1. 시작하기 전에
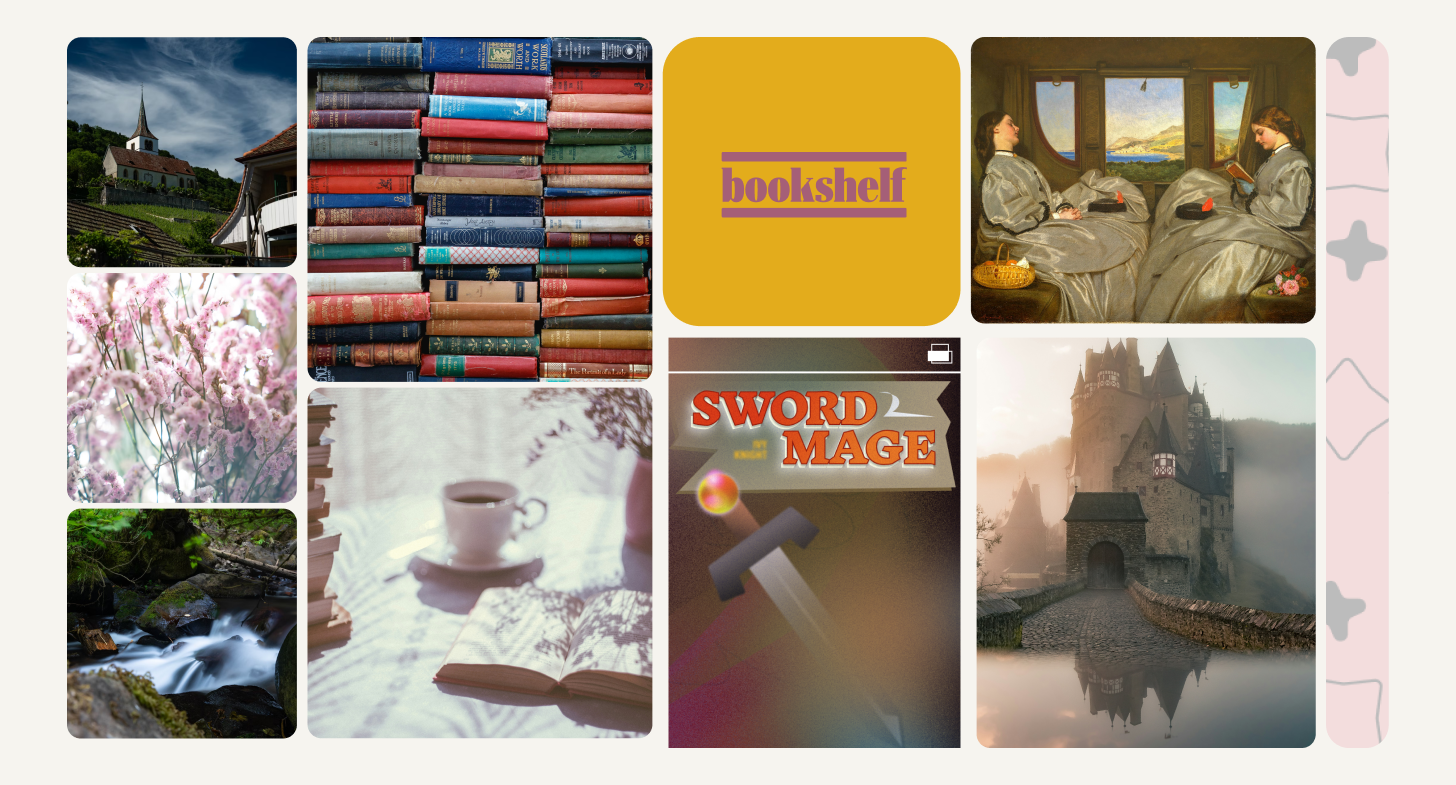
무드보드는 디자인 결과물의 특징 또는 스타일을 보여주는 비주얼 요소들로 구성된 콜라주입니다. 브랜드의 디자인과 분위기를 보여주는 사진과 색상의 콜라주를 예로 들 수 있습니다.

여러분이 이러한 애셋을 앱에 적용하여 다음과 같은 원칙을 준수하며 보완적인 속성을 갖는 나머지 테마를 디자인해야 한다고 가정해 보겠습니다.
- 앱 접근성 가이드라인 준수
- 간편한 유지 관리와 인수인계 지원
- 크로스 플랫폼 테마 구현
Material Design 3(Material 3 또는 M3)를 사용하면 이러한 목표를 달성할 수 있습니다. Material Design은 UI 디자인 권장사항을 지원하는 가이드라인, 구성요소, 도구로 이루어진 조정 가능한 시스템입니다. 오픈소스 코드로 뒷받침되는 Material 3는 Google 오픈소스 디자인 시스템의 최신 버전입니다.
이 Codelab에서는 브랜드 가이드라인과 M3 테마 설정을 함께 사용하여, 각종 도구를 활용하여 사용자설정 테마를 만드는 단계부터 개발자에게 인수인계하는 단계까지 접근성 높고 개인화된 경험을 만드는 방법을 알아봅니다.
기본 요건
- Figma 스타일 및 변수에 관한 지식
- 선택사항: 앱 Codelab에서 동적 색상 시각화
학습할 내용
- 브랜드의 속성을 접근성 높은 앱 테마로 변환하는 방법
- Material 3를 사용하여 앱 UI 테마 설정을 만드는 방법
- 브랜디드 또는 사용자설정 앱 테마를 빌드하는 방법
- 테마를 미리 보고 개발자에게 인수인계하는 방법
필요한 항목
2. 테마 설정 개요

Material Design 테마 설정은 앱의 디자인과 분위기를 사용자설정하는 데 사용할 수 있는 3가지 스타일 속성으로 구성됩니다. 이 섹션에서는 이러한 속성을 살펴봅니다.
색상

색상은 스타일을 표현하고 사용자, 브랜드 또는 시맨틱에 중요한 의미를 전달하는 데 사용됩니다. 색상 시스템은 사용자 입력이 변경됨에 따라 동적으로 바뀌는 색 구성표의 가변성을 처리합니다.
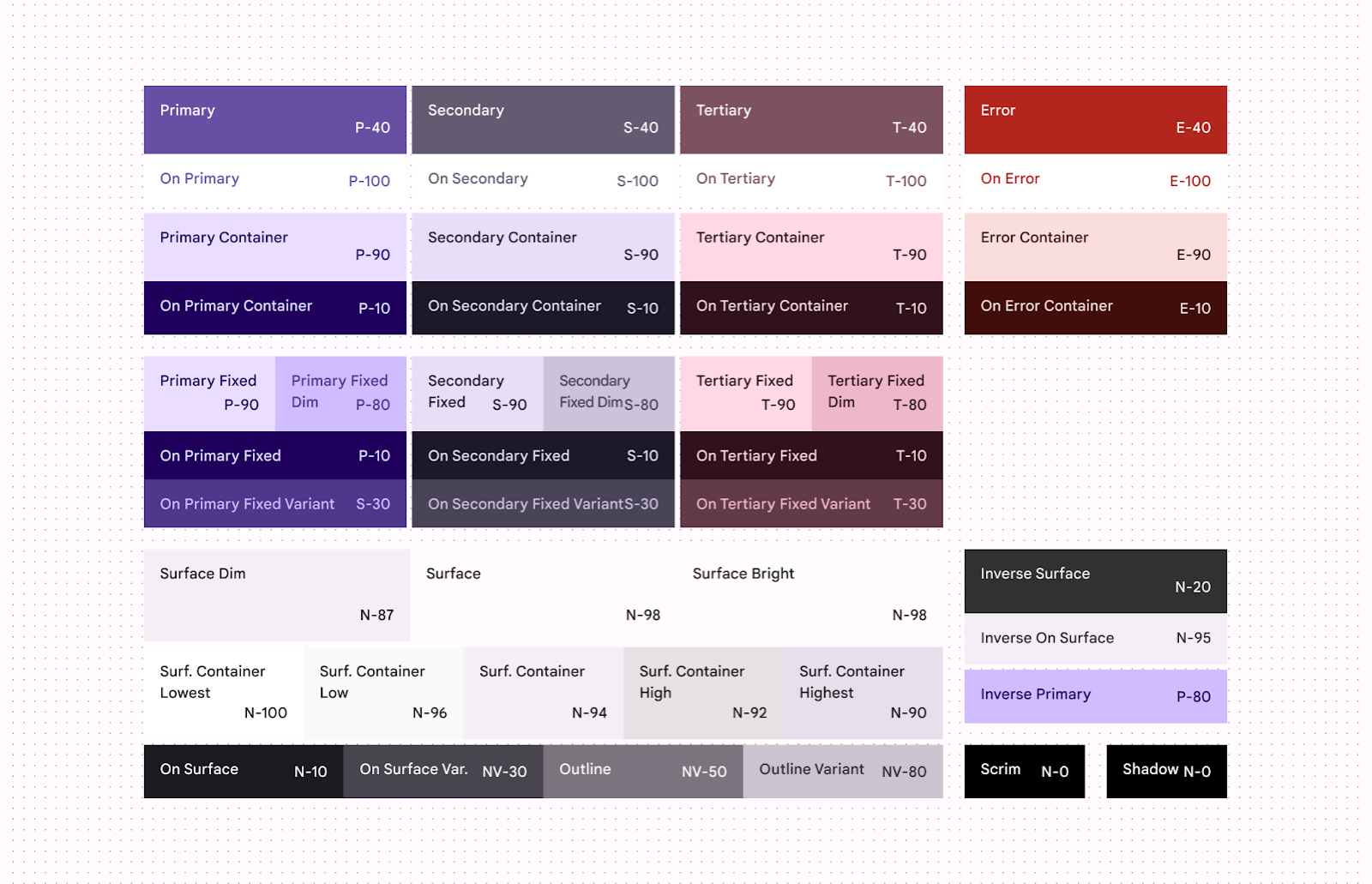
색상은 색 구성표(강조, 표면, 시맨틱 색상으로 구분되는 그룹화된 색상 역할 집합)를 통해 UI에 적용됩니다.
유형

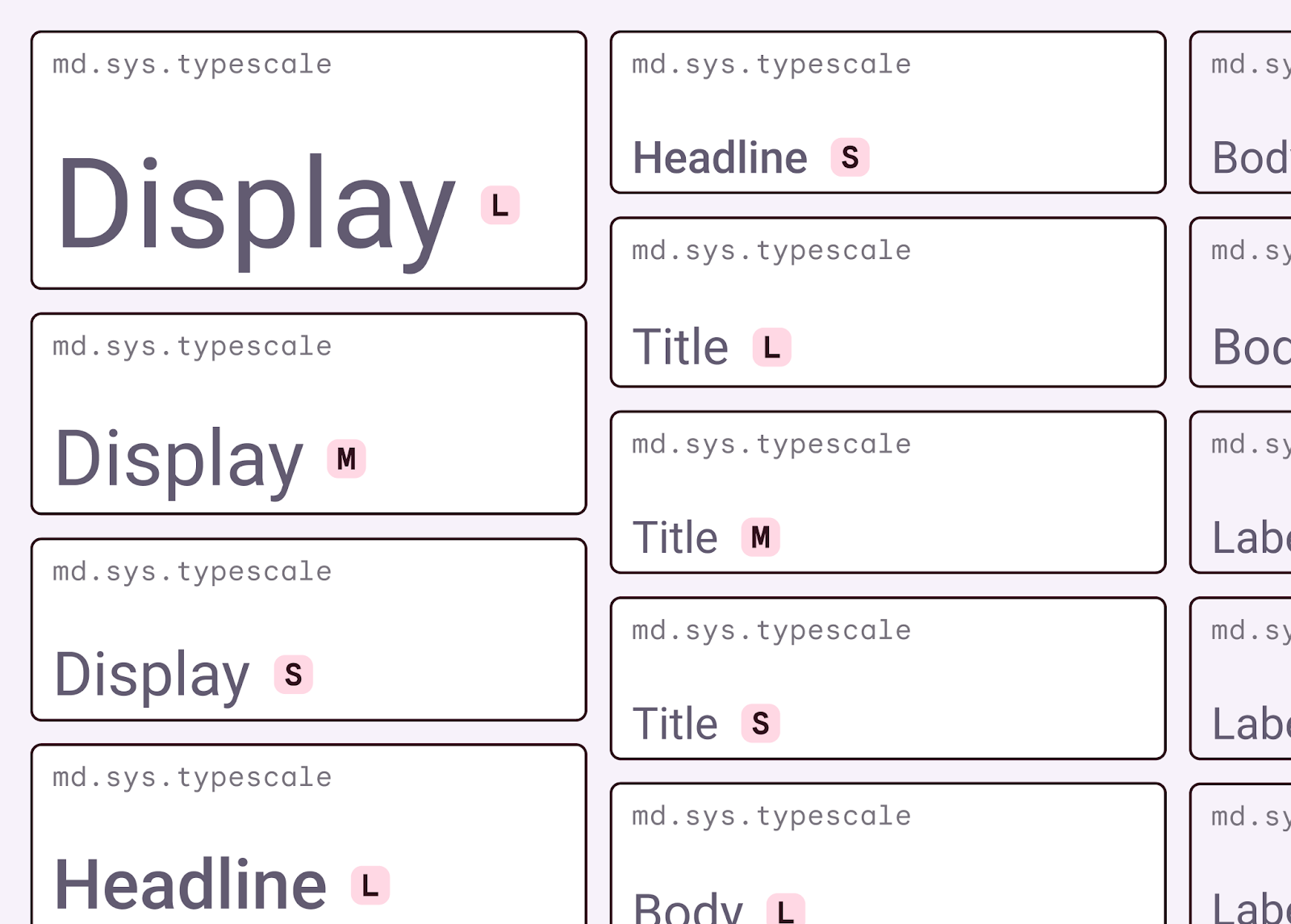
서체 스케일은 색상 역할로 구성된 색 구성표와 비슷합니다. 서체 스타일은 크기 스케일에 따라 용도별로 할당되고 그룹화됩니다. Material Design 서체 스케일은 각각 의도된 용도와 의미를 갖는 15가지 스타일의 조합입니다. Material 서체 스케일에 할당된 기준 서체는 Roboto이며, 브랜딩에 맞게 사용자설정할 수 있습니다.
모양

Material 모양 스케일은 둥글기의 정도를 정의하는 7가지 모서리 모양 스타일입니다(none, extra small, small, medium, large, extra large, full).
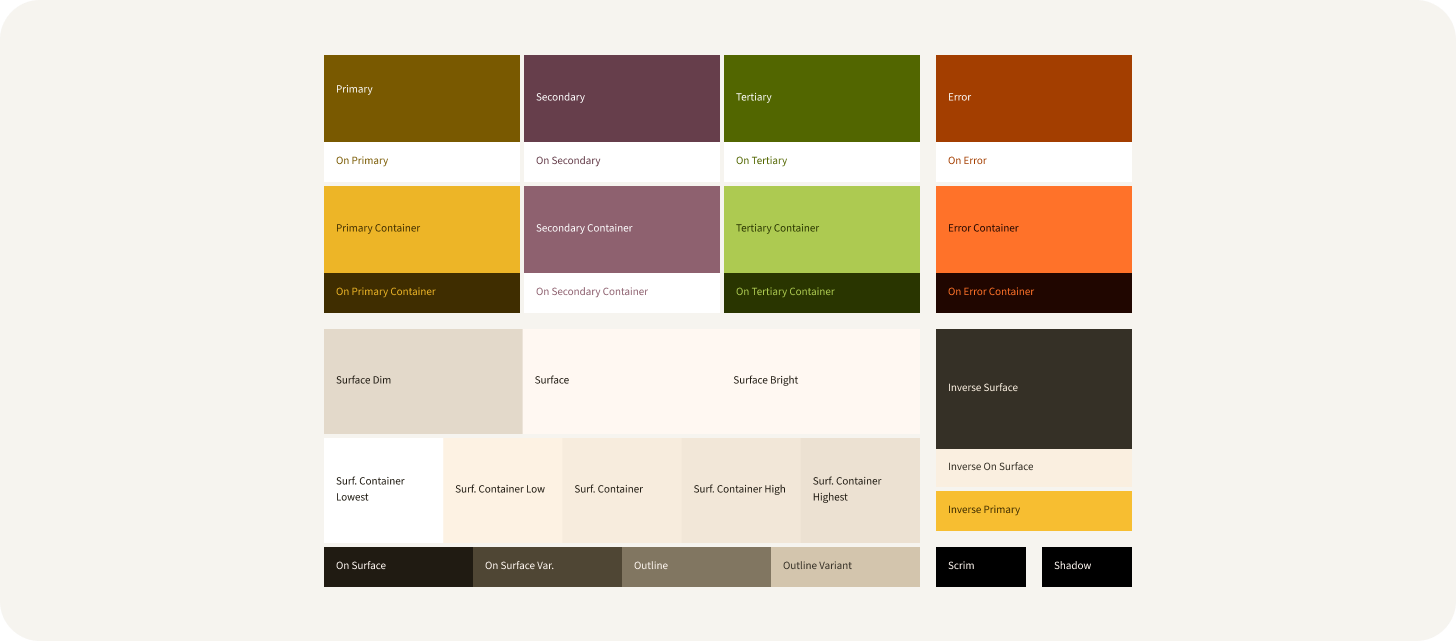
역할 및 토큰
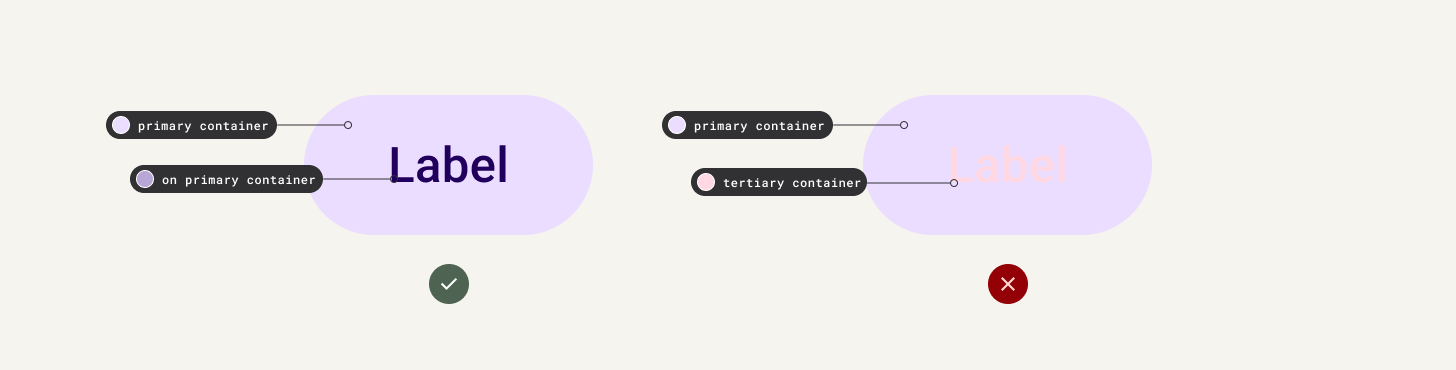
역할은 테마 속성의 시맨틱 이름을 가리키며, 속성이 어디에 속하는지와 어떤 용도를 갖는지 확인하는 데 사용됩니다. 예를 들어, On Primary는 Primary에 할당된 요소 위에 표시되는 UI 요소에 사용되는 색상의 역할 시맨틱 이름입니다. 이러한 역할은 구성요소에 들어 있는 특정 UI 요소에 매핑됩니다. 역할을 재매핑하는 것도 가능하긴 하나, 기존의 대응되는 역할을 준수해야 합니다.
역할은 토큰과 마찬가지로 값을 지정하지 않고도 속성을 지칭하는 동시에 속성의 실제 사용 사례를 나타낼 방법을 제공합니다.

역할에는 자명한 사용 사례가 있으며, 이를 그대로 유지해야 합니다. 대응되는 역할을 바꾸면 접근성이 낮아집니다.
브랜드 및 테마 설정
앱 또는 제품을 빌드하기 시작할 때 로고, 색상 팔레트, 사용자설정 서체와 같은 기존 브랜드 정의와 요소가 있을 수 있습니다.
이러한 모든 요소는 Material Design에서 유기적으로 작동하여 브랜드의 고유한 정체성을 성공적으로 표현하는 앱을 만듭니다. 테마 설정을 염두에 두고 브랜드를 빌드하면 앱에 다음과 같은 이점이 적용됩니다.
- 공통된 디자인 및 개발, 속성, 언어, 결과물을 통해 간편한 인수인계와 관리 지원
- 응집력 있고 접근성 높은 브랜드와 테마
- 구현 과정에서 예기치 않은 상황을 겪을 가능성 감소
Material 하위 시스템은 스타일 가이드에서 볼 수 있는 속성과 비슷하기 때문에 이 두 가지를 공유하거나 함께 빌드할 수 있습니다.
3. 색 구성표 빌드

고려사항 및 접근성
무드보드에는 로고에 사용되는 기본 색상인 하나의 색상만 주어졌습니다. 톤 값(밝기)은 약 50입니다. 따라서 이 색상을 다른 어떤 색상 위에 사용해도 충분한 대비를 얻을 수 없습니다. 여러분은 UI에서 이 제공된 색상을 직접 사용하는 대신, 앱에서 더 높은 접근성과 응집력을 지원할 관련 색상을 찾을 방법을 알아봅니다. 색상 접근성에 관한 자세한 내용은 접근성 좋은 색상으로 디자인을 참고하세요.
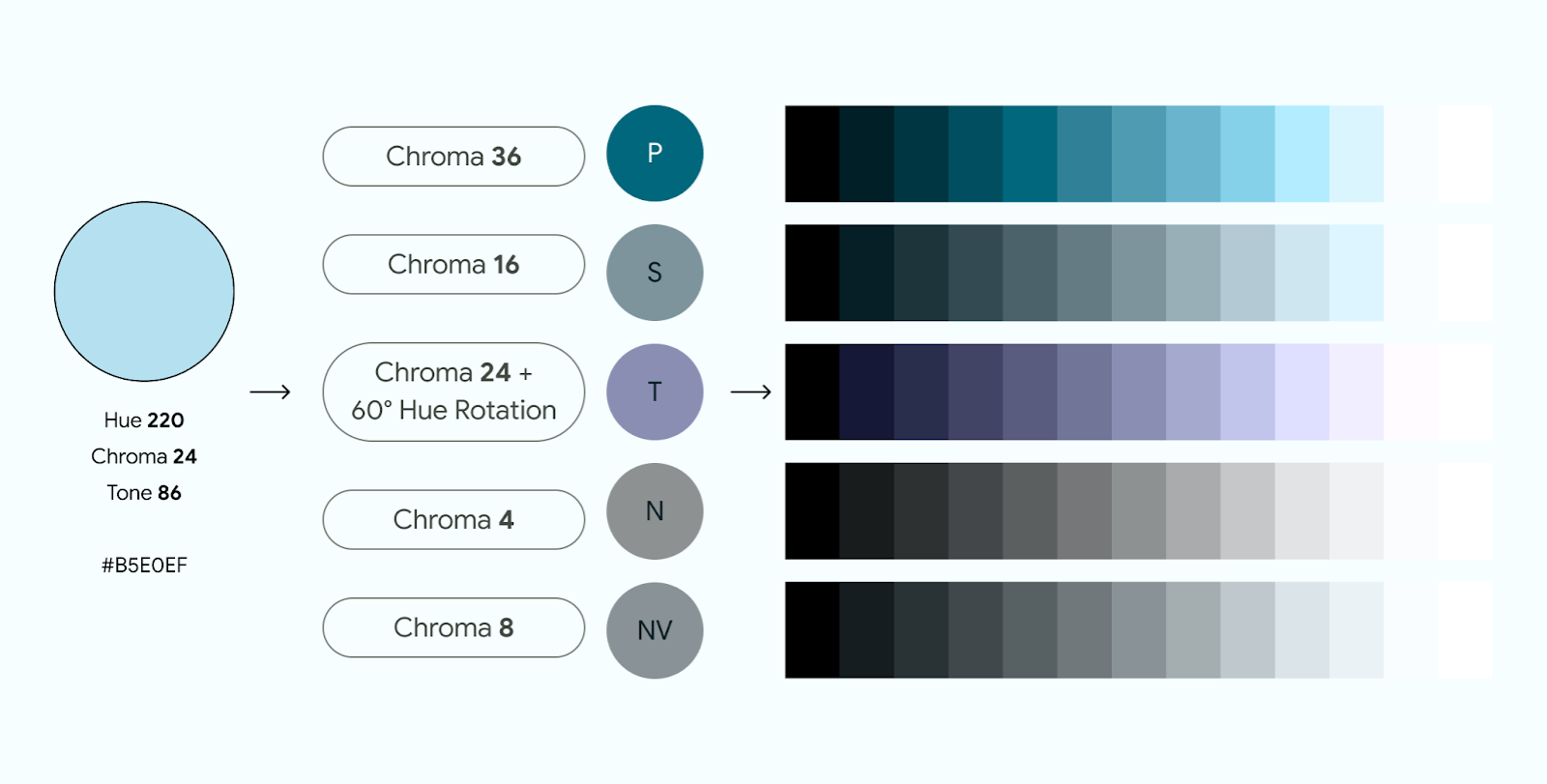
Material 3는 이동된 핵심 색상과 톤 팔레트를 만들어서 색 구성표에 매핑함으로써 접근성 높은 색 구성표를 만드는 색상 알고리즘을 사용합니다. 이 방법은 사용자 배경화면 스킴을 만드는 데 사용됩니다. 앱 테마에도 이와 동일한 프로세스를 사용하는 것이 권장되긴 하지만 꼭 그래야 하는 것은 아니며, 핵심 색상 또는 결과로 도출되는 스킴 색상을 어느 정도 재정의해도 괜찮습니다. 이 고려사항은 가급적 포용적이면서 다양한 컨텍스트에서 가독성 높은 앱을 만드는 데 있어 중요합니다.
디자인과 분위기
색상은 다양한 분위기를 유발하고, 다양한 감정을 일으키고, 브랜드의 특징을 표현하는 데 도움을 주는 강력하고 표현력 있는 언어입니다. 브랜드 원형에 비슷한 색상을 적용하여 특징을 표현할 수 있습니다. 각종 회사 로고를 살펴보세요. 로고의 색상 팔레트는 보통 채도가 높지 않은 기본 색상에 중립적인 바탕색으로 구성되어 회사에 중립적인 디자인과 분위기를 부여합니다.
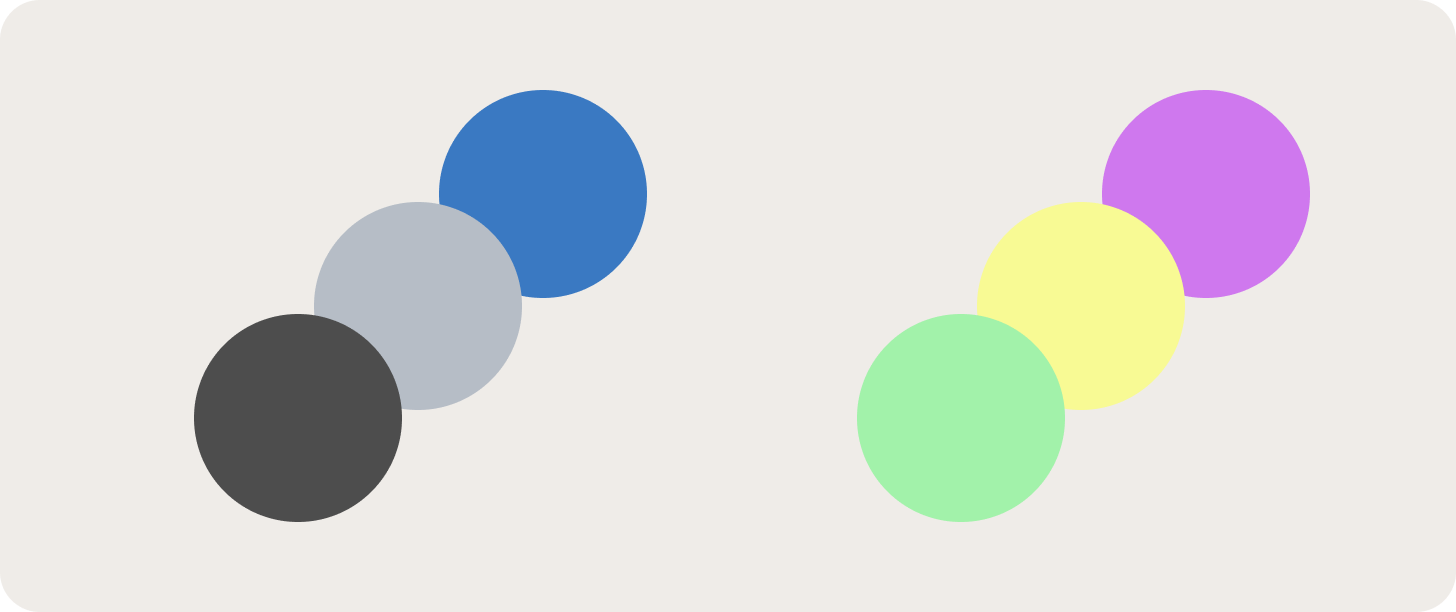
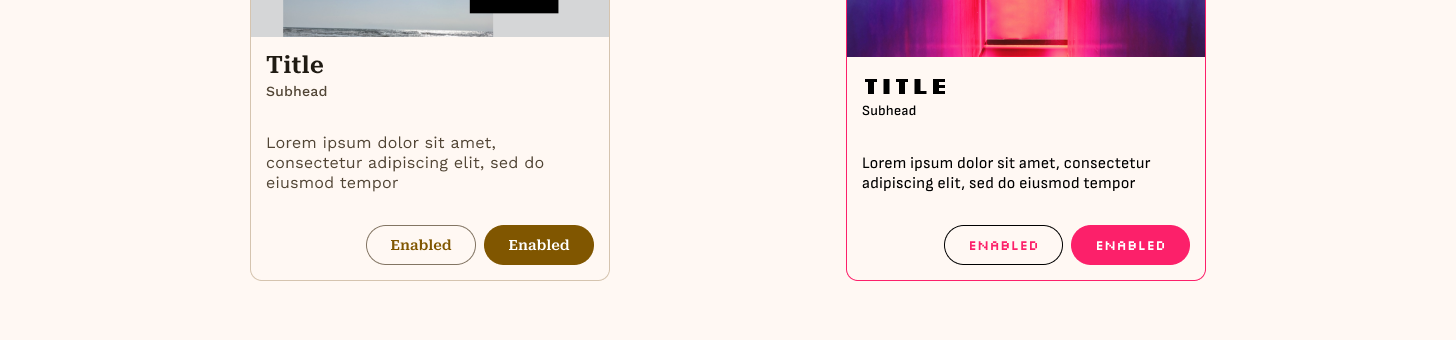
브랜드의 캐릭터적 특징을 고려할 때는 천진난만함, 사무적임, 아방가르드함 등을 고려할 수 있습니다. 둘 이상을 함께 사용하거나 아예 반대되는 특징을 사용하여 놀라움을 자아낼 수도 있습니다.
예를 들어, 다음 이미지는 사무적인 느낌이 드는 색상과 천진난만한 느낌이 드는 색상을 보여줍니다.

색 구성표 빌드
이제 브랜드를 빌드하여 앱 테마로 만드는 작업을 시작할 수 있습니다.
제공된 무드보드를 바탕으로 색 구성표를 만들려면 다음 단계를 따르세요.
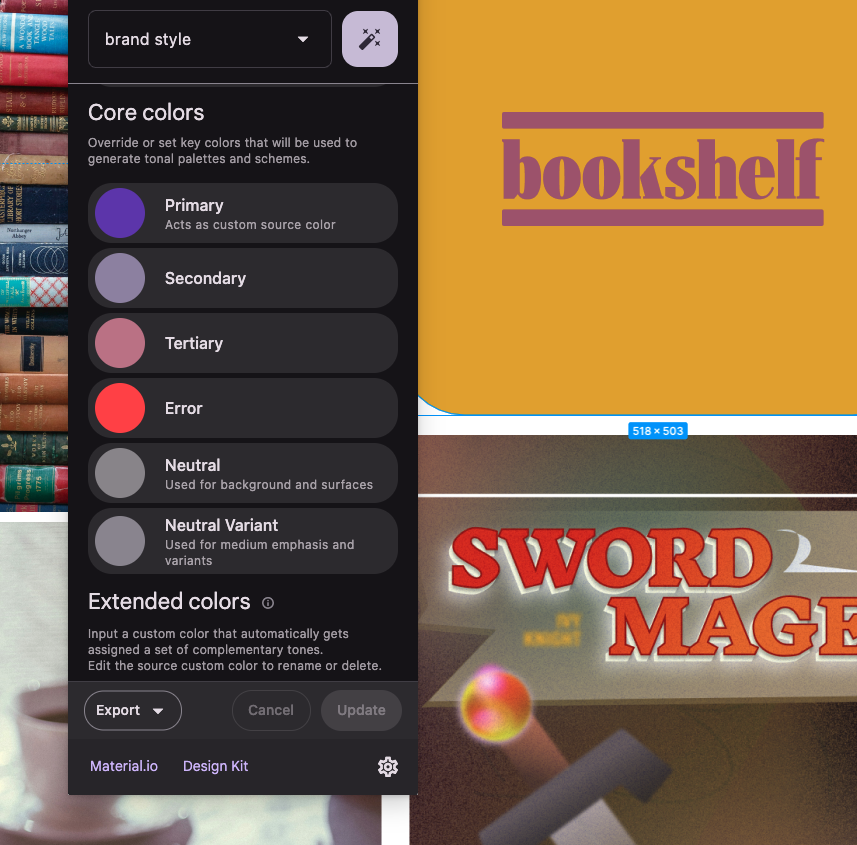
- 기본 색상을 만들려면 '기본'이라는 라벨이 지정된 큰 색상 견본을 선택하고 16진수 값을 확인합니다.

- Material Theme 빌더 플러그인을 엽니다. 파일에는 시간을 절약하기 위해 초기 M3 기준이 생성되어 있습니다.
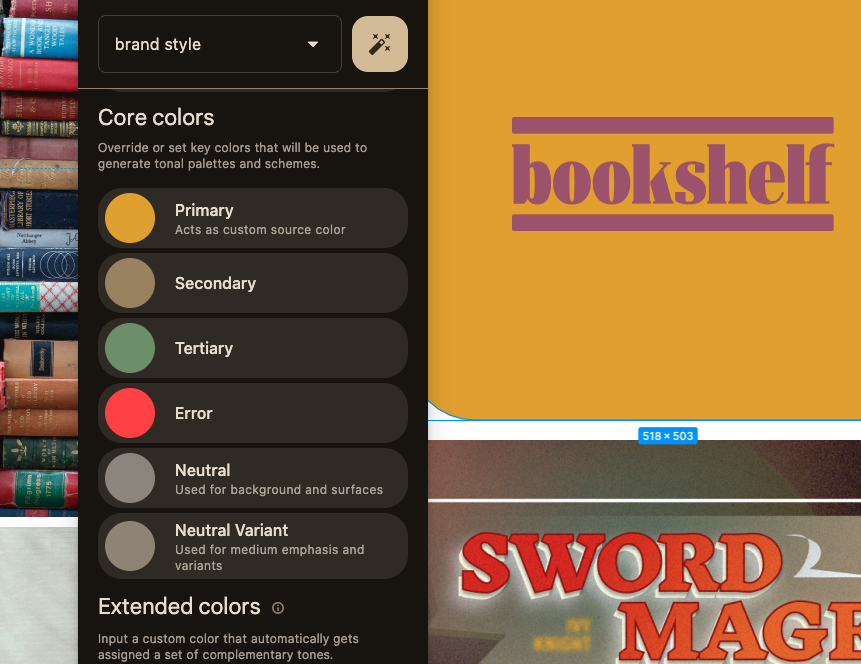
- 핵심 스킴 섹션으로 스크롤한 다음 기본 색상표를 클릭하고 16진수 값을 업데이트합니다. 나머지 핵심 색상은 이미 입력되어 있습니다.

여기까지만 해도 됩니다. 이미 주어진 색상으로부터 완전한 스킴이 파생되어 만들어졌습니다. 하지만 색상 알고리즘이 다른 브랜드 애셋으로부터 무엇을 만들게 될지 계속해서 살펴보겠습니다.

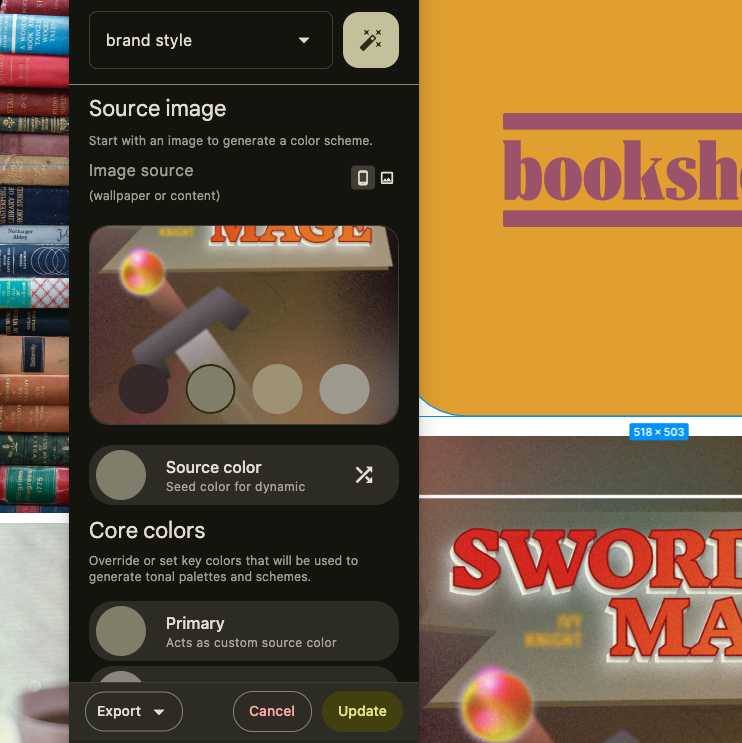
- 소스 이미지 섹션에서 이미지 선택을 클릭하고 무드보드 이미지 중 하나를 선택합니다. 기본 핵심 색상을 추가할 때와 마찬가지로 이미지에 모든 핵심 색상이 채워집니다.

- 설정에서 색상 일치 체크박스를 선택한 다음 다시 이미지를 추가하거나 기본 핵심 색상을 추가합니다. 그러면 톤 스팟 옵션이 아닌 입력값과 비슷한 색 구성표가 도출됩니다.

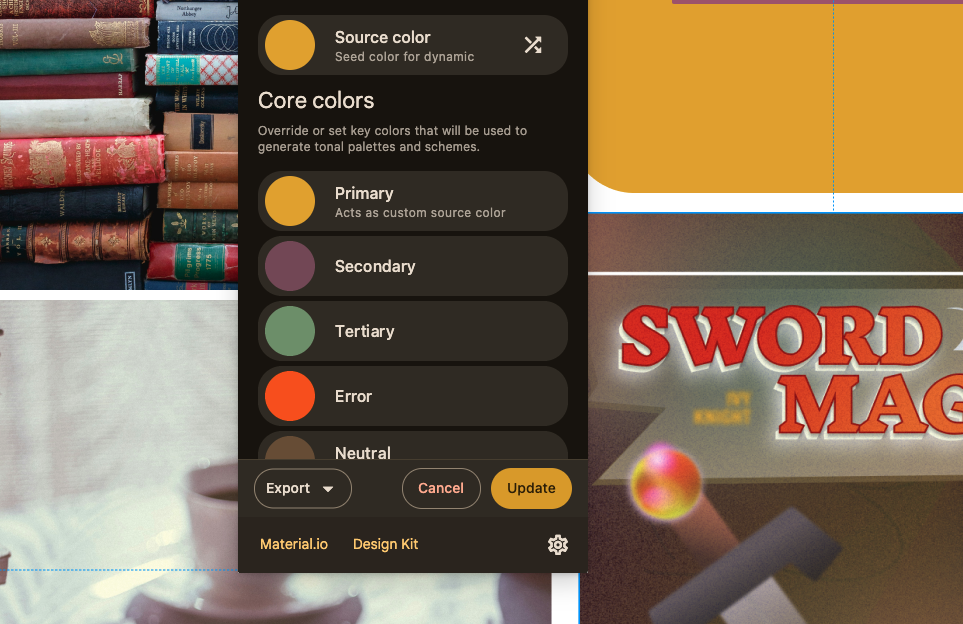
- 선택사항: 브랜드의 디자인과 분위기를 반영하도록 2차 색상과 3차 색상을 업데이트합니다. 색상 휠에서 기본 색조와 더 비슷하도록 2차 색상을 조정할 수 있습니다. 채도가 높은 2차 또는 3차 색상은 기본 색상을 압도하는 색상이 됩니다.
- 업데이트를 클릭합니다. 그러면 플러그인의 변경사항이 생성된 색 구성표에 적용됩니다.

색상을 업데이트하면 다음과 같은 요소가 자동으로 업데이트됩니다.
- 색 스킴: 색상 역할에 매핑되어 앱에서 사용되는 색 구성표입니다.
- 톤 팔레트: 참고용으로만 제공되며, 색 구성표를 파생하는 데 사용됩니다. 톤 팔레트에는 색조가 여러 톤 단계를 통해 표시됩니다.
- 스타일: Figma 스타일로, 속성 패널을 통해 액세스하여 할당할 수 있습니다.
- 변수: Figma 변수로, 속성 패널을 통해 액세스하여 할당할 수 있습니다.
색조 팔레트는 참고용으로 유용하게 사용할 수 있긴 하나, 앱의 테마에 필요하지 않으며 앱의 테마를 구현하는 데 사용되지 않습니다.
4. UI에 색상 적용

색상 계층 구조
목업에 색상 역할을 적용할 때는 요소의 중요도 순서(계층 구조)를 고려해야 합니다. 이 개념은 브랜드 색상을 대응되는 역할에 할당하고 UI 내에서 매핑하는 데 도움이 됩니다.
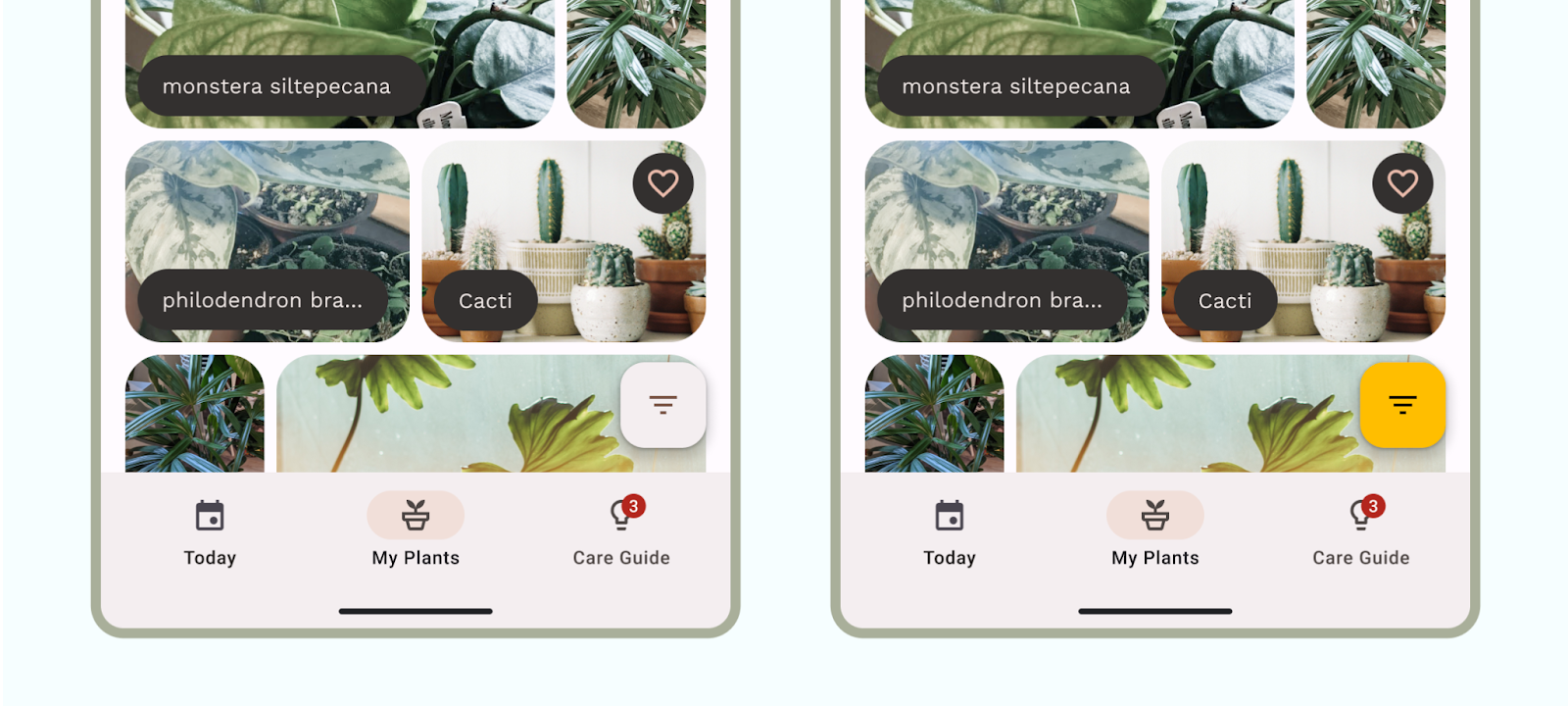
색상은 기본 색상과 대응되는 역할이 주요 클릭 유도 문구(CTA)에 할당되는 계층 구조로 적용됩니다. 플로팅 작업 버튼(FAB)과 같은 중요도가 높은 구성요소에 기본 역할을 할당할 것을 권장합니다. 색상이 선명할수록 시선을 끌기 때문에 앱의 비주얼 계층 구조에서 높은 중요도를 갖는 작업을 나타내기에 효과적입니다. 사용자가 UI 및 콘텐츠와 상호 작용해야 하는 순서를 고려하여 색상 역할을 할당하세요. 모든 구성요소에 기본 역할을 사용해서는 안 됩니다.
Material 구성요소에는 미리 할당된 색상 역할이 있으며, 원하는 경우 UI 및 사용자설정 요소 전반에서 색상 토큰을 사용할 수 있습니다.
색상을 할당할 때는 색상 역할 및 그룹을 고려하세요. 강조 색상은 UI에서 브랜딩, 작업 강조, 개인적인 표현, 사용자 표현 등 가장 높은 표현력을 보여줍니다.
시맨틱 색상은 특정 의미가 할당된 색상입니다. 예를 들어, 오류는 시맨틱 색상입니다.
표면 색상은 구성요소 컨테이너, 시트, 창과 같은 배경 요소를 위한 색상입니다. 표면 색상은 앱의 색상 중 대다수를 차지합니다. 사람의 눈에는 긴장을 풀 만한 공간이 필요하니 표면 색상이 적용된 공간을 충분히 사용하세요. 표면은 콘텐츠를 포함하고 독자에게 다음 작업을 안내하는 데도 도움이 됩니다.
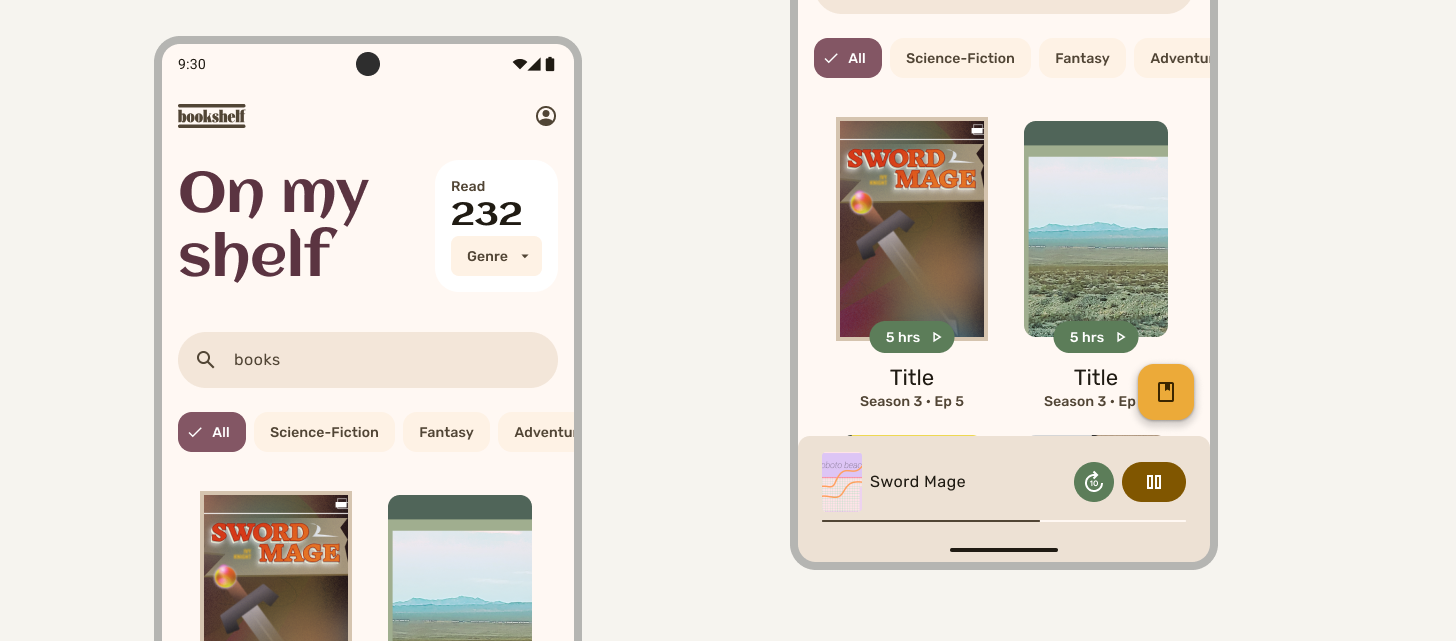
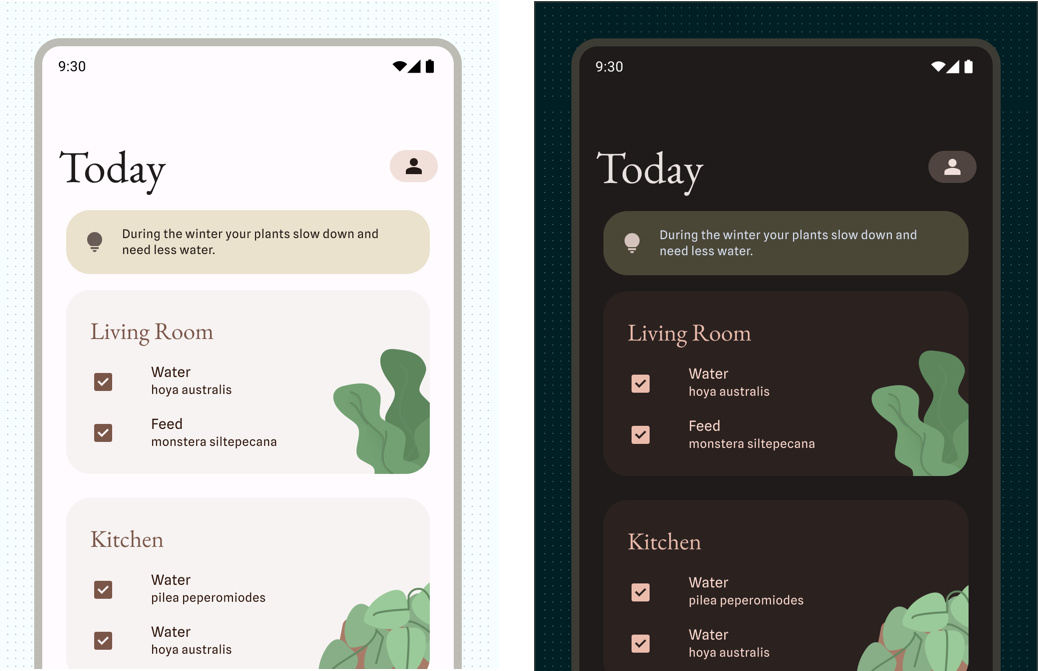
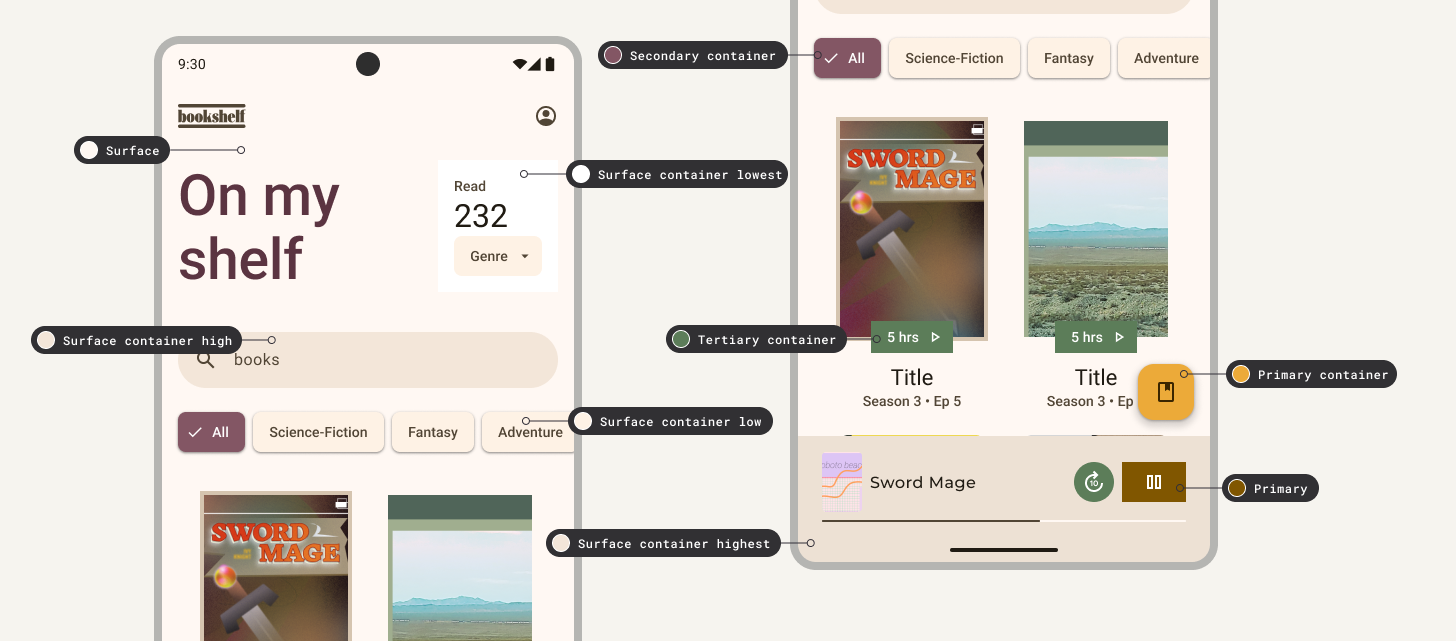
UI에 색상 적용

- 테마 예시라는 라벨이 지정된 목업으로 이동합니다.
- 앱의 배경을 선택하고 표면을 할당합니다.
- 나머지 표면 컨테이너 역할을 낮음부터 높음 순으로 사용하고, 기존 회색 톤을 기준으로 큰 구성요소 배경에 할당합니다. 여기에는 모든 카드가 포함됩니다.
- 강조 색상은 Primary 컨테이너와 On primary 컨테이너를 갖는 가장 우선순위가 높은 요소의 컨테이너에 할당합니다.
- 2차 및 3차 색상 역할에 대해서도 이 과정을 반복합니다. 화면에 있는 대부분의 요소는 기본 포커스가 아니기 때문에 2차 또는 3차 색상 역할을 갖게 될 수 있습니다.
- 선택사항: 주요 강조 역할을 사용할 때와 강조 컨테이너 역할을 사용할 때 UI와 계층 구조의 디자인과 분위기가 어떻게 달라지는지 살펴보세요.

5. 서체 스케일 빌드
모든 플랫폼에는 개발자가 액세스할 수 있는 기본 또는 내장 글꼴 집합이 있으며, 이를 시스템 글꼴이라고 합니다. 시스템 글꼴은 대부분의 플랫폼에서 사용자설정할 수 있으나, 특정 내장 기능 때문에 있는 그대로 사용하는 것이 좋은 경우가 있습니다. Android의 시스템 글꼴은 Roboto 서체입니다. 즉, 모든 앱은 기본적으로 Roboto를 사용할 수 있습니다. 여기서는 시스템 글꼴을 서체 테마 설정과 사용자설정 서체 스케일로 재정의해 보겠습니다.
고려사항 및 접근성

사용자가 눈의 피로 없이 텍스트를 읽을 수 있는 가독성 높은 서체 스케일을 만들려면 다음을 기억하세요.
- Material 서체 스케일은 최적의 기준 경험이 되도록 만들어집니다.
- 크기를 조정한 경우에는 반드시 테스트하고, 10sp(확장 가능한 픽셀) 미만이 되도록 설정하지 않습니다.
- 사용자가 시스템 설정에서 텍스트를 sp 단위로 설정하여 글꼴 크기를 사용자설정할 수 있도록 텍스트를 sp 단위로 설정합니다.
- 텍스트는 여러 사용자 컨텍스트에서 서로 다르게 표시될 수 있습니다. 예를 들어, 어두운 배경에서는 얇은 서체의 가독성이 떨어질 수 있기 때문에 굵은 서체를 제공하는 것이 중요합니다.
디자인과 분위기
서체는 색상과 마찬가지로 UI에서 브랜드의 특징을 표현하는 데 사용할 수 있는 다양한 감정을 일으킬 수 있습니다. 사무적인 분위기를 자아내기 위해 딱딱한 Serif를 사용할 수도 있고, 수작업 분위기를 자아내기 위해 필기 입력 디스플레이를 사용할 수도 있습니다. 무드보드에 맞는 서체의 특징을 살펴보세요.

서체는 구분하기 쉽도록 그룹으로 분류되어 있습니다. 예를 들어, Sans Serifs('serif가 없는')는 지오메트릭, 휴머니스트, 그로테스크로 분류됩니다. 보다 설명적인 분류로는 디스플레이, 필기 입력, 고정폭이 있습니다.
서체에 대해 잘 모르는 경우에는 한 가지 서체를 선택하여 사용할 수 있으며, 한 가지 서체에 여러 개의 스타일 또는 필요 없는 스타일이 포함되어 있을 수 있습니다. 그러나 때때로 두 번째 서체를 사용하면 좋을 상황이나 두 번째 서체가 필요한 상황이 있을 수 있습니다. 두 번째 서체를 페어링할 때는 사용 사례를 살펴보세요. 예:
- 큰 디스플레이 역할에는 보다 뚜렷한 특징을 갖는 서체를 선택하고, 작은 본문 역할에는 가독성이 높은 Serif나 Sans Serif를 선택합니다.
- 2차 서체는 데이터에 포함된 숫자와 같은 특수한 사례에 사용해야 합니다.
서체 스케일 빌드
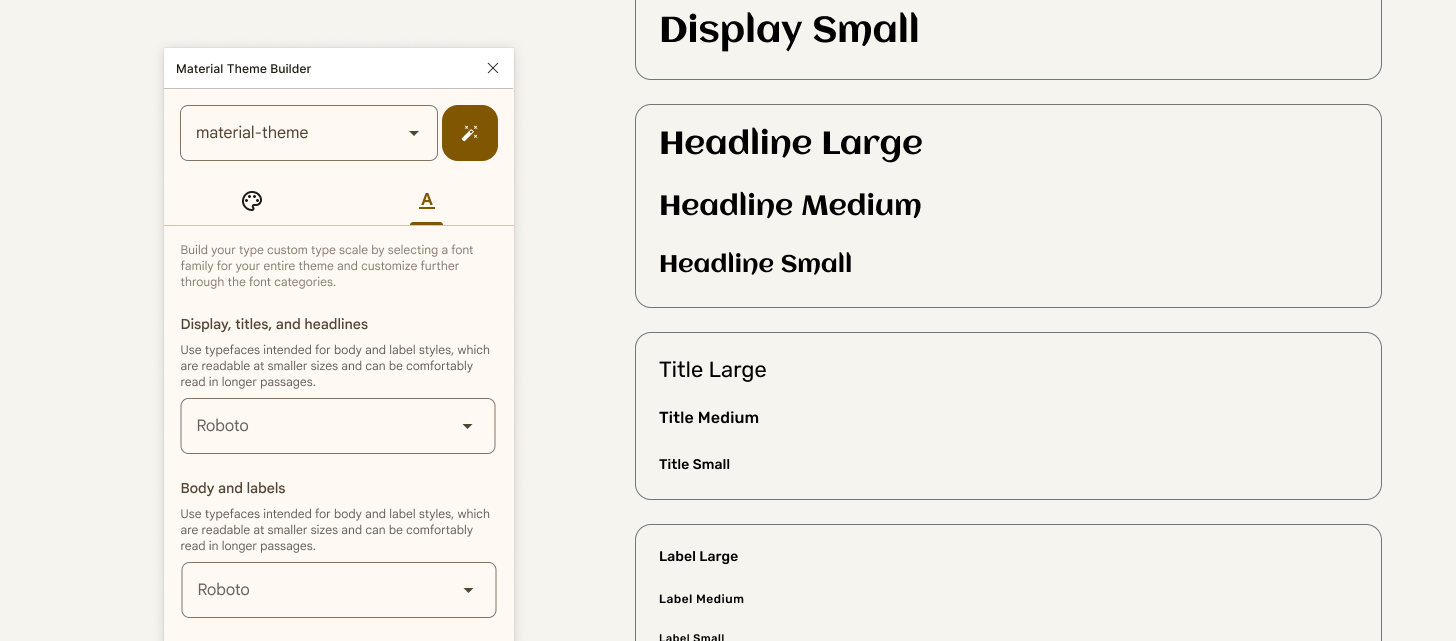
이제 Material 서체 스케일을 사용자설정하여 스타일 가이드에 서체를 추가하겠습니다. 이번에도 Material Theme 빌더를 사용하겠습니다.
먼저 디스플레이 글꼴부터 시작합니다. 화면에서 가장 큰 텍스트에 적용되는 디스플레이 스타일은 짧고 중요한 텍스트 또는 숫자에만 사용됩니다. 여기서는 크기가 크기 때문에 보다 표현력이 높은 글꼴을 선택해도 됩니다.
- Google Fonts에서 디스플레이 글꼴을 살펴보세요. 무드보드의 특징을 고려하여, 필터를 사용하여 범위를 좁히고 앱 이름을 입력하여 원하는 디자인과 분위기에 맞는 서체를 찾습니다.
- Material Theme 빌더 플러그인에서 서체 탭을 선택한 다음 디스플레이 글꼴을 선택하고 원하는 서체를 검색합니다.
- Google Fonts에서 본문 글꼴을 살펴보세요. 본문, 라벨, 제목 역할을 포함하는 본문 글꼴은 크기와 역할이 상대적으로 작기 때문에 가독성이 높아야 합니다.
- Material Theme 빌더 플러그인에서 서체 탭을 선택한 다음 본문 글꼴을 선택하고 원하는 서체를 검색합니다.
- 업데이트를 클릭합니다. 그러면 스타일 가이드 섹션에서 Figma 서체 스타일과 서체 스케일이 업데이트됩니다.
6. UI에 글꼴 적용
계층 구조
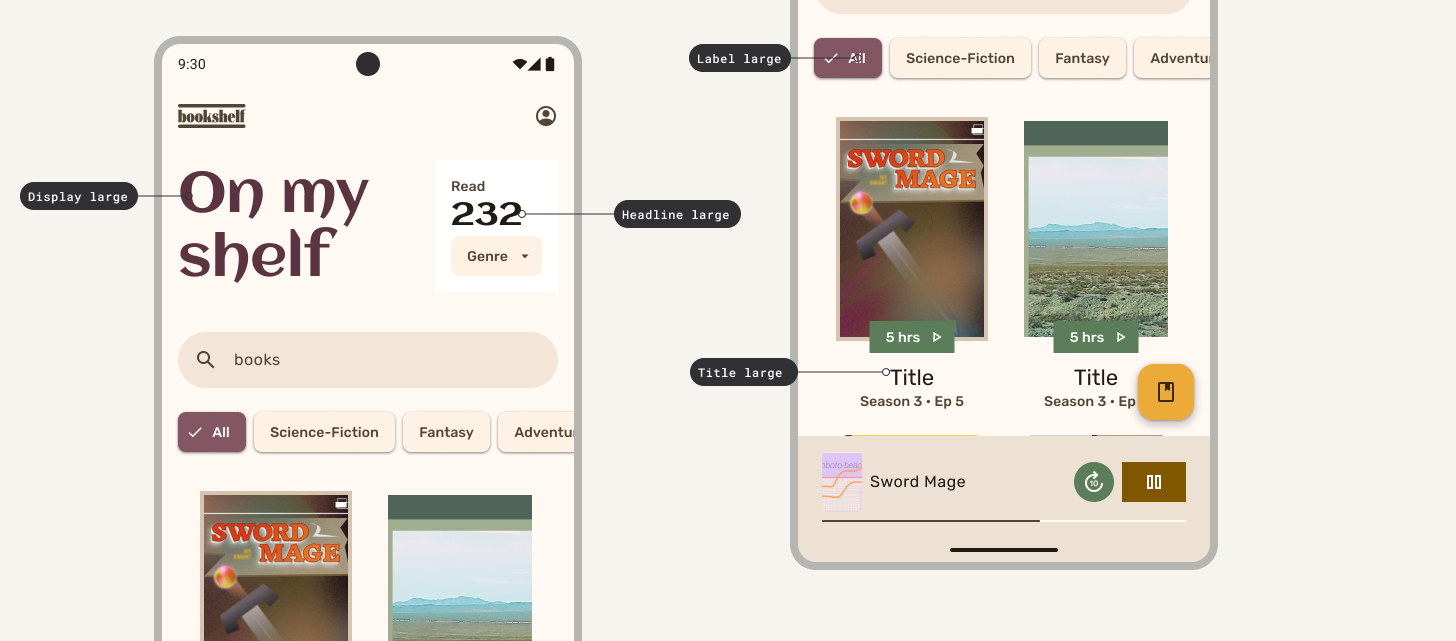
계층 구조는 글꼴 두께, 크기, 선 높이, 문자 간격의 차이를 통해 커뮤니케이션됩니다. 업데이트된 서체 스케일은 스타일을 5가지 역할로 구분하는데, 각 역할은 용도를 설명하는 이름을 갖습니다(디스플레이, 헤드라인, 제목, 라벨, 본문). 새로운 역할은 기기 제약이 없기 때문에 다양한 사용 사례에 손쉽게 적용할 수 있습니다.
UI에 글꼴 적용
- 테마 예시라는 라벨이 지정된 목업으로 이동합니다. 지금은 목업에 크기만 적용되어 있고 스타일은 적용되어 있지 않습니다.
- 디스플레이 스타일과 헤드라인 스타일에 큰 글꼴 크기를 할당합니다.
- 제목, 라벨, 본문에도 이 과정을 반복합니다. 역할을 설정할 때는 요소의 용도를 고려합니다.
7. 모양
M3 모양 스케일
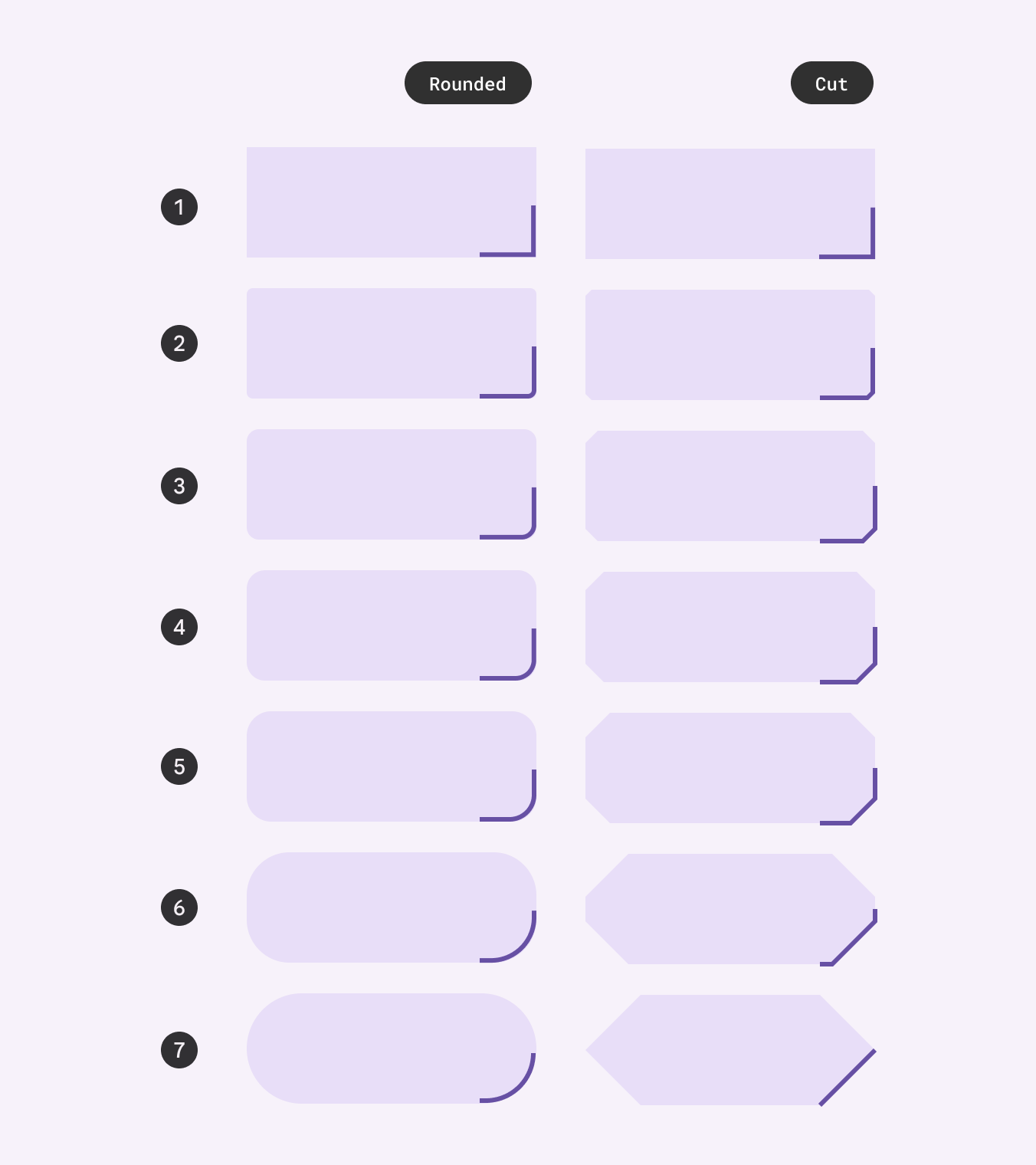
스케일은 둥글기의 정도를 정의하는 7가지 모서리 모양 스타일입니다(none, extra small, small, medium, large, extra large, full).
모든 역할이 기본적으로 rounded 모양 패밀리를 사용합니다. 대부분의 값은 절대적인 dp 측정값으로 표현되며, full 스타일만 백분율로 표현됩니다.
모양은 모양 패밀리(rounded 또는 cut)와 값(1~7)을 통해 정의할 수 있습니다.
이러한 모양 규칙은 한 화면에 표시해야 하는 구성요소에 따라 다르게 설정해야 할 수 있습니다. 예를 들어, 컨테이너 요소에는 테두리 반경에 큰 값을 사용하고, 내부 요소에는 작은 값을 사용해야 합니다.
모양의 특징
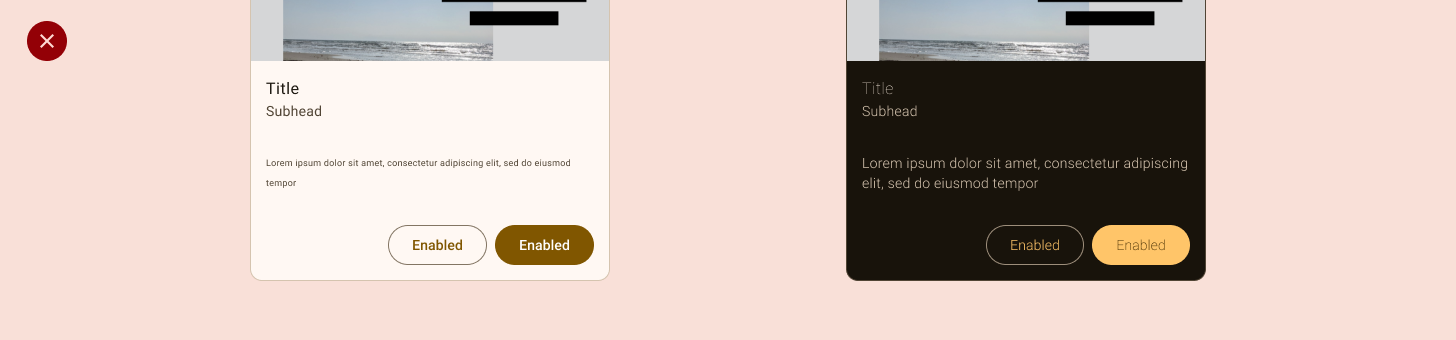
모양은 색상 및 서체와 마찬가지로 브랜드의 디자인과 분위기를 표현하는 데 도움이 될 수 있습니다. 모양 패밀리와 값에 따라 디자인과 분위기가 달라질 수 있습니다.
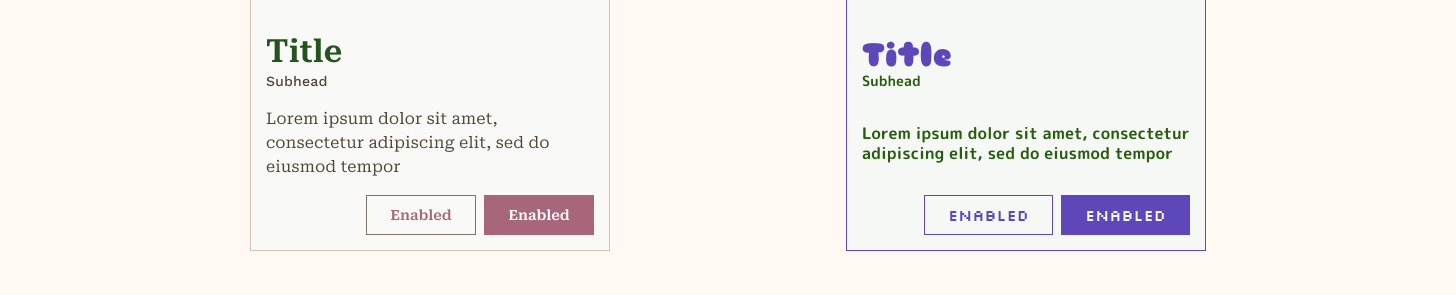
Rounded는 친근하고 부드러운 분위기를 유발하는 반면
Cut 모서리는 각도에 따라 뚜렷하거나 전통적인 분위기를 유발합니다.
값을 0으로 두면 보다 딱딱하고 현대적인 분위기를 줄 수 있습니다.
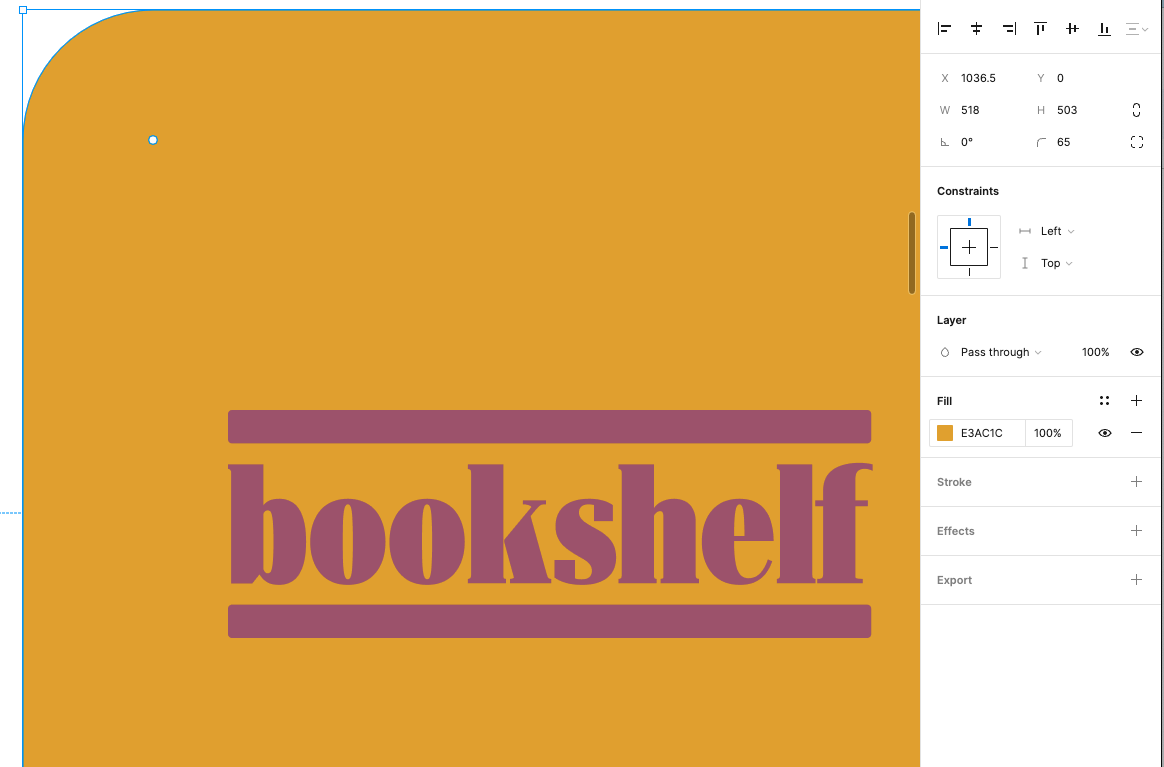
색상과 서체가 모양과 어떻게 결합되는지 고려하세요. 다음은 모서리에 둥근 모양이 적용되지 않았으며 다양한 색상과 글꼴이 사용되어 다양한 분위기를 자아내는 예시입니다.

모양 정의
- 목업에 반영되도록 구성요소를 업데이트하여 개발에 사용할 모양 패밀리와 값을 정의합니다. 사용자설정 구성요소도 잊지 마세요!
- 제공된 소형, 중간, 대형 구성요소를 표기하여 모양을 포함하도록 스타일 가이드를 업데이트합니다.
8. 모션
모션은 UI에 표현력을 부여하고 사용하기 쉽게 만듭니다. 모션은 UI의 다음 단계를 안내하고, 작업이 필요한 위치를 나타내고, 사용자에게 피드백을 제공합니다. 이징과 지속 시간은 모션에 브랜딩 표현을 추가할 수 있습니다.
Material에는 토큰을 통해 모션 라이브러리를 사용자설정하기 위한 이징 및 지속 시간 슬롯이 포함되어 있습니다. 이러한 토큰은 개발자에게 인수인계하기 위해 표기법과 프로토타입 제작을 통해 표현해야 합니다.
9. 개발자에게 인수인계하기
Material Theme 빌더 플러그인을 사용하여 색상 및 서체에 대해 구현 가능한 테마 파일을 내보내려면 다음 단계를 따르세요.
- 플러그인에서 내보내기를 선택한 다음 메뉴에서 플랫폼을 선택합니다. 모양 및 기타 스타일 속성은 구현을 위해 Figma 사양을 통해 제공할 수 있습니다. 단, 문서화되어 있어야 하니 주의하세요!
- 다운로드 가능한 파일을 개발자에게 공유합니다.
10. 축하합니다
잘하셨습니다. 이제 브랜드 스타일 가이드, 테마가 적용된 목업, 구현 가능한 테마 파일을 갖추었습니다.

자세히 알아보기
- youtube.com/MaterialDesign을 팔로우하여 더 많은 디자인 콘텐츠와 튜토리얼을 확인하세요.
- 콘텐츠 디자인, 아이콘, 고도를 사용하여 스타일 가이드를 확장하세요.
- 궁금한 점이 있으면 X의 @MaterialDesign으로 문의하세요.
- Compose로 Material 3 테마 설정을 구현하세요.