1. Introdução
A API do Google Pay oferece aos usuários a oportunidade de pagar em qualquer lugar, usando as informações de pagamento armazenadas nas respectivas Contas do Google. Neste laboratório, você usará a biblioteca de cliente do Google Pay para Android para melhorar a experiência de pagamento de um exemplo de aplicativo para dispositivos móveis simplificado, criando uma experiência mais rápida, prática e segura, o que, por sua vez, gera mais conversões e clientes mais satisfeitos.
A Auto T-Shirt Shop é uma loja inovadora que aproveita os últimos avanços em inteligência artificial e, usando informações como preferências de estilo, clima, época do ano e tendências da moda, sugere o item mais adequado para compra.
As métricas de engajamento são exageradas. Infelizmente, os números também refletem um grande número de abandonos durante o processo de pagamento. Determinado a resolver isso, um dos proprietários do projeto se lembra de ter visto um vídeo mostrando os resultados promissores que o Google Pay trouxe a outros sites semelhantes, e decide confiar em você para cuidar da integração.
O que você criará
Este codelab orienta você na integração do Google Pay com um aplicativo existente. Isso inclui determinar se um usuário pode pagar usando uma forma de pagamento aceita pelo Google Pay, o posicionamento e o design do botão de pagamento e a execução da transação.

O que você vai aprender
- Como integrar o Google Pay a um aplicativo existente
- Como escolher entre suas formas de pagamento preferidas
- Como determinar se um usuário está pronto para pagar usando o Google Pay
O que é preciso
- Um computador com acesso à Internet
- Um ambiente de desenvolvimento pronto para criar apps Android (recomendamos usar o Android Studio)
- Um dispositivo Android com uma versão atualizada do Google Play Services instalada
2. Começar
Clone o repositório do GitHub:
Use o seguinte comando para clonar o repositório em uma pasta no computador:
$ git clone https://github.com/google-pay/android-quickstart
Ou se preferir um arquivo ZIP:
Confira o aplicativo de exemplo
Como você pode ver, o repositório apresenta uma estrutura de arquivos descomplicada. O objetivo principal deste codelab é permitir que você adapte essa integração aos seus aplicativos atuais e futuros, independentemente da linguagem de programação, das bibliotecas ou das ferramentas com as quais decidir trabalhar.
3. Integrar o Google Pay ao app (ou aos seus apps)
Conheça o aplicativo
Depois que seu aplicativo for criado, você poderá visualizá-lo usando um emulador ou um dispositivo real. Recomendamos que use um dispositivo com uma Conta do Google e formas de pagamento já associadas a ela.
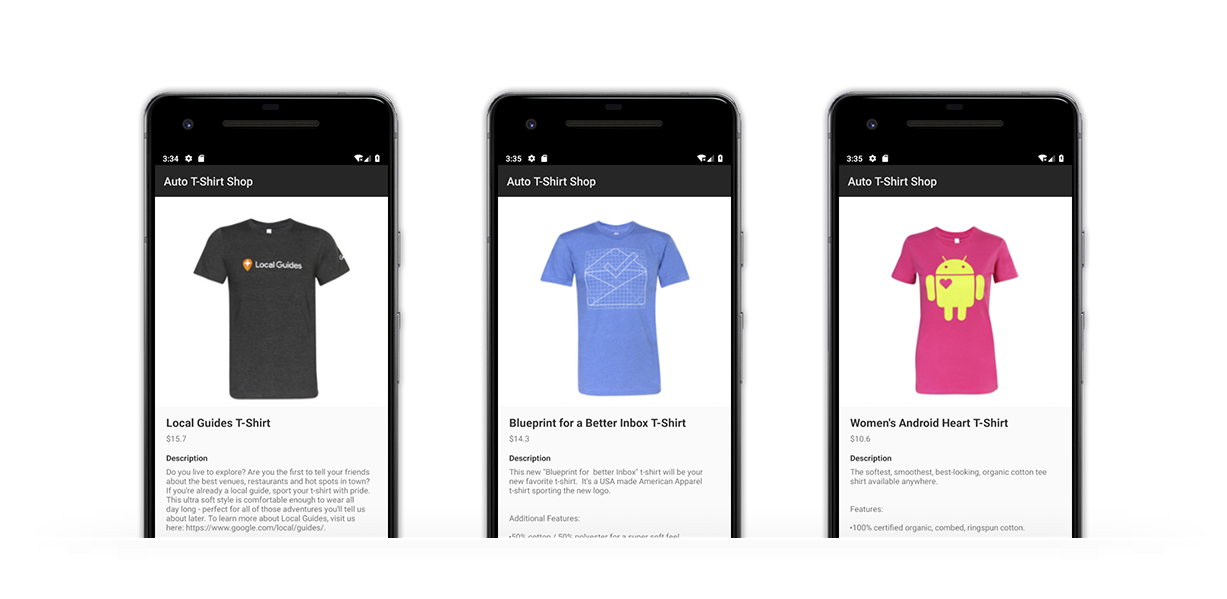
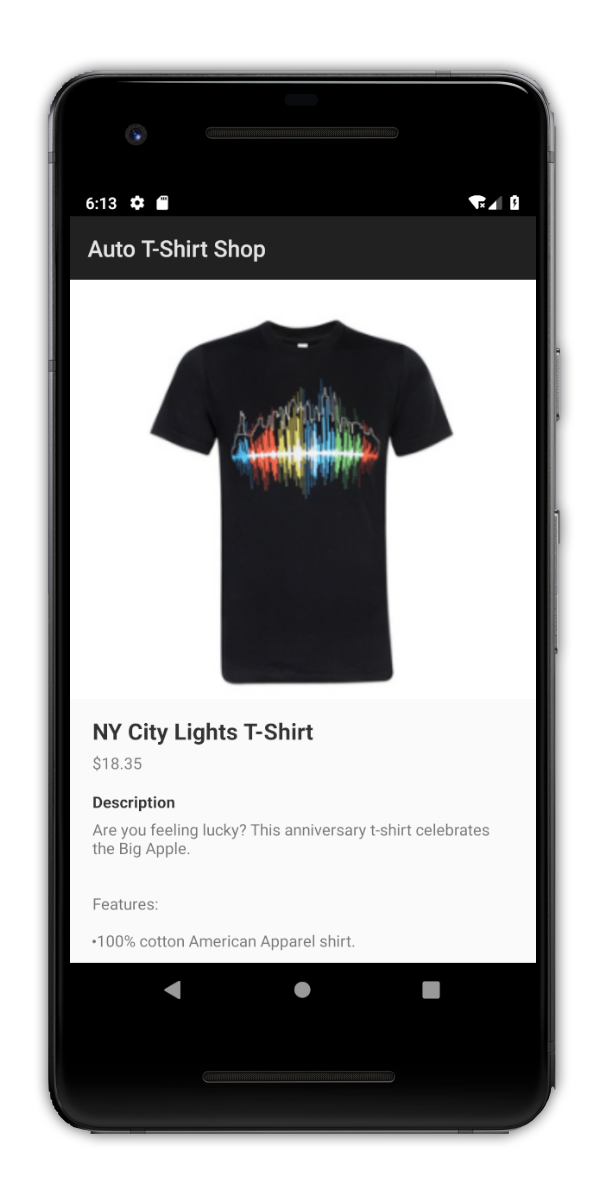
O aplicativo em que este codelab se baseia é uma loja móvel de demonstração. Ela usa um modelo de aprendizado de máquina avançado para sugerir uma camiseta ao visitante com base em uma série de recursos muito complexos. Agora, se você se perguntar por que o site recomenda uma camiseta diferente toda vez que recarrega o site... Bem, verdade seja dita, o modelo de aprendizado de máquina muito avançado é apenas um gerador aleatório (desculpe).
Essa loja de demonstração foi criada de uma forma que se parece humildemente à aparência do seu aplicativo existente ou em potencial hoje, antes de você adicionar um meio de compra. Na verdade, embora recomendemos que você trabalhe com esse aplicativo de demonstração, você pode usar o codelab para integrar o Google Pay aos seus aplicativos existentes.
Agora, se ainda não tiver feito isso, execute o aplicativo de demonstração como está no momento.

Se você conseguiu ver o aplicativo de demonstração: nada de surpreendente, certo? Uma visualização de detalhes do produto, com uma foto, o preço, uma descrição e um botão para levar você a uma forma de pagamento normal.
O objetivo deste laboratório é substituir esse fluxo, em princípio, entediante, por uma experiência de dois toques com tecnologia do Google Pay.
Vamos planejar isso!
Para entender melhor essa integração, o processo é dividido nas seguintes etapas fundamentais:
- Adicione as dependências necessárias.
- Determine a capacidade de pagar com o Google Pay.
- Mostre o botão para pagar com o Google Pay.
- Crie e envie o pedido de pagamento.
- Colete os resultados.
4. Adicionar as dependências necessárias
Adicione o Google Play Services ao seu build.gradle
A primeira coisa que você precisa fazer para começar a usar a API do Google Pay é adicionar a dependência aos Google Play Services que contêm os pacotes necessários. Para fazer isso, adicione o seguinte item implementation à sua lista de dependencies no arquivo build.gradle do módulo do seu aplicativo. Neste codelab, esse módulo é chamado de app:
implementation "com.google.android.gms:play-services-wallet:18.0.0"
Ative a API no arquivo de manifesto
Por fim, adicione um elemento meta-data ao nó application do seu arquivo de manifesto. Isso permite que o sistema saiba que você pretende usar essa API e permite acesso a ela:
<meta-data
android:name="com.google.android.gms.wallet.api.enabled"
android:value="true" />
5. Planeje a interface do usuário e onde mostrar o botão do Google Pay
O layout e a experiência geral nas visualizações são aspectos cruciais que afetam a probabilidade de os usuários concluírem uma transação de pagamento. A capacidade de escolher uma forma de pagamento com apenas alguns toques usando o Google Pay proporciona um conjunto mais amplo de opções sobre onde e quando oferecer aos usuários uma forma de pagamento no seu aplicativo. Por exemplo, você pode adicionar opções de finalização de compra rápida no início do processo, em áreas como a visualização dos detalhes de um item, para permitir que os usuários paguem rapidamente pelo item desejado.
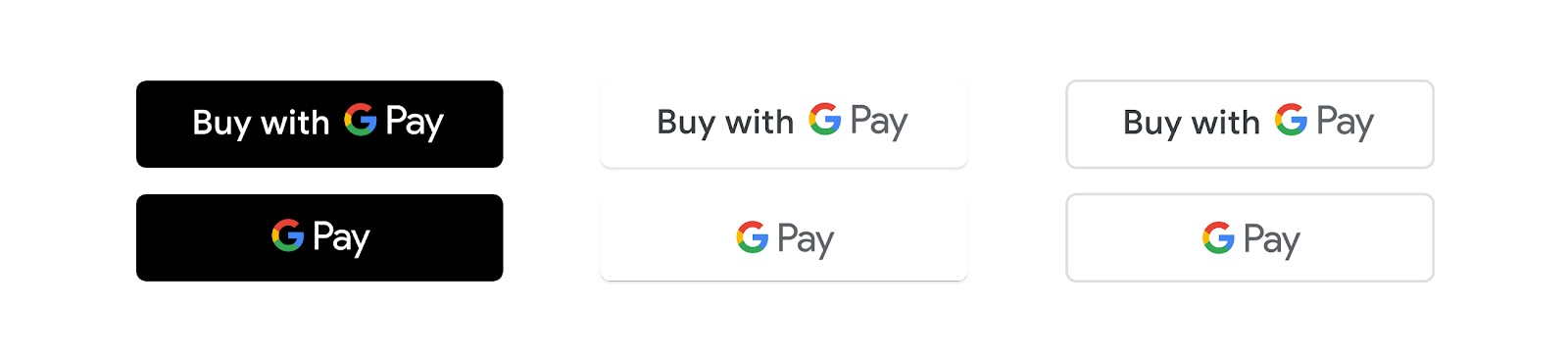
Depois de decidir como organizar a UI e a navegação, a próxima etapa é colocar o botão que aciona uma transação de pagamento usando o Google Pay. O estilo desse botão deve estar em conformidade com um conjunto de diretrizes que garantem consistência e familiaridade quando os usuários o visualizam no aplicativo:

Para facilitar essa tarefa para você, agrupamos todas as opções disponíveis, preparando-as para diferentes resoluções e localidades e disponibilizando-as para download. Esse pacote inclui recursos layout, drawable e values que você pode colar diretamente no seu projeto.
Você pode encontrar o recurso que precisa adicionar à definição de visualização, activity_checkout.xml, no diretório layout. Para adicioná-lo à visualização, basta colocá-lo na posição desejada usando o elemento include:
<include
android:id="@+id/googlePayButton"
layout="@layout/buy_with_googlepay_button"
android:layout_width=<your_width_dimension>
android:layout_height="@dimen/buy_button_height"
android:visibility="gone"/>
6. Inicializar e configurar a API do Google Pay
Instancie o cliente de API
Para começar a usar a API, é necessário instanciar um objeto cliente, que você usa para fazer chamadas para a API do Google Pay. Você pode fazer isso assim que sua atividade for criada:
private lateinit var paymentsClient: PaymentsClient
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_checkout)
paymentsClient = createPaymentsClient(this)
}
fun createPaymentsClient(activity: Activity): PaymentsClient {
val walletOptions = Wallet.WalletOptions.Builder()
.setEnvironment(WalletConstants.ENVIRONMENT_TEST).build()
return Wallet.getPaymentsClient(activity, walletOptions)
}
O cliente de pagamento é inicializado com um objeto WalletOptions. Definir o ambiente como ENVIRONMENT_TEST permite que você experimente informações de pagamento fictícias em toda a integração. Quando tudo estiver pronto para criar operações que apoiem transações reais, você poderá atualizar a propriedade do ambiente para ENVIRONMENT_PRODUCTION.
O esqueleto
Cada vez que você se comunica com a API do Google Pay, há vários parâmetros de configuração que devem ser incluídos nas solicitações, como a versão da API segmentada. Para os fins deste codelab, esse objeto também contém informações sobre as formas de pagamento aceitas no seu aplicativo. A estrutura final é a seguinte:
{
apiVersion: number,
apiVersionMinor: number,
allowedPaymentMethods: Array
}
A propriedade allowedPaymentMethods tem uma lista de formas de pagamento. Para cada uma delas, você precisa incluir as seguintes propriedades:
{
type: 'CARD',
parameters: {
allowedCardNetworks: Array.<string>,
allowedAuthMethods: Array.<string>
}
}
Além de type e parameters, você adiciona posteriormente a propriedade tokenizationSpecification. Ela não é necessária para determinar se o usuário em questão pode pagar com o Google Pay, mas é usada pela chamada PaymentDataRequest para definir como serão tratados os dados relacionados à forma de pagamento selecionada. Mas vamos dar um passo por vez.
A configuração da forma de pagamento
Neste exemplo, você só vai aceitar pagamentos com cartões Mastercard e Visa, tanto no formato tokenizado quanto no formato de número de conta principal (PAN). Esta é a aparência da forma de pagamento:
private val baseCardPaymentMethod = JSONObject().apply {
put("type", "CARD")
put("parameters", JSONObject().apply {
put("allowedCardNetworks", JSONArray(listOf("VISA", "MASTERCARD")))
put("allowedAuthMethods", JSONArray(listOf("PAN_ONLY", "CRYPTOGRAM_3DS")))
})
}
Para resumir
Vamos recapitular.
Você definiu uma forma de pagamento a ser aceita no seu aplicativo e vai trabalhar com a versão 2.0 da API. Esta é a aparência da configuração resultante:
private val baseCardPaymentMethod = JSONObject().apply {
put("type", "CARD")
put("parameters", JSONObject().apply {
put("allowedCardNetworks", JSONArray(listOf("VISA", "MASTERCARD")))
put("allowedAuthMethods", JSONArray(listOf("PAN_ONLY", "CRYPTOGRAM_3DS")))
})
}
private val googlePayBaseConfiguration = JSONObject().apply {
put("apiVersion", 2)
put("apiVersionMinor", 0)
put("allowedPaymentMethods", JSONArray().put(baseCardPaymentMethod))
}
Agora que você tem a configuração básica pronta, vamos para a parte divertida.
7. Determinar a prontidão de pagar com o Google Pay
Um dos principais objetivos do Google Pay é oferecer uma experiência de pagamento mais rápida e prática para os usuários. Isso não se aplica apenas a situações em que os usuários conseguem aproveitar o Google Pay para fazer isso, mas também àquelas em que não aproveitam. Usar a solicitação isReadyToPay permite que você determine a disponibilidade para pagar com o Google Pay, e é uma oportunidade para modificar a experiência no seu site conforme necessário.
O usuário consegue pagar com o Google Pay?
A primeira coisa a fazer é verificar se um usuário específico que está prestes a pagar no seu aplicativo pode usar o Google Pay para fazer isso. Essa solicitação exige que você especifique a versão da API do Google Pay e as formas de pagamento permitidas no seu site. Isso é exatamente o que o objeto de configuração base definido na etapa anterior contém:
val readyToPayRequest =
IsReadyToPayRequest.fromJson(googlePayBaseConfiguration.toString())
val readyToPayTask = paymentsClient.isReadyToPay(readyToPayRequest)
task.addOnCompleteListener { task ->
try {
task.getResult(ApiException::class.java)?.let(::setGooglePayAvailable)
} catch (exception: ApiException) {
// Error determining readiness to use Google Pay.
// Inspect the logs for more details.
}
}
Como você pode perceber, se a chamada retornar sem resposta, não haverá mais ações a serem tomadas no contexto do Google Pay. Nessa situação, a próxima etapa mais adequada seria mostrar uma UI adicional que aceite outras formas de pagamento.
Por outro lado, se a resposta for bem-sucedida, agora está tudo pronto para você permitir que os usuários se beneficiem do uso do Google Pay. Como resultado, você pode prosseguir e mostrar o botão do Google Pay para iniciar o processo de pagamento na ativação do usuário (por exemplo, um clique de botão).
Mostre o botão para pagar com o Google Pay
Neste ponto, você pode trazer o botão do Google Pay de volta ao mundo da visibilidade:
private fun setGooglePayAvailable(available: Boolean) {
if (available) {
googlePayButton.visibility = View.VISIBLE
googlePayButton.setOnClickListener { requestPayment() }
} else {
// Unable to pay using Google Pay. Update your UI accordingly.
}
}
private fun requestPayment() {
// TODO: Perform transaction
}
Veja que você também definiu uma função para tratar eventos de clique de botão. Na próxima seção, você usará esta função para solicitar uma forma de pagamento.
8. Chegou a hora de pagar!
Prepare a solicitação de pagamento
Neste ponto, você carregou a API do Google Pay e determinou que o usuário do seu aplicativo pode usar o Google Pay para fazer um pagamento. Como resultado, você mostrou o botão de pagamento do Google Pay na UI, e agora o usuário está pronto para iniciar a transação. Agora é hora de carregar a planilha com as formas de pagamento disponíveis para os usuários conectados.
Assim como você fez antes durante a definição da solicitação isReadyToPay, esta chamada também requer as propriedades do objeto de configuração base definido anteriormente (apiVersion, apiVersionMinor e allowedPaymentMethods), além de algumas novas. Desta vez, há uma nova propriedade chamada tokenizationSpecification e parameters adicionais nas formas de pagamento que são relevantes apenas para essa solicitação. Além disso, transactionInfo e merchantInfo também precisam ser adicionados.
Inclua as informações adicionais obrigatórias nas formas de pagamento
Comece criando uma cópia da forma de pagamento com cartão base usada anteriormente. Essa forma de pagamento com cartão agora requer uma propriedade tokenizationSpecification para definir como tratar os dados relacionados à forma de pagamento selecionada, bem como outros requisitos de dados necessários para a transação real: neste exemplo, são necessários um endereço de cobrança completo e um número de telefone.
A propriedade tokenizationSpecification
A especificação de tokenização determina como a forma de pagamento selecionada pelos usuários é tratada e usada para concluir uma transação.
Existem dois tipos diferentes de estratégias de manipulação com suporte. Se você estiver processando a transação de pagamento em servidores compatíveis com PCI DSS, use o tipo de especificação DIRECT. Neste exemplo, você usa um gateway de pagamento para processar o pagamento e, portanto, define o tipo de especificação PAYMENT_GATEWAY. A especificação de tokenização vai ficar assim:
private val tokenizationSpecification = JSONObject().apply {
put("type", "PAYMENT_GATEWAY")
put("parameters", JSONObject(mapOf(
"gateway" to "example",
"gatewayMerchantId" to "exampleGatewayMerchantId")))
}
Na seção parameters, você pode especificar um gateway da lista de provedores compatíveis com a API do Google Pay, junto com a configuração adicional exigida por cada gateway. Para este laboratório, basta usar o gateway example, que produz resultados de teste para as transações executadas.
Parâmetros adicionais
Da mesma forma, agora você pode fornecer mais detalhes sobre as informações que precisa solicitar para realizar a transação. Veja como, neste exemplo, você precisa adicionar as propriedades billingAddressRequired e billingAddressParameters para indicar que, para esta transação, é necessário o endereço de faturamento do usuário em formato completo, incluindo um número de telefone.
private val cardPaymentMethod = JSONObject().apply {
put("type", "CARD")
put("tokenizationSpecification", tokenizationSpecification)
put("parameters", JSONObject().apply {
put("allowedCardNetworks", JSONArray(listOf("VISA", "MASTERCARD")))
put("allowedAuthMethods", JSONArray(listOf("PAN_ONLY", "CRYPTOGRAM_3DS")))
put("billingAddressRequired", true)
put("billingAddressParameters", JSONObject(mapOf("format" to "FULL")))
})
}
Adicionar informações sobre a transação
A propriedade transactionInfo contém um objeto com detalhes financeiros sobre a transação, como o preço e o código da moeda (formato alfa ISO 4217) junto com o status do preço, que pode ser final ou estimado, dependendo da natureza da transação (por exemplo, o preço pode variar dependendo do endereço de entrega especificado):
private val transactionInfo = JSONObject().apply {
put("totalPrice", "123.45")
put("totalPriceStatus", "FINAL")
put("currencyCode", "USD")
}
Adicionar informações sobre o comerciante
A solicitação de pagamento coleta informações sobre o comerciante que realiza a solicitação na propriedade merchantInfo. Neste codelab, você se concentrará em duas delas:
merchantIdespera o identificador associado à sua conta assim que seu aplicativo é aprovado para operação em produção pelo Google. Você pode conferir o identificador do comerciante na sua conta no Google Pay Business Console. Isso não é avaliado durante o uso do ambienteTEST.merchantNameé um nome visível ao usuário do seu aplicativo ou organização. Ele pode ser mostrado na planilha de pagamento do Google Pay para fornecer aos usuários mais informações sobre quem está solicitando a operação.
Quando tudo estiver pronto, basta adicionar as informações do comerciante ao objeto paymentDataRequest:
private val merchantInfo = JSONObject().apply {
put("merchantName", "Example Merchant")
put("merchantId", "01234567890123456789")
}
Solicitar informações de pagamento e processar o resultado
Agora, mescle a configuração definida anteriormente no objeto final e passe para a solicitação loadPaymentData:
private val paymentDataRequestJson = JSONObject(googlePayBaseConfiguration.toString()).apply {
put("allowedPaymentMethods", JSONArray().put(cardPaymentMethod))
put("transactionInfo", transactionInfo)
put("merchantInfo", merchantInfo)
}
Neste ponto, você tem tudo que é necessário para solicitar à API do Google Pay uma forma de pagamento válida. Para isso, use o método loadPaymentData do objeto PaymentsClient, passando a configuração que você acabou de definir:
val paymentDataRequest =
PaymentDataRequest.fromJson(paymentDataRequestJson.toString())
AutoResolveHelper.resolveTask(
paymentsClient.loadPaymentData(paymentDataRequest),
this, LOAD_PAYMENT_DATA_REQUEST_CODE)
Chamar esse método aciona a apresentação da planilha de pagamento do Google Pay. Se não houver erros de configuração, você poderá ver uma lista de formas de pagamento válidas associadas à conta atualmente conectada.
Após a seleção, a planilha é fechada e o resultado é enviado de volta para sua atividade e capturado pelo método onActivityResult:
public override fun onActivityResult(requestCode: Int, resultCode: Int, data: Intent) {
when (requestCode) {
LOAD_PAYMENT_DATA_REQUEST_CODE -> {
when (resultCode) {
Activity.RESULT_OK ->
PaymentData.getFromIntent(data)?.let(::handlePaymentSuccess)
Activity.RESULT_CANCELED -> {
// The user cancelled without selecting a payment method.
}
AutoResolveHelper.RESULT_ERROR -> {
AutoResolveHelper.getStatusFromIntent(data)?.let {
handleError(it.statusCode)
}
}
}
}
}
}
Se a seleção for bem-sucedida, o resultado será preenchido com um objeto PaymentData, que inclui informações relevantes sobre a forma de pagamento selecionada:
{
"apiVersionMinor": 0,
"apiVersion": 2,
"paymentMethodData": {
"description": "Visa •••• 1234",
"tokenizationData": {
"type": "PAYMENT_GATEWAY",
"token": "examplePaymentMethodToken"
},
"type": "CARD",
"info": {
"cardNetwork": "VISA",
"cardDetails": "1234",
"billingAddress": {
"phoneNumber": ...,
...
}
}
}
}
Agora você pode usar essas informações de forma de pagamento para realizar a transação.
private fun handlePaymentSuccess(paymentData: PaymentData) {
val paymentMethodToken = paymentData
.getJSONObject("tokenizationData")
.getString("token")
// Sample TODO: Use this token to perform a payment through your payment gateway
}
9. Parabéns!
Você integrou com sucesso a API do Google Pay ao seu aplicativo.
Agora, para colocar isso em produção, não se esqueça de conferir a lista de verificação de integração. Depois de concluído e revisado, você receberá um identificador do comerciante (merchantId) para adicionar à configuração do seu cliente. Da mesma forma, se você planeja usar (ou já usa) um processador ou gateway de pagamento de terceiros, consulte a lista de provedores com suporte no Google Pay e configure o seu. Se você estiver integrando diretamente ao Google Pay, dê uma olhada na seção de documentação sobre esse tópico.
O que aprendemos
- Importar e configurar a API do Google no seu aplicativo.
- Determinar o suporte para a API e reagir de acordo.
- Adicionar um botão para permitir que os usuários paguem usando o Google Pay.
- Carregar e processar informações de pagamento do usuário armazenadas anteriormente.
Próximas etapas
- Teste o Google Pay em um aplicativo real, caso ainda não tenha feito isso.
- Receba um identificador do comerciante no Google Pay Business Console.
- Revise a lista de verificação de integração.
- Observe os dois tipos diferentes de integração e decida qual é melhor para você: integração direta ou usando um gateway ou processador de pagamento.
Saiba mais
- Confira a referência da biblioteca.
- Solucione problemas na implementação se houver erros.
- Saiba mais sobre a integração do Google Pay no Android.
