1. 시작하기 전에
기본 요건
- 관계형 데이터베이스를 읽고 조작하기 위한 SQL 기본 지식
- Android 앱에서 Room을 사용하여 데이터베이스에서 읽고 데이터베이스에 쓰는 능력
- DataStore를 사용하여 간단한 데이터를 저장하는 능력
- Compose를 사용하여 다소 복잡한 사용자 인터페이스를 빌드하는 능력
빌드할 항목
- 사용자에게 출발 공항을 묻고 미리 채워진 데이터베이스를 검색하여 해당 공항에서 출발하는 항공편 목록을 표시하고 사용자가 즐겨 찾는 항공편을 저장할 수 있도록 하고 Room으로 데이터베이스를 업데이트하는 Android 앱
필요한 항목
- Android 스튜디오가 설치된 컴퓨터
2. 개요
6단원을 완료하신 것을 축하합니다. 먼저 관계형 데이터베이스 및 구조화된 쿼리 언어(SQL)를 간략하게 살펴보고, Room을 사용하여 관계형 데이터베이스를 앱에 통합하고, 설정 및 UI 상태를 유지하기 위한 Preferences DataStore를 알아봤습니다. 이제 배운 내용을 실제로 적용해 볼 시간입니다.
이 프로젝트에서는 사용자가 공항을 입력하면 해당 공항을 출발지로 사용하는 목적지 목록을 볼 수 있는 Flight Search 앱을 빌드합니다. 이 프로젝트는 충족해야 하는 일련의 앱 요구사항을 제공하여 개발자가 SQL, Room, DataStore를 사용하는 기술을 연습할 수 있습니다. 특히 다음 요구사항을 충족하려면 Flight Search 앱이 있어야 합니다.
- 사용자가 공항 이름 또는 국제항공운송협회(IATA) 공항 식별자를 입력할 수 있도록 텍스트 필드를 제공합니다.
- 데이터베이스를 쿼리하여 사용자가 입력할 때 자동 완성 추천 용어를 제공합니다.
- 사용자가 추천 공항을 선택하면 IATA 식별자 및 공항 이름을 비롯하여 해당 공항에서 데이터베이스의 다른 공항으로 가는 항공편 목록을 생성합니다.
- 사용자가 즐겨 찾는 개별 경로를 저장하도록 합니다.
- 검색어를 입력하지 않으면 사용자가 선택한 모든 즐겨 찾는 경로를 목록에 표시합니다.
- Preferences DataStore를 사용하여 검색 텍스트를 저장합니다. 사용자가 앱을 다시 열면 검색 텍스트(있는 경우)는 데이터베이스의 적절한 결과로 텍스트 필드를 미리 채워야 합니다.
이 프로젝트에는 자동 입력된 데이터베이스가 제공되었습니다. 그러나 요구사항에 따라 처음부터 앱을 빌드하는 것이 좋습니다. Android 개발자로서 실제로 하는 작업을 연습해 보세요. 또한 4단원부터 UI 작업을 많이 할 필요가 없었으므로 이 프로젝트를 통해 Compose를 사용한 UI 빌드 기술을 다시 살펴보거나 더 개선할 수 있습니다.
3. 항공편 데이터베이스 가져오기
이 앱의 데이터는 항공편 데이터베이스에서 가져옵니다. 항공편 데이터베이스에는 airport와 favorite이라는 두 테이블이 있습니다.
airport 테이블에는 다음 스키마가 포함되어 있습니다.
열 | 데이터 유형 | 설명 |
id | INTEGER | 고유 식별자(기본 키) |
iata_code | VARCHAR | 3자리 IATA 코드 |
name | VARCHAR | 전체 공항 이름 |
passengers | INTEGER | 연간 승객 수 |
favorite 테이블에는 다음 스키마가 포함되어 있습니다.
열 | 데이터 유형 | 설명 |
id | INTEGER | 고유 식별자(기본 키) |
departure_code | VARCHAR | 출발지 IATA 코드 |
destination_code | VARCHAR | 목적지 IATA 코드 |
airport 테이블을 사용하여 공항을 검색하고 가능한 항공편 목록을 만들 수 있습니다. favorite 테이블(처음에는 비어 있음)을 사용하여 사용자가 선택한 출발지 및 도착 목적지 쌍을 저장합니다.
여기에 있는 SQL 기본사항 GitHub 저장소의 project 브랜치에서 flight_search.db 파일을 다운로드하세요.
4. 앱 계획
UI 계획
원하는 대로 앱을 디자인할 수 있습니다. 다음 설명과 이미지를 사용자가 앱에서 보게 될 내용의 예로 참고하세요.
사용자가 앱을 처음 열면 공항을 요청하는 텍스트 필드와 함께 빈 화면이 표시됩니다.
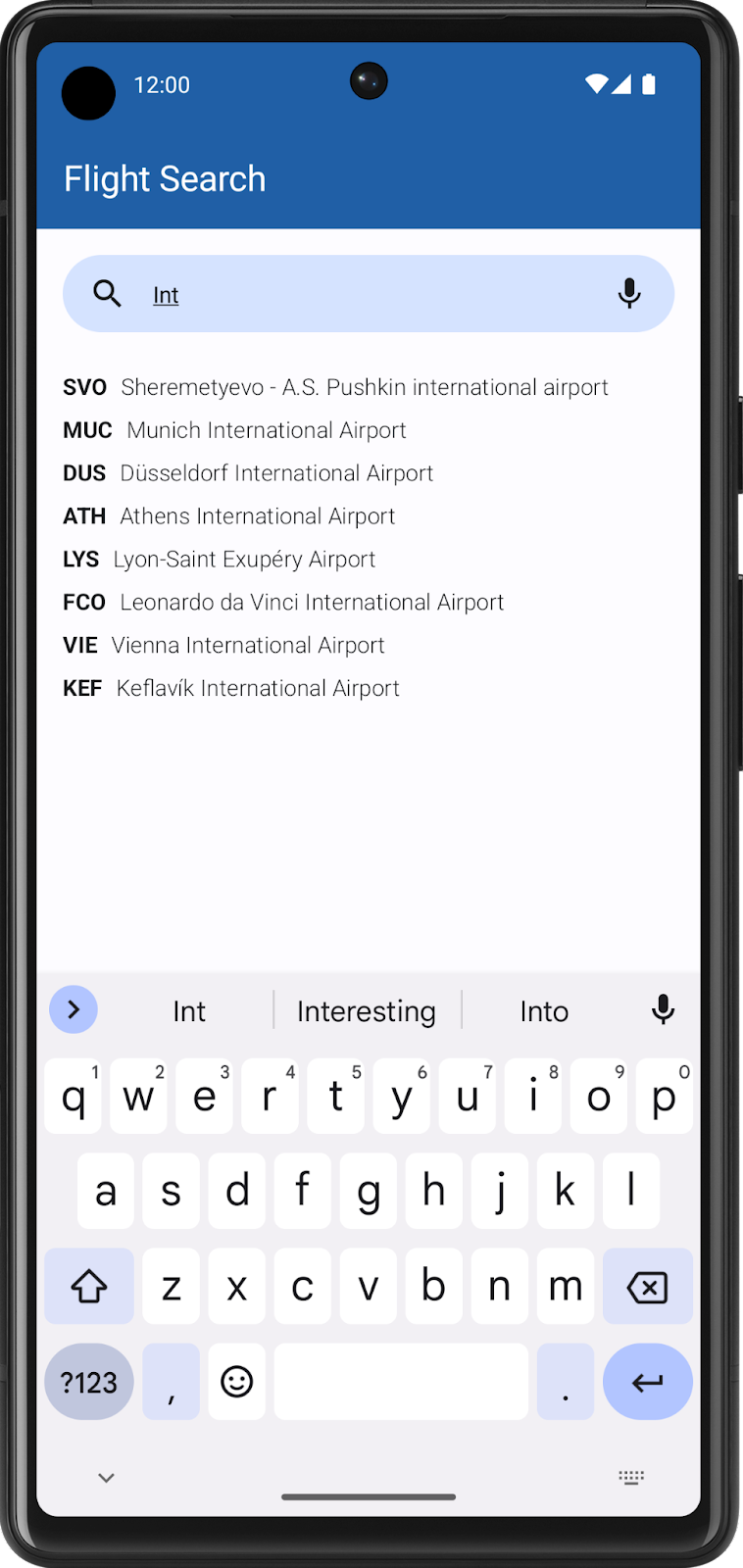
사용자가 입력을 시작하면 공항 이름이나 식별자와 일치하는 자동 완성 추천 용어 목록이 앱에 표시됩니다.

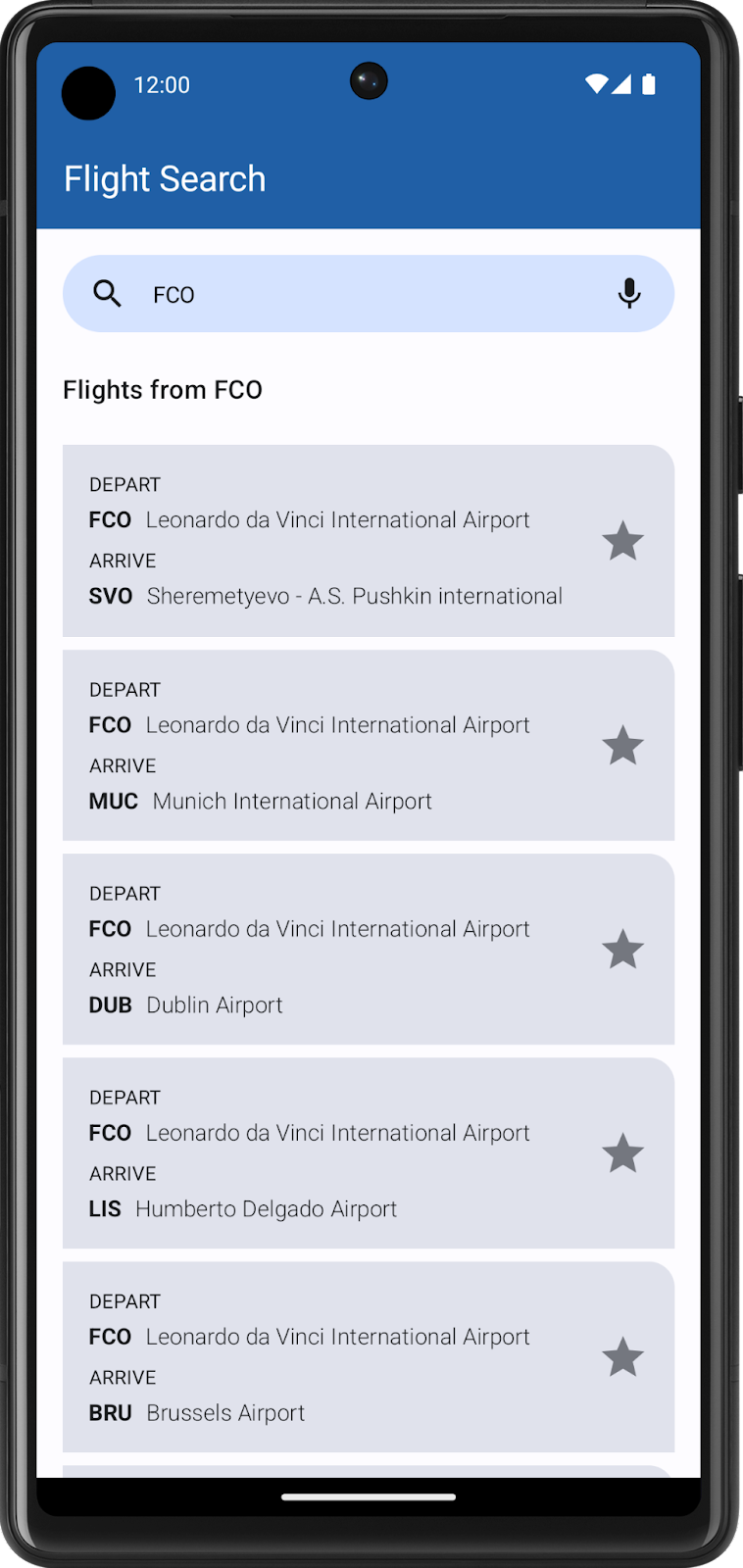
사용자가 추천 용어를 선택하면 해당 공항에서 출발 가능한 모든 항공편 목록이 앱에 표시됩니다. 각 항목에는 두 공항의 식별자 및 이름과 목적지를 즐겨찾기로 저장하는 버튼이 포함되어 있습니다. 필요한 모든 정보를 전달하기만 한다면 레이아웃을 자유롭게 실험해도 됩니다.

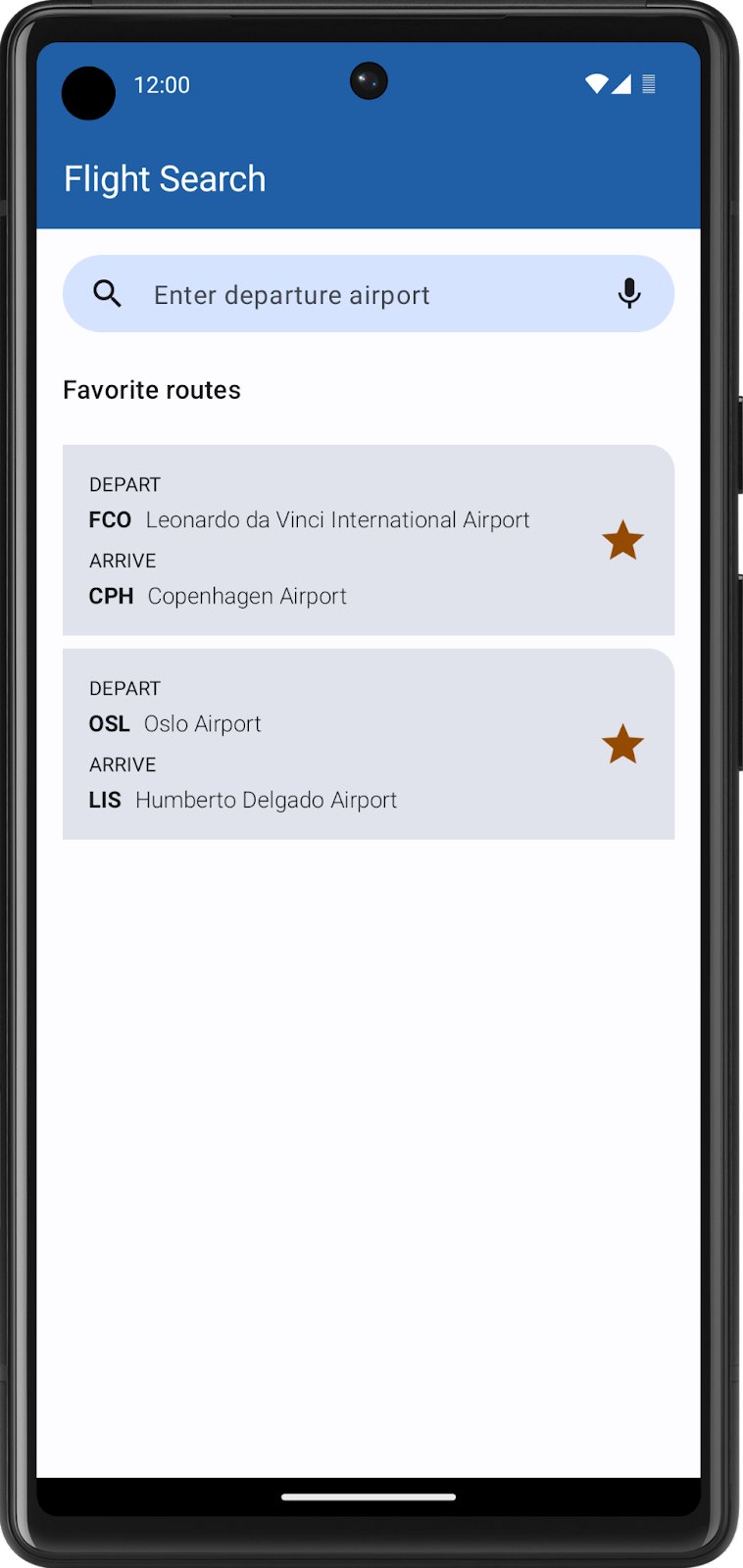
사용자가 검색창을 지우거나 검색어를 입력하지 않으면 저장된 즐겨 찾는 목적지 목록이 있는 경우 앱에 표시됩니다.

Room을 사용하여 항공편 데이터베이스 통합
위의 기능을 구현하려면 SQL과 Room에 관한 지식을 활용해야 합니다. 데이터베이스는 이미 airport 테이블과 favorite 테이블 두 개로 구성되어 있으며 각 테이블에 대한 항목이 필요합니다. 각 테이블의 값에 액세스할 수 있도록 적절한 Kotlin 데이터 유형을 선택합니다.
또한 항공편 데이터베이스를 쿼리하고 데이터를 유지할 때 다음 요구사항을 고려해야 합니다.
- airport 테이블에서 자동 완성 추천 용어를 검색합니다. 사용자가 이미 공항 코드를 알고 있을 수 있으므로 텍스트를 검색할 때
name열 외에도iata_code열을 대상으로 입력 내용을 확인해야 합니다.LIKE키워드를 사용하여 텍스트를 검색할 수 있습니다. - passengers 열을 기준으로 정렬하여 자주 방문하는 공항을 내림차순으로 표시합니다.
- 모든 공항에서 데이터베이스에 있는 다른 모든 공항으로 가는 항공편이 있다고 가정합니다(자체 공항 제외).
- 검색창에 텍스트가 없으면 즐겨 찾는 항공편 목록을 표시하여 출발지와 목적지를 보여줍니다. favorite 테이블에는 공항 코드 열만 포함되므로 이 목록에는 공항 이름을 표시하지 않아도 됩니다.
- SQL 및 Room API를 사용하여 모든 데이터베이스 쿼리를 실행합니다. 요점은 전체 데이터베이스를 한 번에 메모리에 로드하지 않고 필요한 데이터만 검색하도록 하는 것입니다.
Preferences DataStore로 사용자 상태 유지
SQL 및 Room 외에도 사용자 설정과 같은 개별 값을 유지하는 방법도 배웠습니다. Flight Search 앱의 경우 Preferences DataStore에 사용자의 검색 문자열을 저장하여 사용자가 앱을 다시 실행할 때 채워지도록 해야 합니다. 사용자가 앱을 종료할 때 텍스트 필드가 비어 있으면 즐겨 찾는 항공편 목록이 대신 표시되어야 합니다.
5. Flight Search 앱 빌드
모든 요구사항을 살펴봤으므로 이제 앱을 빌드해 보겠습니다. 이 단원에서는 데이터 지속성에 중점적으로 초점을 맞추지만 계속해서 연습을 해보는 것이 중요합니다. 실제로 작동하는 Flight Search 앱의 스크린샷 예를 확인했지만 이 프로젝트를 통해 앱을 고유하고 돋보이게 만들 수 있습니다.
이러한 작업에 익숙하지 않더라도 이 프로젝트를 빌드하는 데 필요한 모든 핵심 개념은 이미 알고 있습니다. 문제가 발생하거나 복습이 필요한 경우 이전 Codelab을 참고하세요.
다음은 프로젝트를 작업할 때 유용할 수 있습니다.
무엇보다 과정을 즐기시기 바랍니다. 학습은 여정입니다. 이 프로젝트가 어렵더라도 새로운 내용을 배울 수 있어 같은 문제가 다음 번에는 해결하기 쉬울 것입니다. 즐거운 시간 보내시고 다음 단원에서 뵙겠습니다.
