1. 시작하기 전에
이 단원에서 배우는 내용을 바탕으로 나만의 명함 앱을 만들어 보세요. 따라 할 수 있는 단계별 지침이 주어졌던 이전 Codelab과 달리, 여기서는 지금까지 배운 개념을 사용하여 무엇을 만들 수 있는지에 관한 가이드와 제안사항만 제공됩니다. 창의력을 발휘하여 최소한의 가이드만으로 나만의 앱을 만들어 보세요.
나만의 앱을 만드는 것은 쉬운 일이 아니지만, 지금까지 충분히 연습했기 때문에 너무 걱정할 필요는 없습니다. 지금까지 익힌 스킬을 새로운 컨텍스트에 적용하면 됩니다. 앱의 특정 부분을 구현하는 방법을 잘 모르겠으면 언제든지 이전 Codelab을 참고할 수 있습니다.
스스로 이 앱을 빌드하고 그 과정에서 발생하는 문제를 해결해 보면서 더 빨리 배우고 중요한 개념을 더 오래 기억할 수 있습니다. 게다가 앱이 완전히 맞춤설정되기 때문에 원하는 대로 개인화하고 친구나 가족에게 보여줄 수도 있습니다.
기본 요건
- Android 스튜디오에서 프로젝트를 만들고 실행하는 능력
Text및Image컴포저블을 포함하는 구성 가능한 함수를 사용해 본 경험
학습할 내용
Row및Column컴포저블을 사용하여 간단한 레이아웃을 빌드하고horizontalAlignment및verticalArrangement매개변수를 사용하여 정렬하는 방법Modifier객체를 사용하여 Compose 요소를 맞춤설정하는 방법
빌드할 항목
- 명함을 표시하는 Android 앱
필요한 항목
- Android 스튜디오가 설치된 컴퓨터
- 앱에 표시할 Android 로고(이 Repo에서 받을 수 있음)
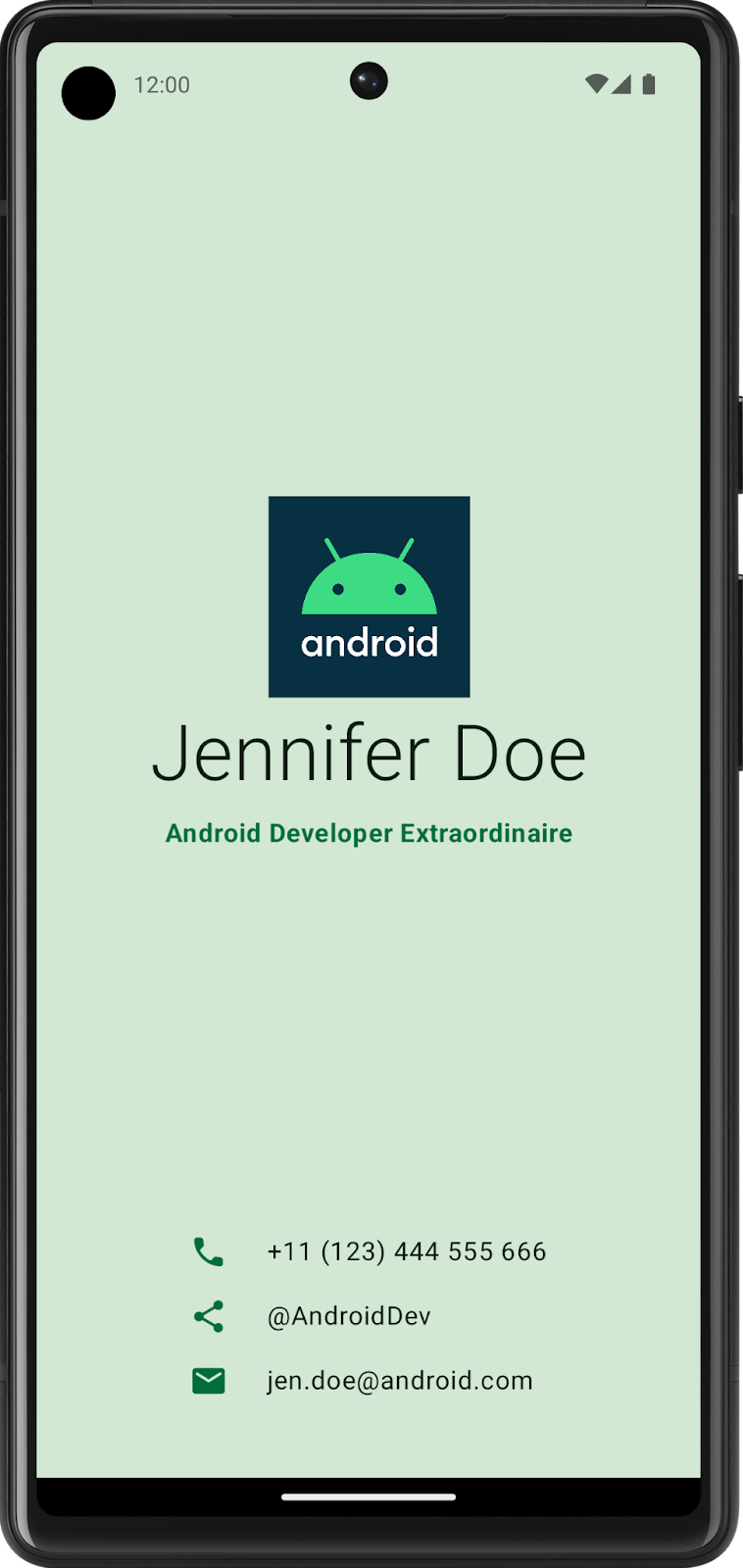
다음은 이 프로젝트를 마치고 난 후 완성된 앱의 예시입니다.

2. 컴포저블을 사용하여 UI 빌드하기
낮은 완성도의 프로토타입 만들기
프로젝트를 시작할 때는 화면에서 여러 UI 요소가 어떤 식으로 구성되고 어울리는지를 시각화해 보는 것이 유용합니다. 전문적인 개발 작업에는 개발자에게 정확한 사양을 포함하는 UI 샘플(디자인)을 제공하는 디자이너 또는 디자인팀이 있습니다. 하지만 디자이너 없이 작업할 때는 혼자서 낮은 완성도의 프로토타입을 만들어 볼 수 있습니다. 낮은 완성도의 프로토타입이란 앱이 어떤 모습을 가질지를 개략적으로 보여주는 간단한 모델 또는 그림을 말합니다.
놀랍게도 디자이너 없이 작업하는 것은 흔한 일입니다. 따라서 개발자가 간단한 UI 샘플을 스케치할 줄 알면 무척 유용합니다. 전문 디자이너가 아니어도, 디자인 도구의 사용법을 몰라도 되니 걱정하지 마세요. 펜과 종이, Slides나 Drawings를 사용하여 빌드할 수 있습니다.
낮은 완성도의 프로토타입을 만드는 방법:
- 원하는 미디어에서 앱을 구성하는 요소를 추가하세요. 기본적으로 고려해야 하는 요소로는 Android 로고, 본인의 이름, 직함, 연락처 정보, 그리고 연락처 정보를 나타내는 아이콘이 있습니다. 예를 들어, 전화 아이콘은 전화번호를 나타냅니다.
- 이러한 요소를 원하는 위치에 이리저리 배치해 보고 눈으로 살펴보세요. 한 번에 완벽하게 배치하지 않아도 됩니다. 일단은 완벽하지 않은 디자인으로 진행하고, 나중에 이 과정을 반복하여 개선하면 됩니다.
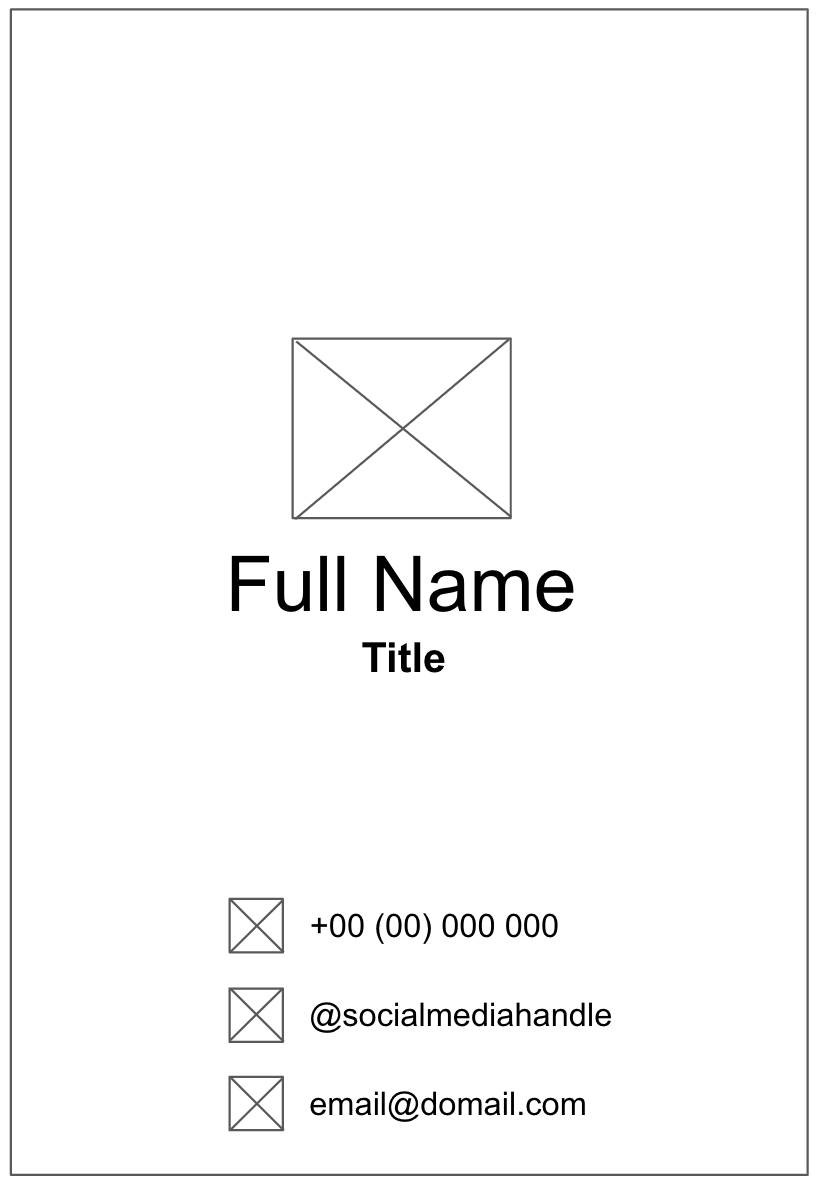
이 이미지처럼 보이는 낮은 완성도의 디자인을 만들었을 수 있습니다.

디자인을 코드로 변환하기
프로토타입을 사용하여 디자인을 코드로 변환하는 방법:
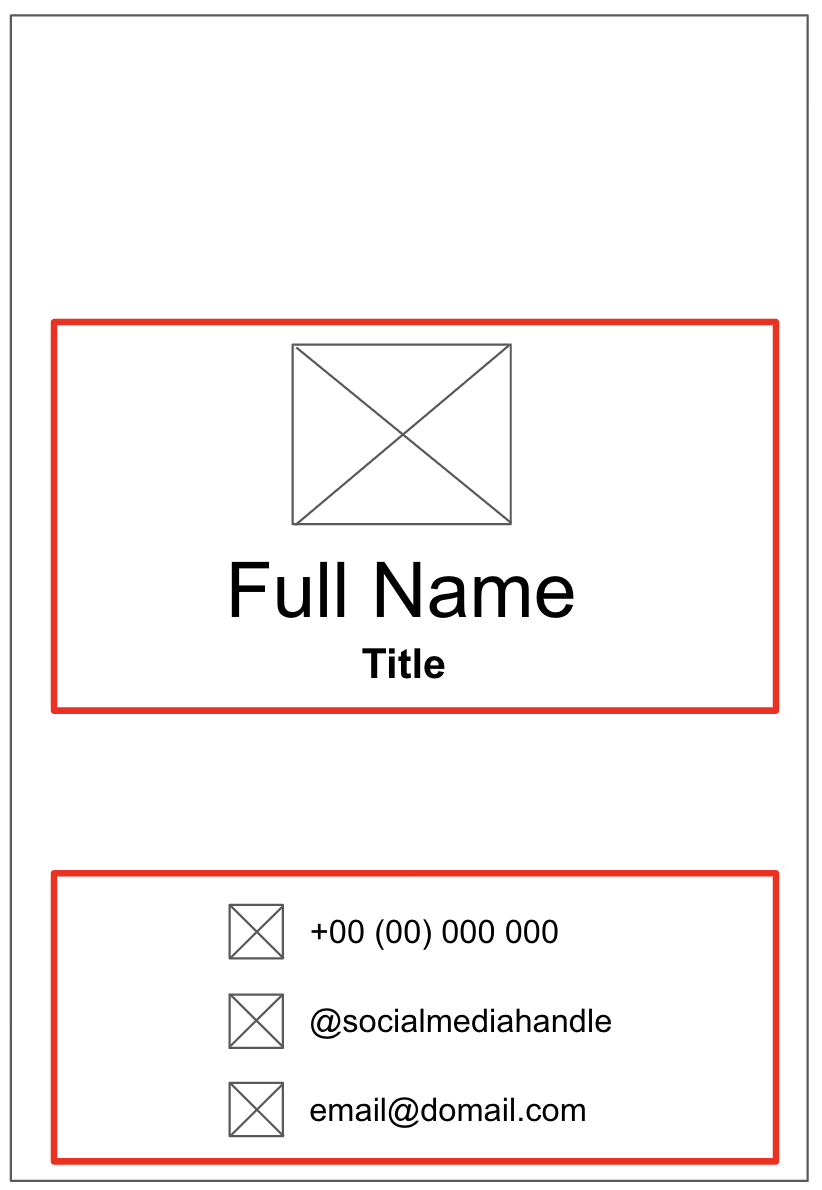
- 앱의 논리적인 섹션들을 식별하고 각 섹션을 둘러싸는 경계를 그립니다. 이 단계는 화면을 여러 개의 작은 컴포저블로 나누고 이러한 컴포저블의 계층 구조를 정하는 데 도움이 됩니다.
이 예에서는 화면을 다음과 같은 두 개의 섹션으로 나눌 수 있습니다.
- 로고, 이름, 직함
- 연락처 정보
각 섹션은 하나의 컴포저블로 변환될 수 있습니다. 이렇게 하면 여러 개의 작은 컴포저블 단위를 사용하여 UI를 빌드할 수 있습니다. 각각의 섹션은 Row 또는 Column 컴포저블과 같은 레이아웃 컴포저블을 사용하여 배열할 수 있습니다.

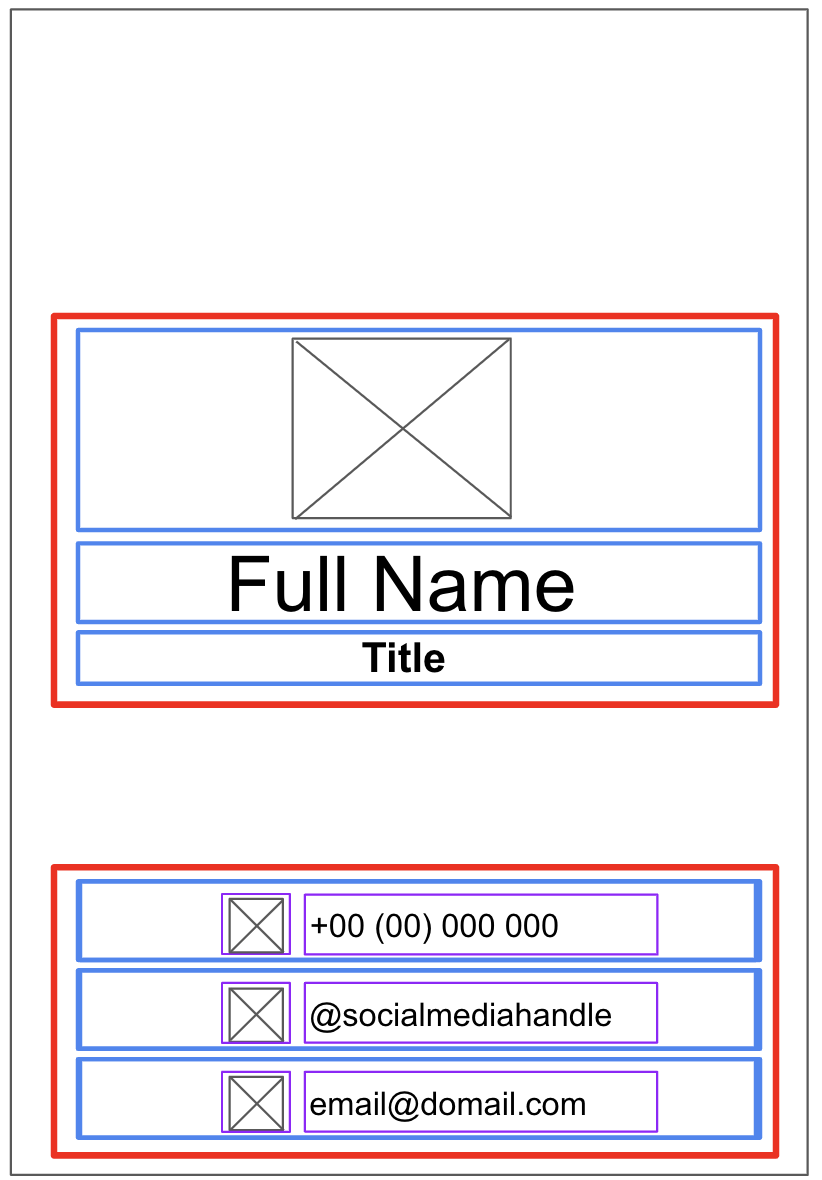
- 여러 개의 UI 요소를 포함하는 앱의 각 섹션에서 각각의 UI 요소 주변의 경계를 그립니다. 경계는 섹션 내부에서 하나의 요소가 다른 요소와 어떤 관계에 있는지 보여줍니다.

이제 레이아웃 컴포저블을 사용하여 Text, Image, Icon 및 그 밖의 컴포저블을 어떻게 배열할 수 있을지 쉽게 살펴볼 수 있습니다.
사용할 수 있는 여러 컴포저블에 관한 참고 사항:
Row 또는 Column 컴포저블
Row및Column컴포저블에서 여러horizontalArrangement및verticalAlignment매개변수를 사용하여 원하는 디자인을 적용해 봅니다.
Image 컴포저블
contentDescription매개변수를 채우는 것을 잊지 마세요. 이전 Codelab에서 언급했듯이 TalkBack은contentDescription매개변수를 사용하여 앱의 접근성을 지원합니다.Image컴포저블이 장식용으로만 사용되거나Image컴포저블을 설명하는Text요소가 있는 경우contentDescription매개변수를null로 설정할 수 있습니다.modifier매개변수에서height및width수정자를 지정하여 이미지의 크기를 맞춤설정할 수도 있습니다.
Icon 컴포저블
Icon컴포저블을 사용하여 Material Design의 아이콘을 추가할 수 있습니다.Tint매개변수를 변경하여 원하는 명함 스타일에 맞게 아이콘의 색상을 조정할 수 있습니다.Image컴포저블과 마찬가지로contentDescription매개변수를 채우는 것을 잊지 마세요.
Text 컴포저블
fontSize,textAlign,color,fontWeight매개변수의 다양한 값을 사용하여 텍스트에 스타일을 지정해 볼 수 있습니다.
간격 및 정렬
Modifier인수(예:padding및weight수정자)를 사용하여 컴포저블을 배열할 수 있습니다.Spacer컴포저블을 사용하여 간격을 명시적으로 지정할 수도 있습니다.
색상 맞춤설정
Color클래스 및 16진수 코드 색상(16진수를 사용하여 색상을 RGB 형식으로 나타내는 방법)으로 사용자 지정 색상을 사용할 수 있습니다. 예를 들어, Android의 녹색은 16진수 코드 #3DDC84를 갖습니다. 이 코드를 사용하면 텍스트를 동일한 녹색으로 만들 수 있습니다.
Text("Example", color = Color(0xFF3ddc84))
- 에뮬레이터 또는 Android 기기에서 앱을 실행하여 컴파일되는지 확인합니다.
3. 행운을 빕니다!
이 가이드가 Compose로 나만의 명함을 만드는 데 도움이 되기를 바랍니다. 자체 로고나 사진을 사용하여 앱을 한층 더 꾸며 보세요. 작업을 마쳤으면 친구나 가족에게 보여주세요. 작업을 소셜 미디어에 공유하려면 해시태그 #AndroidBasics를 사용하세요.
