1. Introduction
There are many options on Android for deferrable background work. This codelab covers WorkManager, a compatible, flexible and simple library for deferrable background work. WorkManager is the recommended task scheduler on Android for deferrable work, with a guarantee to be executed.
What is WorkManager
WorkManager is part of Android Jetpack and an Architecture Component for background work that needs a combination of opportunistic and guaranteed execution. Opportunistic execution means that WorkManager will do your background work as soon as it can. Guaranteed execution means that WorkManager will take care of the logic to start your work under a variety of situations, even if you navigate away from your app.
WorkManager is a simple, but incredibly flexible library that has many additional benefits. These include:
- Support for both asynchronous one-off and periodic tasks
- Support for constraints such as network conditions, storage space, and charging status
- Chaining of complex work requests, including running work in parallel
- Output from one work request used as input for the next
- Handles API level compatibility back to API level 14 (see note)
- Works with or without Google Play services
- Follows system health best practices
- LiveData support to easily display work request state in UI
When to use WorkManager
The WorkManager library is a good choice for tasks that are useful to complete, even if the user navigates away from a particular screen or your app.
Some examples of tasks that are a good use of WorkManager:
- Uploading logs
- Applying filters to images and saving the image
- Periodically syncing local data with the network
WorkManager offers guaranteed execution, and not all tasks require that. As such, it is not a catch-all for running every task off of the main thread. For more details about when to use WorkManager, check out the Guide to background processing.
What you will build
These days, smartphones are almost too good at taking pictures. Gone are the days a photographer could take a reliably blurry picture of something mysterious.
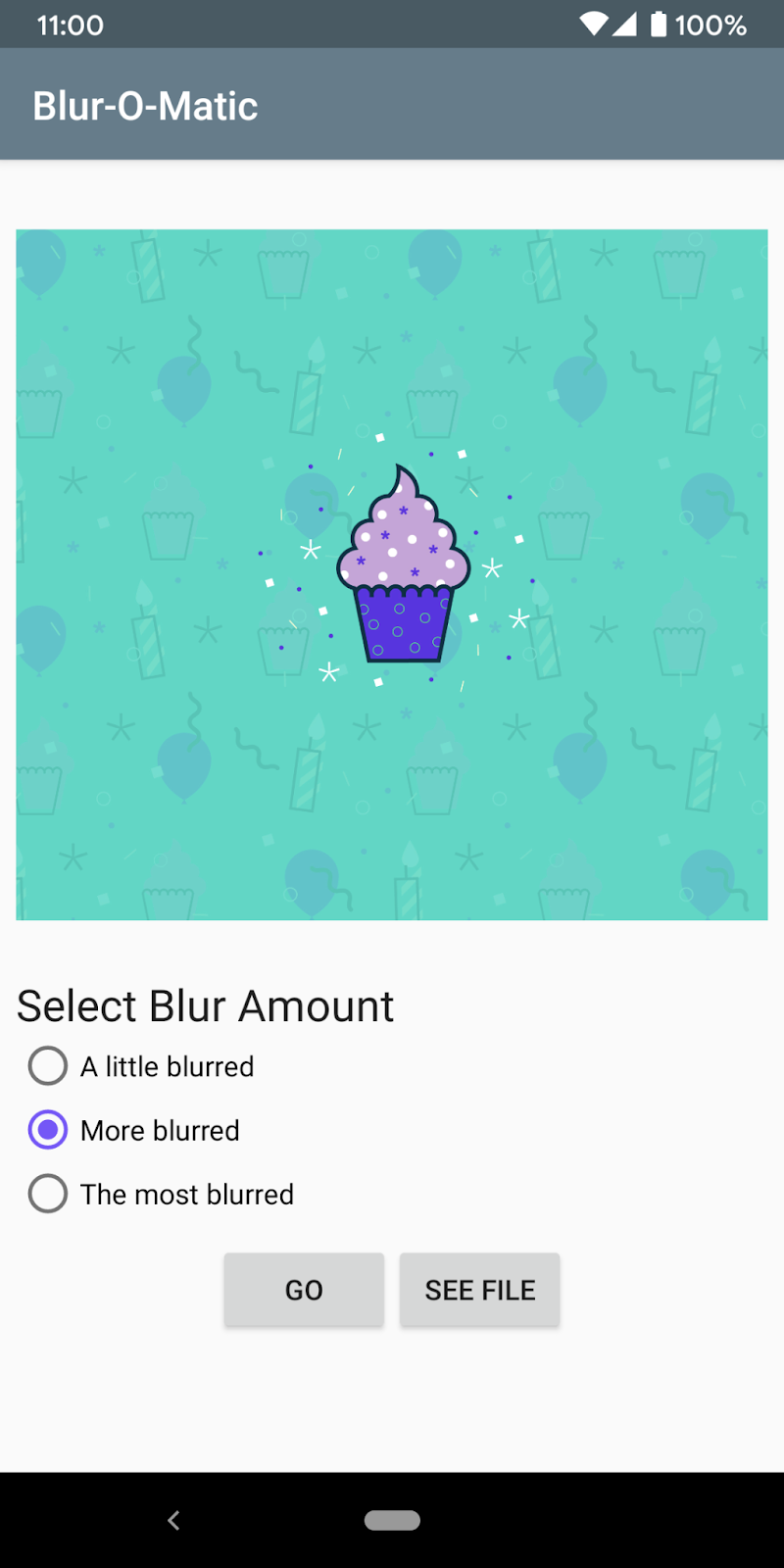
In this codelab you'll be working on Blur-O-Matic, an app that blurs photos and images and saves the result to a file. Was that the Loch Ness monster or evelopera toy submarine? With Blur-O-Matic, no-one will ever know.
|
|
What you'll learn
- Adding WorkManager to your project
- Scheduling a simple task
- Input and output parameters
- Chaining work
- Unique work
- Displaying work status in the UI
- Cancelling work
- Work constraints
What you'll need
- The latest Android Studio stable version
- You should also be familiar with
LiveDataandViewModel. If you're new to these classes, check out the Android Lifecycle-aware components Codelab (specifically for ViewModel and LiveData) or Room with a View Codelab (an introduction to Architecture Components).
If you get stuck at any point...
If you get stuck with this codelab at any point or, if you want to look at the final state of the code, you can use the following link:
Or, if you prefer, you can clone the completed WorkManager's codelab from GitHub:
$ git clone -b java https://github.com/googlecodelabs/android-workmanager
2. Getting set up
Step 1 - Download the Code
Click the following link to download all the code for this codelab:
Or if you prefer you can clone the navigation codelab from GitHub:
$ git clone -b start_java https://github.com/googlecodelabs/android-workmanager
Step 2 - Run the app
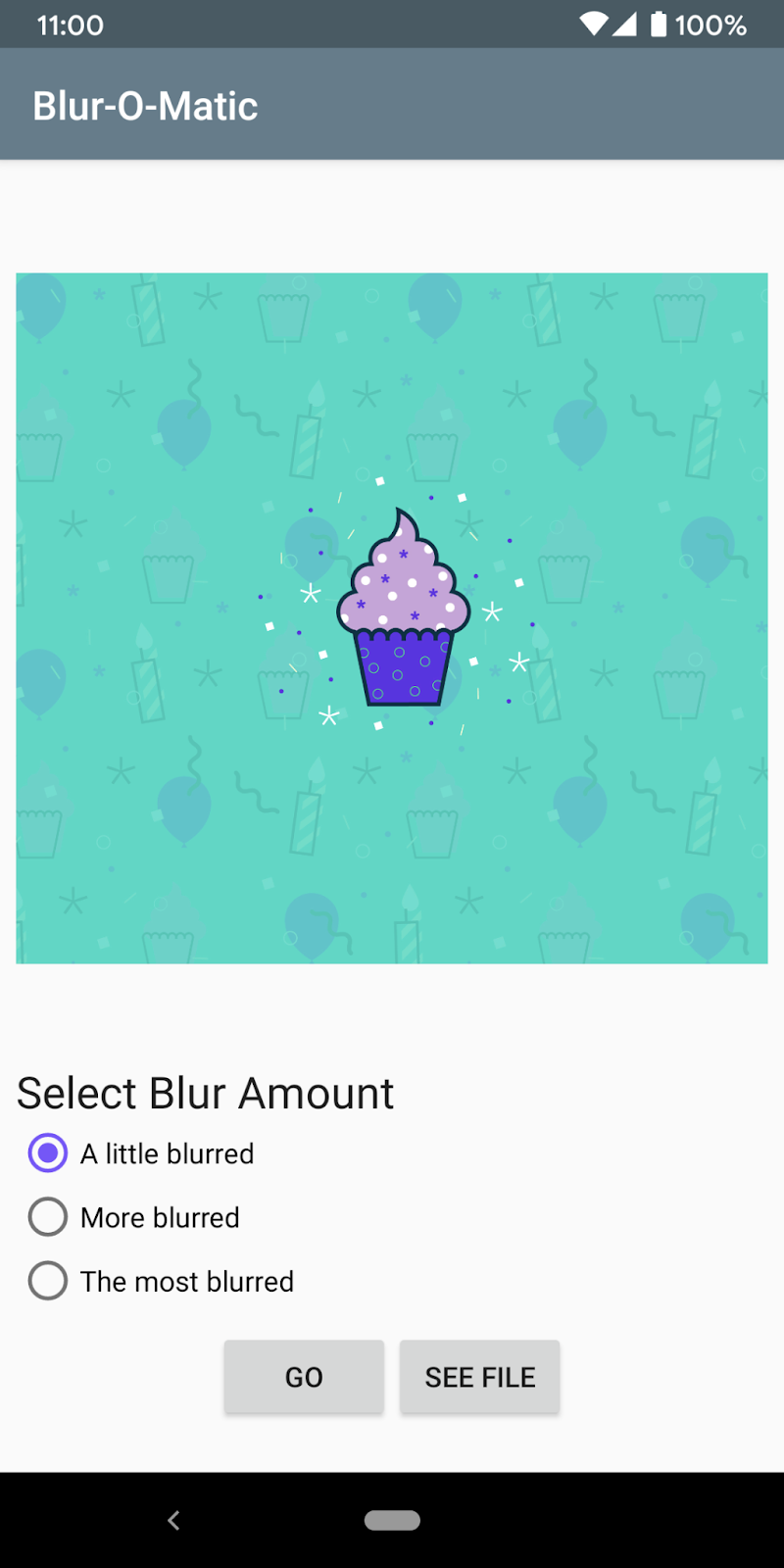
Run the app. You should see the following screen:

The screen should have radio buttons where you can select how blurry you'd like your image to be. Pressing the Go button will eventually blur and save the image.
As of now, the app does not apply any blurring.
The starting code contains:
WorkerUtils: This class contains the code for actually blurring an image, and a few convenience methods which you'll use later to displayNotifications, save a bitmap to file, and slow down the app.BlurActivity: The activity which shows the image and includes radio buttons for selecting blur level.BlurViewModel: This view model stores all of the data needed to display theBlurActivity. It will also be the class where you start the background work using WorkManager.Constants: A static class with some constants you'll use during the codelab.res/activity_blur.xml: The layout file forBlurActivity.
You'll be making code changes in the following classes: BlurActivity and BlurViewModel.
3. Add WorkManager to your app
WorkManager requires the gradle dependency below. These have been already included in the build files:
app/build.gradle
dependencies {
// WorkManager dependency
implementation "androidx.work:work-runtime:$versions.work"
}
You should get the most current version of work-runtime from here and put the correct version in. At this moment the latest version is:
build.gradle
versions.work = "2.7.1"
If you update your version to a newer one, make sure to Sync Now to sync your project with the changed gradle files.
4. Make your first WorkRequest
In this step you will take an image in the res/drawable folder called android_cupcake.png and run a few functions on it in the background. These functions will blur the image and save it to a temporary file.
WorkManager Basics
There are a few WorkManager classes you need to know about:
Worker: This is where you put the code for the actual work you want to perform in the background. You'll extend this class and override thedoWork()method.WorkRequest: This represents a request to do some work. You'll pass in yourWorkeras part of creating yourWorkRequest. When making theWorkRequestyou can also specify things likeConstraintson when theWorkershould run.WorkManager: This class actually schedules yourWorkRequestand makes it run. It schedulesWorkRequests in a way that spreads out the load on system resources, while honoring the constraints you specify.
In your case, you'll define a new BlurWorker which will contain the code to blur an image. When the Go button is clicked, a WorkRequest is created and then enqueued by WorkManager.
Step 1 - Make BlurWorker
In the package workers, create a new class called BlurWorker.
It should extend Worker.
Step 2 - Add a constructor
Add a constructor to the BlurWorker class:
public class BlurWorker extends Worker {
public BlurWorker(
@NonNull Context appContext,
@NonNull WorkerParameters workerParams) {
super(appContext, workerParams);
}
}
Step 3 - Override and implement doWork()
Your Worker will blur the cupcake image shown.
To better see when work is being executed, you will be utilizing WorkerUtil's makeStatusNotification(). This method will let you easily display a notification banner at the top of the screen.
Override the doWork() method and then implement the following:
- Get a
Contextby callinggetApplicationContext(). You'll need this for various bitmap manipulations you're about to do. - Create a
Bitmapfrom the test image:
Bitmap picture = BitmapFactory.decodeResource(
applicationContext.getResources(),
R.drawable.android_cupcake);
- Get a blurred version of the bitmap by calling the static
blurBitmapmethod fromWorkerUtils. - Write that bitmap to a temporary file by calling the static
writeBitmapToFilemethod fromWorkerUtils. Make sure to save the returned URI to a local variable. - Make a Notification displaying the URI by calling the static
makeStatusNotificationmethod fromWorkerUtils. - Return
Result.success(); - Wrap the code from steps 2-6 in a try/catch statement. Catch a generic
Throwable. - In the catch statement, emit an error Log statement:
Log.e(TAG, "Error applying blur", throwable); - In the catch statement then return
Result.failure();
The completed code for this step is below.
BlurWorker.java
import android.content.Context;
import android.graphics.Bitmap;
import android.graphics.BitmapFactory;
import android.net.Uri;
import android.util.Log;
import com.example.background.R;
import androidx.annotation.NonNull;
import androidx.work.Worker;
import androidx.work.WorkerParameters;
public class BlurWorker extends Worker {
public BlurWorker(
@NonNull Context appContext,
@NonNull WorkerParameters workerParams) {
super(appContext, workerParams);
}
private static final String TAG = BlurWorker.class.getSimpleName();
@NonNull
@Override
public Result doWork() {
Context applicationContext = getApplicationContext();
try {
Bitmap picture = BitmapFactory.decodeResource(
applicationContext.getResources(),
R.drawable.android_cupcake);
// Blur the bitmap
Bitmap output = WorkerUtils.blurBitmap(picture, applicationContext);
// Write bitmap to a temp file
Uri outputUri = WorkerUtils.writeBitmapToFile(applicationContext, output);
WorkerUtils.makeStatusNotification("Output is "
+ outputUri.toString(), applicationContext);
// If there were no errors, return SUCCESS
return Result.success();
} catch (Throwable throwable) {
// Technically WorkManager will return Result.failure()
// but it's best to be explicit about it.
// Thus if there were errors, we're return FAILURE
Log.e(TAG, "Error applying blur", throwable);
return Result.failure();
}
}
}
Step 4 - Get WorkManager in the ViewModel
Create a variable for a WorkManager instance in your ViewModel and instantiate it in the ViewModel's constructor:
BlurViewModel.java
private WorkManager mWorkManager;
// BlurViewModel constructor
public BlurViewModel(@NonNull Application application) {
super(application);
mWorkManager = WorkManager.getInstance(application);
//...rest of the constructor
}
Step 5 - Enqueue the WorkRequest in WorkManager
Alright, time to make a WorkRequest and tell WorkManager to run it. There are two types of WorkRequests:
OneTimeWorkRequest:AWorkRequestthat will only execute once.PeriodicWorkRequest:AWorkRequestthat will repeat on a cycle.
We only want the image to be blurred once when the Go button is clicked. The applyBlur method is called when the Go button is clicked, so create a OneTimeWorkRequest from BlurWorker there. Then, using your WorkManager instance enqueue your WorkRequest.
Add the following line of code into BlurViewModel's applyBlur() method:
BlurViewModel.java
void applyBlur(int blurLevel) {
mWorkManager.enqueue(OneTimeWorkRequest.from(BlurWorker.class));
}
Step 6 - Run your code!
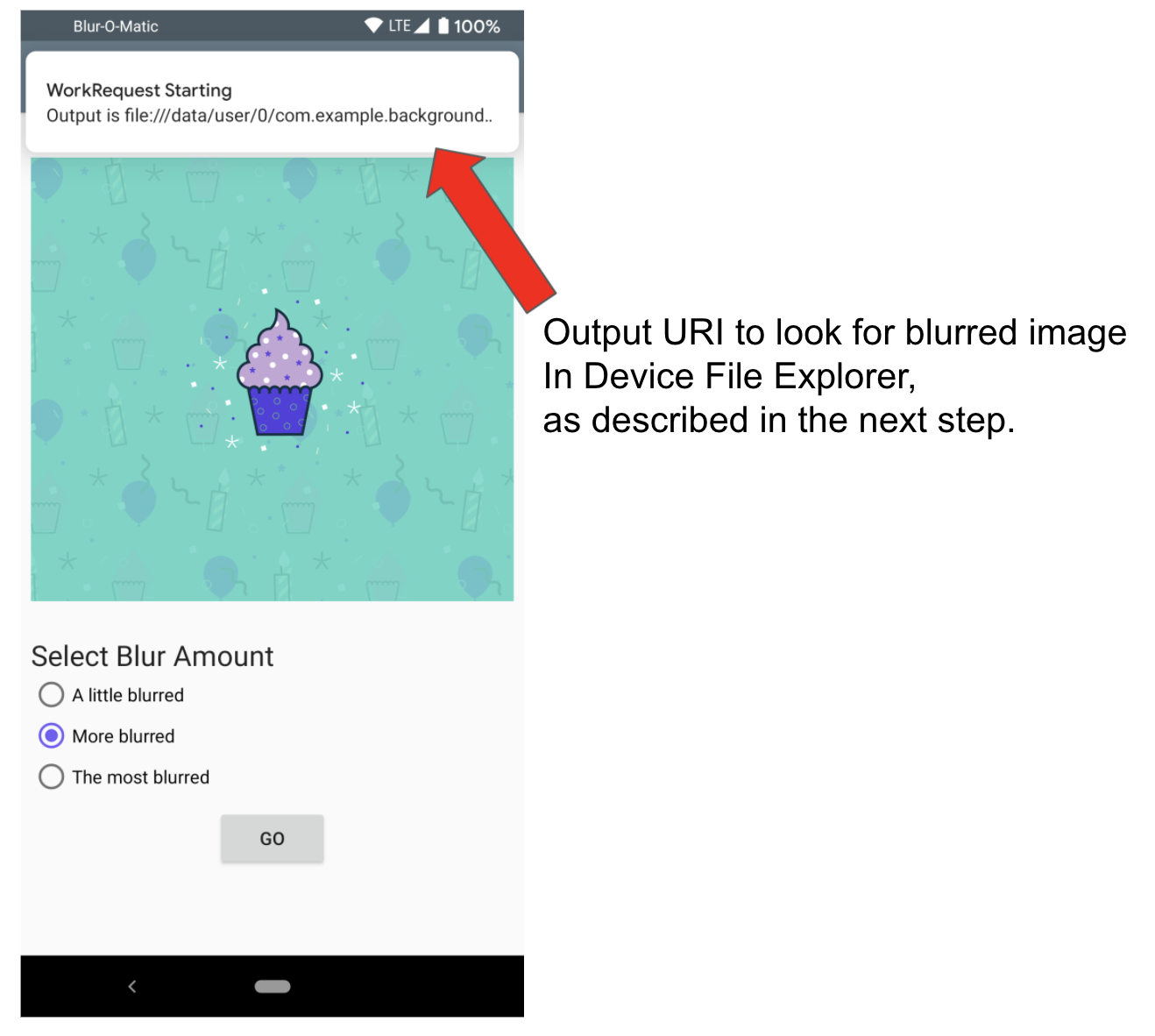
Run your code. It should compile and you should see the Notification when you press the Go button.

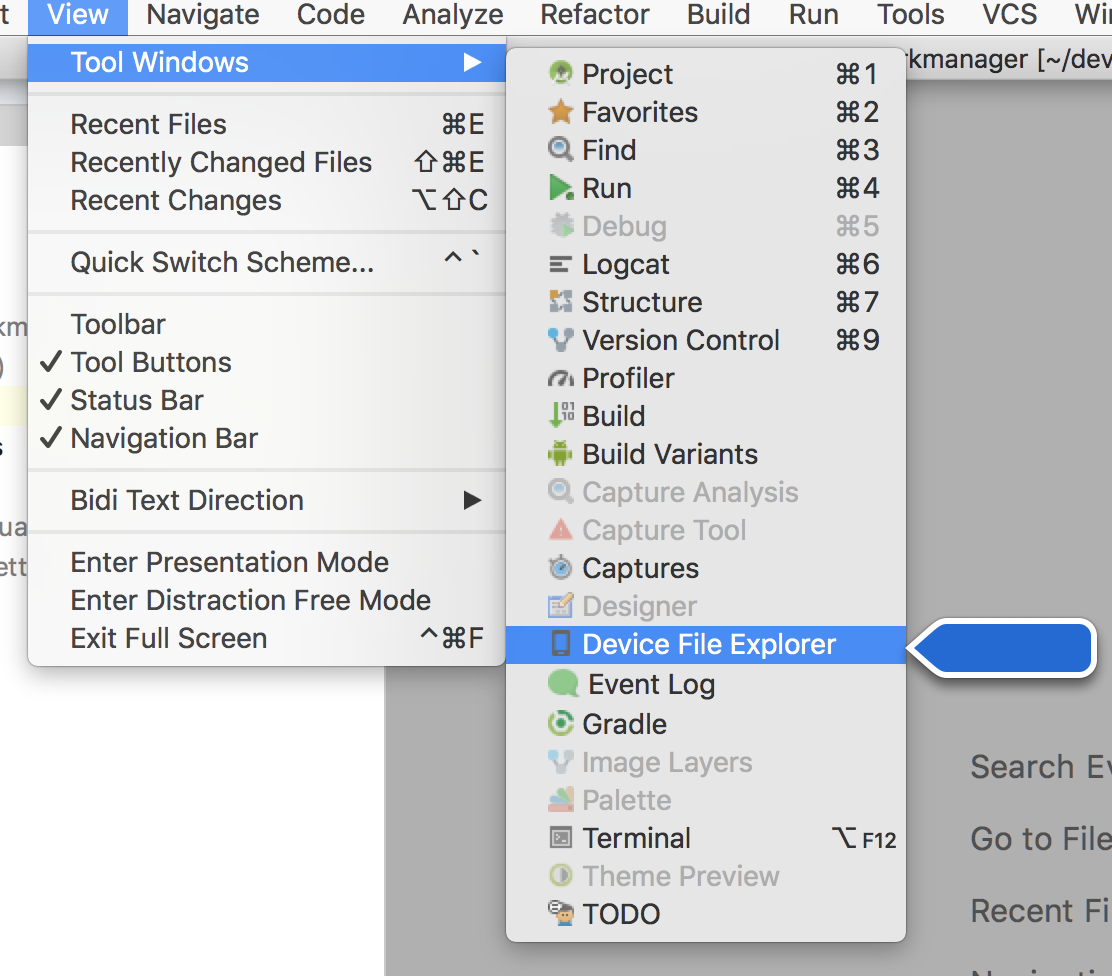
Optionally you can open the Device File Explorer in Android Studio:

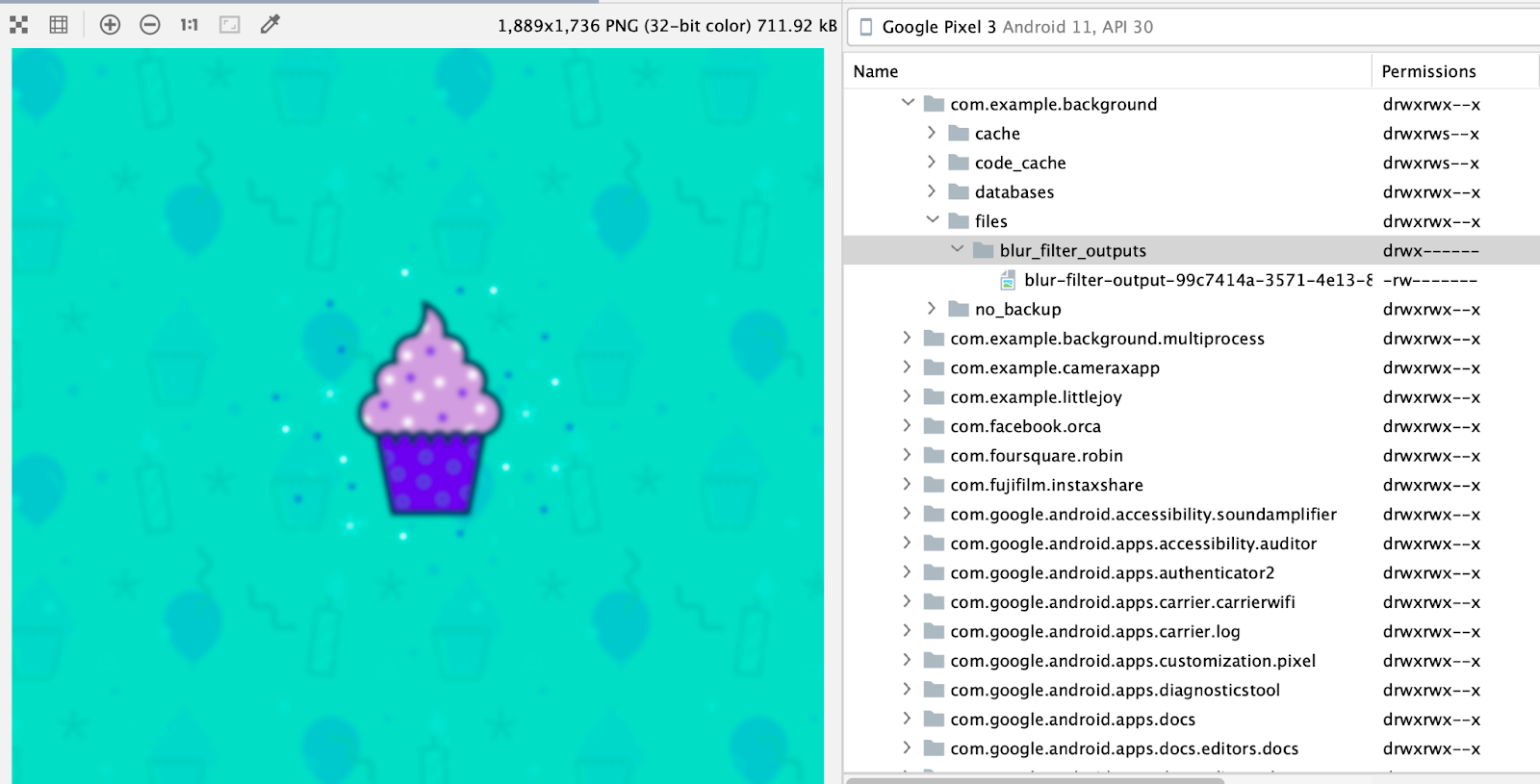
Then navigate to data>data>com.example.background>files>blur_filter_outputs><URI> and confirm that the fish was in fact blurred:

5. Add Input and Output
Blurring the image asset in the resources directory is all well and good, but for Blur-O-Matic to really be the revolutionary image editing app it's destined to be, you should let the user blur the image they see on screen and then be able to show them the blurred result.
To do this, we'll provide the URI of the cupcake image displayed as input to our WorkRequest.
Step 1 - Create Data input object
Input and output is passed in and out via Data objects. Data objects are lightweight containers for key/value pairs. They are meant to store a small amount of data that might pass into and out from WorkRequests.
You're going to pass in the URI for the user's image into a bundle. That URI is stored in a variable called mImageUri.
Create a private method called createInputDataForUri. This method should:
- Create a
Data.Builderobject. - If
mImageUriis a non-nullURI, then add it to theDataobject using theputStringmethod. This method takes a key and a value. You can use the String constantKEY_IMAGE_URIfrom theConstantsclass. - Call
build()on theData.Builderobject to make yourDataobject, and return it.
Below is the completed createInputDataForUri method:
BlurViewModel.java
/**
* Creates the input data bundle which includes the Uri to operate on
* @return Data which contains the Image Uri as a String
*/
private Data createInputDataForUri() {
Data.Builder builder = new Data.Builder();
if (mImageUri != null) {
builder.putString(KEY_IMAGE_URI, mImageUri.toString());
}
return builder.build();
}
Step 2 - Pass the Data object to WorkRequest
You're going to want to change the applyBlur method so that it:
- Creates a new
OneTimeWorkRequest.Builder. - Calls
setInputData, passing in the result fromcreateInputDataForUri. - Builds the
OneTimeWorkRequest. - Enqueues that request using
WorkManager.
Below is the completed applyBlur method:
BlurViewModel.java
void applyBlur(int blurLevel) {
OneTimeWorkRequest blurRequest =
new OneTimeWorkRequest.Builder(BlurWorker.class)
.setInputData(createInputDataForUri())
.build();
mWorkManager.enqueue(blurRequest);
}
Step 3 - Update BlurWorker's doWork() to get the input
Now let's update BlurWorker's doWork() method to get the URI we passed in from the Data object:
BlurWorker.java
public Result doWork() {
Context applicationContext = getApplicationContext();
// ADD THIS LINE
String resourceUri = getInputData().getString(Constants.KEY_IMAGE_URI);
//... rest of doWork()
}
This variable is unused until you complete the next steps.
Step 4 - Blur the given URI
With the URI, now let's blur the image of the cupcake on screen.
- Remove the previous code that was getting the image resource.
Bitmap picture = BitmapFactory.decodeResource(appContext.resources, R.drawable.android_cupcake)
- Check that
resourceUriobtained from theDatathat was passed in is not empty. - Assign the
picturevariable to be the image that was passed in like so:
Bitmap picture = BitmapFactory.decodeStream(
appContext.contentResolver.
`openInputStream(Uri.parse(resourceUri)))`
BlurWorker.java
public Worker.Result doWork() {
Context applicationContext = getApplicationContext();
String resourceUri = getInputData().getString(Constants.KEY_IMAGE_URI);
try {
// REPLACE THIS CODE:
// Bitmap picture = BitmapFactory.decodeResource(
// applicationContext.getResources(),
// R.drawable.android_cupcake);
// WITH
if (TextUtils.isEmpty(resourceUri)) {
Log.e(TAG, "Invalid input uri");
throw new IllegalArgumentException("Invalid input uri");
}
ContentResolver resolver = applicationContext.getContentResolver();
// Create a bitmap
Bitmap picture = BitmapFactory.decodeStream(
resolver.openInputStream(Uri.parse(resourceUri)));
//...rest of doWork
Step 5 - Output temporary URI
We're done with this Worker and we can now return Result.success(). We're going to provide the OutputURI as an output Data to make this temporary image easily accessible to other workers for further operations. This will be useful in the next chapter when we're going to create a Chain of workers. To do this:
- Create a new
Data, just as you did with the input, and storeoutputUrias aString. Use the same key,KEY_IMAGE_URI. - Pass this to
Worker'sResult.success()method.
BlurWorker.java
This line should follow the WorkerUtils.makeStatusNotification line and replace Result.success() in doWork():
Data outputData = new Data.Builder()
.putString(KEY_IMAGE_URI, outputUri.toString())
.build();
return Result.success(outputData);
Step 6 - Run your app
At this point you should run your app. It should compile and have the same behavior where you can see the blurred image through Device File Explorer, but not on screen yet.
To check for another blurred image, you can open the Device File Explorer in Android Studio and navigate to data/data/com.example.background/files/blur_filter_outputs/<URI> as you did in the last step.
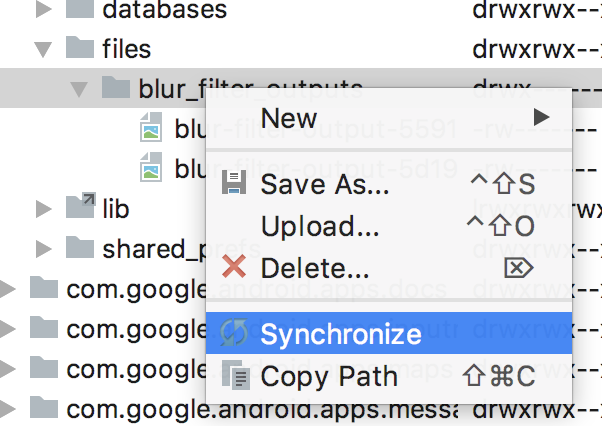
Note that you might need to Synchronize to see your images:

Great work! You've blurred an input image using WorkManager!
6. Chain your Work
Right now you're doing a single work task: blurring the image. This is a great first step, but is missing some core functionality:
- It doesn't clean up temporary files.
- It doesn't actually save the image to a permanent file.
- It always blurs the picture the same amount.
We'll use a WorkManager chain of work to add this functionality.
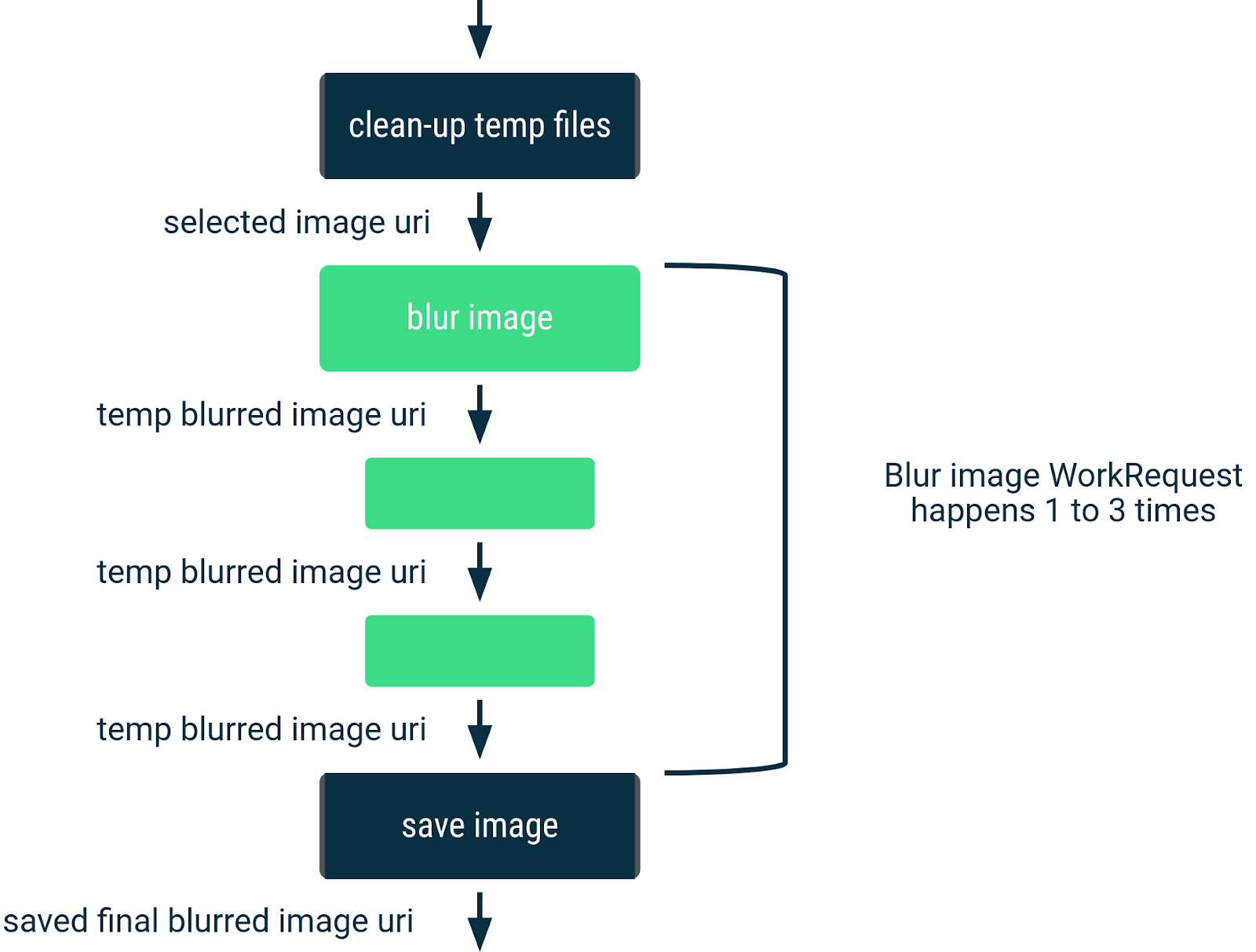
WorkManager allows you to create separate WorkerRequests that run in order or parallel. In this step you'll create a chain of work that looks like this:

The WorkRequests are represented as boxes.
Another really neat feature of chaining is that the output of one WorkRequest becomes the input of the next WorkRequest in the chain. The input and output that is passed between each WorkRequest is shown as blue text.
Step 1 - Create Cleanup and Save Workers
First, you'll define all the Worker classes you need. You already have a Worker for blurring an image, but you also need a Worker which cleans up temp files and a Worker which saves the image permanently.
Create two new classes in the worker package which extend Worker.
The first should be called CleanupWorker, the second should be called SaveImageToFileWorker.
Step 2 - Add a constructor
Add a constructor to the CleanupWorker class:
public class CleanupWorker extends Worker {
public CleanupWorker(
@NonNull Context appContext,
@NonNull WorkerParameters workerParams) {
super(appContext, workerParams);
}
}
Step 3 - Override and implement doWork() for CleanupWorker
CleanupWorker doesn't need to take any input or pass any output. It always deletes the temporary files if they exist. Because this is not a codelab about file manipulation, you can copy the code for the CleanupWorker below:
CleanupWorker.java
import android.content.Context;
import android.text.TextUtils;
import android.util.Log;
import androidx.annotation.NonNull;
import androidx.work.Worker;
import androidx.work.WorkerParameters;
import com.example.background.Constants;
import java.io.File;
public class CleanupWorker extends Worker {
public CleanupWorker(
@NonNull Context appContext,
@NonNull WorkerParameters workerParams) {
super(appContext, workerParams);
}
private static final String TAG = CleanupWorker.class.getSimpleName();
@NonNull
@Override
public Result doWork() {
Context applicationContext = getApplicationContext();
// Makes a notification when the work starts and slows down the work so that it's easier to
// see each WorkRequest start, even on emulated devices
WorkerUtils.makeStatusNotification("Cleaning up old temporary files",
applicationContext);
WorkerUtils.sleep();
try {
File outputDirectory = new File(applicationContext.getFilesDir(),
Constants.OUTPUT_PATH);
if (outputDirectory.exists()) {
File[] entries = outputDirectory.listFiles();
if (entries != null && entries.length > 0) {
for (File entry : entries) {
String name = entry.getName();
if (!TextUtils.isEmpty(name) && name.endsWith(".png")) {
boolean deleted = entry.delete();
Log.i(TAG, String.format("Deleted %s - %s",
name, deleted));
}
}
}
}
return Worker.Result.success();
} catch (Exception exception) {
Log.e(TAG, "Error cleaning up", exception);
return Worker.Result.failure();
}
}
}
Step 4 - Override and implement doWork() for SaveImageToFileWorker
SaveImageToFileWorker will take input and output. The input is a String stored with the key KEY_IMAGE_URI. And the output will also be a String stored with the key KEY_IMAGE_URI.

Since this is still not a codelab about file manipulations, the code is below, with two TODOs for you to fill in the appropriate code for input and output. This is very similar to the code you wrote in the last step for input and output (it uses all the same keys).
SaveImageToFileWorker.java
import android.content.ContentResolver;
import android.content.Context;
import android.graphics.Bitmap;
import android.graphics.BitmapFactory;
import android.net.Uri;
import android.provider.MediaStore;
import android.text.TextUtils;
import android.util.Log;
import androidx.annotation.NonNull;
import androidx.work.Data;
import androidx.work.Worker;
import androidx.work.WorkerParameters;
import com.example.background.Constants;
import java.text.SimpleDateFormat;
import java.util.Date;
import java.util.Locale;
public class SaveImageToFileWorker extends Worker {
public SaveImageToFileWorker(
@NonNull Context appContext,
@NonNull WorkerParameters workerParams) {
super(appContext, workerParams);
}
private static final String TAG = SaveImageToFileWorker.class.getSimpleName();
private static final String TITLE = "Blurred Image";
private static final SimpleDateFormat DATE_FORMATTER =
new SimpleDateFormat("yyyy.MM.dd 'at' HH:mm:ss z", Locale.getDefault());
@NonNull
@Override
public Result doWork() {
Context applicationContext = getApplicationContext();
// Makes a notification when the work starts and slows down the work so that it's easier to
// see each WorkRequest start, even on emulated devices
WorkerUtils.makeStatusNotification("Saving image", applicationContext);
WorkerUtils.sleep();
ContentResolver resolver = applicationContext.getContentResolver();
try {
String resourceUri = getInputData()
.getString(Constants.KEY_IMAGE_URI);
Bitmap bitmap = BitmapFactory.decodeStream(
resolver.openInputStream(Uri.parse(resourceUri)));
String outputUri = MediaStore.Images.Media.insertImage(
resolver, bitmap, TITLE, DATE_FORMATTER.format(new Date()));
if (TextUtils.isEmpty(outputUri)) {
Log.e(TAG, "Writing to MediaStore failed");
return Result.failure();
}
Data outputData = new Data.Builder()
.putString(Constants.KEY_IMAGE_URI, outputUri)
.build();
return Result.success(outputData);
} catch (Exception exception) {
Log.e(TAG, "Unable to save image to Gallery", exception);
return Worker.Result.failure();
}
}
}
Step 5 - Modify BlurWorker Notification
Now that we have a chain of Workers taking care of saving the image in the correct folder, we can modify the notification to inform the users when the work starts and slows down the work so that it's easier to see each WorkRequest start, even on emulated devices. The final version of BlurWorker become:
BlurWorker.java
@NonNull
@Override
public Worker.Result doWork() {
Context applicationContext = getApplicationContext();
// Makes a notification when the work starts and slows down the work so that it's easier to
// see each WorkRequest start, even on emulated devices
WorkerUtils.makeStatusNotification("Blurring image", applicationContext);
WorkerUtils.sleep();
String resourceUri = getInputData().getString(KEY_IMAGE_URI);
try {
if (TextUtils.isEmpty(resourceUri)) {
Log.e(TAG, "Invalid input uri");
throw new IllegalArgumentException("Invalid input uri");
}
ContentResolver resolver = applicationContext.getContentResolver();
// Create a bitmap
Bitmap picture = BitmapFactory.decodeStream(
resolver.openInputStream(Uri.parse(resourceUri)));
// Blur the bitmap
Bitmap output = WorkerUtils.blurBitmap(picture, applicationContext);
// Write bitmap to a temp file
Uri outputUri = WorkerUtils.writeBitmapToFile(applicationContext, output);
Data outputData = new Data.Builder()
.putString(KEY_IMAGE_URI, outputUri.toString())
.build();
// If there were no errors, return SUCCESS
return Result.success(outputData);
} catch (Throwable throwable) {
// Technically WorkManager will return Result.failure()
// but it's best to be explicit about it.
// Thus if there were errors, we're return FAILURE
Log.e(TAG, "Error applying blur", throwable);
return Result.failure();
}
}
Step 6 - Create a WorkRequest Chain
You need to modify the BlurViewModel's applyBlur method to execute a chain of WorkRequests instead of just one. Currently the code looks like this:
BlurViewModel.java
void applyBlur(int blurLevel) {
OneTimeWorkRequest blurRequest =
new OneTimeWorkRequest.Builder(BlurWorker.class)
.setInputData(createInputDataForUri())
.build();
mWorkManager.enqueue(blurRequest);
}
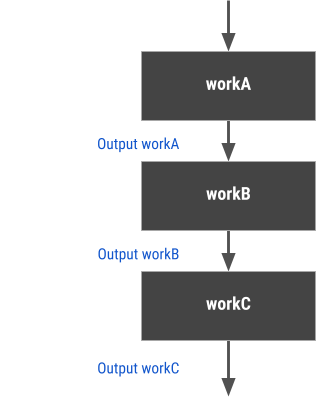
Instead of calling WorkManager.enqueue(), call WorkManager.beginWith(). This returns a WorkContinuation, which defines a chain of WorkRequests. You can add to this chain of work requests by calling then() method, for example, if you have three WorkRequest objects, workA, workB, and workC, you could do the following:
// Example code. Don't copy to the project
WorkContinuation continuation = mWorkManager.beginWith(workA);
continuation.then(workB) // FYI, then() returns a new WorkContinuation instance
.then(workC)
.enqueue(); // Enqueues the WorkContinuation which is a chain of work
This would produce and run the following chain of WorkRequests:

Create a chain of a CleanupWorker WorkRequest, a BlurImage WorkRequest and a SaveImageToFile WorkRequest in applyBlur. Pass input into the BlurImage WorkRequest.
The code for this is below:
BlurViewModel.java
void applyBlur(int blurLevel) {
// Add WorkRequest to Cleanup temporary images
WorkContinuation continuation =
mWorkManager.beginWith(OneTimeWorkRequest.from(CleanupWorker.class));
// Add WorkRequest to blur the image
OneTimeWorkRequest blurRequest = new OneTimeWorkRequest.Builder(BlurWorker.class)
.setInputData(createInputDataForUri())
.build();
continuation = continuation.then(blurRequest);
// Add WorkRequest to save the image to the filesystem
OneTimeWorkRequest save =
new OneTimeWorkRequest.Builder(SaveImageToFileWorker.class)
.build();
continuation = continuation.then(save);
// Actually start the work
continuation.enqueue();
}
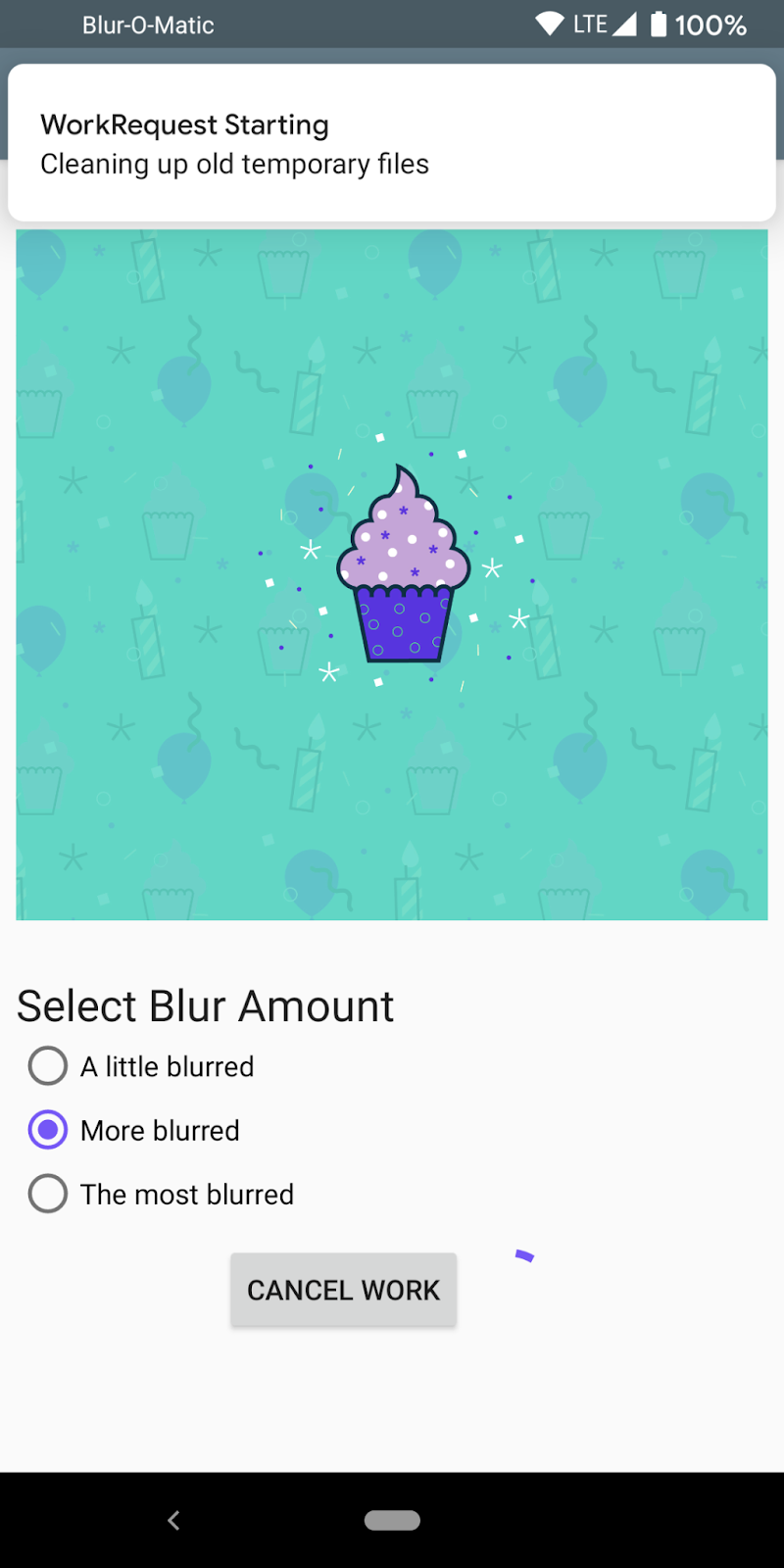
This should compile and run. You should now be able to hit the Go button and see notifications when the different workers are executing. You will still be able to see the blurred image in Device File Explorer, and in an upcoming step you'll be adding an extra button so that users can see the blurred image on the device.
In the screenshots below, you'll notice that the notification messages displays which worker is currently running.



Step 7 - Repeat the BlurWorker
Time to add the ability to blur the image by different amounts. Take the blurLevel parameter passed into applyBlur and add that many blur WorkRequest operations to the chain. Only the first WorkRequest needs and should take in the uri input.
Try it yourself and then compare with the code below:
BlurViewModel.java
void applyBlur(int blurLevel) {
// Add WorkRequest to Cleanup temporary images
WorkContinuation continuation = mWorkManager.beginWith(OneTimeWorkRequest.from(CleanupWorker.class));
// Add WorkRequests to blur the image the number of times requested
for (int i = 0; i < blurLevel; i++) {
OneTimeWorkRequest.Builder blurBuilder =
new OneTimeWorkRequest.Builder(BlurWorker.class);
// Input the Uri if this is the first blur operation
// After the first blur operation the input will be the output of previous
// blur operations.
if ( i == 0 ) {
blurBuilder.setInputData(createInputDataForUri());
}
continuation = continuation.then(blurBuilder.build());
}
// Add WorkRequest to save the image to the filesystem
OneTimeWorkRequest save = new OneTimeWorkRequest.Builder(SaveImageToFileWorker.class)
.build();
continuation = continuation.then(save);
// Actually start the work
continuation.enqueue();
}
Open the device file explorer, to see the blurred images. Notice that the output folder contains multiple blurred images, images that are in the intermediate stages of being blurred, and the final image that displays the blurred image based on the blur amount you selected.
Superb "work"! Now you can blur an image as much or as little as you want! How mysterious!
7. Ensure Unique Work
Now that you've used chains, it's time to tackle another powerful feature of WorkManager - unique work chains.
Sometimes you only want one chain of work to run at a time. For example, perhaps you have a work chain that syncs your local data with the server - you probably want to let the first data sync finish before starting a new one. To do this, you would use beginUniqueWork instead of beginWith; and you provide a unique String name. This names the entire chain of work requests so that you can refer to and query them together.
Ensure that your chain of work to blur your file is unique by using beginUniqueWork. Pass in IMAGE_MANIPULATION_WORK_NAME as the key. You'll also need to pass in a ExistingWorkPolicy. Your options are REPLACE, KEEP or APPEND.
You'll use REPLACE because if the user decides to blur another image before the current one is finished, we want to stop the current one and start blurring the new image.
The code for starting your unique work continuation is below:
BlurViewModel.java
// REPLACE THIS CODE:
// WorkContinuation continuation =
// mWorkManager.beginWith(OneTimeWorkRequest.from(CleanupWorker.class));
// WITH
WorkContinuation continuation = mWorkManager
.beginUniqueWork(IMAGE_MANIPULATION_WORK_NAME,
ExistingWorkPolicy.REPLACE,
OneTimeWorkRequest.from(CleanupWorker.class));
Blur-O-Matic will now only ever blur one picture at a time.
8. Tag and Display Work Status
This section uses LiveData heavily, so to fully grasp what's going on you should be familiar with LiveData. LiveData is an observable, lifecycle-aware data holder.
You can check out the documentation or the Android Lifecycle-aware components Codelab if this is your first time working with LiveData or observables.
The next big change you'll do is to actually change what's showing in the app as the Work executes.
You can get the status of any WorkRequest by getting a LiveData that holds a WorkInfo object. WorkInfo is an object that contains details about the current state of a WorkRequest, including:
- Whether the work is
BLOCKED,CANCELLED,ENQUEUED,FAILED,RUNNINGorSUCCEEDED - If the
WorkRequestis finished, any output data from the work.
The following table shows three different ways to get LiveData<WorkInfo> or LiveData<List<WorkInfo>> objects and what each does.
Type | WorkManager Method | Description |
Get work using id |
| Each |
Get work using unique chain name |
| As you've just seen, |
Get work using a tag |
| Finally, you can optionally tag any WorkRequest with a String. You can tag multiple |
You'll be tagging the SaveImageToFileWorker WorkRequest, so that you can get it using getWorkInfosByTagLiveData. You'll use a tag to label your work instead of using the WorkManager ID, because if your user blurs multiple images, all of the saving image WorkRequests will have the same tag but not the same ID. Also you are able to pick the tag.
You would not use getWorkInfosForUniqueWorkLiveData because that would return the WorkInfo for all of the blur WorkRequests and the cleanup WorkRequest as well; it would take extra logic to find the save image WorkRequest.
Step 1 - Tag your work
In applyBlur, when creating the SaveImageToFileWorker, tag your work using the String constant TAG_OUTPUT :
BlurViewModel.java
OneTimeWorkRequest save = new OneTimeWorkRequest.Builder(SaveImageToFileWorker.class)
.addTag(TAG_OUTPUT) // This adds the tag
.build();
Step 2 - Get the WorkInfo
Now that you've tagged the work, you can get the WorkInfo:
- Declare a new variable called
mSavedWorkInfowhich is aLiveData<List<WorkInfo>> - In the
BlurViewModelconstructor, get theWorkInfousingWorkManager.getWorkInfosByTagLiveData - Add a getter for
mSavedWorkInfo
The code you need is below:
BlurViewModel.java
// New instance variable for the WorkInfo class
private LiveData<List<WorkInfo>> mSavedWorkInfo;
// Placed this code in the BlurViewModel constructor
mSavedWorkInfo = mWorkManager.getWorkInfosByTagLiveData(TAG_OUTPUT);
// Add a getter method for mSavedWorkInfo
LiveData<List<WorkInfo>> getOutputWorkInfo() { return mSavedWorkInfo; }
Step 3 - Display the WorkInfo
Now that you have a LiveData for your WorkInfo, you can observe it in the BlurActivity. In the observer:
- Check if the list of
WorkInfois not null and if it has anyWorkInfoobjects in it - if not then the Go button has not been clicked yet, so return. - Get the first
WorkInfoin the list; there will only ever be oneWorkInfotagged withTAG_OUTPUTbecause we made the chain of work unique. - Check whether the work status is finished, using
workInfo.getState().isFinished(); - If it's not finished, then call
showWorkInProgress()which hides and shows the appropriate views. - If it's finished then call
showWorkFinished()which hides and shows the appropriate views.
Here's the code:
BlurActivity.java
// Show work status, added in onCreate()
mViewModel.getOutputWorkInfo().observe(this, listOfWorkInfos -> {
// If there are no matching work info, do nothing
if (listOfWorkInfos == null || listOfWorkInfos.isEmpty()) {
return;
}
// We only care about the first output status.
// Every continuation has only one worker tagged TAG_OUTPUT
WorkInfo workInfo = listOfWorkInfos.get(0);
boolean finished = workInfo.getState().isFinished();
if (!finished) {
showWorkInProgress();
} else {
showWorkFinished();
}
});
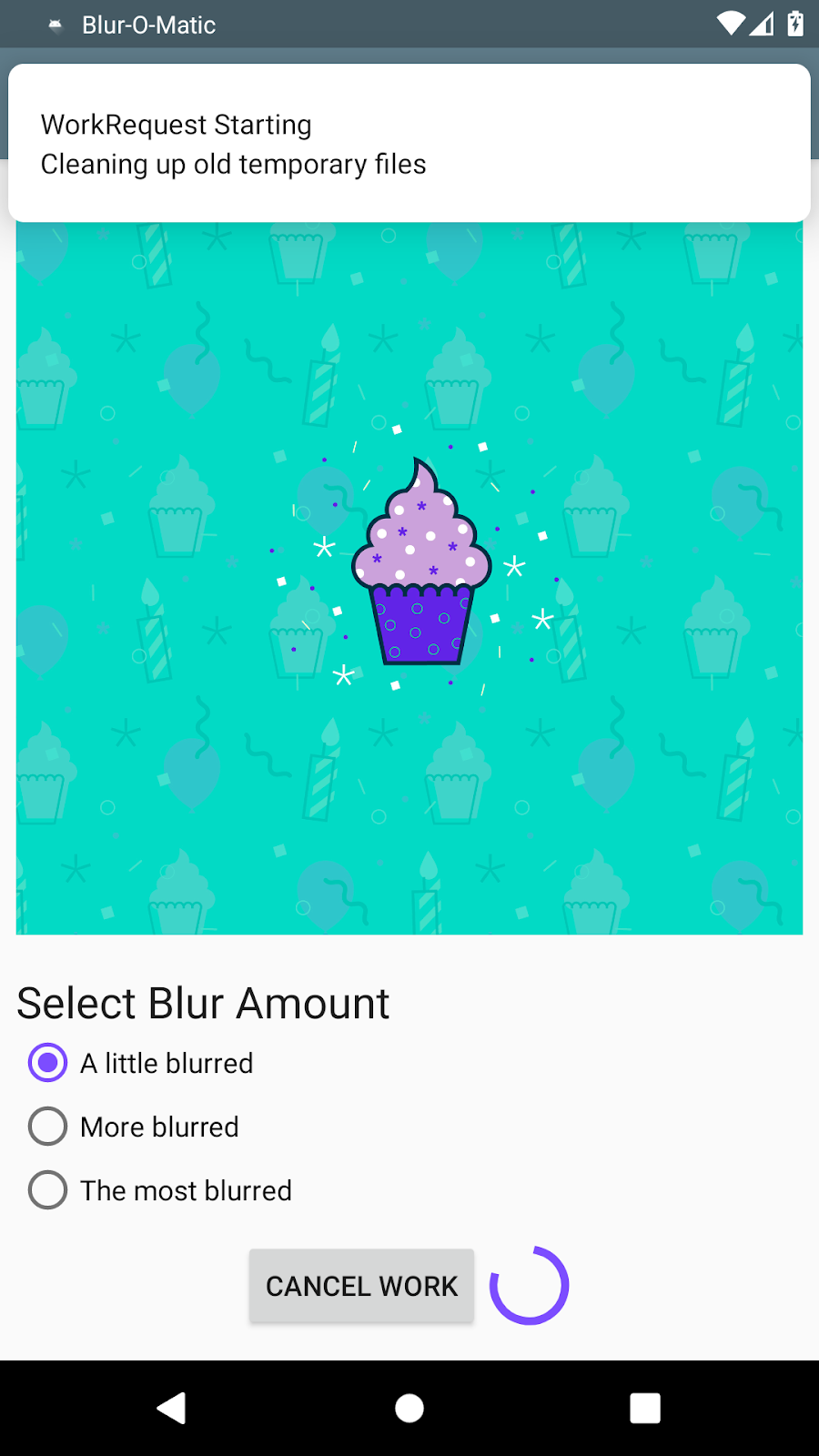
Step 4 - Run your app
Run your app - it should compile and run, and now show a progress bar when it's working, as well as the cancel button:

9. Show Final Output
Each WorkInfo also has a getOutputData method which allows you to get the output Data object with the final saved image. Let's display a button that says See File whenever there's a blurred image ready to show.
Step 1 - Create mOutputUri
Create a variable in BlurViewModel for the final URI and provide getters and setters for it. To turn a String into a Uri, you can use the uriOrNull method.
You can use the code below:
BlurViewModel.java
// New instance variable for the WorkInfo
private Uri mOutputUri;
// Add a getter and setter for mOutputUri
void setOutputUri(String outputImageUri) {
mOutputUri = uriOrNull(outputImageUri);
}
Uri getOutputUri() { return mOutputUri; }
Step 2 - Create the See File button
There's already a button in the activity_blur.xml layout that is hidden. It's in BlurActivity and can be accessed through its view binding as seeFileButton.
Setup the click listener for that button. It should get the URI and then open up an activity to view that URI. You can use the code below:
BlurActivity.java
// Inside onCreate()
binding.seeFileButton.setOnClickListener(view -> {
Uri currentUri = mViewModel.getOutputUri();
if (currentUri != null) {
Intent actionView = new Intent(Intent.ACTION_VIEW, currentUri);
if (actionView.resolveActivity(getPackageManager()) != null) {
startActivity(actionView);
}
}
});
Step 3 - Set the URI and show the button
There are a few final tweaks you need to apply to the WorkInfo observer to get this to work (no pun intended):
- If the
WorkInfois finished, get the output data, usingworkInfo.getOutputData(). - Then get the output URI, remember that it's stored with the
Constants.KEY_IMAGE_URIkey. - Then if the URI isn't empty, it is saved properly; show the
seeFileButtonand callsetOutputUrion the view model with the uri.
BlurActivity.java
// Replace the observer code we added in previous steps with this one.
// Show work info, goes inside onCreate()
mViewModel.getOutputWorkInfo().observe(this, listOfWorkInfo -> {
// If there are no matching work info, do nothing
if (listOfWorkInfo == null || listOfWorkInfo.isEmpty()) {
return;
}
// We only care about the first output status.
// Every continuation has only one worker tagged TAG_OUTPUT
WorkInfo workInfo = listOfWorkInfo.get(0);
boolean finished = workInfo.getState().isFinished();
if (!finished) {
showWorkInProgress();
} else {
showWorkFinished();
Data outputData = workInfo.getOutputData();
String outputImageUri = outputData.getString(Constants.KEY_IMAGE_URI);
// If there is an output file show "See File" button
if (!TextUtils.isEmpty(outputImageUri)) {
mViewModel.setOutputUri(outputImageUri);
binding.seeFileButton.setVisibility(View.VISIBLE);
}
}
});
Step 4 - Run your code
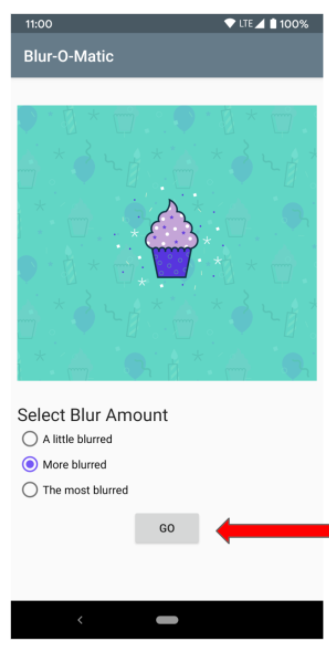
Run your code. You should see your new, clickable See File button which takes you to the outputted file:


10. Cancel work

You added this Cancel Work button, so let's add the code to make it do something. With WorkManager, you can cancel work using the id, by tag and by unique chain name.
In this case, you'll want to cancel work by unique chain name, because you want to cancel all work in the chain, not just a particular step.
Step 1 - Cancel the work by name
In the view model, write the method to cancel the work:
BlurViewModel.java
/**
* Cancel work using the work's unique name
*/
void cancelWork() {
mWorkManager.cancelUniqueWork(IMAGE_MANIPULATION_WORK_NAME);
}
Step 2 - Call cancel method
Then, hook up the button cancelButton to call cancelWork:
BlurActivity.java
// In onCreate()
// Hookup the Cancel button
binding.cancelButton.setOnClickListener(view -> mViewModel.cancelWork());
Step 3 - Run and cancel your work
Run your app. It should compile just fine. Start blurring a picture and then click the cancel button. The whole chain is cancelled!

Note now there is only the GO button once work is cancelled because WorkState is no longer in a FINISHED state.
11. Work constraints
Last but not least, WorkManager supports Constraints. For Blur-O-Matic, you'll use the constraint that the device must be charging when it's saving.
Step 1 - Create and add charging constraint
To create a Constraints object, you use a Constraints.Builder. Then you set the constraints you want and add it to the WorkRequest, as shown below:
BlurViewModel.java
// In the applyBlur method
// Create charging constraint
Constraints constraints = new Constraints.Builder()
.setRequiresCharging(true)
.build();
// Add WorkRequest to save the image to the filesystem
OneTimeWorkRequest save = new OneTimeWorkRequest.Builder(SaveImageToFileWorker.class)
.setConstraints(constraints) // This adds the Constraints
.addTag(TAG_OUTPUT)
.build();
continuation = continuation.then(save);
Step 2 - Test with emulator or device
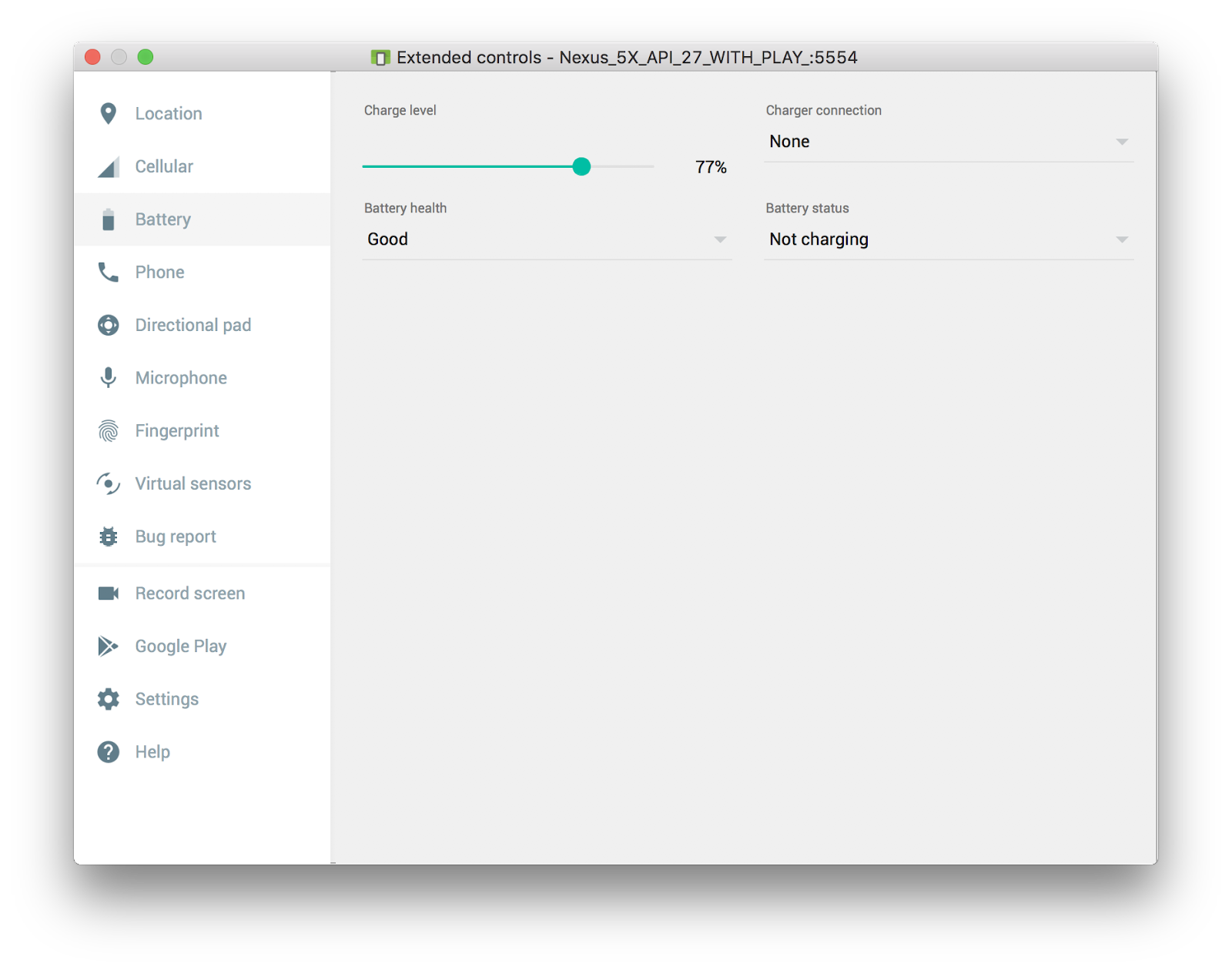
Now you can run Blur-O-Matic. If you're on a device, you can remove or plug in your device. On an emulator, you can change the charging status in the Extended controls window:

When the device is not charging, it should hang out in the loading state until you plug it in.

12. Congratulations
Congratulations! You've finished the Blur-O-Matic app and in the process learned about:
- Adding WorkManager to your Project
- Scheduling a
OneOffWorkRequest - Input and Output parameters
- Chaining work together
WorkRequests - Naming Unique
WorkRequestchains - Tagging
WorkRequests - Displaying
WorkInfoin the UI - Cancelling
WorkRequests - Adding constraints to a
WorkRequest
Excellent "work"! To see the end state of the code and all the changes check out:
Or if you prefer you can clone the WorkManager's codelab from GitHub:
$ git clone -b java https://github.com/googlecodelabs/android-workmanager
WorkManager supports a lot more than we could cover in this codelab, including repetitive work, a testing support library, parallel work requests and input mergers. To learn more, head over to the WorkManager documentation.

