1. 始める前に
はじめに
このユニットでは、インターネットからデータを取得してアプリをワンランク アップさせる方法を学習しました。アプリは、サーバーから利用可能な最新のデータを表示できるようになり、開いたときに静的に利用可能だったデータのみに限定されなくなりました。これは、実際のアプリのほとんどで非常に重要な機能です。
この演習セットでは、学習したコンセプトを活用して Amphibians アプリを作成します。このアプリは、インターネットから両生類のデータを取得し、スクロール リストに表示します。
解答コードは最後にあります。この学習体験を最大限に活用するため、記載された解答コードを確認する前に、できる限りご自身で実装とトラブルシューティングを行ってみてください。この実践時間中に、多くのことを学びましょう。
前提条件
- Codelab インターネットから画像を読み込んで表示するの「Compose を用いた Android アプリ開発の基礎」コースワークを完了していること。
必要なもの
- Android Studio がインストールされた、インターネットに接続できるパソコン。
作成するアプリの概要
この演習セットでは、両生類のリストと、その詳細や画像を表示するアプリを作成します。データは、ネットワーク リクエストによってインターネットから取得します。これには、それぞれの両生類の名前、種類、説明、画像の URL が含まれます。
両生類の JSON データは https://android-kotlin-fun-mars-server.appspot.com/amphibians でホストされています。
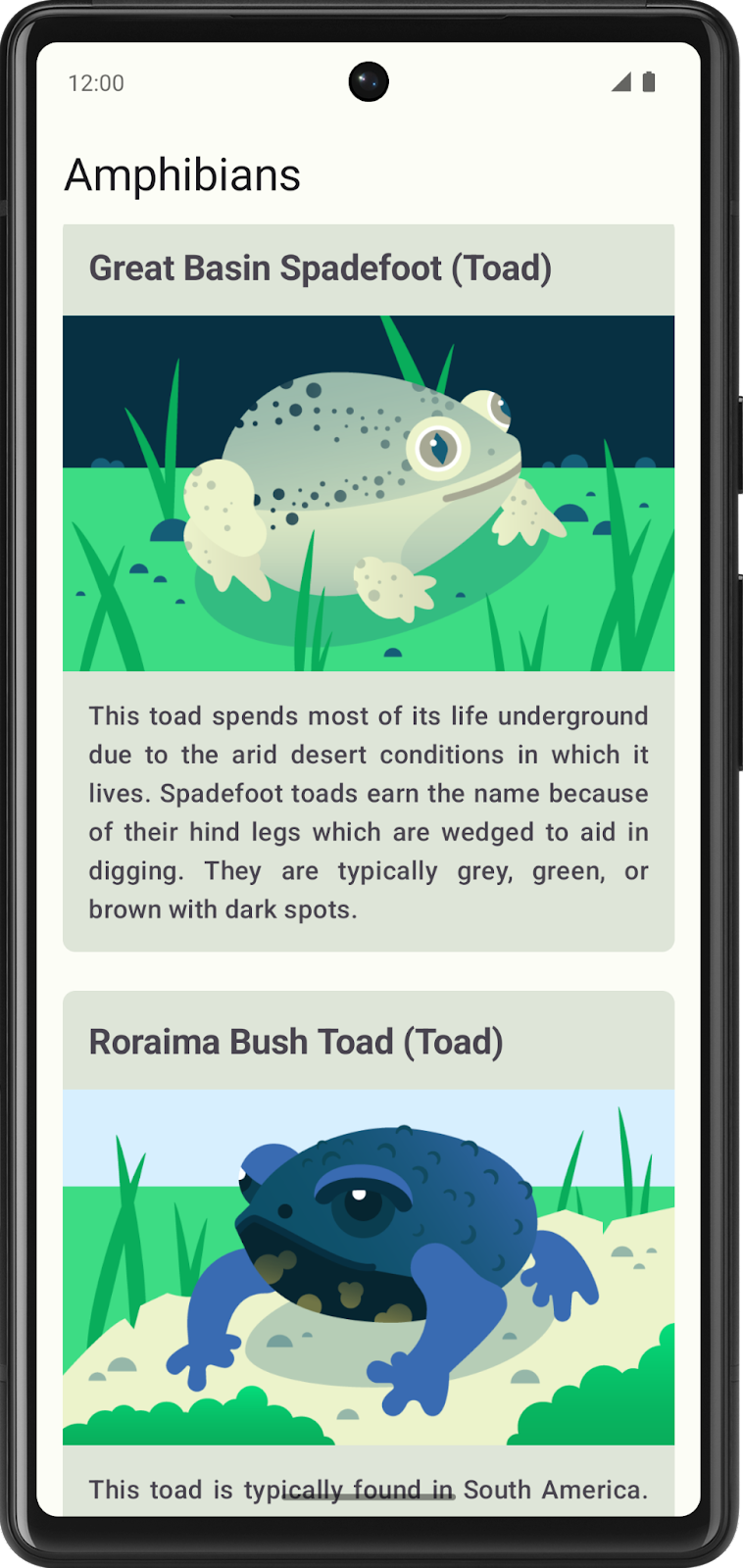
提示されている解答コードでは、以下の UI デザインが表示されます。

以下のセクションでは、アプリを作成する一般的な手順を紹介します。手順どおりに行う必要はありませんが、作成方法の参考としてご利用ください。
2. アプリを計画する
コーディングを始める前に、アプリの各種要素とそれらがどのように接続されているかについて大まかに説明します。
この準備作業を行うと、何を行う必要があるかを特定できます。また、問題が発生する可能性のある場所がわかることがあり、問題を解決する方法について検討することもできます。
3. 新しいプロジェクトを作成する
Android Studio で新しいプロジェクトから始めます。
- Android Studio を開き、[New Project] を選択します。
- [Templates] で [Phone and Tablet] を選択します。
- [Empty Activity] を選択して、[Next] をクリックします。
- 名前を Amphibians に変更します。
- [完了] をクリックします。
これで、コーディングを開始できます。
4. 依存関係を設定する
このアプリは、ネットワーク リクエストに Retrofit、画像の読み込みに Coil、Amphibians API から返された JSON の解析に kotlinx.serialization ライブラリを使用します。
app/build.gradle.kts にその依存関係を追加します。
5. UI レイヤを作成する
Android アプリ アーキテクチャのおすすめの方法に沿って、このアプリの UI レイヤを作成することをおすすめします。
このレイヤには ViewModel と、ViewModel からの UiState を表示するコンポーズ可能な関数が含まれます。ViewModel は、画面の UI 状態を公開し、UI レイヤのビジネス ロジックを処理して、階層の他のレイヤからビジネス ロジックを呼び出します。
UI レイヤには、ユーザーが見て操作する視覚的要素も含まれます。計画している UI を作成するには、このレイヤで、各種要素をどのように組み合わせるかを指定します。色、フォント、画像の表示方法を指定することになります。
6. データレイヤを作成する
データレイヤは、API から両生類のデータを取得します。
両生類のデータ用のデータクラス、データを管理するためのリポジトリ、ネットワークからデータを取得するためのデータソース クラスを含めることをおすすめします。
ネットワーク呼び出しについてご不明な点がありましたら、Codelab インターネットからデータを取得するのウェブサービスと Retrofit をご覧ください。
ネットワーク レスポンスの解析についてご不明な点がありましたら、kotlinx.serialization を使用して JSON レスポンスを解析するをご覧ください。
Coil を使用して画像を読み込む方法については、公式ドキュメントをご確認ください。または Codelab インターネットから画像を読み込んで表示するのダウンロードした画像を表示するをもう一度ご覧ください。
7. 依存関係インジェクションを実装する
アプリの柔軟性、堅牢性、スケーラビリティを維持するため、依存関係インジェクション(DI)を使用する必要があります。
DI を使用すると、アプリ コンポーネントが疎結合されたままとなりテストしやすくなります。
DI を実装する場合は、アプリに必要な依存関係を取得するために使うアプリケーション コンテナを作成する必要があります。
アプリケーション コンテナは、アプリ全体からアクセスできる必要があります。これを実現するには、カスタムの Application クラスに依存関係コンテナを保持します。このクラスは Application クラスから継承します。
この機能の実装についてご不明な点がありましたら、以下をご覧ください。
- アプリケーション コンテナについては、Codelab リポジトリと手動 DI を追加するの依存関係インジェクションとアプリケーション コンテナをアプリにアタッチするをご覧ください。
- アプリのクラスコードについては、アプリケーション コンテナをアプリにアタッチするをご覧ください。
