1. 始める前に
前提条件
- Android Studio でプロジェクトを作成、実行できること
- Kotlin の構文、コレクション、クラスの使用経験があること
- Jetpack Compose の基本コンセプトを応用できること
- Compose のレイアウト、
Column、Rowの使用経験があること
作成するアプリの概要
- スクロール可能なリストまたはグリッドの中に、類似する複数の項目を表示できる Android アプリ。
必要なもの
- Android Studio がインストールされているパソコン
2. 概要
おめでとうございます。これがユニット 3 の最後です。
今度は、このユニットで学んだことをさらに強化するために、新しいスキルや能力を使って独自のアプリを作成しましょう。
アプリの概要は次のとおりです。
- テーマを決め、そのテーマに沿ったヒントを 30 個作成します。月の日ごとに 1 つのヒントです。
- 各ヒントには、最低でも適当なテキストと画像を含めます。
- ヒントは、スクロール可能なリスト(列または行)あるいはスクロール可能なグリッドに表示します。
- マテリアル デザイン ガイドラインに沿って、アプリに独自のブランドを構築します。
独自性を持たせましょう。学習結果を反映した独自のものを作りましょう。独自のアイデアを実現するチャンスです。
各セクションには、アプリの作成に関する重要な情報が記載されていますので、始める前に、プロジェクトのドキュメント全体を読んでください。
参考のためサンプルアプリのユーザー インターフェース(UI)のスクリーンショットを共有していますが、ぜひとも、自分の画像、テキスト、レイアウトを使って自分らしいアプリを作成してみてください。
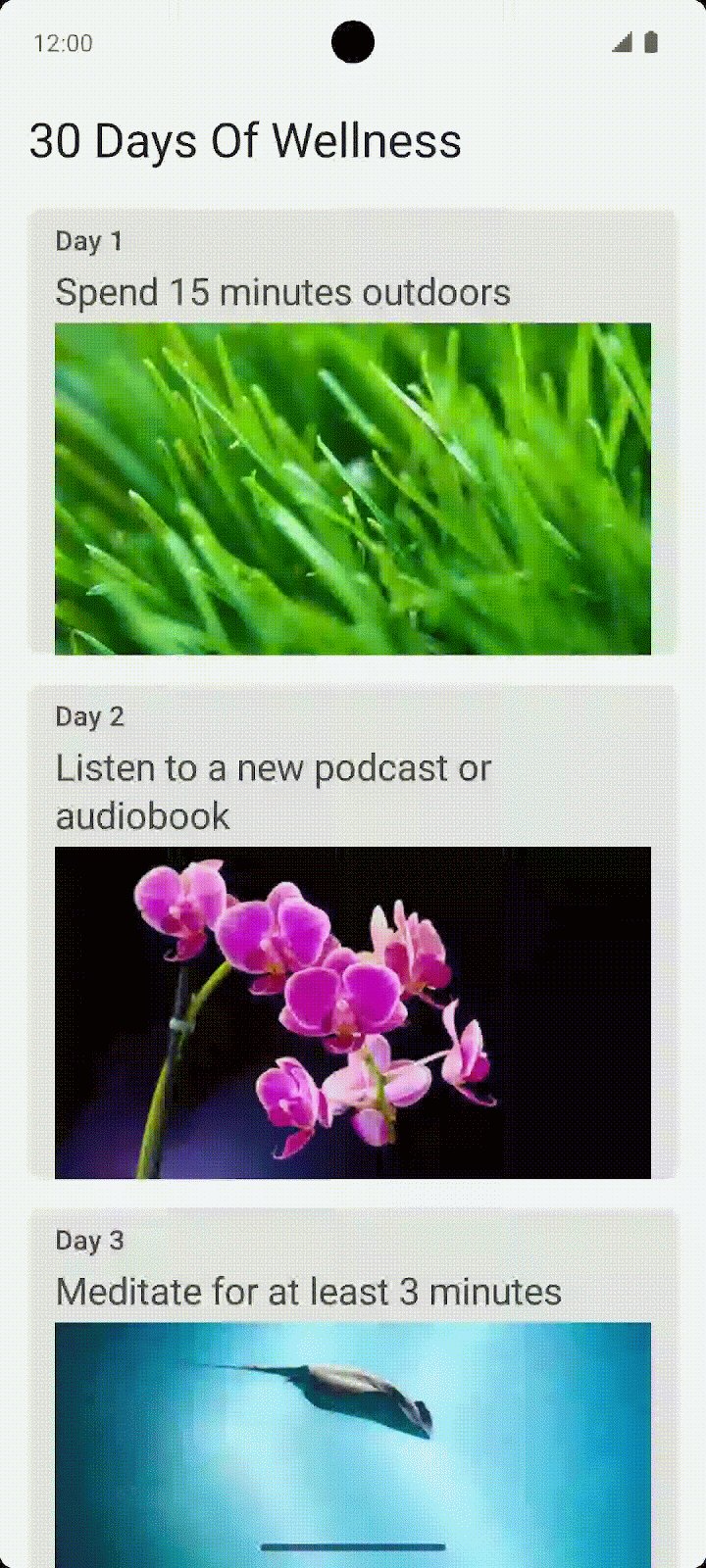
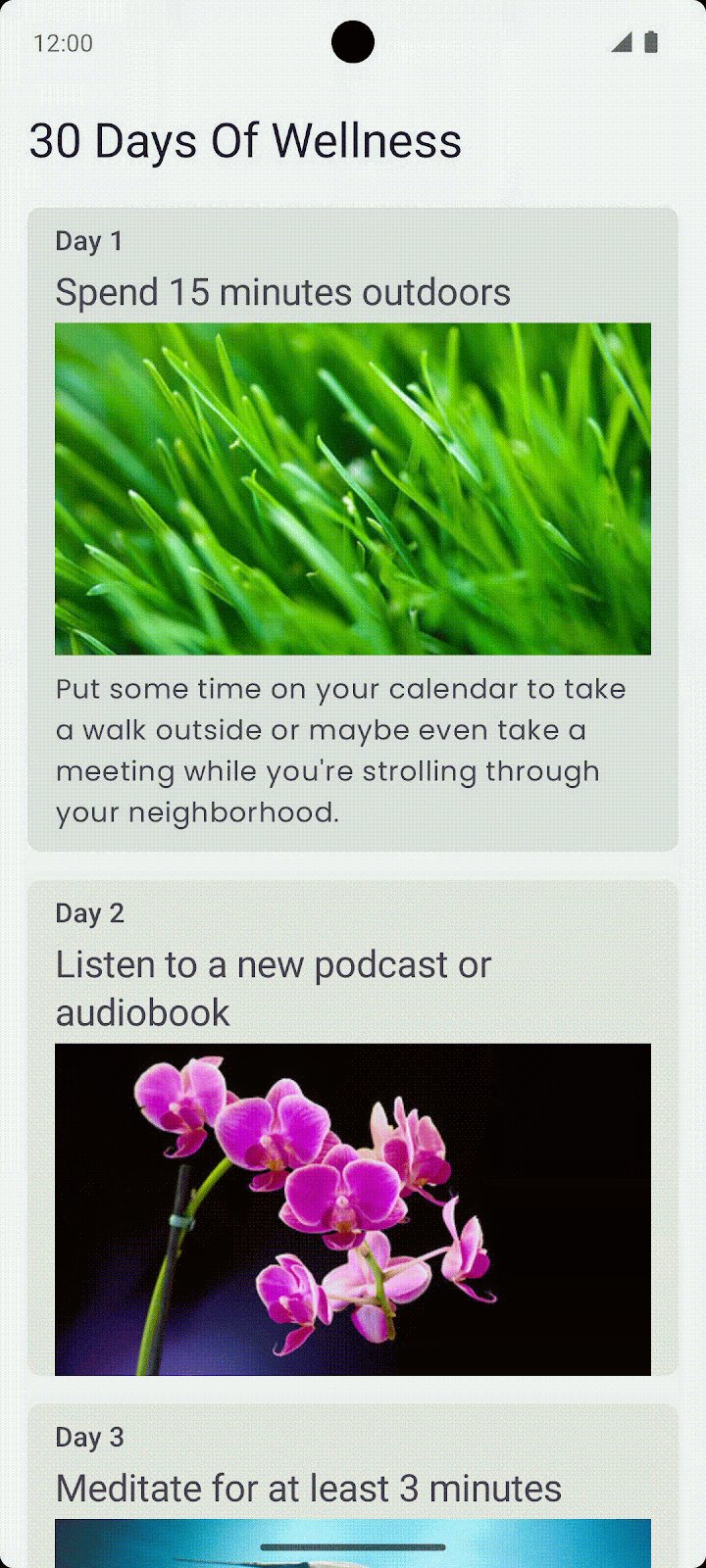
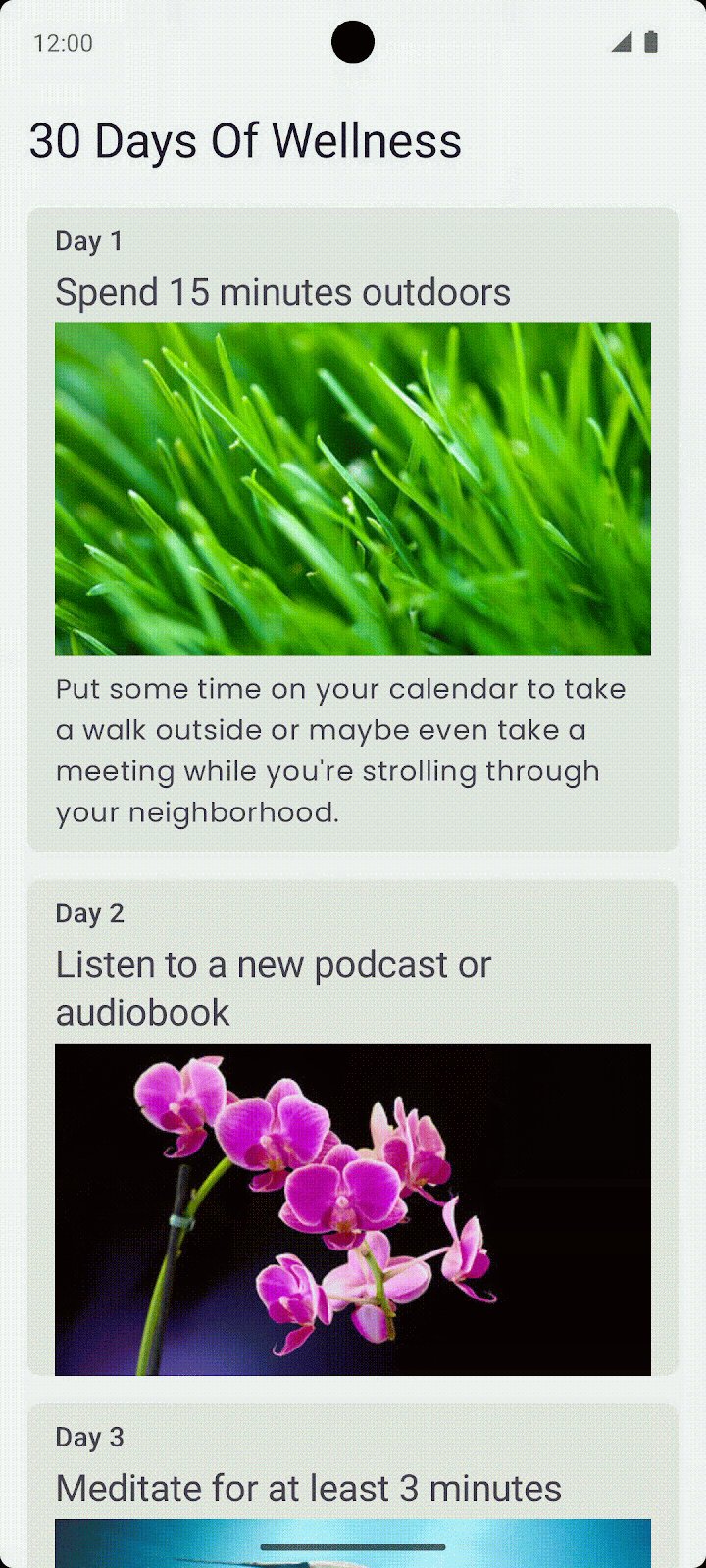
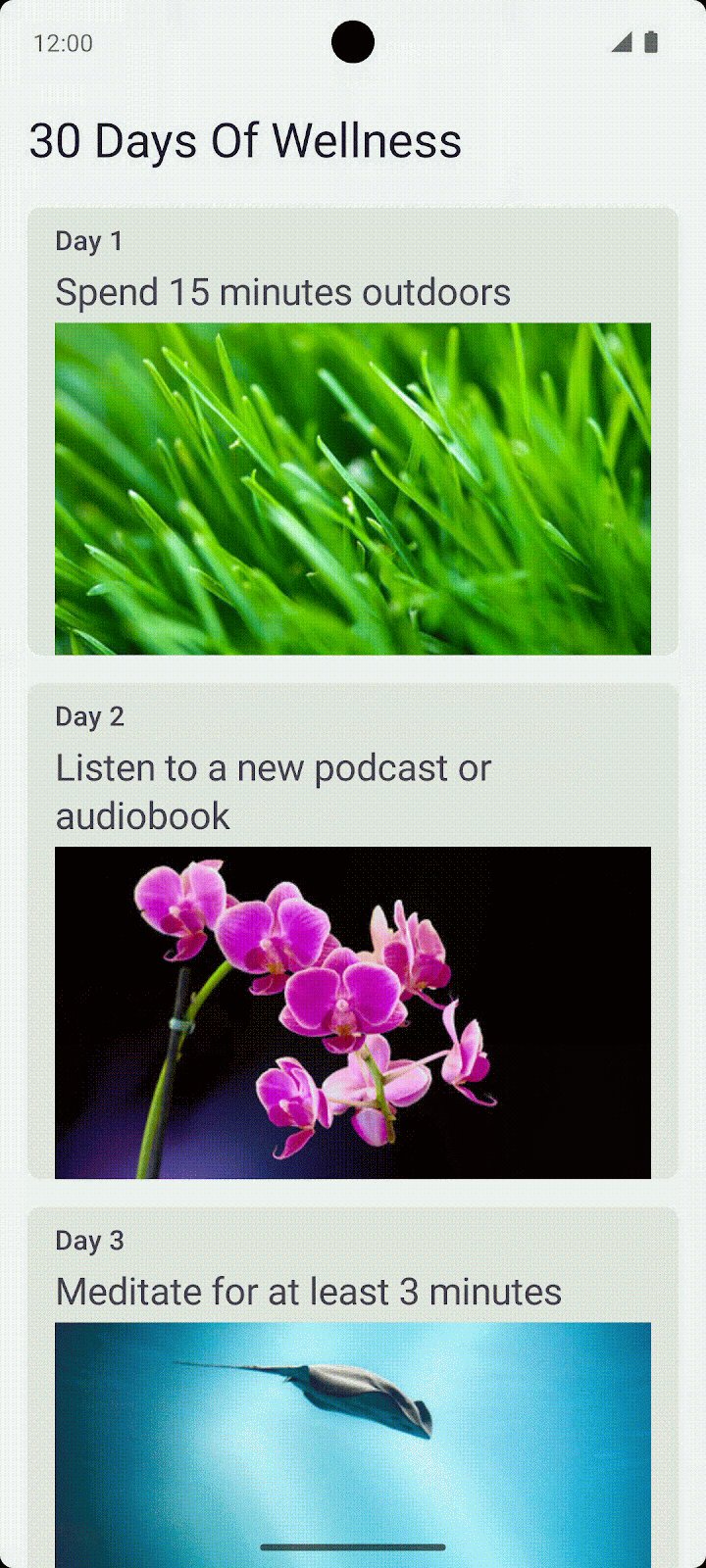
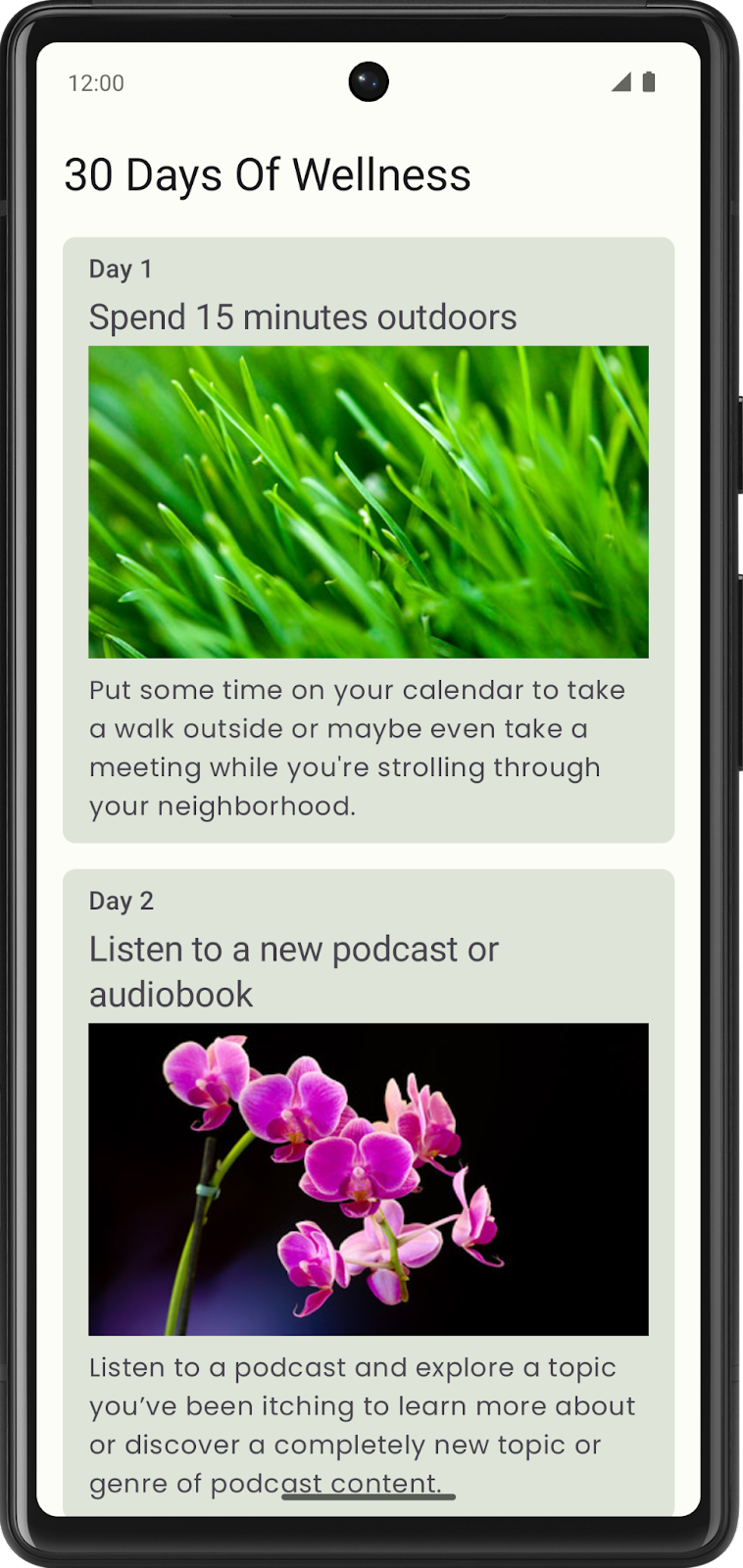
サンプルアプリのタイトルは「30 Days Of Wellness」です。

毎日表示するカードには、スクロール可能な列の中にヒントが表示されます。
各カードには、その日が月の何日目か、その日の目標の概要、画像、その日の目標の詳細を説明するテキストが含まれています。
スタイル設定としては、緑色のカラーテーマを使用し、カードのテキストには Poppins フォントを使用しました。
写真提供元: Romain Guy
3. アプリのテーマ、テキスト、画像を決める
テーマを決定する
次はアプリのテーマを決めましょう。
興味があって、アプリ作成のきっかけになりそうなトピックはありますか?そのトピックが広すぎる場合は、一部を選んでアプリのテーマにするのがよいでしょう。
行き詰まった場合のために、次のようなテーマを挙げておきます。
- フィットネスのテーマ - 「30 日間フィットネス」。毎日異なるエクササイズを表示します。
- 料理のテーマ - 「30 日間レシピ」。毎日異なるレシピを表示します。
- 裁縫のテーマ - 「30 日間縫製」。毎日異なる裁縫方法を表示します。
テキストと画像を決定する
アプリの素材は自由に決めることができます。カードには、必要な画像やテキストを含めることができます。これは、他のプロジェクトとの差別化に役立ちます。
アプリで使用するテキストや画像を収集するか作成します。
4. 各ヒントとアプリのレイアウトを決める
各ヒントのレイアウトを選択する
各ヒントをどのように表示するか、アイデアを紙に描きます。
テキストは画像の上ですか、下ですか?テキストと画像を並べて表示しますか?
アプリのレイアウトを設計する
各ヒントの外観の概略が決まったので、次はすべてのヒントがどのようにアプリに表示されるかを設計します。
アプリにスクロール可能な垂直リストを表示する場合は、LazyColumn を使用します。
もう一つの設計オプションは、Lazy グリッドです。これには、アプリのデザインに応じて、縦型(LazyVerticalGrid)と横型(LazyHorizontalGrid)があります。
アプリに最も適したクリエイティブなレイアウトを選んでください。
5. マテリアル デザインに関する考慮事項
アプリのアイデアをスケッチした後は、どのような色やタイポグラフィ、形状が人目を引くかを考えます。
アプリの色を選ぶ
色は、アプリを目立たせる手段の一つです。マテリアル デザインのカラーシステムを参考に、アプリの美観に合うプライマリ カラー、セカンダリ カラー、ターシャリ カラー(必要な場合)を選びます。
ダークモードのカラーパターンを検討することも重要です。これは、デバイスでダークモードをオンにすることでテストできます。
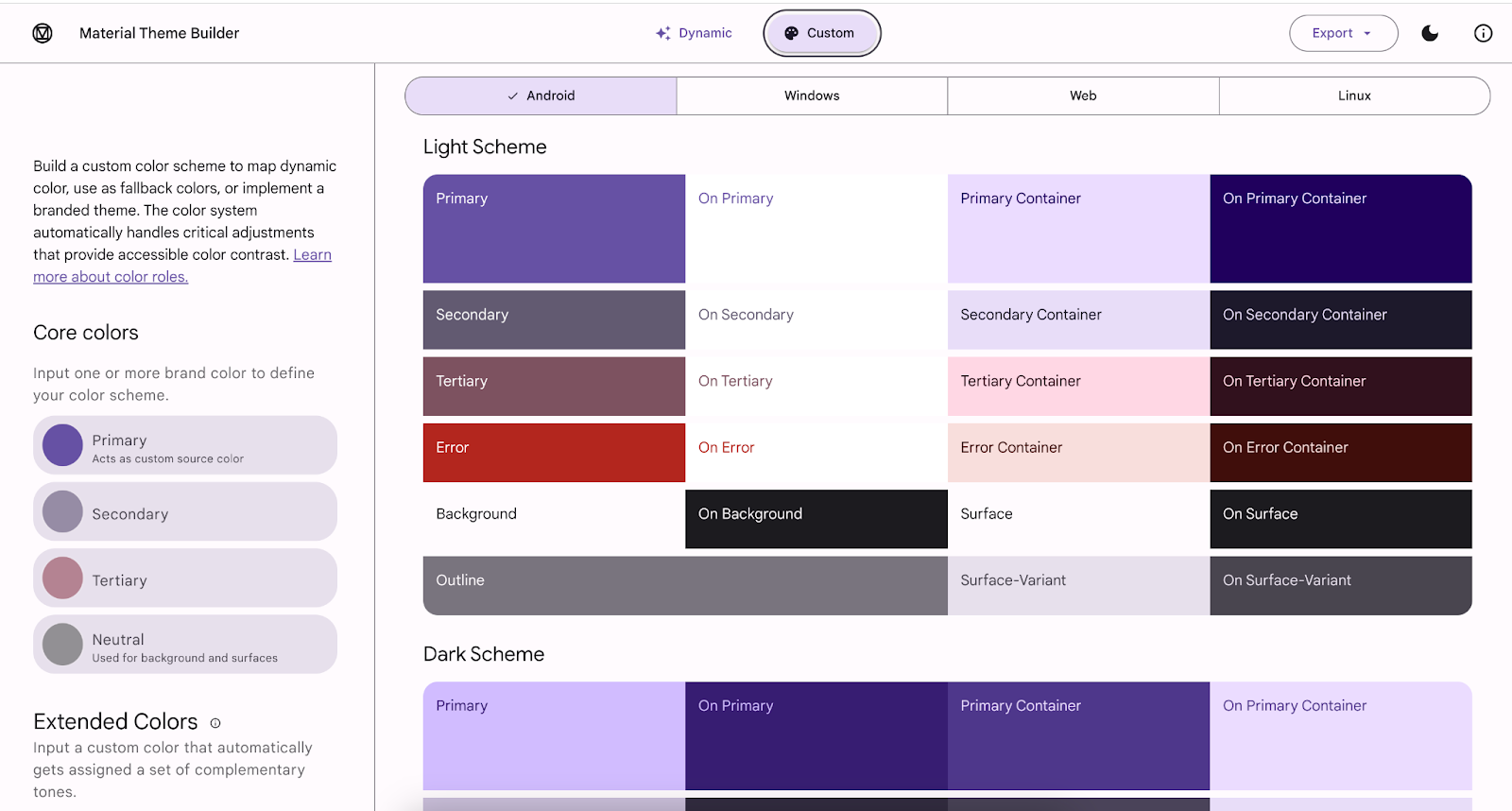
マテリアル テーマ ビルダーを使ってアプリのカラーパレットを試してみてください。マテリアル テーマ ビルダーが、ライトモードとダークモードの両方に適した色を判断します。

アプリのフォントを選ぶ
タイポグラフィは、アプリに独自のアイデンティティを与える重要な役割を果たします。フォントの選択は、セリフ体、サンセリフ体、曲線文字、ブロック文字、太字または細字、あるいはそれらの組み合わせなどにより、アプリのコンテンツに階層構造を与えることができます。見出し、テキスト、キャプションなどに多種多様なフォントを使用できますが、ほとんどの場合、テキストのバリエーションは数種類あれば十分です。2~4 種類のテキスト スタイルがあれば十分です。
特定の外観のフォントをお探しの場合は、Google Fonts の使用をおすすめします。1,000 種類を超えるフォント ファミリーから選択できるので、アプリに合ったものが見つかるはずです。フォントをアプリで使用する前には、フォントに関連付けられているライセンスを確認してください。
図形
もう一つの設計上の考慮事項は、アプリに表示するウィジェットの形状です。
アプリの雰囲気を正確に伝えるには、角が丸いほうがよいですか?それとも鋭角なほうがよいですか?
形状に関するマテリアル デザインのドキュメントでは、こうした意思決定を行う際に役立つ追加情報を紹介しています。
6. アニメーション
アニメーションを使用すると、ナビゲーションや、コンテンツの表示と非表示など、アプリ内で意味のある動きを表現できます。選択されたアイテムの説明を表示する拡張可能なカードや、画像を長押しするとフェード アニメーションで追加のテキストを表示するカードも可能です。これらは 2 つの例にすぎません。アニメーションをアプリに組み込む方法は自由に決めることができます。
|
7. アプリを構築する
デザインを決定したら、次はアプリの構築です。これには、このユニットで学習した Compose トピックが関連します。それぞれのコンセプトを学習済みだと感じていても、実践する段になり、前の Codelab に目を通すことは珍しくありません。
このプロジェクトには次のものが役立ちます。
このプロジェクトは、次のユニットに進む前に、マテリアル デザインの知識を固め、UI を構築するためのプロジェクトであることを忘れないでください。