1. 시작하기 전에
소개
이 단원에서는 인터넷에서 데이터를 검색하여 앱을 한 단계 업그레이드하는 방법을 배웠습니다. 이제 앱은 서버에서 사용 가능한 최신 데이터를 표시할 수 있으며 앱을 열 때 정적으로 사용 가능한 데이터로 제한되지 않습니다. 이는 대부분의 실제 애플리케이션에서 매우 중요한 기능입니다.
이 연습 세트에서는 학습한 개념을 바탕으로 Amphibians 앱을 만듭니다. 이 앱은 인터넷에서 양서류 데이터를 검색하여 스크롤 목록에 표시합니다.
솔루션 코드는 마지막에 제공됩니다. 이러한 학습 경험을 최대한 활용하려면 제공된 솔루션 코드를 살펴보기 전에 최대한 많이 구현해 보고 문제를 해결해 보세요. 이러한 실습 시간을 통해 가장 많은 것을 배울 수 있습니다.
기본 요건
- 인터넷에서 이미지 로드 및 표시 Codelab을 통한 Compose 사용 시 알아야 하는 Android 기본사항 과정
필요한 항목
- 인터넷 액세스가 가능하고 Android 스튜디오가 설치된 컴퓨터
빌드할 항목
이 연습 세트에서는 양서류 목록과 양서류의 세부정보 및 이미지를 표시하는 앱을 빌드합니다. 데이터는 네트워크를 요청하여 인터넷에서 검색하고 각 양서류의 이름과 유형, 설명, 이미지 URL을 포함합니다.
양서류의 JSON 데이터는 https://android-kotlin-fun-mars-server.appspot.com/amphibians에서 호스팅됩니다.
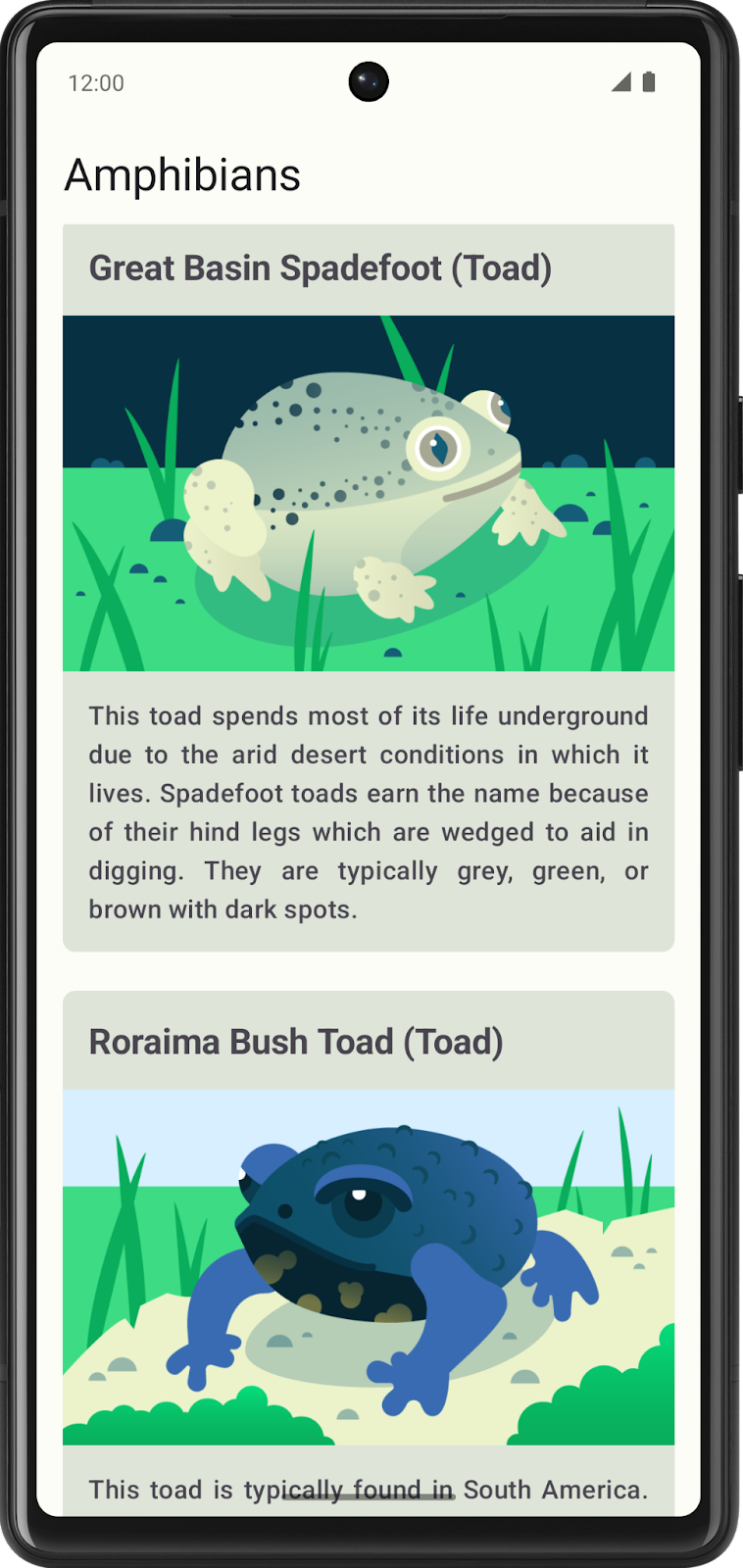
제공된 솔루션 코드에는 다음과 같은 UI 디자인이 표시됩니다.

다음 섹션에서는 앱을 만드는 일반적인 단계를 설명합니다. 이러한 단계는 반드시 따라야 하는 것은 아니며 안내를 위해 제공되었습니다.
2. 앱 계획
코딩을 시작하기 전에 시간을 갖고 앱의 다양한 요소와 각각의 요소가 어떻게 연결되는지 생각해 보세요.
이러한 준비 작업을 하면 해야 할 작업을 파악하고, 문제가 발생할 수 있는 부분을 알 수 있으며, 문제를 해결할 방법을 생각해 볼 수 있습니다.
3. 새 프로젝트 만들기
Android 스튜디오에서 새 프로젝트로 시작합니다.
- Android 스튜디오를 열고 New Project를 선택합니다.
- Templates에서 Phone and Tablet을 선택합니다.
- Empty Activity를 선택하고 Next를 클릭합니다.
- 이름을 Amphibians로 변경합니다.
- 마침을 클릭합니다.
이제 코딩을 시작할 준비가 되었습니다.
4. 종속 항목 설정
앱은 네트워크 요청에 Retrofit을 사용하고 이미지 로드에 Coil을 사용하며 Amphibians API에서 반환된 JSON을 파싱하는 데는 kotlinx.serialization 라이브러리를 사용합니다.
app/build.gradle.kts에 종속 항목을 추가합니다.
5. UI 레이어 만들기
Android 앱 아키텍처 권장사항을 따라 이 앱의 UI 레이어를 만드는 것이 좋습니다.
이 레이어에는 ViewModel과 화면의 ViewModel에서 발생하는 UiState를 표시하는 구성 가능한 함수가 포함되어 있습니다. ViewModel은 화면 UI 상태를 노출하고 UI 레이어의 비즈니스 로직을 처리하고 계층 구조의 다른 레이어에서 비즈니스 로직을 호출합니다.
UI 레이어에는 사용자가 보고 상호작용하는 시각적 요소도 포함됩니다. 이 레이어에서 개발자는 원하는 UI를 만들기 위해 다양한 요소가 함께 사용되는 방법을 결정합니다. 색상과 글꼴, 이미지 표시 방식을 결정합니다.
6. 데이터 레이어 만들기
데이터 레이어는 API에서 양서류 데이터를 검색합니다.
양서류 데이터의 데이터 클래스, 데이터 관리용 저장소, 네트워크에서 데이터를 가져오는 데이터 소스 클래스를 포함하는 것이 좋습니다.
네트워크를 호출하는 데 도움이 필요하다면 인터넷에서 데이터 가져오기 Codelab의 웹 서비스 및 Retrofit을 참고하세요.
네트워크 응답을 파싱하는 데 도움이 필요한 경우 kotlinx.serialization을 사용하여 JSON 응답 파싱을 참고하세요.
Coil을 사용해 이미지를 로드하는 방법은 공식 문서를 확인하거나 인터넷에서 이미지 로드 및 표시 Codelab의 다운로드한 이미지 표시 섹션을 다시 참고하세요.
7. 종속 항목 삽입 구현
앱을 유연하고 강력하며 확장 가능하도록 유지하려면 종속 항목 삽입(DI)을 사용해야 합니다.
DI를 사용하면 앱 구성요소가 느슨하게 결합되고 테스트하기 쉽게 유지됩니다.
DI를 구현할 때는 앱에 필요한 종속 항목을 가져오는 데 사용되는 애플리케이션 컨테이너를 만들어야 합니다.
애플리케이션 컨테이너는 전체 애플리케이션에서 액세스할 수 있어야 합니다. 이를 위해서는 맞춤 Application 클래스에 종속 항목 컨테이너를 보유하면 됩니다. 그런 다음 이 클래스는 Application 클래스에서 상속받습니다.
이 기능을 구현하는 데 도움이 필요한 경우 다음 단계를 따르세요.
- 애플리케이션 컨테이너의 경우 저장소 추가 및 수동 DI Codelab에서 종속 항목 삽입 및 앱에 애플리케이션 컨테이너 연결을 참고하세요.
- 애플리케이션 클래스 코드는 앱에 애플리케이션 컨테이너 연결을 참고하세요.
