1. Trước khi bắt đầu
Cài đặt Android Studio trên máy tính của bạn nếu bạn chưa thực hiện việc này. Kiểm tra để chắc chắn rằng máy tính của bạn đáp ứng các yêu cầu về hệ thống cần thiết để chạy Android Studio (nằm ở cuối trang tải xuống). Nếu bạn cần thêm hướng dẫn chi tiết về quy trình thiết lập, hãy tham khảo lớp học lập trình về Tải xuống và cài đặt Android Studio.
Trong lớp học lập trình này, bạn sẽ tạo ứng dụng Android đầu tiên bằng mẫu dự án do Android Studio cung cấp. Bạn dùng Kotlin và Jetpack Compose để tuỳ chỉnh ứng dụng. Lưu ý rằng Android Studio sẽ được cập nhật và đôi khi có sự thay đổi về giao diện người dùng. Do đó, nếu giao diện Android Studio của bạn hơi khác so với ảnh chụp màn hình trong lớp học lập trình này thì cũng là điều bình thường.
Điều kiện tiên quyết
- Kiến thức cơ bản về Kotlin.
Bạn cần có
- Phiên bản mới nhất của Android Studio
Kiến thức bạn sẽ học được
- Cách tạo ứng dụng Android bằng Android Studio
- Cách chạy ứng dụng bằng Công cụ xem trước trong Android Studio
- Cách cập nhật văn bản bằng Kotlin
- Cách cập nhật Giao diện người dùng (UI) bằng Jetpack Compose
- Cách xem trước ứng dụng bằng tính năng Xem trước trong Jetpack Compose
Sản phẩm bạn sẽ tạo ra
- Một ứng dụng cho phép bạn tuỳ chỉnh phần giới thiệu của mình!
Đây là giao diện của ứng dụng khi bạn hoàn thành lớp học lập trình này (ngoại trừ việc ứng dụng sẽ được tuỳ chỉnh theo tên của bạn!):

Bạn cần có
- Một máy tính đã cài đặt Android Studio.
2. Tạo một dự án bằng mẫu
Trong lớp học lập trình này, bạn sẽ tạo một ứng dụng Android bằng mẫu dự án Empty Activity (Hoạt động trống) do Android Studio cung cấp.
Cách tạo dự án trong Android Studio:
- Nhấp đúp vào biểu tượng Android Studio để chạy Android Studio.

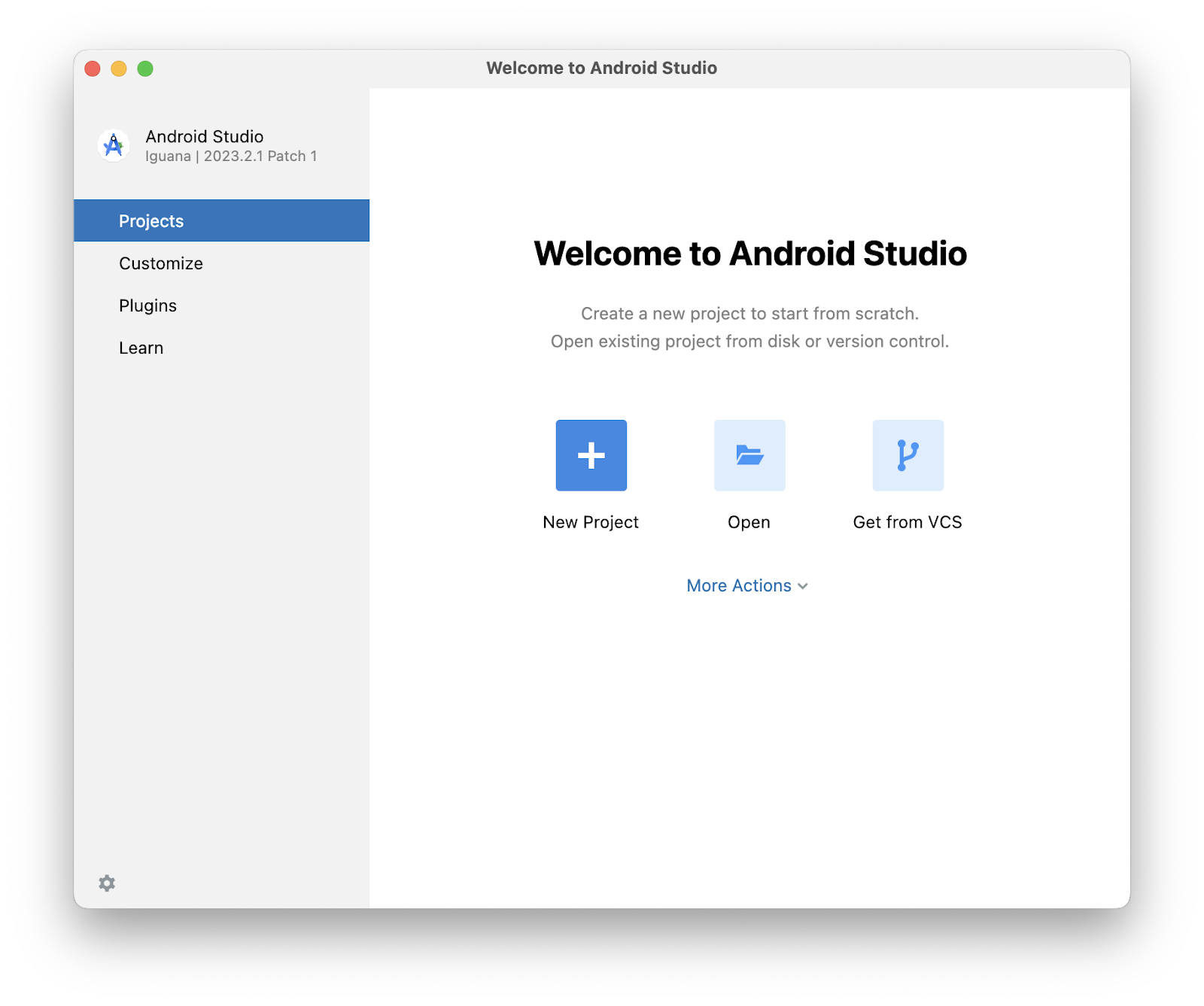
- Trong hộp thoại Welcome to Android Studio (Chào mừng bạn đến với Android Studio), hãy nhấp vào New Project (Dự án mới).

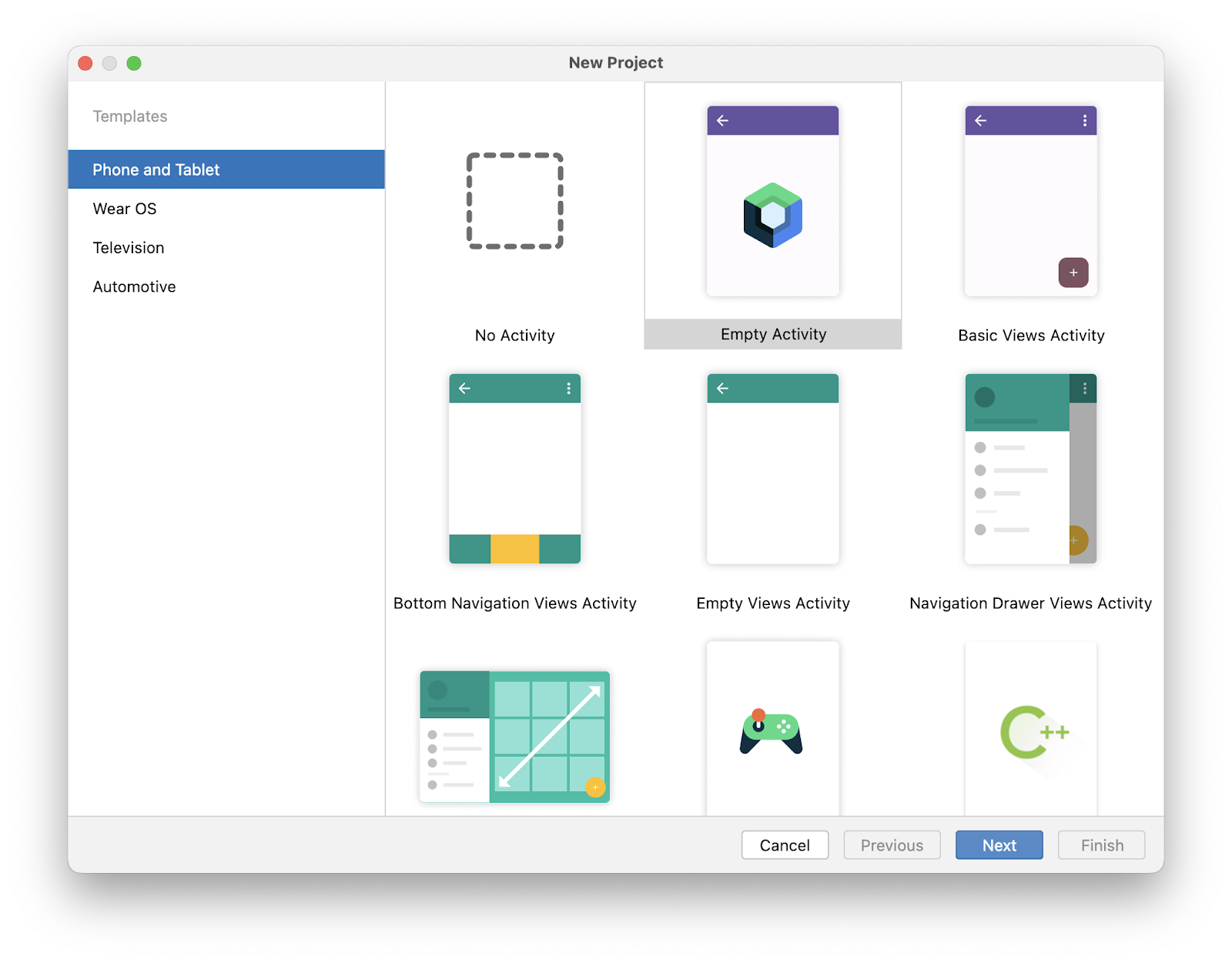
Cửa sổ New Project (Dự án mới) mở ra với một danh sách các mẫu do Android Studio cung cấp.

Trong Android Studio, mẫu dự án là một dự án Android cung cấp bản thiết kế cho một loại ứng dụng nhất định. Mẫu dựng sẵn cấu trúc của dự án và các tệp cần thiết để Android Studio tạo dự án cho bạn. Mẫu bạn chọn sẽ cung cấp mã khởi đầu để giúp bạn bắt đầu nhanh hơn.
- Hãy chắc chắn rằng bạn đã chọn thẻ Phone and Tablet (Điện thoại và máy tính bảng).
- Nhấp vào mẫu Empty Activity (Hoạt động trống) để chọn mẫu đó cho dự án của bạn. Mẫu Empty Activity (Hoạt động trống) là mẫu dùng để tạo một dự án đơn giản mà bạn có thể dùng để tạo ứng dụng Compose. Mẫu này có một màn hình và hiển thị văn bản
"HelloAndroid!". - Nhấp vào Tiếp theo. Hộp thoại New Project (Dự án mới) sẽ mở ra. Hộp thoại này có một số trường để định cấu hình dự án.
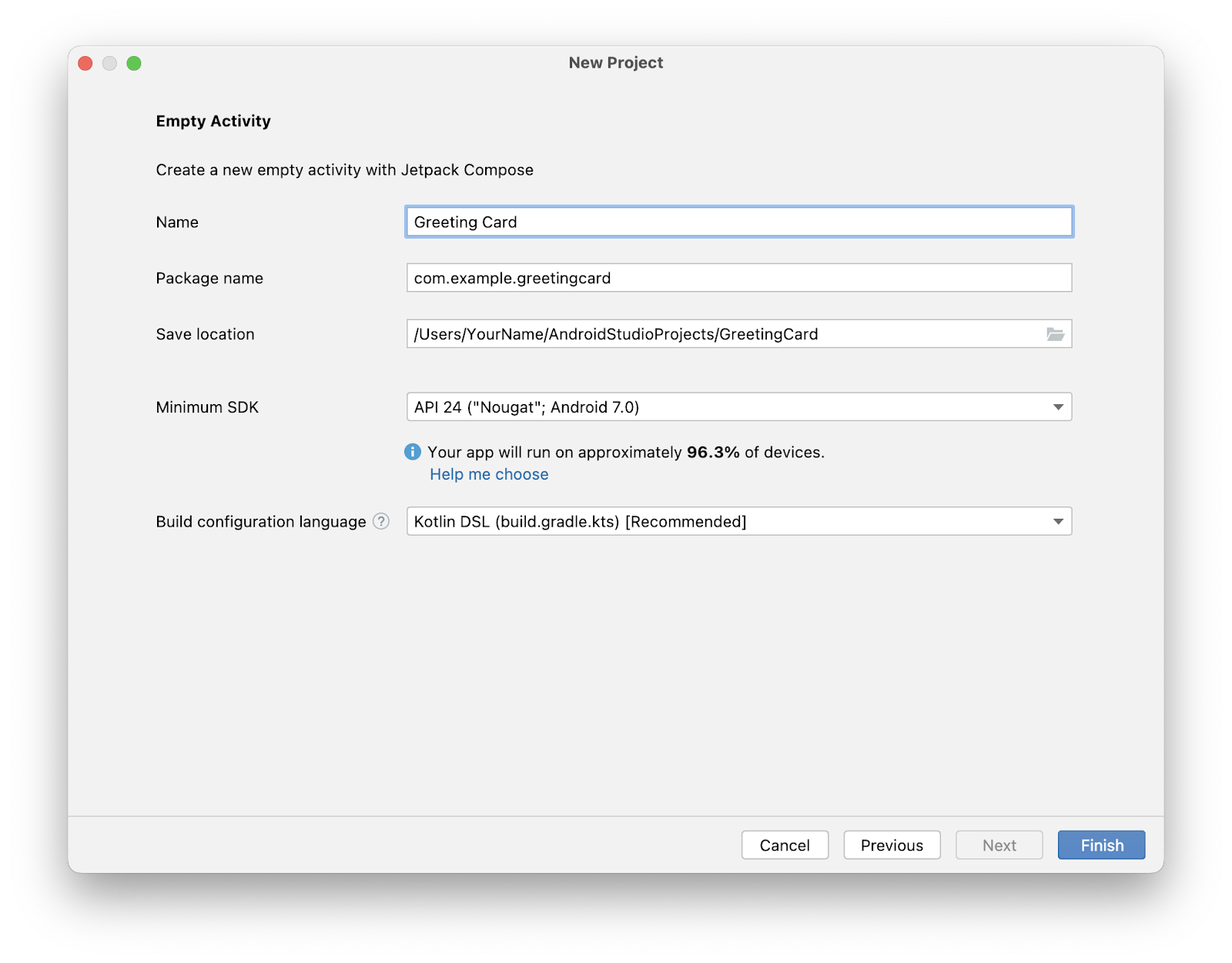
- Định cấu hình dự án như sau:
Trường Name (Tên) dùng để nhập tên dự án cho loại lớp học lập trình "Thiệp chúc mừng" này.
Giữ nguyên trường Package name (Tên gói). Đây là cách sắp xếp các tệp trong cấu trúc tệp. Trong trường hợp này, tên gói là com.example.greetingcard.
Giữ nguyên trường Save location (Vị trí lưu). Trường này chứa vị trí mà bạn lưu tất cả các tệp liên quan đến dự án. Ghi lại vị trí của tệp trên máy tính để bạn có thể tìm thấy các tệp của mình.
Chọn API 24: Android 7.0 (Nougat) trên trình đơn trong trường Minimum SDK (SDK tối thiểu). Minimum SDK (SDK tối thiểu) chỉ phiên bản Android tối thiểu mà ứng dụng có thể chạy trên đó.

- Nhấp vào Hoàn tất. Quá trình này có thể tốn chút thời gian. Bạn có thể tranh thủ thưởng thức một tách trà trong lúc chờ đợi! Trong khi Android Studio đang thiết lập, thông báo và thanh tiến trình sẽ cho biết liệu Android Studio có vẫn đang thiết lập dự án của bạn hay không. Thông báo có thể như sau:

Một thông báo trông giống thông báo này cho bạn biết thời điểm thiết lập dự án.

- Bạn có thể thấy ngăn What's New (Tính năng mới) chứa thông tin cập nhật về các tính năng mới trong Android Studio. Bây giờ, hãy đóng ngăn này.

- Nhấp vào Split (Phân tách) ở trên cùng bên phải của Android Studio. Như vậy, bạn có thể xem cả mã và bản thiết kế. Bạn cũng có thể nhấp vào Code (Mã) để chỉ xem mã hoặc nhấp vào Design (Bản thiết kế) để chỉ xem bản thiết kế.

Sau khi nhấn vào Split (Phân tách), bạn sẽ thấy 3 khu vực:

- Chế độ xem Project (Dự án) (1) hiện các tệp và thư mục trong dự án của bạn
- Khung hiển thị Code (Mã) (2) là nơi bạn chỉnh sửa mã
- Chế độ xem Design (Bản thiết kế) (3) là nơi bạn xem trước giao diện ứng dụng của mình
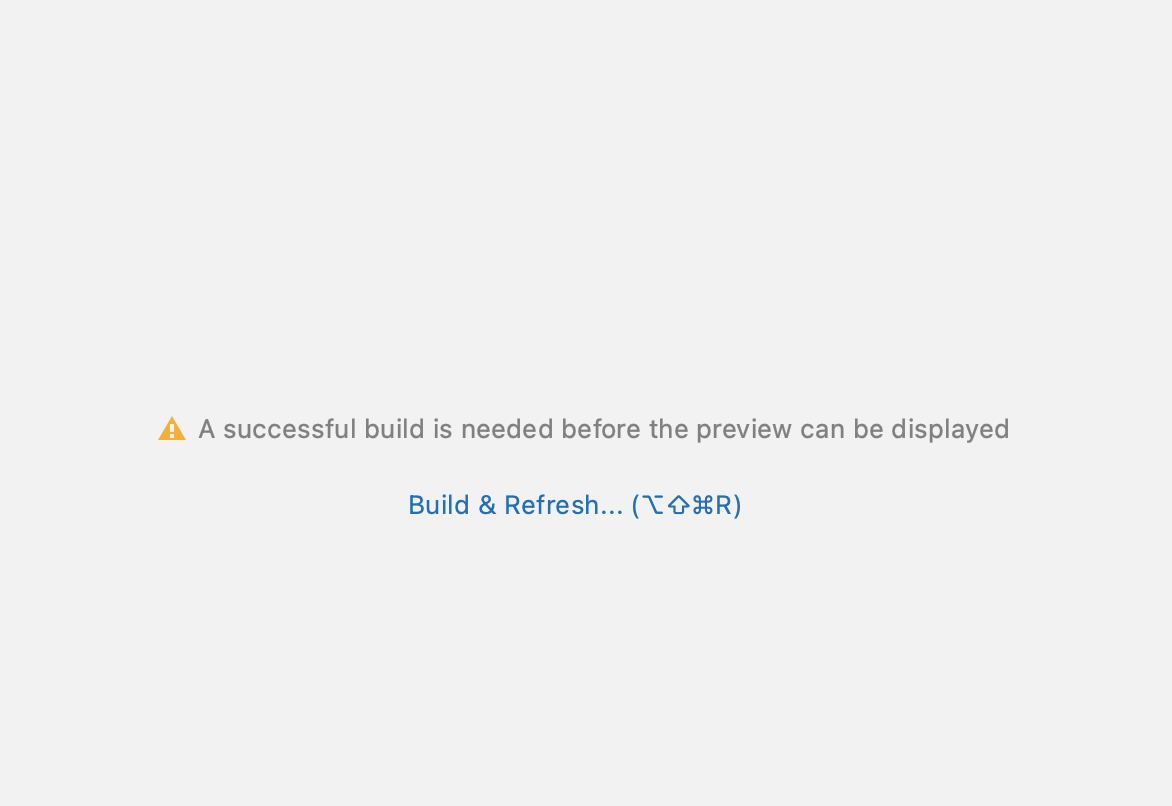
Ở chế độ xem Design (Bản thiết kế), bạn sẽ thấy một ngăn trống có văn bản sau:

- Nhấp vào Build & Refresh (Tạo và làm mới). Quá trình tạo có thể mất một chút thời gian. Tuy nhiên, khi quá trình này hoàn tất, bản xem trước sẽ hiện hộp văn bản có nội dung "Hello Android!" (Xin chào Android!). Hoạt động trống trong Compose chứa tất cả các mã cần thiết để tạo ứng dụng này.

3. Tìm tệp dự án
Trong phần này bạn sẽ tiếp tục khám phá Android Studio qua việc làm quen với cấu trúc tệp.
- Trong Android Studio, hãy xem thẻ Project (Dự án). Thẻ Project (Dự án) hiện các tệp và thư mục trong dự án của bạn. Khi bạn thiết lập dự án, tên gói là com.example.greetingcard. Bạn có thể xem gói đó ngay tại thẻ Project (Dự án). Về cơ bản, gói là một thư mục chứa mã. Android Studio sắp xếp dự án theo một cấu trúc thư mục gồm tập hợp các gói.
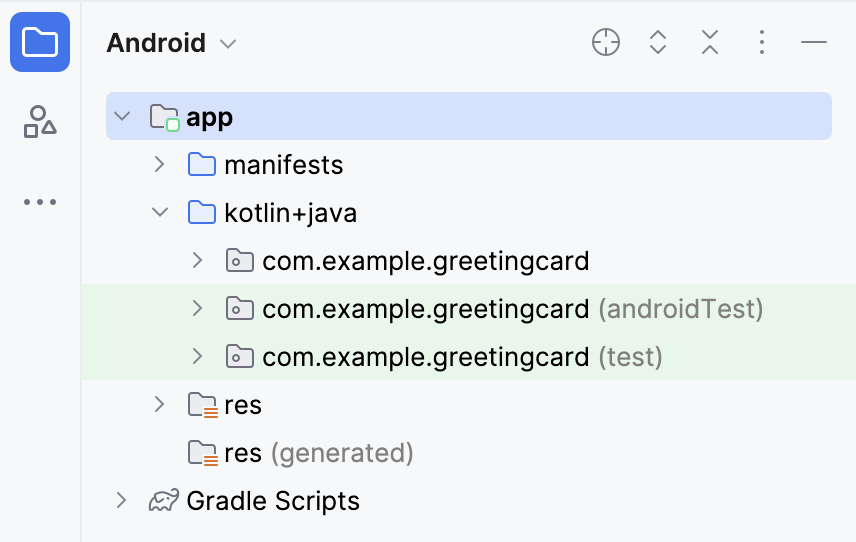
- Nếu cần, hãy chọn Android trên trình đơn thả xuống trong thẻ Project (Dự án).

Đây là cách sắp xếp và chế độ xem chuẩn đối với các tệp mà bạn sử dụng. Những thông tin này sẽ hữu ích khi bạn viết mã cho dự án của mình vì bạn có thể dễ dàng truy cập vào các tệp mà bạn đang làm việc trong ứng dụng. Tuy nhiên, nếu bạn xem các tệp trong trình duyệt tệp, chẳng hạn như Finder hoặc Windows Explorer, thì thứ bậc tệp được sắp xếp rất khác.
- Chọn Project Source Files (Tệp nguồn dự án) từ trình đơn thả xuống. Giờ đây, bạn có thể duyệt qua các tệp theo cách tương tự như trong mọi trình duyệt tệp.

- Chọn Android một lần nữa để quay lại chế độ xem trước. Hãy sử dụng chế độ xem Android cho khoá học này. Nếu cấu trúc tệp của bạn trông có vẻ lạ, hãy kiểm tra để đảm bảo bạn vẫn đang ở chế độ xem Android.
4. Cập nhật văn bản
Vậy là bạn đã làm quen với Android Studio. Đã đến lúc bắt đầu tạo thiệp chúc mừng!
Nhìn vào chế độ xem Code (Mã) của tệp MainActivity.kt. Lưu ý rằng có một số hàm được tạo tự động trong mã này, cụ thể là các hàm onCreate() và setContent().
class MainActivity : ComponentActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContent {
GreetingCardTheme {
// A surface container using the 'background' color from the theme
Surface(
modifier = Modifier.fillMaxSize(),
color = MaterialTheme.colorScheme.background
) {
Greeting("Android")
}
}
}
}
}
Hàm onCreate() là điểm truy cập đến ứng dụng Android này và gọi các hàm khác để tạo giao diện người dùng. Trong các chương trình Kotlin, hàm main() là điểm vào/điểm xuất phát khi thực thi. Trong các ứng dụng Android, hàm onCreate() sẽ thực hiện vai trò đó.
Hàm setContent() trong hàm onCreate() dùng để xác định bố cục của bạn thông qua các hàm có khả năng kết hợp. Tất cả các hàm được đánh dấu bằng chú thích @Composable có thể được gọi từ hàm setContent() hoặc từ các hàm khác có khả năng kết hợp. Chú thích này sẽ cho trình biên dịch Kotlin biết rằng hàm này được Jetpack Compose dùng để tạo giao diện người dùng.
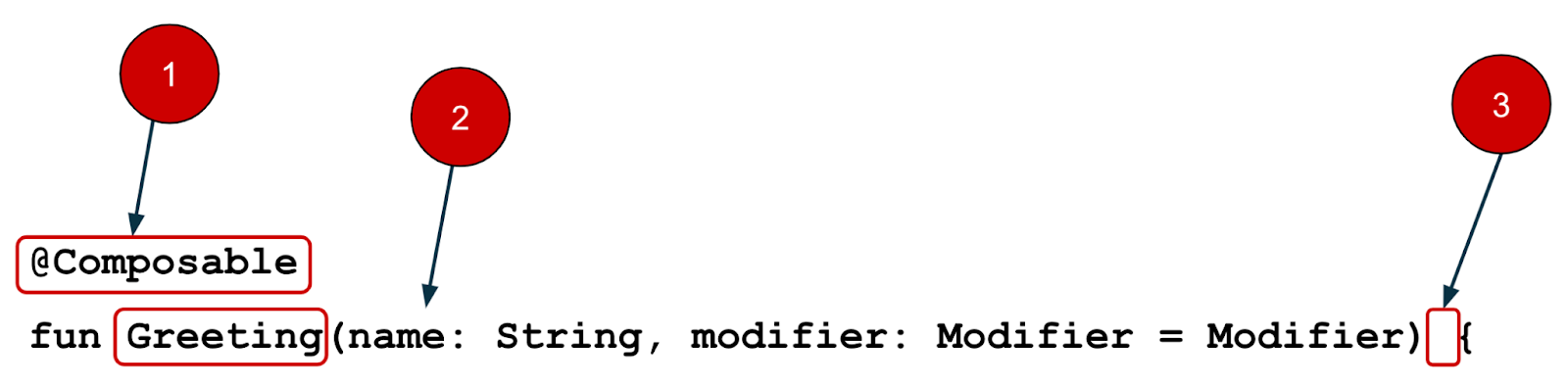
Tiếp theo, hãy xem hàm Greeting(). Hàm Greeting() là hàm có khả năng kết hợp. Lưu ý: hãy chú giải @Composable phía trên hàm đó. Hàm có khả năng kết hợp này lấy một số dữ liệu đầu vào rồi tạo nội dung hiển thị trên màn hình.
@Composable
fun Greeting(name: String, modifier: Modifier = Modifier) {
Text(
text = "Hello $name!",
modifier = modifier
)
}
Bạn đã tìm hiểu về các hàm trước đây (nếu bạn cần ôn lại, hãy tham khảo phần Tạo và sử dụng các hàm trong codelab Kotlin). Tuy nhiên, các hàm này có một vài điểm khác biệt với những hàm có khả năng kết hợp.

- Bạn thêm chú giải
@Composabletrước hàm này.
- Bạn thêm chú giải
- Tên hàm
@Composableđược viết hoa.
- Tên hàm
- Các hàm
@Composablekhông thể trả về bất kỳ giá trị nào.
- Các hàm
@Composable
fun Greeting(name: String, modifier: Modifier = Modifier) {
Text(
text = "Hello $name!",
modifier = modifier
)
}
Hiện tại, hàm Greeting() lấy một tên và hiển thị Hello cho người đó.
- Cập nhật hàm
Greeting()để tự giới thiệu bản thân thay vì nói "Xin chào":
@Composable
fun Greeting(name: String, modifier: Modifier = Modifier) {
Text(
text = "Hi, my name is $name!",
modifier = modifier
)
}
- Android sẽ luôn tự động cập nhật bản xem trước

Tuyệt vời! Bạn đã thay đổi văn bản đó, nhưng văn bản đó giới thiệu bạn là Android. Có thể đây không phải là tên bạn. Tiếp theo, bạn sẽ tuỳ chỉnh văn bản này để giới thiệu tên mình!
Hàm GreetingPreview() là tính năng thú vị giúp bạn xem trước giao diện của thành phần kết hợp mà không cần phải dựng toàn bộ ứng dụng. Để kích hoạt chế độ xem trước của một thành phần kết hợp, hãy chú giải thành phần này bằng @Composable và @Preview. Chú giải @Preview cho Android Studio biết rằng thành phần này sẽ được hiển thị trên khung hiển thị bản thiết kế của tệp này.
Như bạn có thể thấy, chú giải @Preview có một tham số có tên là showBackground. Nếu bạn đặt showBackground thành true (đúng) thì chế độ này sẽ thêm nền vào bản xem trước thành phần kết hợp của bạn.
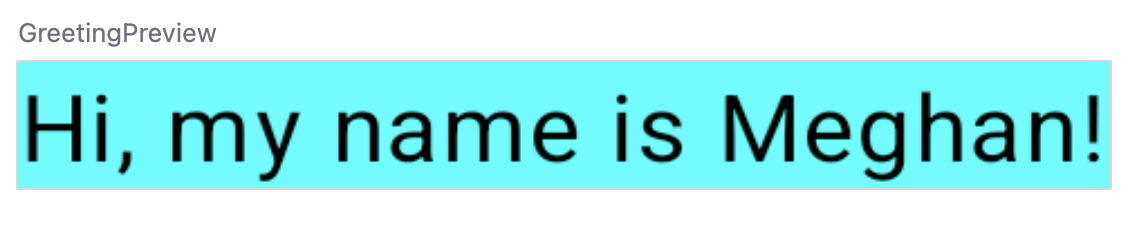
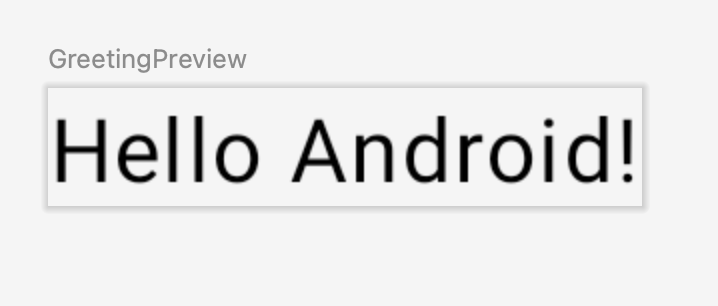
Vì theo mặc định, Android Studio sử dụng giao diện sáng cho trình chỉnh sửa nên có thể khó nhận ra sự khác biệt giữa showBackground = true và showBackground = false. Dưới đây là ví dụ minh hoạ sự khác biệt này. Hãy chú ý phần nền trắng trên hình ảnh được đặt thành true.
|
|
- Cập nhật tên của bạn cho hàm
GreetingPreview(). Sau đó, tạo lại và xem thiệp chúc mừng dành riêng cho bạn!
@Preview(showBackground = true)
@Composable
fun GreetingPreview() {
GreetingCardTheme {
Greeting("Meghan")
}
}

5. Thay đổi màu nền
Bây giờ, bạn đã có văn bản giới thiệu nhưng hình thức chưa cuốn hút lắm! Trong phần này, bạn sẽ tìm hiểu cách thay đổi màu nền.
Để đặt màu nền khác cho phần giới thiệu, bạn cần bao quanh văn bản bằng Surface. Surface là một vùng chứa đại diện cho một phần trên giao diện người dùng để bạn có thể thay đổi giao diện, chẳng hạn như màu nền hoặc đường viền.
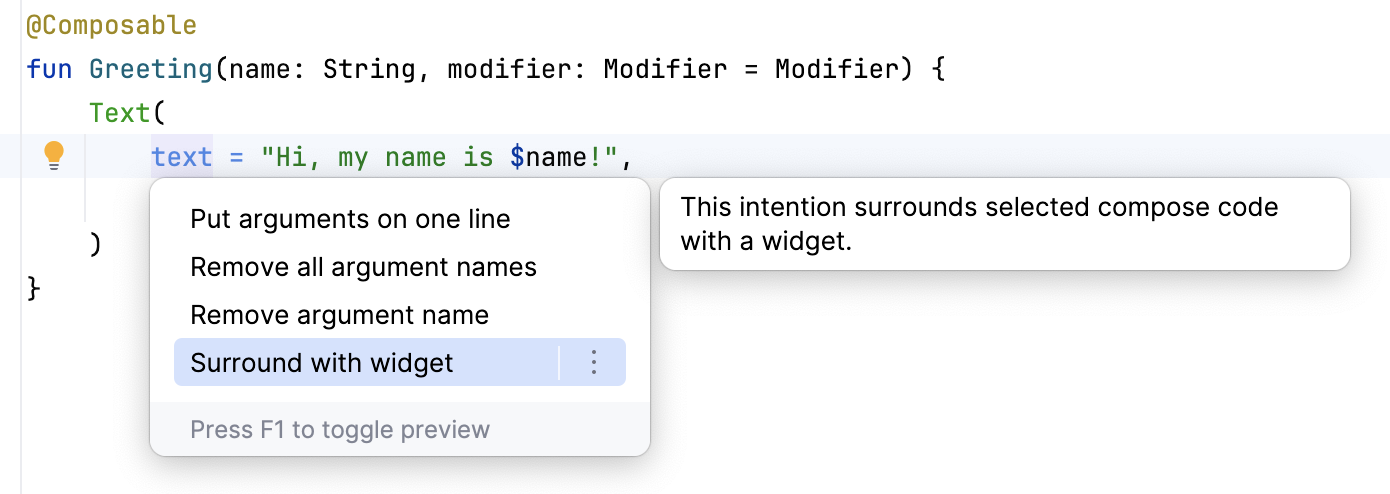
- Để bao quanh văn bản bằng
Surface, hãy đánh dấu văn bản đó, nhấn (Alt+Enterđối với Windows hoặcOption+Entertrên máy Mac), sau đó chọn Surround with widget (Bao quanh bằng tiện ích).

- Chọn Surround with Container (Bao quanh bằng vùng chứa).

Vùng chứa mặc định cho sẵn là Box nhưng bạn có thể thay đổi thành loại vùng chứa khác. Bạn sẽ tìm hiểu về bố cục Box trong phần sau của khoá học này.

- Xoá
Boxvà thay bằngSurface().
@Composable
fun Greeting(name: String, modifier: Modifier = Modifier) {
Surface() {
Text(
text = "Hi, my name is $name!",
modifier = modifier
)
}
}
- Trong vùng chứa
Surfacethêm tham sốcolor, đặt tham số này thànhColor.
@Composable
fun Greeting(name: String, modifier: Modifier = Modifier) {
Surface(color = Color) {
Text(
text = "Hi, my name is $name!",
modifier = modifier
)
}
}
- Khi bạn nhập
Colorbạn có thể thấy phần này có màu đỏ, điều này có nghĩa là Android Studio không thể giải quyết vấn đề này. Để giải quyết, hãy cuộn lên đầu tệp nơi có chữ import (nhập) rồi nhấn vào nút ba chấm.

- Thêm câu lệnh này vào cuối danh sách nhập.
import androidx.compose.ui.graphics.Color
Danh sách đầy đủ lệnh nhập sẽ giống như này.
import android.os.Bundle
import androidx.activity.ComponentActivity
import androidx.activity.compose.setContent
import androidx.compose.foundation.layout.Box
import androidx.compose.foundation.layout.fillMaxSize
import androidx.compose.material3.MaterialTheme
import androidx.compose.material3.Surface
import androidx.compose.material3.Text
import androidx.compose.runtime.Composable
import androidx.compose.ui.Modifier
import androidx.compose.ui.tooling.preview.Preview
import com.example.greetingcard.ui.theme.GreetingCardTheme
import androidx.compose.ui.graphics.Color
- Trong mã nguồn của bạn, phương pháp hay nhất là đảm bảo dữ liệu nhập được liệt kê theo thứ tự bảng chữ cái và xoá các dữ liệu nhập không dùng đến. Để thực hiện việc này, hãy nhấn vào mục Help (Trợ giúp) trên thanh công cụ trên cùng, nhập optimize imports (Tối ưu hoá lệnh nhập) rồi nhấp vào Optimize Imports (Tối ưu hoá lệnh nhập).

Bạn có thể mở mục Optimize Imports (Tối ưu hoá lệnh nhập) trực tiếp từ trình đơn: Code > Optimize Imports (Mã > Tối ưu hoá lệnh nhập). Hãy dùng tuỳ chọn tìm kiếm trong Help (Trợ giúp) để xác định vị trí của mục trong trình đơn nếu bạn không nhớ vị trí của mục này.
Danh sách đầy đủ lệnh nhập sẽ trông như sau:
import android.os.Bundle
import androidx.activity.ComponentActivity
import androidx.activity.compose.setContent
import androidx.compose.foundation.layout.fillMaxSize
import androidx.compose.material3.MaterialTheme
import androidx.compose.material3.Surface
import androidx.compose.material3.Text
import androidx.compose.runtime.Composable
import androidx.compose.ui.Modifier
import androidx.compose.ui.graphics.Color
import androidx.compose.ui.tooling.preview.Preview
import com.example.greetingcard.ui.theme.GreetingCardTheme
- Lưu ý là Màu sắc bạn nhập trong ngoặc đơn Surface đã chuyển từ màu đỏ thành có dấu gạch dưới màu đỏ. Để khắc phục vấn đề này, hãy thêm một dấu chấm sau nó. Bạn sẽ thấy một cửa sổ bật lên hiển thị các tuỳ chọn màu.
Đây là một trong những tính năng thú vị trong Android Studio. Tính năng này rất thông minh và sẽ giúp ích cho bạn. Trong trường hợp này, hệ thống biết rằng bạn muốn chỉ định một màu, do đó, sẽ đề xuất nhiều màu.

- Chọn một màu cho Surface. Lớp học lập trình này sử dụng màu xanh lơ nhưng bạn có thể chọn màu mình thích!
@Composable
fun Greeting(name: String, modifier: Modifier = Modifier) {
Surface(color = Color.Cyan) {
Text(
text = "Hi, my name is $name!",
modifier = modifier
)
}
}
- Hãy xem bản xem trước sau khi cập nhật.

6. Thêm khoảng đệm
Giờ đây, văn bản đã có màu nền. Tiếp theo, bạn sẽ thêm một số khoảng trống (khoảng đệm) xung quanh văn bản này.
Modifier được dùng để làm nổi bật hoặc trang trí cho một yếu tố có thể kết hợp. Bạn có thể sử dụng đối tượng sửa đổi padding. Đối tượng này sẽ tạo thêm không gian xung quanh phần tử (trong trường hợp này là thêm không gian xung quanh văn bản). Bạn có thể thực hiện việc này bằng cách sử dụng hàm Modifier.padding().
Mỗi thành phần kết hợp phải có một tham số bổ sung cho kiểu Modifier. Đây nên là tham số không bắt buộc đầu tiên.
- Thêm khoảng đệm cho
modifiercó kích thước24.dp.
@Composable
fun Greeting(name: String, modifier: Modifier = Modifier) {
Surface(color = Color.Cyan) {
Text(
text = "Hi, my name is $name!",
modifier = modifier.padding(24.dp)
)
}
}
- Thêm các lệnh nhập này vào phần câu lệnh nhập.
Hãy nhớ sử dụng chế độ Optimize Imports (Tối ưu hoá lệnh nhập) để sắp xếp thứ tự các dữ liệu nhập mới.
import androidx.compose.ui.unit.dp
import androidx.compose.foundation.layout.padding

Xin chúc mừng! Bạn đã tạo ứng dụng Android đầu tiên của mình trong Compose! Đây là một thành tựu khá lớn. Hãy dành thời gian để thử nhiều màu và văn bản, tuỳ chỉnh theo cách riêng của bạn!
7. Tham khảo đoạn mã giải pháp
Đoạn mã cần xem xét
package com.example.greetingcard
import android.os.Bundle
import androidx.activity.ComponentActivity
import androidx.activity.compose.setContent
import androidx.compose.foundation.layout.fillMaxSize
import androidx.compose.foundation.layout.padding
import androidx.compose.material3.MaterialTheme
import androidx.compose.material3.Surface
import androidx.compose.material3.Text
import androidx.compose.runtime.Composable
import androidx.compose.ui.Modifier
import androidx.compose.ui.graphics.Color
import androidx.compose.ui.tooling.preview.Preview
import androidx.compose.ui.unit.dp
import com.example.greetingcard.ui.theme.GreetingCardTheme
class MainActivity : ComponentActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContent {
GreetingCardTheme {
// A surface container using the 'background' color from the theme
Surface(
modifier = Modifier.fillMaxSize(),
color = MaterialTheme.colorScheme.background
) {
Greeting("Android")
}
}
}
}
}
@Composable
fun Greeting(name: String, modifier: Modifier = Modifier) {
Surface(color = Color.Cyan) {
Text(
text = "Hi, my name is $name!",
modifier = modifier.padding(24.dp)
)
}
}
@Preview(showBackground = true)
@Composable
fun GreetingPreview() {
GreetingCardTheme {
Greeting("Meghan")
}
}
8. Kết luận
Bạn đã tìm hiểu về Android Studio và tạo ứng dụng Android đầu tiên bằng Compose. Bạn làm tốt lắm!
Lớp học lập trình này trong khoá học Khái niệm cơ bản về Compose trên Android. Để tìm hiểu cách chạy ứng dụng trên trình mô phỏng hoặc thiết bị thực tế, hãy xem các lớp học lập trình tiếp theo trong lộ trình này.
Tóm tắt
- Cách tạo một dự án mới: mở Android Studio, nhấp vào New Project > Empty Activity > Next (Dự án mới > Hoạt động trống > Tiếp theo), nhập tên cho dự án rồi định cấu hình các chế độ cài đặt của dự án đó.
- Để xem giao diện ứng dụng của bạn, hãy sử dụng ngăn Preview (Xem trước).
- Hàm có khả năng kết hợp giống như hàm thông thường nhưng có một số điểm khác biệt: tên hàm được viết hoa, bạn thêm chú thích
@Composabletrước hàm, các hàm@Composablekhông thể trả về bất kỳ giá trị nào. Modifierđược dùng để làm nổi bật hoặc trang trí cho yếu tố có thể kết hợp.

 showBackground = true
showBackground = true showBackground = false
showBackground = false