1. Sebelum memulai
Pelajari prinsip Tata Letak Desain Material dan Desain Adaptif untuk membantu Anda mencapai pengalaman yang koheren di berbagai ukuran layar.
Apa itu Desain Adaptif dan mengapa saya harus menggunakannya?
Desain adaptif adalah praktik merancang tata letak yang beradaptasi dengan titik henti sementara dan perangkat tertentu. Biasanya kita mempertimbangkan lebar perangkat untuk menentukan posisi tata letak yang harus diubah atau disesuaikan.
Meskipun tidak semua aplikasi harus tersedia di setiap ukuran layar, praktik ini dapat memberi lebih banyak keleluasaan bagi pengguna Anda dengan pengalaman yang lebih baik dalam hal ergonomi, kegunaan, dan kualitas aplikasi.
Sebagai seorang desainer, mengadaptasi layar utama aplikasi Anda ke format yang lebih besar dapat membantu developer menerjemahkan bagian lain aplikasi ke lebih banyak konteks.

Yang akan Anda pelajari
- Pelajari cara menggunakan prinsip desain adaptif baru dari Desain Material untuk mendesain layar besar.
- Anda akan mempelajari cara membawa desain layar utama dari perangkat seluler ke layar besar.
- Konsep adaptif yang dapat Anda gunakan untuk diterapkan pada desain Anda sendiri.
- Cara mendesain dengan tata letak kanonis baru.
Prasyarat
Untuk lab ini, kita akan membangun beberapa konsep desain dasar.
- Pengetahuan tentang konsep desain dasar: Petak, Skala Huruf, Komponen Material
- Pengetahuan tentang Figma

Yang akan Anda perlukan
2. Memulai
Penyiapan
Selanjutnya, Anda perlu menyiapkan lingkungan desain Anda.
Untuk memulai, Anda perlu mengakses file Adaptive Designlab Figma. Semua yang Anda perlukan untuk mengikuti lab tersedia di file Figma. Anda dapat mendownload dan mengimpor file atau menduplikasinya dari Figma Community.
Pertama, login ke Figma atau buat akun.
Menduplikasi file dari Figma Community
Buka Merancang Tata Letak Adaptif dengan Desain Material atau cari Merancang Tata Letak Adaptif dengan Desain Material di Figma Community. Klik Open in Figma untuk menyalin file ke file Anda.
Tata Letak File
Periksa file. Anda akan melihat file tersebut berfungsi mandiri, yang dimulai dengan pendahuluan. Setiap bagian dibagi menjadi deretan artboard yang saling ditautkan serta berisi beberapa konsep inti untuk bagian terkait dan diikuti dengan latihan. Bagian-bagian dan latihannya saling melengkapi sehingga harus diselesaikan secara berurutan.
Codelab ini akan memandu Anda memahami konsep dan latihan tersebut secara lebih mendetail. Jika Anda baru mengenal desain adaptif dan/atau Desain Material, sebaiknya Anda membaca codelab ini.
Mulailah dengan artboard Intro. Ada tombol yang menghubungkan artboard secara berurutan. Akses link tersebut dengan mengklik tombol.

3. Memahami Tata Letak
Material 3 memerlukan penyesuaian tata letak aplikasi ke berbagai titik henti sementara atau class ukuran jendela, dengan menggunakan tata letak kanonis dan metode spasi. Bukan memanfaatkan petak responsif M2.
Jangan mengunci tata letak ke ukuran yang tetap di setiap titik henti sementara. Tata letak tetap harus disesuaikan di antara class ukuran ini untuk memastikan pengalaman yang solid di berbagai perangkat.
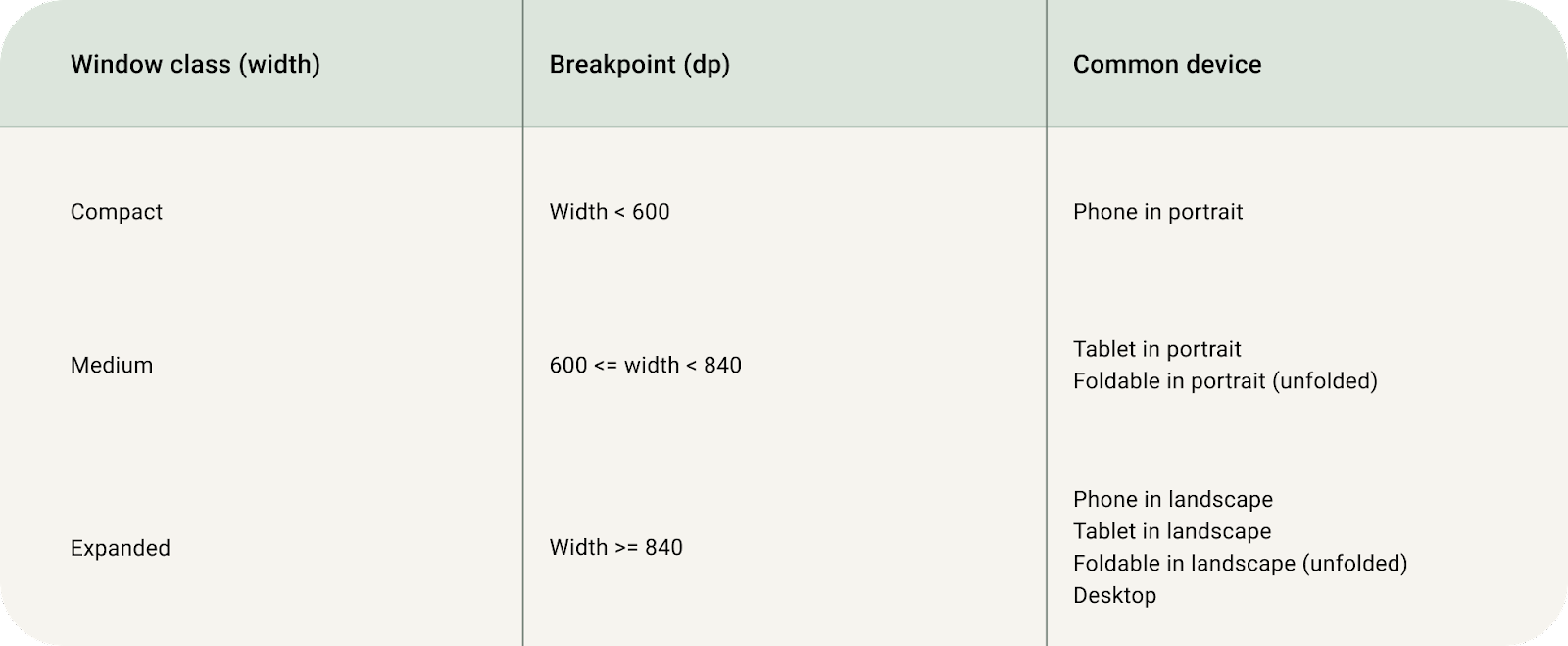
Class ukuran jendela
Class ukuran jendela adalah titik henti sementara, yaitu ukuran jendela yang tata letaknya perlu diubah agar sesuai dengan ruang yang tersedia, konvensi perangkat, dan ergonomi.
Semua perangkat tercakup dalam salah satu dari tiga class ukuran jendela Desain Material: ringkas, sedang, atau diperluas.
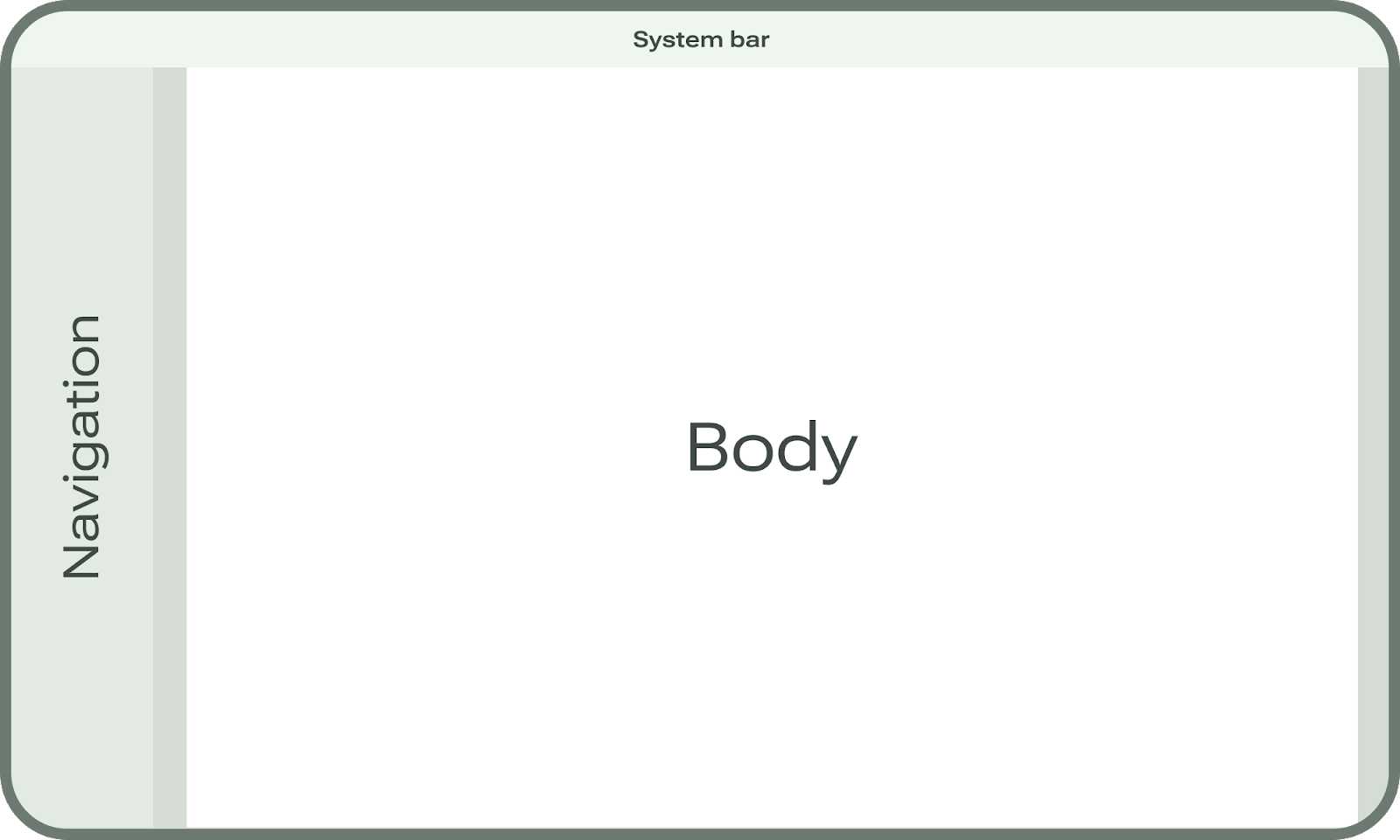
Area tata letak

Sebagian besar aplikasi Android terdiri dari area yang disebut kolom sistem, area navigasi, dan isi.
Kolom sistem merupakan bagian integral dari antarmuka perangkat dan harus disertakan dalam desain aplikasi apa pun serta ditampilkan dalam konteks yang tepat di seluruh perangkat untuk menggambarkan dengan baik cara interaksi tata letak aplikasi dengan UI sistem dan untuk implementasi yang akurat.
Navigasi mewakili berbagai kemampuan yang memungkinkan pengguna bernavigasi dalam aplikasi Anda, mengakses tindakan yang penting, atau di seluruh platform Android. Area navigasi dapat menampung komponen seperti panel navigasi, kolom samping, dan menu.
Area isi berisi sebagian besar konten dalam suatu aplikasi. Isi konten terdiri dari pengelompokan tambahan dan parameter atau panel tata letak. Area ini harus berlanjut di bawah area navigasi dan kolom sistem.
Margin
Margin adalah ruang di tepi kiri dan kanan. Margin dapat bernilai tetap atau disesuaikan antar-ukuran.
4. Ukuran class jendela
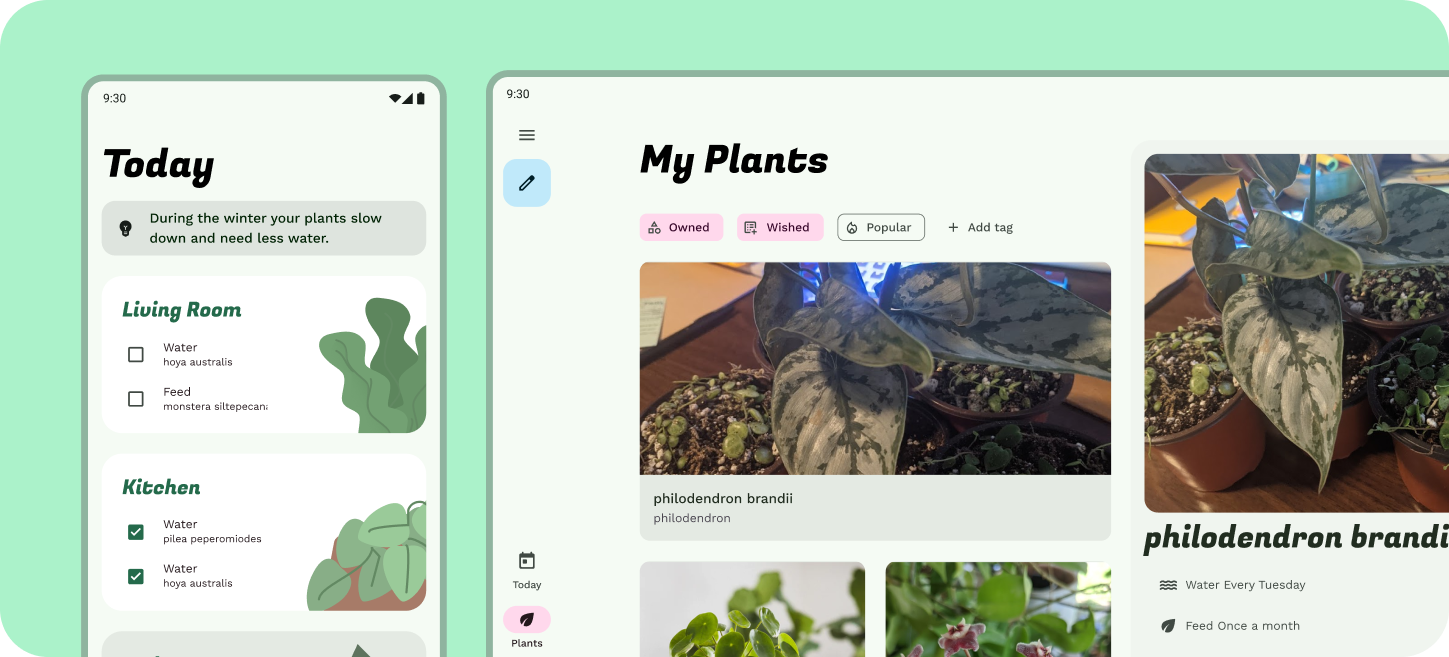
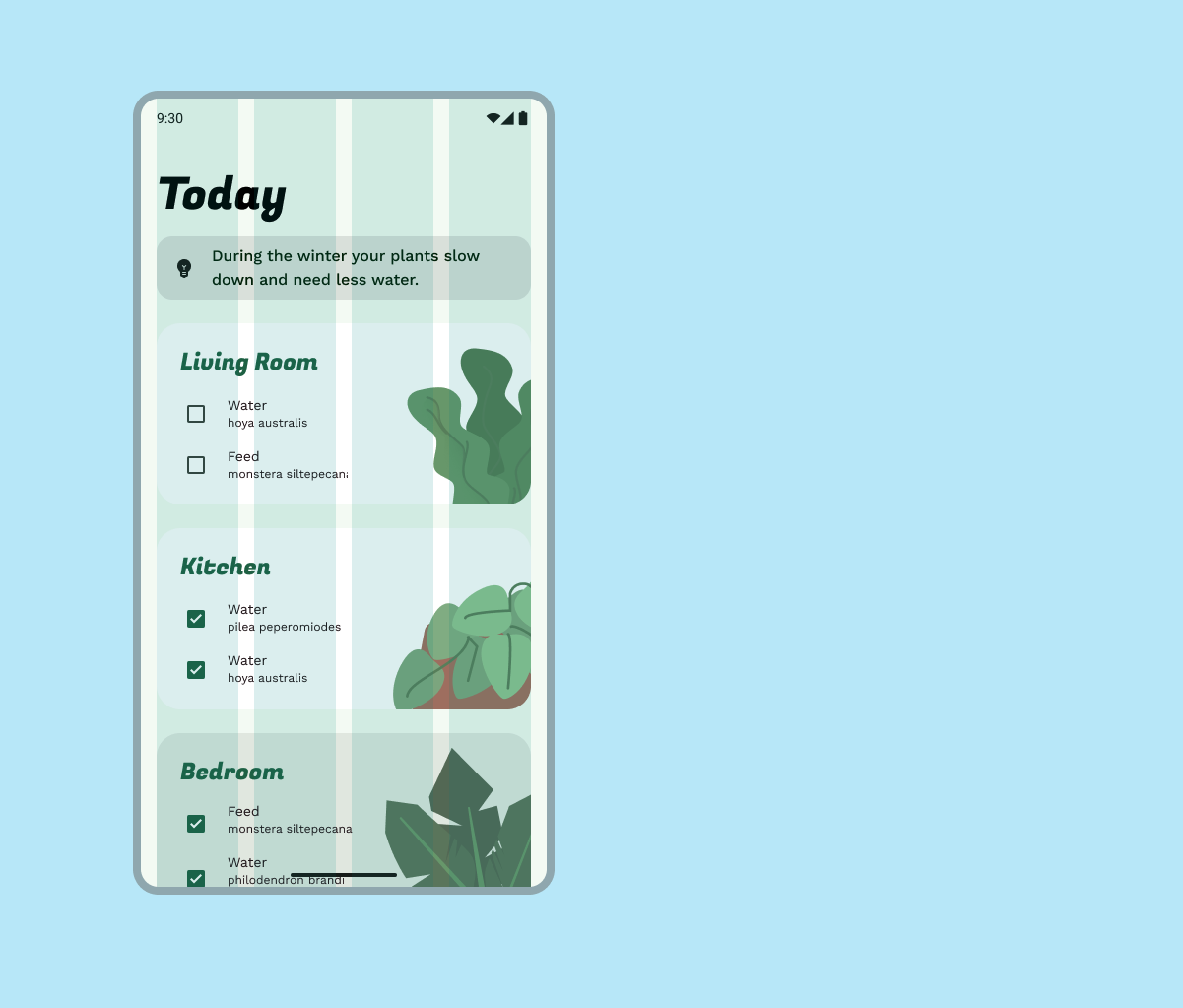
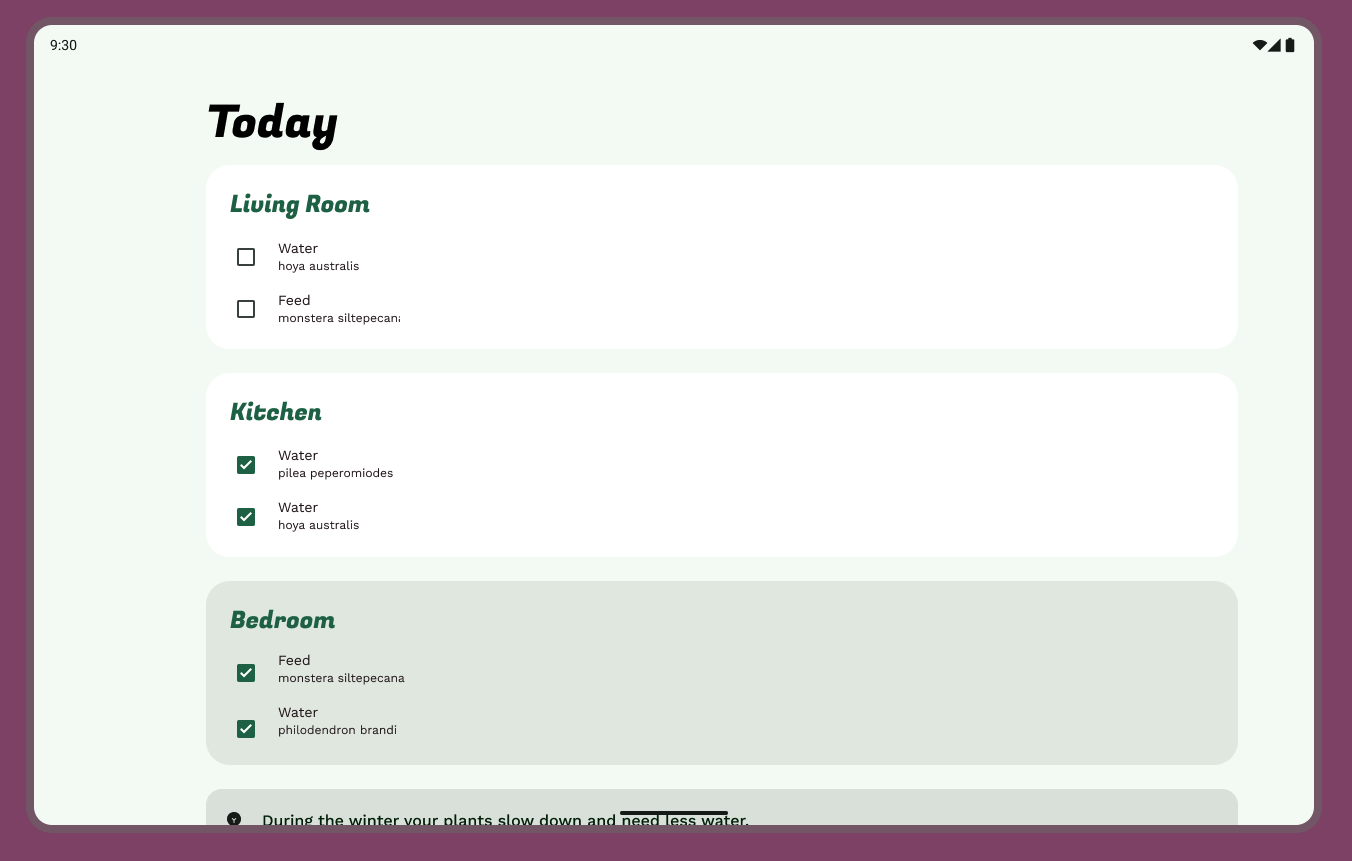
Kita akan memulai dengan menyesuaikan ukuran class jendela dari mockup yang tersedia ke ukuran class jendela sedang.

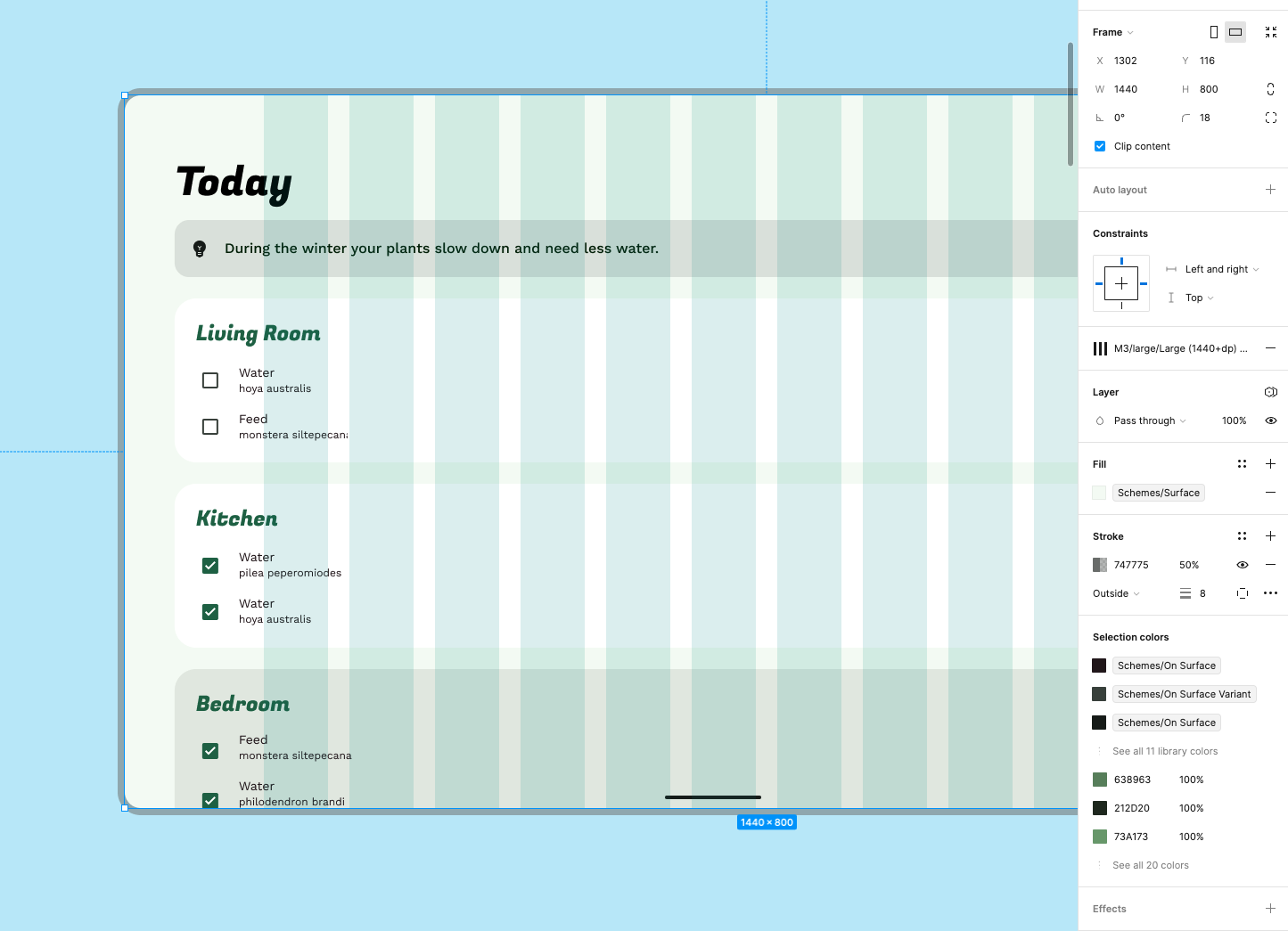
- Perluas frame "Latihan Tata Letak 1", ke kanan, dari Ringkas (seluler) ke 1440 dp untuk Diperluas (tablet).
- Di dropdown gaya Petak, ubah dari kecil ke Besar (area isi tidak aktif).
- Setelah menyesuaikan petak dan ukuran perangkat, sesuaikan margin konten area isi sesuai kebutuhan.

Petak Anda sekarang sudah disiapkan untuk perangkat layar besar dan siap untuk mulai mengadaptasi tata letaknya. Untuk saat ini, kita akan beralih ke pengaturan skala untuk melihat bagaimana seharusnya konten bereaksi terhadap ukuran layar yang lebih besar.
5. Ringkasan Adaptasi Komposisi
Perhatikan bagaimana konten dan elemen disesuaikan pada tata letak latihan: Meluas dengan lancar agar sesuai dengan lebarnya. Mengubah ukuran dengan lancar ke layar yang lebih besar dapat membuat tata letak tidak dapat digunakan, seperti pada tata letak ini, yang panjang barisnya terlalu panjang dan menjadi tidak dapat dibaca.
Prinsip Pembatasan dan Pengelompokan Visual dapat memandu cara elemen harus diatur ulang dalam ruang yang lebih besar. Perlu diingat, layar yang lebih besar dapat meningkatkan gangguan visual karena konten yang lebih terlihat. Mempertahankan panjang baris maksimal 60 karakter akan membantu keterbacaan.

Spasi

Item yang serupa dapat dikelompokkan bersama dengan ruang kosong atau pembagian yang terlihat untuk membantu memandu pengguna melihat konten. Pembatasan implisit menggunakan ruang kosong untuk mengelompokkan konten secara visual guna membuat batas penampung, sedangkan pembatasan eksplisit menggunakan objek seperti garis pemisah dan kartu untuk mengelompokkan konten. Margin adalah ruang yang digunakan untuk tepi kiri dan kanan. Teknik ruang lebih lanjut meliputi:
Panel adalah pengelompokan dalam area isi.
Kolom bersifat fleksibel dengan jumlah yang berubah pada titik henti sementara.
Petak kolom masih memegang bagian penting dalam tata letak Anda, baik dalam panel tata letak kanonis maupun untuk membantu membangun struktur awal.
Spacer mirip dengan gutter, tetapi panelnya terpisah.
Padding adalah pengaturan ruang yang lebih kecil di dalam komponen.

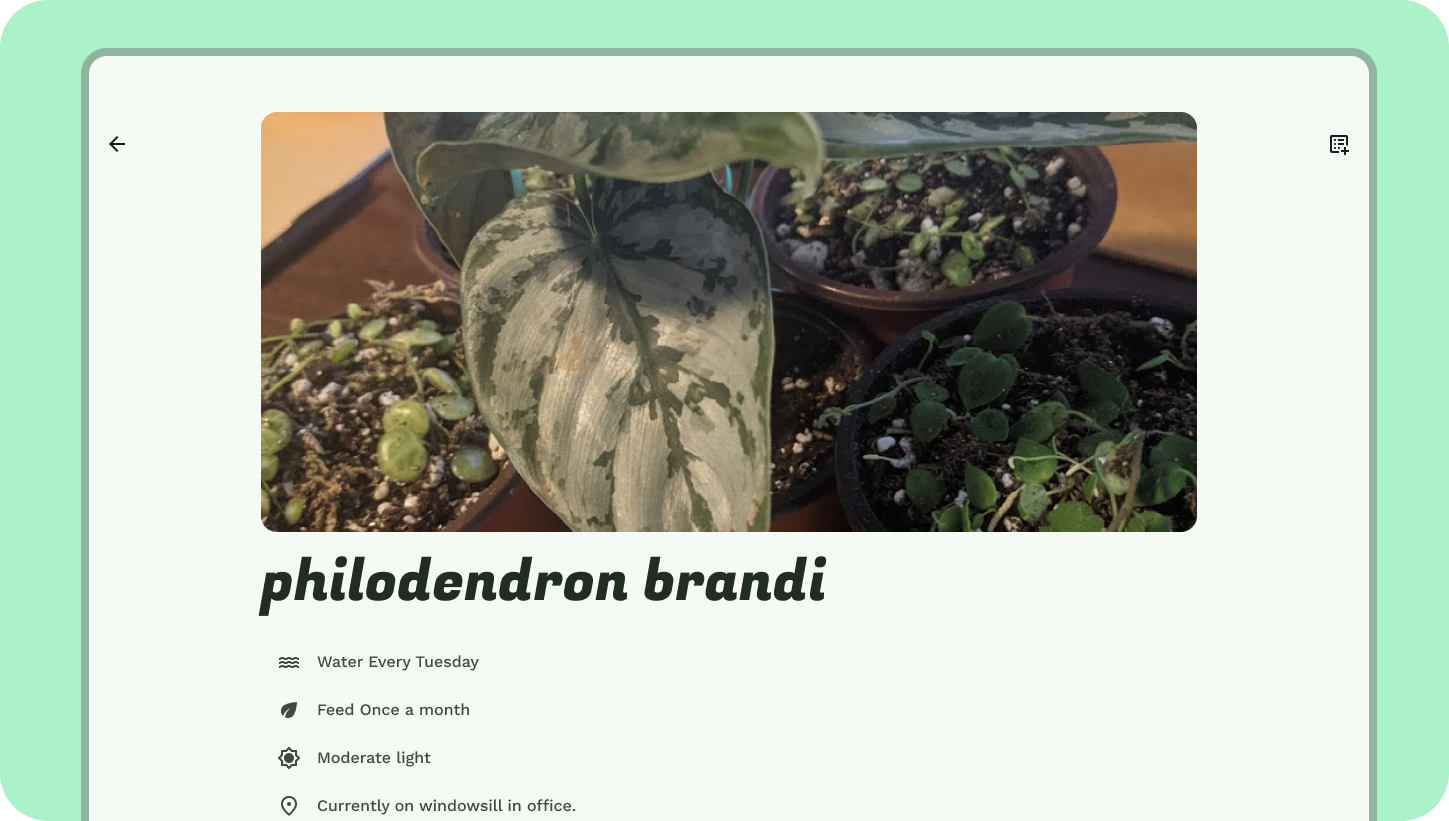
6. Penskalaan
Tata letak detail telah ditingkatkan secara lancar dengan layar besar yang menciptakan tata letak yang tidak memanfaatkan ukuran layar yang lebih besar. Kita dapat menggunakan pengelompokan visual pada petak kolom untuk mengatur elemen dengan lebih baik. Petak kolom telah disiapkan untuk tata letak.

- Selaraskan dan atur konten ke dalam petak kolom.
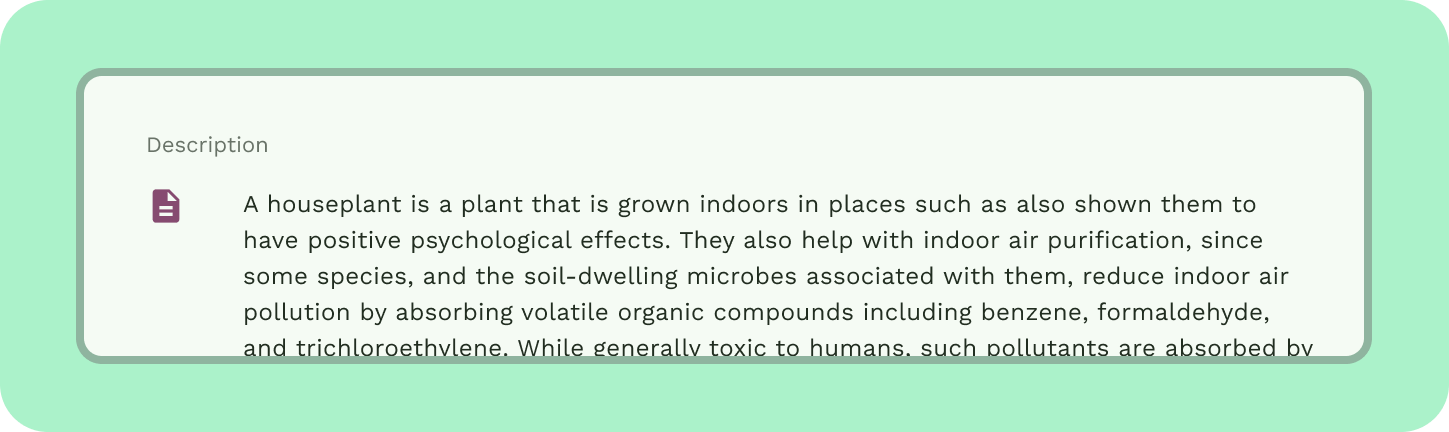
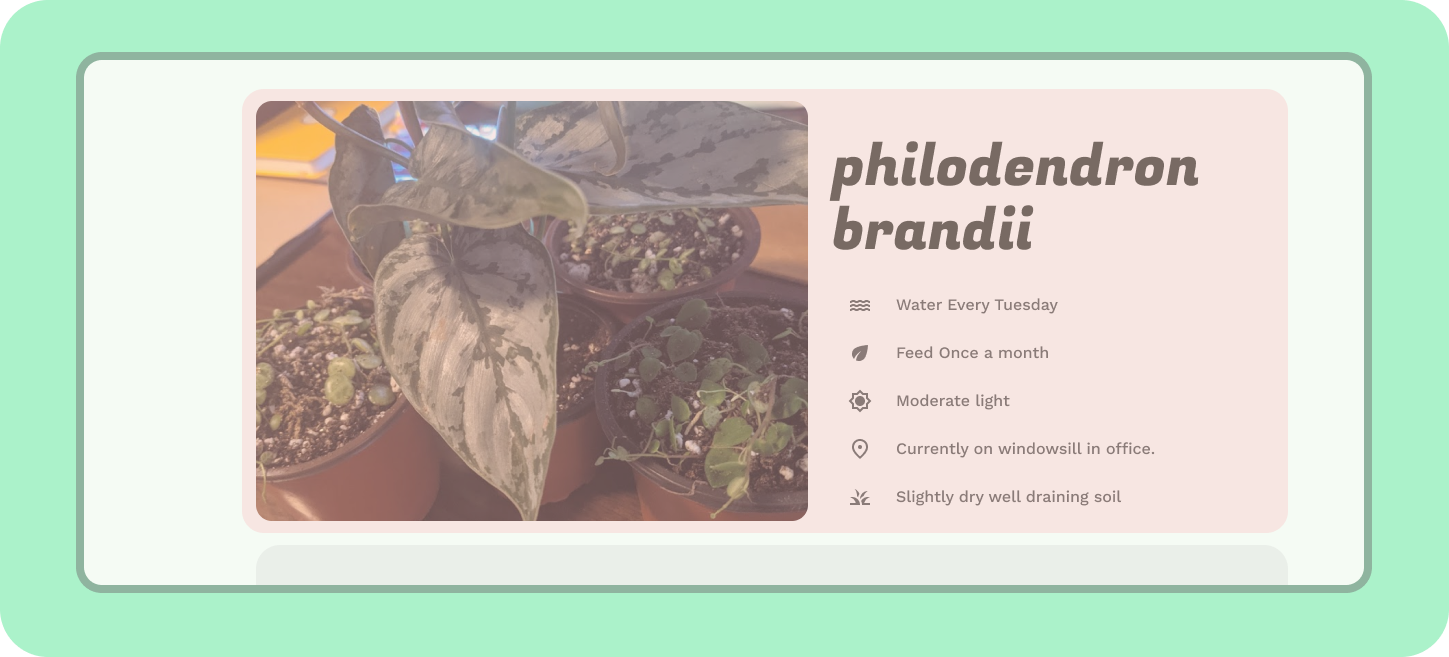
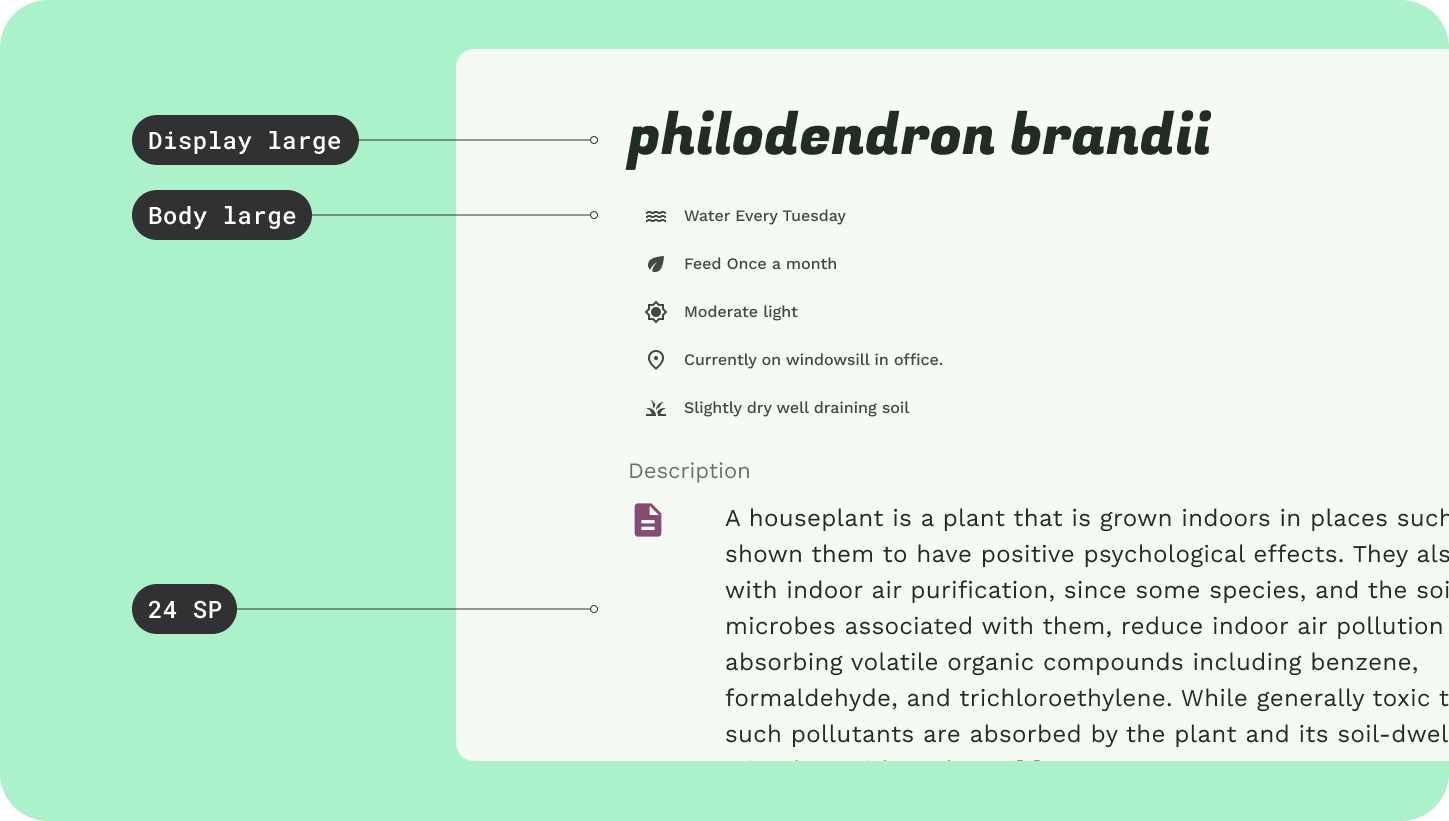
- Untuk menyesuaikan dengan perangkat yang lebih besar, kita perlu mengatur skala kontennya. Sesuaikan skala huruf agar mudah dibaca di layar besar: Perbarui Title menjadi Display large, salinan isi Description menjadi 24sp, dan semua teks lainnya menjadi Body large.

- Ikon deskripsi tampak kecil di tata letak baru, skalanya menjadi 40x40dp untuk ruang.

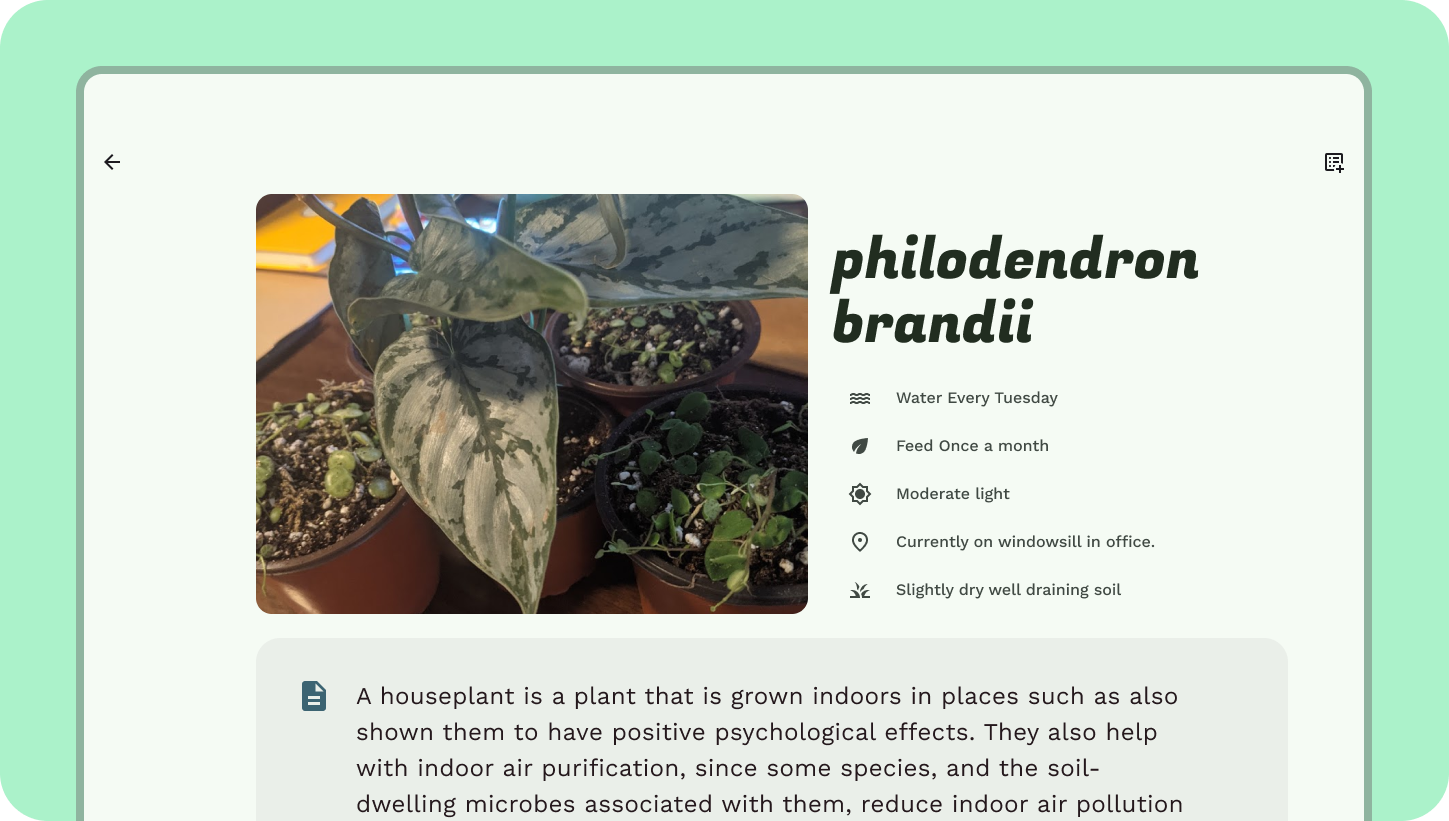
7. Pengelompokan dan Pembatasan
Sekarang tata letaknya terlihat lebih mudah dibaca karena komposisinya telah diskalakan dan diselaraskan dengan petak kolom, tetapi menggunakan pengelompokan dan pembatasan akan membantu memanfaatkan ukuran layar.

- Atur skala gambar menjadi 6 kolom, rata kiri.
- Kelompokkan judul dan fakta perawatan di sebelah kanan gambar yang mencakup 5 kolom. Jaga keselarasan petak. Sisakan 24 DP ruang di bawah kelompok header untuk membuat batas implisit.

- Untuk isi deskripsi, gunakan panjang baris 60 karakter untuk menentukan rentang kolom (11 kolom). Dengan 1 kolom ruang kosong di depan. Buat penampung visual dengan peran warna penampung permukaan.
8. Ringkasan Perilaku Komponen
Komponen dapat berperilaku berbeda pada berbagai titik henti sementara. Menyesuaikan komponen lebar, visibilitas, atau peralihan peristiwa.
Beberapa komponen, seperti tombol, mungkin tidak dapat menangani jumlah ruang dalam tata letak 12 kolom dan mungkin perlu mempertahankan lebar yang ditetapkan atau dialihkan untuk menjaga keterbacaan dan kegunaan. Misalnya, tombol ini seharusnya ditetapkan pada lebar tertentu, terlepas dari ukuran layar yang lebih besar, alih-alih memiliki adaptasi yang lancar.
Pola responsif adalah metode umum yang membantu komponen beradaptasi dengan ruangnya.
Reposisi adalah salah satu pola tersebut, dengan elemen diubah posisinya pada layar untuk memanfaatkan ruang layar tambahan.
Mengubah posisi kartu dari orientasi vertikal, memindahkan FAB ke kolom samping navigasi, atau membagi konten bertab ke dalam satu ruang adalah contoh Reposisi.
Komponen dapat beradaptasi dengan mengganti komponen yang fungsinya setara dan lebih cocok untuk layar besar.
Komponen navigasi yang berfungsi di perangkat seluler menimbulkan masalah ergonomis pada format besar.

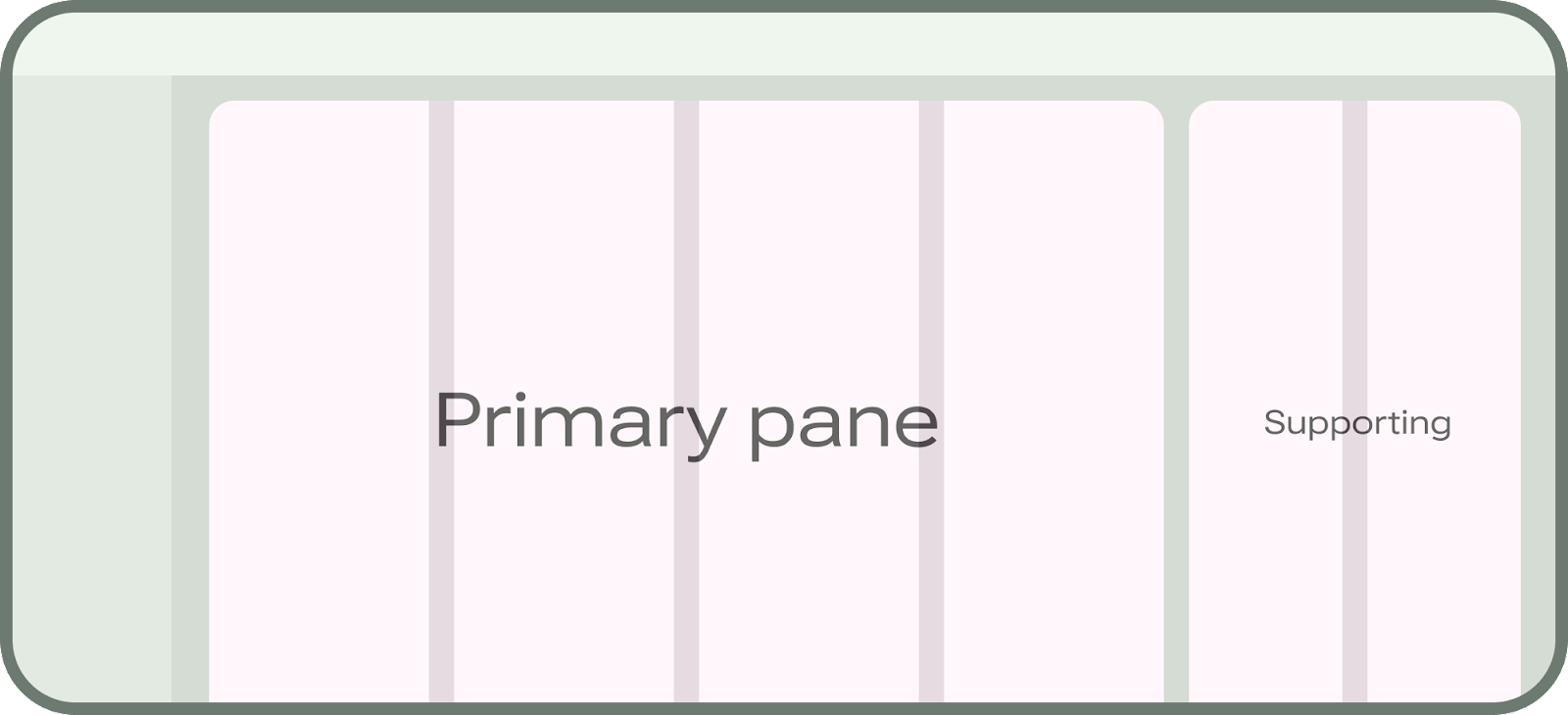
Tata letak kanonis
Tata letak kanonis adalah desain untuk tata letak layar umum di semua class ukuran jendela. Feed, Daftar Detail, dan panel pendukung adalah tiga tata letak kanonis tersebut. Tata letak ini menjadi titik awal yang ideal di seluruh ukuran class jendela.



9. Pola Responsif
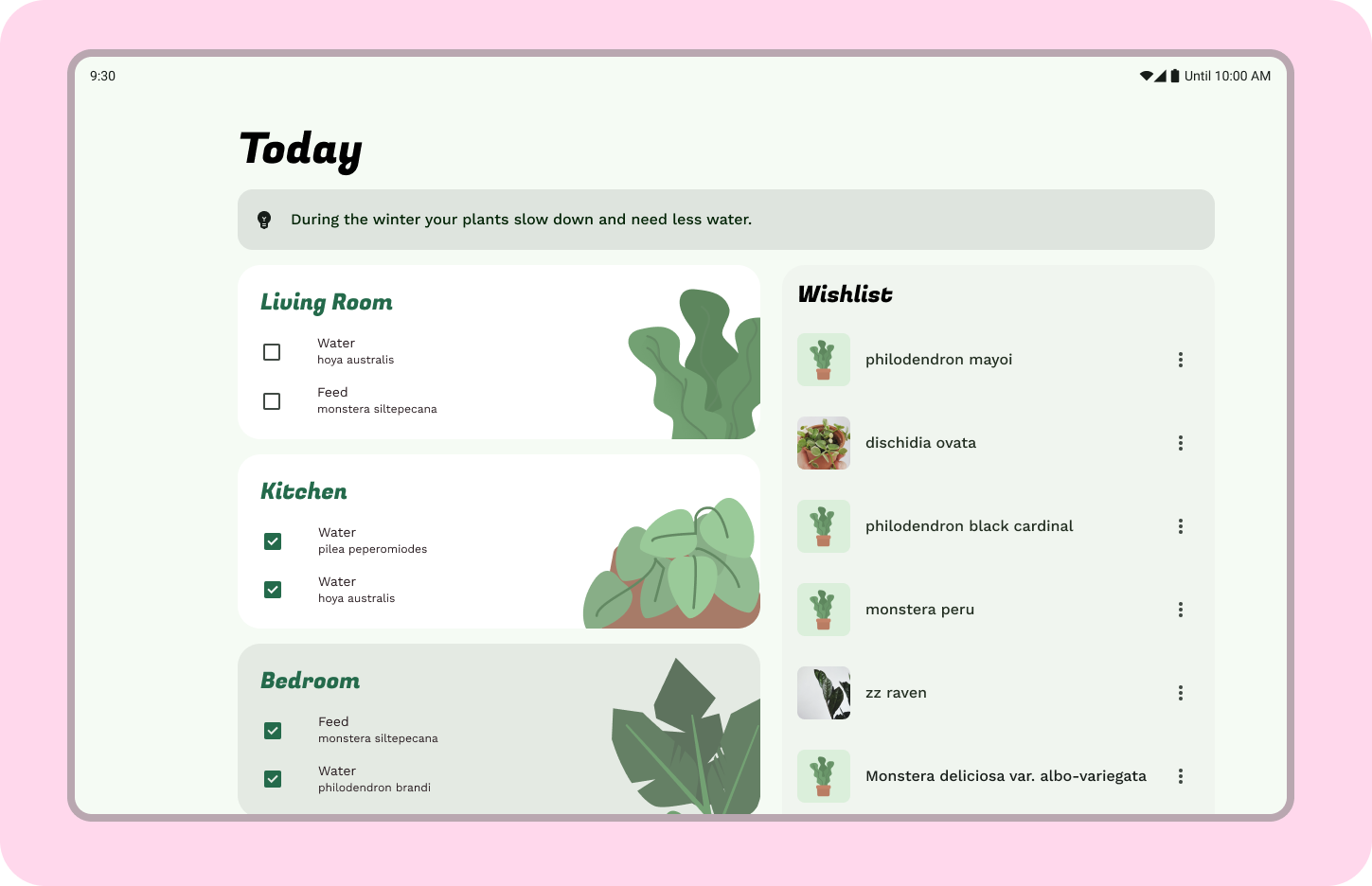
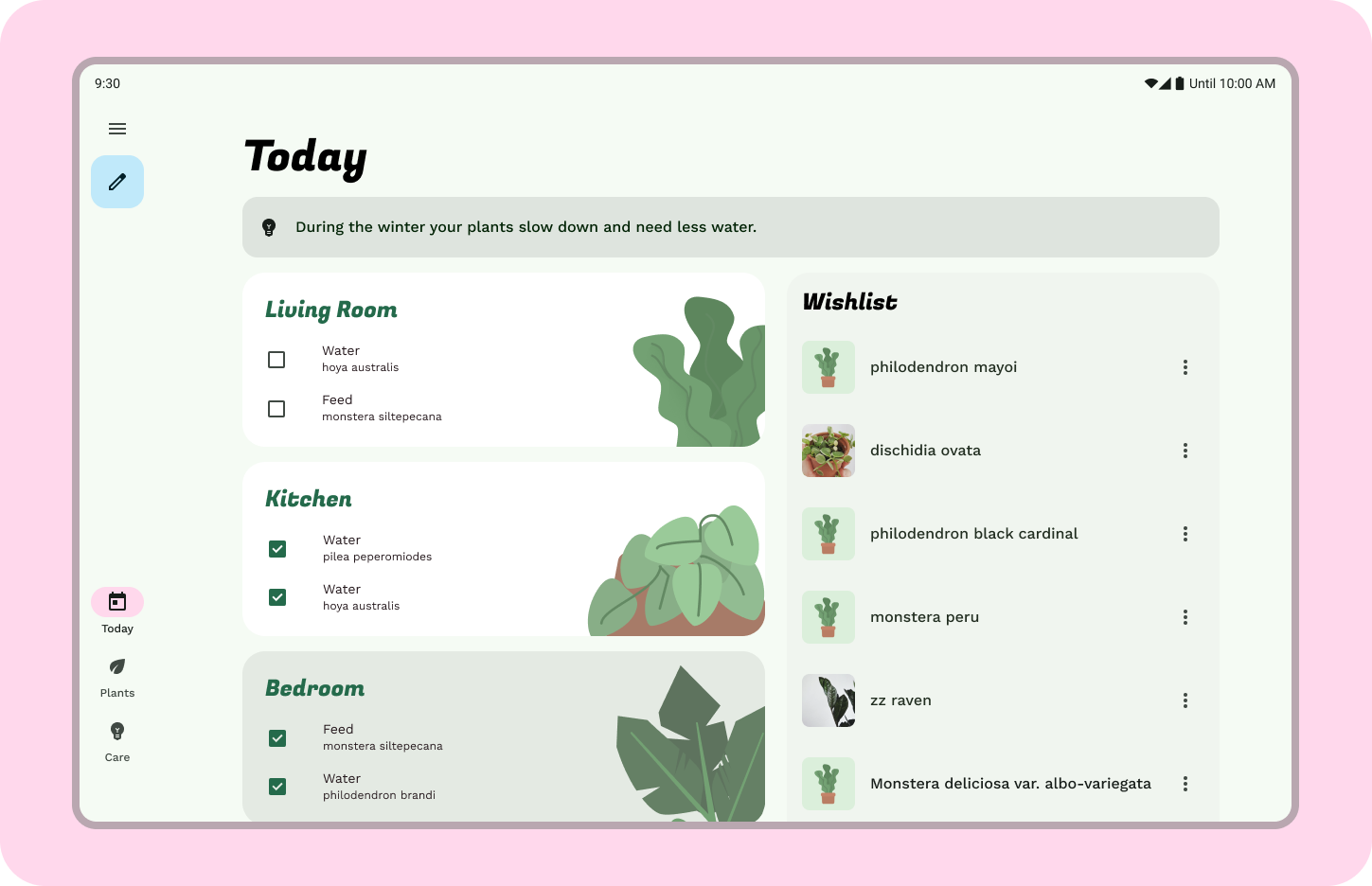
Saat ini komponen-komponen meluas dengan lancar untuk mengisi ruang. Dengan menggunakan pola reposisi dan pengelompokan, kita akan menyesuaikan konten untuk ruang yang lebih besar. Kita akan melakukan Reposisi kartu di layar Today untuk memanfaatkan ruang horizontal.

- Pindahkan kartu Care tip di atas tasks dan wishlist.
- Pertimbangkan bagaimana Tasks dan Wishlist dapat diperluas secara vertikal dengan tingkatan berbeda, mengadaptasinya menjadi 6 dan 5 kolom dan secara horizontal akan memanfaatkan ruang dengan lebih baik. Secara visual, Wishlist sudah tercakup dalam sebuah panel.

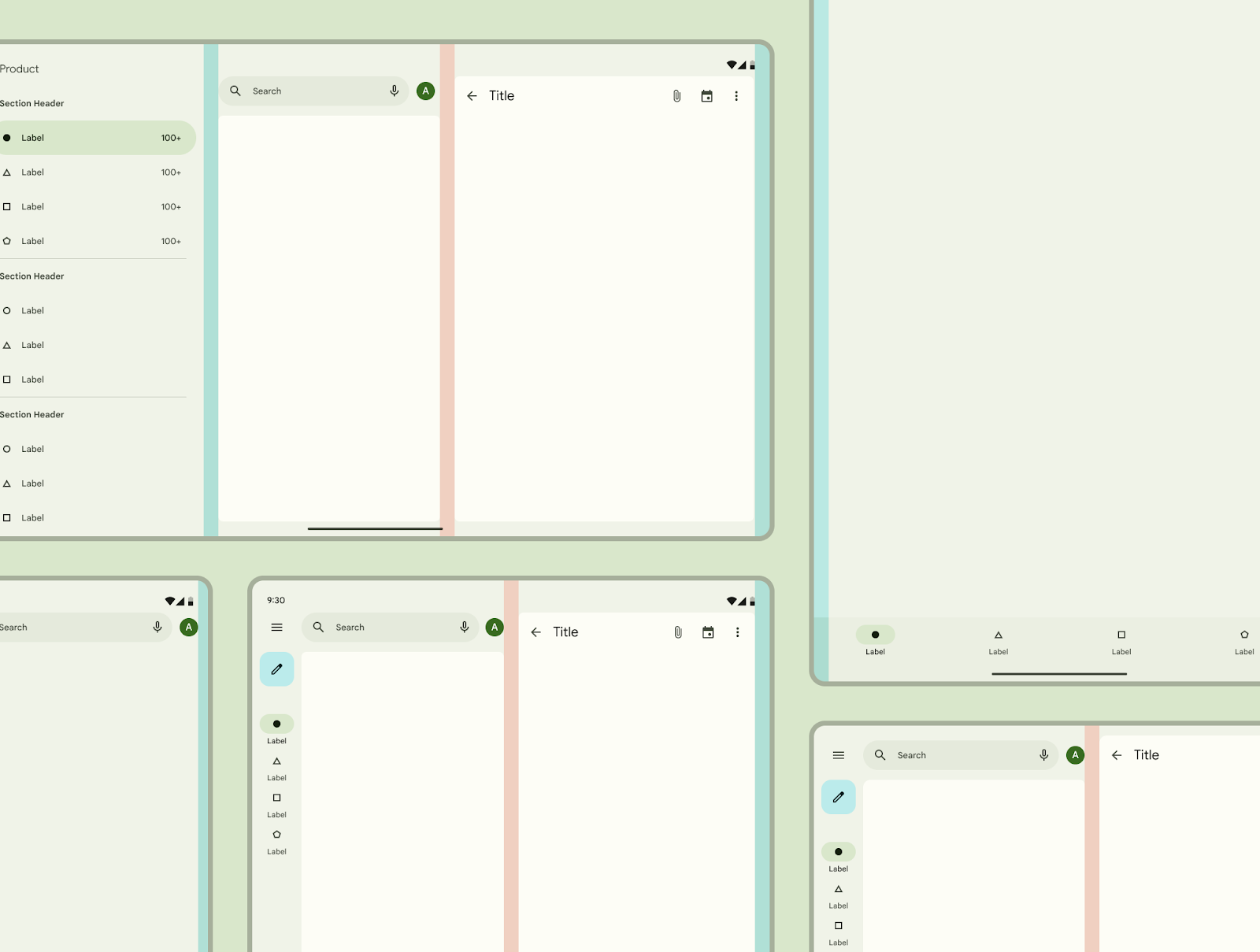
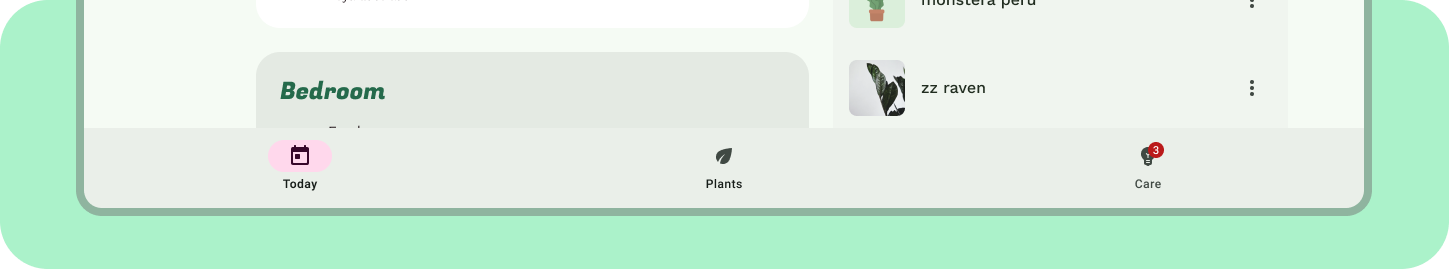
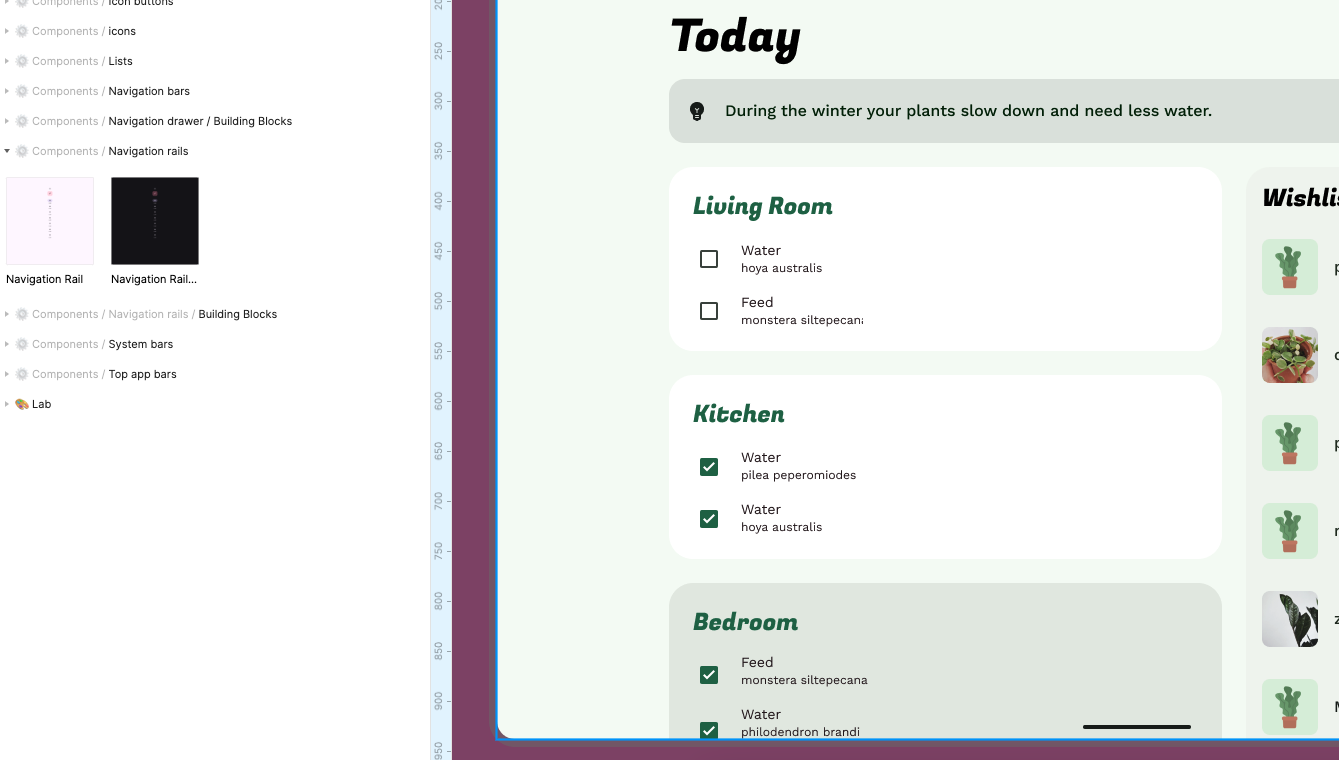
10. Navigasi Adaptif
Desainnya menggunakan navigasi bawah. Jadi, untuk lab desain ini, kita akan mempertahankan model navigasi dan memunculkan kolom samping navigasi.
- Hapus menu Navigasi Bawah

- Temukan komponen Kolom Samping Navigasi (di panel Assets) dan tempatkan di ruang navigasi.
- Perbarui label dan ikon agar sesuai dengan navigasi bawah.
- Tata agar sesuai dengan tata letak lainnya.

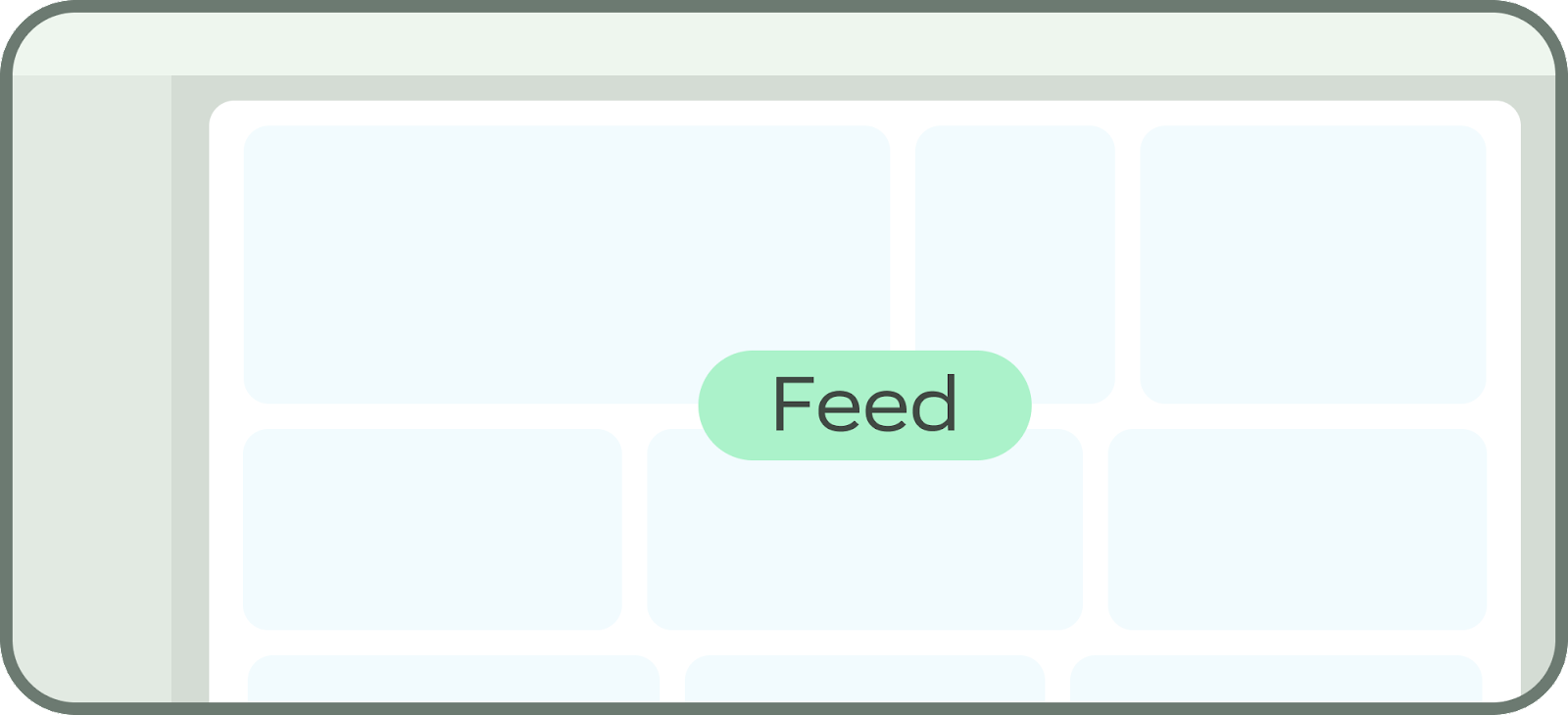
11. Feed Tata Letak Kanonis
Saat ini tata letak menampilkan satu daftar dengan lancar, tetapi kita memiliki ruang layar horizontal yang cukup untuk memanfaatkan tata letak kanonis Feed yang lebih menarik.

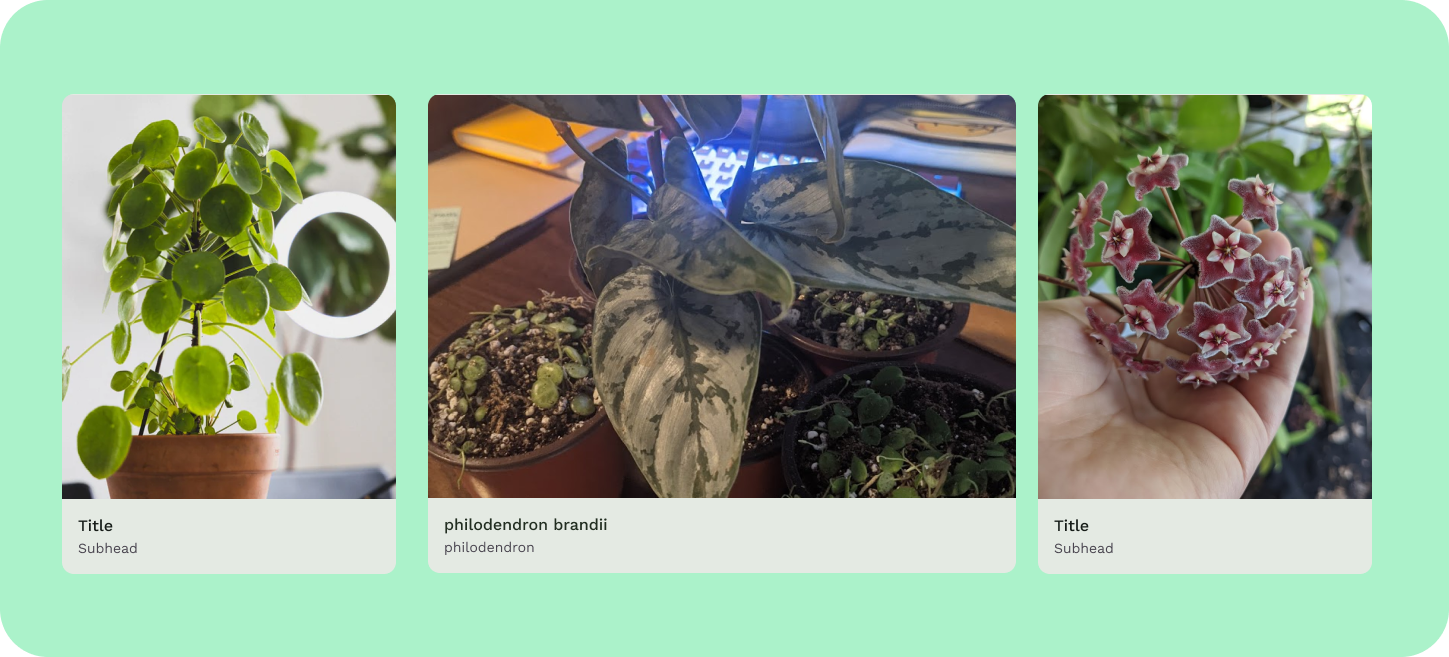
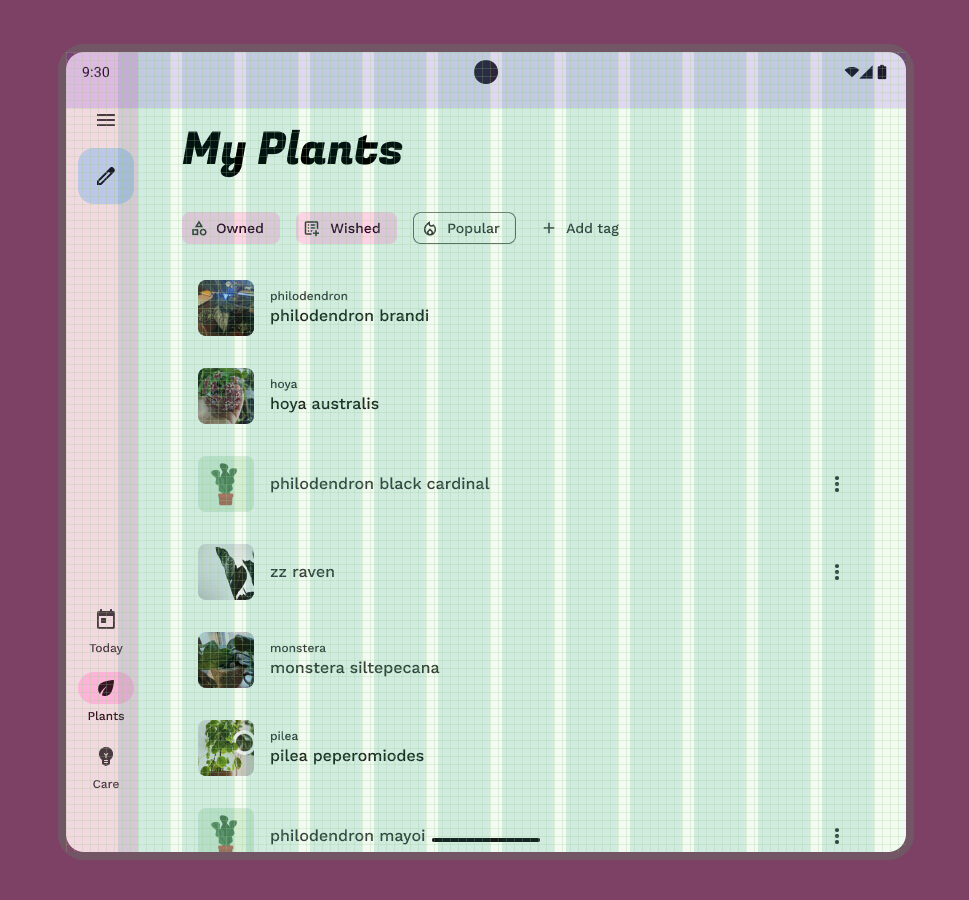
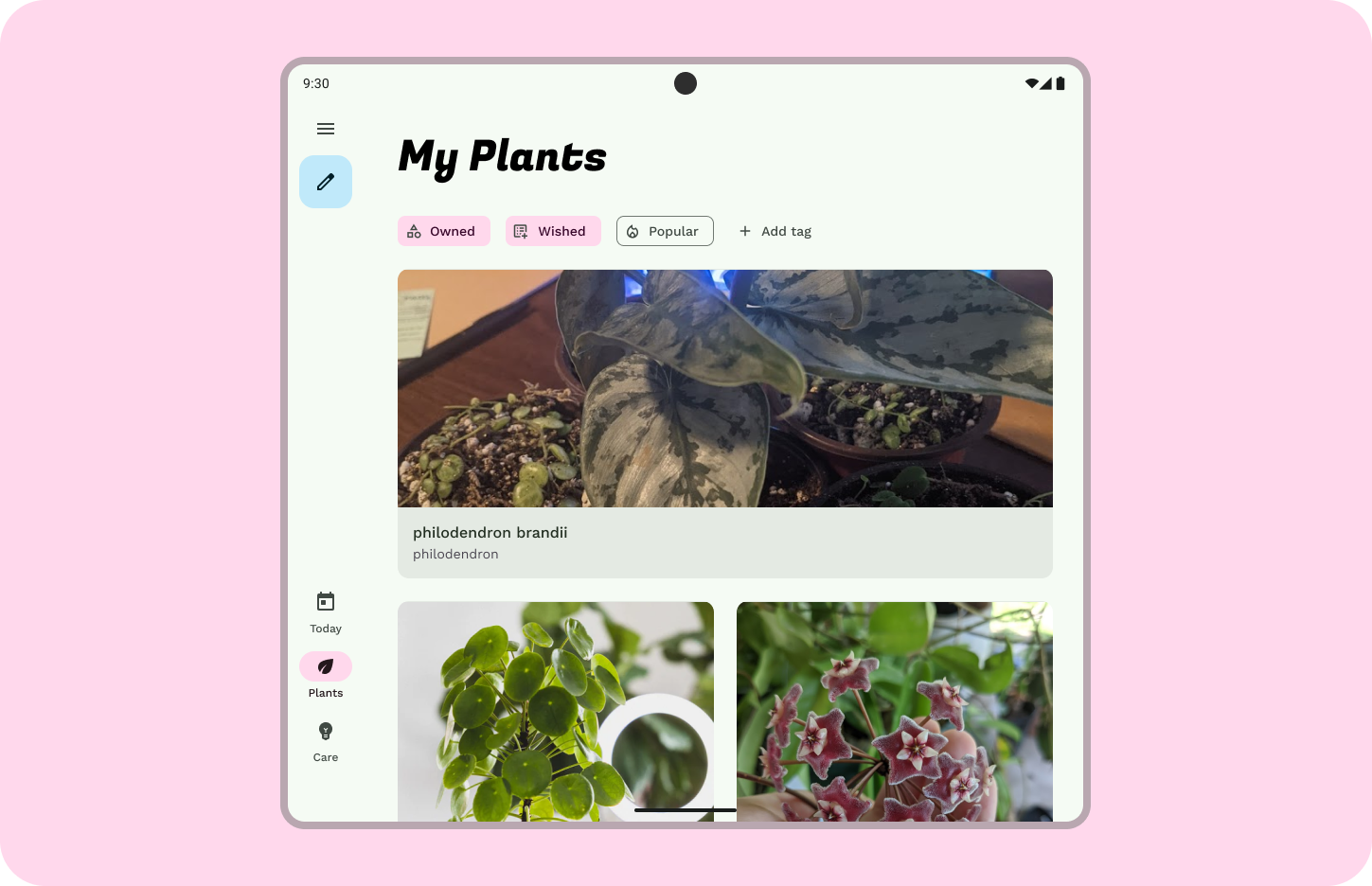
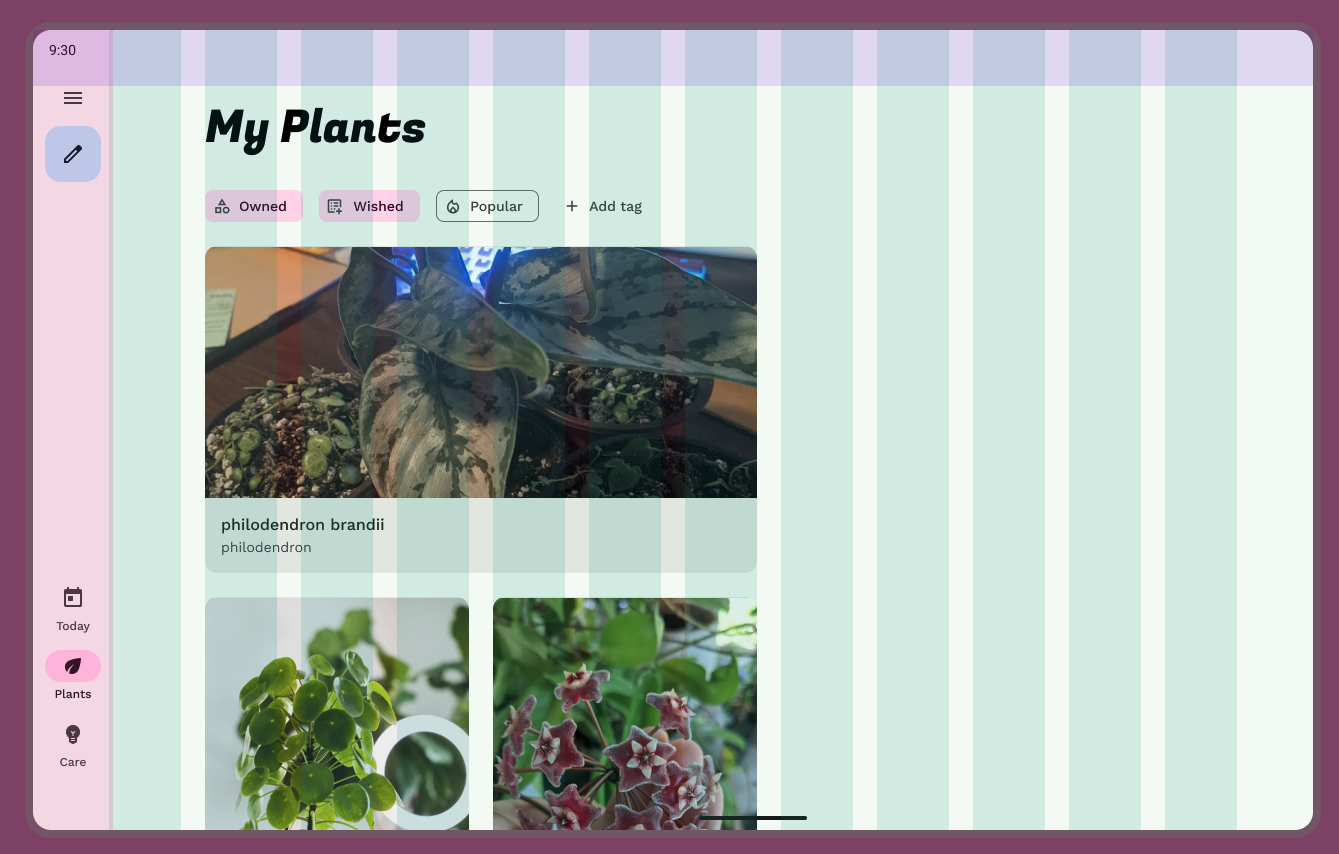
- Navigasi dan panel atas sudah disesuaikan dengan ukuran sedang sehingga kita bisa berfokus pada konten isi. Tata letak Feed menggunakan komposisi petak. Perbarui item daftar menjadi Stacked Cards.
- Kartu tidak harus seragam dalam feed. Buat kartu pertama bertindak sebagai kartu utama, mencakup 11 kolom. Sisanya bisa diperkecil menjadi 5 kolom dengan ruang 24 dp. (Penggunaan Auto Layout Wrap dapat membantu)

12. Daftar/Detail Kanonis
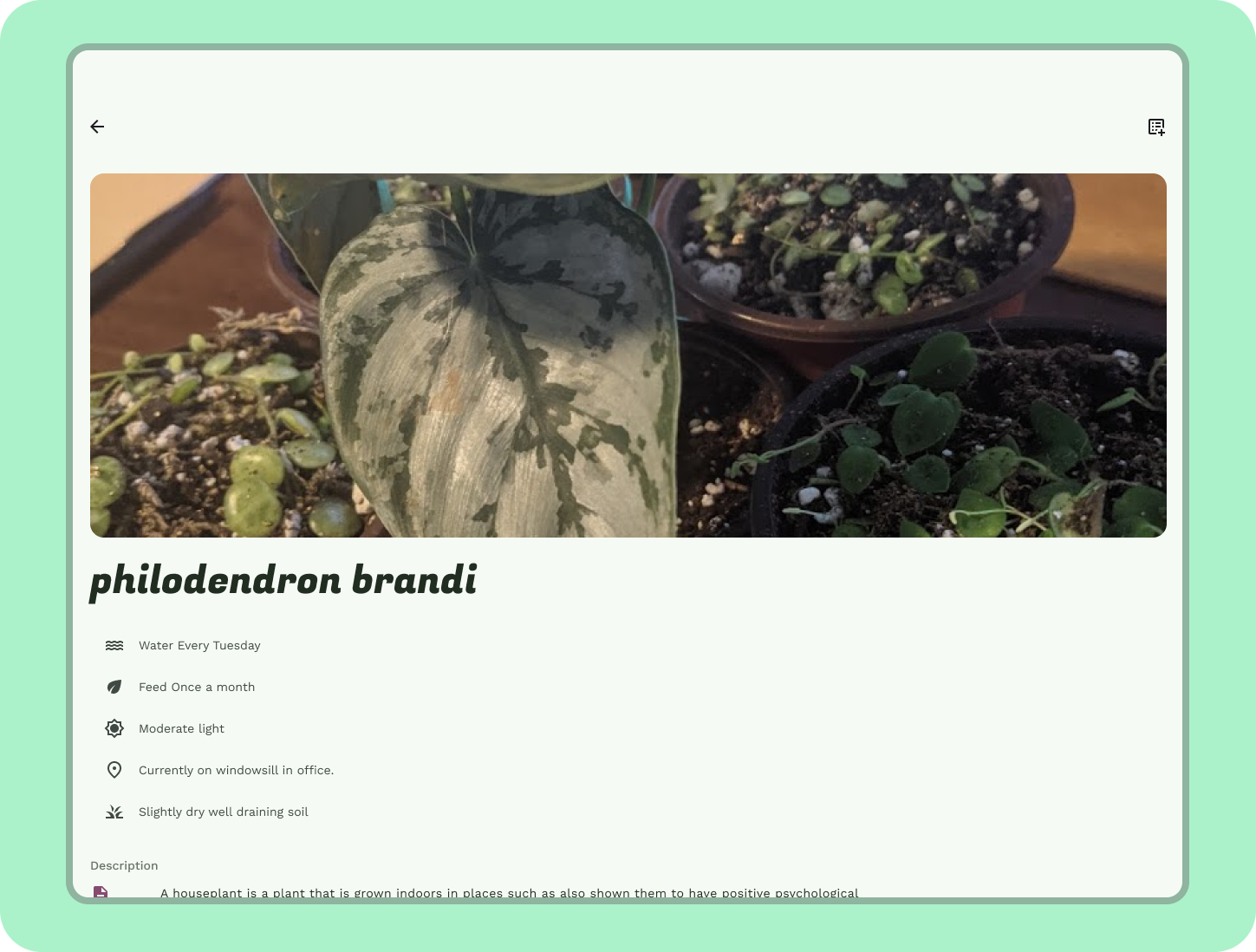
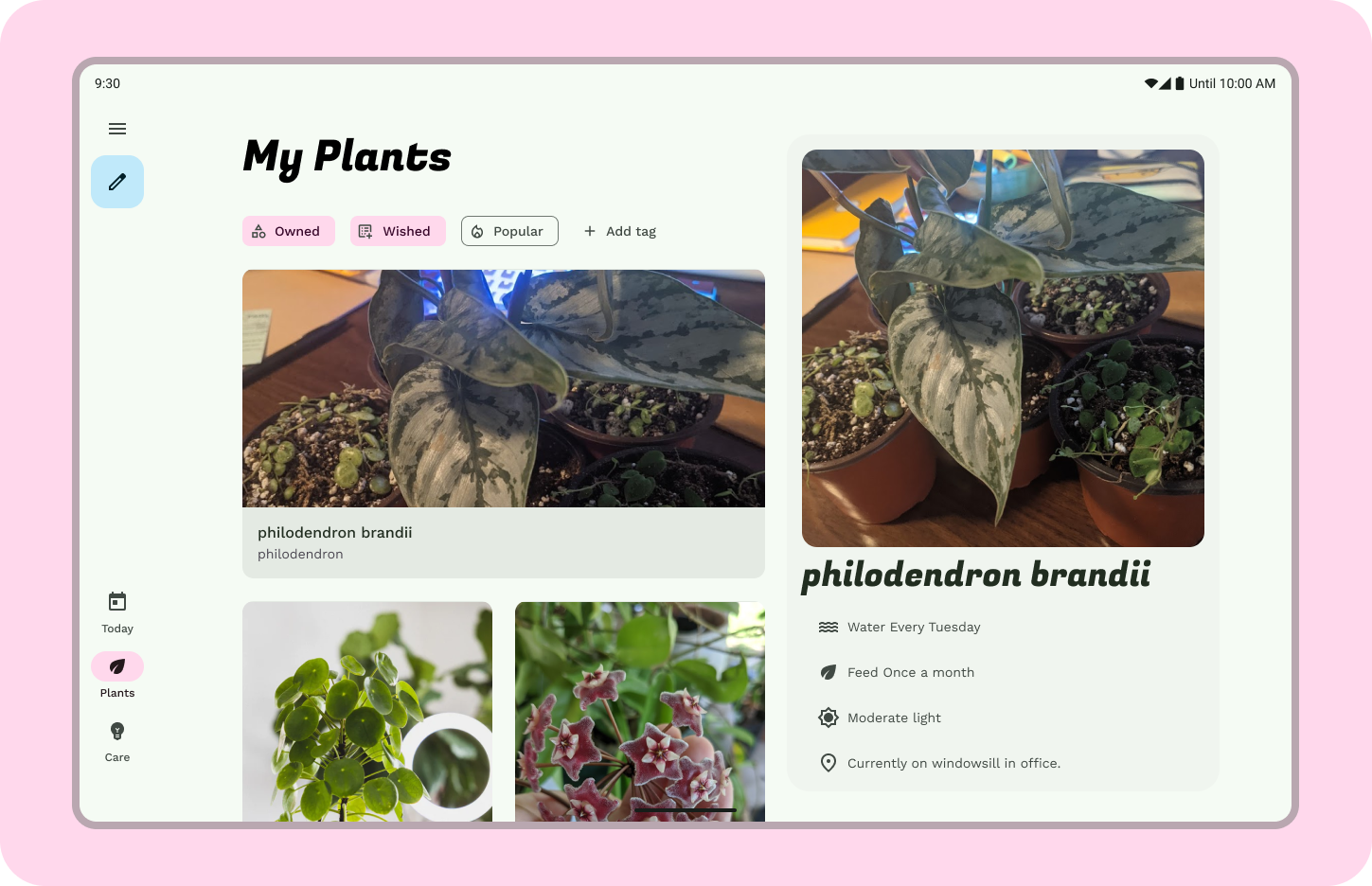
Sekarang tata letaknya berada di perangkat yang lebih besar sehingga ada ruang untuk menunjukkan tampilan detail salah satu tanaman setiap kali tata letak yang diperluas ditampilkan.

- Buat panel untuk menampilkan detailnya. Di dalam margin, buat penampung 5 kolom. Tetapkan ke penampung permukaan atau yang lebih tinggi.
- Salin konten philodendron dari latihan pengaturan skala di atas ke dalam panel. Tambahkan padding 16 dp ke panel.
- Perbarui judul tanaman ke display small dan sisanya ke body medium atau large.
- Konten dapat berubah posisi secara vertikal, dengan foto utama mengisi ruang secara horizontal.

13. Selamat
Kerja bagus dalam menggunakan prinsip Adaptif Desain Material untuk membawa desain dari layar kecil ke layar besar.
Jika ada pertanyaan, hubungi kami kapan saja melalui @MaterialDesign di Twitter.
Nantikan konten desain dan tutorial lainnya di youtube.com/MaterialDesign