1. Pengantar
Aplikasi Anda tersedia untuk perangkat layar besar, seperti tablet, perangkat foldable, dan perangkat ChromeOS, jika aplikasi tersedia untuk ponsel standar.
Pengguna ingin agar aplikasi Anda menawarkan pengalaman pengguna di layar besar yang setara dengan, atau lebih baik dari, UX di layar kecil.
Pengguna juga lebih cenderung menggunakan aplikasi Anda dengan keyboard fisik dan perangkat penunjuk—seperti mouse atau trackpad—di perangkat berlayar besar. Beberapa perangkat layar besar, seperti Chromebook, menyertakan keyboard fisik dan perangkat penunjuk. Perangkat lainnya perlu terhubung ke keyboard dan perangkat penunjuk USB atau Bluetooth. Pengguna berharap dapat menyelesaikan tugas yang sama saat mereka menggunakan aplikasi dengan keyboard fisik dan perangkat penunjuk seperti yang dapat mereka lakukan dengan layar sentuh.
Prasyarat
- Pengalaman membangun aplikasi dengan Compose
- Pengetahuan dasar tentang Kotlin, termasuk lambda dan coroutine
Yang Anda bangun
Anda menambahkan dukungan untuk keyboard dan mouse fisik ke aplikasi berbasis Jetpack Compose. Langkah-langkahnya terdiri dari berikut ini:
- Memeriksa aplikasi dengan kriteria yang ditentukan dalam pedoman kualitas aplikasi perangkat layar besar
- Meninjau hasil audit, dan mencari tahu masalah yang terkait dengan dukungan keyboard dan mouse fisik
- Memperbaiki masalah
Lebih khususnya, Anda akan mengupdate aplikasi contoh dengan hal berikut:
- Navigasi keyboard
- Pintasan keyboard untuk men-scroll ke bawah dan atas
- Bantuan Pintasan Keyboard
Yang Anda pelajari
- Cara mengaudit aplikasi Anda untuk mendapatkan dukungan perangkat virtual
- Cara mengelola navigasi keyboard dengan Compose
- Cara menambahkan pintasan keyboard dengan Compose
Yang Anda perlukan
- Android Studio Hedgehog atau yang lebih baru
- Salah satu perangkat berikut untuk menjalankan aplikasi contoh:
- Perangkat layar besar dengan keyboard dan mouse fisik
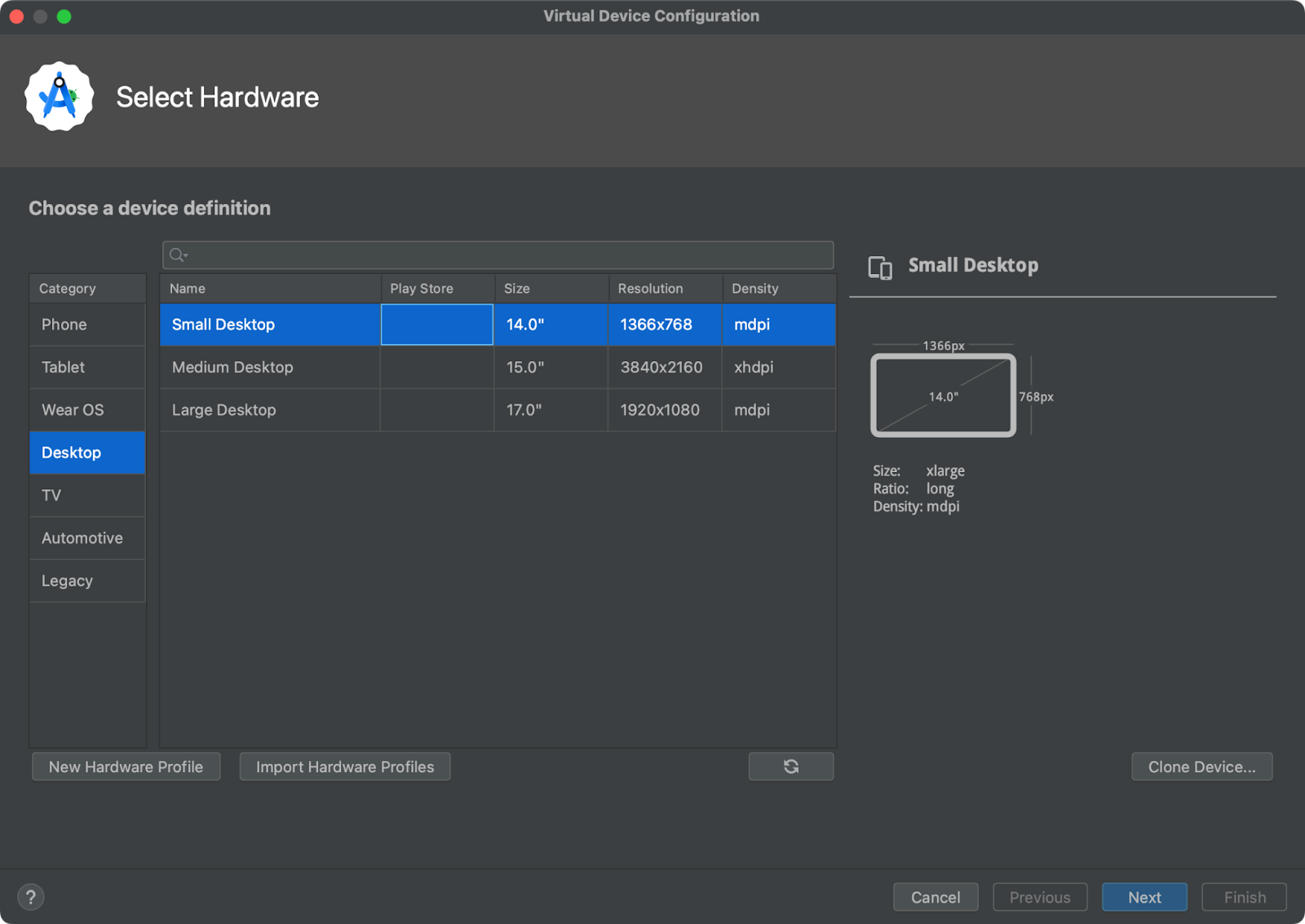
- Perangkat virtual Android dengan profil dalam kategori definisi Perangkat desktop
2. Siapkan
- Buat clone repositori GitHub codelab layar besar:
git clone https://github.com/android/large-screen-codelabs
Anda juga dapat mendownload dan membatalkan pengarsipan file ZIP codelab layar besar:
- Buka folder
add-keyboard-and-mouse-support-with-compose. - Di Android Studio, buka project tersebut. Folder
add-keyboard-and-cursor-support-with-composeberisi satu project. - Jika Anda tidak memiliki tablet Android atau perangkat foldable, atau perangkat ChromeOS dengan keyboard dan mouse fisik, buka Pengelola Perangkat di Android Studio, lalu buat perangkat virtual apa pun dalam kategori Desktop.

3. Membuka aplikasi
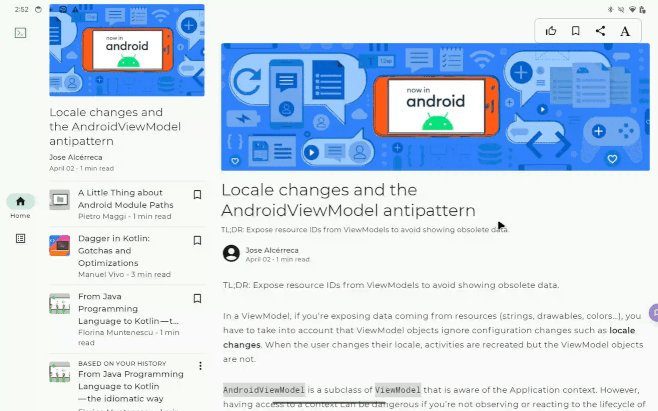
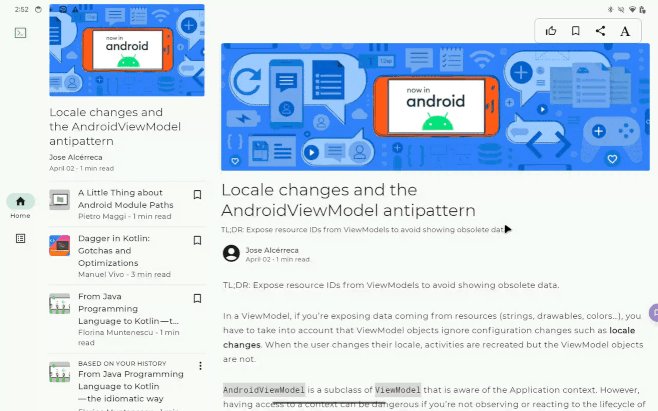
Aplikasi contoh menampilkan daftar artikel. Pengguna dapat membaca artikel yang dipilih dari daftar.
Aplikasi secara adaptif memperbarui tata letak sesuai dengan lebar jendela aplikasi tersebut. Terdapat tiga class jendela untuk mengategorikan lebar jendela aplikasi: rapat, sedang, dan diluaskan.

Tata letak untuk class ukuran jendela rapat dan sedang
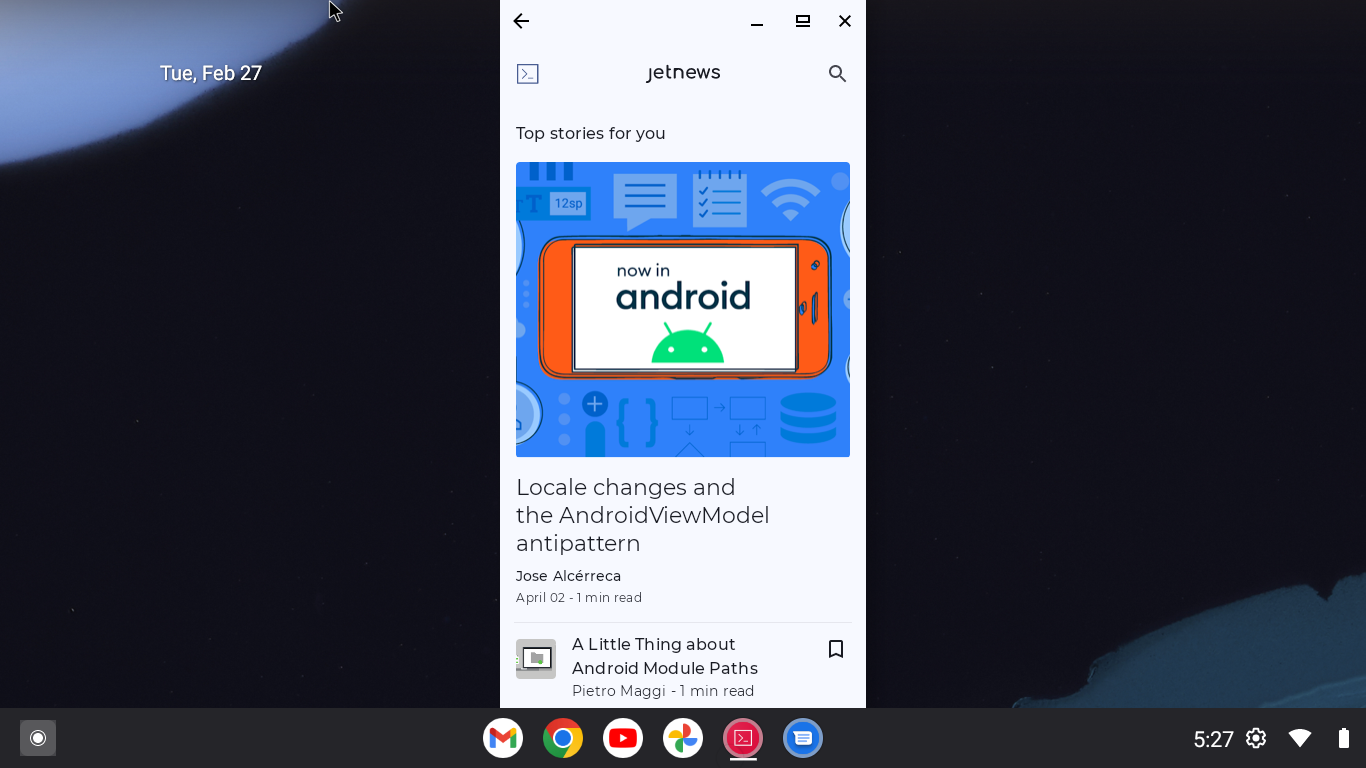
Aplikasi menggunakan tata letak panel tunggal. Di layar utama, aplikasi menampilkan daftar artikel. Jika pengguna memilih artikel dari daftar tersebut, transisi layar akan terjadi dan artikel akan ditampilkan.
Navigasi global diimplementasikan dengan panel navigasi.

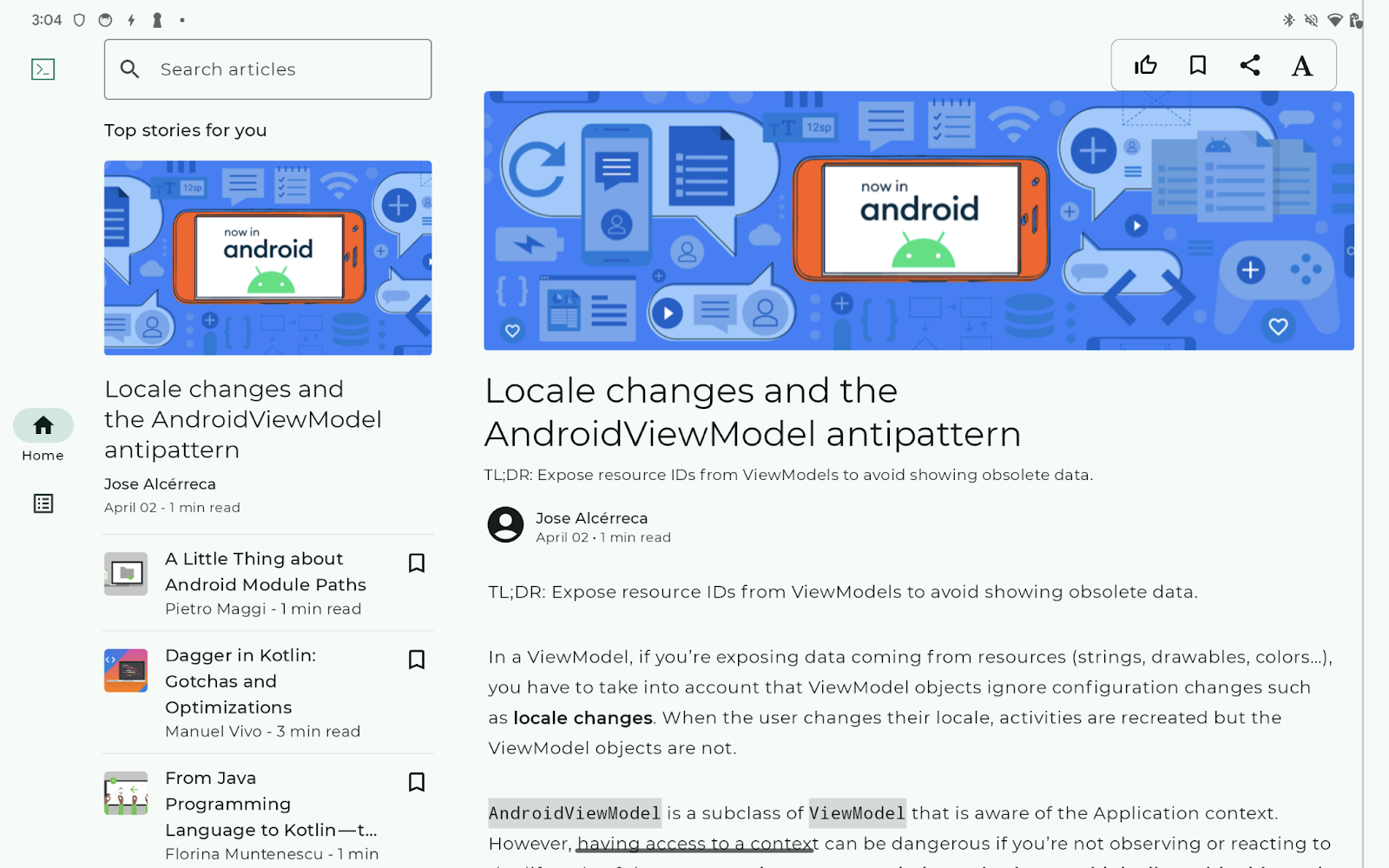
Tata letak untuk class ukuran jendela yang diluaskan
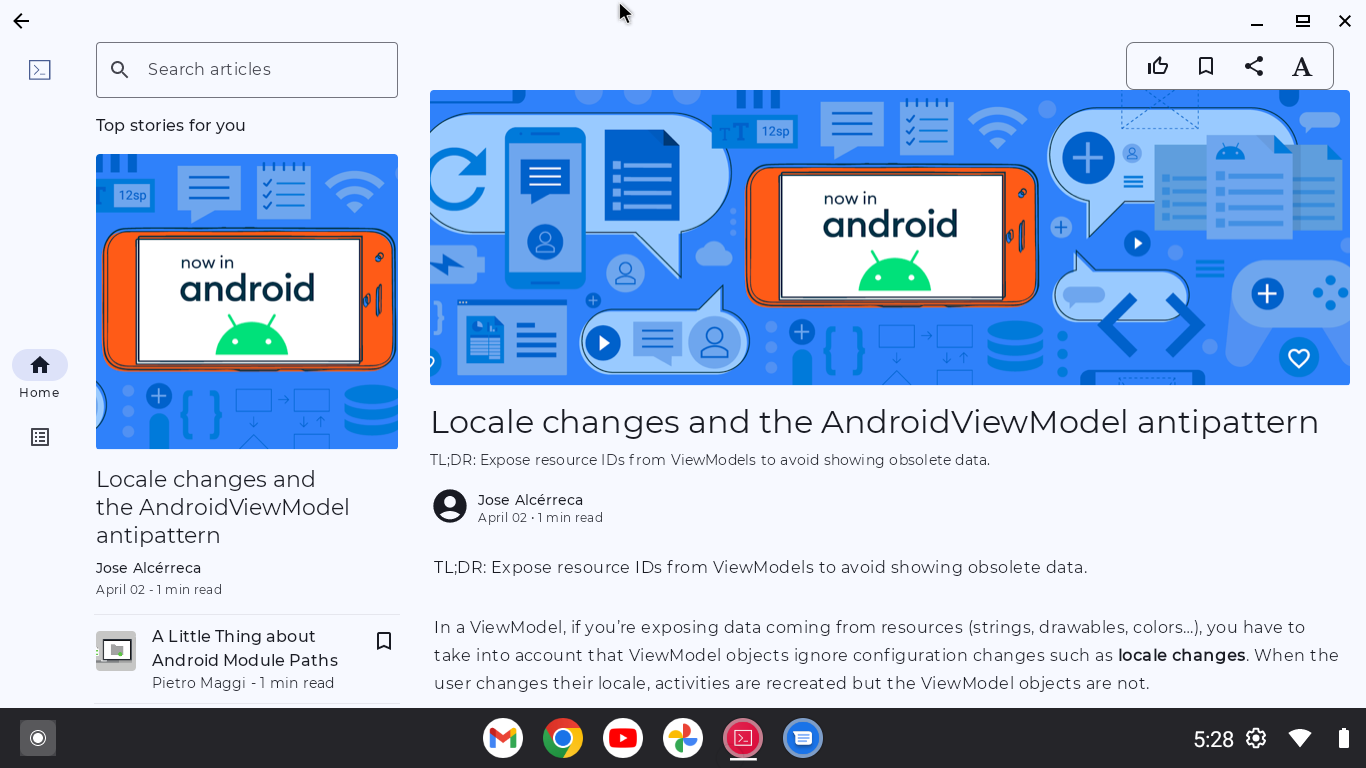
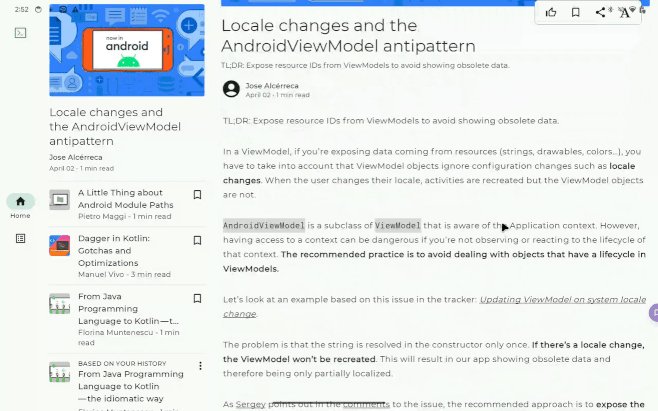
Aplikasi menggunakan tata letak daftar-detail. Panel daftar menampilkan daftar artikel. Panel detail menampilkan artikel yang dipilih.
Navigasi global diimplementasikan dengan kolom samping navigasi.

4. Latar belakang
Compose menyediakan berbagai macam API untuk membantu aplikasi Anda menangani peristiwa dari keyboard dan mouse fisik. Beberapa API memungkinkan penanganan peristiwa keyboard dan mouse yang mirip dengan penanganan peristiwa sentuh. Sehingga, untuk banyak kasus penggunaan, aplikasi Anda mendukung keyboard dan mouse fisik tanpa perlu upaya pengembangan apa pun dari Anda.
Contoh umumnya adalah pengubah clickable, yang memungkinkan deteksi klik. Ketukan jari terdeteksi sebagai klik. Klik mouse dan penekanan tombol Enter juga terdeteksi sebagai klik. Aplikasi Anda memungkinkan pengguna untuk berinteraksi dengan komponen, terlepas dari perangkat input jika aplikasi Anda mendeteksi klik dengan pengubah clickable.
Meskipun tingkat dukungan API ini tinggi, beberapa upaya pengembangan masih diperlukan untuk dukungan keyboard dan mouse fisik. Salah satu alasannya adalah Anda perlu mengetahui corner case dengan menguji aplikasi Anda. Upaya untuk mengurangi hambatan pengguna yang berasal dari karakteristik perangkat diperlukan, seperti berikut:
- Pengguna tidak memahami komponen mana yang dapat mereka klik
- Pengguna tidak dapat memindahkan fokus keyboard seperti yang diharapkan
- Pengguna tidak dapat men-scroll ke atas atau ke bawah saat mereka sedang menggunakan keyboard fisik
Fokus keyboard
Fokus keyboard adalah perbedaan utama antara interaksi dengan keyboard fisik dan sentuhan layar. Pengguna dapat mengetuk komponen apa pun di layar, terlepas dari posisi komponen yang sebelumnya disentuh. Sebaliknya, dengan keyboard, pengguna harus memilih komponen untuk berinteraksi sebelum interaksi yang sebenarnya dimulai. Pilihan ini disebut fokus keyboard.
Pengguna dapat memindahkan fokus keyboard dengan tombol Tab dan tombol arah (atau panah). Fokus keyboard hanya berpindah ke komponen di dekatnya secara default.
Sebagian besar hambatan untuk keyboard fisik dikaitkan dengan fokus keyboard. Daftar berikut menunjukkan masalah yang biasanya terjadi:
- Pengguna tidak dapat memindahkan fokus keyboard ke komponen yang ingin mereka gunakan
- Komponen tidak mendeteksi klik saat pengguna menekan tombol
Enter - Fokus keyboard bergerak secara berbeda dari harapan pengguna
- Pengguna harus menekan banyak tombol untuk memindahkan fokus keyboard ke komponen yang ingin digunakan untuk berinteraksi setelah transisi layar
- Pengguna tidak dapat menentukan komponen mana yang memiliki fokus keyboard, karena tidak ada gestur visual yang menunjukkan fokus keyboard
- Pengguna tidak dapat menentukan komponen default yang memiliki fokus saat membuka layar baru
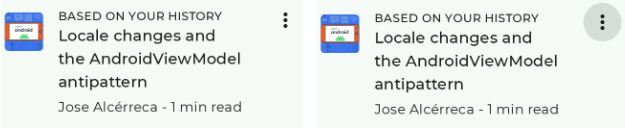
Indikasi visual fokus keyboard merupakan hal yang penting, jika tidak, pengguna akan kehilangan arah dalam aplikasi Anda, dan mereka tidak akan memahami apa yang terjadi saat menekan tombol Enter. Sorotan adalah gestur visual yang khas untuk mengindikasikan fokus keyboard. Pengguna dapat melihat bahwa tombol di kartu kanan memiliki fokus keyboard karena tombolnya disorot.

Pintasan keyboard
Pengguna berharap agar mereka dapat menggunakan pintasan keyboard umum saat menggunakan aplikasi Anda dengan keyboard fisik. Beberapa komponen mengaktifkan pintasan keyboard standar secara default. BasicTextField adalah contoh umumnya. Dengan komponen ini, pengguna dapat menggunakan pintasan keyboard pengeditan teks standar, termasuk yang berikut ini:
Pintasan | Fitur |
| Salin |
| Potong |
| Tempel |
| Urungkan |
| Ulangi |
Aplikasi Anda dapat menambahkan pintasan keyboard dengan menangani peristiwa tombol. Pengubah onKeyEvent dan pengubah onPreviewKeyEvent memungkinkan Anda untuk memantau peristiwa tombol.
Perangkat penunjuk: Mouse, trackpad, dan stilus
Aplikasi Anda dapat menangani mouse, trackpad, dan stilus dengan cara yang sama. Ketukan pada trackpad terdeteksi sebagai klik dengan pengubah clickable. Ketukan dengan stilus juga terdeteksi sebagai klik.
Penting bagi pengguna untuk dapat memahami secara visual apakah mereka dapat mengeklik komponen atau tidak. Itulah sebabnya status pengarahan kursor disebutkan dalam pedoman kualitas aplikasi perangkat layar besar.
Komponen Material3 mendukung status pengarahan kursor secara default. Material 3 menawarkan efek visual untuk status pengarahan kursor. Anda dapat menerapkannya ke komponen interaktif dengan pengubah indication.
Scroll
Penampung yang dapat di-scroll secara default mendukung scroll roda mouse, gestur scroll di trackpad, serta scroll dengan tombol Page up dan Page down.
Untuk scroll horizontal, aplikasi Anda akan sangat mudah digunakan jika menampilkan tombol panah kiri dan kanan saat mengarahkan kursor, sehingga pengguna bisa men-scroll konten dengan mengklik tombol.

Perubahan konfigurasi saat memasang dan melepaskan perangkat
Pengguna dapat memasang atau melepas keyboard dan mouse saat aplikasi Anda berjalan. Pengguna dapat menghubungkan keyboard fisik saat melihat kolom teks untuk memasukkan teks dalam jumlah yang besar. Mouse yang terhubung via Bluetooth berhenti menghubungkan saat mouse beralih ke mode tidur. Keyboard yang terhubung via USB bisa saja terlepas secara tidak sengaja.
Pemasangan atau pelepasan hardware periferal memicu perubahan konfigurasi. Aplikasi Anda harus mempertahankan statusnya selama perubahan konfigurasi. Untuk mengetahui informasi selengkapnya, lihat Menyimpan status UI.
5. Memeriksa aplikasi contoh dengan keyboard dan mouse
Untuk memulai upaya pengembangan untuk dukungan keyboard dan mouse fisik, mulai aplikasi contoh dan konfirmasi hal berikut ini:
- Pengguna harus dapat memindahkan fokus keyboard ke semua komponen interaktif
- Pengguna harus dapat "mengklik" komponen yang difokuskan dengan tombol
Enter - Komponen interaktif harus menunjukkan indikasi saat mendapatkan fokus keyboard
- Fokus keyboard bergerak sesuai dengan yang pengguna harapkan (yaitu, berdasarkan konvensi yang ditetapkan) menggunakan tombol
Tab,Shift+Tab, dan tombol arah (panah) - Komponen interaktif harus memiliki status pengarahan kursor
- Pengguna harus dapat mengklik komponen interaktif
- Menu konteks muncul dengan mengklik kanan (klik kontrol sekunder) pada komponen yang sesuai, seperti klik yang menampilkan menu konteks dengan ketukan lama atau pemilihan teks.
Anda harus memeriksa semua item dua kali dalam codelab ini: sekali untuk tata letak panel tunggal, dan sekali untuk tata letak daftar-detail.
Masalah yang perlu diperbaiki dalam codelab ini
Anda seharusnya dapat menemukan masalahnya. Dalam codelab ini, Anda akan memperbaiki hal berikut:
- Pengguna tidak dapat membaca seluruh artikel hanya dengan menggunakan keyboard fisik, karena tidak dapat men-scroll artikel ke bawah
- Pengguna tidak dapat menentukan apakah panel detail memiliki fokus keyboard atau tidak
6. Memungkinkan pengguna membaca seluruh artikel di panel detail
Panel detail menampilkan artikel yang dipilih. Beberapa artikel terlalu panjang untuk dibaca secara keseluruhan tanpa men-scroll. Namun, pengguna tidak dapat men-scroll artikel ke atas dan ke bawah hanya dengan menggunakan keyboard fisik.

Penampung yang dapat di-scroll, seperti LazyColumn, memungkinkan pengguna untuk men-scroll ke bawah dengan tombol Page down. Penyebab utamanya adalah pengguna tidak dapat memindahkan fokus keyboard ke panel detail.
Komponen harus bisa mendapatkan fokus keyboard untuk menerima peristiwa keyboard. Pengubah focusable memungkinkan komponen yang diubah untuk mendapatkan fokus keyboard.
Untuk memperbaiki masalah ini, ikuti langkah berikut:
- Akses fungsi composable
PostContentdalam fileui/article/PostContent.kt - Ubah fungsi composable
LazyColumndengan pengubahfocusable
@OptIn(ExperimentalFoundationApi::class)
@Composable
fun PostContent(
post: Post,
modifier: Modifier = Modifier,
contentPadding: PaddingValues = PaddingValues(0.dp),
state: LazyListState = rememberLazyListState(),
coroutineScope: CoroutineScope = rememberCoroutineScope(),
focusRequester: FocusRequester = remember { FocusRequester() },
header: (@Composable () -> Unit)? = null
) {
LazyColumn(
contentPadding = contentPadding,
modifier = modifier
.padding(horizontal = defaultSpacerSize)
.focusable(),
state = state,
) {
// Code to layout the selected article.
}
}
Menunjukkan bahwa artikel memiliki fokus keyboard
Sekarang, pengguna dapat membaca seluruh artikel dengan men-scroll artikel ke bawah menggunakan tombol Page down. Namun, sulit bagi mereka untuk memahami apakah komponen PostContent memiliki fokus keyboard atau tidak, sebab tidak ada efek visual yang mengindikasikannya.
Aplikasi Anda dapat menunjukkan fokus keyboard secara visual dengan mengaitkan Indication dengan komponen. Indikasi membuat sebuah objek untuk merender efek visual sesuai dengan interaksi. Misalnya, Indikasi default untuk Material 3 akan menandai komponen saat memiliki fokus keyboard.
Aplikasi contoh memiliki Indication yang disebut sebagai BorderIndication. Indikasi menampilkan garis di samping komponen yang memiliki fokus keyboard (seperti pada screenshot berikut). Kode disimpan dalam file ui/components/BorderIndication.kt.

Agar composable PostConent menampilkan BorderIndication saat memiliki fokus keyboard, ikuti langkah-langkah berikut ini:
- Akses fungsi composable
PostContentdalam fileui/article/PostContent.kt - Deklarasikan nilai
interactionSourceyang terkait dengan nilai yang ditampilkan dari fungsiremember() - Panggil fungsi
MutableInteractionSource()di fungsiremember()sehingga objekMutableInteractionSourceyang dibuat dikaitkan dengan nilaiinteractionSource - Teruskan nilai
interactionSourceke pengubahfocusablemenggunakan parameter interactionSource - Ubah pengubah composable
PostContentuntuk memanggil pengubahfocusablesetelah pemanggilan pengubahindication - Teruskan nilai
interactionSourcedan nilai yang ditampilkan dari fungsiBorderIndicationke pengubah indikasi
@OptIn(ExperimentalFoundationApi::class)
@Composable
fun PostContent(
post: Post,
modifier: Modifier = Modifier,
contentPadding: PaddingValues = PaddingValues(0.dp),
state: LazyListState = rememberLazyListState(),
coroutineScope: CoroutineScope = rememberCoroutineScope(),
focusRequester: FocusRequester = remember { FocusRequester() },
header: (@Composable () -> Unit)? = null
) {
val interactionSource = remember { MutableInteractionSource() }
LazyColumn(
contentPadding = contentPadding,
modifier = modifier
.padding(horizontal = defaultSpacerSize)
.indication(interactionSource, BorderIndication())
.focusable(interactionSource = interactionSource),
state = state,
) {
// Code to layout the selected article.
}
}
Menambahkan pintasan keyboard untuk men-scroll ke atas dan ke bawah
Fitur ini merupakan fitur umum yang memungkinkan pengguna untuk men-scroll ke atas dan ke bawah dengan Spacebar. Aplikasi Anda dapat menerapkan fitur ini dengan menambahkan pintasan keyboard seperti tabel berikut:
Pintasan | Fitur |
| Scroll artikel ke bawah |
| Men-scroll artikel ke atas |
Pengubah onKeyEvent memungkinkan aplikasi Anda untuk menangani peristiwa tombol yang terjadi pada komponen yang diubah. Pengubah mengambil lambda yang dipanggil dengan objek KeyEvent yang menjelaskan peristiwa tombol. Lambda akan menampilkan nilai Boolean yang menunjukkan apakah peristiwa tombol dipakai atau tidak.
Posisi scroll LazyColumn dan LazyRow ditangkap dalam objek LazyListState. Aplikasi Anda dapat memicu scroll dengan memanggil metode penangguhan animateScrollBy() di atas objek LazyListState. Metode men-scroll ke bawah LazyColumn menurut jumlah piksel yang telah ditentukan. Saat fungsi penangguhan dipanggil dengan nilai float negatif, fungsi tersebut akan men-scroll LazyColumn ke atas.
Untuk menerapkan pintasan keyboard ini, ikuti langkah-langkah berikut:
- Akses fungsi composable
PostContentdalam fileui/article/PostContent.kt - Ubah fungsi composable
LazyColumndengan pengubahonKeyEvent - Tambahkan ekspresi
ifke lambda yang diteruskan ke pengubahonKeyEventseperti berikut ini:
- Tampilkan
truejika kondisi berikut terpenuhi: Spacebarditekan. Anda dapat mendeteksinya dengan menguji apakah atributtypeadalahKeyType.KeyDown, dan atributkeyadalahKey.Spacebar- Atribut
isCtrlPressedbernilai false (salah) untuk memastikan tombolCtrltidak ditekan - Atribut
isAltPressedbernilai false (salah) untuk memastikan tombolAlttidak ditekan - Atribut
isMetaPressedbernilai false (salah) untuk memastikan tombolMeta(lihat catatan) tidak ditekan - Jika tidak, tampilkan
false
- Tentukan scroll dengan jumlah
Spacebarsebagai berikut:
-0.4fsaat tombolShiftditekan, yang dijelaskan oleh atributisShiftPresseddari objekKeyEventyang ditentukan- Jika tidak,
0.4f
- Panggil metode
launch()padacoroutineScope, yang merupakan parameter fungsi composablePostContent - Hitung jumlah scroll sebenarnya dengan mengalikan jumlah scroll relatif yang dihitung pada langkah sebelumnya dan atribut
state.layoutInfo.viewportSize.heightdi parameter lambda metodelaunch. Atribut ini mewakili tinggiLazyColumnyang dipanggil dalam fungsi composablePostContent. - Panggil metode
state.animateScrollBy()di lambda untuk metodelaunch()guna memicu scroll vertikal
@OptIn(ExperimentalFoundationApi::class)
@Composable
fun PostContent(
post: Post,
modifier: Modifier = Modifier,
contentPadding: PaddingValues = PaddingValues(0.dp),
state: LazyListState = rememberLazyListState(),
coroutineScope: CoroutineScope = rememberCoroutineScope(),
focusRequester: FocusRequester = remember { FocusRequester() },
header: (@Composable () -> Unit)? = null
) {
val interactionSource = remember { MutableInteractionSource() }
LazyColumn(
contentPadding = contentPadding,
modifier = modifier
.padding(horizontal = defaultSpacerSize)
.onKeyEvent {
if (
it.type == KeyEventType.KeyDown &&
it.key == Key.Spacebar &&
!it.isCtrlPressed &&
!it.isAltPressed &&
!it.isMetaPressed
) {
val relativeAmount = if (it.isShiftPressed) {
-0.4f
} else {
0.4f
}
coroutineScope.launch {
state.animateScrollBy(relativeAmount * state.layoutInfo.viewportSize.height)
}
true
} else {
false
}
}
.indication(interactionSource, BorderIndication())
.focusable(interactionSource = interactionSource),
state = state,
) {
// Code to layout the selected article.
}
}
Memberitahukan pintasan keyboard kepada pengguna
Pengguna tidak dapat memanfaatkan sepenuhnya keyboard yang ditambahkan, kecuali jika mereka mengetahui pintasannya. Aplikasi Anda dapat memberi tahu pengguna tentang pintasan yang tersedia dengan bantuan pintasan keyboard, yang merupakan bagian dari UI sistem Android. Pengguna dapat membuka bantuan pintasan dengan Meta+/.

Aplikasi Anda mengganti metode onProvideKeyboardShortcuts() di aktivitas utama aplikasi untuk menyediakan daftar pintasan keyboard ke bantuan pintasan keyboard.
Lebih spesifik lagi, aplikasi Anda menyediakan beberapa objek KeyboardShortcutGroup dengan menambahkannya ke daftar yang dapat diubah dan diteruskan ke onProvideKeyboardShortcuts(). Setiap KeyboardShortcutGroup mewakili kategori pintasan keyboard bernama, yang memungkinkan aplikasi Anda mengelompokkan pintasan keyboard yang tersedia berdasarkan tujuan atau konteks.
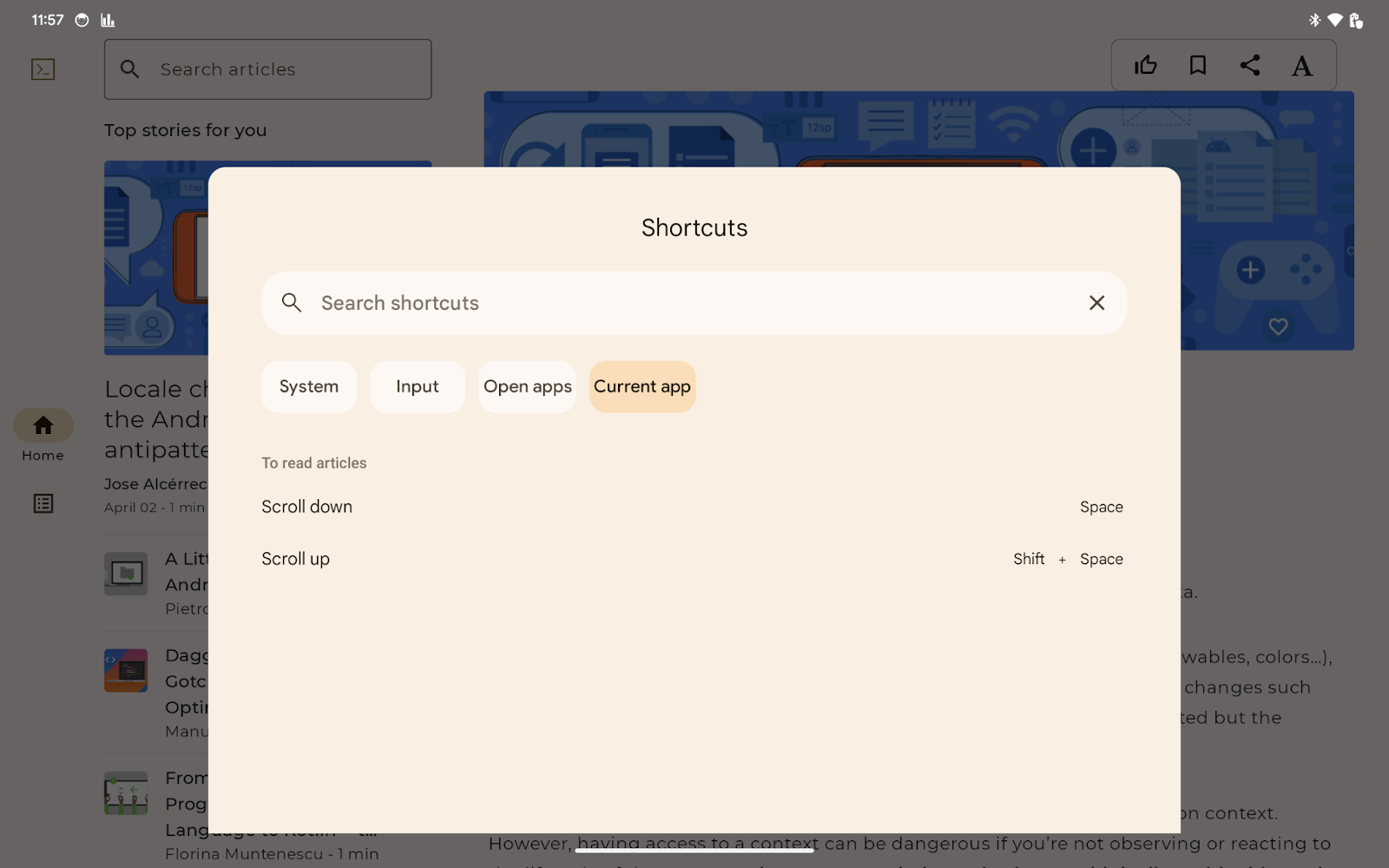
Aplikasi contoh memiliki dua pintasan keyboard, Spacebar dan Shift+Spacebar.
Untuk membuat dua pintasan ini tersedia di bantuan pintasan keyboard, ikuti langkah-langkah ini:
- Buka file
MainActivity.kt. - Ganti metode
onProvideKeyboardShortcuts()diMainActivity - Pastikan versi Android SDK adalah Android 7.0 (level API 24) atau yang lebih tinggi, sehingga bantuan pintasan keyboard tersedia.
- Pastikan bahwa parameter pertama metode ini bukan
null - Buat objek
KeyboardShortcutInfountuk tombolSpacebardengan parameter berikut:
- Teks deskripsi
android.view.KeyEvent.KEYCODE_SPACE0(menunjukkan tidak ada pengubah)
- Buat
KeyboardShortcutInfolain untukShift+Spacebardengan parameter berikut ini:
- Teks deskripsi
android.view.KeyEvent.KEYCODE_SPACEandroid.view.KeyEvent.META_SHIFT_ON
- Buat daftar yang tidak dapat diubah yang berisi dua objek
KeyboardShortcutInfo - Buat objek
KeyboardShortcutGroupdengan parameter berikut ini:
- Nama grup dalam teks
- Daftar yang tidak dapat diubah dari langkah sebelumnya
- Tambahkan objek
KeyboardShortcutGroupke daftar yang dapat diubah yang diteruskan sebagai parameter pertama metodeonProvideKeyboardShortcuts()
Metode yang diganti terlihat seperti ini:
override fun onProvideKeyboardShortcuts(
data: MutableList<KeyboardShortcutGroup>?,
menu: Menu?,
deviceId: Int
) {
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.N && data != null) {
val shortcutGroup = KeyboardShortcutGroup(
"To read articles",
listOf(
KeyboardShortcutInfo("Scroll down", KeyEvent.KEYCODE_SPACE, 0), // 0 means no modifier key is pressed
KeyboardShortcutInfo("Scroll up", KeyEvent.KEYCODE_SPACE, KeyEvent.META_SHIFT_ON),
)
)
data.add(shortcutGroup)
}
}
Menjalankan aplikasi
Sekarang, pengguna dapat membaca seluruh artikel bahkan dengan men-scroll artikel menggunakan Spacebar. Anda dapat mencobanya dengan memindahkan fokus keyboard ke artikel menggunakan tombol Tab atau tombol arah. Anda dapat melihat pesan yang mendorong Anda untuk menekan Spacebar.
Bantuan pintasan keyboard akan menampilkan dua pintasan keyboard yang Anda tambahkan (tekan Meta+/). Pintasan yang ditambahkan tercantum di tab Aplikasi saat ini.
7. Mempercepat navigasi keyboard di panel detail
Pengguna perlu menekan tombol Tab beberapa kali untuk memindahkan fokus keyboard ke panel detail saat aplikasi berjalan di class ukuran jendela yang diluaskan. Dengan tombol arah kanan, pengguna dapat memindahkan fokus keyboard dari daftar artikel ke artikel hanya dengan satu tindakan. Namun, mereka tetap harus memindahkan fokus keyboard. Fokus awal tidak mendukung tujuan utama pengguna untuk membaca artikel.
Aplikasi Anda dapat meminta untuk memindahkan fokus keyboard ke komponen tertentu dengan objek FocusRequester. Pengubah focusRequester mengaitkan objek FocusRequester dengan komponen yang diubah. Aplikasi Anda dapat mengirim permintaan yang sebenarnya untuk gerakan fokus dengan memanggil metode requestFocus() dari objek FocusRequester.
Mengirim permintaan untuk memindahkan fokus keyboard merupakan efek samping dari komponen. Aplikasi Anda harus memanggil metode dengan cara yang tepat menggunakan fungsi LaunchedEffect.
Untuk menetapkan composable PostContent agar mendapatkan fokus keyboard saat pengguna memilih artikel dari daftar artikel, ikuti langkah-langkah berikut ini:
- Akses fungsi composable
PostContentdalam fileui/article/PostContent.kt. - Kaitkan nilai
focusRequesterdengan fungsi composableLazyColumndengan pengubahfocusRequester. Nilai focusRequester ditentukan sebagai parameter opsional dari fungsi composablePostContent. - Panggil
LaunchedEffectdenganpost, parameter pertama dari fungsi composablePostContent, sehingga lambda yang diteruskan dipanggil pada saat pengguna memilih artikel. - Panggil metode
focusRequester.requestFocus()di lambda yang diteruskan ke fungsiLaunchedEffect.
Composable PostContent yang diupdate akan terlihat seperti ini:
@OptIn(ExperimentalFoundationApi::class)
@Composable
fun PostContent(
post: Post,
modifier: Modifier = Modifier,
contentPadding: PaddingValues = PaddingValues(0.dp),
state: LazyListState = rememberLazyListState(),
coroutineScope: CoroutineScope = rememberCoroutineScope(),
focusRequester: FocusRequester = remember { FocusRequester() },
header: (@Composable () -> Unit)? = null
) {
val interactionSource = remember { MutableInteractionSource() }
LaunchedEffect(post) {
focusRequester.requestFocus()
}
LazyColumn(
contentPadding = contentPadding,
modifier = modifier
.padding(horizontal = defaultSpacerSize)
.onKeyEvent {
if (it.type == KeyEventType.KeyDown && it.key == Key.Spacebar) {
val relativeAmount = if (it.isShiftPressed) {
-0.4f
} else {
0.4f
}
coroutineScope.launch {
state.animateScrollBy(relativeAmount * state.layoutInfo.viewportSize.height)
}
true
} else {
false
}
}
.focusRequester(focusRequester),
.indication(interactionSource, BorderIndication())
.focusable(interactionSource = interactionSource),
state = state,
) {
// Code to layout the selected article.
}
}
Menjalankan aplikasi
Sekarang, fokus keyboard berpindah ke artikel saat pengguna memilih artikel dari daftar artikel. Anda dapat melihat bahwa pesan tersebut mendorong Anda untuk menggunakan Spacebar guna men-scroll artikel ke bawah pada saat memilih artikel.
8. Selamat
Bagus! Anda menambahkan dukungan keyboard dan mouse fisik ke aplikasi contoh. Oleh karena itu, pengguna dapat memilih artikel dari daftar artikel dan membaca artikel yang dipilih hanya dengan menggunakan keyboard atau mouse fisik.
Anda telah mempelajari hal-hal berikut yang diperlukan untuk menambahkan dukungan keyboard dan mouse fisik:
- Cara memeriksa apakah aplikasi Anda mendukung keyboard dan mouse fisik, termasuk dengan emulator
- Cara mengelola navigasi keyboard dengan Compose
- Cara menambahkan pintasan keyboard dengan Compose
Anda juga menambahkan dukungan keyboard dan mouse fisik dengan sedikit modifikasi kode.
Anda siap untuk menambahkan dukungan keyboard dan mouse fisik ke aplikasi produksi dengan Compose.
Dengan lebih banyak belajar, Anda dapat menambahkan pintasan keyboard untuk fungsi berikut ini:
- Menandai artikel yang dipilih sebagai disukai.
- Membuat bookmark artikel yang dipilih.
- Membagikan artikel yang dipilih ke aplikasi lain.
