1. 시작하기 전에
Firebase AI Logic을 통한 Gemini Developer API를 사용하면 Gemini 제품군의 생성형 AI 모델에 액세스할 수 있습니다. 이를 통해 지금까지는 불가능했던 새로운 환경을 구축할 수 있습니다.
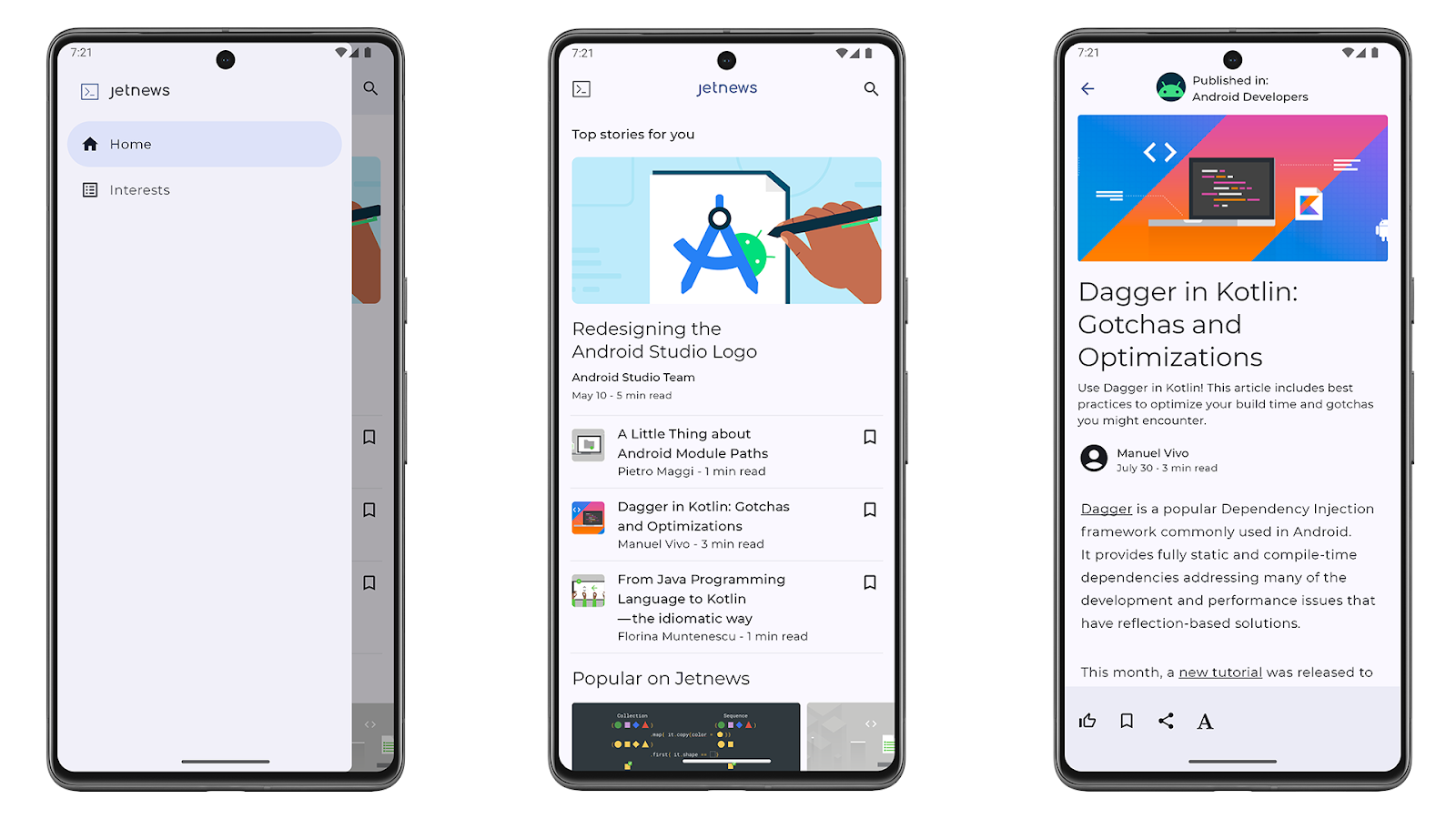
이 Codelab에서는 Jetnews 애플리케이션에 요약 기능을 추가하는 프로세스를 알아봅니다. Jetnews는 compose-samples 저장소의 Jetpack Compose로 빌드된 뉴스 읽기 앱입니다.

이 Codelab에서는 다음 작업을 해 봅니다.
- Google AI Studio에서 뉴스 기사를 요약하는 프롬프트를 작성합니다.
- Firebase AI Logic SDK를 Jetnews에 통합합니다.
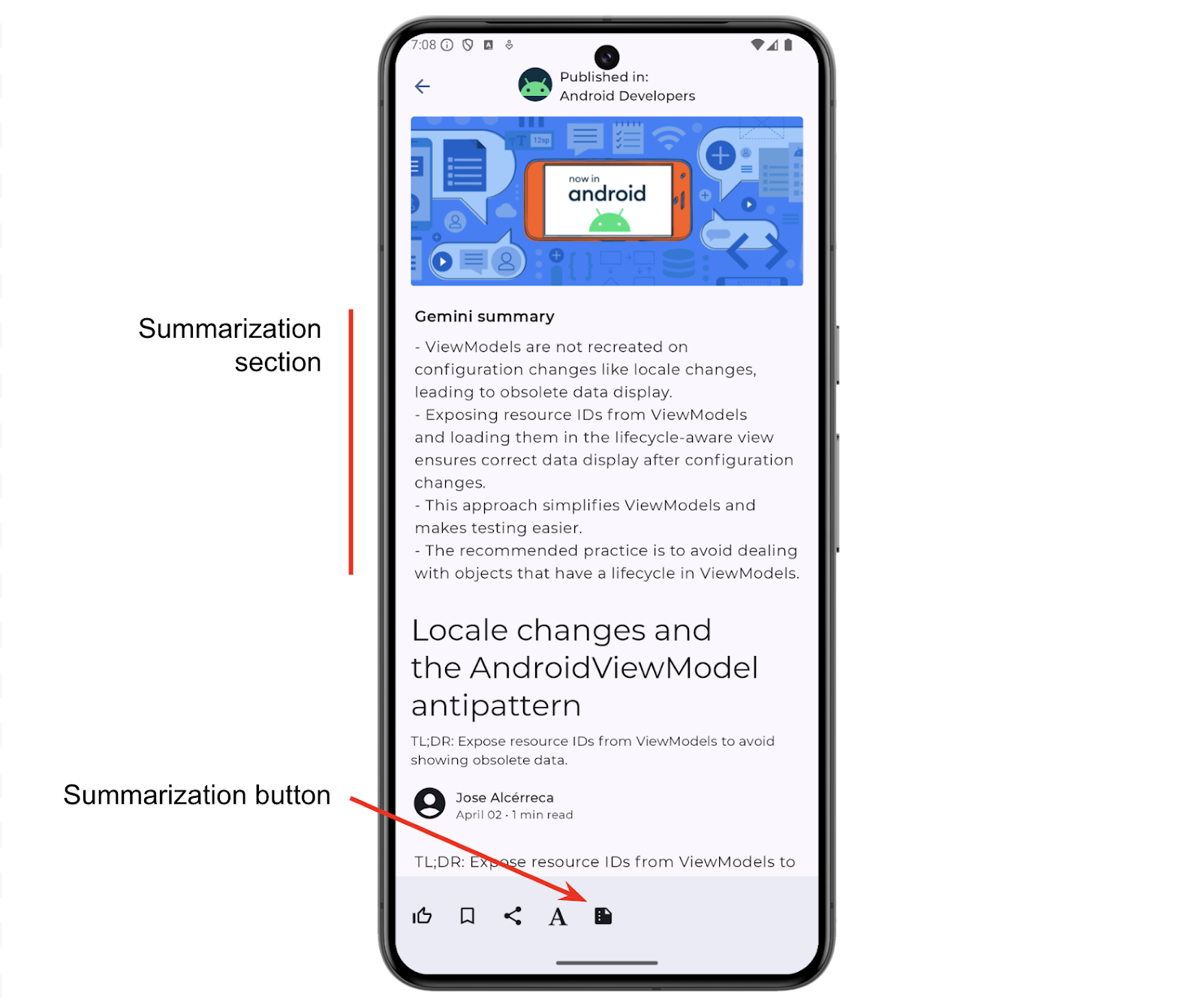
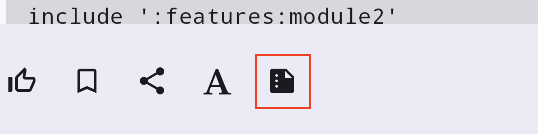
- 기사 뷰 상단에 'Gemini 요약' 섹션을 추가하고 하단 표시줄에 '요약' 버튼을 추가합니다.

Gemini API에 기반한 요약 기능이 있는 Jetnews 앱
기본 요건
- 기본적인 Kotlin 지식
- Android 스튜디오를 사용하고 Android API 수준 23 이상을 실행하는 에뮬레이터나 실제 기기에서 앱을 테스트하는 방법에 관한 지식
- Firebase에 액세스할 Google 계정
2. 프롬프트 설계
프롬프트는 애플리케이션에서 Gemini API를 통해 Gemini 모델로 전송하는 메시지입니다. 텍스트, 이미지, 오디오, 동영상 파일을 포함할 수 있습니다.
특정 사용 사례에 적합한 프롬프트를 만드는 것은 과학보다는 기술에 가깝고 여러 번 반복해야 하는 경우가 많습니다. 생성형 AI 모델의 빠른 프로토타입 제작 및 테스트를 위한 Google 도구인 Google AI Studio는 프롬프트를 만드는 데 유용한 도구입니다.

이 Codelab에서는 기술 관련 기사의 내용을 글머리 기호 4개로 요약해 봅니다. 이 프롬프트의 목표는 요약이 관련성 있고 마크다운 형식이 없는 일반 텍스트인지 확인하는 것입니다.
몇 번 반복하면 특히 효과적인 프롬프트를 찾을 수 있습니다. 예를 들면 다음과 같습니다.
Summarize the core findings of the following article in 4 concise bullet points. Ensure each bullet point is specific, informative and relevant. Return just the bullet points as plain text. Don't use markdown.
[article body]
결과에 만족하면 이제 Gemini API를 Android 애플리케이션에 통합할 수 있습니다.
3. 코드 체크아웃
먼저 GitHub에서 시작 소스 코드를 체크아웃합니다.
git clone https://github.com/android/codelab-gemini-summary
Jetnews 앱은 크고 작은 모든 휴대기기에서 확장될 수 있도록 처음부터 설계되었습니다. Android 아키텍처 권장사항을 보여주는 샘플을 보려면 Now In Android를 참고하세요.
대형 화면을 지원하는 Jetnews 구현 접근 방식에 관해 자세히 알아보세요.
Jetnews 앱의 소스 코드가 너무 많아도 걱정하지 마세요. Gemini를 기반으로 하는 요약 기능을 추가하려면 GeminiRepositoryImpl 클래스의 코드만 수정하면 됩니다. 요약을 트리거하고 앱에 요약을 표시하는 코드는 이미 구현되어 있습니다.
최종 구현
다음 브랜치를 확인하여 소스 코드의 최종 구현에 직접 액세스할 수 있습니다.
git clone https://github.com/android/codelab-gemini-summary git switch final
Firebase 프로젝트를 만들고 설정하려면 이 Codelab의 4단계에 설명된 안내를 따르세요.
4. Firebase 프로젝트 설정
Firebase 프로젝트 만들기
Firebase Console에서 Firebase 프로젝트를 만듭니다. '프로젝트 만들기' 워크플로의 첫 번째 단계에서 새 프로젝트 이름을 입력하여 새 Firebase 프로젝트를 만듭니다. 기본 Google Cloud 프로젝트가 자동으로 생성됩니다.
프로젝트에서 AI 드롭다운을 열고 AI 로직을 선택합니다.

'시작하기'를 클릭하고 Gemini Developer API를 사용 설정합니다. 무료로 할당량이 넉넉하게 시작할 수 있습니다.

마지막으로 Gemini Developer API를 사용 설정합니다.

Firebase에 앱 연결
이제 Firebase 프로젝트를 설정했으므로 Android 앱을 프로젝트에 연결해야 합니다.
- Firebase Console에서 프로젝트를 선택합니다.
- '앱 추가'를 클릭하고 'Android'를 선택합니다.
- 화면에 표시된 안내에 따라 앱의 패키지 이름을 제공하여 앱을 등록합니다.
google-services.json파일을 다운로드하여 앱의 모듈(앱 수준) 루트 디렉터리에 추가합니다.- 계속해서 화면에 표시된 안내에 따라 Google 서비스 Gradle 플러그인과 Firebase 자재명세서(BoM) Gradle 종속 항목을 앱에 추가합니다.
!주의 google-services.json은 소스 제어에 공개적으로 커밋해서는 안 됩니다. 공개 액세스가 허용되면 다른 사람이 프로젝트를 사용하고 변경을 적용할 수 있게 됩니다.
5. Gradle 가져오기 업데이트
Jetnews 앱은 종속 항목 버전을 중앙 집중화하는 데 도움이 되는 Gradle 버전 카탈로그 기능을 사용합니다.
- Firebase AI Logic SDK의 Gradle 가져오기를 추가하려면
libs.versions.toml파일에 다음을 추가합니다.[versions] ... firebase-bom = "34.4.0" // get the latest version from the Firebase documentation [libraries] ... firebase-bom = { module = "com.google.firebase:firebase-bom", version.ref ="firebase-bom" } firebase-ai = { group = "com.google.firebase", name = "firebase-ai" } build.gradle.kts를 업데이트합니다.implementation(platform(libs.firebase.bom)) implementation(libs.firebase.ai)- '지금 동기화'를 클릭하여 Gradle 아티팩트를 가져옵니다.
Gradle 버전 카탈로그를 사용하지 않으려면 build.gradle.kts에 가져오기를 직접 추가하면 됩니다.
implementation(platform("com.google.firebase:firebase-bom:34.4.0"))
implementation("com.google.firebase:firebase-ai")
6. Kotlin 통합
이제 적절한 종속 항목이 추가되었으므로 Kotlin 코드를 업데이트합니다.
GeminiRepositoryImpl 클래스를 엽니다. 이 클래스는 Gemini API와 상호작용하는 모든 코드를 호스팅합니다.
Gemini 모델 초기화
GenerativeModel을 인스턴스화합니다.
private val generativeModel = Firebase.ai(backend = GenerativeBackend.googleAI())
.generativeModel(
modelName = "gemini-2.5-flash",
generationConfig = generationConfig {
temperature = 0f
},
safetySettings = listOf(
SafetySetting(HarmCategory.HARASSMENT, HarmBlockThreshold.LOW_AND_ABOVE),
SafetySetting(HarmCategory.HATE_SPEECH, HarmBlockThreshold.LOW_AND_ABOVE),
SafetySetting(HarmCategory.SEXUALLY_EXPLICIT, HarmBlockThreshold.LOW_AND_ABOVE),
SafetySetting(HarmCategory.DANGEROUS_CONTENT, HarmBlockThreshold.LOW_AND_ABOVE),
)
)
이 예에서는 Gemini 2.5 Flash 모델에 액세스합니다. 이 모델은 이 예의 텍스트 요약 사용 사례를 처리할 수 있습니다. Firebase AI Logic 문서에서 사용 가능한 Gemini 모델을 자세히 알아보세요.
또한 이 예에서는 온도 값을 0으로 설정하여 요약 생성의 일관성을 개선합니다. Firebase AI Logic 문서에서 모델 구성 매개변수를 자세히 알아보세요.
마지막으로 이 예에서는 모델이 응답에서 적절한 언어를 생성하도록 안전 설정을 정의합니다. Firebase AI Logic 문서에서 안전 설정 기능을 자세히 알아보세요.
Gemini를 사용한 요약
이제 매개변수로 전달된 게시물을 요약하도록 summarizePost() 함수를 업데이트합니다.
먼저 게시물에서 모든 단락을 하나의 문자열로 결합하여 텍스트를 추출하고 모델에 전달합니다.
val postString = StringBuilder()
for (paragraph in post.paragraphs) {
postString.append(paragraph.text)
}
이 Codelab의 2단계에서 설계된 프롬프트를 기반으로 prompt를 만들고 게시물을 전달합니다.
val prompt =
"Summarize the following article in 4 concise bullet points. " +
"Ensure each bullet point is specific, informative and relevant. " +
"Return just the bullet points as plain text. " +
"Use plain text, don't use markdown. \n $postString"
마지막으로 프롬프트를 모델에 전달하고 응답을 반환합니다.
return generativeModel.generateContent(prompt).text
구현 테스트
구현을 테스트하려면 Android 스튜디오에서 'Run app'을 클릭하고 에뮬레이터나 실제 기기에 Jetnews 앱을 설치합니다.
홈페이지에서 뉴스를 열고 하단 표시줄의 요약 버튼을 클릭합니다.

기사 상단의 기사 그림 아래에 'Gemini 요약' 섹션이 표시됩니다.

Jetnews 앱 아키텍처
Jetnews는 Jetpack Compose의 현재 UI 기능을 보여주기 위해 빌드되었습니다. 다양한 화면 크기를 지원하도록 구현되었습니다(자세한 내용은 이 블로그 게시물 참고).
이 Codelab의 목적은 Jetnews 앱 아키텍처를 자세히 살펴보는 것이 아닙니다. Gemini 통합은 대부분 GeminiRepositoryImpl 클래스에서 이루어집니다.
하지만 버튼이 요약을 트리거하는 방식을 확인하려면 JetnewsIcons.kt의 SummaryButton()을 살펴보세요. PostContent.kt의 SummarySection() 함수에서 요약 UI의 UI 구현을 검토할 수도 있습니다.
7. 결론
이 Codelab을 통해 학습한 내용은 다음과 같습니다.
- Google AI Studio에서 프롬프트를 만들고 테스트하는 방법
- Firebase AI Logic SDK를 사용하도록 Firebase에서 프로젝트를 설정하는 방법
- Android 앱에서 Firebase AI Logic을 사용하도록 Gradle 종속 항목을 구성하는 방법
- Kotlin 코드에서 Gemini 2.5 Flash를 호출하는 방법
Firebase AI Logic을 살펴보려면 Android AI 코드 샘플과 문서를 참고하세요.
