1. Sebelum memulai
Dalam codelab ini, Anda akan mempelajari cara menambahkan gambar ke aplikasi menggunakan composable Image.
Prasyarat
- Pengetahuan dasar tentang cara membuat dan menjalankan aplikasi di Android Studio.
- Pengetahuan dasar tentang cara menambahkan elemen UI, seperti composable teks.
Yang akan Anda pelajari
- Cara menambahkan gambar atau foto ke aplikasi Android.
- Cara menampilkan gambar di aplikasi dengan composable
Image. - Praktik terbaik menggunakan referensi
String.
Yang akan Anda buat
- Tingkatkan kualitas aplikasi Happy Birthday dengan menyertakan gambar.
Yang akan Anda butuhkan
- Komputer yang dilengkapi Android Studio.
- Aplikasi dari codelab Membangun aplikasi sederhana dengan composable teks.
2. Menyiapkan aplikasi
Buka project Happy Birthday dari codelab sebelumnya di Android Studio.
Saat Anda menjalankan aplikasi, maka akan terlihat seperti screenshot ini.

Menambahkan gambar ke project Anda
Dalam tugas ini, Anda akan mendownload gambar dari internet dan menambahkannya ke aplikasi Happy Birthday.
- Buka gambar untuk aplikasi kartu ulang tahun Anda dari link ini.
- Klik Download.

- Klik kanan pada gambar lalu simpan file ke komputer sebagai
androidparty.png. - Catat tempat Anda menyimpan gambar.
Misalnya, Anda mungkin telah menyimpannya di folder Downloads.
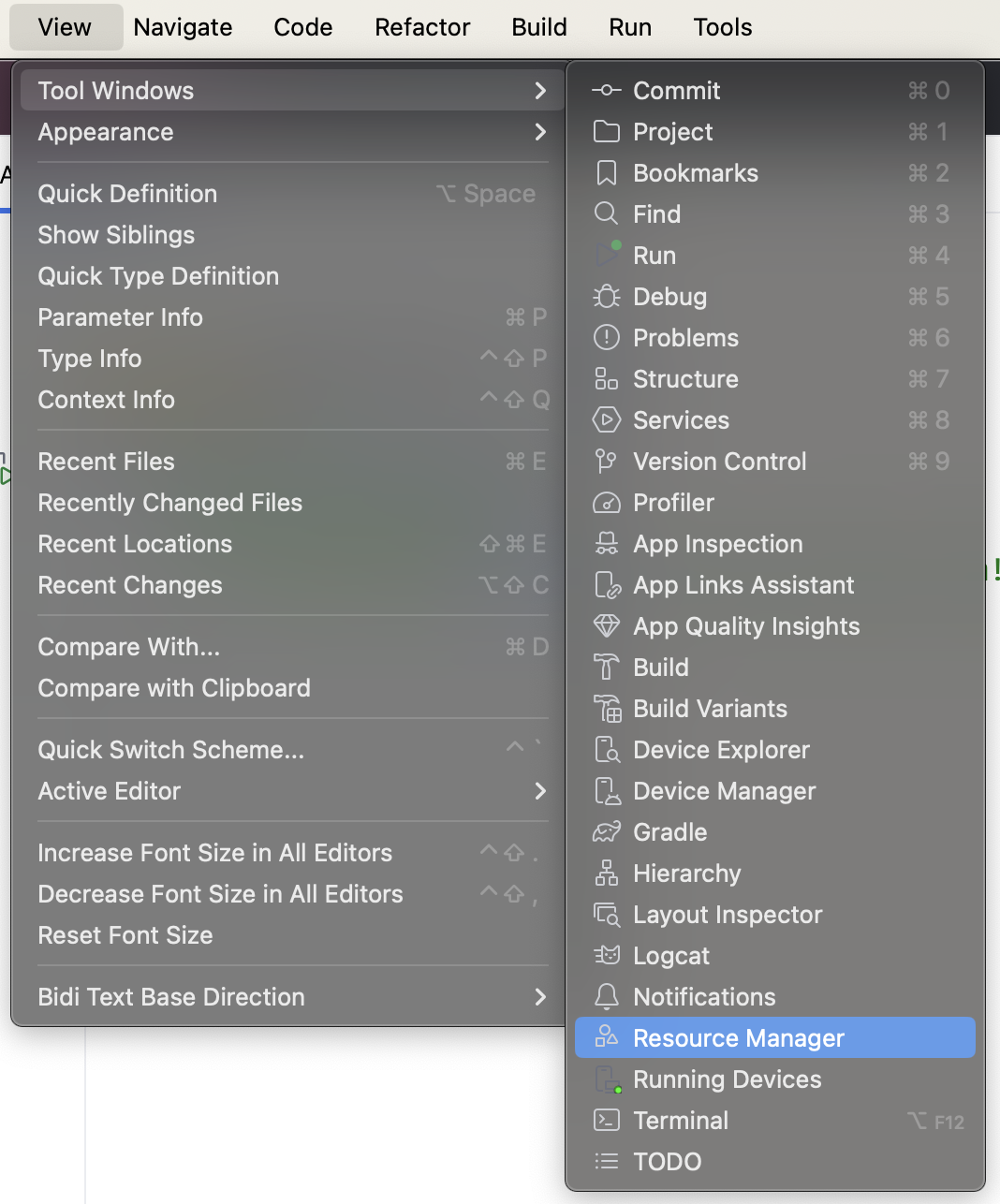
- Di Android Studio, klik View > Tool Windows > Resource Manager atau klik tab Resource Manager di samping jendela Project.


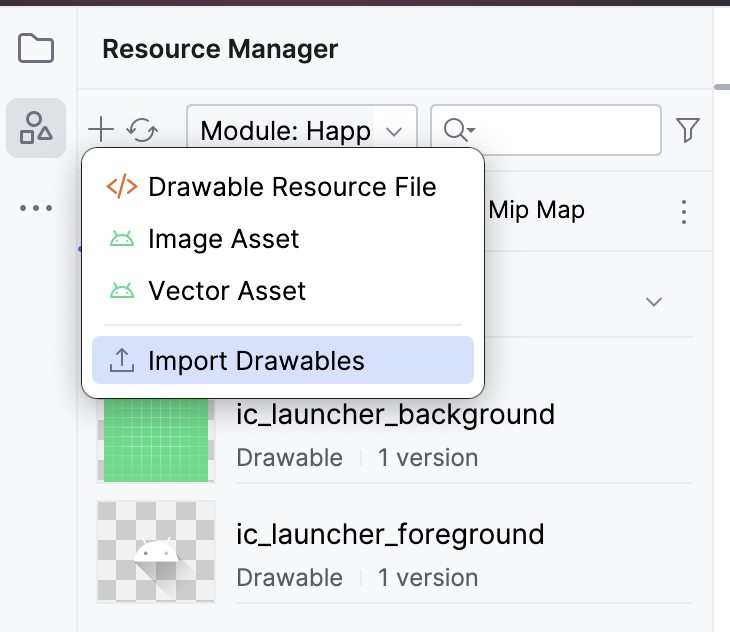
- Klik + (Add resources to the module) > Import Drawables.

- Di file browser, pilih file gambar yang Anda download, lalu klik Open.
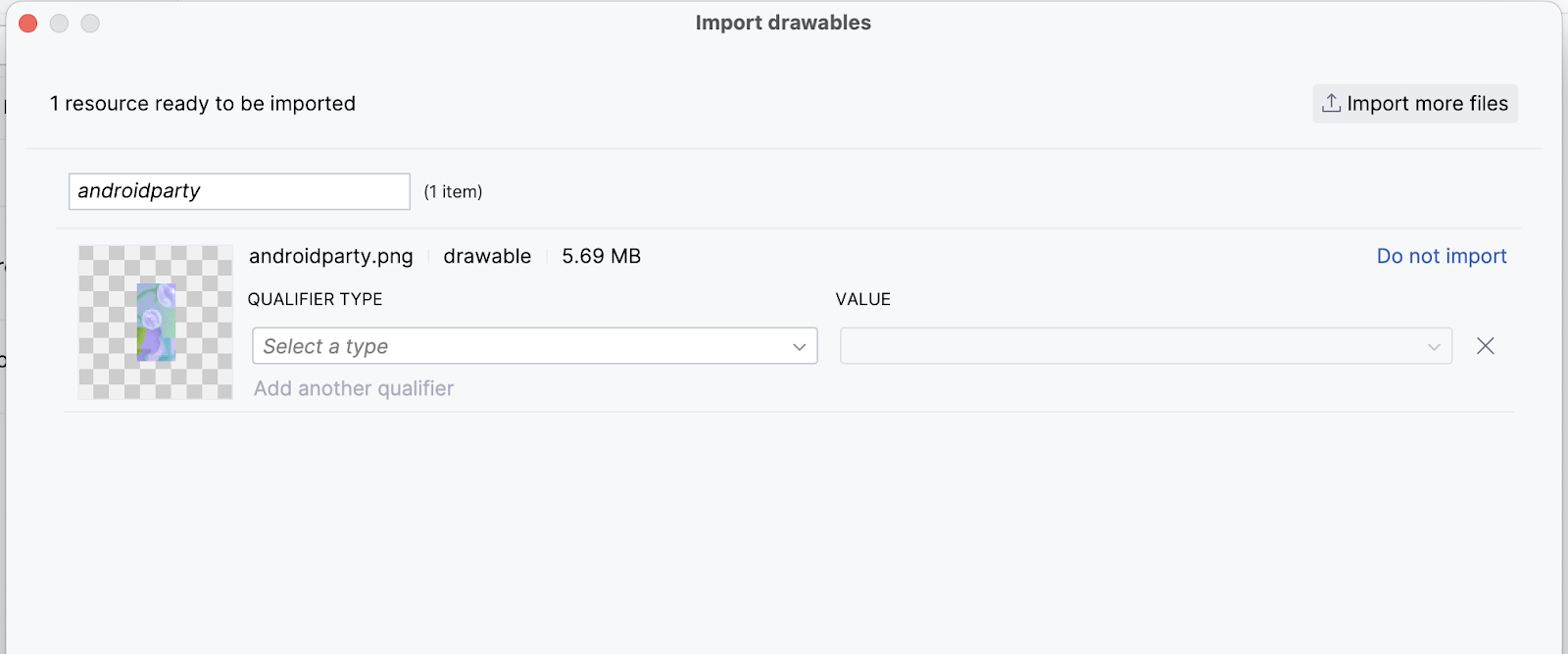
Tindakan ini akan membuka dialog Import drawables.

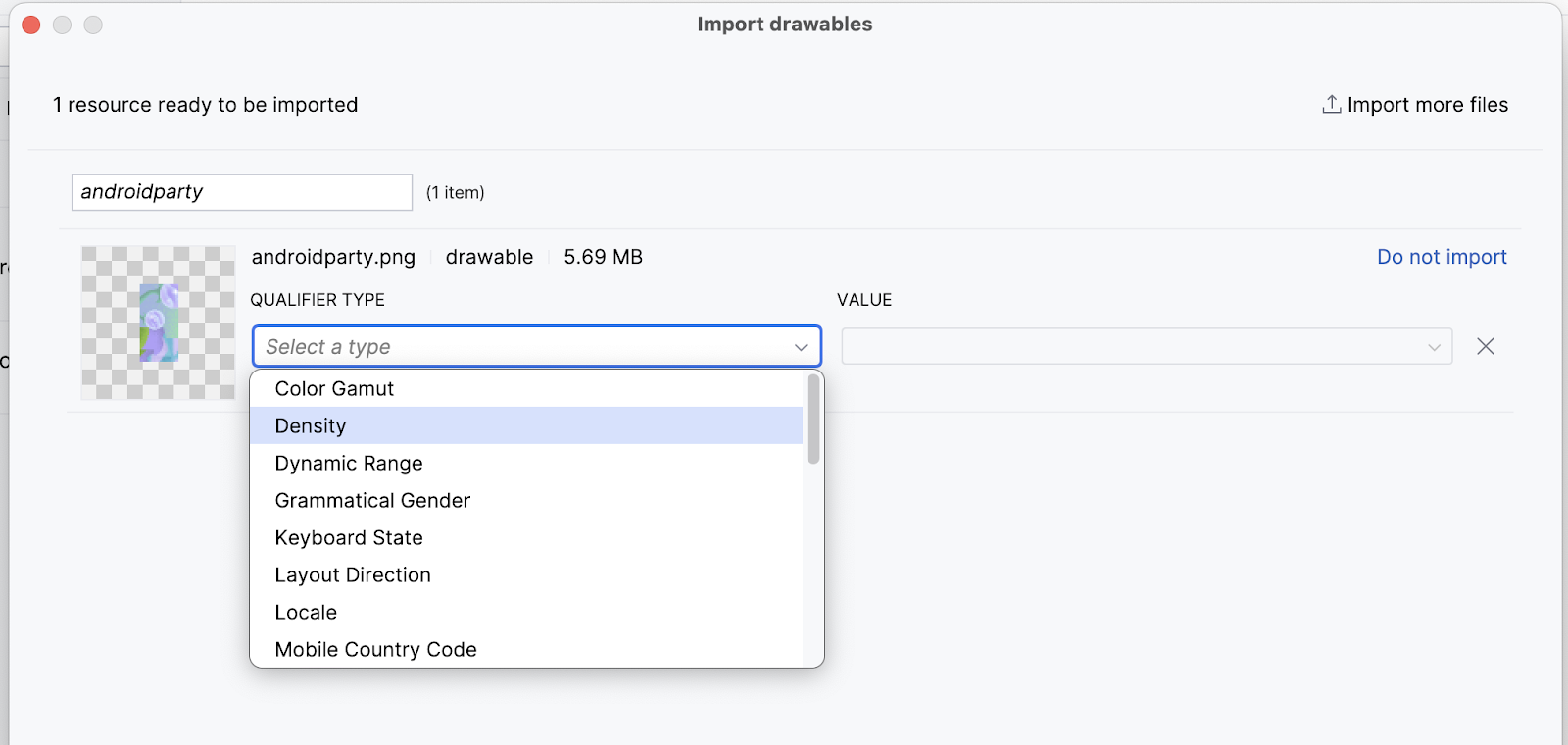
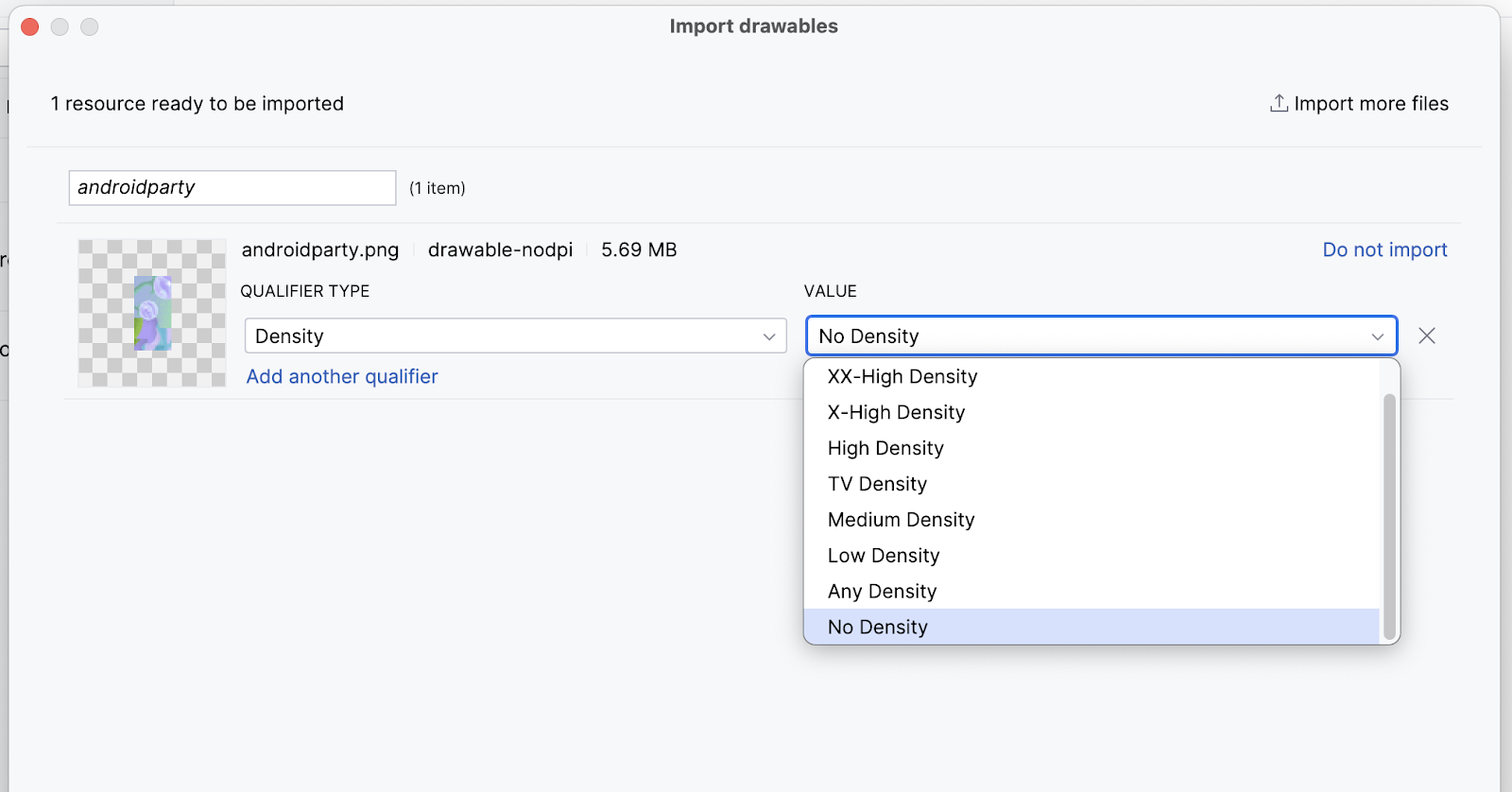
- Android Studio akan menampilkan pratinjau gambar. Pilih Density dari menu drop-down QUALIFIER TYPE. Anda akan mempelajari alasan melakukan hal ini di bagian selanjutnya.

- Pilih No Density dari daftar VALUE.

Perangkat Android hadir dalam berbagai ukuran layar (misalnya, ponsel, tablet, dan TV), dan layarnya juga memiliki berbagai ukuran piksel. Maksudnya, perangkat yang satu memiliki 160 piksel per inci persegi, sedangkan perangkat lainnya sesuai dengan 480 piksel dalam ruang yang sama. Jika Anda tidak mempertimbangkan variasi kepadatan piksel ini, sistem mungkin akan menskalakan gambar Anda, yang dapat menghasilkan gambar buram atau gambar besar yang mengonsumsi terlalu banyak memori atau gambar yang berukuran tidak tepat.
Jika Anda mengubah ukuran gambar yang lebih besar dari yang dapat ditangani oleh sistem Android, akan muncul error kehabisan memori. Untuk foto dan gambar latar, seperti gambar saat ini, androidparty.png, Anda harus menempatkannya di folder drawable-nodpi, yang akan menghentikan perilaku perubahan ukuran.
Untuk informasi selengkapnya tentang kepadatan piksel, lihat Mendukung kepadatan piksel yang berbeda.
- Klik Berikutnya.
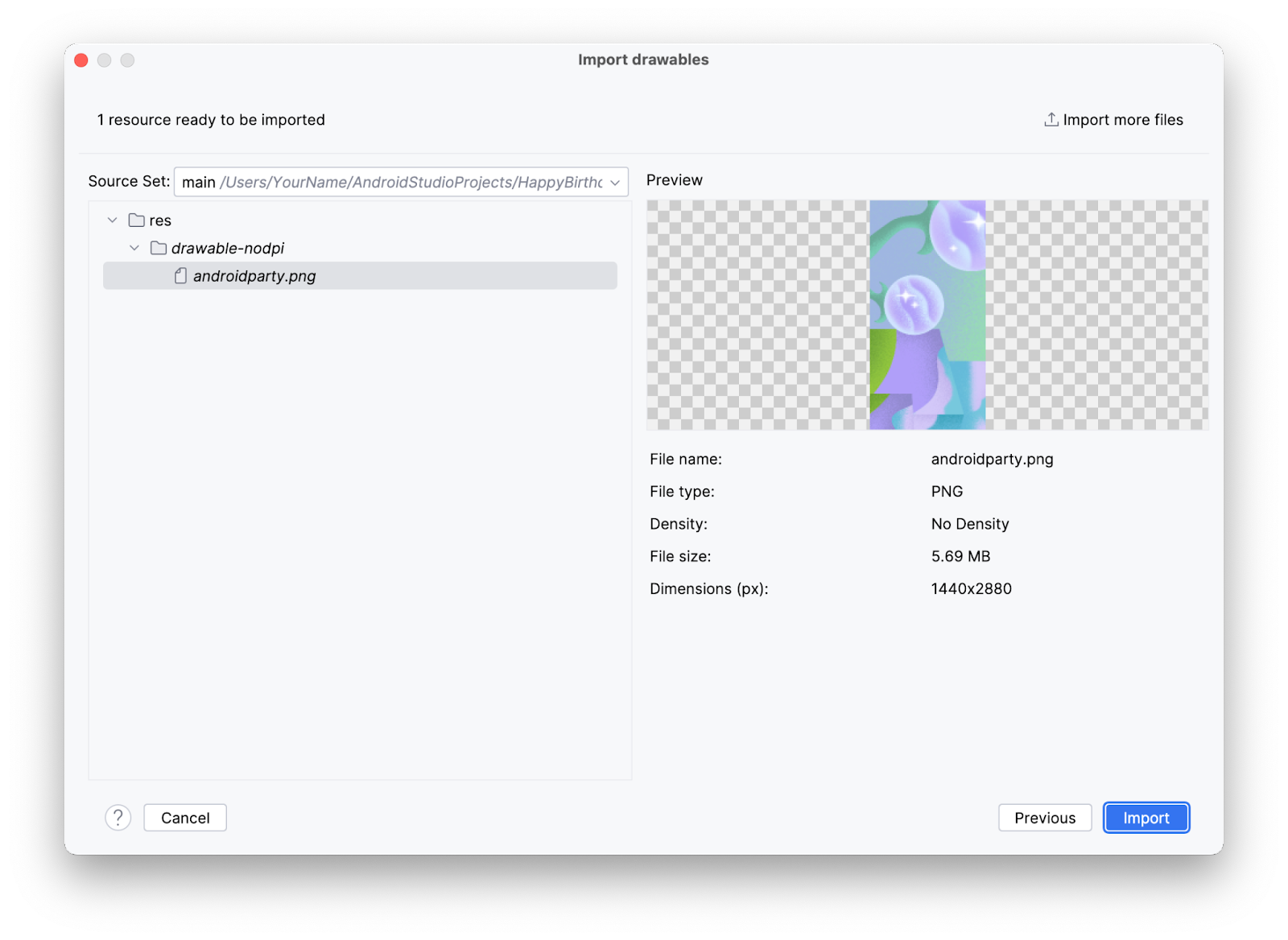
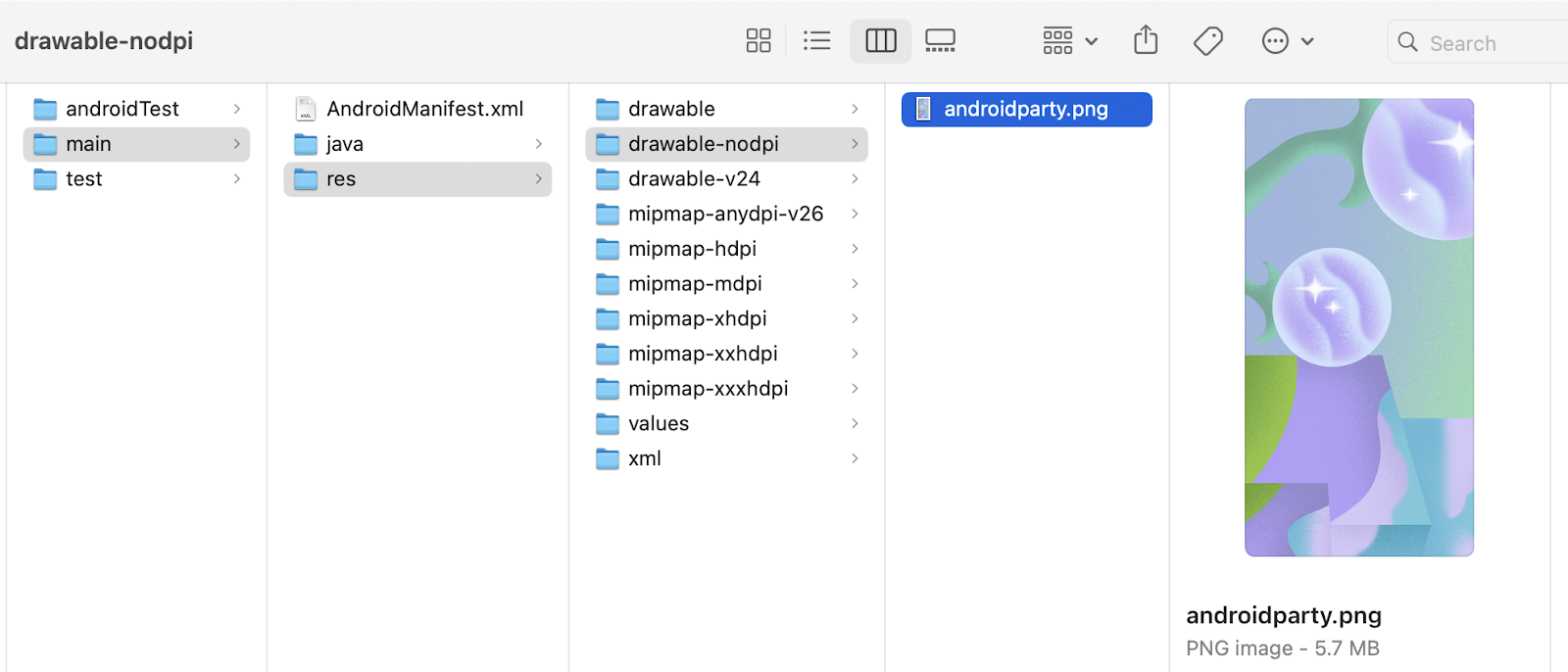
- Android Studio menunjukkan struktur folder tempat gambar Anda akan ditempatkan. Perhatikan folder
drawable-nodpi. - Klik Import(C).

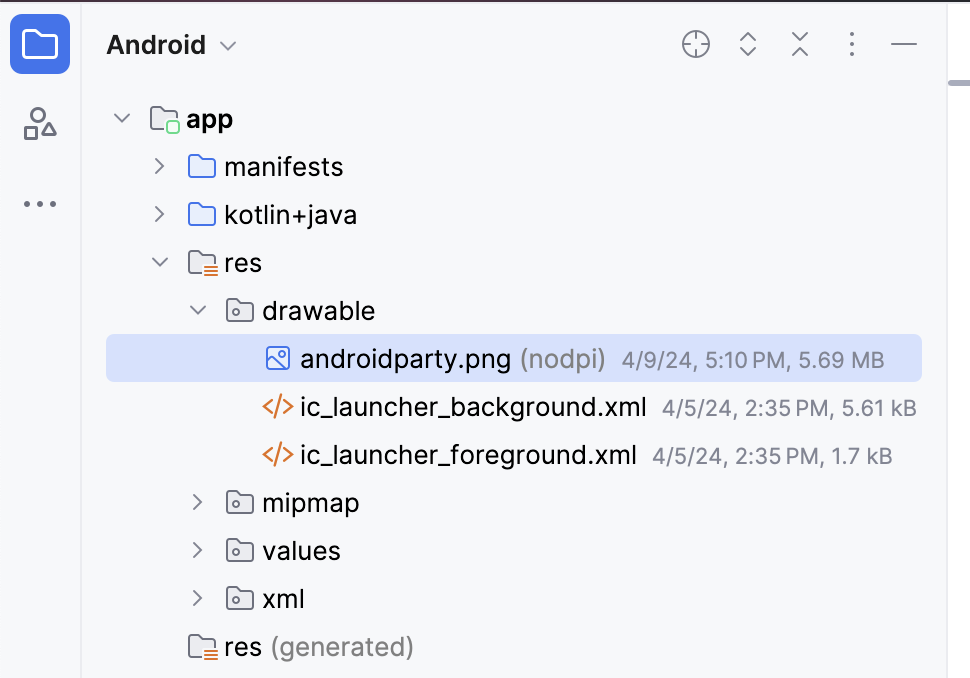
Android Studio membuat folder drawable-nodpi dan menempatkan gambar di dalamnya. Dalam tampilan project Android Studio, nama resource ditampilkan sebagai androidparty.png (nodpi). Di sistem file komputer, Android Studio akan membuat folder bernama drawable-nodpi.

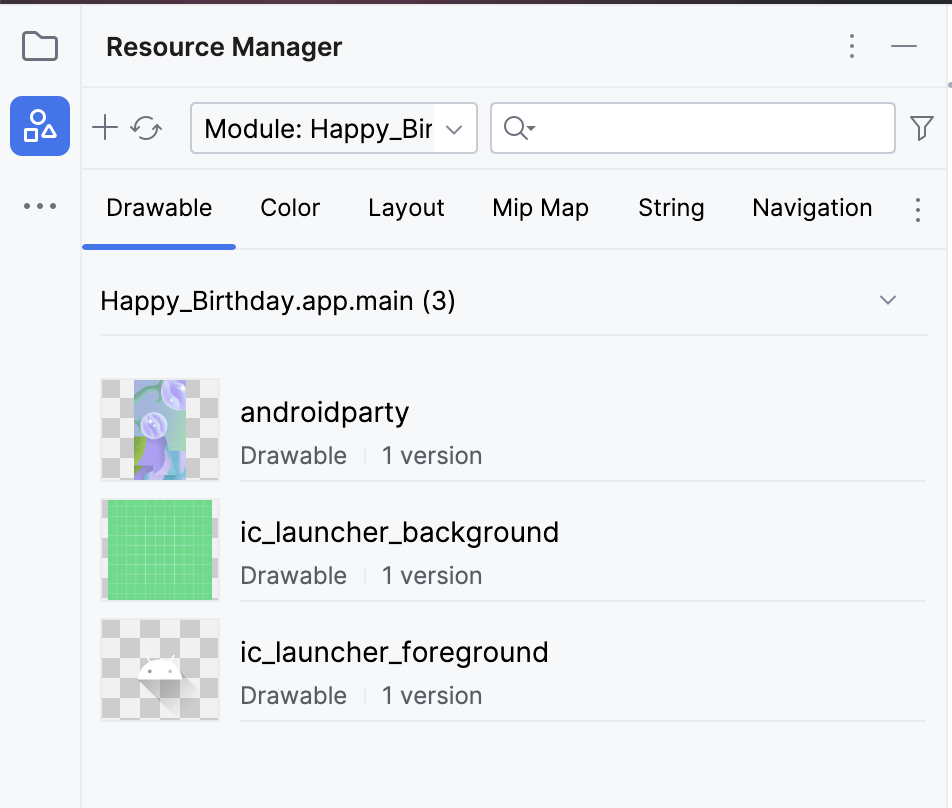
Jika gambar berhasil diimpor, Android Studio akan menambahkan gambar ke daftar pada tab Drawable. Daftar ini mencakup semua gambar dan ikon Anda untuk aplikasi. Sekarang Anda dapat menggunakan gambar ini di aplikasi Anda.

- Kembali ke tampilan project, klik View > Tool Windows > Project atau klik tab Project di bagian paling kiri.
- Klik app > res > drawable untuk mengonfirmasi bahwa gambar berada di folder
drawable.

3. Menambahkan composable Image
Untuk menampilkan gambar di aplikasi Anda, gambar memerlukan tempat untuk ditampilkan. Sama seperti menggunakan composable Text untuk menampilkan teks, Anda dapat menggunakan composable Image untuk menampilkan gambar.
Dalam tugas ini, Anda akan menambahkan composable Image ke aplikasi, menyetel gambarnya ke gambar yang sudah didownload, memosisikannya, dan menyesuaikan ukurannya agar memenuhi layar.
Menambahkan fungsi composable untuk menambahkan gambar
- Dalam file
MainActivity.kt, tambahkan fungsi composableGreetingImage()setelah fungsiGreetingText(). - Teruskan fungsi
GreetingImage()dua parameterString: satu parameter bernamamessageuntuk ucapan ulang tahun dan parameter lain yang bernamafromuntuk nama pengirim.
@Composable
fun GreetingImage(message: String, from: String) {
}
- Setiap fungsi composable harus menerima parameter
Modifieropsional. Pengubah memberi tahu elemen UI cara membuat tata letak, menampilkan, atau berperilaku dalam tata letak induknya. Tambahkan parameter lain di composableGreetingImage().
@Composable
fun GreetingImage(message: String, from: String, modifier: Modifier = Modifier) {
}
Resource di Jetpack Compose
Resource adalah file tambahan dan konten statis yang digunakan kode Anda, seperti bitmap, string antarmuka pengguna, instruksi animasi, dan banyak lagi. Untuk informasi selengkapnya tentang resource di Android, lihat Ringkasan resource aplikasi.
Anda harus selalu memisahkan aset aplikasi seperti gambar dan string dari kode, agar Anda bisa mengelolanya secara independen. Saat runtime, Android menggunakan resource yang sesuai berdasarkan konfigurasi saat ini. Misalnya, Anda mungkin ingin memberikan layout UI yang berbeda berdasarkan ukuran layar atau string berbeda berdasarkan setelan bahasa.
Mengelompokkan sumber daya
Anda harus selalu menempatkan setiap jenis resource di subdirektori tertentu dari direktori res/ project Anda. Misalnya, berikut hierarki file untuk project sederhana:
MyProject/
src/
MyActivity.kt
res/
drawable/
graphic.png
mipmap/
icon.png
values/
strings.xml
Seperti yang dapat Anda lihat dalam contoh ini, direktori res/ berisi semua resource di subdirektori, yang mencakup direktori drawable/ untuk resource gambar, direktori mipmap/ untuk ikon peluncur, dan direktori values/ untuk resource string. Untuk mempelajari penggunaan, format, dan sintaksis resource aplikasi lebih lanjut, lihat Ringkasan jenis resource.
Mengakses resource
Jetpack Compose dapat mengakses resource yang ditentukan dalam project Android Anda. Resource dapat diakses dengan ID resource yang dibuat di class R project.
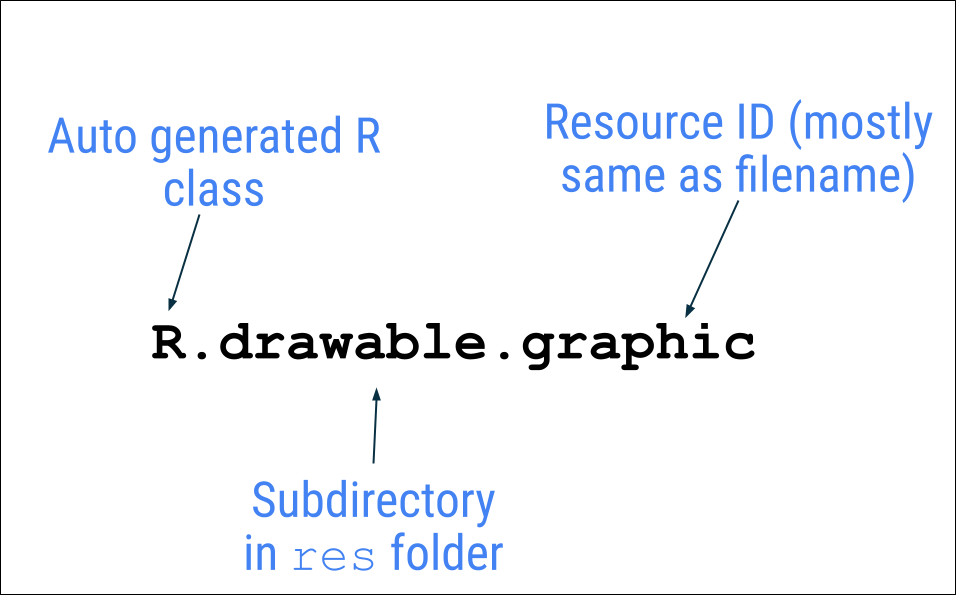
Class R adalah class yang dibuat secara otomatis oleh Android yang berisi ID semua resource dalam project. Biasanya, ID resource sama dengan nama file. Misalnya, gambar dalam hierarki file sebelumnya dapat diakses dengan kode ini:
R.drawable.graphic

Pada tugas berikutnya, Anda akan menggunakan gambar, file androidparty.png, yang telah ditambahkan di tugas sebelumnya.
- Dalam fungsi
GreetingImage(), deklarasikan propertivaldan beri namaimage. - Lakukan panggilan ke fungsi
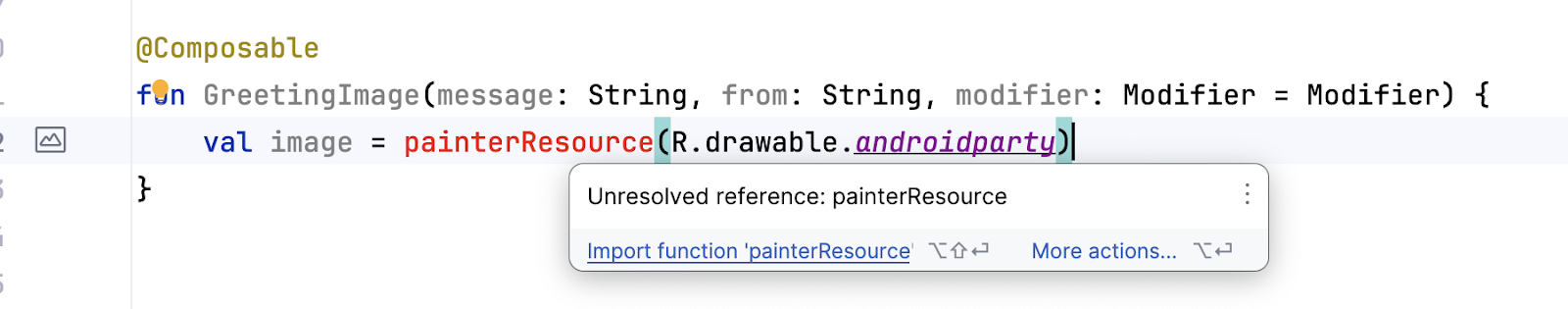
painterResource()dengan meneruskan resourceandroidparty. Tetapkan nilai yang ditampilkan ke variabelimage.
val image = painterResource(R.drawable.androidparty)
Android Studio menandai kode painterResource karena Anda harus mengimpor fungsi untuk mengompilasi aplikasi.

- Klik
.painterResourceyang ditandai oleh Android Studio. - Klik Import pada pop-up untuk menambahkan impor untuk
androidx.compose.ui.res.painterResource.
Fungsi painterResource() memuat resource gambar drawable dan menggunakan ID resource (dalam kasus ini R.drawable.androidparty) sebagai argumen.
- Setelah panggilan ke fungsi
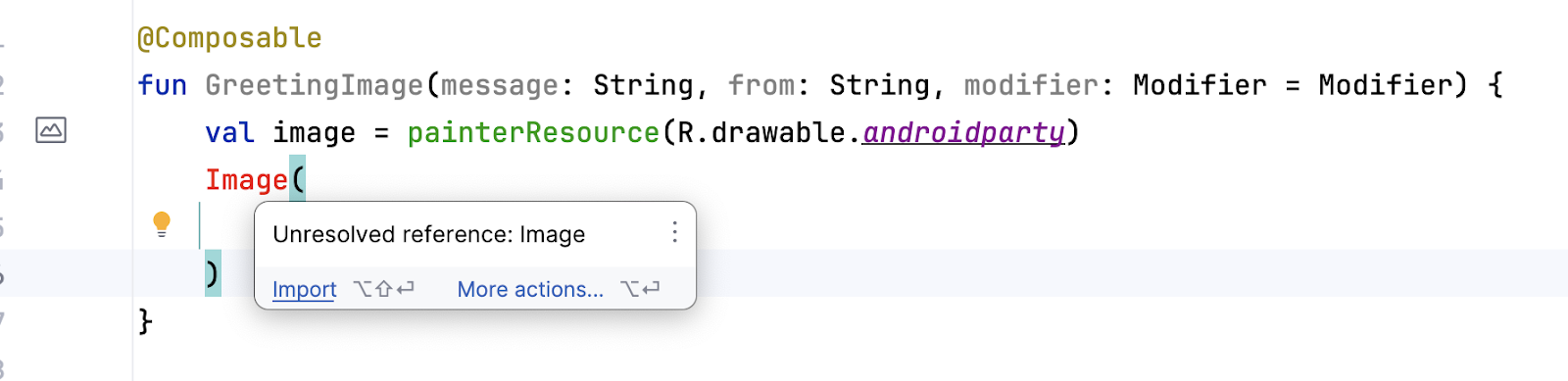
painterResource(), tambahkan composableImage, lalu teruskan diimagesebagai argumen bernama untukpainter.
Image(
painter = image
)
Android Studio menandai kode Image karena Anda harus mengimpor fungsi untuk mengompilasi aplikasi.

Untuk memperbaiki peringatan ini, tambahkan impor berikut di bagian atas file MainActivity.kt Anda:
import androidx.compose.foundation.Image
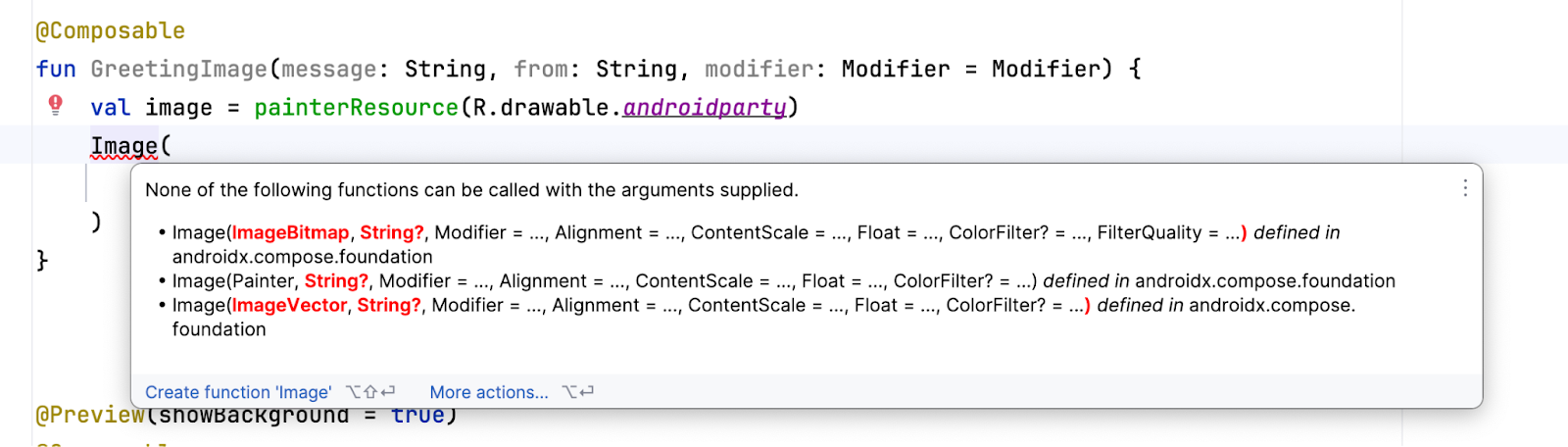
Peringatan awal kini telah terselesaikan, tetapi jika Anda mengarahkan kursor ke kata Image, Android Studio akan menampilkan peringatan baru yang menyatakan, "None of the following functions can be called with the arguments supplied" (Tidak satu pun dari fungsi berikut yang dapat dipanggil dengan argumen yang disediakan). Hal ini karena argumen yang disediakan tidak cocok dengan tanda tangan fungsi Image mana pun.

Peringatan ini akan diperbaiki di bagian berikutnya.
Memeriksa aksesibilitas aplikasi Anda
Saat mengikuti praktik coding untuk aksesibilitas, Anda mengizinkan semua pengguna, termasuk yang memiliki disabilitas, lebih mudah membuka dan berinteraksi dengan aplikasi Anda.
Android Studio menyediakan petunjuk dan peringatan agar aplikasi Anda lebih mudah diakses. Deskripsi konten menentukan tujuan elemen UI, yang membuat aplikasi agar lebih mudah digunakan dengan TalkBack.
Namun, gambar yang ada dalam aplikasi ini hanya disertakan sebagai penghias saja. Penambahan deskripsi konten untuk gambar akan mempersulit penggunaan TalkBack dalam kasus ini. Anda dapat menyetel argumen contentDescription gambar ke null agar TalkBack melewati composable Image, bukan menyetel deskripsi konten yang diumumkan kepada pengguna.
- Dalam composable
Image, tambahkan argumen bernama lain yang disebutcontentDescriptiondan tetapkan nilainya kenull.
Image(
painter = image,
contentDescription = null
)
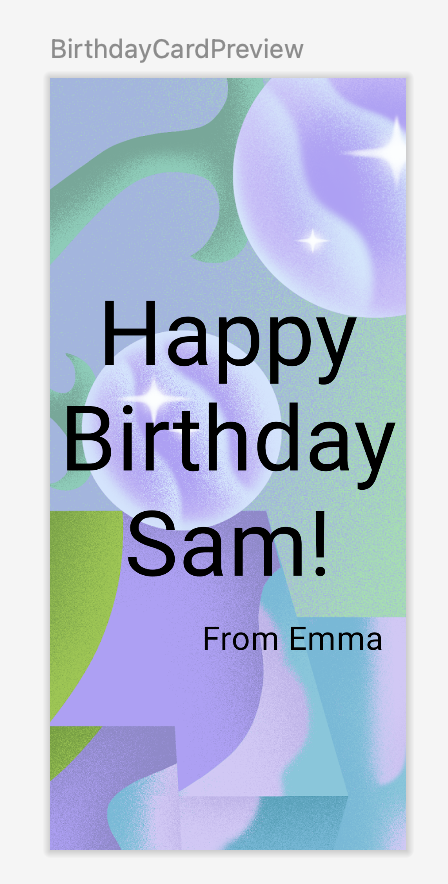
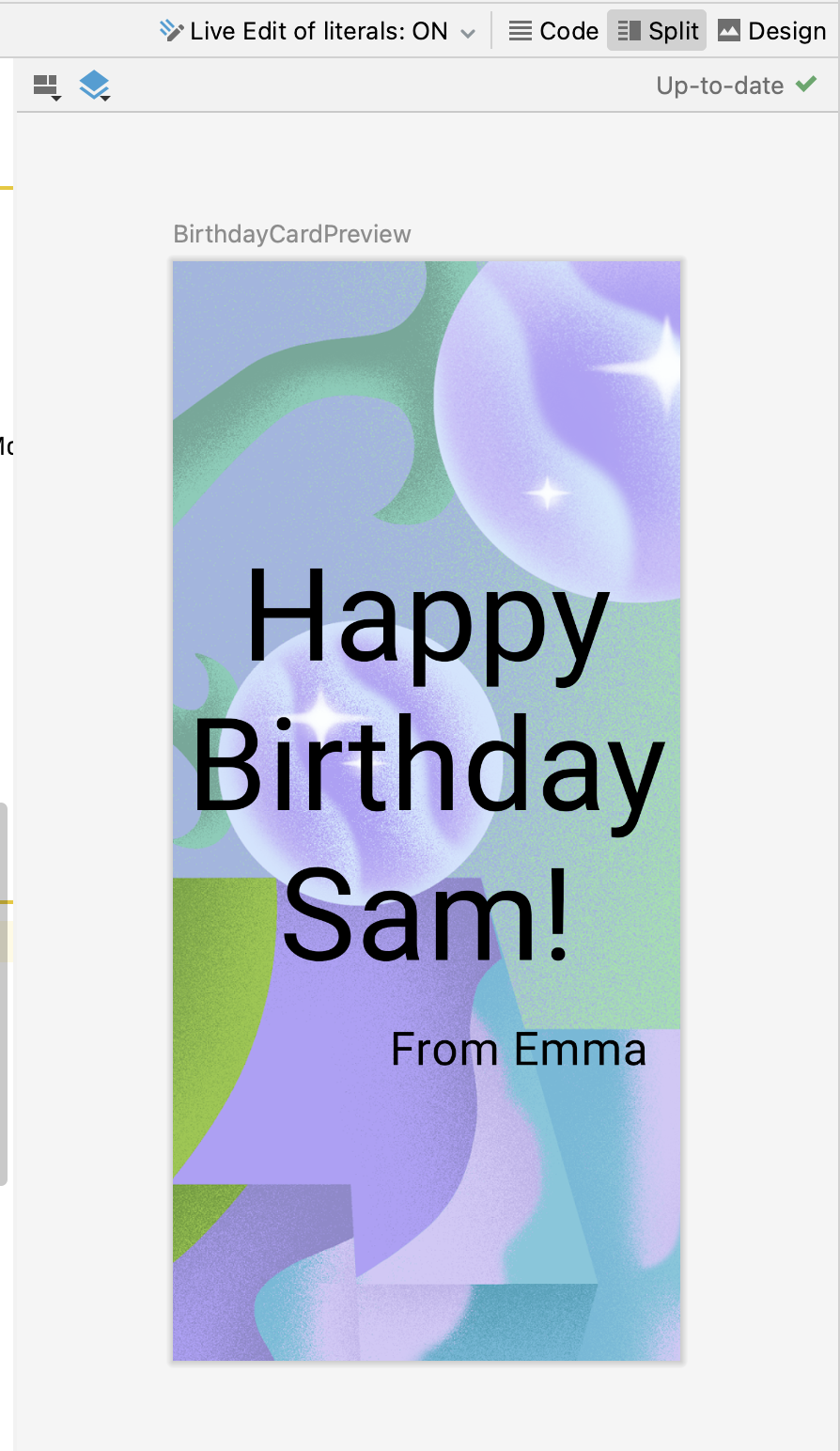
Lihat pratinjau composable Image
Dalam tugas ini, Anda akan melihat pratinjau composable gambar dan menjalankan aplikasi di emulator atau perangkat.
- Di fungsi
BirthdayCardPreview(), ganti panggilan fungsiGreetingText()dengan panggilan fungsiGreetingImage().
Fungsi Anda akan terlihat seperti cuplikan kode ini:
@Preview(showBackground = true)
@Composable
fun BirthdayCardPreview() {
HappyBirthdayTheme {
GreetingImage(
message = "Happy Birthday Sam!",
from = "From Emma"
)
}
}
- Panel Design akan diperbarui secara otomatis. Jika tidak, klik
 untuk membangun.
untuk membangun.
Perhatikan bahwa Anda tidak dapat melihat teks lagi karena fungsi baru hanya memiliki composable Image, tetapi bukan composable Text.

4. Menambahkan Tata letak persegi
Tiga elemen tata letak standar dan dasar di Compose adalah composable Column, Row, dan Box. Anda mempelajari composable Column dan Row di codelab sebelumnya. Sekarang Anda akan mengeksplorasi composable Box lebih lanjut.
Tata letak Box adalah salah satu elemen tata letak standar di Compose. Gunakan tata letak Box untuk menumpuk elemen di atas satu sama lain. Tata letak Box juga memungkinkan Anda mengonfigurasi pemerataan spesifik elemen di dalamnya.

- Dalam fungsi
GreetingImage(), tambahkan composableBoxdi sekitar composableImageseperti yang ditunjukkan:
@Composable
fun GreetingImage(message: String, from: String, modifier: Modifier = Modifier) {
val image = painterResource(R.drawable.androidparty)
Box {
Image(
painter = image,
contentDescription = null
)
}
}
- Impor fungsi
androidx.compose.foundation.layout.Boxsaat diminta oleh Android Studio. - Tambahkan kode untuk meneruskan parameter
modifierke composableBox.
@Composable
fun GreetingImage(message: String, from: String, modifier: Modifier = Modifier) {
val image = painterResource(R.drawable.androidparty)
Box(modifier) {
Image(
painter = image,
contentDescription = null
)
}
}
- Di akhir composable
Box, panggil fungsiGreetingText(), lalu teruskan pesan ulang tahun, nama pengirim, dan pengubah seperti yang ditunjukkan di bawah ini:
@Composable
fun GreetingImage(message: String, from: String, modifier: Modifier = Modifier) {
val image = painterResource(R.drawable.androidparty)
Box(modifier) {
Image(
painter = image,
contentDescription = null
)
GreetingText(
message = message,
from = from,
modifier = Modifier
.fillMaxSize()
.padding(8.dp)
)
}
}
- Perhatikan pratinjau yang telah diperbarui di panel Design.
Anda akan melihat teks dan gambar.

- Untuk membuat perubahan di atas tercermin di emulator atau perangkat, dalam fungsi
onCreate(), ganti panggilan fungsiGreetingText()dengan panggilan fungsiGreetingImage().
Blok setContent Anda akan terlihat seperti cuplikan kode ini:
setContent {
HappyBirthdayTheme {
// A surface container using the 'background' color from the theme
Surface(
modifier = Modifier.fillMaxSize(),
color = MaterialTheme.colorScheme.background
) {
GreetingImage(
message = "Happy Birthday Sam!",
from = "From Emma"
)
}
}
}
Perhatikan bahwa gambar selebar layar, tetapi gambar ditambatkan ke bagian atas layar. Terdapat spasi kosong di bagian bawah layar yang tidak terlihat begitu menarik. Pada tugas berikutnya, Anda akan mengisi lebar dan tinggi layar, serta menskalakan gambar untuk mengisi seluruh layar.
5. Mengubah opasitas dan menskalakan gambar
Dalam tugas ini, Anda akan membuat gambar layar penuh untuk mempercantik aplikasi. Untuk melakukannya, gunakan parameter ContentScale.
Menskalakan konten
Anda telah menambahkan gambar ke aplikasi dan memosisikan gambar. Sekarang, Anda perlu menyesuaikan jenis skala gambar, yang mengatakan cara menyesuaikan ukuran gambar, untuk menjadikannya layar penuh.
Terdapat beberapa jenis ContentScale yang tersedia. Anda menggunakan penskalaan parameter ContentScale.Crop, yang menskalakan gambar secara seragam untuk mempertahankan rasio aspek sehingga lebar dan tinggi gambar sama dengan, atau lebih besar dari, dimensi layar yang sesuai.
- Tambahkan argumen bernama
ContentScaleke gambar.
Image(
painter = image,
contentDescription = null,
contentScale = ContentScale.Crop
)
- Impor antarmuka
androidx.compose.ui.layout.ContentScalesaat diminta oleh Android Studio. - Lihat panel Design.
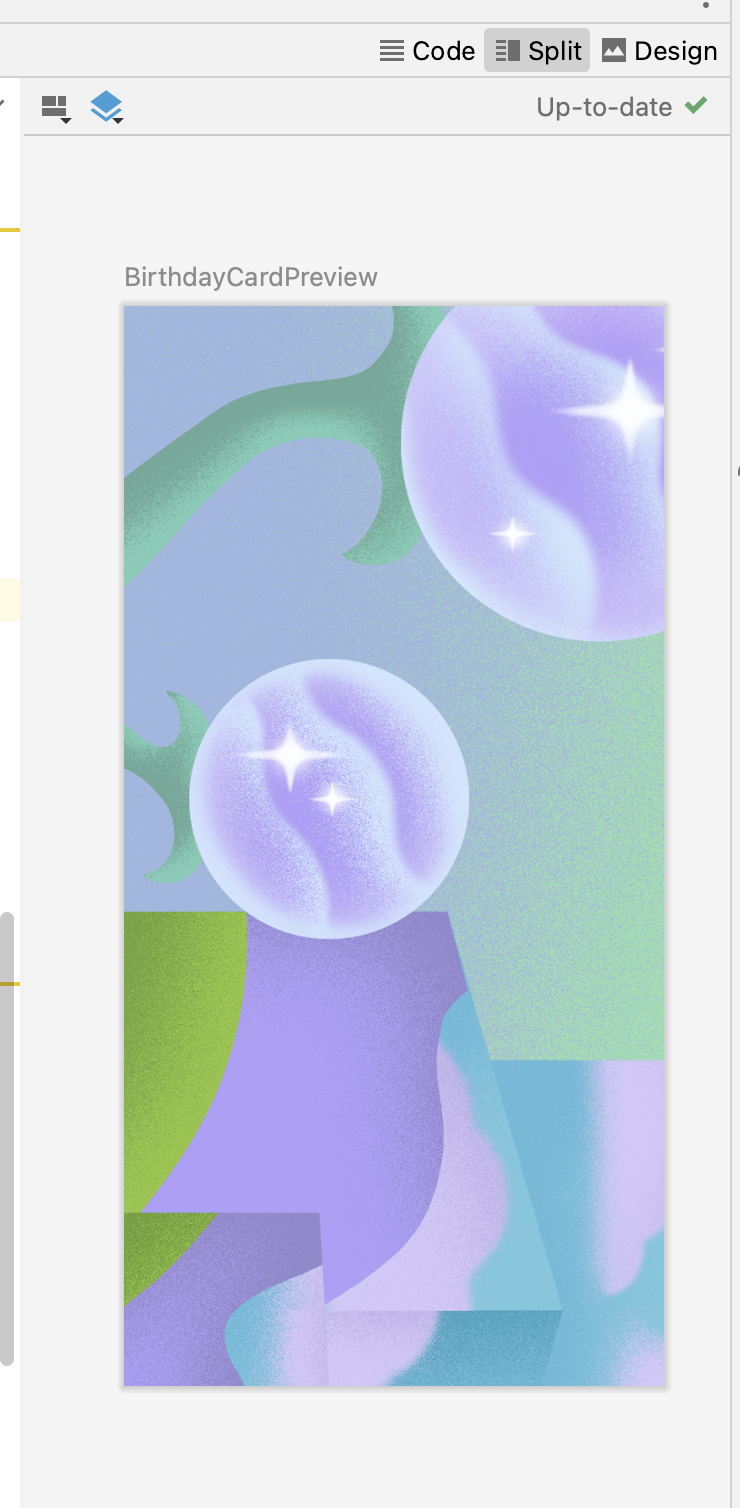
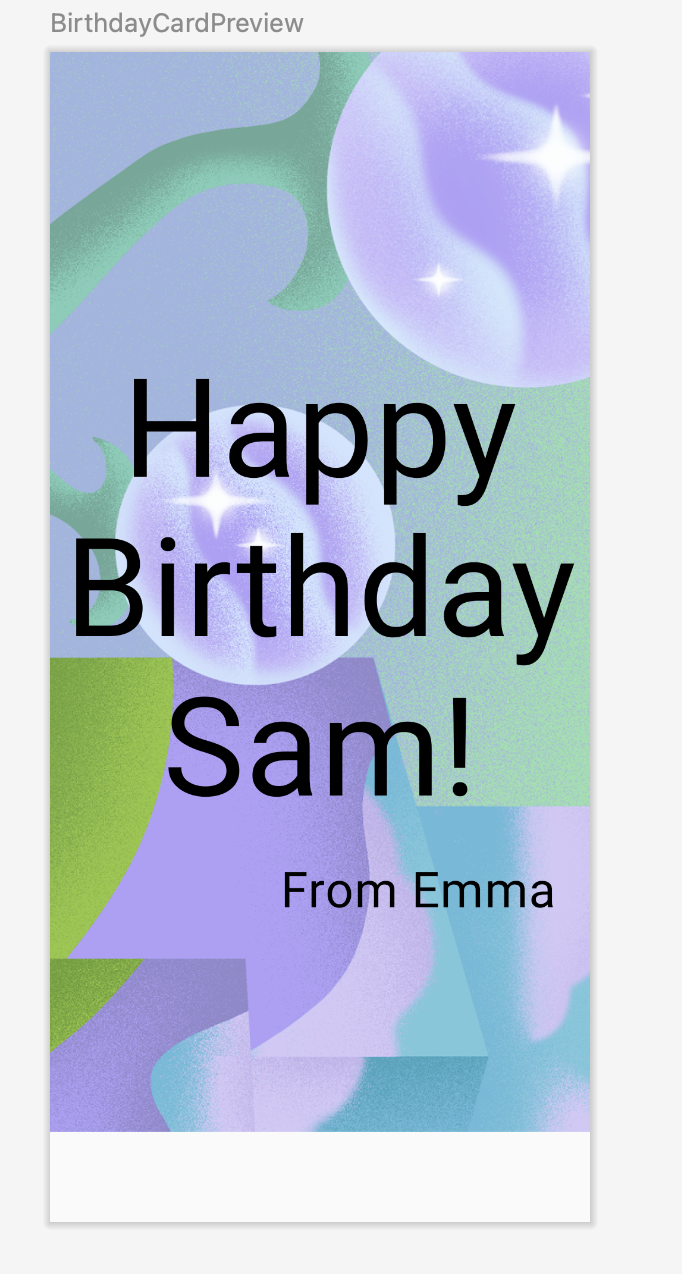
Gambar kini akan memenuhi seluruh layar pratinjau seperti yang dapat Anda lihat di screenshot ini:

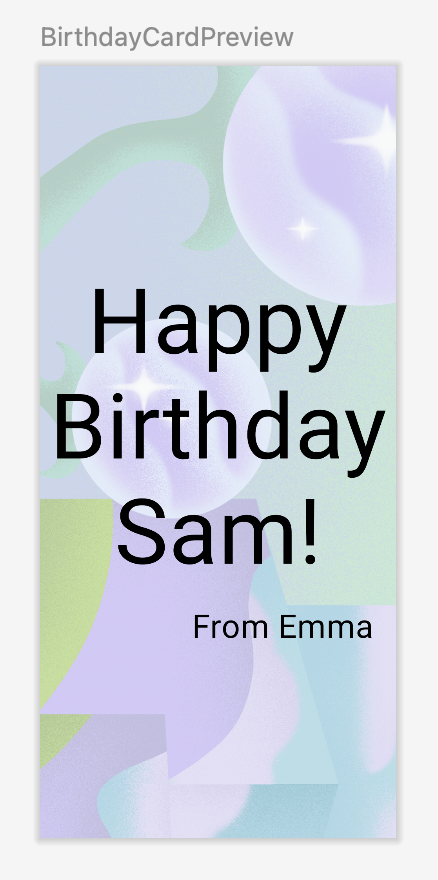
Mengubah opasitas
Untuk meningkatkan kontras aplikasi, ubah opasitas gambar latar belakang.
Tambahkan parameter alpha ke composable Image dan setel ke 0.5F.
Image(
painter = image,
contentDescription = null,
contentScale = ContentScale.Crop,
alpha = 0.5F
)
Perhatikan perubahan opasitas gambar.
|
|
Terlalu banyak kode! Saatnya melihat pratinjau semua kerja keras Anda.
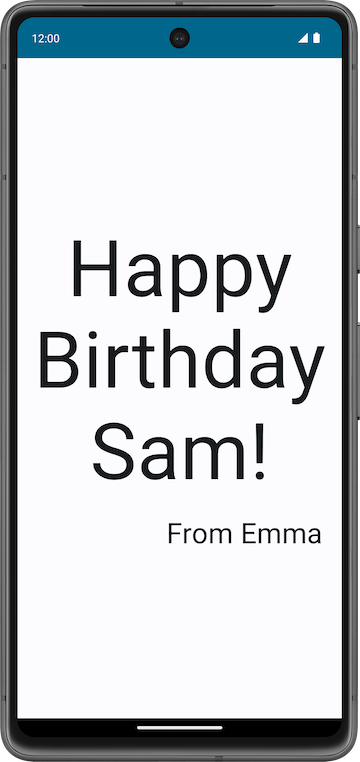
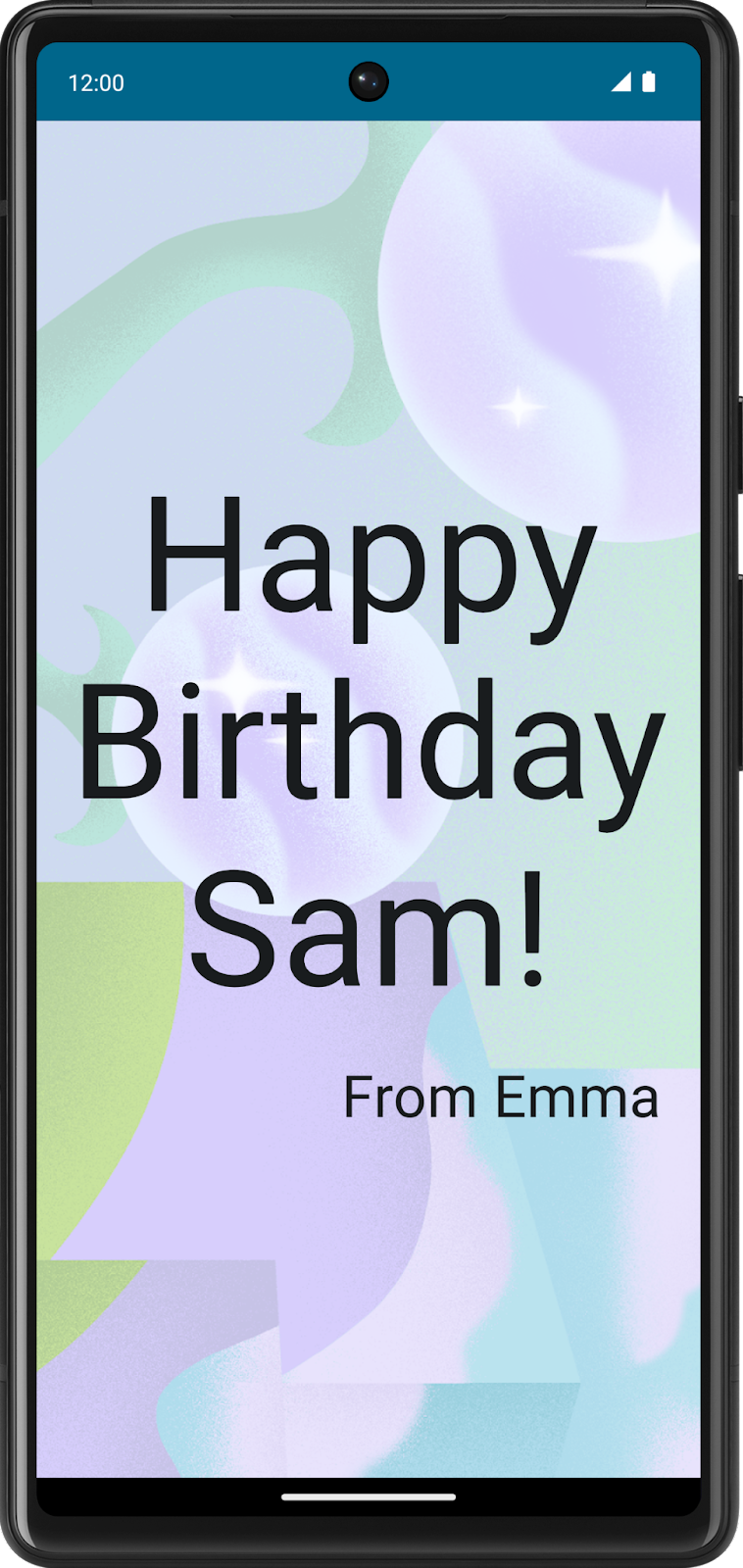
Menjalankan aplikasi
Jalankan aplikasi di perangkat atau emulator.

Anda berhasil membuat gambar layar penuh dan pesan teks. Anda juga telah mengubah opasitas gambar.
Pengubah Tata Letak
Pengubah digunakan untuk mendekorasi atau menambahkan perilaku ke elemen UI Jetpack Compose. Misalnya, Anda dapat menambahkan latar belakang, padding, atau perilaku ke baris, teks, atau tombol. Untuk menetapkannya, composable atau tata letak harus menerima pengubah sebagai parameter.
Dalam codelab sebelumnya, Anda telah mempelajari pengubah dan menggunakan pengubah padding (Modifier.padding) untuk menambahkan ruang di sekitar composable Text. Pengubah dapat melakukan banyak hal dan Anda akan melihatnya dalam jalur ini dan jalur mendatang.
Misalnya, composable Text ini memiliki argumen Modifier yang mengubah warna latar belakang menjadi hijau.
// Example
Text(
text = "Hello, World!",
// Solid element background color
modifier = Modifier.background(color = Color.Green)
)
Serupa dengan contoh di atas, Anda dapat menambahkan Pengubah ke tata letak untuk memosisikan elemen turunan menggunakan properti pengaturan dan perataan.
Untuk menyetel posisi turunan dalam Row, setel argumen horizontalArrangement dan verticalAlignment. Untuk Column, setel argumen verticalArrangement dan horizontalAlignment.
Properti pengaturan digunakan untuk mengatur elemen turunan saat ukuran tata letak lebih besar dari jumlah turunannya.
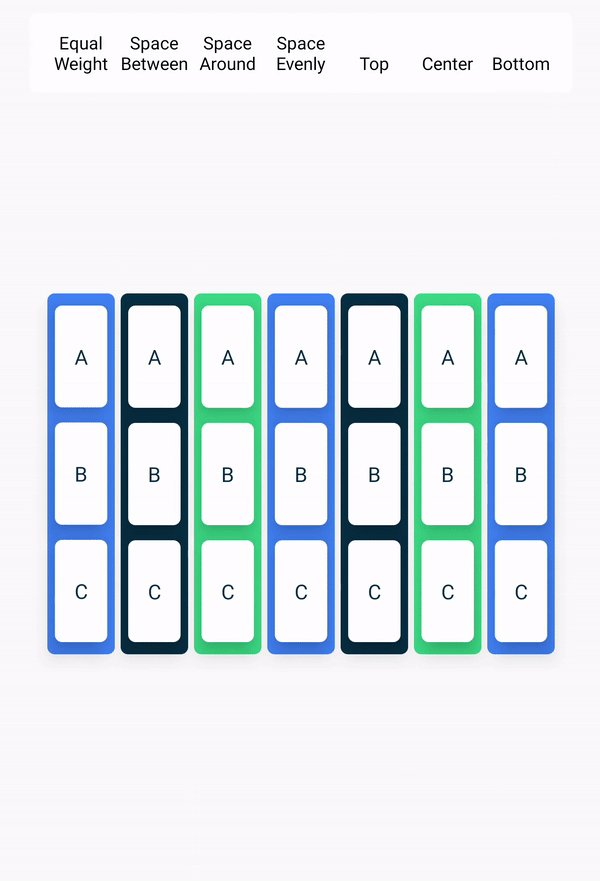
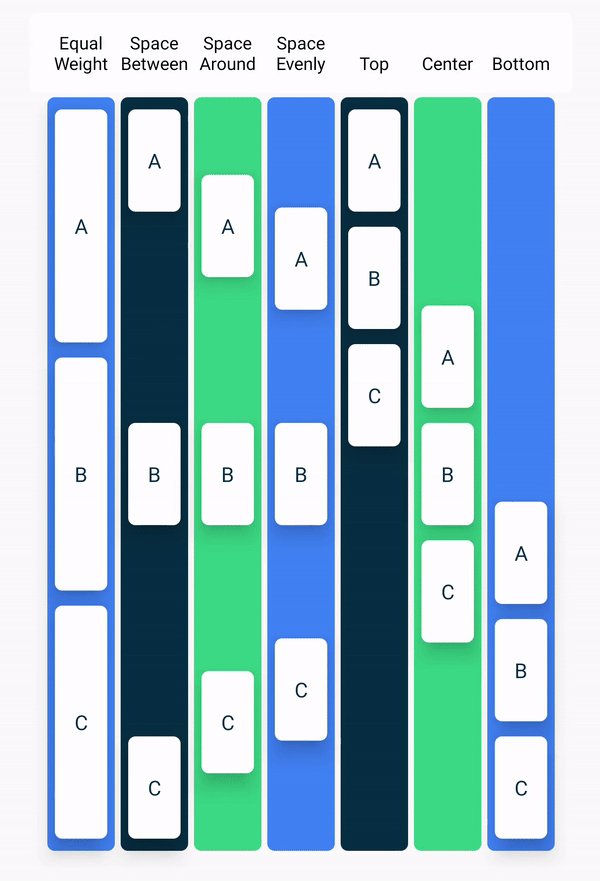
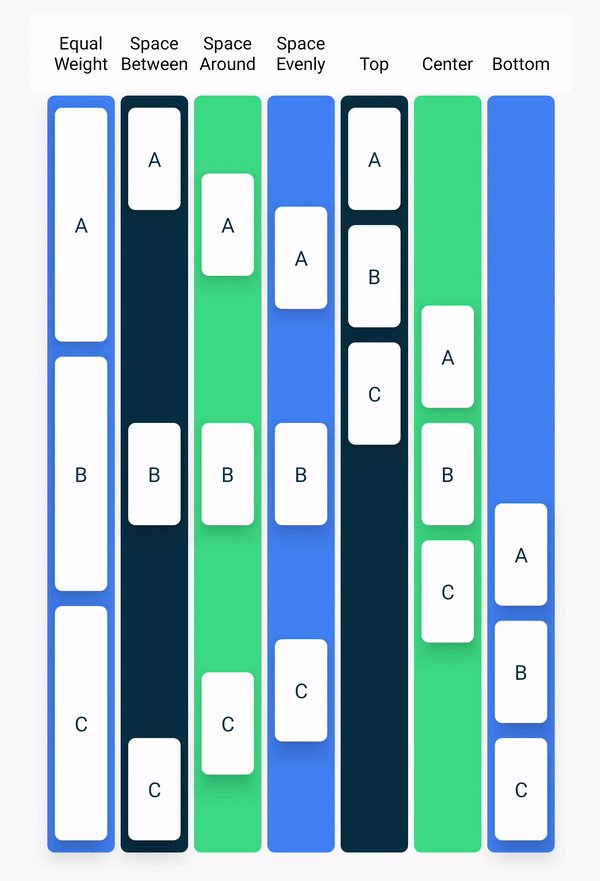
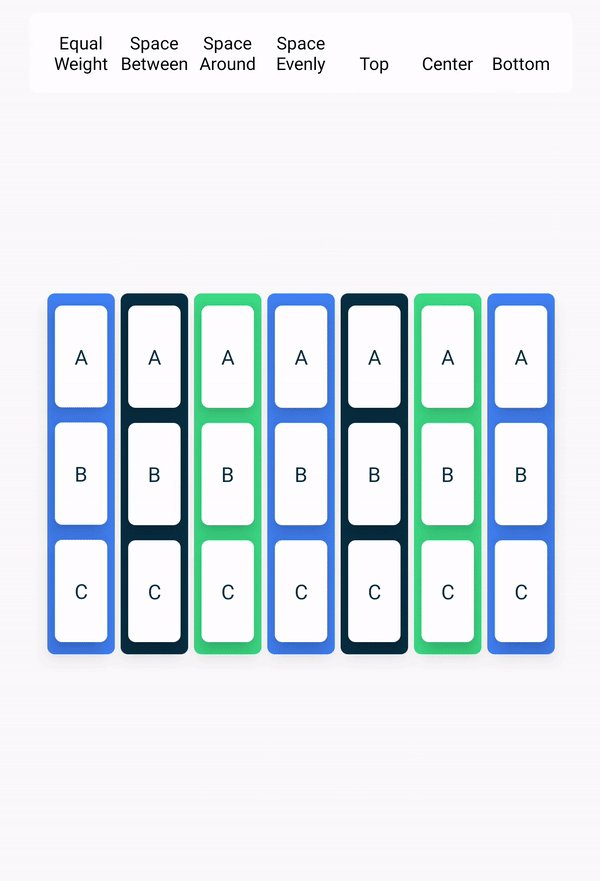
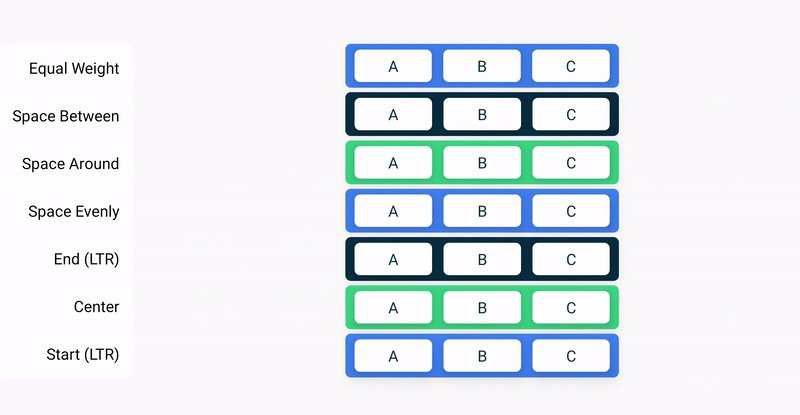
Misalnya: jika ukuran Column lebih besar dari jumlah ukuran turunannya, verticalArrangement dapat ditentukan untuk menentukan posisi turunan di dalam Column. Berikut adalah ilustrasi untuk pengaturan vertikal yang berbeda:

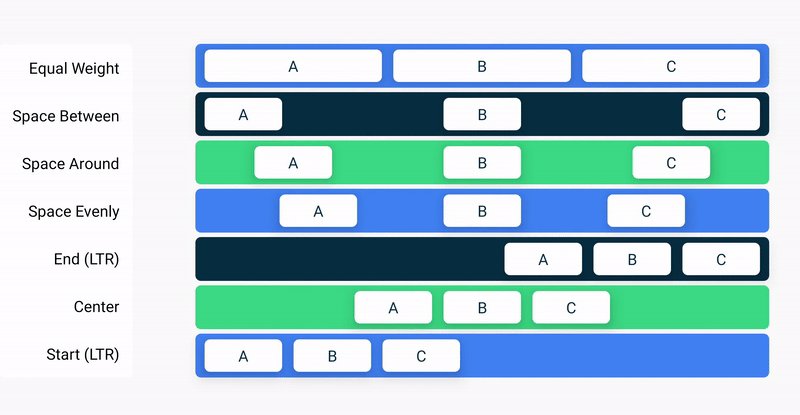
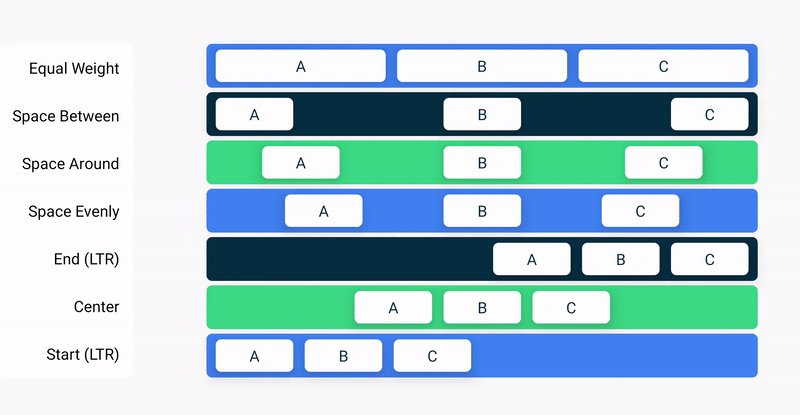
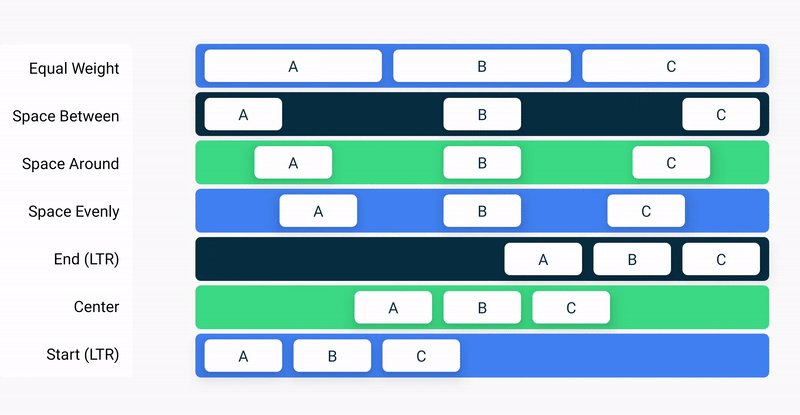
Demikian pula, jika ukuran Row lebih besar dari jumlah ukuran turunannya, horizontalArrangement dapat ditentukan untuk menentukan posisi turunan di dalam Row. Berikut adalah ilustrasi pengaturan horizontal yang berbeda:

Properti perataan digunakan untuk meratakan elemen turunan di awal, tengah, atau akhir tata letak.
6. Meratakan dan mengatur teks
Dalam tugas ini, Anda akan mengamati kode yang telah ditambahkan di codelab sebelumnya untuk mengatur teks di aplikasi.
- Di dalam file
MainActivity.kt, scroll ke fungsiGreetingText(). PropertiverticalArrangementdi kolom disetel keArrangement.Center. Konten teks akan diposisikan di tengah layar.
@Composable
fun GreetingText(message: String, from: String, modifier: Modifier = Modifier) {
Column(
verticalArrangement = Arrangement.Center,
modifier = modifier
) {
Text(
text = message,
fontSize = 100.sp,
lineHeight = 116.sp,
textAlign = TextAlign.Center
)
Text(
text = from,
fontSize = 36.sp,
modifier = Modifier
.padding(16.dp)
.align(alignment = Alignment.End)
)
}
}
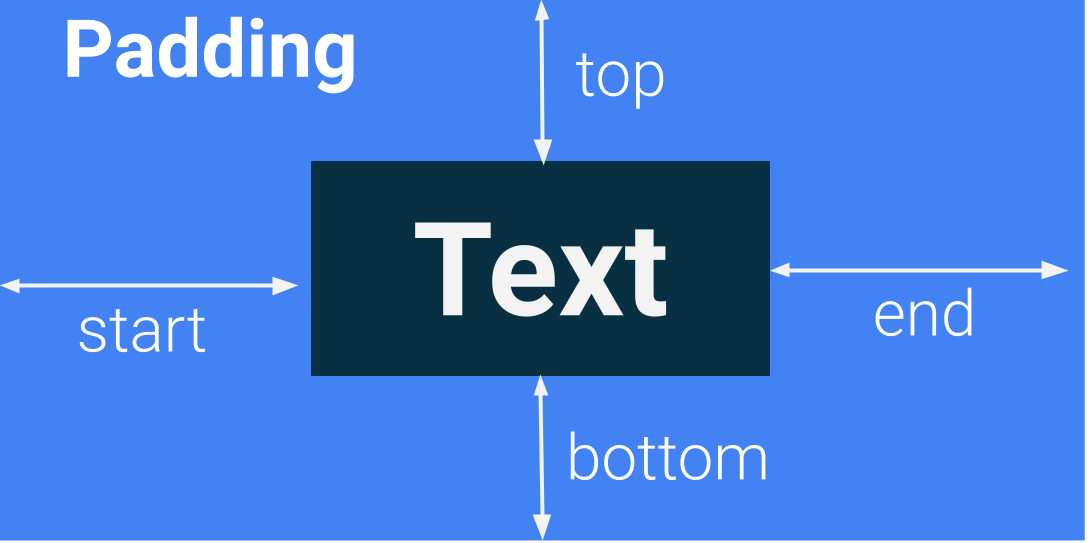
Padding
Elemen UI menggabungkan dirinya sendiri di kontennya. Agar tidak terlalu ketat, Anda dapat menentukan jumlah padding di setiap sisi.
|
|
Padding digunakan sebagai pengubah, yang berarti Anda dapat menerapkannya ke composable mana pun. Untuk setiap sisi composable, pengubah padding mengambil argumen opsional yang menentukan jumlah padding.

// This is an example.
Modifier.padding(
start = 16.dp,
top = 16.dp,
end = 16.dp,
bottom = 16.dp
)
- Giliran Anda. Dalam file
MainActivity.kt, scroll ke tempat fungsiGreetingText()dipanggil dan perhatikan atribut padding.
modifier = Modifier
.fillMaxSize()
.padding(8.dp)
- Perhatikan juga di dalam fungsi
GreetingText(), padding untuk composableTextnama pengirim.
modifier = Modifier
.padding(16.dp)
.align(alignment = Alignment.End)
7. Menggunakan praktik kode yang baik
Terjemahan
Saat Anda menulis aplikasi, penting untuk diingat bahwa aplikasi mungkin diterjemahkan ke bahasa lain. Seperti yang telah Anda pelajari di codelab sebelumnya, jenis data String adalah urutan karakter, seperti "Happy Birthday Sam!".
String yang di-hardcode adalah string yang ditulis langsung dalam kode aplikasi Anda. String tersebut akan mempersulit penerjemahan aplikasi ke dalam bahasa lain dan lebih sulit untuk menggunakan kembali string di berbagai tempat di aplikasi. Anda dapat mengekstrak string ke dalam file resource untuk menyelesaikan masalah ini. Daripada melakukan hardcode string dalam kode, Anda dapat menempatkan string ke dalam file, beri nama resource string, dan gunakan nama tersebut setiap kali Anda ingin menggunakan string. Namanya tetap sama, meskipun Anda mengubah string atau menerjemahkannya ke bahasa lain.
- Di dalam file
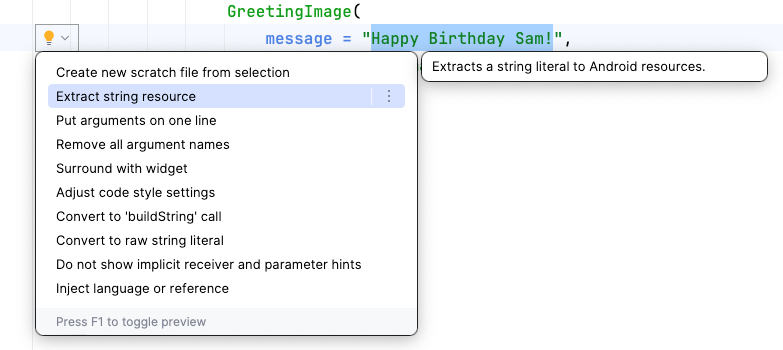
MainActivity.kt, scroll ke fungsionCreate(). Pilih ucapan ulang tahun, stringHappy Birthday Sam!tanpa tanda kutip. - Klik ikon lampu di sisi kiri layar.
- Pilih Extract string resource.

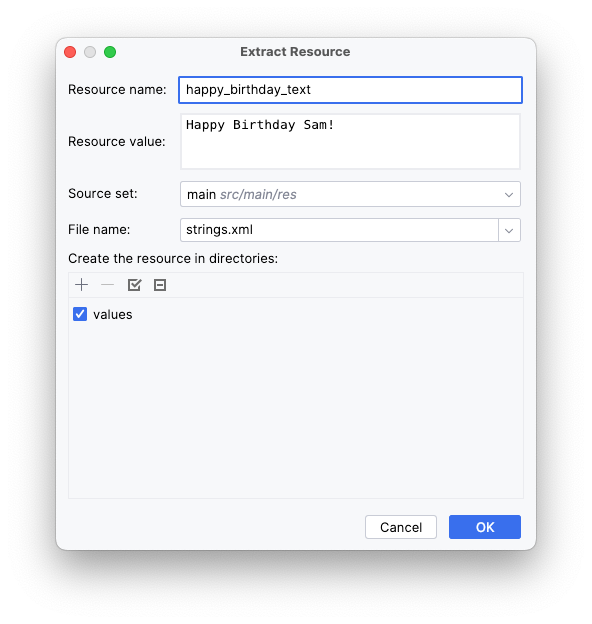
Android Studio akan menampilkan dialog Extract Resource. Dalam dialog ini, Anda dapat menyesuaikan nama resource string dan sejumlah informasi terkait cara penyimpanannya. Kolom Resource name adalah tempat untuk memasukkan nama panggilan untuk string. Kolom Resource value adalah tempat Anda memasukkan string sebenarnya.
- Pada dialog Extract Resource, ubah Resource name menjadi
happy_birthday_text.
Resource string harus memiliki nama huruf kecil, dan jika namanya terdiri dari beberapa kata harus dipisahkan dengan garis bawah. Biarkan setelan lain menggunakan setelan default.

- Klik OK.
- Perhatikan perubahan dalam kode.
String hardcode kini diganti dengan panggilan ke fungsi getString().
GreetingImage(
message = getString(R.string.happy_birthday_text),
from = "From Emma",
modifier = Modifier.padding(8.dp)
)
- Di panel Project, buka file strings.xml dari jalur
app > res > values > strings.xml, lalu perhatikan bahwa Android Studio membuat resource string yang disebuthappy_birthday_text.
<resources>
<string name="app_name">Happy Birthday</string>
<string name="happy_birthday_text">Happy Birthday Sam!</string>
</resources>
File strings.xml memiliki daftar string yang akan dilihat pengguna di aplikasi Anda. Perhatikan bahwa nama aplikasi Anda juga merupakan resource string. Dengan menempatkan string di satu tempat, Anda bisa menerjemahkan semua teks dalam aplikasi dengan mudah, dan menggunakan kembali string di berbagai bagian aplikasi dengan lebih mudah.
- Ikuti langkah yang sama untuk mengekstrak teks nama pengirim composable
Text, tetapi kali ini masukkansignature_textdi kolom Resource name.
File yang sudah jadi akan terlihat seperti cuplikan kode ini:
<resources>
<string name="app_name">Happy Birthday</string>
<string name="happy_birthday_text">Happy Birthday Sam!</string>
<string name="signature_text">From Emma</string>
</resources>
- Perbarui
BirthdayCardPreview()untuk menggunakanstringResource()dan string yang diekstrak.
@Preview(showBackground = true)
@Composable
fun BirthdayCardPreview() {
HappyBirthdayTheme {
GreetingImage(
message = stringResource(R.string.happy_birthday_text),
from = stringResource(R.string.signature_text)
)
}
}
- Jalankan lagi aplikasi Anda untuk memastikan bahwa aplikasi masih berfungsi dengan baik.
8. Coba tantangan ini
Anda berhasil menambahkan gambar ke aplikasi. Berikut tantangannya:
- Atur atau ratakan composable teks nama pengirim agar sejajar dengan bagian tengah layar.
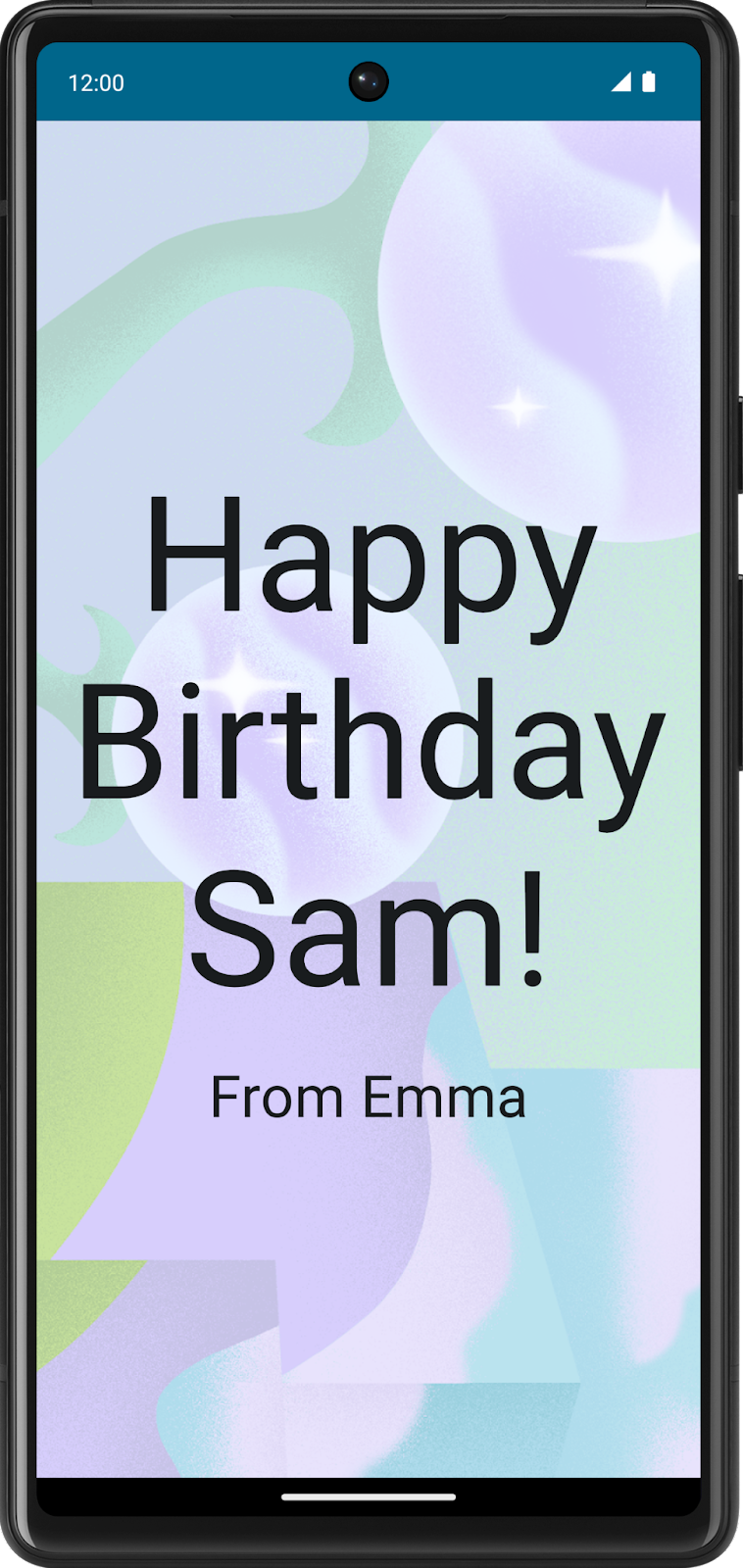
Aplikasi Anda akan terlihat seperti ini:

Berikut adalah kode solusi untuk fungsi GreetingText() sebagai referensi Anda:
@Composable
fun GreetingText(message: String, from: String, modifier: Modifier = Modifier) {
Column(
verticalArrangement = Arrangement.Center,
modifier = modifier
) {
Text(
text = message,
fontSize = 100.sp,
lineHeight = 116.sp,
textAlign = TextAlign.Center
)
Text(
text = from,
fontSize = 36.sp,
modifier = Modifier
.padding(16.dp)
.align(alignment = Alignment.CenterHorizontally)
)
}
}
9. Mendapatkan kode solusi
Kode solusi untuk aplikasi Selamat Ulang Tahun terdapat di GitHub.
GitHub adalah layanan yang dapat digunakan developer untuk mengelola kode project software mereka. Layanan ini menggunakan Git, sistem kontrol versi yang melacak perubahan yang dibuat untuk setiap versi kode. Jika Anda pernah melihat histori versi dokumen di Google Dokumen, Anda dapat melihat hasil edit yang dibuat dan waktu pengeditan tersebut. Proses di GitHub kurang lebih sama, Anda dapat melacak histori versi kode yang ada di sebuah project. Cara ini berguna saat Anda mengerjakan project sebagai individu atau tim.
GitHub juga memiliki situs yang memungkinkan Anda untuk melihat dan mengelola project. Anda dapat menggunakan link GitHub berikut ini untuk mencari file project Happy Birthday secara online atau mendownloadnya di komputer.
Guna mendownload kode untuk codelab yang sudah selesai, Anda dapat menggunakan perintah git ini:
$ git clone https://github.com/google-developer-training/basic-android-kotlin-compose-birthday-card-app.git
Atau, Anda dapat mendownload repositori sebagai file ZIP, lalu mengekstraknya, dan membukanya di Android Studio.
Jika Anda ingin melihat kode solusi, lihat di GitHub.
Cabang di GitHub
Sebelum Anda memahami apa itu cabang, pahami apa itu repositori atau repo. Repositori adalah seluruh project (direktori dan file) yang Anda clone (salin) di komputer. Cabang adalah versi repositori Anda, atau dengan kata lain, baris pengembangan independen. Sebagai contoh, dalam kursus ini, cabang starter dapat menjadi versi project Anda yang digunakan untuk membangun selama codelab. Cabang utama atau solusi adalah versi project Anda di akhir codelab, yang berisi kode solusi lengkap.
Repositori dapat berisi beberapa cabang, yang berarti terdapat beberapa versi kode dalam repositori.
10. Kesimpulan
Anda menambahkan gambar ke aplikasi Happy Birthday, meratakan teks dengan pengubah, mengikuti panduan aksesibilitas, dan mempermudah penerjemahan ke bahasa lain. Selain itu, yang terpenting, Anda menyelesaikan pembuatan aplikasi Happy Birthday sendiri. Bagikan aplikasi buatan Anda di media sosial, dan gunakan hashtag #AndroidBasics sehingga kami dapat melihatnya.
Ringkasan
- Tab Resource Manager di Android Studio membantu menambahkan dan mengatur gambar serta resource lainnya.
- Composable
Imageadalah elemen UI yang menampilkan gambar di aplikasi. - Composable
Imageharus memiliki deskripsi konten agar aplikasi Anda lebih mudah diakses. - Teks yang ditampilkan kepada pengguna, seperti ucapan ulang tahun, harus diekstrak ke resource string agar aplikasi mudah diterjemahkan ke bahasa lain.