1. Antes de começar
Conheça os princípios de layout e design adaptável do Material Design para ter experiências uniformes em todos os tamanhos de tela.
O que é design adaptável e por que devo usá-lo?
Design adaptável é a prática de projetar layouts que se adaptam a pontos de interrupção e dispositivos específicos. Normalmente consideramos a largura do dispositivo para determinar onde o layout deve mudar ou se adaptar.
Embora nem todo app precise estar disponível para todos os tamanhos de tela, isso oferece mais liberdade para os usuários com uma experiência aprimorada em relação a ergonomia, usabilidade e qualidade do app.
Como designer, adaptar as telas principais do seu app para formatos maiores pode ajudar os desenvolvedores a traduzir o restante do app para mais contextos.

O que você vai aprender
- Aprenda a usar os novos princípios de design adaptável do Material Design e comece a projetar para telas grandes.
- Você aprenderá como transformar designs de tela principal voltados para dispositivos móveis em designs para tela grande.
- Conceitos adaptáveis que você pode usar para aplicar aos seus próprios designs.
- Como projetar com novos layouts canônicos.
Pré-requisitos
Neste laboratório, vamos nos aprofundar em conceitos fundamentais de design.
- Conhecimento de conceitos básicos de design: grade, escala tipográfica, componentes do Material Design
- Conhecimento do Figma

O que é necessário
2. Começar
Configuração
Em seguida, você precisará configurar seu ambiente de design.
Para começar, acesse o arquivo Adaptive Designlab Figma. Tudo o que você precisa para o laboratório está nele. É possível baixar e importar o arquivo ou fazer uma cópia dele na comunidade do Figma.
Primeiro, faça login no Figma ou crie uma conta.
Cópia da comunidade do Figma
Navegue até Design an Adaptive Layout with Material Design (Projetar um layout adaptável com o Material Design) ou pesquise essa frase na Comunidade do Figma. Clique em Open in Figma (Abrir no Figma) para copiar o arquivo nos seus arquivos.
Layout do arquivo
Dê uma olhada no arquivo. Você vai notar que ele é independente, começando com uma introdução. Cada seção é dividida em uma linha de telas conectadas, com alguns conceitos principais em cada seção, seguidos por exercícios. As seções e os exercícios se complementam e, portanto, devem ser concluídos na sequência.
Este codelab vai orientar você sobre esses conceitos e exercícios com mais detalhes. Se você estiver começando a usar o design adaptável e/ou Material Design, sugiro ler junto com o codelab.
Comece pela tela Intro (Introdução). Existem botões que interligam as telas em ordem. Acesse o link clicando no botão.

3. Noções básicas sobre layout
O Material 3 exige a adaptação do layout de um app a diferentes pontos de interrupção, ou classes de tamanho de janela, com o uso de layouts canônicos e métodos de espaçamento, em vez de usar a grade responsiva do M2.
Não bloqueie os layouts em tamanhos fixos em cada ponto de interrupção. Os layouts ainda precisam ser flexíveis entre essas classes de tamanho para garantir uma experiência sólida em vários dispositivos.
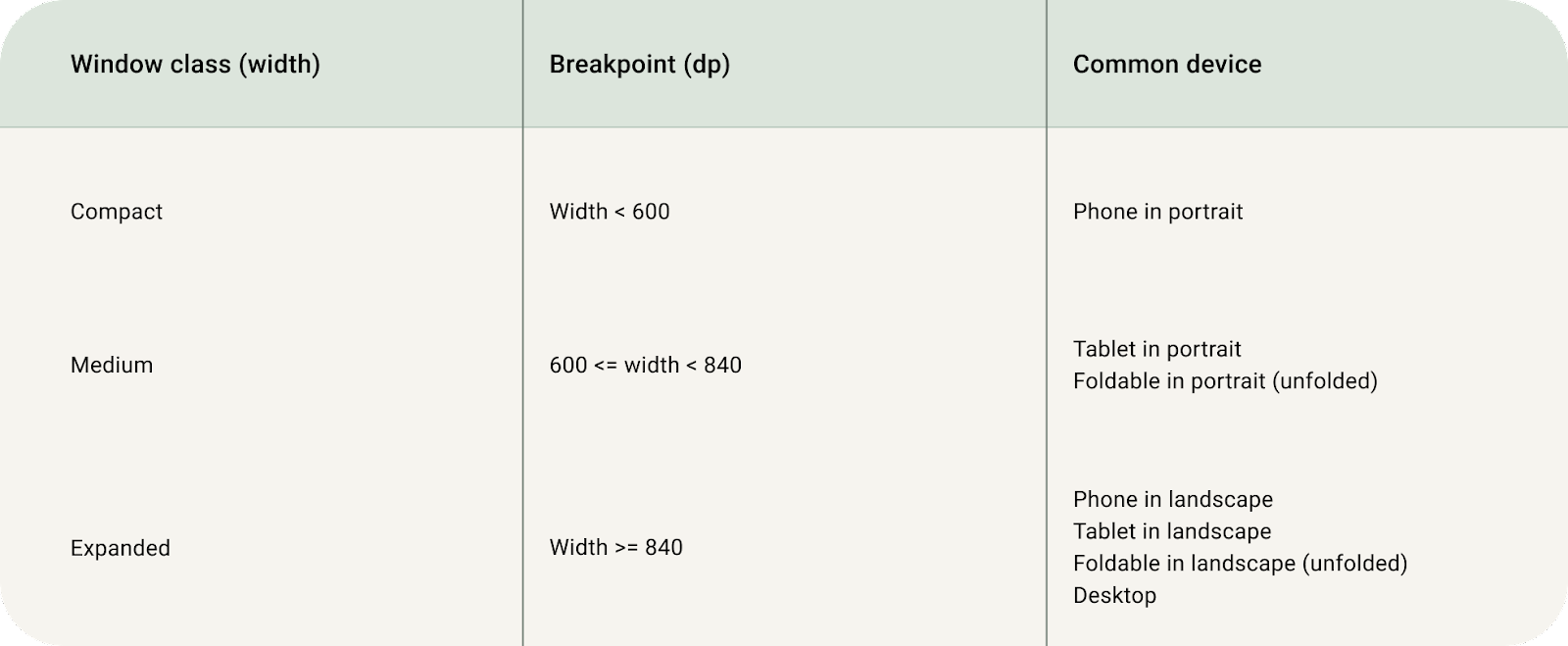
Classe de tamanho de janela
Uma classe de tamanho de janela é um ponto de interrupção opinativo, ou seja, o tamanho da janela no qual um layout precisa ser mudado para corresponder ao espaço disponível, às convenções de dispositivos e à ergonomia.
Todos os dispositivos se enquadram em uma das três classes de tamanho de janela do Material Design: compacto, médio ou expandido.
Regiões de layout

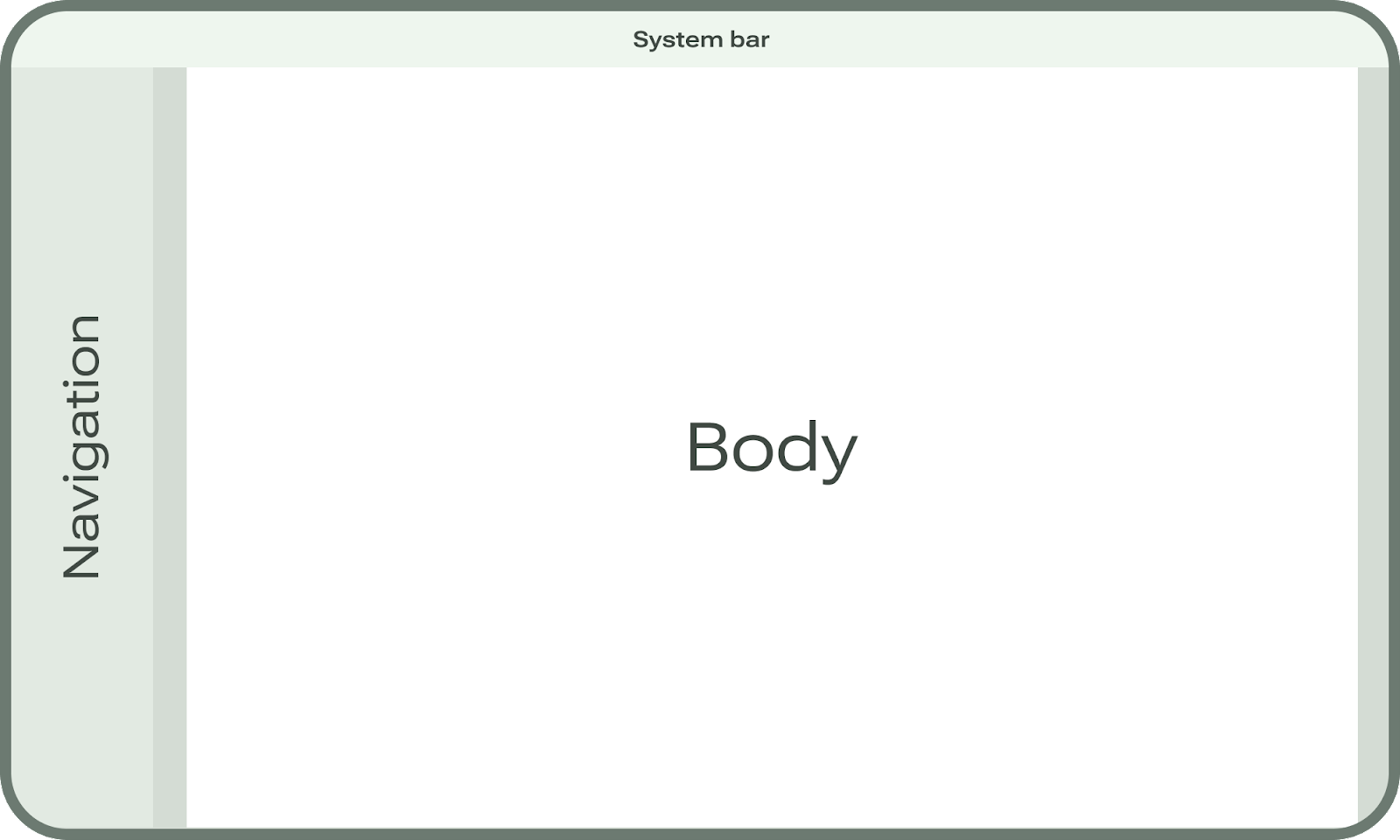
A maioria dos apps Android consiste em regiões chamadas barras de sistema, área de navegação e corpo.
As barras de sistema são uma parte essencial da interface do dispositivo e precisam ser incluídas em qualquer design de app e mostradas no contexto correto em todos os dispositivos para melhor ilustrar a interação do layout do app com a interface do sistema e para uma implementação precisa.
A navegação representa as diferentes affordances que permitem ao usuário navegar no app e na plataforma Android ou acessar ações importantes. A região de navegação pode conter componentes como gaveta de navegação, coluna e barra.
A região do corpo abrange a maior parte do conteúdo de um app. O conteúdo do corpo é composto por agrupamentos adicionais e parâmetros ou painéis de layout. Ele precisa se estender por baixo das regiões de navegação e barras de sistema.
Margens
As margens são o espaço nas bordas esquerda e direita. Elas podem ser fixas ou dimensionadas de acordo com os tamanhos.
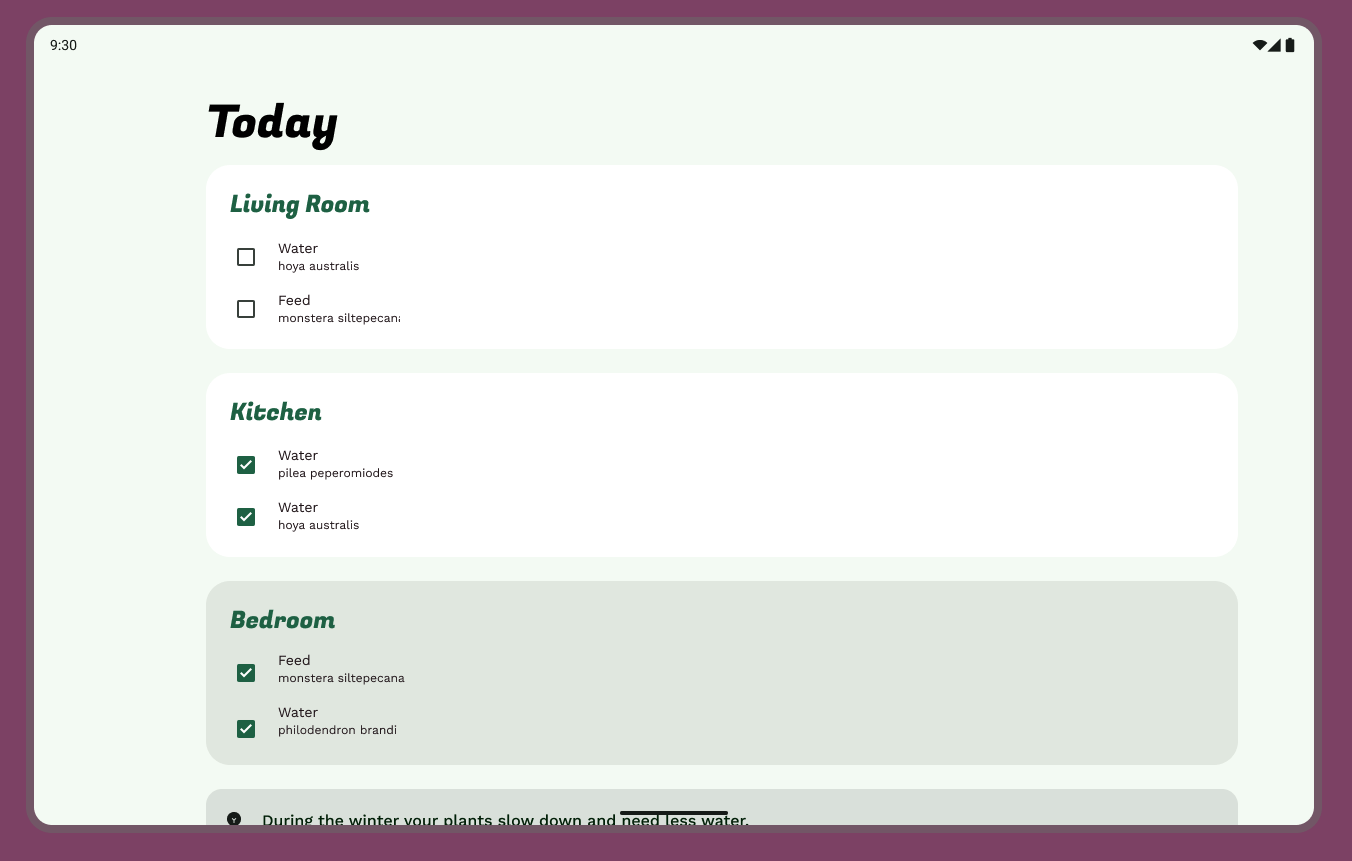
4. Tamanho da classe da janela
Começaremos ajustando o tamanho da classe de janela do mockup fornecido para um tamanho médio.

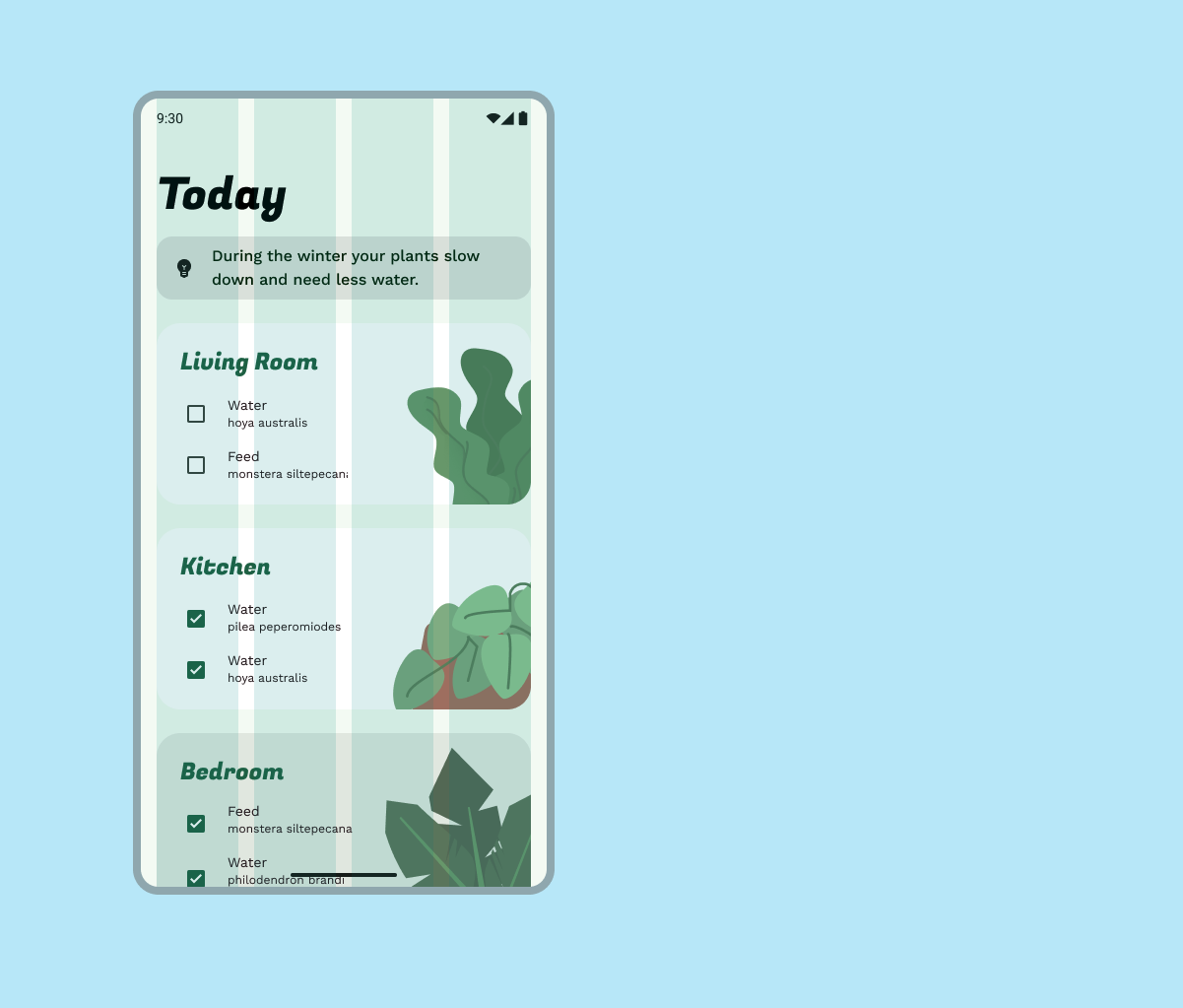
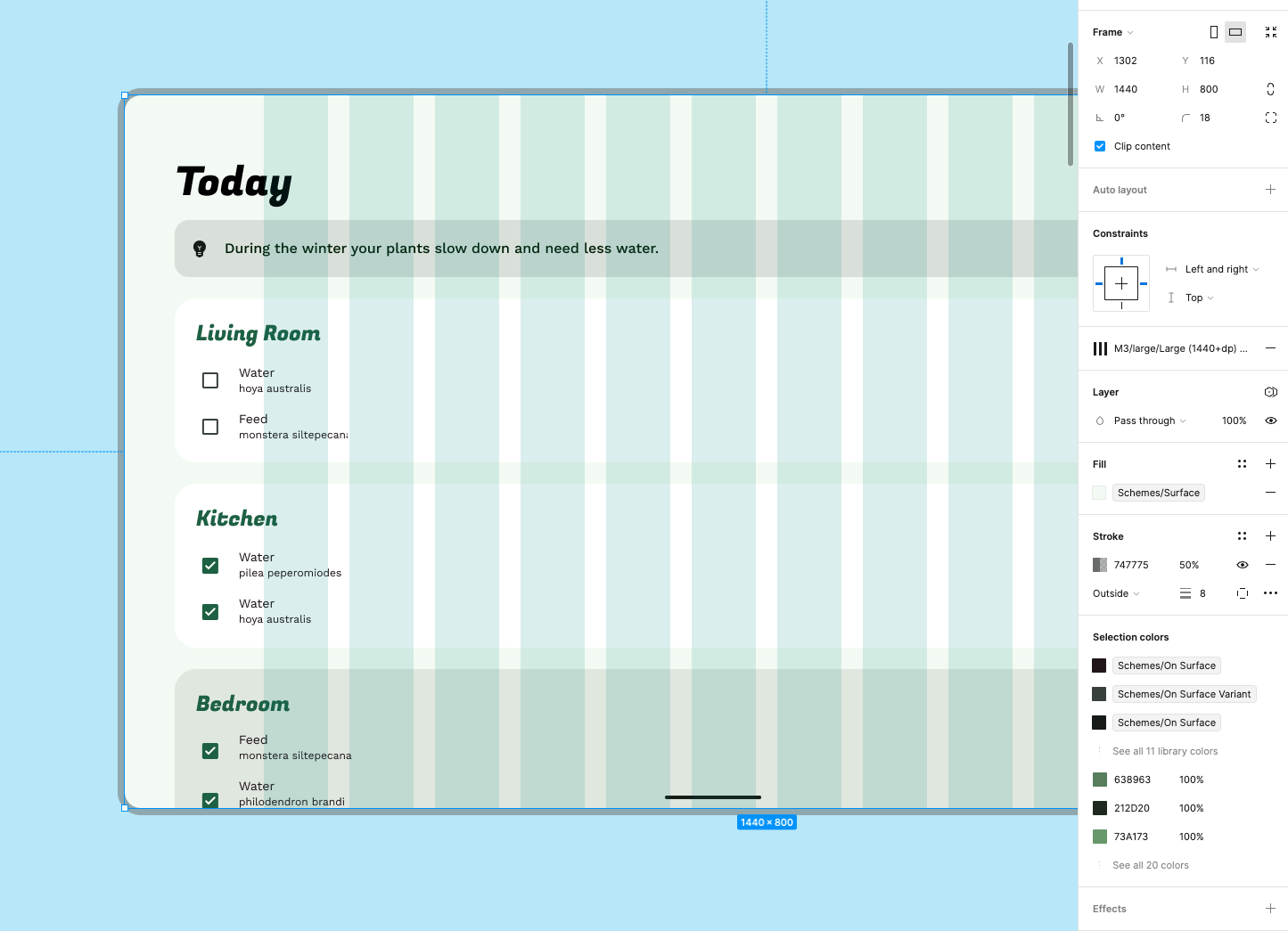
- Expanda o quadro "Exercise Layout 1" (Layout do exercício 1), à direita, de "Compact" (Compacto, voltado para dispositivo móvel) para 1440 dp, ou seja, "Expanded" (Expandido, voltado para tablet).
- No menu suspenso Grid styles (Estilos de grade), mude de pequeno para grande (regiões do corpo desativadas).
- Com o tamanho e a grade do dispositivo ajustados, mude as margens de conteúdo da região do corpo conforme necessário.

Sua grade agora está configurada para um dispositivo de tela grande. Está tudo pronto para você começar a adaptar o layout! Por enquanto, passaremos para o dimensionamento para ver como o conteúdo precisa reagir em telas maiores.
5. Visão geral da adaptação da composição
Observe como o conteúdo e os elementos estão se ajustando nos layouts do exercício: eles se expandem com fluidez para corresponder à largura. O redimensionamento fluido para telas maiores pode criar layouts inutilizáveis, como nos layouts em que as linhas têm um comprimento muito longo e se tornam ilegíveis.
Os princípios de agrupamento visual e contenção podem orientar como os elementos devem ser reorganizados em um espaço maior. Telas maiores podem apresentar maior ruído visual como resultado de um conteúdo mais visível. Manter um comprimento máximo de linha de 60 caracteres ajuda na legibilidade.

Espaçamento

Itens semelhantes podem ser agrupados com espaços em branco ou uma divisão visível para ajudar a orientar o usuário pelo conteúdo. A contenção implícita usa espaços em branco para agrupar visualmente o conteúdo e criar limites de contêiner, enquanto a contenção explícita usa objetos como linhas divisórias e cards para agrupar o conteúdo. As margens são o espaçamento usado para as bordas esquerda e direita. Outras técnicas de espaçamento incluem:
Painéis são um agrupamento dentro da região do corpo.
As colunas são flexíveis, e a quantidade delas muda em um ponto de interrupção.
As grades de colunas ainda ocupam uma parte importante do layout, seja nos painéis de layouts canônicos ou para ajudar a construir a estrutura inicial.
Os espaçadores são semelhantes aos separadores, mas com painéis separados.
Padding é um espaçamento menor nos componentes.

6. Escalonamento
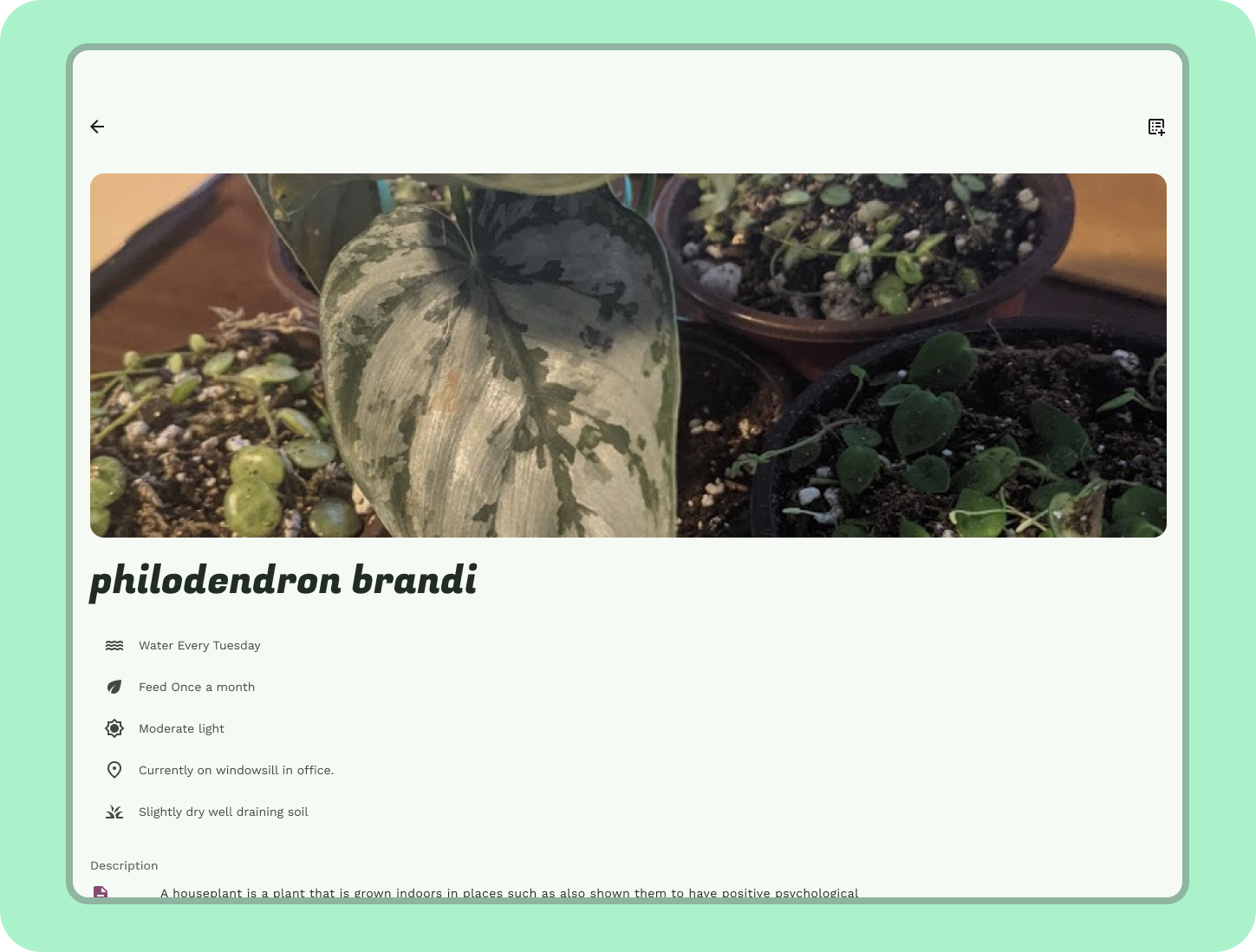
O layout detalhado foi ampliado de maneira fluida, com a tela grande criando um layout que não aproveita o tamanho maior da tela. Podemos usar o agrupamento visual na grade de colunas para organizar melhor os elementos. Uma grade de colunas já foi configurada para o layout.

- Alinhe e organize o conteúdo na grade de colunas.
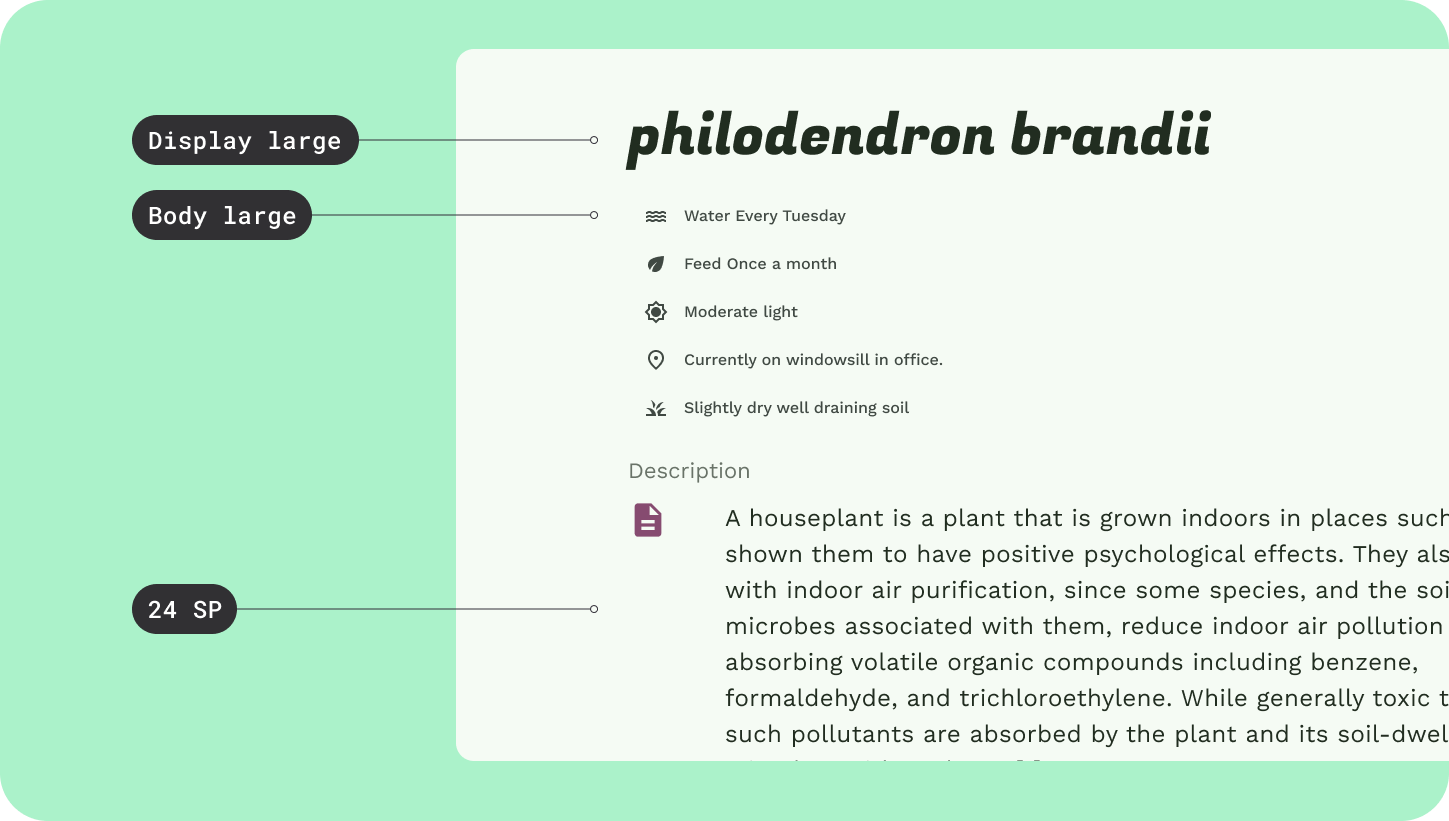
- Para ajudar com o dispositivo maior, precisaremos dimensionar o conteúdo. Ajuste a escala de texto para legibilidade em telas grandes: atualize o Título para Exibição grande, o texto do corpo da descrição para 24 sp e todos os outros textos para Corpo grande.

- O ícone de descrição parece pequeno no novo layout, dimensione-o para 40x40dp para o espaço.

7. Agrupamento e contenção
O layout está mais legível agora que a composição foi dimensionada e alinhada à grade de colunas, mas o uso de agrupamento e contenção ajudará a aproveitar o tamanho da tela.

- Dimensione a imagem para 6 colunas, com alinhamento à esquerda.
- Agrupe o título e os cuidados à direita da imagem, abrangendo 5 colunas. Mantenha o alinhamento da grade. Deixe 24 dp de espaço abaixo do grupo de cabeçalho para criar um limite implícito.

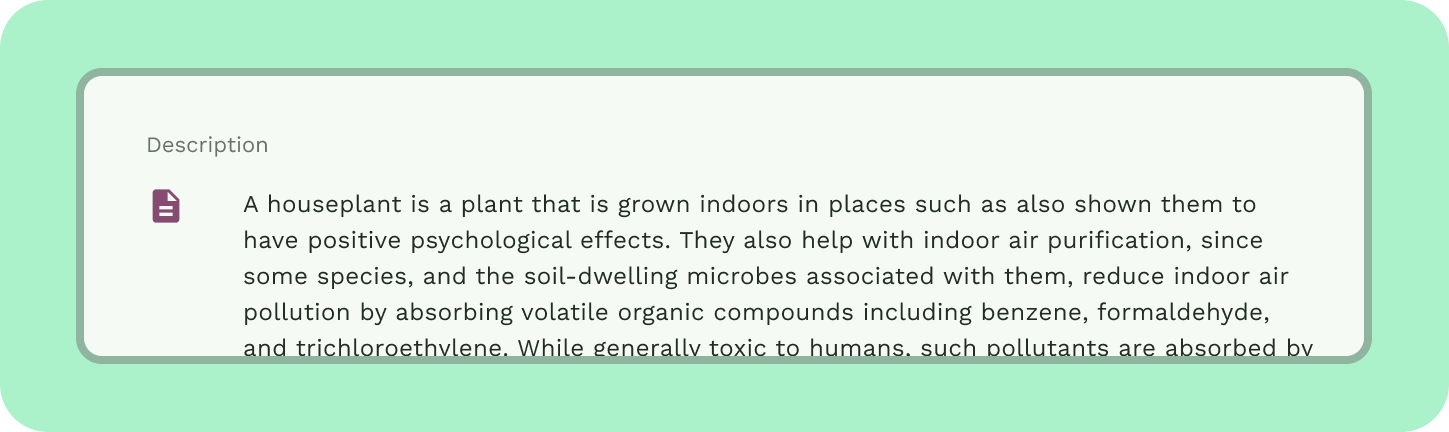
- Para o conteúdo da descrição, use um comprimento de linha de 60 caracteres para determinar o período da coluna (11 colunas). Deixe uma coluna inicial de espaço em branco. Crie um contêiner visual com uma função de cor de contêiner de superfície.
8. Visão geral do comportamento do componente
Os componentes podem se comportar de maneira diferente em vários pontos de interrupção. Adapte os componentes de largura, visibilidade ou troca de eventos.
Alguns componentes, como botões, podem não lidar com a quantidade de espaço em um layout de 12 colunas e podem precisar manter uma largura definida ou ser trocados para manter a legibilidade e a usabilidade. Por exemplo, esse botão deveria ter sido fixado em determinada largura independentemente do tamanho maior da tela, em vez de ter uma adaptação fluida.
Padrões responsivos são métodos comuns que ajudam os componentes a se adaptarem ao espaço.
Reposicionar é um desses padrões, em que os elementos refluem na tela para aproveitar o espaço adicional dela.
O reflow de cards com orientação vertical, movendo um FAB para o trilho de navegação ou dividindo o conteúdo com guias em um espaço, são exemplos de reposicionamento.
Os componentes podem se adaptar trocando por componentes equivalentes em funcionalidade que são mais adequados para telas grandes.
Componentes de navegação que funcionam em dispositivos móveis criam problemas ergonômicos em formatos grandes.

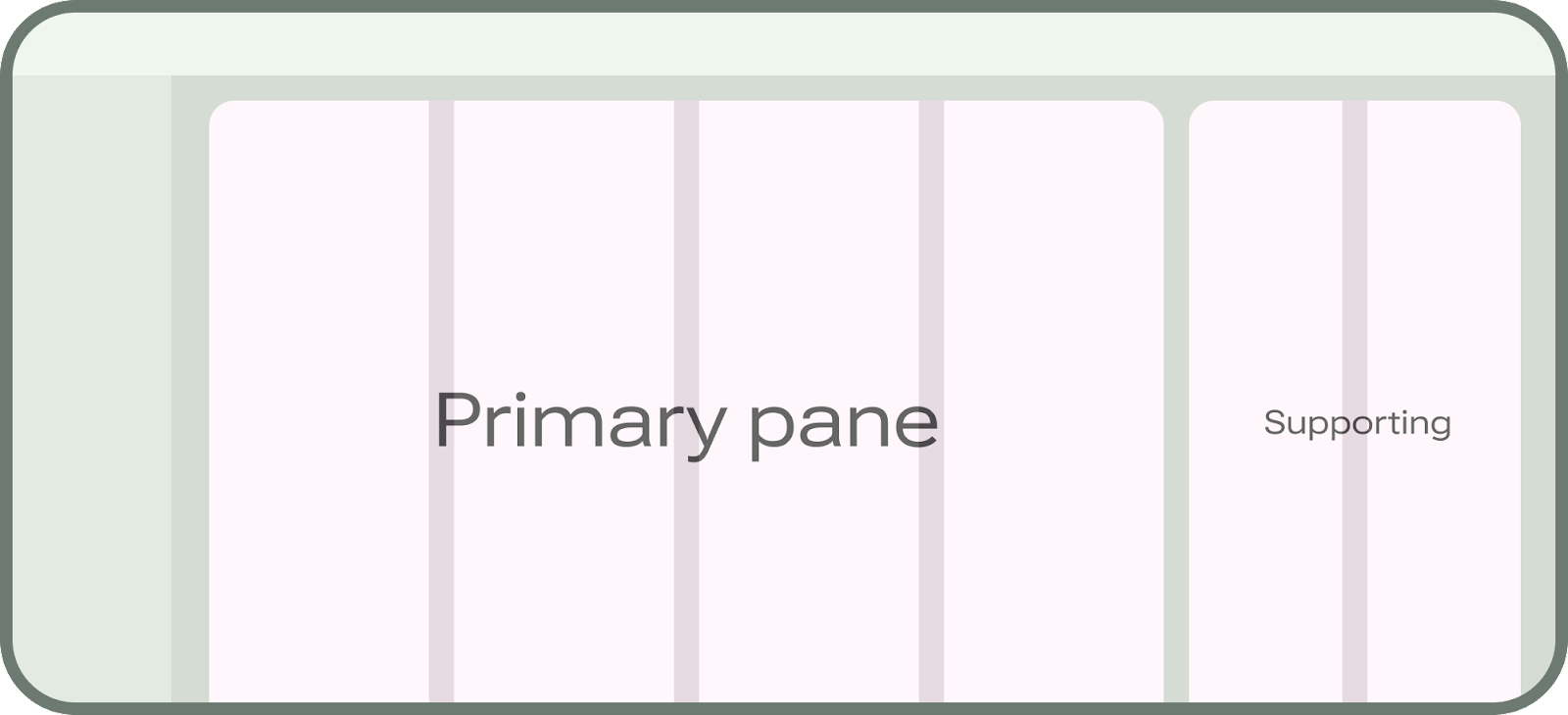
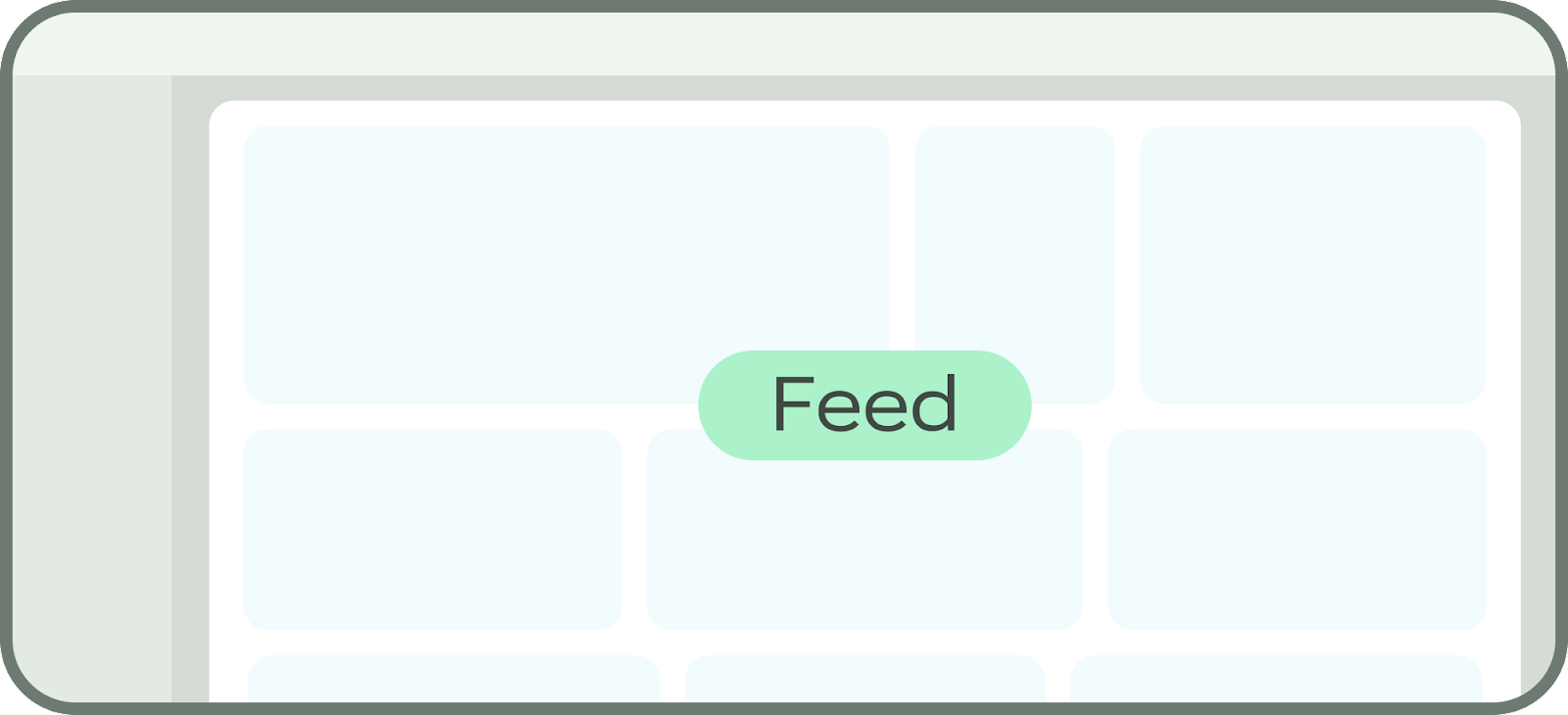
Layouts canônicos
Layouts canônicos são designs para layouts de tela comuns em todas as classes de tamanho de janela. Feeds, detalhes e listas e painel de suporte são três desses layouts canônicos. Esses layouts são pontos de partida ideais em todos os tamanhos de classes de janelas.



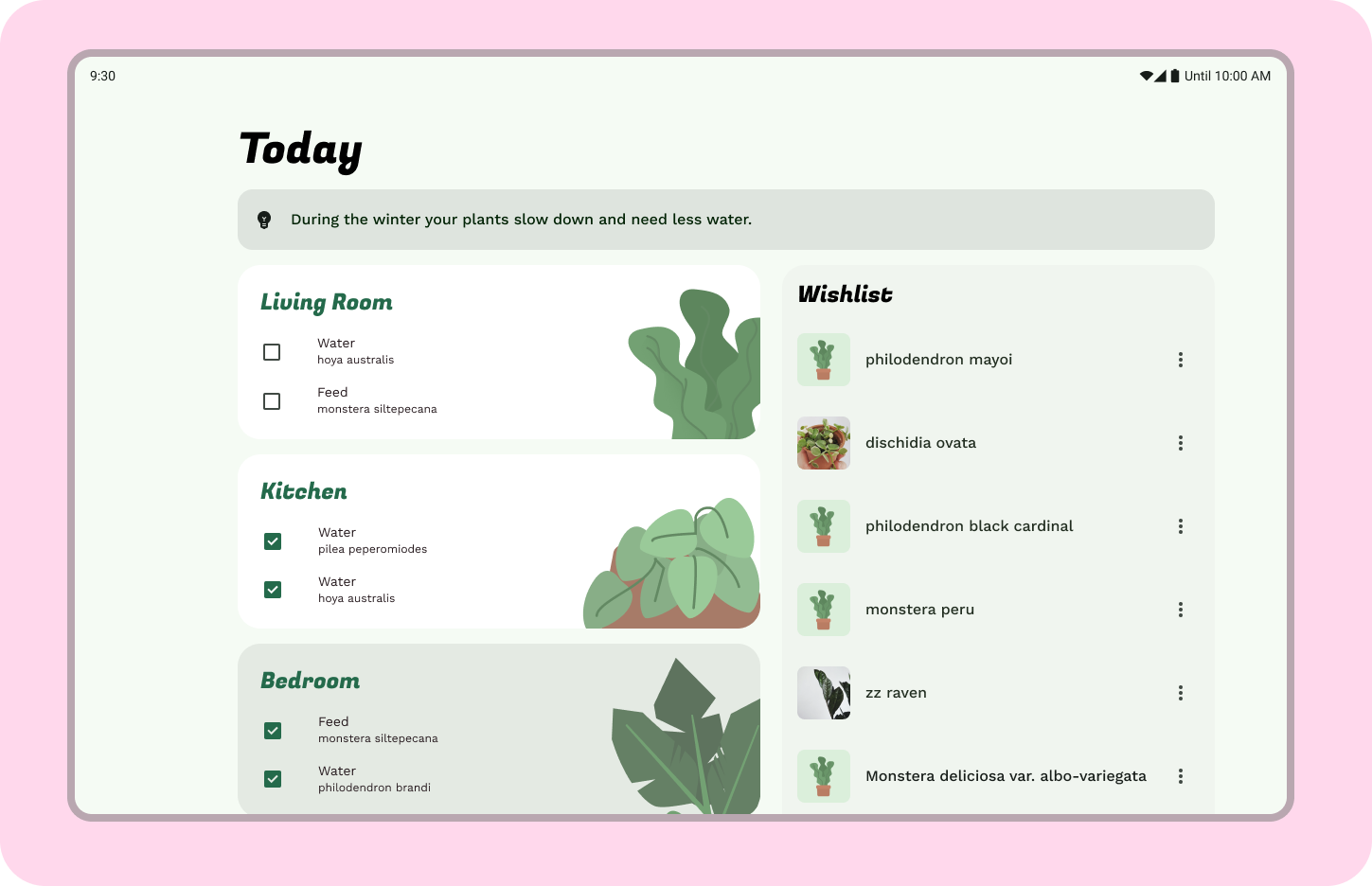
9. Padrões responsivos
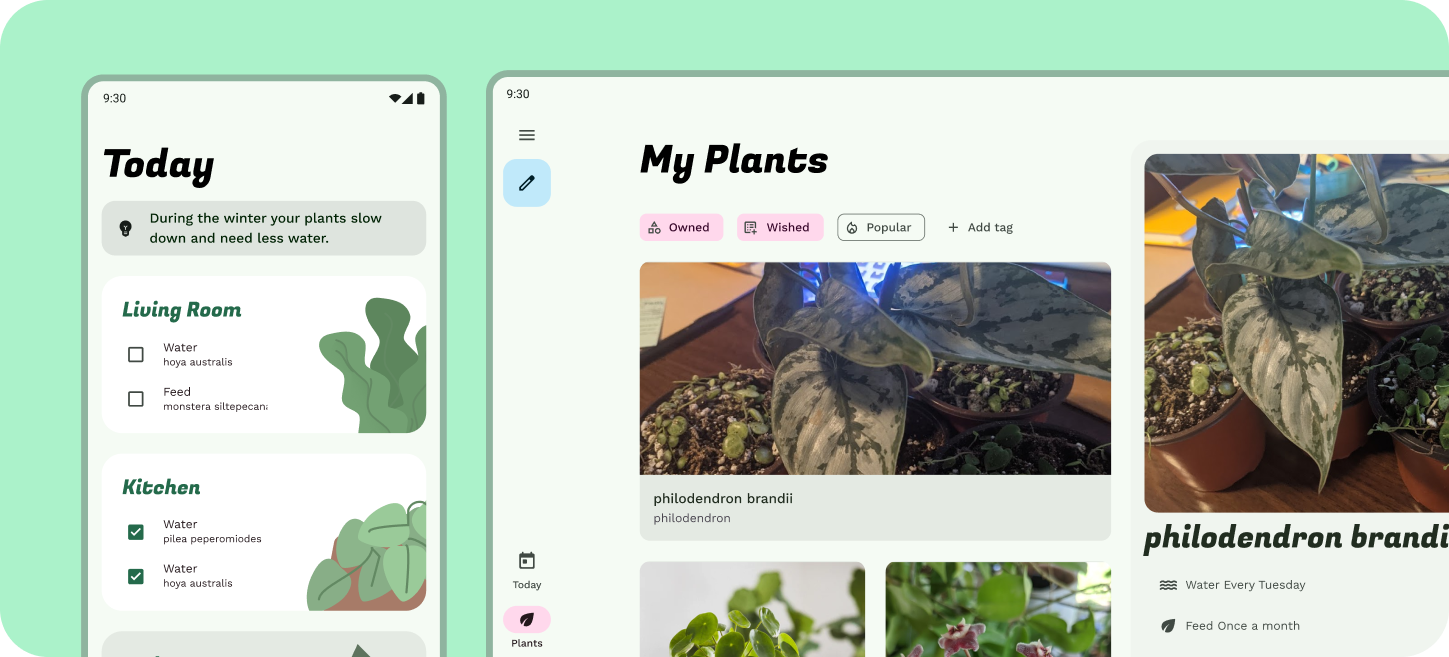
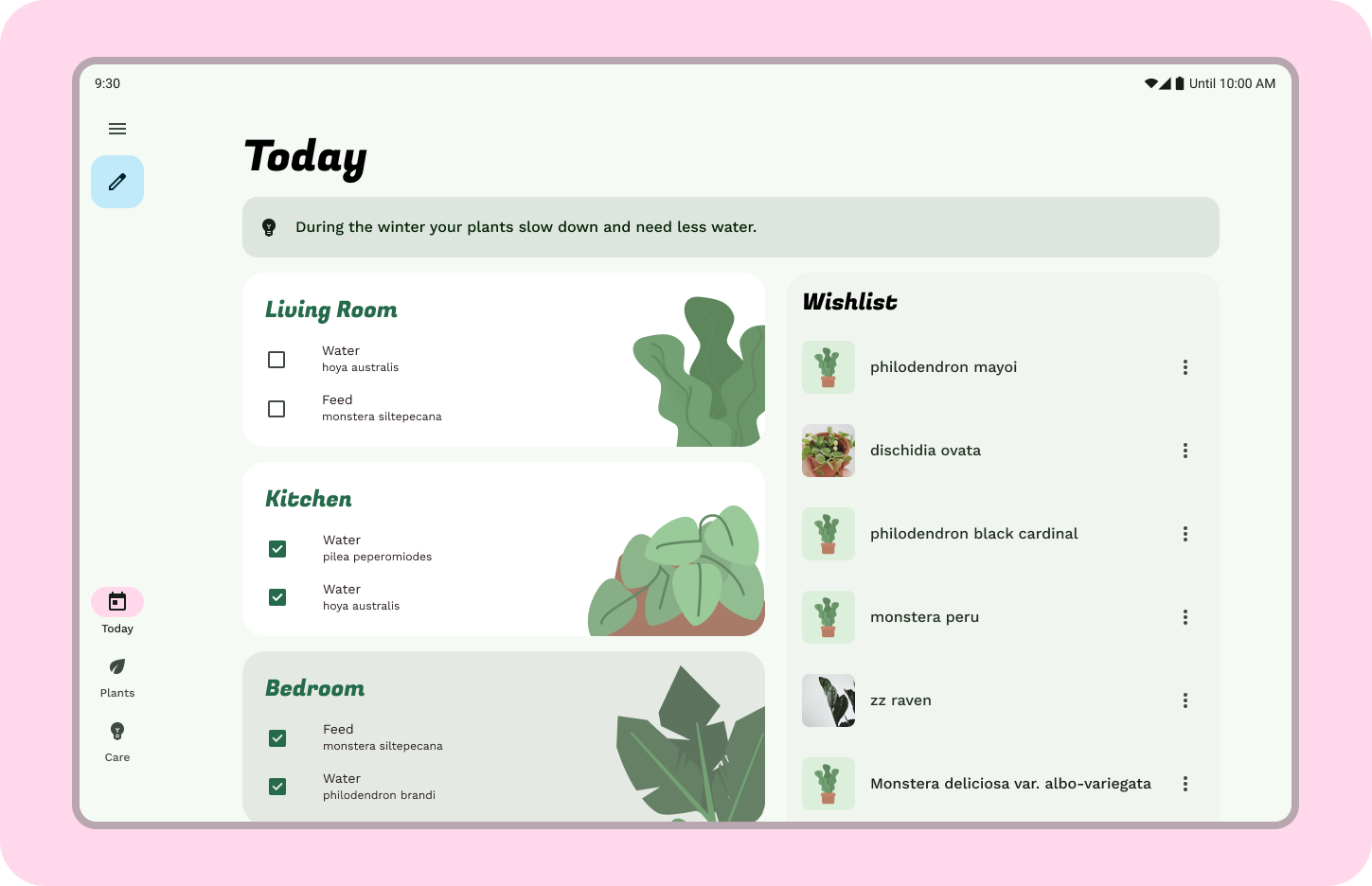
No momento, os componentes estão se expandindo com fluidez para preencher o espaço. Usando o padrão de reposicionamento e agrupamento, adaptaremos o conteúdo para o espaço maior. Reposicionaremos os cards na tela Today (Hoje) para aproveitar o espaço horizontal.

- Mova o card de dicas Care (Cuidados) para cima das tarefas e da lista de desejos.
- Considere como os cards Tasks (Tarefas) e Wishlist (Lista de desejos) podem se expandir verticalmente em taxas diferentes, adaptando-as para 6 e 5 colunas. Se a expansão for horizontal, o espaço será mais bem aproveitado. A lista de desejos já está visualmente contida em um painel.

10. Navegação adaptável
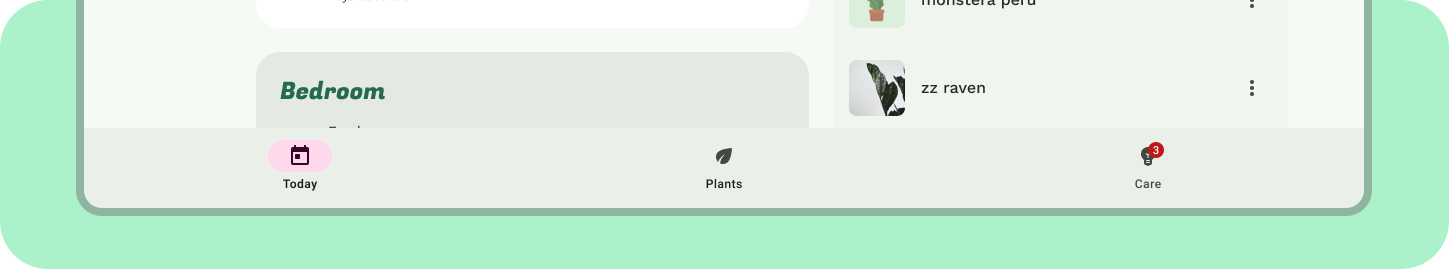
Os designs usam uma navegação inferior, portanto, para este laboratório de design, manteremos esse modelo e adicionaremos uma coluna de navegação.
- Remova a barra de navegação inferior.

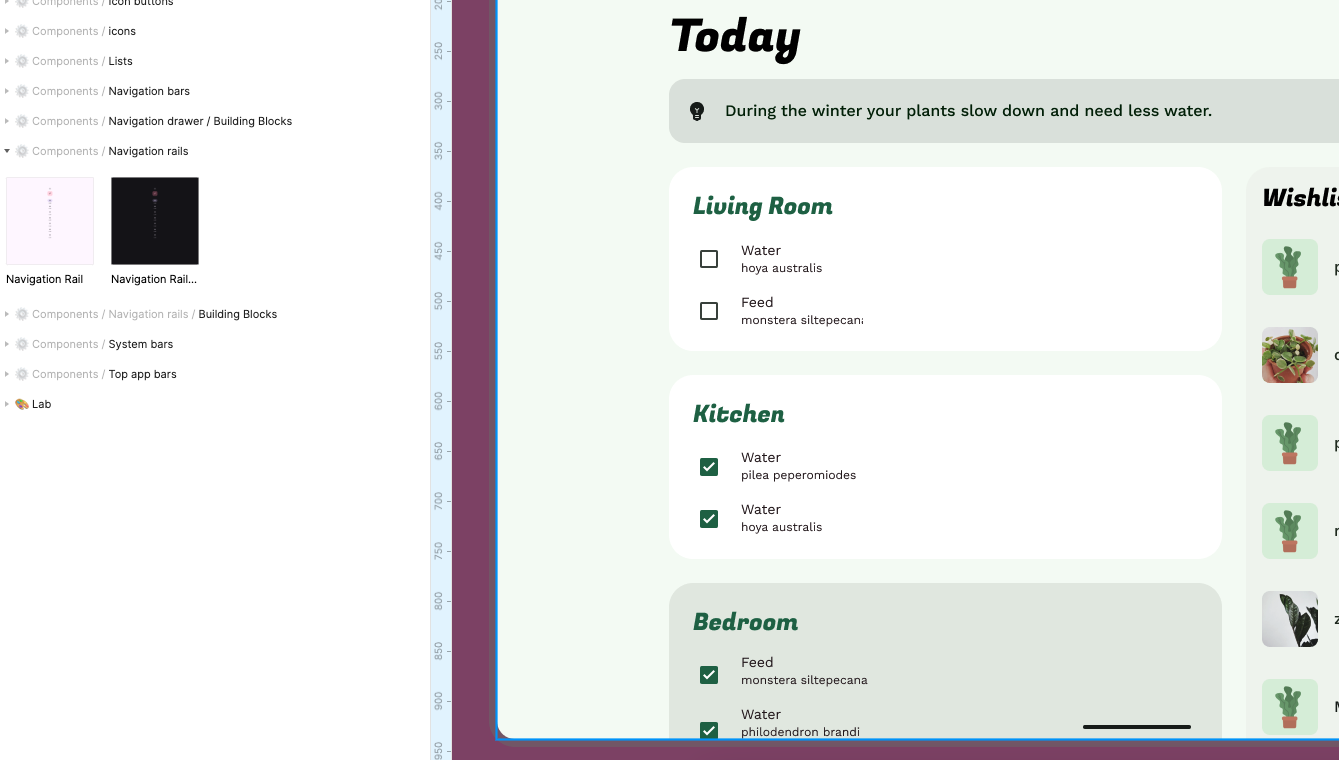
- Encontre o componente Navigation Rail (Coluna de navegação) no painel Assets (Ativos) e solte-o no espaço de navegação.
- Atualize os rótulos e ícones para corresponder à navegação inferior.
- Mude o estilo para que corresponda ao restante do layout.

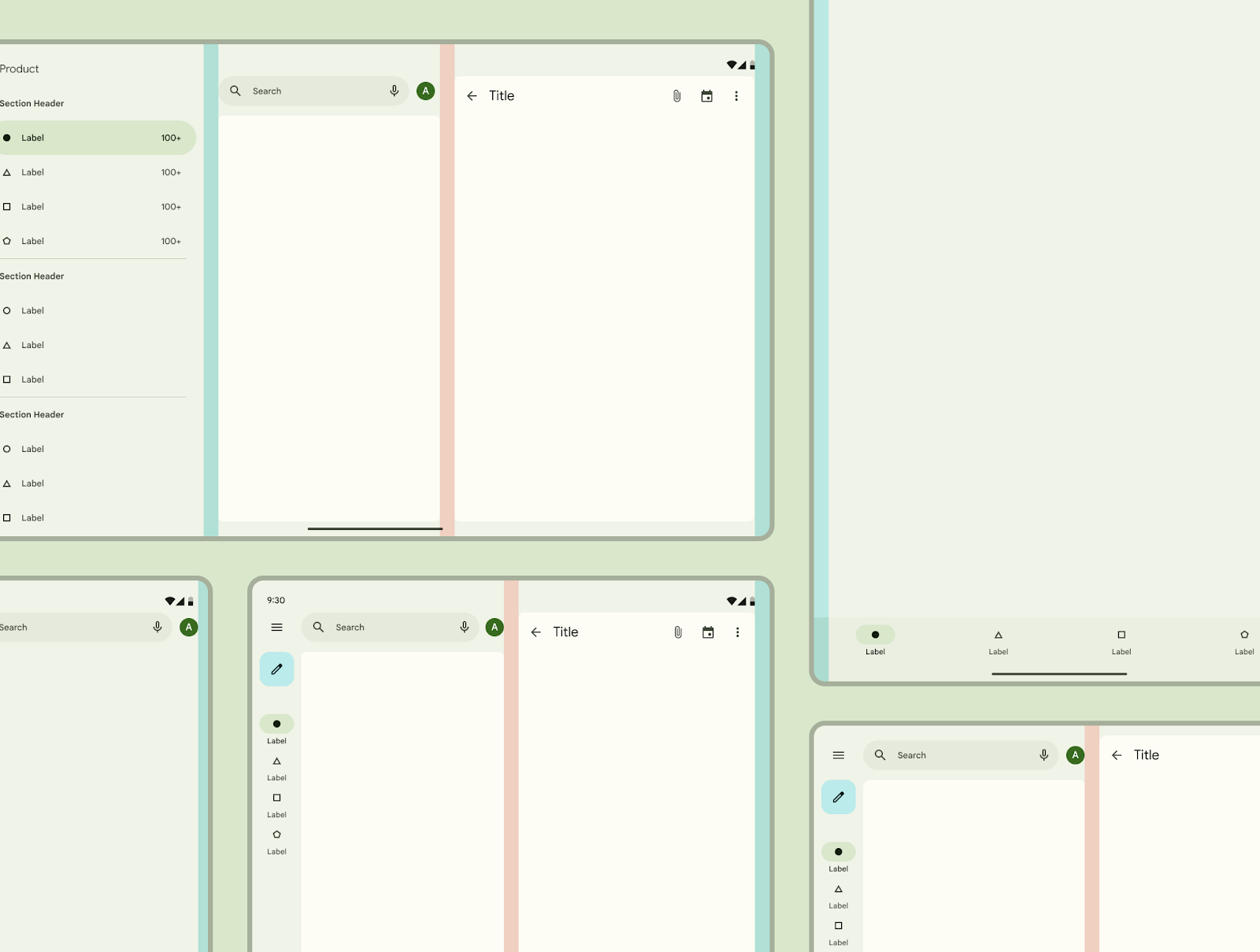
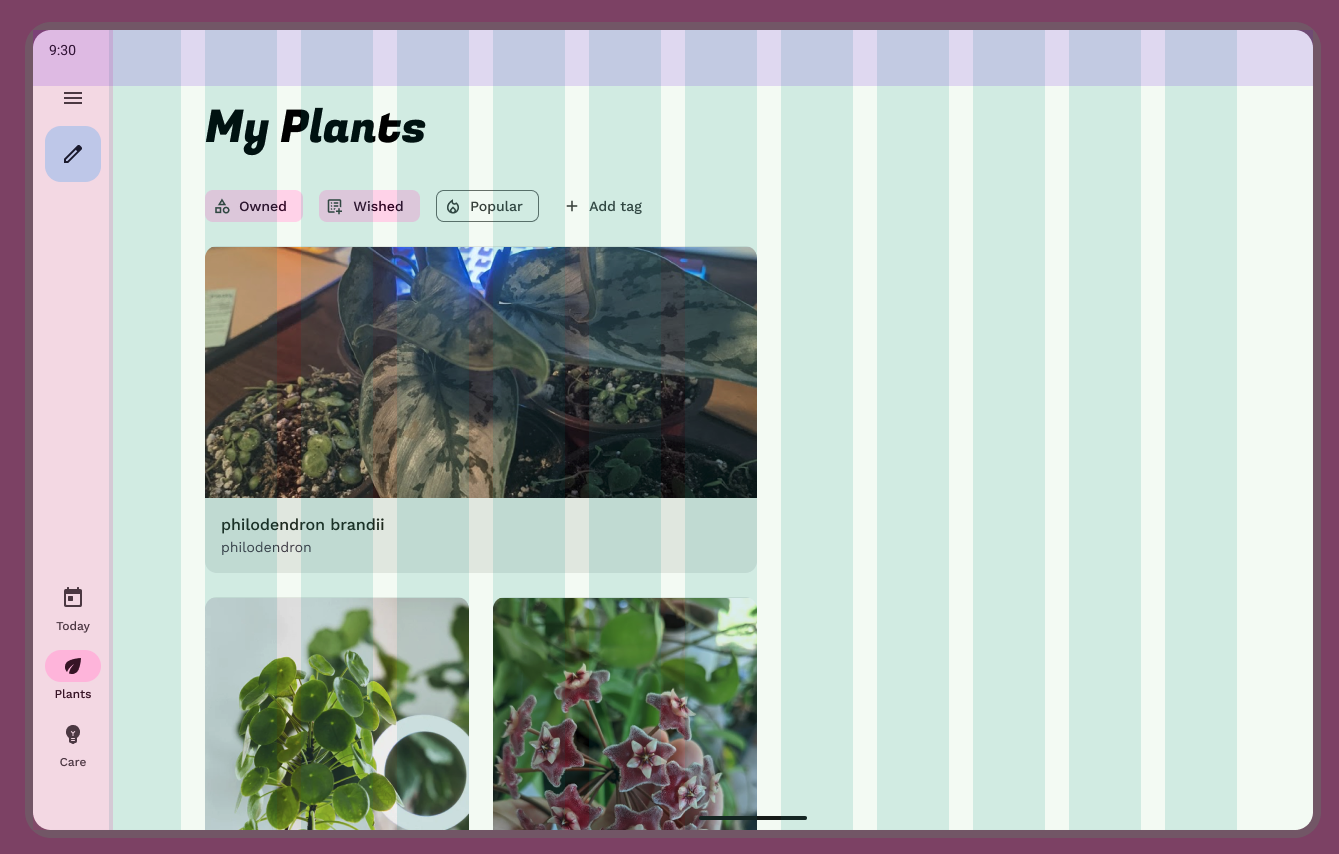
11. Feed de layout canônico
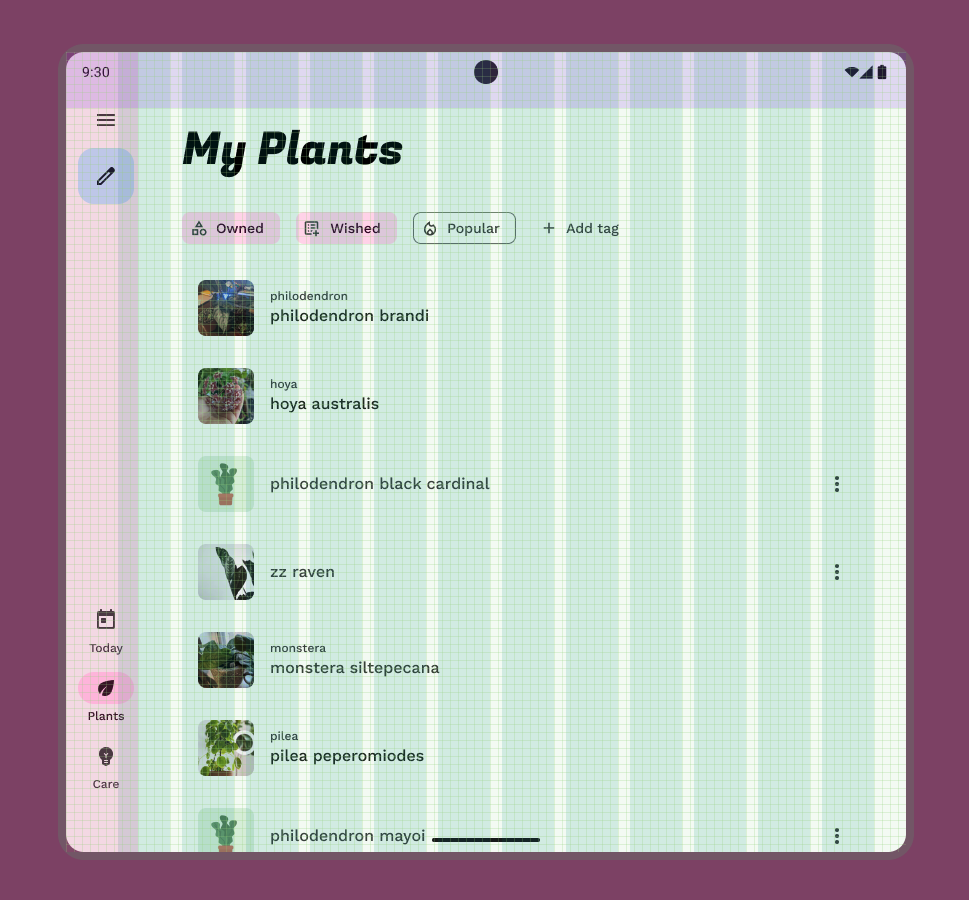
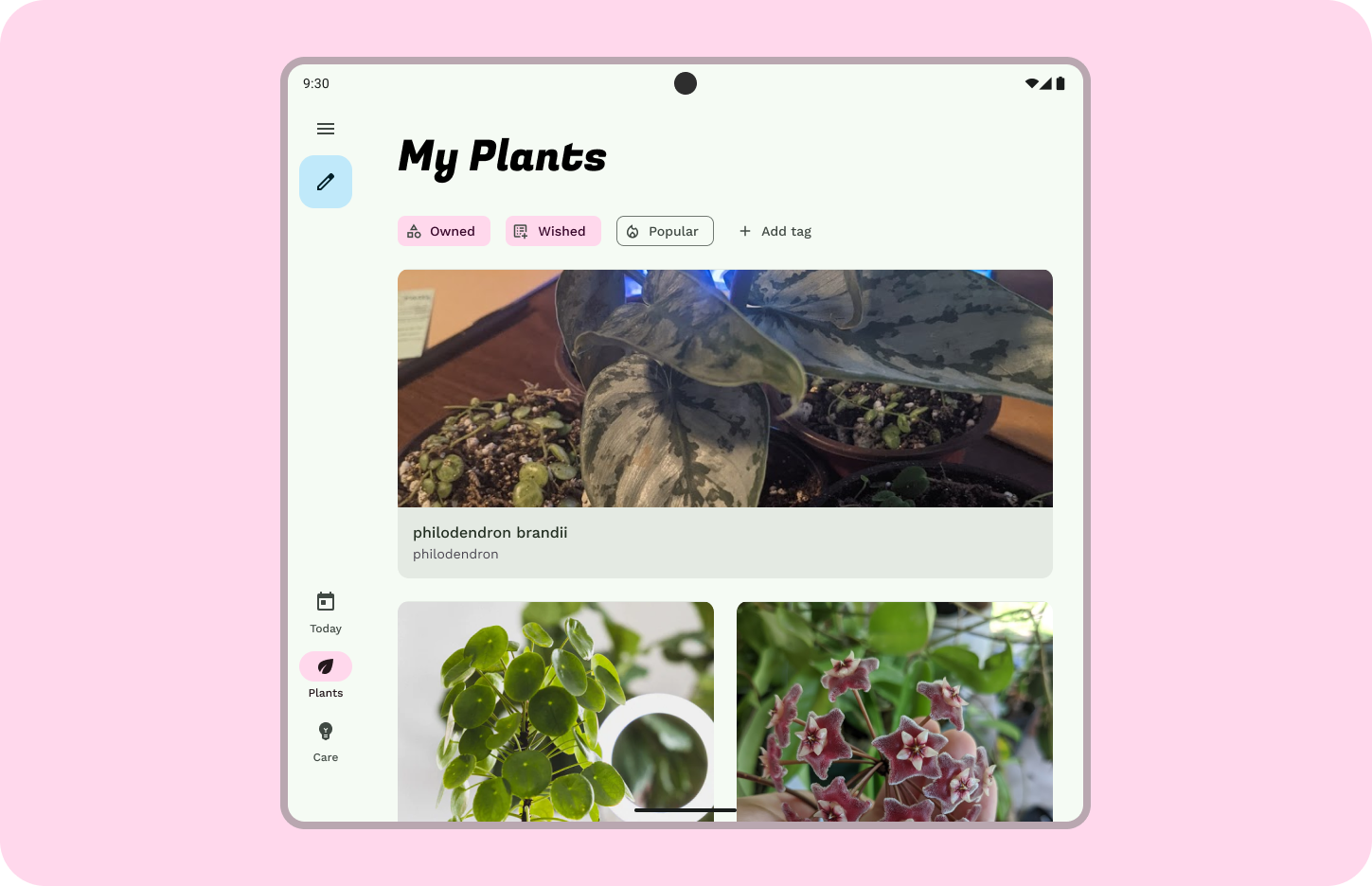
Atualmente, o layout exibe uma lista de maneira fluida, mas temos espaço de tela horizontal suficiente para usar um layout canônico de feed mais interessante.

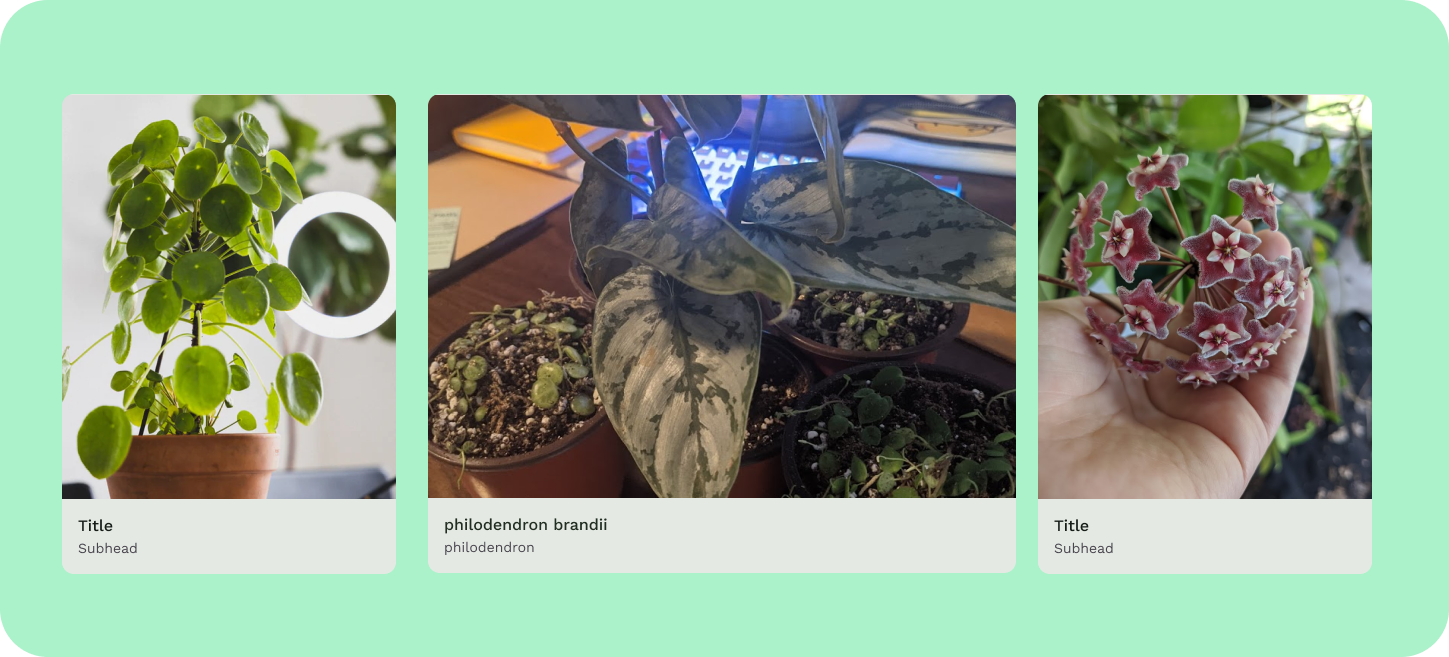
- A barra de navegação e a barra superior já foram adaptadas para tamanho médio, para que possamos focar no conteúdo do corpo. Um layout de feed usa uma composição de grade. Atualize os itens da lista para Stacked Cards (Cards empilhados).
- Os cards não precisam ser uniformes em um feed. Permita que o primeiro card atue como um card em destaque, abrangendo 11 colunas. O restante pode ser reduzido para 5 colunas com espaçamento de 24 dp. O uso do Auto Layout Wrap pode ajudar.

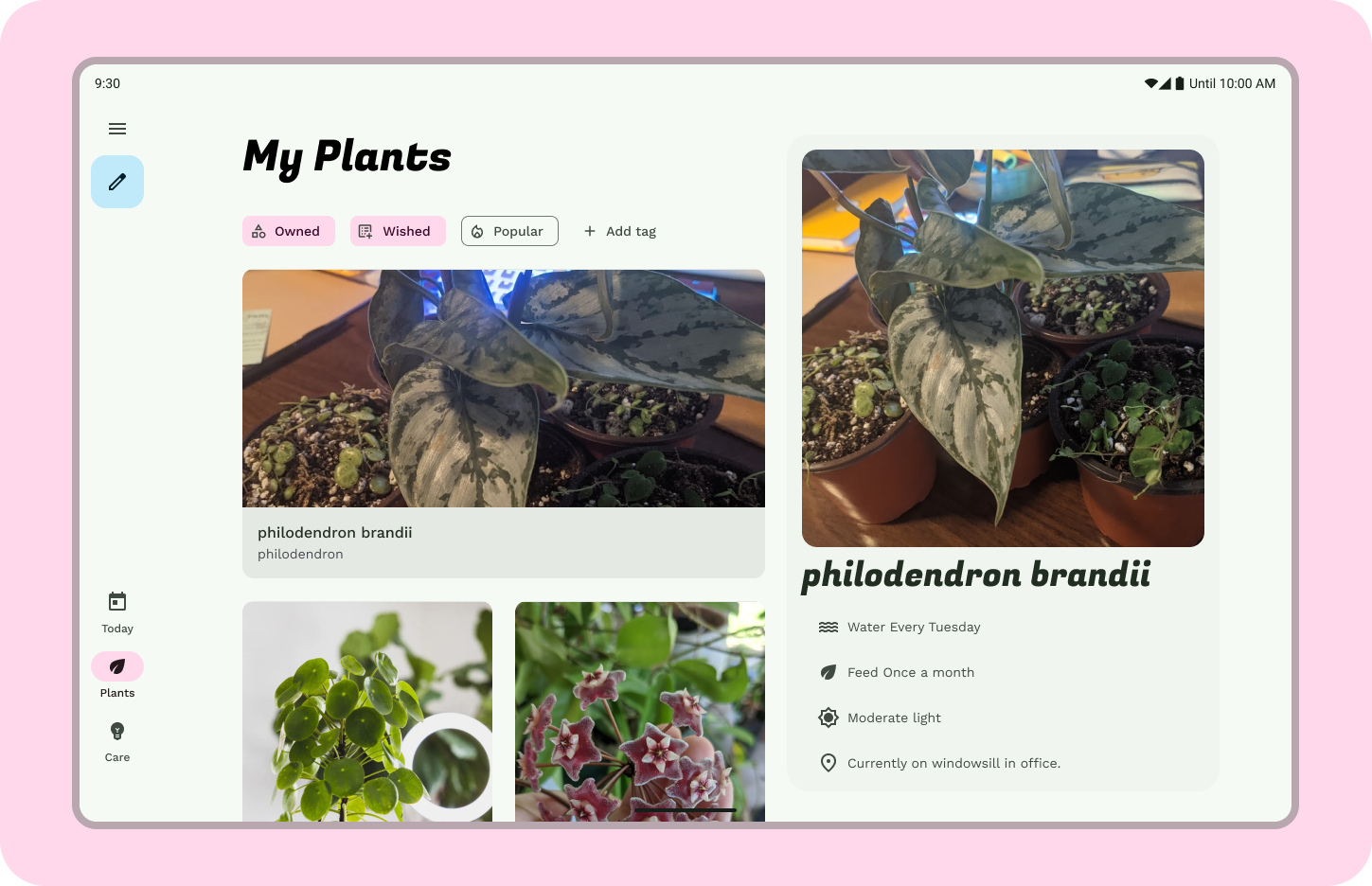
12. Detalhes e listas canônicos
O layout agora está em um dispositivo maior, portanto, há espaço para mostrar uma visualização detalhada de uma das plantas sempre que o layout expandido for mostrado.

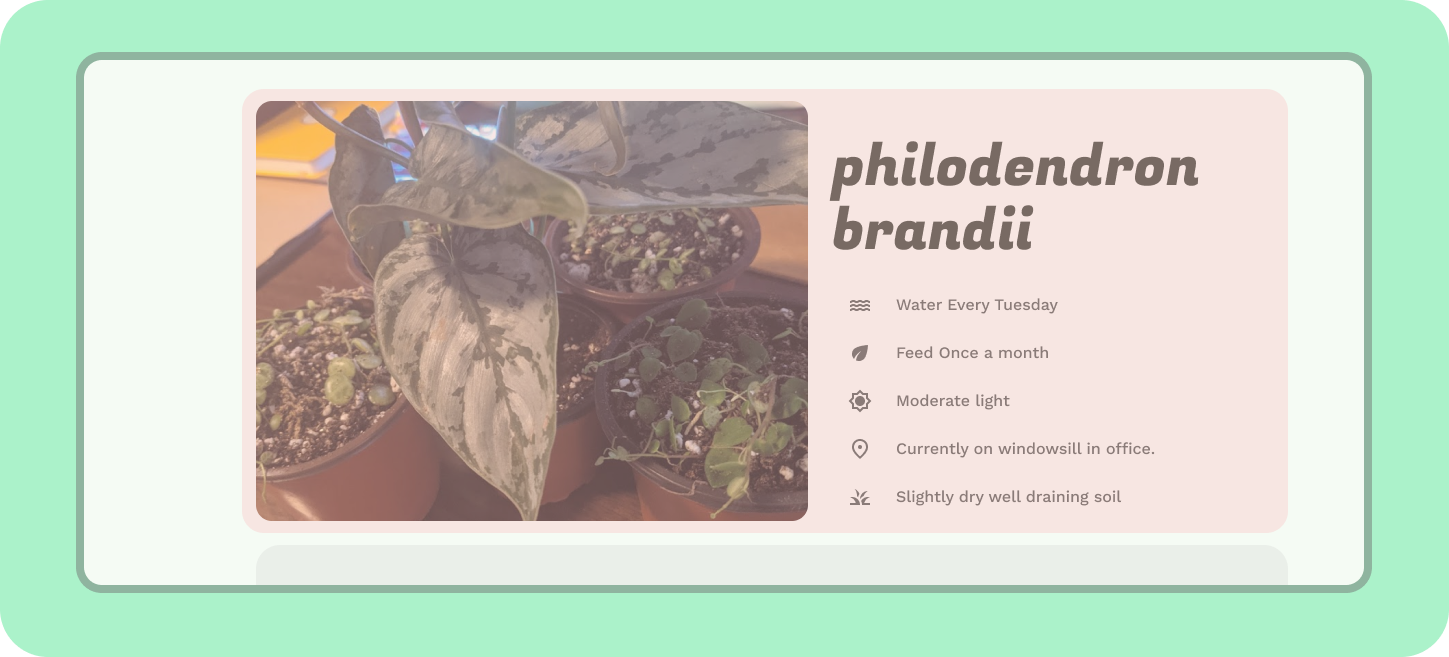
- Crie um painel para exibir os detalhes. Dentro das margens, crie um contêiner de 5 colunas. Coloque-o em um contêiner de superfície ou superior.
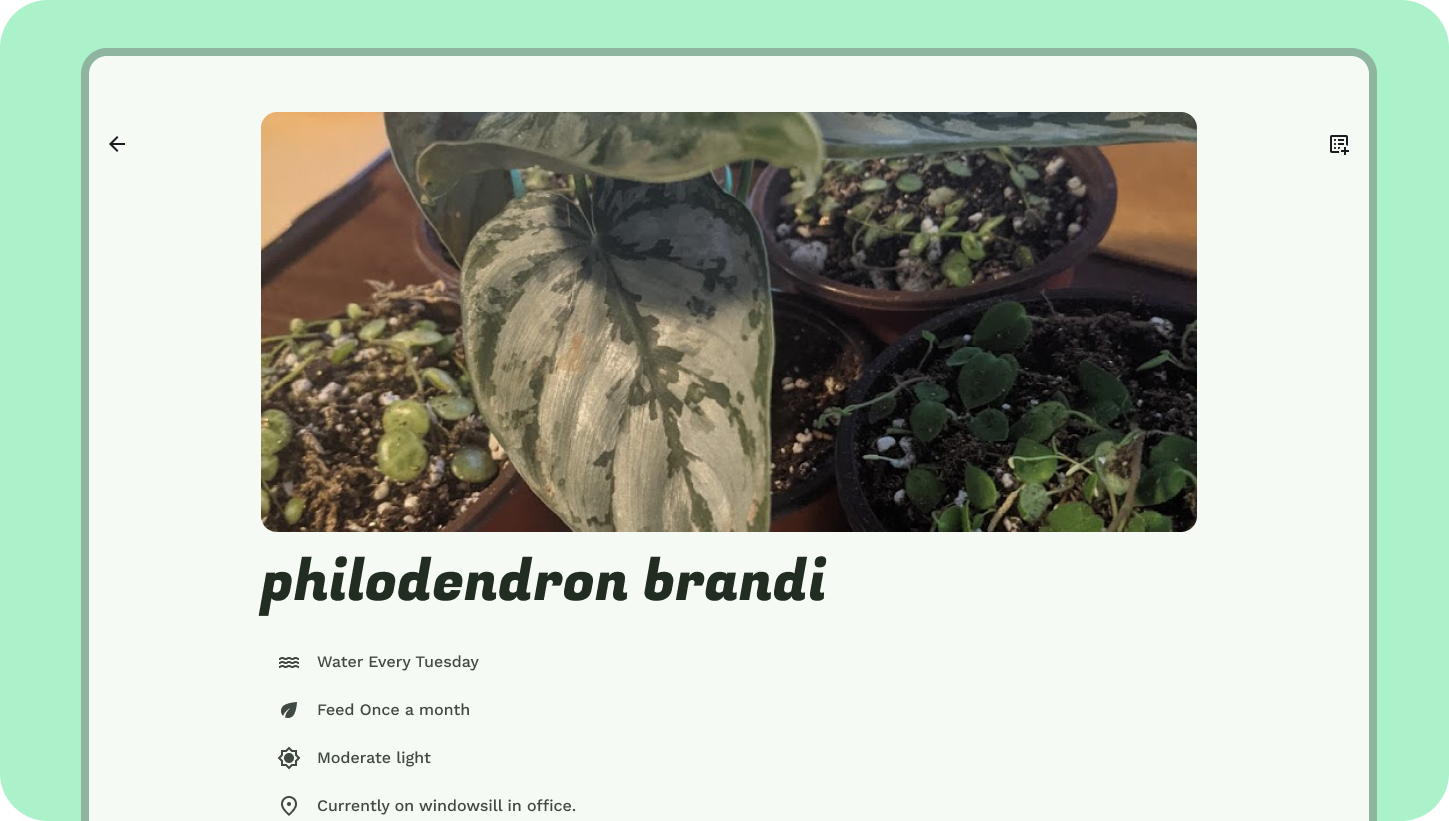
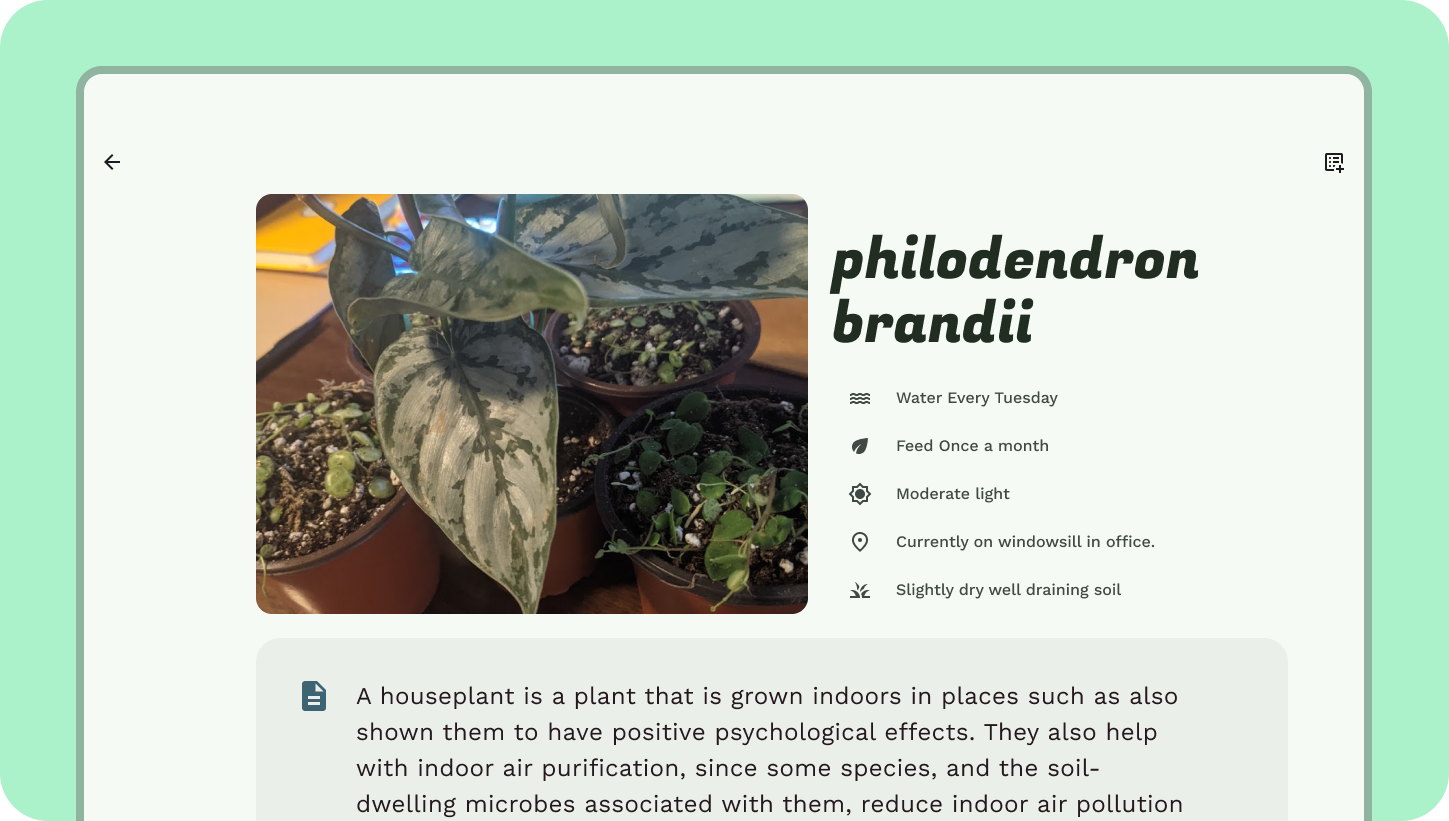
- Copie o conteúdo do filodendro do exercício de dimensionamento acima para o painel. Adicione padding de 16 dp ao painel.
- Atualize o título da planta para que seja exibido pequeno e o restante para corpo médio ou grande.
- O conteúdo pode fluir verticalmente, com a foto principal preenchendo o espaço na horizontal.

13. Parabéns
Excelente trabalho ao usar os princípios adaptáveis do Material Design para transformar designs de telas pequenas em telas grandes.
Se tiver dúvidas, fale com a gente a qualquer momento usando o @MaterialDesign no Twitter.
Confira outros tutoriais e conteúdo de design em youtube.com/MaterialDesign.