1. 시작하기 전에
기본 요건
- Android 스튜디오에서 프로젝트를 만들고 실행하는 능력
- Kotlin 문법, 컬렉션, 클래스를 사용한 경험
- 기본 Jetpack Compose 개념을 적용하는 능력
- Compose 레이아웃,
Column,Row를 사용한 경험
빌드할 항목
- 스크롤 가능한 목록이나 그리드에 유사한 항목을 여러 개 표시할 수 있는 Android 앱
필요한 항목
- Android 스튜디오가 설치된 컴퓨터
2. 개요
3단원을 완료했습니다.
이 단원에서 배운 내용을 보강할 수 있도록 이제 새로운 기술과 능력을 사용해 자체 앱을 만들어 보겠습니다.
일반적인 앱 가이드라인은 다음과 같습니다.
- 테마를 결정하고 이 테마와 관련된 30가지 도움말을 만듭니다. 한 달 동안 매일 도움말이 하나씩 주어집니다.
- 최소한 각 도움말에는 관련 텍스트와 이미지가 포함되어야 합니다.
- 도움말은 스크롤 가능한 목록(열 또는 행)이나 스크롤 가능한 그리드에 표시되어야 합니다.
- Material Design 가이드라인에 따라 앱의 고유한 브랜드를 만듭니다.
개성을 표현하세요! 학습한 내용을 활용하여 앱을 특별하게 만드세요. 나만의 생각을 바탕으로 개념을 실제로 구현해 볼 수 있습니다.
시작하기 전에 전체 프로젝트 문서를 읽는 것이 좋습니다. 각 섹션에는 앱 빌드에 관한 중요한 정보가 포함되어 있기 때문입니다.
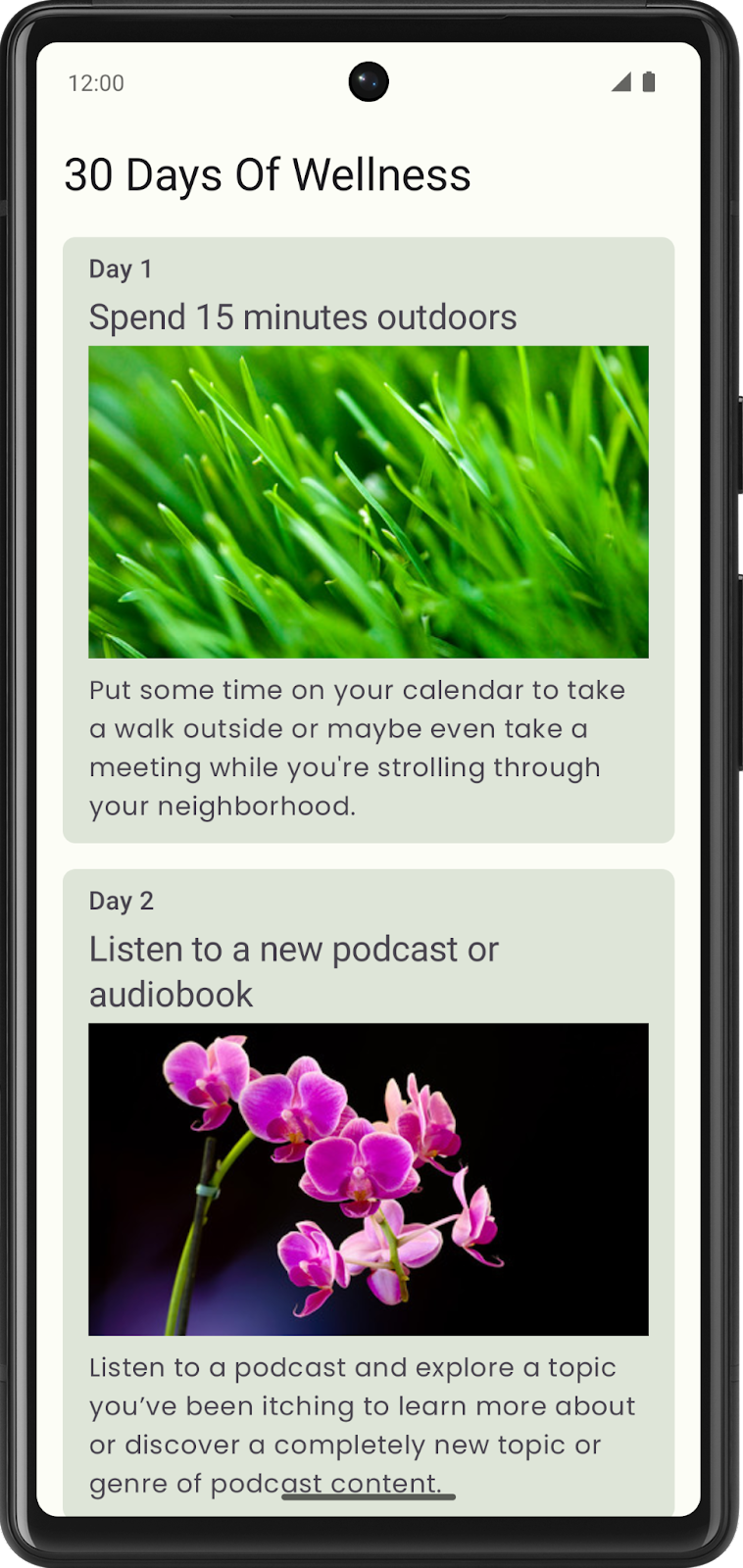
아래에 제시된 샘플 앱의 사용자 인터페이스(UI) 스크린샷을 참조할 수 있지만, 이 기회를 통해 자체 이미지와 텍스트, 레이아웃을 사용하여 앱을 직접 만들어 보세요.
샘플 앱의 제목은 '30 Days Of Wellness'입니다.

매일 카드가 표시되며 스크롤 가능한 열에 도움말이 있습니다.
각 카드에는 그달의 날짜 표시기와 그날의 목표 요약, 이미지, 그날의 목표를 자세히 설명하는 추가 텍스트가 포함되어 있습니다.
스타일을 지정하기 위해 카드 텍스트에 녹색 색상 테마와 Poppins 글꼴을 선택했습니다.
모든 사진 출처: 로메인 가이
3. 앱 테마, 텍스트, 이미지 결정
테마 결정
이제 앱의 테마를 직접 결정할 차례입니다.
흥미로우며 앱을 만들도록 영감을 주는 주제는 무엇인가요? 주제가 너무 광범위한 경우 그와 관련된 구체적인 소주제가 앱의 테마로 적합할 수 있습니다.
잘 모르겠다면 다음과 같은 테마를 참고해 보세요.
- 피트니스 테마: 매일 다른 운동을 보여주는 '30일 피트니스'
- 요리 테마: 매일 다른 레시피를 보여주는 '30일 레시피'
- 바느질 테마: 매일 다른 바느질 기술을 보여주는 '30일 바느질'
텍스트 및 이미지 결정
앱의 주제는 개발자가 정합니다. 카드에는 원하는 이미지와 텍스트가 포함될 수 있습니다. 이를 통해 다른 모든 프로젝트와 차별화할 수 있습니다.
앱에서 사용할 텍스트와 이미지를 수집하거나 만드세요.
4. 각 도움말 및 앱의 레이아웃 결정
각 도움말의 레이아웃 선택
종이에 각 도움말을 어떻게 표시할지 아이디어를 스케치하세요.
텍스트가 이미지 위에 있어야 하나요? 아니면 아래에 있어야 하나요? 텍스트와 이미지를 나란히 표시하기를 원하나요?
앱 레이아웃 계획
이제 각 도움말이 어떻게 표시될지 아이디어를 얻었으므로 모든 도움말을 표시하는 앱의 모양을 계획해야 합니다.
앱에서 세로 스크롤 목록을 표시하는 경우 LazyColumn을 사용하세요.
고려할 또 다른 디자인 옵션은 지연 그리드입니다. 앱을 디자인하는 방법에 따라 세로 버전(LazyVerticalGrid)과 가로 버전(LazyHorizontalGrid)이 있습니다.
창의성을 발휘하여 앱에 가장 적합한 레이아웃을 선택합니다.
5. Material Design 고려사항
앱 아이디어를 구상했다면 어떤 색상과 서체, 도형을 사용해야 앱이 돋보일 수 있을까요?
앱 색상 선택
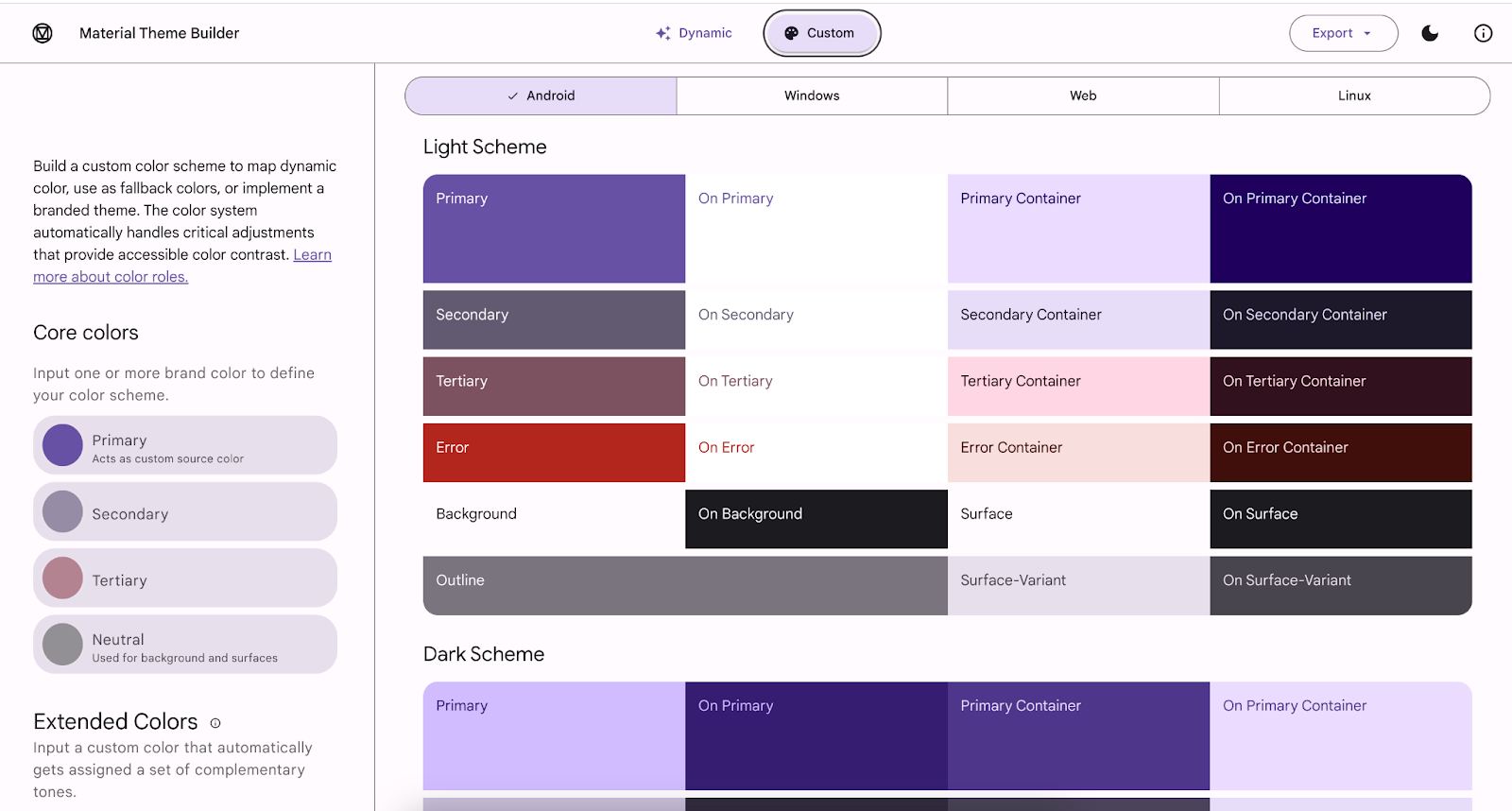
색상은 앱을 돋보이게 하는 한 가지 방법입니다. Material Design 색상 시스템을 참고하여 앱의 미학에 적합한 기본 색상과 보조 색상, 3차 색상(필요한 경우)을 선택합니다.
어두운 테마의 색 구성표도 고려해야 합니다. 기기에서 어두운 테마를 사용 설정하여 테스트할 수 있습니다.
언제든지 Material 테마 빌더를 사용하여 앱의 색상 팔레트를 실험해 보세요. Material 테마 빌더는 밝은 테마와 어두운 테마에서 모두 적합한 색상을 결정합니다.

앱에 사용할 글꼴 선택
서체는 앱의 고유한 정체성을 구현하는 데 중요한 역할을 합니다. Serif나 Sans Serif, 필기체나 블록 문자, 굵은 획이나 가는 획 또는 글꼴의 조합 등의 글꼴 선택을 통해 앱 콘텐츠에 계층 구조를 추가할 수 있습니다. 헤더와 텍스트, 자막 등에 다양한 스타일의 글꼴을 사용할 수 있지만 서로 다른 텍스트 버전 몇 개만 필요한 경우가 많습니다. 2~4개의 텍스트 스타일만 있으면 됩니다.
특정 디자인의 글꼴을 찾고 있다면 Google Fonts를 사용하는 것이 좋습니다. 1,000개 이상의 글꼴 모음 중에서 선택할 수 있으므로 앱에 적합한 글꼴을 찾을 수 있습니다. 앱에서 사용하기 전에 글꼴과 연결된 라이선스를 확인하세요.
도형
또 다른 디자인 고려사항은 앱에 표시하는 위젯의 모양입니다.
둥근 모서리가 앱의 디자인을 정확하게 전달하나요? 아니면 잘린 모서리가 더 적합하다고 생각하나요?
도형에 관한 Material Design 문서에는 이러한 결정을 내릴 때 유용할 수 있는 추가 정보가 있습니다.
6. 애니메이션
애니메이션을 사용하여 탐색 또는 콘텐츠 표시 및 숨기기와 같은 의미 있는 모션을 앱에서 전달할 수 있습니다. 선택된 항목에 관한 설명을 보여주는 확장형 카드를 선택하거나, 이미지를 길게 터치하여 페이드 애니메이션으로 추가 텍스트를 표시할 수 있습니다. 이는 두 가지 예일 뿐이며 앱에 애니메이션을 통합하는 방법은 전적으로 개발자가 선택할 수 있습니다.
|
7. 앱 빌드
디자인을 결정했다면 이제 앱을 빌드해야 합니다. 여기에는 이 단원에서 배운 많은 Compose 주제가 포함됩니다. 각 개념을 이미 배웠다고 생각하더라도 실제로 적용하려고 할 때 Codelab을 다시 참고하게 되는 경우가 많습니다.
다음은 프로젝트를 작업할 때 유용할 수 있습니다.
다음 단원으로 넘어가기 전에 이 프로젝트를 통해 Material Design에 관한 지식을 한번 더 확인하고 UI를 빌드할 수 있습니다.