1. Avant de commencer
Félicitations ! Vous avez créé votre première application dans Jetpack Compose, avec des fonctionnalités de navigation entre plusieurs écrans. Vous êtes maintenant prêt à mettre en pratique ce que vous avez appris.
Cet exercice se concentre sur la création des composants nécessaires pour ajouter des fonctionnalités de navigation à une application incluant plusieurs composables à l'écran. Il reprend ce que vous avez appris dans l'atelier de programmation Naviguer entre les écrans avec Compose. Il vous permet d'appliquer ces connaissances pour ajouter des fonctionnalités de navigation à une application existante.
Le code de solution est disponible à la fin, mais essayez de résoudre les exercices par vous-même avant de consulter les réponses. La solution représente un moyen d'implémenter l'application.
Prérequis
- Avoir suivi la formation aux principes de base d'Android dans Compose via l'atelier de programmation Naviguer entre les écrans avec Compose.
Ce dont vous avez besoin
- Un ordinateur avec un accès à Internet et Android Studio installé.
- Le code de démarrage de l'application Lunch Tray.
Objectifs de l'atelier
Dans ces problèmes pratiques, vous allez terminer l'application Lunch Tray en ajoutant des fonctionnalités de navigation. L'application Lunch Tray est une application interactive de commande de déjeuner composée de trois écrans. Chaque écran représente l'un des trois types d'éléments de menu que vous pouvez sélectionner : une entrée, une garniture et un accompagnement.
Les problèmes pratiques sont divisés en sections, dans lesquelles vous allez :
- créer une référence pour chaque écran consulté par l'utilisateur ;
- initialiser un contrôleur de navigation ;
- créer une barre supérieure qui affiche le titre de l'écran et les boutons de navigation, le cas échéant ;
- configurer un hôte de navigation qui détermine l'itinéraire d'un écran à l'autre.
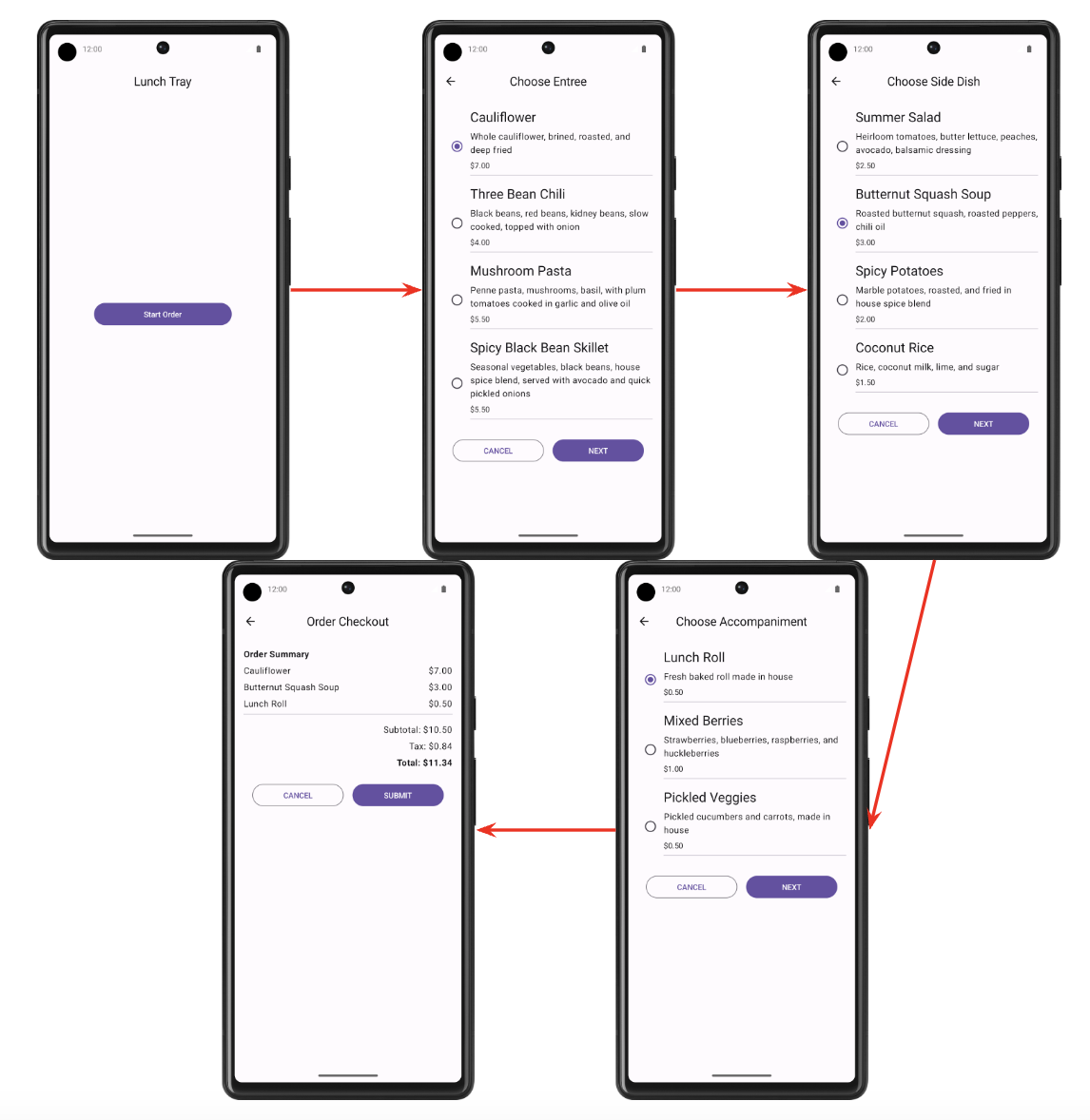
Le parcours final de l'application se présentera comme suit :

2. Configuration
Télécharger le code de démarrage
- Dans Android Studio, ouvrez le dossier
basic-android-kotlin-compose-training-lunch-tray. - Ouvrez le code de l'application Lunch Tray dans Android Studio.
3. Énumération sur l'écran
Dans cette section, vous allez créer une classe enum qui contient les constantes de chacun des écrans suivants de l'application Lunch Tray :
- Démarrer
- Entrées
- Accompagnements
- Garnitures
- Règlement
Chaque écran doit avoir un titre formulé sous la forme d'une chaîne. Les chaînes sont disponibles dans le code de démarrage en tant que ressources.
4. Contrôleur de navigation et initialisation
Dans cette section, vous allez créer le contrôleur de navigation. Vous allez également initialiser le point de départ de la pile "Retour" et le nom de l'écran actuel.
Le nom de l'écran actuel doit être le nom de l'écran initial ou celui de l'écran de destination, s'il existe.
5. AppBar
Créez un composable pour la barre d'application du composable Scaffold. La barre d'application doit afficher le titre de l'écran actuel. Le bouton de navigation vers l'arrière approprié doit également s'afficher à l'écran si la navigation vers l'arrière est possible. La navigation vers l'arrière ne doit pas être disponible sur l'écran Démarrer.
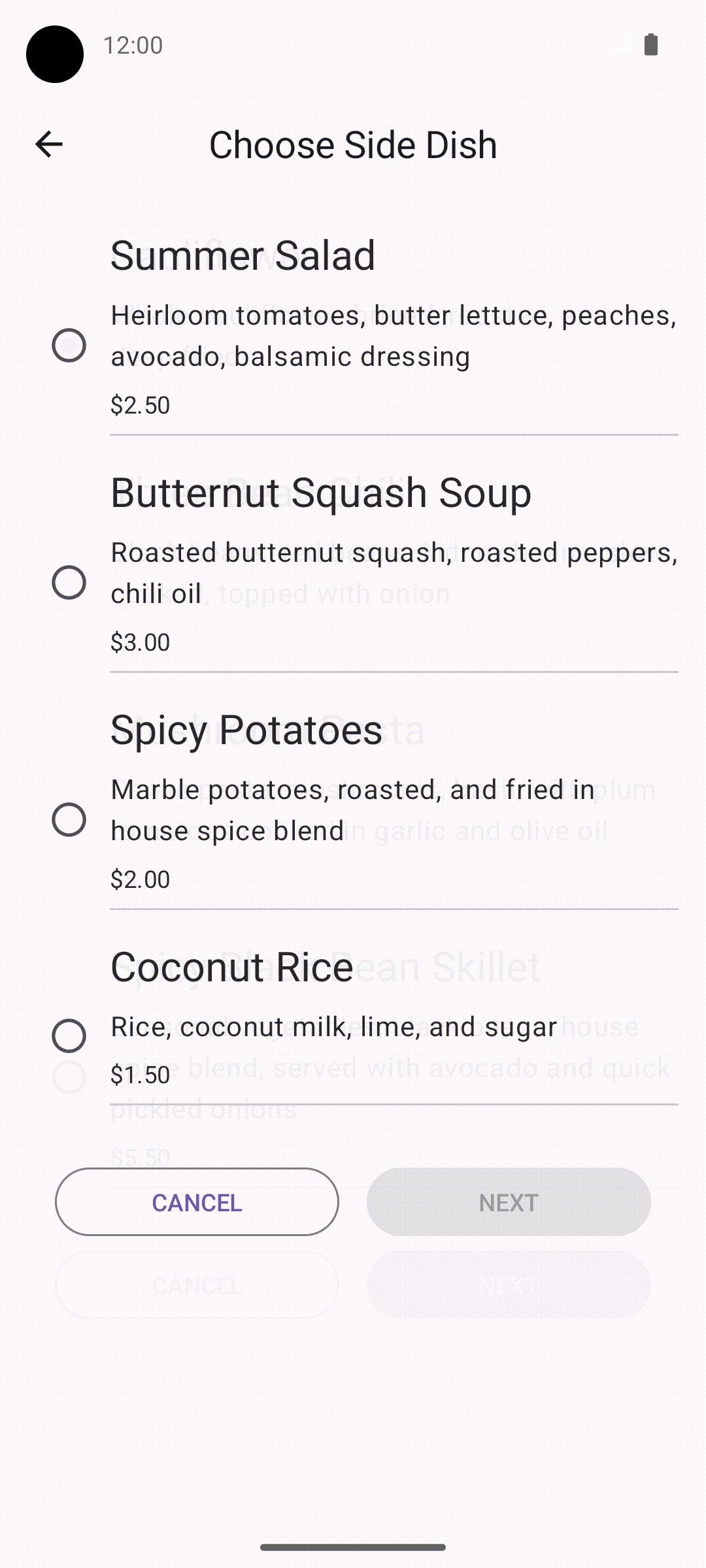
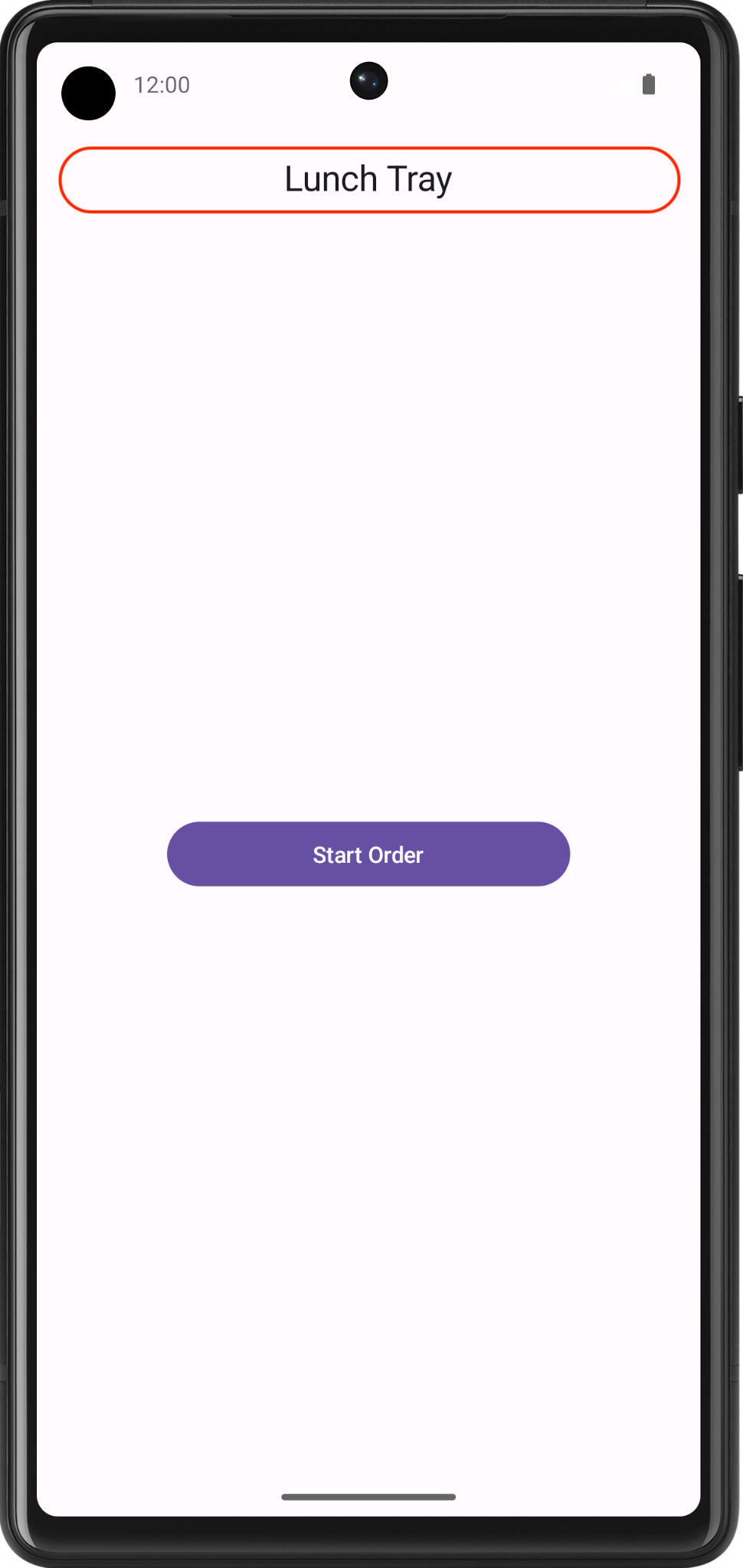
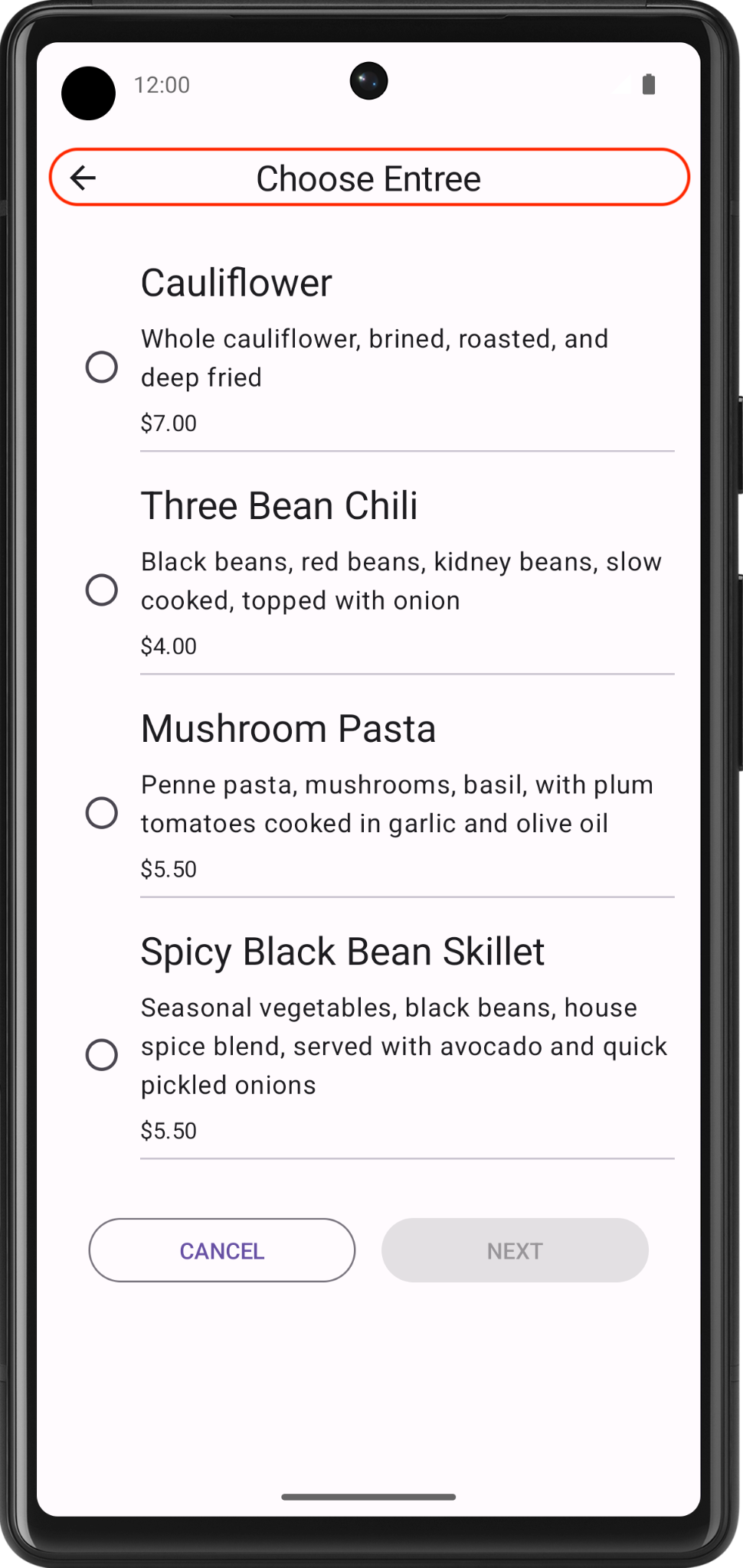
Capture d'écran finale
Les captures d'écran suivantes illustrent deux exemples d'utilisation de la barre d'application : l'une sans le bouton vers le haut, et l'autre avec le bouton.


Caractéristiques de l'interface utilisateur
Utilisez l'icône Icons.Filled.ArrowBack pour le bouton de navigation vers l'arrière.
6. Hôte de navigation
Dans cet exercice, vous allez créer l'itinéraire de navigation pour l'application Lunch Tray dans l'hôte de navigation.
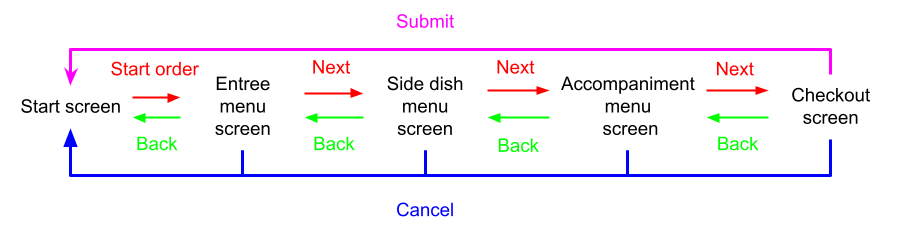
Le schéma suivant illustre le parcours de navigation pour l'application Lunch Tray :

- Le bouton Lancer la commande de l'écran Démarrer permet d'accéder à l'écran Entrée.
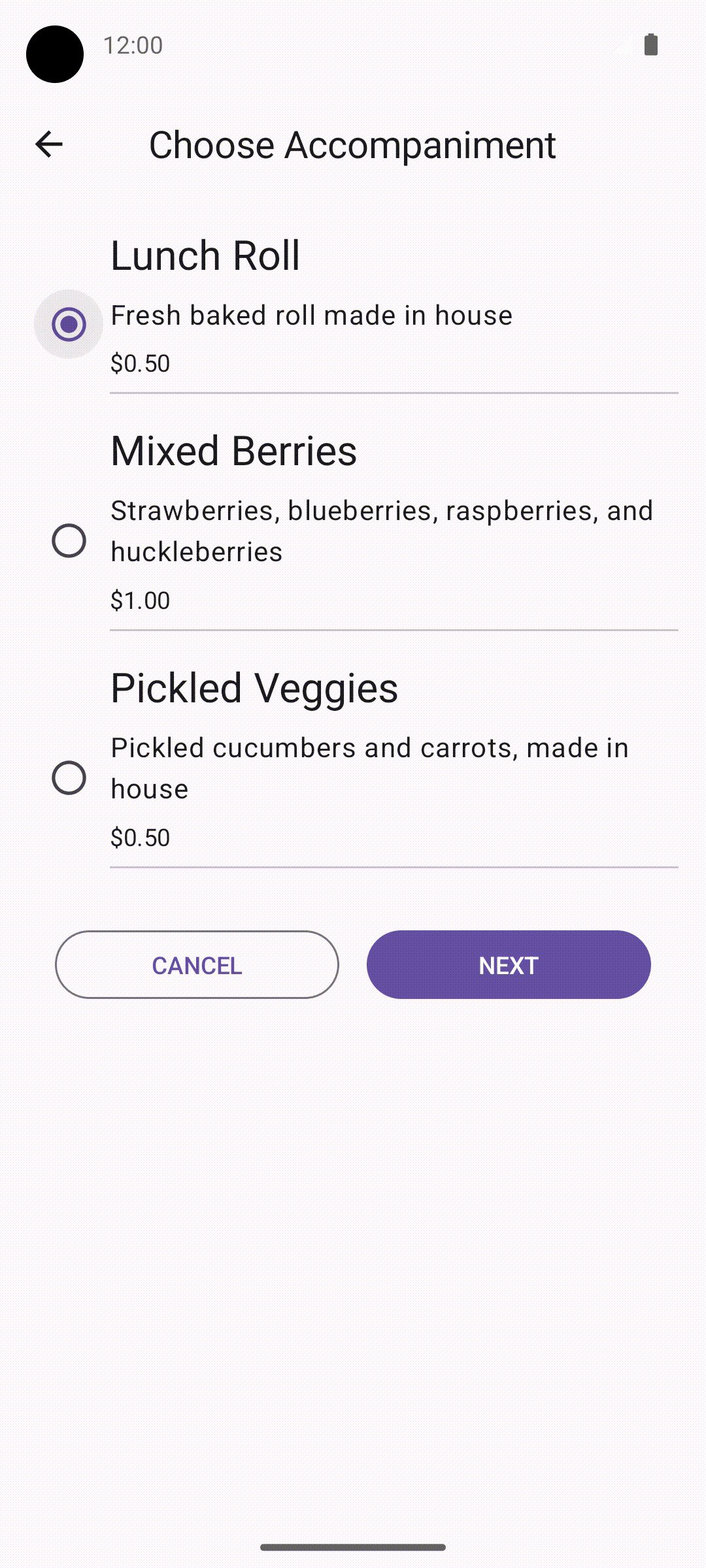
- Le bouton Suivant de l'écran Entrée permet d'accéder à l'écran Accompagnement.
- Le bouton Suivant de l'écran Accompagnement permet d'accéder à l'écran Garniture.
- Le bouton Suivant de l'écran Garniture permet d'accéder à l'écran Règlement.
- Le bouton Envoyer de l'écran Règlement permet d'accéder à l'écran Démarrer.
- Le bouton Annuler de n'importe quel écran permet de revenir à l'écran Démarrer.
Résultat final
Une fois l'implémentation terminée, le flux de navigation de votre application devrait se présenter comme suit :