1. 소개

Android 앱의 목표는 접근성 기능이 필요한 사용자를 비롯하여 모두에게 유용한 앱이 되는 것입니다. 사람의 Android 기기 사용에 영향을 주는 일반적인 상태로는 시각 장애나 저시력, 청각 장애, 난청 장애, 제한적인 운동 기능, 인지 장애, 색맹 등이 있으며 이 외에도 다양합니다.
이 Codelab에서는 앱에서 흔히 발생하는 접근성 문제에 관해 자세히 알아봅니다. 특히 다음과 같은 세 가지 문제를 중점적으로 확인하겠습니다.
- 라벨 누락
- 부적절한 터치 영역
- 전경과 배경 간의 좋지 못한 대비
이러한 문제가 사용자에 주는 영향과 이러한 문제가 앱에 있는지 확인하는 방법 및 그 해결 방법을 알아봅니다.
Codelab은 별개의 작은 단계로 구성되어 있습니다. 각 단계는 접근성의 특정 측면에 중심을 둡니다.
사용자 및 기본 요건
이 Codelab은 접근성 기능이 필요한 사용자에게 앱의 접근성을 높이는 방법을 알고자 하는 Android 개발자를 대상으로 합니다. 접근성 API 또는 가이드라인에 관한 사전 지식은 필요하지 않습니다.
이 Codelab에서는 다음을 가정합니다.
- Android 앱 작성의 기본을 잘 알고 있음
- Lollipop(API 수준 21) 이상을 실행하는 Android 기기에 접근함
- Google Play 스토어에서 접근성 검사기 앱을 설치할 수 있음
2. 설정하기
빌드할 항목
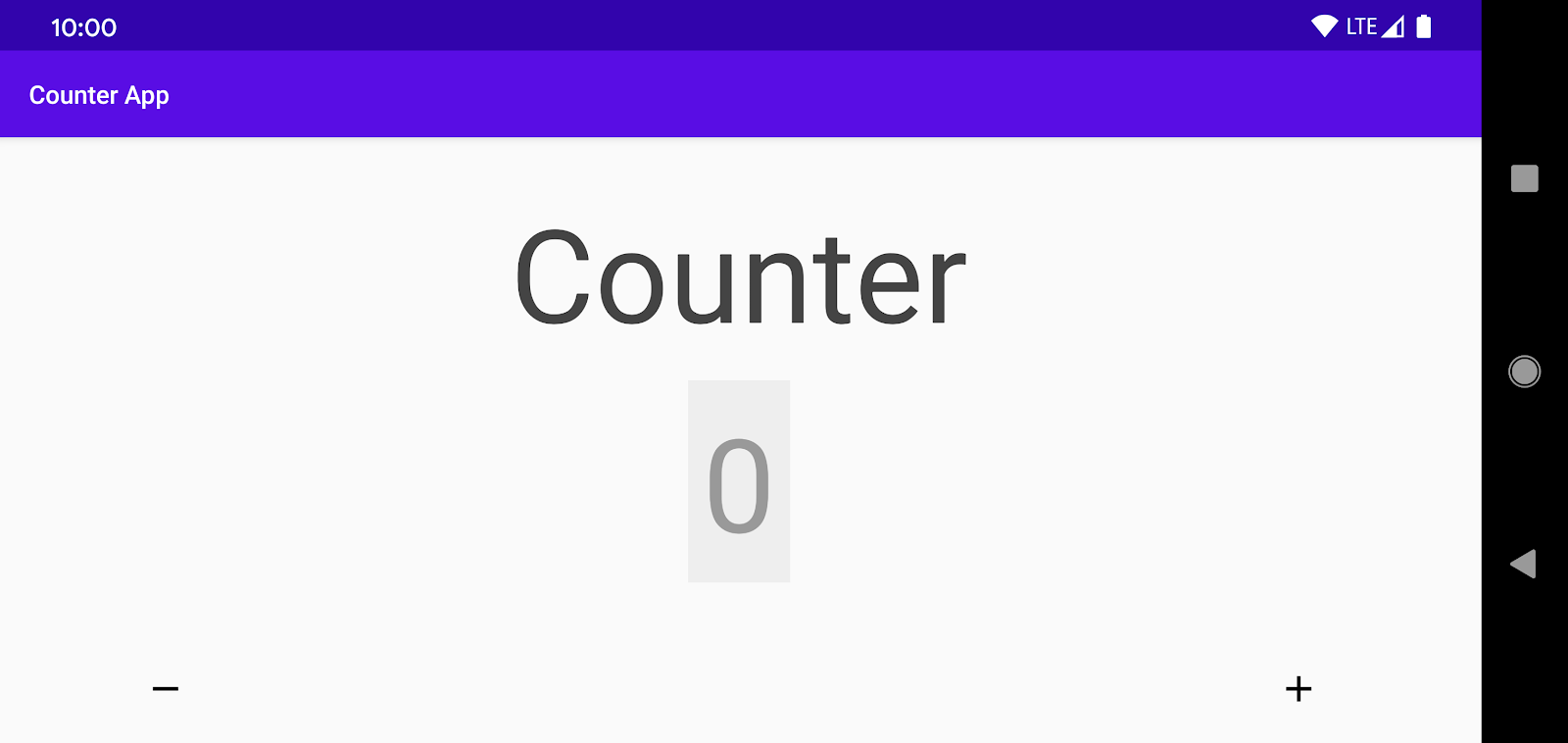
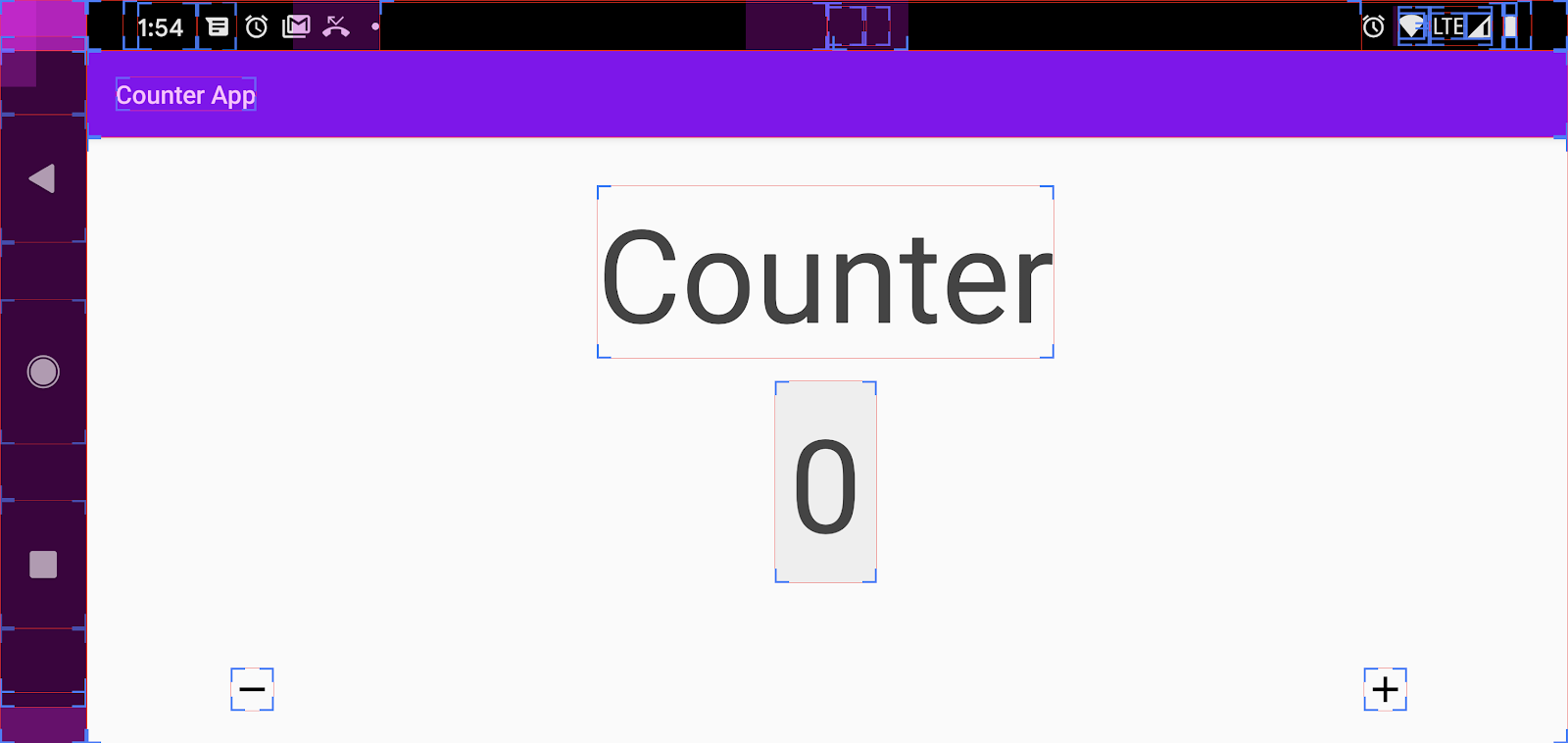
이 Codelab에서는 기존 앱 Counter를 사용합니다. 이는 사용자가 숫자 총계를 추적하고 높이거나 낮출 수 있는 앱입니다. 비교적 간단한 앱이지만 이 앱에는 많은 사용자가 앱과 상호작용하지 못하는 여러 접근성 문제가 있다는 것을 알게 될 것입니다.
이 Codelab 과정 동안 이 앱을 개선하면서 접근성을 개선해 보겠습니다. 이 같은 개선은 거동과 기민성 문제가 있는 사용자뿐만 아니라 시각 장애와 저시력 문제가 있는 사용자에게도 도움이 됩니다. Counter의 문제를 해결해 봄으로써 앱 접근성 개선에 활용할 수 있는 접근성에 관한 기본 지식을 갖출 수 있습니다.
코드 다운로드
앱의 시작 버전 소스 코드는 GitHub에서 얻을 수 있습니다. 저장소를 클론한 다음, Android 스튜디오에서 Counter를 엽니다.
이 Codelab의 각 단계는 접근성이 떨어지는 방식으로 구현된 기능을 수정하도록 구성되었습니다. 각 단계가 끝나면 코드 수정을 통해 화면이나 기능의 접근성이 개선되어 있을 것입니다.
데모 앱 실행
- Android 스튜디오를 실행하고 Counter 프로젝트를 엽니다. 기기가 컴퓨터에 연결되어 있는지 확인합니다.
- 화면 상단의 메뉴 바에서 녹색의 재생 아이콘
 을 누릅니다. 그러면 Counter 앱이 실행됩니다. 이 앱의 방문 페이지가 다음과 같이 표시됩니다.
을 누릅니다. 그러면 Counter 앱이 실행됩니다. 이 앱의 방문 페이지가 다음과 같이 표시됩니다.

- 높이기('+') 버튼과 낮추기('-') 버튼을 사용해 총계를 변경하는 등 조금씩 데모 앱을 사용해 봅니다.
대다수 사용자에게 이 앱은 사용하기가 쉽습니다. 하지만 일부 사용자에게는 접근성 문제로 앱 사용이 쉽지 않습니다. 어떤 어려움이 있는지 이 Codelab에서 자세히 다루겠습니다.
먼저 이 Codelab에서 접근성 문제 식별에 사용할 도구인 접근성 검사기를 설치합니다.
3. 접근성 검사기
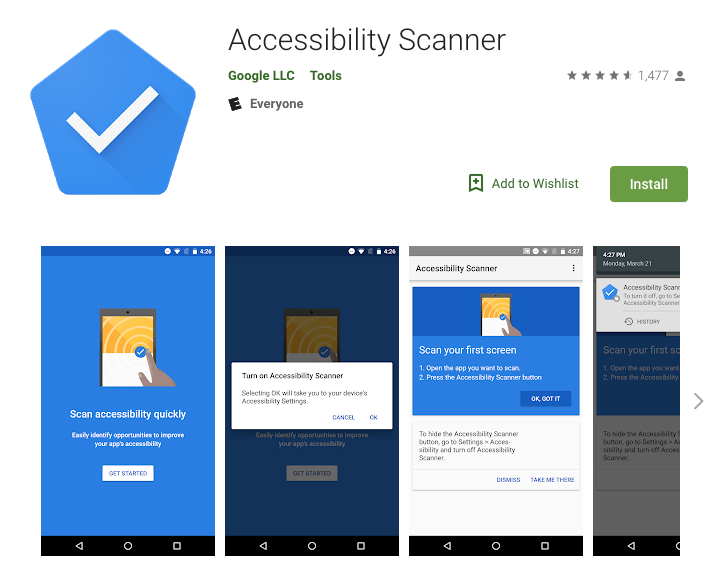
접근성 검사기는 Android 앱에서 개선이 필요한 부분을 추천해 주도록 Google에서 만든 도구입니다. 예를 들어 접근성 기능이 필요한 사용자가 보다 쉽게 앱을 사용할 수 있도록 터치 대상이 작은 경우 크기를 늘리고, 색 대비를 증가시키고, 콘텐츠 설명을 제공하는 등 개선할 부분을 추천합니다.

접근성 검사기는 다음 단계를 통해 다운로드하고 구성할 수 있습니다.
- Google Play 스토어에서 접근성 검사기를 다운로드합니다.
- 접근성 검사기를 설치한 후 기기에서 설정 > 접근성으로 이동합니다**.** 접근성 검사기를 찾아 켭니다('**허용'**이나 **'확인**'을 탭한 다음 '**승인 시작**'을 탭하여 설치 워크플로를 완료합니다).
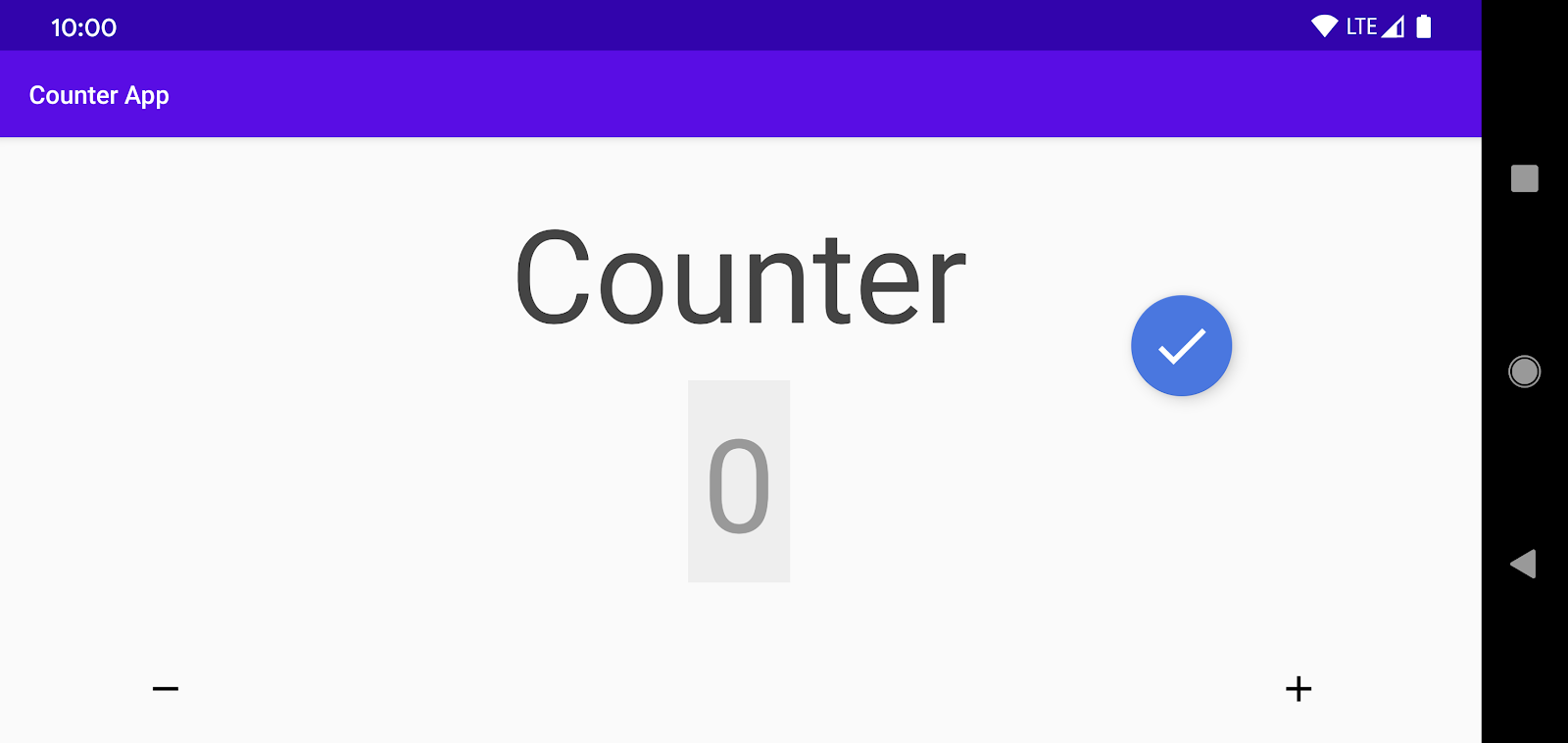
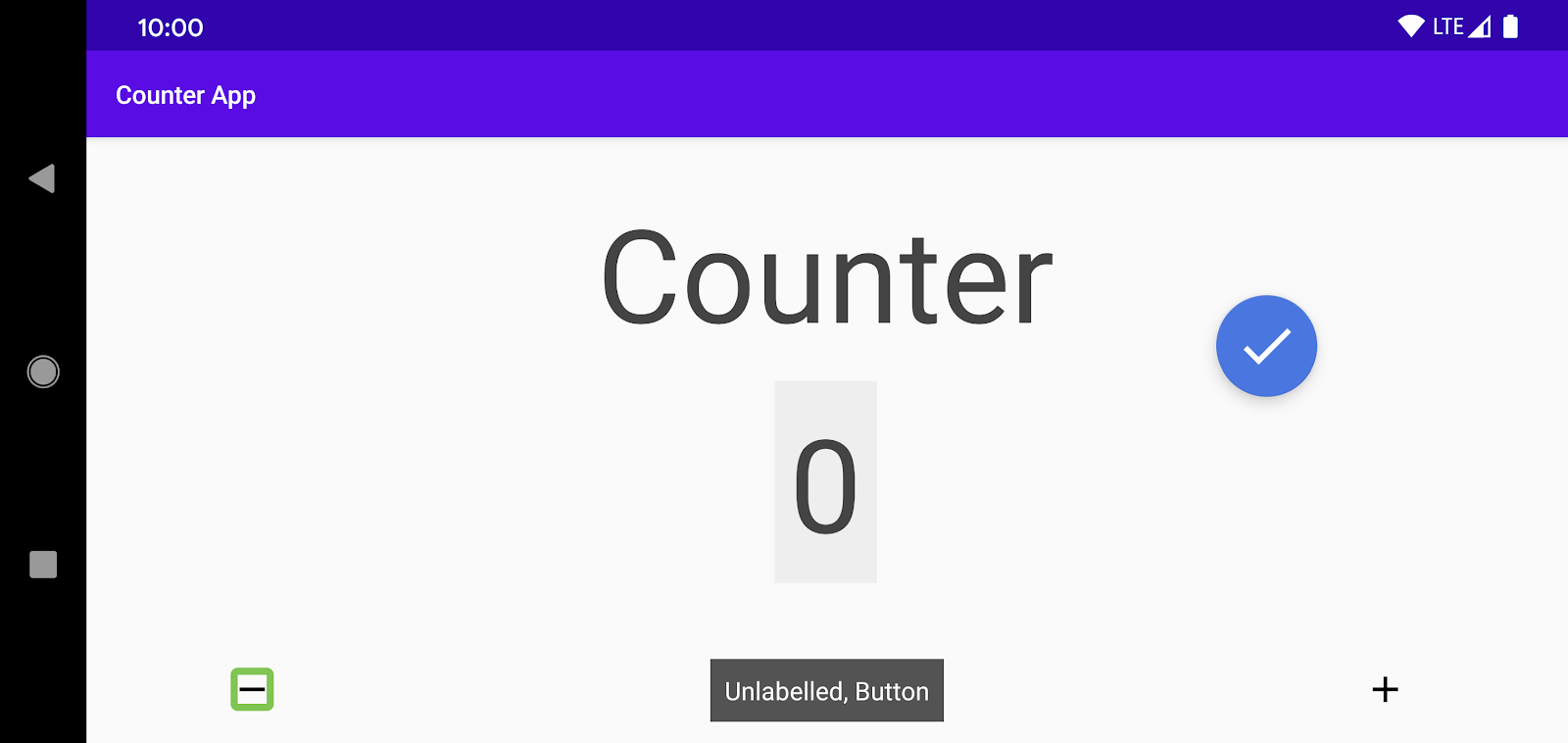
- Counter 앱으로 돌아갑니다. 이제 화면은 다음과 같이 표시됩니다.

접근성 검사기의 파란색의 플로팅 작업 버튼(FAB)이 화면 콘텐츠 위에 오버레이되어 생성된 것을 알 수 있습니다.

FAB를 탭하여 접근성 검사를 시작할 수 있습니다. 검사는 다음 섹션에서 진행합니다. FAB를 화면의 다른 영역으로 옮기려면 FAB를 길게 누르고 드래그하면 됩니다.
4. Counter 앱 검사
이 섹션에서는 접근성 검사기를 사용하여 화면의 접근성 검사를 진행하게 됩니다.
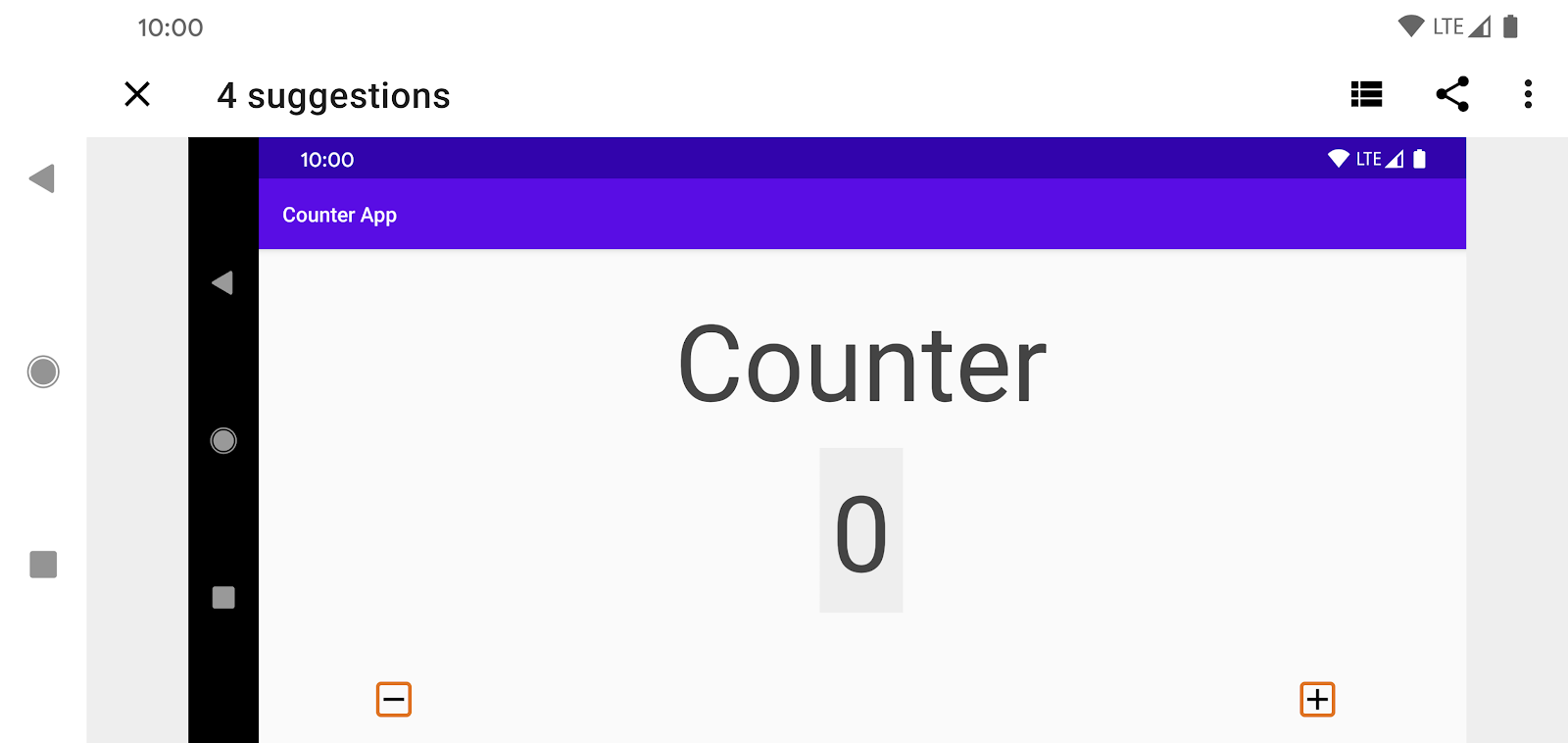
 를 탭하여 검사를 실행합니다. 검사를 실행하면 접근성 검사기에서 화면의 UI를 검사하고 접근성에 관해 신속 검사를 실행한 다음 접근성을 개선해 줄 추천사항을 준비합니다.
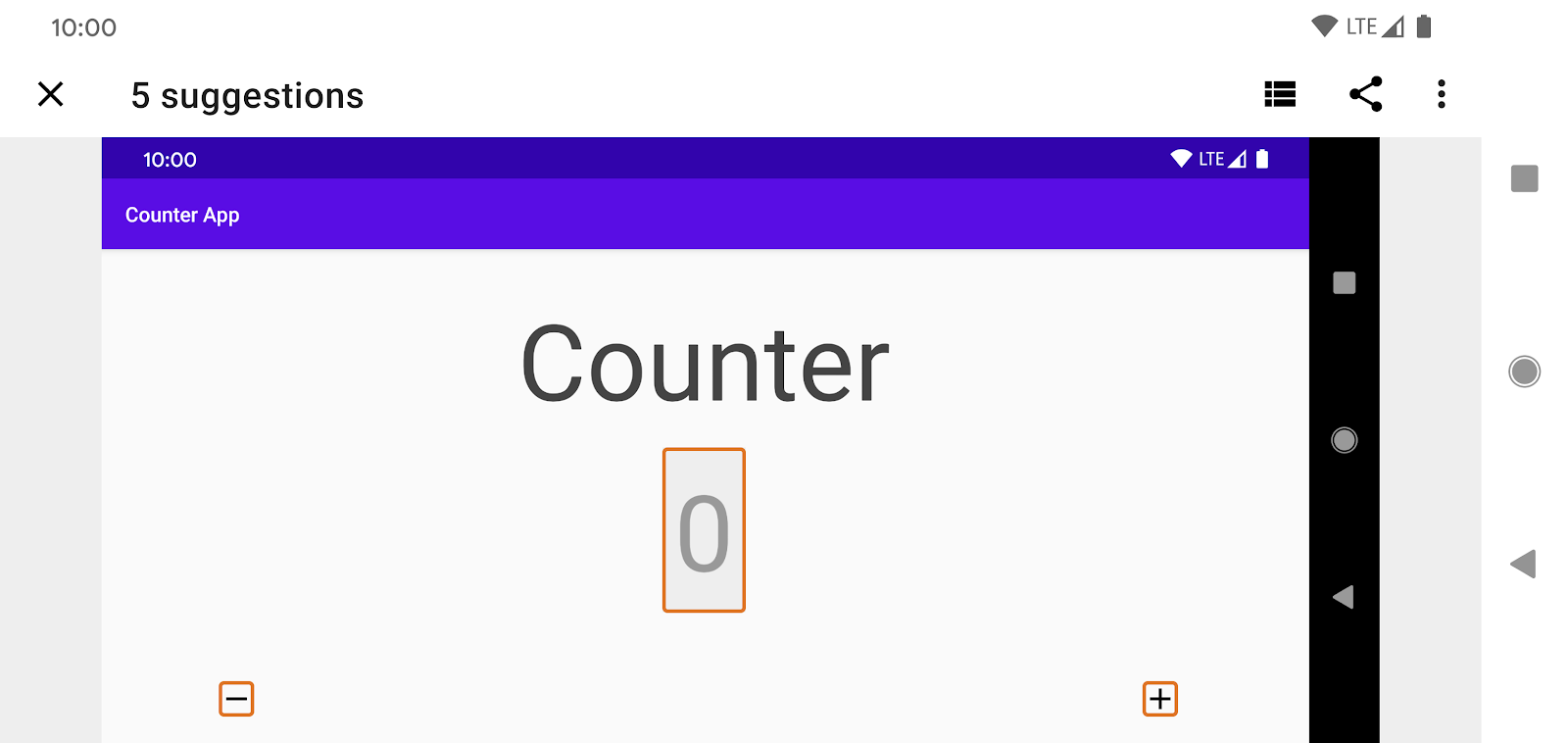
를 탭하여 검사를 실행합니다. 검사를 실행하면 접근성 검사기에서 화면의 UI를 검사하고 접근성에 관해 신속 검사를 실행한 다음 접근성을 개선해 줄 추천사항을 준비합니다.- 검사 실행으로 도출된 출력을 검토합니다. 예를 들면 다음과 같습니다.

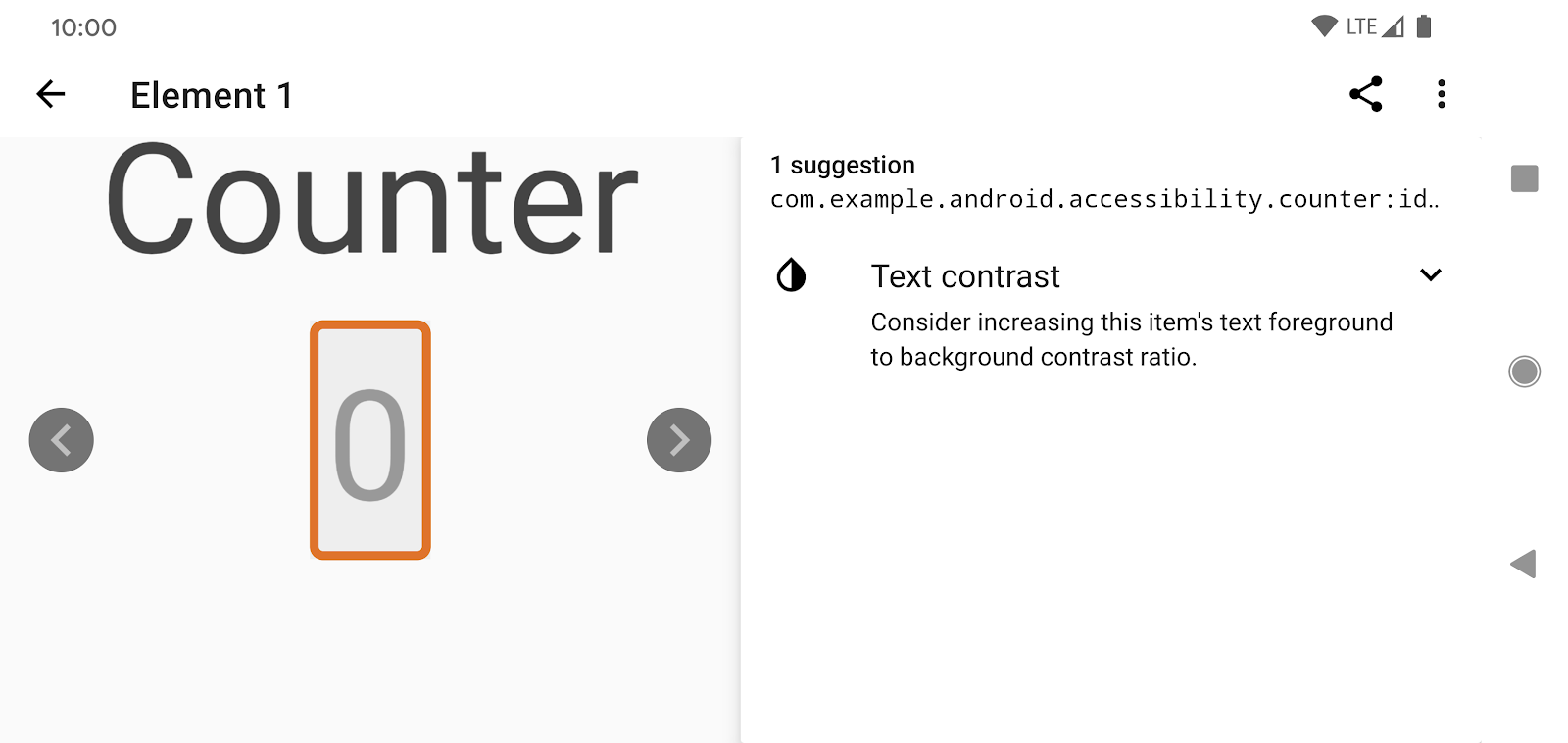
접근성 검사기에서 접근성 문제가 있을 수 있는 뷰를 강조표시하고 관련 문제를 해결할 수 있는 방법을 추천해 줍니다.
접근성 검사기의 추천사항 파악
접근성 검사기에서 Counter 접근성 개선을 위해 추천한 사항은 다섯 가지로, 다음과 같습니다.
불충분한 대비
접근성 검사기는 현재 총계가 표시된 뷰의 색상 대비가 열악해 이를 수정할 것을 권장하고 있습니다.
- 화면 중앙에 주황색으로 둘러진 총계 필드를 탭한 다음 검사기의 추천 내용을 확인합니다.

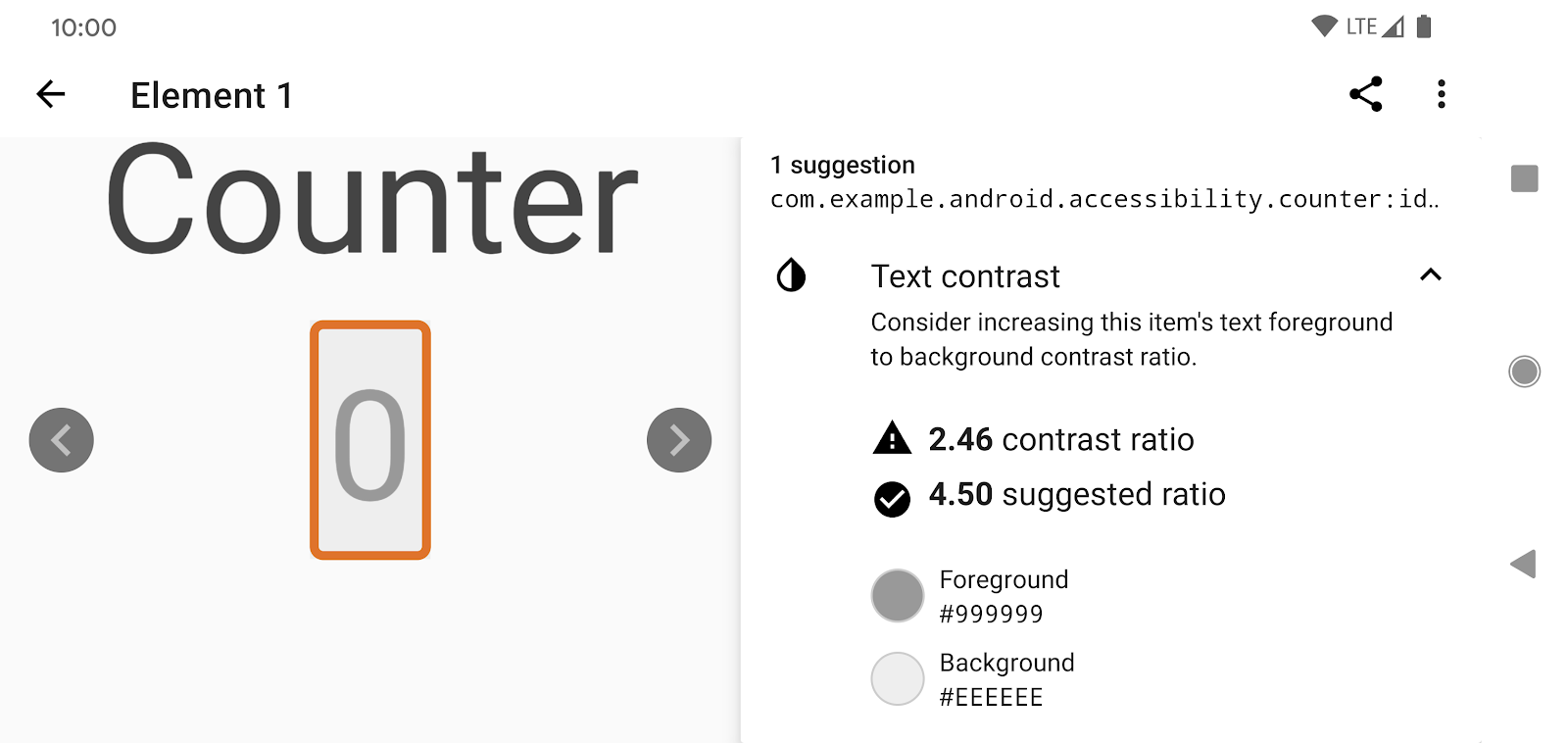
- 오류를 펼쳐 검사기의 추천 내용을 적용할 수 있는 자세한 방법을 확인합니다. 검사기에 전경 색상과 배경 색상, 기존 대비율과 추천 대비율이 표시됩니다.

색상 대비가 접근성에 왜 중요할까요? 시각 장애가 있는 사용자는 전경 색상과 배경 색상 간에 충분한 대비가 없으면 화면 정보를 읽기가 더 어렵습니다. 낮은 대비율은 일부 사용자에게 뷰가 흐리게 보일 수 있는 반면, 높은 대비율은 좀 더 선명하게 보입니다. 조명 여건이 달라지면 낮은 대비율로 인한 어려움이 가중될 수 있습니다.
라벨 누락
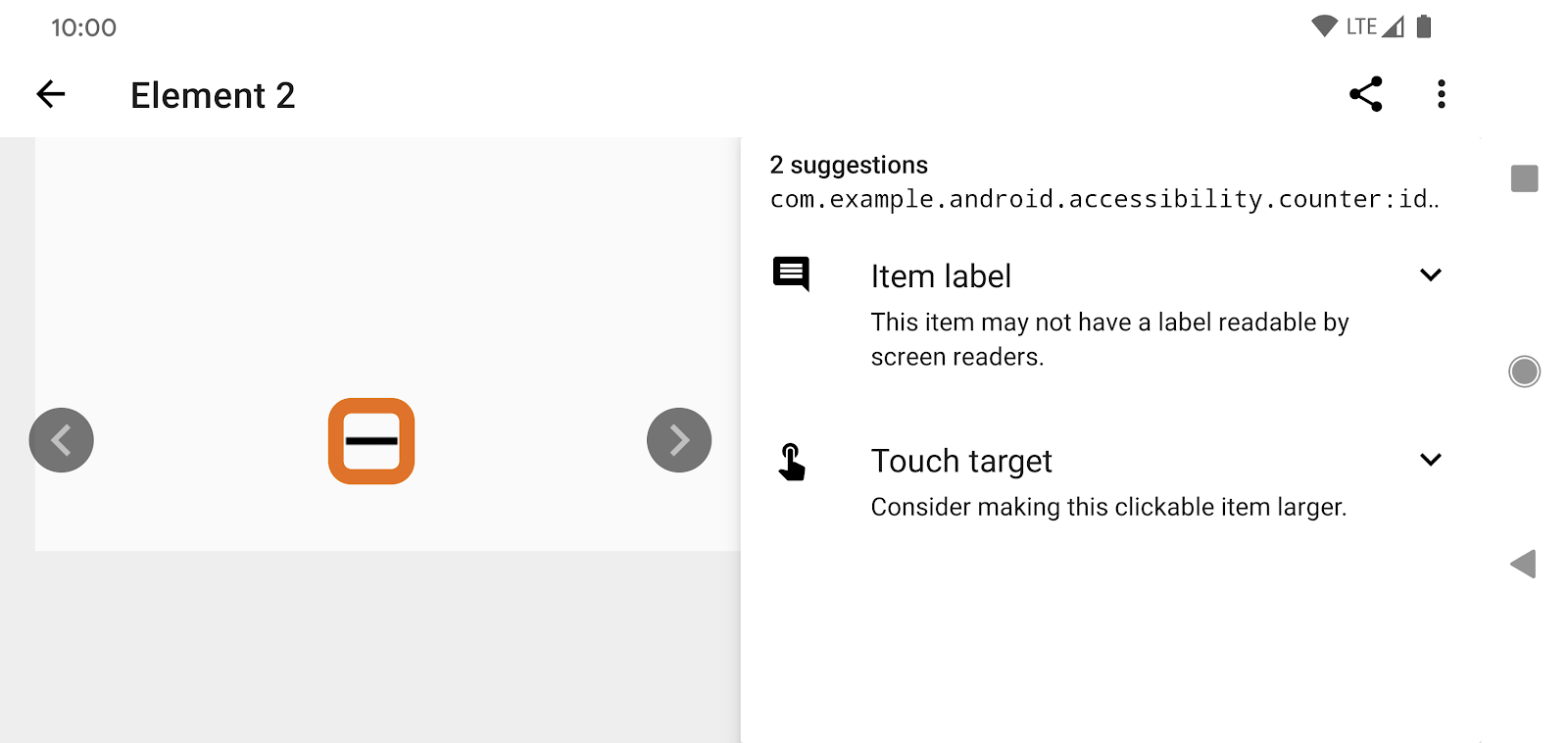
검사기에서 '-' 및 '+' ImageButtons에 라벨이 누락되었다고 표시됩니다. 라벨이 누락되면 스크린 리더 사용자가 이러한 컨트롤의 용도를 알기 어렵습니다.
- '-' 및 '+' 버튼과 관련된 오류를 탭한 다음, 라벨 누락에 관한 추천사항을 확인합니다.

라벨 누락이 왜 접근성에 문제가 되나요? 시각 장애가 있는 사용자는 기기와 상호작용할 때 음성 안내 지원 같은 스크린 리더를 사용합니다. 음성 안내 지원이 사용자에게 화면 콘텐츠를 알려주면 사용자는 탐색된 콘텐츠와 상호작용할 수 있습니다. 요소에 연결된 텍스트(예를 들어, ImageButton)가 없으면 음성 안내 지원은 사용자에게 그 요소의 용도를 적절히 알려줄 방법을 알지 못합니다. 이러한 경우 기본적으로 '버튼 라벨이 지정되지 않음'이라고 알려주는데, 이는 사용자에게 별 도움이 되지 않습니다. 적절히 설명된 라벨이 제공되면 음성 안내 지원은 그 내용을 사용자에게 알려줄 수 있습니다.
충분하지 않은 터치 영역
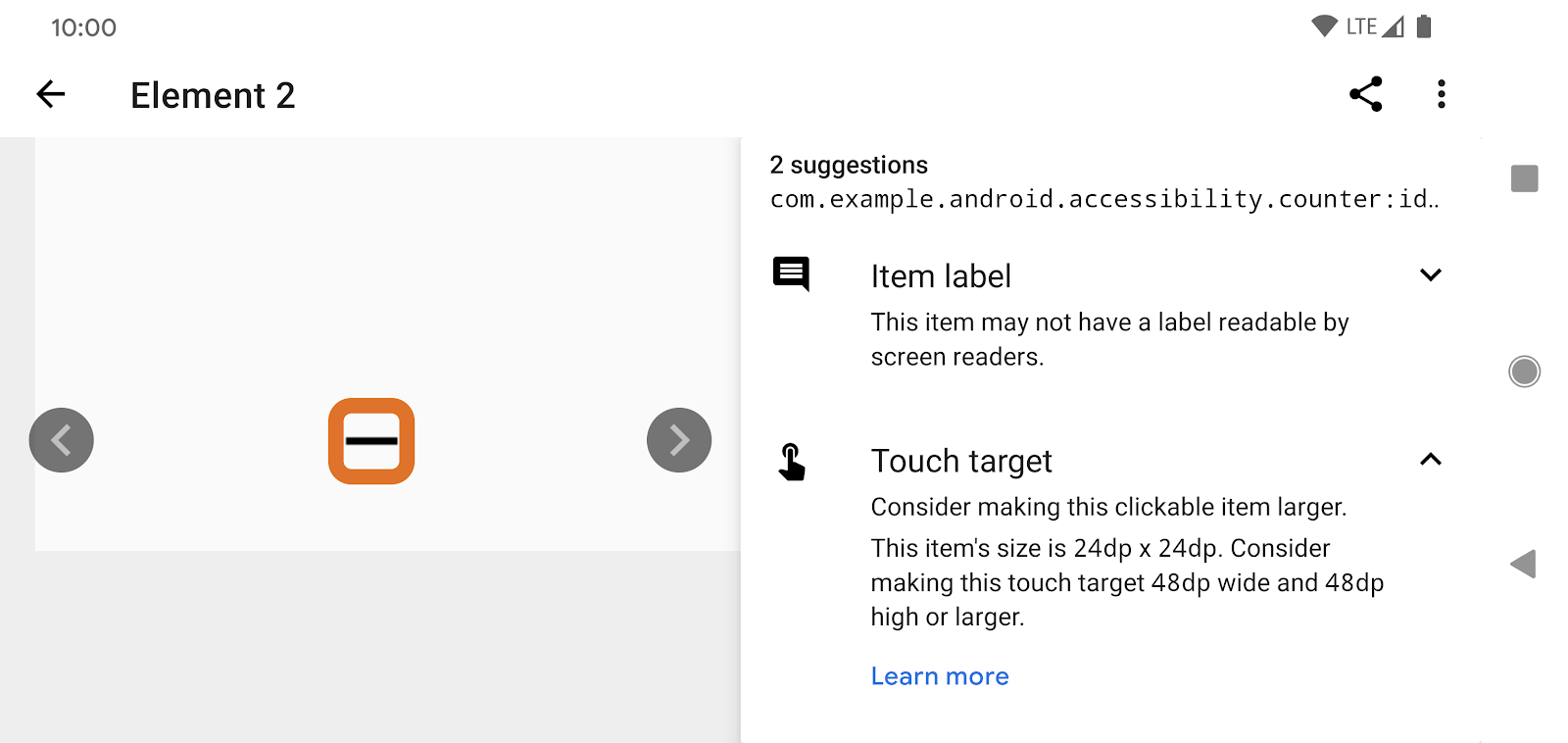
라벨 누락 외에도 검사기는 '-' 버튼과 '+' 버튼의 터치 가능 영역을 늘릴 것을 추천합니다.

작은 터치 영역이 왜 접근성에 문제가 되나요? 화면의 작은 터치 영역은 상당수 사람들의 화면 집중을 어렵게 합니다. 단지 손가락이 커서 그럴 수도 있고 아니면 질병으로 인해 운동 기능이 손상되었기 때문일 수도 있습니다. 또 터치 영역이 작으면 스크린 리더 사용자가 음성 안내 지원에서 터치하여 탐색 기능 등을 사용할 때 화면 주위로 손가락을 움직이며 앱을 이동하기가 더 어려울 수 있습니다.
요약
지금까지 접근성 검사기에서 제공되는 기능 중 극히 일부만 살펴보았습니다. 접근성 검사기의 추천사항 즉, 색상 대비, 항목 라벨, 터치 영역과 관련된 추천사항은 주로 Android 앱에 표시됩니다. 이러한 추천사항을 적용하는 것은 앱 접근성을 높이는 데 큰 도움이 될 수 있습니다. 해결책도 대체로 꽤 직관적으로 알 수 있습니다.
자, 이제 코딩을 시작하겠습니다.
5. 적절한 색상 대비 확보
Counter의 색상 대비는 직관적으로 개선할 수 있습니다. 총계를 표시하는 TextView에는 옅은 회색 배경에 회색 텍스트 색상이 사용됩니다.
<TextView
...
android:background="@color/lightGrey"
android:textColor="@color/grey"
...
/>
이 경우 배경을 삭제하거나 더 밝은 배경을 택하거나 더 어두운 텍스트 색상을 택할 수 있습니다. 이 Codelab에서는 더 어두운 텍스트 색상을 선택해 보겠습니다. 다음은 colors.xml에 자동으로 정의된 몇몇 색상입니다.
<?xml version="1.0" encoding="utf-8"?>
<resources>
...
<color name="lightGrey">#EEEEEE</color>
<color name="grey">#999999</color>
<color name="darkGrey">#666666</color>
</resources>
res/layout/activity_main.xml을 열고 android:textColor="@color/grey"를 android:textColor="@color/darkGrey"로 변경합니다.
<TextView
...
android:background="@color/lightGrey"
android:textColor="@color/darkGrey"
...
/>
이제 앱을 실행하면 대비가 변경된 것을 알 수 있습니다.
전 | 후 |
|
|
이제 대비율은 4.94:1이고, 이는 이전의 2.45: 1보다 훨씬 더 좋습니다.
배경 | 텍스트 색상 | 대비율 | |
전 | #EEEEEE | 연한 회색(#999999) | 2.45:1 |
후 | #EEEEEE | 진한 회색(#666666) | 4.94:1 |
그렇다면 어떻게 하면 대비가 적절하게 구성되나요? 웹 콘텐츠 접근성 가이드라인에서는 모든 텍스트의 최소 대비율을 4.5:1로 권장하고, 큰 텍스트이거나 굵게 표시된 텍스트에는 3.0:1의 대비율을 적합한 것으로 간주합니다. 애플리케이션에서 이러한 대비율을 충족하거나 그 이상을 달성하도록 노력해 보세요.
 접근성 검사기에서 FAB를 눌러 한 번 더 검사를 시작합니다. 그러면 이제 앱에는 색상 대비와 관련된 추천이 발생하지 않습니다.
접근성 검사기에서 FAB를 눌러 한 번 더 검사를 시작합니다. 그러면 이제 앱에는 색상 대비와 관련된 추천이 발생하지 않습니다.

접근성 검사기에는 아직도 Counter 접근성 개선을 위한 4가지 추천이 남아 있습니다. 계속 앱에서 진행해 보겠습니다.
6. 누락된 라벨 추가
'-' 및 '+' ImageButtons에 라벨이 누락되었기 때문에 음성 안내 지원 같은 스크린 리더는 사용자에게 뷰의 의미를 적절히 전달할 수 없습니다. 그래서 사용자가 둘 중 어느 한 버튼에 포커스를 두면 '버튼 라벨이 지정되지 않음'이라고 알려주기만 합니다.

이를 해결하려면 각 버튼에 android:contentDescription을 할당합니다.
<ImageButton
android:id="@+id/subtract_button"
...
android:contentDescription="@string/decrement" />
<ImageButton
android:id="@+id/add_button"
...
android:contentDescription="@string/increment" />
콘텐츠 설명에는 현지화된 문자열을 사용합니다. 그래야 설명이 적절히 번역될 수 있습니다. 이 Codelab에서는 문자열이 res/values/strings.xml에 이미 정의되어 있습니다.
스크린 리더 사용자가 버튼에 포커스를 두면 이제 스크린 리더는 제공된 contentDescription의 값(현지 언어로 적절히 번역된 내용)을 알려줍니다.
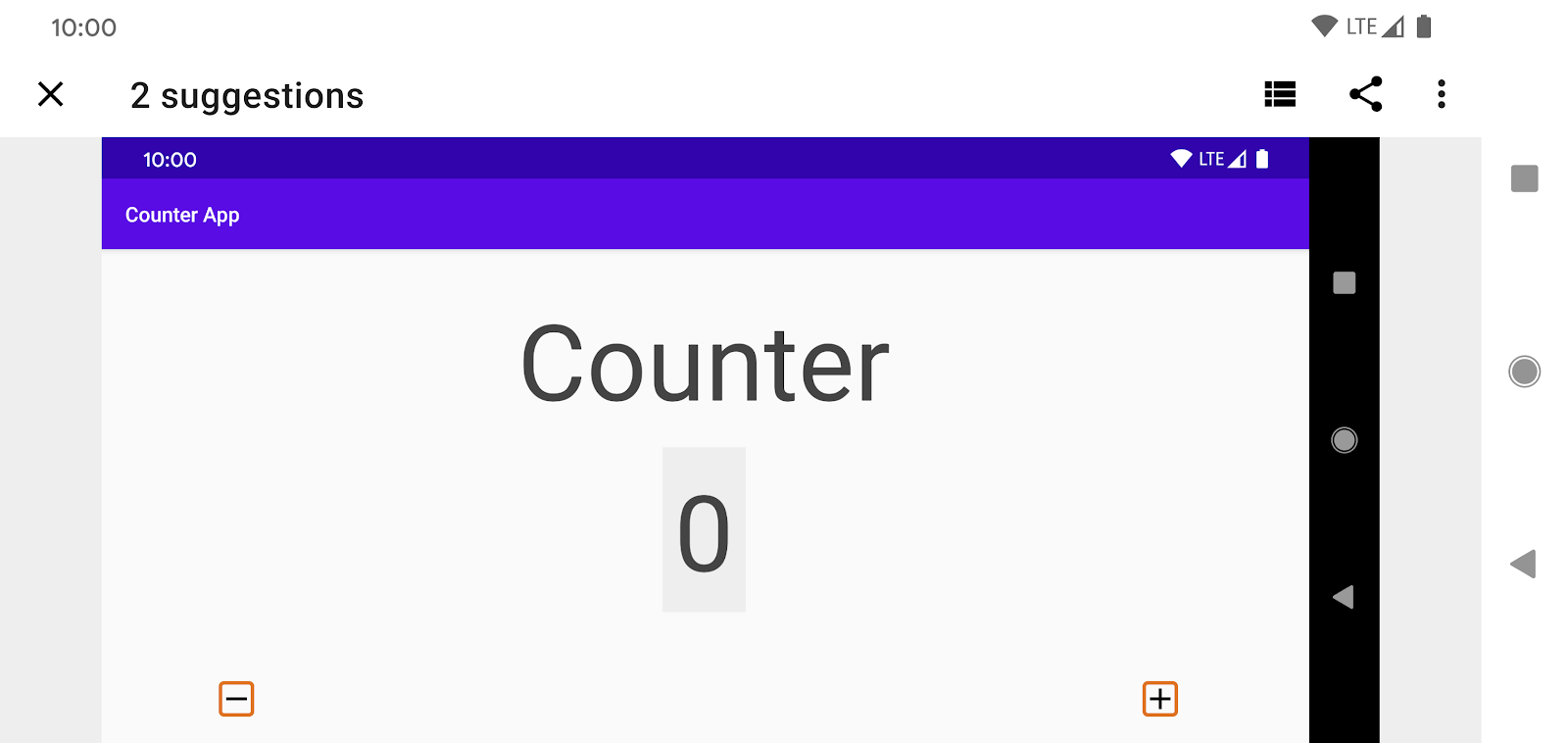
 다시 접근성 검사기를 실행합니다. 라벨 누락과 관련된 추천이 없는 것을 알 수 있습니다.
다시 접근성 검사기를 실행합니다. 라벨 누락과 관련된 추천이 없는 것을 알 수 있습니다.

7. 터치 영역 확대
접근성 검사기에서 '-'와 '+'의 터치 크기를 확대할 것을 지속적으로 추천합니다. 이 단계에서는 이 추천을 따라보겠습니다.
Counter의 두 버튼은 작습니다(24dp X 24dp). 대체로 포커스 가능 항목의 터치 가능 영역을 최소 48dp X 48dp로 만듭니다. 그보다 더 크면 훨씬 더 좋습니다. 참고로, 터치 가능 영역을 24dp X 24dp에서 48dp X 48dp로 늘리면 터치 가능 영역이 4배 더 확장됩니다.
버튼의 터치 가능 영역을 늘리는 옵션에는 몇 가지가 있습니다. 예를 들어 다음과 같이 할 수 있습니다.
- 아이콘 주변에 패딩을 추가합니다.
minWidth및/또는minHeight를 추가합니다(그러면 아이콘이 더 커집니다).- TouchDelegate를 등록합니다.
변경하기 전에, 버튼의 터치 가능 영역의 측정 방법에 관해 더 자세히 알아보겠습니다.
도구 및 레이아웃 경계
이 단계 진행을 위해 기기에 개발자 옵션이 사용 설정되어 있는지 확인합니다.
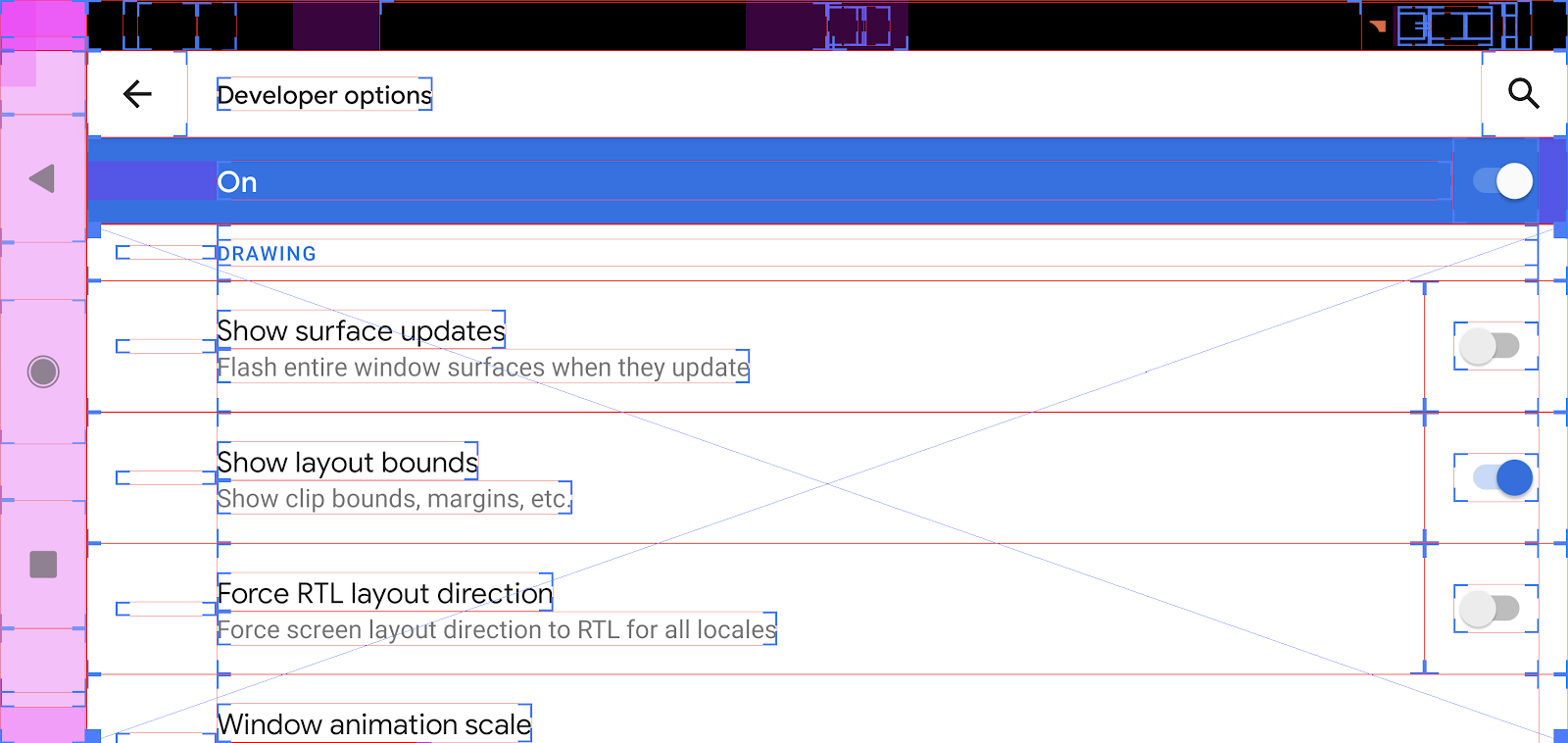
설정 > 시스템 > 개발자 옵션으로 이동합니다. 그림 카테고리 아래에서 레이아웃 범위 표시를 사용 설정합니다. 이제 표시되는 모든 뷰의 클립 경계와 여백 등이 화면에 나타납니다.

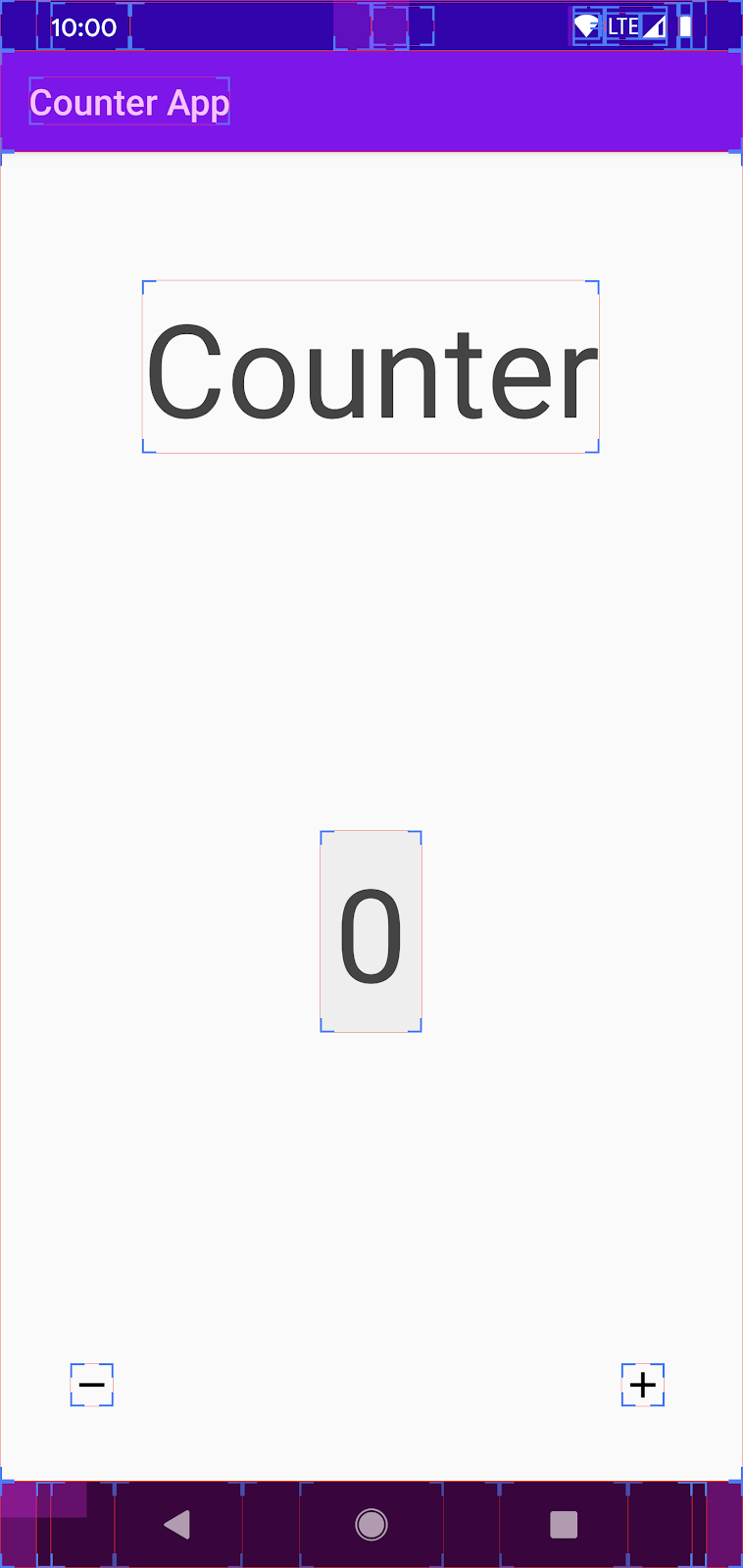
이제 두 버튼에 집중하며 Counter 화면의 레이아웃 경계를 살펴봅니다**:**

터치 가능 영역이 아이콘의 레이아웃 경계까지만 확장되므로, 접근성 검사기에서 터치 가능 영역(24dp X 24dp)이 너무 작다고 알려줍니다. 두 버튼 영역을 늘려보겠습니다.
res/layout/activity_main.xml을 보면 두 버튼에 관한 다음과 같은 정의가 있습니다.
<ImageButton
android:id="@+id/add_button"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
... />
<ImageButton
android:id="@+id/subtract_button"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
... />
각 뷰에 패딩을 조금 추가합니다.
<ImageButton
...
android:padding="@dimen/icon_padding"
... />
<ImageButton
...
android:padding="@dimen/icon_padding"
... />
@dimen/icon_padding의 값이 12dp로 설정되었습니다(res/dimens.xml 참고). 이 패딩을 적용하면 컨트롤의 터치 가능 영역이 48dp X 48dp가 되었습니다(각 방향으로 24dp + 12dp).
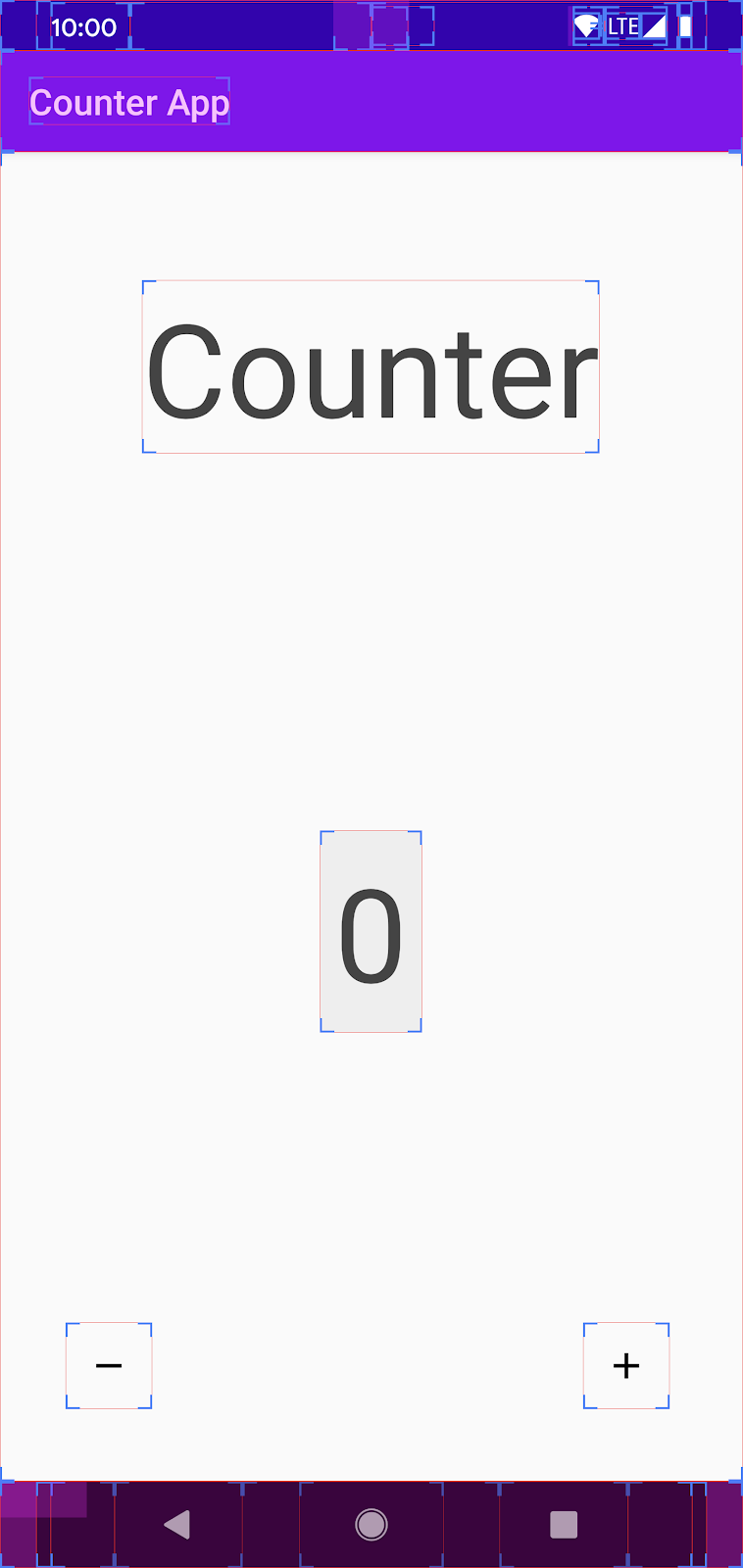
앱을 다시 실행해 새 레이아웃 경계를 확인합니다.
전 | 후 |
|
|
설정 > 개발자 옵션 > 그림 카테고리로 돌아간 다음 레이아웃 범위 표시를 찾아 사용 중지합니다.
 다시 접근성 검사기를 실행합니다. 이번에는 검사가 아무런 추천 없이 끝났습니다.
다시 접근성 검사기를 실행합니다. 이번에는 검사가 아무런 추천 없이 끝났습니다.

축하합니다! 지금까지 간단한 몇 가지 단계를 완료해 앱 접근성을 높였습니다.
8. 접근성 검사기의 한계
접근성 검사기 같은 도구가 앱 접근성을 상당히 개선할 수는 있지만 수동 테스트를 대신하지는 못합니다.
접근성에는 전체적으로 접근해야 합니다. 예를 들어 접근성 검사기는 라벨이 누락된 사실을 알려주기는 하지만, 그 라벨이 타당한 것인지는 알려주지 못합니다. 대체로 접근성 검사기는 사용자 인터페이스가 시맨틱 정보를 단순하고 명료하게 전하는지도 결정하지 못합니다. 그 외에도 접근성 검사기는 앱이 다양한 상호작용 모드(터치 vs. 음성)를 얼마나 잘 지원하는지 또는 사용자가 앱에서 가장 일반적인 사용 사례를 별 문제없이 행할 수 있는지 알려주지 못합니다. 그래도 접근성 검사기는 접근성에 관한 안내 역할을 하는 가치 있는 접근성 도구이므로 종종 사용하는 것이 바람직합니다.
접근성 검사기 끄기
설정 > 접근성으로 이동하고 접근성 검사기를 끔으로 설정합니다.
9. 링크 및 리소스
Android 접근성과 관련된 많은 주제를 접했을 것입니다. 다음은 탐색할 수 있는 일부 링크와 리소스입니다.
- Android 접근성에 관해 계속 알아보려면 developer.android.com을 방문하세요.
- 접근성 서비스를 자세히 알아보려면 Android 접근성 고객센터를 방문하세요. 여기서 음성 안내 지원, 점자 지원, 음성 액세스, 스위치 제어 등 기타 Android 접근성 기능과 관련된 문서를 찾아볼 수 있습니다.
- 접근성 및 머티리얼 디자인에 관한 내용을 읽어보세요.