1. Sebelum memulai
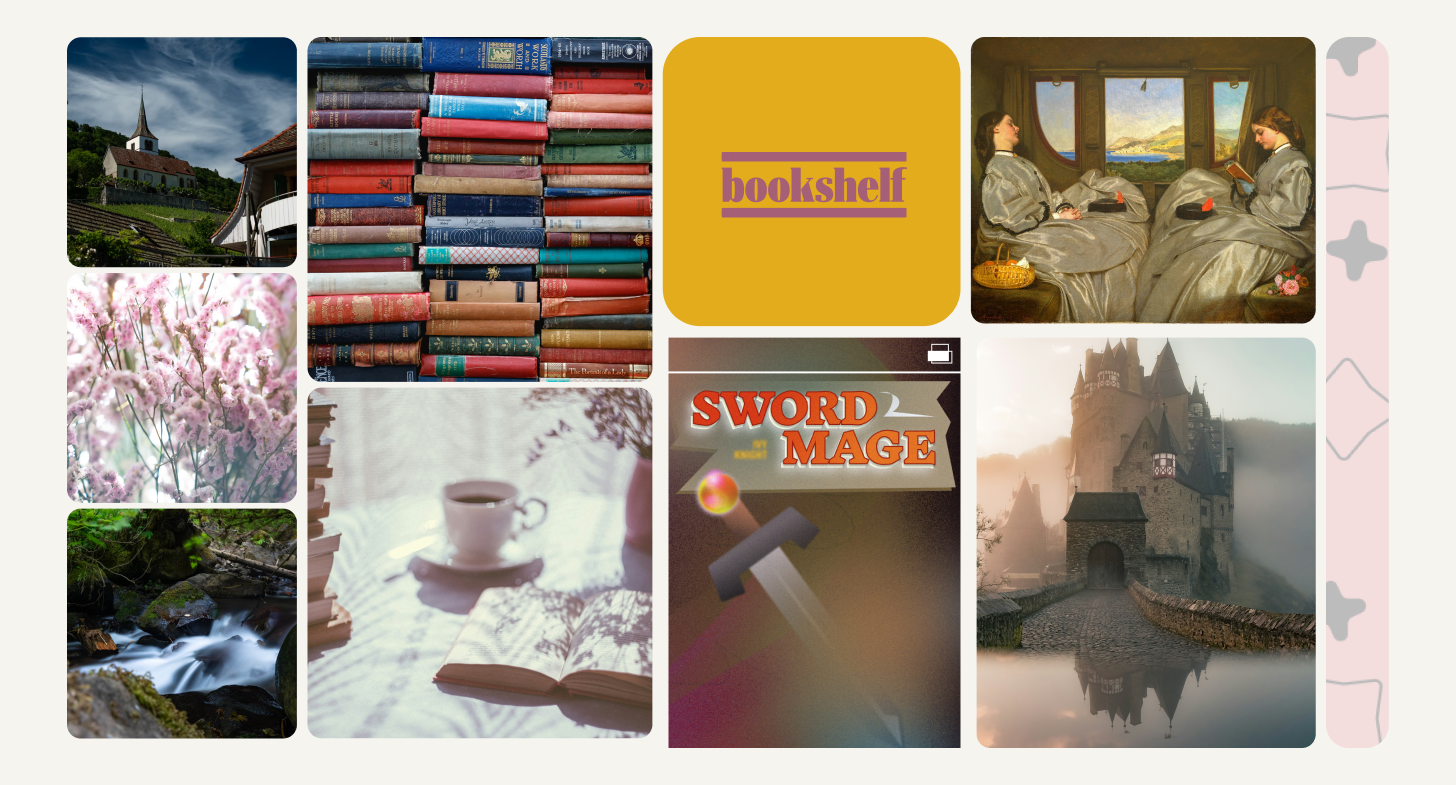
Moodboard adalah kolase elemen, biasanya visual, yang mewakili karakter atau gaya hasil desain. Misalnya kolase foto dan warna untuk mengekspresikan tampilan dan nuansa sebuah merek.

Bayangkan Anda perlu menerapkan beberapa aset ini ke aplikasi dan mendesain tema lainnya dengan atribut pelengkap, sekaligus:
- Mengikuti panduan aksesibilitas aplikasi.
- Memastikan pemeliharaan yang rendah dan penyerahan desain yang mudah.
- Idealnya membuat tema lintas platform.
Desain Material 3, atau Material 3, atau M3, dapat membantu Anda menyelesaikan tugas ini. Desain Material adalah sistem panduan, komponen, dan alat yang dapat disesuaikan dan mendukung praktik terbaik desain UI. Didukung oleh kode open source, Material 3 adalah versi terbaru dari sistem desain open source Google.
Dalam codelab ini, Anda akan mempelajari cara panduan merek dan penerapan tema M3 bekerja sama untuk menciptakan pengalaman yang mudah diakses dan dipersonalisasi, dari membangun tema kustom hingga penyerahan desain ke developer dengan beberapa alat untuk membantu proses tersebut.
Prasyarat
- Pengetahuan tentang gaya dan variabel Figma
- Opsional: Memvisualisasikan warna dinamis dalam codelab aplikasi Anda
Yang Anda pelajari
- Cara mengubah atribut merek Anda menjadi tema aplikasi yang mudah diakses.
- Cara menggunakan Material 3 untuk membuat tema UI aplikasi.
- Cara membuat tema aplikasi bermerek atau kustom.
- Cara melihat pratinjau tema Anda dan menyerahkannya ke developer.
Yang Anda perlukan
2. Ringkasan tema

Tema Desain Material terdiri dari tiga atribut gaya yang memungkinkan Anda menyesuaikan tampilan dan nuansa aplikasi Anda. Bagian ini mengulas atribut-tersebut.
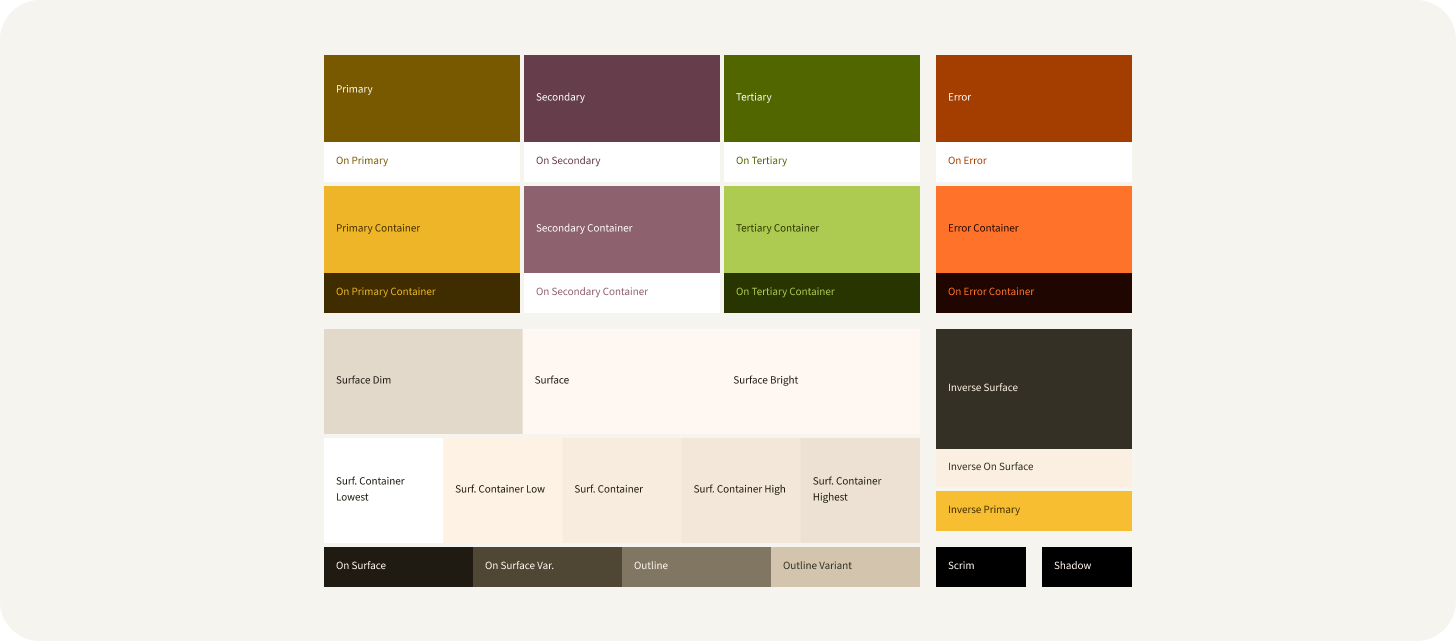
Warna

Warna digunakan untuk mengekspresikan gaya dan menyampaikan makna yang penting bagi pengguna, merek, atau semantik. Sistem warna menangani variabilitas skema warna yang berubah secara dinamis dan muncul seiring perubahan input pengguna.
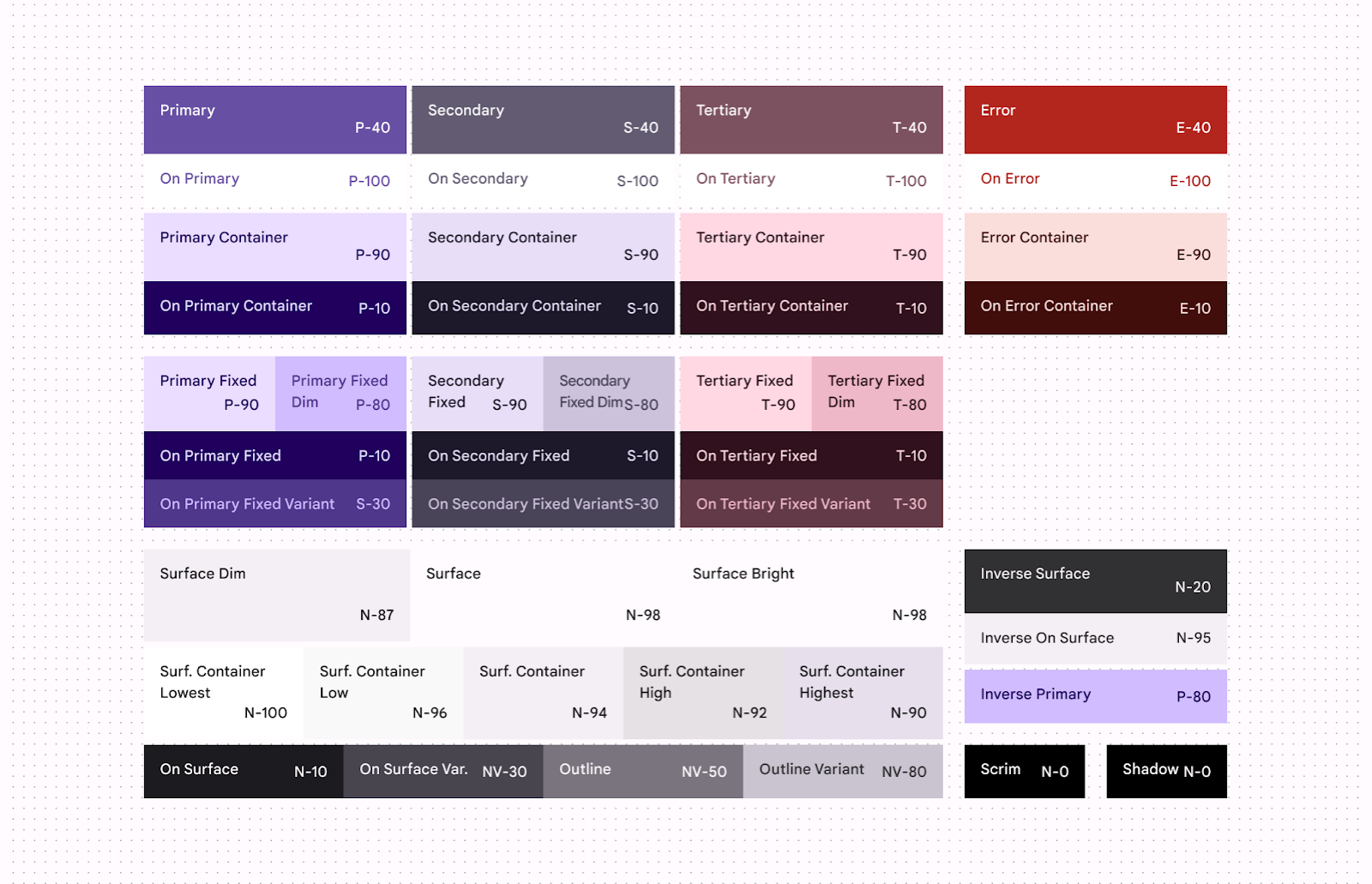
Warna diterapkan ke UI melalui skema warna, atau serangkaian peran warna yang dikelompokkan dan dibagi menjadi warna aksen, permukaan, dan semantik.
Jenis

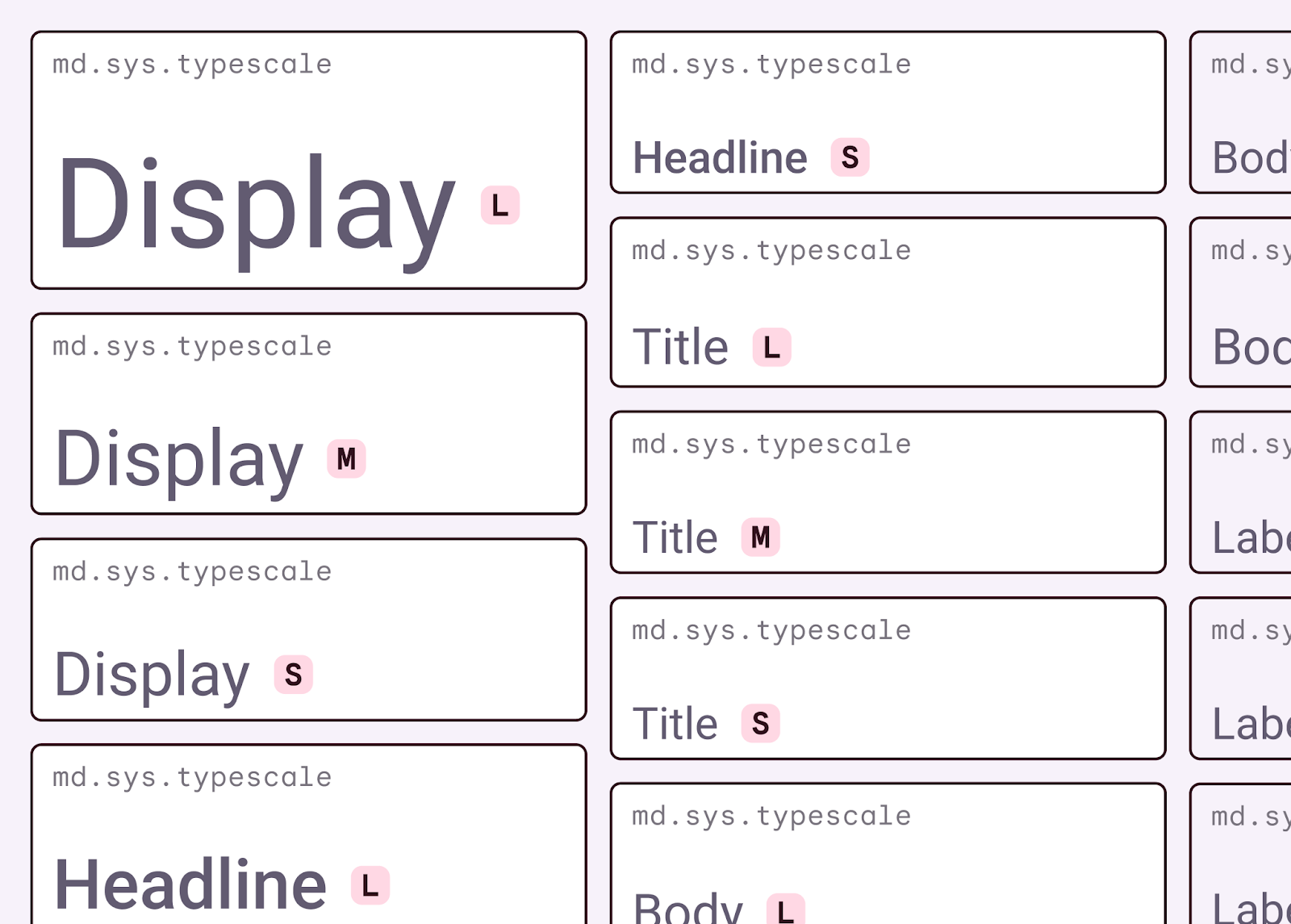
Skala huruf mirip dengan skema warna yang terdiri dari peran warna. Gaya font ditetapkan dan dikelompokkan berdasarkan penggunaan dan skala ukuran. Skala huruf Desain Material adalah kombinasi dari 15 gaya, masing-masing dengan penerapan dan makna yang diinginkan. Roboto adalah font dasar yang ditetapkan ke skala huruf Material, tetapi dapat disesuaikan untuk branding Anda.
Bentuk

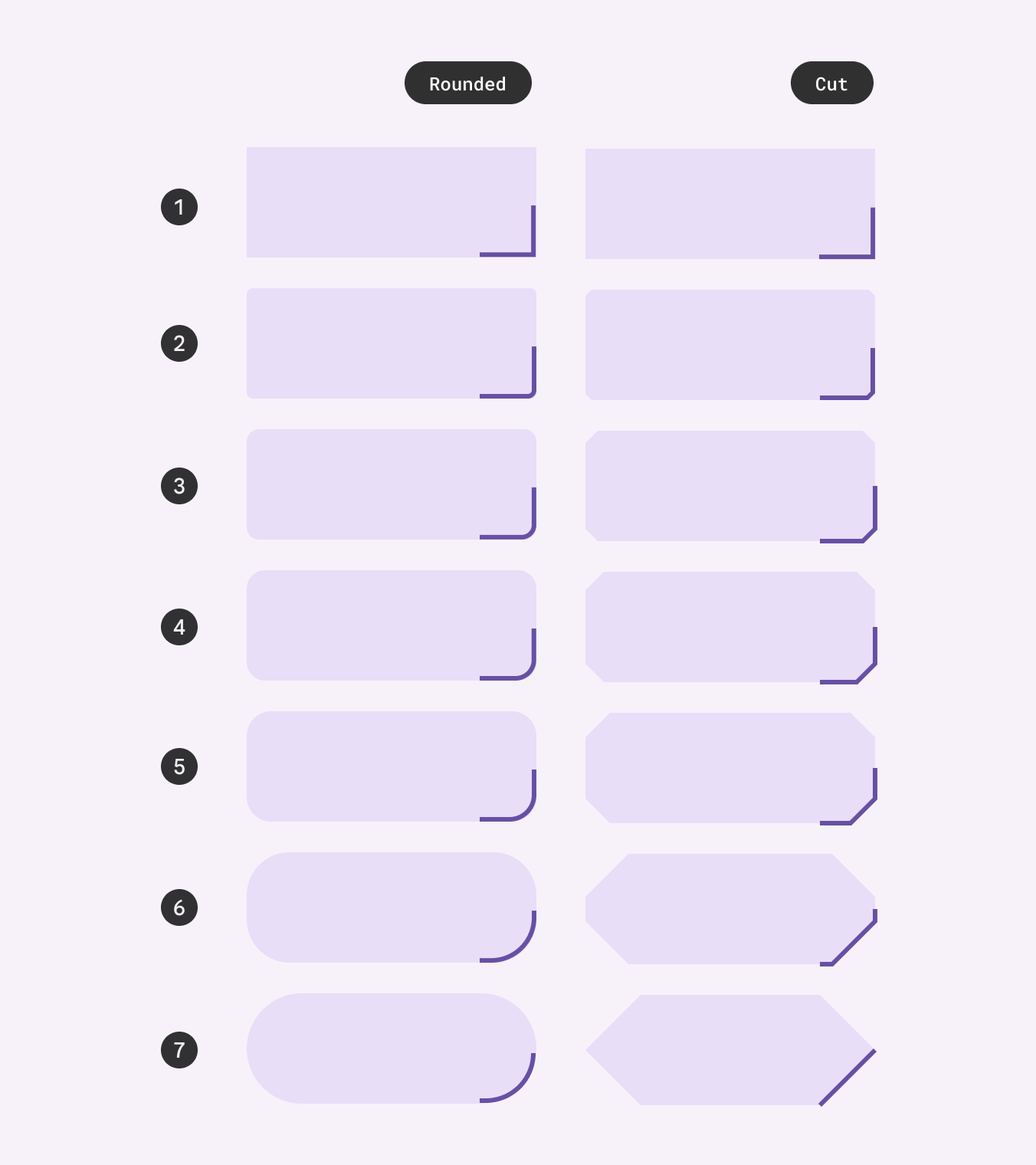
Skala bentuk Material adalah rangkaian tujuh gaya bentuk sudut yang menentukan besarnya irisan atau bulatan: tidak ada, ekstra kecil, kecil, sedang, besar, ekstra besar, dan penuh.
Peran dan token
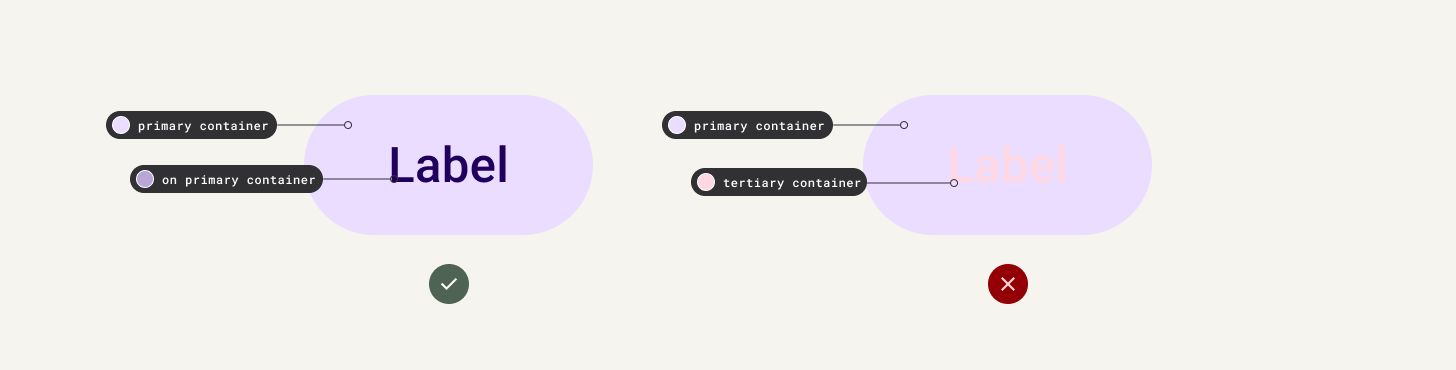
Peran adalah nama semantik apa pun untuk properti tema dan membantu menentukan letak properti tersebut atau fungsinya. Misalnya, On Primary adalah nama semantik peran untuk warna yang digunakan untuk elemen UI yang berada di atas elemen yang ditetapkan dengan Primary. Peran ini dipetakan ke elemen UI tertentu dalam komponen. Meskipun dapat dipetakan ulang, elemen tersebut harus tetap berpegang pada perannya masing-masing.
Peran tersebut, seperti token, menyediakan cara untuk menangani properti tanpa menentukan nilai ketika berhubungan langsung dengan kasus penggunaan yang sebenarnya untuk properti tersebut.

Peran memiliki kasus penggunaan yang cukup jelas dan harus Anda pertahankan. Jangan gabungkan peran terkait karena dapat mengakibatkan hilangnya aksesibilitas.
Merek dan tema
Ketika mulai membangun aplikasi atau produk, Anda mungkin sudah memiliki definisi dan elemen merek, seperti logo, palet warna, dan typeface kustom.
Semua elemen itu dapat digabungkan dalam Desain Material untuk membuat aplikasi yang berhasil mengekspresikan identitas unik merek Anda. Dengan membangun merek sambil mempertimbangkan tema, aplikasi Anda akan mendapatkan manfaat berikut:
- Penyerahan desain dan pengelolaan yang lebih mudah melalui desain umum serta properti, bahasa, dan hasil pengembangan.
- Merek dan tema yang kohesif dan mudah diakses.
- Lebih sedikit kejutan selama implementasi.
Subsistem Material mirip dengan atribut yang ditemukan dalam panduan gaya, sehingga keduanya dapat dibagikan atau bahkan dibangun bersama.
3. Membangun skema warna

Pertimbangan dan aksesibilitas
Di moodboard Anda, hanya satu warna yang diberikan, yaitu warna primer yang digunakan pada logo. Jika dilihat dari nilai tone, atau kecerahan, nilainya sekitar 50. Karena itu, warna lain yang Anda gunakan tidak akan memiliki kontras yang cukup. Daripada menggunakan warna yang disediakan ini langsung di UI, Anda dapat menjelajahi beberapa metode untuk menemukan warna terkait yang lebih mudah diakses dan kohesif dalam aplikasi. Untuk informasi lebih lanjut tentang aksesibilitas warna, lihat Mendesain dengan warna yang mudah diakses.
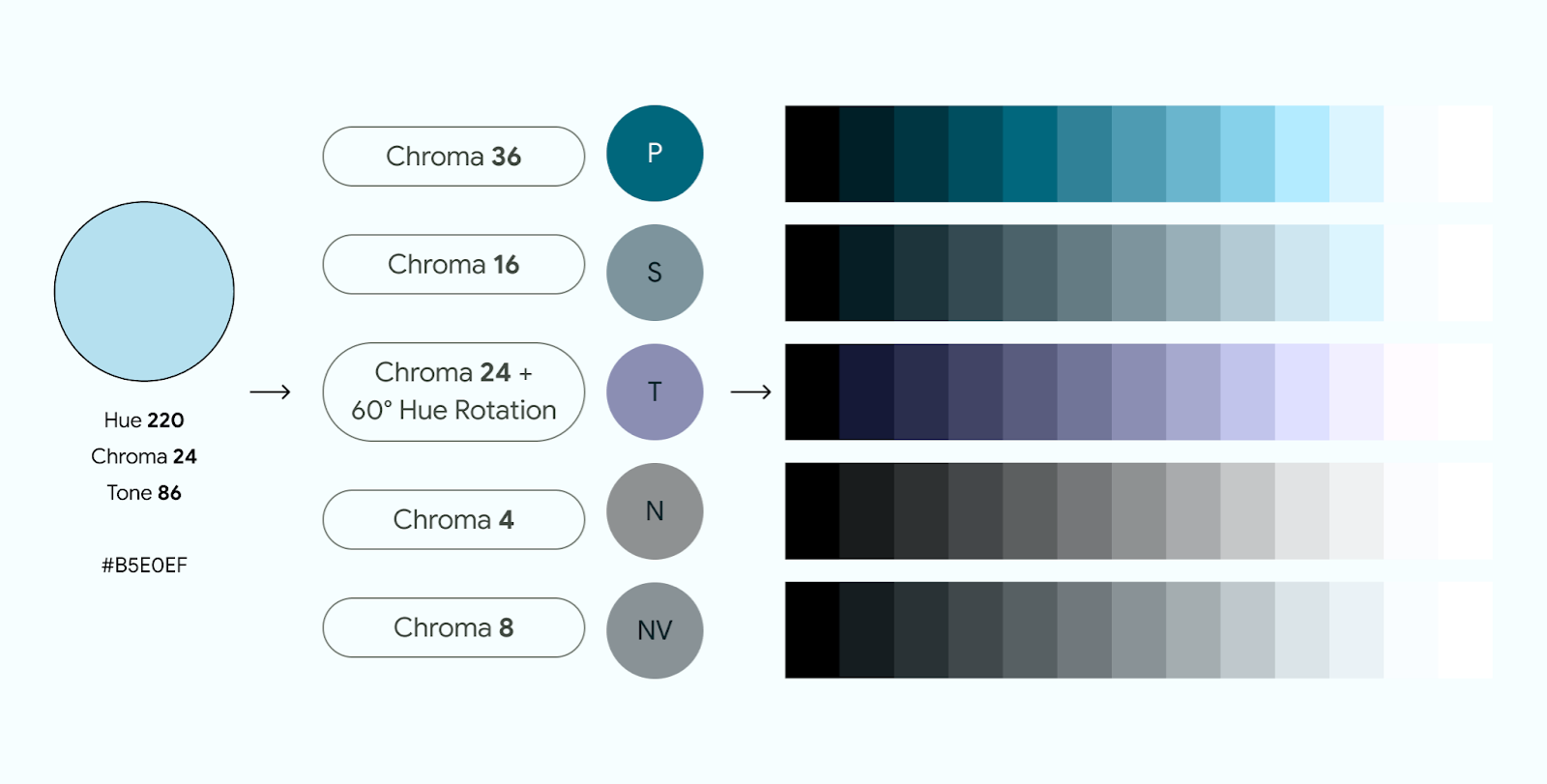
Material 3 menggunakan algoritma warna yang menciptakan skema warna yang mudah diakses dengan terlebih dahulu membuat pergeseran warna utama dan palet tone untuk kemudian dipetakan ke skema warna. Proses ini digunakan untuk membuat skema wallpaper pengguna. Meskipun kami menyarankan penggunaan proses yang sama untuk tema aplikasi Anda, hal ini tidak diperlukan, dan warna utama atau warna skema yang dihasilkan dapat diganti sampai tingkat tertentu. Pertimbangan ini penting untuk menjadikan aplikasi Anda seinklusif mungkin dan lebih mudah dibaca dalam berbagai konteks.
Tampilan dan nuansa
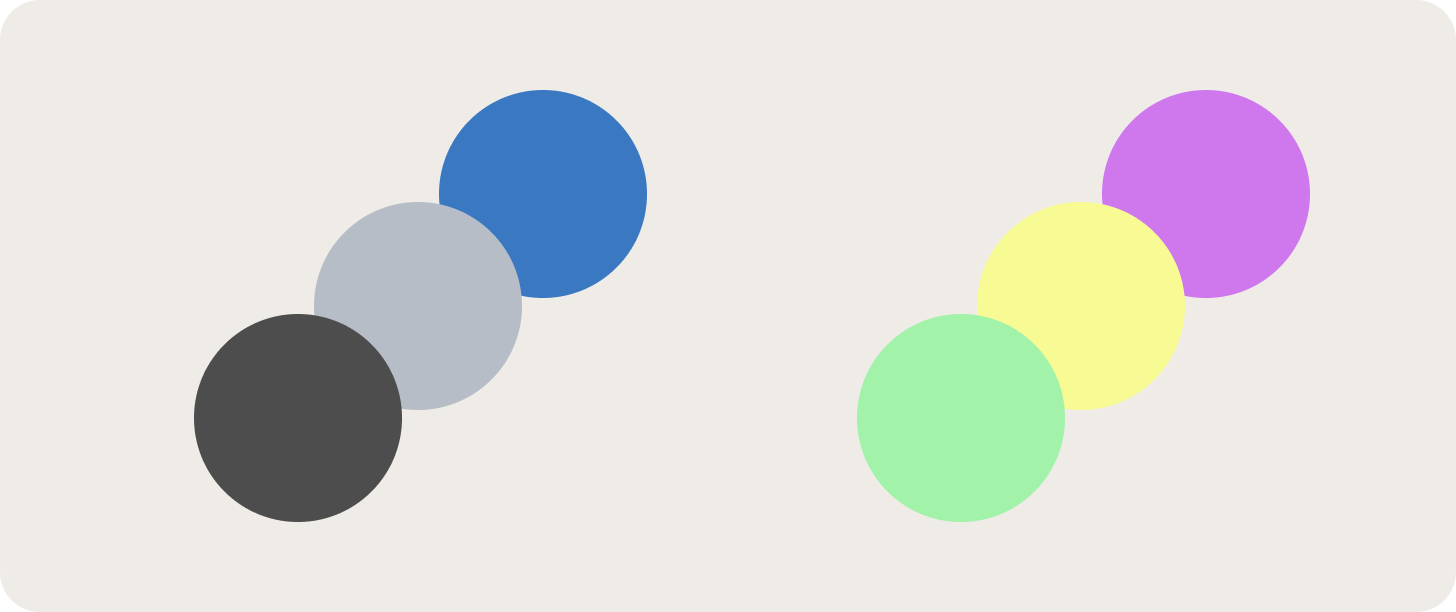
Warna adalah bahasa ekspresif yang kuat dan dapat memunculkan getaran yang berbeda, membangkitkan perasaan yang berbeda, serta membantu membentuk karakter merek Anda. Archetype merek sering kali memanfaatkan warna yang serupa untuk membangkitkan karakter ini. Coba lihat beberapa logo perusahaan. Palet warnanya biasanya memiliki warna primer yang tidak terlalu cerah dengan warna netral mengisi sisanya, yang memberikan tampilan dan nuansa netral korporat.
Untuk membantu Anda mempertimbangkan karakteristik persona ketika membangun merek Anda: kekanak-kanakan, korporat, atau avant garde. Anda bahkan bisa menyandingkan atau melakukan hal sebaliknya untuk menampilkan sesuatu yang tidak terduga.
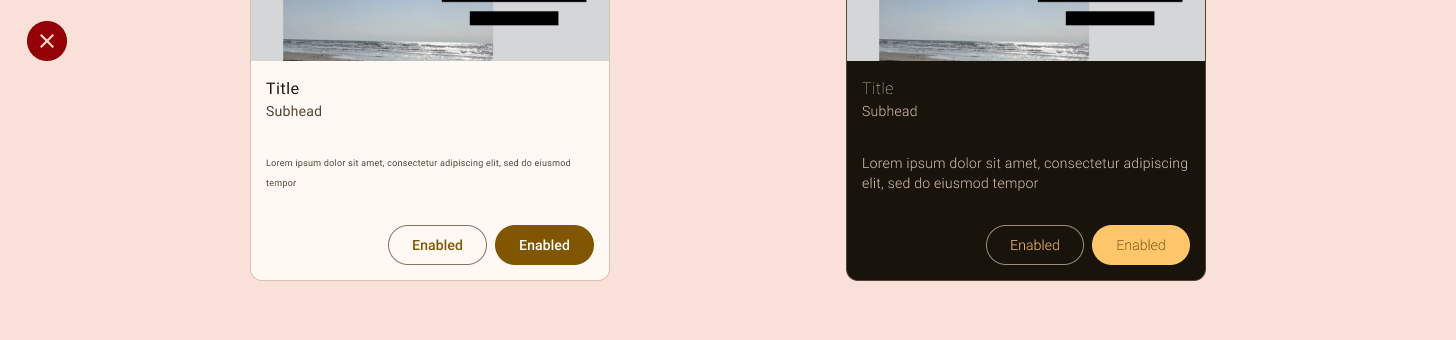
Misalnya, gambar berikut berisi rangkaian warna yang memberi nuansa korporat dan warna yang memberi nuansa muda:

Membangun skema warna
Kini Anda dapat mulai membangun merek dan mengubahnya menjadi tema aplikasi.
Untuk membuat skema warna dari moodboard yang tersedia, ikuti langkah-langkah berikut:
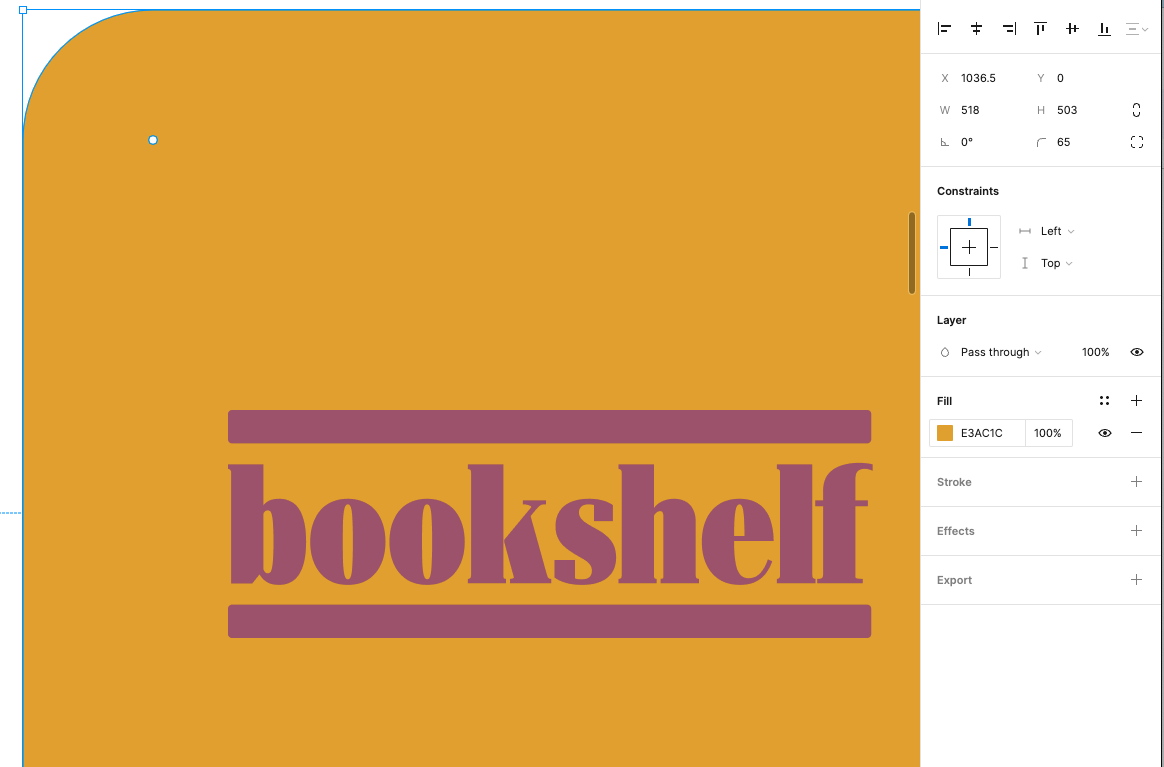
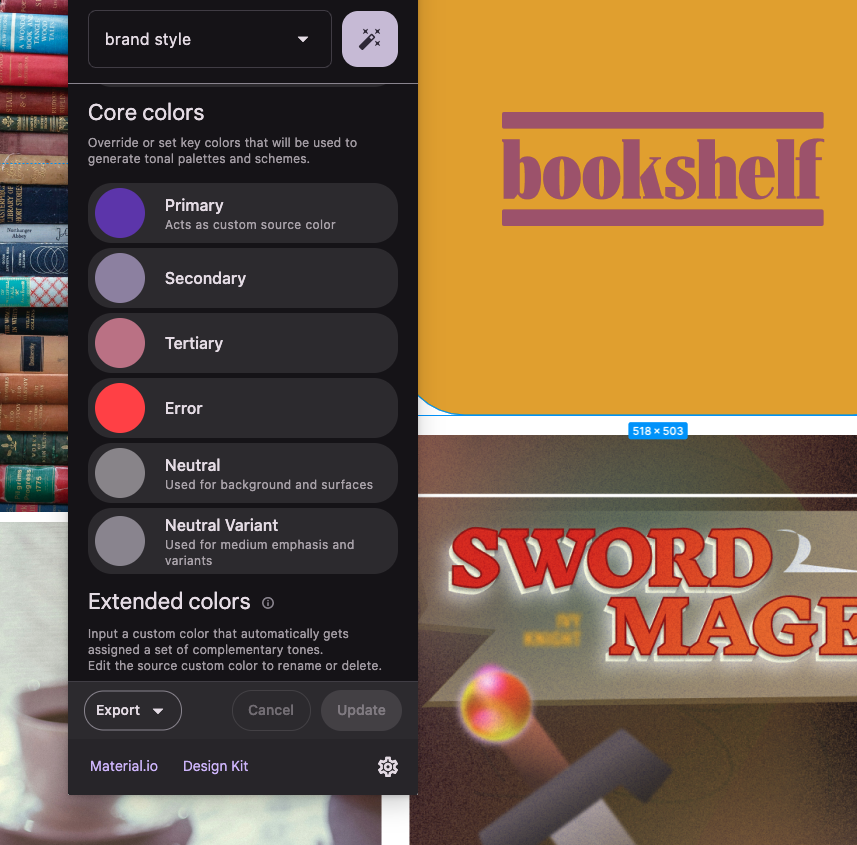
- Untuk membuat warna primer, pilih contoh warna besar berlabel primer dan temukan nilai hex-nya.

- Buka plugin Material Theme Builder. File tersebut sudah memiliki dasar M3 awal yang dibuat untuk menghemat waktu.
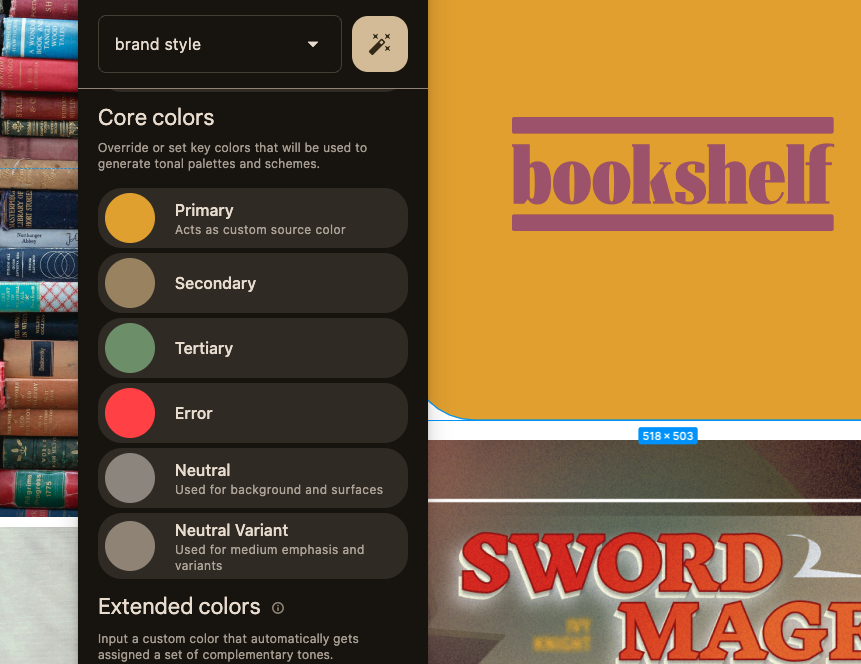
- Scroll ke bagian Core scheme, lalu klik sumber warna primer dan perbarui nilai hex. Warna inti lainnya sudah terisi.

Anda bisa berhenti di sini. Skema lengkap sudah dibuat dan berasal dari warna yang diberikan, tetapi mari kita lihat algoritma warna apa yang akan dibuat dari aset merek Anda yang lain.

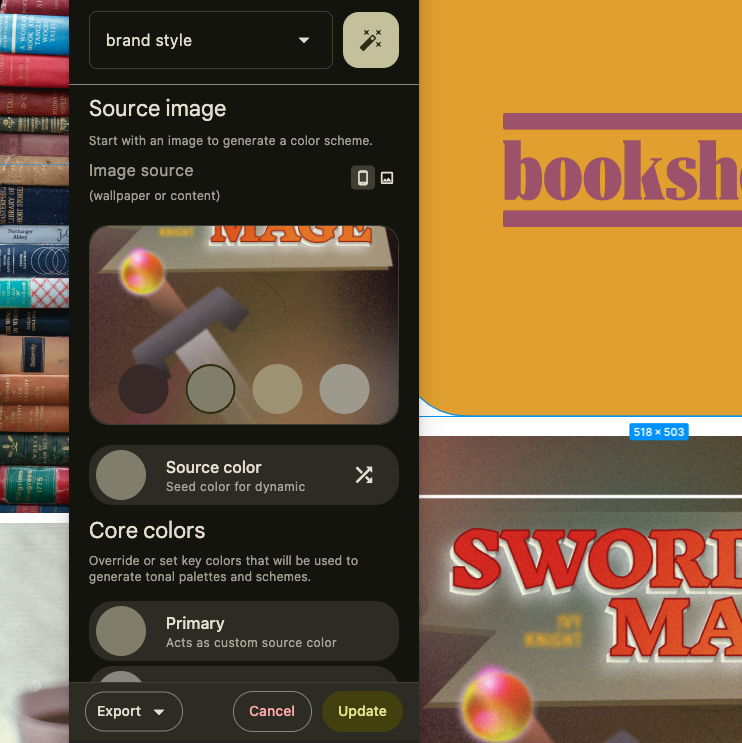
- Di bagian Source image, klik Choose image dan pilih salah satu gambar moodboard. Serupa dengan menambahkan warna utama primer, menambahkan gambar akan mengisi semua warna utama.

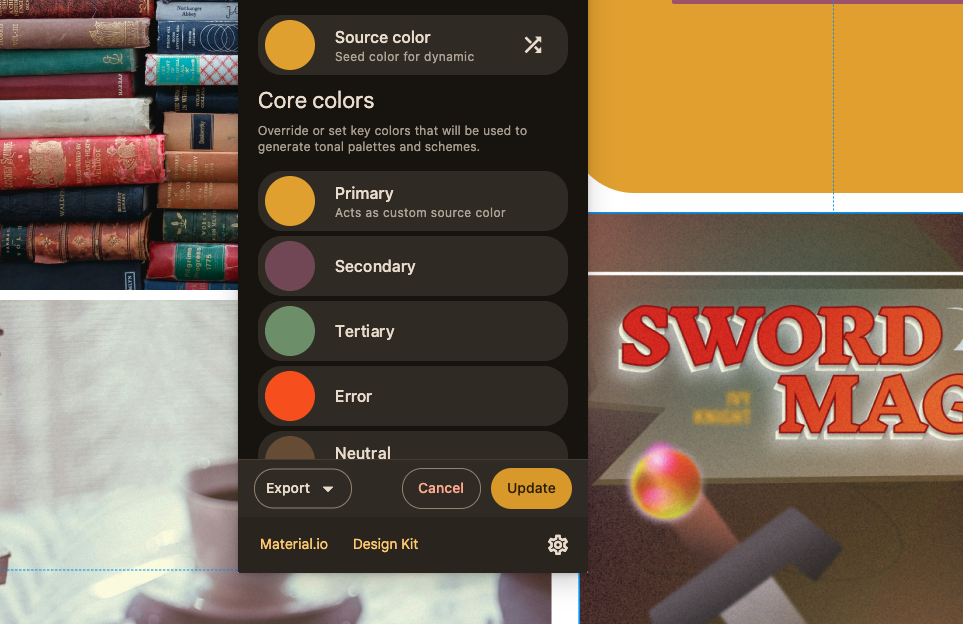
- Di setelan Anda, pilih kotak centang Color match, lalu tambahkan gambar lagi atau warna utama primer. Tindakan ini akan menghasilkan skema warna yang lebih mendekati input Anda, bukan varian titik tone.

- Opsional: Perbarui warna sekunder dan tersier untuk mencerminkan tampilan serta nuansa merek. Anda dapat menyesuaikan warna sekunder agar lebih mirip dengan warna primer pada roda warna. Warna sekunder atau tersier dengan saturasi yang lebih tinggi menghasilkan warna yang lebih terang daripada warna primer.
- Klik Perbarui. Tindakan ini akan menerapkan perubahan yang dibuat di plugin pada skema warna yang dihasilkan.

Setelah Anda memperbarui warna, elemen berikut akan diperbarui secara otomatis:
- Skema warna: Adalah skema warna yang digunakan untuk aplikasi Anda dan dipetakan ke peran warna.
- Palet tone: Hanya untuk referensi dan digunakan untuk mendapatkan skema warna. Palet tone menampilkan warna melalui berbagai tahapan tone.
- Gaya: Gaya Figma, yang dapat Anda akses melalui panel properti untuk ditetapkan.
- Variabel: Variabel Figma, yang dapat Anda akses melalui panel properti untuk ditetapkan.
Meskipun bagus untuk dijadikan referensi, palet tone tidak diperlukan untuk tema aplikasi atau digunakan untuk mengimplementasikannya.
4. Menerapkan warna ke UI

Hierarki warna
Ketika menerapkan peran warna pada mockup Anda, pertimbangkan urutan nilai penting, atau hierarki, pada elemen Anda. Konsep ini tidak hanya akan membantu menetapkan warna merek pada perannya masing-masing, tetapi juga memetakannya dalam UI.
Warna diterapkan dalam hierarki dengan warna primer dan perannya masing-masing ditetapkan untuk pesan ajakan (CTA). Sebaiknya pilih komponen dengan penekanan tinggi seperti tombol tindakan mengambang (FAB) untuk mengambil peran utama. Warna yang lebih cerah dapat membantu menandai tindakan yang lebih terlihat dalam hierarki visual aplikasi Anda karena langsung menarik perhatian. Untuk membantu menetapkan peran warna, pertimbangkan urutan yang Anda inginkan saat pengguna berinteraksi dengan UI dan konten Anda. Tidak semua komponen harus menggunakan warna primer.
Komponen material memiliki peran warna yang telah ditetapkan, tetapi Anda dapat menggunakan token warna di seluruh UI dan elemen kustom Anda.
Saat menetapkan warna, pertimbangkan peran dan pengelompokan warna. Warna aksen biasanya menunjukkan tampilan paling ekspresif dalam UI, baik untuk branding, tindakan menandai, ekspresi pribadi, maupun ekspresi pengguna.
Warna semantik adalah warna yang memiliki makna tertentu. Misalnya, error adalah warna semantik.
Warna permukaan dirancang untuk elemen latar belakang, seperti penampung komponen, sheet, dan panel. Warna ini mewakili sebagian besar warna aplikasi Anda. Jangan ragu untuk menggunakan banyak ruang di permukaan. Mata manusia membutuhkan ruang untuk bersantai. Permukaan juga membantu memuat konten dan mengarahkan pembaca.
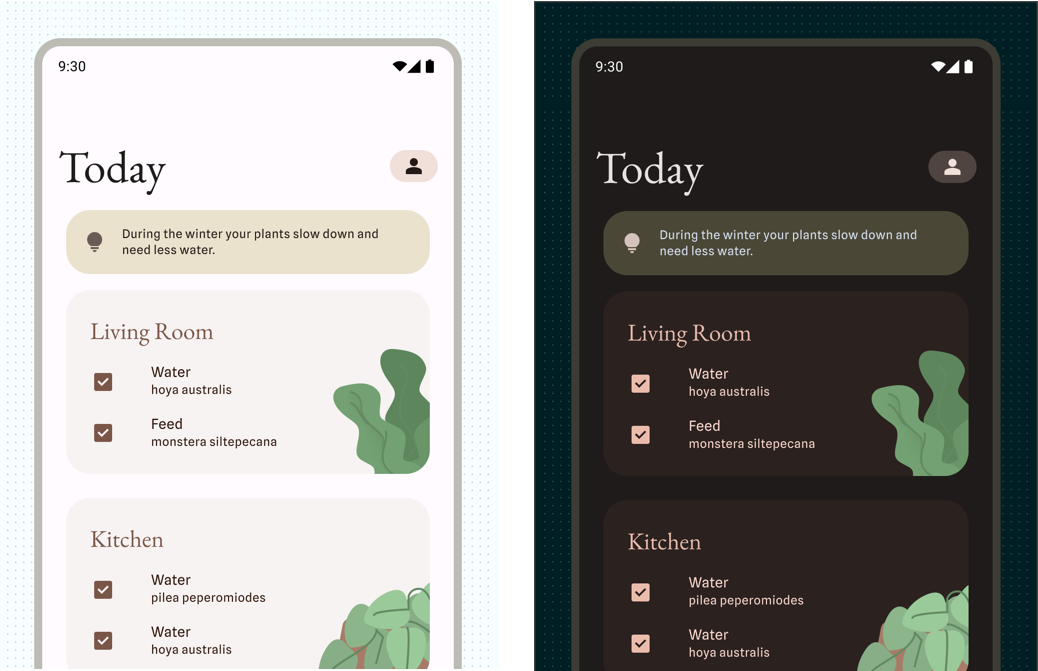
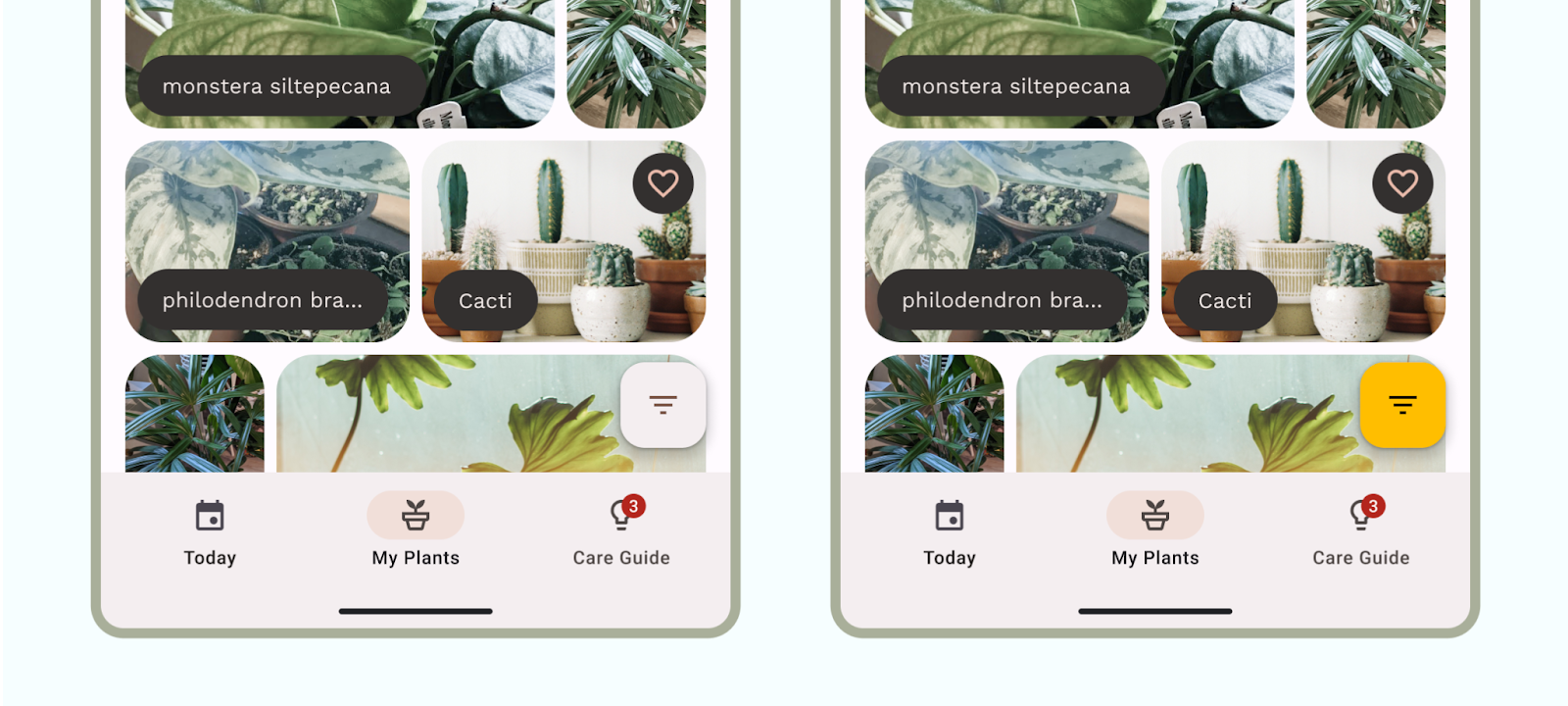
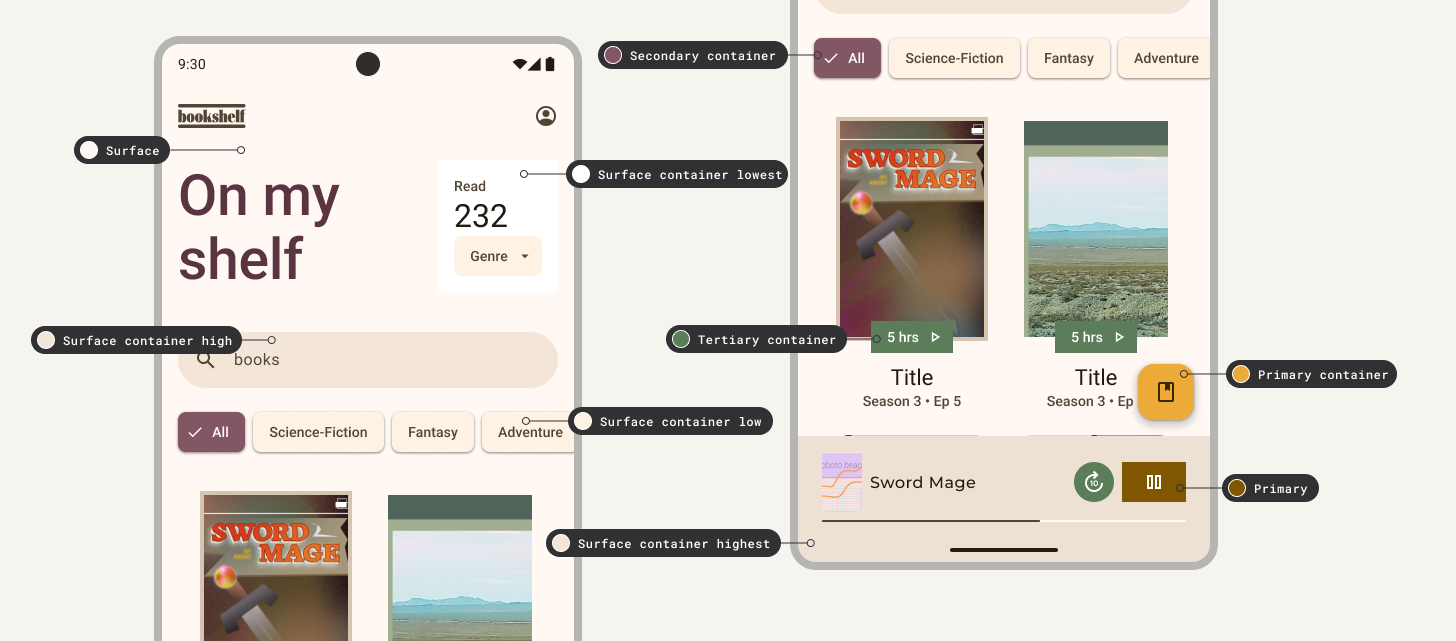
Menerapkan warna ke UI

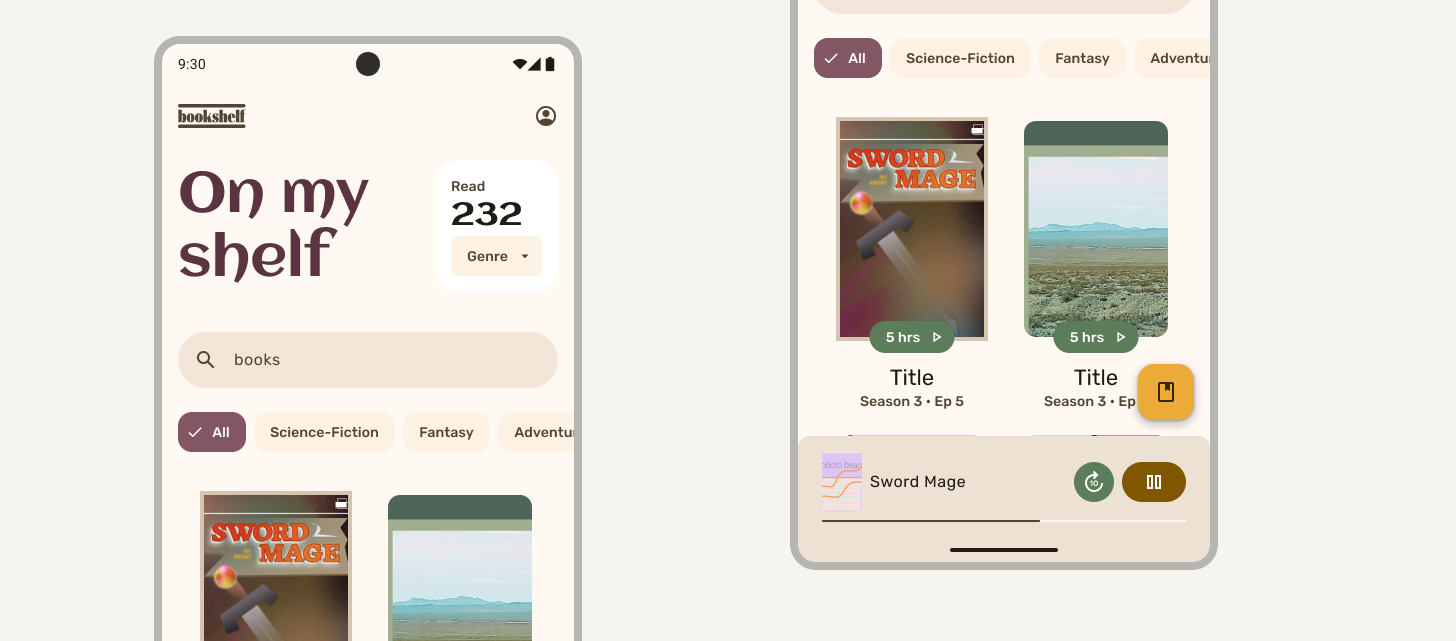
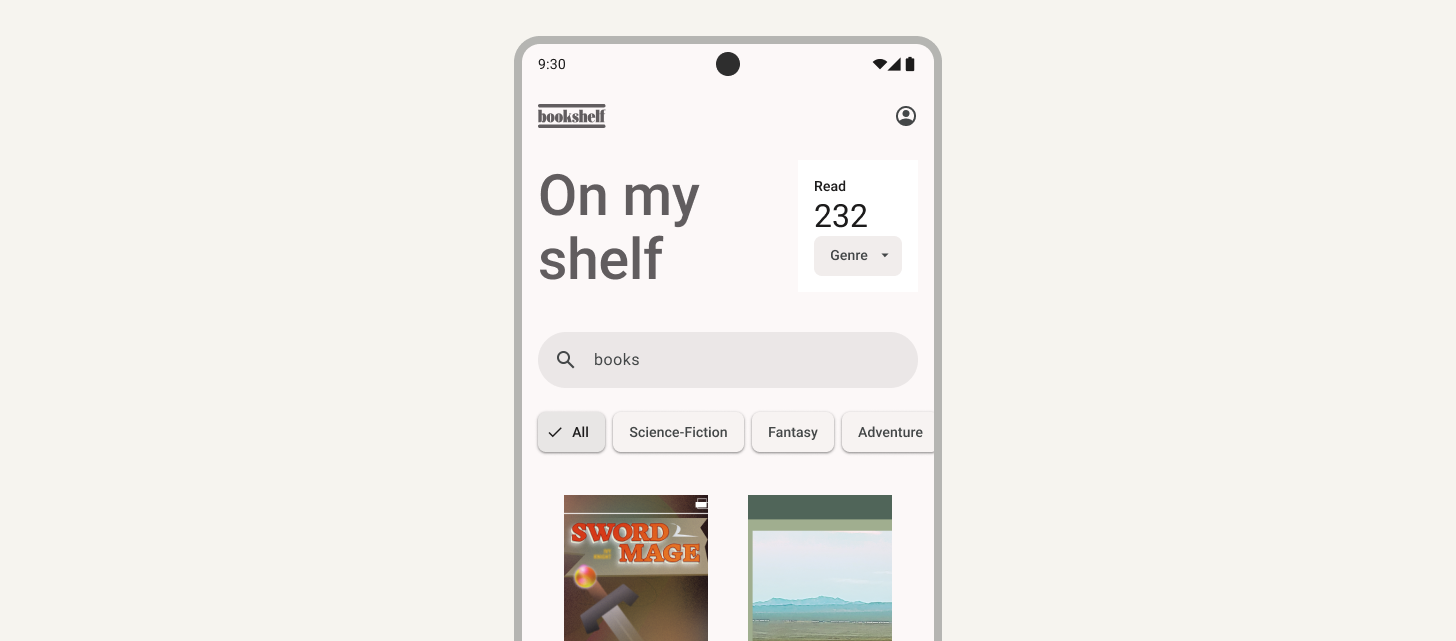
- Lihat mockup berlabel contoh tema.
- Pilih latar belakang aplikasi dan tetapkan Surface.
- Gunakan peran Surface container lainnya dari rendah ke tinggi, dan tetapkan ke latar belakang komponen yang lebih besar berkaitan dengan tone abu-abunya saat ini. Ini termasuk semua kartu.
- Untuk warna aksen, tetapkan penampung elemen dengan prioritas tertinggi ke Primary container dan On primary container.
- Ulangi dengan secondary color roles dan tertiary color roles. Anda mungkin menemukan sebagian besar elemen di layar memiliki peran warna sekunder atau tersier karena elemen tersebut bukan fokus utama.
- Opsional: Lihat bagaimana penggunaan peran aksen utama versus peran penampung aksen mengubah tampilan dan nuansa UI beserta hierarki.

5. Membangun skala huruf
Setiap platform dilengkapi dengan rangkaian font default atau bawaan yang dapat diakses dan disebut font sistem. Meskipun font sistem dapat disesuaikan untuk sebagian besar platform, ada baiknya untuk menggunakannya karena fitur bawaan tertentu. Untuk Android, font sistemnya adalah typeface Roboto. Artinya, aplikasi apa pun secara default dapat menggunakan Roboto. Anda akan mengganti font sistem dengan tema huruf dan skala huruf yang disesuaikan.
Pertimbangan dan aksesibilitas

Untuk membuat skala huruf Anda terbaca sehingga pengguna dapat melihat teks tanpa kesulitan, ingatlah hal berikut:
- Skala huruf Material dibuat untuk menjadi pengalaman dasar yang optimal.
- Jika Anda melakukan penyesuaian ukuran, selalu uji dan jangan tetapkan apa pun ke kurang dari 10 piksel yang dapat diskalakan (sp).
- Tetapkan teks dengan sp sehingga pengguna dapat menyesuaikan ukuran font mereka melalui setelan sistem dengan cara mengatur teks dengan sp.
- Teks dapat muncul secara berbeda dalam konteks pengguna yang berbeda. Misalnya, pada latar belakang gelap, huruf yang tipis mungkin sulit dibaca. Oleh karena itu, penting untuk menambahkan ketebalan.
Tampilan dan nuansa
Serupa dengan warna, huruf dapat membangkitkan perasaan berbeda dan dapat digunakan untuk membangun karakter merek Anda di UI. Baik Serif yang serius untuk tampilan korporat atau tampilan tulisan tangan untuk mendapatkan kesan buatan tangan. Pertimbangkan karakteristik typeface agar sesuai dengan moodboard.

Secara historis, huruf diklasifikasikan ke dalam beberapa kelompok untuk mempermudah membedakannya. Misalnya, Sans Serif (tanpa serif) dikelompokkan menjadi Geometris, Humanis, dan Grotesque. Klasifikasi yang lebih deskriptif mencakup tampilan, tulisan tangan, dan monospace.
Satu typeface bisa menjadi pilihan yang lebih aman jika Anda merasa tidak nyaman dengan tipografinya, dan bisa memiliki banyak gaya untuk digunakan atau mungkin tidak diperlukan. Namun, Anda mungkin menemukan konteks yang ditingkatkan atau bahkan memerlukan typeface kedua. Saat memasangkan typeface kedua, pikirkan kasus penggunaannya. Contoh:
- Pilih typeface yang lebih berkarakter untuk peran display yang lebih besar dan serif atau sans serif yang mudah dibaca untuk peran body yang lebih kecil.
- Typeface sekunder dapat digunakan untuk kasus-kasus khusus, seperti angka dalam data.
Membangun skala huruf
Sekarang tambahkan tipografi ke panduan gaya Anda dengan menyesuaikan skala huruf Material. Anda akan menggunakan Material Theme Builder lagi.
Anda akan memulainya dengan font display. Sebagai teks terbesar di layar, gaya display dikhususkan untuk teks atau angka yang singkat dan penting. Di sini, Anda bisa memilih font yang lebih ekspresif karena ukurannya yang lebih besar.
- Lihat font display di Google Fonts. Dengan mempertimbangkan karakteristik moodboard Anda, gunakan filter untuk menyaring dan memasukkan nama aplikasi Anda serta menemukan typeface yang cocok dengan tampilan dan nuansa Anda.
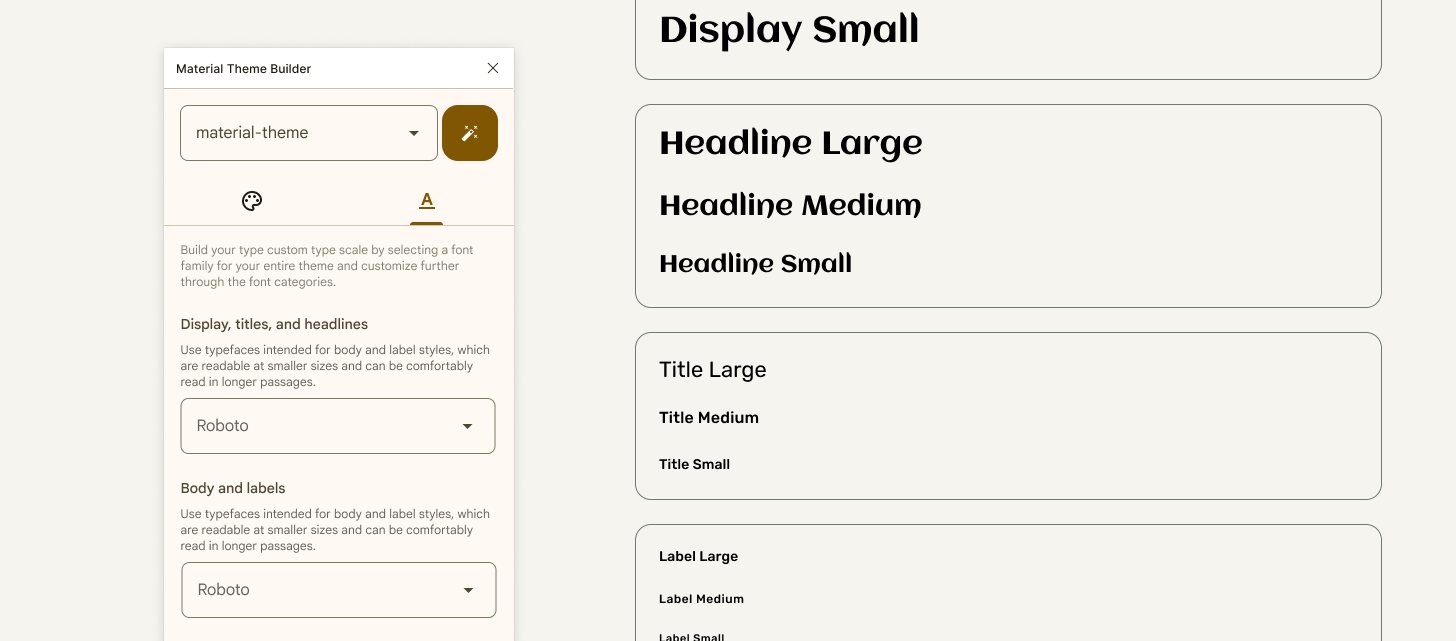
- Di plugin Material Theme Builder, pilih tab Type, lalu pilih Display font dan cari typeface yang dipilih.
- Lihat font body di Google Fonts. Pertimbangkan bahwa font body, yang mencakup peran body, label, dan title, harus mudah dibaca karena ukuran dan perannya yang lebih kecil.
- Di plugin Material Theme Builder, pilih tab Type, lalu pilih Body font dan cari typeface yang dipilih.
- Klik Perbarui. Tindakan ini akan memperbarui gaya huruf Figma bersama skala huruf di bagian panduan gaya.
6. Menerapkan font ke UI
Hierarki
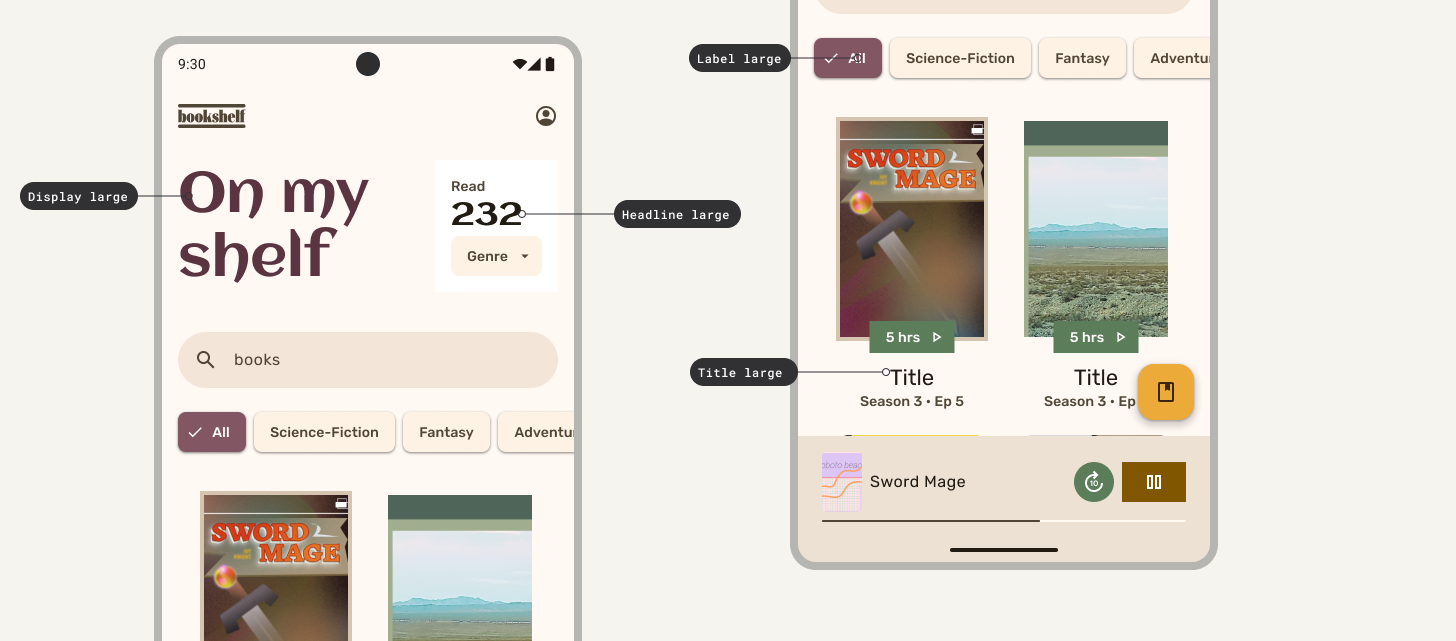
Hierarki dikomunikasikan melalui perbedaan ketebalan font, ukuran, tinggi garis, dan spasi huruf. Skala huruf yang diperbarui mengatur gaya menjadi lima peran yang diberi nama untuk menjelaskan tujuannya: display, headline, title, label, dan body. Peran baru ini tidak bergantung pada perangkat sehingga memungkinkan penerapan yang lebih mudah di berbagai kasus penggunaan.
Menerapkan font ke UI
- Beralih ke mockup berlabel Contoh tema. Saat ini, hanya ukuran yang diterapkan pada mockup, tetapi tidak dengan gaya.
- Tetapkan ukuran font yang lebih besar untuk gaya display dan headline.
- Ulangi untuk title, label, dan body. Ketika menetapkan peran, pertimbangkan kegunaan elemen tersebut.
7. Bentuk
Skala bentuk M3
Skala adalah rangkaian tujuh gaya bentuk sudut yang menentukan besarnya irisan atau bulatan: tidak ada, ekstra kecil, kecil, sedang, besar, ekstra besar, dan penuh.
Secara default, semua peran menggunakan kelompok bentuk bulatan. Sebagian besar nilai dinyatakan dalam pengukuran dp absolut, kecuali gaya penuh yang dinyatakan dalam persentase.
Bentuk dapat ditentukan melalui kelompok bentuk (bulatan atau irisan) dan nilai (1 hingga 7).
Aturan bentuk ini mungkin perlu bervariasi, bergantung pada komponen yang cocok satu sama lain. Misalnya, memiliki radius batas yang lebih besar pada elemen penampung dibandingkan dengan nilai yang lebih kecil untuk elemen internal.
Karakteristik bentuk
Seperti halnya warna dan huruf, bentuk dapat membantu mengekspresikan tampilan dan nuansa suatu merek. Kelompok dan nilai bentuk dapat mengubah tampilan dan nuansa.
Bulatan sering kali dilihat sebagai tampilan yang ramah atau lebih lembut.
Sudut irisan dapat memberikan tampilan yang khas atau tradisional, tergantung pada derajatnya.
Tentu saja membiarkan nilai tetap 0 akan lebih sulit, tetapi dapat memberikan pendekatan modern.
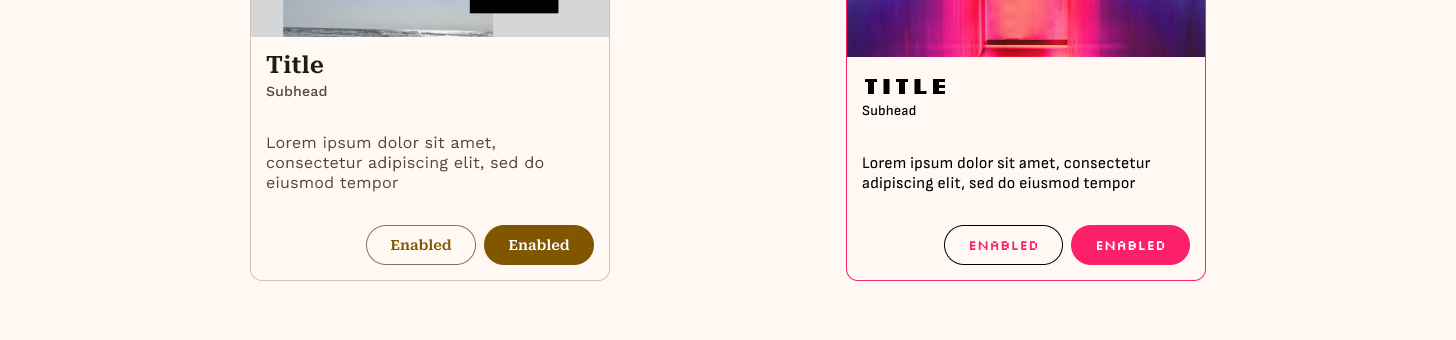
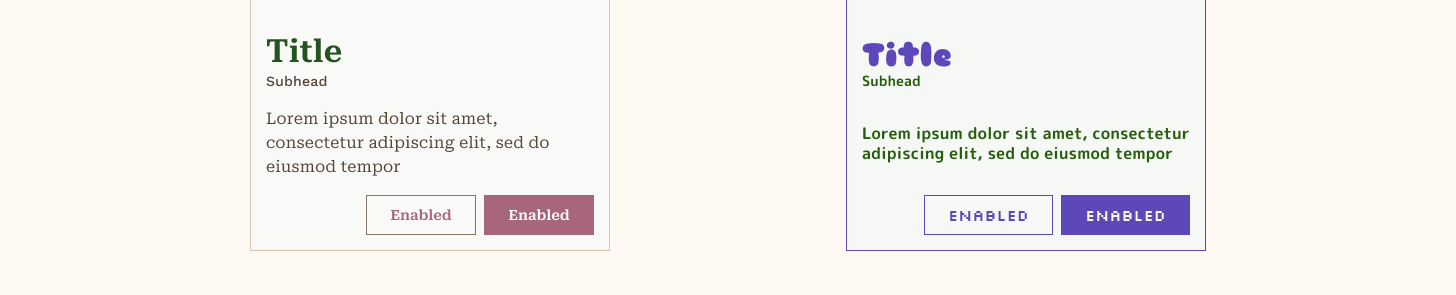
Pertimbangkan bagaimana warna dan huruf dipadukan dengan bentuk. Berikut ini contoh tanpa pembulatan sudut, tetapi warna dan font yang berbeda digunakan untuk membuat tampilan berbeda:

Menentukan bentuk
- Tentukan kelompok dan nilai bentuk untuk pengembangan dengan memperbarui komponen sehingga tercermin dalam mockup. Jangan lupakan komponen kustom.
- Perbarui panduan gaya untuk menyertakan bentuk dengan memperhatikan komponen kecil, sedang, dan besar yang disediakan.
8. Gerakan
Gerakan membuat UI ekspresif dan mudah digunakan. Gerakan dapat membantu mengarahkan melalui UI, memberi sinyal tindakan, dan memberi masukan kepada pengguna. Easing dan durasi dapat menambah ekspresi branding pada gerakan tersebut.
Material mencakup slot easing dan durasi untuk menyesuaikan library gerakan melalui token. Token ini harus diekspresikan melalui notasi dan pembuatan prototipe untuk penyerahan desain ke developer.
9. Menyerahkan desain ke developer
Untuk menggunakan plugin Material Theme Builder guna mengekspor file tema yang dapat diterapkan untuk warna dan jenis, ikuti langkah-langkah berikut:
- Di plugin, klik Export, lalu pilih platform Anda dari menu. Bentuk dan atribut gaya lainnya dapat diberikan untuk diimplementasikan melalui spesifikasi Figma, tetapi pastikan semuanya didokumentasikan.
- Bagikan file yang telah didownload dengan developer Anda.
10. Selamat
Bagus! Kini Anda telah memiliki panduan gaya merek, mockup bertema, dan file tema yang dapat diimplementasikan.

Pelajari lebih lanjut
- Ikuti youtube.com/MaterialDesign untuk melihat konten desain dan tutorial lainnya.
- Perluas panduan gaya Anda dengan desain konten, ikon, dan elevasi.
- Jika Anda memiliki pertanyaan, hubungi kami di @MaterialDesign di X.
- Implementasikan Tema Material 3 di Compose.