1. Antes de comenzar
La API de Gemini Developer a través de Firebase AI Logic te brinda acceso a los modelos de IA generativa de la familia Gemini. Te permite crear experiencias nuevas que hasta ahora no estaban disponibles.
Este codelab te guía por el proceso para agregar capacidades de resumen a la aplicación JetNews. JetNews es una app para leer noticias compilada con Jetpack Compose que forma parte del repositorio de muestras de Compose.

En este codelab, harás lo siguiente:
- Crear una instrucción en Google AI Studio para resumir artículos de noticias
- Integrar el SDK de Firebase AI Logic en JetNews
- Agregar una sección "Resumen de Gemini" en la parte superior de la vista del artículo y un botón "Resumen" en la barra inferior

La app de JetNews con la función de resumen potenciada por la API de Gemini.
Requisitos previos
- Tener conocimientos básicos de Kotlin
- Conocer el uso de Android Studio y la prueba de apps en un emulador o dispositivo físico que ejecute el nivel de API de Android 23 o una versión posterior
- Tener una Cuenta de Google para acceder a Firebase
2. Diseña una instrucción
La instrucción es el mensaje que tu aplicación envía al modelo de Gemini a través de la API de Gemini. Puede incluir archivos de texto, imágenes, audio y video.
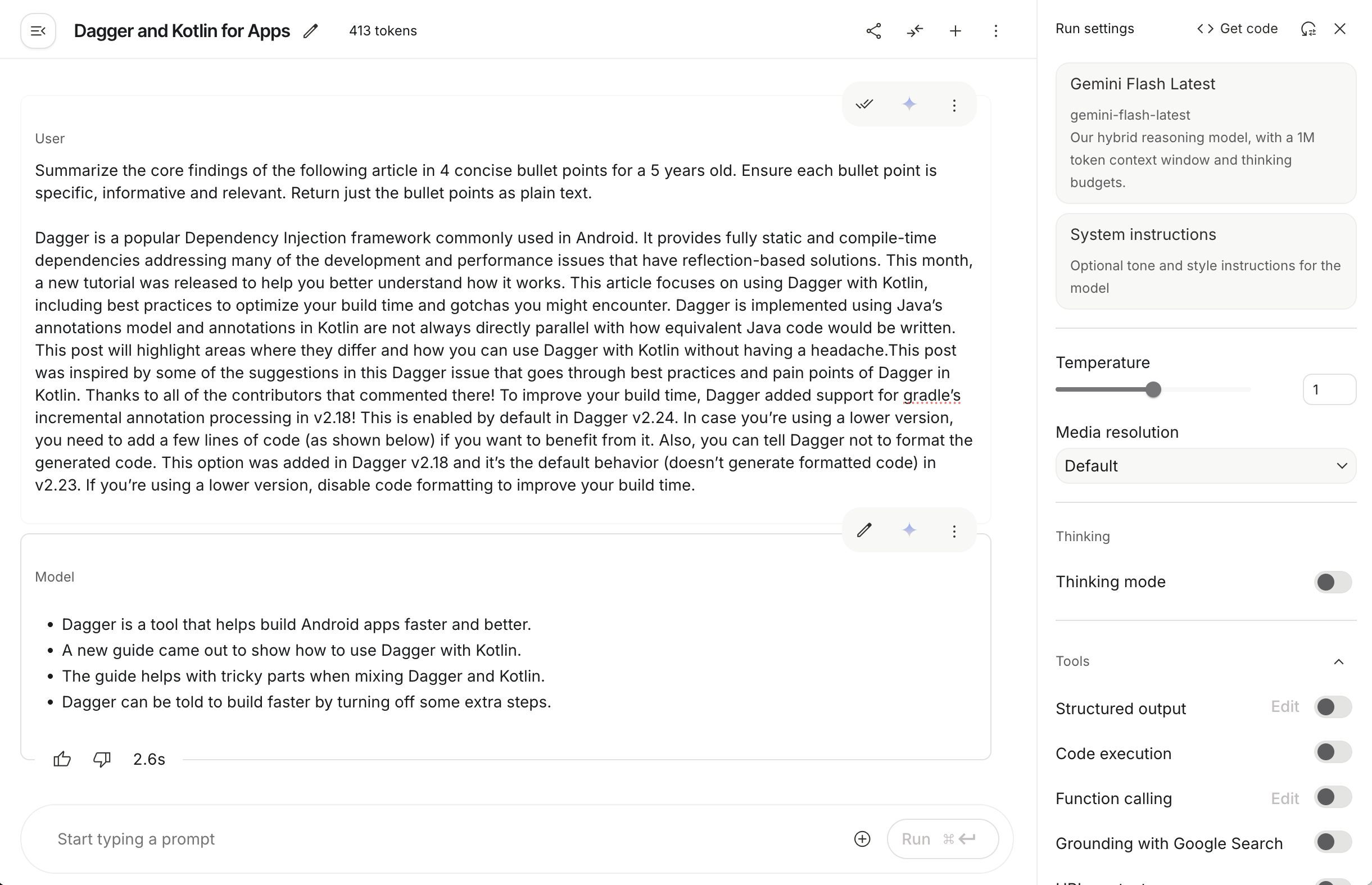
El proceso de elaboración de la instrucción ideal para un caso de uso específico es más arte que ciencia y, a menudo, requiere varias iteraciones. Google AI Studio, una herramienta de Google para crear prototipos y probar modelos de IA generativa rápidamente, es ideal para elaborar tus instrucciones.

En este codelab, debes resumir el contenido de un artículo técnico en cuatro viñetas. Tu objetivo con esta consigna es asegurarte de que el resumen contenga datos pertinentes y esté en texto sin formato de Markdown.
Después de algunas iteraciones, es probable que encuentres una instrucción que funcione particularmente bien. Algo como lo siguiente:
Summarize the core findings of the following article in 4 concise bullet points. Ensure each bullet point is specific, informative and relevant. Return just the bullet points as plain text. Don't use markdown.
[article body]
Una vez que estés conforme con el resultado, podrás integrar la API de Gemini en la aplicación para Android.
3. Consulta el código
Comienza por consultar el código fuente de partida de GitHub
git clone https://github.com/android/codelab-gemini-summary
La app de JetNews se diseñó desde cero para ajustarse correctamente a todos los dispositivos móviles, ya sean grandes o pequeños. Puedes ver un ejemplo que muestra las prácticas recomendadas sobre arquitectura de Android en Now in Android.
Obtén más información sobre el enfoque de implementación de JetNews para admitir pantallas grandes.
Si el código fuente de la app de JetNews te abruma, no te preocupes. Para agregar la función de resumen potenciada por Gemini, solo debes modificar el código de la clase GeminiRepositoryImpl. El código que activa y muestra el resumen en la app ya está implementado.
Implementación final
Para acceder directamente a la implementación final del código fuente, consulta esta rama:
git clone https://github.com/android/codelab-gemini-summary git switch final
Para crear y configurar tu proyecto de Firebase, deberás seguir las instrucciones detalladas en el paso 4 de este codelab.
4. Configura el proyecto de Firebase
Cómo crear un proyecto de Firebase
Crea un proyecto en Firebase console. Para crear un proyecto de Firebase nuevo, ingresa un nombre de proyecto nuevo en el primer paso del flujo de trabajo "Crear proyecto". El proyecto subyacente de Google Cloud se crea automáticamente.
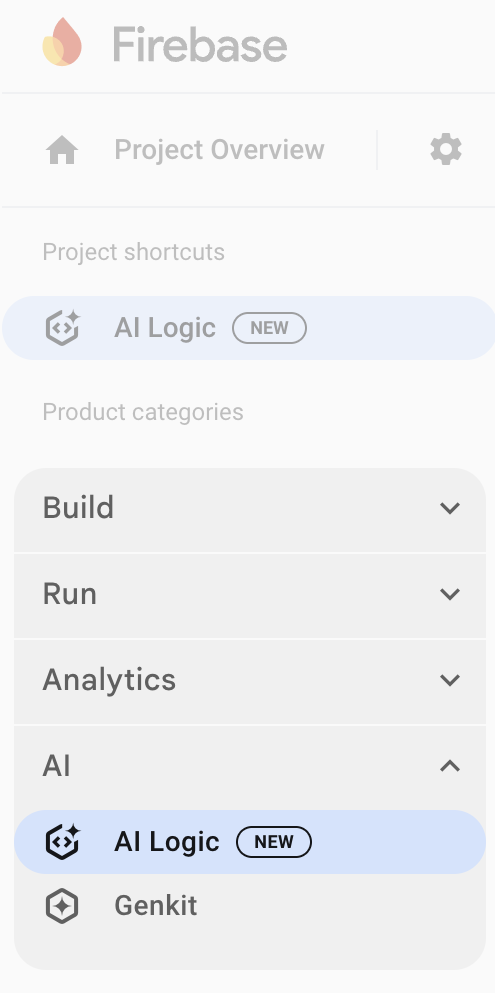
En tu proyecto, abre el menú desplegable de IA y selecciona AI Logic.

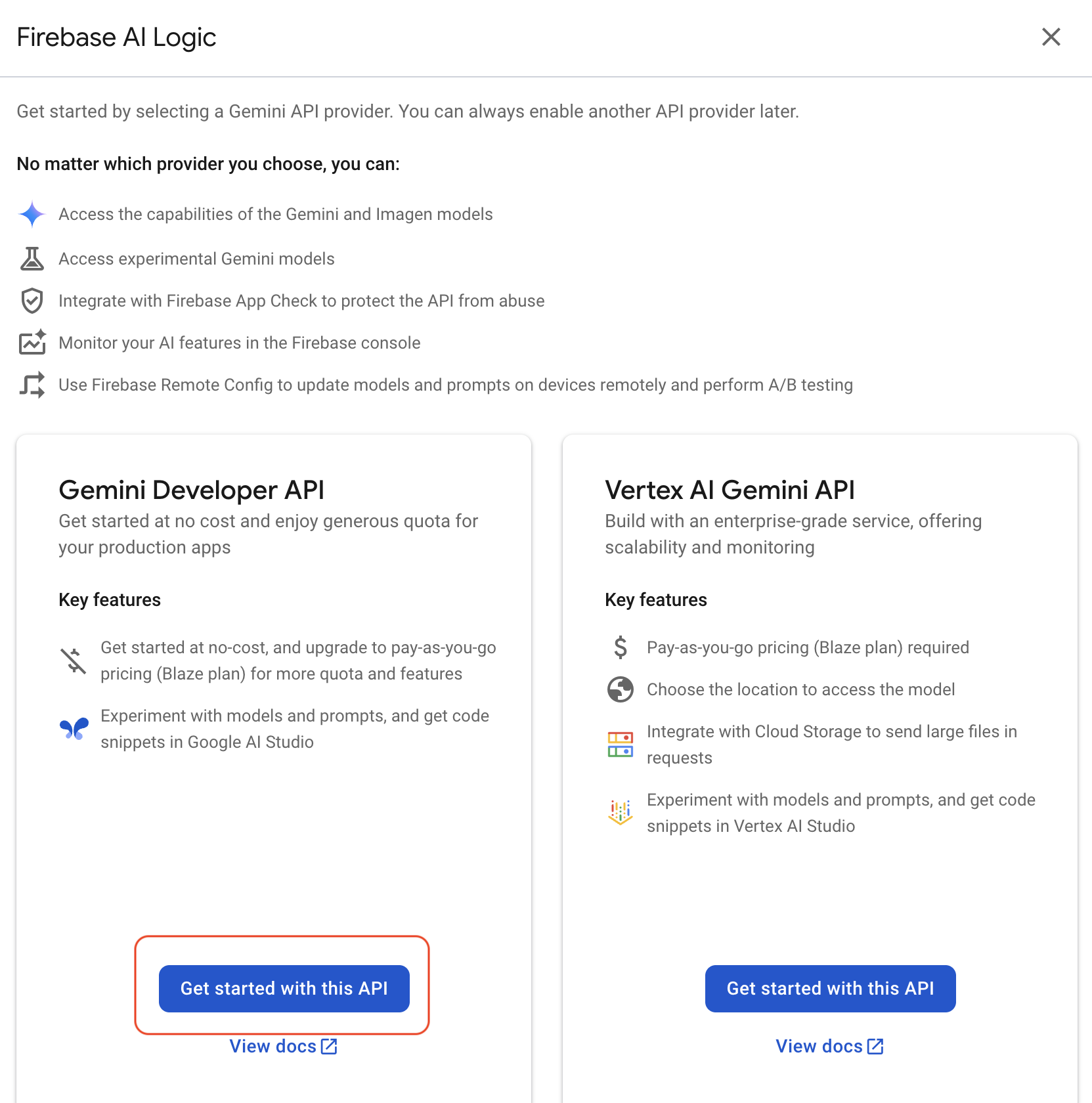
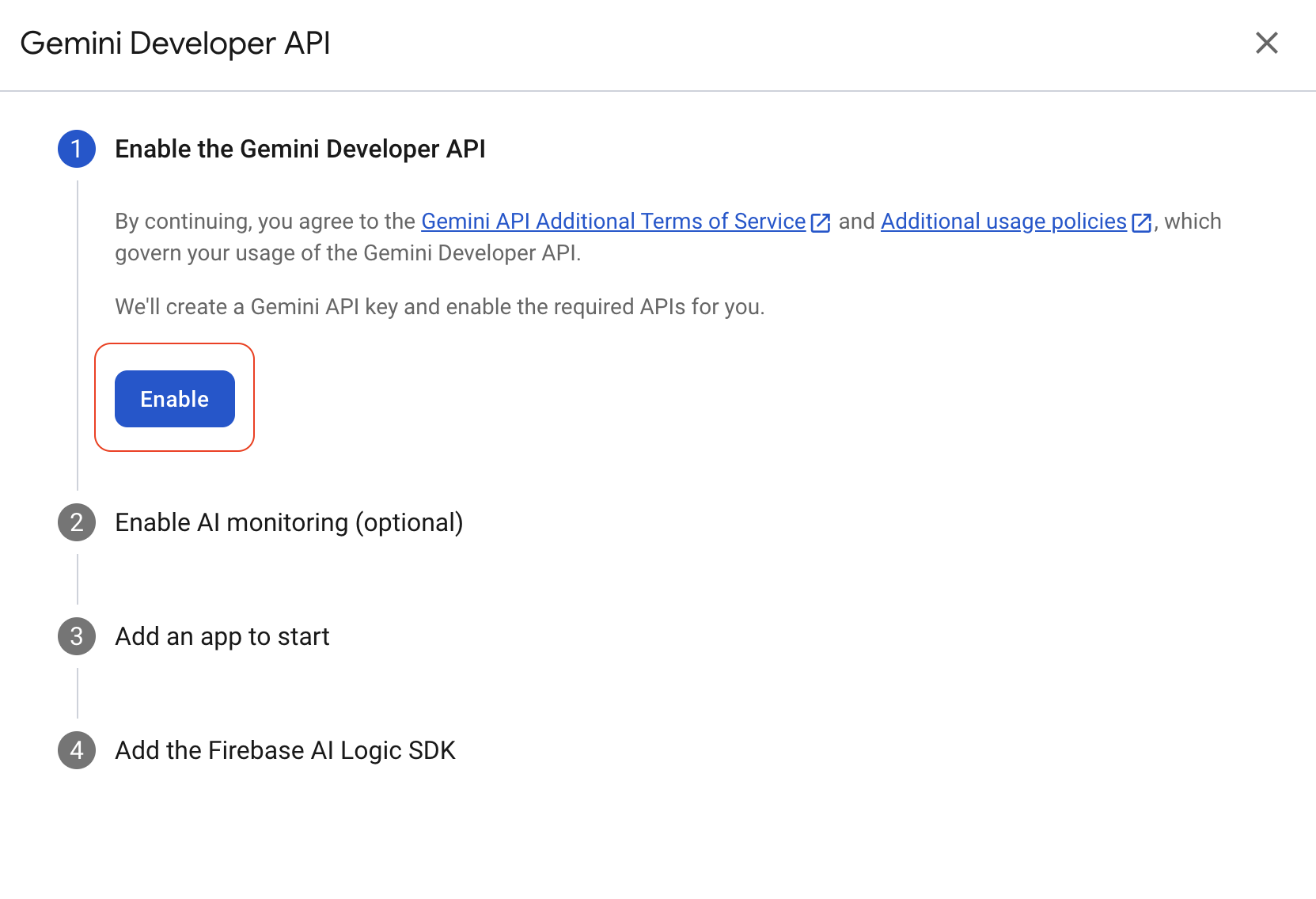
Haz clic en "Comenzar" y habilita la API de Gemini Developer, que te permite comenzar sin costo y con cuotas generosas:

Por último, habilita la API de Gemini Developer:

Conecta tu app a Firebase
Ahora que configuraste tu proyecto de Firebase, debes conectar tu app para Android a ese proyecto.
- En Firebase console, selecciona tu proyecto.
- Haz clic en "Agregar app" y selecciona "Android".
- Sigue las instrucciones en pantalla para registrar tu app. Para ello, proporciona el nombre del paquete de la app.
- Descarga el archivo
google-services.jsony agrégalo al directorio raíz del módulo (nivel de app) de tu app. - Sigue las instrucciones en pantalla para agregar el complemento de Gradle de los servicios de Google y las dependencias de Gradle de la lista de materiales (BoM) de Firebase a tu app.
PRECAUCIÓN: google-services.json no se debe confirmar públicamente en el control del código fuente. El acceso público podría permitir que otras personas usen el proyecto y provoquen cambios.
5. Actualiza las importaciones de Gradle
La app de JetNews usa la función de catálogos de versiones de Gradle, que ayuda a centralizar las versiones de las dependencias.
- Para sumar la importación de Gradle para el SDK de Firebase AI Logic, agrega lo siguiente al archivo
libs.versions.toml:[versions] ... firebase-bom = "34.4.0" // get the latest version from the Firebase documentation [libraries] ... firebase-bom = { module = "com.google.firebase:firebase-bom", version.ref ="firebase-bom" } firebase-ai = { group = "com.google.firebase", name = "firebase-ai" } - Actualiza
build.gradle.kts:implementation(platform(libs.firebase.bom)) implementation(libs.firebase.ai) - Haz clic en "Sincronizar ahora" para recuperar los artefactos de Gradle.
Si no quieres usar los catálogos de versiones de Gradle, puedes agregar la importación directamente en build.gradle.kts:
implementation(platform("com.google.firebase:firebase-bom:34.4.0"))
implementation("com.google.firebase:firebase-ai")
6. Integración de Kotlin
Ahora que se agregaron las dependencias adecuadas, actualiza el código de Kotlin.
Abre la clase GeminiRepositoryImpl. Esta clase alojará todo el código que interactúe con la API de Gemini.
Inicialización del modelo de Gemini
Crea una instancia de GenerativeModel:
private val generativeModel = Firebase.ai(backend = GenerativeBackend.googleAI())
.generativeModel(
modelName = "gemini-2.5-flash",
generationConfig = generationConfig {
temperature = 0f
},
safetySettings = listOf(
SafetySetting(HarmCategory.HARASSMENT, HarmBlockThreshold.LOW_AND_ABOVE),
SafetySetting(HarmCategory.HATE_SPEECH, HarmBlockThreshold.LOW_AND_ABOVE),
SafetySetting(HarmCategory.SEXUALLY_EXPLICIT, HarmBlockThreshold.LOW_AND_ABOVE),
SafetySetting(HarmCategory.DANGEROUS_CONTENT, HarmBlockThreshold.LOW_AND_ABOVE),
)
)
En este ejemplo, accedes al modelo Gemini 2.5 Flash. Este modelo puede manejar el caso de uso de resumen de texto de este ejemplo. Obtén más información sobre los modelos de Gemini disponibles en la documentación de Firebase AI Logic.
En este ejemplo, también se establece el valor de temperatura en 0, lo que garantiza una mayor coherencia en la generación de resúmenes. Obtén más información sobre los parámetros de configuración del modelo en la documentación de Firebase AI Logic.
Por último, este ejemplo define la configuración de seguridad para garantizar que el modelo genere un lenguaje adecuado en sus respuestas. Obtén más información sobre las funciones de configuración de seguridad en la documentación de Firebase AI Logic.
Resumen con Gemini
A continuación, actualiza la función summarizePost() para resumir la publicación que se pasó como parámetro.
Primero, combina todos los párrafos en una sola cadena para obtener el texto de la publicación y pásalo al modelo:
val postString = StringBuilder()
for (paragraph in post.paragraphs) {
postString.append(paragraph.text)
}
Crea el prompt en función de la instrucción diseñada en el paso 2 de este codelab y pasa la publicación:
val prompt =
"Summarize the following article in 4 concise bullet points. " +
"Ensure each bullet point is specific, informative and relevant. " +
"Return just the bullet points as plain text. " +
"Use plain text, don't use markdown. \n $postString"
Por último, pasa la instrucción al modelo y muestra la respuesta:
return generativeModel.generateContent(prompt).text
Prueba la implementación
Para probar la implementación, haz clic en "Run app" en Android Studio y, luego, instala la app de JetNews en tu emulador o dispositivo físico.
Abre cualquier noticia de la página principal y haz clic en el botón de resumen de la barra inferior:

Deberías ver una sección "Resumen de Gemini" en la parte superior del artículo, debajo de la ilustración:

Arquitectura de la app de JetNews
JetNews se creó para mostrar las capacidades actuales de la IU de Jetpack Compose. Se implementó para ser compatible con diferentes tamaños de pantalla (para obtener más información, consulta esta entrada de blog).
El propósito de este codelab no es analizar en detalle la arquitectura de la app de JetNews. La integración de Gemini se realiza principalmente en la clase GeminiRepositoryImpl.
Sin embargo, si quieres ver cómo el botón activa el resumen, puedes consultar SummaryButton() en JetnewsIcons.kt. También puedes revisar la implementación de la IU de resumen en la función SummarySection() en PostContent.kt.
7. Conclusión
En este codelab aprendiste a hacer lo siguiente:
- Crear y probar una instrucción en Google AI Studio
- Configurar un proyecto en Firebase para usar el SDK de Firebase AI Logic
- Configurar las dependencias de Gradle para usar Firebase AI Logic en una app para Android
- Llamar a Gemini 2.5 Flash desde el código de Kotlin
Si quieres obtener más información sobre Firebase AI Logic, puedes consultar las muestras de código de IA para Android y la documentación.
