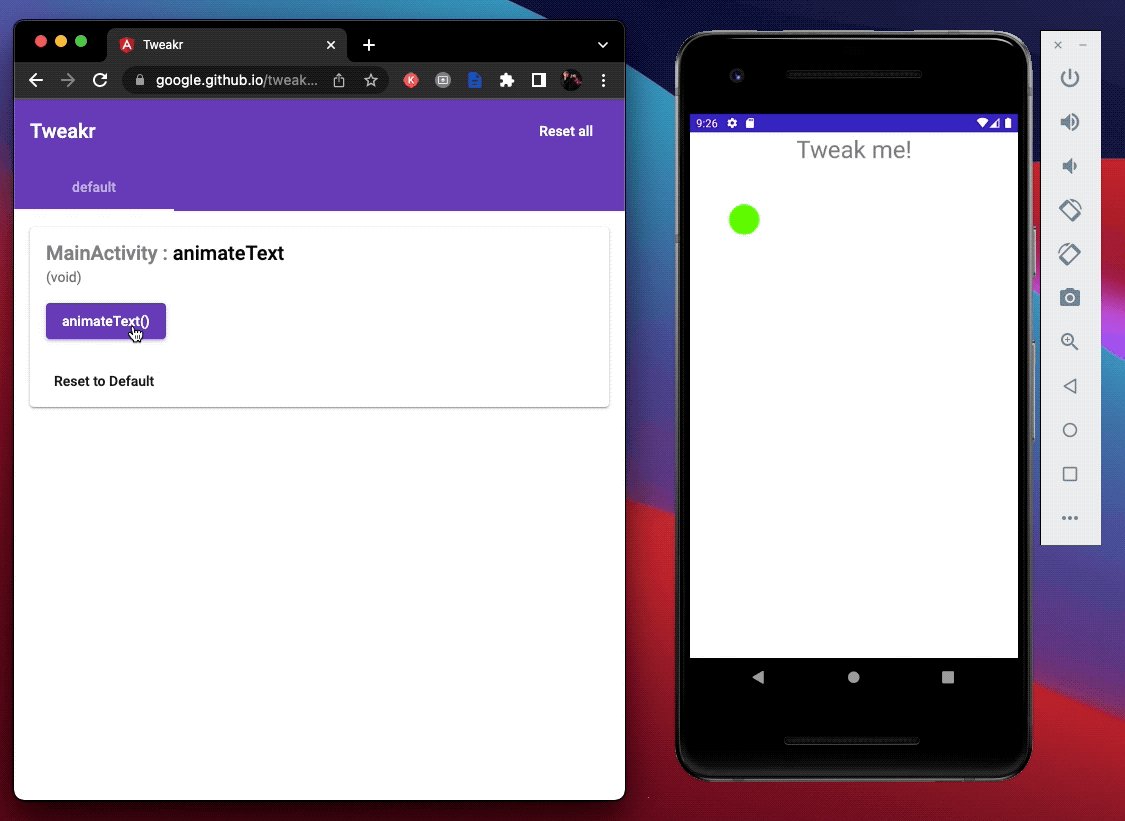
Dedo no botão
Com o app Android aberto, clique no botão animateText() na IU da Web do Tweakr e observe a tela do smartphone.

Isso é magia. O texto vai fazer uma pequena animação. Como isso está acontecendo?
Talvez você esteja se perguntando: se o botão funciona para o método sem parâmetros, o que acontece quando o método usa parâmetros? Vamos seguir para a próxima seção.
6. Métodos com parâmetros
O Tweakr também funciona com métodos com um parâmetro (ainda não há suporte para métodos com mais de um parâmetro). Vamos tentar:
- Na classe MainActivity, adicione um novo método para mudar o texto na TextView:
MainActivity.kt
class MainActivity : Activity() {
...
@Tweak
fun setMessage(text: String) {
introText.text = text
}
...
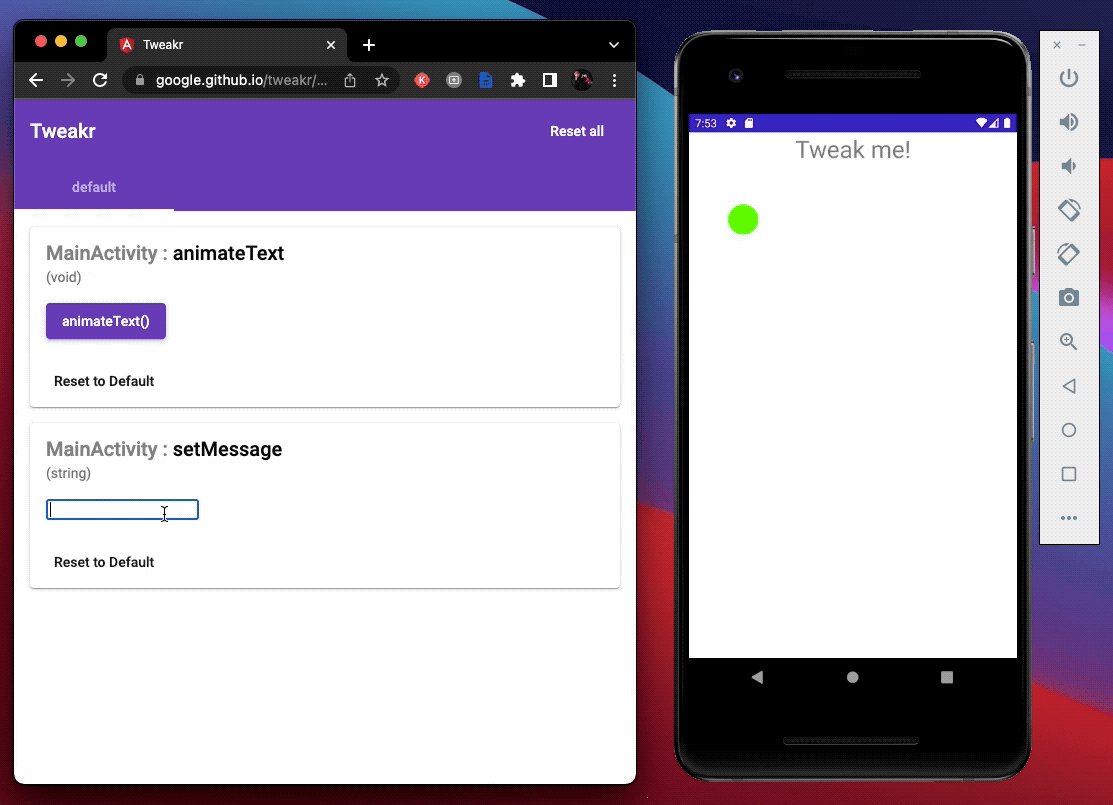
- Adicione a anotação
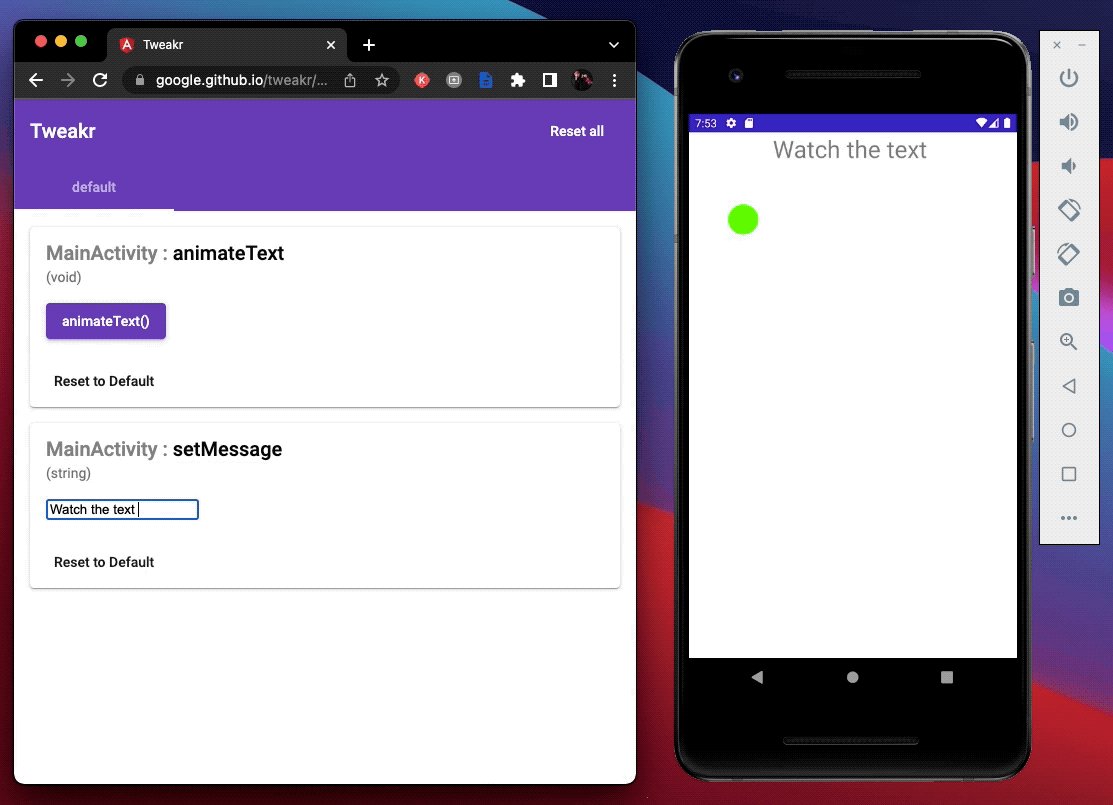
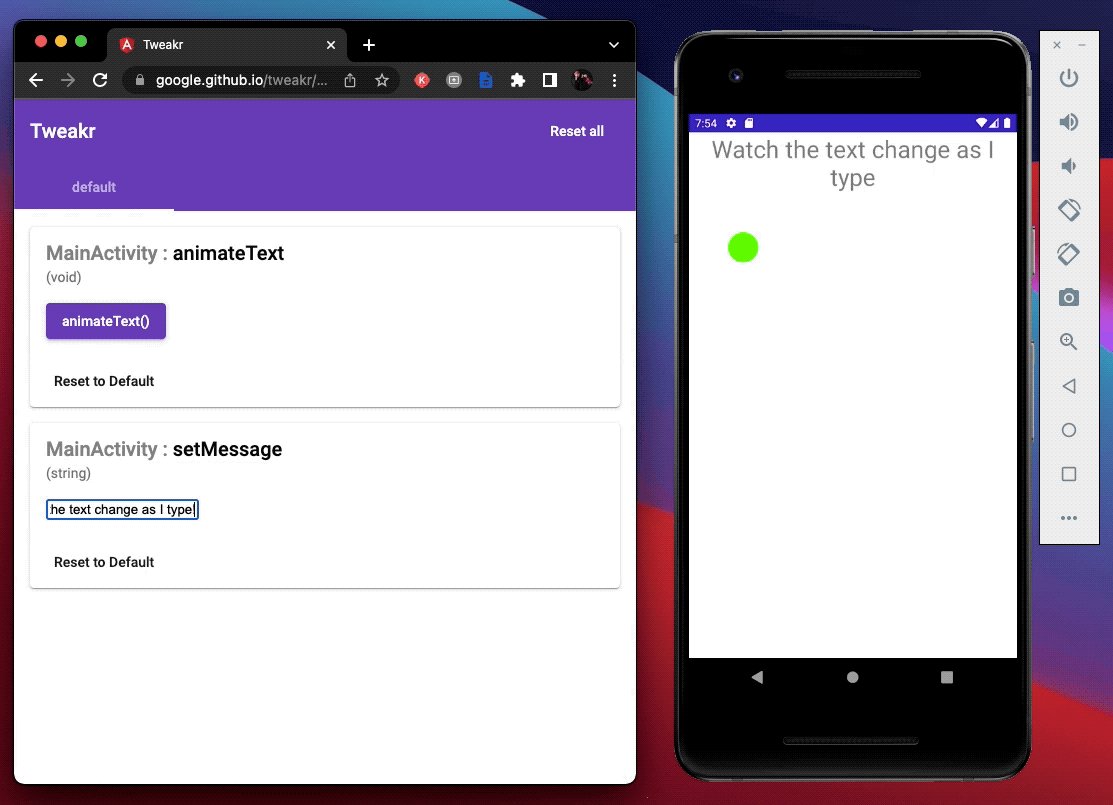
@Tweakao novo método. - Execute o app novamente e veja a atualização automática do site do Tweakr Easyserver com um campo de texto para chamar o método.
- Digite algo no campo de texto e veja o app sendo atualizado em tempo real.

Controlar métodos remotamente é ótimo, mas o verdadeiro poder do Tweakr é mudar valores de campos no código. Veja a próxima seção para se divertir ainda mais.
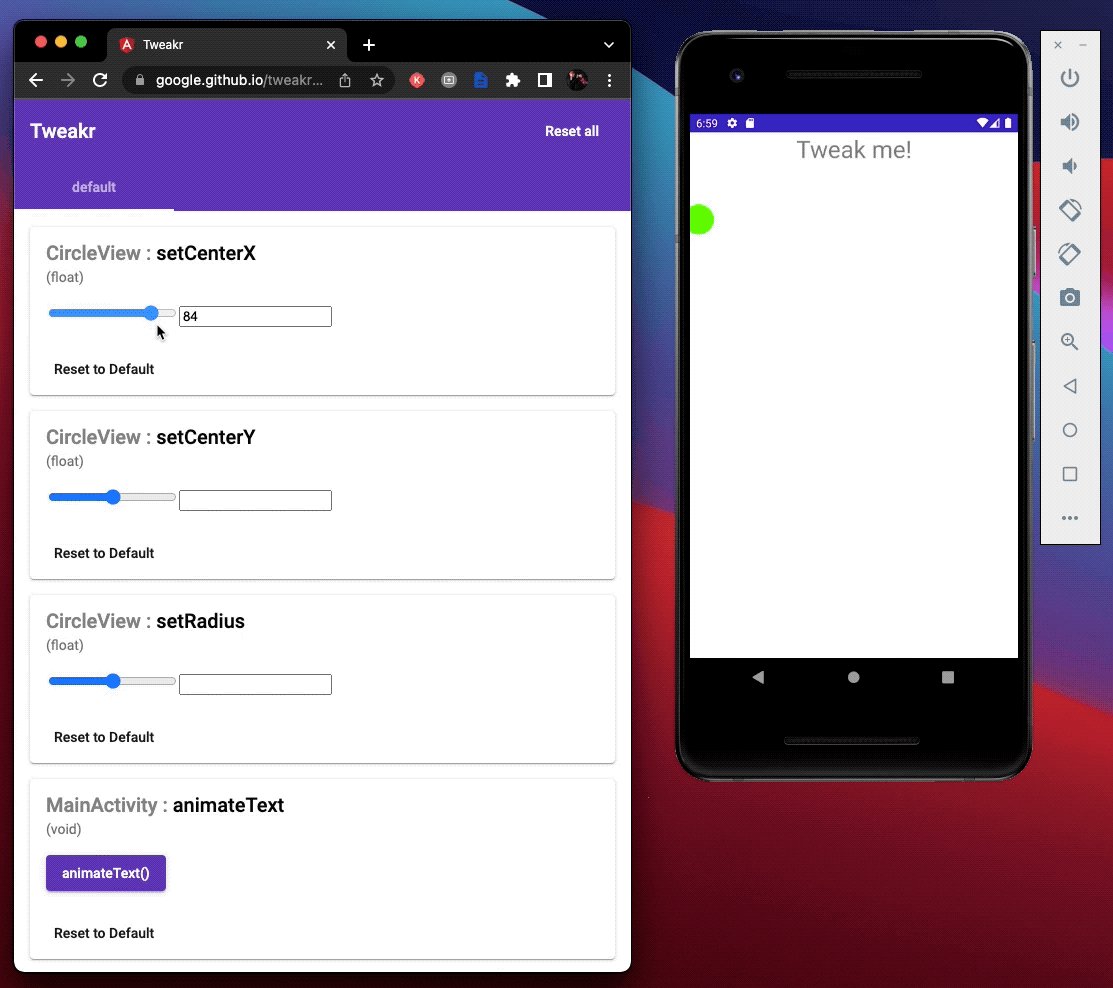
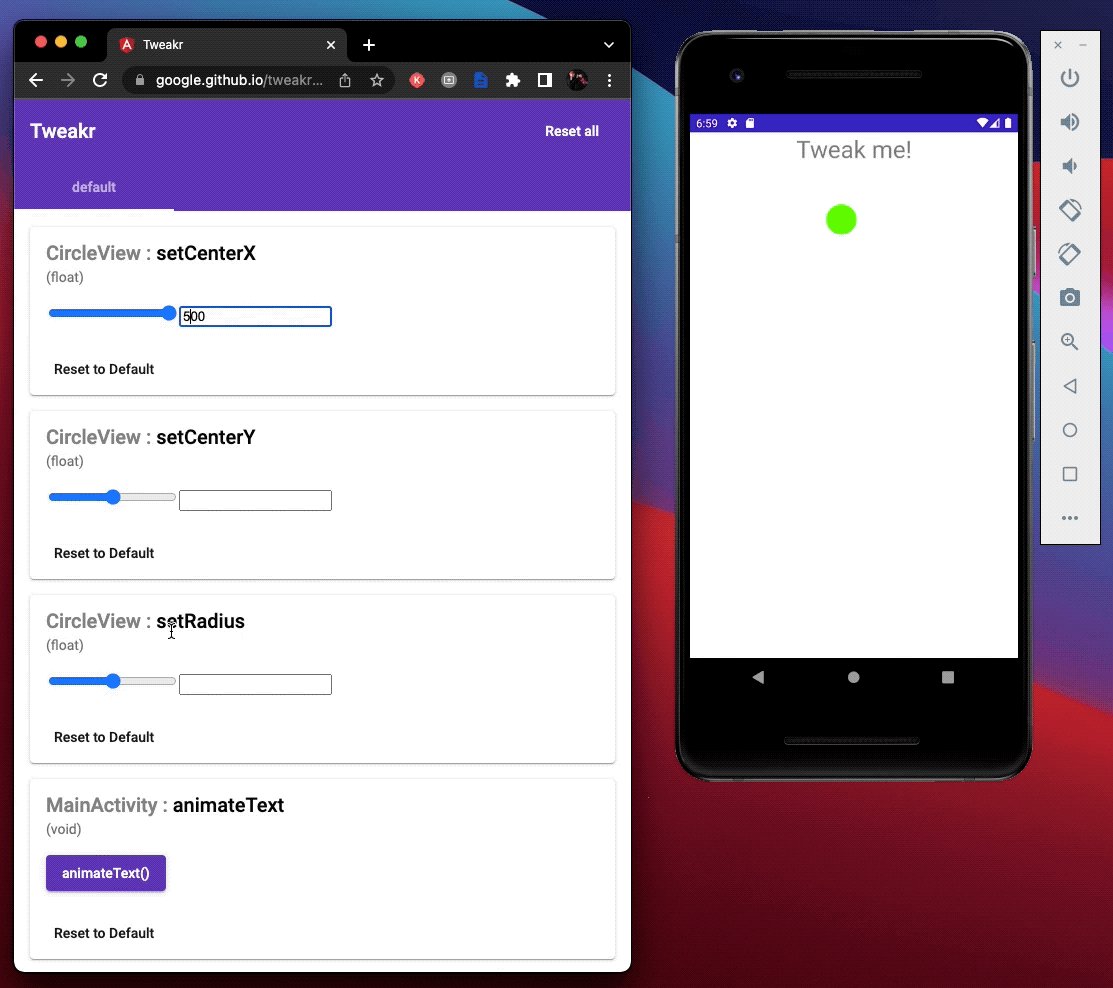
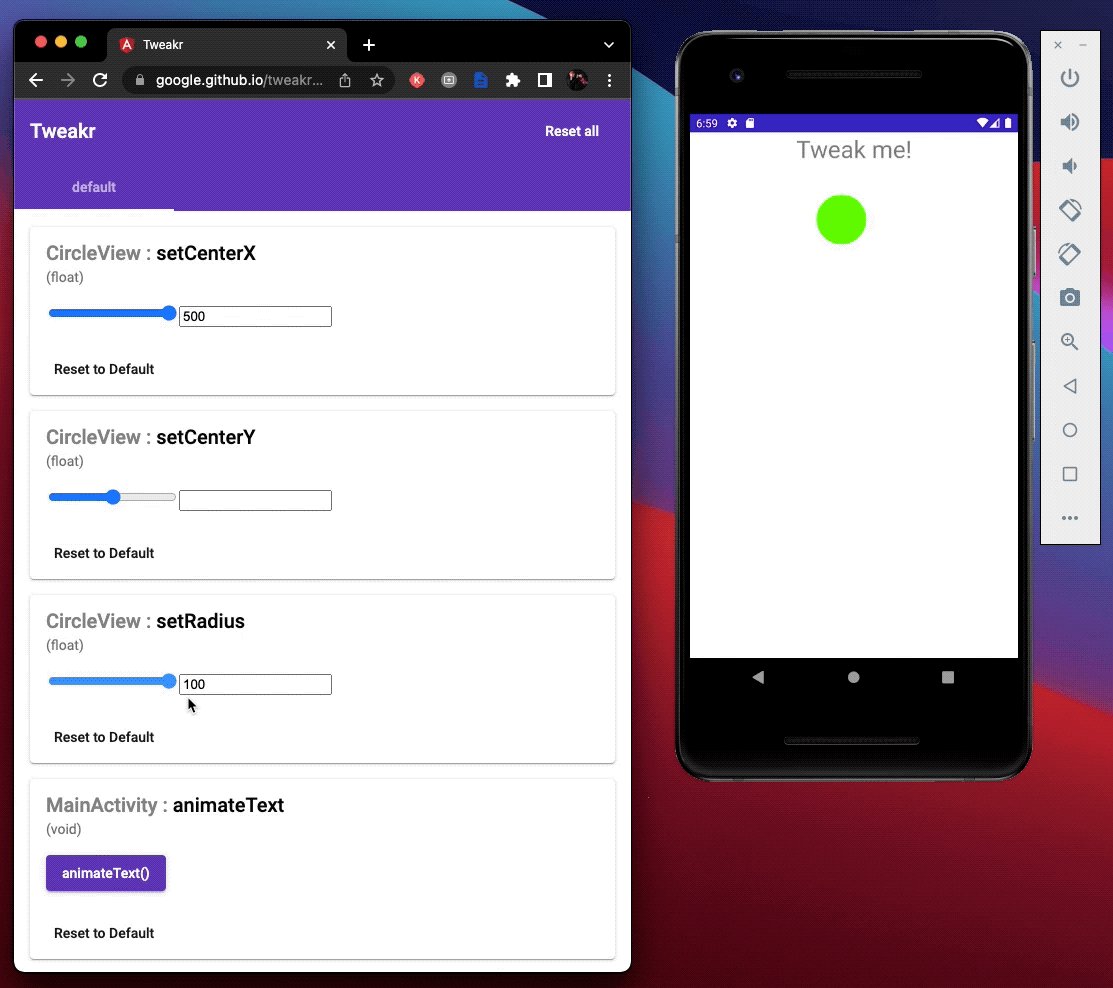
7. (Opcional) Valores de campos de ajuste
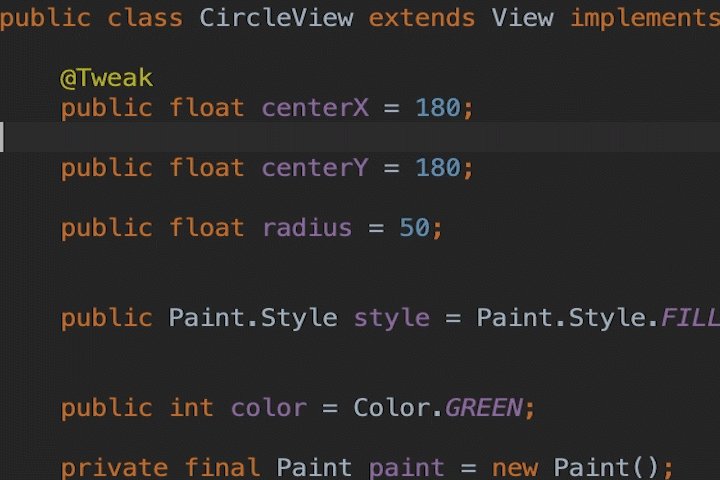
No Android Studio, abra o arquivo CircleView.kt. Parece que há alguns campos na parte de cima que controlam o tamanho e a posição do círculo. Vamos fazer alguns ajustes.
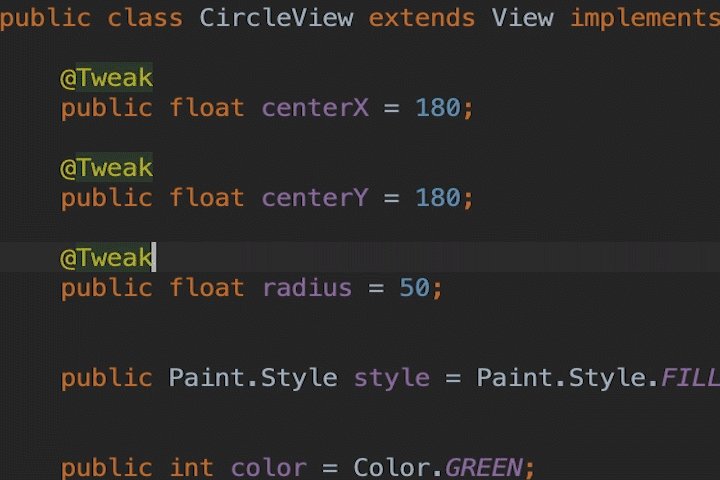
Adicionar as anotações
- Adicione a anotação
@Tweakacima dos camposcenterX, centerYeradius. - Você também precisa chamar
Tweakr.register()quando o objeto for inicializado. Portanto, adicione um métodoinit(). No final, o código vai ficar assim:
CircleView.kt
/** A View that draws a circle **/
class CircleView @JvmOverloads constructor(
context: Context, attrs: AttributeSet? = null, defStyleAttr: Int = 0
) : View(context, attrs, defStyleAttr) {
@Tweak
var centerX = 180f
@Tweak
var centerY = 180f
@Tweak
var radius = 50f
init {
Tweakr.register(this)
}
...
Isso permite que o Tweakr mude os campos, mas você ainda não terminou. Como esta é uma visualização personalizada mostrada diretamente na tela, quando o Tweakr muda os valores dos campos, ela não aparece automaticamente com os novos valores. Você precisa instruir a visualização a ser mostrada sempre que o Tweakr sincronizar as mudanças.
- Registre um listener no Tweakr para que ele envie uma notificação sempre que o valor de um campo for alterado remotamente.
Para evitar vazamentos de memória, também é necessário remover o listener quando ele não está sendo usado pela visualização com eventos attachedToWindow:
Detectar as mudanças de valor do Tweakr
Substitua o método onAttachedToWindow() por uma chamada para Tweakr.addListener(this) e remova o listener em onDetachedFromWindow():
CircleView.kt
/** A View that draws a circle **/
class CircleView @JvmOverloads constructor(
context: Context, attrs: AttributeSet? = null, defStyleAttr: Int = 0
) : View(context, attrs, defStyleAttr), TweakrRepo.OnChangeListener
{
...
override fun onAttachedToWindow() {
super.onAttachedToWindow()
// Register onFieldChanged() to redraw when any value changes.
Tweakr.addListener(this)
}
override fun onDetachedFromWindow() {
Tweakr.removeListener(this)
super.onDetachedFromWindow()
}
override fun onFieldChanged(name: String?, value: Any?) {
// This is called whenever a field's value is changed in Tweakr's UI.
// We could be granular here and check the name to match only the fields
// we care about, but for this demo it's simple enough to just redraw
// whenever *any* value changes.
invalidate()
}
...
Como você está definindo this como um listener, também é necessário garantir que nossa classe estenda/implemente a interface TweakrRepo.OnChangeListener.
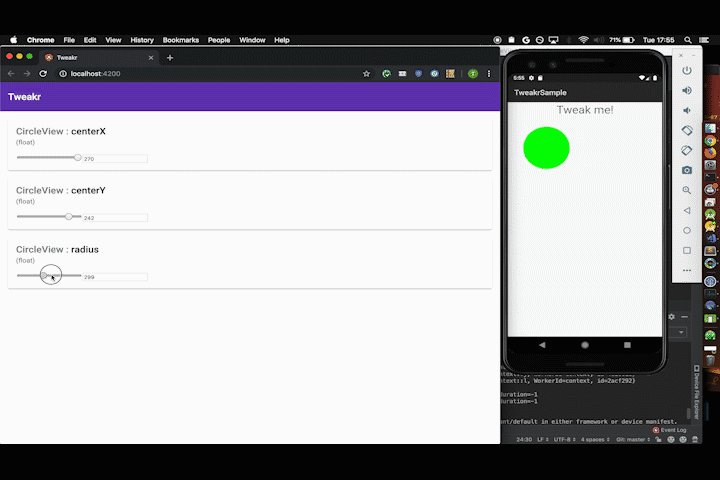
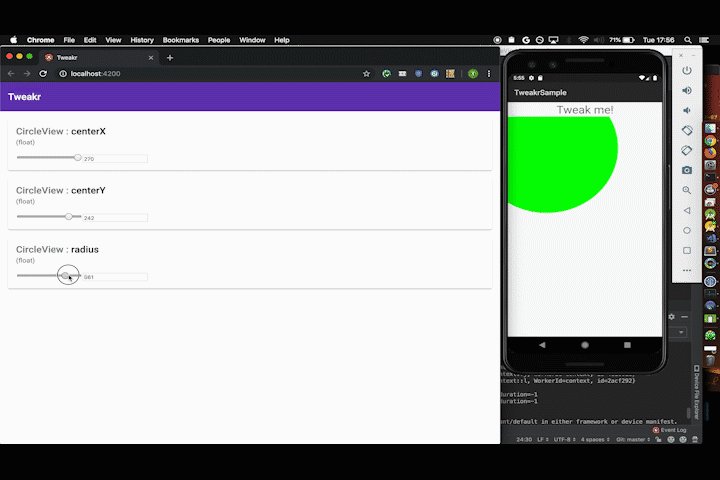
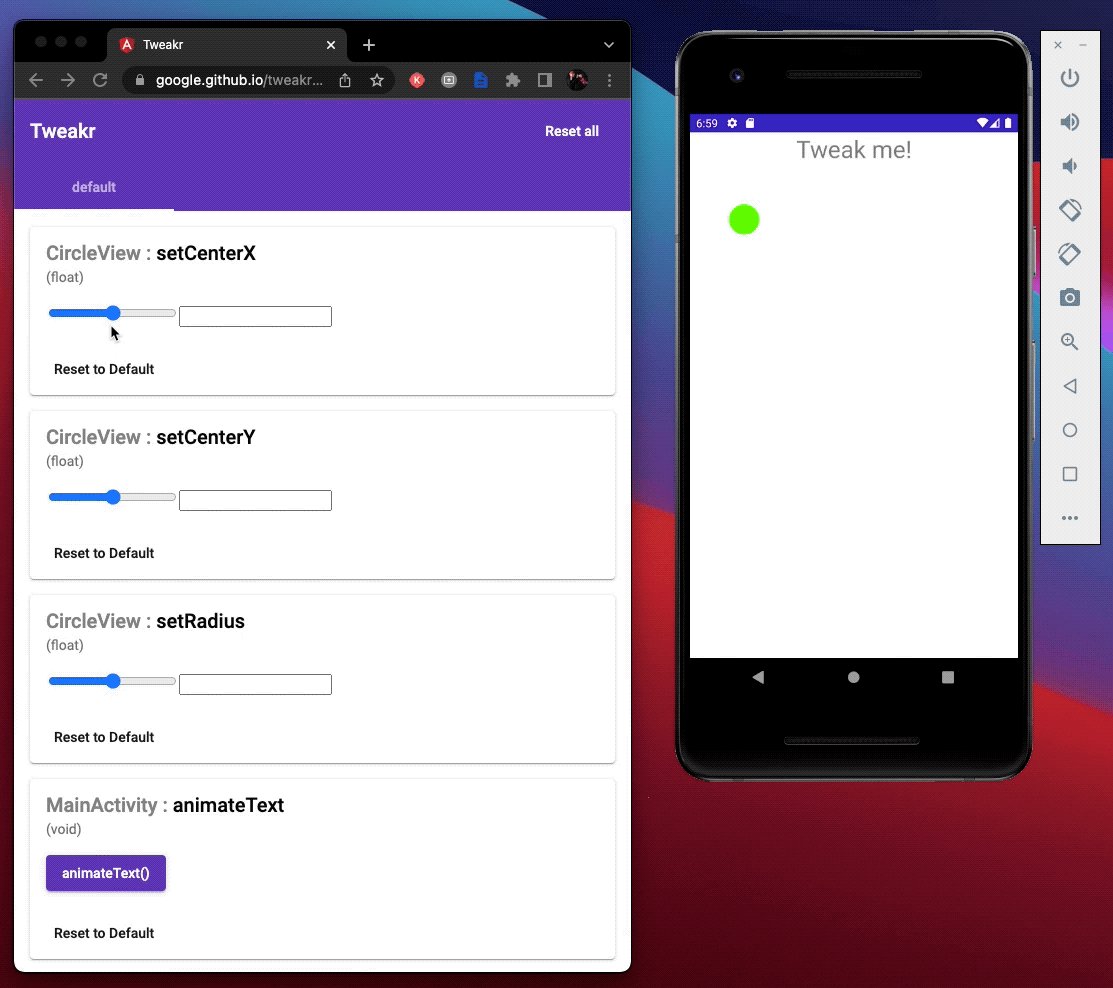
Fazer um teste
Agora você já pode fazer um teste. Execute o app e veja o site do Tweakr Easyserver atualizar automaticamente os novos campos que vão ser ajustados.

8. Parabéns
Parabéns! Você criou seu primeiro app com o Tweakr.
Você aprendeu a anotar métodos e campos com @Tweak, chamando Tweakr.register() no objeto que contém os campos e detectando eventos de mudança no Tweakr para reexibir a visualização manualmente.
Use essas habilidades para acelerar seu fluxo de trabalho de prototipagem, mudando valores de animação em tempo real e controlando protótipos de assistente remotamente durante pesquisas de UX, estudos com usuários, entre outros recursos. Na nossa equipe, o Tweakr foi bastante usado para permitir que os designers de movimento ajustassem os valores de animações no link da UI da Web para APKs de protótipos de movimento compartilhados. Os ajustes nesse tipo de valor costumam ser muito precisos.
Nossa equipe também criou protótipos para microinterações, gestos e retorno tátil, e o link do Tweakr também foi compartilhado para conceder acesso a várias configurações e opções de design. Em seguida, criamos um documento compartilhado e deixamos que as pessoas preenchessem os valores favoritos do Tweakr, ajudando a chegar a um consenso antes de implementar um design na produção.
Qual é a próxima etapa?
- Veja a documentação do Tweakr
- Vídeo de demonstração e exemplo de código com seletores de cores, métodos filhos e muito mais
Veja também
- Assistente de controle remoto: tente criar um método na atividade para usar um tipo enumerado dos nomes de tela do app. Quando o Tweakr chamar o método, carregue um novo fragmento correspondente ao nome da tela. Dessa forma, basta clicar na tela que você quer ver na IU da Web do Tweakr. Todo mundo que visualizar o app no smartphone vai ver o novo fragmento. Isso é ótimo para estudos com usuários.
- Vários usuários: por padrão, a IU da Web do Tweakr sincroniza as mudanças com todas as pessoas que usam o app. Mas, às vezes, quando você tem vários usuários ao mesmo tempo, pode querer que cada um tenha uma sessão própria, de modo que as mudanças feitas na IU afetem apenas um usuário. Consulte a documentação do TweakrFirebaseRepoMultiuser para aprender a criar várias sessões com
getUserKey().. - PreferenceScreen local: o Tweakr não precisa usar o Firebase. Ele também pode gerar automaticamente uma IU do Android Preference para que você faça mudanças nas configurações usando o smartphone. Veja o exemplo de código e a documentação.
