1. Introducción

Todas las personas, incluso aquellas con necesidades de accesibilidad, deberían poder usar las apps para Android. Algunas de las condiciones más comunes que afectar la manera en que una persona usa un dispositivo Android pueden incluir la ceguera o la visión reducida, la sordera o hipoacusia, las habilidades motrices restringidas, las discapacidades cognitivas y el daltonismo. Y esta es solo una lista parcial de ellas.
En este codelab, conocerás los problemas de accesibilidad que ocurren con más frecuencia en las apps. En particular, se orienta a tres problemas de ese tipo:
- Etiquetas faltantes
- Objetivos táctiles inadecuados
- Contraste escaso entre el contenido en primer plano y el fondo
Aprenderás sobre el modo en que afectan estos problemas a los usuarios, cómo puedes comprobar si ocurren en tus apps y sus soluciones.
Este codelab está estructurado con pasos individuales y pequeños. Cada uno de ellos se enfoca en un aspecto específico de la accesibilidad.
Público y requisitos
Este codelab está pensado para desarrolladores de Android que deseen comprender cómo hacer que sus apps sean aptas para usuarios que tengan necesidades de accesibilidad. Se asume que no cuentas con conocimientos previos sobre lineamientos o API de accesibilidad.
En este codelab, se supone lo siguiente:
- Tienes conocimientos sobre la escritura de apps para Android.
- Cuentas con acceso a un dispositivo Android que ejecuta Lollipop (nivel de API 21) o una versión posterior.
- Puedes instalar la app de Prueba de accesibilidad desde Google Play Store.
2. Cómo prepararte
Qué compilarás
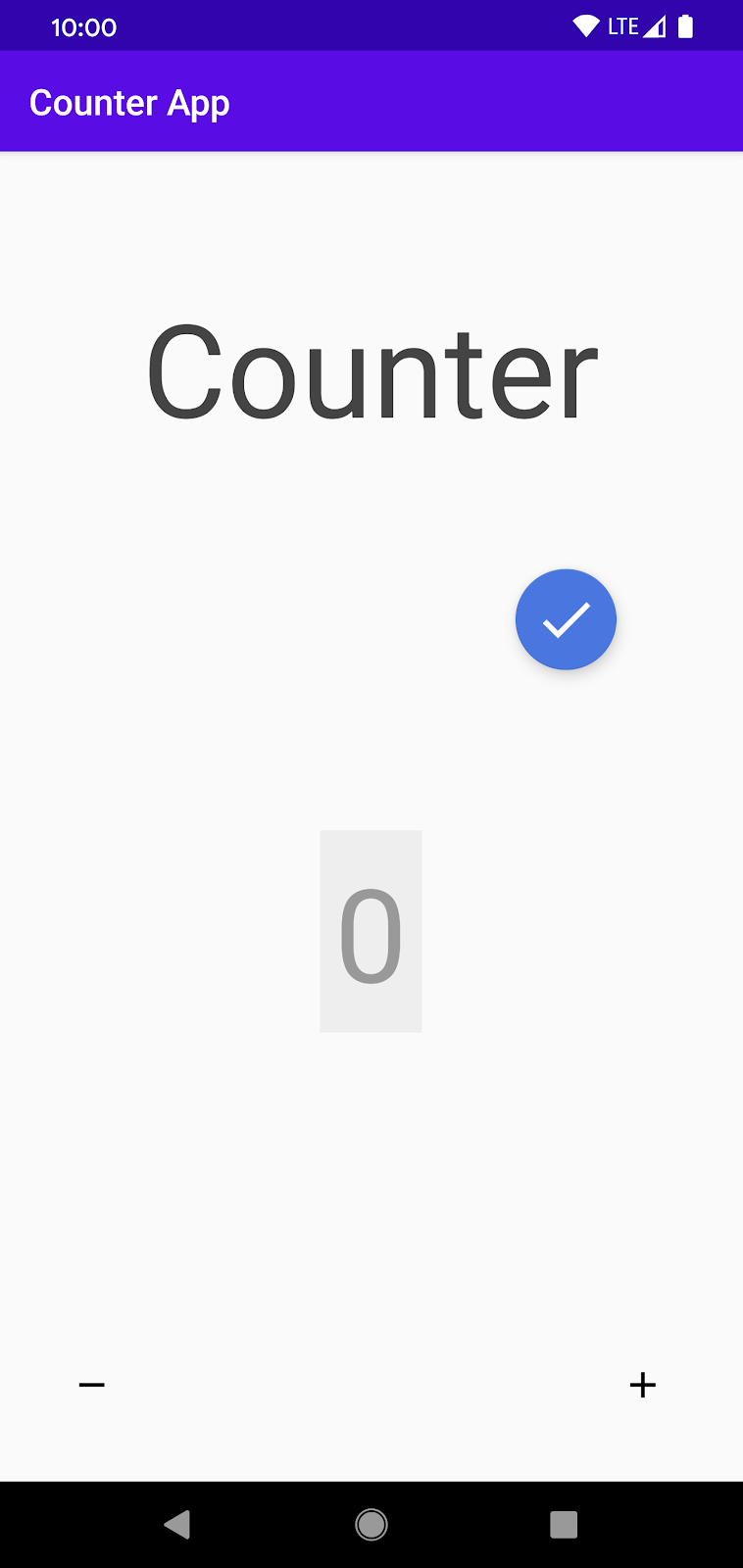
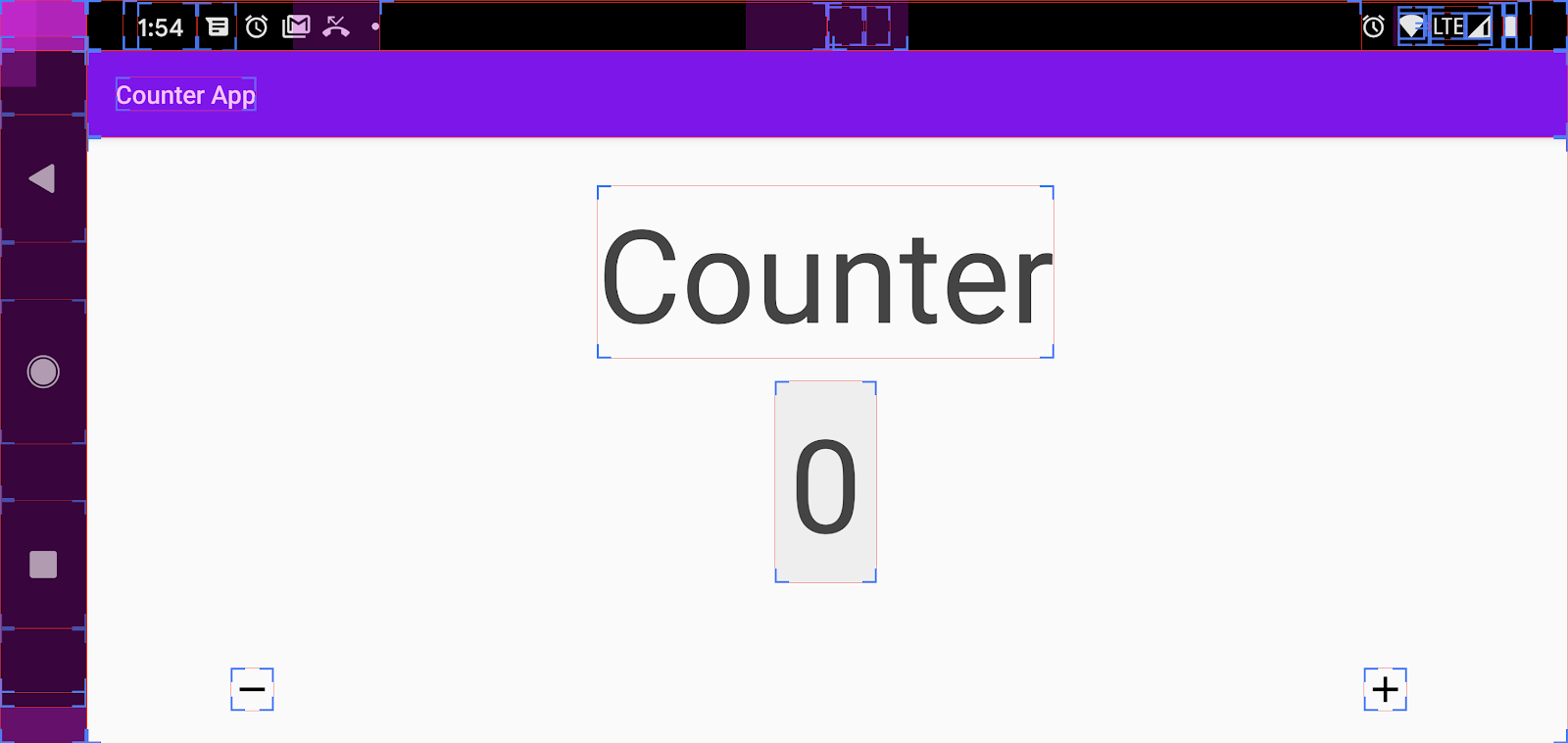
En este codelab, trabajarás con una app existente: Counter. Esta app permite a los usuarios registrar, aumentar y disminuir una cantidad numérica. A pesar de que la app es simple, descubrirás que tiene varios problemas de accesibilidad que dificultan que muchos usuarios puedan interactuar adecuadamente con ella.
Durante la realización de este codelab, mejorarás la app y la harás más accesible. Tus mejoras ayudarán a usuarios ciegos o con visión reducida, así como a aquellos con dificultades de movilidad y destreza. Corregir los problemas de Counter te brindará un conocimiento básico sobre la accesibilidad que podrás usar para mejorar la de tus propias apps.
Descarga el Código
Puedes obtener el código fuente de la versión inicial de la app en GitHub. Clona el repositorio y abre Counter en Android Studio.
Cada paso de este codelab está estructurado de forma tal que trabajes sobre una función implementada de una manera menos accesible. Al final de cada paso, habrás modificado el código y habrás hecho más accesible la pantalla o función.
Cómo iniciar la aplicación de demostración
- Inicia Android Studio y abre el proyecto Counter. Asegúrate de haber conectado un dispositivo a tu computadora.
- Presiona el ícono verde de Reproducir
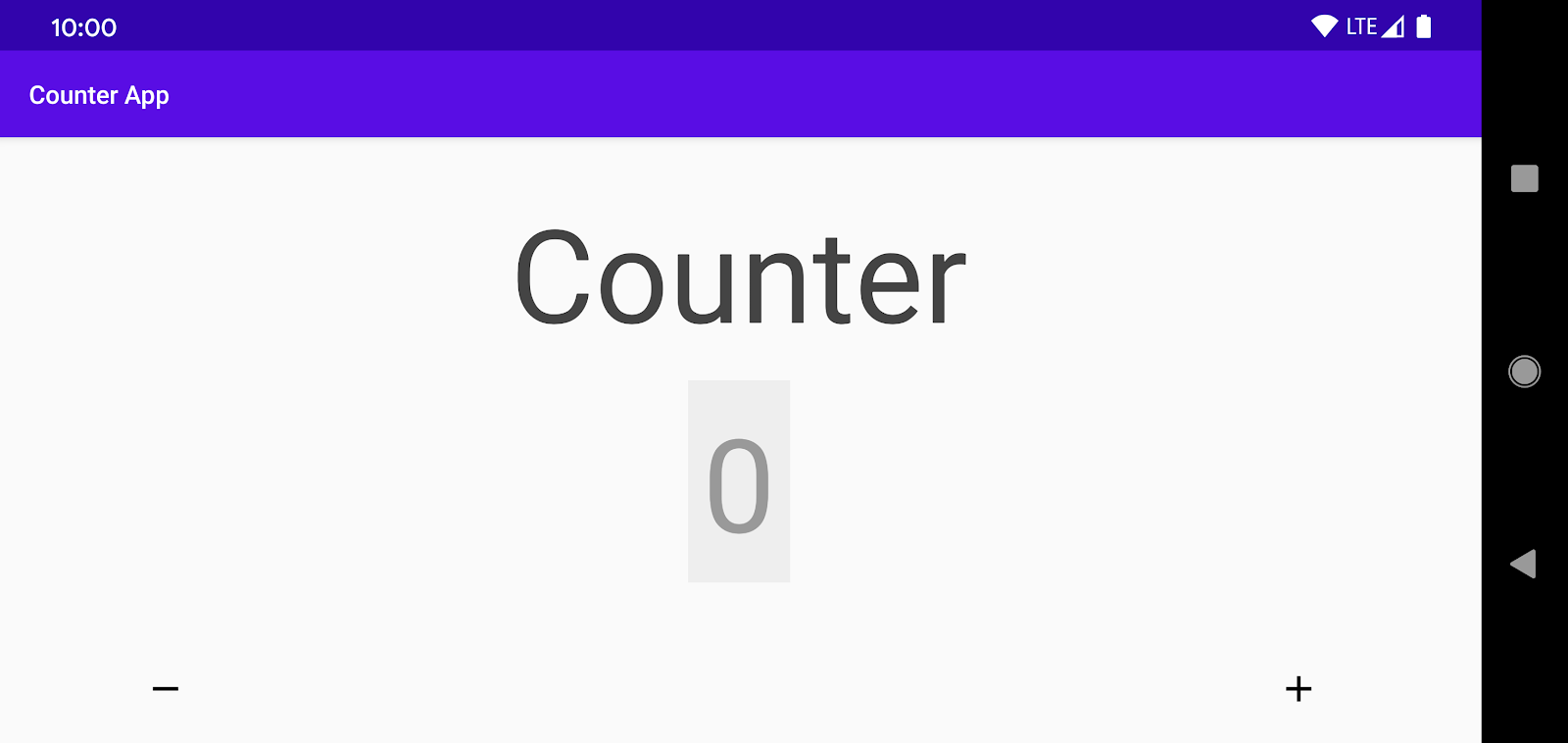
 de la barra de menú que se encuentra en la parte superior de la pantalla. Esto debería iniciar la app de Counter. La página de destino de la app debería verse de la siguiente manera:
de la barra de menú que se encuentra en la parte superior de la pantalla. Esto debería iniciar la app de Counter. La página de destino de la app debería verse de la siguiente manera:

- Explora la app de demo, usa los botones de aumento ("+") y disminución ("-") a fin de cambiar la cantidad.
Para muchos usuarios, esta es una app fácil de usar. Sin embargo, los problemas de accesibilidad hacen que usarla resulte un desafío para algunos usuarios. Obtendrás más información acerca de esos desafíos en este codelab.
Primero, configurarás la Prueba de accesibilidad, que es la herramienta que usarás en este codelab a fin de identificar los problemas de accesibilidad.
3. Prueba de accesibilidad
La Prueba de accesibilidad es una herramienta de Google que sugiere mejoras de accesibilidad en las apps para Android, como agrandar objetivos táctiles pequeños, aumentar el contraste y brindar descripciones de contenido, de modo que las personas con necesidades de accesibilidad puedan usar tu app con mayor facilidad.

Puedes descargar y configurar la Prueba de accesibilidad mediante los siguientes pasos:
- Descarga la Prueba de accesibilidad desde Google Play Store.
- Una vez que hayas instalado la Prueba de accesibilidad, ve a Configuración > Accesibilidad en tu dispositivo**.** Ubica y habilita la Prueba de accesibilidad (presiona "**Permitir"** o **"Aceptar**", y, luego, "**Comenzar autorización**" para completar el flujo de trabajo de la configuración).
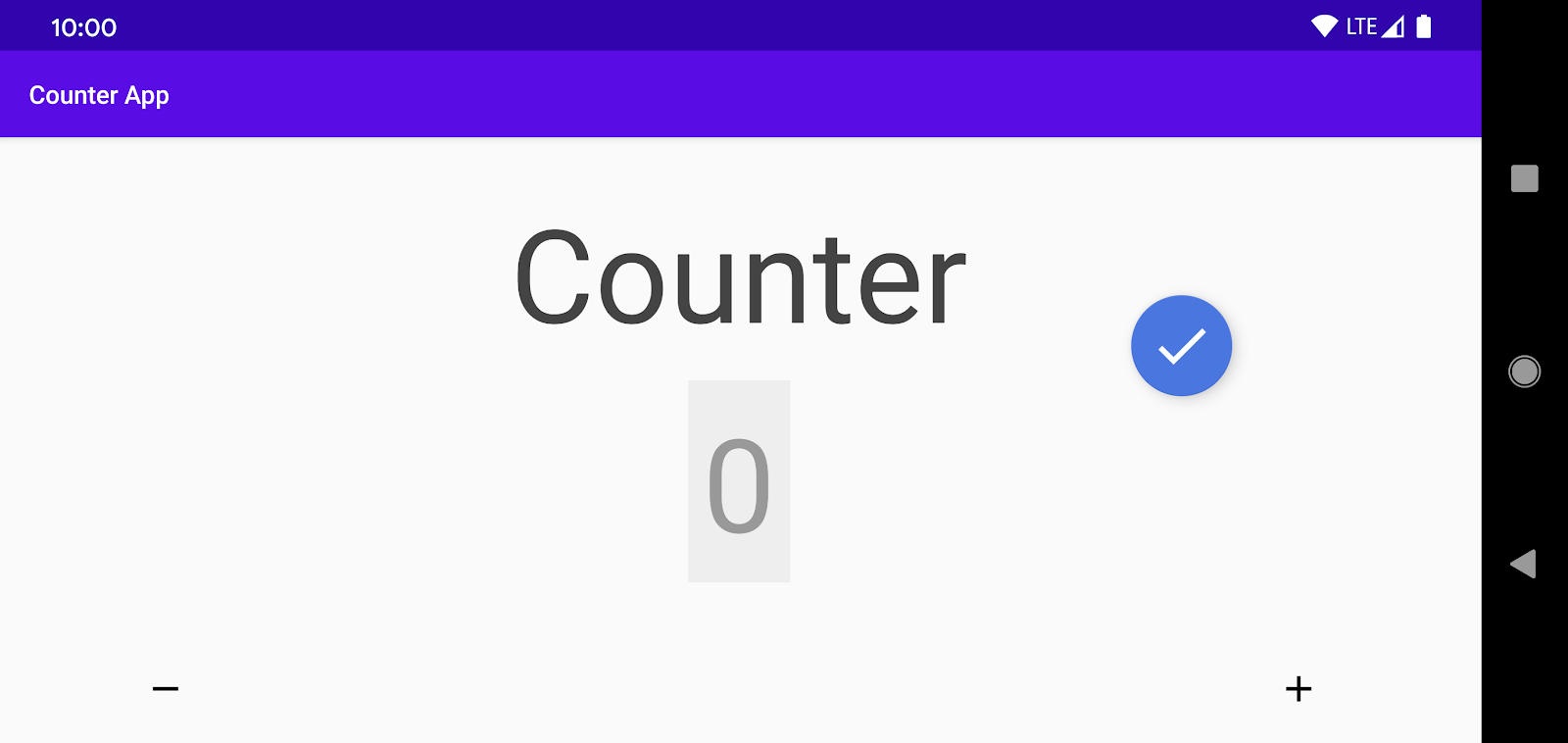
- Vuelve a la app de Counter. Tu pantalla debería verse de esta manera:

Notarás que la Prueba de accesibilidad crea un botón de acción flotante (BAF) de color azul, que aparecerá superpuesto sobre el contenido que esté en pantalla.

Puedes presionar el BAF para comenzar una prueba de accesibilidad (lo harás en unos minutos). Si deseas mover el BAF a otra zona de la pantalla, puedes mantenerlo presionado y arrastrarlo.
4. Cómo escanear la app de Counter
En esta sección, realizarás una auditoría de accesibilidad de la pantalla mediante la Prueba de accesibilidad:
- Presiona el botón
 para iniciar el análisis. Cuando hagas esto, la Prueba de accesibilidad examinará la IU de la pantalla, realizará una auditoría rápida de accesibilidad y preparará sugerencias con mejoras relacionadas con la accesibilidad.
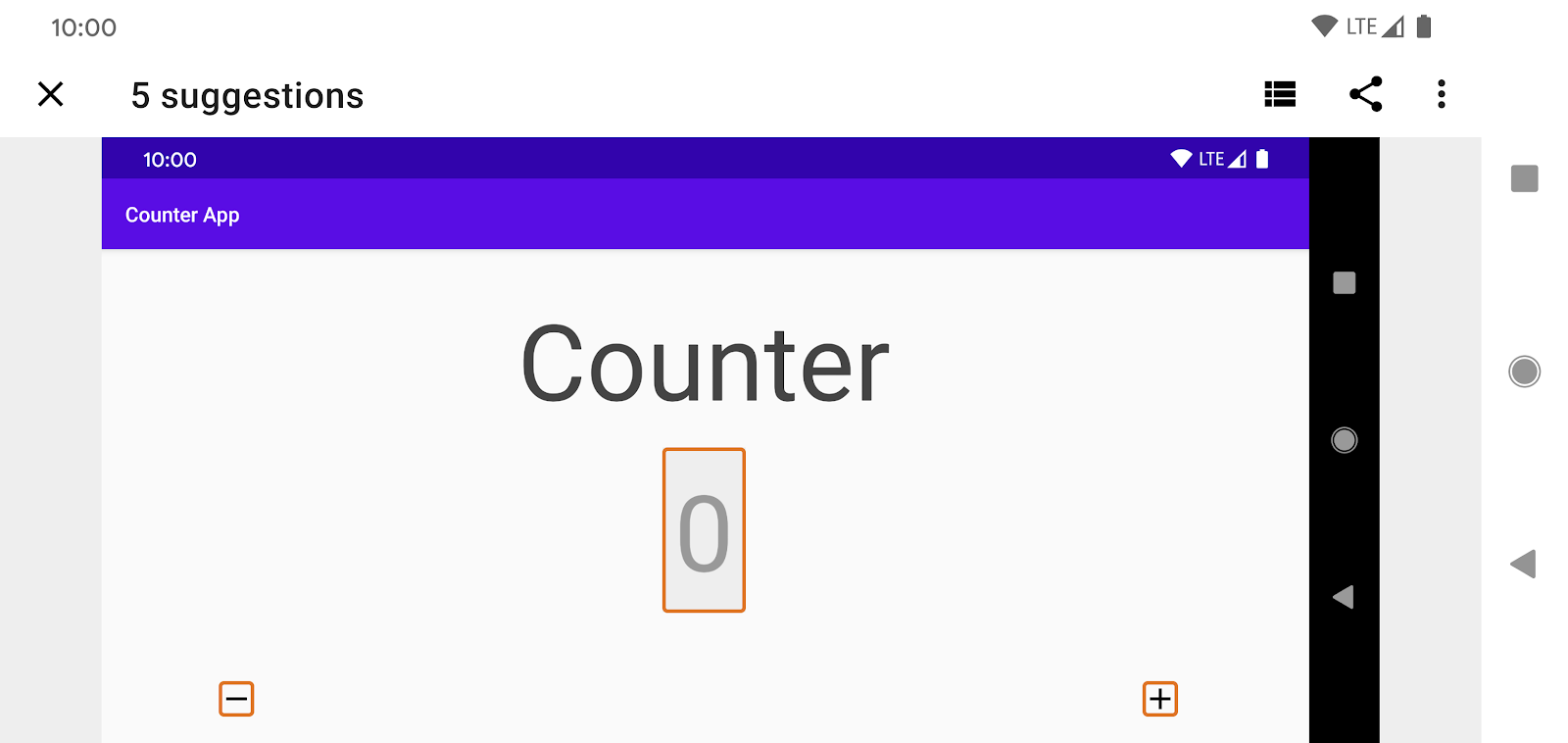
para iniciar el análisis. Cuando hagas esto, la Prueba de accesibilidad examinará la IU de la pantalla, realizará una auditoría rápida de accesibilidad y preparará sugerencias con mejoras relacionadas con la accesibilidad. - Revisa el resultado del análisis. Debería ser similar a lo siguiente:

La Prueba de accesibilidad destacará las vistas que posiblemente tengan problemas de accesibilidad y ofrecerá sugerencias para corregir esos problemas.
Cómo comprender las sugerencias de la Prueba de accesibilidad
La Prueba de accesibilidad tiene cinco sugerencias para mejorar la accesibilidad de Counter.
Contraste insuficiente
La Prueba de accesibilidad recomienda corregir el escaso contraste de color en la vista que muestra la cantidad actual.
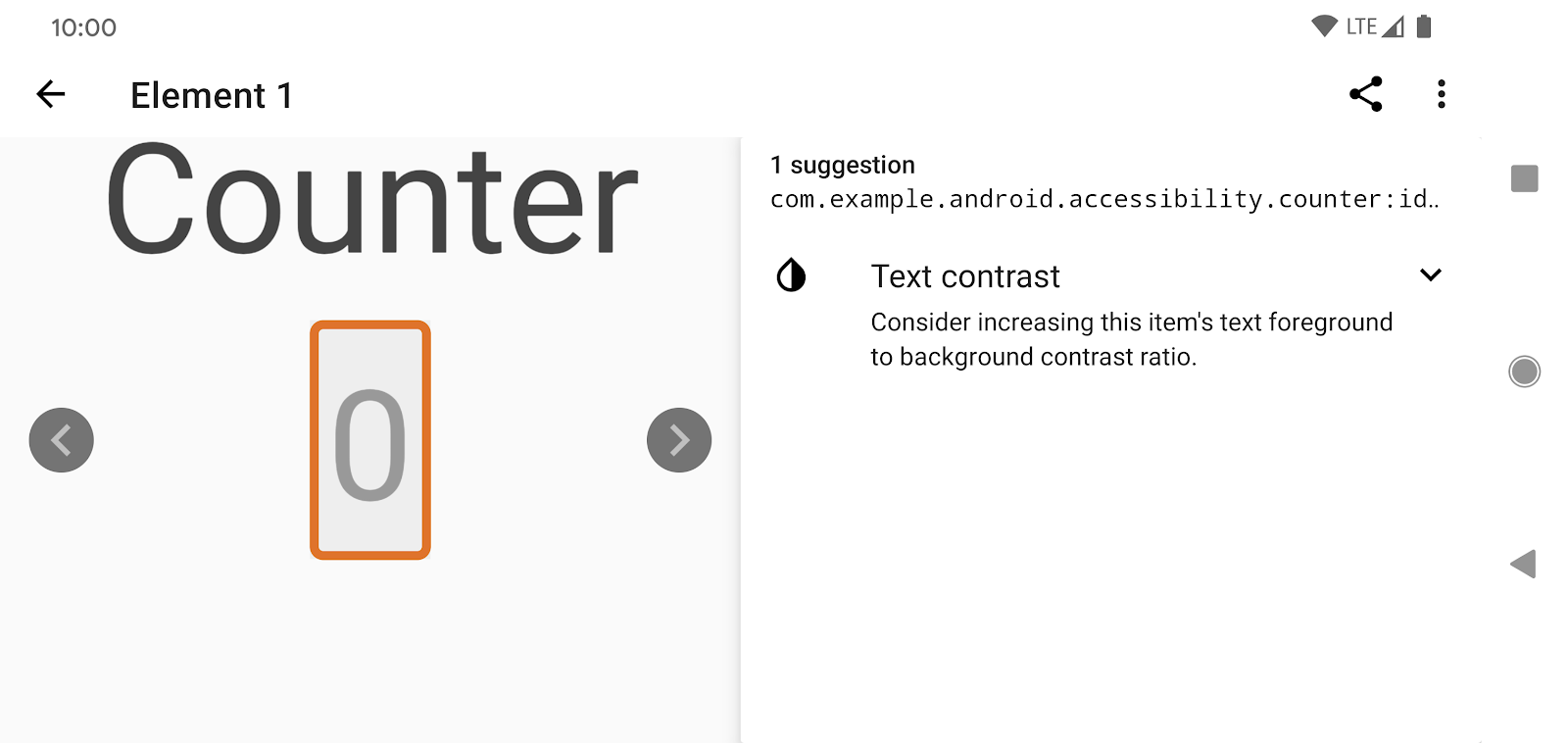
- Presiona el campo de cantidad, con contorno naranja en el centro de la pantalla, y consulta la sugerencia de la Prueba:

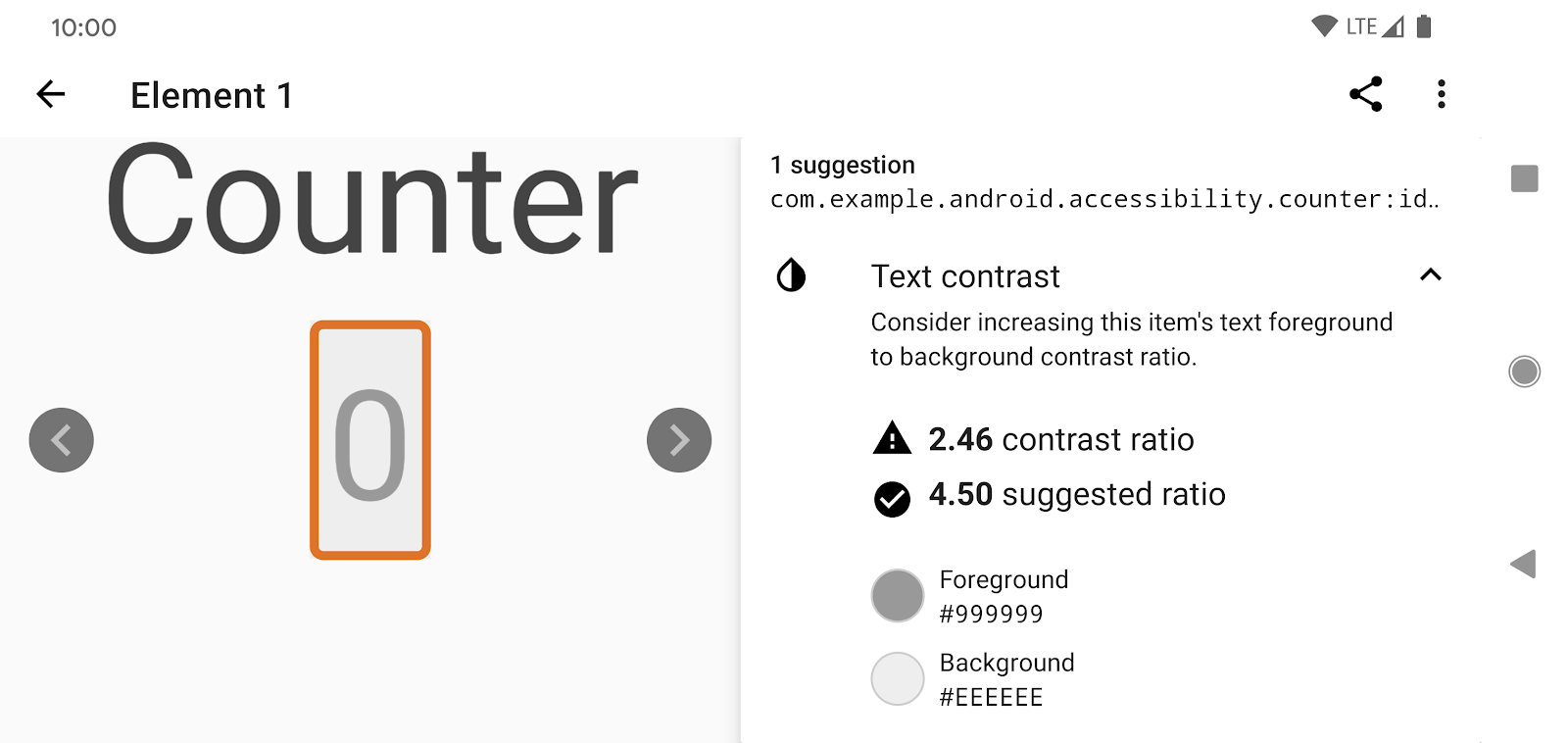
- Expande el error y consulta los detalles para aplicar la sugerencia de la Prueba. Verás que la Prueba te muestra los colores del contenido en primer plano y el fondo, y las relaciones de contraste existentes y sugeridas:

¿Por qué el contraste de color resulta importante para la accesibilidad? Los usuarios con visión reducida tienen una mayor dificultad a la hora de leer información en una pantalla si los colores del contenido en primer plano y el fondo no tienen el contraste suficiente. Las relaciones bajas de contraste pueden hacer que las vistas pierdan nitidez para algunos usuarios, mientras que las relaciones altas hacen que se destaquen con más claridad. Diferentes escenarios de iluminación pueden ampliar las dificultades generadas por relaciones bajas de contraste.
Etiquetas faltantes
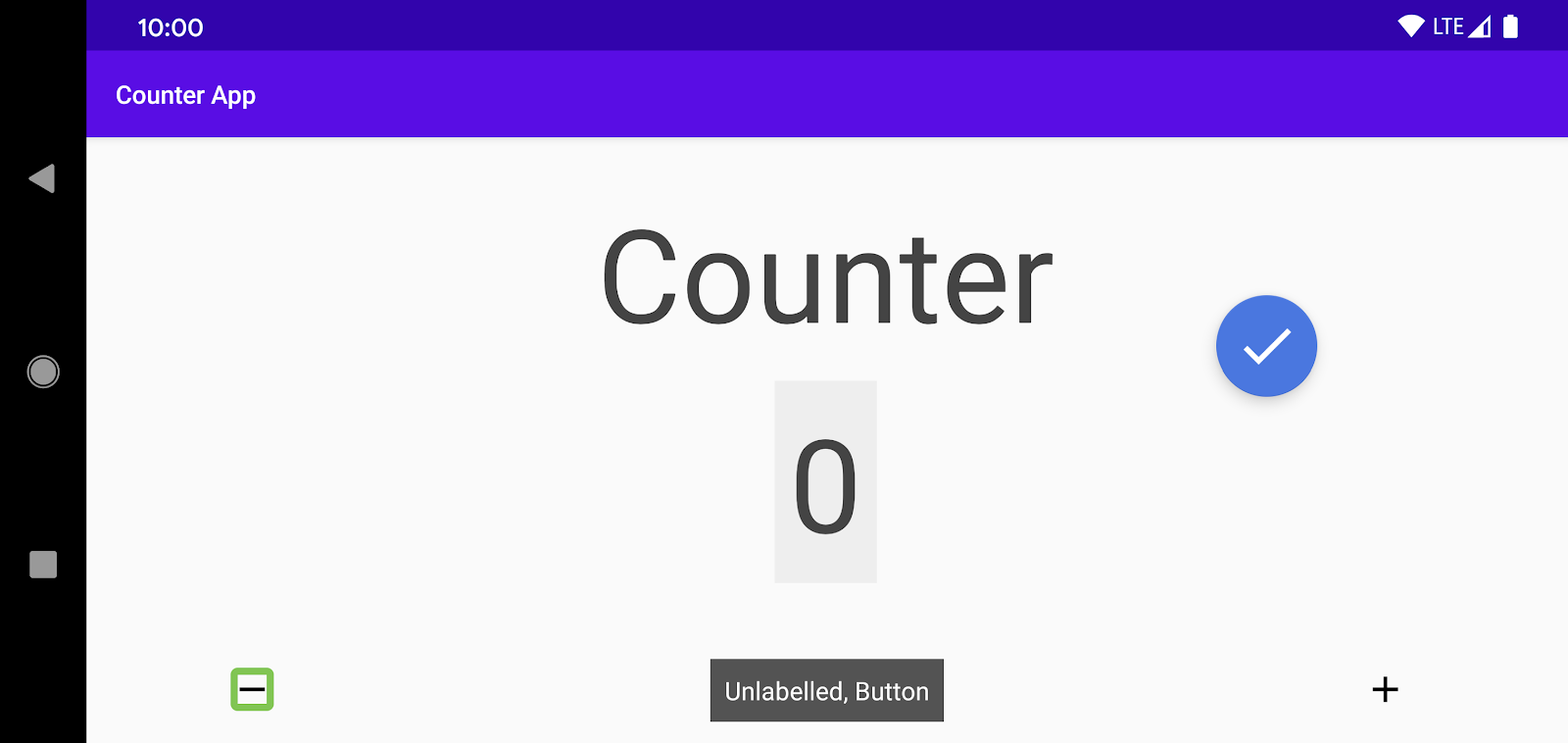
La Prueba marcará las etiquetas faltantes de los ImageButtons "-" y "+", lo cual dificulta que los usuarios de lectores de pantalla sepan cuál es la función de esos controles.
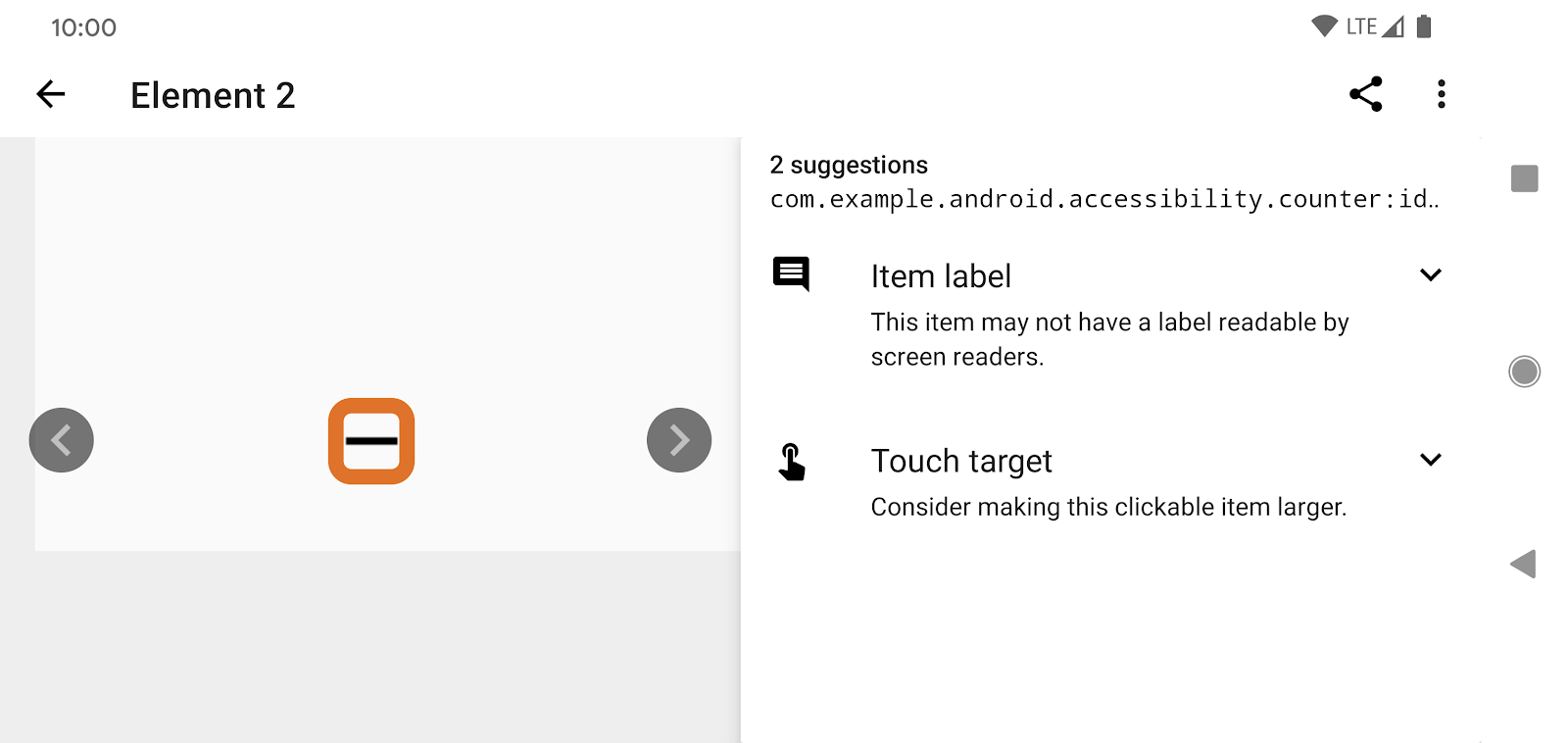
- Presiona los errores asociados al botón "-" o "+", y lee las sugerencias relacionadas con las etiquetas faltantes:

¿Por qué las etiquetas faltantes resultan problemáticas para la accesibilidad? Las personas ciegas o con discapacidad visual utilizan lectores de pantalla como TalkBack para interactuar con sus dispositivos. TalkBack anuncia el contenido de la pantalla al usuario de modo que pueda interactuar con él. Cuando un elemento no tiene un texto asociado (un ImageButton, por ejemplo), TalkBack no sabe cómo comunicar al usuario de forma adecuada el objetivo del elemento, en cuyo caso, podría anunciar un mensaje predeterminado de "Botón sin etiquetar", lo cual no es de utilidad para el usuario. Si proporcionas una etiqueta con una descripción adecuada, TalkBack podrá anunciarla al usuario.
Objetivos táctiles insuficientes
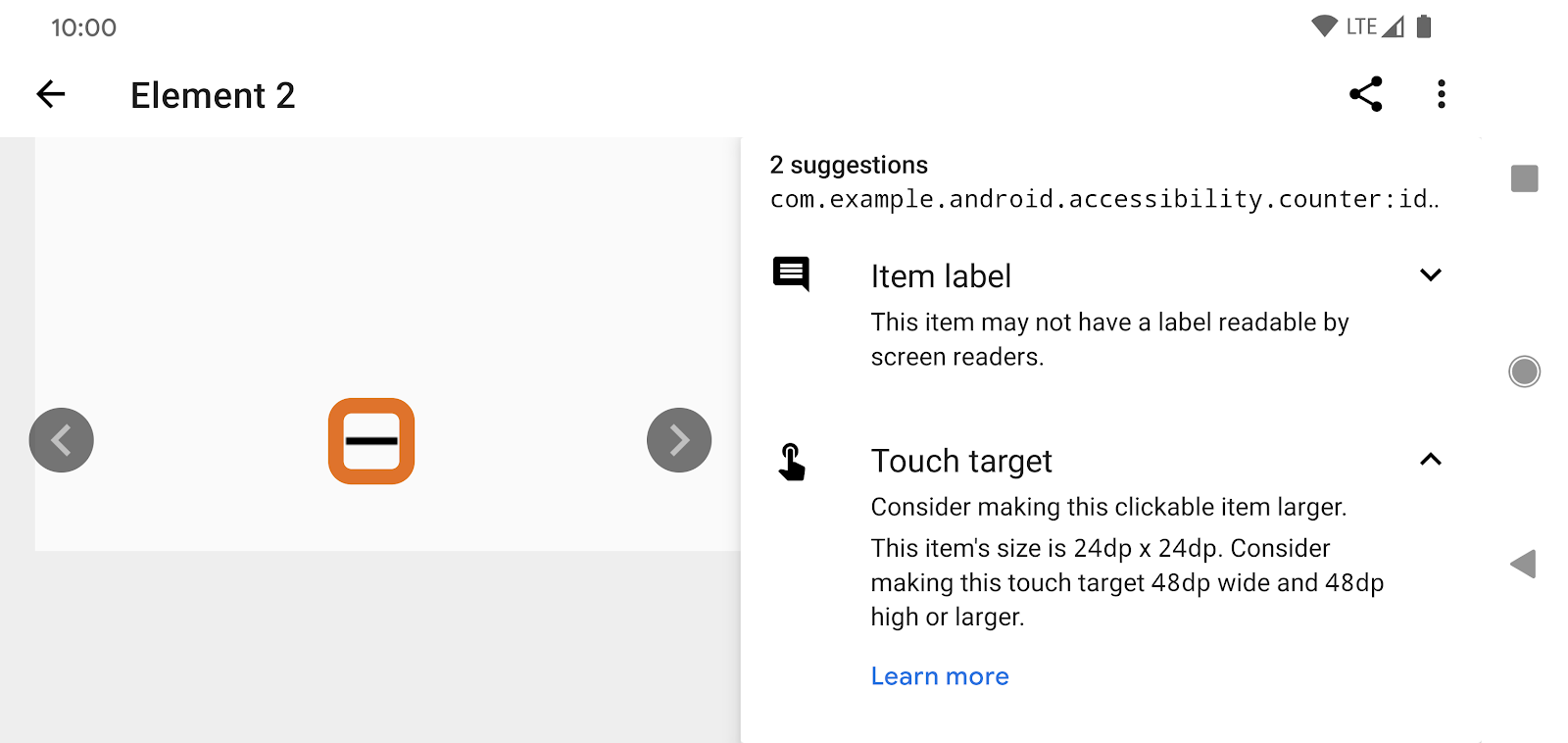
Además de las etiquetas faltantes, la Prueba sugiere aumentar el área táctil para los botones "-" y "+":

¿Por qué los objetivos táctiles pequeños resultan problemáticos para la accesibilidad? Muchas personas tienen dificultades a la hora de ver objetivos táctiles pequeños en la pantalla. Esto puede deberse simplemente a que tienen dedos grandes, o bien porque tienen una afección médica que tenga un impacto en sus habilidades motrices. Los objetivos táctiles pequeños también dificultan que los usuarios que emplean lectores de pantalla puedan navegar en apps moviendo un dedo por la pantalla, como cuando usan la función Exploración táctil en TalkBack.
Resumen
Exploraste una pequeña porción de la funcionalidad que brinda la Prueba de accesibilidad. Las sugerencias que la Prueba de accesibilidad brindó (como las relacionadas con el contraste de color, las etiquetas de elementos y los objetivos táctiles) aparecen con frecuencia en las apps para Android. La implementación de estas sugerencias puede ser de utilidad para que tus apps resulten más accesibles. Además, las correcciones son, en general, bastante directas.
Entonces, ¡comencemos a programar!
5. Cómo asegurarse de que el contraste de color sea el adecuado
En Counter, el contraste de color es fácil de mejorar. El elemento TextView muestra la cantidad que usa un fondo gris claro y un texto de color gris.
<TextView
...
android:background="@color/lightGrey"
android:textColor="@color/grey"
...
/>
Puedes quitar el fondo, elegir uno de un color más claro, o bien optar por un color de texto más oscuro. En este codelab, elegirás un color de texto más oscuro. Estos son algunos colores ya definidos en colors.xml que puedes usar:
<?xml version="1.0" encoding="utf-8"?>
<resources>
...
<color name="lightGrey">#EEEEEE</color>
<color name="grey">#999999</color>
<color name="darkGrey">#666666</color>
</resources>
Abre res/layout/activity_main.xml y cambia android:textColor="@color/grey" a android:textColor="@color/darkGrey":
<TextView
...
android:background="@color/lightGrey"
android:textColor="@color/darkGrey"
...
/>
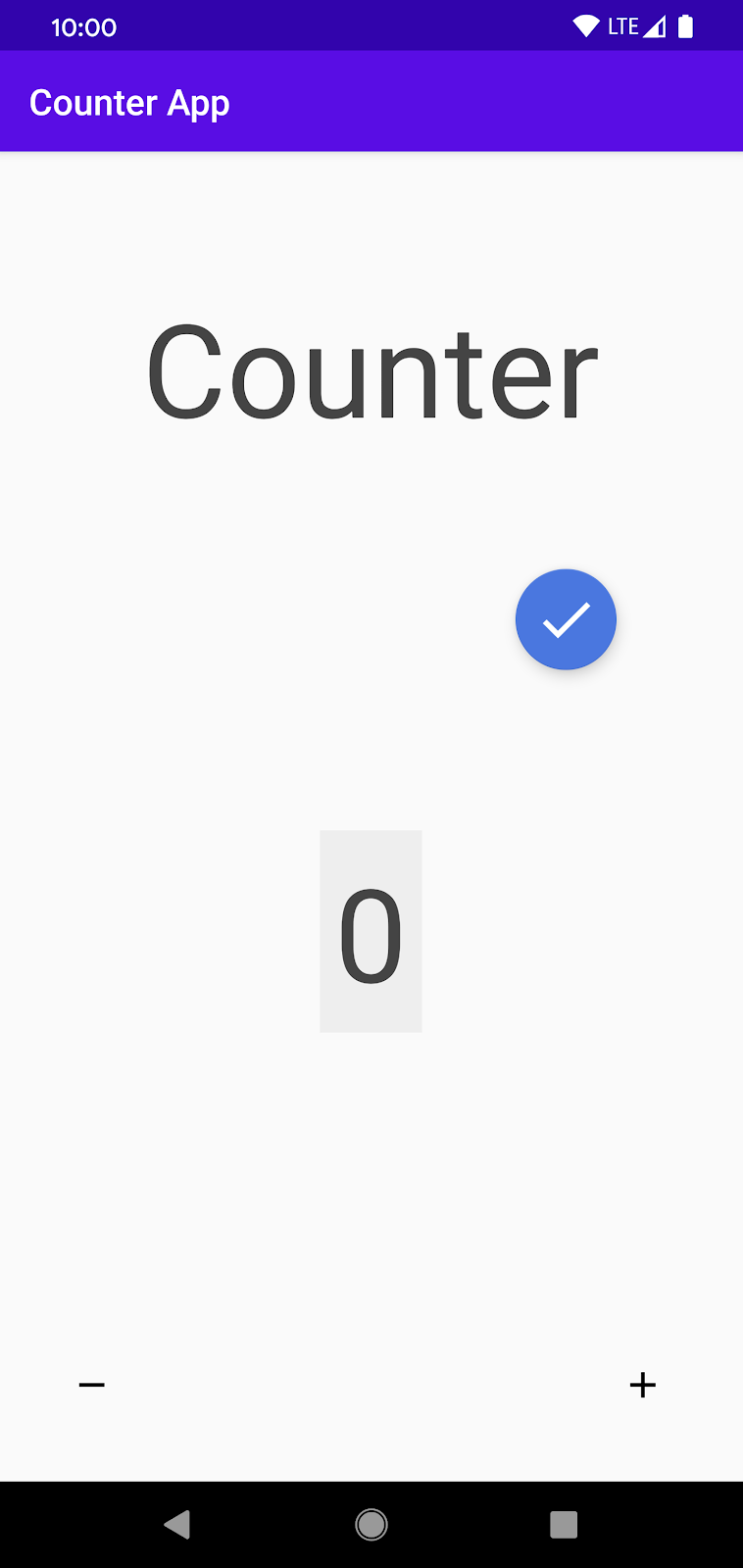
Ahora ejecuta la app y observa el contraste modificado:
Antes | Después |
|
|
La relación de contraste ahora es 4.94:1, mucho mejor que 2.45:1, que es la que tenías antes:
Fondo | Color de texto | Relación de contraste | |
Antes | #EEEEEE | Gris claro (#999999) | 2.45:1 |
Después | #EEEEEE | Gris oscuro (#666666) | 4.94:1 |
¿Qué constituye un contraste adecuado? En las Pautas de accesibilidad para contenido web, se recomienda una relación de contraste mínima de 4.5:1 para todo el texto, con una relación de contraste de 3.0:1 que se considera aceptable para texto grande o en negrita. Intenta alcanzar o superar estas relaciones de contraste en tus aplicaciones.
 Presiona el BAF a fin de comenzar otro análisis mediante la Prueba de accesibilidad y verás que la app ya no sugiere nada en relación con el contraste de color:
Presiona el BAF a fin de comenzar otro análisis mediante la Prueba de accesibilidad y verás que la app ya no sugiere nada en relación con el contraste de color:

La Prueba de accesibilidad todavía tiene 4 sugerencias para mejorar la accesibilidad de Counter, así que sigamos trabajando en la app.
6. Cómo agregar las etiquetas faltantes
Dado que a los ImageButtons "-" y "+" les faltan las etiquetas, un lector de pantalla como TalkBack no podrá comunicar adecuadamente la semántica de las vistas al usuario y solo anunciará "Botón sin etiquetar" cuando un usuario enfoque alguno de ellos:

A fin de corregir esto, asigna una android:contentDescription a cada botón:
<ImageButton
android:id="@+id/subtract_button"
...
android:contentDescription="@string/decrement" />
<ImageButton
android:id="@+id/add_button"
...
android:contentDescription="@string/increment" />
Asegúrate de usar strings localizadas para las descripciones del contenido de modo que puedan traducirse de forma adecuada. A los efectos de este codelab, las strings ya están definidas en res/values/strings.xml.
Un lector de pantalla ahora anunciará el valor de la contentDescription que proporcionaste (traducida de manera apropiada al idioma de la configuración regional) cuando el usuario se enfoque en los botones.
 Ejecuta la Prueba de accesibilidad una vez más. Notarás que no muestra sugerencias relacionadas con etiquetas faltantes.
Ejecuta la Prueba de accesibilidad una vez más. Notarás que no muestra sugerencias relacionadas con etiquetas faltantes.

7. Cómo agrandar los objetivos táctiles
La Prueba de accesibilidad ahora sugiere que los botones "-" y "+" tengan un tamaño táctil más grande. En este paso, pondrás en práctica esa sugerencia.
Los dos botones de Counter son pequeños (24 dp x 24 dp). En general, el área táctil de los elementos enfocables debería ser de, al menos, 48 dp x 48 dp. Si es más grande, mejor. Observa que cuando aumentas el área táctil de 24 dp x 24 dp a 48 dp x 48 dp, la estás cuadruplicando.
Tienes varias opciones para aumentar el área táctil de los botones. Por ejemplo, puedes elegir alguna de estas dos:
- Agrega padding alrededor de los íconos.
- Agrega un elemento
minWidtho unminHeight(esto agrandará los íconos). - Registra un objeto TouchDelegate.
Antes de realizar algún cambio, veamos la medición del área táctil de los botones.
Herramientas y límites de diseño
Para este paso, asegúrate de que habilitaste las Opciones para desarrolladores en tu dispositivo.
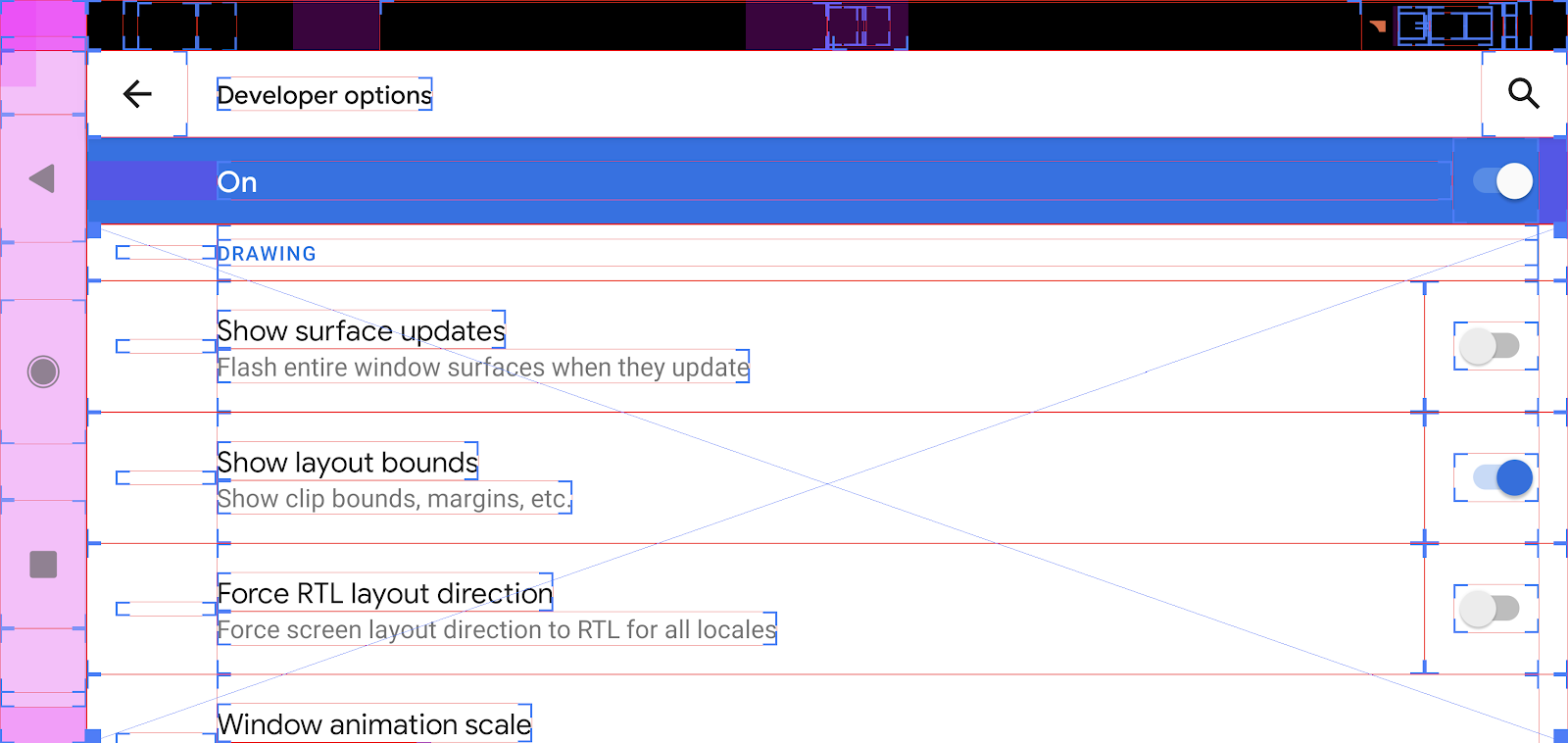
Ve a Configuración > Sistema > Opciones para desarrolladores. En la categoría Diagrama, habilita la opción "Mostrar límites de diseño". Tu pantalla debería mostrar los límites de recorte, márgenes, etc. de cada vista visible.

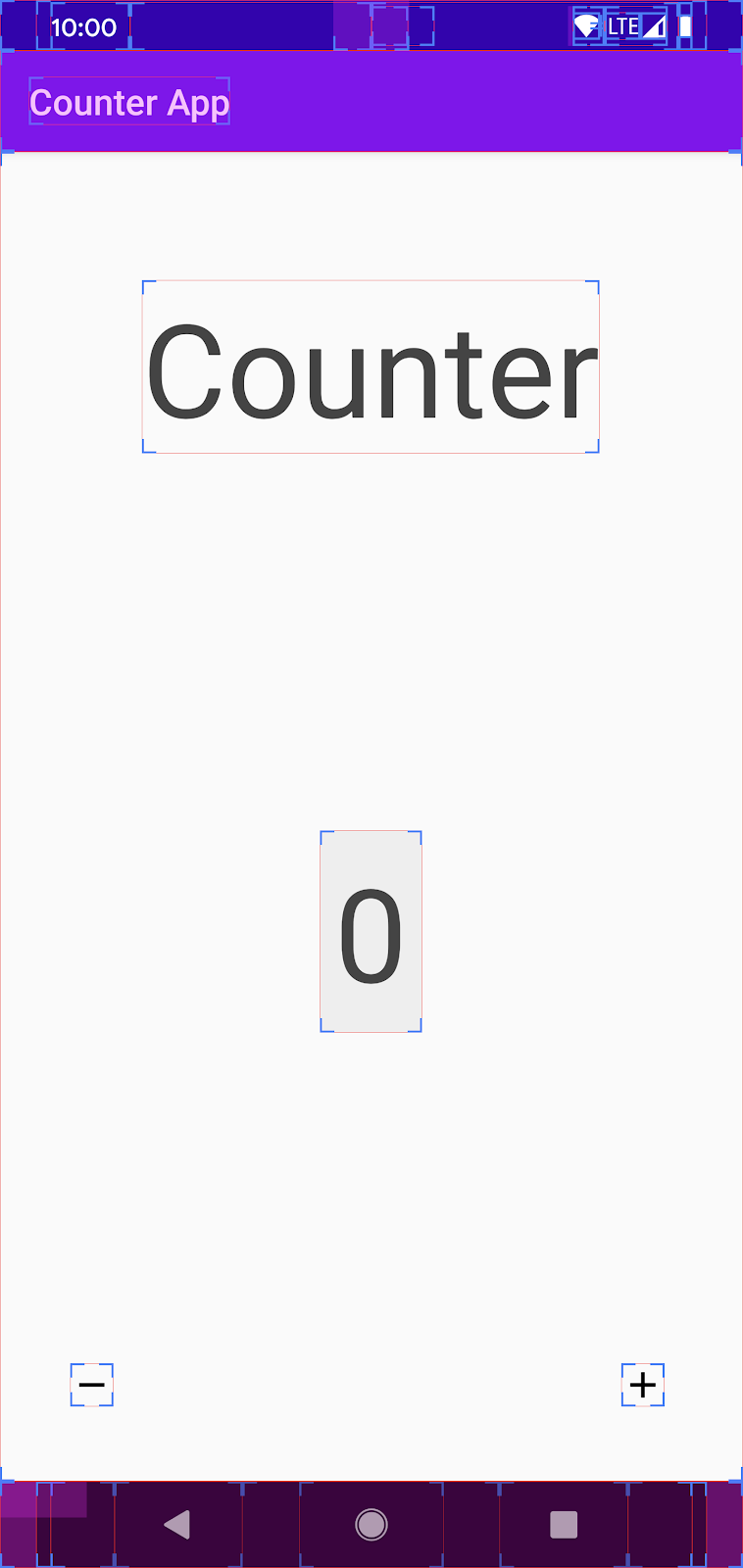
Ahora observa los límites de diseño de la pantalla de Counter y concéntrate en los dos botones**:**

El área táctil se extiende solo hasta los límites de diseño de los íconos, y la Prueba de accesibilidad ya te informó que el área táctil es demasiado pequeña (24 dp x 24 dp). Aumentemos el área de los dos botones.
Si miras en res/layout/activity_main.xml, verás las siguientes definiciones para los dos botones:
<ImageButton
android:id="@+id/add_button"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
... />
<ImageButton
android:id="@+id/subtract_button"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
... />
Agrega un poco de padding a cada vista:
<ImageButton
...
android:padding="@dimen/icon_padding"
... />
<ImageButton
...
android:padding="@dimen/icon_padding"
... />
El valor de @dimen/icon_padding está establecido en 12 dp (consulta res/dimens.xml). Cuando se aplica este padding, el área táctil del control pasa a ser de 48 dp x 48 dp (24 dp + 12 dp en cada dirección).
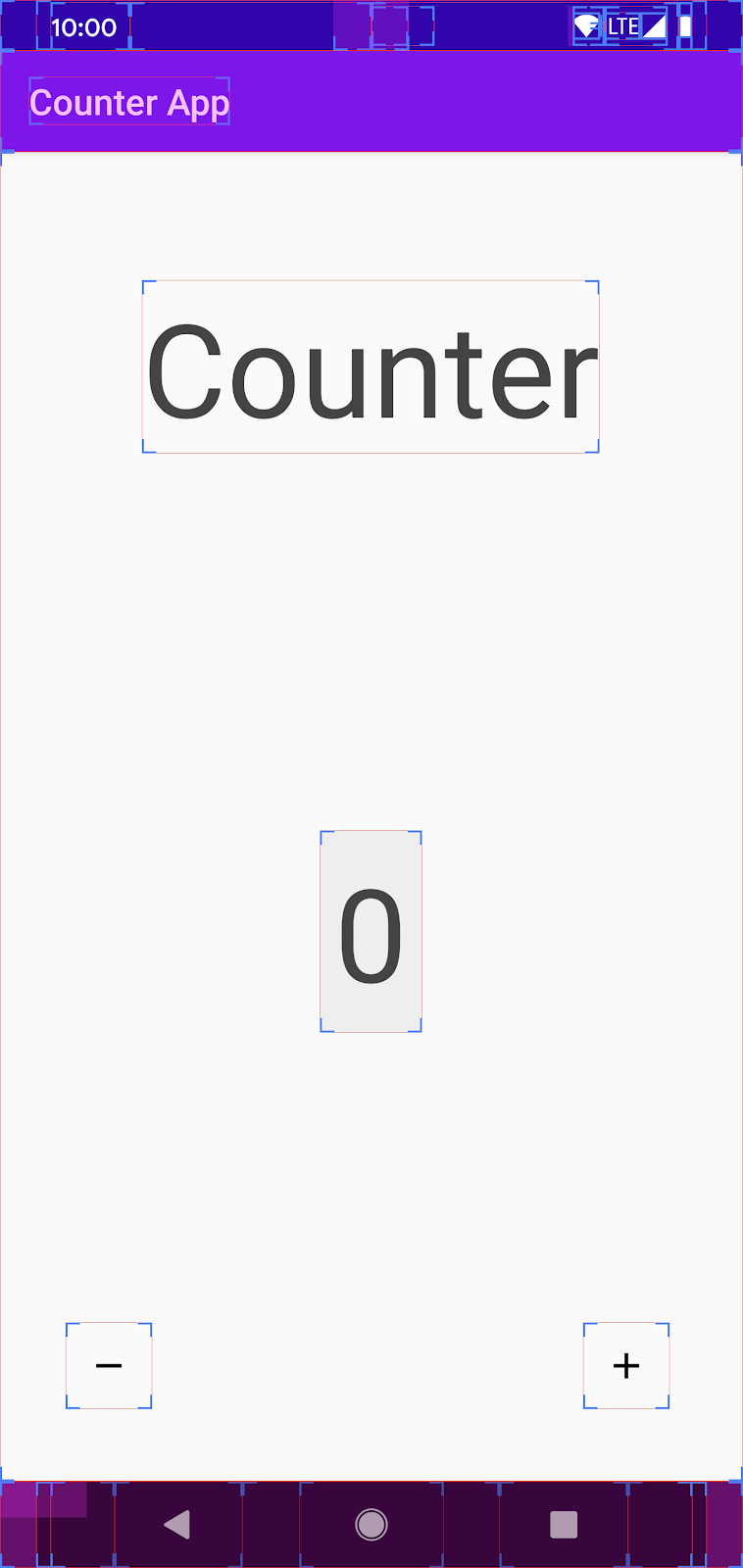
Ejecuta la app otra vez a fin de confirmar los nuevos límites de diseño:
Antes | Después |
|
|
Vuelve a la categoría Configuración > Opciones para desarrolladores > Diagrama y desactiva la opción "Mostrar límites de diseño".
 Ejecuta la Prueba de accesibilidad una vez más. Ahora, el análisis debería completarse sin mostrar sugerencias:
Ejecuta la Prueba de accesibilidad una vez más. Ahora, el análisis debería completarse sin mostrar sugerencias:

Felicitaciones, completaste estos pasos simples y lograste hacer tu app más accesible.
8. Limitaciones de la Prueba de accesibilidad
Si bien las herramientas como la Prueba de accesibilidad pueden ayudarte a mejorar de forma significativa la accesibilidad de tu app, estas no reemplazan las pruebas manuales.
Se debe aplicar un enfoque holístico a la cuestión de la accesibilidad: la Prueba de accesibilidad, por ejemplo, te dirá si falta una etiqueta, pero no puede decirte si esa etiqueta tiene lógica. En general, la Prueba de accesibilidad no puede determinar si tu interfaz de usuario comunica información semántica de forma simple y clara. Además, la Prueba de accesibilidad no puede informar con qué grado de éxito una app admite distintos modos de interacción (táctil o por voz) o si los usuarios pueden completar satisfactoriamente los casos de uso más comunes de tu app. Sin embargo, la Prueba de accesibilidad brinda una introducción a la accesibilidad y es una herramienta invaluable de accesibilidad que deberías considerar usar con frecuencia.
Cómo desactivar la Prueba de accesibilidad
Ve a Configuración > Accesibilidad y establece la Prueba de accesibilidad como desactivada.
9. Vínculos y recursos
Viste varios temas en relación con la accesibilidad en Android. A continuación, tienes algunos vínculos y recursos que puedes explorar:
- Para continuar aprendiendo acerca de la accesibilidad en Android, visita developer.android.com.
- Si deseas aprender más sobre los servicios de accesibilidad, visita el Centro de ayuda de Accesibilidad de Android, donde podrás encontrar documentación sobre TalkBack, BrailleBack, Acceso por voz, Accesibilidad con interruptores y otras funciones de accesibilidad de Android.
- Lee acerca de la accesibilidad y Material Design.