1. 시작하기 전에
축하합니다. 첫 앱을 빌드했고 Jetpack Compose의 기본사항에 관한 지식을 습득하셨습니다. 이제 배운 내용을 연습할 준비가 되었습니다.
이 연습에서는 학습한 UI 컴포저블을 사용하여 앱을 빌드하는 방법을 중점적으로 다룹니다. 이 연습은 실제 사용 사례를 기반으로 하며 일부는 이전에 본 적이 있을 수도 있습니다.
이러한 연습에서는 이미지 및 문자열과 같이 구현에 필요한 리소스를 제공합니다. 문자열 리소스에는 UI에 표시되는 텍스트가 포함됩니다. 다음 문자열을 strings.xml 파일에 추가하여 코드에서 사용하면 됩니다.
연습에서는 텍스트 콘텐츠 또는 UI 구성요소 주변 패딩에 사용할 글꼴 크기 등의 사양 모음도 제공합니다. 이러한 사양은 일관된 UI를 빌드하는 데 도움이 되며 개발자가 화면을 시각화하고 빌드할 때 가이드 역할을 하기도 합니다. 조직의 팀과 작업할 때 유사한 사양을 보게 될 수 있습니다.
일부 연습에서는 Modifier를 사용해야 할 수 있습니다. 이러한 경우 각 문제에 제공되는 참조 섹션을 확인하세요. 여기에서 수정자 또는 속성과 관련된 문서 링크를 확인할 수 있습니다. 문서를 읽고 앱에 개념을 통합하는 방법을 결정할 수 있습니다. 문서를 이해하는 능력은 지식 함양을 위해 키워야 하는 중요한 기술 중 하나입니다.
솔루션 코드는 마지막에 제공되지만 연습 문제를 해결한 후 답을 확인하는 것이 좋습니다. 솔루션을 앱 구현을 위한 하나의 방법이라고 생각하세요. 솔루션 코드는 이제까지 배운 기본 컴포저블과 개념을 사용합니다. 그 밖에도 다양한 가능성이 있으므로 자유롭게 실험하고 다른 방법도 시도해 보세요.
나에게 맞는 속도로 문제를 해결합니다. 충분한 시간을 갖고 각 문제를 신중하게 해결하세요.
마지막으로, Android 스튜디오를 사용하여 이러한 연습을 위한 별도의 프로젝트를 만들어야 합니다.
기본 요건
- 텍스트 컴포저블로 간단한 앱 빌드 Codelab 완료
- Android 앱에 이미지 추가 Codelab 완료
- 최신 버전의 Android 스튜디오
- Kotlin 프로그래밍 언어에 관한 기본 지식
- Android 스튜디오에서 기본 템플릿으로 Android 프로젝트를 만들 수 있는 능력
Text,Image,Box,Column,Row함수와 같은 다양한Composable함수 지식- UI 장식을 위한
Modifier클래스에 관한 지식
필요한 항목
- 인터넷 액세스가 가능하고 Android 스튜디오가 설치된 컴퓨터
2. Compose 도움말
Learn Together 앱은 몇 가지 Jetpack 라이브러리에 관한 도움말 목록을 표시합니다. 사용자는 원하는 주제를 선택하고 최신 개발에 관해 알아볼 수 있습니다.
이 연습에서는 Jetpack Compose용 튜토리얼을 표시하는 앱 화면을 빌드합니다. 이 문제에는 리소스 섹션에 제공된 이미지와 문자열 리소스를 사용합니다.
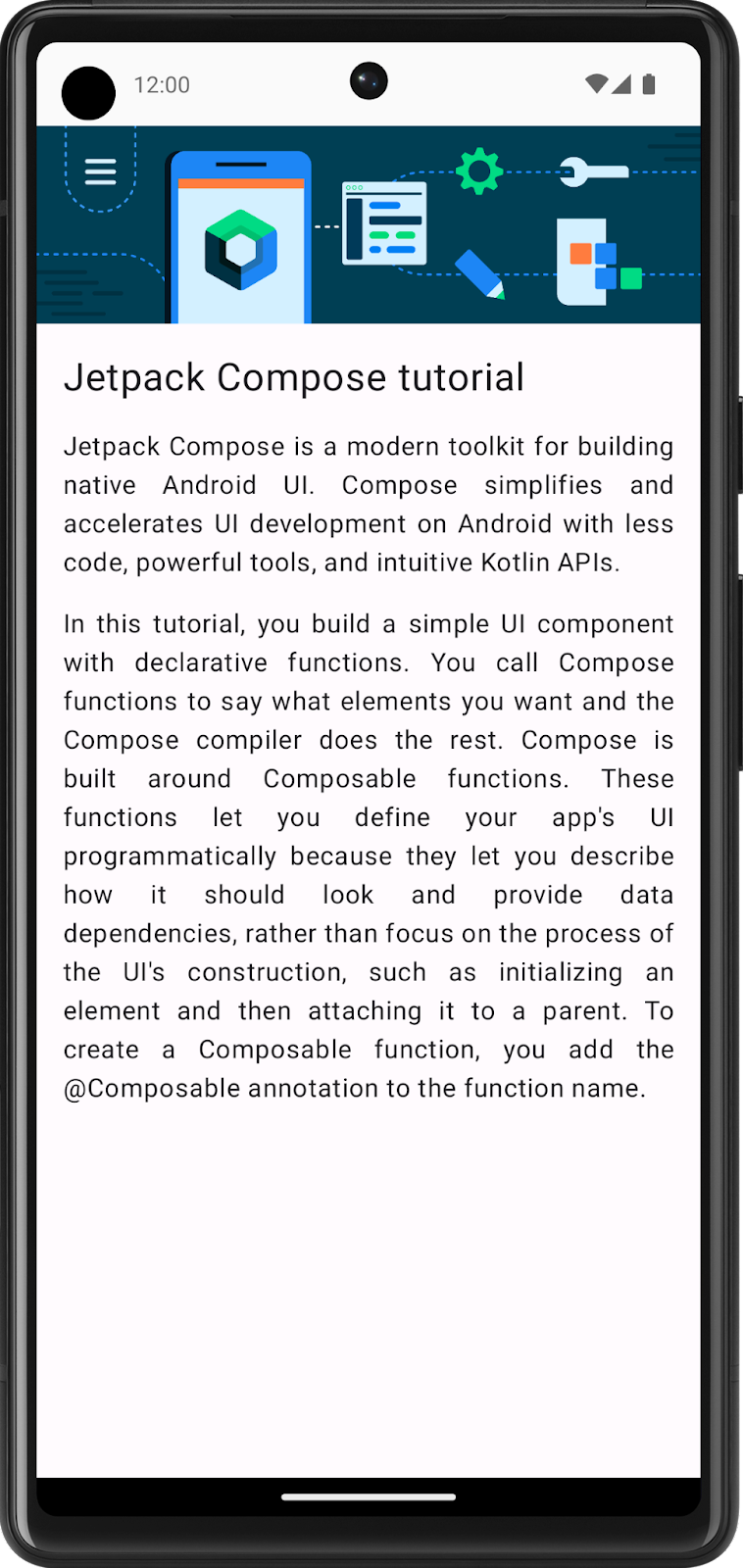
최종 스크린샷
구현을 완료한 후의 디자인은 다음 스크린샷과 같습니다.

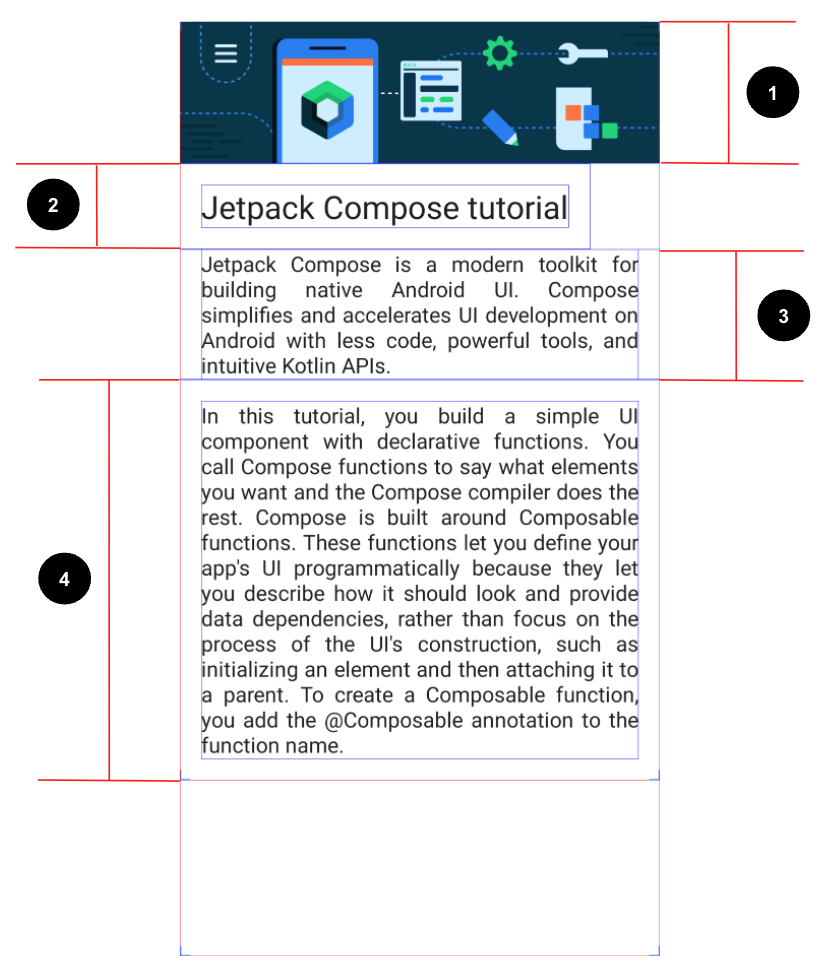
UI 사양
다음 UI 사양을 따르세요.

- 전체 화면의 너비를 채우도록 이미지를 설정합니다.
- 첫 번째
Text컴포저블을24sp글꼴 크기,16dp패딩(시작, 끝, 하단, 상단)으로 설정합니다. - 두 번째
Text컴포저블을 기본 글꼴 크기,16dp패딩(시작 및 끝),Justify텍스트 정렬로 설정합니다. - 세 번째
Text컴포저블을 기본 글꼴 크기,16dp패딩(시작, 끝, 하단, 상단),Justify텍스트 정렬로 설정합니다.
리소스
다음 이미지를 프로젝트로 가져와야 하며 다음 문자열을 사용합니다.
Jetpack Compose tutorialJetpack Compose is a modern toolkit for building native Android UI. Compose simplifies and accelerates UI development on Android with less code, powerful tools, and intuitive Kotlin APIs.In this tutorial, you build a simple UI component with declarative functions. You call Compose functions to say what elements you want and the Compose compiler does the rest. Compose is built around Composable functions. These functions let you define your app\'s UI programmatically because they let you describe how it should look and provide data dependencies, rather than focus on the process of the UI\'s construction, such as initializing an element and then attaching it to a parent. To create a Composable function, you add the @Composable annotation to the function name.
힌트: 하위 요소를 세로로 정렬하는 컴포저블은 무엇인가요?
참조
3. 작업 관리자
Task Manager 앱을 사용하여 사용자는 일상적인 할 일을 관리하고 완료해야 하는 일을 확인할 수 있습니다.
이 연습에서는 사용자가 그날의 모든 할 일을 완료했을 때 사용자에게 표시되는 화면을 빌드합니다.
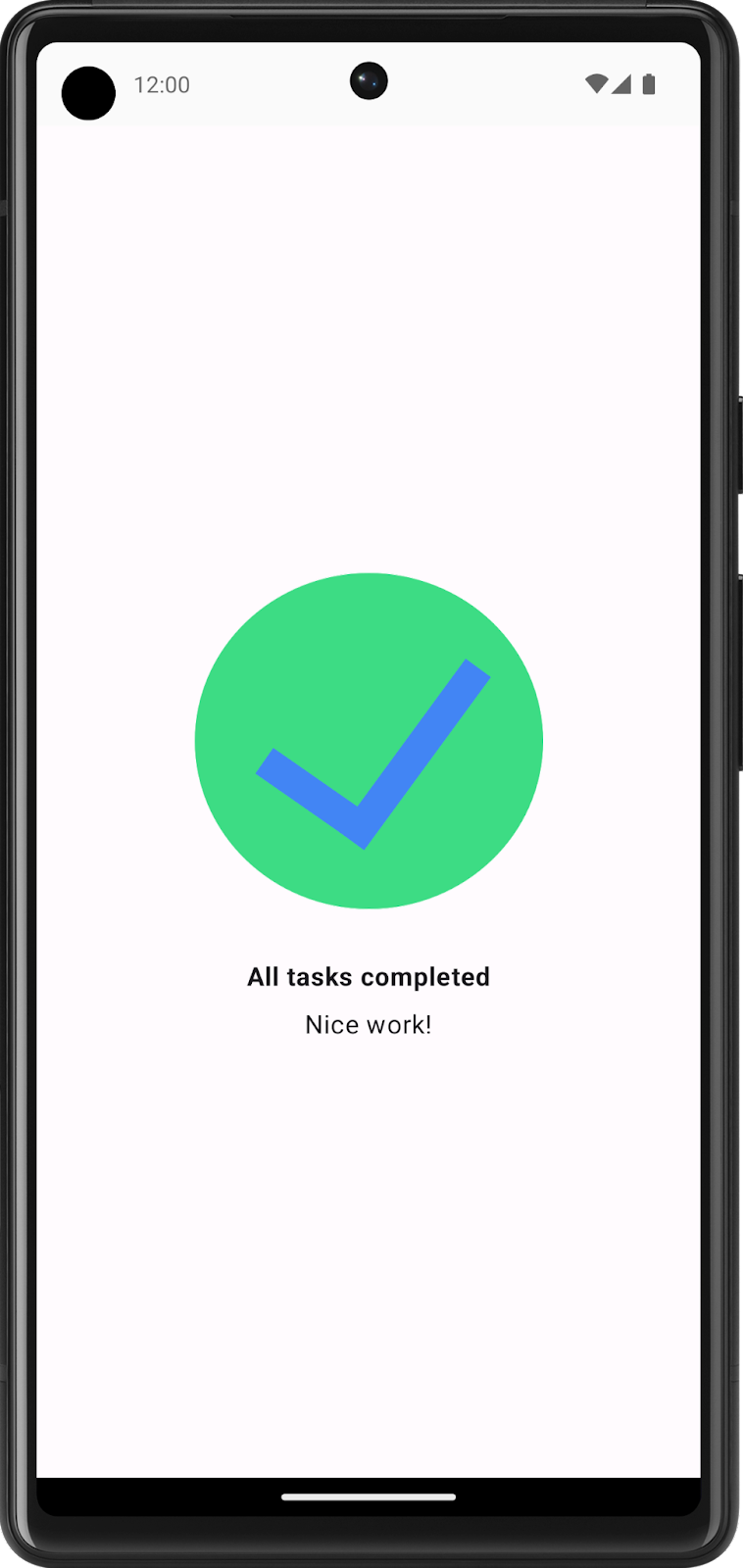
최종 스크린샷
구현을 완료한 후의 디자인은 다음 스크린샷과 같습니다.

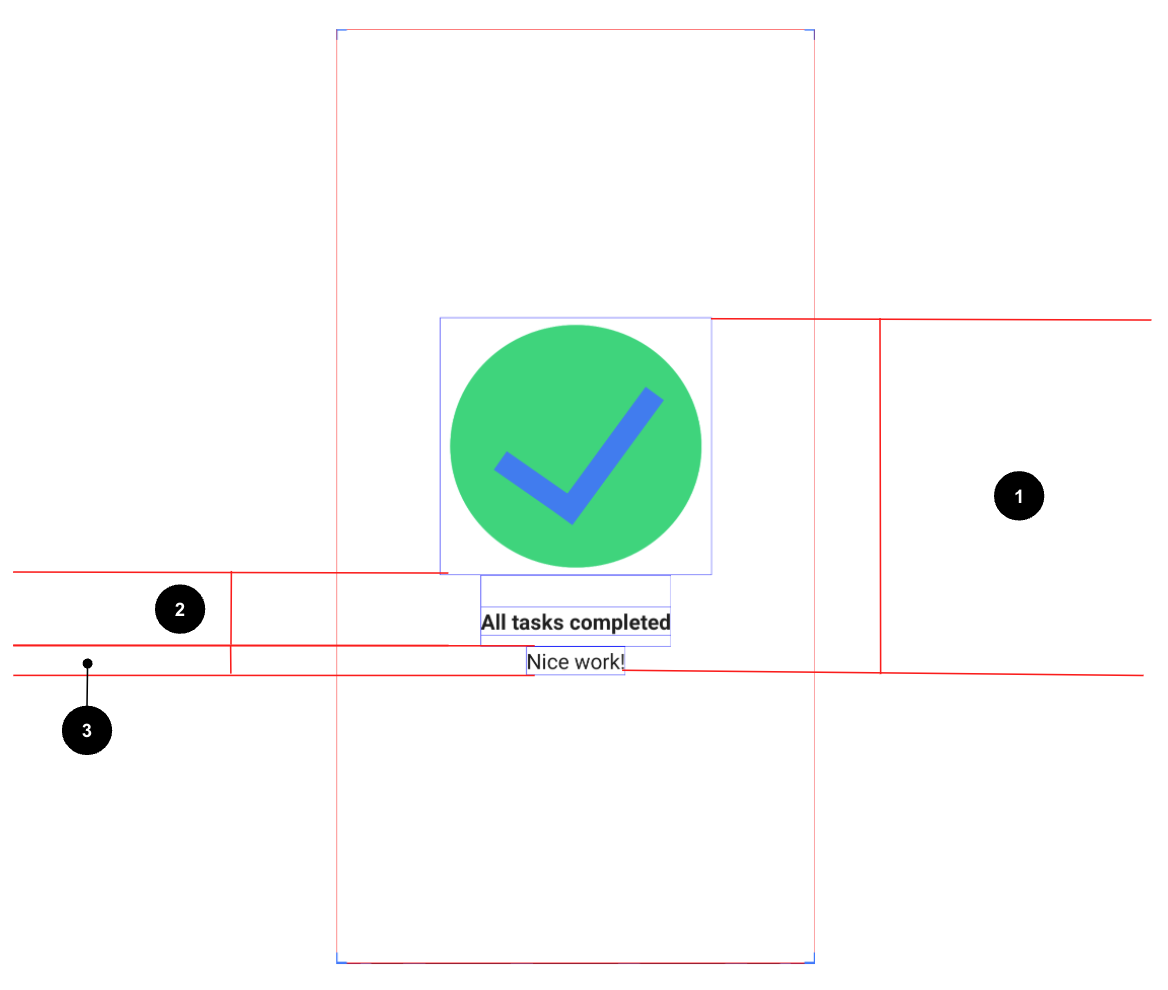
UI 사양
다음 UI 사양을 따르세요.

- 모든 콘텐츠를 수직 및 수평으로 화면에 정렬합니다.
- 첫 번째
Text컴포저블을Bold글꼴 두께,24dp상단 패딩,8dp하단 패딩으로 설정합니다. - 두 번째
Text컴포저블을16sp글꼴 크기로 설정합니다.
리소스
이 이미지를 다운로드한 후 프로젝트로 가져와야 하며 다음 문자열을 사용합니다.
All tasks completedNice work!
4. Compose 사분면
이 연습에서는 지금까지 배운 대부분의 개념을 적용하고, 한 단계 더 나아가 새 Modifier 및 속성을 살펴봅니다. 어려워 보일 수 있으나 걱정하지 마세요. 이 문제의 참조 섹션을 확인하세요. 여기에서 Modifier 클래스 및 속성 링크를 찾아 구현 시 사용할 수 있습니다.
학습한 Composable 함수에 관한 정보를 표시하는 앱을 빌드해야 합니다.
화면은 4개의 사분면으로 나뉩니다. 각 사분면은 Composable 함수의 이름을 표시하고 각 함수를 한 문장으로 설명합니다.
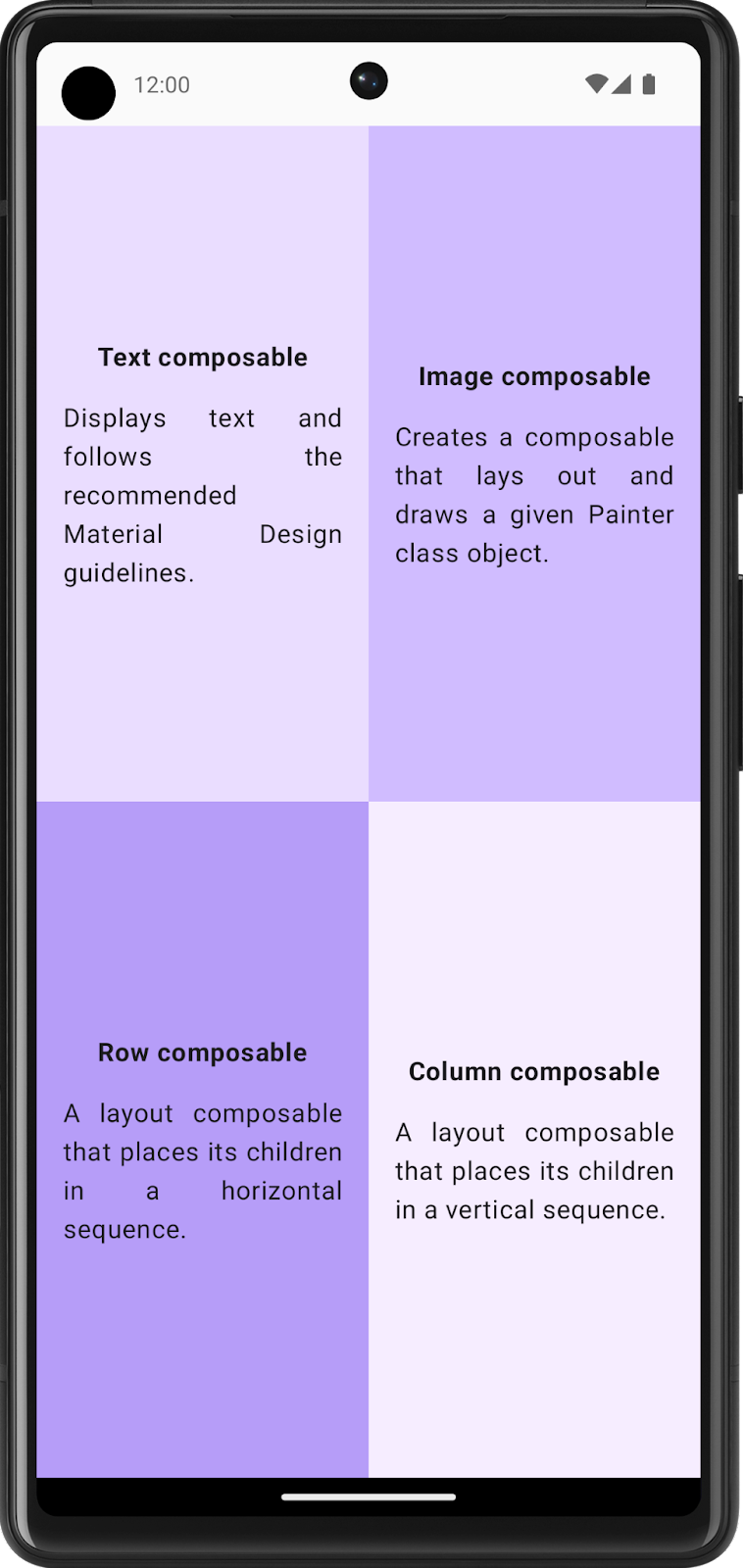
최종 스크린샷
구현을 완료한 후의 디자인은 다음 스크린샷과 같습니다.

UI 사양
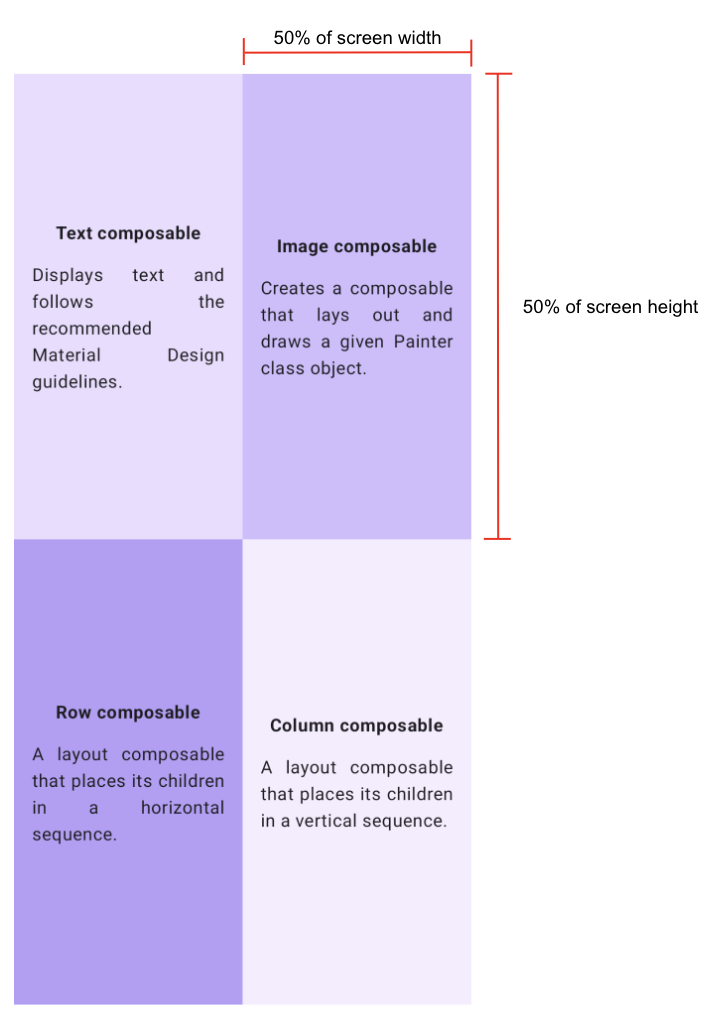
전체 화면에 다음 UI 사양을 따르세요.
- 전체 화면을 4개의 동일한 부분으로 나눕니다. 각 부분에는 Compose 카드가 포함되며
Composable함수에 관한 정보가 표시됩니다.

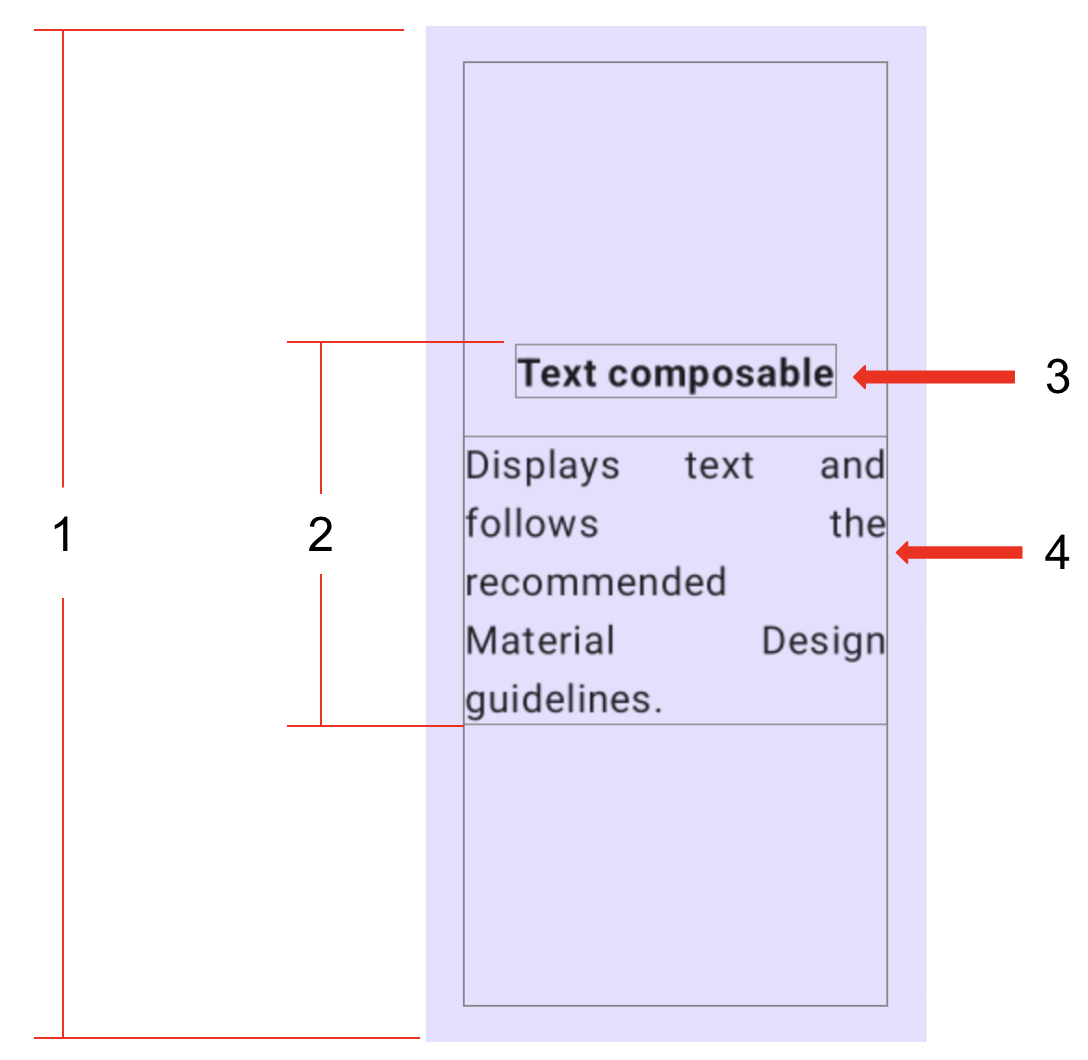
각 사분면에 대해 다음 사양을 따릅니다.

- 전체 사분면(시작, 끝, 상단, 하단)을
16dp패딩으로 설정합니다. - 각 사분면의 모든 콘텐츠를 수직 및 수평으로 정렬합니다.
- 첫 번째
Text컴포저블에 굵게 서식을 지정하고16dp하단 패딩으로 설정합니다. - 두 번째
Text컴포저블을Default글꼴 크기로 설정합니다.
리소스
색상은 다음과 같습니다.
Color(0xFFEADDFF)Color(0xFFD0BCFF)Color(0xFFB69DF8)Color(0xFFF6EDFF)
문자열은 다음과 같습니다.
Text composableDisplays text and follows the recommended Material Design guidelines.Image composableCreates a composable that lays out and draws a given Painter class object.Row composableA layout composable that places its children in a horizontal sequence.Column composableA layout composable that places its children in a vertical sequence.
