1. Antes de começar
Parabéns! Você criou seu primeiro app e aprendeu os conceitos básicos do Jetpack Compose. Agora está hora de colocar em prática o que você aprendeu.
O foco destes exercícios é a criação de apps com os elementos combináveis de interface que você aprendeu a usar. Eles são baseados em casos de uso reais, e é provável que você já tenha visto alguns desses casos.
Os exercícios apresentam recursos necessários para a implementação, como imagens e strings. Os recursos de string contêm o texto que é mostrado na interface. Adicione essas strings ao arquivo strings.xml para usar no seu código.
Além disso, os exercícios oferecem um conjunto de especificações, como tamanho da fonte, que podem ser implementadas no texto ou no padding ao redor dos componentes da interface. Essas especificações ajudam a criar interfaces consistentes e, muitas vezes, auxiliam os desenvolvedores a visualizar e criar as telas do app. Talvez você encontre especificações semelhantes quando estiver trabalhando com a equipe de uma organização.
Alguns exercícios podem exigir o uso de um Modifier. Nesses casos, consulte a seção Referências, disponível ao fim de cada problema. Nela, você vai encontrar links para a documentação relacionada aos modificadores ou às propriedades. Você pode ler a documentação e descobrir como incorporar ao app os conceitos apresentados. É fundamental conseguir compreender essa documentação para que você possa expandir seus conhecimentos.
O código da solução está disponível no final deste codelab, mas tente fazer os exercícios antes de ver as respostas. Considere as soluções como uma das maneiras de implementar o app. O código da solução usa os elementos combináveis e conceitos básicos que você aprendeu até o momento. Existem muitas possibilidades de melhoria, então fique à vontade para fazer testes e tentar seguir abordagens diferentes.
Resolva os problemas no seu tempo. Recomendamos que você reserve o tempo que precisar para resolver cada exercício com cuidado.
Por fim, use o Android Studio para criar projetos separados para esses exercícios.
Pré-requisitos
- Concluir o codelab Criar um app simples com elementos de texto de composição.
- Concluir o codelab Adicionar imagens ao app Android.
- A versão mais recente do Android Studio.
- Conhecimento básico da linguagem de programação Kotlin.
- Saber criar projetos Android com modelos padrão no Android Studio.
- Conhecimento de diferentes funções
Composable, comoText,Image,Box,ColumneRow. - Conhecimento de classes
Modifierpara decorar as interfaces.
O que é necessário
- Um computador com acesso à Internet e o Android Studio instalado.
2. Artigo sobre o Compose
O app Learn Together mostra uma lista de artigos sobre várias bibliotecas do Jetpack. O usuário pode escolher um tema para ver mais informações sobre as últimas novidades.
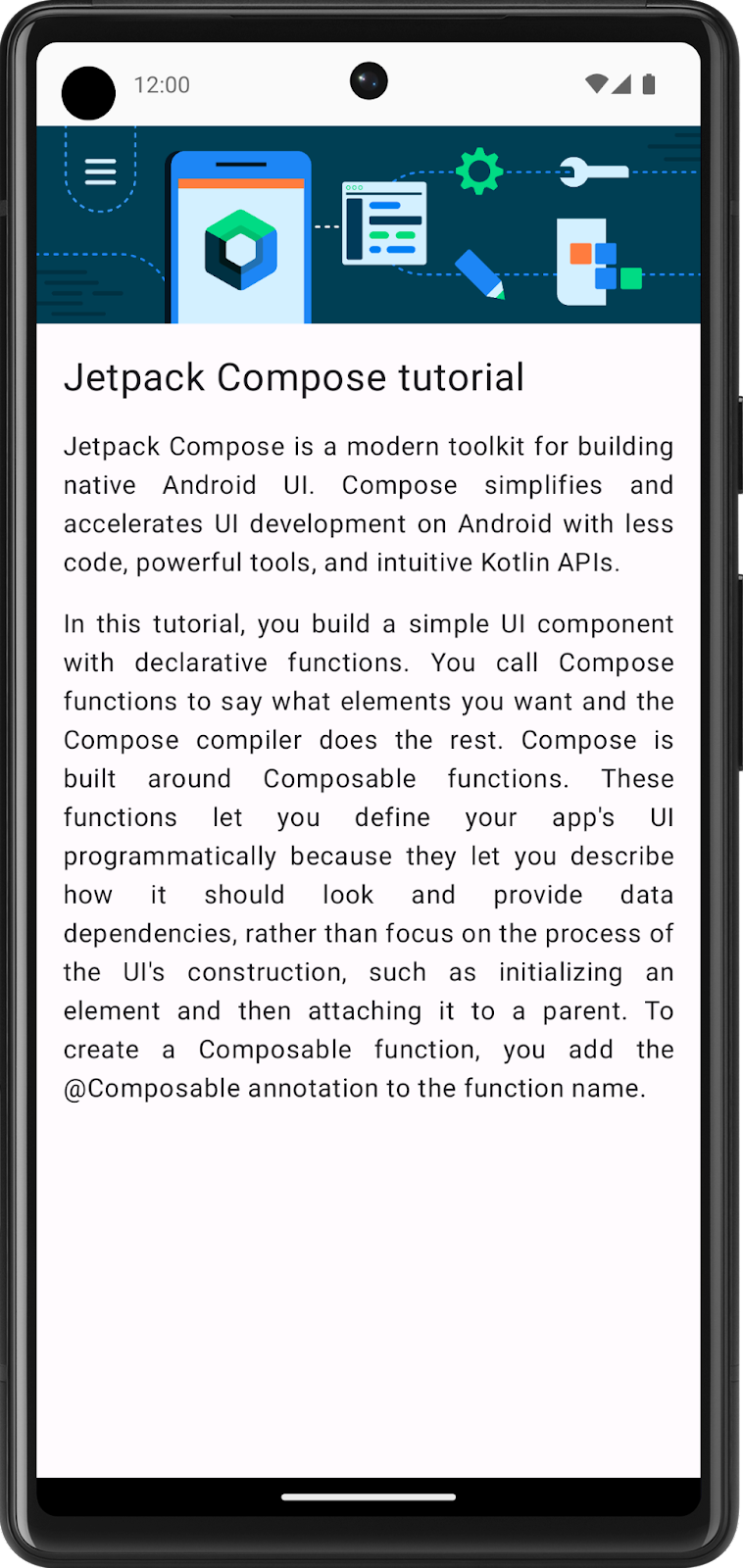
Neste exercício, você vai criar uma tela para o app, mostrando um tutorial do Jetpack Compose. Para esse problema, usamos os recursos de string e imagem disponibilizados na seção Recursos.
Captura de tela final
Depois de concluir a implementação, seu design vai ficar assim:

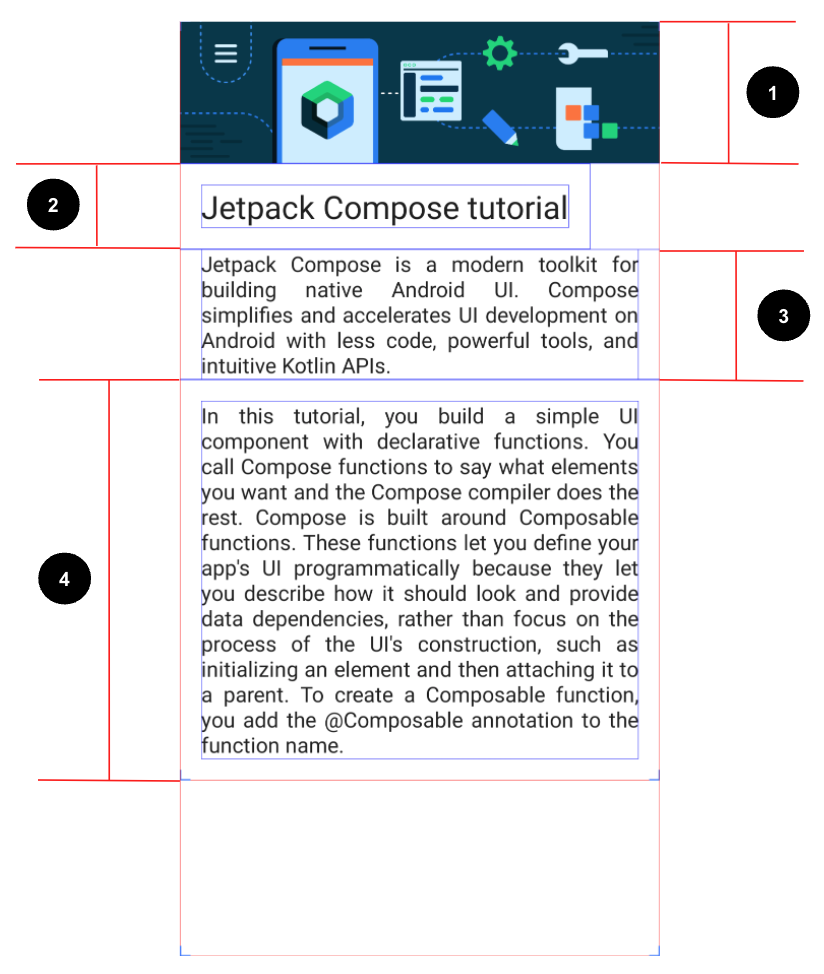
Especificações da interface
Siga esta especificação da interface:

- Configure a imagem para preencher toda a largura da tela.
- No primeiro
Textde composição, defina o tamanho da fonte como24spe do padding como16dp(início, fim, parte de cima e de baixo). - No segundo
Textde composição, defina o tamanho de fonte padrão, um padding de16dp(início e fim) e implementeJustifypara alinhar o texto. - No terceiro
Textcombinável, defina o tamanho de fonte padrão, um padding de16dp(início, fim, parte de cima e de baixo) e implementeJustifypara alinhar o texto.
Recursos
Importe esta imagem e as strings a seguir para o projeto:
Jetpack Compose tutorialJetpack Compose is a modern toolkit for building native Android UI. Compose simplifies and accelerates UI development on Android with less code, powerful tools, and intuitive Kotlin APIs.In this tutorial, you build a simple UI component with declarative functions. You call Compose functions to say what elements you want and the Compose compiler does the rest. Compose is built around Composable functions. These functions let you define your app\'s UI programmatically because they let you describe how it should look and provide data dependencies, rather than focus on the process of the UI\'s construction, such as initializing an element and then attaching it to a parent. To create a Composable function, you add the @Composable annotation to the function name.
Dica: qual elemento combinável alinha os filhos verticalmente?
Referências
- Propriedade
TextAlign.Justify
3. Gerenciador de tarefas
O app Task Manager permite que o usuário gerencie as tarefas diárias e veja o que ainda precisa ser feito.
Neste exercício, você vai criar uma tela que será mostrada quando o usuário concluir todas as tarefas de um dia.
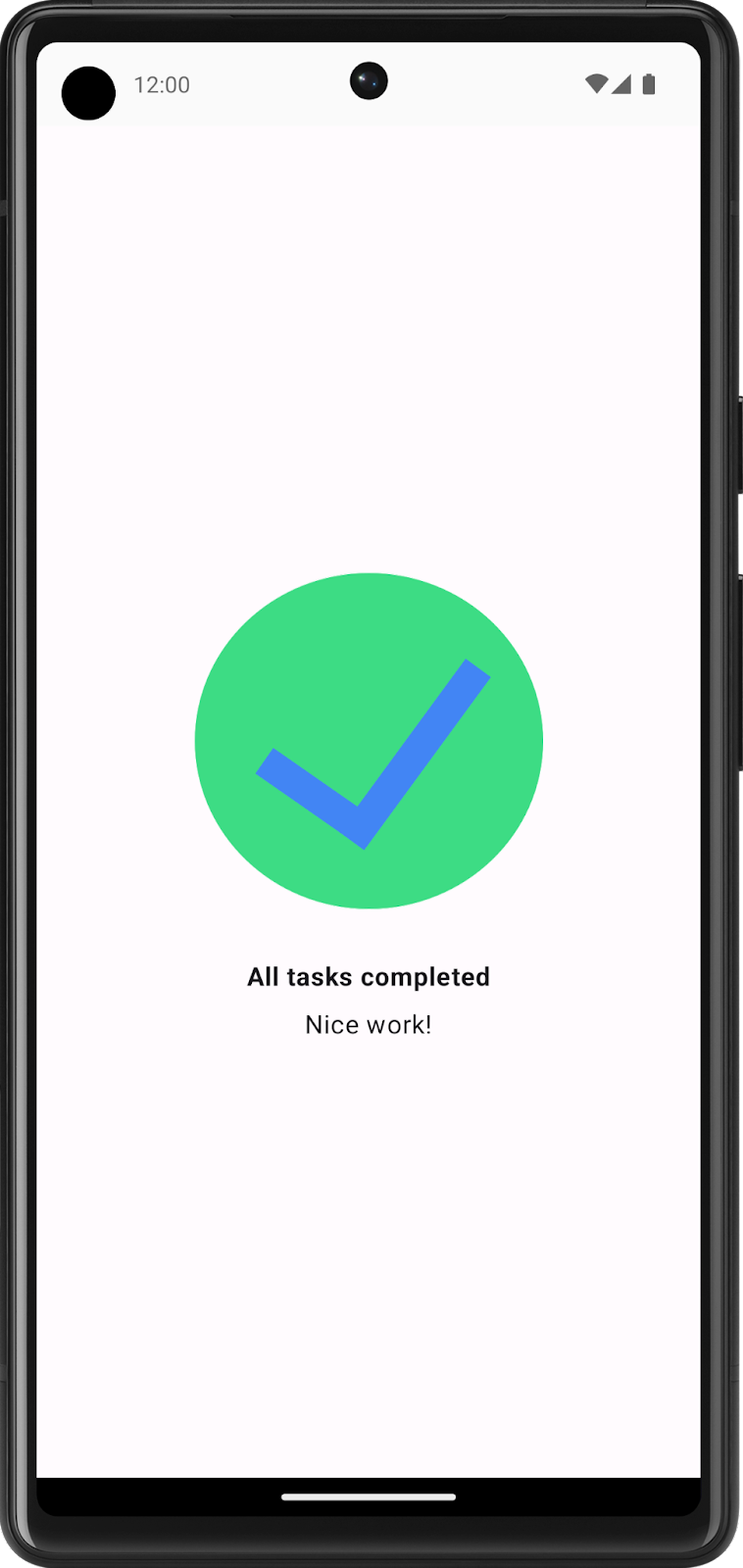
Captura de tela final
Depois de concluir a implementação, seu design vai ficar assim:

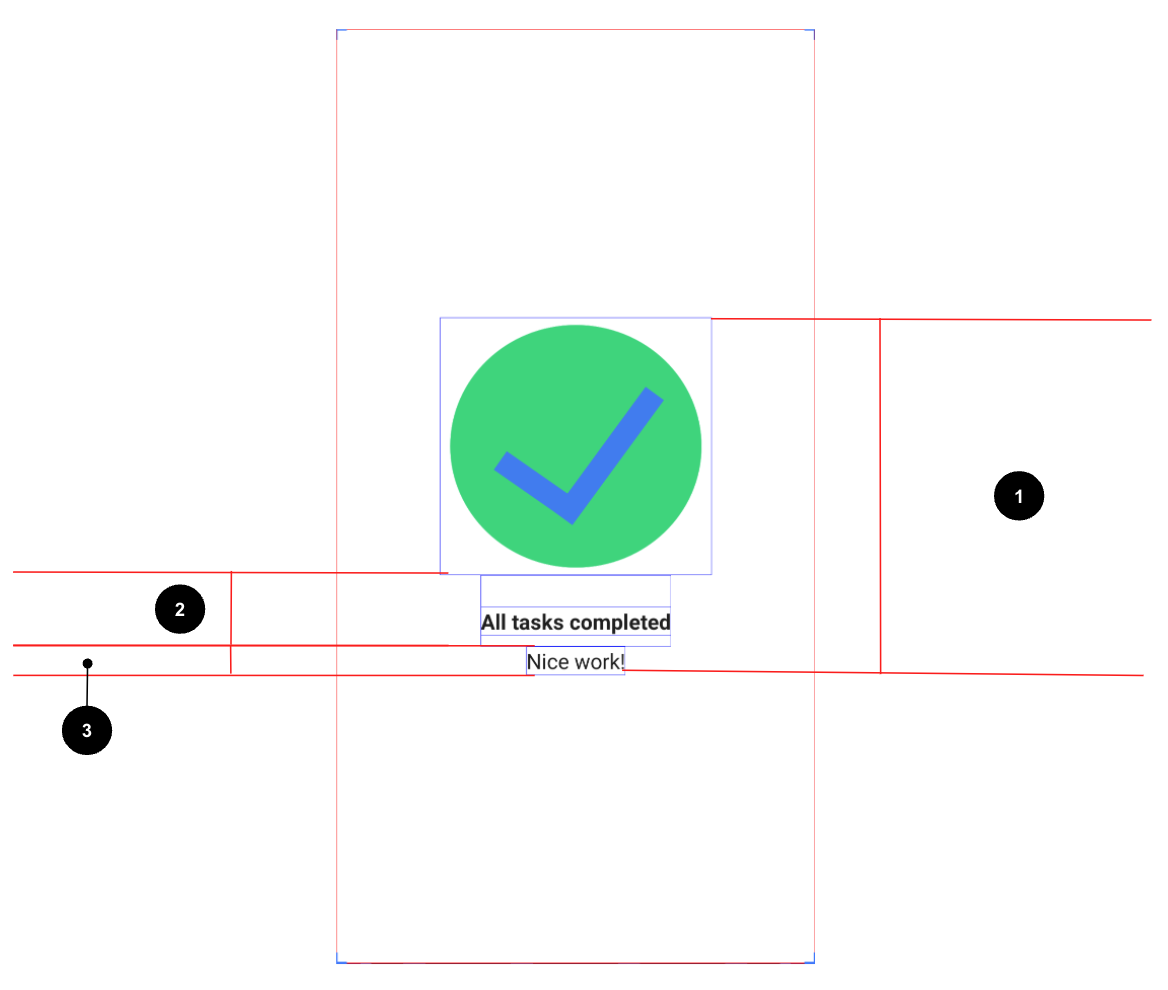
Especificações da interface
Siga estas especificações da interface:

- Alinhe todo o conteúdo no centro da tela, vertical e horizontalmente.
- No primeiro elemento
Textcombinável, defina a espessura da fonte comoBold, o padding da parte de cima como24dpe o da parte de baixo como8dp. - No segundo
Text, defina o tamanho da fonte como16sp.
Recursos
Importe esta imagem, que você precisa baixar, e as strings abaixo para o projeto:
All tasks completedNice work!
4. Quadrantes no Compose
Neste exercício, você vai aplicar a maioria dos conceitos que aprendeu até o momento, além de conhecer um novo Modifier e novas propriedades. Pode parecer que esse será mais um desafio, mas não se preocupe. Consulte a seção Referências no fim desta página, onde há links para essas propriedades e classes Modifier, e as use na implementação.
Você vai criar um app que mostra informações sobre as funções Composable que acabou de aprender.
A tela fica dividida em quatro quadrantes. Cada um deles apresenta o nome de uma função Composable e inclui uma frase que descreve essa função.
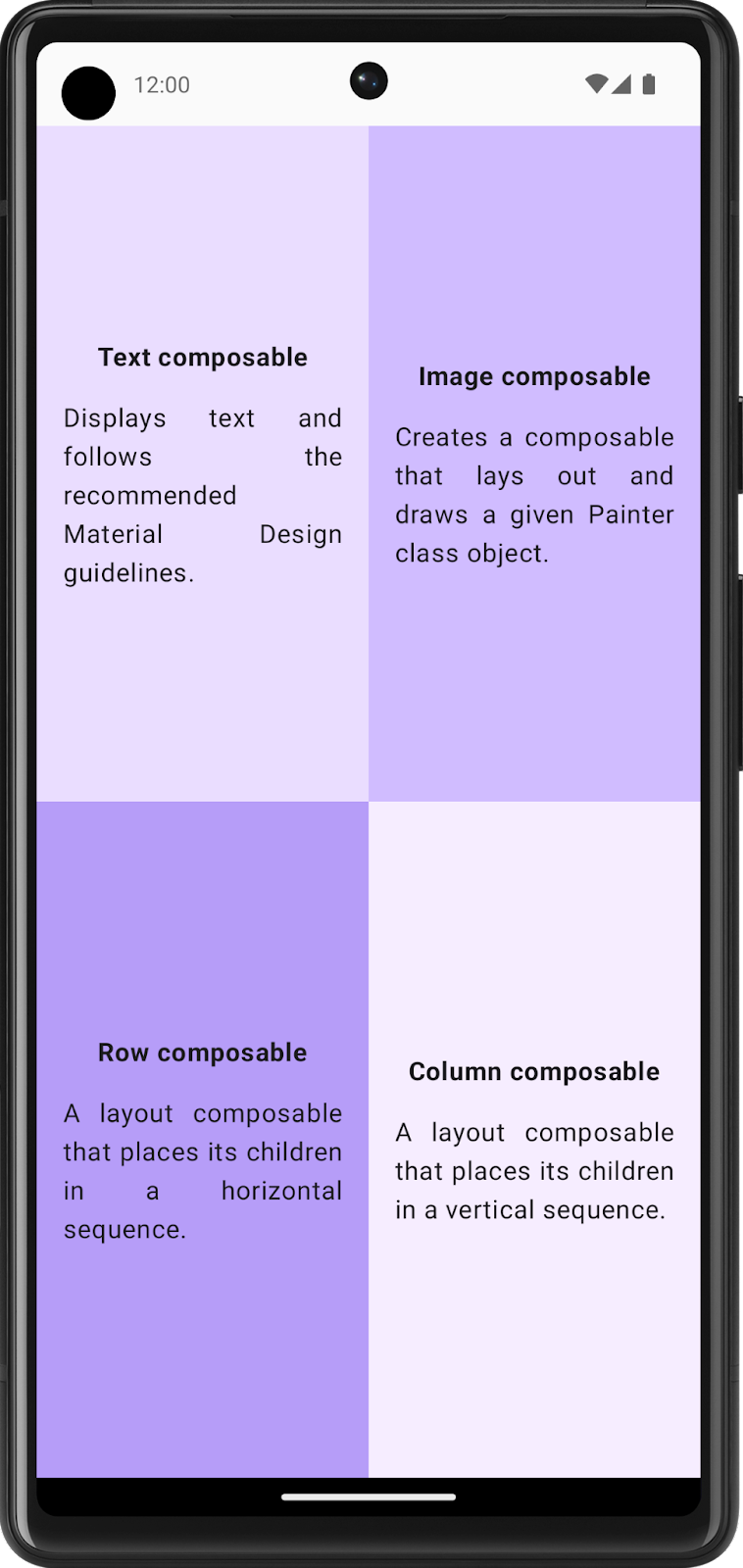
Captura de tela final
Depois de concluir a implementação, seu design vai ficar assim:

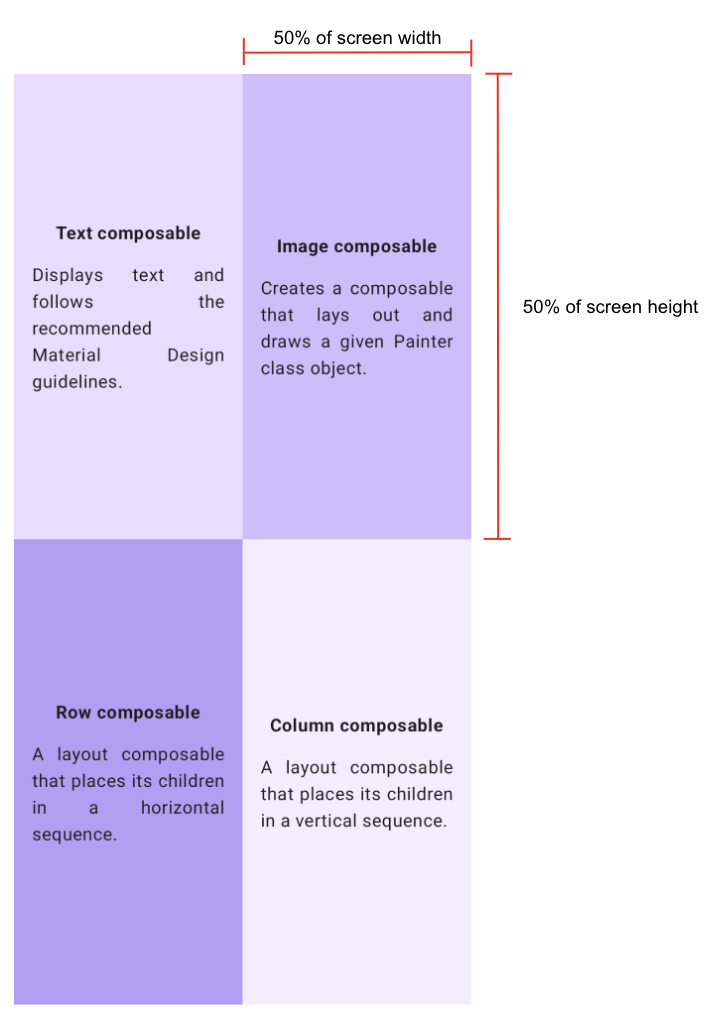
Especificações da interface
Siga estas especificações da interface para toda a tela:
- Divida a tela em quatro partes iguais. Cada uma precisa conter um card do Compose e mostrar informações sobre uma função
Composable.

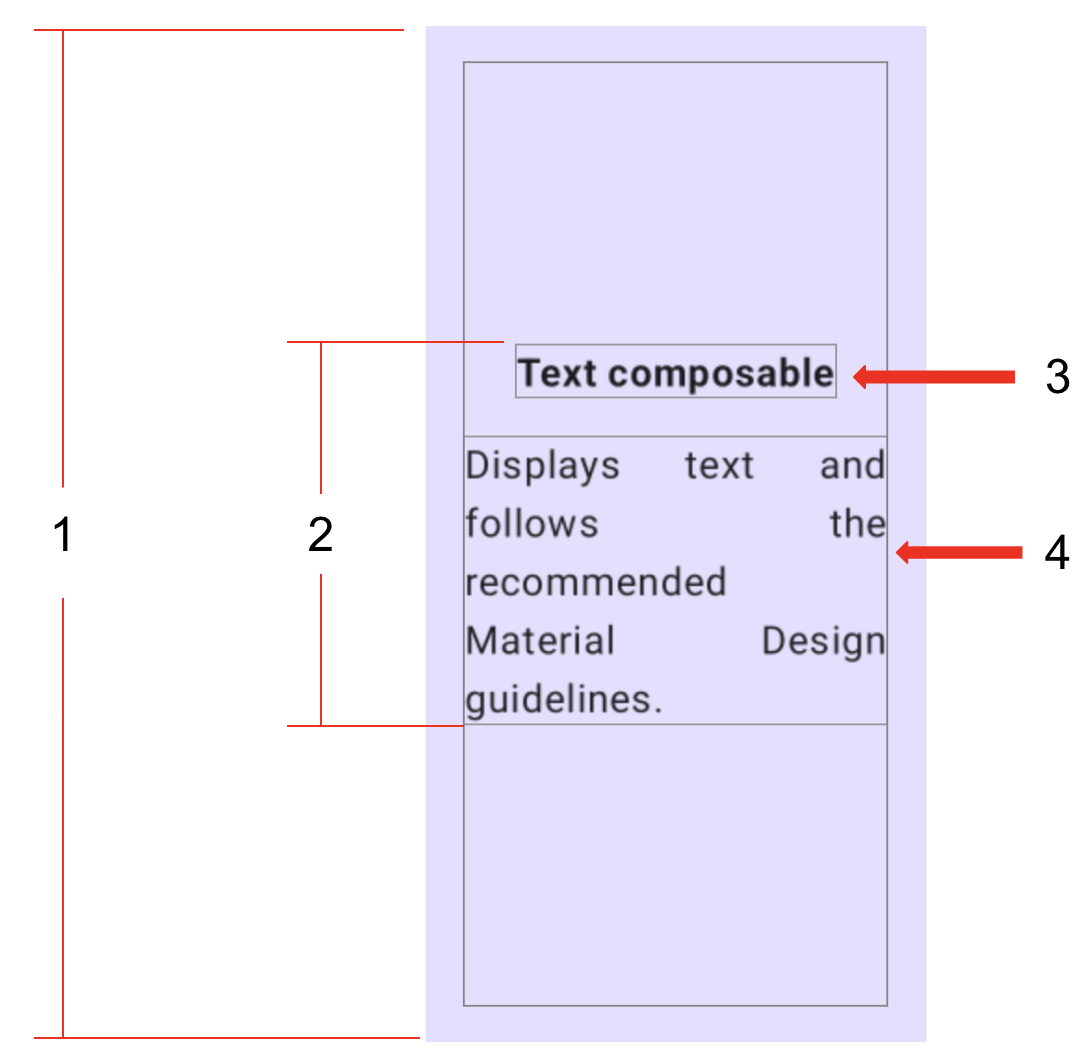
Siga estas especificações para cada quadrante:

- Defina um padding de
16dppara todo o quadrante (início, fim, parte de cima e de baixo). - Alinhe todo o conteúdo no centro do quadrante, vertical e horizontalmente.
- No primeiro
Textcombinável, use formatação em negrito e defina um padding de16dppara a parte de baixo. - No segundo
Textcombinável, defina o tamanho da fonte comoDefault.
Recursos
Cores:
Color(0xFFEADDFF)Color(0xFFD0BCFF)Color(0xFFB69DF8)Color(0xFFF6EDFF)
Strings:
Text composableDisplays text and follows the recommended Material Design guidelines.Image composableCreates a composable that lays out and draws a given Painter class object.Row composableA layout composable that places its children in a horizontal sequence.Column composableA layout composable that places its children in a vertical sequence.
Referências
- Função
Weight modifier - Propriedade
FontWeight.Bold - Propriedade
TextAlign.Justify
