1. 시작하기 전에
소개
지금까지 Compose를 사용하여 Android 앱을 빌드하는 방법을 모두 알아봤습니다. 잘하셨습니다. Compose는 개발 프로세스를 간소화할 수 있는 매우 강력한 도구입니다. 그러나 Android 앱은 선언적 UI로 빌드되지 않는 때도 있습니다. Compose는 Android 앱 역사에서 매우 최신의 도구입니다. Android UI는 원래 뷰를 사용하여 빌드되었습니다. 따라서 Android 개발자로서의 여정을 계속하다 보면 뷰를 접하게 될 가능성이 매우 높습니다. 이 Codelab에서는 Compose 전에 Android 앱이 빌드된 방식(XML, 뷰, 뷰 결합, Fragment 사용)에 관한 기본사항을 알아봅니다.
기본 요건
- 7단원을 통해 Compose 사용 시 알아야 하는 Android 기본사항 과정을 완료합니다.
필요한 항목
- 인터넷 액세스가 가능하고 Android 스튜디오가 설치된 컴퓨터
- 기기 또는 에뮬레이터
- Juice Tracker 앱의 시작 코드
빌드할 항목
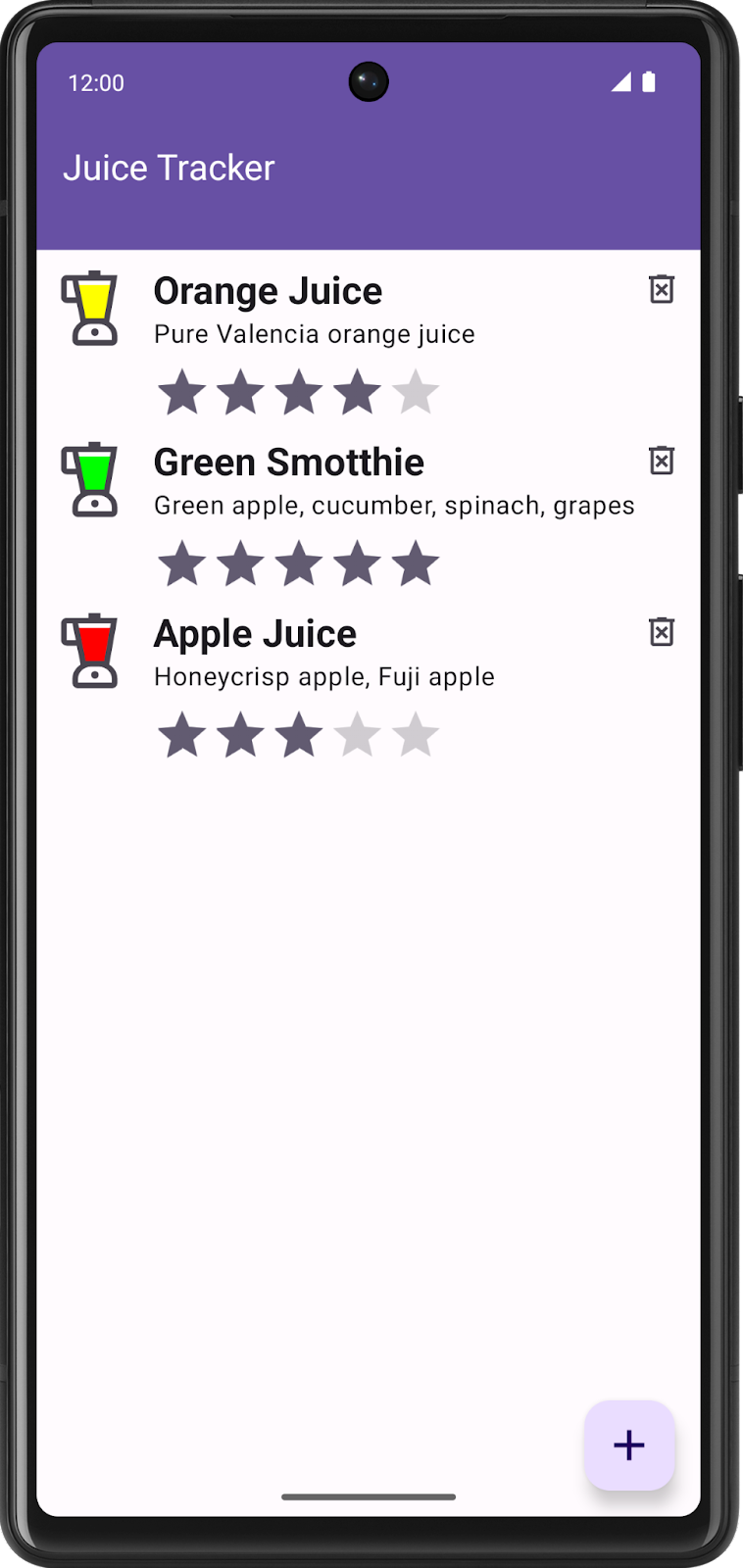
이 Codelab에서는 Juice Tracker 앱을 완성합니다. 이 앱을 사용하면 자세한 항목으로 구성된 목록을 만들어 주목할 만한 주스를 추적할 수 있습니다. Fragment와 XML을 추가하고 수정하여 UI와 시작 코드를 완성합니다. 특히 UI 및 관련 로직이나 탐색을 비롯하여 새 주스를 만들기 위한 입력 양식을 빌드합니다. 그러면 직접 주스를 추가할 수 있는 빈 목록이 포함된 앱이 생성됩니다.



2. 시작 코드 가져오기
- Android 스튜디오에서
basic-android-kotlin-compose-training-juice-tracker폴더를 엽니다. - Android 스튜디오에서 Juice Tracker 앱 코드를 엽니다.
3. 레이아웃 만들기
Views로 앱을 빌드하는 경우 레이아웃 내부에 UI를 구성합니다. 레이아웃은 일반적으로 XML을 사용하여 선언됩니다. 이러한 XML 레이아웃 파일은 res > layout 아래 리소스 디렉터리에 있습니다. 레이아웃에는 UI를 구성하는 구성요소가 포함됩니다. 이러한 구성요소를 View라고 합니다. XML 문법은 태그, 요소, 속성으로 구성됩니다. XML 문법에 관한 자세한 내용은 Android용 XML 레이아웃 만들기 Codelab을 참고하세요.
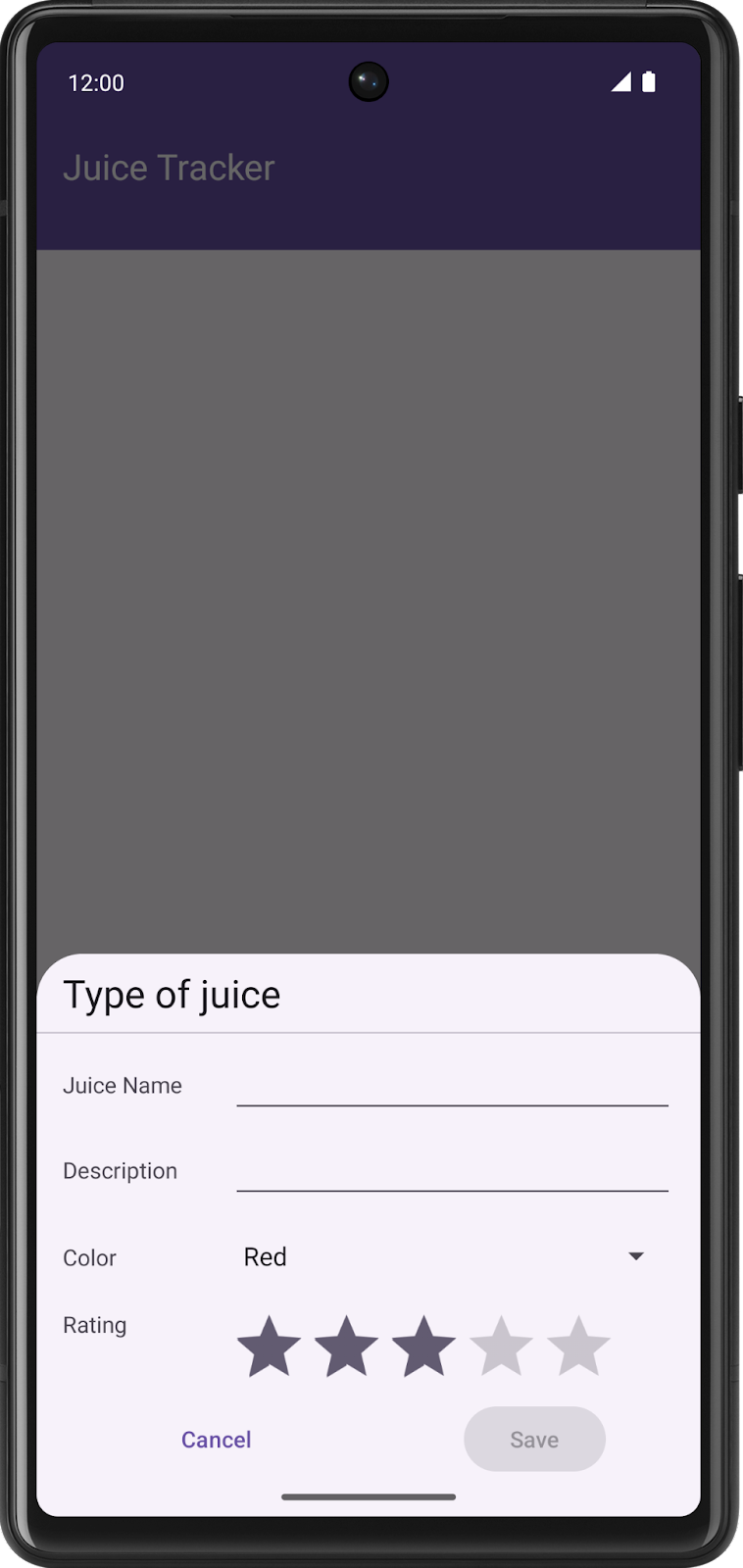
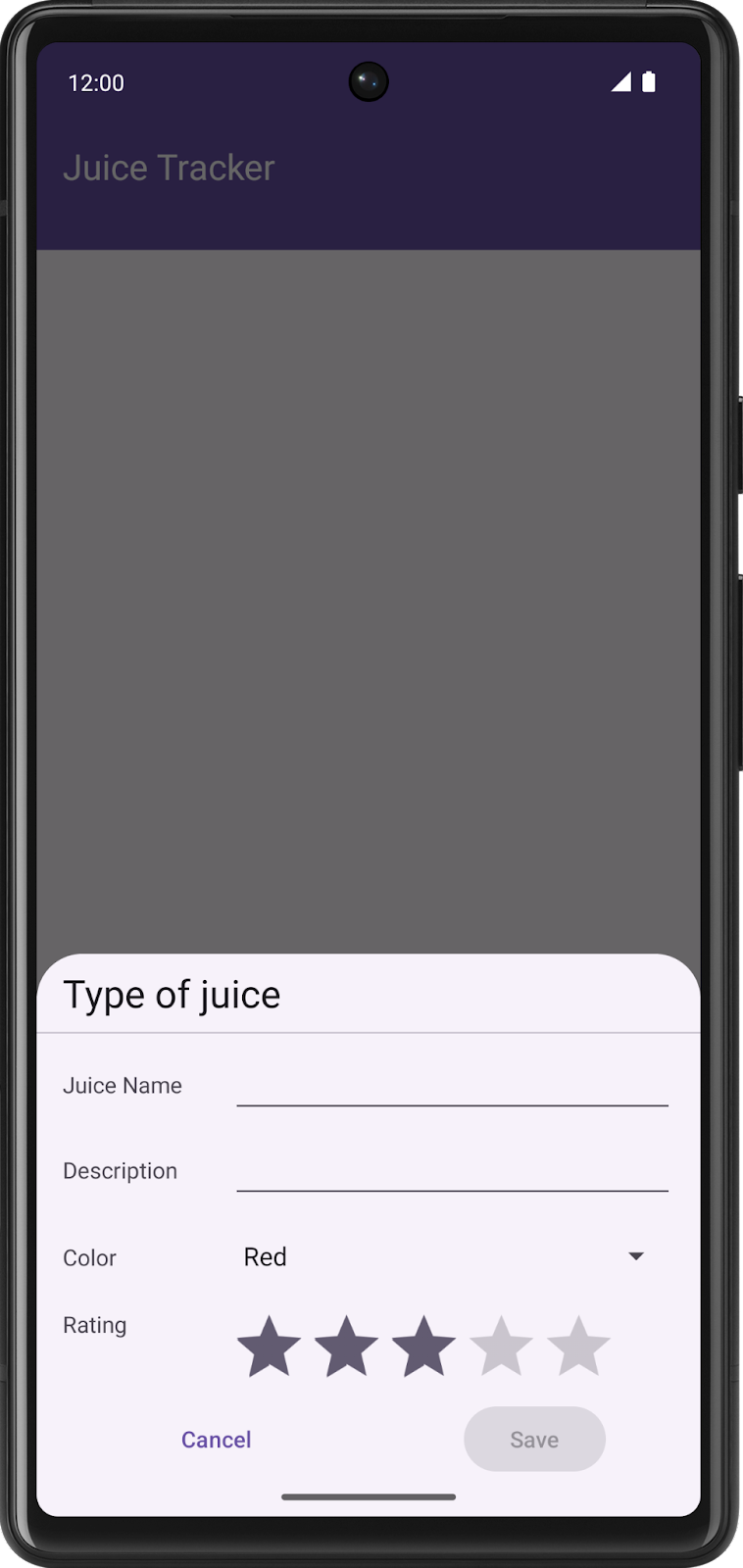
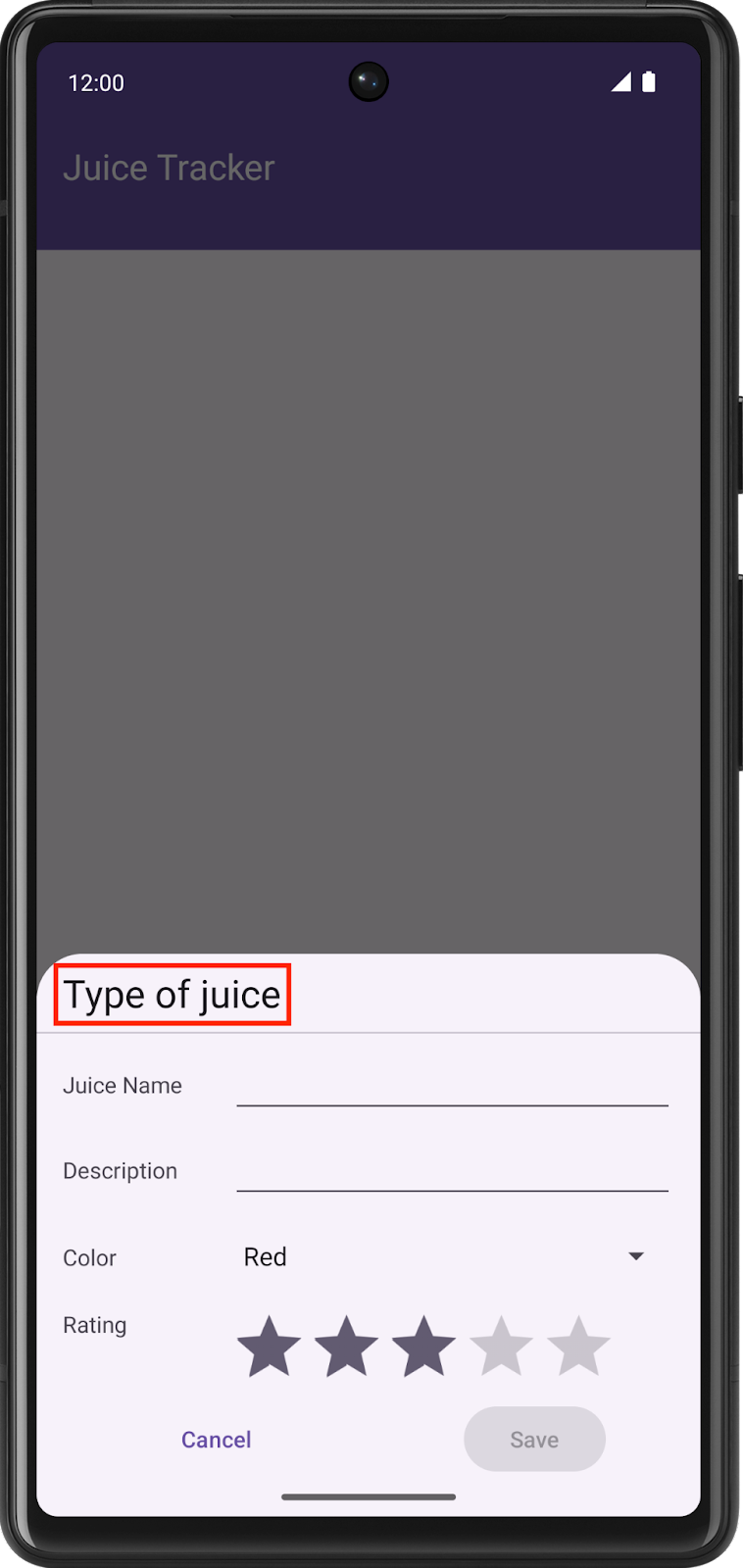
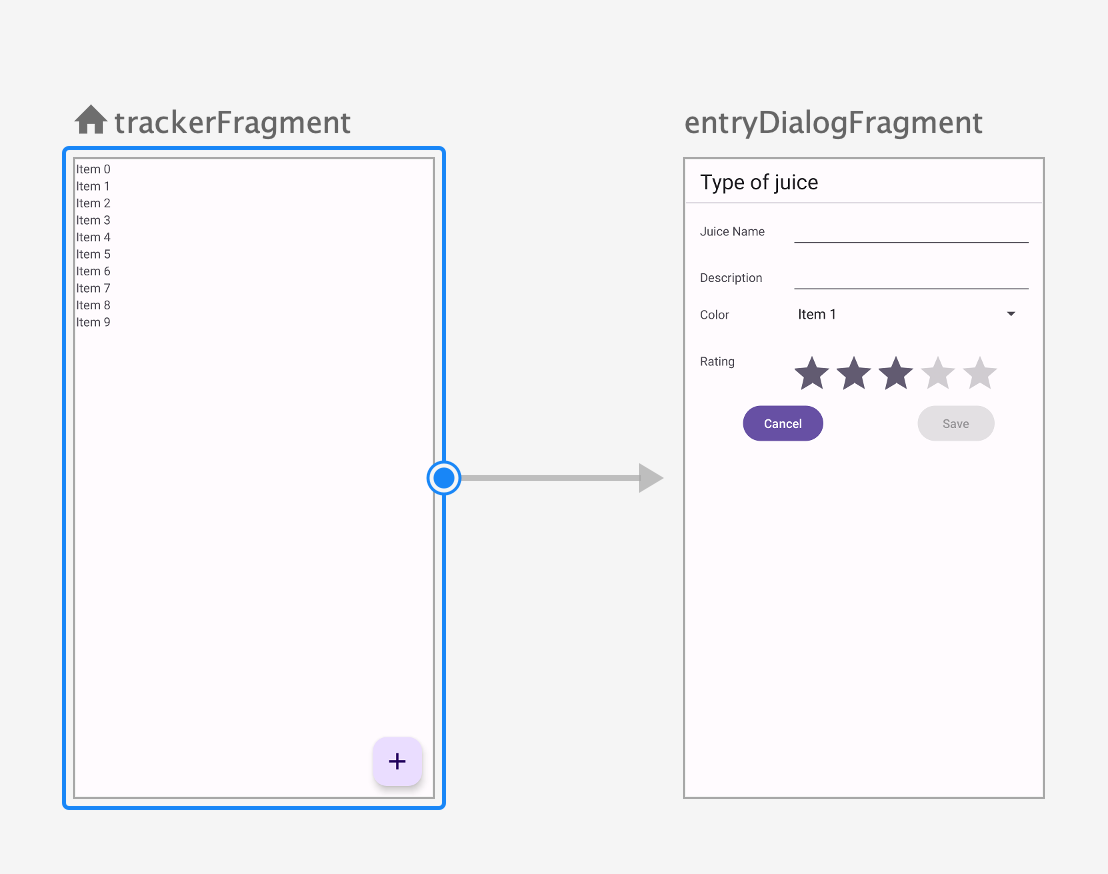
이 섹션에서는 그림과 같이 'Type of juice' 항목 대화상자의 XML 레이아웃을 빌드합니다.

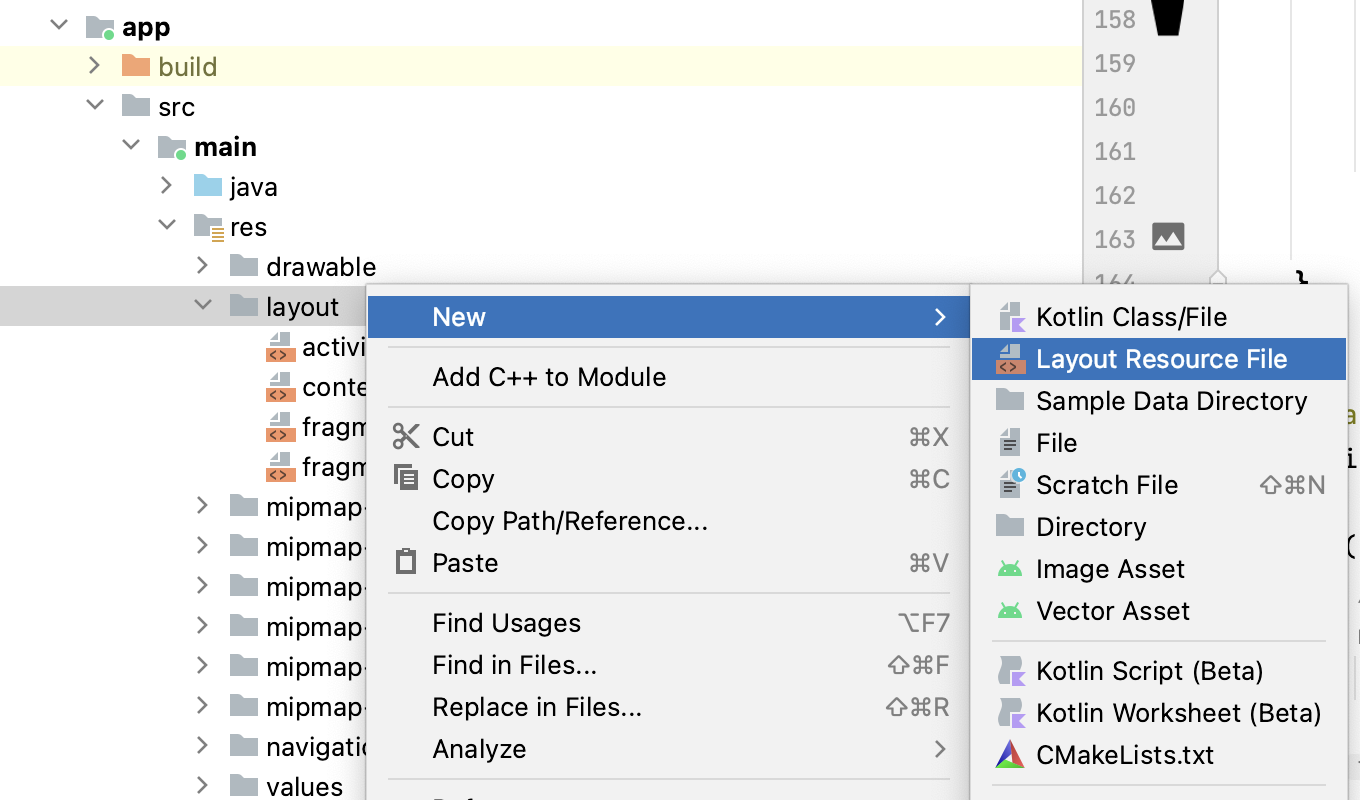
- main > res > layout 디렉터리에
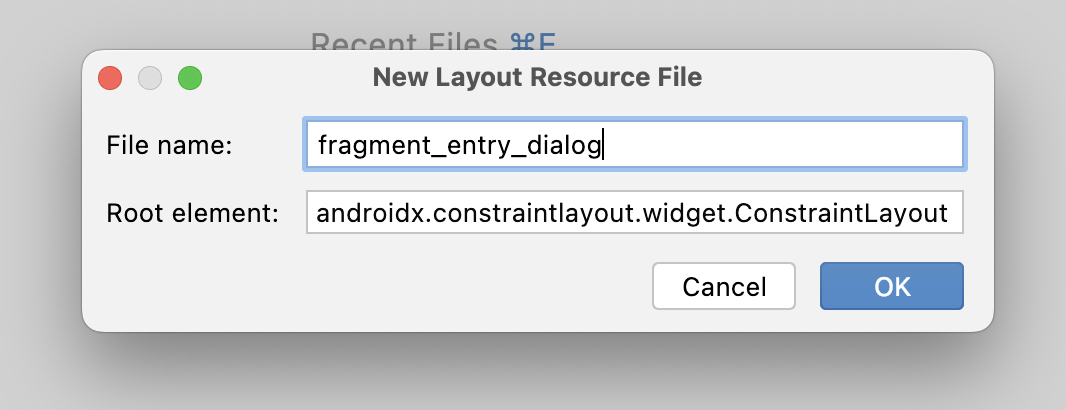
fragment_entry_dialog라는 새 Layout Resource File을 만듭니다.


fragment_entry_dialog.xml 레이아웃에는 앱에서 사용자에게 표시하는 UI 구성요소가 포함됩니다.
루트 요소가 ConstraintLayout임을 알 수 있습니다. 이 유형의 레이아웃은 ViewGroup으로, 제약 조건을 사용하여 유연한 방식으로 뷰를 배치하고 크기를 조절할 수 있습니다. ViewGroup은 하위 요소 또는 하위 View라고 하는 다른 View가 포함된 View의 유형입니다. 다음 단계에서 이 주제를 더 자세히 다루지만 ConstraintLayout으로 반응형 UI 빌드에서 ConstraintLayout을 자세히 알아볼 수 있습니다.
- 파일을 만든 후
ConstraintLayout에서 앱 이름 공간을 정의합니다.
fragment_entry_dialog.xml
<androidx.constraintlayout.widget.ConstraintLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent">
</androidx.constraintlayout.widget.ConstraintLayout>
- 다음 가이드라인을
ConstraintLayout에 추가합니다.
fragment_entry_dialog.xml
<androidx.constraintlayout.widget.Guideline
android:id="@+id/guideline_left"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="vertical"
app:layout_constraintGuide_begin="16dp" />
<androidx.constraintlayout.widget.Guideline
android:id="@+id/guideline_middle"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="vertical"
app:layout_constraintGuide_percent="0.5" />
<androidx.constraintlayout.widget.Guideline
android:id="@+id/guideline_top"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="horizontal"
app:layout_constraintGuide_begin="16dp" />
이러한 Guideline은 다른 뷰를 위한 패딩 역할을 합니다. 가이드라인으로는 Type of juice 헤더 텍스트를 제한합니다.
TextView요소를 만듭니다. 이TextView는 세부정보 프래그먼트의 제목을 나타냅니다.

TextView를header_title의id로 설정합니다.layout_width를0dp로 설정합니다. 레이아웃 제약 조건은 궁극적으로 이TextView의 너비를 정의합니다. 따라서 너비를 정의하면 UI를 그리는 동안 불필요한 계산만 추가됩니다. 너비를0dp로 정의하면 추가 계산을 방지할 수 있습니다.TextView text속성을@string/juice_type으로 설정합니다.textAppearance를@style/TextAppearance.MaterialComponents.Headline5로 설정합니다.
fragment_entry_dialog.xml
<TextView
android:id="@+id/header_title"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:text="@string/juice_type"
android:textAppearance="@style/TextAppearance.MaterialComponents.Headline5" />
마지막으로 제약 조건을 정의해야 합니다. 크기를 제약 조건으로 사용하는 Guideline과 달리 가이드라인 자체는 이 TextView를 제한합니다. 이 결과를 얻으려면 뷰를 제한하려는 Guideline의 ID를 참조하면 됩니다.
- 헤더 상단을
guideline_top하단으로 제한합니다.
fragment_entry_dialog.xml
<TextView
android:id="@+id/header_title"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:text="@string/juice_type"
android:textAppearance="@style/TextAppearance.MaterialComponents.Headline5"
app:layout_constraintTop_toBottomOf="@+id/guideline_top" />
- 끝부분을
guideline_middle의 시작 부분으로 제한하고 시작 부분을guideline_left의 시작 부분으로 제한하여TextView배치를 완료합니다. 특정 뷰를 제한하는 방법은 원하는 UI의 모양에 따라 완전히 달라집니다.
fragment_entry_dialog.xml
<TextView
android:id="@+id/header_title"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:text="@string/juice_type"
android:textAppearance="@style/TextAppearance.MaterialComponents.Headline5"
app:layout_constraintTop_toBottomOf="@+id/guideline_top"
app:layout_constraintEnd_toStartOf="@+id/guideline_middle"
app:layout_constraintStart_toStartOf="@+id/guideline_left" />
스크린샷에 기반하여 나머지 UI를 빌드해 보세요. 솔루션에서 완성된 fragment_entry_dialog.xml 파일을 확인할 수 있습니다.
4. 뷰를 사용하여 Fragment 만들기
Compose에서는 Kotlin 또는 자바를 사용하여 선언적으로 레이아웃을 빌드합니다. 일반적으로 동일한 활동 내에서 여러 컴포저블로 이동하여 다양한 '화면'에 액세스할 수 있습니다. 뷰를 사용하여 앱을 빌드할 때는 XML 레이아웃을 호스팅하는 Fragment가 컴포저블 '화면' 개념을 대체합니다.
이 섹션에서는 fragment_entry_dialog 레이아웃을 호스팅하고 UI에 데이터를 제공하는 Fragment를 만듭니다.
juicetracker패키지에서EntryDialogFragment라는 새 클래스를 만듭니다.EntryDialogFragment가BottomSheetDialogFragment를 확장하도록 합니다.
EntryDialogFragment.kt
import com.google.android.material.bottomsheet.BottomSheetDialogFragment
class EntryDialogFragment : BottomSheetDialogFragment() {
}
DialogFragment는 플로팅 대화상자를 표시하는 Fragment입니다. BottomSheetDialogFragment는 DialogFragment 클래스에서 상속받지만 화면 하단에 고정된 화면 너비의 시트를 표시합니다. 이 접근 방식은 이전 그림의 디자인과 일치합니다.
- 프로젝트를 다시 빌드하면
fragment_entry_dialog레이아웃에 기반한 뷰 결합 파일이 자동 생성됩니다. 뷰 결합을 사용하면 XML로 선언된View에 액세스하고 상호작용할 수 있습니다. 자세한 내용은 뷰 결합 문서를 참고하세요. EntryDialogFragment클래스에서onCreateView()함수를 구현합니다. 이름에서 알 수 있듯이 이 함수는 이Fragment의View를 만듭니다.
EntryDialogFragment.kt
import android.os.Bundle
import android.view.LayoutInflater
import android.view.View
import android.view.ViewGroup
override fun onCreateView(
inflater: LayoutInflater,
container: ViewGroup?,
savedInstanceState: Bundle?
): View? {
return super.onCreateView(inflater, container, savedInstanceState)
}
onCreateView() 함수는 View를 반환하지만 현재는 유용한 View를 반환하지 않습니다.
super.onCreateView()를 반환하는 대신FragmentEntryDialogViewBinding을 확장하여 생성된View를 반환합니다.
EntryDialogFragment.kt
import com.example.juicetracker.databinding.FragmentEntryDialogBinding
override fun onCreateView(
inflater: LayoutInflater,
container: ViewGroup?,
savedInstanceState: Bundle?
): View? {
return FragmentEntryDialogBinding.inflate(inflater, container, false).root
}
onCreateView()함수 외부 그러나EntryDialogFragment클래스 내에서EntryViewModel인스턴스를 만듭니다.onViewCreated()함수를 구현합니다.
뷰 결합을 확장한 후 레이아웃에서 View에 액세스하여 수정할 수 있습니다. onViewCreated() 메서드는 수명 주기에서 onCreateView() 다음에 호출됩니다. onViewCreated() 메서드는 레이아웃 내에서 View에 액세스하여 수정하기 좋은 위치입니다.
FragmentEntryDialogBinding에서bind()메서드를 호출하여 뷰 결합 인스턴스를 만듭니다.
이제 코드가 다음 예와 같이 표시됩니다.
EntryDialogFragment.kt
import androidx.fragment.app.viewModels
import com.example.juicetracker.ui.AppViewModelProvider
import com.example.juicetracker.ui.EntryViewModel
class EntryDialogFragment : BottomSheetDialogFragment() {
private val entryViewModel by viewModels<EntryViewModel> { AppViewModelProvider.Factory }
override fun onCreateView(
inflater: LayoutInflater,
container: ViewGroup?,
savedInstanceState: Bundle?
): View {
return FragmentEntryDialogBinding.inflate(inflater, container, false).root
}
override fun onViewCreated(view: View, savedInstanceState: Bundle?) {
val binding = FragmentEntryDialogBinding.bind(view)
}
}
결합을 통해 뷰에 액세스하고 이를 설정할 수 있습니다. 예를 들어 setText() 메서드를 통해 TextView를 설정할 수 있습니다.
binding.name.setText("Apple juice")
항목 대화상자 UI는 사용자가 새 항목을 만드는 장소로 기능하지만 개발자는 기존 항목을 수정하는 데도 이를 사용할 수 있습니다. 따라서 Fragment는 클릭된 항목을 검색해야 합니다. 탐색 구성요소를 사용하면 쉽게 EntryDialogFragment로 이동하여 클릭된 항목을 검색할 수 있습니다.
EntryDialogFragment는 아직 완성되지 않았지만 걱정하지 마세요. 지금은 다음 섹션으로 이동하여 View가 있는 앱에서 탐색 구성요소를 사용하는 방법을 자세히 알아봅니다.
5. 탐색 구성요소 수정
이 섹션에서는 탐색 구성요소를 사용하여 항목 대화상자를 실행하고 해당하는 경우 항목을 검색합니다.
Compose를 사용하면 여러 컴포저블을 간단히 호출하여 렌더링할 수 있습니다. 그러나 Fragment는 다르게 작동합니다. 탐색 구성요소는 Fragment '대상'을 조정하여 다양한 Fragment와 Fragment에 포함된 뷰 간에 쉽게 이동하는 방법을 제공합니다.
탐색 구성요소를 사용하여 EntryDialogFragment 탐색을 조정합니다.
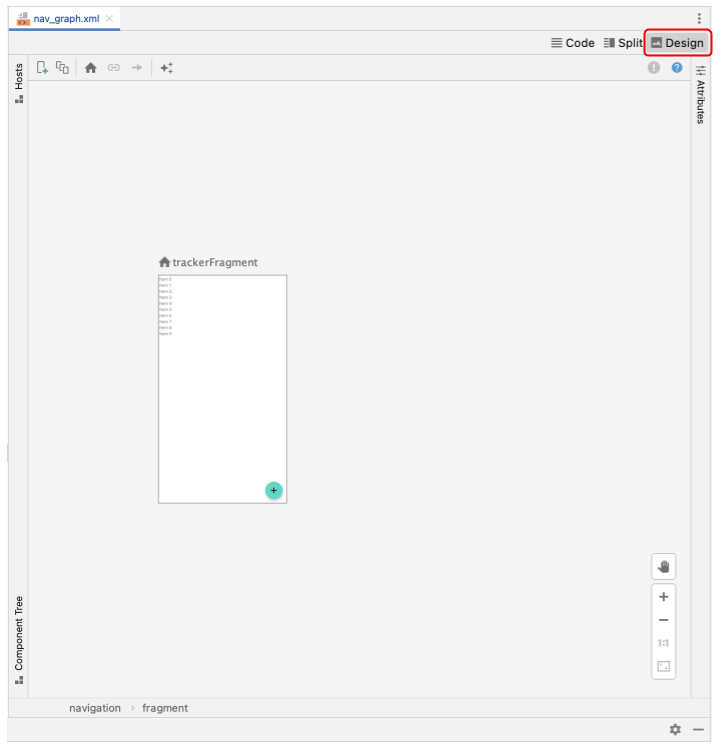
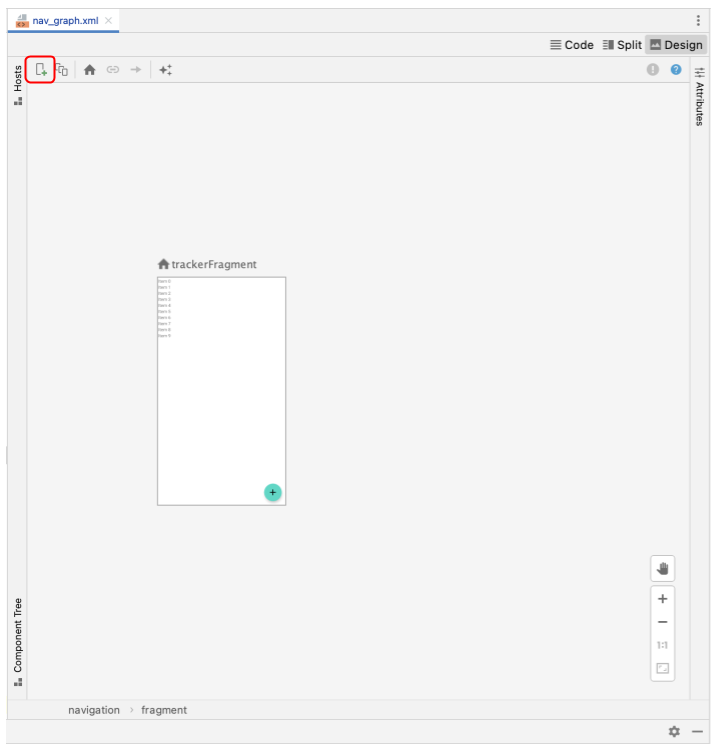
nav_graph.xml파일을 열고 Design 탭이 선택되어 있는지 확인합니다.
 아이콘을 클릭하여 새 대상을 추가합니다.
아이콘을 클릭하여 새 대상을 추가합니다.

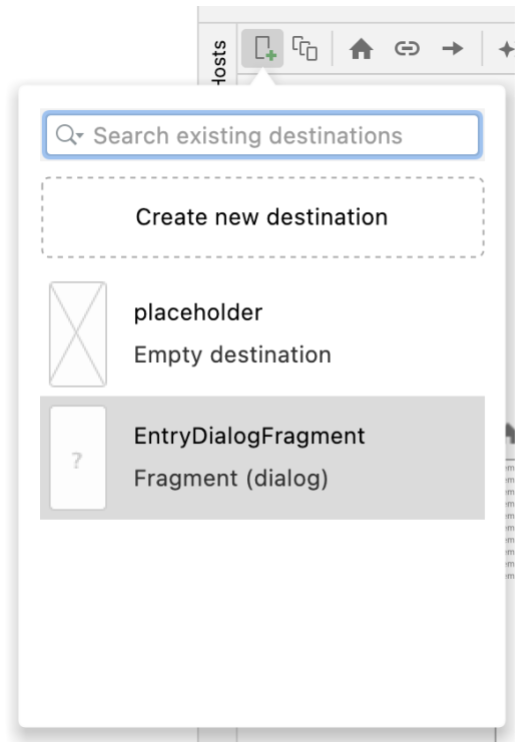
EntryDialogFragment대상을 선택합니다. 이 작업은 탐색 그래프에서entryDialogFragment를 선언하므로 탐색 작업에서 액세스할 수 있습니다.

TrackerFragment에서 EntryDialogFragment를 실행해야 합니다. 따라서 이 작업을 실행하려면 탐색 작업이 필요합니다.
trackerFragment위로 커서를 드래그합니다. 회색 점을 선택하고 선을entryDialogFragment로 드래그합니다.
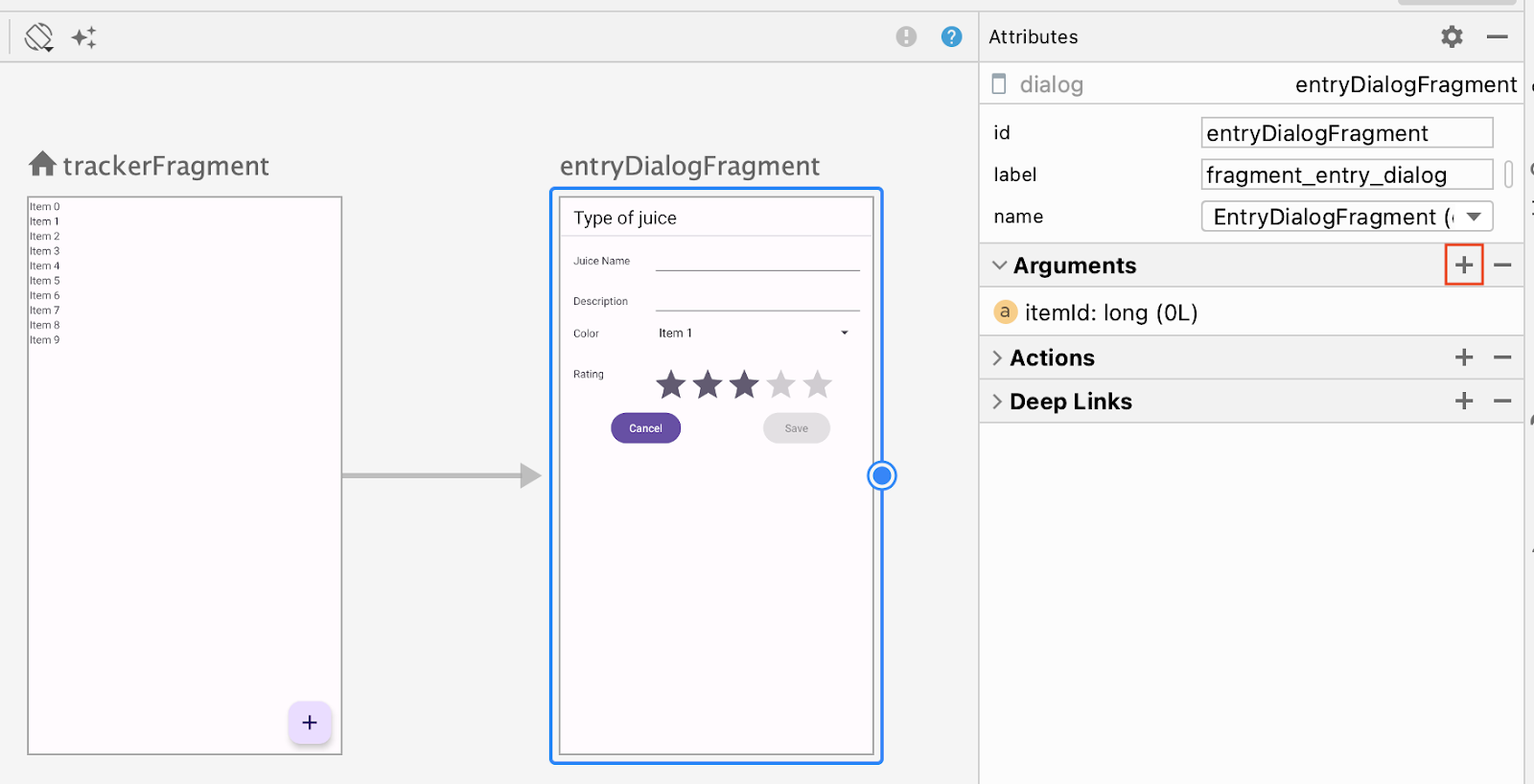
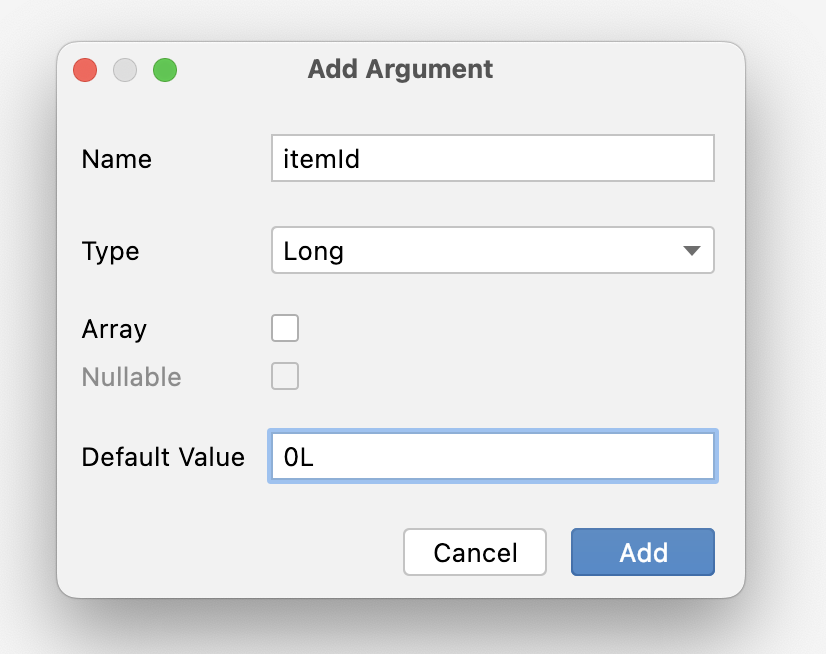
- nav_graph 디자인 보기를 사용하면 대상을 선택하고 Arguments 드롭다운 옆에 있는
 아이콘을 클릭하여 대상의 인수를 선언할 수 있습니다. 이 기능을 사용하여
아이콘을 클릭하여 대상의 인수를 선언할 수 있습니다. 이 기능을 사용하여 Long유형의itemId인수를entryDialogFragment에 추가합니다. 기본값은0L이어야 합니다.


TrackerFragment에는 Juice 항목 목록이 있습니다. 이러한 항목의 하나를 클릭하면 EntryDialogFragment가 실행됩니다.
- 프로젝트를 다시 빌드합니다.
itemId인수는 이제EntryDialogFragment에서 액세스할 수 있습니다.
6. Fragment 완료
탐색 인수의 데이터를 사용하여 항목 대화상자를 완료합니다.
EntryDialogFragment의onViewCreated()메서드에서navArgs()를 검색합니다.navArgs()에서itemId를 검색합니다.saveButton을 구현하여ViewModel을 통해 새 주스나 수정된 주스를 저장합니다.
항목 대화상자 UI에서 기본 색상 값은 빨간색입니다. 지금은 이를 자리표시자로 전달합니다.
saveJuice()를 호출할 때 인수의 항목 ID를 전달합니다.
EntryDialogFragment.kt
import androidx.navigation.fragment.navArgs
import com.example.juicetracker.data.JuiceColor
class EntryDialogFragment : BottomSheetDialogFragment() {
//...
var selectedColor: JuiceColor = JuiceColor.Red
override fun onViewCreated(view: View, savedInstanceState: Bundle?) {
val binding = FragmentEntryDialogBinding.bind(view)
val args: EntryDialogFragmentArgs by navArgs()
val juiceId = args.itemId
binding.saveButton.setOnClickListener {
entryViewModel.saveJuice(
juiceId,
binding.name.text.toString(),
binding.description.text.toString(),
selectedColor.name,
binding.ratingBar.rating.toInt()
)
}
}
}
- 데이터가 저장된 후
dismiss()메서드를 사용하여 대화상자를 닫습니다.
EntryDialogFragment.kt
class EntryDialogFragment : BottomSheetDialogFragment() {
//...
var selectedColor: JuiceColor = JuiceColor.Red
//...
override fun onViewCreated(view: View, savedInstanceState: Bundle?) {
val binding = FragmentEntryDialogBinding.bind(view)
val args: EntryDialogFragmentArgs by navArgs()
binding.saveButton.setOnClickListener {
entryViewModel.saveJuice(
juiceId,
binding.name.text.toString(),
binding.description.text.toString(),
selectedColor.name,
binding.ratingBar.rating.toInt()
)
dismiss()
}
}
}
위의 코드는 EntryDialogFragment를 완료하지 않습니다. 여전히 여러 가지를 구현해야 합니다. 기존 Juice 데이터로 필드 채우기(해당하는 경우), colorSpinner에서 색상 선택, cancelButton 구현 등을 예로 들 수 있습니다. 그러나 이 코드는 Fragment에 고유하지 않으며 개발자는 이 코드를 직접 구현할 수 있습니다. 나머지 기능을 구현해 보세요. 마지막 수단으로 이 Codelab의 솔루션 코드를 참조할 수 있습니다.
7. 항목 대화상자 실행
마지막 작업은 탐색 구성요소를 사용하여 항목 대화상자를 실행하는 것입니다. 항목 대화상자는 사용자가 플로팅 작업 버튼(FAB)을 클릭할 때 실행되어야 합니다. 또한 사용자가 항목을 클릭할 때 상응하는 ID를 실행하고 전달해야 합니다.
- FAB의
onClickListener()에서 탐색 컨트롤러의navigate()를 호출합니다.
TrackerFragment.kt
import androidx.navigation.findNavController
//...
binding.fab.setOnClickListener { fabView ->
fabView.findNavController().navigate(
)
}
//...
- navigate 함수 내에서, 추적기에서 항목 대화상자로 이동하는 작업을 전달합니다.
TrackerFragment.kt
//...
binding.fab.setOnClickListener { fabView ->
fabView.findNavController().navigate(
TrackerFragmentDirections.actionTrackerFragmentToEntryDialogFragment()
)
}
//...
JuiceListAdapter의onEdit()메서드 람다 본문에서 이 작업을 반복하지만 이번에는Juice의id를 전달합니다.
TrackerFragment.kt
//...
onEdit = { drink ->
findNavController().navigate(
TrackerFragmentDirections.actionTrackerFragmentToEntryDialogFragment(drink.id)
)
},
//...
8. 솔루션 코드 가져오기
완료된 Codelab의 코드를 다운로드하려면 다음 git 명령어를 사용하면 됩니다.
$ git clone https://github.com/google-developer-training/basic-android-kotlin-compose-training-juice-tracker.git $ cd basic-android-kotlin-compose-training-juice-tracker $ git checkout views
또는 ZIP 파일로 저장소를 다운로드한 다음 압축을 풀고 Android 스튜디오에서 열어도 됩니다.
솔루션 코드를 보려면 GitHub에서 확인하세요.
