1. 始める前に
おめでとうございます。初めてのアプリを作成し、Jetpack Compose の基本について学びました。今度は、学んだことを実践してみましょう。
今回の演習では、学習した UI コンポーザブルを使用してアプリを作成する方法に焦点を当てます。実際のユースケースから着想を得たものであり、一部は以前に経験したことがあるかもしれません。
この演習では、画像や文字列など、実装に必要なリソースが提供されます。文字列リソースには、UI に表示されるテキストが含まれています。こうした文字列を strings.xml ファイルに追加して、コードで使用します。
さらに、演習ではテキスト コンテンツに使用するフォントサイズや UI コンポーネント周囲のパディングなど、一連の仕様についても説明します。こうした仕様は一貫性のある UI 作成において役に立ち、通常デベロッパーが画面を可視化して作成する際の指針にもなります。組織のチームで作業する際にも、同様の仕様が存在する場合があります。
一部の演習では Modifier を使用しなければならない可能性もあります。そのような場合、各問題に用意されている参照セクションをご確認ください。修飾子やプロパティに関連するドキュメントへのリンクが掲載されています。ドキュメントを読み、そのコンセプトをアプリに取り入れる方法を決定できます。ドキュメントを理解する能力は、知識を深めるために身につける必要のある重要なスキルの一つです。
解答コードは最後に掲載されていますが、演習に取り組んでから解答を確認するようにしてください。解答はアプリを実装する方法の一つと捉えましょう。解答コードでは、これまでに学習した基本的なコンポーザブルとコンセプトが使用されています。改善の余地はたくさんあるので、いろいろなことを自由に試してください。
自分に合ったペースで問題に取り組みましょう。必要なだけ時間をかけ、じっくりと問題に取り組んでください。
最後に、Android Studio を使用して、この演習用に別のプロジェクトを作成する必要があります。
前提条件
- 「テキスト コンポーザブルを使用してシンプルなアプリを作成する」Codelab を完了している
- 「Android アプリに画像を追加する」Codelab を完了している
- Android Studio の最新バージョン
- Kotlin プログラミング言語に関する基本的な知識
- Android Studio でデフォルトのテンプレートを使用して Android プロジェクトを作成できる
Text、Image、Box、Column、Row関数など、さまざまなComposable関数に関する知識- UI 装飾の
Modifierクラスに関する知識
必要なもの
- Android Studio がインストールされた、インターネットに接続できるパソコン。
2. Compose 記事
Learn Together アプリには、複数の Jetpack ライブラリに関する記事のリストが表示されます。ユーザーはトピックを選択して、最新の開発内容を知ることができます。
この演習では、Jetpack Compose のチュートリアルを表示するアプリの画面を作成します。この問題では、リソース セクションに掲載されている画像と文字列のリソースを使用します。
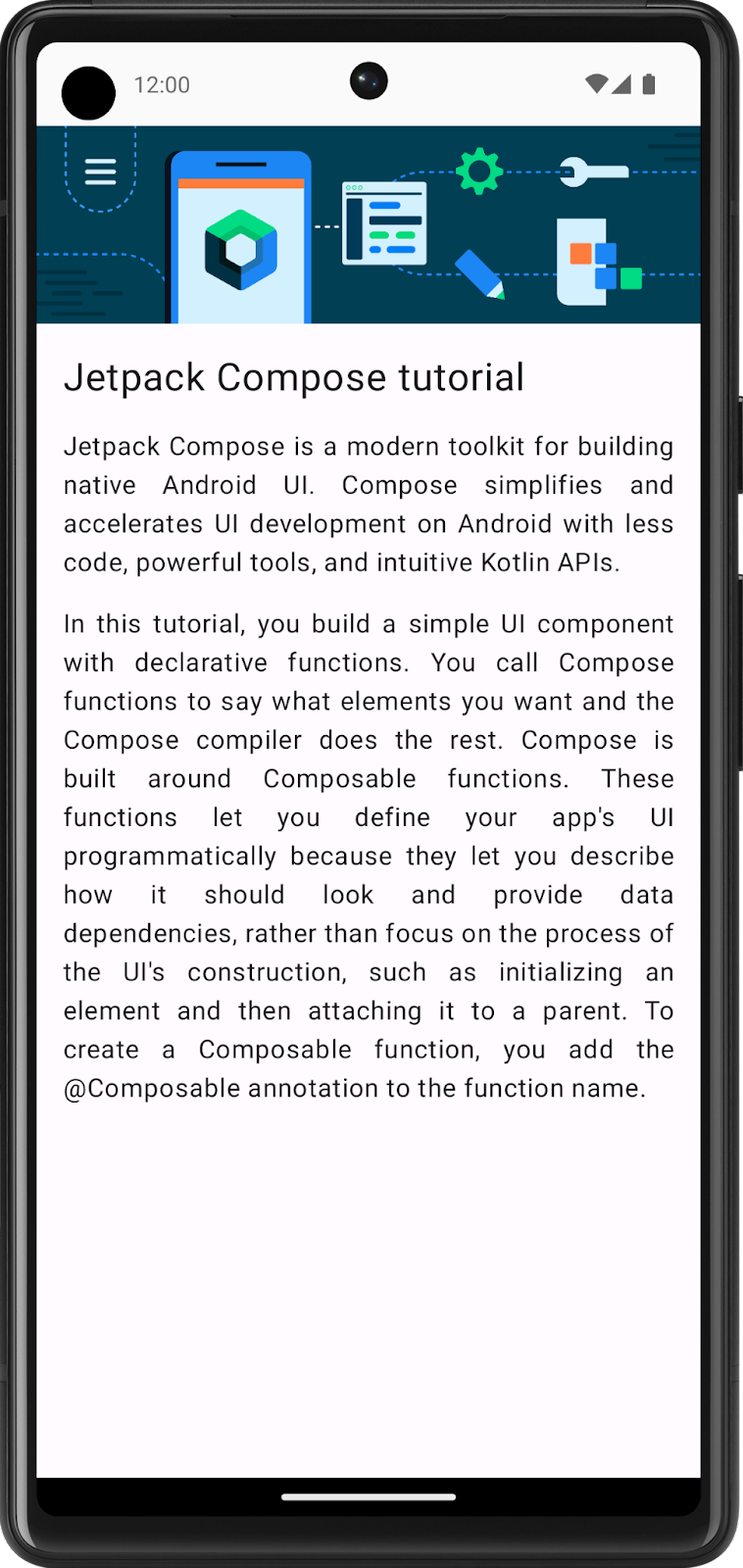
最終的なスクリーンショット
実装が完了すると、次のスクリーンショットのようなデザインができあがります。

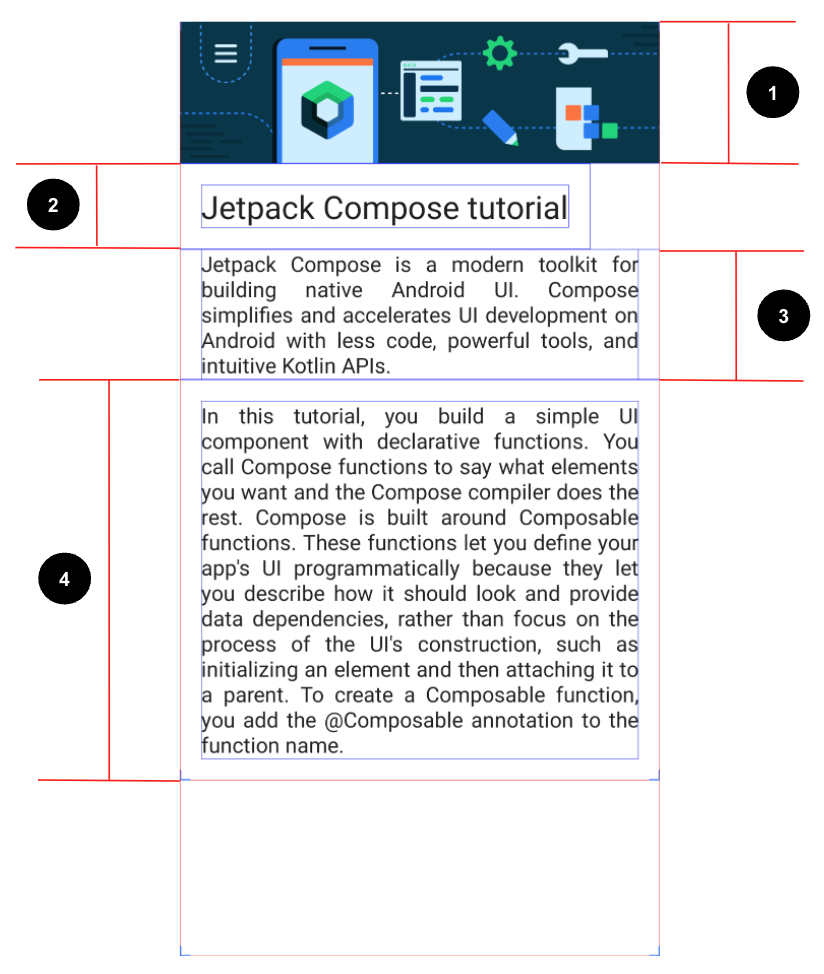
UI 仕様
UI 仕様は次のとおりです。

- 画像を画面の幅いっぱいになるように設定します。
- 最初の
Textコンポーザブルを、フォントサイズ24sp、パディング(上下左右)16dpに設定します。 - 2 つ目の
Textコンポーザブルを、デフォルトのフォントサイズ、パディング(左右)16dp、テキスト配置Justifyに設定します。 - 3 つ目の
Textコンポーザブルを、デフォルトのフォントサイズ、パディング(上下左右)16dp、テキスト配置Justifyに設定します。
リソース
プロジェクトにインポートする必要があるこちらの画像と、以下の文字列。
Jetpack Compose tutorialJetpack Compose is a modern toolkit for building native Android UI. Compose simplifies and accelerates UI development on Android with less code, powerful tools, and intuitive Kotlin APIs.In this tutorial, you build a simple UI component with declarative functions. You call Compose functions to say what elements you want and the Compose compiler does the rest. Compose is built around Composable functions. These functions let you define your app\'s UI programmatically because they let you describe how it should look and provide data dependencies, rather than focus on the process of the UI\'s construction, such as initializing an element and then attaching it to a parent. To create a Composable function, you add the @Composable annotation to the function name.
ヒント: 子を垂直に配置するコンポーザブルはどれでしょうか。
参照
TextAlign.Justifyプロパティ
3. タスク マネージャー
タスク マネージャー アプリでは、ユーザーが日常的なタスクを管理し、完了する必要があるタスクを確認することができます。
この演習では、ある日のタスクをすべて完了したときに表示される画面を作成します。
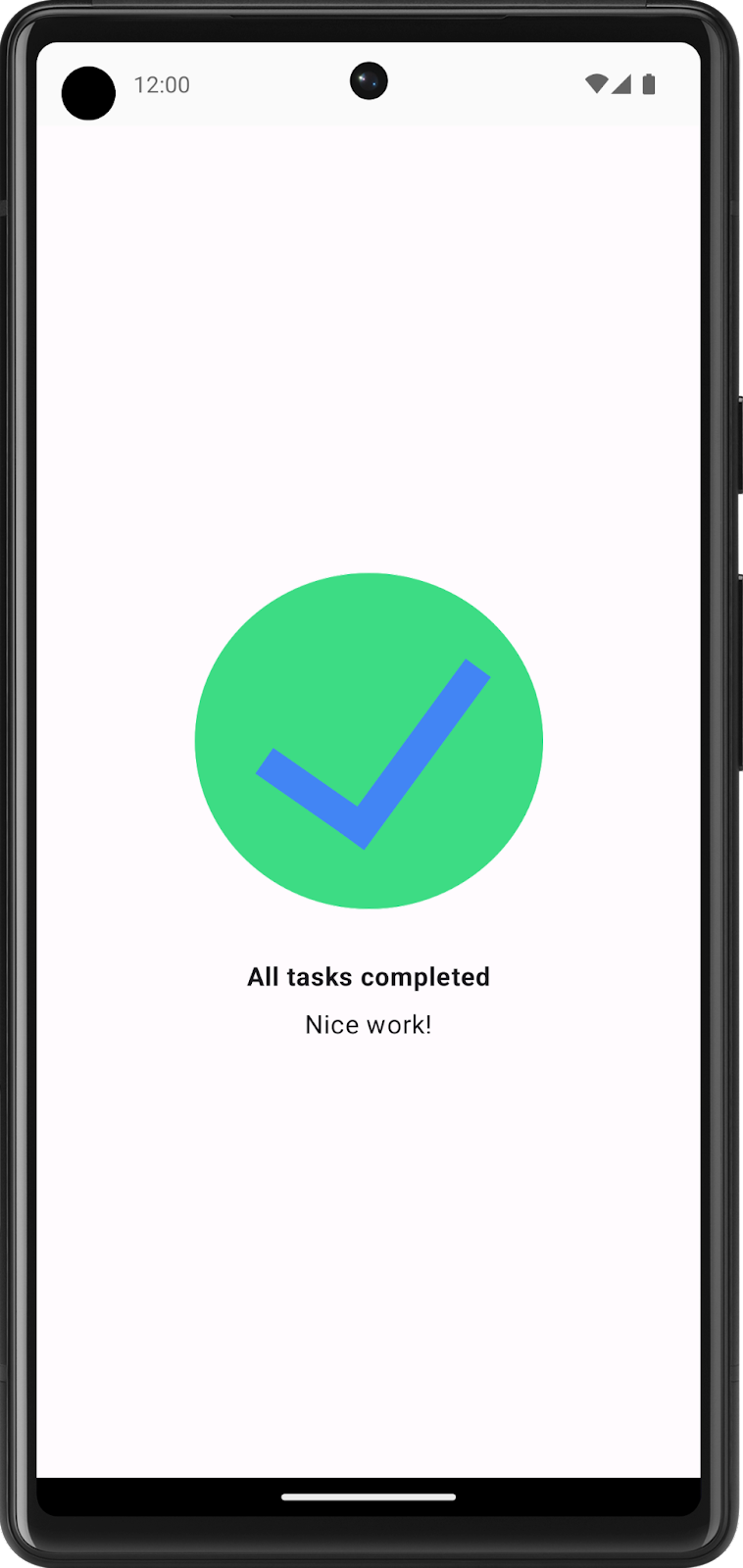
最終的なスクリーンショット
実装が完了すると、次のスクリーンショットのようなデザインができあがります。

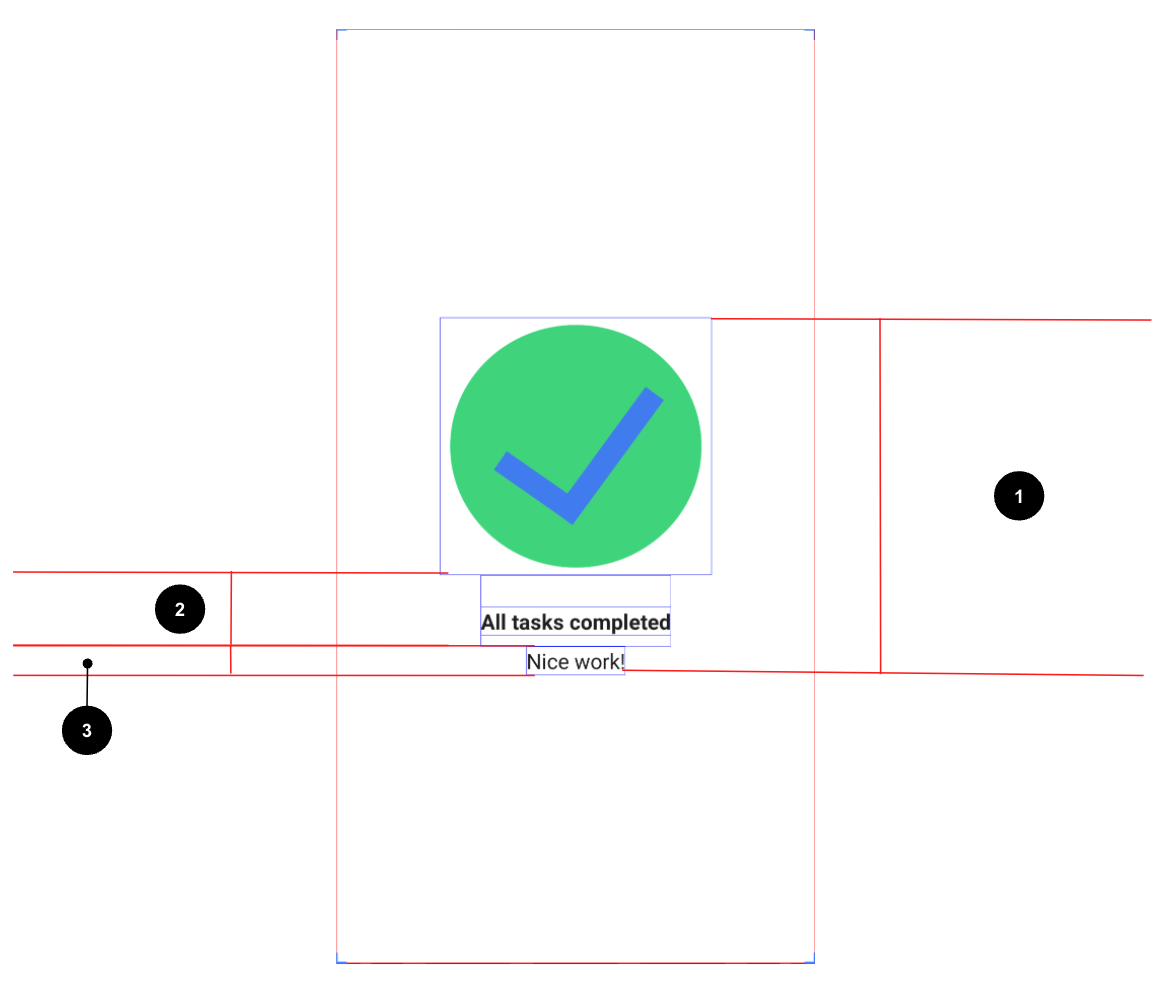
UI 仕様
UI 仕様は次のとおりです。

- すべてのコンテンツを画面の垂直方向と水平方向に中央揃えで配置します。
- 最初の
Textコンポーザブルを、フォントの太さBold、上パディング24dp、下パディング8dpに設定します。 - 2 つ目の
Textコンポーザブルを、フォントサイズ16spに設定します。
リソース
ダウンロードしてプロジェクトにインポートする必要があるこちらの画像と、以下の文字列。
All tasks completedNice work!
4. Compose 象限
この演習では、これまでに学習したコンセプトのほとんどを適用し、さらに一歩進んで、新しい Modifier とプロパティについて詳しく知る必要があります。追加の課題のように思えるかもしれませんが、ご安心ください。この問題の参照セクションに Modifier クラスとプロパティへのリンクが掲載されているため、実装に使用できます。
学習した Composable 関数についての情報を表示するアプリを作成する必要があります。
画面が 4 つの象限に分割され、各象限には Composable 関数の名前と、1 文での説明が記載されています。
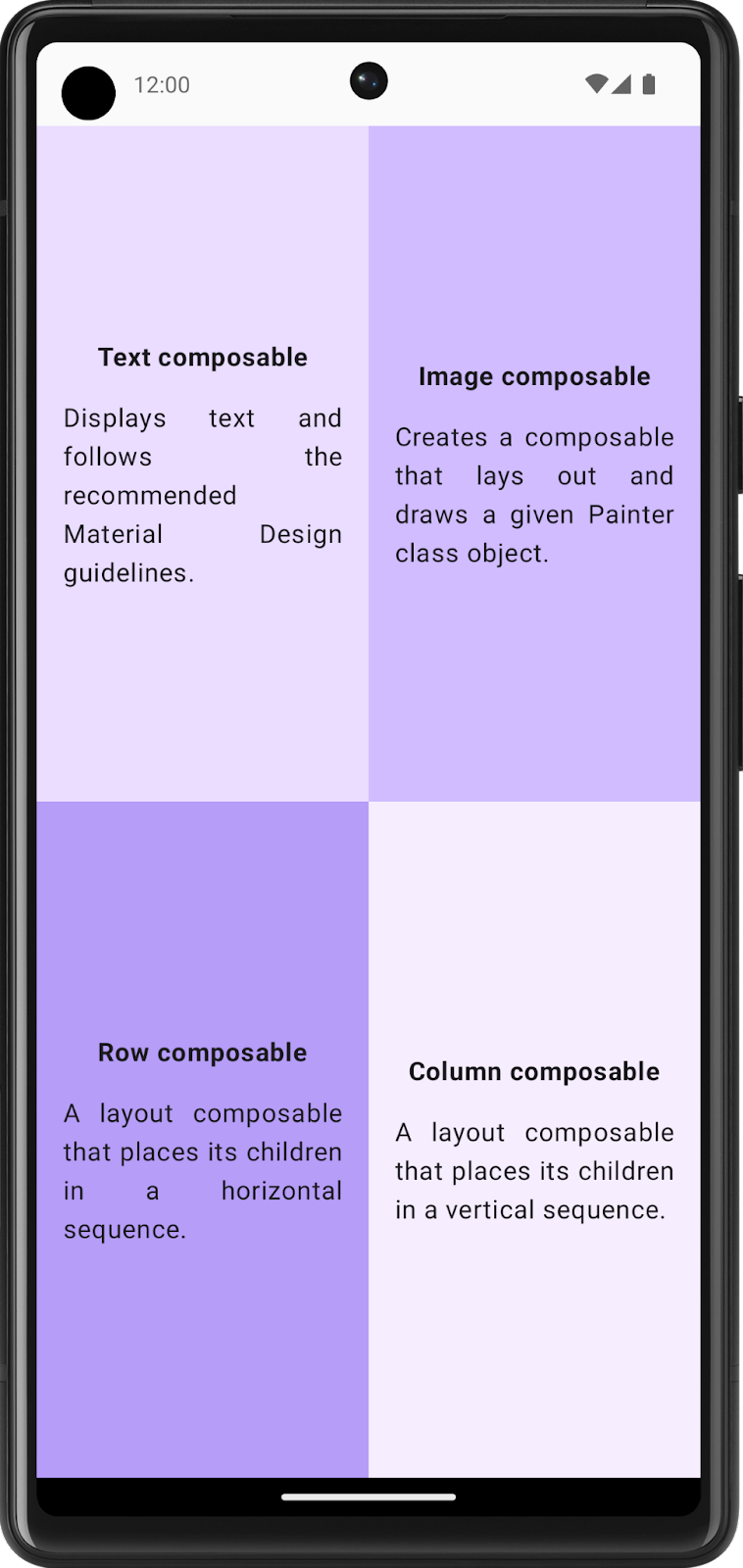
最終的なスクリーンショット
実装が完了すると、次のスクリーンショットのようなデザインができあがります。

UI 仕様
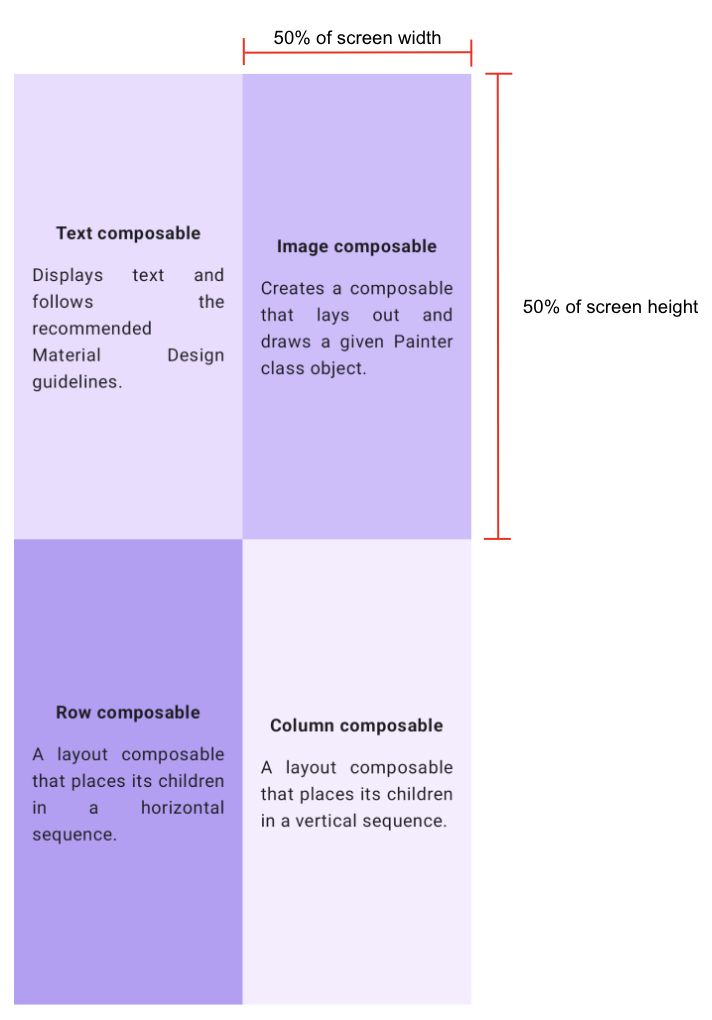
画面全体の UI 仕様は次のとおりです。
- 画面全体を同じ大きさに 4 分割します。それぞれに Compose カードがあり、
Composable関数についての情報が表示されます。

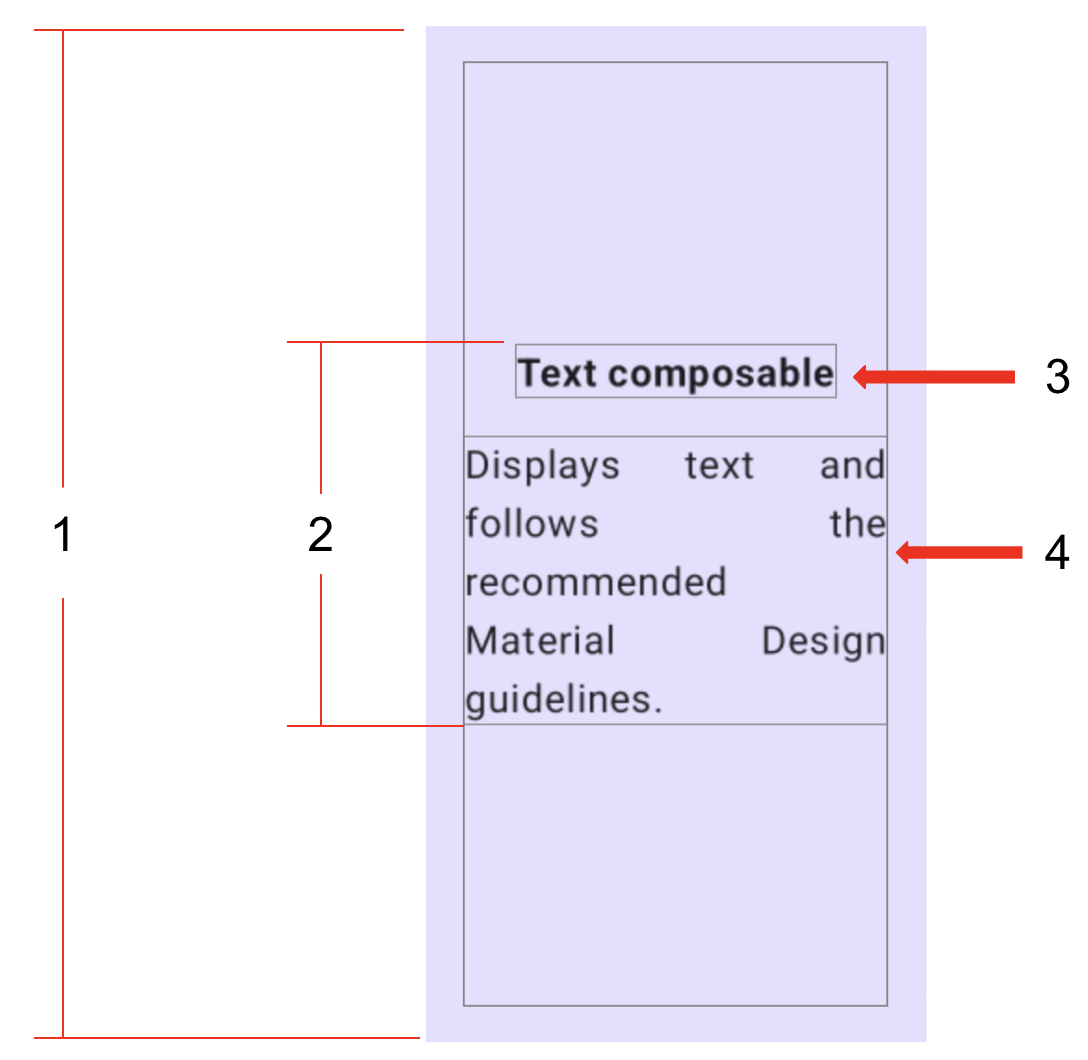
各象限の仕様は次のとおりです。

- 象限全体(上下左右)を、パディング
16dpに設定します。 - すべてのコンテンツを各象限の垂直方向と水平方向に中央揃えで配置します。
- 最初の
Textコンポーザブルを、太字に書式設定し、下パディング16dpに設定します。 - 2 つ目の
Textコンポーザブルを、フォントサイズDefaultに設定します。
リソース
以下の色。
Color(0xFFEADDFF)Color(0xFFD0BCFF)Color(0xFFB69DF8)Color(0xFFF6EDFF)
以下の文字列。
Text composableDisplays text and follows the recommended Material Design guidelines.Image composableCreates a composable that lays out and draws a given Painter class object.Row composableA layout composable that places its children in a horizontal sequence.Column composableA layout composable that places its children in a vertical sequence.
参照
Weight modifier機能FontWeight.BoldプロパティTextAlign.Justifyプロパティ
