1. Sebelum memulai
Dalam codelab ini, Anda menggunakan Jetpack Compose untuk membuat aplikasi Android sederhana yang menampilkan pesan ulang tahun di layar.
Prasyarat
- Cara membuat aplikasi di Android Studio.
- Cara menjalankan aplikasi di emulator atau perangkat Android.
Yang akan Anda pelajari
- Cara menulis fungsi composable, seperti fungsi composable
Text,Column, danRow. - Cara menampilkan teks di aplikasi dalam tata letak.
- Cara memformat teks, seperti mengubah ukuran teks.
Yang akan Anda bangun
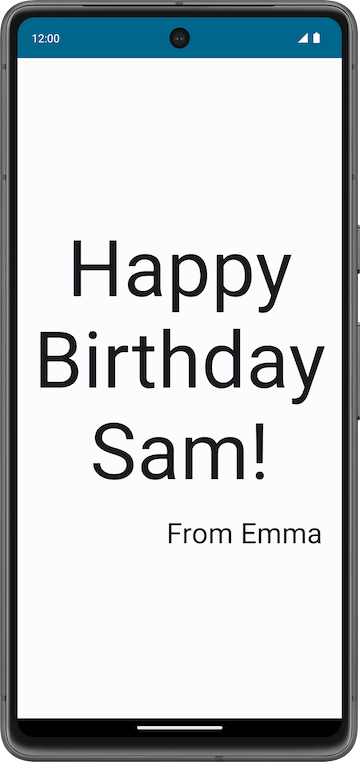
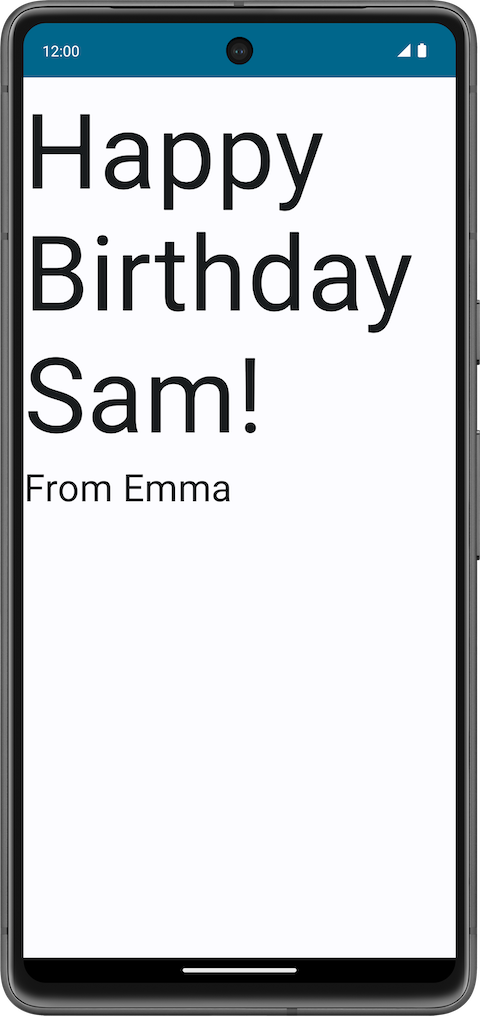
- Aplikasi Android yang menampilkan ucapan ulang tahun dalam format teks yang akan terlihat seperti screenshot ini jika sudah selesai:

Yang akan Anda butuhkan
- Komputer yang dilengkapi Android Studio
2. Menyiapkan aplikasi Happy Birthday
Dalam tugas ini, Anda menyiapkan project di Android Studio dengan template Empty Activity dan mengubah pesan teks menjadi ucapan ulang tahun yang dipersonalisasi.
Membuat project Empty Activity
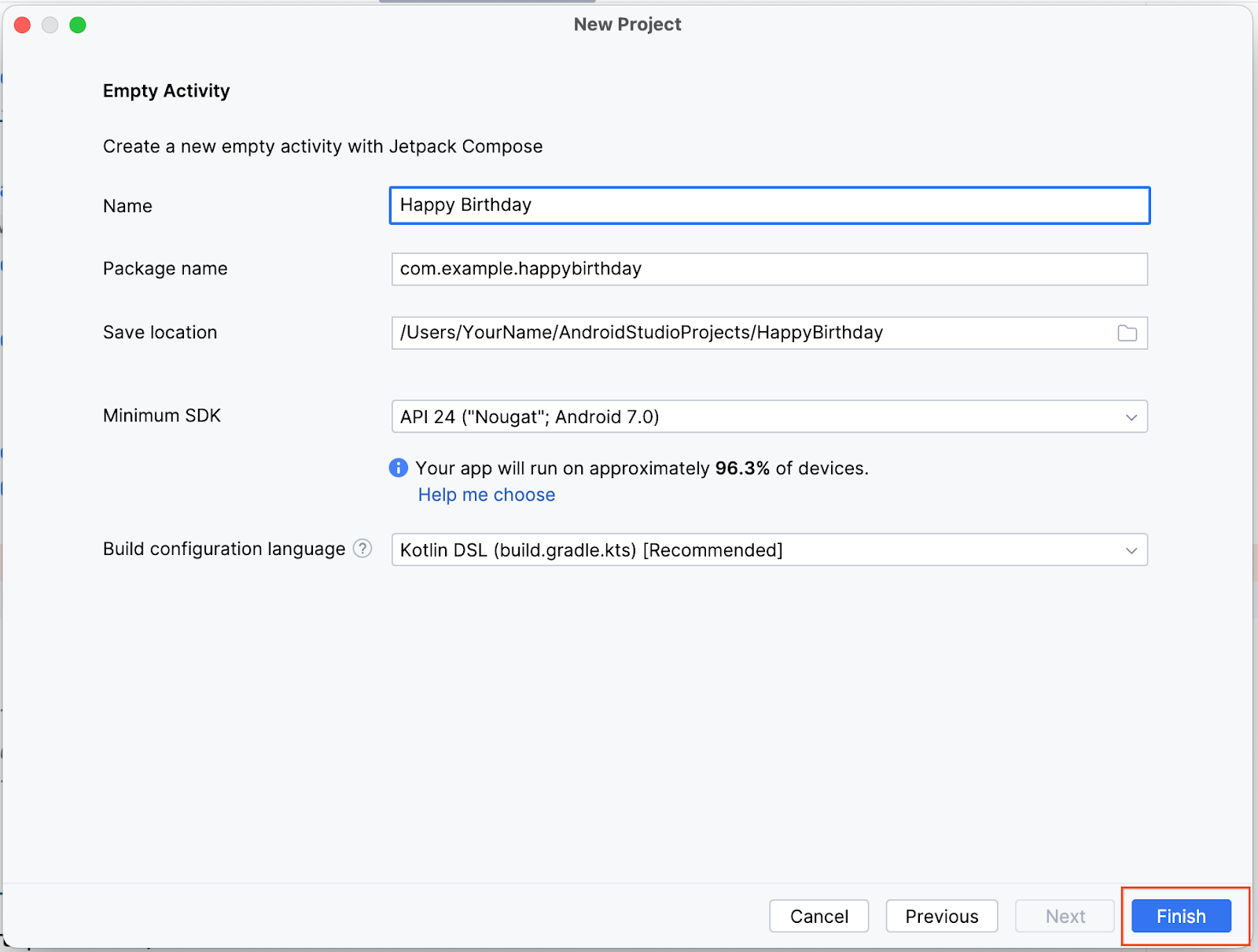
- Dalam dialog Welcome to Android Studio, pilih New Project.
- Dalam dialog New Project, pilih Empty Activity, lalu klik Next.
- Di kolom Name, masukkan
Happy Birthday, lalu pilih level API minimum 24 (Nougat) di kolom Minimum SDK dan klik Finish.

- Tunggu hingga Android Studio membuat file project dan membuat project tersebut.
- Klik
 Run 'app'.
Run 'app'.
Aplikasinya akan terlihat seperti screenshot ini:

Saat membuat aplikasi Happy Birthday dengan template Empty Activity, Android Studio akan menyiapkan resource untuk aplikasi Android dasar, termasuk pesan Hello Android! di layar. Dalam codelab ini, Anda akan mempelajari cara memunculkan pesan tersebut, cara mengubah teksnya menjadi ucapan ulang tahun, dan cara menambahkan serta memformat pesan tambahan.
Apa itu antarmuka pengguna (UI)?
Antarmuka pengguna (UI) aplikasi adalah tampilan visual yang Anda lihat di layar: teks, gambar, tombol, dan berbagai jenis elemen lainnya, serta cara elemen tersebut diletakkan di layar. Inilah cara aplikasi menampilkan berbagai hal kepada pengguna dan cara pengguna berinteraksi dengan aplikasi.
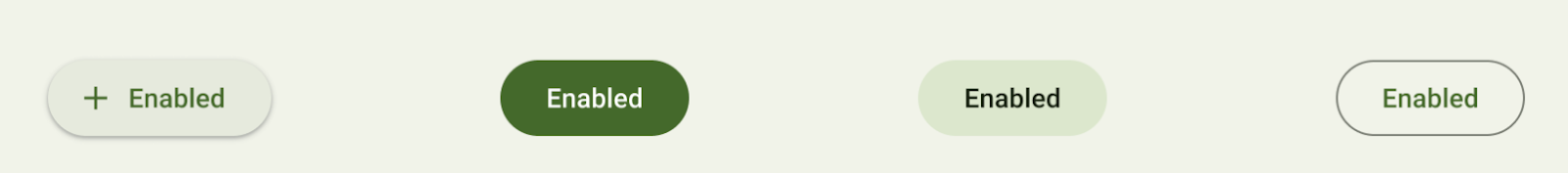
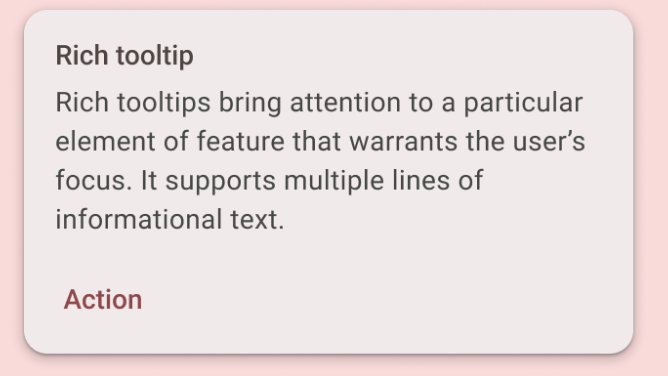
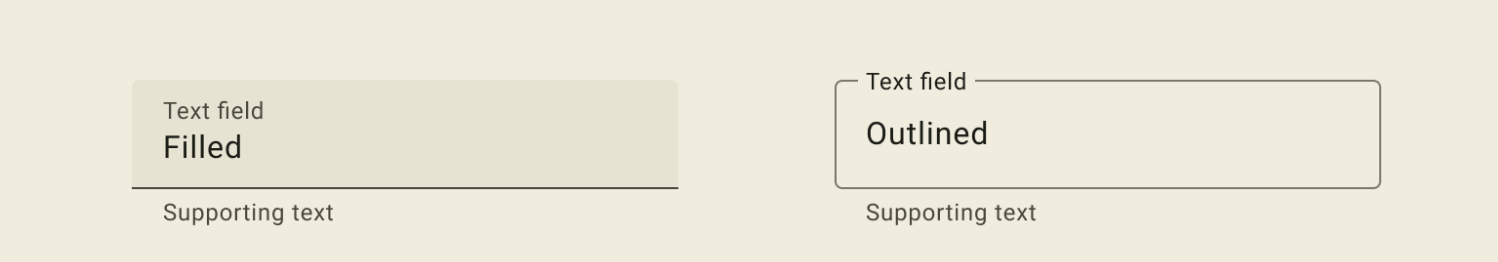
Gambar ini berisi tombol yang dapat diklik, pesan teks, dan kolom input teks tempat pengguna dapat memasukkan data.

Tombol yang dapat diklik

Pesan teks di dalam Kartu

Kolom input teks
Setiap elemen ini disebut komponen UI. Hampir semua yang Anda lihat di layar aplikasi adalah elemen UI (juga dikenal sebagai komponen UI). Elemen tersebut dapat bersifat interaktif, seperti tombol yang dapat diklik atau kolom input yang dapat diedit, atau berupa gambar dekoratif.
Di aplikasi berikut, cobalah untuk menemukan komponen UI sebanyak mungkin.
|
|
Dalam codelab ini, Anda menggunakan elemen UI yang menampilkan teks yang disebut elemen Text.
3. Apa itu Jetpack Compose?
Jetpack Compose adalah toolkit modern untuk membuat UI Android. Compose menyederhanakan dan mempercepat pengembangan UI di Android dengan lebih sedikit kode, alat yang canggih, dan kemampuan Kotlin yang intuitif. Compose dapat membantu Anda membuat UI dengan menentukan sekumpulan fungsi, yang disebut fungsi composable, yang mengambil data dan menjelaskan elemen UI.
Fungsi composable
Fungsi composable adalah elemen dasar penyusun UI di Compose. Fungsi composable:
- Menjelaskan beberapa bagian UI Anda.
- Tidak menampilkan apa pun.
- Mengambil beberapa input dan menghasilkan elemen yang ditampilkan di layar.
Anotasi
Anotasi adalah cara untuk melampirkan informasi tambahan ke kode. Informasi ini membantu alat seperti compiler Jetpack Compose, dan developer lain memahami kode aplikasi.
Anotasi diterapkan dengan menambahkan awalan nama (anotasi) dengan karakter @ di awal deklarasi yang Anda anotasikan. Berbagai elemen kode, seperti properti, fungsi, dan class, dapat dianotasi. Kemudian dalam kursus ini, Anda akan mempelajari class.
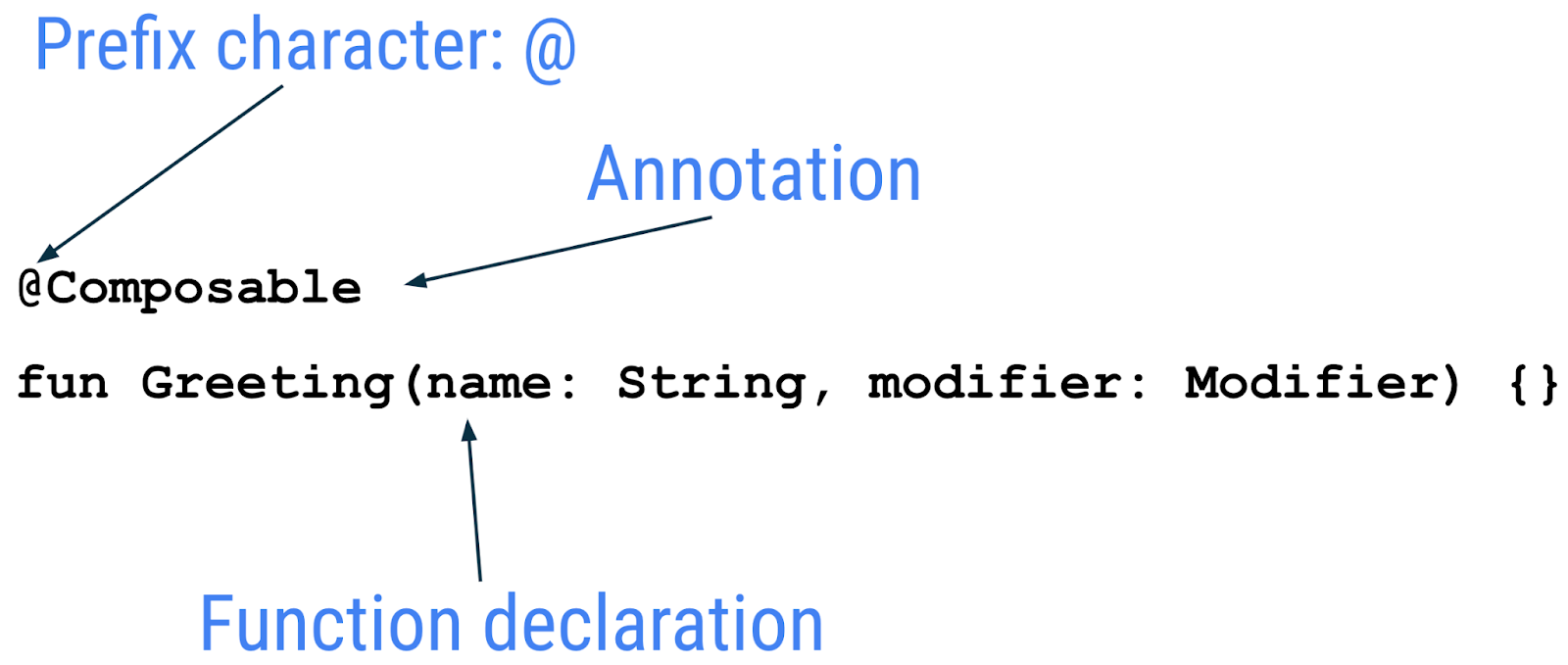
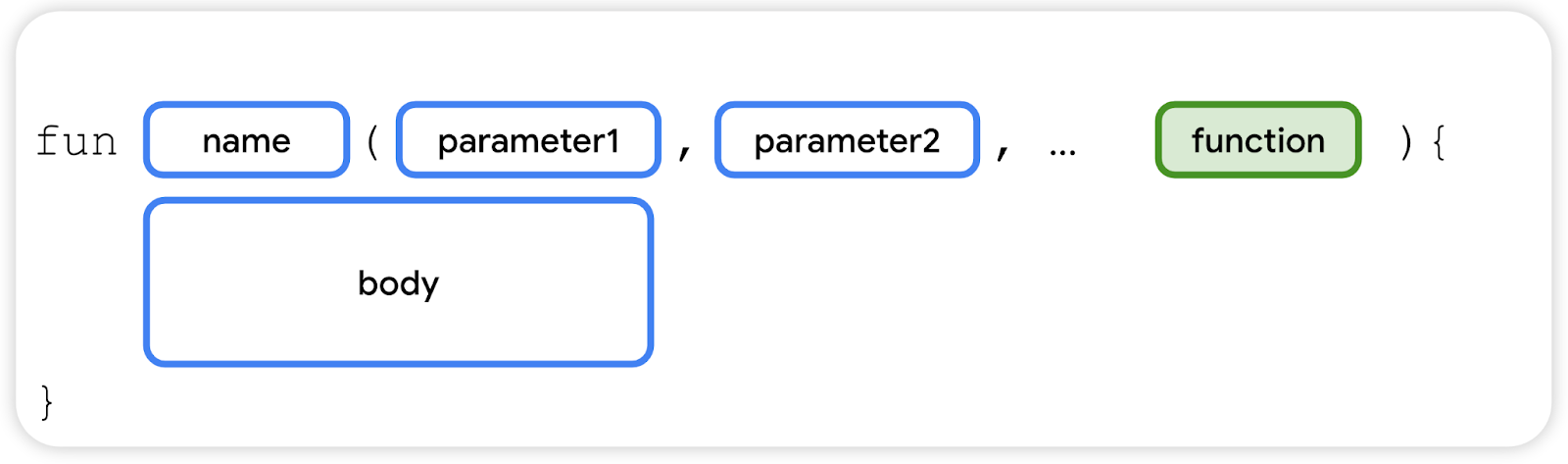
Diagram berikut adalah contoh fungsi yang dianotasi:

Cuplikan kode berikut memiliki contoh properti yang telah dianotasi. Anda akan menggunakannya dalam codelab selanjutnya.
// Example code, do not copy it over
@Json
val imgSrcUrl: String
@Volatile
private var INSTANCE: AppDatabase? = null
Anotasi dengan parameter
Anotasi dapat mengambil parameter. Parameter memberikan informasi tambahan ke alat yang memprosesnya. Berikut adalah beberapa contoh anotasi @Preview dengan dan tanpa parameter.

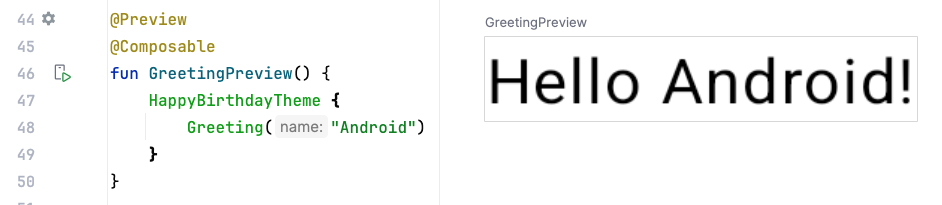
Anotasi tanpa parameter

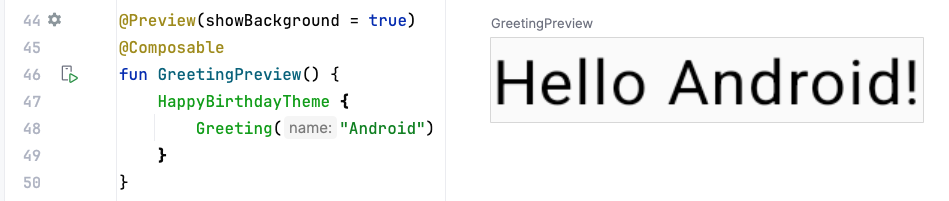
Anotasi yang melihat pratinjau latar belakang

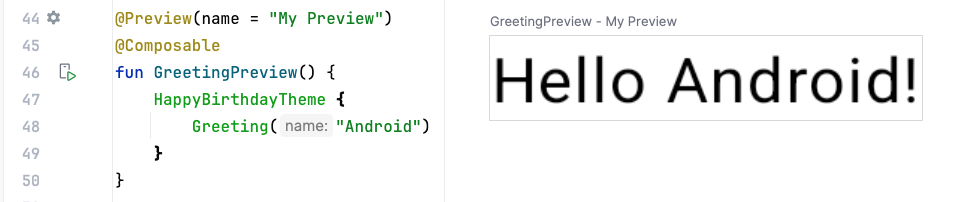
Anotasi dengan judul pratinjau
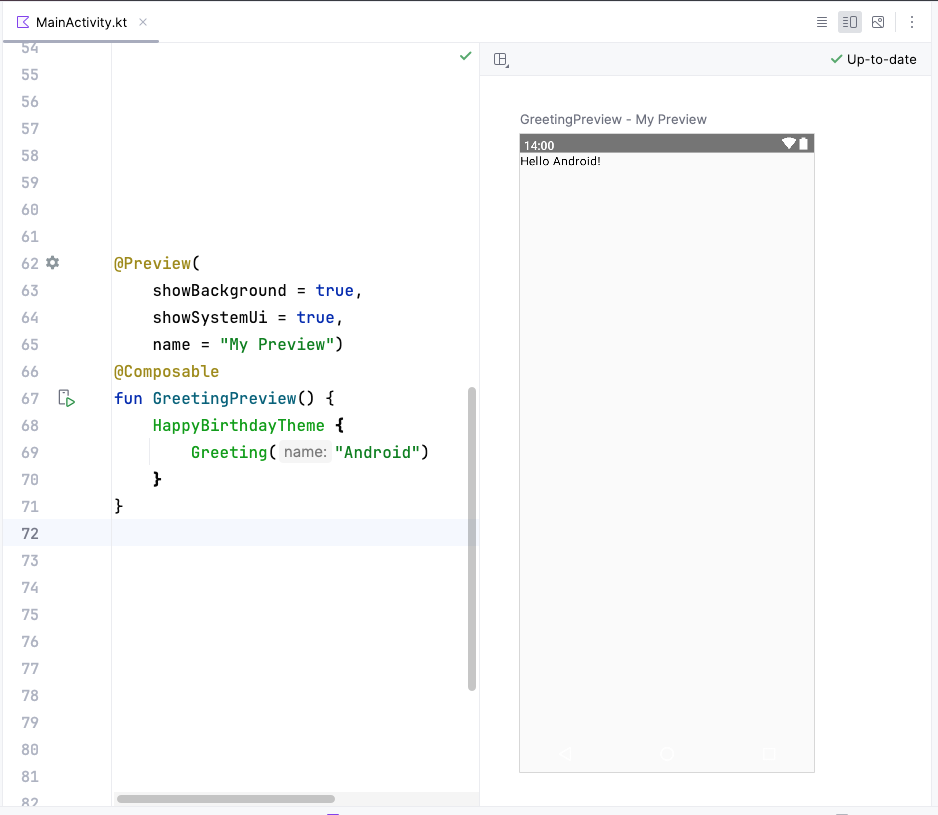
Anda dapat meneruskan beberapa argumen ke anotasi, seperti yang ditunjukkan di sini.

Screenshot Android Studio yang menampilkan kode dan pratinjau
Anotasi dengan judul pratinjau dan UI sistem (layar ponsel)
Jetpack Compose mencakup berbagai anotasi bawaan, dan sejauh ini Anda telah melihat anotasi @Composable dan @Preview dalam kursus. Anda akan mempelajari anotasi dan penggunaannya lebih lanjut di bagian selanjutnya dalam kursus ini.
Contoh fungsi composable
Fungsi composable ini dianotasi dengan anotasi @Composable. Semua fungsi composable harus memiliki anotasi ini. Anotasi ini memberi tahu compiler Compose bahwa fungsi ini dimaksudkan untuk mengonversi data menjadi UI. Sebagai pengingat, compiler adalah program khusus yang mengambil kode yang Anda tulis, melihatnya baris demi baris, dan menerjemahkannya menjadi sesuatu yang dapat dipahami komputer (bahasa mesin).
Cuplikan kode ini adalah contoh dari fungsi composable sederhana yang meneruskan data (parameter fungsi name) dan menggunakannya untuk merender elemen teks di layar.
@Composable
fun Greeting(name: String) {
Text(text = "Hello $name!")
}
Beberapa catatan tentang fungsi composable:
- Jetpack Compose dibuat berdasarkan fungsi composable. Fungsi ini memungkinkan Anda menentukan UI aplikasi Anda secara terprogram dengan menjelaskan tampilannya, bukan berfokus pada proses konstruksi UI. Untuk membuat fungsi composable, cukup tambahkan anotasi
@Composableke nama fungsi. - Fungsi composable dapat menerima argumen, yang memungkinkan logika aplikasi mendeskripsikan atau memodifikasi UI. Dalam hal ini, elemen UI menerima
Stringsehingga dapat menyambut pengguna dengan nama mereka.
Memperhatikan fungsi composable dalam kode
- Di Android Studio, buka file
MainActivity.kt. - Scroll ke fungsi
GreetingPreview(). Fungsi composable ini membantu melihat pratinjau fungsiGreeting(). Sebagai praktik yang baik, fungsi harus selalu diberi nama atau diganti namanya agar dapat menjelaskan fungsinya. Ubah nama fungsi ini menjadiBirthdayCardPreview().
@Preview(showBackground = true)
@Composable
fun BirthdayCardPreview() {
HappyBirthdayTheme {
Greeting("Android")
}
}
Fungsi composable dapat memanggil fungsi composable lainnya. Dalam cuplikan kode ini, fungsi pratinjau memanggil fungsi composable Greeting().
Perhatikan bahwa fungsi sebelumnya juga memiliki anotasi lain, yakni anotasi @Preview, dengan parameter sebelum anotasi @Composable. Anda akan mempelajari lebih lanjut argumen yang diteruskan ke anotasi @Preview tersebut nanti dalam kursus ini.
Nama fungsi composable
Fungsi compose yang tidak menampilkan apa pun dan menyertakan anotasi @Composable HARUS diberi nama menggunakan Pascal case. Pascal case mengacu pada konvensi penamaan yang menggunakan huruf kapital untuk huruf pertama setiap kata dalam kata majemuk. Perbedaan antara Pascal case dan camel case adalah semua kata dalam Pascal case harus ditulis dalam huruf kapital. Dalam camel case, kata pertama dapat menggunakan huruf kapital atau tidak.
Fungsi Compose:
- HARUS kata benda:
DoneButton() - BUKAN kata kerja atau frasa kata kerja:
DrawTextField() - BUKAN preposisi yang dibuat menjadi kata benda:
TextFieldWithLink() - BUKAN kata sifat:
Bright() - BUKAN kata keterangan:
Outside() - Kata benda DAPAT diawali dengan kata sifat deskriptif:
RoundIcon()
Untuk mempelajari lebih lanjut, lihat Penamaan fungsi Composable.
Kode contoh . Jangan disalin
// Do: This function is a descriptive PascalCased noun as a visual UI element
@Composable
fun FancyButton(text: String) {}
// Do: This function is a descriptive PascalCased noun as a non-visual element
// with presence in the composition
@Composable
fun BackButtonHandler() {}
// Don't: This function is a noun but is not PascalCased!
@Composable
fun fancyButton(text: String) {}
// Don't: This function is PascalCased but is not a noun!
@Composable
fun RenderFancyButton(text: String) {}
// Don't: This function is neither PascalCased nor a noun!
@Composable
fun drawProfileImage(image: ImageAsset) {}
4. Panel desain di Android Studio
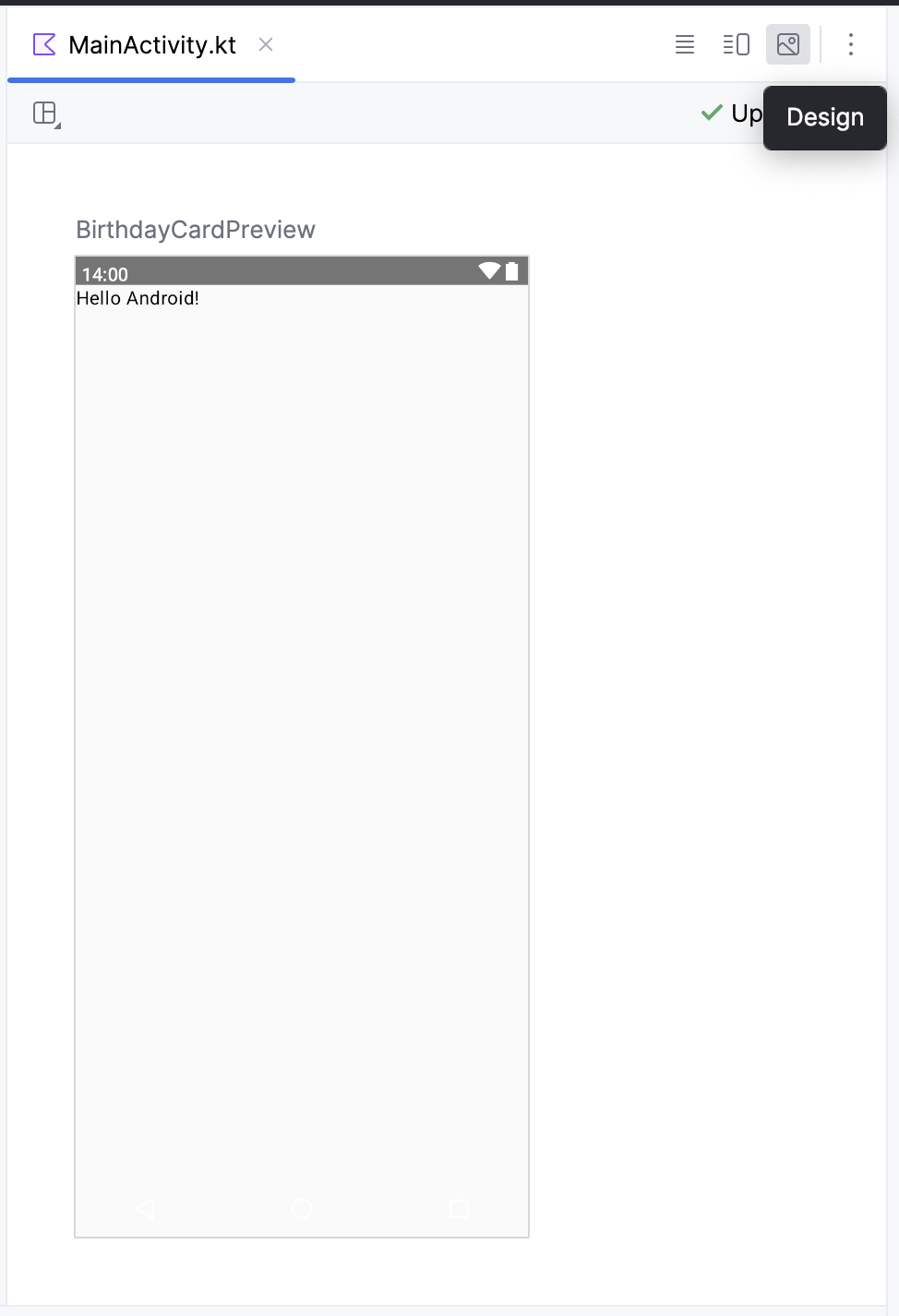
Android Studio memungkinkan Anda melihat pratinjau fungsi composable dalam IDE, bukan menginstal aplikasi ke perangkat Android atau emulator. Seperti yang telah dipelajari di pembelajaran sebelumnya, Anda dapat melihat pratinjau tampilan aplikasi di panel Design di Android Studio.

Fungsi composable harus menyediakan nilai default untuk setiap parameter agar dapat dipratinjau. Oleh karena itu, sebaiknya jangan lihat pratinjau fungsi Greeting() secara langsung. Sebagai gantinya, Anda perlu menambahkan fungsi lain, fungsi BirthdayCardPreview() dalam kasus ini, yang akan memanggil fungsi Greeting() dengan parameter yang sesuai.
@Preview(showBackground = true)
@Composable
fun BirthdayCardPreview() {
HappyBirthdayTheme {
Greeting("Android")
}
}
Untuk melihat pratinjau:
- Di fungsi
BirthdayCardPreview(), ubah argumen"Android"di fungsiGreeting()menjadi nama Anda.
@Preview(showBackground = true)
@Composable
fun BirthdayCardPreview() {
HappyBirthdayTheme {
Greeting("James")
}
}
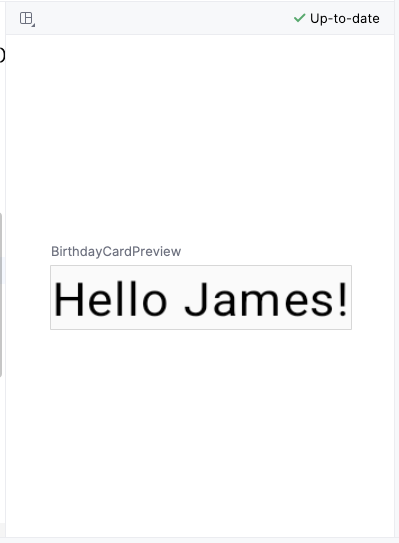
- Pratinjau akan otomatis diperbarui.
Anda akan melihat pratinjau yang telah diperbarui.

5. Menambahkan elemen teks baru
Dalam tugas ini, Anda akan menghapus salam Hello $name! dan menambahkan ucapan ulang tahun.
Menambahkan fungsi composable baru
- Dalam file
MainActivity.kt, hapus definisi fungsiGreeting(). Anda akan menambahkan fungsi Anda sendiri untuk menampilkan ucapan di codelab nanti.
Hapus kode berikut
@Composable
fun Greeting(name: String, modifier: Modifier = Modifier) {
Text(
text = "Hello $name!",
modifier = modifier
)
}
- Di dalam fungsi
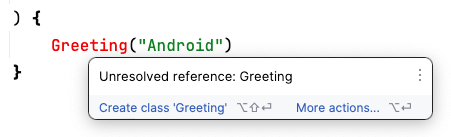
onCreate(), perhatikan bahwa panggilan fungsiGreeting()sekarang berwarna merah. Warna merah ini menunjukkan error. Arahkan kursor ke panggilan fungsi ini dan Android Studio akan menampilkan informasi terkait error tersebut.

- Hapus panggilan fungsi
Greeting()beserta argumennya dari fungsionCreate()danBirthdayCardPreview(). FileMainActivity.ktAnda akan terlihat seperti ini:
class MainActivity : ComponentActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContent {
HappyBirthdayTheme {
// A surface container using the 'background' color from the theme
Surface(
modifier = Modifier.fillMaxSize(),
color = MaterialTheme.colorScheme.background
) {
}
}
}
}
}
@Preview(showBackground = true)
@Composable
fun BirthdayCardPreview() {
HappyBirthdayTheme {
}
}
- Sebelum fungsi
BirthdayCardPreview(), tambahkan terlebih dahulu fungsi baru bernamaGreetingText(). Jangan lupa untuk menambahkan anotasi@Composablesebelum fungsi karena anotasi ini akan menjadi fungsi Compose yang menjelaskan composableText.
@Composable
fun GreetingText() {
}
- Praktik terbaiknya adalah membuat Composable Anda menerima parameter
Modifier, dan meneruskanmodifiertersebut ke turunan pertamanya. Anda akan mempelajari lebih lanjut elemen turunan danModifierdalam tugas dan codelab berikutnya. Untuk saat ini, tambahkan parameterModifierke fungsiGreetingText().
@Composable
fun GreetingText(modifier: Modifier = Modifier) {
}
- Tambahkan parameter
messagejenisStringke fungsi composableGreetingText().
@Composable
fun GreetingText(message: String, modifier: Modifier = Modifier) {
}
- Di fungsi
GreetingText(), tambahkan composableTextyang meneruskan pesan teks sebagai argumen yang telah diberi nama.
@Composable
fun GreetingText(message: String, modifier: Modifier = Modifier) {
Text(
text = message
)
}
Fungsi GreetingText() ini menampilkan teks di UI. Hal ini dilakukan dengan memanggil fungsi composable Text().
Melihat pratinjau fungsi
Dalam tugas ini, Anda akan melihat pratinjau fungsi GreetingText() di panel Design.
- Panggil fungsi
GreetingText()di dalam fungsiBirthdayCardPreview(). - Teruskan argumen
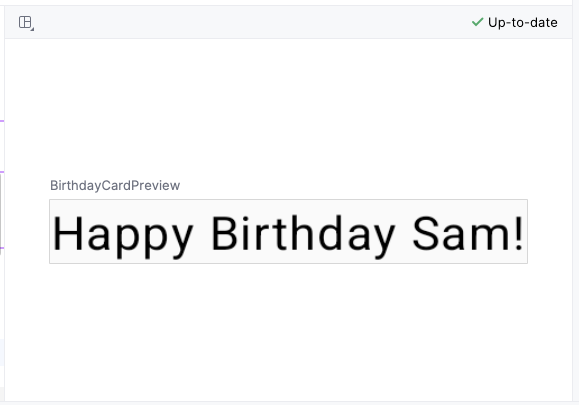
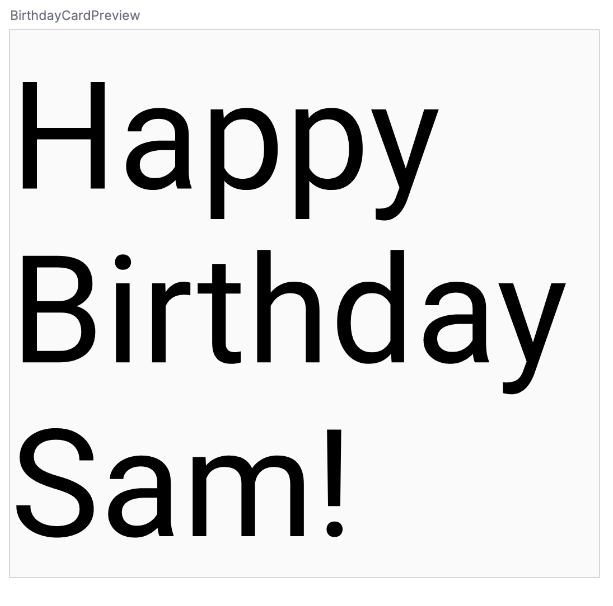
Stringke fungsiGreetingText()yang merupakan ucapan ulang tahun kepada teman Anda. Anda dapat menambahkan nama jika menginginkannya, seperti"Happy Birthday Sam!".
@Preview(showBackground = true)
@Composable
fun BirthdayCardPreview() {
HappyBirthdayTheme {
GreetingText(message = "Happy Birthday Sam!")
}
}
- Di panel Design diperbarui secara otomatis. Lihat pratinjau perubahan Anda.

6. Mengubah ukuran font
Anda telah menambahkan teks ke antarmuka pengguna, tetapi belum terlihat seperti aplikasi final. Dalam tugas ini, Anda akan mempelajari cara mengubah ukuran, warna teks, dan atribut lain yang memengaruhi tampilan elemen teks. Anda juga dapat bereksperimen dengan berbagai ukuran dan warna font.
Piksel skalabel
Piksel skalabel (SP) adalah satuan ukuran untuk ukuran font. Elemen UI di aplikasi Android menggunakan dua unit pengukuran yang berbeda: piksel kepadatan mandiri (DP) yang Anda gunakan nanti untuk tata letak, dan piksel skalabel (SP). Secara default, unit SP memiliki ukuran yang sama dengan unit DP, tetapi ukurannya dapat diubah berdasarkan ukuran teks pilihan pengguna di setelan ponsel.
- Di file
MainActivity.kt, scroll ke composableText()di fungsiGreetingText(). - Teruskan argumen
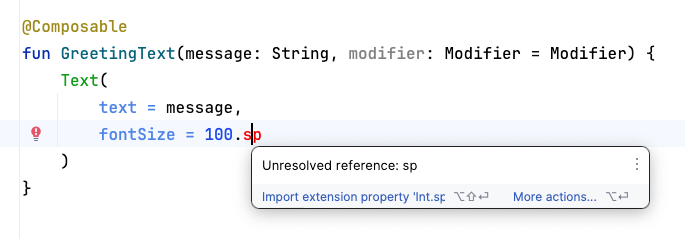
fontSizeke fungsiText()sebagai argumen kedua yang telah diberi nama dan tetapkan ke nilai100.sp.
Text(
text = message,
fontSize = 100.sp
)
Android Studio menandai kode .sp karena Anda harus mengimpor beberapa class atau properti untuk mengompilasi aplikasi.

- Klik
.spyang ditandai oleh Android Studio. - Klik Import di pop-up untuk mengimpor
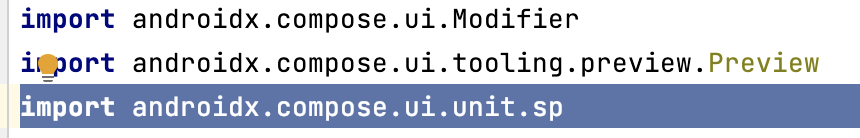
androidx.compose.ui.unit.spagar dapat menggunakan properti ekstensi.sp.
- Scroll ke bagian atas file dan perhatikan pernyataan
importyang seharusnya terdapat pernyataanimport androidx.compose.ui.unit.sp. Hal ini berarti Android Studio menambahkan paket ke file Anda.

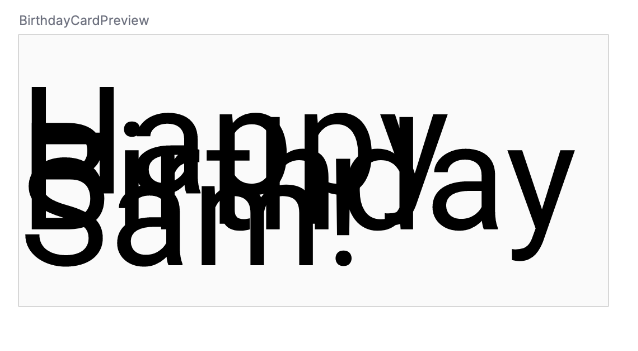
- Perhatikan pratinjau ukuran font yang telah diperbarui. Penyebab pesan yang tumpang-tindih adalah Anda harus menentukan tinggi baris.

- Perbarui composable
Textuntuk menyertakan tinggi baris.
@Composable
fun GreetingText(message: String, modifier: Modifier = Modifier) {
Text(
text = message,
fontSize = 100.sp,
lineHeight = 116.sp,
)
}

Sekarang Anda dapat bereksperimen dengan berbagai ukuran font.
7. Menambahkan elemen teks lainnya
Pada tugas sebelumnya, Anda telah menambahkan pesan ucapan ulang tahun kepada teman. Dalam tugas ini, Anda menandatangani kartu dengan nama Anda.
- Di dalam file
MainActivity.kt, scroll ke fungsiGreetingText(). - Teruskan parameter
fromjenisStringke fungsi untuk nama pengirim.
fun GreetingText(message: String, from: String, modifier: Modifier = Modifier)
- Setelah composable pesan ulang tahun
Text, tambahkan composableTextlain yang menerima argumentextyang ditetapkan ke nilaifrom.
@Composable
fun GreetingText(message: String, from: String, modifier: Modifier = Modifier) {
Text(
// ...
)
Text(
text = from
)
}
- Tambahkan argumen yang telah diberi nama
fontSizeyang ditetapkan ke nilai36.sp.
Text(
text = from,
fontSize = 36.sp
)
- Scroll ke fungsi
BirthdayCardPreview(). - Tambahkan argumen
Stringlain untuk menandatangani kartu, seperti"From Emma".
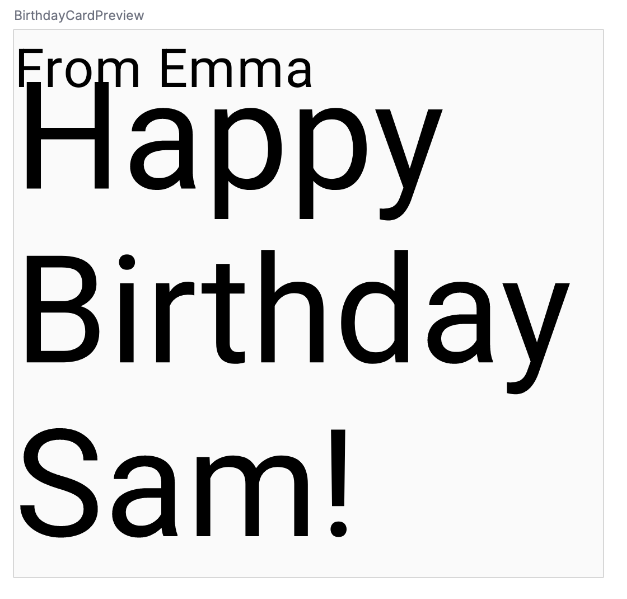
GreetingText(message = "Happy Birthday Sam!", from = "From Emma")
- Perhatikan pratinjau.

Fungsi composable dapat menjelaskan beberapa elemen UI. Namun, jika Anda tidak memberikan panduan mengenai cara mengaturnya, Compose mungkin dapat mengatur elemen dengan cara yang tidak Anda sukai. Misalnya, kode sebelumnya menghasilkan dua elemen teks yang saling tumpang-tindih karena tidak ada panduan tentang cara mengatur dua composable.
Di tugas berikutnya, Anda akan mempelajari cara mengatur composable dalam baris dan kolom.
8. Mengatur elemen teks dalam baris dan kolom
Hierarki UI
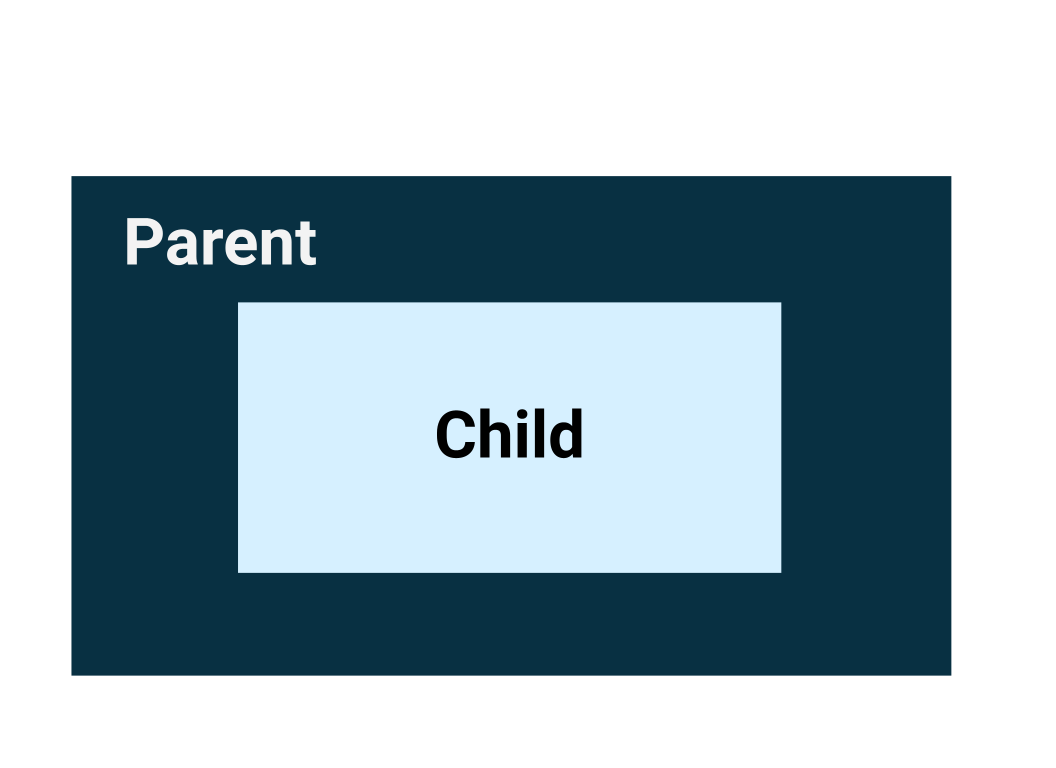
Hierarki UI didasarkan pada containment, yang berarti satu komponen dapat berisi satu atau beberapa komponen, serta istilah induk dan turunan terkadang digunakan. Konteksnya di sini adalah elemen UI induk berisi elemen UI turunan, yang selanjutnya dapat berisi elemen UI turunan. Di bagian ini, Anda akan mempelajari composable Column, Row, dan Box, yang dapat bertindak sebagai elemen UI induk.

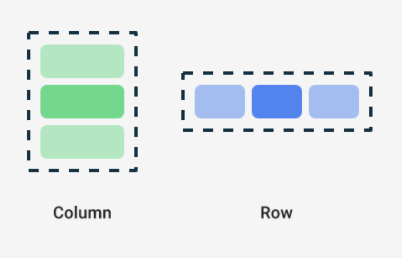
Tiga elemen tata letak standar dan dasar di Compose adalah composable Column, Row, dan Box. Anda dapat mempelajari composable Box lebih lanjut di codelab berikutnya.

Column, Row, dan Box adalah fungsi composable yang menggunakan konten composable sebagai argumen sehingga Anda dapat menempatkan item di dalam elemen tata letak ini. Misalnya, setiap elemen turunan dalam composable Row ditempatkan secara horizontal di samping satu sama lain dalam satu baris.
// Don't copy.
Row {
Text("First Column")
Text("Second Column")
}
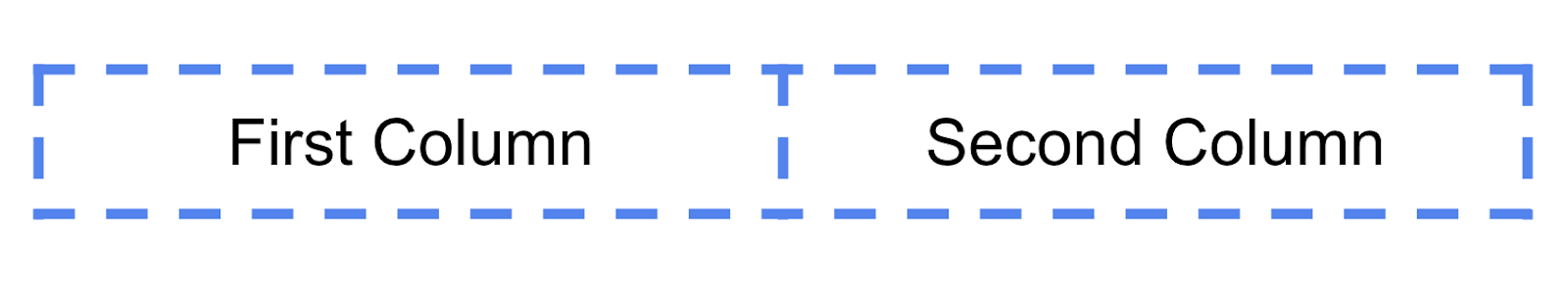
Elemen teks ini ditampilkan berdampingan di layar seperti yang terlihat dalam gambar ini.
Batas biru hanya untuk tujuan demonstrasi dan tidak ditampilkan.

Sintaksis lambda akhir
Perhatikan dalam cuplikan kode sebelumnya bahwa tanda kurung kurawal digunakan sebagai pengganti tanda kurung di fungsi composable Row. Ini disebut Sintaksis Lambda Akhir. Anda akan mempelajari lambda dan sintaksis lambda akhir secara mendetail di kursus ini nanti. Untuk saat ini, pahami sintaksis Compose yang biasa digunakan ini.
Kotlin menawarkan sintaksis khusus untuk meneruskan fungsi sebagai parameter ke fungsi, dengan parameter terakhir sebagai fungsi.

Saat meneruskan fungsi sebagai parameter tersebut, Anda dapat menggunakan sintaksis lambda akhir. Daripada menempatkan fungsi di dalam tanda kurung, Anda dapat menempatkannya di luar tanda kurung dalam tanda kurung kurawal. Praktik ini umum terjadi dan direkomendasikan di Compose, jadi Anda harus mengetahui tampilan kodenya.
Misalnya, parameter terakhir dalam fungsi composable Row() adalah parameter content, fungsi yang menjelaskan elemen UI turunan. Misalnya Anda ingin membuat baris yang berisi tiga elemen teks. Kode ini akan berfungsi, tetapi sangat rumit menggunakan parameter bernama untuk lambda akhir:
Row(
content = {
Text("Some text")
Text("Some more text")
Text("Last text")
}
)
Karena parameter content adalah parameter terakhir dalam karakter fungsi ini dan Anda meneruskan nilainya sebagai ekspresi lambda (untuk saat ini, tidak masalah jika Anda tidak tahu apa itu lambda, cukup pahami sintaksisnya), Anda dapat menghapus parameter content dan tanda kurung seperti berikut:
Row {
Text("Some text")
Text("Some more text")
Text("Last text")
}
Mengatur elemen teks dalam baris
Dalam tugas ini, Anda akan mengatur elemen teks di aplikasi dalam satu baris untuk menghindari tumpang-tindih.
- Di dalam file
MainActivity.kt, scroll ke fungsiGreetingText(). - Tambahkan composable
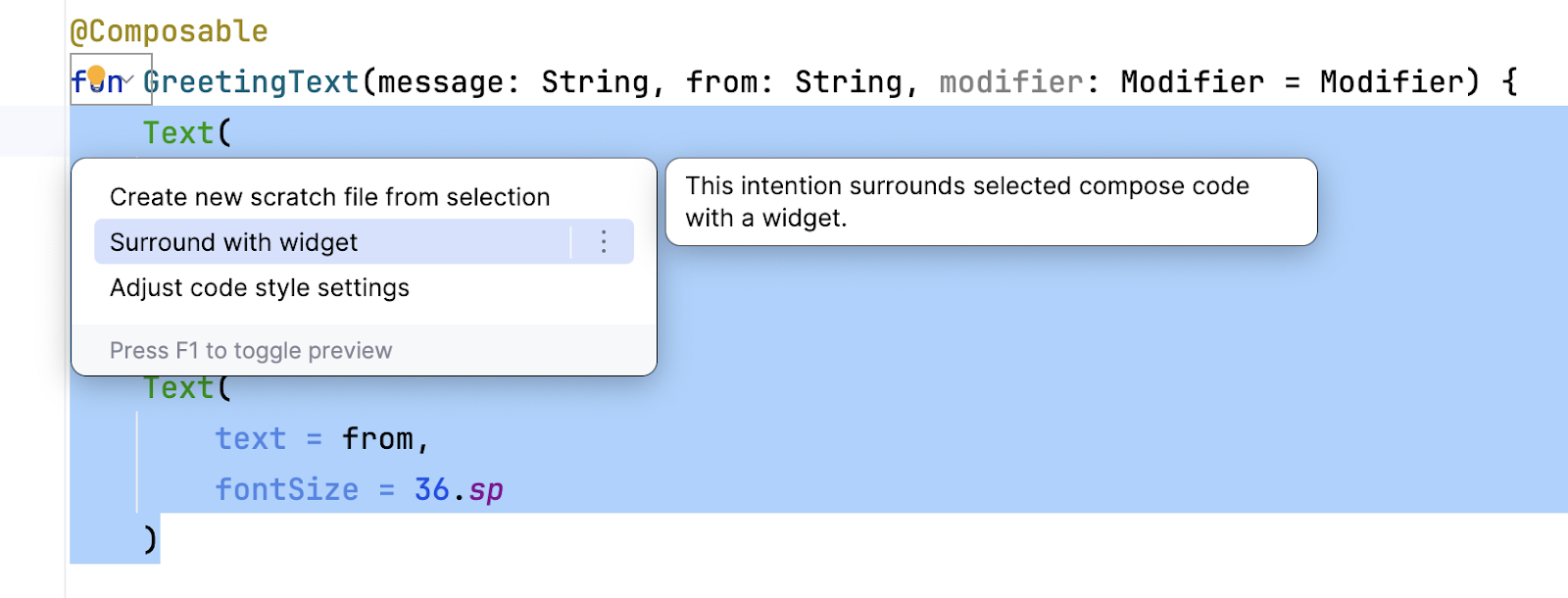
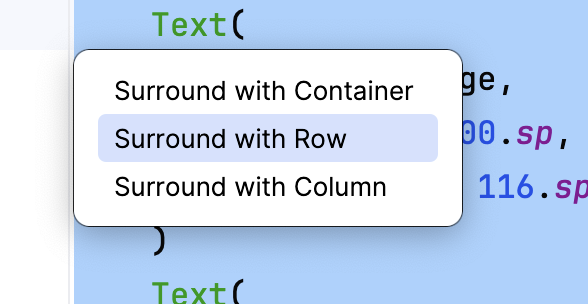
Rowdi sekitar elemen teks agar baris dengan dua elemen teks dapat ditampilkan. Pilih dua composableText, klik bohlam. Pilih Surround with widget > Surround with Row.


Sekarang fungsi ini akan terlihat seperti cuplikan kode ini:
@Composable
fun GreetingText(message: String, from: String, modifier: Modifier = Modifier) {
Row {
Text(
text = message,
fontSize = 100.sp,
lineHeight = 116.sp,
)
Text(
text = from,
fontSize = 36.sp
)
}
}
- Android Studio otomatis mengimpor fungsi
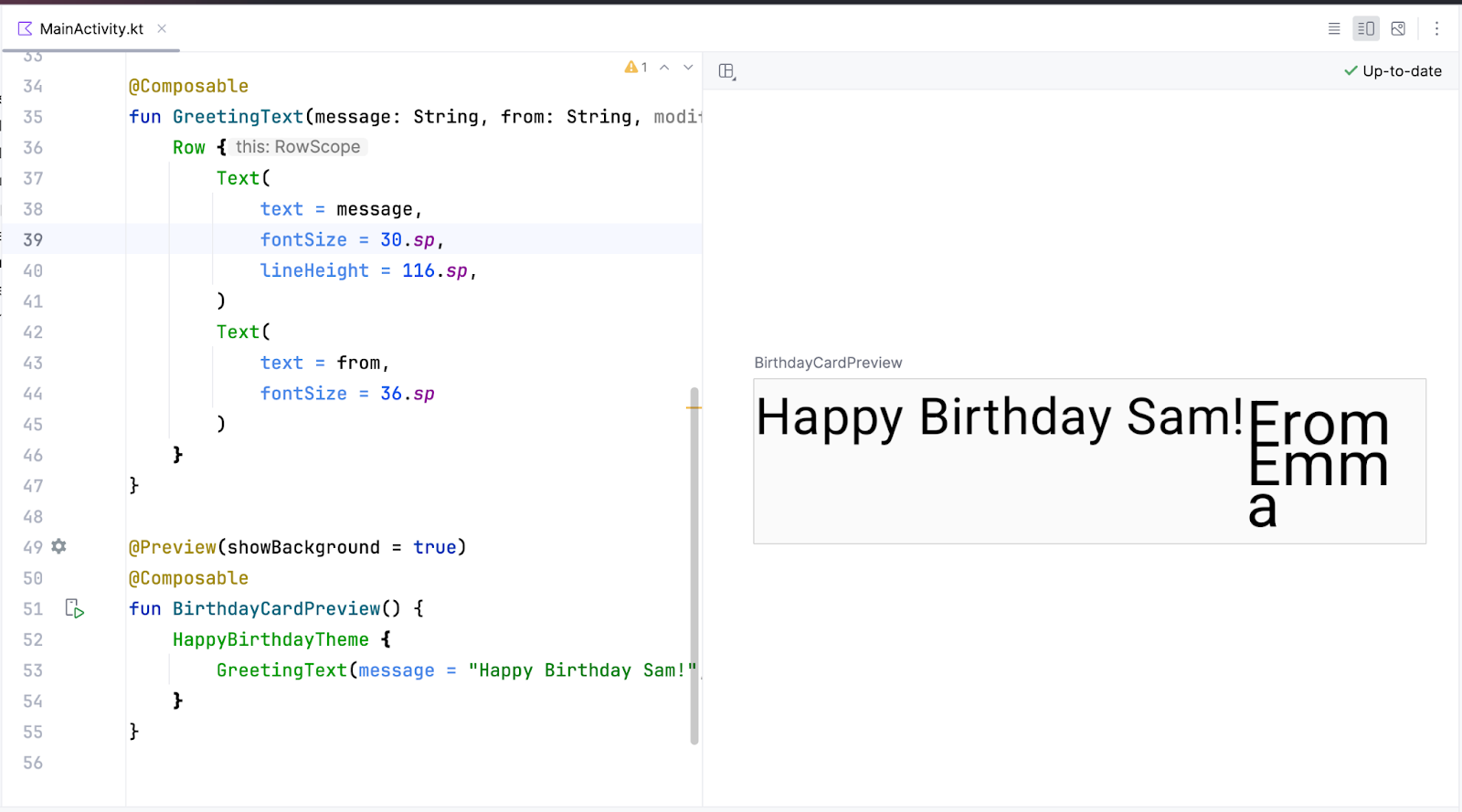
Rowuntuk Anda. Scroll ke atas, lalu perhatikan bagian impor.import androidx.compose.foundation.layout.Rowseharusnya telah ditambahkan. - Amati pratinjau yang telah diperbarui di panel Design. Ubah ukuran font pesan ulang tahun menjadi
30.spuntuk sementara.

Pratinjau terlihat jauh lebih baik karena tidak tumpang-tindih. Namun, ini bukanlah yang Anda inginkan karena tidak ada ruang untuk menuliskan nama pengirim. Pada tugas berikutnya, Anda dapat mengatur elemen teks dalam kolom untuk mengatasi masalah ini.
Mengatur elemen teks dalam kolom
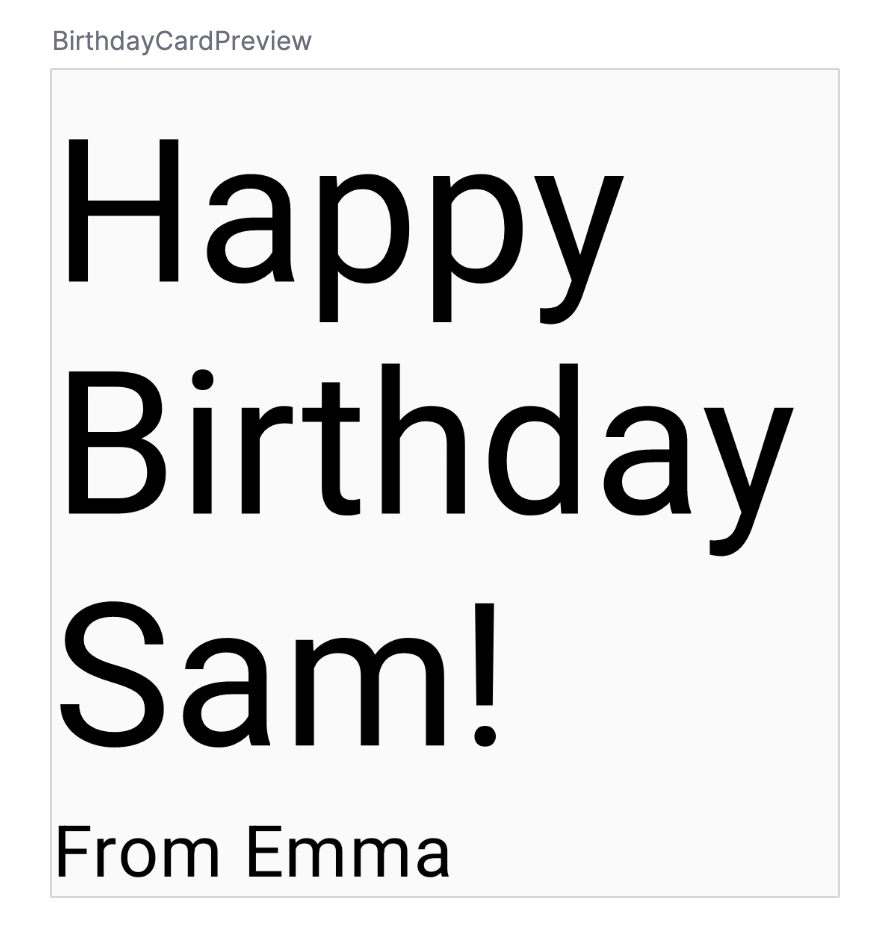
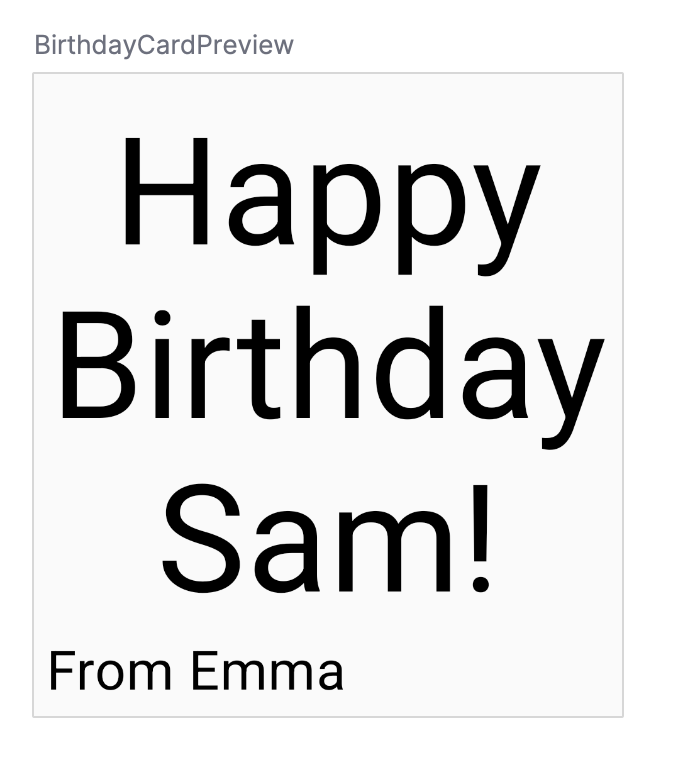
Dalam tugas ini, giliran Anda untuk mengubah fungsi GreetingText() untuk mengatur elemen teks dalam kolom. Pratinjau akan terlihat seperti screenshot ini:

Setelah Anda mencoba melakukannya sendiri, jangan ragu untuk membandingkan kode Anda dengan kode solusi dalam cuplikan ini:
@Composable
fun GreetingText(message: String, from: String, modifier: Modifier = Modifier) {
Column {
Text(
text = message,
fontSize = 100.sp,
lineHeight = 116.sp,
)
Text(
text = from,
fontSize = 36.sp
)
}
}
Perhatikan paket yang diimpor otomatis oleh Android Studio:
import androidx.compose.foundation.layout.Column
Ingat kembali bahwa Anda perlu meneruskan parameter pengubah ke elemen turunan dalam composable. Artinya, Anda perlu meneruskan parameter pengubah ke composable Column.
@Composable
fun GreetingText(message: String, from: String, modifier: Modifier = Modifier) {
Column(modifier = modifier) {
Text(
text = message,
fontSize = 100.sp,
lineHeight = 116.sp,
)
Text(
text = from,
fontSize = 36.sp
)
}
}
9. Menambahkan ucapan ke aplikasi
Setelah Anda puas dengan pratinjau, kini saatnya menambahkan composable ke aplikasi di perangkat atau emulator.
- Di dalam file
MainActivity.kt, scroll ke fungsionCreate(). - Panggil fungsi
GreetingText()dari blokSurface. - Teruskan fungsi
GreetingText(), ucapan ulang tahun, dan nama pengirim.
Fungsi onCreate() yang telah selesai akan terlihat seperti cuplikan kode ini:
class MainActivity : ComponentActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContent {
HappyBirthdayTheme {
// A surface container using the 'background' color from the theme
Surface(
modifier = Modifier.fillMaxSize(),
color = MaterialTheme.colorScheme.background
) {
GreetingText(message = "Happy Birthday Sam!", from = "From Emma")
}
}
}
}
}
- Bangun dan jalankan aplikasi Anda di emulator.

Menyejajarkan ucapan ke tengah
- Untuk menyejajarkan ucapan di tengah layar, tambahkan parameter yang disebut
verticalArrangement, tetapkan keArrangement.Center. Anda akan mempelajariverticalArrangementlebih lanjut di codelab berikutnya.
@Composable
fun GreetingText(message: String, from: String, modifier: Modifier = Modifier) {
Column(
verticalArrangement = Arrangement.Center,
modifier = modifier
) {
// ...
}
}
- Tambahkan padding
8.dpdi sekitar kolom. Sebaiknya gunakan nilai padding dengan penambahan4.dp.
@Composable
fun GreetingText(message: String, from: String, modifier: Modifier = Modifier) {
Column(
verticalArrangement = Arrangement.Center,
modifier = modifier.padding(8.dp)
) {
// ...
}
}
- Untuk mempercantik aplikasi, sejajarkan teks ucapan ke tengah menggunakan
textAlign.
Text(
text = message,
fontSize = 100.sp,
lineHeight = 116.sp,
textAlign = TextAlign.Center
)

Dalam screenshot di atas, hanya ucapan yang disejajarkan di tengah karena parameter textAlign. Tanda tangan, From Emma memiliki perataan default kiri.
- Tambahkan padding ke tanda tangan dan sejajarkan di sebelah kanan.
Text(
text = from,
fontSize = 36.sp,
modifier = Modifier
.padding(16.dp)
.align(alignment = Alignment.End)
)

Menerapkan praktik yang baik
Sebaiknya teruskan atribut pengubah beserta pengubah dari composable induk. Perbarui parameter pengubah di GreetingText() sebagai berikut:
onCreate()
Surface(
//...
) {
GreetingText(
message = "Happy Birthday Sam!",
from = "From Emma",
modifier = Modifier.padding(8.dp)
)
}
GreetingText()
@Composable
fun GreetingText(message: String, from: String, modifier: Modifier = Modifier) {
Column(
verticalArrangement = Arrangement.Center,
modifier = modifier
) {
// ...
}
}
Bangun dan jalankan aplikasi Anda di emulator untuk melihat hasil akhir.

10. Mendapatkan kode solusi
MainActivity.kt yang telah selesai:
package com.example.happybirthday
import android.os.Bundle
import androidx.activity.ComponentActivity
import androidx.activity.compose.setContent
import androidx.compose.foundation.layout.Arrangement
import androidx.compose.foundation.layout.Column
import androidx.compose.foundation.layout.fillMaxSize
import androidx.compose.foundation.layout.padding
import androidx.compose.material3.MaterialTheme
import androidx.compose.material3.Surface
import androidx.compose.material3.Text
import androidx.compose.runtime.Composable
import androidx.compose.ui.Alignment
import androidx.compose.ui.Modifier
import androidx.compose.ui.text.style.TextAlign
import androidx.compose.ui.tooling.preview.Preview
import androidx.compose.ui.unit.dp
import androidx.compose.ui.unit.sp
import com.example.happybirthday.ui.theme.HappyBirthdayTheme
class MainActivity : ComponentActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContent {
HappyBirthdayTheme {
// A surface container using the 'background' color from the theme
Surface(
modifier = Modifier.fillMaxSize(),
color = MaterialTheme.colorScheme.background
) {
GreetingText(
message = "Happy Birthday Sam!",
from = "From Emma",
modifier = Modifier.padding(8.dp)
)
}
}
}
}
}
@Composable
fun GreetingText(message: String, from: String, modifier: Modifier = Modifier) {
Column(
verticalArrangement = Arrangement.Center,
modifier = modifier
) {
Text(
text = message,
fontSize = 100.sp,
lineHeight = 116.sp,
textAlign = TextAlign.Center
)
Text(
text = from,
fontSize = 36.sp,
modifier = Modifier
.padding(16.dp)
.align(alignment = Alignment.End)
)
}
}
@Preview(showBackground = true)
@Composable
fun BirthdayCardPreview() {
HappyBirthdayTheme {
GreetingText(message = "Happy Birthday Sam!", from = "From Emma")
}
}
11. Kesimpulan
Anda telah membuat aplikasi Selamat Ulang Tahun.
Pada codelab berikutnya, Anda akan menambahkan gambar ke aplikasi, dan mengubah perataan elemen teks untuk mempercantiknya.
Ringkasan
- Jetpack Compose adalah toolkit modern untuk membangun UI Android. Jetpack Compose menyederhanakan dan mempercepat pengembangan UI di Android dengan lebih sedikit kode, alat yang canggih, dan API Kotlin yang intuitif.
- Antarmuka pengguna (UI) aplikasi adalah tampilan visual yang Anda lihat di layar: teks, gambar, tombol, dan berbagai jenis elemen lainnya.
- Fungsi composable adalah elemen penyusun dasar Compose. Fungsi composable adalah fungsi yang mendeskripsikan beberapa bagian UI Anda.
- Fungsi composable dianotasi menggunakan anotasi
@Composable; anotasi ini memberi tahu compiler Compose bahwa fungsi ini dimaksudkan untuk mengonversi data menjadi UI. - Tiga elemen tata letak standar dan dasar di Compose adalah
Column,Row,, danBox. Tiga elemen tersebut adalah fungsi Composable yang menggunakan konten Composable sehingga Anda dapat menempatkan item di dalamnya. Misalnya, setiap turunan dalamRowakan ditempatkan berdampingan secara horizontal.