1. はじめに
この Codelab では、アプリのユーザー補助機能をテストして改善する方法を学習します。
視覚、色覚、または聴覚に障がいのある方、細かい作業に支障のある方、認知障がいのある方など、障がいのある多くの方々が Android デバイスを使って、普段の生活でさまざまな操作を行っています。ユーザー補助を念頭に置いてアプリを開発すると、特に上記やその他の補助が必要なユーザーのエクスペリエンスを高めることができます。
この Codelab では、TalkBack とスイッチ アクセスを使用して、Woof アプリのユーザー補助機能をテストします。
- TalkBack を利用すると、ユーザーは画面を見ずにデバイスを操作できます。
- スイッチ アクセスを利用すると、タッチ スクリーンの代わりにスイッチを使ってアプリを操作できます。
学習内容
- TalkBack を使用してアプリを操作する方法
- タッチ スクリーンの代わりにスイッチ アクセスを使用してアプリを操作する方法
- UI を最適化してユーザー補助機能を改善する方法
必要なもの
- Android Studio がインストールされているパソコン
- Google Play ストア アプリにアクセス可能であるか、または Android ユーザー補助設定ツールがすでにインストールされている Android デバイスまたはエミュレータ
- Woof アプリの解答コード
2. 設定方法
スターター コードをダウンロードする
Android Studio で android-basics-kotlin-compose-woof フォルダを開きます。
Android Studio で Woof アプリコードを開きます。
デバイスのセットアップ
デバイスまたはエミュレータにすでに Android ユーザー補助設定ツールをインストールしている場合は、この手順を省略できます。TalkBack やスイッチ アクセスへのアクセス用に Android ユーザー補助設定ツールをインストールする必要がある場合は、以下の手順を行ってください。
Google Play ストア アプリでデバイスを設定する
実機を使用している場合は、以下の点をご確認ください。
- Play ストア アプリにアクセスできること
- Google アカウントにログインしていること
- Play ストア アプリからデバイスにアプリをダウンロードする権限があること
エミュレータを使用している場合は、以下の手順に沿って、エミュレータに Play ストア アプリへのアクセス権をセットアップします。
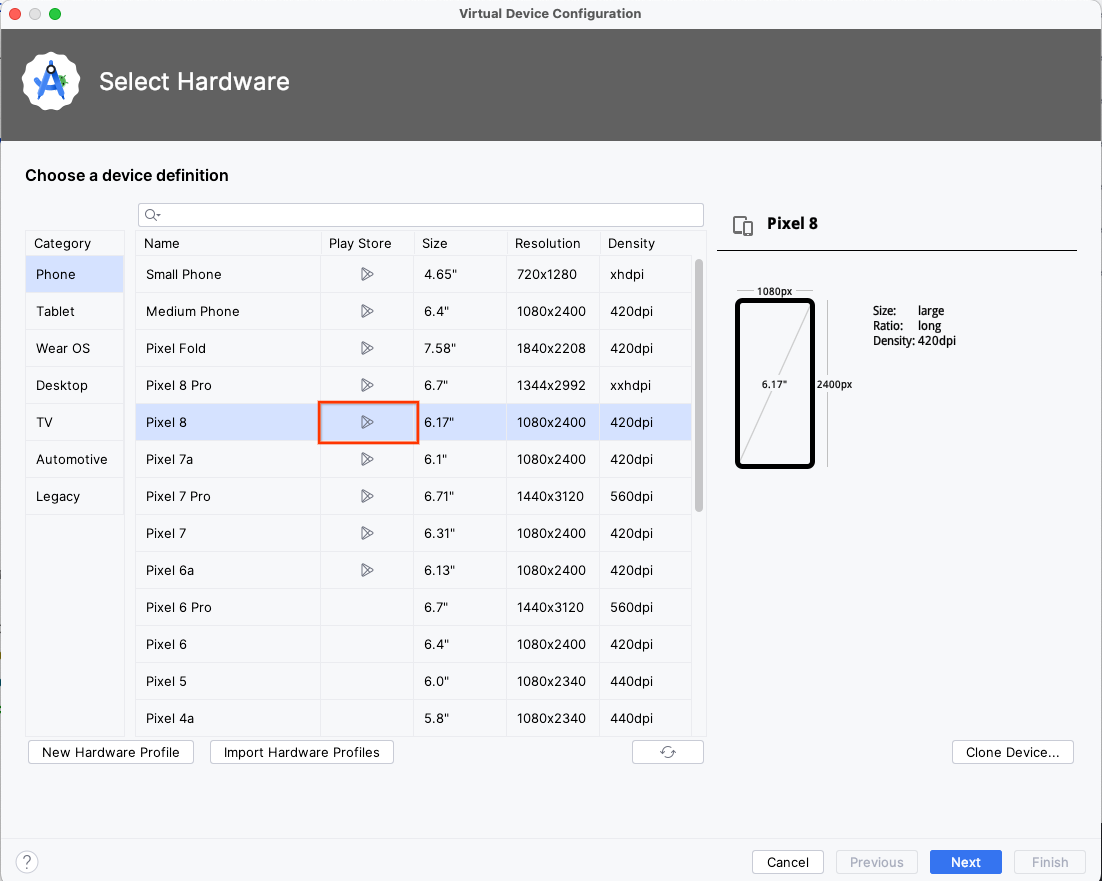
- Android Studio でデバイス マネージャーを開き、[Create Device] を選択します。
- [Pixel 8]、または [Play Store] 列に Play ストア アプリのアイコンが表示されている任意のデバイスを選択します。このアイコンは、このエミュレータに Google Play ストア アプリが付属していることを示します。

- [Next] をクリックしてエミュレータの作成に進みます。新しいハードウェア プロファイル作成を完了する方法について復習が必要な場合は、こちらの Codelab セクションの動画をご覧ください。
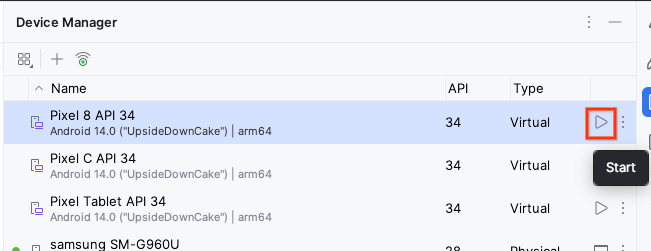
- エミュレータを作成したら、デバイス マネージャーで矢印アイコンをクリックして起動します。

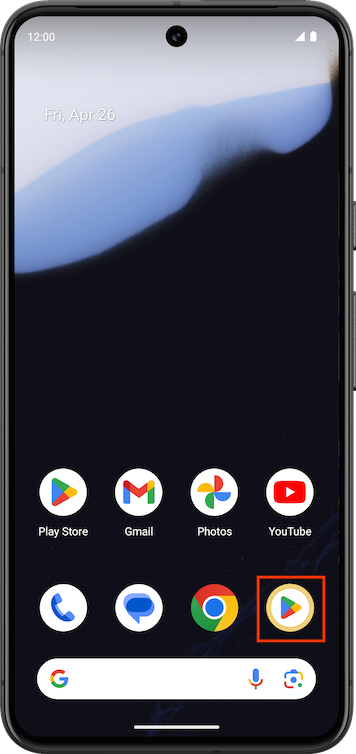
- エミュレータで Play ストア アプリを起動し、有効な Google アカウントでログインします。

Android ユーザー補助設定ツール アプリをインストールする
Android ユーザー補助設定ツールには、さまざまなユーザー補助アプリが用意されています。それらは、この Codelab で後述する TalkBack とスイッチ アクセスを使用する場合に必要になります。
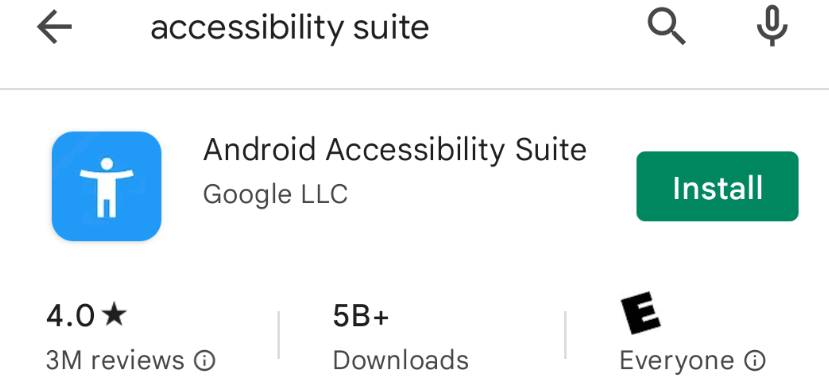
- Google Play ストア アプリで、Android ユーザー補助設定ツール アプリをインストールします。

Woof アプリをインストールする
このセクションの冒頭で新しい Google Pixel 4 ハードウェア プロファイルを作成した場合は、ダウンロードした解答コードから Woof アプリをインストールする必要があります。
3. TalkBack で Woof を使用する
TalkBack は Google のスクリーン リーダーです。音声フィードバックが得られるため、画面を見ずにデバイスを操作できます。これは視覚に障がいのある方に特に役立ちます。
TalkBack を有効にすると、ユーザーは音声フィードバックやジェスチャー(スワイプやタップなど)でデバイスを操作できるようになります。デベロッパーは TalkBack を使って操作することで、アプリの改善点を効果的に特定できます。
以下の手順に沿って、TalkBack に関する理解を深めてください。
- TalkBack を設定して使用する方法については、次の動画をご覧ください。
- TalkBack に慣れたら、学んだことを Woof アプリに適用してみましょう。
- TalkBack 機能を無効にしてから次のセクションに進んでください。Talkback を無効にする手順は次のとおりです。
デバイスまたはエミュレータで、[Settings] を開きます。
[Accessibility]、[TalkBack] の順に選択します。
[Use TalkBack] をオフにします。
[OK] を選択します。
TalkBack を無効にする方法について詳しくは、サポート ドキュメントをご覧ください。オプションには、エミュレータでは使用できないものもあります。また、特定のバージョンの Android ではサポートが終了しているものもあります。
4. スイッチ アクセスで Woof を使用する
スイッチ アクセスを利用すると、タッチスクリーンの代わりにスイッチを使って Android デバイスを操作できます。タッチスクリーンの代わりにスイッチを使用する方法は、特に細かい操作が難しいユーザーに役立ちます。
スイッチ アクセスは、画面上の項目をスキャンして、各項目を順番にハイライト表示します。目的の項目がハイライト表示されたらその項目を選択できます。
スイッチ アクセスを使うには、まずスイッチを準備する必要があります。スイッチにはいくつかの種類がありますが、この Codelab では、組み込みの音量ボタンを Android デバイスで使用します。
- スイッチ アクセスを設定して使用する方法については、次の動画をご覧ください。
- 動画の指示に従って音量ボタンを設定すると、スイッチ アクセスによって音量小ボタンをクリックして、アプリ内の各種の要素に移動できるようになります。ハイライト表示された要素は、音量大ボタンを使用して選択できます。
クリック操作が単純であるアイテムの場合は、アイテムを選択することでタップ操作と同じ結果が得られます。カスタムのユーザー補助アクションが可能なアイテムの場合は、アイテムを選択すると、そのアイテムに対して可能な複数のアクションが表示されます。
スイッチ アクセスを有効にすると、デバイスの画面上部に [Menu] タブが表示されます。このタブを選択すると、ナビゲーション オプション([Back]、[Home] など)があるグローバル メニューが開きます。これはデバイスの画面でのジェスチャーに相当します。オプションの中には、スイッチ アクセスの動作をカスタマイズするものもあります。
- スイッチ アクセス に慣れたら、学んだことを Woof アプリに適用してみましょう。
- スイッチ アクセスを無効にしてから、次のセクションに進んでください。
5. UI のユーザー補助機能を改善する
アプリを使いやすくするには、さまざまな UI デザインを検討する必要があります。TalkBack やスイッチ アクセスを効果的に使用するための属性と動作に加えて、UI を最適化してアプリのユーザー補助を改善する方法を紹介します。
コンテンツの説明
スクリーン リーダー(TalkBack など)のようなユーザー補助サービスのユーザーは、コンテンツの説明によってインターフェース内の要素の意味を理解します。
要素内で画像を使って情報を伝えるときなど、コンテンツの説明で、その要素に関連付けられている意味やアクションをテキストで説明できることもあります。
ユーザー インターフェースの要素にコンテンツ ラベルが設定されていないと、ユーザーが目的の情報を理解したり、インターフェースで操作を実行したりすることが難しくなる可能性があります。Compose では、contentDescription 属性を使用して視覚要素を説明できます。厳密な装飾が施された視覚要素については、contentDescription を null に設定してもかまいません。コンテンツの説明を適用する方法について詳しくは、こちらのドキュメントをご覧ください。
タップ ターゲットのサイズ
ユーザーが操作できる画面上の要素はすべて、確実に操作できるよう十分な大きさにする必要があります。クリック可能なアイテムのタップ ターゲットの最小サイズは、高さ 48 dp x 幅 48 dp です。マテリアル デザイン コンポーネントには、Compose が適切な最小ターゲット サイズを自動的に割り当てるものがいくつかあります。タップ ターゲットの最小サイズは、48 dp 未満のクリック可能なコンポーネントを指します。48 dp を超えるコンポーネントには、コンポーネントのサイズ以上のタップ ターゲットが設定されます。タップ ターゲットのサイズについて詳しくは、以下のリソースをご覧ください。
- 最小ターゲット サイズについては、Compose のユーザー補助のドキュメントをご覧ください。
- タップ ターゲットのサイズについては、Google ユーザー補助機能の新機能の動画をご覧ください。
Woof アプリのコードを見てみましょう。MainActivity.kt では、DogItemButton コンポーザブルは IconButton コンポーザブルを使用します。
@Composable
private fun DogItemButton(
expanded: Boolean,
onClick: () -> Unit,
modifier: Modifier = Modifier
) {
IconButton(onClick = onClick) {
Icon(
imageVector = if (expanded) Icons.Filled.ExpandLess else Icons.Filled.ExpandMore,
tint = MaterialTheme.colors.secondary,
contentDescription = stringResource(R.string.expand_button_content_description),
)
}
}
IconButton はマテリアル デザイン コンポーネントです。IconButton コンポーザブルのドキュメントでは、タップ ターゲットの最小サイズは 48 dp x 48 dp であるとされています。
以下のコードは IconButton のソースコードです。修飾子は minimumTouchTargetSize() を設定しています。
@Composable
fun IconButton(
onClick: () -> Unit,
modifier: Modifier = Modifier,
enabled: Boolean = true,
interactionSource: MutableInteractionSource = remember { MutableInteractionSource() },
content: @Composable () -> Unit
) {
Box(
modifier = modifier
.minimumTouchTargetSize()
.clickable(
onClick = onClick,
enabled = enabled,
role = Role.Button,
interactionSource = interactionSource,
indication = rememberRipple(bounded = false, radius = RippleRadius)
),
contentAlignment = Alignment.Center
) {
val contentAlpha = if (enabled) LocalContentAlpha.current else ContentAlpha.disabled
CompositionLocalProvider(LocalContentAlpha provides contentAlpha, content = content)
}
}
色のコントラスト
アプリのインターフェースに選択する色は、インターフェースの読みやすさとわかりやすさに影響します。色のコントラストが十分にあれば、テキストや画像は読みやすく、わかりやすくなります。
視覚障害の方が利用しやすくなるだけでなく、色のコントラストを十分に確保することは、直射日光が当たっている場合やディスプレイの輝度が低い場合など、極端な照明環境でデバイスのインターフェースを利用するあらゆるユーザーの方に役立ちます。
色のコントラストを最適化する方法について詳しくは、Android ユーザー補助機能のヘルプ ドキュメントをご覧ください。このリンクでは、使用する色を決める際に参考となるコントラスト比を確認できます。また、このツールを使用して背景色と前景色をテストして、色のコントラスト比を十分に確保することができます。小さい文字サイズの推奨比率は 4.5 : 1、大きい文字サイズの推奨比率は 3.0 : 1 です。
Woof アプリについては、デザイナーが色を選択し、その色のコントラストが十分であることを確認しました。独自にアプリを作成する場合は、色のコントラストを必ず確認してください。マテリアル デザインのカラーツールには、プライマリ カラーとセカンダリ カラーの上に適切なテキストカラーを表示するユーザー補助機能タブがあります。
6. まとめ
新しいアプリを作成する際や既存のアプリに新機能を追加する際は、ユーザー補助に留意することが重要です。ユーザー補助の機能とサービスを組み込むことで、特に障がいを持つユーザーのために、アプリの利便性を改善できます。
