1. Sebelum memulai
Gemini Developer API melalui Firebase AI Logic memberi Anda akses ke model AI generatif dari rangkaian model Gemini. Gemini API memungkinkan Anda membuat pengalaman baru yang hingga saat ini belum tersedia.
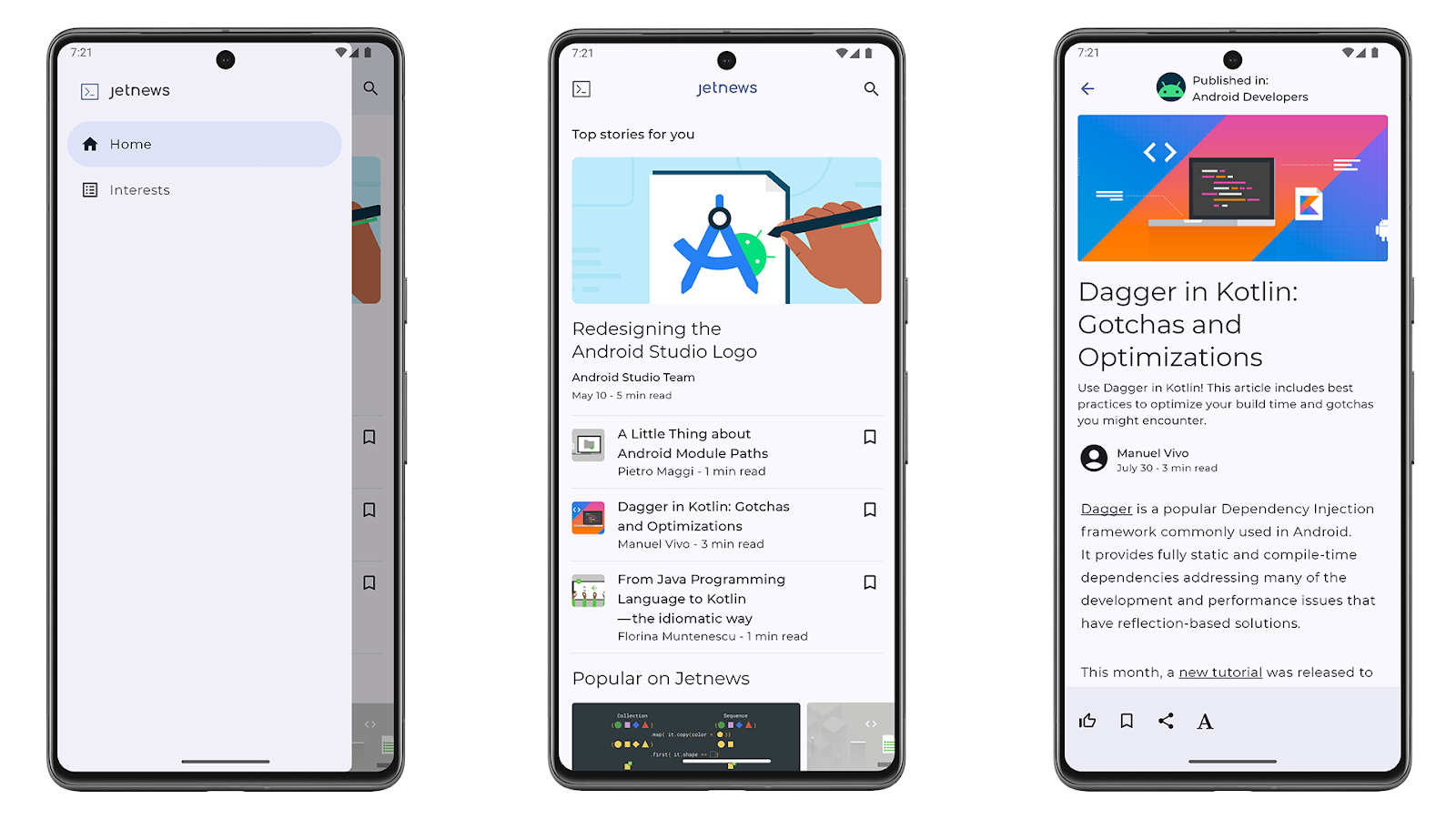
Codelab ini memandu Anda melalui proses menambahkan kemampuan ringkasan ke aplikasi Jetnews. Jetnews adalah aplikasi baca berita yang dibangun dengan Jetpack Compose, bagian dari repositori compose-samples.

Dalam codelab ini, Anda akan:
- Membuat perintah di Google AI Studio untuk meringkas artikel berita,
- Mengintegrasikan Firebase AI Logic SDK ke Jetnews.
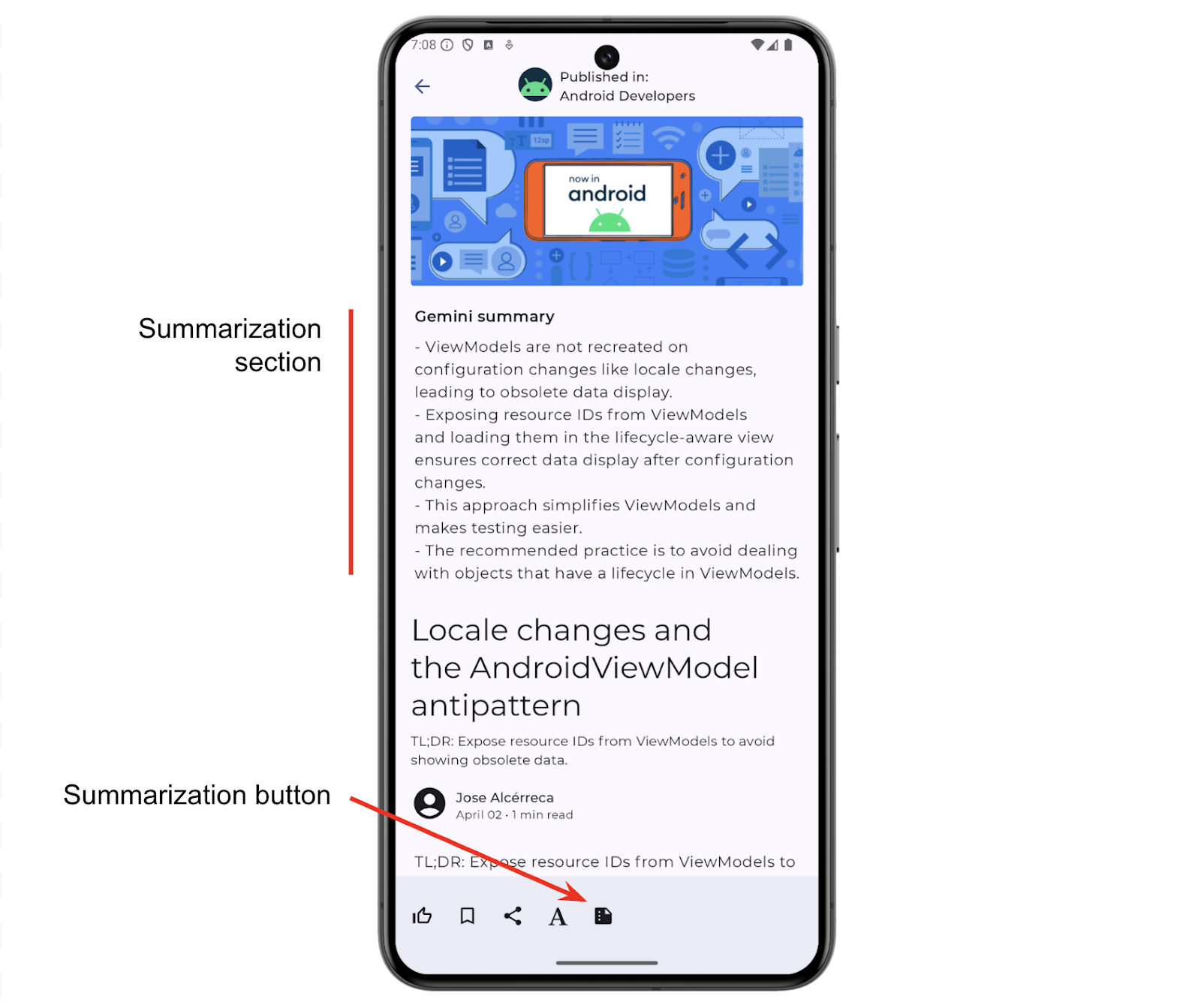
- Menambahkan bagian "Ringkasan Gemini" di bagian atas tampilan artikel dan tombol "ringkasan" di panel bawah.

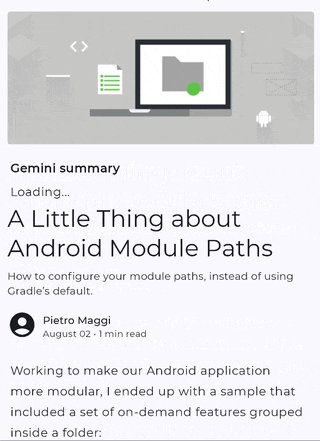
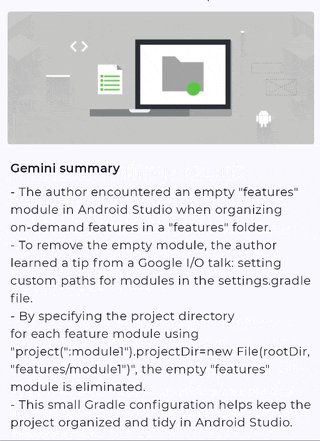
Aplikasi Jetnews dengan fitur ringkasan yang didukung oleh Gemini API.
Prasyarat
- Pengetahuan Kotlin dasar
- Memahami cara menggunakan Android Studio dan menguji aplikasi di emulator atau perangkat fisik yang menjalankan Android level API 23 atau yang lebih tinggi
- Akun Google untuk mengakses Firebase
2. Membuat perintah
Perintah adalah pesan yang dikirim oleh aplikasi Anda ke model Gemini melalui Gemini API. Perintah ini dapat mencakup file teks, gambar, audio, dan video.
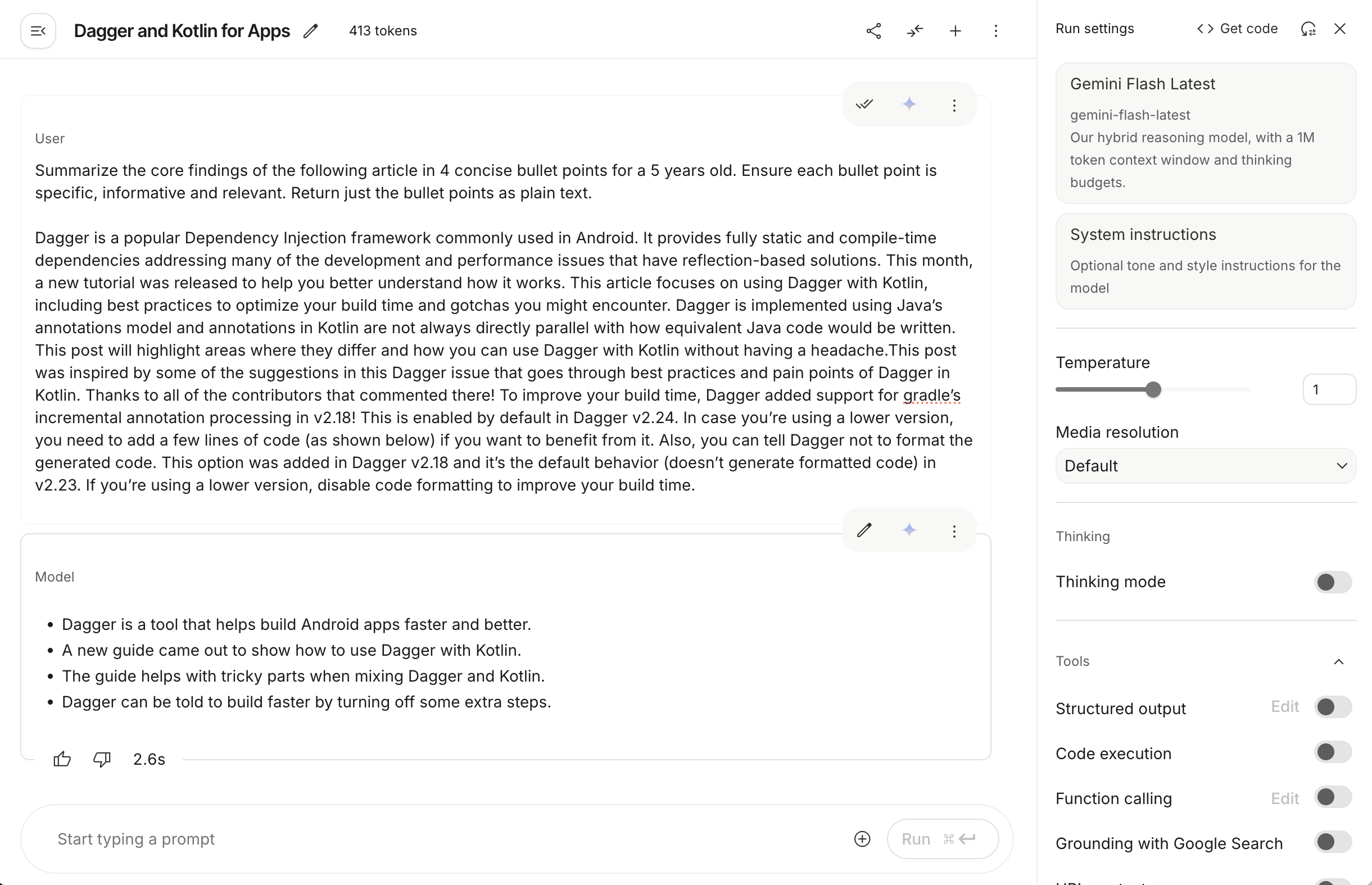
Membuat perintah yang ideal untuk kasus penggunaan tertentu membutuhkan sedikit kreativitas, dan sering kali memerlukan beberapa iterasi. Google AI Studio, sebuah alat Google untuk membuat prototipe dan menguji model AI generatif dengan cepat, adalah alat yang paling pas untuk menyusun perintah Anda.

Dalam codelab ini, Anda akan meringkas konten artikel teknis menjadi empat poin butir. Tujuan Anda membuat perintah ini adalah memastikan bahwa ringkasannya relevan dan dalam bentuk teks biasa tanpa pemformatan Markdown.
Setelah beberapa iterasi, Anda mungkin akan menemukan perintah yang berfungsi dengan sangat baik. Seperti perintah berikut ini:
Summarize the core findings of the following article in 4 concise bullet points. Ensure each bullet point is specific, informative and relevant. Return just the bullet points as plain text. Don't use markdown.
[article body]
Setelah merasa puas dengan outputnya, Anda kini dapat mengintegrasikan Gemini API ke aplikasi Android.
3. Melihat kode
Mulai dengan melihat kode sumber awal dari GitHub:
git clone https://github.com/android/codelab-gemini-summary
Aplikasi Jetnews dirancang dari awal agar dapat digunakan dengan baik di semua perangkat seluler, besar maupun kecil. Untuk contoh yang menunjukkan praktik terbaik arsitektur Android, Anda dapat melihat Now In Android.
Baca selengkapnya tentang pendekatan penerapan Jetnews untuk mendukung perangkat layar besar.
Jika kode sumber aplikasi Jetnews terlalu banyak, jangan khawatir. Untuk menambahkan fitur ringkasan yang didukung oleh Gemini, Anda hanya akan mengubah kode di class GeminiRepositoryImpl. Kode yang memicu ringkasan dan menampilkan ringkasan di aplikasi sudah diterapkan untuk Anda.
Penerapan akhir
Anda dapat langsung mengakses penerapan akhir kode sumber dengan memeriksa cabang ini:
git clone https://github.com/android/codelab-gemini-summary git switch final
Anda harus mengikuti petunjuk yang dijelaskan di langkah 4 codelab ini untuk membuat dan menyiapkan project Firebase.
4. Menyiapkan project Firebase Anda
Membuat project Firebase
Buat project Firebase di Firebase console. Buat project Firebase baru dengan memasukkan nama project baru di langkah pertama alur kerja "Create project". Project Google Cloud yang mendasarinya dibuat secara otomatis.
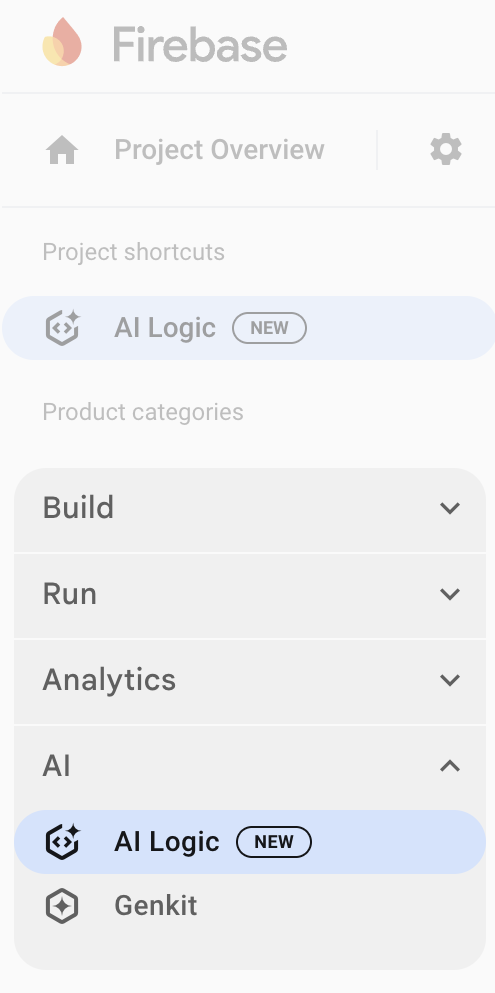
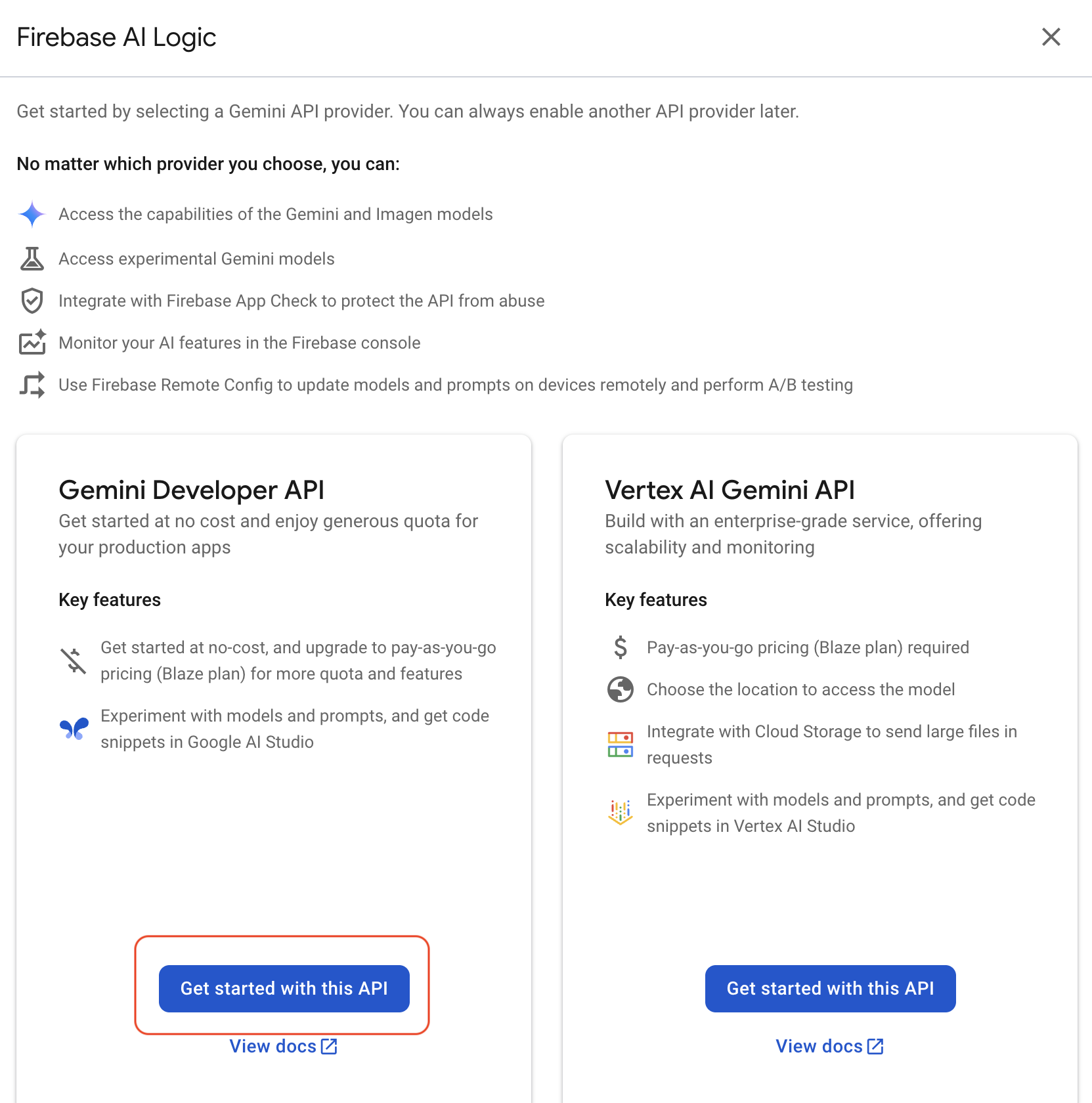
Di project Anda, buka drop-down AI, lalu pilih AI Logic.

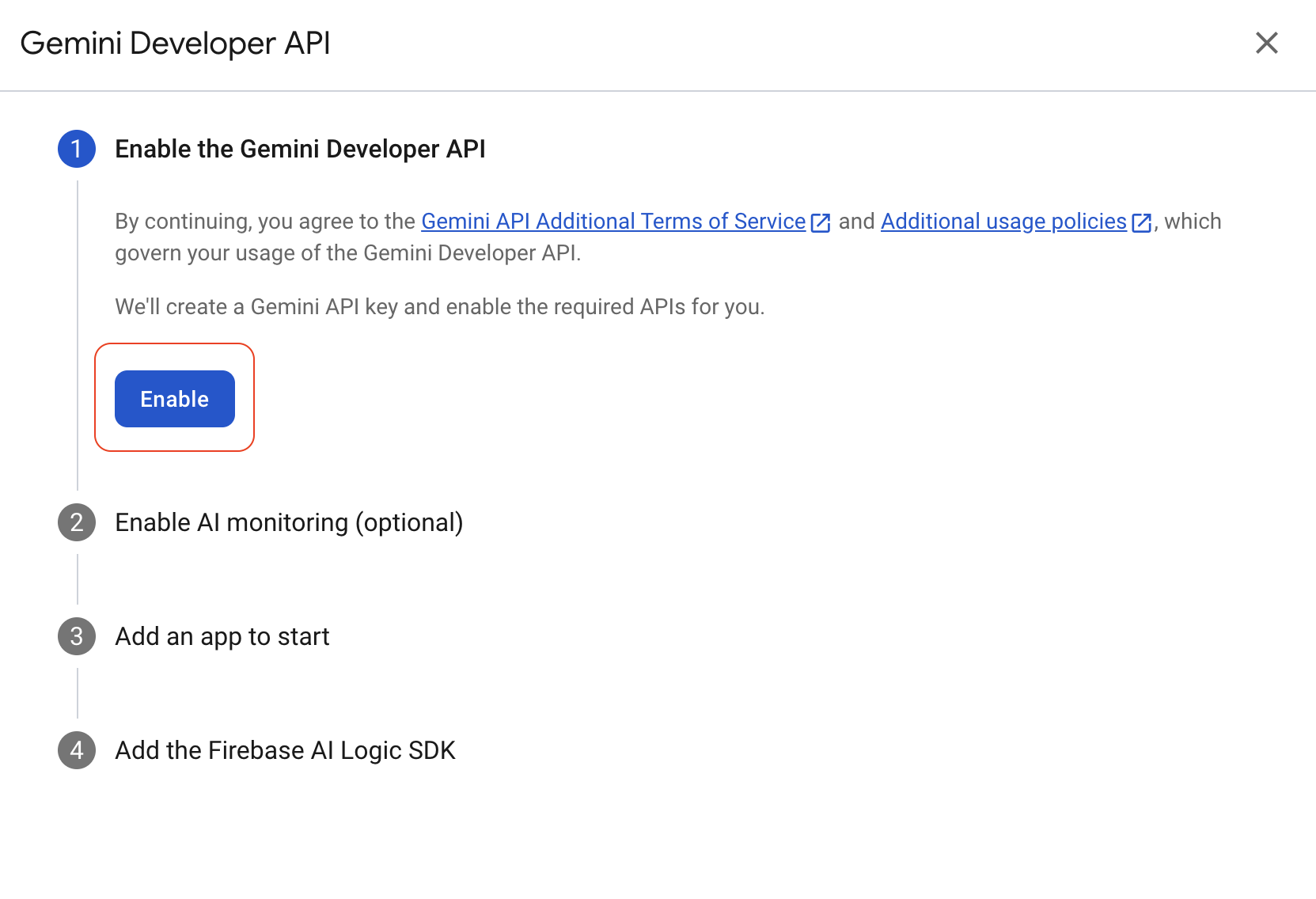
Klik "mulai" dan aktifkan Gemini Developer API yang memungkinkan Anda memulai tanpa biaya dan dengan kuota yang besar:

Terakhir, aktifkan Gemini Developer API:

Menghubungkan aplikasi Anda ke Firebase
Setelah menyiapkan project Firebase, Anda perlu menghubungkan aplikasi Android ke project tersebut.
- Di Firebase console, pilih project Anda.
- Klik "Add app", lalu pilih "Android".
- Ikuti petunjuk di layar untuk mendaftarkan aplikasi Anda dengan memberikan nama paket aplikasi.
- Download file
google-services.json, lalu tambahkan ke direktori root modul (level aplikasi) aplikasi Anda. - Lanjutkan mengikuti petunjuk di layar untuk menambahkan plugin Gradle layanan Google dan dependensi Gradle Firebase Bill of Materials (BoM) ke aplikasi Anda.
!PERHATIAN google-services.json tidak boleh di-commit secara publik ke kontrol sumber. Akses publik dapat memungkinkan orang lain menggunakan project tersebut dan dikenakan biaya.
5. Memperbarui impor Gradle
Aplikasi Jetnews menggunakan fitur katalog versi Gradle, yang membantu memusatkan versi dependensi.
- Guna menambahkan impor Gradle untuk Firebase AI Logic SDK, tambahkan kode berikut ke file
libs.versions.toml:[versions] ... firebase-bom = "34.4.0" // get the latest version from the Firebase documentation [libraries] ... firebase-bom = { module = "com.google.firebase:firebase-bom", version.ref ="firebase-bom" } firebase-ai = { group = "com.google.firebase", name = "firebase-ai" } - Perbarui
build.gradle.kts:implementation(platform(libs.firebase.bom)) implementation(libs.firebase.ai) - Klik "Sync now" untuk mengambil artefak Gradle.
Jika tidak ingin menggunakan katalog versi Gradle, Anda dapat langsung menambahkan impor di build.gradle.kts:
implementation(platform("com.google.firebase:firebase-bom:34.4.0"))
implementation("com.google.firebase:firebase-ai")
6. Integrasi Kotlin
Setelah dependensi yang tepat ditambahkan, perbarui kode Kotlin.
Buka class GeminiRepositoryImpl. Class ini akan menghosting semua kode yang berinteraksi dengan Gemini API.
Inisialisasi model Gemini
Buat instance GenerativeModel:
private val generativeModel = Firebase.ai(backend = GenerativeBackend.googleAI())
.generativeModel(
modelName = "gemini-2.5-flash",
generationConfig = generationConfig {
temperature = 0f
},
safetySettings = listOf(
SafetySetting(HarmCategory.HARASSMENT, HarmBlockThreshold.LOW_AND_ABOVE),
SafetySetting(HarmCategory.HATE_SPEECH, HarmBlockThreshold.LOW_AND_ABOVE),
SafetySetting(HarmCategory.SEXUALLY_EXPLICIT, HarmBlockThreshold.LOW_AND_ABOVE),
SafetySetting(HarmCategory.DANGEROUS_CONTENT, HarmBlockThreshold.LOW_AND_ABOVE),
)
)
Dalam contoh ini, Anda mengakses model Gemini 2.5 Flash. Model ini dapat menangani kasus penggunaan ringkasan teks contoh ini. Pelajari lebih lanjut model Gemini yang tersedia di dokumentasi Firebase AI Logic.
Contoh ini juga menetapkan nilai suhu ke 0, yang memastikan konsistensi dalam pembuatan ringkasan dengan lebih baik. Pelajari lebih lanjut parameter konfigurasi model di dokumentasi Firebase AI Logic.
Terakhir, contoh ini menentukan setelan keamanan untuk memastikan model menghasilkan respons dengan bahasa yang sesuai. Pelajari lebih lanjut fitur setelan keamanan di dokumentasi Firebase AI Logic.
Pembuatan ringkasan menggunakan Gemini
Selanjutnya, perbarui fungsi summarizePost() untuk meringkas postingan yang diteruskan sebagai parameter.
Pertama, dapatkan teks dari postingan dengan menggabungkan semua paragraf menjadi satu string dan berikan ke model:
val postString = StringBuilder()
for (paragraph in post.paragraphs) {
postString.append(paragraph.text)
}
Buat prompt berdasarkan perintah yang dibuat di langkah #2 codelab ini, lalu teruskan postingan:
val prompt =
"Summarize the following article in 4 concise bullet points. " +
"Ensure each bullet point is specific, informative and relevant. " +
"Return just the bullet points as plain text. " +
"Use plain text, don't use markdown. \n $postString"
Terakhir, teruskan perintah ke model dan tampilkan respons:
return generativeModel.generateContent(prompt).text
Menguji penerapan
Untuk menguji penerapan, klik "Run app" di Android Studio, lalu instal aplikasi Jetnews di emulator atau perangkat fisik.
Buka artikel dari halaman beranda, lalu klik tombol ringkas di panel bawah:

Anda akan melihat bagian "Ringkasan Gemini" muncul di bagian atas artikel, di bawah ilustrasi artikel:

Arsitektur aplikasi Jetnews
Jetnews dibangun untuk menunjukkan kemampuan UI Jetpack Compose saat ini. Hal ini diimplementasikan untuk mendukung berbagai ukuran layar (untuk mengetahui detailnya, lihat postingan blog ini).
Tujuan codelab ini bukan untuk membahas detail arsitektur aplikasi Jetnews. Integrasi Gemini sebagian besar terjadi di class GeminiRepositoryImpl.
Namun, jika ingin melihat cara tombol memicu ringkasan, Anda dapat melihat SummaryButton() di JetnewsIcons.kt. Anda juga dapat meninjau penerapan UI dari UI ringkasan dalam fungsi SummarySection() di PostContent.kt.
7. Kesimpulan
Selama codelab ini, Anda telah mempelajari cara:
- Membuat dan menguji perintah di Google AI Studio.
- Menyiapkan project di Firebase untuk menggunakan Firebase AI Logic SDK,
- Mengonfigurasi dependensi gradle untuk menggunakan Firebase AI Logic di aplikasi Android,
- Memanggil Gemini 2.5 Flash dari kode Kotlin.
Jika ingin mempelajari Firebase AI Logic, Anda dapat meninjau contoh kode AI Android dan meninjau dokumentasi.
