1. 소개
이 Codelab에서는 앱의 접근성을 테스트하고 개선하는 방법을 알아봅니다.
시각 장애, 색맹, 청각 장애, 수동기민성 장애, 인지 장애가 있는 사용자를 비롯한 많은 장애인이 일상생활에서 Android 기기를 사용하여 작업을 완료합니다. 접근성을 염두에 두고 앱을 개발할 때는 특히 이러한 장애가 있는 사용자, 그리고 그밖에 다른 접근성 기능이 필요한 사용자를 고려하여 사용자 환경을 개선해야 합니다.
이 Codelab에서는 TalkBack 및 스위치 제어를 사용하여 Woof 앱의 접근성을 테스트합니다.
- TalkBack을 사용하면 사용자가 기기를 보지 않고도 제어할 수 있습니다.
- 스위치 제어를 사용하면 사용자가 터치스크린 대신 스위치를 사용하여 앱을 탐색할 수 있습니다.
학습할 내용
- TalkBack을 사용하여 앱과 상호작용하는 방법
- 터치스크린 대신 스위치 제어를 사용하여 앱과 상호작용하는 방법
- 접근성을 높이기 위해 UI를 최적화하는 방법
필요한 항목
- Android 스튜디오가 설치된 컴퓨터
- Google Play 스토어 앱에 액세스할 수 있거나 Android 접근성 도구 모음이 설치된 Android 기기 또는 에뮬레이터
- Woof 앱의 솔루션 코드
2. 설정
시작 코드 다운로드하기
Android 스튜디오에서 android-basics-kotlin-compose-woof 폴더를 엽니다.
Android 스튜디오에서 Woof 앱 코드를 엽니다.
기기 설정하기
기기 또는 에뮬레이터에 Android 접근성 도구 모음이 이미 설치되어 있는 경우 이 단계를 건너뛰어도 됩니다. TalkBack 및 스위치 제어를 사용하기 위해 Android 접근성 도구 모음을 설치해야 하는 경우 다음 안내를 따르세요.
Google Play 스토어 앱으로 기기 구성하기
실제 기기를 사용하는 경우 다음 사항을 확인하세요.
- Play 스토어 앱에 액세스할 수 있음
- Google 계정에 로그인되어 있음
- 기기에 Play 스토어 앱에서 앱을 다운로드하는 데 필요한 권한이 있음
에뮬레이터를 사용하는 경우 다음 단계에 따라 Play 스토어 앱 액세스 권한이 있는 에뮬레이터를 설정합니다.
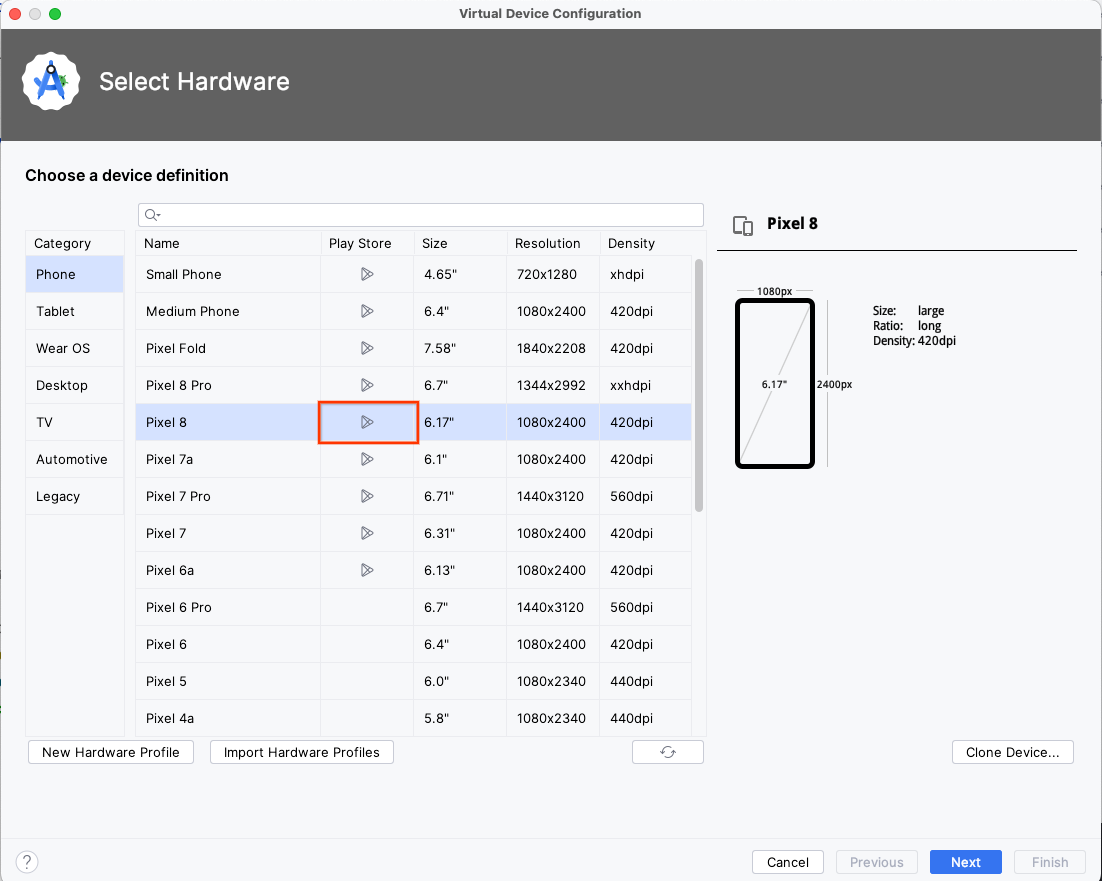
- Android 스튜디오에서 기기 관리도구를 열고 Create Device를 선택합니다.
- Pixel 8 또는 Play 스토어 열에 Play 스토어 앱 아이콘이 있는 기기를 선택해야 합니다. 이 아이콘은 에뮬레이터가 Google Play 스토어 앱과 함께 제공됨을 나타냅니다.

- Next를 클릭하고 에뮬레이터 생성을 진행합니다. 새 하드웨어 프로필을 만드는 방법을 다시 알아보고 싶다면 이 Codelab 섹션의 동영상을 따르세요.
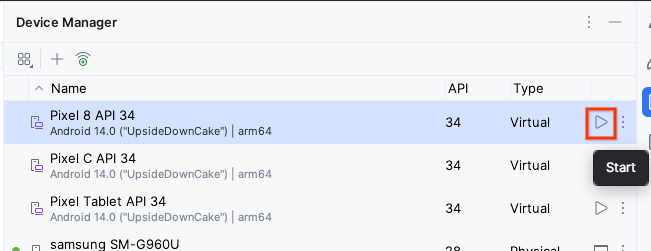
- 에뮬레이터가 생성되면 기기 관리도구에서 화살표 아이콘을 클릭하여 에뮬레이터를 실행합니다.

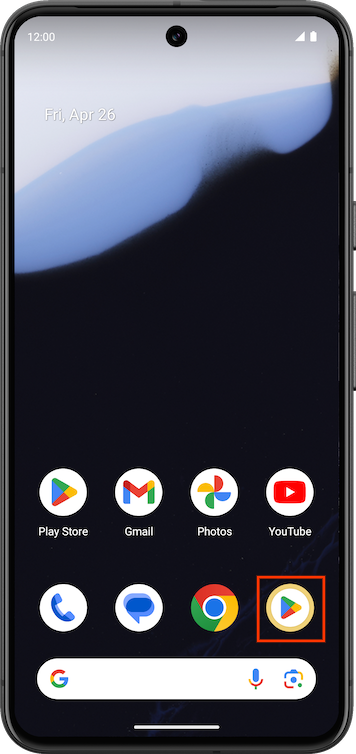
- 에뮬레이터에서 Play 스토어 앱을 실행하고 유효한 Google 계정으로 로그인합니다.

Android 접근성 도구 모음 앱 설치하기
Android 접근성 도구 모음에는 접근성 앱 모음이 포함되어 있습니다. 이 Codelab의 뒷부분에서 TalkBack 및 스위치 제어를 사용해야 합니다.
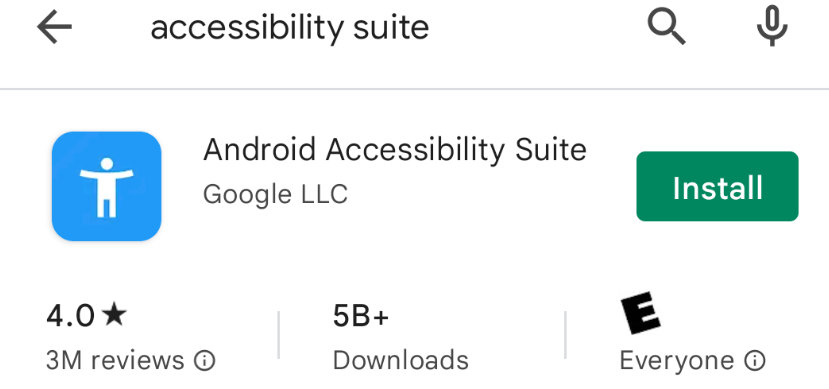
- Google Play 스토어 앱에서 Android 접근성 도구 모음 앱을 설치합니다.

Woof 앱 설치하기
이 섹션의 시작 부분에서 새 Pixel 4 하드웨어 프로필을 만들었다면 다운로드한 솔루션 코드를 사용하여 Woof 앱을 설치해야 합니다.
3. TalkBack으로 Woof 사용
TalkBack은 사용자가 화면을 보지 않고도 기기를 탐색할 수 있도록 음성 피드백을 제공하는 Google 스크린 리더입니다. TalkBack은 특히 시각 장애가 있는 사용자에게 유용합니다.
TalkBack을 사용 설정하면 음성 피드백 및 동작(스와이프, 탭 등)을 통해 기기를 탐색할 수 있습니다. TalkBack을 사용하여 탐색하면 앱에서 개선이 필요한 영역을 알아낼 수 있습니다.
다음 단계에 따라 TalkBack 사용법을 숙지하세요.
- 다음 동영상에서 TalkBack을 구성하고 사용하는 방법을 알아보세요.
- TalkBack에 익숙해졌다면 배운 내용을 Woof 앱에 적용합니다.
- 다음 섹션으로 넘어가기 전에 TalkBack 기능을 사용 중지합니다. TalkBack을 사용 중지하려면 다음 단계를 따르세요.
기기 또는 에뮬레이터에서 설정을 엽니다.
접근성과 TalkBack을 차례로 선택합니다.
TalkBack 사용을 사용 중지합니다.
확인을 선택합니다.
지원 문서에서 TalkBack을 사용 중지하는 다양한 방법을 알아볼 수 있습니다. 그중에는 에뮬레이터에서 사용하지 못하는 옵션도 있고, 특정 Android 버전에서 지원 중단될 옵션도 있습니다.
4. 스위치 제어로 Woof 사용
스위치 제어를 사용하면 터치스크린 대신 하나 이상의 스위치를 사용하여 Android 기기와 상호작용할 수 있습니다. 터치스크린을 사용하지 않는 이 방법은 수동기민성이 제한된 사용자에게 특히 유용합니다.
스위치 제어는 화면의 항목을 검색하여 사용자가 원하는 항목을 선택할 때까지 각 항목을 차례로 강조표시합니다.
스위치 제어를 사용하려면 먼저 하나 이상의 스위치가 필요합니다. 스위치에는 여러 가지가 있지만 이 Codelab에서는 Android 기기에 내장된 볼륨 버튼을 사용합니다.
- 다음 동영상에서 스위치 제어를 구성하고 사용하는 방법을 알아보세요.
- 동영상의 안내에 따라 볼륨 버튼을 구성했다면 스위치 제어를 사용하여 볼륨 다운 버튼을 클릭함으로써 앱의 다른 요소로 이동할 수 있습니다. 강조표시된 요소는 볼륨 업 버튼을 사용하여 선택할 수 있습니다.
단순한 클릭 동작을 갖는 항목의 경우 항목을 선택하는 동작이 항목을 탭하는 동작과 동일합니다. 맞춤 접근성 동작을 갖는 항목의 경우 항목을 선택하면 사용자가 실행할 수 있는 여러 동작이 표시됩니다.
스위치 제어를 사용 설정하면 기기 화면 상단에 메뉴 탭이 표시됩니다. 메뉴 탭을 선택하면 뒤로, 홈과 같은 탐색 옵션이 있는 글로벌 메뉴가 열립니다. 이러한 탐색 옵션은 기기 화면에서 동작을 수행하는 것과 같은 효과를 갖습니다. 일부 옵션은 스위치 제어 동작을 맞춤설정합니다.
- 스위치 제어에 익숙해졌다면 배운 내용을 Woof 앱에 적용합니다.
- 다음 섹션으로 넘어가기 전에 스위치 제어를 사용 중지합니다.
5. UI 접근성 개선
접근성이 뛰어난 앱을 만들 때는 몇 가지 UI 디자인 옵션을 고려할 수 있습니다. 아래에는 TalkBack 및 스위치 제어를 효과적으로 사용할 수 있는 속성과 동작 외에 앱의 접근성을 개선하기 위해 구현할 수 있는 UI 최적화가 나와 있습니다.
콘텐츠 설명
TalkBack과 같은 스크린 리더를 비롯한 접근성 서비스의 사용자는 콘텐츠 설명을 이용하여 인터페이스 요소의 의미를 이해합니다.
정보가 요소 내에서 시각적으로 전달되는 등의 일부 경우 콘텐츠 설명은 해당 요소와 관련된 의미나 작업에 대한 텍스트 설명을 제공합니다.
사용자 인터페이스의 요소가 콘텐츠 라벨을 제공하지 않는다면 일부 사용자가 제시된 정보를 이해하거나 인터페이스에서 작업을 실행하기 어려울 수 있습니다. Compose에서는 contentDescription 속성을 사용하여 시각적 요소를 설명할 수 있습니다. 장식적인 용도만을 위한 시각적 요소의 경우 contentDescription을 null로 설정해도 됩니다. 문서에서 콘텐츠 설명을 적용하는 방법을 자세히 알아보세요.
터치 영역 크기
사용자가 상호작용할 수 있는 화면상의 요소는 모두 안정적으로 상호작용할 수 있을 만큼 충분히 커야 합니다. 클릭 가능한 항목의 최소 터치 영역 크기는 높이 48dp, 너비 48dp입니다. Compose는 여러 Material Design 구성요소에 자동으로 올바른 최소 영역 크기를 할당합니다. 최소 터치 영역 크기란 48dp보다 작은 클릭 가능한 구성요소를 가리킵니다. 48dp보다 큰 구성요소는 구성요소의 크기보다 크거나 같은 터치 영역을 갖습니다. 터치 영역 크기에 관한 자세한 내용은 다음 리소스를 참고하세요.
- Compose의 접근성 문서에서 최소 영역 크기에 관해 알아보세요.
- Google 접근성의 새로운 기능 동영상 중 터치 영역 크기 섹션을 시청하세요.
Woof 앱 코드를 살펴봅니다. MainActivity.kt에서 DogItemButton 컴포저블은 IconButton 컴포저블을 사용합니다.
@Composable
private fun DogItemButton(
expanded: Boolean,
onClick: () -> Unit,
modifier: Modifier = Modifier
) {
IconButton(onClick = onClick) {
Icon(
imageVector = if (expanded) Icons.Filled.ExpandLess else Icons.Filled.ExpandMore,
tint = MaterialTheme.colors.secondary,
contentDescription = stringResource(R.string.expand_button_content_description),
)
}
}
IconButton은 Material Design 구성요소입니다. IconButton 컴포저블에 관한 문서에는 최소 터치 영역 크기가 48dp x 48dp이라고 나와 있습니다.
다음은 IconButton의 소스 코드입니다. modifier가 minimumTouchTargetSize()를 설정하는 것을 볼 수 있습니다.
@Composable
fun IconButton(
onClick: () -> Unit,
modifier: Modifier = Modifier,
enabled: Boolean = true,
interactionSource: MutableInteractionSource = remember { MutableInteractionSource() },
content: @Composable () -> Unit
) {
Box(
modifier = modifier
.minimumTouchTargetSize()
.clickable(
onClick = onClick,
enabled = enabled,
role = Role.Button,
interactionSource = interactionSource,
indication = rememberRipple(bounded = false, radius = RippleRadius)
),
contentAlignment = Alignment.Center
) {
val contentAlpha = if (enabled) LocalContentAlpha.current else ContentAlpha.disabled
CompositionLocalProvider(LocalContentAlpha provides contentAlpha, content = content)
}
}
색상 대비
앱 인터페이스에 적용하기 위해 선택한 색상은 사용자가 얼마나 쉽게 읽고 이해할 수 있는지에 영향을 줍니다. 충분한 색상 대비를 사용하면 텍스트와 이미지를 더 쉽게 읽고 이해할 수 있습니다.
충분한 고대비는 다양한 시각 장애를 지닌 사용자에게 도움이 될 뿐 아니라 모든 사용자가 직사광선에 노출되었거나 어두운 곳에 있는 등 극단적인 채광 조건에서 기기의 인터페이스를 볼 때 도움이 됩니다.
색상 대비를 최적화하는 방법을 자세히 알아보려면 Android 접근성 도움말 문서를 참고하세요. 이 링크에서 사용할 색상을 정하는 데 도움이 되는 대비율 정보를 확인할 수 있습니다. 이 도구를 사용하여 배경 및 전경 색상을 테스트해 적절한 색상 대비율을 정할 수도 있습니다. 작은 텍스트의 권장 비율은 4.5:1, 큰 텍스트의 경우 권장 비율은 3.0:1입니다.
Woof 앱의 경우 디자이너가 충분한 색상 대비를 갖는 색상을 선택했습니다. 실제 앱을 만들 때는 직접 색상 대비를 확인해야 합니다. Material Design용 색상 도구에는 기본 및 보조 색상에 더해 적절한 텍스트 색상이 표시되는 접근성 탭이 있습니다.
6. 결론
새 앱을 만들고 기존 앱에 새로운 기능을 추가할 때는 접근성을 염두에 두어야 합니다. 접근성 기능과 서비스를 통합하면 특히 장애가 있는 사용자를 위한 앱 사용성을 개선할 수 있습니다.
