1. Antes de comenzar
Aplicas lo que aprendiste en esta unidad para crear tu propia app de tarjetas de presentación. A diferencia de los codelabs anteriores, en los que se te proporcionaron instrucciones paso a paso para seguir, aquí solo se proporcionan lineamientos y sugerencias sobre lo que puedes crear con los conceptos que aprendiste hasta ahora. Te recomendamos que uses la creatividad para compilar la app de forma independiente, con lineamientos limitados.
Compilar una app por tu cuenta representa un desafío, pero no te preocupes porque ya practicaste lo suficiente. Puedes usar las mismas habilidades que aprendiste en este nuevo contexto. En cualquier momento, puedes consultar los codelabs anteriores si no estás seguro de cómo implementar ciertas partes de la app.
Cuando compilas esta app por tu cuenta y resuelves los problemas que enfrentas en el proceso, aprendes más rápido y retienes los conceptos por más tiempo. Como beneficio adicional, la app es completamente personalizada, por lo que puedes modificarla a gusto y mostrársela a tus amigos y familiares.
Requisitos previos
- Capacidad de crear y ejecutar un proyecto en Android Studio
- Experiencia con funciones de componibilidad, que incluyen los elementos
TextyImagecomponibles.
Qué aprenderás
- Cómo compilar diseños simples con elementos componibles
RowyColumn, y organizarlos con los parámetroshorizontalAlignmentyverticalArrangement - Cómo personalizar elementos de Compose con un objeto
Modifier
Qué compilarás
- Una app para Android que muestra una tarjeta de presentación
Requisitos
- Una computadora que tenga Android Studio instalado
- El logotipo de Android que se mostrará en la app, el cual se proporciona para que lo uses en este repo
A continuación, se muestra un ejemplo de cómo podría verse tu app al final de este proyecto:

2. Cómo compilar una IU con elementos componibles
Cómo crear un prototipo de baja fidelidad
Cuando comienzas un proyecto, resulta útil visualizar cómo los elementos de la IU deben adaptarse a la pantalla. En el trabajo de desarrollo profesional, con frecuencia, existen diseñadores o equipos de diseño que les proporcionan a los desarrolladores modelos de IU o diseños con especificaciones exactas. Sin embargo, si no trabajas con un diseñador, puedes crear un prototipo de baja fidelidad por tu cuenta. Un prototipo de baja fidelidad se refiere a un modelo simple o dibujo que brinda una idea básica de cómo se ve la app.
Sorprendentemente, es frecuente trabajar sin un diseñador. Por lo tanto, para un desarrollador, es práctico contar con la habilidad de realizar un esbozo del modelo simple de IU. No te preocupes, no necesitas ser diseñador profesional ni saber cómo usar las herramientas de diseño. Simplemente puedes usar un lápiz y papel, Presentaciones o Dibujos como ayuda para crearlo.
Para crear un prototipo de baja fidelidad, sigue estos pasos:
- En el medio que prefieras, agrega elementos que formen parte de la app. Algunos elementos que debes tener en cuenta incluyen el logotipo de Android, tu nombre, el cargo, la información de contacto e íconos que indican esta información. Por ejemplo, un ícono de teléfono indica un número de teléfono.
- Agrega estos elementos en diferentes posiciones y, luego, analízalos visualmente. No te preocupes por hacerlo perfecto la primera vez. Siempre puedes establecer un diseño ahora y mejorarlo más tarde de forma iterativa.
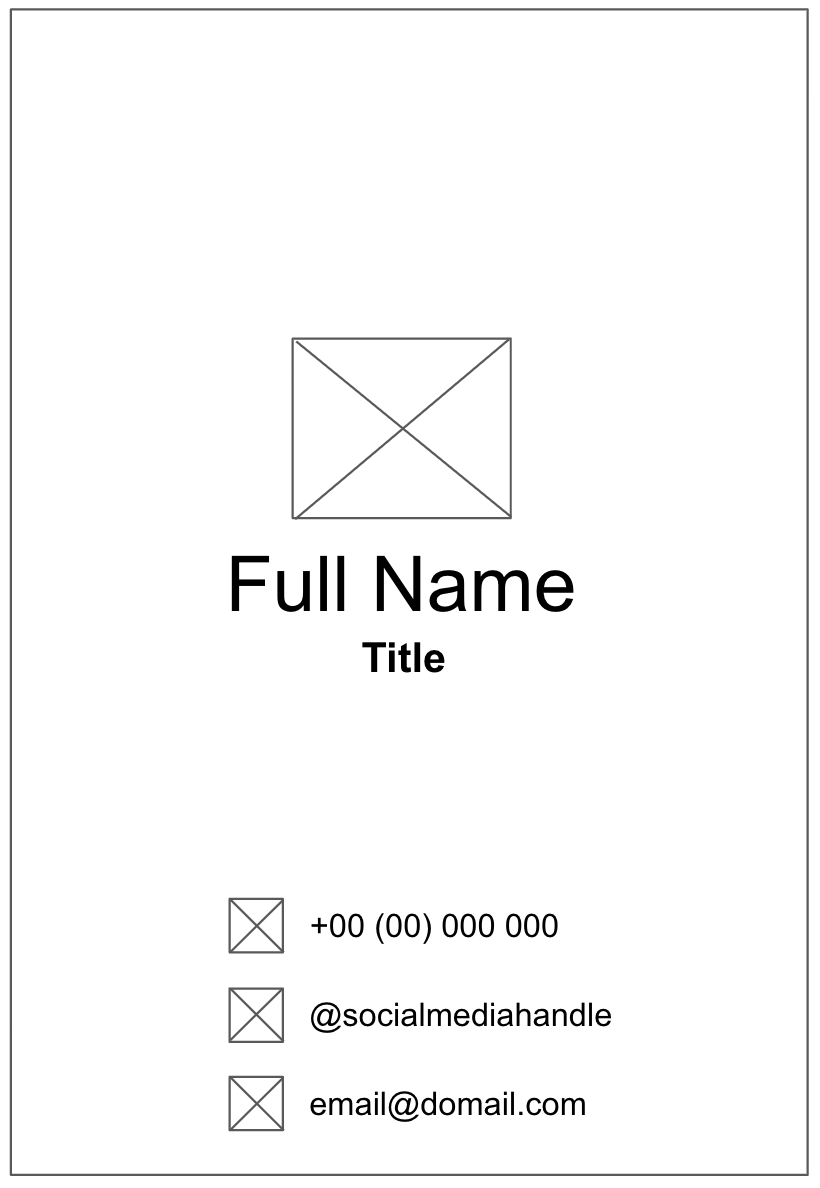
Puedes crear un diseño de baja fidelidad que se vea de la siguiente manera:

Convierte el diseño en código
Para usar tu prototipo para traducir tu diseño en código, haz lo siguiente:
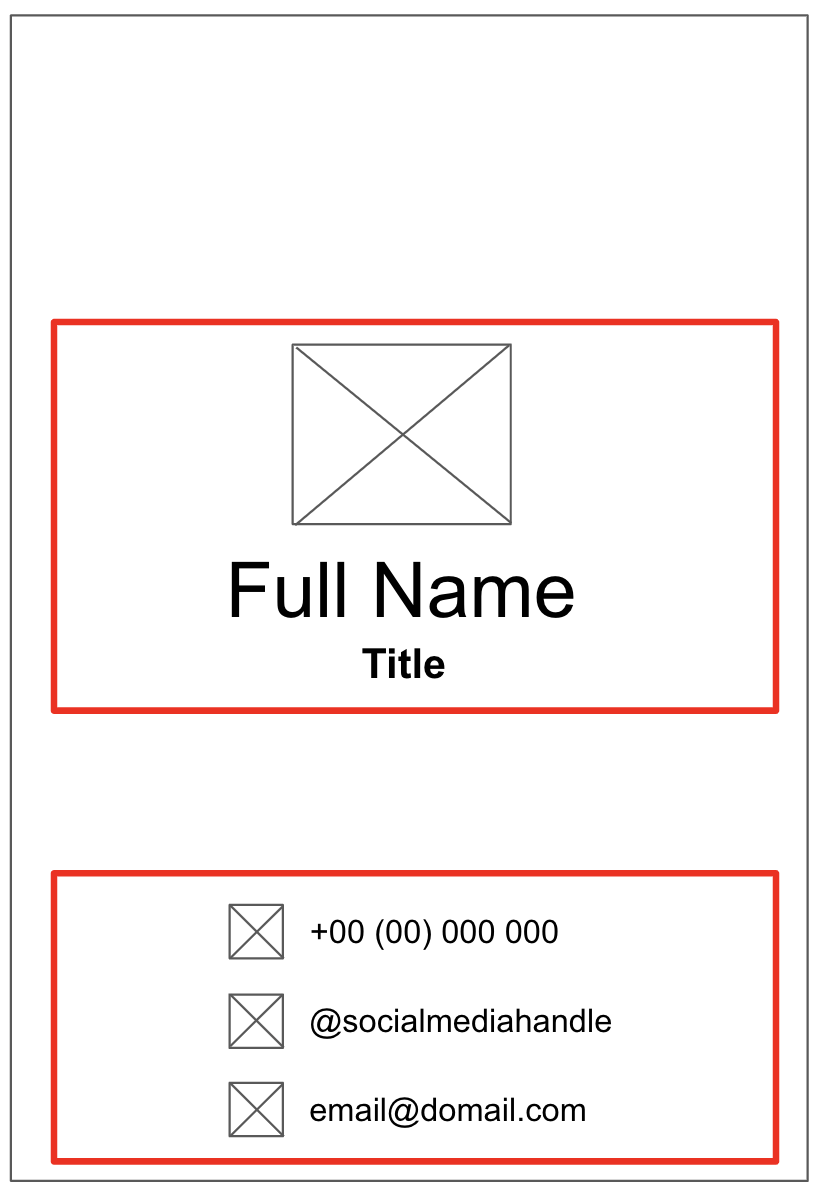
- Identifica diferentes secciones lógicas de las apps y dibuja límites a su alrededor. Este paso te permitirá dividir la pantalla en elementos componibles pequeños y pensar en la jerarquía de esos elementos.
En este ejemplo, puedes dividir la pantalla en dos secciones:
- Logotipo, nombre y cargo
- Información de contacto
Cada sección se puede convertir en un elemento componible. De esta manera, podrás compilar tu IU con pequeños elementos básicos componibles. Puedes organizar cada una de estas secciones con elementos de diseño componibles, como Row o Column.

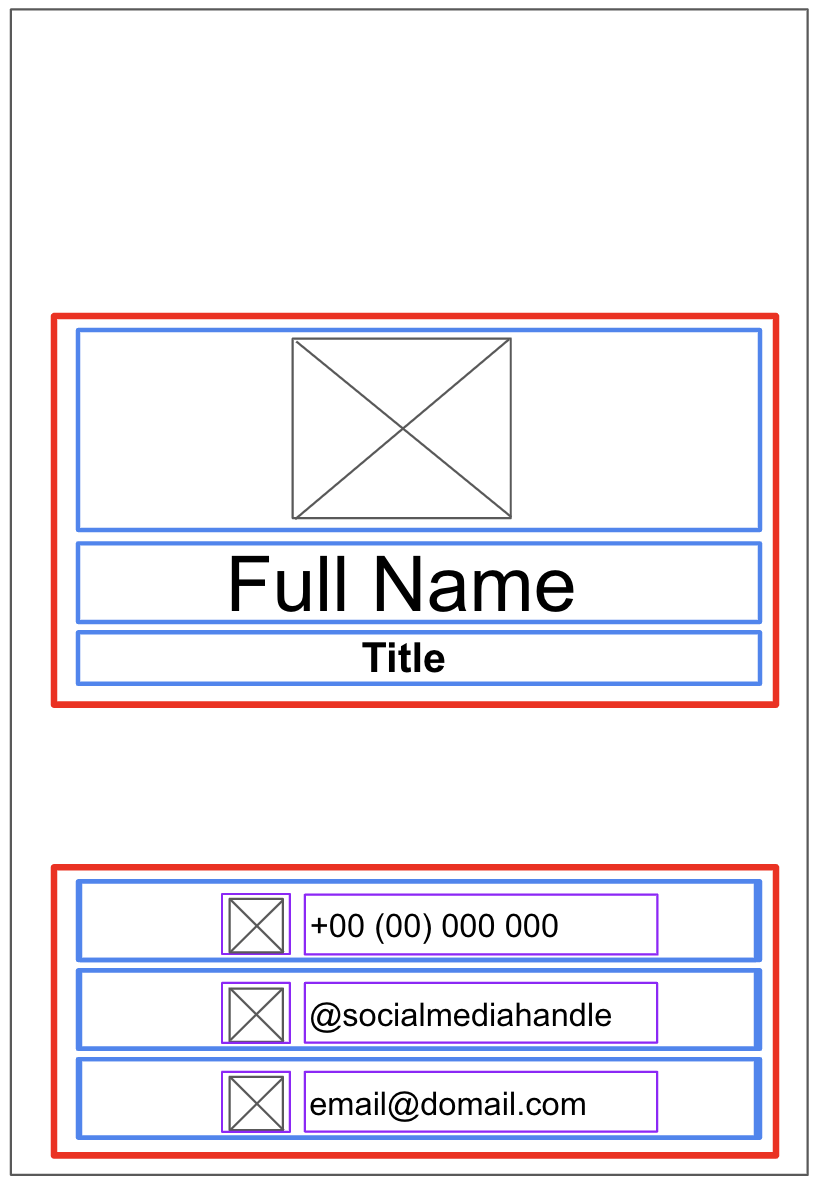
- Para cada sección de la app que contenga varios elementos de la IU, dibuja límites a su alrededor. Estos límites te permiten ver cómo se relaciona un elemento con otro de la sección.

Ahora es más fácil ver cómo puedes organizar Text, Image, Icon y otros elementos componibles con elementos de diseño que también son componibles.
Algunas notas sobre varios elementos componibles que puedes usar:
Elementos Row o Column componibles
- Experimenta con varios parámetros
horizontalArrangementyverticalAlignmenten los elementosRowyColumncomponibles para que coincidan con el diseño que tengas.
Elementos Image componibles
- No olvides completar el parámetro
contentDescription. Como se mencionó en el codelab anterior, TalkBack usa el parámetrocontentDescriptionpara ayudar con la accesibilidad de la app. Si el elementoImagecomponible solo se usa con fines decorativos o si hay un elementoTextque describe el elementoImagecomponible, puedes establecer el parámetrocontentDescriptionennull. También puedes especificar el tamaño de la imagen si especificas los modificadoresheightywidthen el parámetromodifier.
Elementos Icon componibles
- Puedes usar el elemento
Iconcomponible para agregar íconos de Material Design. Puedes cambiar el parámetroTintpara ajustar el color del ícono, de modo que se adapte al estilo de tu tarjeta comercial. Al igual que el elementoImagecomponible, no olvides completar el parámetrocontentDescription.
Elementos Text componibles
- Puedes experimentar con varios valores de los parámetros
fontSize,textAlign,coloryfontWeightpara aplicar estilo a tu texto.
Espaciado y alineación
- Puedes usar argumentos
Modifier, como los modificadorespaddingyweightpara facilitar la organización de los elementos componibles. - También puedes usar el elemento
Spacercomponible para que el espaciado sea más explícito.
Personalización de colores
- Puedes usar un color personalizado con la clase
Colory el código hexadecimal de color (una forma hexadecimal para representar un color en el formato RGB). Por ejemplo, el color verde de Android tiene un código hexadecimal de #3DDC84. Puedes hacer que tu texto tenga el mismo color verde con este código:
Text("Example", color = Color(0xFF3ddc84))
- Ejecuta la app en un emulador o en tu dispositivo Android para asegurarte de que se compile.
3. ¡Buena suerte!
Esperamos que esta guía te inspire a crear tu propia tarjeta de presentación con Compose. Puedes personalizar aún más tu app con tu propio logotipo o incluso tu propia foto. Cuando termines, muéstrales tu trabajo a amigos y familiares. Si quieres compartir tu trabajo en las redes sociales, usa el hashtag #AndroidBasics.
