1. 시작하기 전에
축하합니다. 스크롤 가능한 목록으로 첫 번째 앱을 빌드했습니다. 이제 배운 내용을 연습할 준비가 되었습니다.
이 연습에서는 스크롤 가능한 목록을 빌드하는 데 필요한 구성요소를 만드는 데 중점을 둡니다. 이 자료에서는 스크롤 가능한 목록 추가 Codelab에서 배운 내용을 더 상세히 설명하므로 배운 내용을 활용하여 스크롤 가능한 그리드를 빌드할 수 있습니다.
일부 섹션에서는 이전에 볼 수 없었던 컴포저블이나 수정자를 사용해야 할 수 있습니다. 이러한 경우 각 문제에 제공되는 참조를 확인하세요. 익숙하지 않은 수정자나 속성, 컴포저블과 관련된 문서 링크를 여기에서 확인할 수 있습니다. 문서를 읽고 앱에 개념을 통합하는 방법을 결정할 수 있습니다. 문서를 이해하는 능력은 지식을 쌓기 위해 개발해야 하는 필수 기술입니다.
솔루션 코드는 마지막에 제공되지만 연습 문제를 해결한 후 답을 확인하는 것이 좋습니다. 이 솔루션은 앱을 구현하는 한 가지 방법으로 생각하세요.
기본 요건
- 스크롤 가능한 목록 추가 Codelab을 통해 Compose의 Android 기본사항 과정을 완료합니다.
필요한 항목
- 인터넷 액세스가 가능하고 Android 스튜디오가 설치된 컴퓨터
리소스
연습 문제의 코드를 완료하려면 다음 리소스가 필요합니다.
- 주제 이미지 이 이미지는 목록의 각 주제를 나타냅니다.
- ic_grain.xml 주제의 과정 수 옆에 표시되는 장식 아이콘입니다.
빌드할 항목
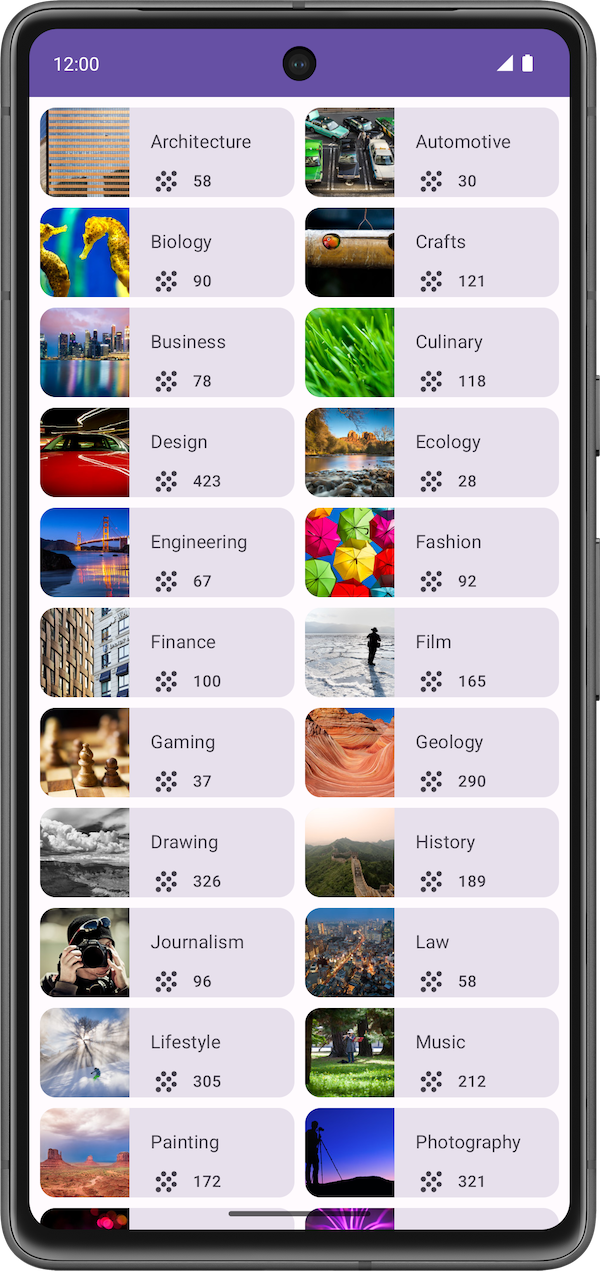
이 연습 문제를 통해 Courses 앱을 처음부터 빌드합니다. Courses 앱에는 과정 주제 목록이 표시됩니다.
연습 문제는 섹션으로 분할되고 섹션에서 다음을 빌드합니다.
- 과정 주제 데이터 클래스
주제 데이터에는 이미지, 이름, 해당 주제의 관련 과정 수가 포함됩니다.
- 과정 주제 그리드 항목을 나타내는 컴포저블
각 주제 항목에는 이미지, 이름, 관련 과정 수, 장식 아이콘이 표시됩니다.
- 이러한 과정 주제 항목의 그리드를 표시하는 컴포저블
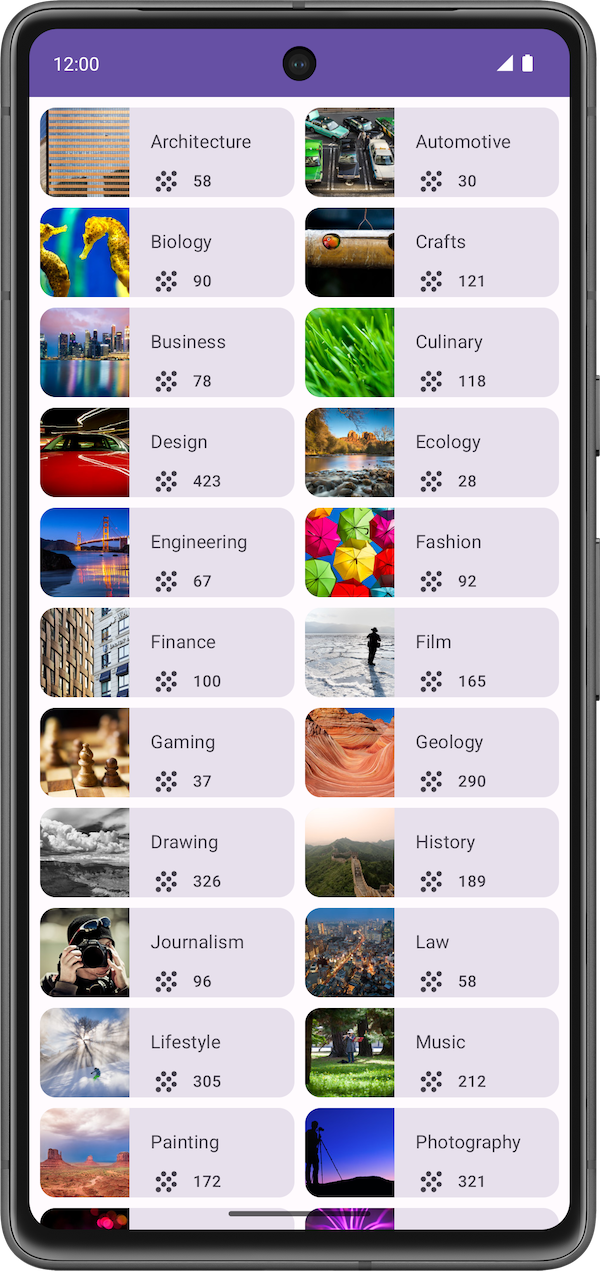
최종 앱은 다음과 같이 표시됩니다.

2. 시작하기
Empty Activity 템플릿 및 최소 SDK 24로 새 프로젝트를 만듭니다.
3. 주제 데이터 클래스
이 섹션에서는 각 과정 주제의 데이터를 보유하는 클래스를 빌드합니다.
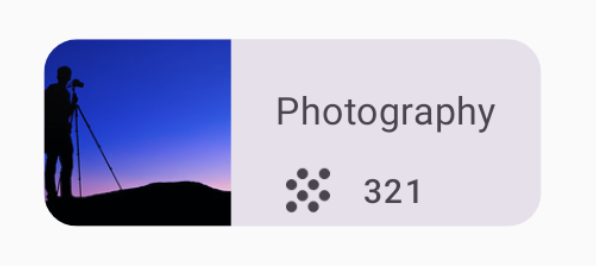
최종 앱의 항목을 살펴보세요.

각 과정 주제에는 세 가지 고유한 정보가 포함되어 있습니다. 각 항목의 고유한 콘텐츠를 참조로 사용하여 이 데이터를 보유할 클래스를 만듭니다.
4. 데이터 소스
이 섹션에서는 과정 그리드의 데이터 세트를 만듭니다.
다음 항목을 app/src/main/res/values/strings.xml에 복사합니다.
<string name="architecture">Architecture</string>
<string name="crafts">Crafts</string>
<string name="business">Business</string>
<string name="culinary">Culinary</string>
<string name="design">Design</string>
<string name="fashion">Fashion</string>
<string name="film">Film</string>
<string name="gaming">Gaming</string>
<string name="drawing">Drawing</string>
<string name="lifestyle">Lifestyle</string>
<string name="music">Music</string>
<string name="painting">Painting</string>
<string name="photography">Photography</string>
<string name="tech">Tech</string>
DataSource.kt라는 빈 파일을 만듭니다. 다음 코드를 파일에 복사합니다.
object DataSource {
val topics = listOf(
Topic(R.string.architecture, 58, R.drawable.architecture),
Topic(R.string.crafts, 121, R.drawable.crafts),
Topic(R.string.business, 78, R.drawable.business),
Topic(R.string.culinary, 118, R.drawable.culinary),
Topic(R.string.design, 423, R.drawable.design),
Topic(R.string.fashion, 92, R.drawable.fashion),
Topic(R.string.film, 165, R.drawable.film),
Topic(R.string.gaming, 164, R.drawable.gaming),
Topic(R.string.drawing, 326, R.drawable.drawing),
Topic(R.string.lifestyle, 305, R.drawable.lifestyle),
Topic(R.string.music, 212, R.drawable.music),
Topic(R.string.painting, 172, R.drawable.painting),
Topic(R.string.photography, 321, R.drawable.photography),
Topic(R.string.tech, 118, R.drawable.tech)
)
}
5. 주제 그리드 항목
주제 그리드 항목을 나타내는 컴포저블을 만듭니다.
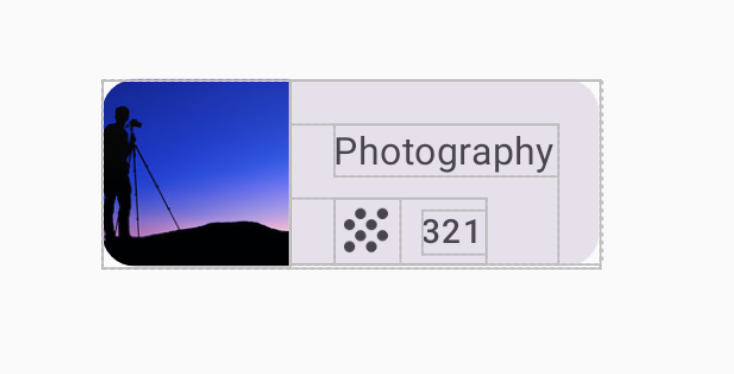
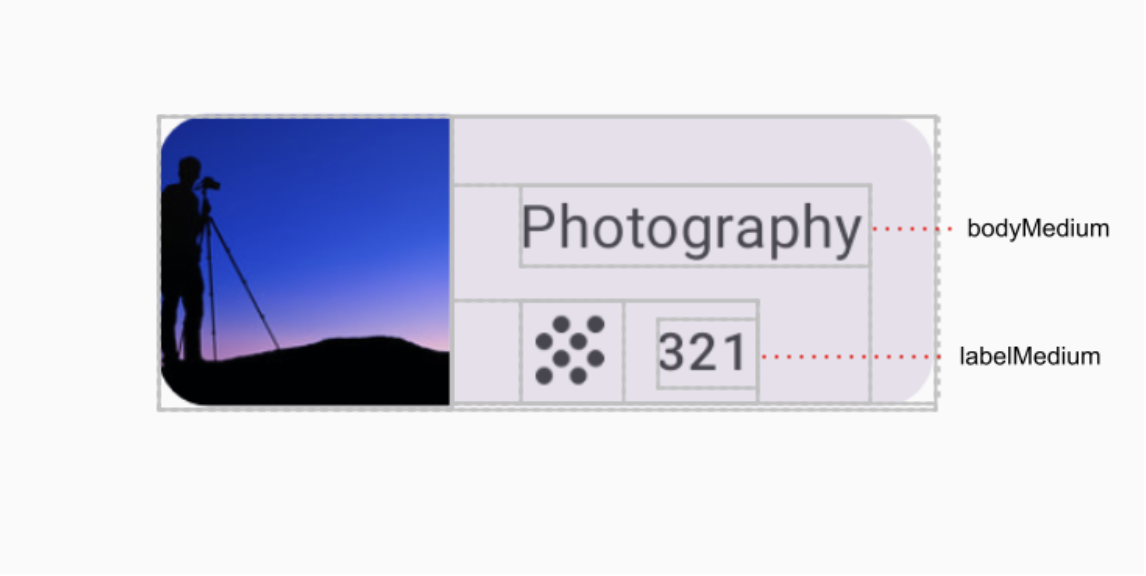
최종 스크린샷
구현을 완료하면 주제 항목 레이아웃이 아래 스크린샷과 같이 표시됩니다.

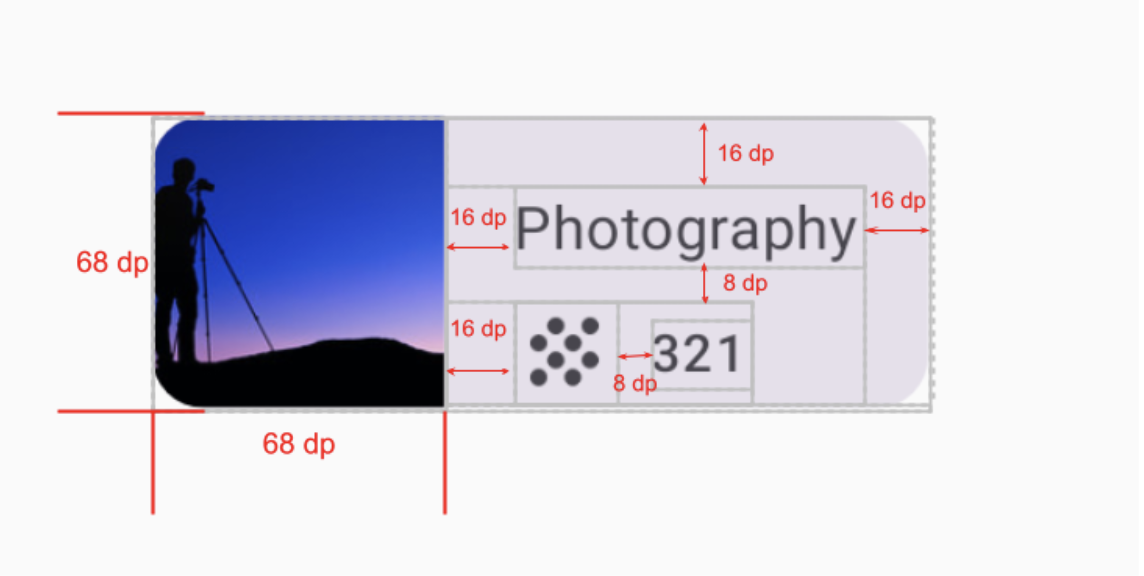
UI 사양
다음 UI 사양을 사용합니다.


힌트: 어떤 컴포저블이 하위 요소를 세로로 정렬하고 어떤 컴포저블이 하위 요소를 가로로 정렬하나요?
참조
- 서체
- 표준 레이아웃 구성요소
Box레이아웃Column레이아웃Row레이아웃aspectRatiopainterResource
6. 과정 그리드
주제 그리드 항목을 만든 후에는 과정 주제 그리드를 만드는 데 사용할 수 있습니다.
이 연습에서는 그리드 항목 컴포저블을 사용하여 열이 두 개인 그리드를 만듭니다.
최종 스크린샷
구현을 완료하면 디자인은 다음 스크린샷과 같습니다.

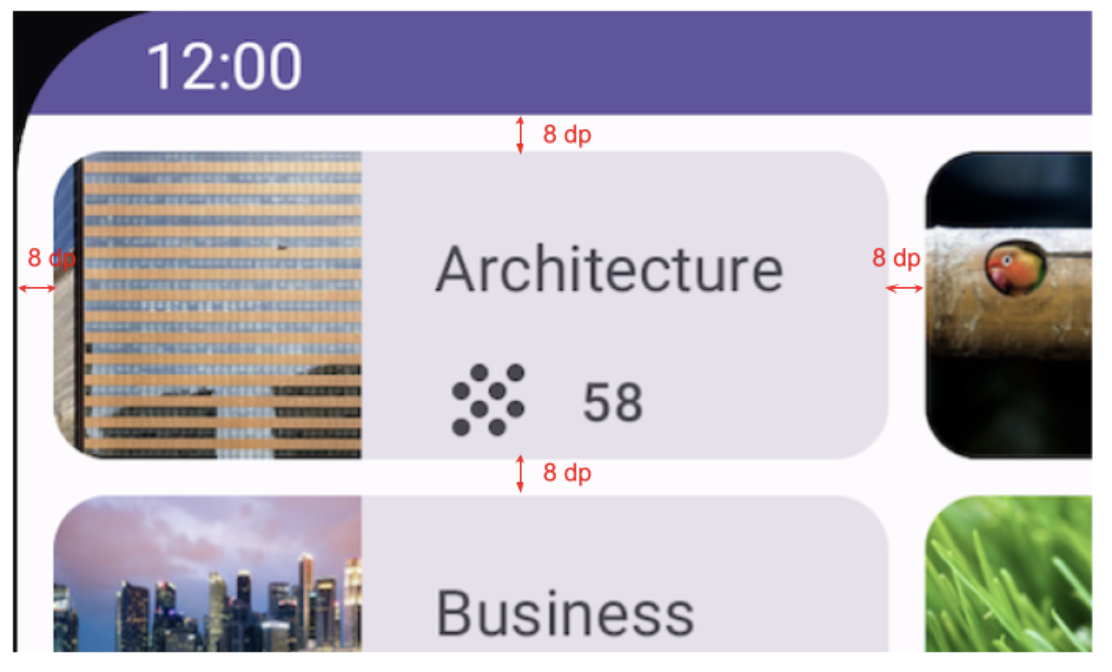
UI 사양
다음 UI 사양을 사용합니다.

참조
7. 솔루션 코드 가져오기
완료된 Codelab의 코드를 다운로드하려면 이 git 명령어를 사용하면 됩니다.
$ git clone https://github.com/google-developer-training/basic-android-kotlin-compose-training-courses.git
또는 ZIP 파일로 저장소를 다운로드한 다음 압축을 풀고 Android 스튜디오에서 열어도 됩니다.
솔루션 코드를 보려면 GitHub에서 확인하세요.
이 연습에서 빌드한 앱은 Owl 앱 과정 화면의 수정된 버전입니다. Owl 앱은 Compose의 기능을 보여주는 포괄적인 샘플 앱입니다. 다른 Compose 샘플 앱은 compose-samples GitHub 저장소에서 확인할 수 있습니다.
