1. 시작하기 전에
이 단원에서 배우는 내용을 바탕으로 다양한 예술작품을 선보일 수 있는 나만의 디지털 예술 공간 앱을 만들어 보세요. 단계별 안내를 제공한 이전 Codelab과 달리, 여기서는 지금까지 배운 개념을 사용하여 무엇을 만들 수 있는지에 관한 가이드와 제안 사항만 제공됩니다. 창의력을 발휘하여 최소한의 가이드만으로 나만의 앱을 만들어 보세요.
나만의 앱을 만드는 것은 쉬운 일이 아니지만, 지금까지 충분히 연습했기 때문에 너무 걱정할 필요는 없습니다. 지금까지 익힌 스킬을 새로운 컨텍스트에 적용하면 됩니다. 앱의 특정 부분을 구현하는 방법을 잘 모르겠으면 언제든지 이전 Codelab을 참고할 수 있습니다.
스스로 이 앱을 빌드하고 그 과정에서 발생하는 문제를 해결해 보면서 더 빨리 배우고 중요한 개념을 더 오래 기억할 수 있습니다. 게다가 앱이 완전히 맞춤설정되기 때문에 앱을 사용하여 개발자 포트폴리오의 일환으로 보여줄 수 있습니다.
기본 요건
- Android 스튜디오에서 프로젝트를 만들고 실행하는 능력
Boolean및when표현식을 포함한 Kotlin 문법을 사용해 본 경험MutableState객체와 함께 상태를 사용하는 등 기본적인 Jetpack Compose 개념을 적용하는 능력Text,Image,Button컴포저블을 포함한 구성 가능한 함수를 사용해 본 경험
학습할 내용
- 낮은 완성도의 프로토타입을 구축하고 코드로 변환하는 방법
Row및Column컴포저블을 사용하여 간단한 레이아웃을 빌드하고horizontalAlignment및verticalArrangement매개변수를 사용하여 배열하는 방법Modifier객체를 사용하여 Compose 요소를 맞춤설정하는 방법- 상태를 식별하고 버튼 탭과 같은 트리거 발생 시 수정하는 방법
빌드할 항목
- 예술작품이나 가족 사진을 보여주는 Android 앱
필요한 항목
- Android 스튜디오가 설치된 컴퓨터
- 앱에 전시할 사진 또는 디지털 아트
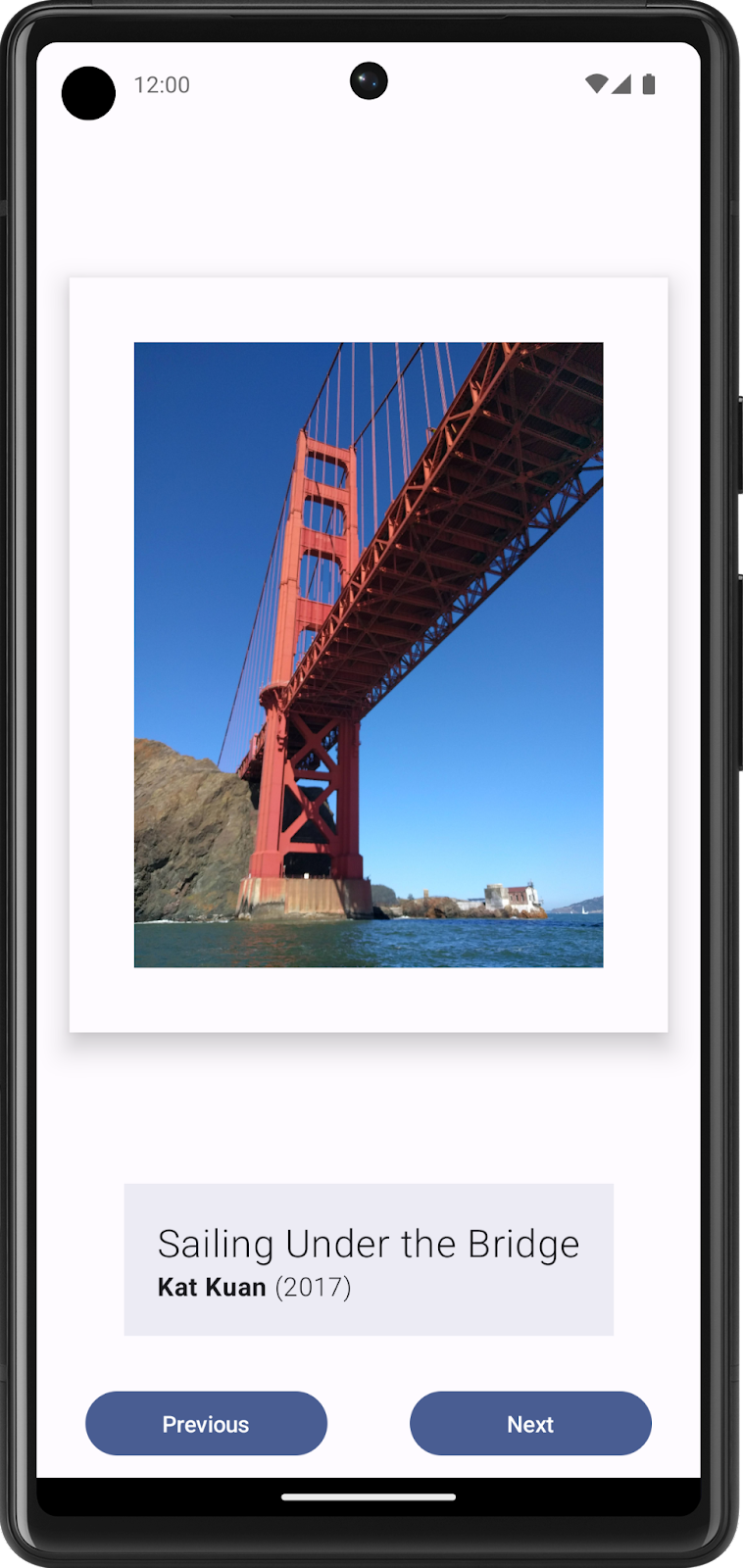
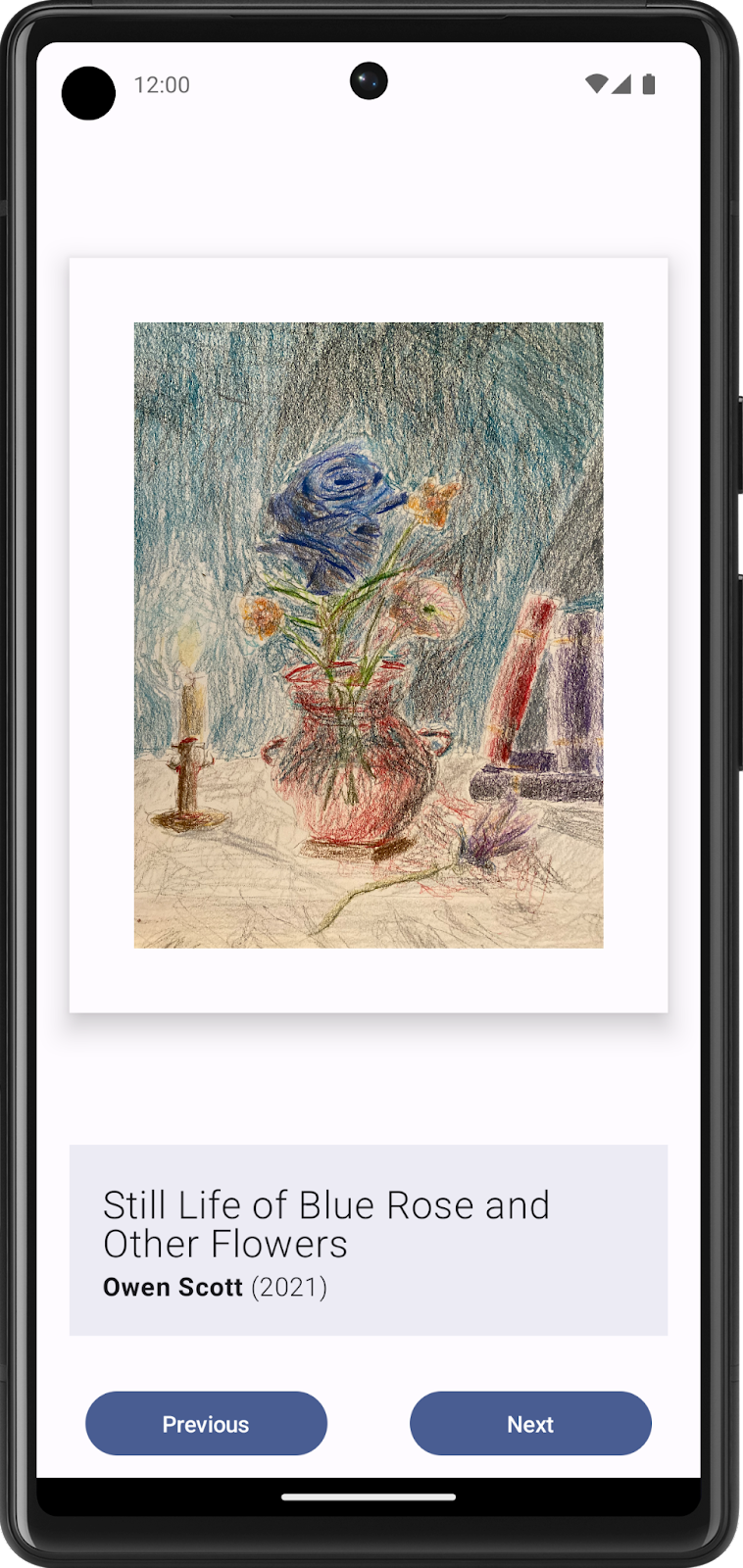
다음은 이 프로젝트를 마치고 난 후 완성된 앱의 예시입니다.

Android 기본사항 교육팀에서 선별한 예술작품 컬렉션을 액자처럼 보여주는 Art Space 앱 샘플
2. 컴포저블을 사용하여 정적 UI 빌드하기
낮은 완성도의 프로토타입 만들기
낮은 완성도의 프로토타입이란 앱이 어떤 모습을 가질지를 개략적으로 보여주는 간단한 모델 또는 그림을 말합니다.
다음 같이 낮은 완성도의 프로토타입을 만듭니다.
- Art Space 앱에 표시할 항목과 타겟층을 생각해 봅니다.
- 원하는 미디어에서 앱을 구성하는 요소를 추가합니다. 고려할 요소는 다음과 같습니다.
- 예술작품 이미지
- 제목, 아티스트, 게시 연도와 같은 예술작품 관련 정보
- 기타 요소(예: 상호작용이 가능한 동적인 앱으로 만들기 위한 버튼)
- 이러한 요소를 원하는 위치에 이리저리 배치해 보고 눈으로 살펴보세요. 한 번에 완벽하게 배치하지 않아도 됩니다. 일단은 완벽하지 않은 디자인으로 진행하고, 나중에 이 과정을 반복하여 개선하면 됩니다.
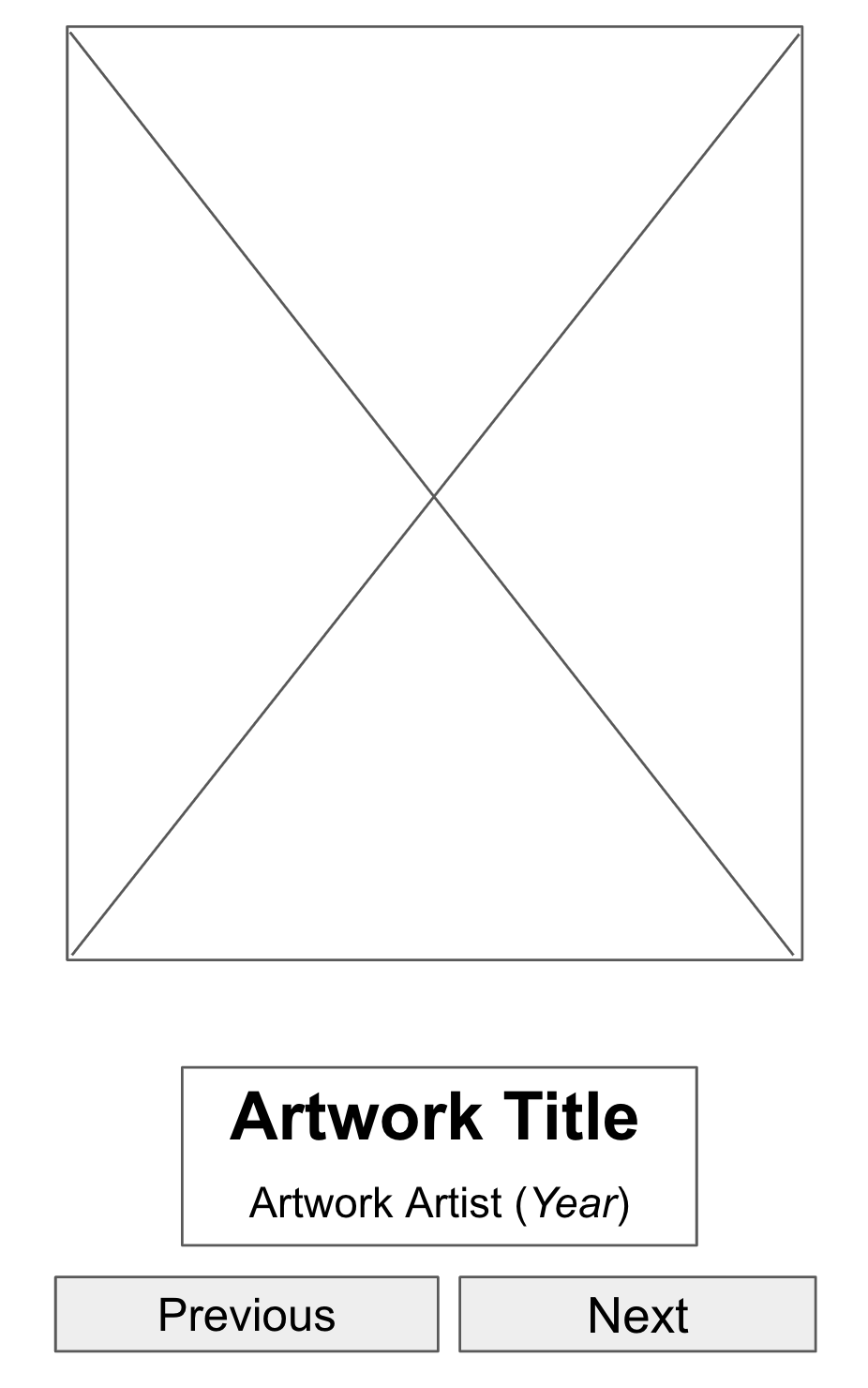
- 이 이미지처럼 보이는 낮은 완성도의 디자인을 만들었을 수 있습니다.

그림 1. UI 샘플의 자리표시자 요소는 최종 제품을 시각화하는 데 도움이 됩니다.
디자인을 코드로 변환하기
프로토타입을 사용하여 디자인을 코드로 변환하는 방법은 다음과 같습니다.
- 앱을 빌드하는 데 필요한 UI 요소를 식별합니다.
예를 들어 만든 디자인 예에서 코드에 Image 컴포저블 1개, Text 컴포저블 2개, Button 컴포저블 2개가 있어야 합니다.
- 앱의 논리적인 섹션들을 식별하고 각 섹션을 둘러싸는 경계를 그립니다.
이 단계는 화면을 여러 개의 작은 컴포저블로 나누고 이러한 컴포저블의 계층 구조를 정하는 데 도움이 됩니다.
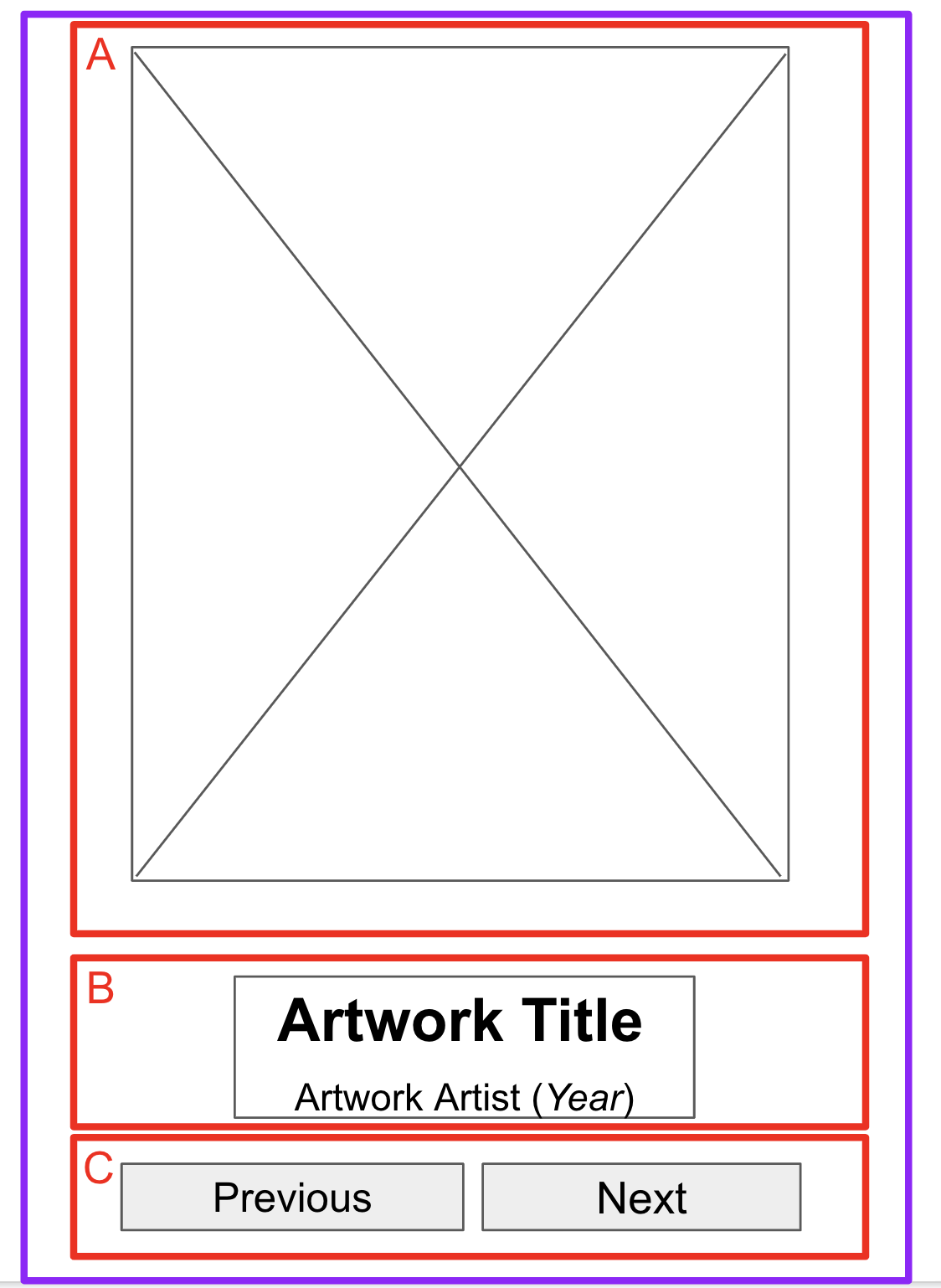
이 예에서는 화면을 다음과 같은 세 개의 섹션으로 나눌 수 있습니다.
- 예술작품 월
- 예술작품 설명어
- 디스플레이 컨트롤러
각각의 섹션은 Row 또는 Column 컴포저블과 같은 레이아웃 컴포저블을 사용하여 배열할 수 있습니다.

그림 2. 섹션 경계는 개발자가 컴포저블을 개념화하는 데 도움이 됩니다.
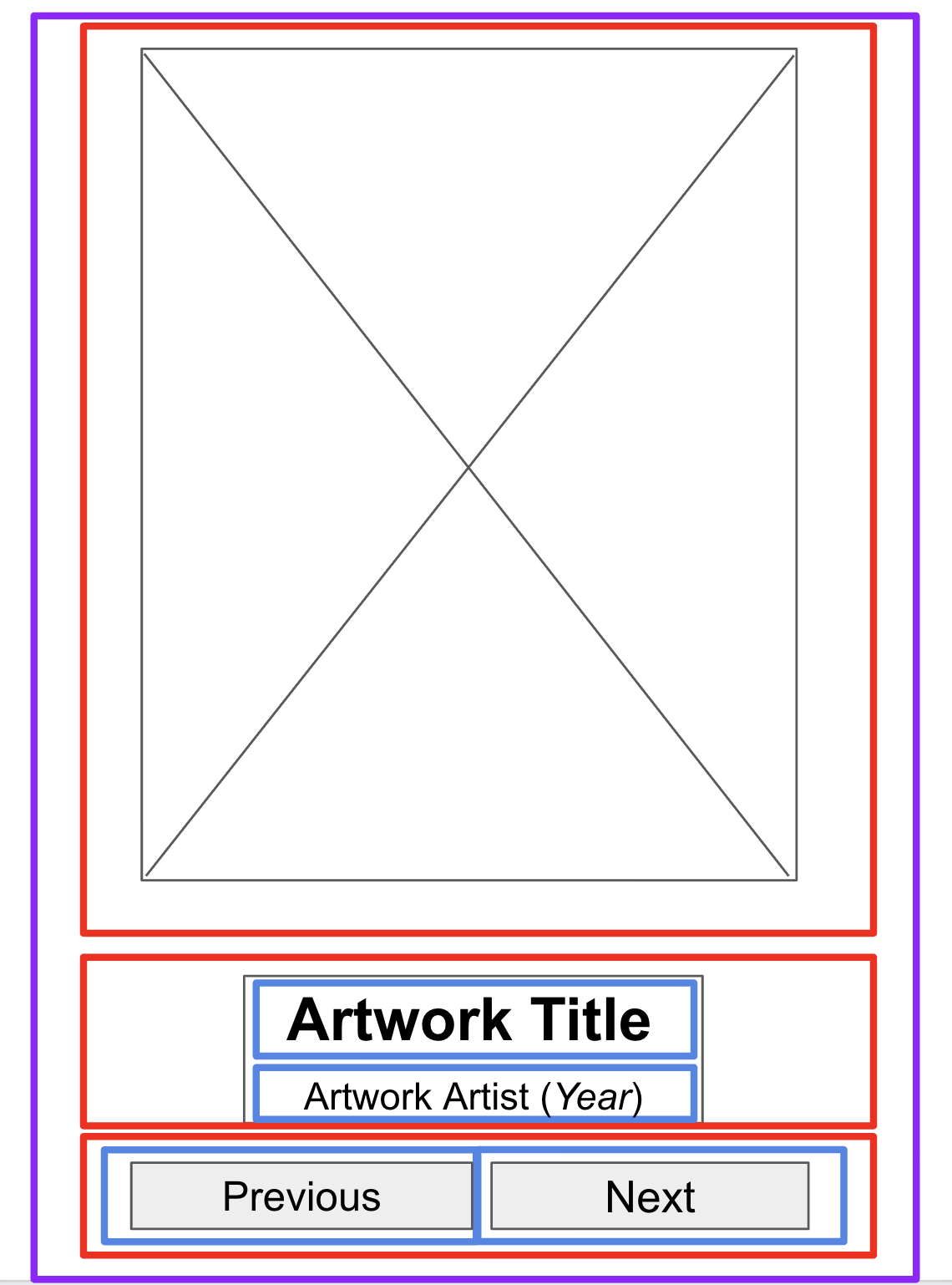
- 여러 개의 UI 요소를 포함하는 앱의 각 섹션에서 각각의 UI 요소 주변의 경계를 그립니다.
경계는 섹션 내부에서 하나의 요소가 다른 요소와 어떤 관계에 있는지 보여줍니다.

그림 3. 텍스트와 버튼의 경계가 더 많으면 개발자가 컴포저블을 배열하는 데 도움이 됩니다.
이제 레이아웃 컴포저블을 사용하여 Text, Button 등의 컴포저블을 어떻게 배열할 수 있을지 쉽게 살펴볼 수 있습니다.
사용할 수 있는 여러 컴포저블에 관한 참고사항:
Row또는Column컴포저블.Row및Column컴포저블에서 여러horizontalArrangement및verticalAlignment매개변수를 사용하여 원하는 디자인을 적용해 봅니다.Image컴포저블.contentDescription매개변수를 채우는 것을 잊지 마세요. 이전 Codelab에서 언급했듯이 TalkBack은contentDescription매개변수를 사용하여 앱의 접근성을 지원합니다.Image컴포저블이 장식용으로만 사용되거나Image컴포저블을 설명하는Text요소가 있는 경우contentDescription매개변수를null로 설정할 수 있습니다.Text컴포저블.fontSize,textAlign,fontWeight의 다양한 값을 사용하여 텍스트에 스타일을 지정해 볼 수 있습니다.buildAnnotatedString함수를 사용하여 단일Text컴포저블에 여러 스타일을 적용할 수도 있습니다.Surface컴포저블.Modifier.border의 다양한Elevation,Color,BorderStroke값을 사용하여Surface컴포저블 내에서 다양한 UI를 만들어 볼 수 있습니다.- 간격 및 정렬.
padding및weight같은Modifier인수를 사용하여 컴포저블을 배열할 수 있습니다.
- 에뮬레이터 또는 Android 기기에서 앱을 실행합니다.

그림 4. 이 앱에는 정적 콘텐츠가 표시되지만 사용자는 아직 상호작용할 수 없습니다.
3. 상호작용형 앱 만들기
사용자 상호작용 확인하기
예술 공간을 디지털 방식으로 빌드하는 경우 이점은 사용자를 위해 상호작용이 가능한 동적 공간으로 만들 수 있다는 점입니다. 초기 디자인에서 사용자가 상호작용할 수 있는 버튼 두 개를 빌드했습니다. 하지만 나만의 예술 공간을 만들고 있으므로 앱 디자인뿐만 아니라 사용자가 앱과 상호작용하는 방법을 변경할 수 있습니다. 이제 사용자가 앱과 어떻게 상호작용하도록 할지 그리고 이러한 상호작용에 따라 앱이 어떻게 반응해야 할지 생각해 보세요. 앱에 추가할 수 있는 상호작용의 예는 다음과 같습니다.
- 버튼을 탭하면 다음 작품이나 이전 작품을 표시합니다.
- 스와이프하면 빨리 이동하여 다음 앨범의 작품을 표시합니다.
- 버튼을 길게 탭하면 추가 정보를 제공하는 도움말을 표시합니다.
동적 요소의 상태 만들기
버튼을 탭하면 다음 작품이나 이전 작품을 표시하는 UI 부분을 작업합니다.
- 먼저 사용자 상호작용 시 변경해야 하는 UI 요소를 파악합니다.
이 경우 이러한 UI 요소는 예술작품 이미지, 예술작품 제목, 아티스트, 연도입니다.
- 필요에 따라
MutableState객체를 사용하여 각 동적 UI 요소의 상태를 만듭니다. - 하드코딩된 값을 정의된
states로 대체해야 합니다.
상호작용을 위한 조건부 로직 작성
- 사용자가 버튼을 탭할 때 필요한 동작을 다음 버튼부터 생각해 보세요.
사용자는 다음 버튼을 탭하면 다음 작품이 순서대로 표시될 것을 예상합니다. 지금은 다음에 어느 작품을 표시할지 정하기가 어려울 수도 있습니다.
- 각 작품에 1부터 시작하는 순차 번호 형식으로 식별자 또는 ID를 추가합니다.
이제 다음 작품은 순번상의 다음 ID를 가진 작품을 나타낸다는 것이 분명합니다.
예술작품의 수가 무한하지 않으므로, 시리즈에 담긴 마지막 작품이 표시되었을 때 다음 버튼의 동작을 결정하는 것이 좋습니다. 일반적인 동작은 마지막 작품 다음에 첫 번째 작품으로 돌아가 표시하는 것입니다.
- 먼저 의사코드를 작성하여 Kotlin 문법 없이 코드의 로직을 캡처합니다.
표시할 예술작품 세 점이 있는 경우 다음 버튼의 로직에 사용할 의사코드는 다음 코드 스니펫과 비슷할 수 있습니다.
if (current artwork is the first artwork) {
// Update states to show the second artwork.
}
else if (current artwork is the second artwork) {
// Update states to show the third artwork.
}
else if (current artwork is the last artwork) {
// Update state to show the first artwork.
}
- 의사코드를 Kotlin 코드로 변환합니다.
관리하는 예술작품의 수가 아주 많으면 if else 문 대신 when 문으로 조건부 로직을 작성하여 코드의 가독성을 높일 수도 있습니다.
- 버튼을 탭할 때 이 로직을 실행시키려면
Button컴포저블의onClick()인수 안에 로직을 배치합니다. - 같은 단계를 반복하여 이전 버튼의 로직을 구성합니다.
- 앱을 실행한 후 버튼을 탭하여 디스플레이가 이전 작품이나 다음 작품으로 변경되는지 확인합니다.
4. 과제: 다양한 화면 크기에 맞게 빌드하기
Android의 강점 중 하나는 여러 기기와 화면 크기를 지원한다는 점입니다. 즉, 내가 빌드하는 앱이 다양한 잠재고객에게 도달하고 다양한 방식으로 사용될 수 있습니다. 모든 사용자에게 최상의 환경을 제공하려면 앱이 지원하려는 기기에서 앱을 테스트해야 합니다. 예를 들어 현재 샘플 앱에서 처음에는 휴대기기용 세로 모드 앱을 디자인하고 빌드하여 테스트했지만 일부 사용자가 가로 모드의 큰 화면에서 앱을 재미있게 사용할 수도 있습니다.
태블릿은 이 앱이 기본적으로 지원하는 기기가 아니지만, 사용자가 더 큰 화면에서 앱을 사용해도 앱이 중단되지 않도록 해야 합니다.
태블릿의 더 큰 화면에서 앱을 테스트합니다.
- Android 태블릿 기기가 없다면 Android Virtual Device(AVD)를 만듭니다.
- 가로 모드의 태블릿 AVD에서 앱을 빌드하고 실행합니다.
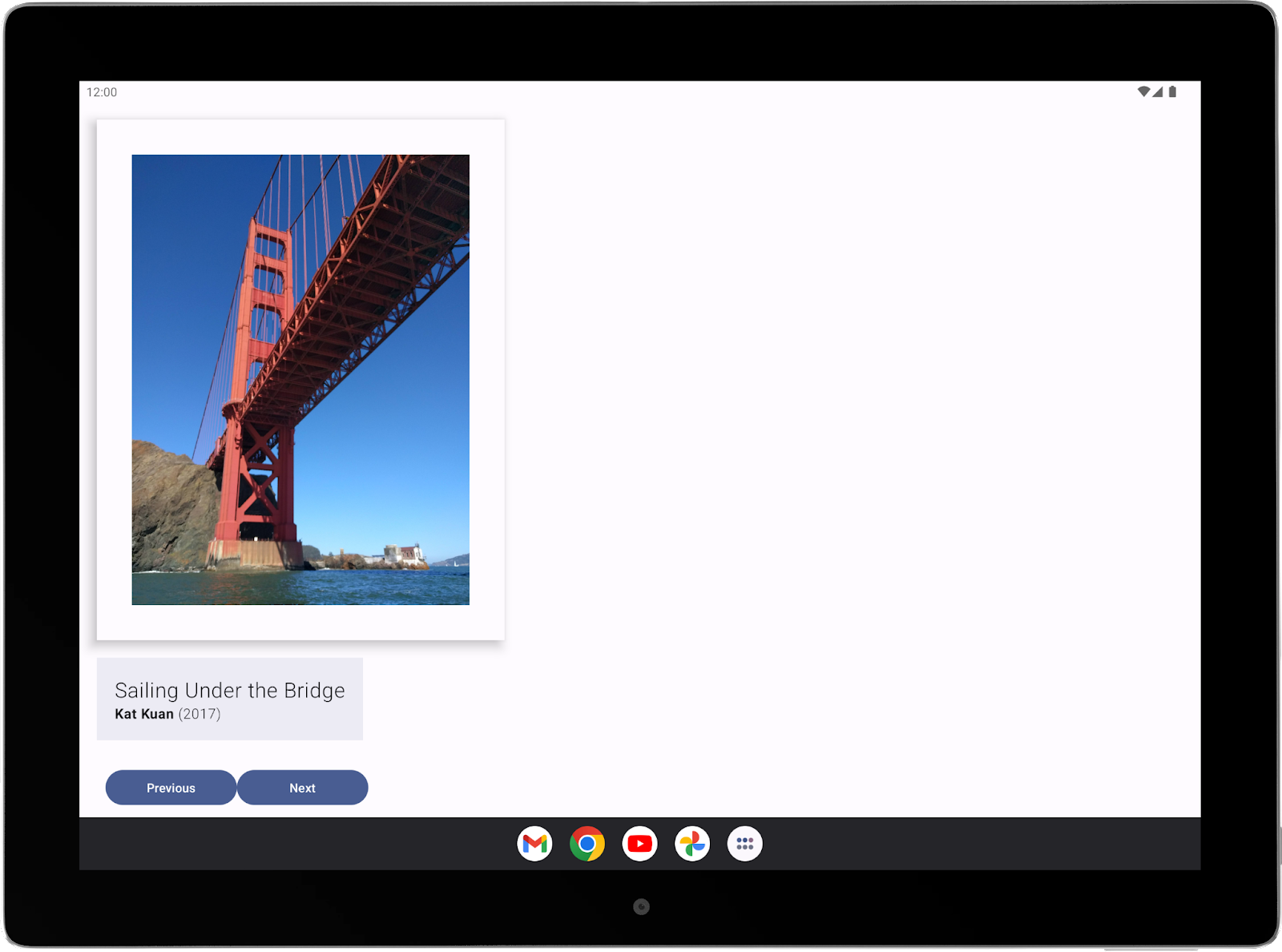
- 잘리거나 배열이 조화롭지 않은 UI 요소, 예상대로 작동하지 않는 버튼 상호작용과 같이 부적합한 부분이 있는지 시각적으로 검사합니다.

그림 5. 큰 기기에 제대로 표시되도록 앱을 재작업해야 합니다.
- 코드를 수정하여 발견된 버그를 수정합니다. 자세한 내용은 큰 화면 앱 품질에 관한 기본 호환성 가이드라인을 참고하세요.
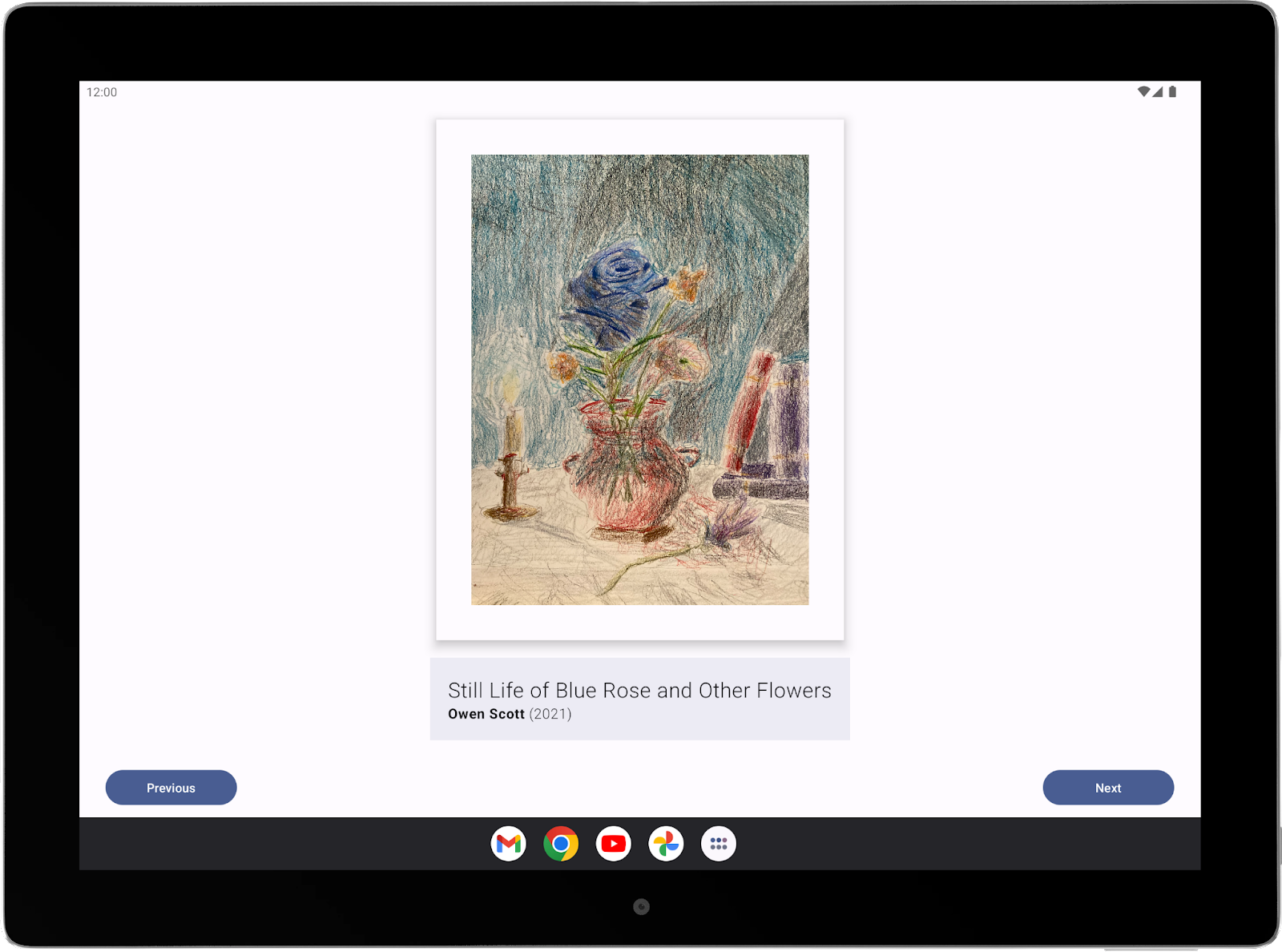
- 태블릿과 휴대전화에서 앱을 다시 테스트하여 두 기기 유형에서 모두 버그 수정이 효과가 있는지 확인합니다.

그림 6. 이제 앱이 큰 화면에서 제대로 표시됩니다.
5. 수고하셨습니다
이 가이드가 나만의 예술 공간을 만드는 데 도움이 되기를 바랍니다. 처음부터 완벽한 앱을 만들지 않아도 된다는 점을 기억하세요. 현재 알고 있는 Android 지식으로 앱을 빌드하고 실력이 향상함에 따라 계속 개선하면 됩니다.
작업을 마쳤으면 포트폴리오로 만들어 친구나 가족과 공유해 보세요. 작업을 소셜 미디어에 공유하려면 해시태그 #AndroidBasics를 사용하세요.
