1. Antes de comenzar
En este codelab, aprenderás a usar el depurador en Android Studio para inspeccionar lo que sucede en la app de Dice Roller durante el tiempo de ejecución.
El depurador es una herramienta esencial que te permite inspeccionar la ejecución del código que potencia tu app para Android, de modo que puedas corregir cualquier error que aparezca. Te permite especificar puntos en los cuales suspender la ejecución del código e interactuar manualmente con variables, métodos y otros aspectos del código.
Requisitos previos
- Tener conocimientos básicos sobre Android Studio
- Poder crear y ejecutar una app básica de Jetpack Compose en Android Studio
- Haber completado el codelab Cómo crear una app interactiva de Dice Roller
Qué aprenderás
- Cómo adjuntar el depurador en una app para Android
- Cómo iniciar una app con el depurador adjunto
- Cómo usar algunas funciones fundamentales del depurador
- Para qué se usa el depurador por lo general
Requisitos
- Una computadora con Android Studio instalado
- El código de la solución de la app de Dice Roller en Compose
2. Mira el video con instrucciones para compilar (opcional)
Si quieres ver cómo uno de los instructores del curso completa el codelab, reproduce el siguiente video.
Se recomienda expandir el video a pantalla completa (con el ícono  en la esquina inferior derecha del video) para que puedas ver Android Studio y el código con mayor claridad.
en la esquina inferior derecha del video) para que puedas ver Android Studio y el código con mayor claridad.
Este paso es opcional. También puedes omitir el video y comenzar con las instrucciones del codelab de inmediato.
3. Obtén el código de partida
Para comenzar, descarga el código:
Como alternativa, puedes clonar el repositorio de GitHub para el código:
$ git clone https://github.com/google-developer-training/basic-android-kotlin-compose-training-dice-roller.git $ cd basic-android-kotlin-compose-training-dice-roller
Puedes explorar el código en el repositorio de GitHub.
4. Ejecuta el depurador
Existen dos maneras de ejecutar el depurador junto con tu app:
- Adjunta el depurador a un proceso de la app existente que se ejecuta en un dispositivo o emulador.
- Ejecuta la app con el depurador.
Ambos métodos logran lo mismo hasta cierto punto. Una vez que conozcas ambos, puedes elegir el que prefieras o el que sea necesario.
Cómo adjuntar el depurador a un proceso de la app
Si tu app ya se está ejecutando, puedes adjuntarle el depurador.
Para adjuntar el depurador a un proceso de la app, sigue estos pasos:
- Haz clic en
 Attach debugger to Android process.
Attach debugger to Android process.

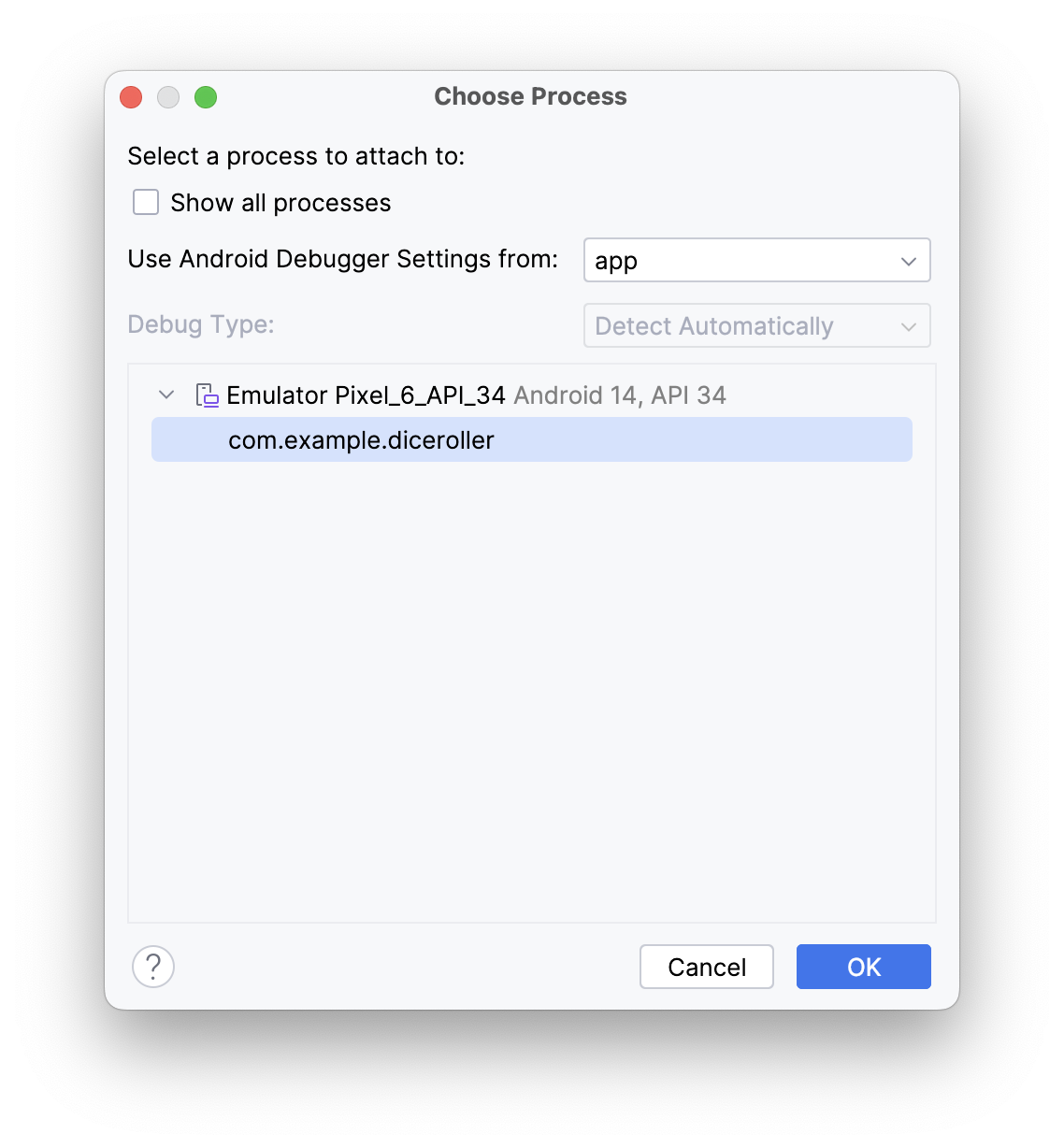
Se abrirá el diálogo Choose Process, en el que podrás elegir el proceso al que desees adjuntar el depurador.
- Selecciona
com.example.dicerollery haz clic en OK.

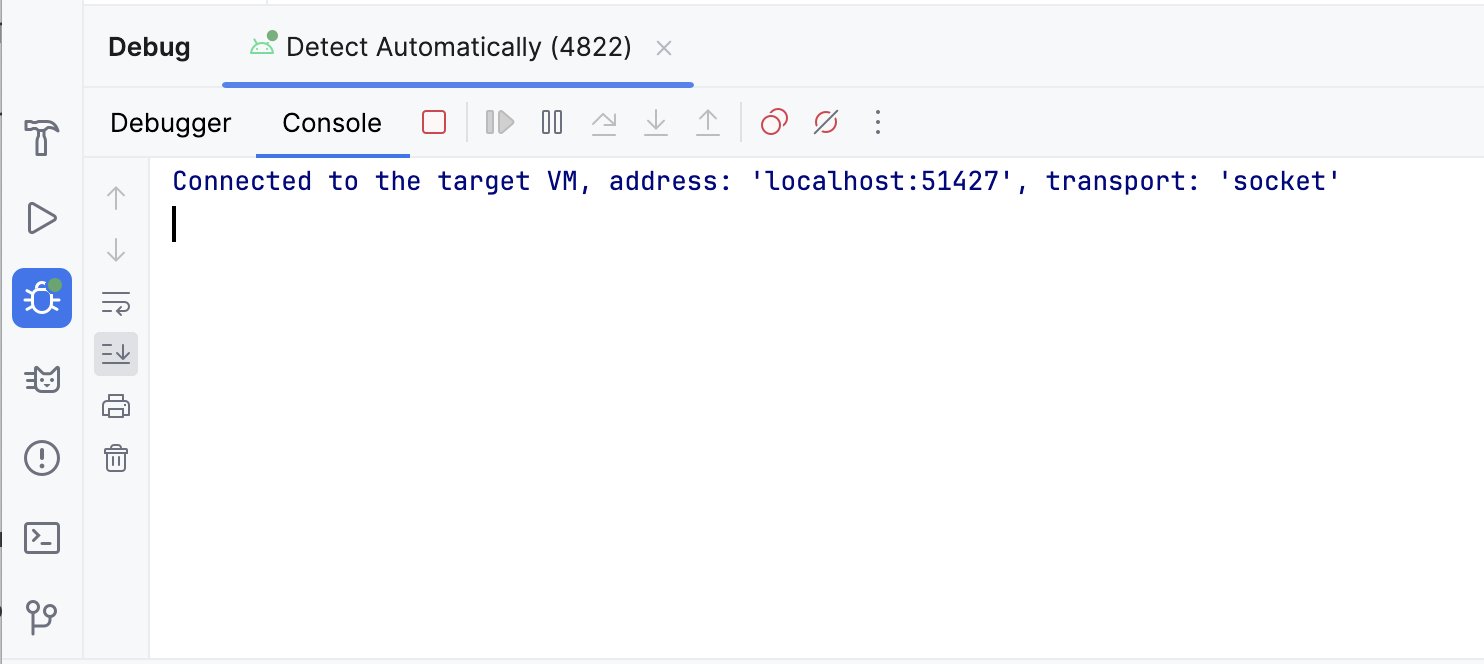
En la parte inferior de Android Studio, aparecerá un panel Debug con un mensaje que indica que el depurador está conectado al dispositivo de destino o al emulador.

Adjuntaste el depurador a tu app. No te preocupes por lo que esto significa ni qué puedes hacer con el depurador, ya que se tratará más adelante en este codelab. A continuación, aprenderás a iniciar una app con el depurador ya adjunto.
Ejecuta la app con el depurador
Si sabes que quieres usar el depurador desde el principio, puedes ahorrar tiempo cuando ejecutes la app con el depurador. Además, si deseas depurar código que solo se ejecuta cuando se inicia la app, debes iniciarla con el depurador ya conectado.
Para ejecutar la app con el depurador, sigue estos pasos:
- En el panel Debug, haz clic en
 Stop y cierra la app en el dispositivo o emulador.
Stop y cierra la app en el dispositivo o emulador.

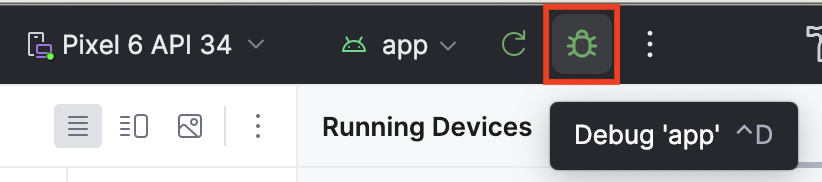
- Haz clic en
 Debug 'app'.
Debug 'app'.

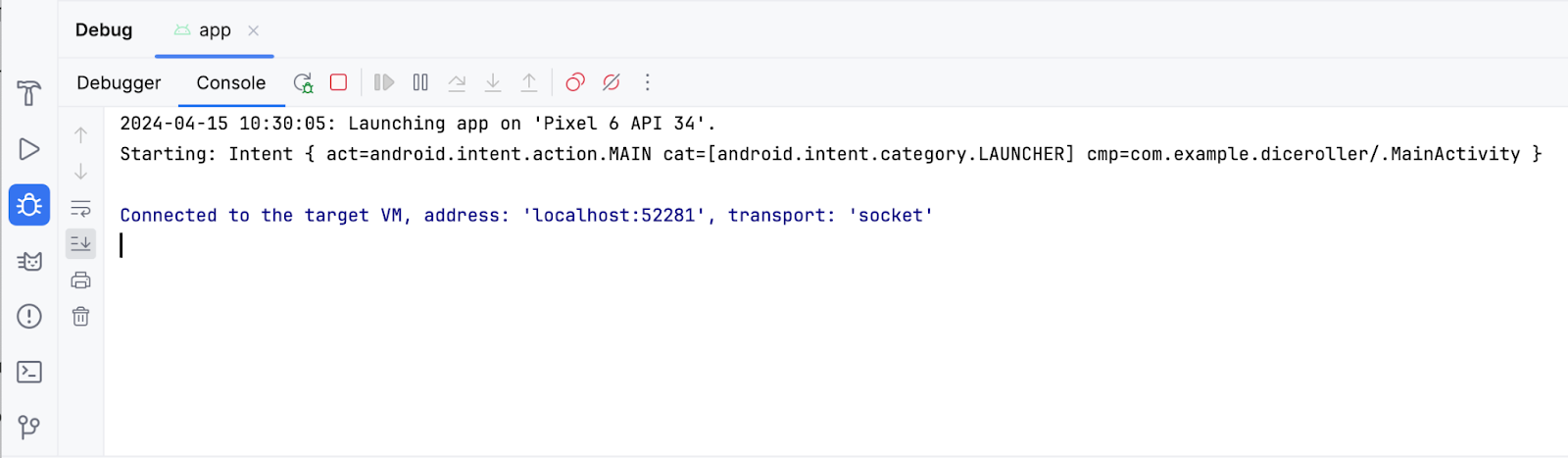
El mismo panel Debug aparece en la parte inferior de Android Studio con algunos resultados de la consola.

Ahora sabes cómo iniciar el depurador. A continuación, aprenderás a usarlo.
5. Usa el depurador
El panel Debug
Es probable que hayas notado que hay varios botones en la parte superior del panel Debug, pero no significan mucho en este momento, y la mayoría están inhabilitados y no se puede hacer clic en ellos. En esta sección, se describen las funciones más usadas en el depurador. En este codelab, se explican los demás botones a medida que se vuelven relevantes.
Cuando inicies el depurador por primera vez, verás algunos botones en el panel Debug. En la parte superior del panel Debug, verás los botones Debugger y Console.

El botón Console muestra el resultado de Logcat de la app. Si tienes instrucciones de registro en tu código, el resultado se muestra a medida que se ejecuta ese fragmento de código.
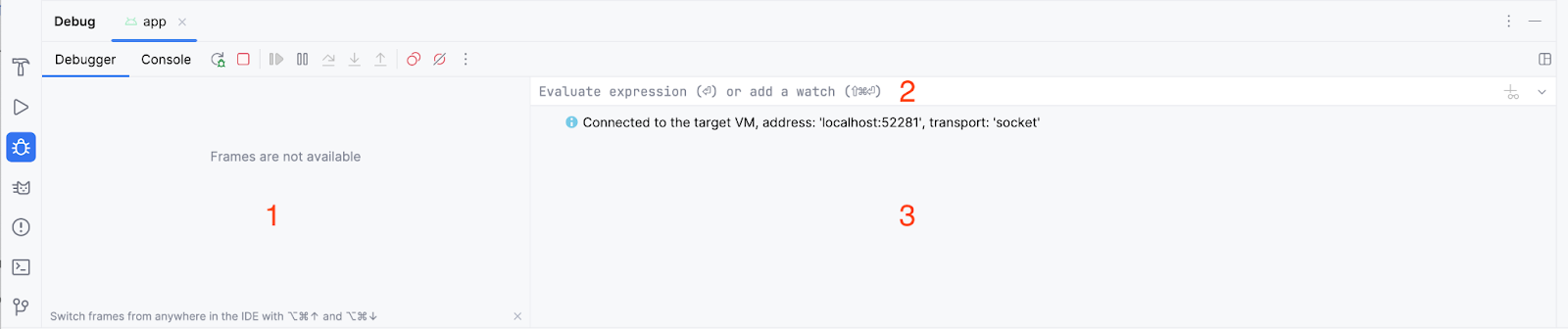
El botón Debugger muestra tres paneles separados que están vacíos en este momento porque no estás usando el depurador:
- Pantalla Frames
- Entrada de expresión de evaluación y observación
- Panel Variables

Cómo usar funciones comunes del depurador
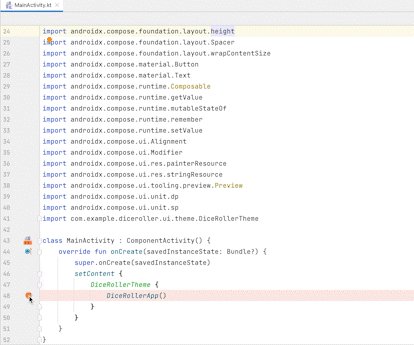
Cómo configurar un punto de interrupción
Una de las funciones principales del depurador es que te permite detener la ejecución en una línea de código específica con un punto de interrupción.
Para establecer un punto de interrupción en Android Studio, debes navegar a una línea de código específica y hacer clic en el margen junto al número de línea. Si quieres desactivar un punto de interrupción, debes hacer clic en uno existente en el margen para hacer que desaparezca.
- Para probarlo por tu cuenta, establece un punto de interrupción en el que se establece la variable
imageResource.

Cómo usar el botón para reanudar el programa
En la última sección, estableciste un punto de interrupción en el que se estableció la variable imageResource. Este punto de interrupción hace que la ejecución se suspenda después de esta instrucción. Cuando se suspende la ejecución de código con el depurador, es probable que debas continuar la ejecución para seguir ejecutando la app. La manera más directa de hacerlo es usar el botón para reanudar programa.
Para reanudar el programa, sigue estos pasos:
- Haz clic en
 Debug 'app'. Deberías ver una imagen similar a esta después de que se inicie la app:
Debug 'app'. Deberías ver una imagen similar a esta después de que se inicie la app:

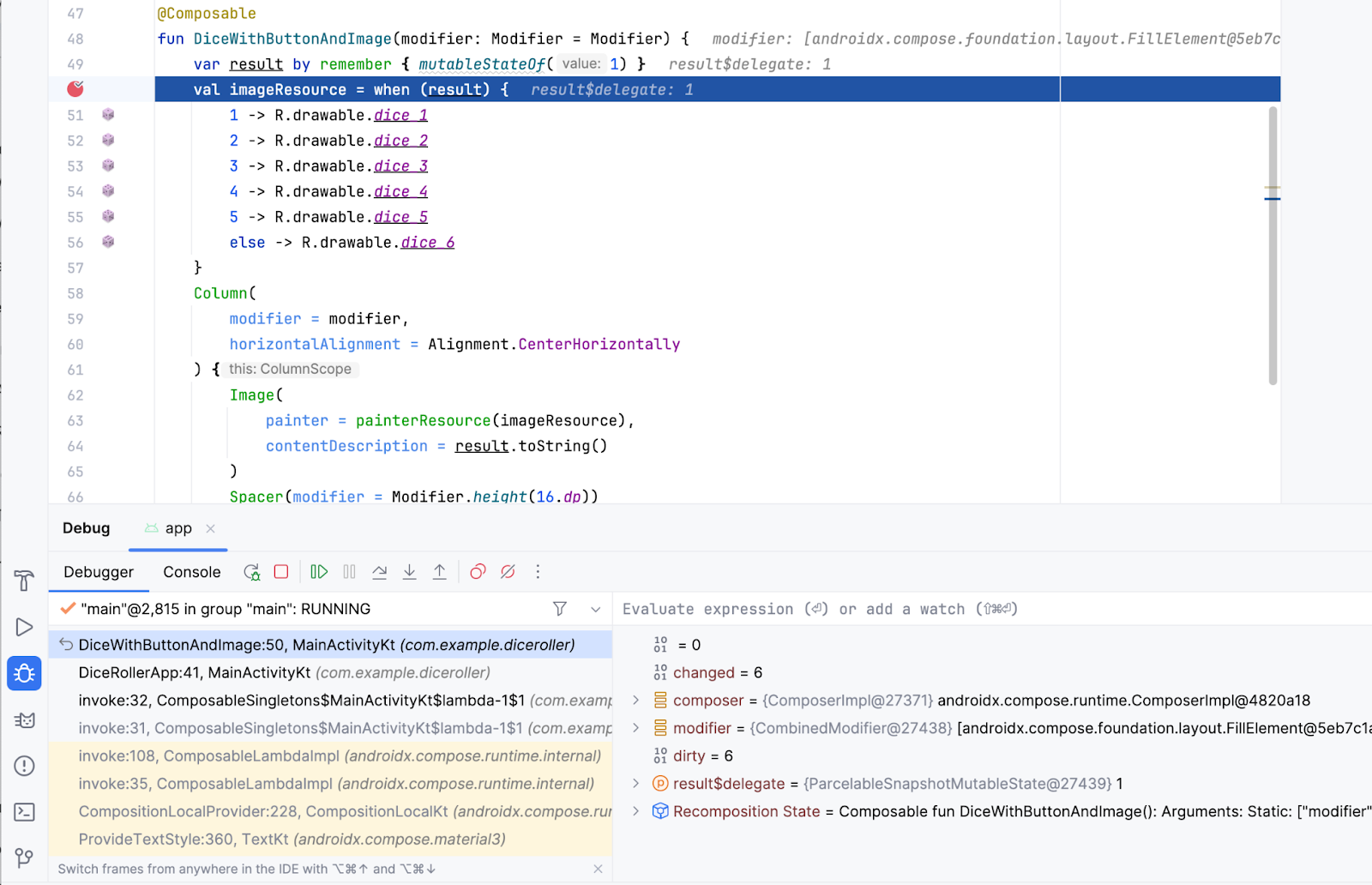
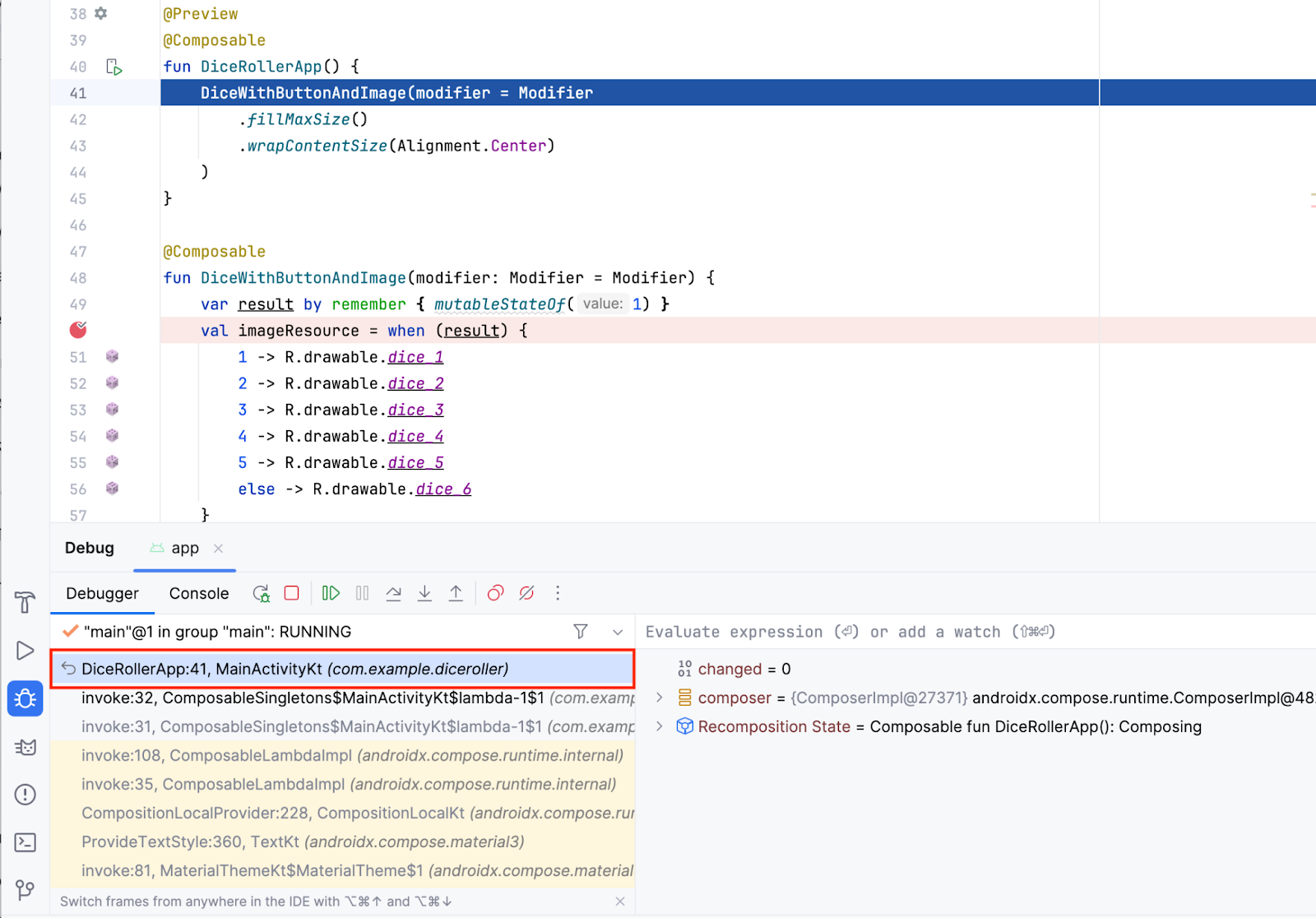
Antes de reanudar el programa, es importante explicar lo que ves en la pantalla cuando el depurador suspende la ejecución:
- Ahora es posible hacer clic en muchos de los botones del panel Debug.
- En el panel Frames, se muestra mucha información, que incluye una referencia destacada a la línea en la que se estableció el punto de interrupción.
- En el panel Variables, se muestra una serie de elementos, pero esta app no tiene muchas variables, por lo que, en este momento, no hay mucha información relevante para el alcance de este codelab. No obstante, la capacidad de inspeccionar variables es una función esencial del depurador porque brinda información sobre lo que sucede en el código durante el tiempo de ejecución. Más adelante, en este codelab, se brinda información más detallada para inspeccionar variables.
Si observas la app en tu dispositivo o emulador, notarás que la pantalla está en blanco porque la app está suspendida en una línea de código. Más concretamente, la ejecución se detuvo en el punto de interrupción y todavía no se renderizó la IU.
Ten en cuenta que la app no siempre se detendrá de inmediato solo porque se estableció un punto de interrupción. Depende del lugar en el que coloques un punto de interrupción en el código. En este caso, la colocaste en una línea que se ejecuta cuando se inicia la app.
El aspecto clave que debes recordar es que la app solo se suspende en un punto de interrupción cuando se intenta ejecutar la línea en la que se estableció el punto de interrupción. Hay varias formas de avanzar con el depurador, pero por ahora usa el botón Resume Program.
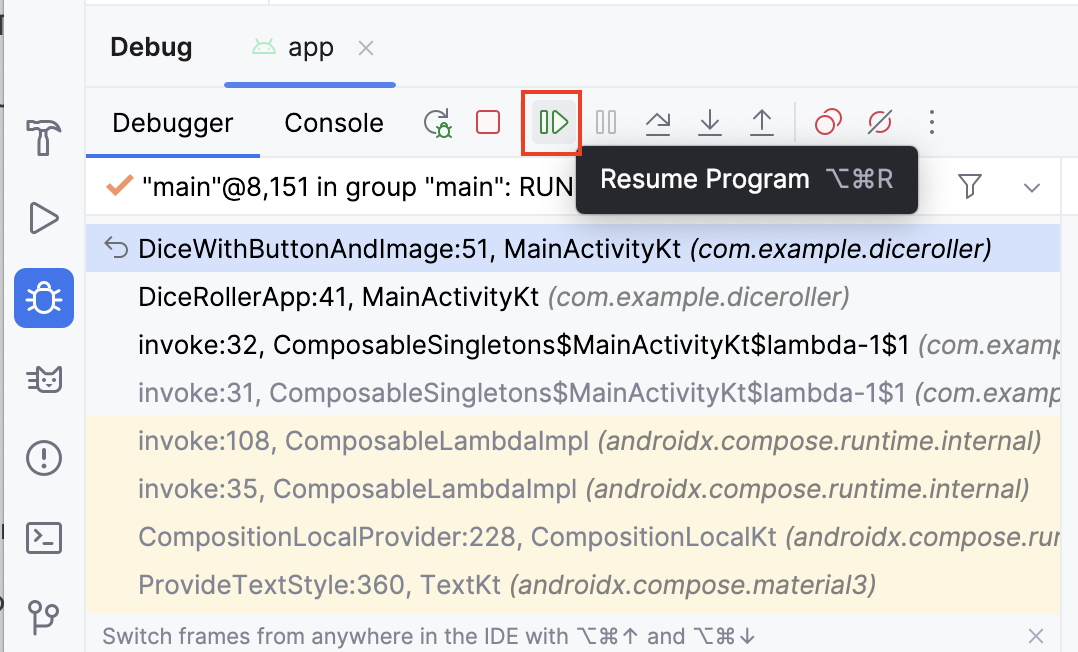
- Haz clic en
 Resume Program.
Resume Program.

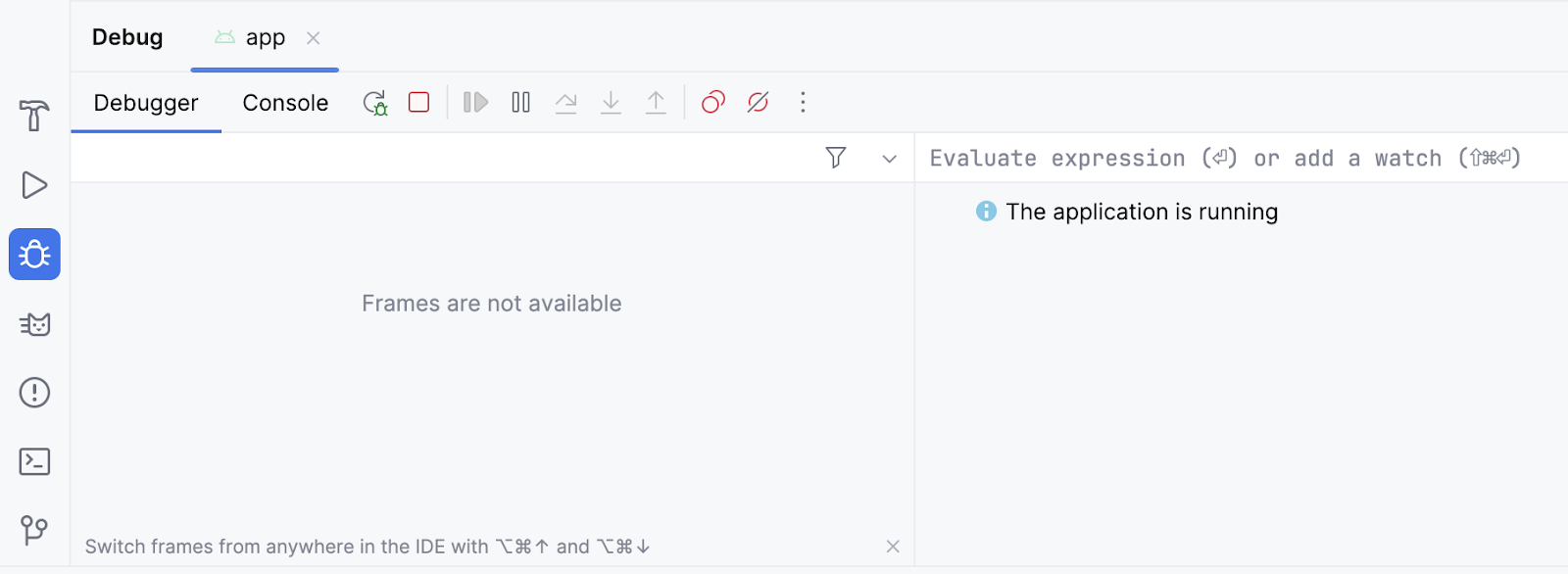
Ahora deberías ver algo similar a lo siguiente:

La mayor parte de la información desaparece y no se puede hacer clic en los botones nuevamente. La app también aparecerá con normalidad en tu dispositivo o emulador. El motivo es que el código ya no está suspendido en el punto de interrupción y la app se ejecuta con normalidad. Se adjunta el depurador, pero no hace mucho hasta que se intenta ejecutar una línea de código que tiene un punto de interrupción establecido. Deja este punto de interrupción en su lugar ya que será útil en los siguientes ejemplos.
Cómo usar el botón Step Into
El botón Step Into del depurador es una forma práctica de profundizar en el código durante el tiempo de ejecución. Si una instrucción realiza una llamada a un método u otro fragmento de código, el botón Step Into te permite ingresar el código sin necesidad de navegar hacia allí de forma manual antes de iniciar el depurador para configurar un punto de interrupción.
Para usar el botón Step Into, sigue estos pasos:
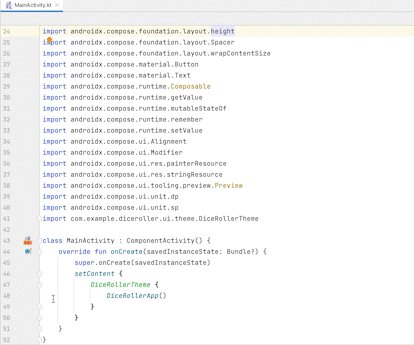
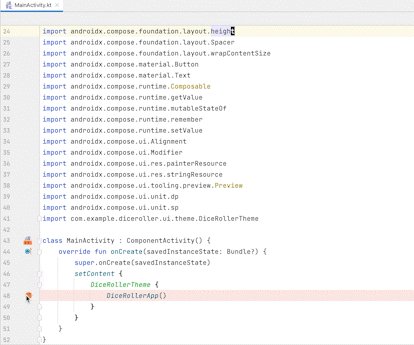
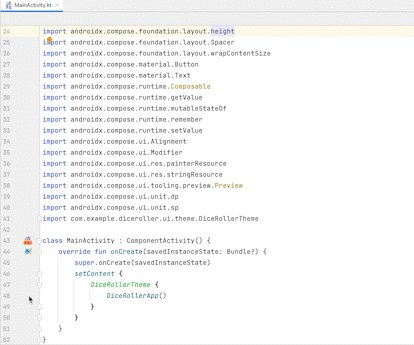
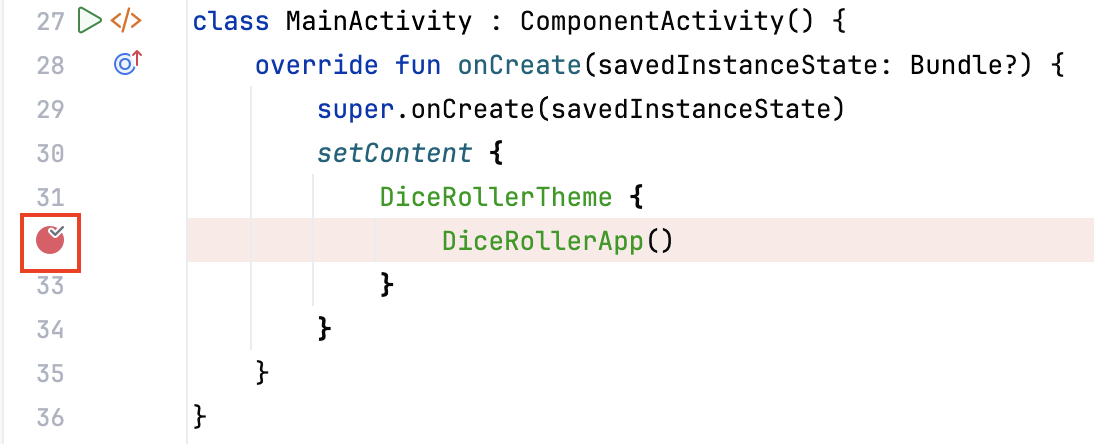
- Crea un punto de interrupción en el cuerpo de lambda
setContenten la funciónonCreate()de la claseMainActivityen la que se llama a la funciónDiceRollerApp().

- Haz clic en
 Debug 'app' para volver a ejecutar la app con el depurador. La ejecución se suspende en la línea donde se llama a la función
Debug 'app' para volver a ejecutar la app con el depurador. La ejecución se suspende en la línea donde se llama a la función DiceRollerApp(). - Haz clic en
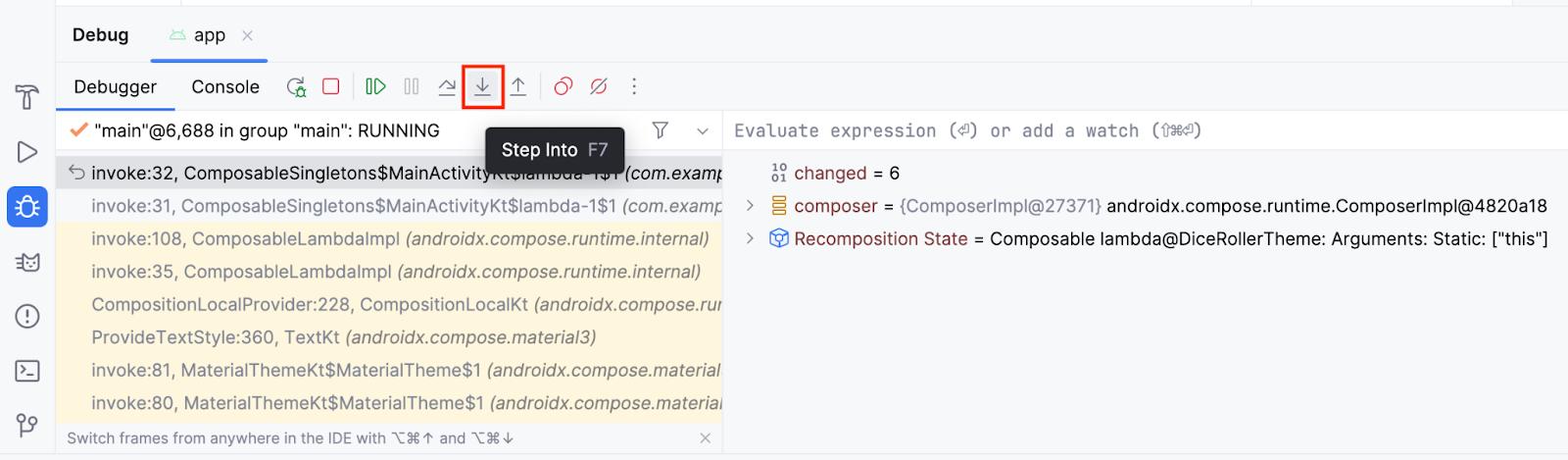
 Step Into.
Step Into.

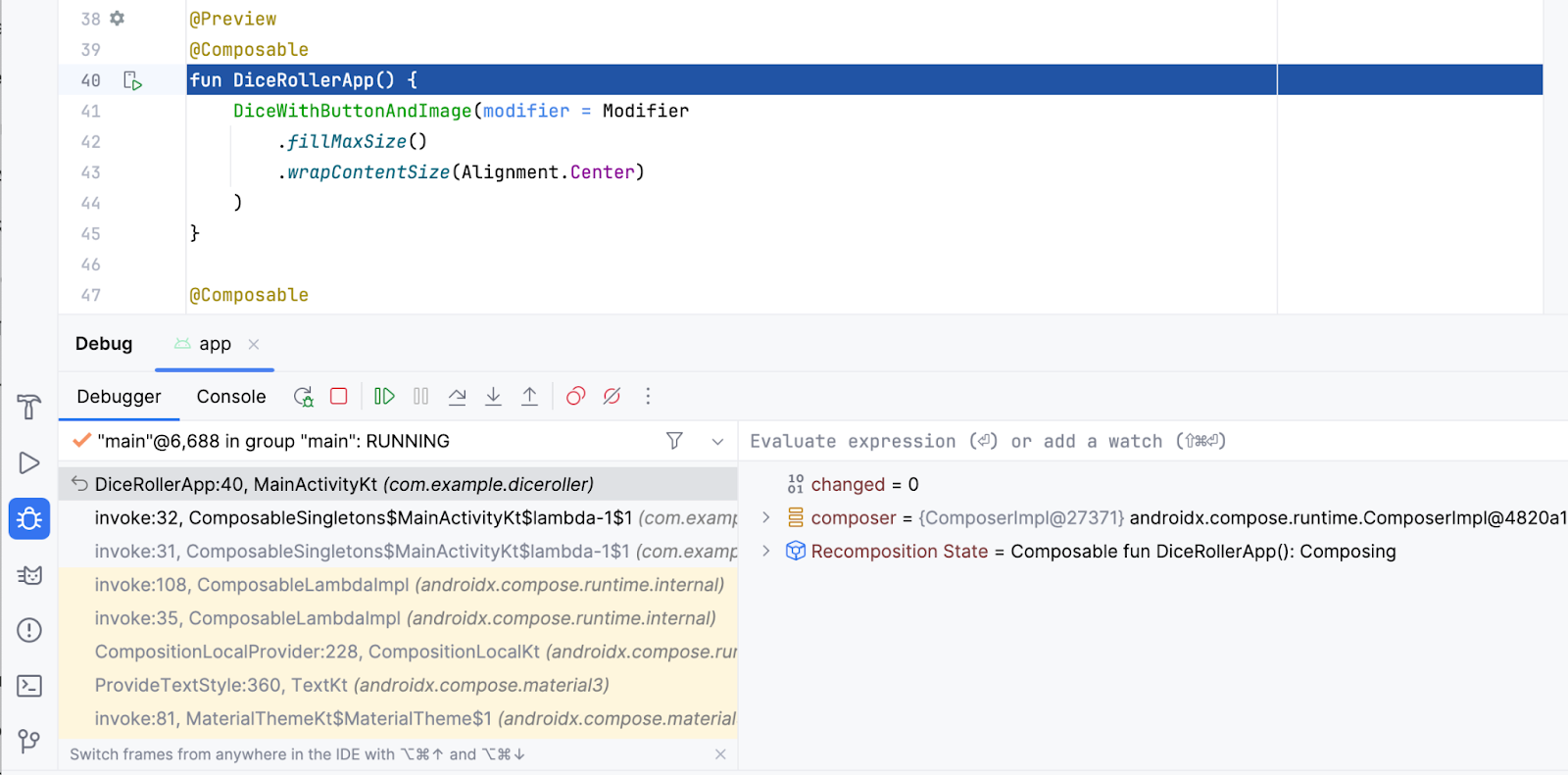
Ahora la línea 40 está destacada y el panel Frames del panel Debug indica que el código está suspendido en la línea 40.

Si expandes el panel Frames, puedes ver que la línea después de la línea destacada comienza con invoke: seguida de un número de línea, que es 32 en la imagen anterior. Esto es lo que se conoce como la pila de llamadas. En esencia, muestra la cadena de llamadas que llevan la ejecución del código a la línea actual. En este caso, la línea 32 contiene una instrucción que llama a la función DiceRollerApp().
Cuando hiciste clic en el botón Step Into en el momento en que el depurador se detuvo en el punto de interrupción establecido en esa llamada a la función, el depurador entró en esa función, lo que lleva a la ejecución a la línea 40 donde la función está declarada. La línea destacada indica dónde se suspende la ejecución. Si las líneas que están después de la línea destacada tienen números de línea asociados, es una indicación de la ruta de ejecución. En este caso particular, el depurador indica que una instrucción de la línea 32 te llevó a la línea 40.
- Haz clic en
 Resume Program.
Resume Program.
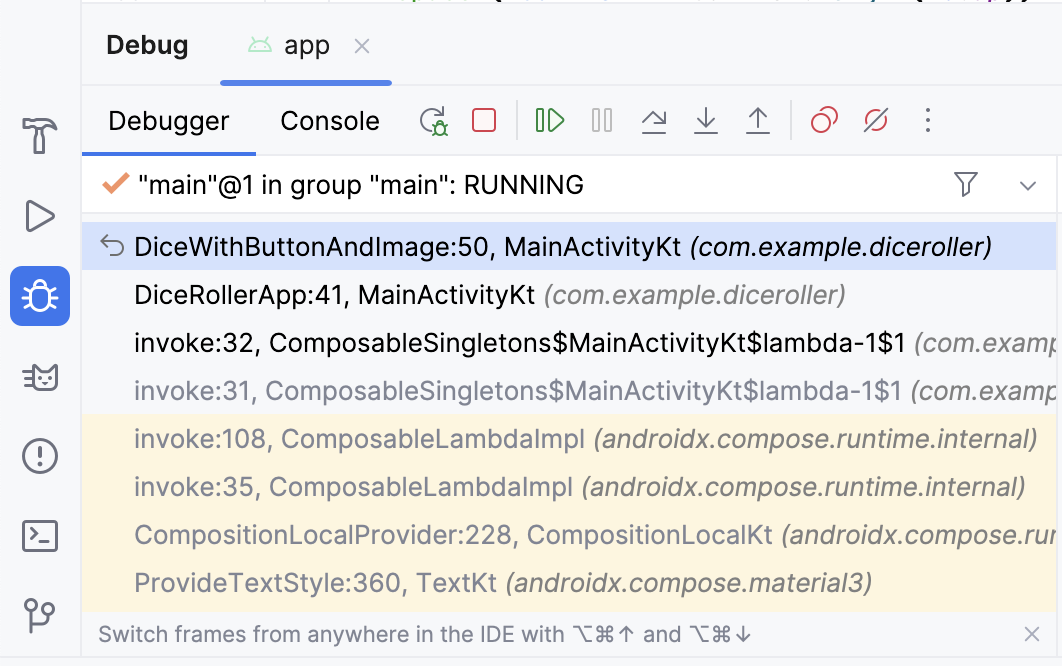
Esto debería dirigirte al punto de interrupción original que estableciste. Quizás te ayude a comprender mejor lo que viste cuando detuviste la ejecución en el primer ejemplo. Esta es la misma imagen del sexto paso de la sección Resume program:

En la pila de llamadas, puedes ver que la función DiceWithButtonAndImage() se suspendió en la línea 50 y se llamó a la función desde la línea 41 en la función DiceRollerApp(), a la que se llamó en la línea 32. La función de pila de llamadas puede ayudarte a comprender la ruta de ejecución. Es muy útil cuando se llama a una función desde muchos lugares diferentes de la app.
El botón Step Into proporciona una manera de ingresar una función y suspender la ejecución sin establecer un punto de interrupción en la función. En este caso, estableces un punto de interrupción en la llamada a la función DiceRollerApp(). Cuando haces clic en el botón Step Into, la ejecución se suspende en la función DiceRollerApp().
Dice Roller es una app relativamente pequeña ya que no tiene muchos archivos, clases ni funciones. Cuando trabajas con apps más grandes, la función Step Into del depurador se vuelve más útil porque te da la opción de desglosar el código sin necesidad de navegar por él por tu cuenta.
Cómo usar el botón Step Over
El botón Step Over proporciona otra forma de revisar el código de la app durante el tiempo de ejecución. Mueve la ejecución a la siguiente línea de código y hace avanzar al depurador.
Para usar el botón Step Over, sigue estos pasos:
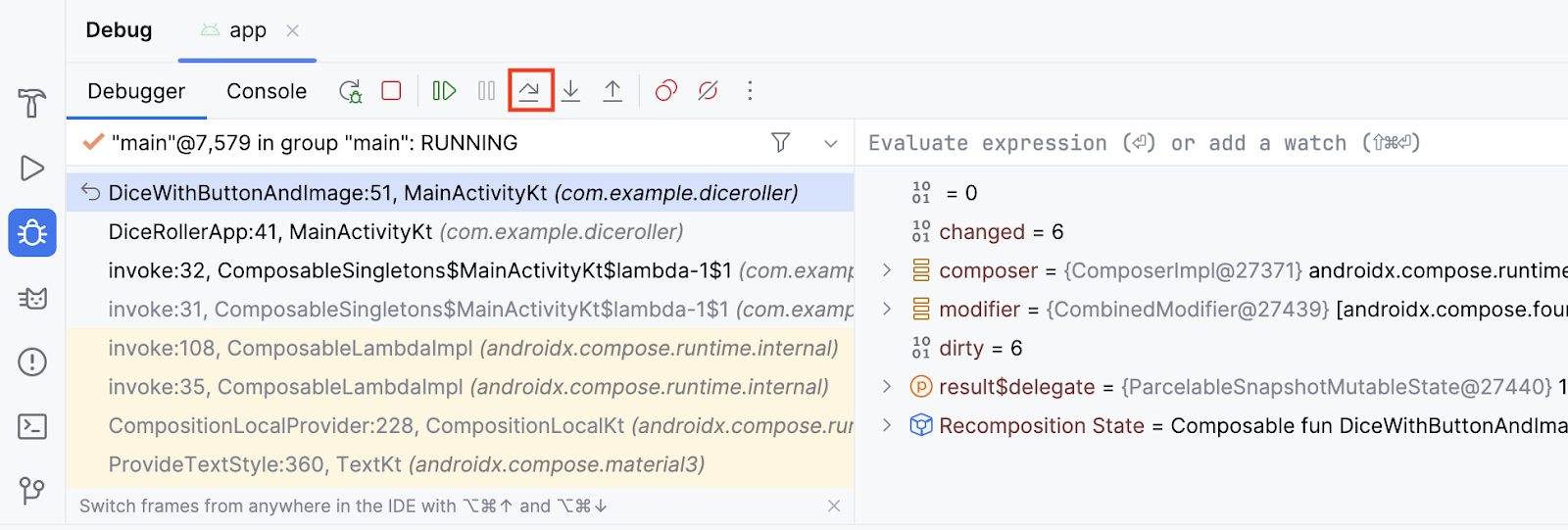
- Haz clic en
 Step Over.
Step Over.

Ahora puedes ver que el depurador suspendió el código en la siguiente línea de ejecución, que es la línea 51. Puedes comenzar revisar cada línea, de forma consecutiva.

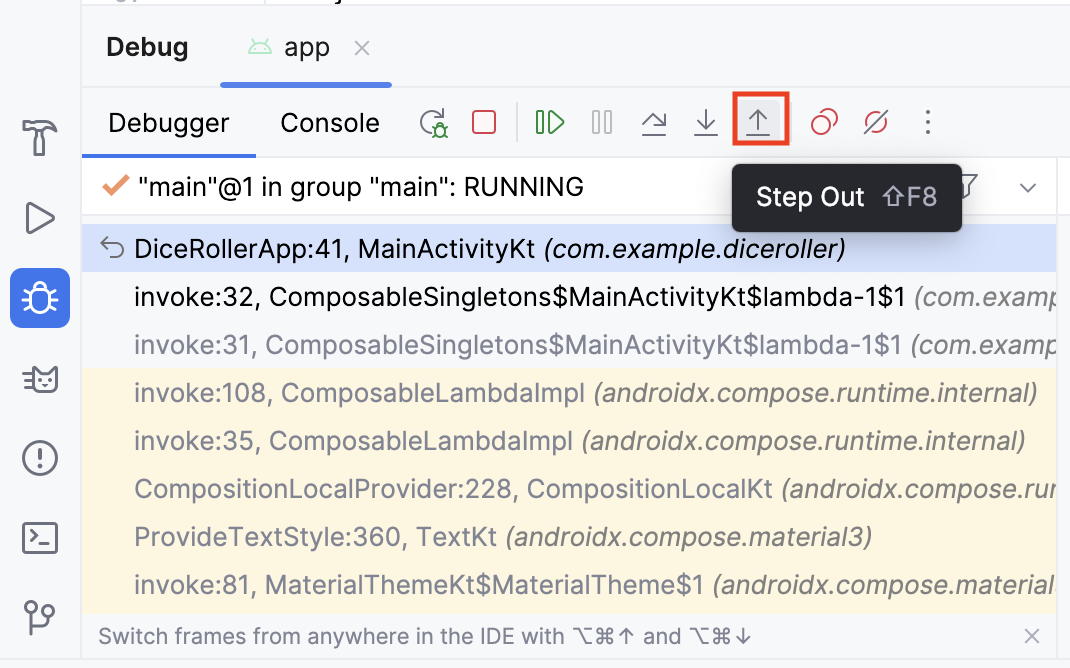
Cómo usar el botón Step Out
El botón Step Out hace lo contrario al botón Step Into. En lugar de desglosar la pila de llamadas, el botón Step Out navega hacia la pila de llamadas.
Para usar el botón Step Out, sigue estos pasos:
- Haz clic en
 Step Out.
Step Out.
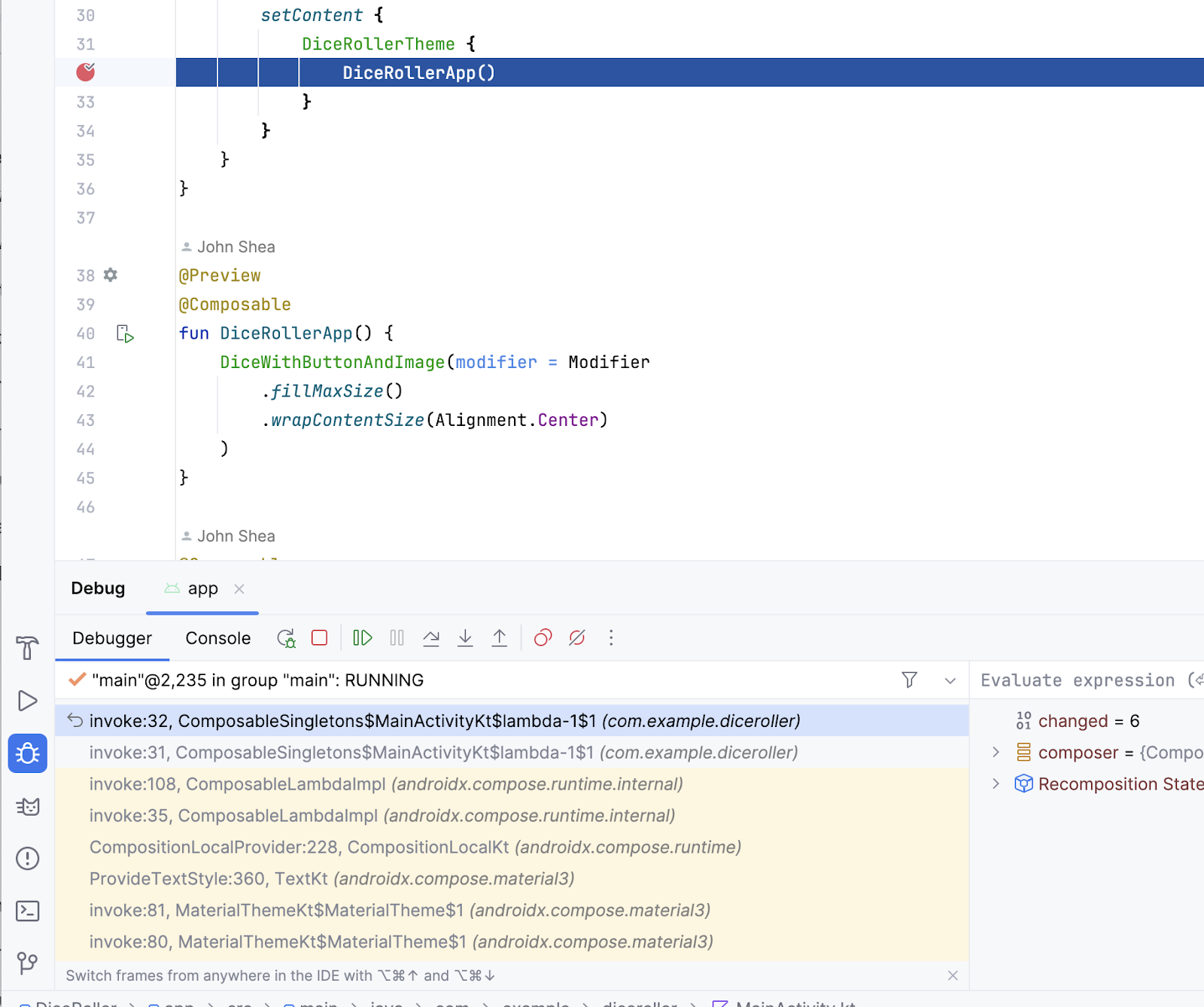
¿Puedes adivinar en qué línea se suspende el programa?

- Observa que el depurador salió de la función
DiceRollerApp()y regresó a la línea que la llamó.

El botón Step Out es una herramienta útil cuando te encuentras en una pila de llamadas de métodos demasiado profunda. Te permite avanzar en la pila de llamadas sin tener que revisar todo el código por cada método en el que entraste.
Cómo inspeccionar variables
Anteriormente en el codelab, había una breve descripción del panel Variables, que proporciona una explicación más detallada sobre la inspección de variables que se muestran en el panel a fin de ayudarte a depurar problemas en tu app.
Para inspeccionar las variables, sigue estos pasos:
- Haz clic en el punto de interrupción para quitarlo desde donde se llama a la función
DiceRollerApp(), pero deja el punto de interrupción donde está configurada la variableimageResource. - Haz clic en
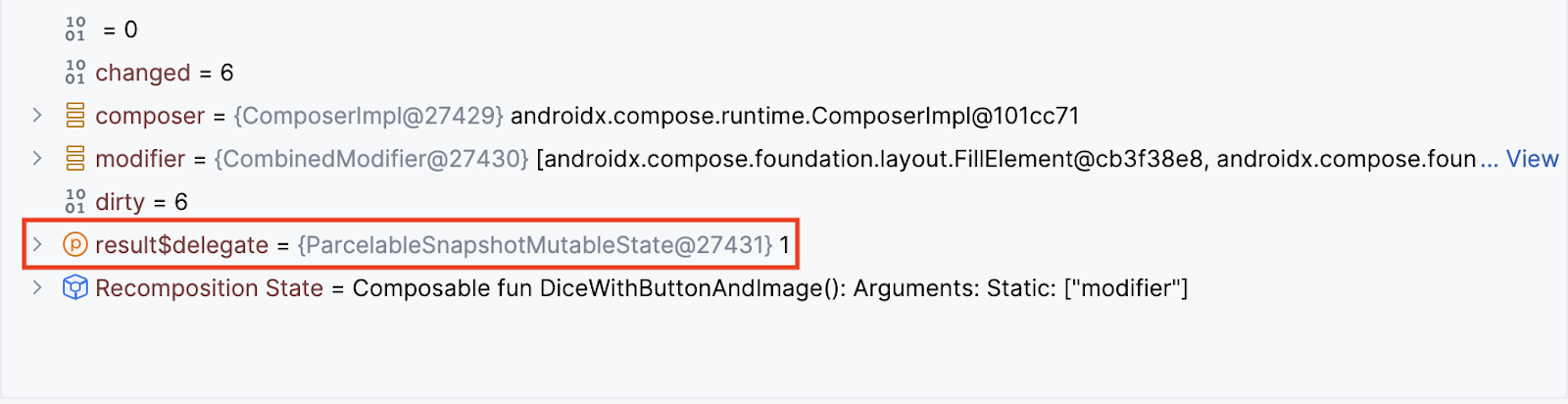
 Debug 'app'. Deberías ver que la variable
Debug 'app'. Deberías ver que la variable result$delegatees unMutableStatecon un valor de 1. Esto se debe a que, cuando se define la variable, se crean instancias de ella con unmutableStateOf1.MutableStatesignifica que la variable de resultado contiene un estado que se puede cambiar.

- Haz clic en
 Resume Program.
Resume Program. - En la app, haz clic en Roll. Se vuelve a suspender tu código en el punto de interrupción y es posible que veas un valor diferente de la variable
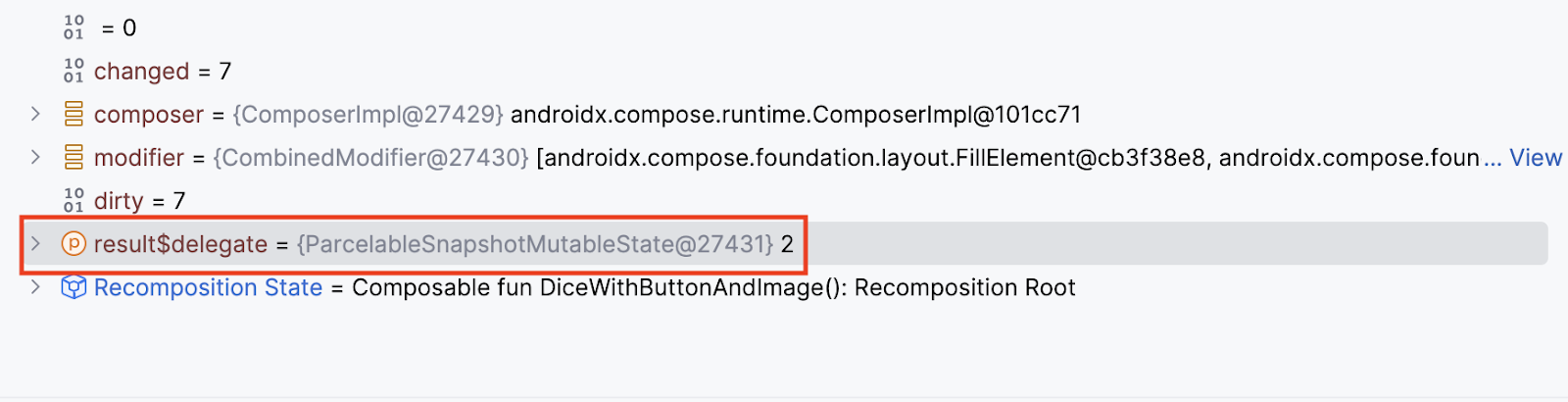
result$delegate.
En esta imagen, el estado mutable de la variable result$delegate contiene un valor de 2, lo que demuestra cómo puedes inspeccionar variables en el tiempo de ejecución con el depurador. En una app con más funciones, el valor de una variable podría causar una falla. Cuando usas el depurador para inspeccionar variables, puedes obtener más información sobre los detalles de la falla a fin de corregir el error.

6. Conclusión
¡Felicitaciones! Usaste el depurador en Android Studio.
Resumen
- Adjunta el depurador a una app.
- Inicia una app con el depurador ya adjunto.
- Familiarízate con el panel del depurador.
- Configura una interrupción.
- Reanuda el programa desde el depurador.
- Usa el botón Step Into.
- Usa el botón Step Over.
- Usa el botón Step Out.
- Inspecciona variables con el depurador.
