1. Antes de comenzar
Un moodboard es un collage de elementos, por lo general, visuales, que representan el carácter o el estilo de un producto de diseño. Por ejemplo, un collage de fotos y colores que expresa la apariencia y el estilo de una marca.

Imagina que necesitas aplicar estos recursos a una app y diseñas el resto del tema con atributos complementarios, pero mientras tanto:
- Sigues los lineamientos de accesibilidad.
- Garantizas que no requiere mucho mantenimiento y que se entrega fácilmente.
- Idealmente, creas un tema multiplataforma.
Material Design 3, Material 3 o M3 puede ayudarte a lograr esa tarea. Material Design es un sistema adaptable de lineamientos, componentes y herramientas que respaldan las prácticas recomendadas para el diseño de interfaces de usuario. Con el respaldo de código abierto, Material 3 es la versión más reciente del sistema de diseño de código abierto de Google.
En este codelab, aprenderás cómo tus lineamientos de la marca y el tema de M3 pueden trabajar en conjunto para crear una experiencia accesible y personalizada, desde la creación de un tema personalizado hasta la entrega a los desarrolladores con herramientas para ayudar en el proceso.
Requisitos previos
- Tener conocimiento de los estilos de Figma y sus variables
- Opcional: Visualizar color dinámico en el codelab de tu app
Qué aprenderás
- Cómo convertir los atributos de tu marca en un tema de app accesible
- Cómo usar Material 3 para crear el tema de la IU de la app
- Cómo compilar un tema de la app personalizado o específico de la marca
- Cómo obtener una vista previa de tu tema y entregárselo a un desarrollador
Requisitos
2. Descripción general de la asociación de temas

La asociación de temas de Material Design consiste en tres atributos de estilo que te permiten personalizar la apariencia de tu app. En esta sección, veremos esos atributos.
Color

El color se utiliza para expresar el estilo y comunicar un significado que es importante para el usuario, la marca o la semántica. El sistema de color controla la variabilidad de los esquemas de color que cambian dinámicamente y surgen como cambios de entrada del usuario.
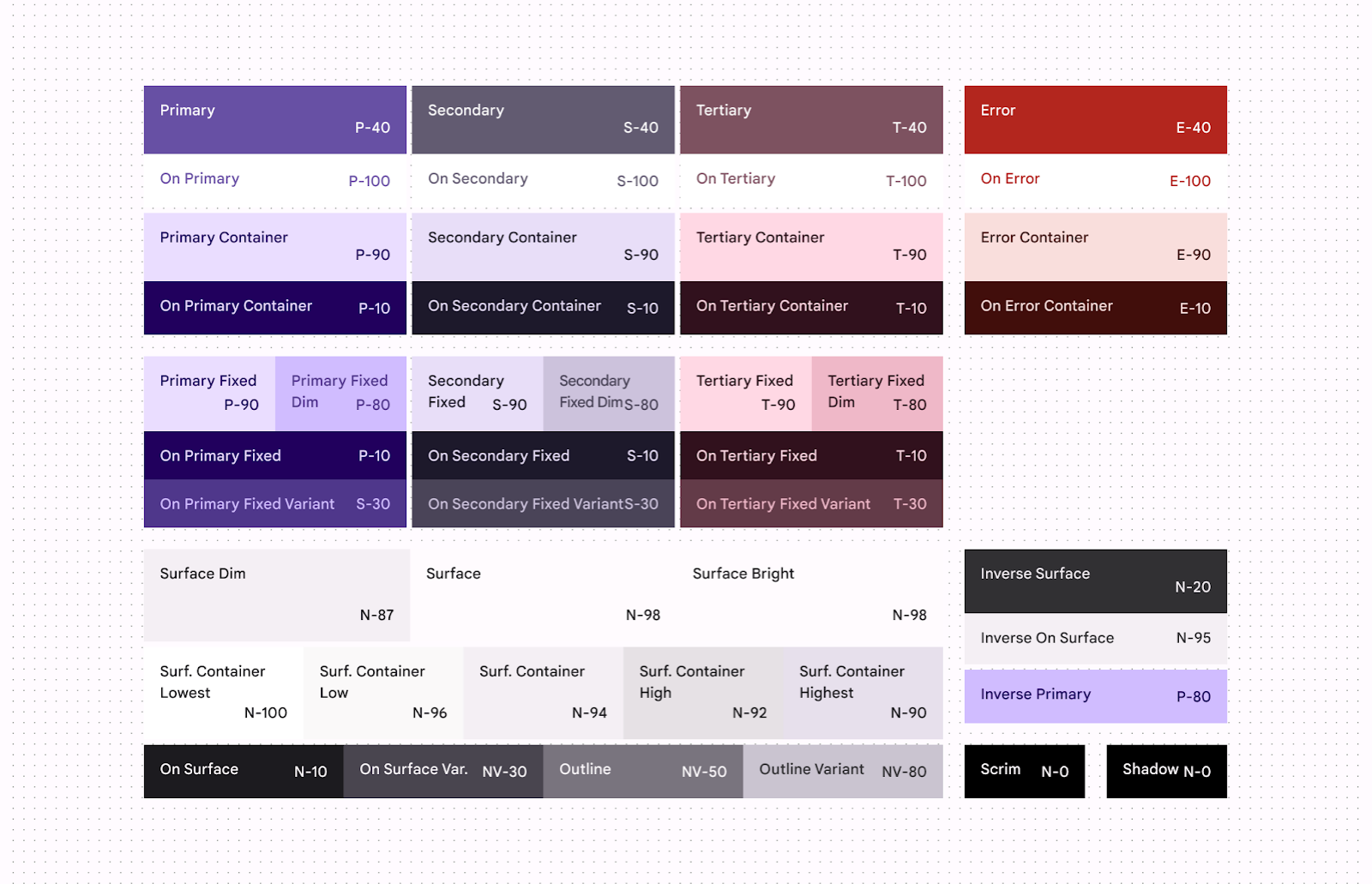
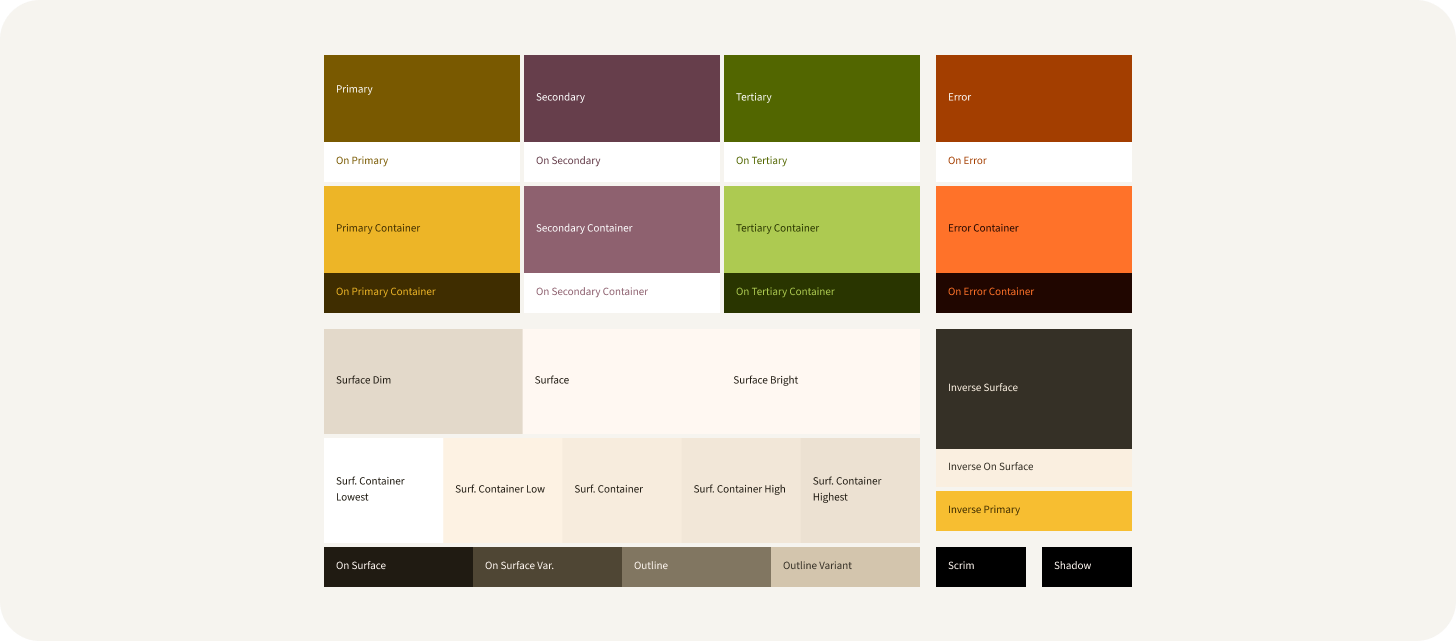
El color se aplica a la IU a través de un esquema de color o un conjunto de roles de color agrupados que se dividen en colores de acento, superficie y semánticos.
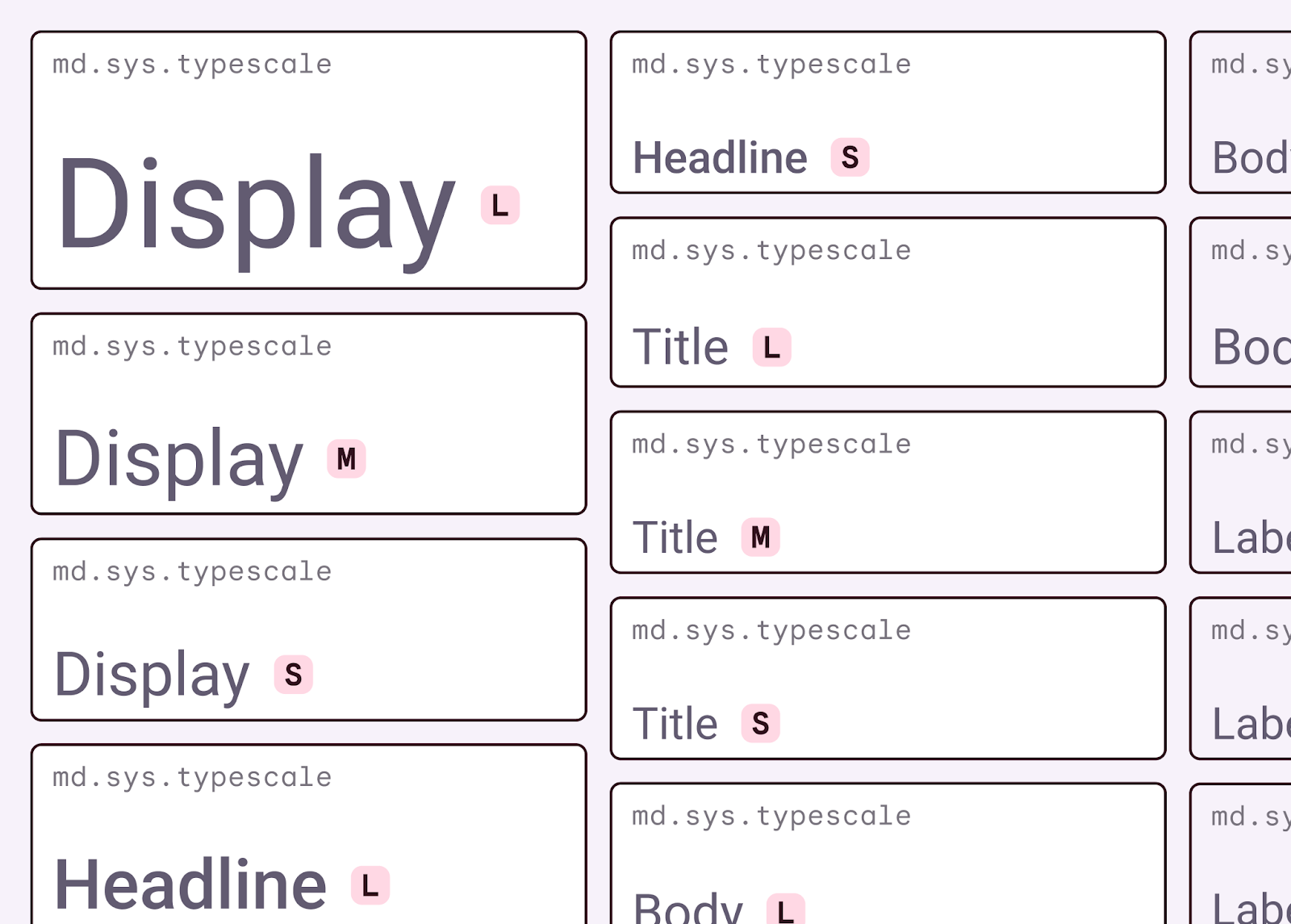
Escritura

Una escala de escritura es similar al esquema de colores compuesto por roles de colores. Los estilos de fuente se asignan y se agrupan junto a una escala de tamaño y por uso. La escala de escritura de Material Design es una combinación de 15 estilos, cada uno de ellos con aplicación y significado intencional. Roboto es la fuente de referencia asignada a la escala de escritura de Material, pero se puede personalizar para tu marca.
Forma

La escala de forma de Material es un rango de siete estilos de forma de esquina que definen el grado de corte o redondez: ninguno, muy pequeño, pequeño, mediano, grande, muy grande, completo.
Roles y tokens
Un rol es un nombre semántico para una propiedad del tema y ayuda a determinar a dónde pertenece o para qué se usa. Por ejemplo, On Primary es el nombre semántico del rol para el color que se usa en los elementos de IU que se encuentran en la parte superior de los elementos asignados como Primary. Estos roles se asignan a elementos de IU específicos en componentes. Si bien se pueden reasignar, deberían permanecer con sus roles correspondientes.
Los roles, como los tokens, ofrecen una forma de abordar las propiedades sin especificar valores mientras se habla con el caso de uso real por la propiedad.

Los roles tienen casos de uso evidentes que deberías conservar. No mezcles los roles correspondientes, ya que podría producirse una pérdida de accesibilidad.
Marca y asociación de temas
Cuando comienzas a crear una app o un producto, es posible que ya cuentes con una definición de la marca y elementos, como un logotipo, paletas de colores y tipos de letras personalizados.
Todos los elementos pueden juntarse en Material Design para crear una app que exprese correctamente la identidad única de tu marca. Al crear tu marca teniendo en cuenta la asignación de temas, tu app se beneficiará de lo siguiente:
- Transferencia y administración simplificadas gracias a las propiedades de diseño y desarrollo, el lenguaje y las entregas comunes
- Una marca y un tema coherentes y accesibles
- Menos sorpresas durante la implementación
Los subsistemas de Material son similares a los atributos que se encuentran en una guía de estilo, por lo que ambos se pueden compartir o incluso crear en conjunto.
3. Compila un esquema de color

Consideraciones y accesibilidad
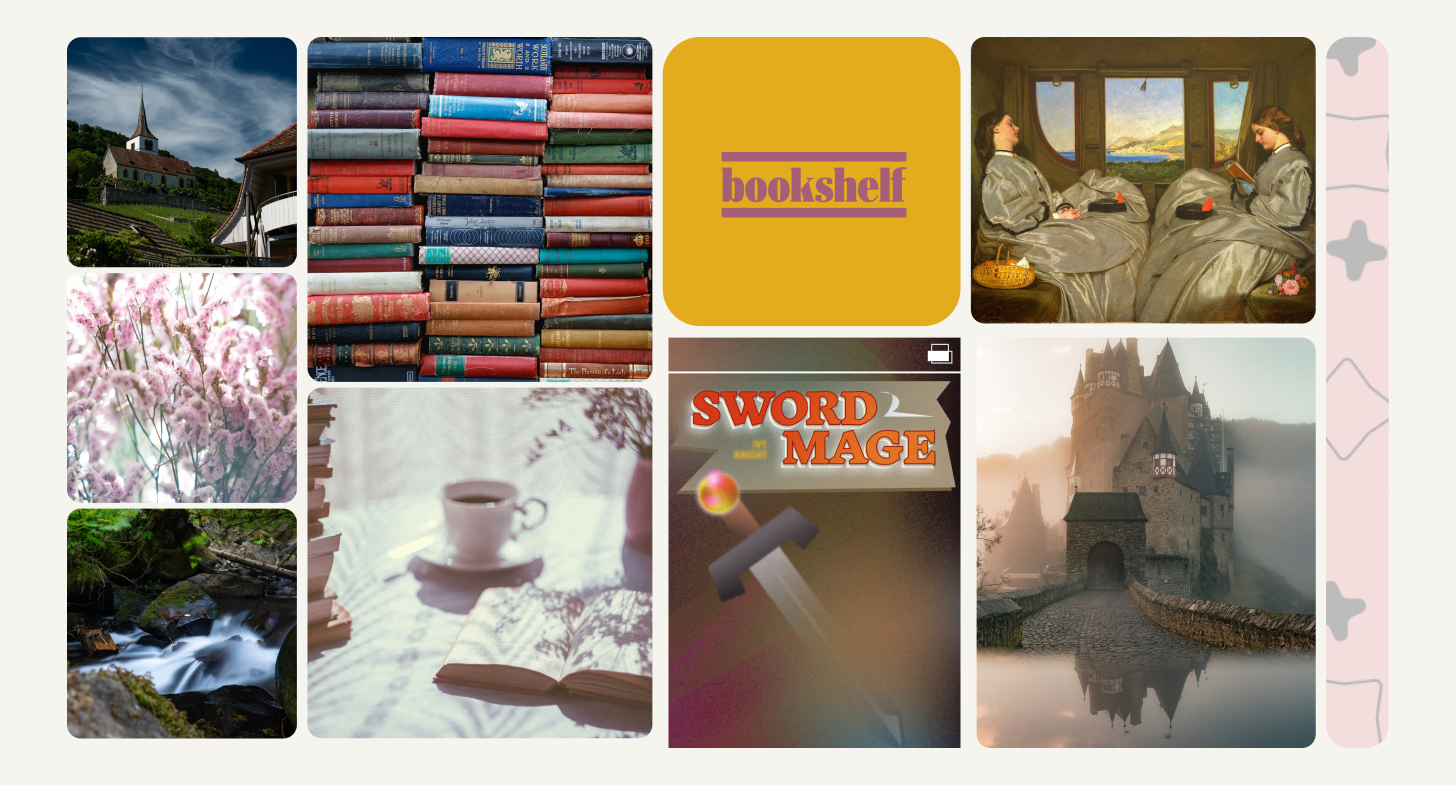
En tu moodboard, solo se determina un color, que es el color principal que se usa en el logotipo. Si observas el valor de tonos o el brillo, es de alrededor de 50. Como resultado, cualquier otro color que uses sobre ese color no tendrá el contraste suficiente. En lugar de usar este color proporcionado directamente en la IU, puedes explorar algunos métodos para encontrar colores relacionados que serán más accesibles y coherentes dentro de la app. Para obtener más información sobre la accesibilidad de los colores, consulta Cómo diseñar con colores accesibles.
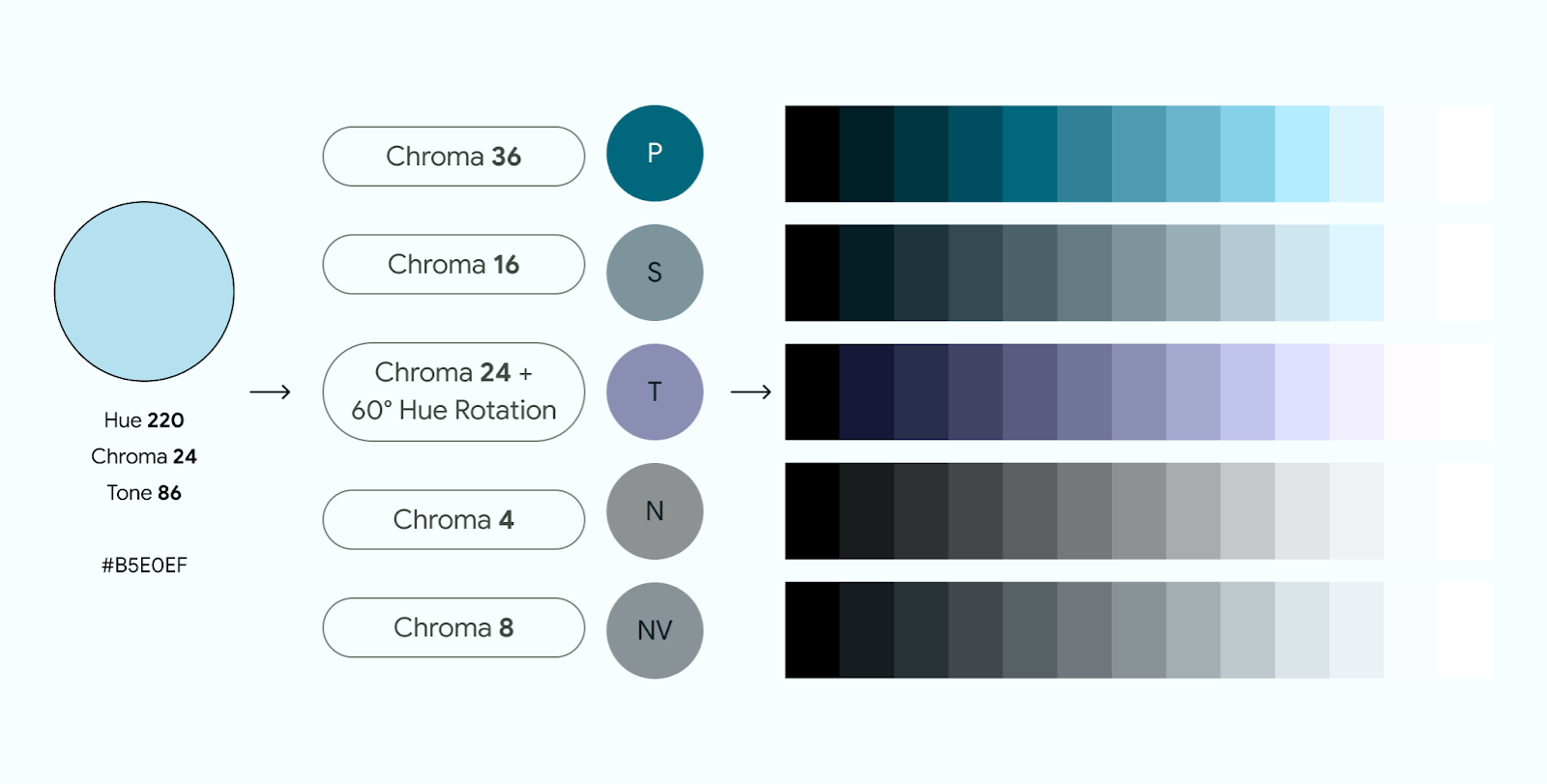
Material 3 usa un algoritmo de color que crea un esquema de colores accesible creando primero los colores principales y las paletas de tonos para luego asignar un esquema de color. Esto se usa para crear esquemas de fondos de pantalla para usuarios. Si bien sugerimos usar el mismo proceso para el tema de tu app, no es necesario y, en cierto punto, los colores principales o los colores del esquema resultantes se pueden anular. Esta consideración es importante para que tu app sea lo más inclusiva posible y más legible en distintos contextos.
Apariencia y estilo
El color es un poderoso lenguaje expresivo que puede despertar distintos sentimientos, evocar diferentes sensaciones y ayudar a caracterizar tu marca. Los arquetipos de marca suelen poder utilizar colores similares para evocar estas caracterizaciones. Observa los logotipos corporativos. Por lo general, la paleta de color tendrá un color principal no demasiado saturado con colores neutros completando el resto, lo que da un aspecto corporativo neutral.
Para ayudar a considerar las características del arquetipo cuando compilas tu marca: infantil, corporativo o de vanguardia. Incluso puedes yuxtaponer o hacer lo opuesto para mostrar algo inesperado.
Por ejemplo, la siguiente imagen contiene un conjunto de colores de estilo corporativo y colores juveniles:

Compila un esquema de color
Ahora, puedes comenzar a compilar una marca y convertirla en un tema de app.
Para crear un esquema de color a partir del moodboard proporcionado, sigue estos pasos:
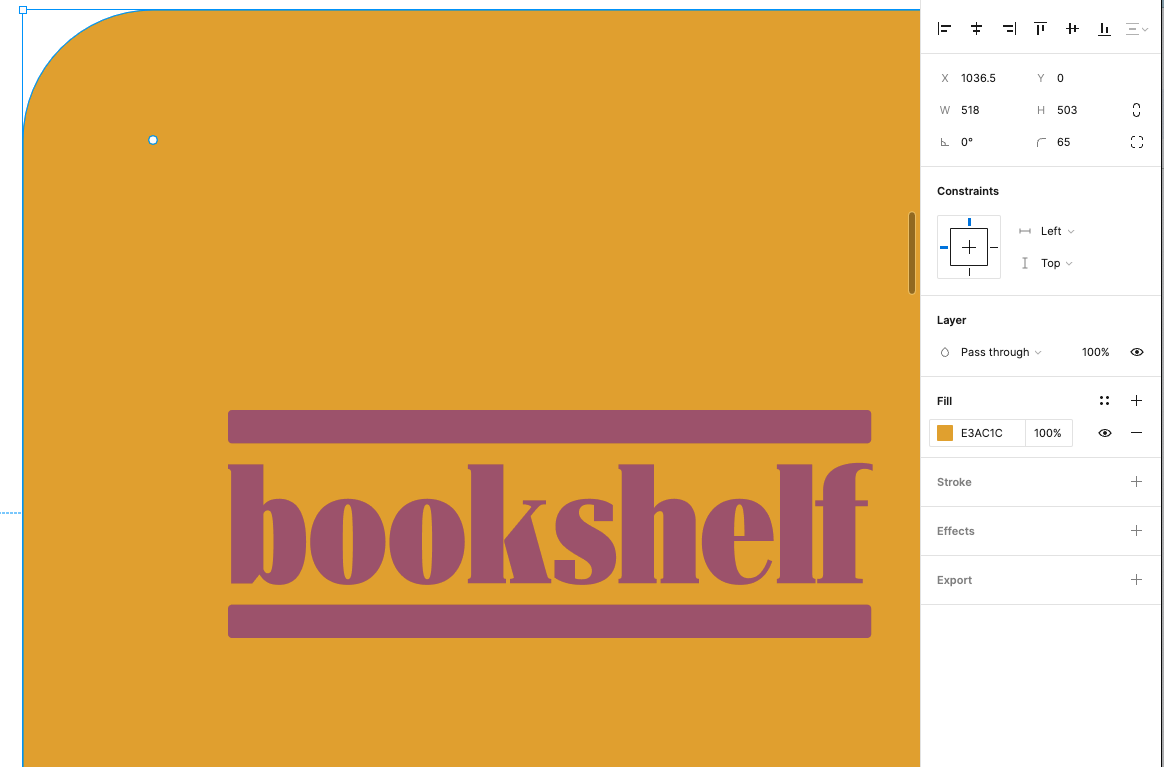
- Para crear un color principal, selecciona la muestra de color más grande etiquetada como principal y busca el valor hexadecimal.

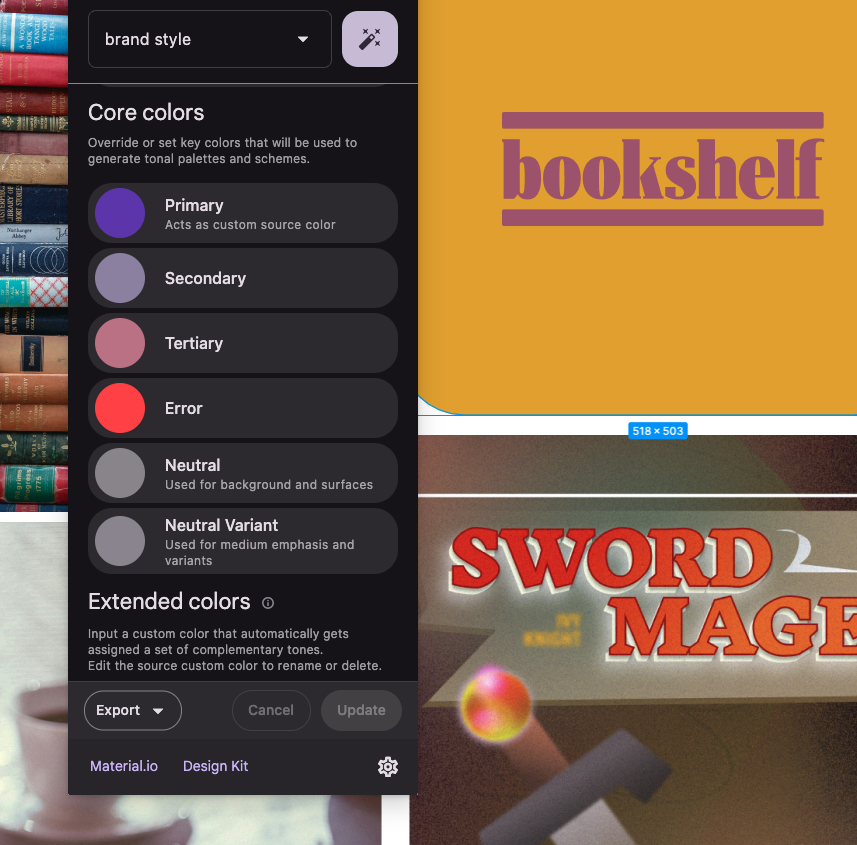
- Abre el complemento Material Theme Builder. El archivo ya tiene el modelo de referencia de M3 generado para ahorrar tiempo.
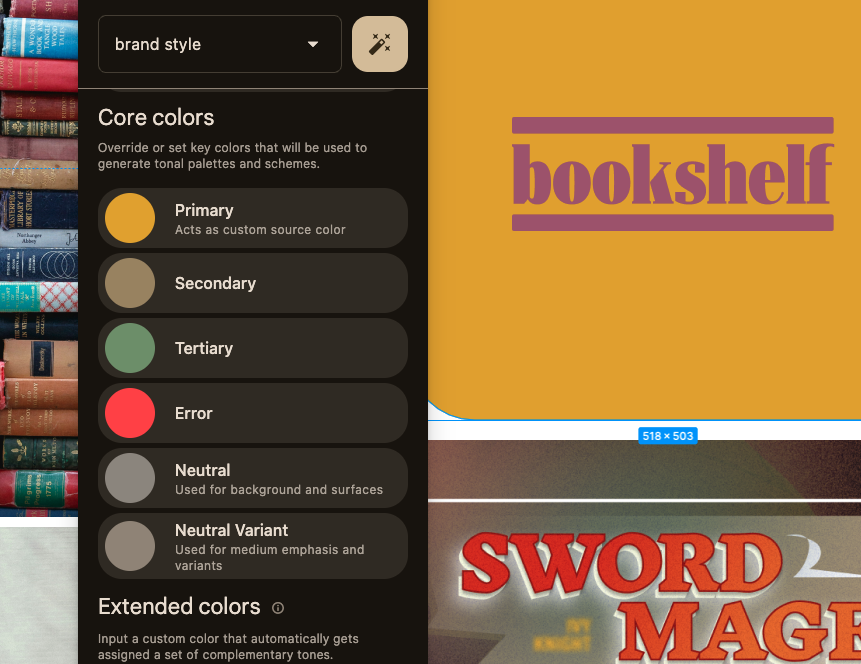
- Desplázate hasta Core scheme section, haz clic en el color principal y actualiza el valor hexadecimal. Los otros colores principales ya están completados.

Podrías detenerte en este punto. Ya se creó un esquema completo y se derivó de otro color. Pero veamos qué creará el algoritmo de color a partir de tus otros recursos de marca.

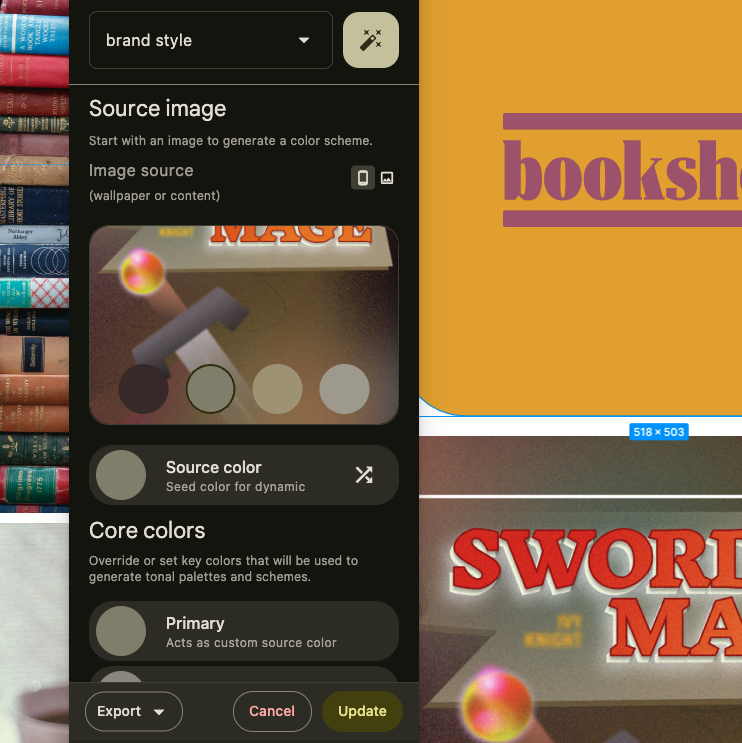
- En la sección Source image, haz clic en Choose image y selecciona una de las imágenes del moodboard. De manera similar a lo que sucede con el color clave primario, al agregar una imagen, se completan todos los colores clave.

- En tu configuración, selecciona la casilla de verificación Color match y, luego, agrega la imagen o el color clave primario. El resultado será un esquema de color más cercano a tus entradas, en lugar de la variante popular de tonos.

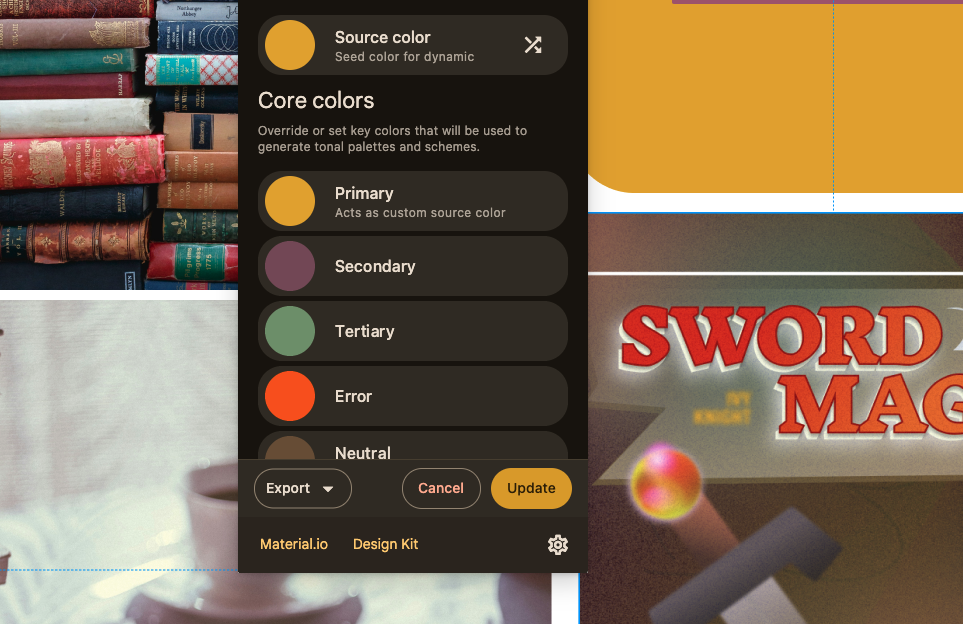
- Opcional: Actualiza los colores secundarios y terciarios para reflejar la apariencia y el estilo de la marca. En la rueda de color, puedes ajustar el color secundario a algo más parecido al matiz principal. Los colores secundarios y terciarios con mayor saturación generan colores que superan al color principal.
- Haz clic en Actualizar. Esta acción aplica los cambios realizados en el complemento al esquema de color generado.

Después de actualizar los colores, se actualizan automáticamente los siguientes elementos:
- Esquema de color: Es el esquema que usa tu app y se asigna a los roles de color.
- Paletas de tonos: Solo es para referencia y se usa para derivar el esquema de color. Las paletas de tonos muestran un matiz a través de diferentes pasos de tonos.
- Estilos: Estilos de Figma a los que puedes acceder desde los paneles de propiedad para asignarlos.
- Variables: Variables de Figma, a las que puedes acceder desde los paneles de propiedad para asignarlas.
Si bien las paletas de tonos sirven como referencia, no son necesarias para el tema de la app ni se usan para implementarla.
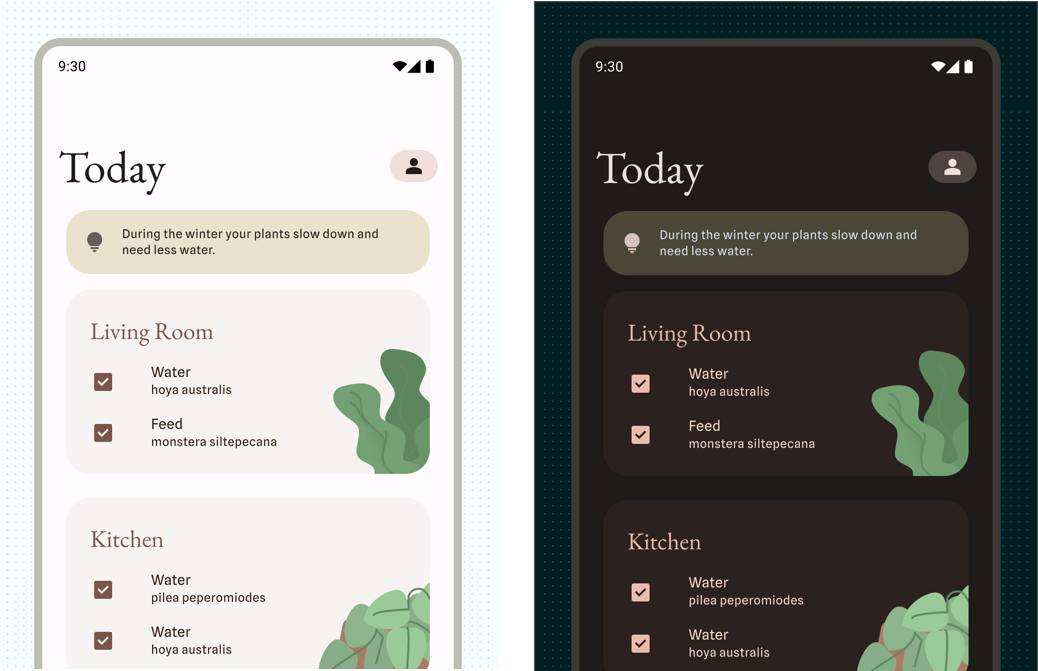
4. Aplica color a una IU

Jerarquía de colores
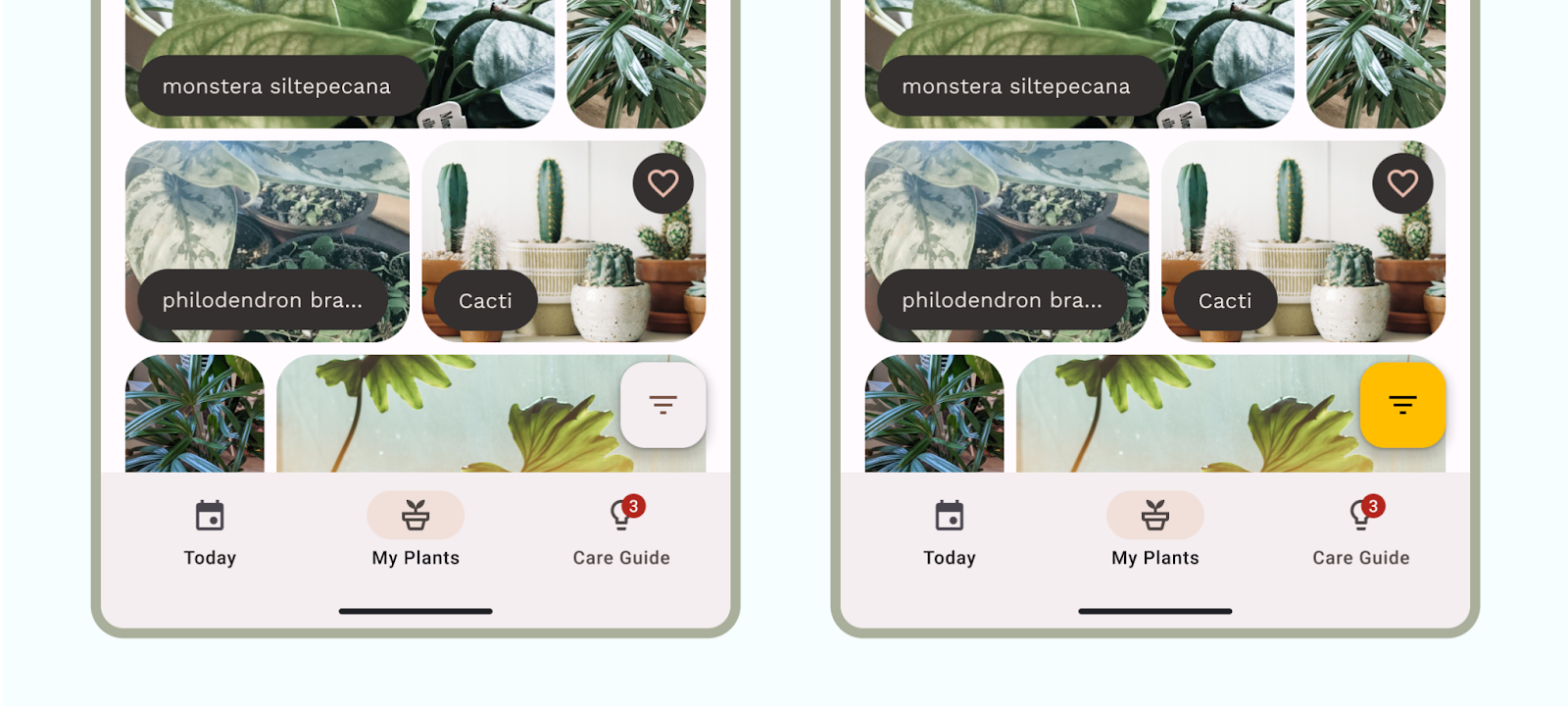
Cuando apliques roles de color a tus simulaciones, ten en cuenta el orden de importancia, o la jerarquía, de tus elementos. Este concepto te ayudará a asignar los colores de la marca a sus respectivos roles, pero también a asignarlos dentro de la IU.
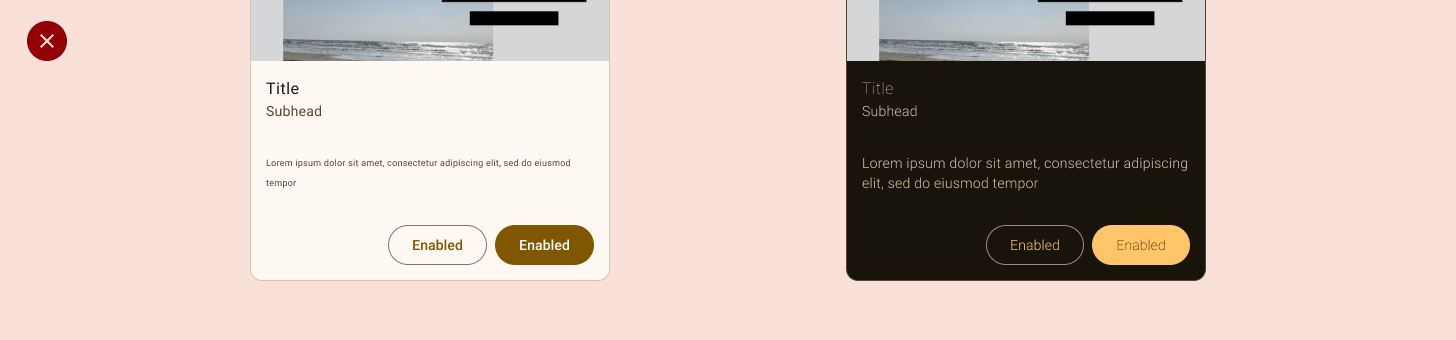
Los colores se aplican en una jerarquía con color principal y sus respectivos roles asignados a la llamada a la acción (CTA) de gran importancia. Recomendamos utilizar componentes de gran énfasis, como los botones de acción flotantes (BAF) para los roles principales. Los colores más vívidos pueden ayudar a darle mayor prominencia a las acciones en la jerarquía visual de tu app, ya que llaman más la atención. Considera el orden en el que quieres que tus usuarios interactúen con tu IU y contenido para asignar roles de color. No todos los componentes deberían usar el principal.
Los componentes de Material tienen roles de color preasignados, pero tú puedes usar tokens de color en toda la IU y los elementos personalizados.
Cuando asignes colores, ten en cuenta los grupos y los roles de color; los colores de los elementos destacados suelen mostrar mayor expresión dentro de una IU, ya sea para destacar la marca o acciones, para expresar algo personal o para que el usuario pueda expresarse.
Los colores semánticos son colores que tienen significados específicos asignados. Por ejemplo, error es un color semántico.
Los colores de superficie están diseñados para los elementos en segundo plano, como contenedores de componentes, hojas y paneles. Representan la mayor parte de los colores de tu app. No dudes en usar mucho espacio de la superficie, ya que el ojo humano necesita espacio para relajarse. Las superficies también ayudan a alojar contenido y direccionar al lector.
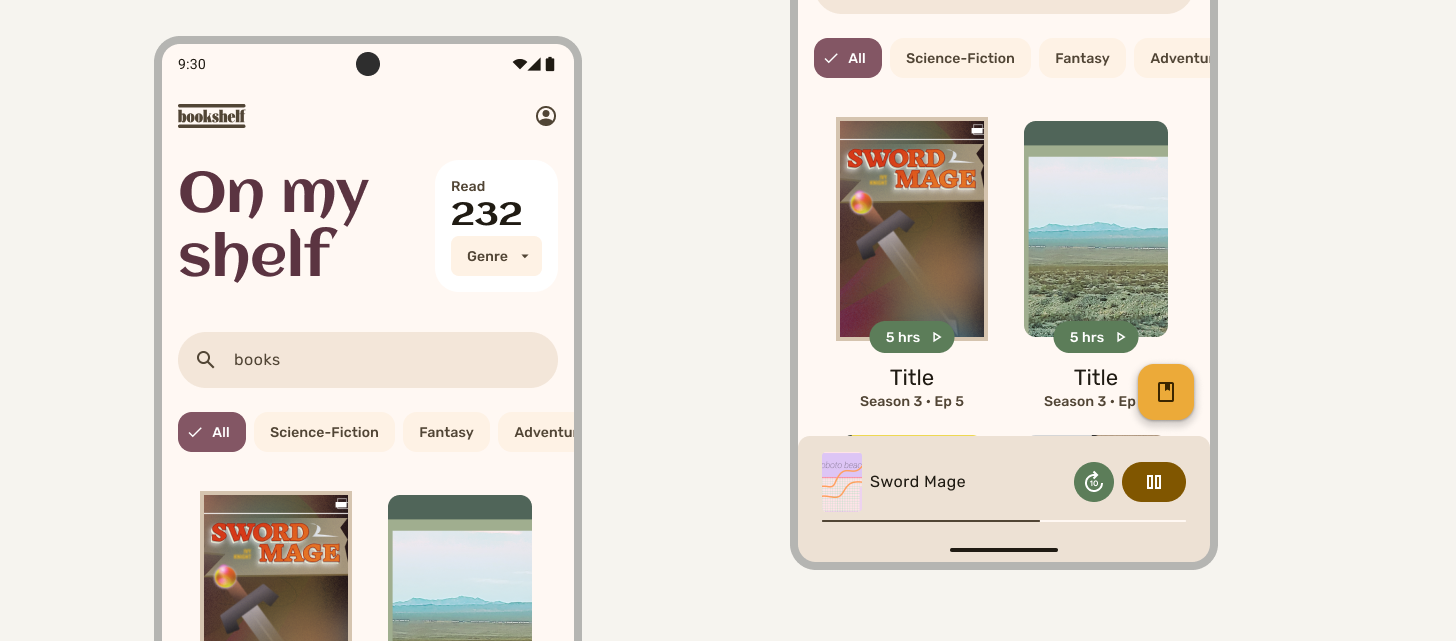
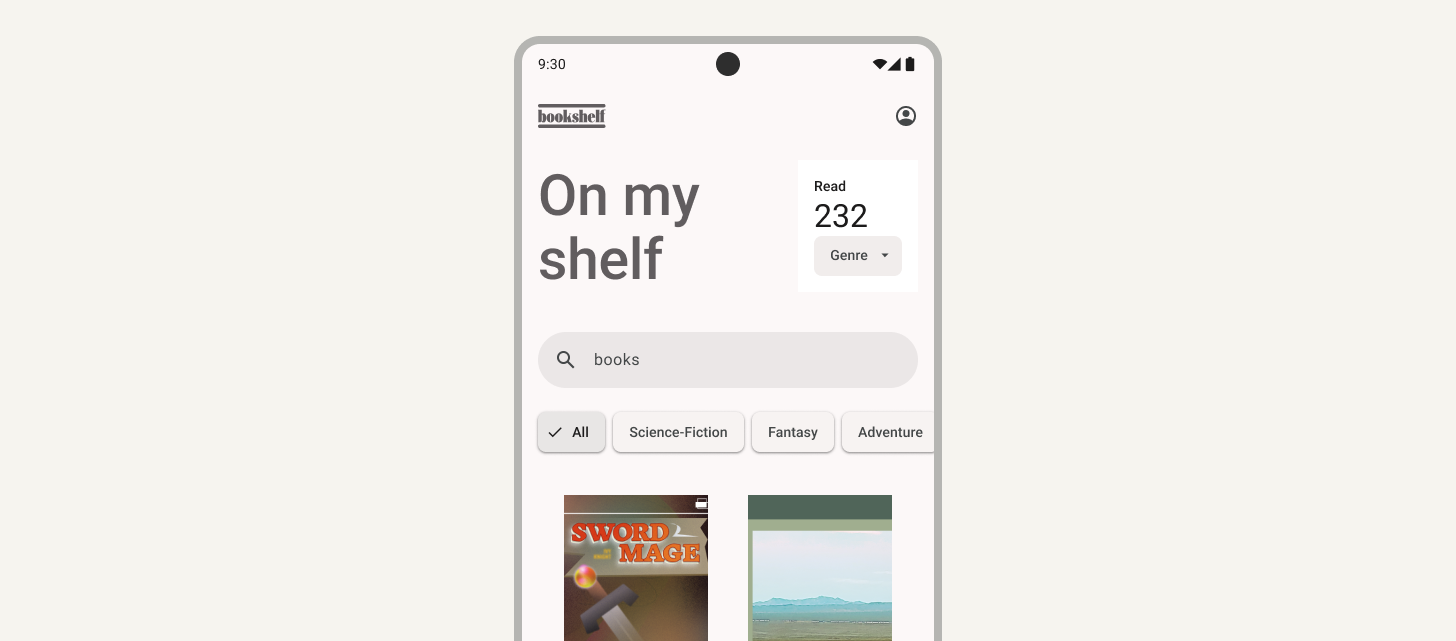
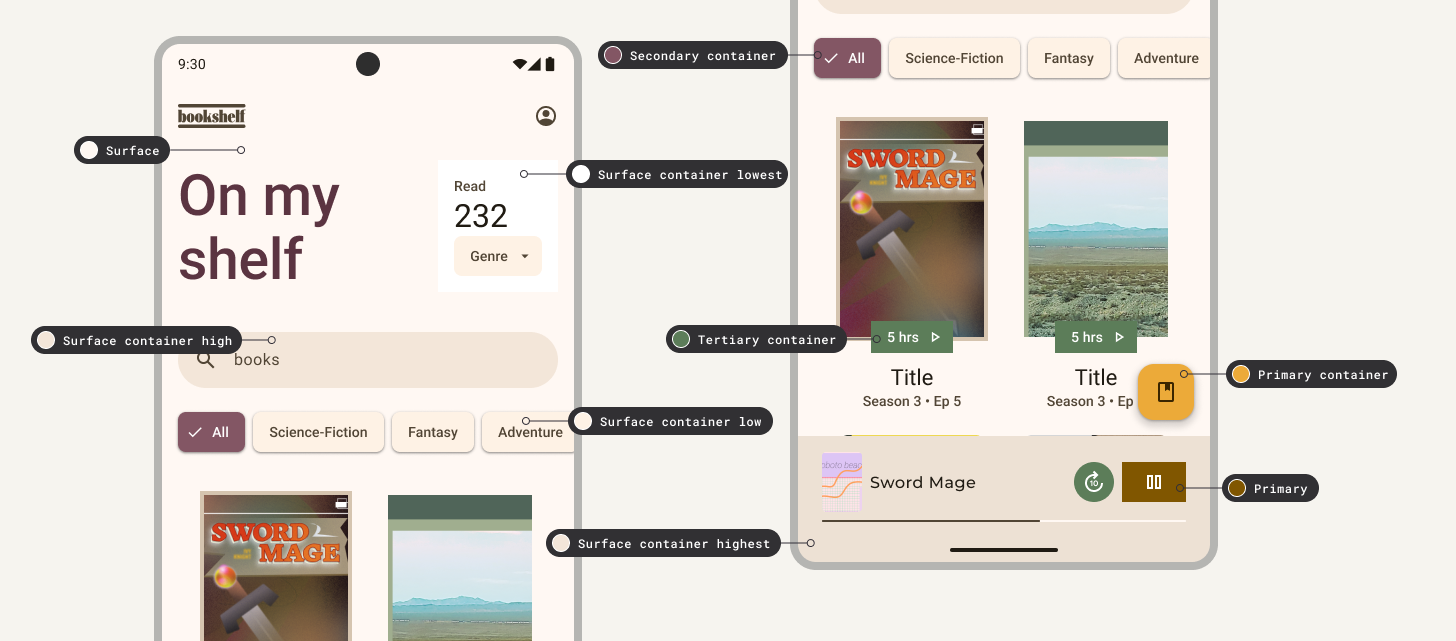
Aplica color a una IU

- Navega a los ejemplos de temas con etiquetas de las simulaciones.
- Selecciona el fondo de la app y asigna Surface.
- Usa el resto de los roles de Surface container, de menor a mayor, y asígnalos a los fondos de los componentes más grandes respecto de su tono de gris actual. Esto incluye todas las tarjetas.
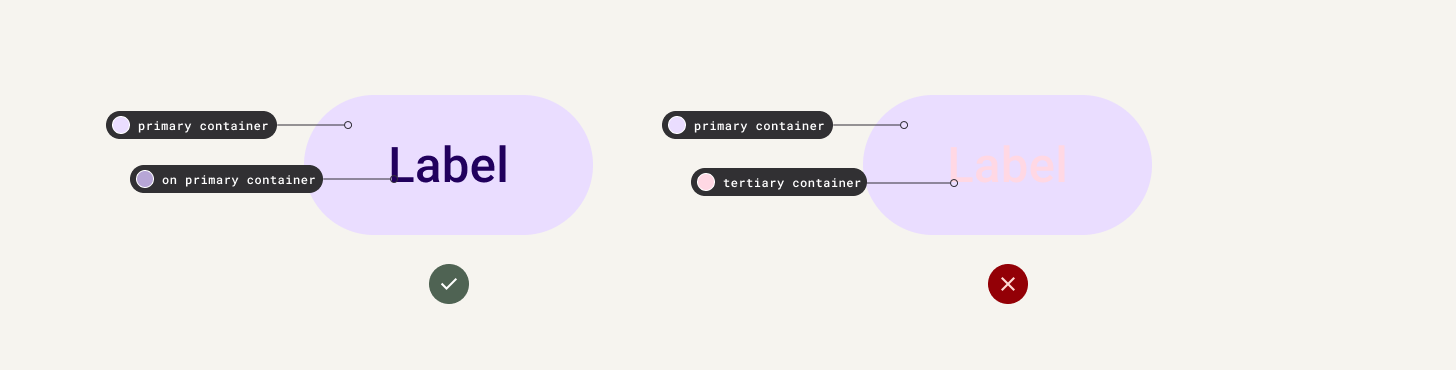
- Para el color de los elementos destacados, asigna el contenedor de los elementos con mayor prioridad con Primary container y el On primary container.
- Repite el procedimiento con los roles de color secundarios y terciarios. Verás que la mayoría de los elementos de la pantalla tienen roles de color secundarios y terciarios, ya que no son principales.
- Opcional: Observa cómo cambia la apariencia y el estilo de la IU junto con la jerarquía al usar el rol de elementos destacados principales frente al rol del contenedor de elementos principales.

5. Compila una escala de escritura
Todas las plataformas incluyen conjuntos de fuentes predeterminadas o integradas llamados fuentes del sistema a los que puedes acceder. Si bien las fuentes del sistema se pueden actualizar en la mayoría de las plataformas, puede resultar mejor utilizarlas, ya que incluyen ciertas funciones integradas. En el caso de Android, la fuente del sistema es el tipo de letra Roboto, es decir, cualquier app, de forma predeterminada, puede usar Roboto. Ahora, anularás la fuente del sistema con asignación de temas de escritura y una escala de escritura personalizada.
Consideraciones y accesibilidad

Para que la escala de escritura sea legible y los usuarios puedan ver el texto sin dificultad, recuerda lo siguiente:
- La escala de escritura de Material se crea para que sea una experiencia óptima de referencia.
- Si realizas ajustes de tamaño, siempre haz pruebas y no configures nada por debajo de los 10 píxeles escalables (sp).
- Configura el texto con un sp que permita a los usuarios personalizar el tamaño de la fuente desde la configuración del sistema.
- El texto puede aparecer de manera diferente en distintos contextos del usuario. Por ejemplo, en fondos oscuros, una escritura angosta puede resultar difícil de leer, por lo que es importante que sea más gruesa.
Apariencia y estilo
De manera similar a lo que sucede con el color, la escritura puede evocar distintas sensaciones, lo cual puedes utilizar para caracterizar tu marca en la IU. Puedes usar Serif, para mostrar un aspecto corporativo más serio o una pantalla escrita a mano, para dar la sensación de artesanal. Considera las características del tipo de letra para que coincidan con el moodboard.

Históricamente, la escritura siempre se clasificó en grupos para distinguirla de manera simple. Por ejemplo, las letras Sans Serifs (sin serif) se agrupan en geométricas, humanistas y grotescas. Las clasificaciones más descriptivas incluyen pantalla, escritura a mano y monoespacio.
Un tipo de letra puede ser mejor si no te sientes a gusto con la tipografía, y puede incluir muchos estilos que puedes usar o que tal vez no sean necesarios. Sin embargo, es posible que te encuentres con contextos que están mejorados o incluso que requieren un segundo tipo de letra. Cuando vincules un segundo tipo de letra, piensa en el caso de uso. Por ejemplo:
- Elige un tipo de letra más característico para roles de pantalla más grandes y una fuente legible, como serif o sans serif, para los roles de texto más pequeños.
- El tipo de letra secundario podría usarse para casos específicos, como los numerales en los datos.
Compila una escala de escritura
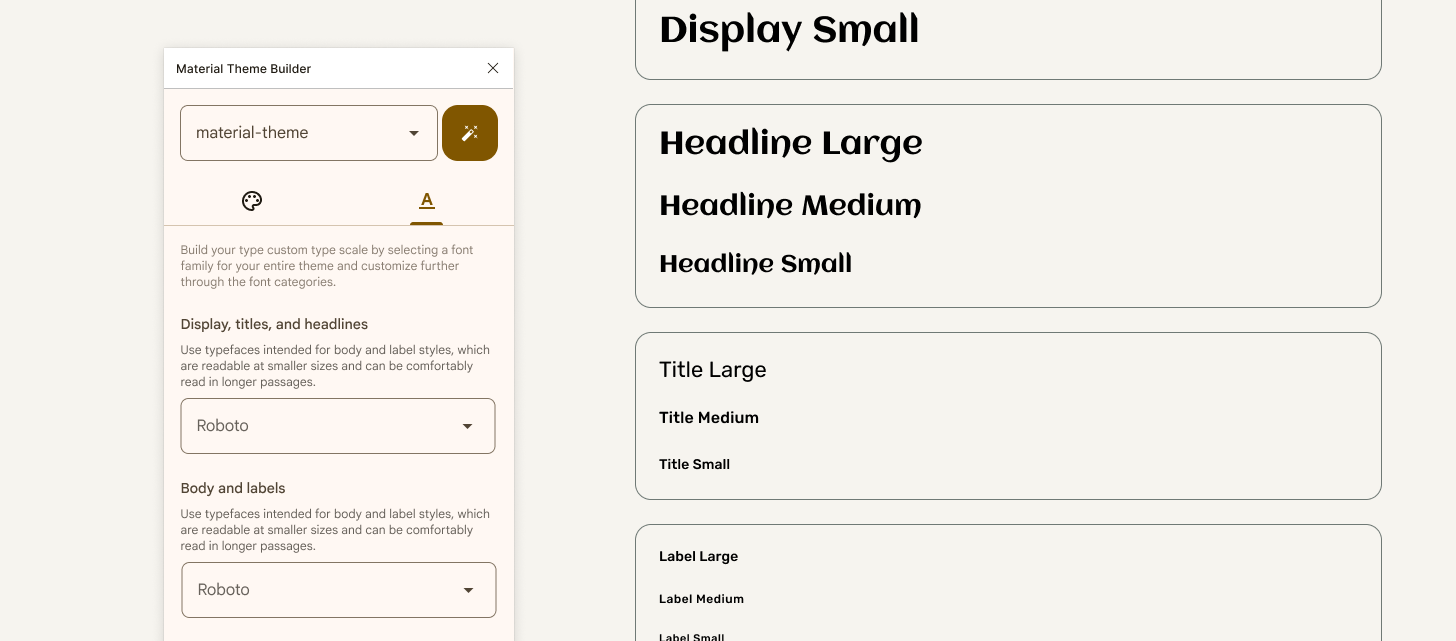
Ahora agrega una tipografía a tu guía de estilo. Para ello, personaliza la escala de escritura de Material. Volverás a usar Material Theme Builder.
Comienza con la fuente que se mostrará. Como el texto más grande en pantalla, los estilos de pantalla se reservan para texto o números importantes y breves. Aquí, puedes elegir una fuente más expresiva, ya que tiene un tamaño más grande.
- Explora las fuentes de visualización en Google Fonts. Teniendo en cuenta las características de tu moodboard, usa los filtros para definir mejor y también ingresar el nombre de tu app y encontrar un tipo de letra que coincida con tu apariencia y estilo.
- En el complemento de Material Theme Builder, selecciona la pestaña Type y, luego, selecciona Display font para buscar un tipo de letra.
- Explora las fuentes de texto en Google Fonts Ten en cuenta que las fuentes del texto, que incluyen roles de texto, etiquetas y título, deben poder leerse, ya que tienen tamaños y roles más pequeños.
- En el complemento de Material Theme Builder, selecciona la pestaña Type y, luego, Body font para buscar un tipo de letra.
- Haz clic en Actualizar. Esta acción actualiza los estilos de escritura de Figma junto con la escala de escritura de la sección de la guía de estilo.
6. Aplica fuentes a la IU
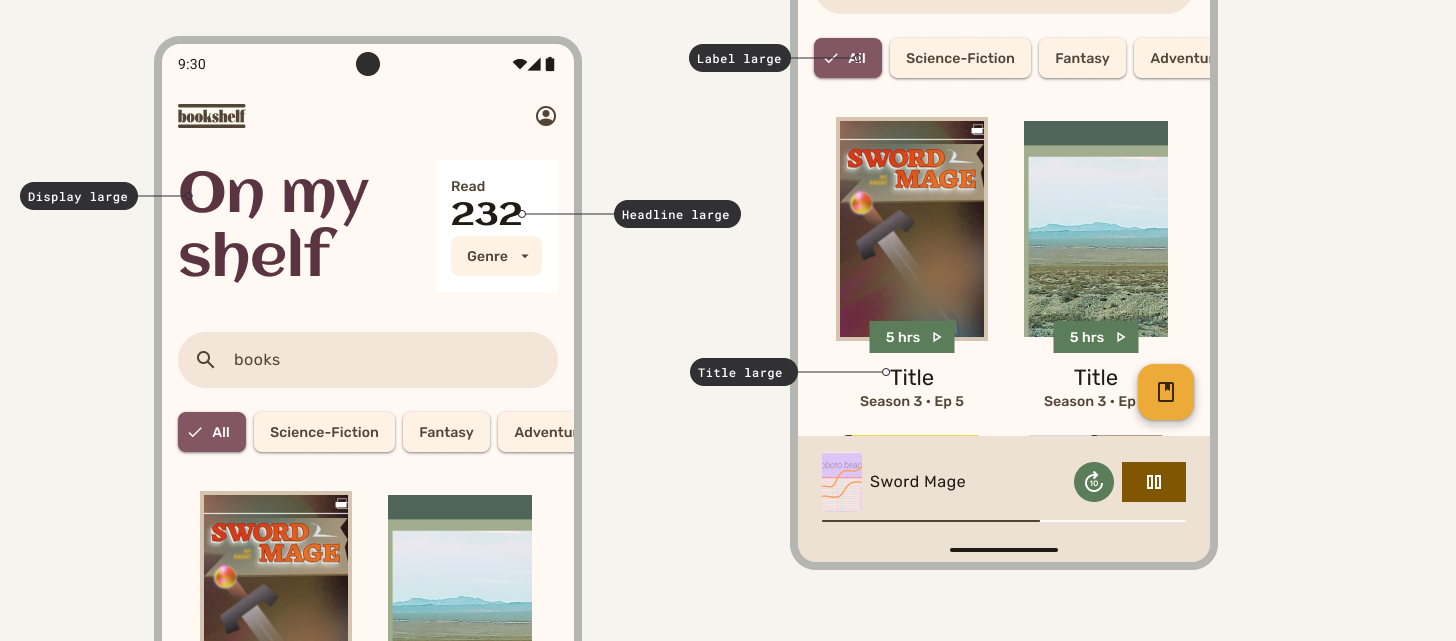
Jerarquía
La jerarquía se comunica a través de las diferencias de fuente, grosor, tamaño, altura de línea y espacio entre las letras. La escala de escritura actualizada organiza estilos en cinco roles cuyo nombre explica su propósito: pantalla, encabezado, título, etiqueta y texto. Los nuevos roles no dependen del dispositivo, lo que permite una aplicación más simple entre una variedad de casos de uso.
Aplica fuentes a la IU
- Pasa a los ejemplos de temas con etiquetas de las simulaciones. Actualmente, solo se aplican los tamaños a las simulaciones, pero no los estilos.
- Asigna los tamaños de fuente más grandes a los estilos de pantalla y encabezado.
- Repite el procedimiento con el título, la etiqueta y el texto. Cuando configures un rol, ten en cuenta qué uso tiene ese elemento.
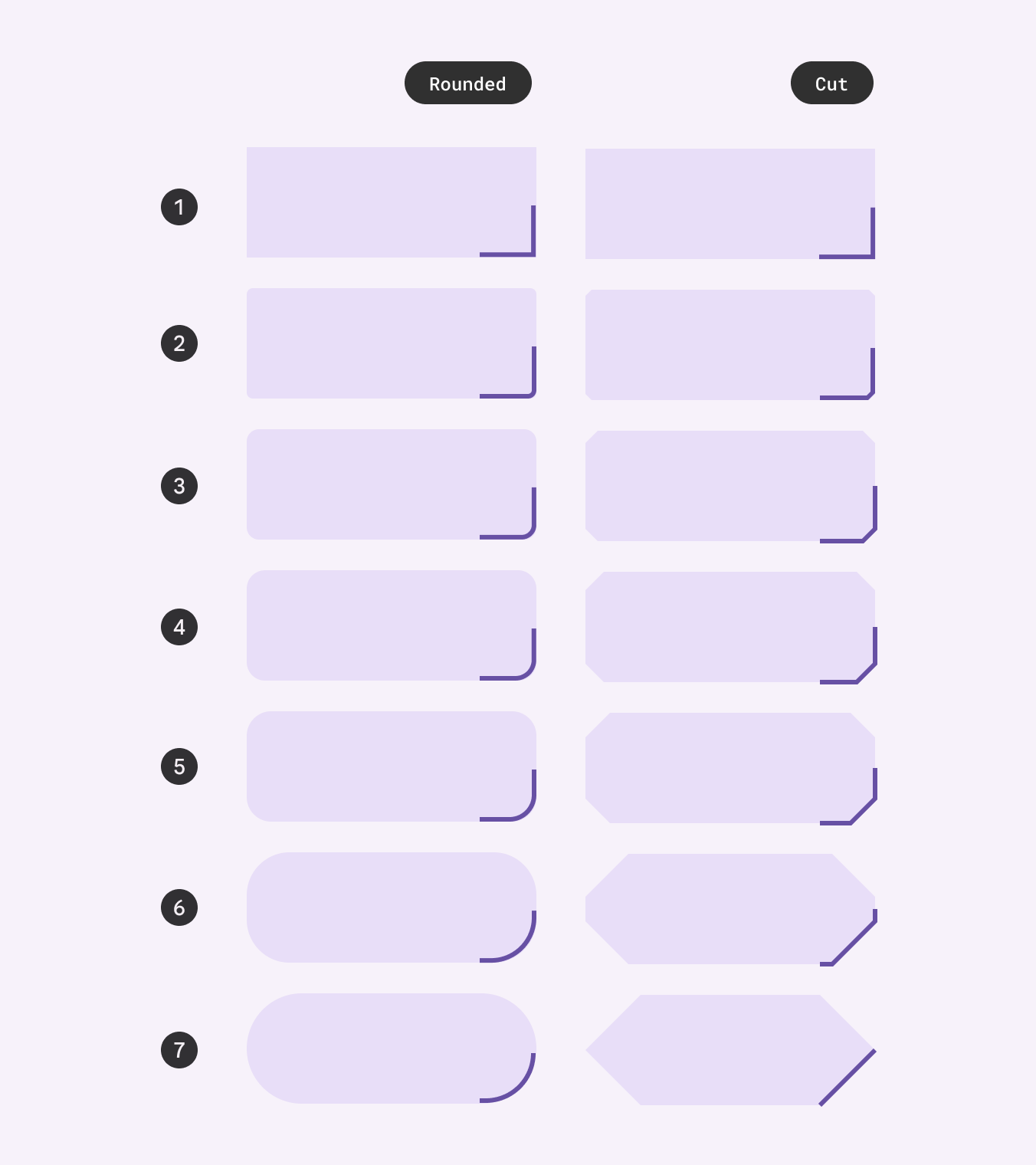
7. Forma
Escala de forma de M3
La escala es un rango de siete estilos de forma de esquina que definen el grado de corte o redondez: ninguno, muy pequeño, pequeño, mediano, grande, muy grande, completo.
De forma predeterminada, todos los roles usan la forma redondeada. La mayoría de los valores se expresan en medidas de dp absolutas, salvo el estilo completo, que se expresa en porcentaje.
La forma se puede definir con la familia de formas (redondeada o recortada) y un valor (de 1 a 7).
Es probable que estas reglas de forma deban cambiar según los componentes que se utilizan. Por ejemplo, tener un radio de borde más amplio en elementos del contenedor en comparación con valores más pequeños para elementos internos.
Características de la forma
Al igual que lo que sucede con el color y el tipo, la forma puede ayudar a expresar la apariencia y el estilo de una marca. La familia de la forma y el valor pueden cambiar también la apariencia.
Las esquinas redondeadas se suelen interpretar como una apariencia más amigable o suave.
En cambio, las esquinas recortadas pueden brindar un aspecto distintivo o tradicional según el grado en que se usen.
Dejar un valor en 0 resultará más rígido, pero puede dar un enfoque moderno.
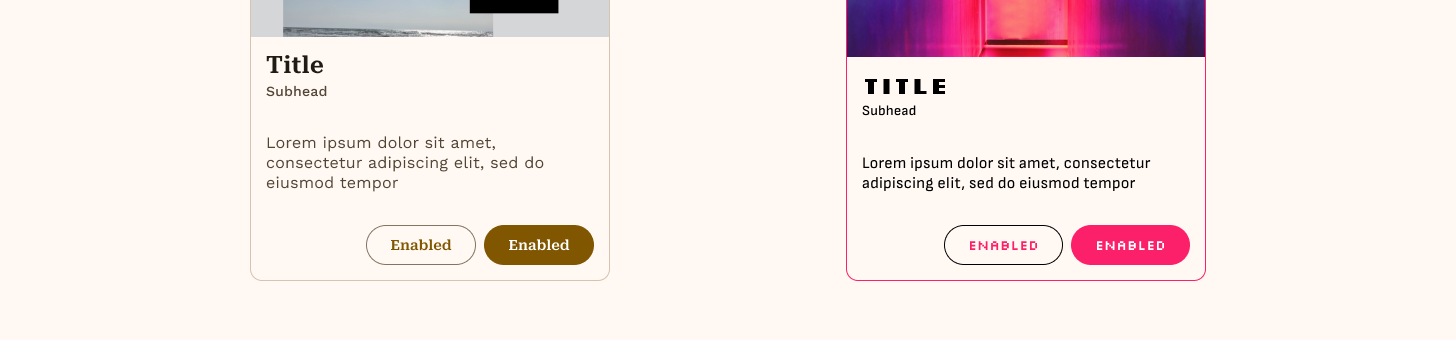
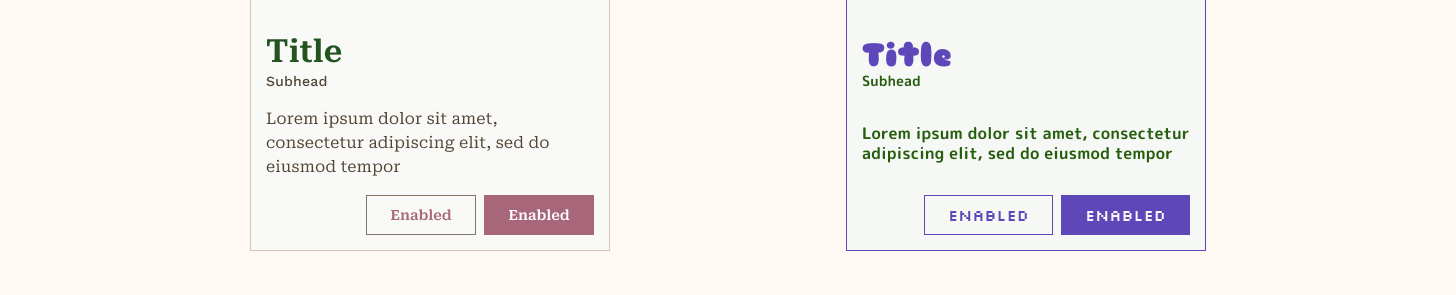
Ten en cuenta en cómo combina el color y el tipo con la forma. A continuación, puedes ver un ejemplo sin esquinas redondeadas, pero con diferentes colores y fuentes utilizados para crear distintas apariencias:

Define la forma
- Define la familia de formas y los valores que se usarán en el desarrollo y actualiza los componentes para que se vean reflejados en la simulación. No te olvides de los componentes personalizados.
- Actualiza la guía de estilo para que incluya la forma. Anota los componentes pequeños, medianos y grandes.
8. Movimiento
El movimiento hace que la IU sea expresiva y fácil de usar. Puede ayudar a dirigir al usuario hacia la IU, destacar acciones y proporcionar comentarios a los usuarios. La aceleración y la duración pueden agregar expresión a ese movimiento.
Material incluye espacios de aceleración y duración para personalizar la biblioteca de movimiento a través de tokens. Esos tokens deben anotarse y prototiparse en la entrega para desarrolladores.
9. Entrega a un desarrollador
Para usar el complemento de Material Theme Builder para exportar un archivo de tema implementable con color y escritura, sigue estos pasos:
- En el complemento, haz clic en Export y selecciona tu plataforma en el menú. Puedes proporcionar la forma y otros atributos con especificaciones de Figma, pero asegúrate de que estén documentados.
- Comparte los archivos descargados con tu desarrollador.
10. Felicitaciones
¡Bien hecho! Ahora ya tienes una guía de estilo de la marca, simulaciones con temas y archivos de temas implementables.

Más información
- Sigue youtube.com/MaterialDesign para ver más instructivos y contenido sobre diseño.
- Expande tu guía de estilo con diseño de contenido, íconos y elevación.
- Si tienes preguntas, puedes escribir a @MaterialDesign en X.
- Implementa la Asignación de temas de Material 3 en Compose.