1. Antes de comenzar
¡Felicitaciones! Compilaste tu primera app con una lista desplazable. Ya puedes poner en práctica lo que aprendiste.
Este ejercicio se centra en la creación de los componentes necesarios para crear una lista desplazable. El material amplía lo que aprendiste en el codelab Cómo agregar una lista desplazable y te permite aplicar ese conocimiento para crear una cuadrícula del mismo estilo.
Es posible que en algunas secciones se requiera que uses modificadores o funciones de componibilidad que no hayas visto antes. En esos casos, consulta las Referencias disponibles para cada problema, en las que puedes encontrar vínculos a documentación relacionada con los modificadores, las propiedades y las funciones de componibilidad que no conoces. Puedes leer la documentación y determinar cómo incorporar los conceptos en la app. La capacidad de comprender la documentación es una habilidad esencial que debes desarrollar para aumentar tus conocimientos.
El código de la solución estará disponible al final, pero intenta resolver los ejercicios antes de comprobar las respuestas. Considera la solución como una forma de implementar la app.
Requisitos previos
- Completa el trabajo de curso Aspectos básicos de Android en Compose a través del codelab Cómo agregar una lista desplazable.
Requisitos
- Una computadora con acceso a Internet y Android Studio instalado
Recursos
Necesitarás los siguientes recursos para completar el código de estos problemas prácticos.
- Imágenes por tema Estas imágenes representan cada tema de la lista.
- ic_grain.xml Este es el ícono decorativo que aparece junto a la cantidad de cursos del tema.
Qué compilarás
En estos problemas prácticos, compilarás la app de Courses desde cero. La app de Courses muestra una lista de temas de cursos.
Los problemas prácticos se dividen en secciones, en las que compilarás lo siguiente:
- Una clase de datos sobre temas del curso
Los datos del tema tendrán una imagen, un nombre y la cantidad de cursos asociados a ese tema.
- Una función de componibilidad para representar un elemento de la cuadrícula de temas del curso:
Cada elemento del tema mostrará la imagen, el nombre, la cantidad de cursos asociados y un ícono decorativo.
- Una función de componibilidad para mostrar una cuadrícula de esos elementos del tema del curso
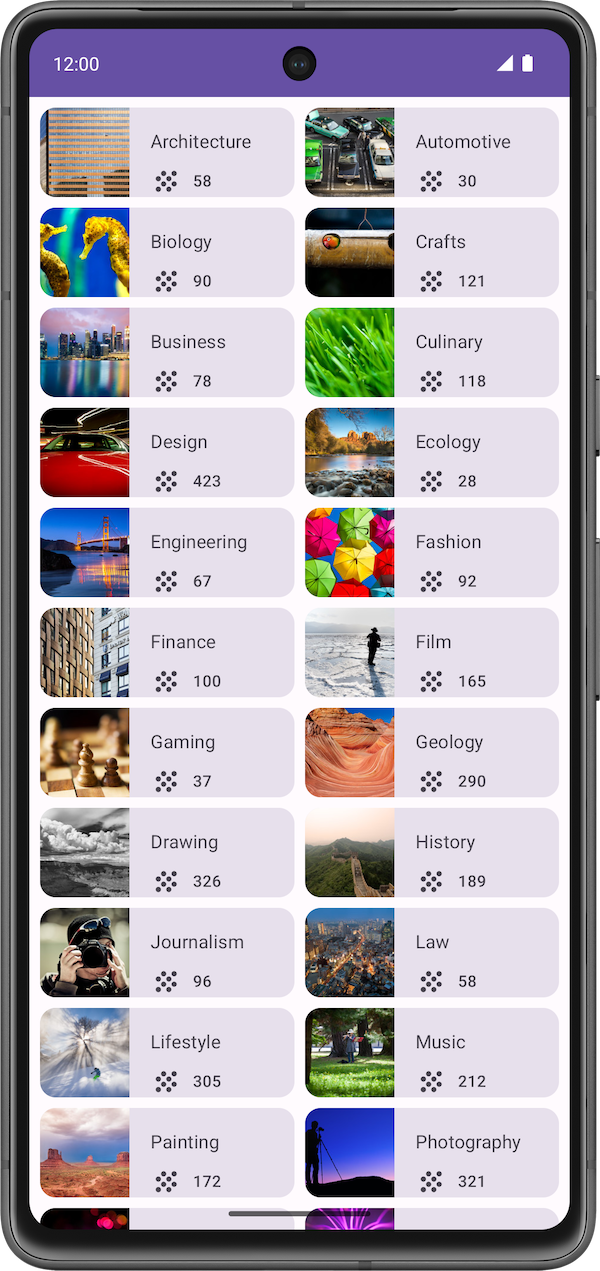
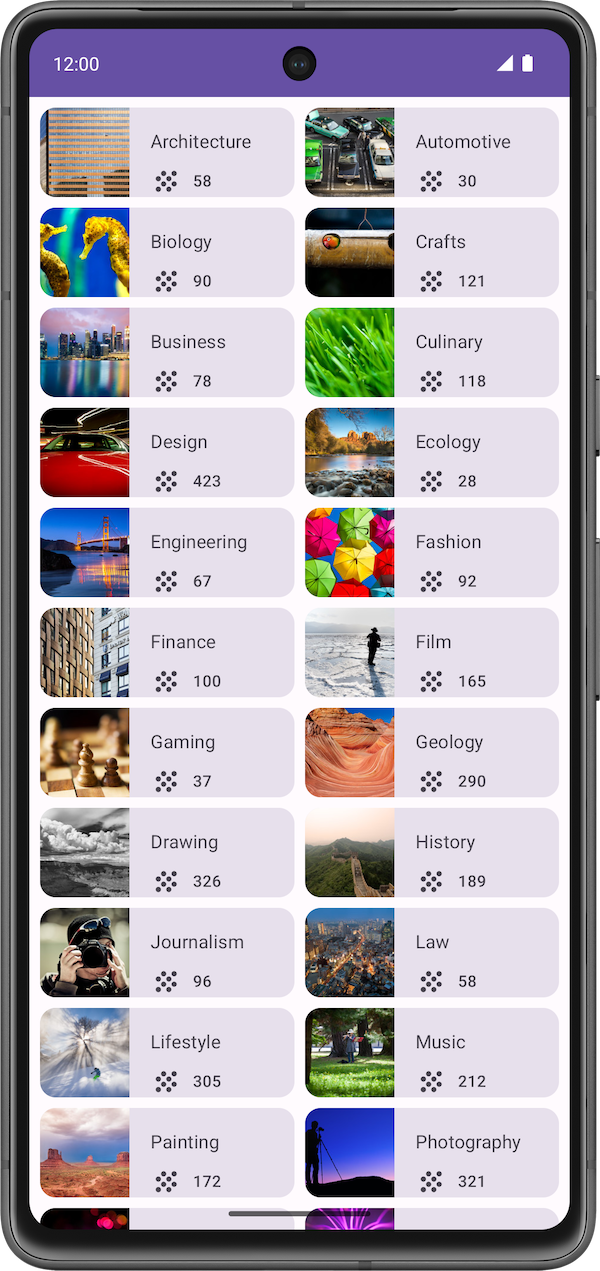
La app final se verá de la siguiente manera:

2. Primeros pasos
Crea un proyecto nuevo con la plantilla Empty Activity y un SDK mínimo de 24.
3. Clase de datos de los temas
En esta sección, compilarás una clase para conservar los datos de cada tema del curso.
Mira los elementos de la app final.

Cada tema del curso contiene tres tipos de información única. Con el contenido único de cada elemento como referencia, crea una clase para conservar estos datos.
4. Fuente de datos
En esta sección, crearás un conjunto de datos para la cuadrícula de cursos.
Copia los siguientes elementos en app/src/main/res/values/strings.xml:
<string name="architecture">Architecture</string>
<string name="crafts">Crafts</string>
<string name="business">Business</string>
<string name="culinary">Culinary</string>
<string name="design">Design</string>
<string name="fashion">Fashion</string>
<string name="film">Film</string>
<string name="gaming">Gaming</string>
<string name="drawing">Drawing</string>
<string name="lifestyle">Lifestyle</string>
<string name="music">Music</string>
<string name="painting">Painting</string>
<string name="photography">Photography</string>
<string name="tech">Tech</string>
Crea un archivo vacío llamado DataSource.kt. Copia el siguiente código en el archivo:
object DataSource {
val topics = listOf(
Topic(R.string.architecture, 58, R.drawable.architecture),
Topic(R.string.crafts, 121, R.drawable.crafts),
Topic(R.string.business, 78, R.drawable.business),
Topic(R.string.culinary, 118, R.drawable.culinary),
Topic(R.string.design, 423, R.drawable.design),
Topic(R.string.fashion, 92, R.drawable.fashion),
Topic(R.string.film, 165, R.drawable.film),
Topic(R.string.gaming, 164, R.drawable.gaming),
Topic(R.string.drawing, 326, R.drawable.drawing),
Topic(R.string.lifestyle, 305, R.drawable.lifestyle),
Topic(R.string.music, 212, R.drawable.music),
Topic(R.string.painting, 172, R.drawable.painting),
Topic(R.string.photography, 321, R.drawable.photography),
Topic(R.string.tech, 118, R.drawable.tech)
)
}
5. Elemento de la cuadrícula de temas
Crea una función de componibilidad para representar un elemento de la cuadrícula de temas.
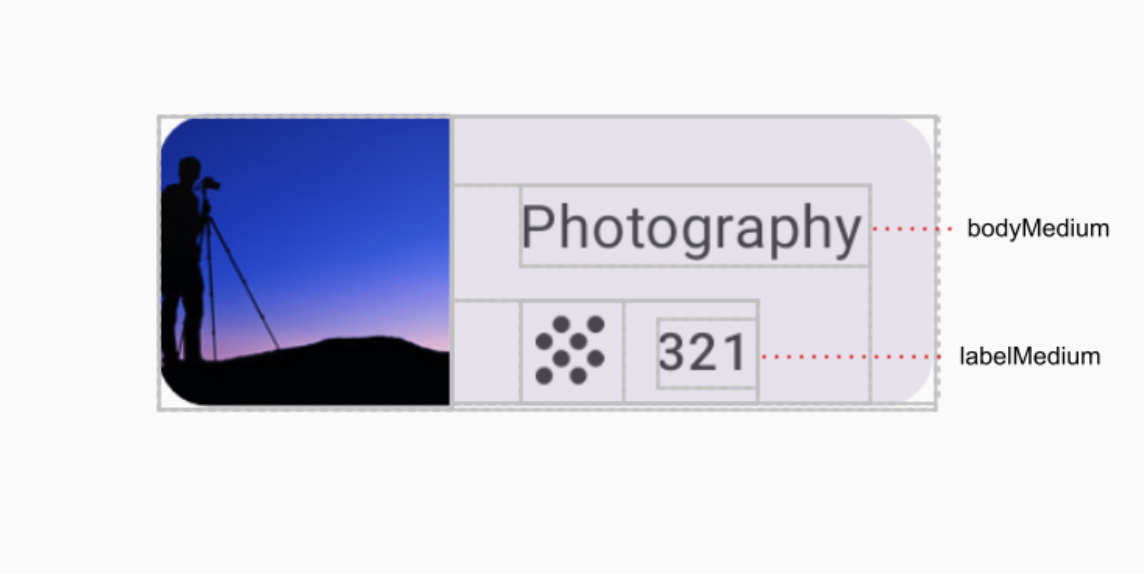
Captura de pantalla final
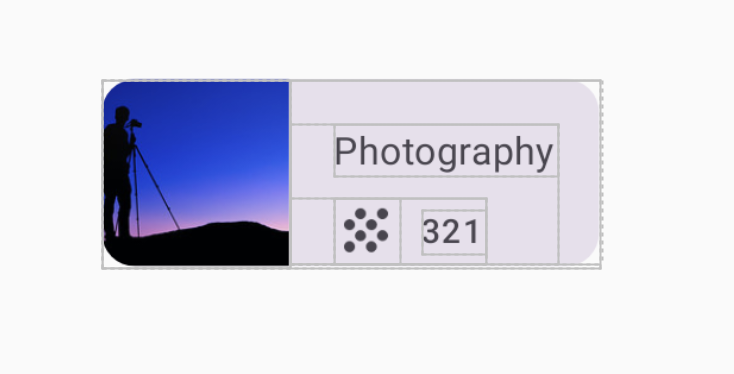
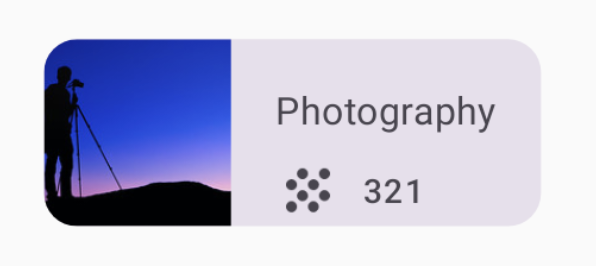
Cuando termines la implementación, el diseño del elemento de tema debería coincidir con la siguiente captura de pantalla:

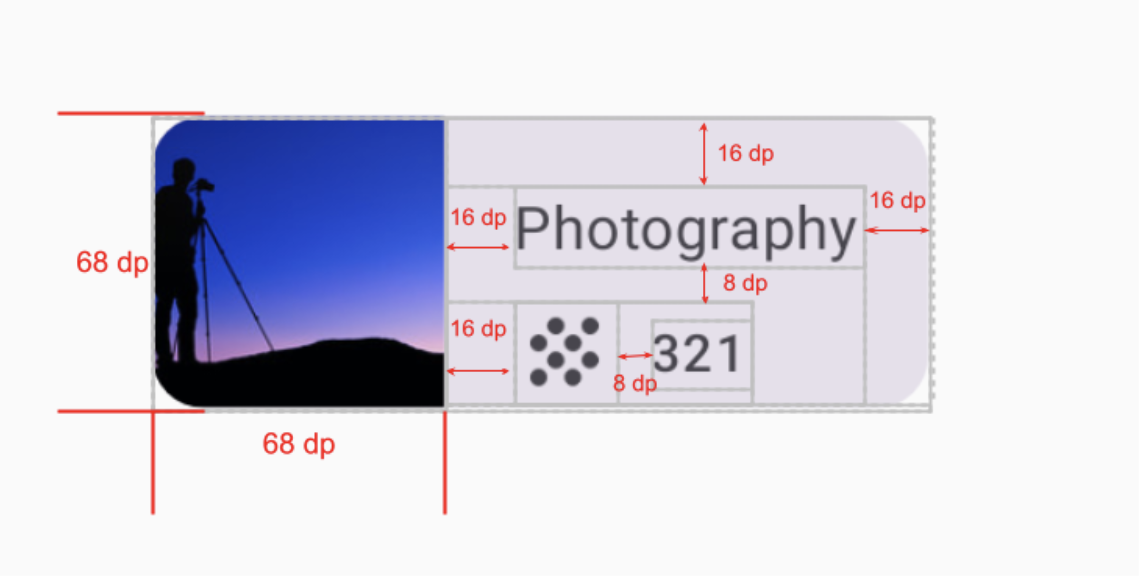
Especificaciones de IU
Usa las siguientes especificaciones de IU:


Pista: ¿Qué función de componibilidad organiza sus elementos secundarios de forma vertical y cuál los organiza de forma horizontal?
Referencias
- Tipografía
- Componentes de diseño estándar
- Diseño de
Box - Diseño de
Column - Diseño de
Row aspectRatiopainterResource
6. Cuadrícula de cursos
Una vez que se haya creado el elemento de la cuadrícula de temas, se puede usar para crear una cuadrícula de temas de cursos.
En este ejercicio, usarás una función de componibilidad para crear una cuadrícula con dos columnas.
Captura de pantalla final
Cuando termines la implementación, tu diseño debería coincidir con la siguiente captura de pantalla:

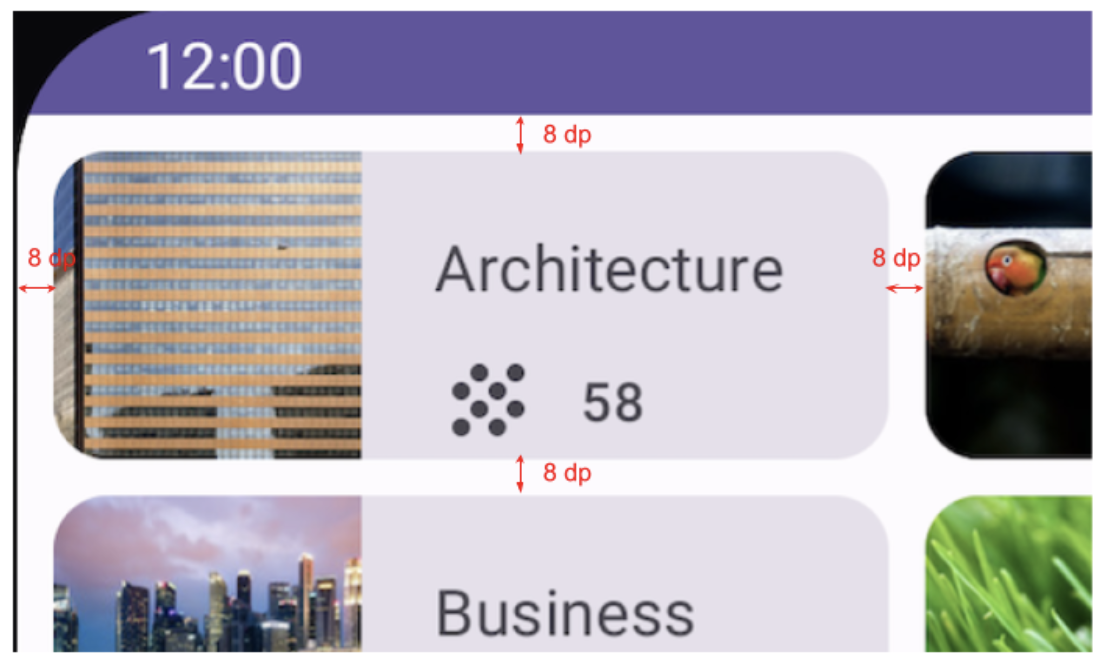
Especificación de IU
Usa las siguientes especificaciones de IU:

Referencias
7. Obtén el código de la solución
Para descargar el código del codelab terminado, puedes usar este comando de git:
$ git clone https://github.com/google-developer-training/basic-android-kotlin-compose-training-courses.git
También puedes descargar el repositorio como un archivo ZIP, descomprimirlo y abrirlo en Android Studio.
Si deseas ver el código de la solución, puedes hacerlo en GitHub.
La app que compilaste en este ejercicio es una versión modificada de la pantalla de cursos de la app de Owl. La app de Owl es una app de ejemplo completa que demuestra las capacidades de Compose. Puedes encontrar otras apps de ejemplo de Compose en el repositorio de GitHub compose-samples.
