1. Antes de comenzar
Requisitos previos
- Capacidad de crear y ejecutar un proyecto en Android Studio.
- Experiencia con la sintaxis, las colecciones y las clases de Kotlin
- Capacidad para aplicar conceptos básicos de Jetpack Compose
- Experiencia con los diseños de Compose,
ColumnyRow
Qué compilarás
- Una app para Android que puede mostrar varios elementos similares en una lista o cuadrícula en la que es posible desplazarse
Requisitos
- Una computadora que tenga Android Studio instalado
2. Descripción general
Felicitaciones por llegar al final de la Unidad 3.
Para reforzar lo que aprendiste en esta unidad, ahora es tu turno de usar tus nuevas habilidades y crear una app propia.
Los lineamientos generales de la app son los siguientes:
- Elige un tema y crea 30 sugerencias que estén relacionadas (una para cada día del mes).
- Como mínimo, cada sugerencia debe contener texto relevante y una imagen.
- Las sugerencias deben mostrarse en una lista (columna o fila) o en una cuadrícula en las que sea posible desplazarse.
- Sigue los lineamientos de Material Design para crear una marca distintiva para la app.
Haz que sea única. Demuestra lo que aprendiste para que sea especial para ti. Esta es tu oportunidad de tomar el concepto de tu idea y hacerlo realidad.
Debes leer este documento de proyecto completo antes de comenzar, ya que cada sección contiene información importante para la compilación de tu app.
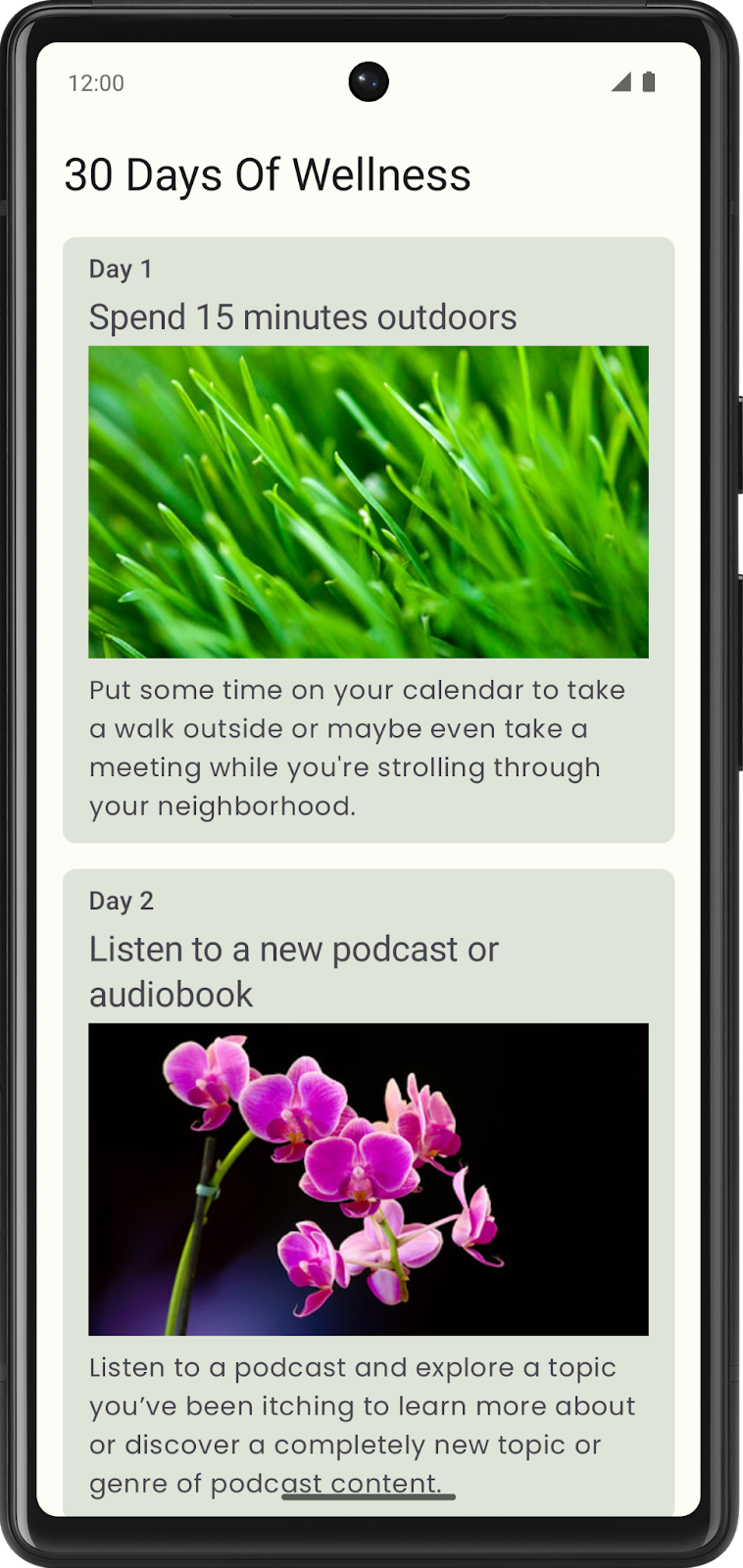
Compartimos una captura de pantalla de la interfaz de usuario (IU) de nuestra app de ejemplo para que tengas material de referencia, pero aprovecha esta oportunidad para personalizar tu app usando tus propias imágenes, texto y diseño.
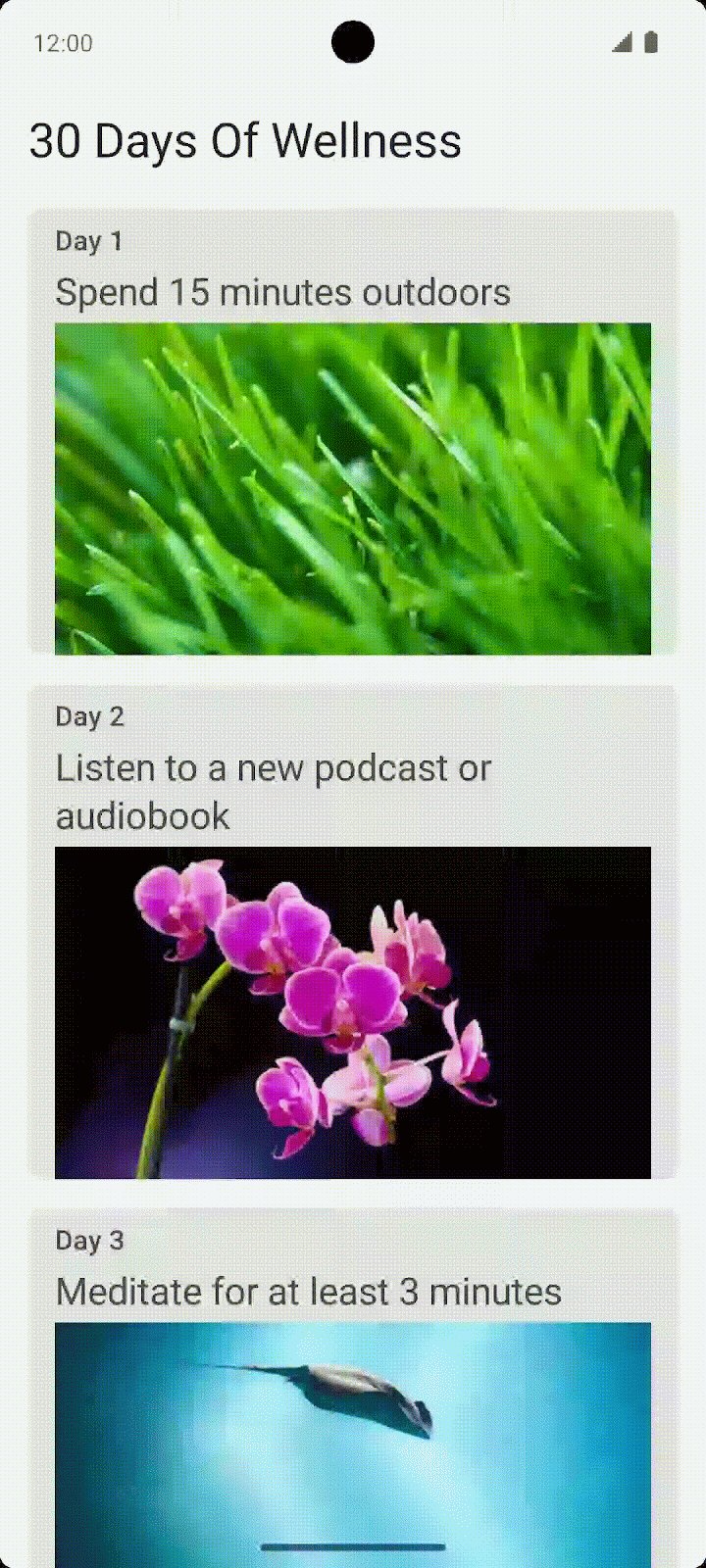
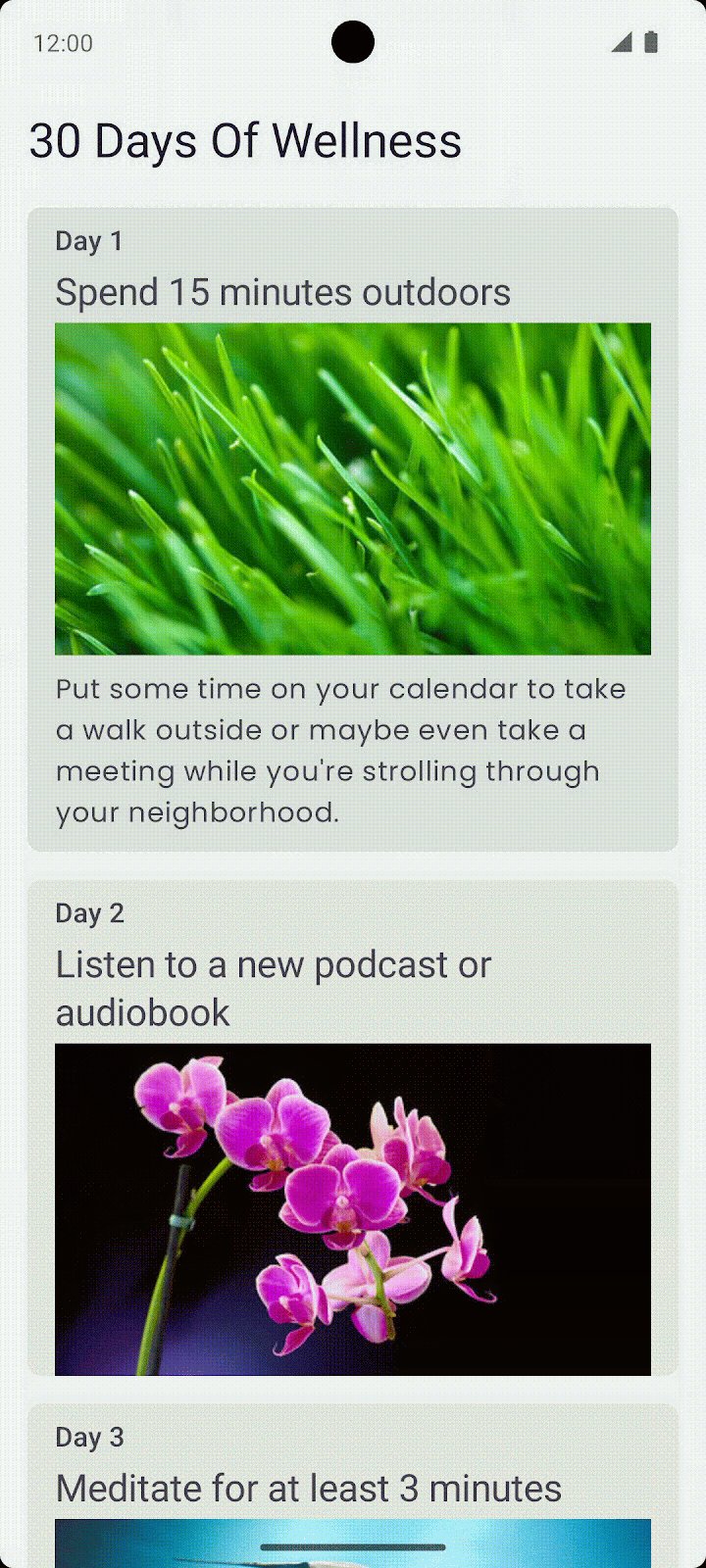
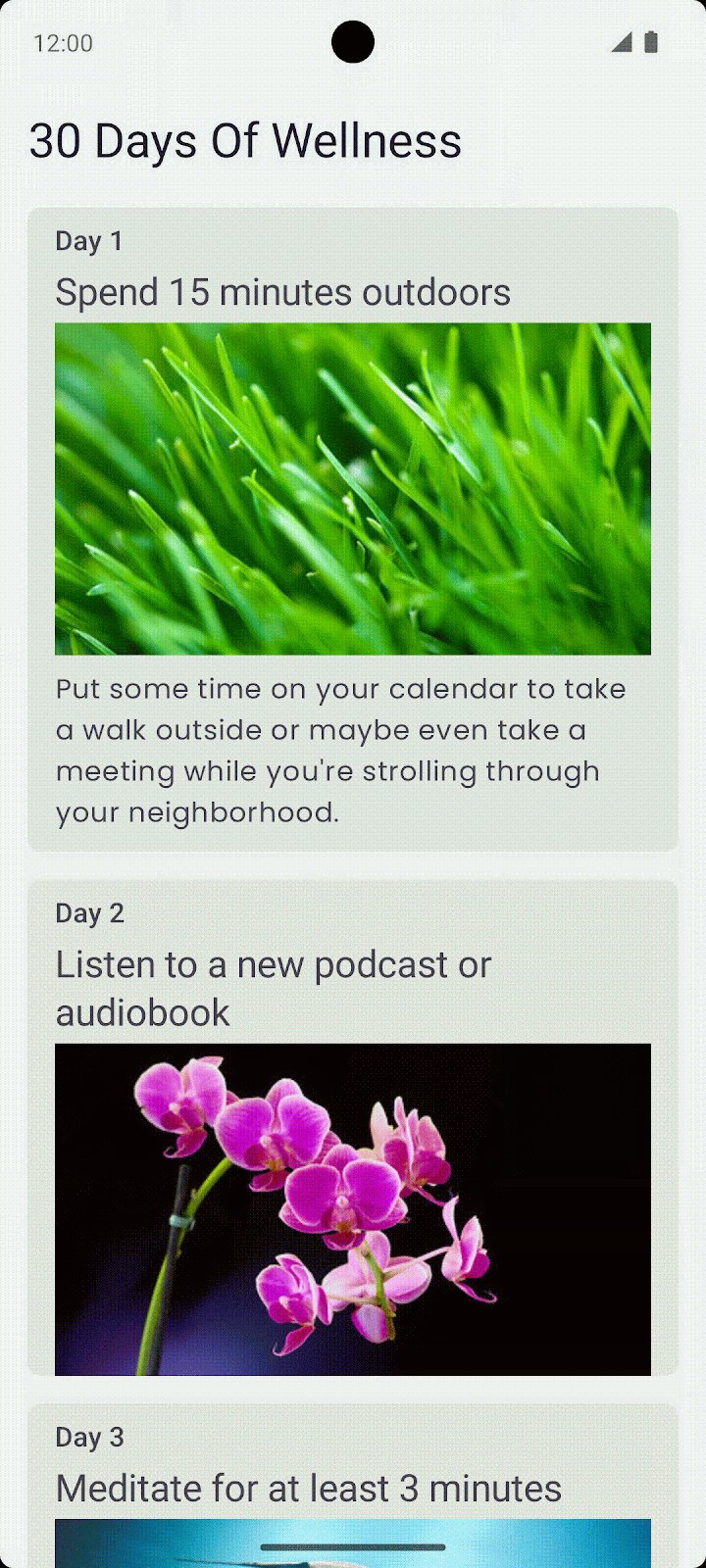
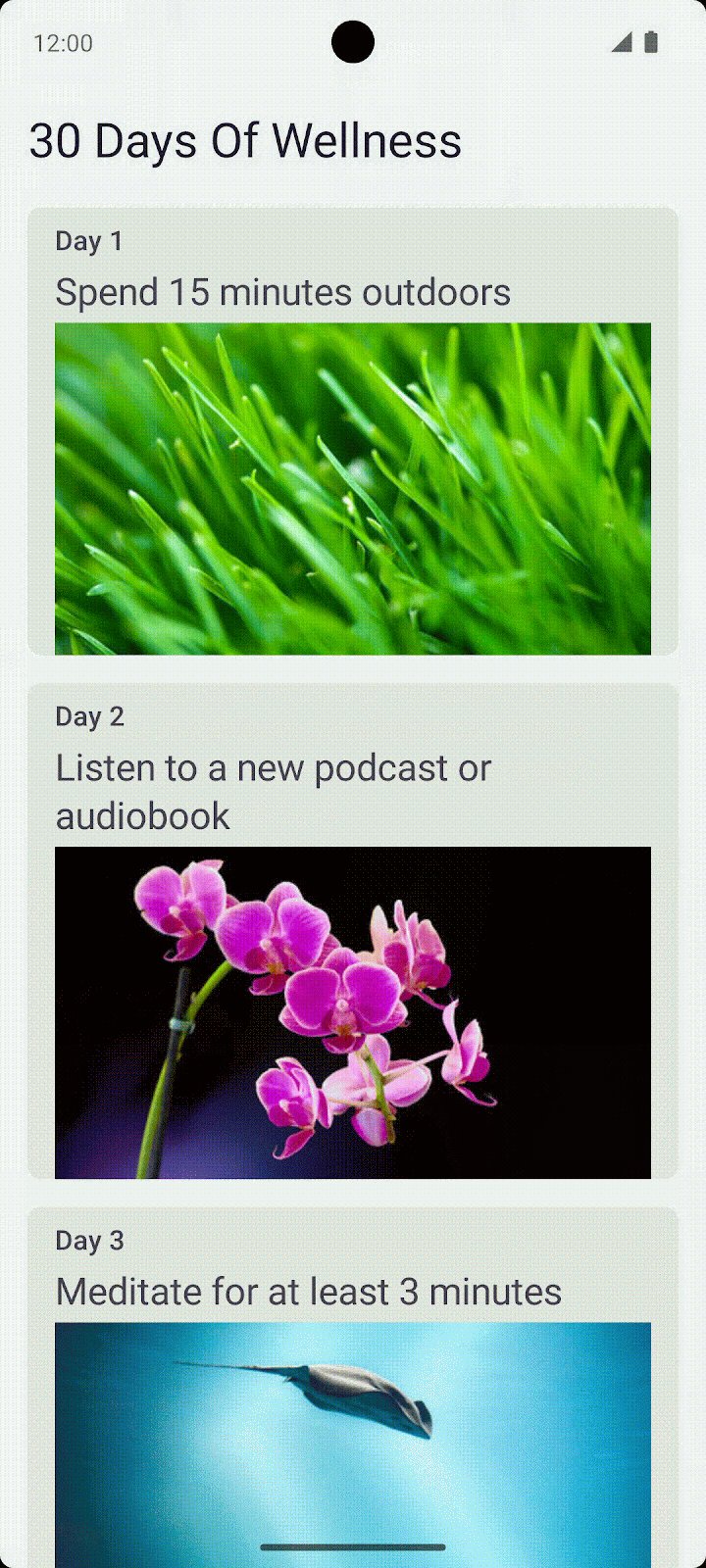
Nuestra app de ejemplo se titula "30 Days of Wellness".

Mostramos una tarjeta para cada día, y la sugerencia aparece en una columna en la que es posible desplazarse.
Cada tarjeta contiene un indicador del día del mes, un resumen del objetivo del día, una imagen y texto adicional que describen el objetivo del día en detalle.
Para darle estilo, elegimos un tema de color verde y la fuente Poppins para el texto de la tarjeta.
Todas las fotos fueron tomadas por Romain Guy.
3. Elige el tema, las imágenes y el texto de tu app
Elige un tema
Ahora te toca elegir un tema para tu app.
¿Qué tema te interesa y te inspira a crear una app? Si el tema es demasiado amplio, es posible que un subconjunto más pequeño sea adecuado para el tema de la app.
Si no puedes avanzar, ten en cuenta los siguientes posibles temas:
- Fitness: "30 días de actividad física" con un ejercicio diferente para cada día
- Cocina: "30 días de recetas" con una receta diferente para cada día
- Costura: "30 días de costura" con una habilidad de costura diferente para cada día
Elige el texto y las imágenes
Tú decides el tema. Las tarjetas pueden contener cualquier imagen y el texto que desees. Esto ayudará a que tu proyecto sea único.
Recopila o crea el texto y las imágenes que usarás en tu app.
4. Elige el diseño para cada sugerencia y app
Elige un diseño para cada sugerencia
En papel, esboza algunas ideas sobre cómo quieres mostrar cada sugerencia.
¿El texto debe estar arriba o debajo de la imagen? ¿Prefieres que el texto y la imagen estén juntos?
Planifica el diseño de la app
Ahora que tienes una idea de cómo se verá cada sugerencia, es hora de planificar cómo se verá la app cuando muestre todas tus sugerencias.
Usa un elemento LazyColumn si tu app muestra una lista vertical con desplazamiento.
Otra opción de diseño que se debe tener en cuenta es una cuadrícula diferida. Hay versiones verticales (LazyVerticalGrid) y horizontales (LazyHorizontalGrid), según cómo diseñes la app.
Usa tu creatividad y elige el diseño que mejor se adapte a tu app.
5. Consideraciones sobre Material Design
Una vez que hayas esbozado tu idea de la app, ¿qué colores, tipografía y forma la harán destacar?
Elige colores para tu app
El color hace que tu app se destaque. Usa el sistema de colores de Material Design como referencia y elige colores primarios, secundarios y terciarios (si es necesario) que se adapten a la estética de tu app.
También es importante tener en cuenta un esquema de colores para el tema oscuro. Para probar esto, activa el tema oscuro en el dispositivo.
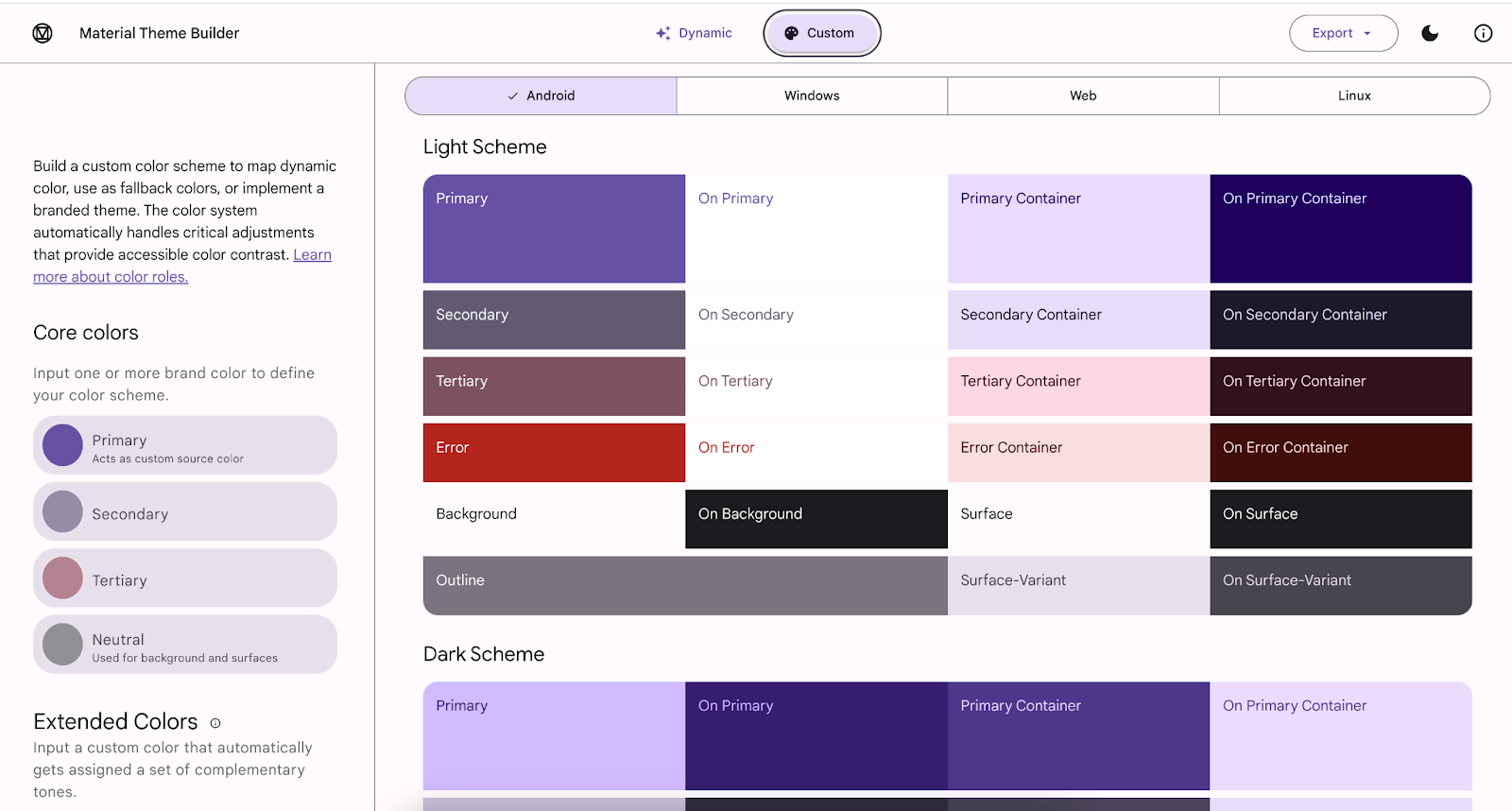
No dudes en usar Material Theme Builder para experimentar con la paleta de colores de tu app. Material Theme Builder determinará los colores adecuados para un tema claro y uno oscuro.

Elige fuentes para tu app
La tipografía cumple una función importante para que tu app tenga una identidad distintiva. La opción de fuente, ya sea Serif o Sans Serif, letras cursivas o mayúsculas, trazos en negrita o finos, o incluso una combinación, puede agregar jerarquía al contenido de la aplicación. Puedes usar tantos estilos diferentes de fuentes para los encabezados, textos, subtítulos, etc., pero es probable que solo necesites algunas variantes de texto. Entre dos y cuatro estilos de texto diferentes debería ser todo lo que necesitas.
Si buscas una fuente con un aspecto específico, te recomendamos usar Google Fonts. Hay más de 1,000 familias de fuentes para elegir, por lo que probablemente encontrarás algo que se ajuste a tu app. Revisa la licencia asociada a la fuente antes de usarla en tu app.
Formas
Otra consideración del diseño es la forma de los widgets que muestras en tu app.
¿Las esquinas redondeadas transmiten con exactitud la sensación de tu app o una esquina cortada es más apropiada?
La documentación de Material Design sobre formas tiene información adicional que podría resultarte útil para tomar estas decisiones.
6. Animaciones
Puedes usar Animaciones para transmitir movimiento significativo en tu app, como navegación, o bien mostrar y ocultar contenido. Puedes optar por una tarjeta expandible que muestre una descripción del elemento seleccionado o mantener presionada una imagen para revelar texto adicional con una animación de atenuación. Estos son solo dos ejemplos; tú decides cómo incorporar la animación en la app.
|
7. Compila tu app
Una vez que hayas tomado decisiones sobre el diseño, deberás compilar la app. Esto incluye muchos de los temas de Compose que aprendiste en esta unidad. Incluso si crees que ya aprendiste cada concepto, no es raro que vuelvas a consultar los codelabs cuando intentas ponerlos en práctica.
La siguiente información podría resultarte útil mientras trabajas en tu proyecto:
- Affirmations: Codelab y código fuente
- Woof: Codelab y código fuente
Recuerda que este proyecto te da la oportunidad de consolidar tus conocimientos sobre Material Design y compilar IU antes de pasar a la siguiente unidad.