1. Pengantar
Terakhir Diperbarui: 30-03-2022
Library untuk men-debug secara jarak jauh UI preferensi yang dihasilkan secara otomatis, dan prototipe Wizard-of-Oz
Lelah menyesuaikan satu nilai dalam animasi dan harus menunggu beberapa menit untuk mengompilasi dan melihat perubahan? Pernahkah Anda ingin memberikan prototipe kepada seseorang, dan membiarkan mereka mencobanya dengan berbagai opsi yang dapat Anda sesuaikan dengan cepat? Apakah Anda merasa antusias saat seseorang menyebutkan “solusi satu baris”? Tweakr mungkin tepat untuk Anda!
Tweakr adalah library Android yang memungkinkan Anda menganotasi kolom dan metode dalam kode, lalu secara otomatis membuat UI untuk mengubah elemen tersebut secara lokal atau jarak jauh. Aplikasi ini dapat menggunakan Firebase dan UI berbasis web untuk mengubah nilai dan mengubah setelan di aplikasi dengan cepat. Aplikasi ini juga dapat menghasilkan layar UI Preferensi secara otomatis menggunakan SharedPreferences lokal ke ponsel.
Secara harfiah, tulis satu baris kode: cukup anotasikan hal yang ingin Anda ubah dengan @Tweak, dan selebihnya sudah tertangani!

Yang akan Anda build
Dalam codelab ini, Anda akan membuat aplikasi Android sederhana. Aplikasi Anda akan:
- Menggambar beberapa teks dan gambar ke layar.
- Menganotasikan kolom dan metode di aplikasi Anda dengan anotasi @Tweakr.
- Menghubungkan ke UI web Tweakr menggunakan Firebase (UI web sudah dibuat untuk Anda dan siap digunakan).
- Menggunakan Tweakr untuk memanipulasi tampilan dan memindahkannya di layar.
Yang akan Anda pelajari
- Cara menyiapkan Firebase untuk aplikasi Android Anda.
- Cara menganotasi kolom dan metode di aplikasi agar Tweakr menghasilkan UI untuk mengontrolnya.
Codelab ini berfokus pada penggunaan library Tweakr. Konsep dan blok kode yang tidak-relevan akan dipoles dan disediakan sehingga Anda cukup melakukan salin dan tempel.
Yang akan Anda butuhkan
- Komputer yang dilengkapi Android Studio.
- Pengetahuan dasar tentang View Kotlin dan Android.
2. Membuat dan menyiapkan project Firebase
Tweakr membuat UI yang secara otomatis menghubungkan aplikasi Android Anda ke UI web menggunakan Firebase. Pertama, Anda harus menyiapkan project Firebase untuk Android.
Membuat project Firebase
- Login ke Firebase.
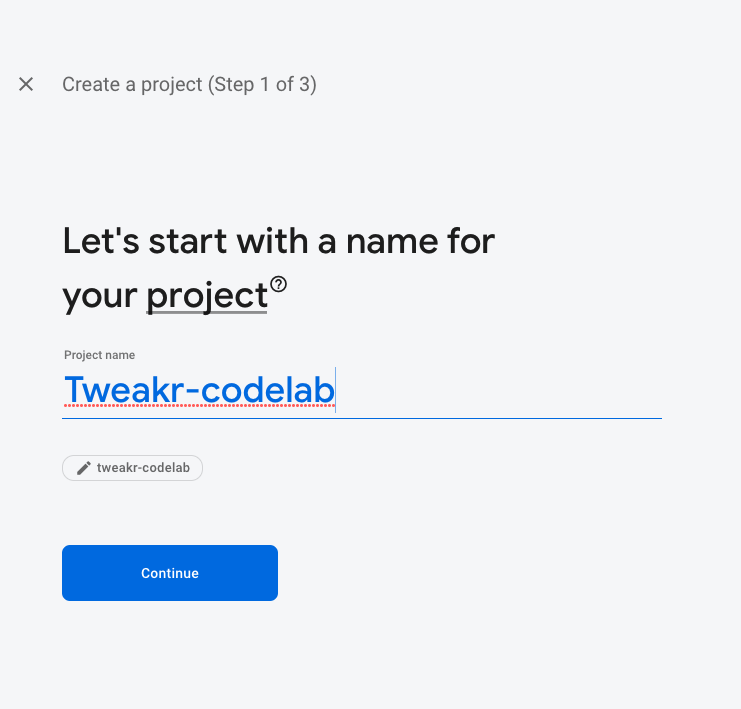
- Di Firebase console, klik Tambahkan Project (atau Buat project), lalu beri nama project Firebase Anda
Tweakr-Codelab.
- Klik opsi pembuatan project. Setujui persyaratan Firebase jika diminta. Lewati penyiapan Google Analytics, karena Anda tidak akan menggunakan Analytics untuk aplikasi ini.
Untuk mempelajari lebih lanjut project Firebase, lihat Memahami project Firebase.
Menyiapkan aplikasi Android di Firebase
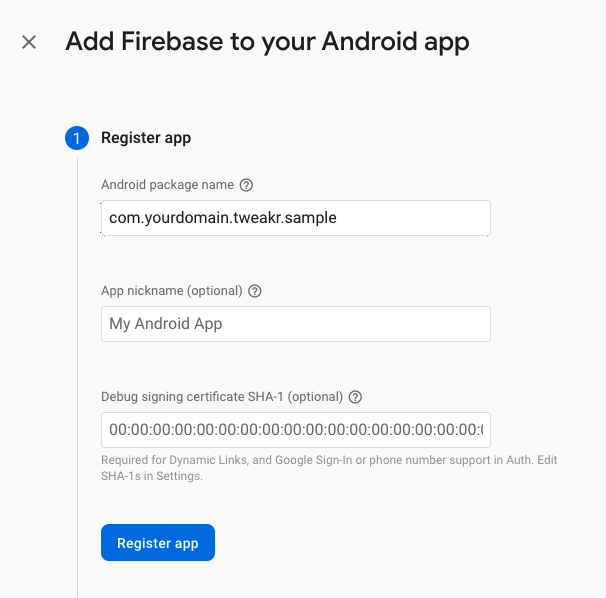
- Di Firebase console, tambahkan aplikasi Android baru menggunakan nama paket Anda sendiri (misalnya,
com.[your-domain].tweakr.sample).
- Ikuti petunjuk untuk mendownload file
google-services.json. - Salin file
google-services.jsonke direktori modulappaplikasi Android (misalnya,tweakr-codelab/app/). - Lewati langkah mengonfirmasi koneksi ke Firebase. Anda akan melakukannya nanti setelah mengupdate applicationId di aplikasi Android.
- Klik Gradle Sync seperti yang diarahkan.
Mengaktifkan produk Firebase di konsol
Aplikasi yang Anda build menggunakan beberapa produk Firebase yang tersedia untuk aplikasi web:
- Firebase Authentication dan UI Firebase memudahkan pengguna untuk login ke aplikasi Anda.
- Realtime Database, yang digunakan Tweakr untuk segera menyinkronkan data antara aplikasi Anda dan UI web.
- Aturan Keamanan Firebase untuk mengamankan database Anda.
Beberapa produk ini memerlukan konfigurasi khusus atau perlu diaktifkan menggunakan Firebase console.
Mengaktifkan login secara anonim untuk Firebase Authentication
Untuk mengizinkan pengguna login ke aplikasi web, Anda akan menggunakan metode login anonim untuk codelab ini:
- Di Firebase console, klik Authentication di bagian Build di panel kiri.
- Klik Authentication, lalu klik tab Get Started -> Sign-in method (atau klik di sini untuk langsung membuka tab Metode login).
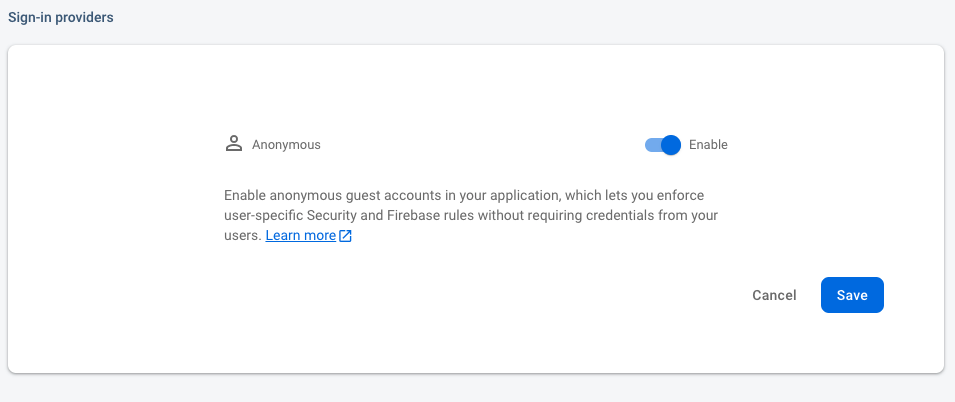
- Klik Anonymous di daftar Penyedia login, setel tombol akses Enable ke posisi aktif, lalu klik Save.

Mengaktifkan Realtime Database
Tweakr menggunakan Realtime database untuk menyinkronkan status antara aplikasi dan UI web Anda beberapa kali dalam satu detik.
Mengaktifkan Realtime Database:
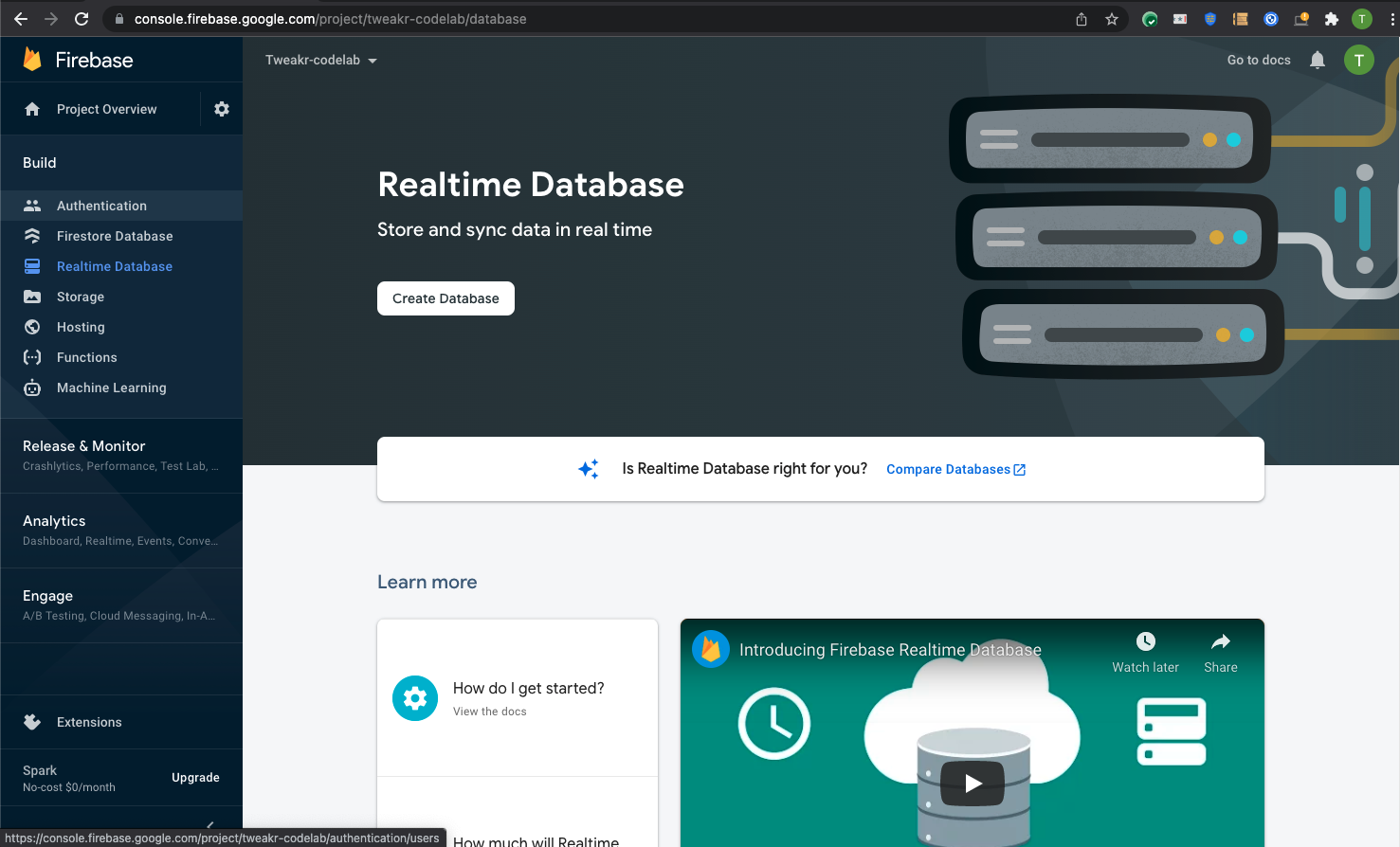
- Di bagian Build Firebase console, klik Realtime Database.
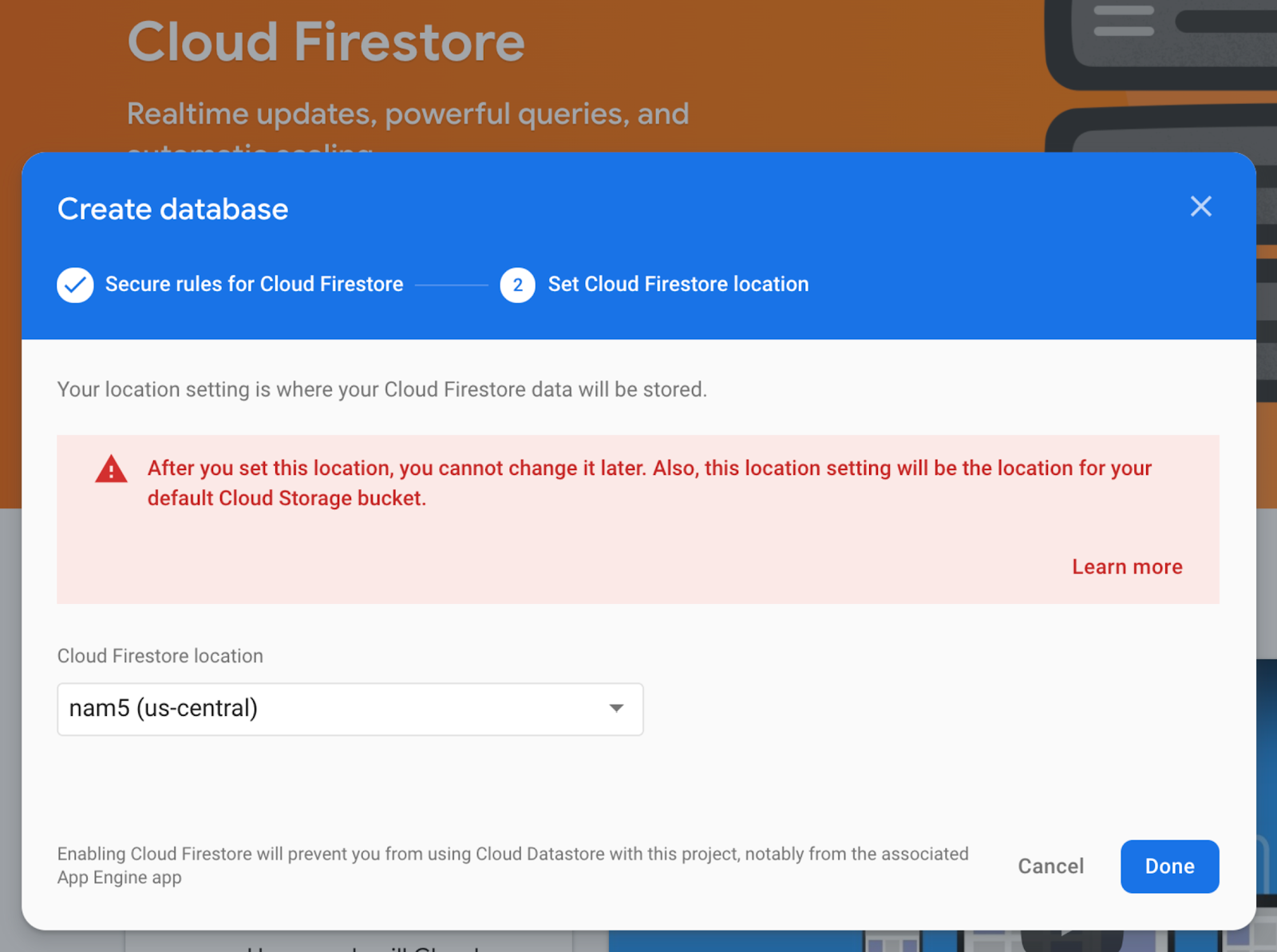
- Klik Create database.

- Pilih lokasi untuk database Anda (Anda cukup menggunakan default). Perhatikan bahwa lokasi ini tidak dapat diubah nanti.

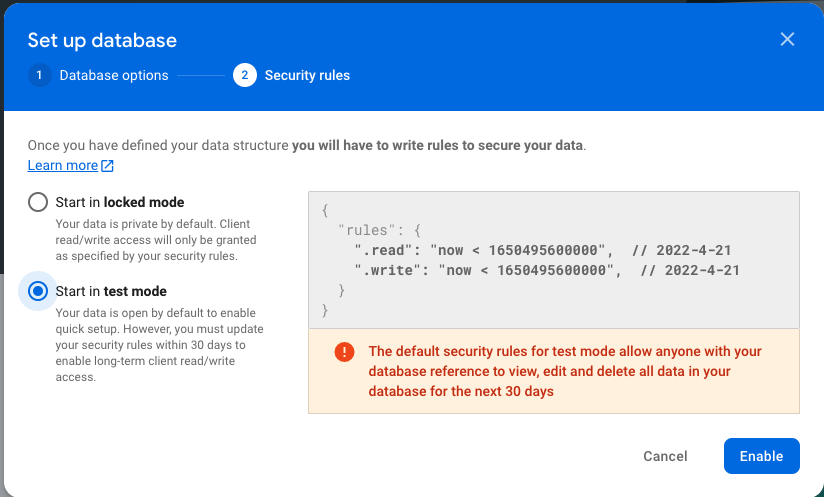
- Pilih opsi Start in test mode, yang memastikan Anda dapat menulis database dengan bebas selama masa pengembangan. Baca pernyataan penyangkalan tentang aturan keamanan, lalu klik Next.

- Klik Enable.
3. Mem-build aplikasi contoh Android
Mendapatkan kode
Kami telah memasukkan semua yang Anda perlukan untuk project ini ke dalam repo Git. Untuk memulai, Anda harus mengambil kode dan membukanya di Android Studio.
Sangat Direkomendasikan: Gunakan Android Studio untuk mengimpor repo
- Buka Android Studio, lalu pilih File->New->Project dari Version Control.
- Pilih
Gitsebagai opsi Kontrol Versi. - Masukkan URL
https://github.com/google/tweakr-codelab.git. - Klik Clone.
Mengupdate ApplicationId
Karena Firebase memerlukan ApplicationId unik untuk aplikasi Android, Anda perlu mengganti nama sampel ke ApplicationId Anda sendiri:
- Buka file
app/build.gradledari modulTweakr_codelab.app. - Ubah baris
applicationId "com.yourdomain.tweakr.sample"menjadi nama paket yang Anda tentukan di penyiapan Firebase. - Klik Sync untuk menyinkronkan perubahan ke file gradle.
Menjalankan aplikasi
- Klik Run untuk mengompilasi dan meluncurkan aplikasi apa adanya. Jika menggunakan emulator Android, pastikan Anda membuat image AVD dari library Google Play yang diperlukan untuk Firebase.

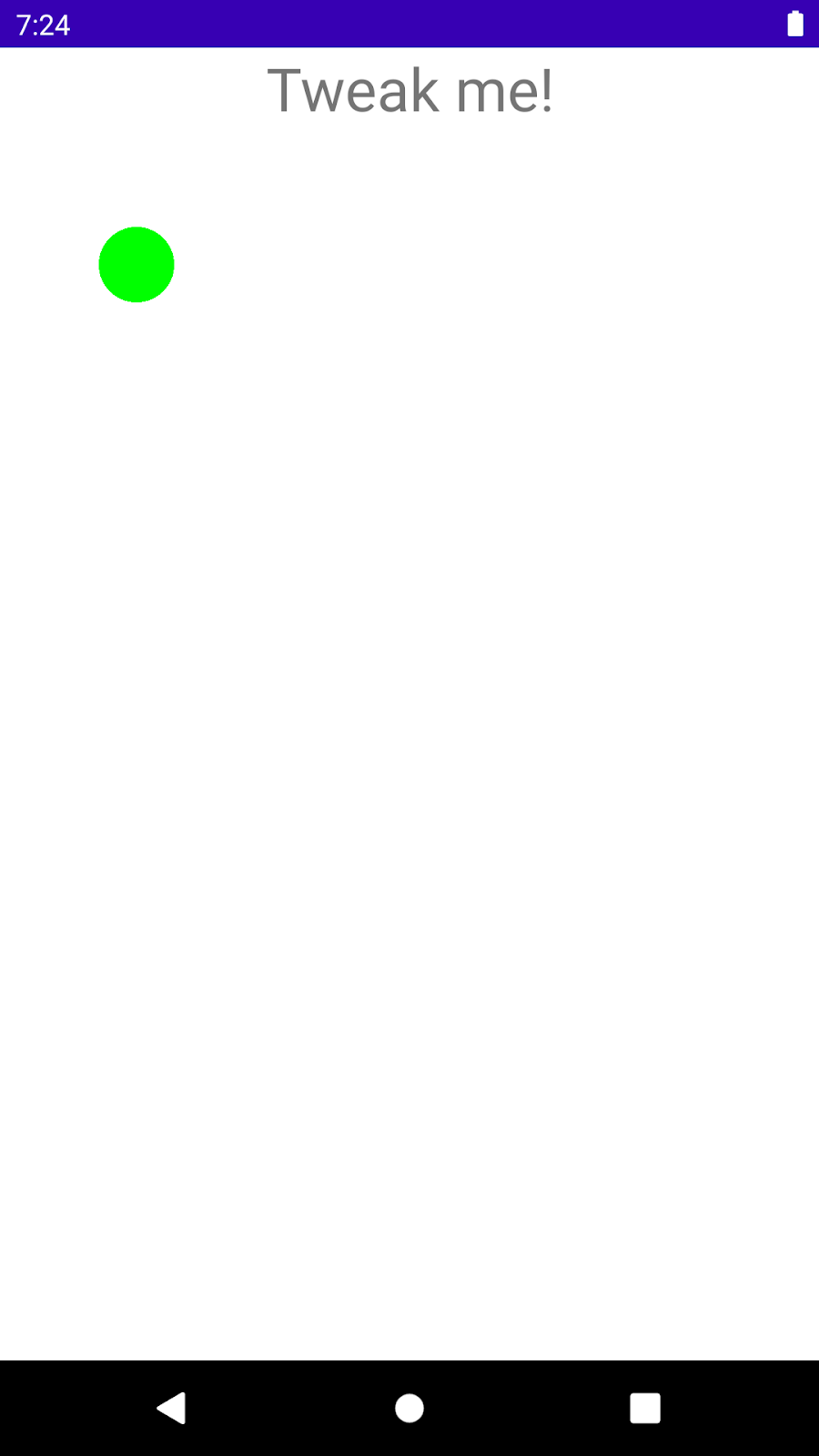
Anda akan melihat layar sederhana di aplikasi dengan teks dan lingkaran.
- Klik teks untuk memicu animasi.
4. Ayo kita terapkan Tweakr!
Di akhir bagian ini, Anda akan dapat mengontrol tampilan dari jarak jauh di aplikasi kami dari situs Tweakr!
Menambahkan dependensi Tweakr Library
- Buka file
settings.gradle, lalu tambahkan Jetpack ke repositori:
settings.gradle
dependencyResolutionManagement {
repositoriesMode.set(RepositoriesMode.FAIL_ON_PROJECT_REPOS)
repositories {
google()
mavenCentral()
maven { url 'https://jitpack.io' }
}
}
- Buka file
app/build.gradledari modulTweakr_codelab.app, dan tambahkan dependensi library Tweakr:
app/build.gradle
dependencies {
...
// Required for local SharedPreferences or Firebase
implementation 'com.github.google.tweakr:core:2.2.2'
// Include this if you want Firebase support.
implementation 'com.github.google.tweakr:firebase:2.2.2'
}
- Klik Sync Now untuk menyinkronkan perubahan gradle.
Menginisialisasi repo Tweakr
Pertama, Anda perlu menginisialisasi repo Tweakr dalam metode onCreate() SampleApplication agar tahu menggunakan Firebase:
- Buka file
SampleApplication.kt. - Hapus tanda komentar pada baris yang bertuliskan
Tweakr.setRepo(TweakrFirebaseRepo())
Ini akan memberi tahu Tweakr untuk menggunakan TweakrFirebaseRepo guna menyinkronkan nilainya ke cloud. TweakrFirebaseRepo otomatis menggunakan instance Firebase default, yang ditentukan oleh file google-services.json yang Anda tambahkan di bagian pertama.
Menambahkan beberapa penyesuaian
Sekarang Anda siap untuk mulai memberi anotasi pada bagian aplikasi sehingga Tweakr dapat menghasilkan UI web untuk bagian tersebut.
- Di file
MainActivity.kt, di atas barisfun animateText(), tambahkan anotasi@Tweak. Tindakan ini akan memberi tahu Tweakr bahwa Anda ingin mengontrol metode ini dari jarak jauh.
MainActivity.kt
@Tweak
fun animateText() {
introText.animate()
...
}
- Di bagian bawah fungsi
onCreate(), tambahkan barisTweakr.register(this). Ini akan memberi tahu Tweakr untuk mengurai semua anotasi dalam class dan menyinkronkan nilainya dengan server web.
MainActivity.kt
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
introText = findViewById(R.id.text)
introText.setOnClickListener { animateText() }
Tweakr.register(this)
}
- Sekarang jalankan aplikasi lagi.
Jika semuanya berjalan dengan baik, Tweakr telah diinisialisasi di latar belakang dan menyinkronkan Tweaks dengan server Firebase. Anda akan melihat keajaiban dari apa yang telah Anda lakukan di bagian berikutnya.
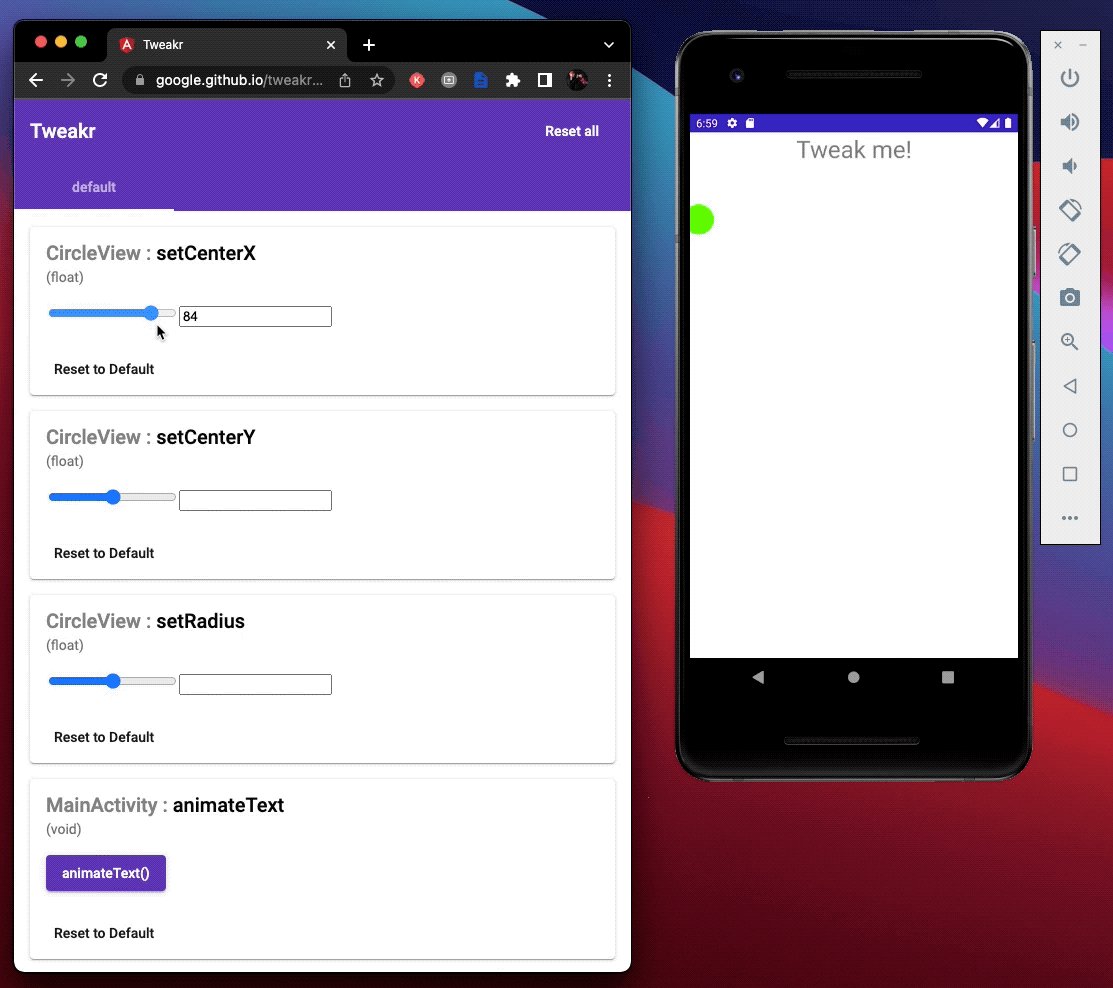
5. Menyesuaikan nilai di UI Web
Setelah menyiapkan beberapa nilai Tweakable di aplikasi, Anda dapat membuka UI web Tweakr untuk mengontrolnya dari jarak jauh melalui internet. Cara termudah untuk mulai menyesuaikan nilai di aplikasi adalah dengan menggunakan situs yang telah dibuat Tweakr, yang disebut Easyserver. Situs ini dihosting di GitHub, dan terhubung ke database Firebase Anda untuk menyinkronkan nilai dan membuat UI web dari aplikasi Android.
Menyiapkan aplikasi web di Firebase
Pertama-tama, Anda harus menyiapkan aplikasi web di Firebase dan memberikan akses yang mudah ke Easyserver.
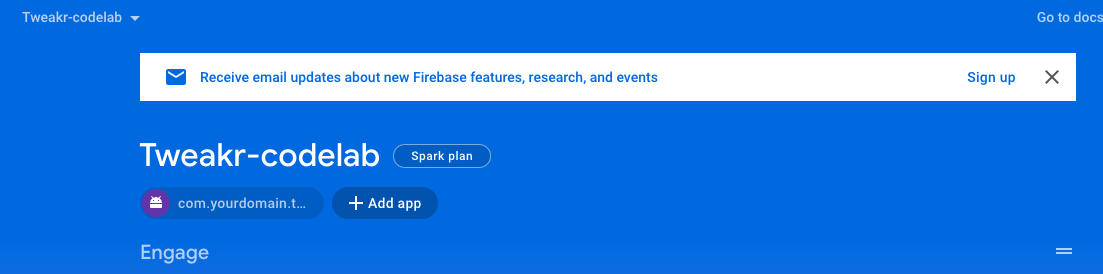
- Di Firebase Console, klik Project Overview.
- Klik Add app, lalu pilih Web.

- Masukkan nama panggilan dan klik Register.
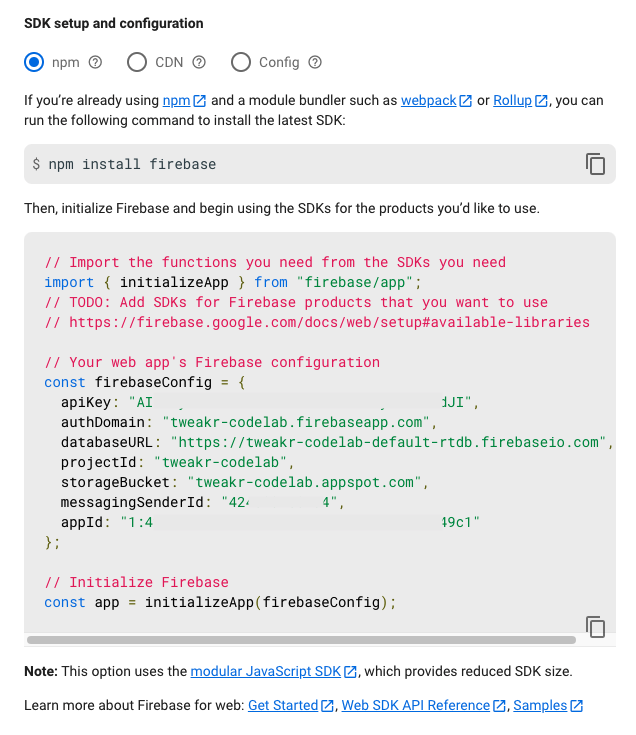
- Pada langkah Tambahkan Firebase SDK, salin semuanya dari
const firebaseConfigdan seterusnya. Anda akan menempelkannya ke Tweakr Easyserver pada langkah berikutnya.
Memulai Easyserver
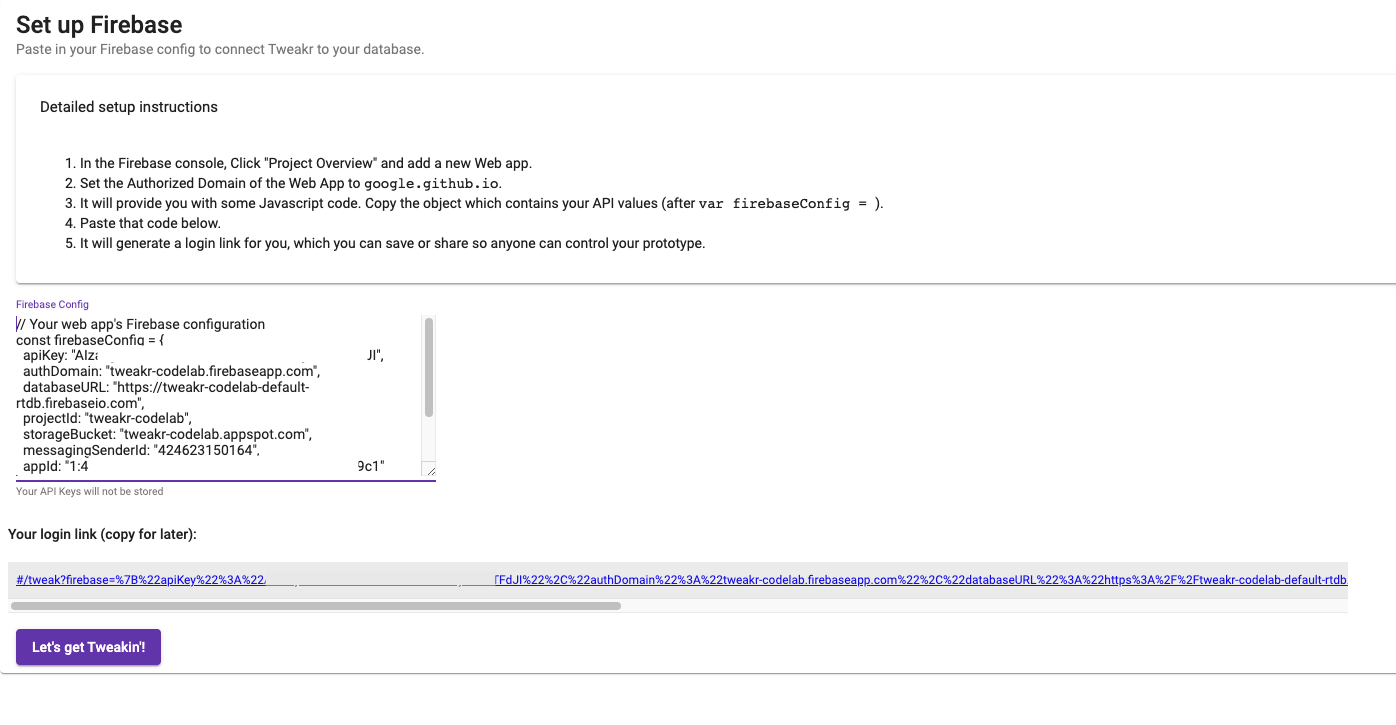
- Buka https://google.github.io/tweakr/easyserver/ dan ikuti petunjuk berikut untuk mengizinkan Easyserver mengakses Firebase:
- Tempel kode
firebaseConfigyang Anda salin di langkah sebelumnya.

Jika Anda menempelkan dengan benar, link login unik akan ditampilkan dan tombol Let's get Tweakin'.
- Klik Let's get Tweakin'.
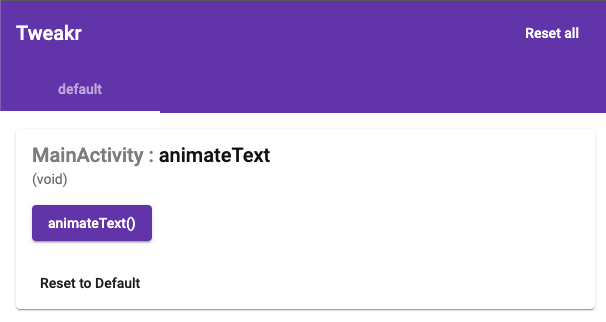
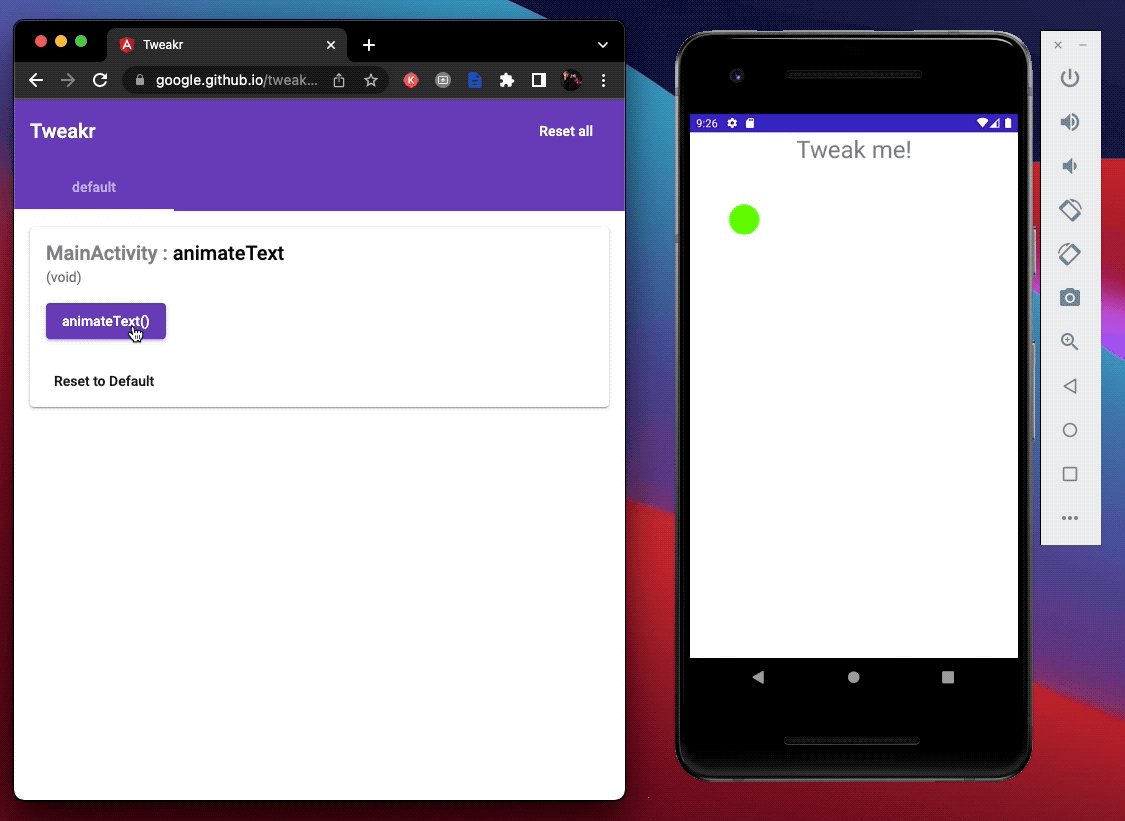
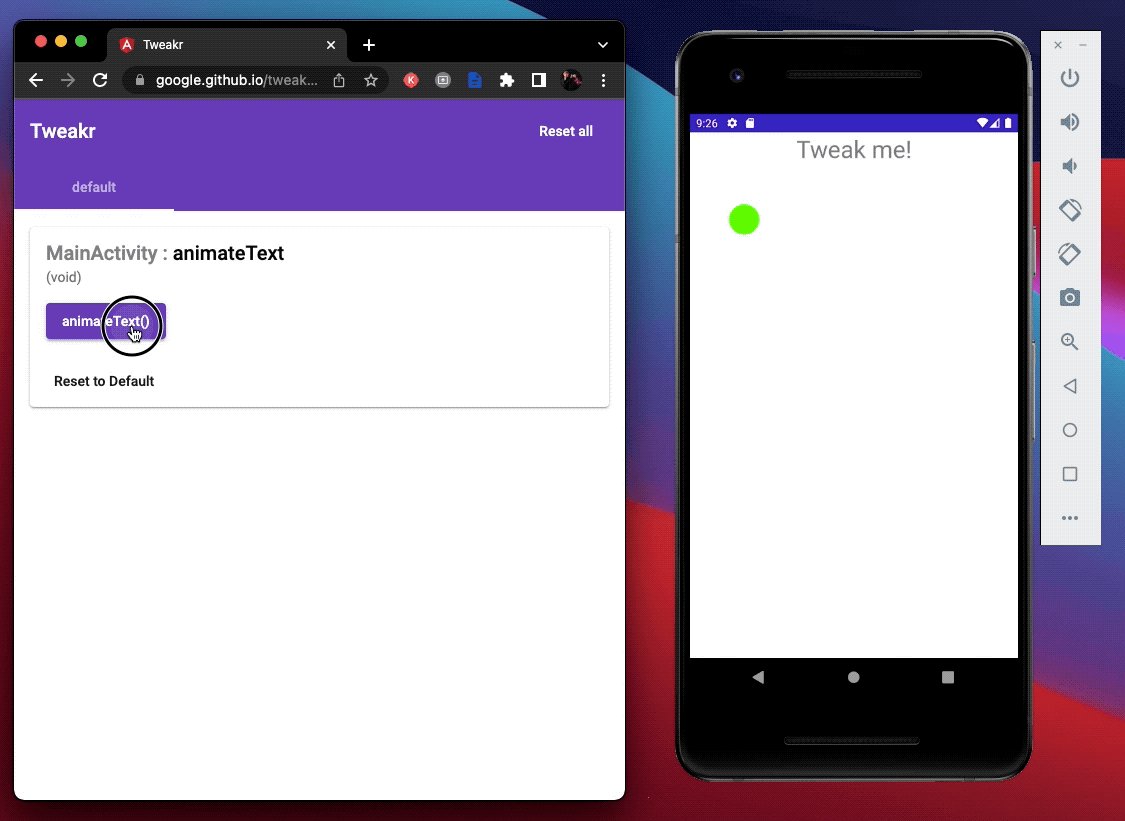
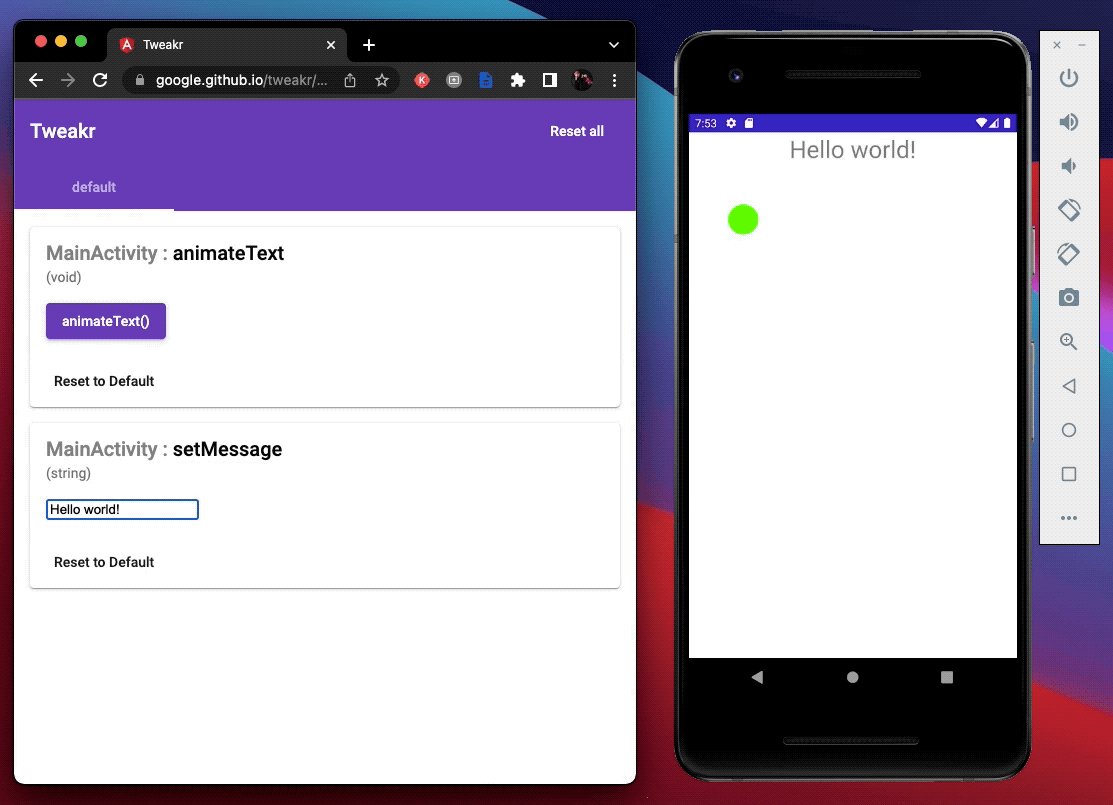
Anda akan melihat tombol animateText(), dinamai sesuai fungsi yang Anda anotasi sebelumnya.

Sentuh tombol
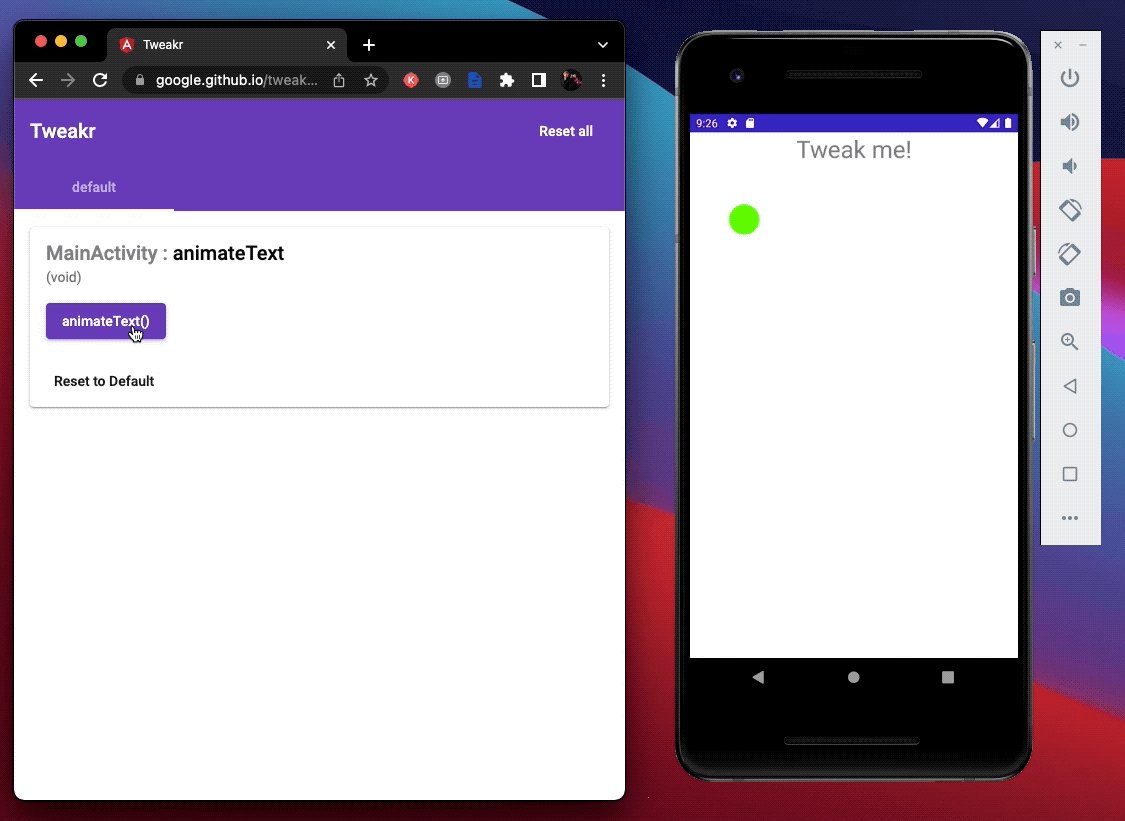
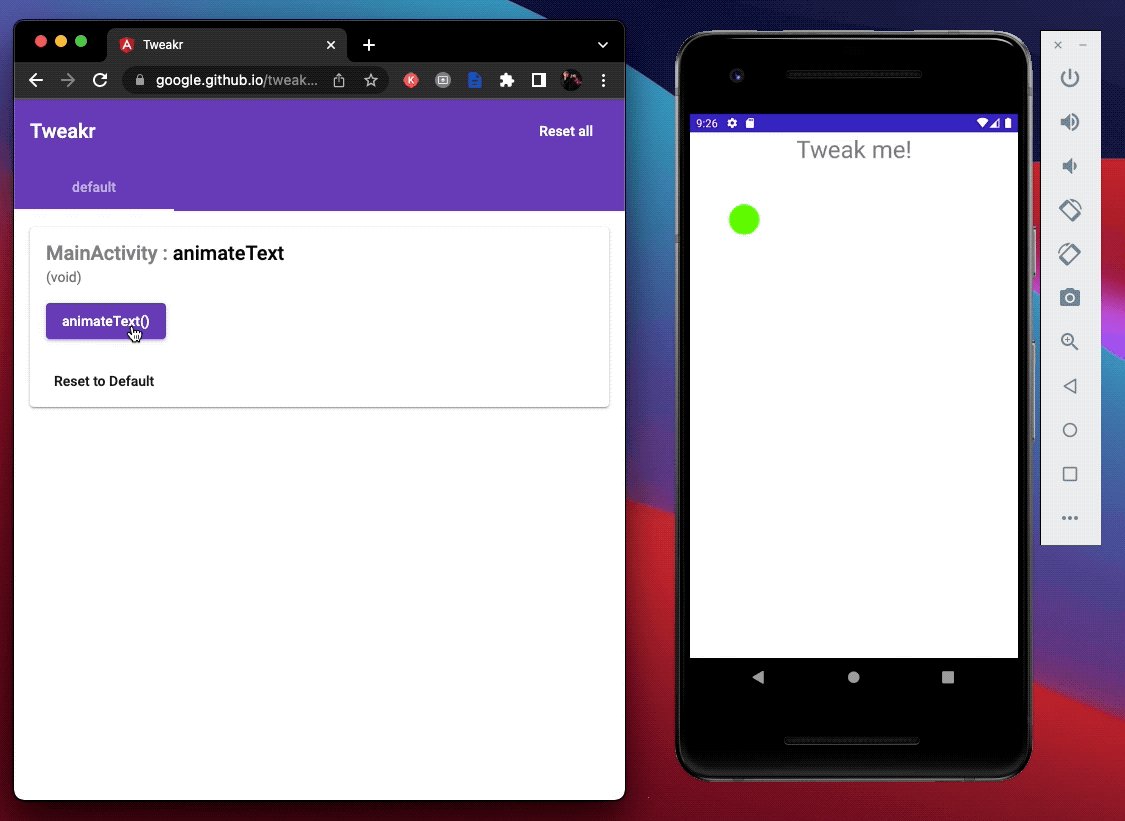
Dengan aplikasi Android yang terbuka, klik tombol animateText() di UI web Tweakr dan lihat layar ponsel.

Keren! Anda akan melihat teks menjalankan animasi kecil. Bagaimana hal ini terjadi???
Anda mungkin bertanya, jika ini adalah tombol untuk metode tanpa parameter saya, apa yang terjadi jika metode saya mengambil parameter? Lihat bagian berikutnya untuk mengetahuinya.
6. Metode dengan parameter
Tweakr juga berfungsi dengan metode dengan satu parameter (metode dengan lebih dari satu parameter belum didukung). Mari kita coba:
- Dalam class MainActivity, tambahkan metode baru yang mengubah teks di TextView:
MainActivity.kt
class MainActivity : Activity() {
...
@Tweak
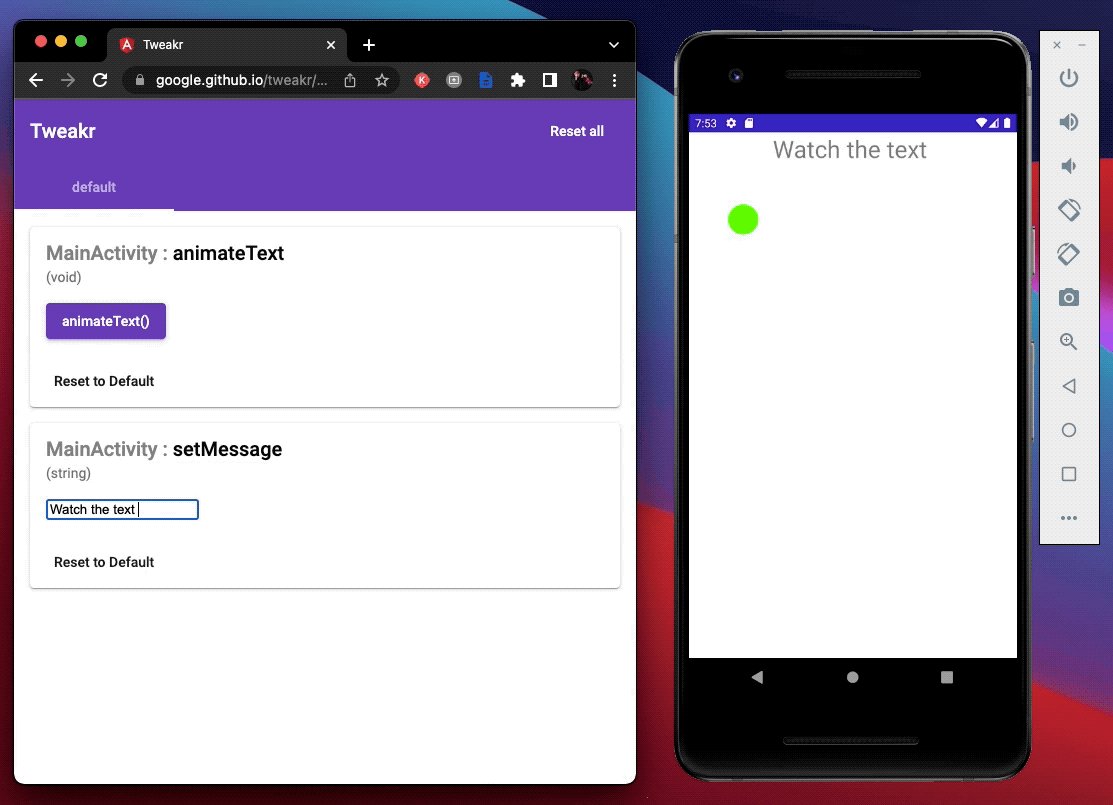
fun setMessage(text: String) {
introText.text = text
}
...
- Pastikan untuk menambahkan anotasi
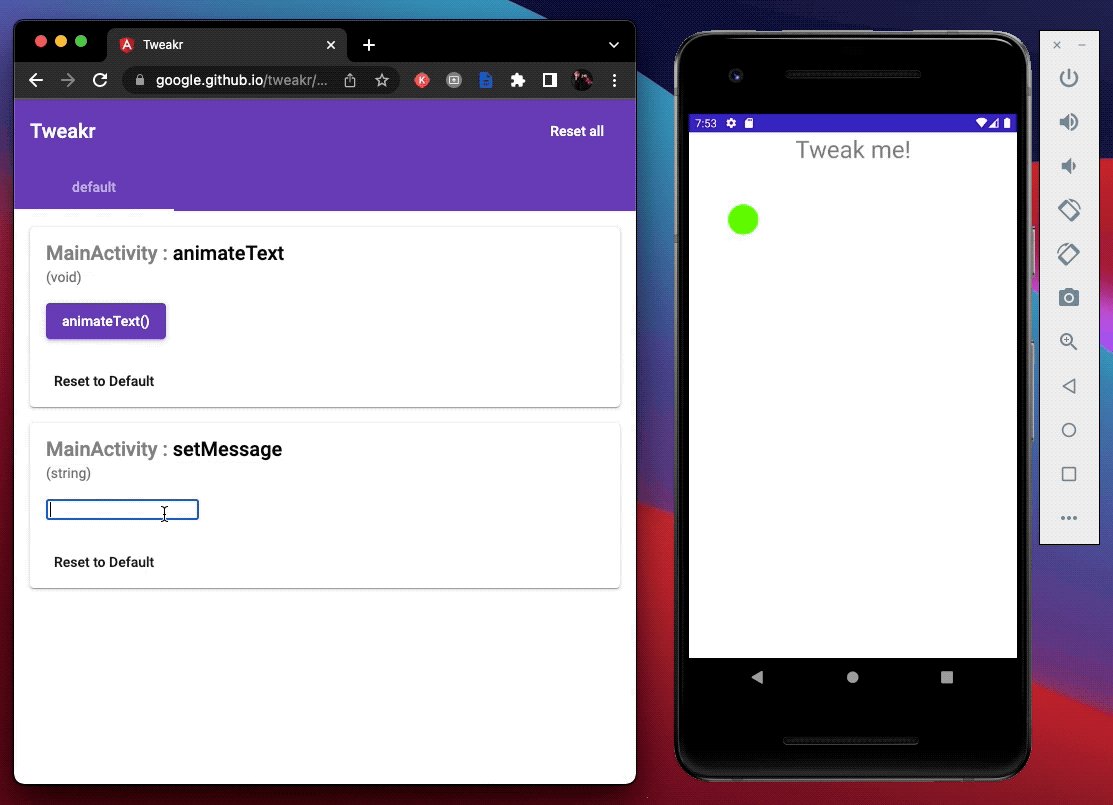
@Tweakke metode baru Anda. - Jalankan kembali aplikasi dan lihat update situs Tweakr Easyserver secara otomatis dengan kolom teks untuk memanggil metode Anda.
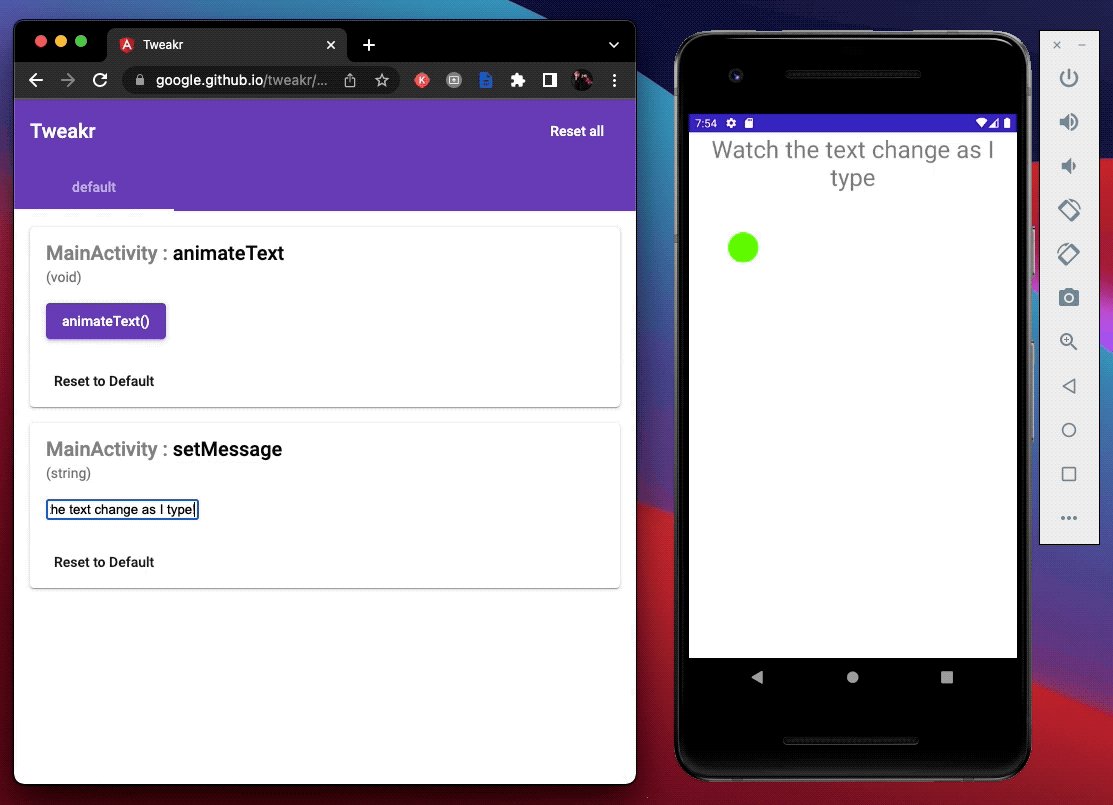
- Ketik sesuatu di kolom teks dan lihat aplikasi Anda diupdate secara real time!

Mengontrol metode dari jarak jauh memang bagus, tetapi kemampuan Tweakr yang sebenarnya adalah mengubah nilai kolom dalam kode Anda. Lihat bagian berikutnya untuk keseruan lainnya.
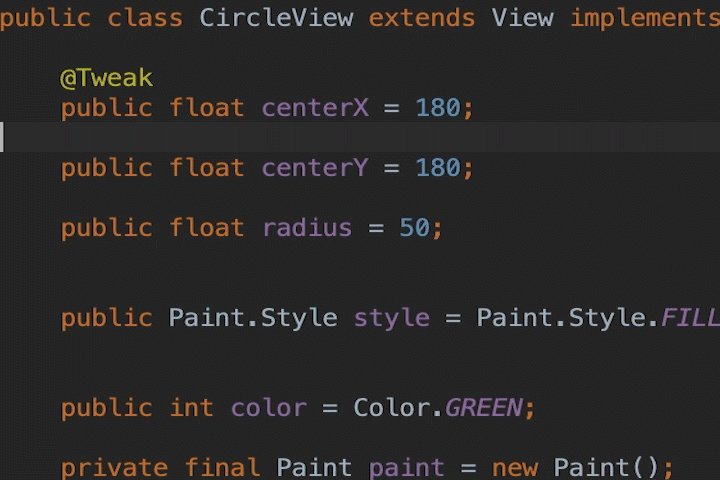
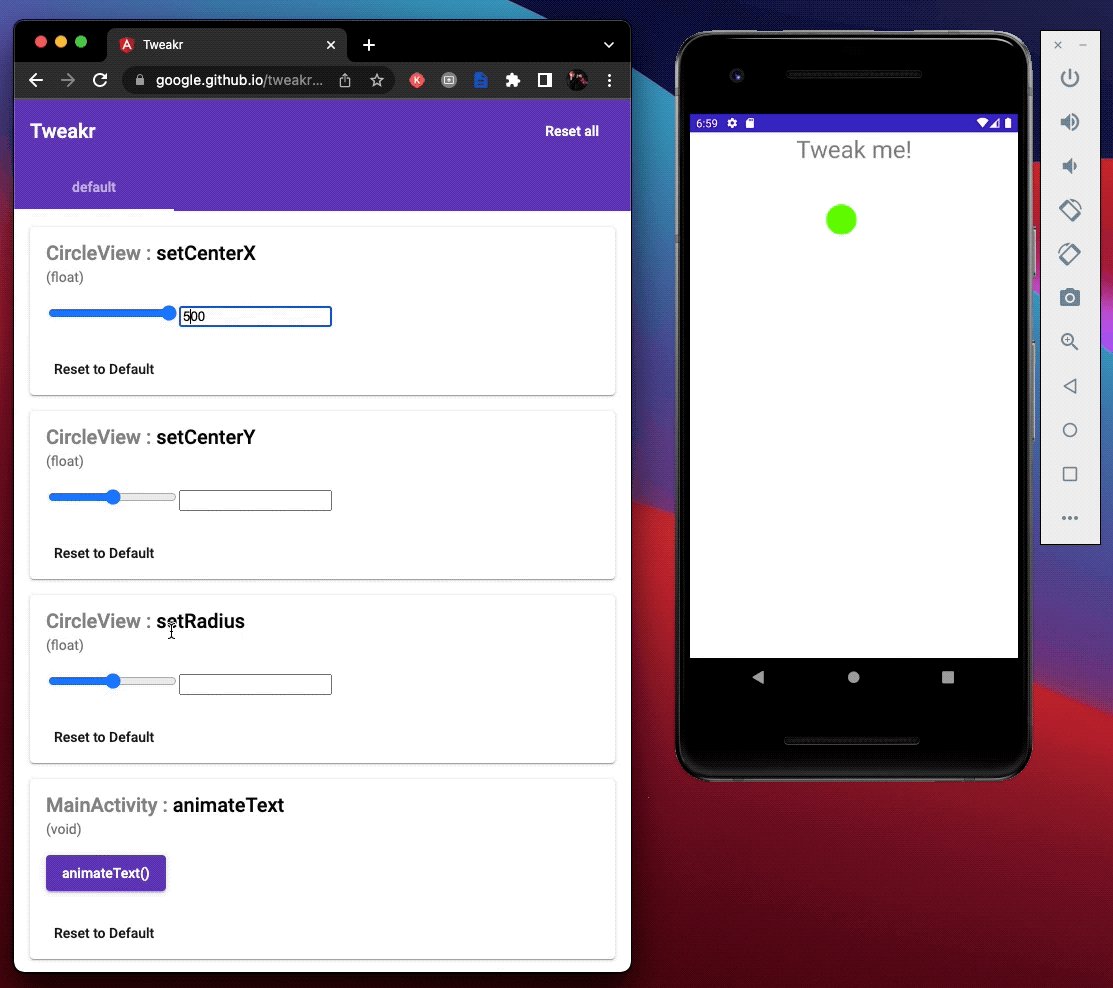
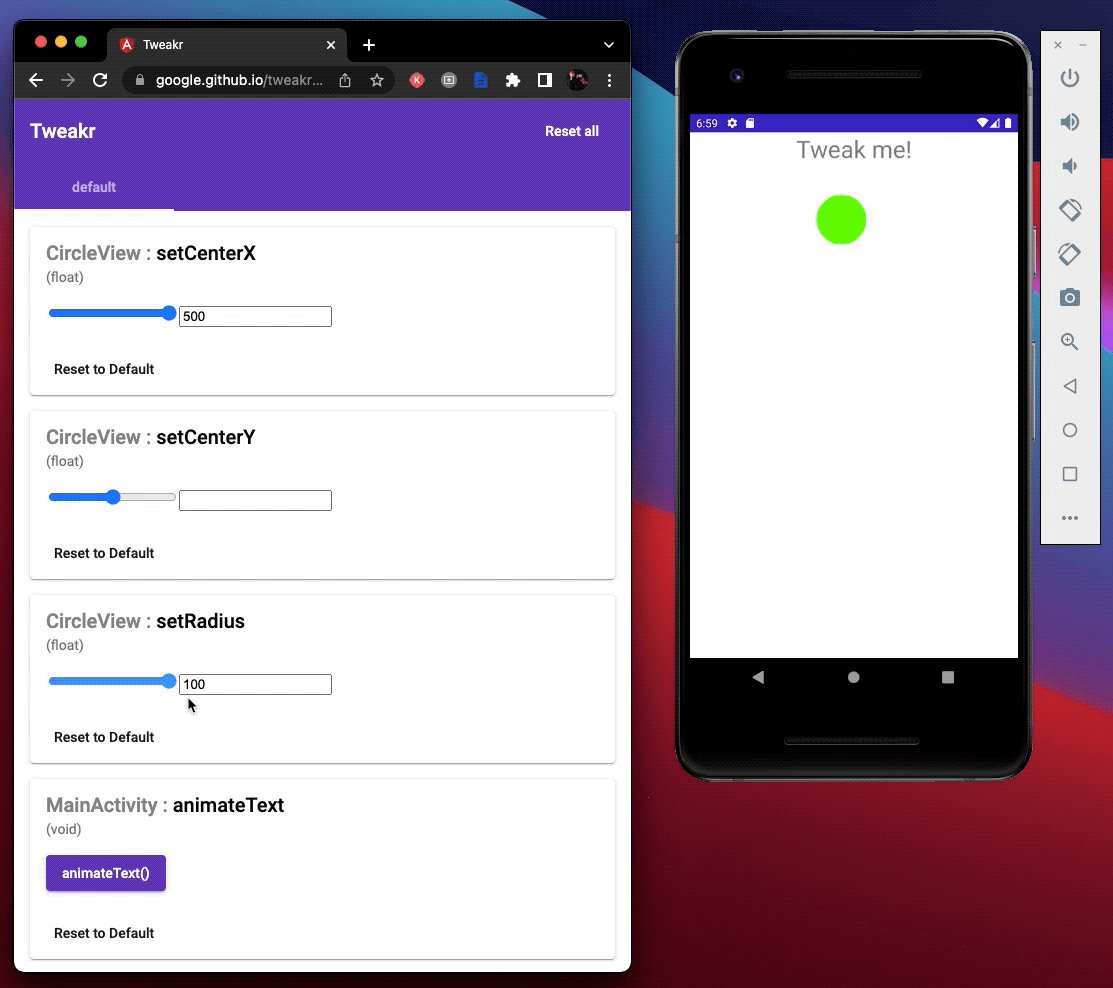
7. (Opsional) Menyesuaikan Nilai Kolom
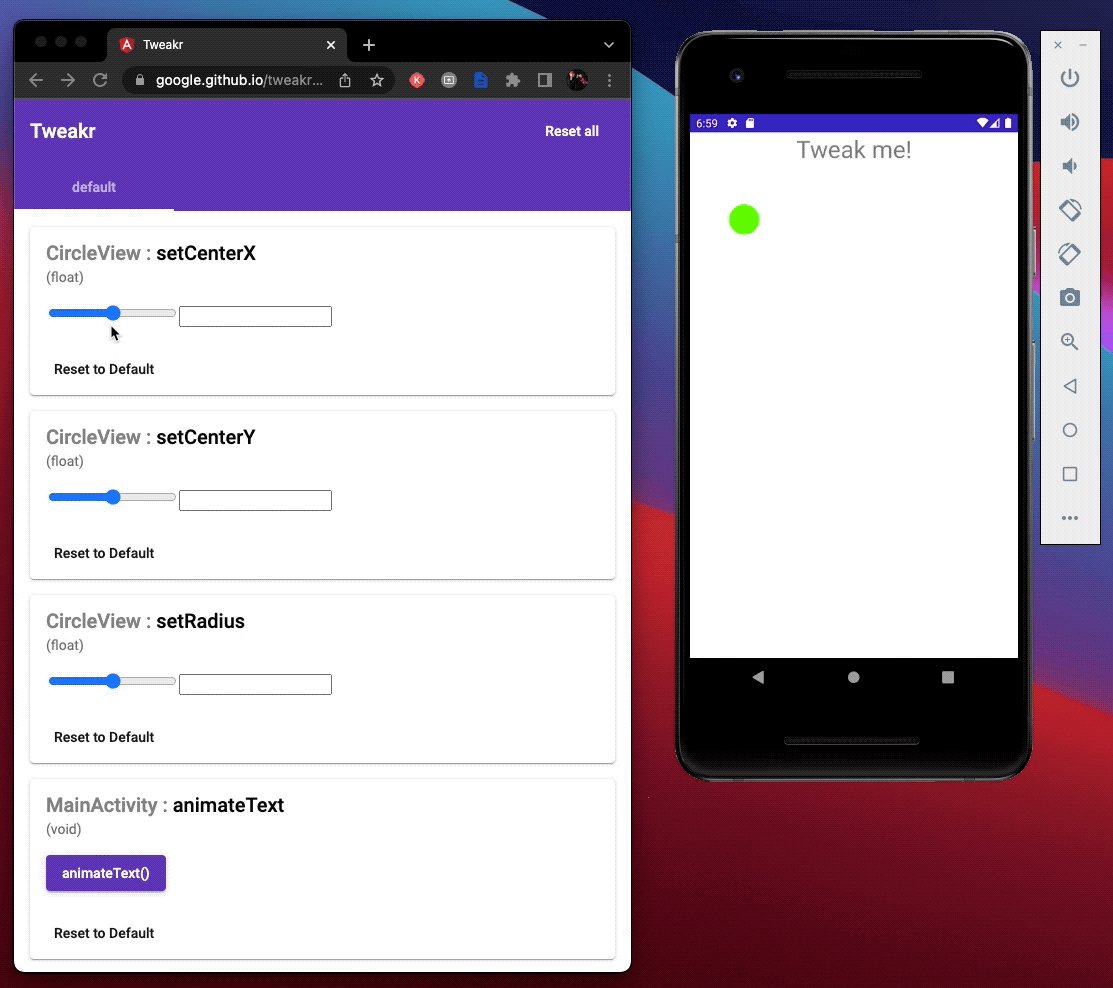
Di Android Studio, buka file CircleView.kt. Sepertinya ada beberapa kolom di bagian atas yang mengontrol ukuran dan posisi lingkaran. Mari kita sesuaikan!
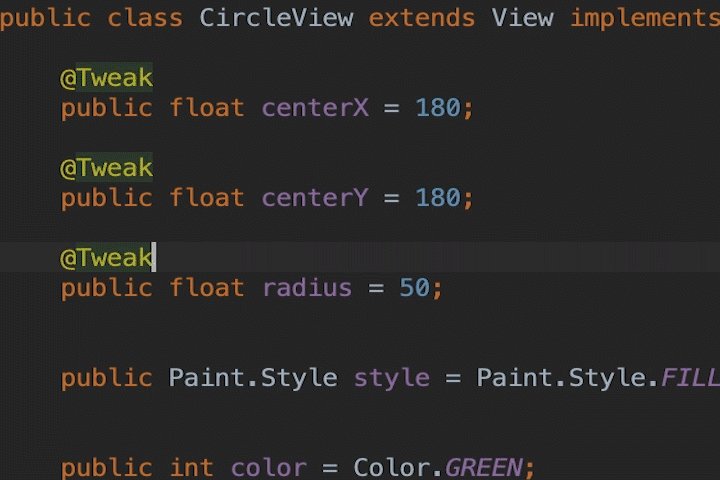
Menambahkan anotasi
- Tambahkan anotasi
@Tweakdi atas kolomcenterX, centerY, danradius. - Anda juga perlu memanggil
Tweakr.register()saat objek Anda melakukan inisialisasi. Jadi, tambahkan juga metodeinit(). Jika sudah selesai, kode Anda akan terlihat seperti ini:
CircleView.kt
/** A View that draws a circle **/
class CircleView @JvmOverloads constructor(
context: Context, attrs: AttributeSet? = null, defStyleAttr: Int = 0
) : View(context, attrs, defStyleAttr) {
@Tweak
var centerX = 180f
@Tweak
var centerY = 180f
@Tweak
var radius = 50f
init {
Tweakr.register(this)
}
...
Ini memungkinkan Tweakr mengubah kolom, tetapi Anda belum selesai. Karena ini adalah View kustom yang menggambar langsung ke Canvas, saat Tweakr mengubah nilai kolom, View tidak akan otomatis menggambar ulang dengan nilai baru. Anda harus memberi tahu View untuk menggambar ulang setiap kali Tweakr menyinkronkan perubahan.
- Daftarkan pemroses dengan Tweakr sehingga memberi tahu Anda setiap kali nilai kolom berubah dari jarak jauh.
Untuk menghindari kebocoran memori, Anda juga perlu menghapus pemroses saat View tidak menggunakannya, menggunakan peristiwa attachedToWindow:
Memproses perubahan nilai Tweakr
Ganti metode onAttachedToWindow() dengan panggilan ke Tweakr.addListener(this), lalu hapus pemroses di onDetachedFromWindow():
CircleView.kt
/** A View that draws a circle **/
class CircleView @JvmOverloads constructor(
context: Context, attrs: AttributeSet? = null, defStyleAttr: Int = 0
) : View(context, attrs, defStyleAttr), TweakrRepo.OnChangeListener
{
...
override fun onAttachedToWindow() {
super.onAttachedToWindow()
// Register onFieldChanged() to redraw when any value changes.
Tweakr.addListener(this)
}
override fun onDetachedFromWindow() {
Tweakr.removeListener(this)
super.onDetachedFromWindow()
}
override fun onFieldChanged(name: String?, value: Any?) {
// This is called whenever a field's value is changed in Tweakr's UI.
// We could be granular here and check the name to match only the fields
// we care about, but for this demo it's simple enough to just redraw
// whenever *any* value changes.
invalidate()
}
...
(Karena Anda menetapkan this sebagai pemroses, Anda juga harus memastikan bahwa class kita memperluas/menerapkan antarmuka TweakrRepo.OnChangeListener.)
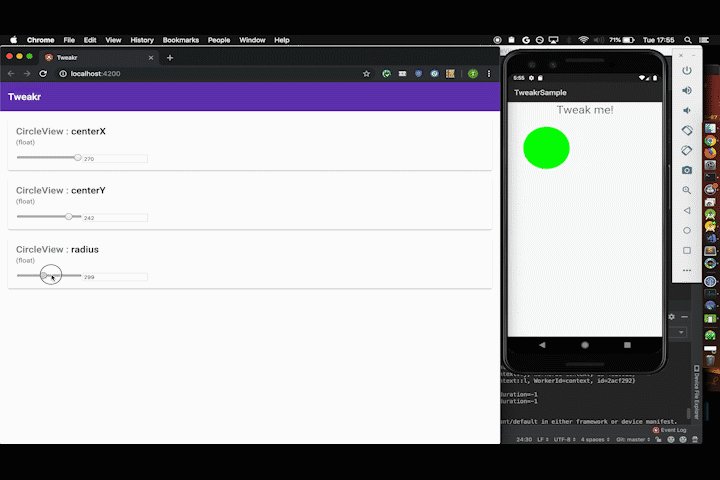
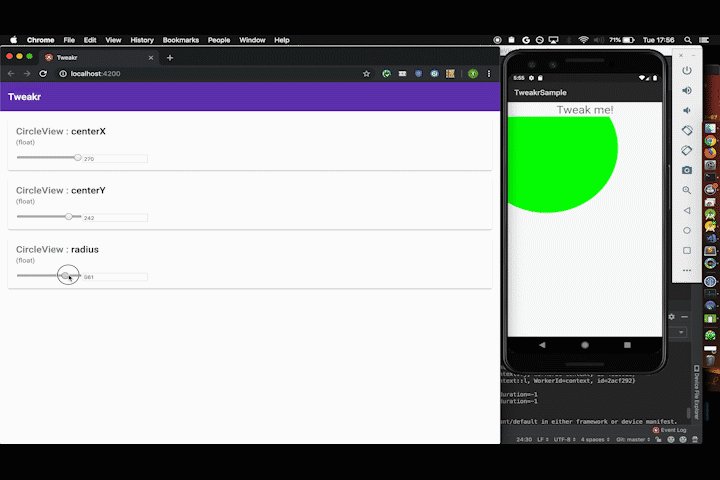
Coba
Sekarang Anda siap untuk mencobanya. Jalankan aplikasi, dan lihat situs Tweakr Easyserver secara otomatis diperbarui dengan kolom baru ke Tweak.

8. Selamat
Selamat, Anda berhasil membuat aplikasi pertama Anda dengan Tweakr!
Anda telah mempelajari cara menganotasi metode dan kolom dengan anotasi @Tweak, memanggil Tweakr.register() pada objek yang berisi kolom, lalu penggunaan lanjutan lainnya untuk memproses peristiwa perubahan Tweakr sehingga Anda dapat menggambar ulang View secara manual.
Anda dapat menggunakan keterampilan ini untuk mempercepat alur kerja pembuatan prototipe: mengubah nilai animasi dengan cepat, mengontrol prototipe wizard-of-oz dari jarak jauh selama riset UX, studi pengguna, dll. Penggunaan umum yang telah kami lakukan di tim kami yakni membagikan APK prototipe gerakan dengan motion designer kami, mengirimkan link UI web Tweakr, dan memungkinkan mereka menyesuaikan nilai animasi sesuai keinginan mereka. (Desainer gerakan tersebut sangat akurat dengan nilai animasinya!)
Tim kami juga telah membuat prototipe untuk interaksi mikro, gestur, dan haptik, serta membagikan link Tweakr bersama tim dengan berbagai konfigurasi dan opsi untuk desain yang dapat mereka gunakan. Kemudian, kami membuat Dokumen bersama dan memungkinkan orang-orang mengisi nilai Tweakr favorit mereka, sehingga membantu mewujudkan konsensus di desain sebelum menerapkannya dalam produksi.
Apa selanjutnya?
- Baca Dokumentasi Tweakr
- Video demo dan kode contoh dengan pemilih warna, metode turunan, dan lainnya
Hal lain yang bisa dicoba
- Remote control Wizard-of-oz: coba buat metode di Activity yang menggunakan Enum nama layar di aplikasi Anda. Saat Tweakr memanggil metode, muat Fragment baru yang sesuai dengan nama layar. Dengan begitu Anda bisa mengklik layar yang Anda inginkan di UI web Tweakr, dan semua orang yang melihat aplikasi di ponsel mereka akan melihat Fragment baru. Bagus untuk studi pengguna!
- Beberapa pengguna: secara default, UI web Tweakr menyinkronkan perubahan ke setiap orang yang menggunakan aplikasi secara bersamaan. Namun terkadang, jika Anda memiliki beberapa pengguna serentak, Anda ingin setiap pengguna memiliki sesinya sendiri, sehingga setiap Tweak yang mereka buat di UI hanya memengaruhi ponselnya tanpa memengaruhi pengguna lain. Lihat dokumentasi TweakrFirebaseRepoMultiuser tentang cara membuat beberapa sesi dengan
getUserKey(). - Local PreferenceScreen: Tweakr tidak harus menggunakan Firebase. Aplikasi ini juga dapat membuat UI Preferensi Android secara otomatis sehingga Anda dapat mengubah setelan secara lokal di ponsel. Lihat kode contoh dan dokumentasi.
