1. Antes de comenzar
En esta unidad, aprendiste lo siguiente:
- Cómo compilar una app con varias pantallas
- Cómo compilar un diseño adaptable de modo que tu app funcione bien en varios tamaños de pantalla
- Cuán importante es la arquitectura de apps
- Cómo asegurarte de que tu app cumpla con el ciclo de vida de la actividad sin desperdiciar recursos innecesarios
- Cómo preservar el estado del usuario durante los cambios de configuración del dispositivo
¡Eso fue mucho que aprender!
Seguir los pasos del codelab te ayudó a aprender estos conceptos nuevos hasta cierto punto, pero adquirirás un nivel de comprensión más profundo si aplicas tus conocimientos y habilidades a una app nueva.
Usarás tus conocimientos cuando te encuentres con situaciones nuevas, errores o momentos en los que necesites diseñar una solución. Siempre puedes consultar las apps y los codelabs anteriores para recordar rápidamente lo que aprendiste y ponerlo en práctica.
Aprenderás más si intentas abordar estos problemas por tu cuenta, los cuales se asemejan en mayor medida al "mundo real" del desarrollador. Es una habilidad en sí misma saber cómo desglosar un problema, solucionarlo y buscar recursos para encontrar una solución. Por esa razón, te alentamos a trabajar en estos proyectos al final de cada unidad. Con esta motivación y este contexto en mente, consulta el siguiente mensaje del proyecto de la Unidad 4.
Requisitos previos
- Ser capaz de crear y ejecutar un proyecto en Android Studio
- Conocer los conceptos básicos del lenguaje de programación Kotlin
- Conocer cómo crear diseños de la IU en Compose y cómo adaptarlos a diferentes tamaños de pantalla
- Poder agregar e implementar el componente Navigation de Jetpack con Compose
- Ser capaz de implementar una app con la arquitectura de apps recomendada mediante ViewModels, UiState y Jetpack Navigation
Qué compilarás
- Una app para Android que muestra recomendaciones de actividades y lugares para visitar dentro de la ciudad en la que vives
Requisitos
- Una computadora con Android Studio instalado
2. Descripción general
Felicitaciones por llegar al final de la Unidad 4.
Para reforzar lo que aprendiste en esta unidad, compilarás una app que contiene listas de recomendaciones sobre diferentes actividades y lugares para visitar en la ciudad que elijas.
Esta app debería contar con las siguientes características:
- Contener varias pantallas (por ejemplo, cada pantalla puede mostrar una categoría diferente de recomendaciones)
- Usar el componente Navigation de Jetpack para permitir que los usuarios naveguen por tu app
- Mantener una distinción clara entre la capa de la IU y la de datos
- Usar un ViewModel y actualizar la IU desde el modelo de vistas con el patrón de flujo unidireccional de datos
- Usar diseños adaptables que reflejen todos los tamaños de pantalla
- Seguir los lineamientos de Material Design para el diseño adaptable y la navegación
3. Recopila el contenido de la app
Reúne el contenido de tu app y escríbelo en un papel o documento. Resulta más fácil organizar el contenido de la app antes de comenzar a programar.
Decide qué ciudad o región quieres usar para la app. Te sugerimos que uses tu ciudad favorita o aquella donde vives. Si lo prefieres, también puedes elegir una región más amplia que incluya varias ciudades.
Elige un nombre de app según la ciudad que seleccionaste. Si bien este proyecto se llama app de Mi ciudad, te recomendamos que personalices el nombre de la app de modo que sea específico de tu ciudad.
Crea listas con diferentes categorías de recomendaciones para tu ciudad. Por ejemplo, puedes crear una lista de recomendaciones de los siguientes lugares:
- Cafeterías
- Restaurantes
- Lugares aptos para niños
- Parques
- Centros comerciales
Tu app debería contener varias listas de recomendaciones de diferentes categorías. Intenta crear de 3 a 5 recomendaciones para cada categoría para que la pantalla no se vea demasiado vacía.
Si deseas agregar fotos a tu app, recopila las fotos en esta etapa.
4. Cómo esbozar las pantallas de la app
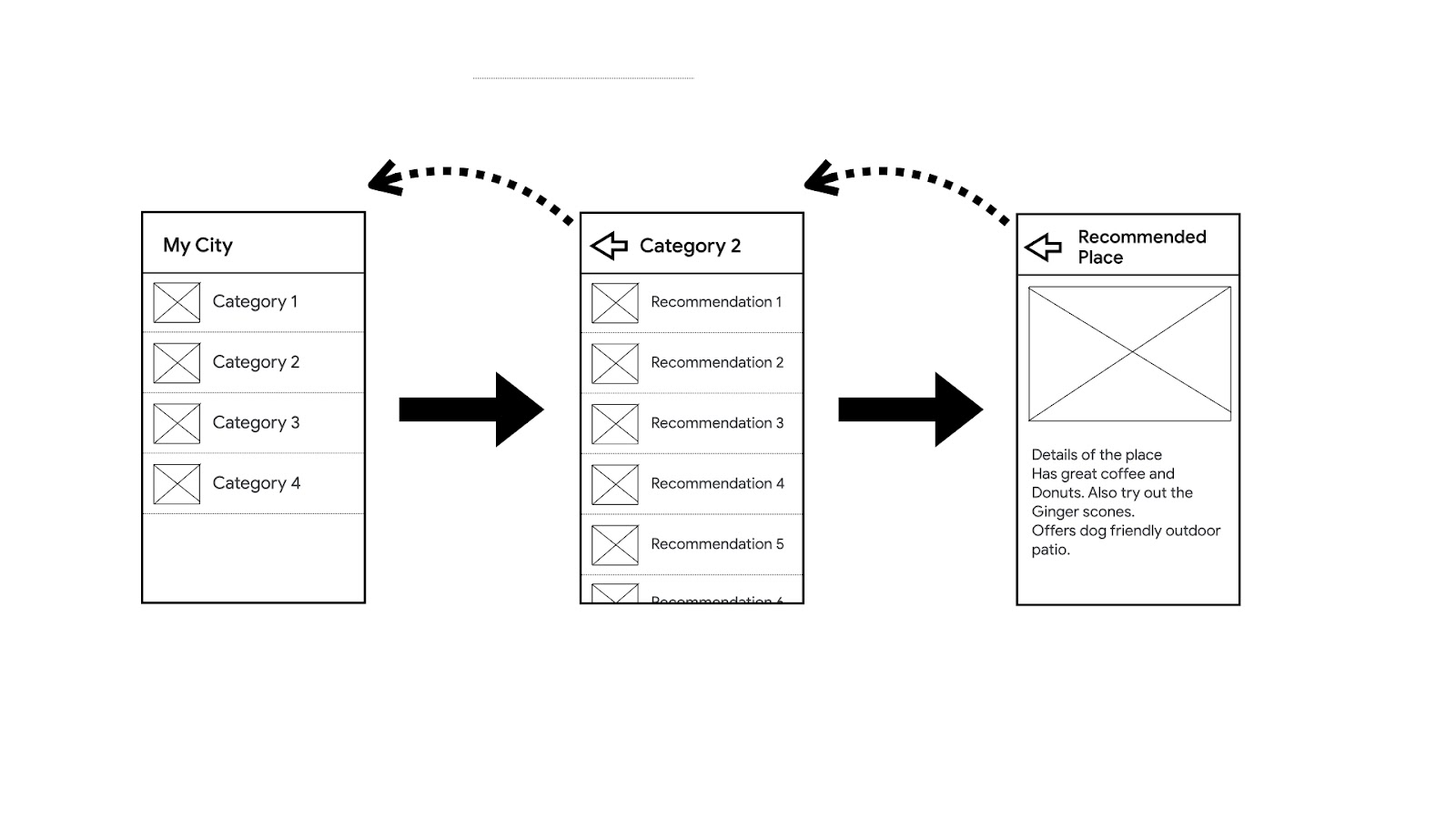
En una hoja de papel, realiza un esbozo de las diferentes pantallas de la app. Puedes dibujar flechas entre las pantallas y agregar botones al diseño para mostrar la forma en que el usuario navegará de una pantalla a otra.
No es necesario que este esbozo incluya muchos detalles ni que sea muy prolijo. El objetivo principal es desarrollar una idea para los destinos en el gráfico de navegación y el diseño general de la app. Estos dibujos pueden ayudarte con el siguiente paso.
Si necesitas ayuda para esbozar la app y el flujo de navegación, consulta el siguiente ejemplo:

¿Puedes usar este ejemplo para hacer un esbozo de la app y del flujo de navegación para pantallas más grandes? Si necesitas más ayuda, no dudes en consultar el codelab en el que compilaste la app de Reply.
5. Planifica los pasos
Escribe los pasos generales a los efectos de compilar la app que esbozaste.
Por ejemplo:
- Crea la clase de datos para un lugar recomendado.
- Crea el diseño de pantalla para las cafeterías recomendadas.
- Crea el gráfico de navegación para todas las pantallas.
Estas notas pueden ayudarte a determinar la parte de la app que quieres abordar primero.
Para organizarte aún más, también puedes numerar los pasos en el orden en que planeas completarlos. Si para uno de ellos se requiere que completes otro primero, deberás secuenciar los pasos de forma adecuada.
6. Implementa la app
Ahora que tienes un plan general para la app, puedes comenzar a programar.
Crea el proyecto y completa las tareas una por una. Si una tarea lleva mucho tiempo, ten paciencia. Es normal tener una curva de aprendizaje empinada a la hora de compilar una app de esta complejidad.
Sugerencias:
- Revisa codelabs anteriores y los repositorios de código de GitHub como referencia.
- Consulta otras apps de ejemplo de Compose o la app de Now in Android. Ten en cuenta que estas apps son más grandes y complejas que las que compilaste hasta ahora.
- Si encuentras un error en la app y no logras corregirlo, considera usar las herramientas de depuración de Android Studio.
7. Obtén comentarios de algún usuario (opcional)
Te recomendamos aplicar lo propuesto en esta sección para lograr una buena experiencia de aprendizaje. Cuando tengas una versión de tu app en funcionamiento, muéstrasela a un usuario potencial y pídele sus comentarios.
Si tienes un dispositivo Android, instala la app en el dispositivo. Como alternativa, puedes usar un emulador, pero ten en cuenta que es posible que el usuario no sepa qué es un emulador ni cómo se relaciona con un dispositivo real.
Intenta no darle instrucciones ni sugerencias al usuario. En cambio, concéntrate en observarlo y hacerle preguntas para comprender cómo los usuarios podrían usar la app por primera vez. Presta atención a la forma en que el usuario interactúa con la app y comprueba si navegar por ella le parece algo intuitivo o confuso. ¿Puede usar la app como esperabas o tiene problemas para descubrir cómo usarla?
Asegúrate de que navegue por cada pantalla e interactúe con cada parte de la app. Puedes hacerle otras preguntas, como las siguientes:
- ¿Cuál es tu primera impresión de esta app?
- ¿Qué te gusta de esta app?
- ¿Tienes alguna sugerencia para mejorar esta app?
Considera si deseas incorporar las sugerencias en tu app a los efectos de crear una mejor experiencia para tus usuarios.
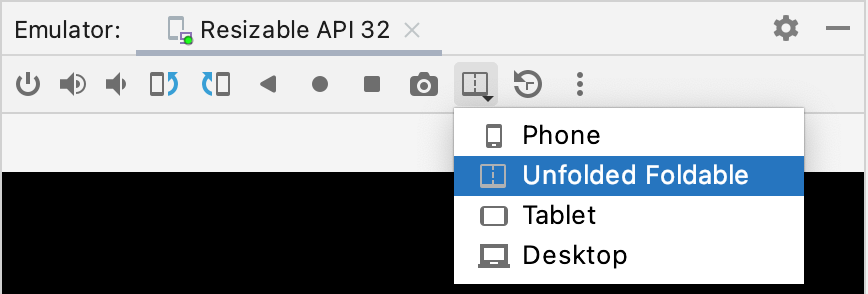
8. Prueba la app con el emulador de tamaño variable
Te recomendamos que pruebes lo que compilaste en un emulador de tamaño variable para comprobar si la app funciona según lo esperado en diferentes tamaños de pantalla. Asegúrate de cambiar el tamaño del emulador y probar las diferentes opciones del dispositivo, como se muestra en la siguiente imagen.

9. ¡Buena suerte!
¡Buena suerte con la creación de tu app! Cuando completes la app, compártela en redes sociales con el hashtag #AndroidBasics. Estamos ansiosos por ver cómo resulta la app y conocer tus recomendaciones.
