1. Antes de comenzar
Explora los principios de diseño y de diseño adaptable de Material Design para lograr experiencias coherentes en todos los tamaños de pantalla.
¿Qué es el diseño adaptable y por qué debería usarlo?
El diseño adaptable es la práctica de crear diseños que se adapten a puntos de interrupción y dispositivos específicos. Por lo general, tenemos en cuenta el ancho del dispositivo para determinar dónde debería cambiar (o adaptarse) el diseño.
Si bien no todas las apps necesitan estar disponibles en todos los tamaños de pantalla, hacerlo brinda mayor libertad a los usuarios y mejora la experiencia en cuanto a ergonomía, usabilidad y calidad de la app.
Si te encargas del diseño, adaptar las pantallas clave de tu app a formatos más grandes puede ayudar a los desarrolladores a traducir el resto de la app para más contextos.

Qué aprenderás
- Aprende a usar los nuevos principios de diseño adaptable de Material Design para pantallas grandes.
- Aprenderás a llevar los diseños de las pantallas clave de los dispositivos a las pantallas grandes.
- Conocerás los conceptos de adaptación que puedes aplicar a tus propios diseños.
- Descubrirás cómo diseñar con los nuevos diseños canónicos.
Requisitos previos
Para este lab, compilaremos sobre algunos conceptos de diseño básicos.
- Conocimiento de los conceptos de diseño básicos: cuadrícula, escala de escritura, componentes de Material
- Conocimiento de Figma

Qué necesitarás
2. Primeros pasos
Configuración
A continuación, tendrás que configurar tu entorno de diseño.
Primero, tendrás que acceder al archivo de Adaptive Designlab Figma. Todo lo que necesitas para el lab está en él. Puedes descargar e importar el archivo, o duplicarlo desde la comunidad de Figma.
Primero, accede a Figma o crea una cuenta.
Duplicado de la comunidad de Figma
Navega hasta Crea un diseño adaptable con Material Design o busca Crea un diseño adaptable con Material Design dentro de la comunidad de Figma. Haz clic en Open in Figma para copiar el archivo en tus archivos.
Diseño de archivo
Observa el archivo. Verás que el archivo es independiente y comienza con una introducción. Cada sección se divide en una fila de mesas de trabajo que están vinculadas entre sí, con algunos conceptos básicos para la sección, seguidos de ejercicios. Las secciones y los ejercicios son acumulativos, por lo que debes completarlos en orden.
En este codelab, se te guiará a través de esos conceptos y ejercicios con más detalle. Si es la primera vez que usas el diseño adaptable o Material Design, te recomendamos acompañar el codelab con la lectura.
Comienza con la mesa de trabajo de introducción. Allí, verás botones que vinculan las mesas de trabajo en orden, haz clic en el botón para acceder al vínculo.

3. Información sobre el diseño
Material 3 requiere que el diseño de una app se adapte a diferentes puntos de interrupción, o clases de tamaño de ventana, usando diseños canónicos y métodos de espaciado en lugar de utilizar la cuadrícula responsiva de M2.
No bloquees los diseños para tamaños fijos en cada punto de interrupción, ya que los diseños deben flexibilizarse entre las clases de tamaños para garantizar una experiencia sólida en varios dispositivos.
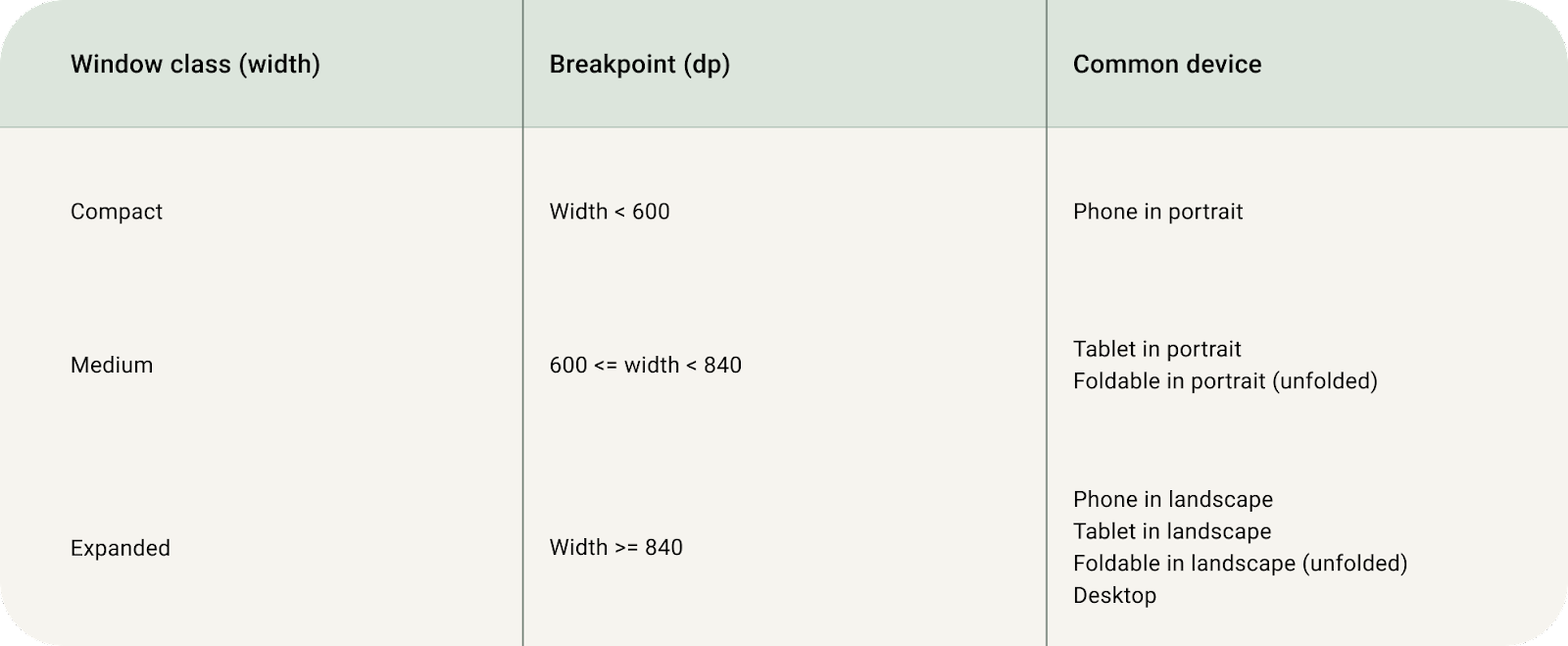
Clase de tamaño de la ventana
Una clase de tamaño de ventana es un punto de interrupción bien definido, es decir, el tamaño de ventana en el que debe cambiar el diseño para que coincida con el tamaño disponible, las convenciones del dispositivo y la ergonomía.
Todos los dispositivos entran en una de las tres clases de tamaño de ventana de Material Design: compacta, media o expandida.
Regiones del dispositivo

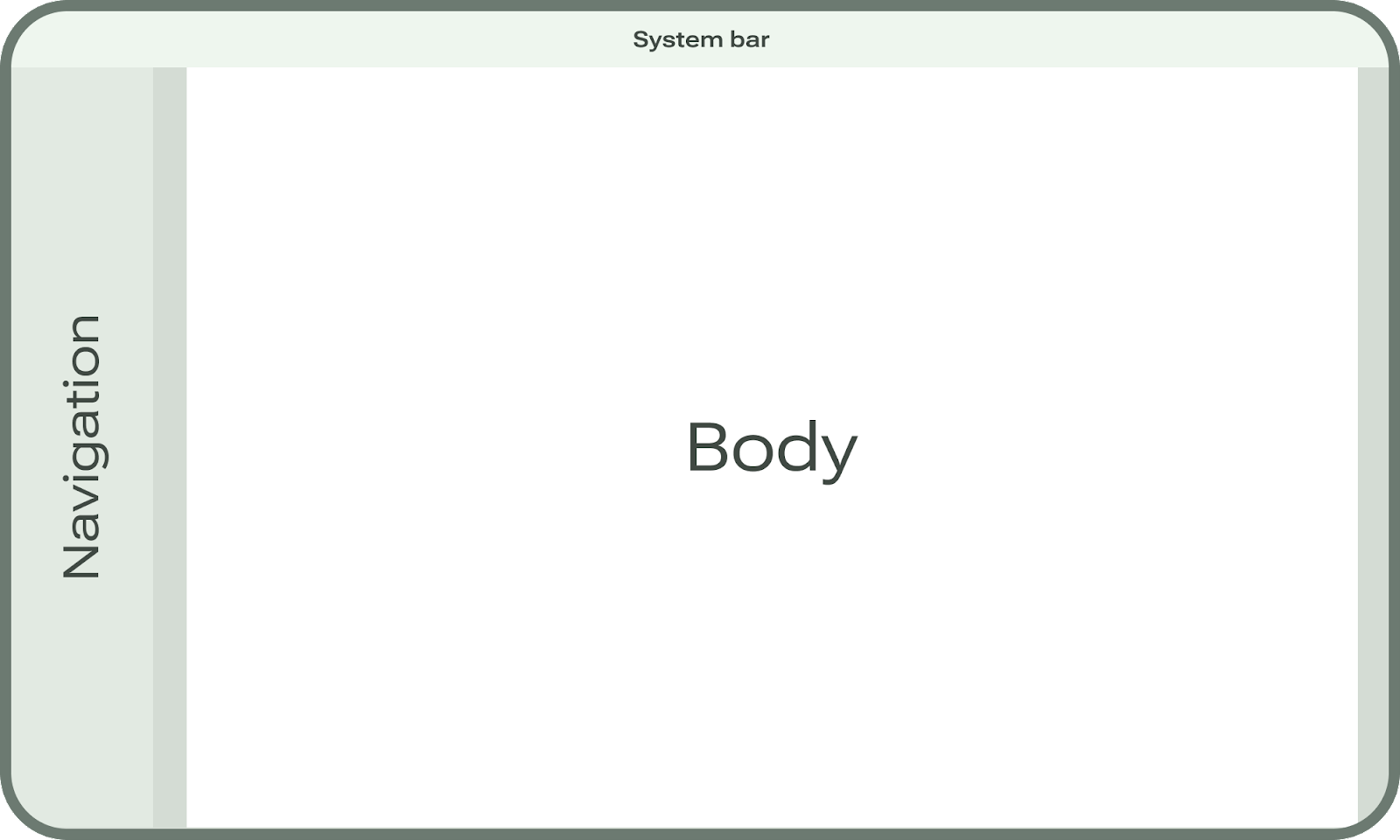
La mayoría de las apps para Android consisten en regiones, conocidas como las barras del sistema, el área de navegación y el cuerpo.
Las barras del sistema son una parte integral de la interfaz del dispositivo y deberían estar incluidas en todos los diseños de apps y aparecer en el contexto correcto en los distintos dispositivos para representar de la mejor manera cómo el diseño de la app interactuará con la IU del sistema y para una implementación adecuada.
La navegación representa las diferentes indicaciones visuales que permiten al usuario navegar en la app o en la plataforma de Android y acceder a acciones importantes. La región de navegación puede tener componentes como el panel lateral de navegación, el riel y la barra.
La región del cuerpo tiene la mayor parte del contenido de una app, el cual está compuesto por grupos adicionales y parámetros o paneles de diseño. Debe continuar debajo de las regiones de navegación y barras del sistema.
Márgenes
Los márgenes son el espacio que se encuentra en los bordes izquierdo y derecho. Pueden ser fijos o ajustarse según el tamaño.
4. Tamaño de clase de ventana
Comenzaremos ajustando el tamaño de la clase de ventana de la simulación proporcionada a un tamaño medio.

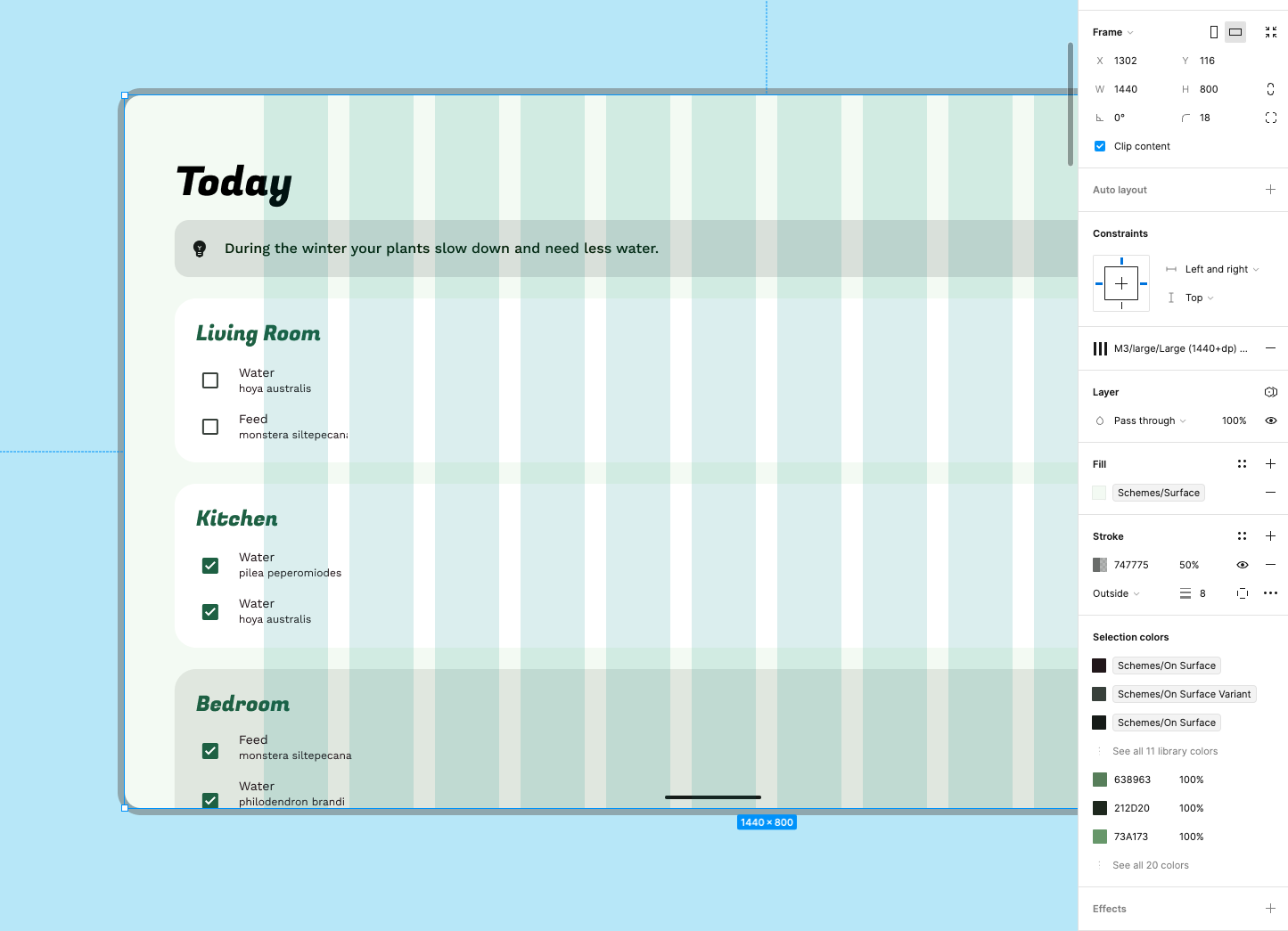
- Expande el marco del "Ejercicio de diseño 1", hacia la derecha, para pasar de Compacto (dispositivos móviles) a 1,440 dp, que es Expandido (tablet).
- En el menú desplegable de estilos de cuadrícula, cambia el tamaño de pequeño a grande (deja afuera las regiones del cuerpo).
- Con el tamaño del dispositivo y de la cuadrícula ajustados, cambia los márgenes del contenido de la región del cuerpo según sea necesario.

Ahora tu cuadrícula está configurada para un dispositivo de pantalla grande y está lista para que comiences a adaptar el diseño. Por ahora, moveremos el ajuste para ver cómo debería reaccionar el contenido en tamaños de pantalla más grandes.
5. Descripción general de la composición de adaptación
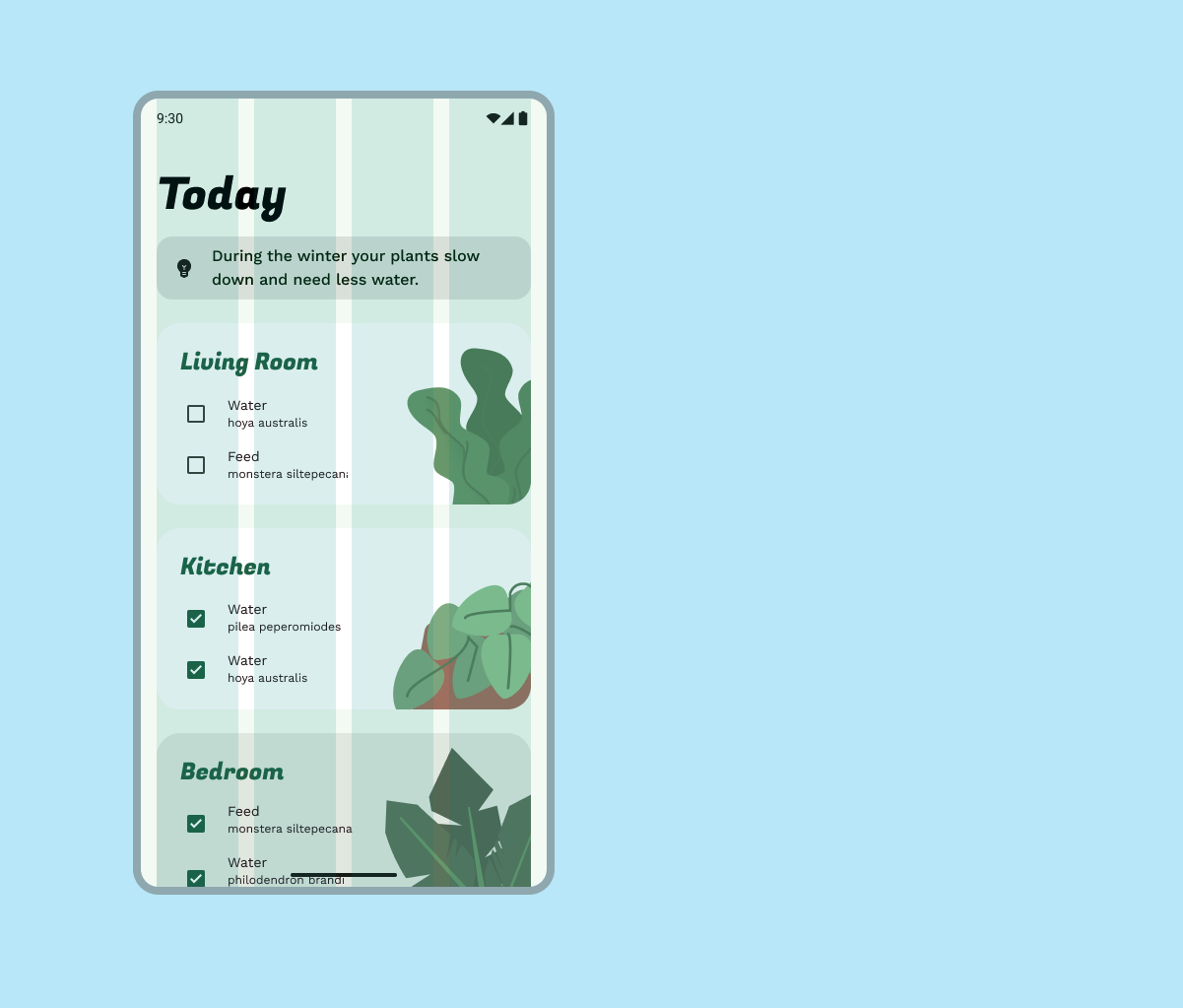
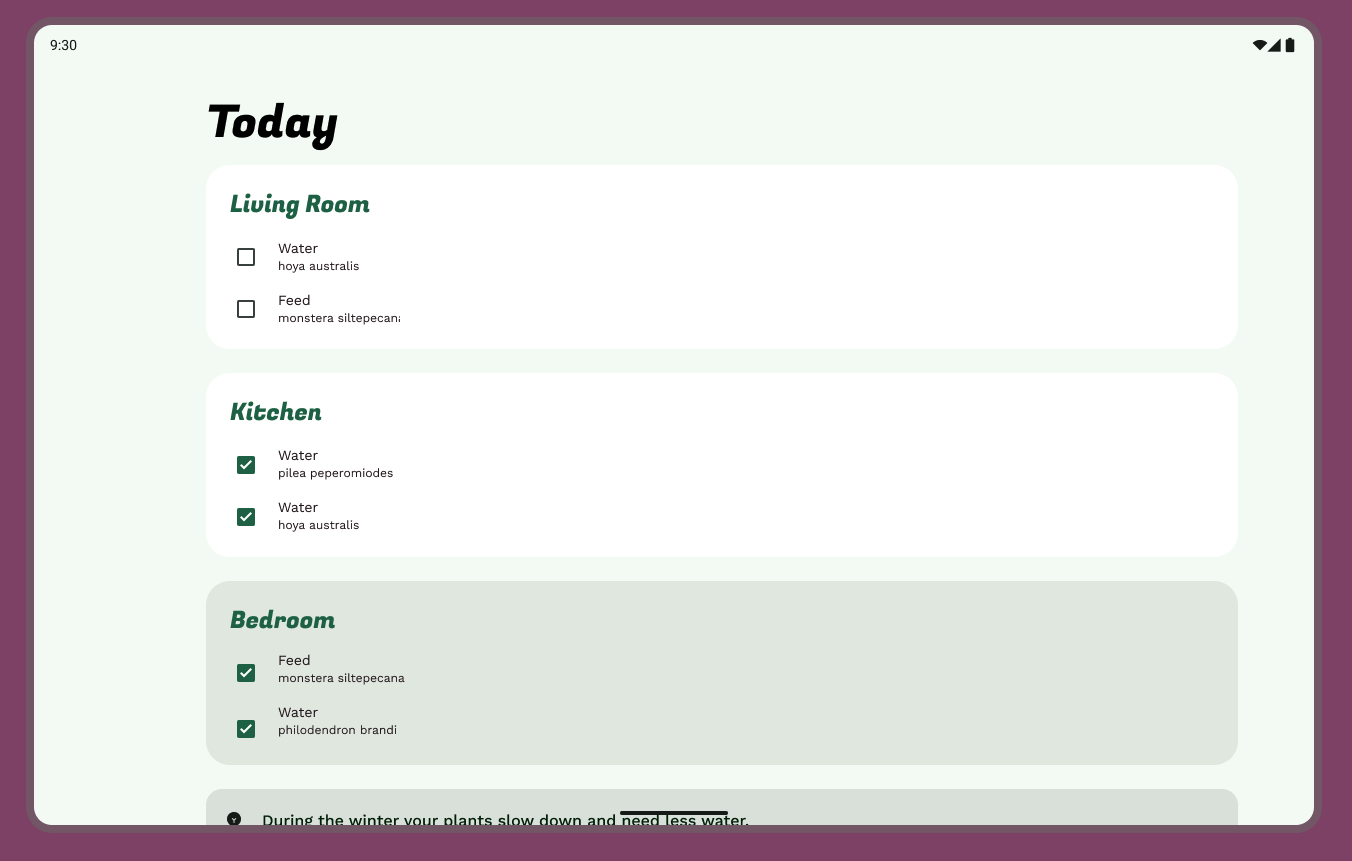
Observa cómo el contenido y los elementos se ajustan en los diseños del ejercicio: se expanden de manera fluida para coincidir con el ancho. El cambio fluido de tamaño a pantallas más grandes puede generar diseños inutilizables, como estos, en los que las líneas son demasiado largas y no se pueden leer.
Los principios de contención y agrupamiento visual pueden guiar la manera en que los elementos deberían reordenarse en un espacio más grande. Ten en cuenta que las pantallas más grandes pueden tener mayor ruido visual como resultado de un contenido más visible. Mantenerse dentro de una longitud máxima por línea de 60 caracteres ayudará con la legibilidad.

Espaciado

Los elementos similares se pueden agrupar con espacio en blanco o una división visible que ayude a guiar al usuario por el contenido. La contención implícita usa el espacio en blanco para agrupar visualmente el contenido y crear límites de contenedor, mientras que la contención explícita usa objetos, como líneas divisorias y tarjetas, para agrupar el contenido. Los márgenes son los espacios que se utilizan para los bordes izquierdo y derecho, entre otras técnicas de espaciado se incluyen las siguientes:
Paneles: Son agrupamientos dentro de la región del cuerpo.
Columnas: Son flexibles con la cantidad de cambios en un punto de interrupción.
Las cuadrículas de columnas son una parte importante de tu diseño, ya sea que contengan paneles de diseño canónico o que sirvan para ayudar a crear la estructura inicial.
Separadores: Son similares a los canales, pero separan paneles.
Relleno: Es el espaciado más pequeño dentro de los componentes.

6. Escalamiento
El diseño detallado se ajustó de manera fluida con la pantalla grande creando un diseño que no aprovecha el tamaño más grande de la pantalla. Podemos usar el agrupamiento visual de la cuadrícula de columnas para ordenar mejor los elementos. Ya se configuró una cuadrícula de columna para el diseño.

- Alinea y organiza el contenido en la cuadrícula de columnas.
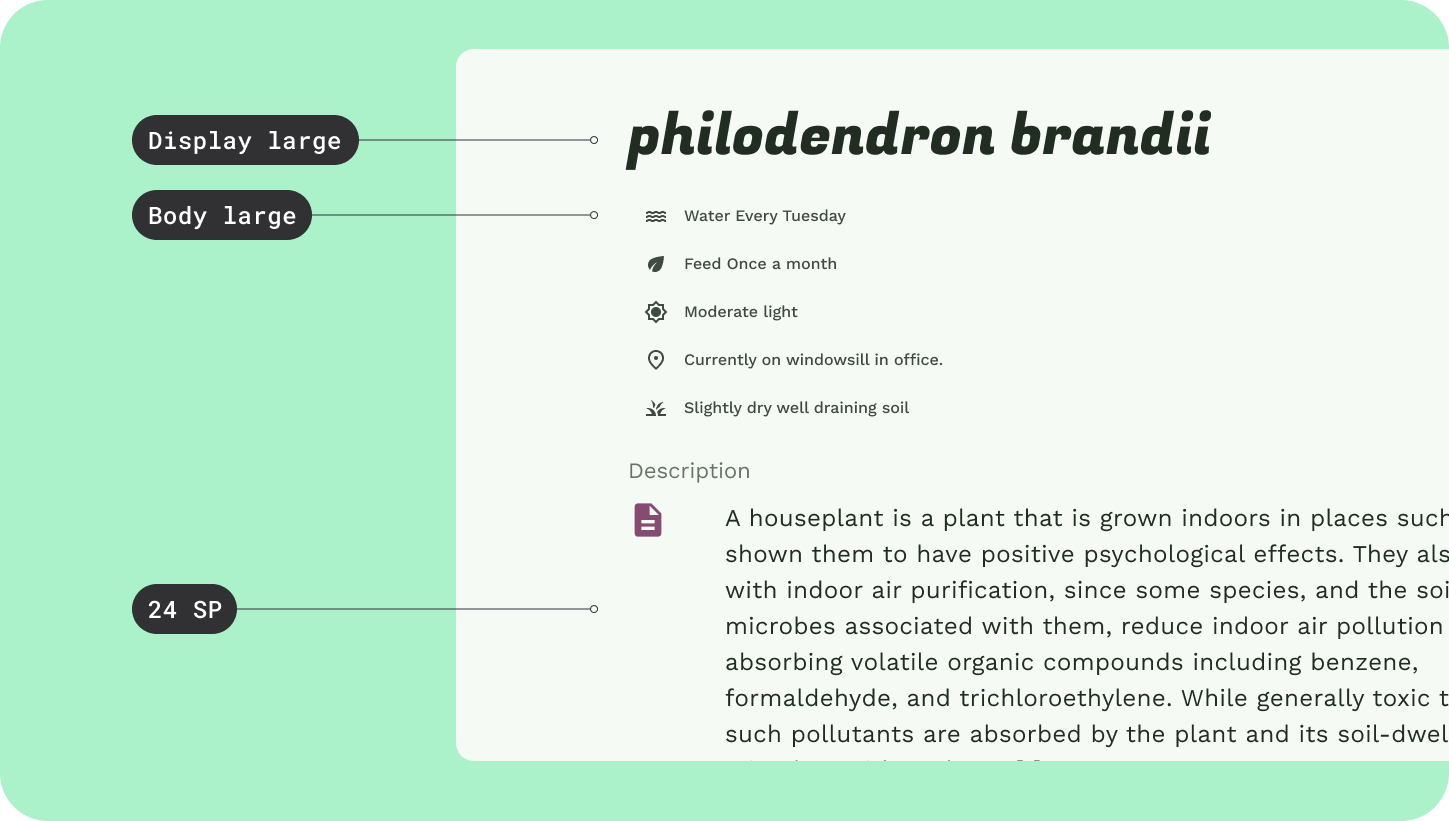
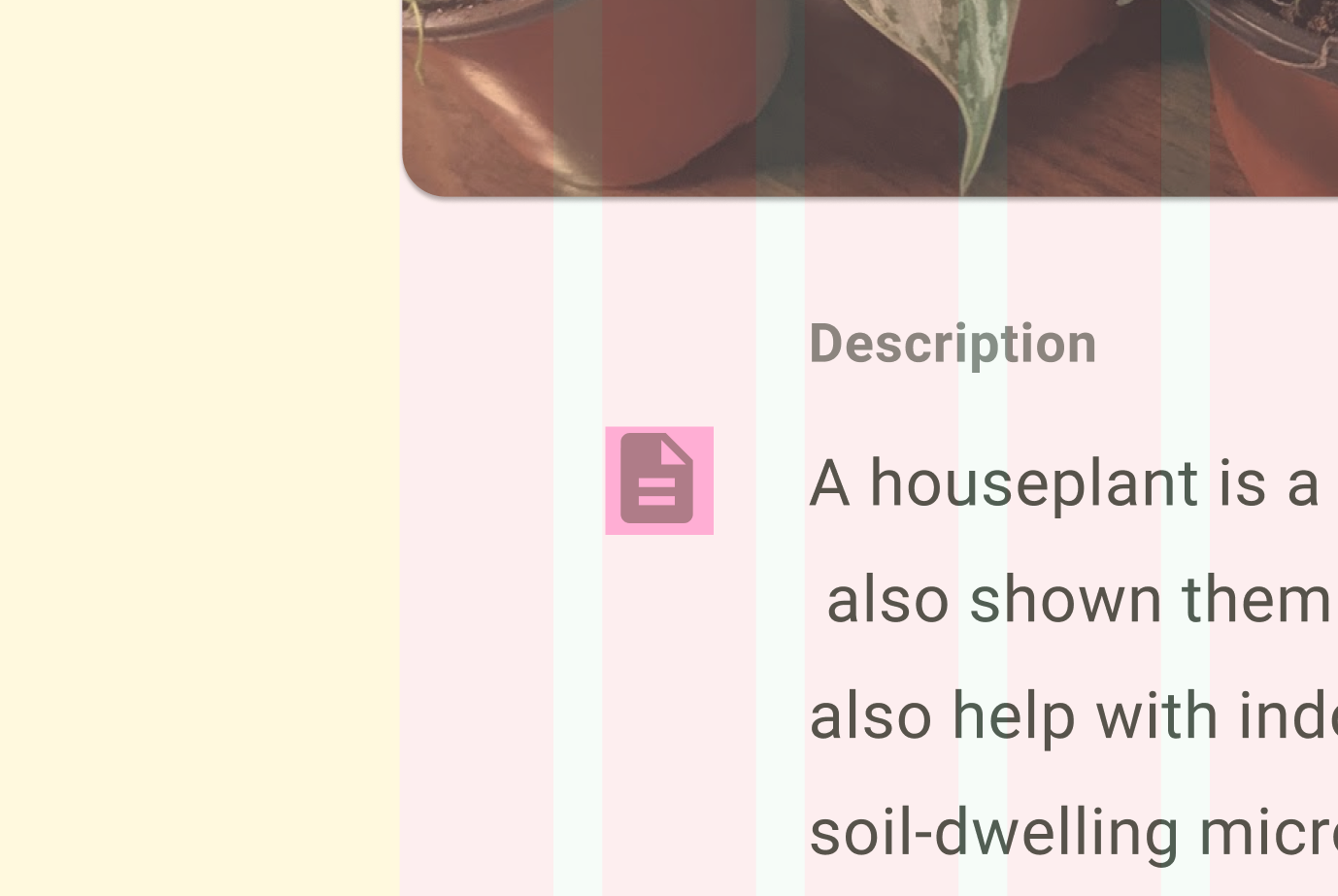
- Tendremos que ajustar el contenido para el dispositivo más grande. Ajusta la escala de escritura para mayor legibilidad en pantallas grandes: Actualiza el título para que se vea grande y cambia el texto del cuerpo de la descripción a 24 sp y el resto del texto a un tamaño de cuerpo grande.

- El ícono de descripción se ve pequeño en el nuevo diseño, agrándalo a 40 x 40 dp para que se adapte al espacio.

7. Agrupamiento y contención
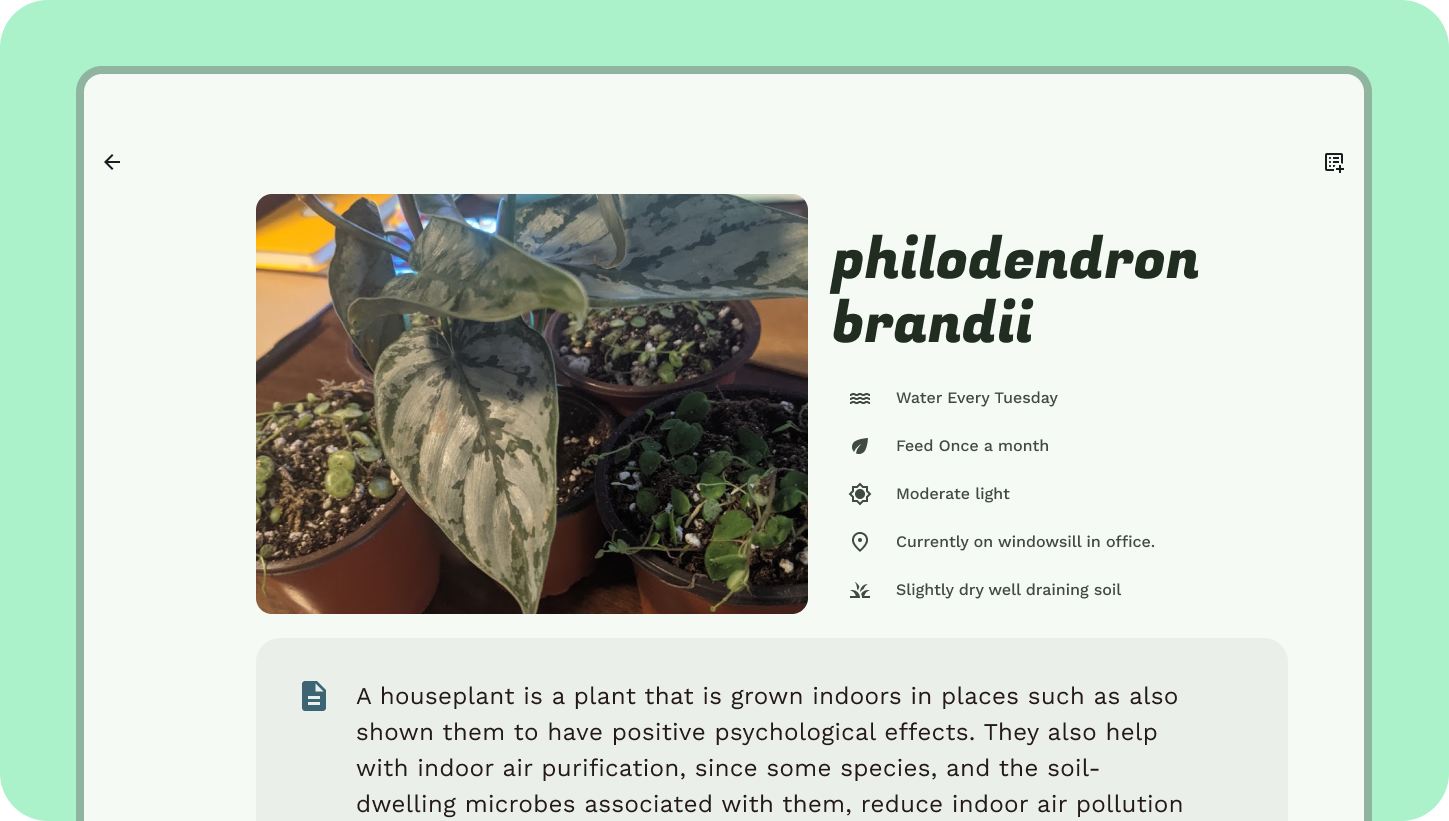
Ahora que la composición se agrandó y alineó con la cuadrícula de columnas, el diseño se ve más legible, pero usar el agrupamiento y la contención ayudará a aprovechar el tamaño de la pantalla.

- Aumenta la imagen a 6 columnas alineadas a la izquierda.
- Agrupa el título y los detalles de cuidado hacia la derecha de la imagen abarcando 5 columnas. Mantén la alineación de la cuadrícula. Deja un espacio de 24 dp debajo del grupo del encabezado para crear un límite implícito.

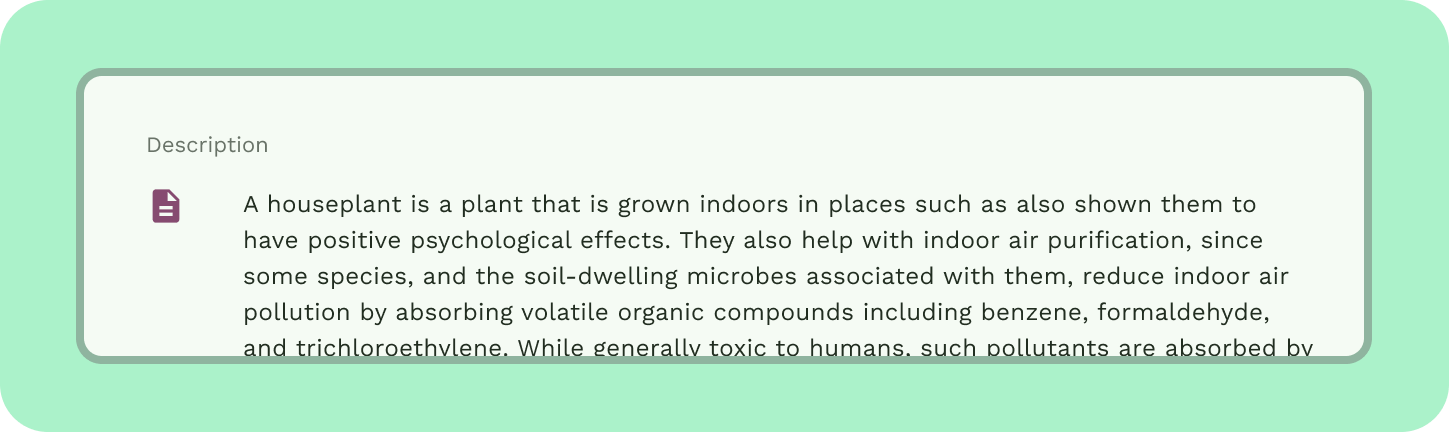
- Para el contenido de la descripción, usa una longitud de línea de 60 caracteres para determinar el alcance de las columnas (11 columnas). Con 1 columna inicial de espacio en blanco. Crea un contenedor visual con un rol de color de contenedor de superficie.
8. Descripción general del comportamiento de los componentes
Los componentes pueden comportarse de manera diferente en los distintos puntos de interrupción. Pueden adaptar su ancho, visibilidad o incluso cambiar componentes.
Algunos componentes, como los botones, podrían no controlar la cantidad de espacio en un diseño de 12 columnas y podrían necesitar conservarse en un ancho establecido o cambiarse para seguir siendo legibles y utilizables. Por ejemplo, este botón se debería haber cambiado a un determinado ancho, independientemente del tamaño de pantalla más grande, en lugar de tener una adaptación fluida.
Los patrones responsivos son métodos comunes que ayudan a los componentes a adaptarse a su espacio.
Uno de esos patrones es la reposición, en la que los elementos se reprocesan en la pantalla para aprovechar el espacio adicional.
Reprocesar las tarjetas desde una orientación vertical, mover un BAF a un nuevo riel de navegación o dividir contenido tabulado en un espacio son todos ejemplos de reposicionamiento.
Los componentes se pueden adaptar cambiándose por componentes que tengan funciones similares y sean mejores para pantallas grandes.
Los componentes de navegación que funcionan en dispositivos móviles crean problemas ergonómicos en formatos grandes.

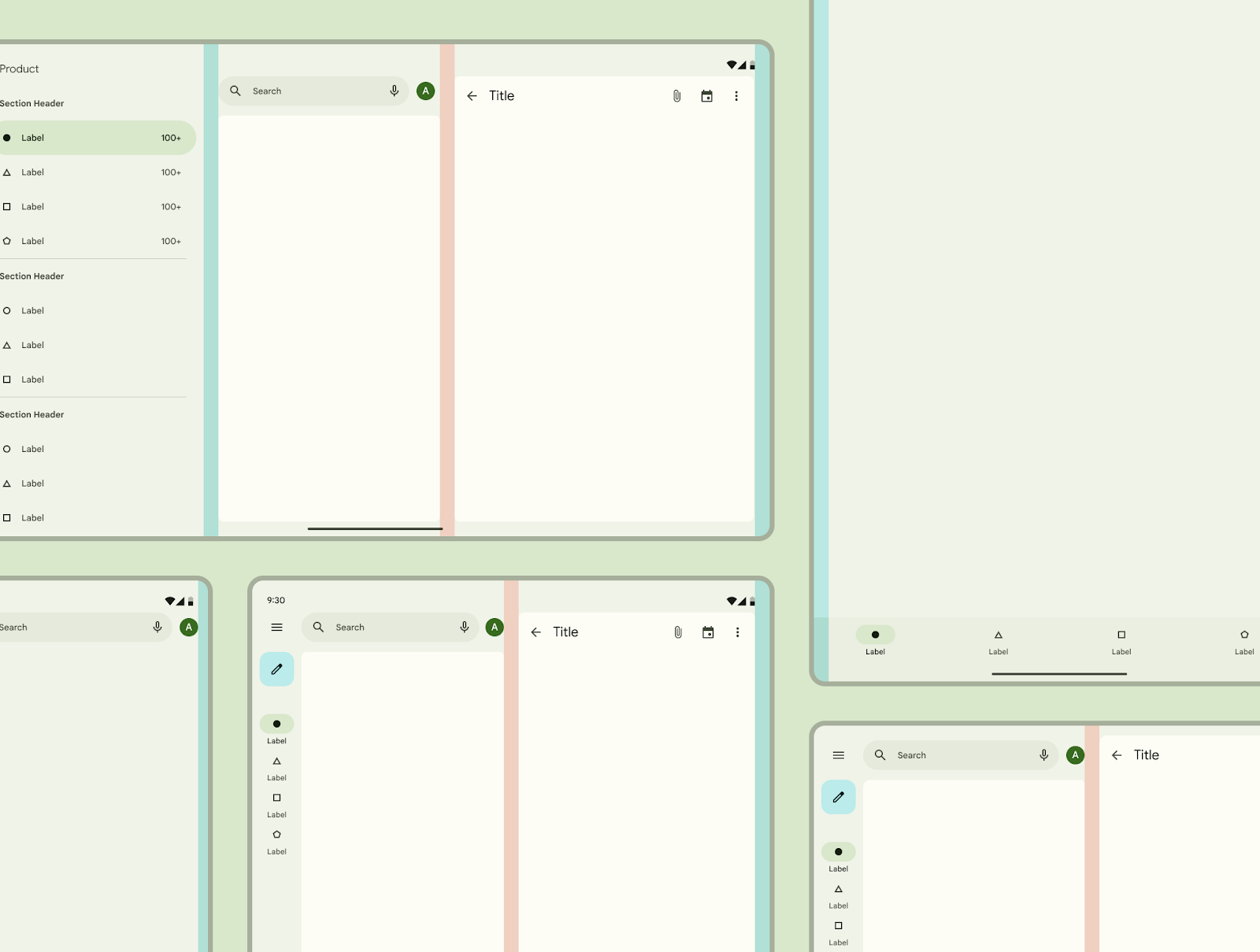
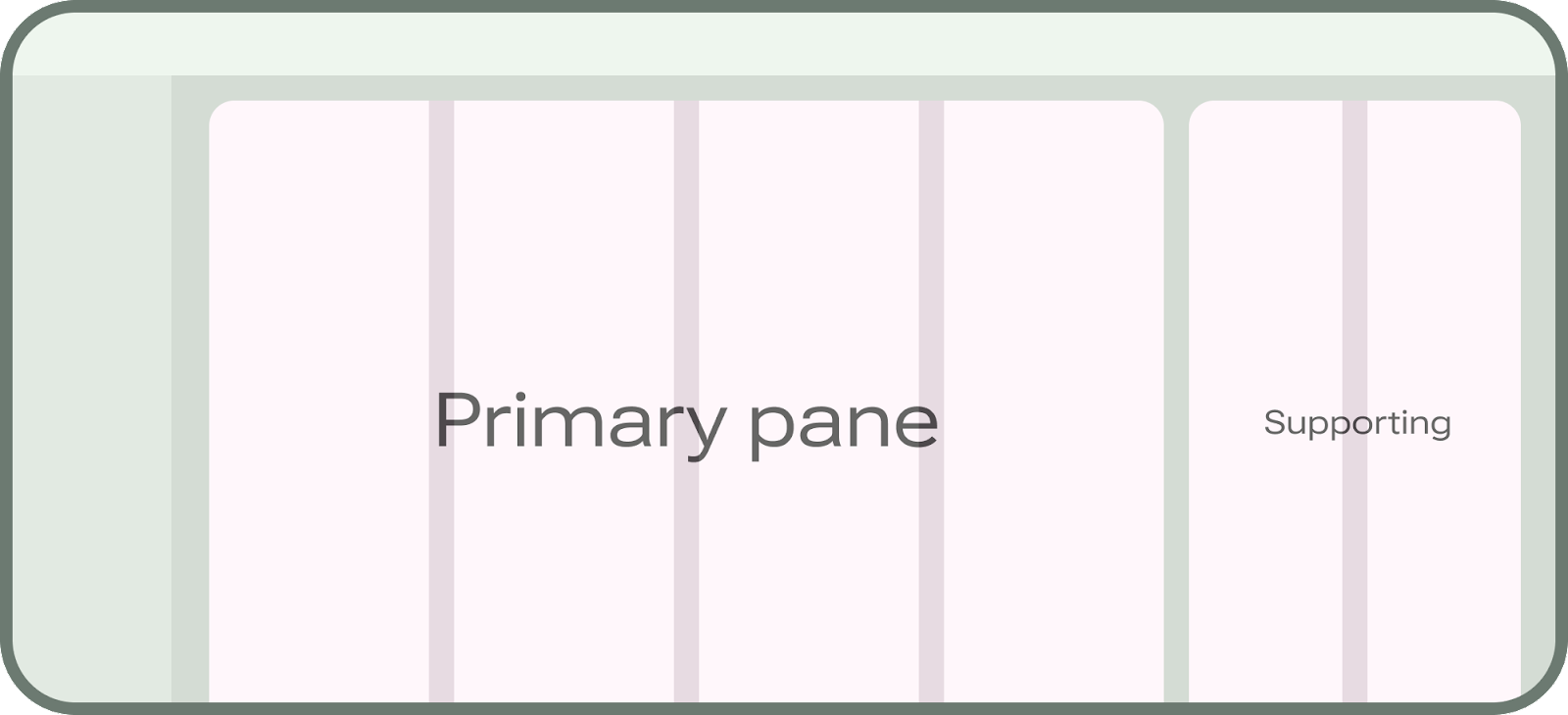
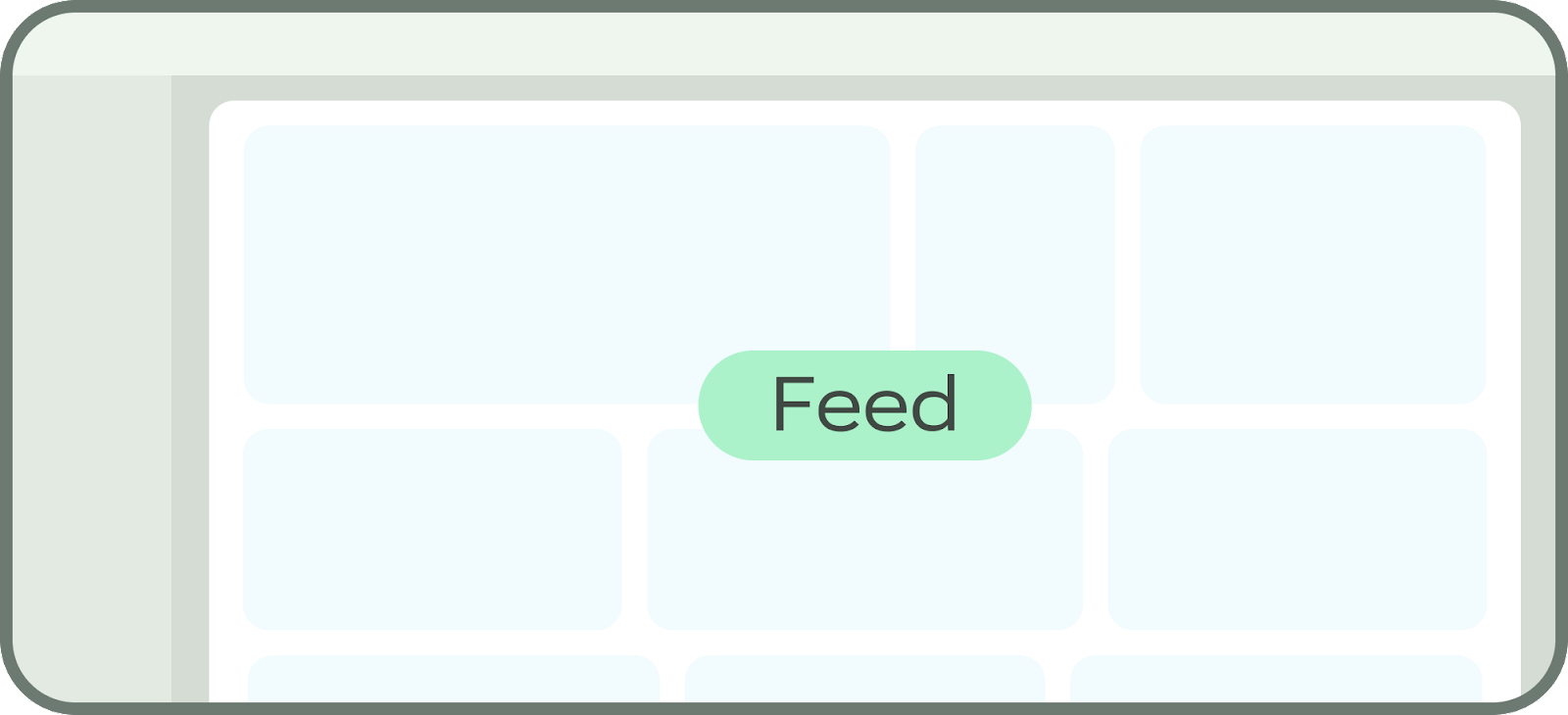
Diseños canónicos
Los diseños canónicos son diseños para pantallas comunes de todas las clases de tamaño de ventana. Los feeds, las listas de detalles y los paneles de asistencia son tres ejemplos de este tipo de diseño. Son puntos de partida ideales en todos los tamaños de clases de ventana.



9. Patrones responsivos
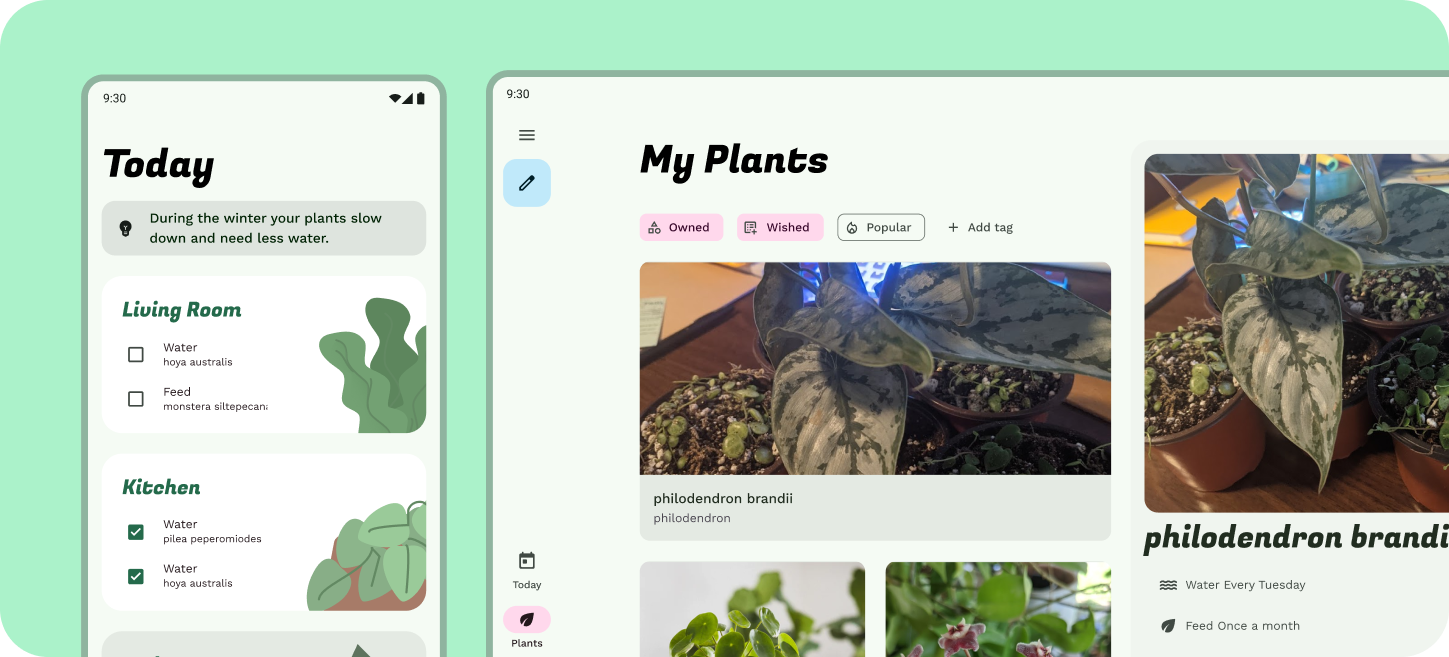
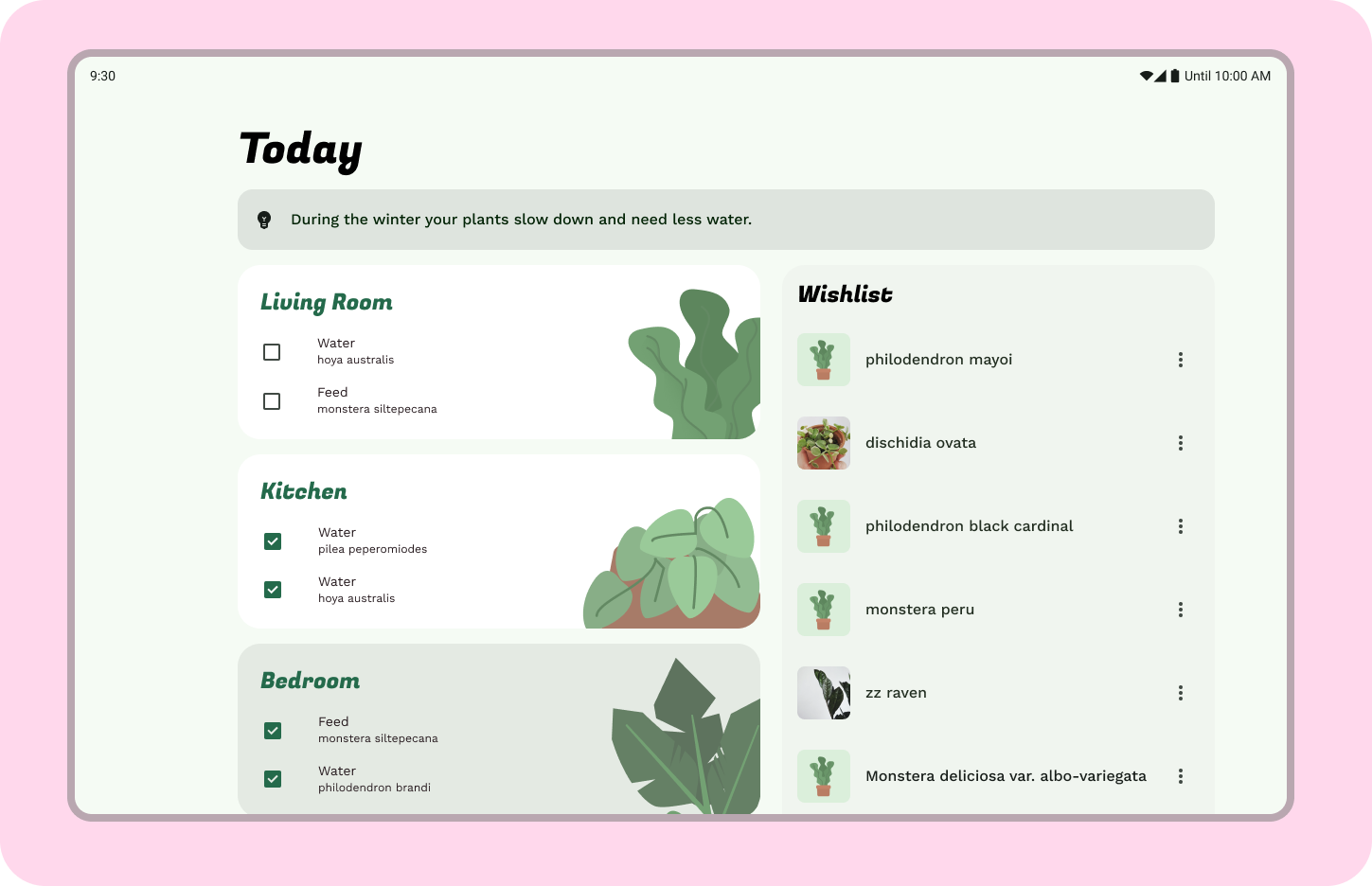
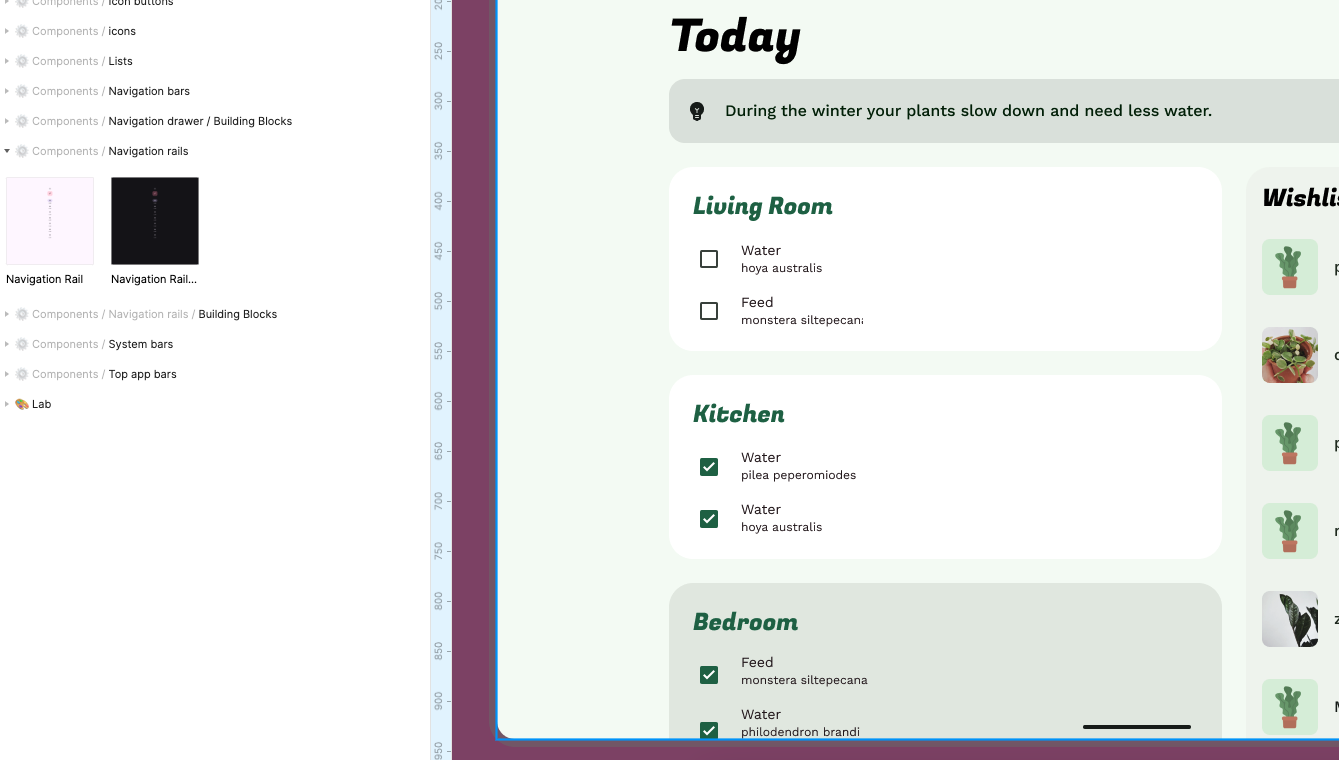
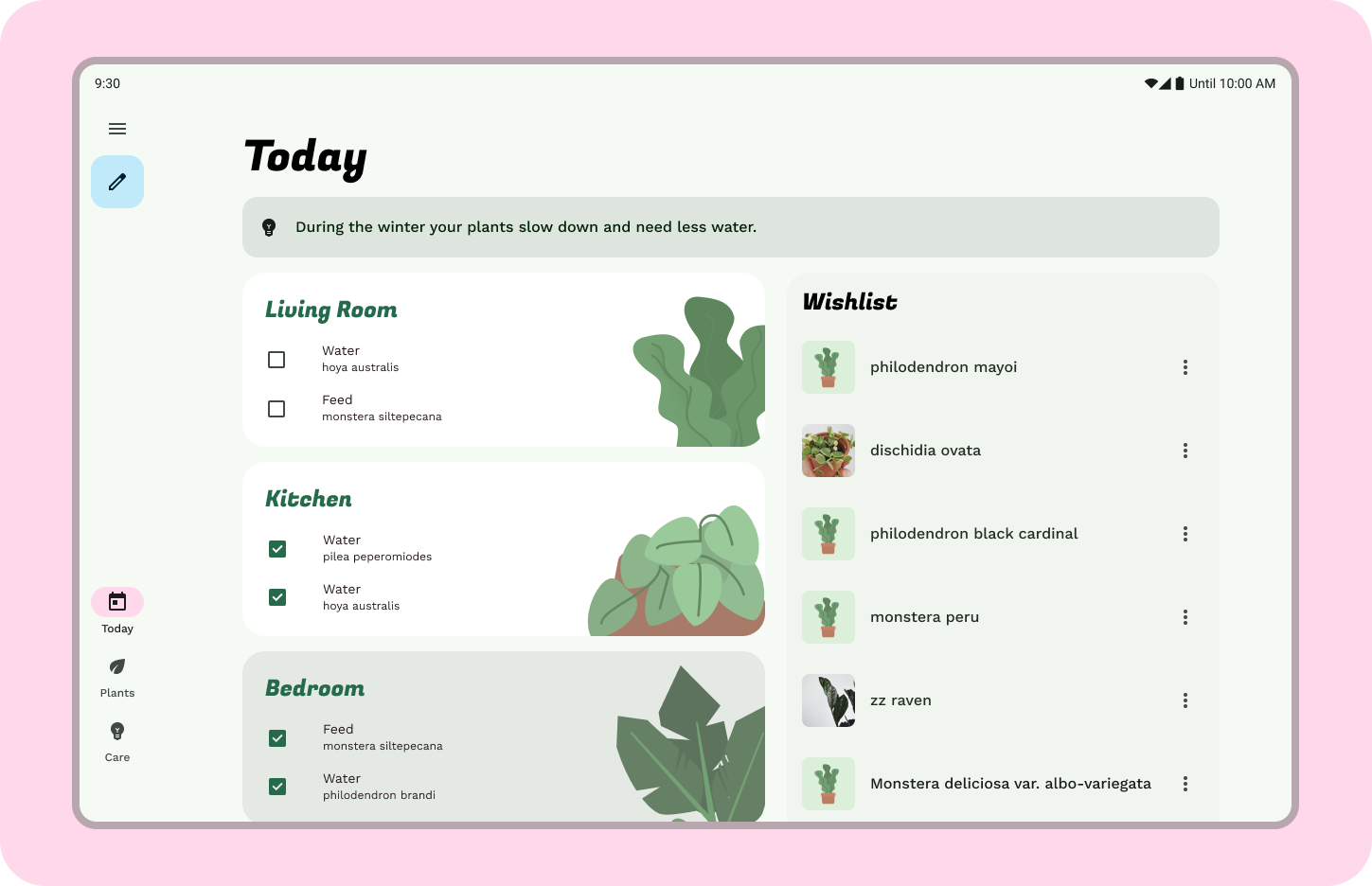
En este momento, los componentes se expanden de manera fluida para completar el espacio. Adaptaremos el contenido para el espacio más grande con el patrón de reposicionamiento y el agrupamiento. Reposicionaremos las tarjetas en la pantalla "Hoy" para aprovechar el espacio horizontal.

- Mueve la tarjeta de Sugerencias de cuidado arriba de las Tareas y la Lista de deseos.
- Considera cómo las Tareas y la Lista de deseos podrían expandirse verticalmente en diferentes porcentajes. Adaptarlas a 6 y 5 columnas y de manera horizontal hará que se aproveche mejor el espacio. La Lista de deseos ya se encuentra visualmente contenida en un panel.

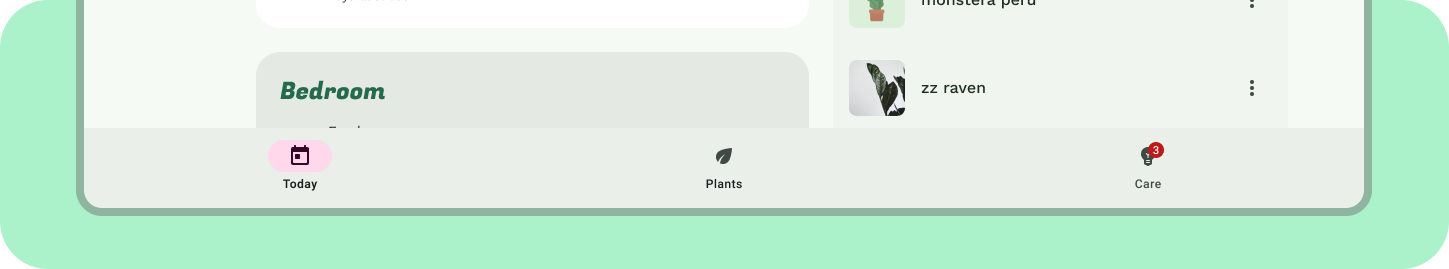
10. Navegación adaptable
Los diseños utilizan una navegación inferior. En este lab de diseño, mantendremos el modelo de navegación e incorporaremos un riel de navegación.
- Quita la barra de navegación inferior.

- Encuentra el componente de riel de navegación (en el panel de recursos) y suéltalo en el espacio de navegación.
- Actualiza las etiquetas y los íconos para que coincidan con la navegación inferior.
- Adapta el estilo para que coincida con el resto del diseño.

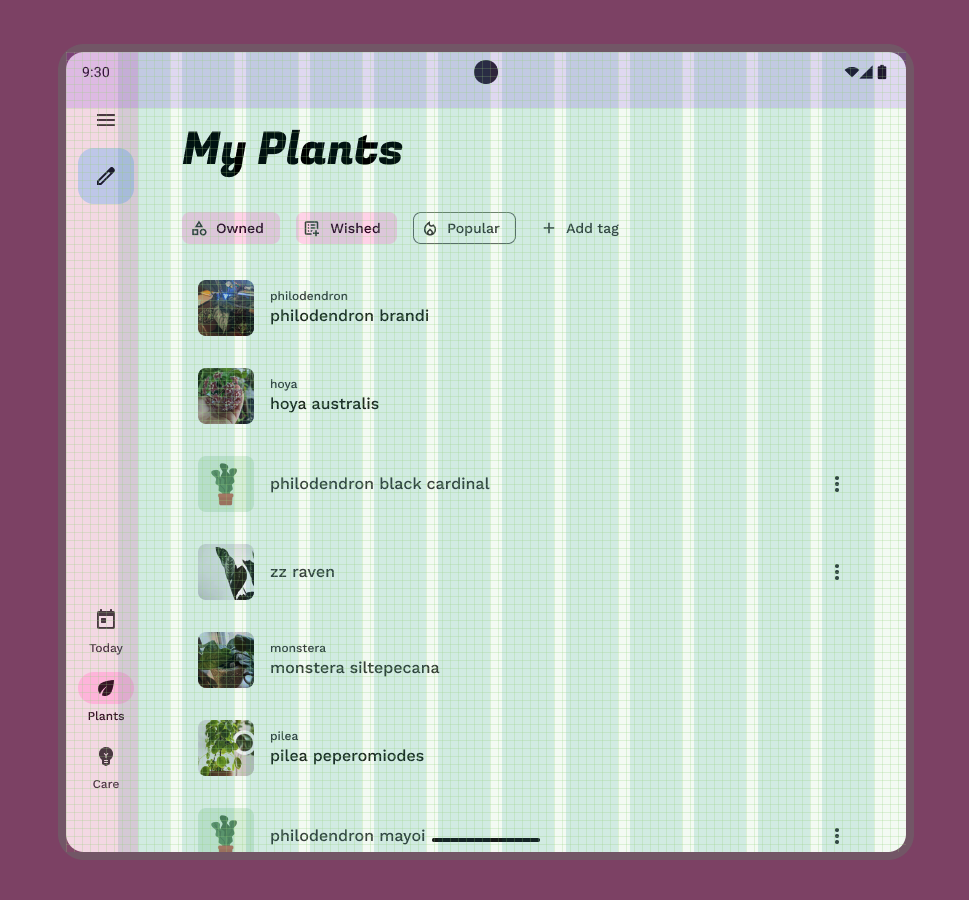
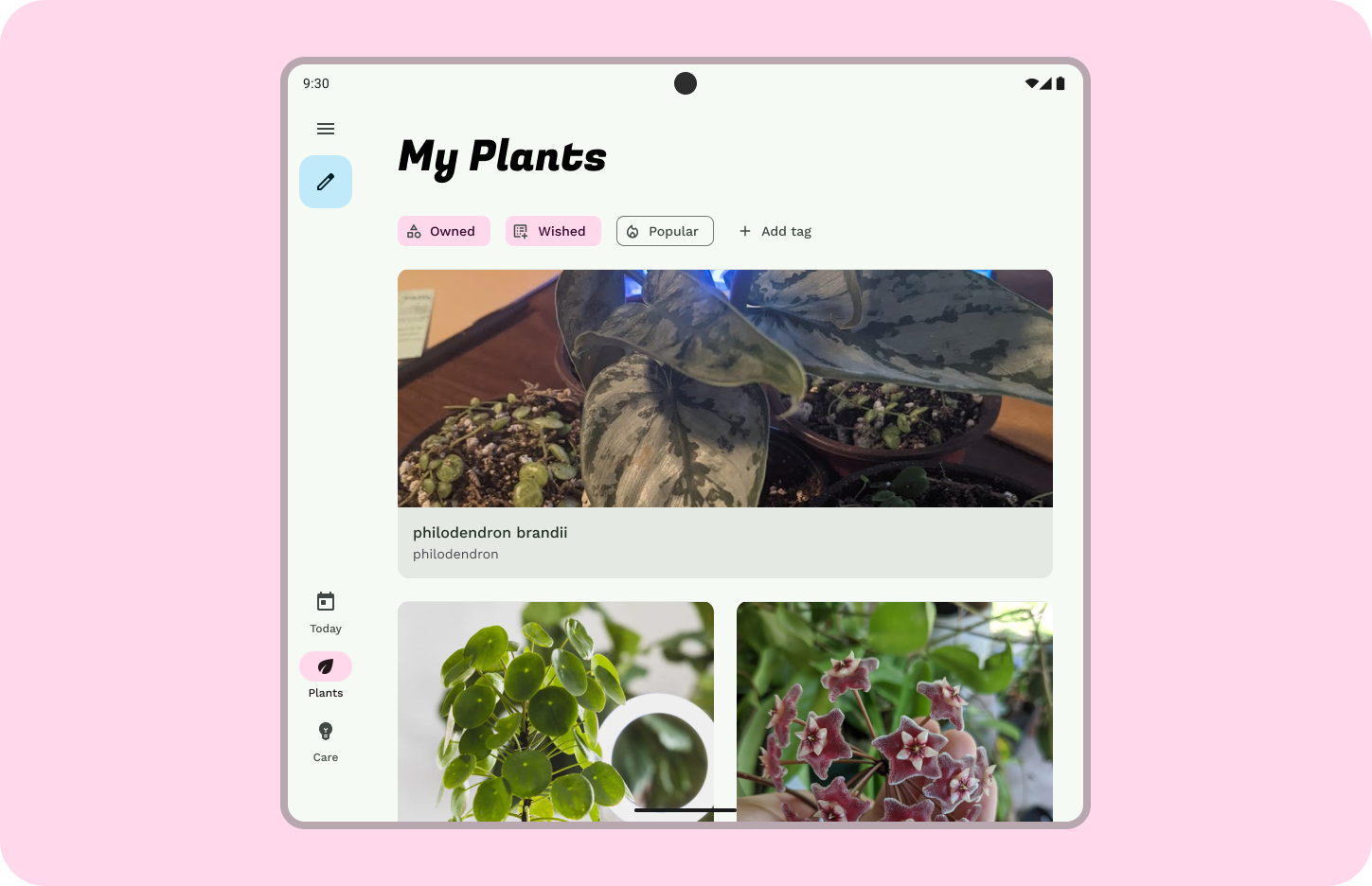
11. Feed de diseño canónico
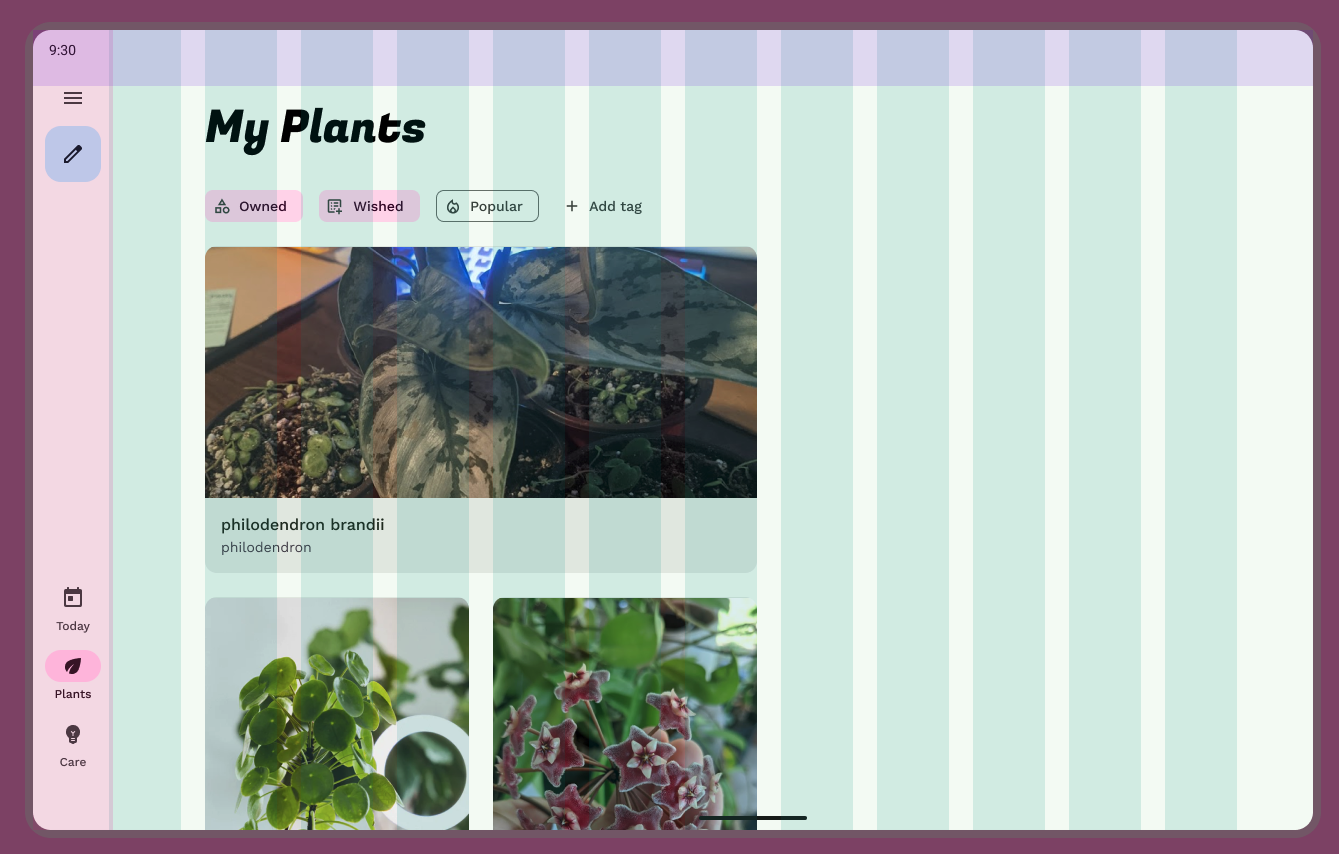
Actualmente, el diseño muestra fluidamente una lista, pero tenemos suficiente espacio horizontal como para usar un diseño de feed canónico más interesante.

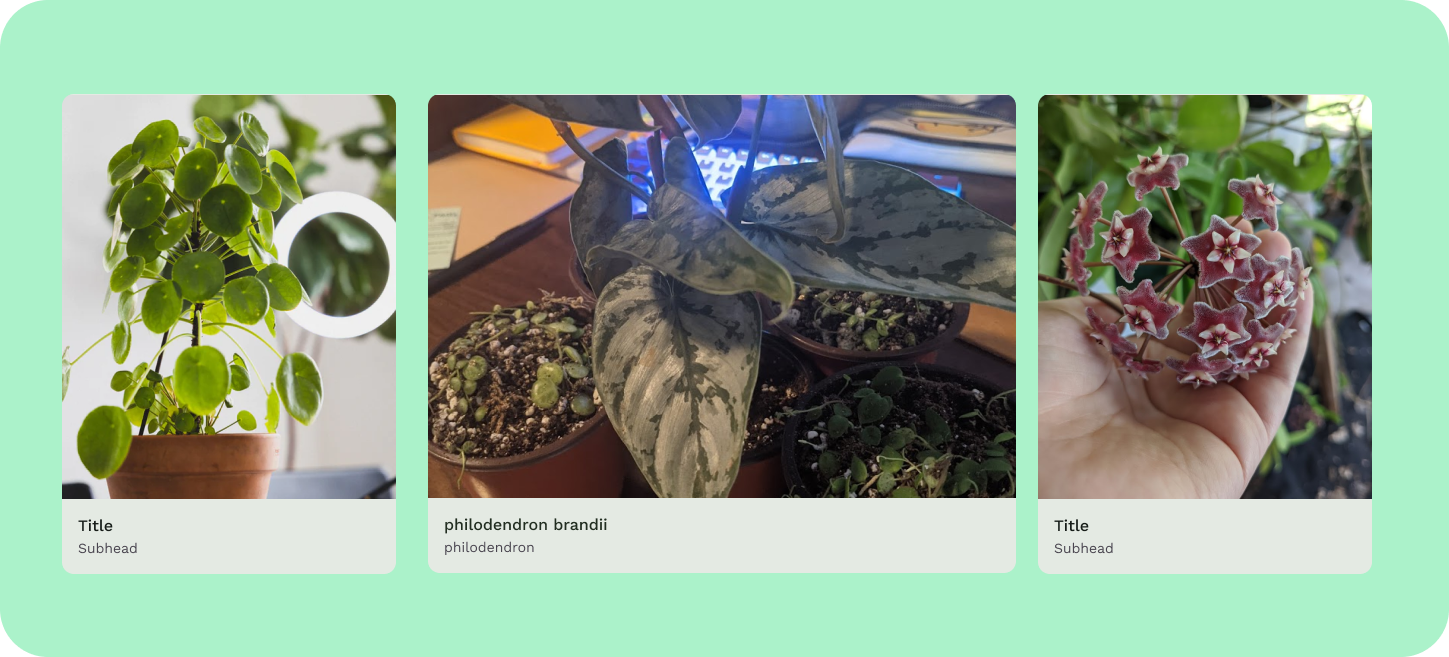
- La barra superior y de navegación ya se adaptaron a un tamaño medio, por lo que podemos concentrarnos en el contenido del cuerpo. Un diseño de feed usa una composición de cuadrícula. Actualiza los elementos de la lista a tarjetas apiladas.
- No es necesario que las tarjetas sean uniformes en un feed. Deja que la primera tarjeta actúe como tarjeta destacada y abarque 11 columnas. El resto puede reducirse a 5 columnas con un espaciado de 24 dp. Usar la unión automática de diseño puede ayudar.

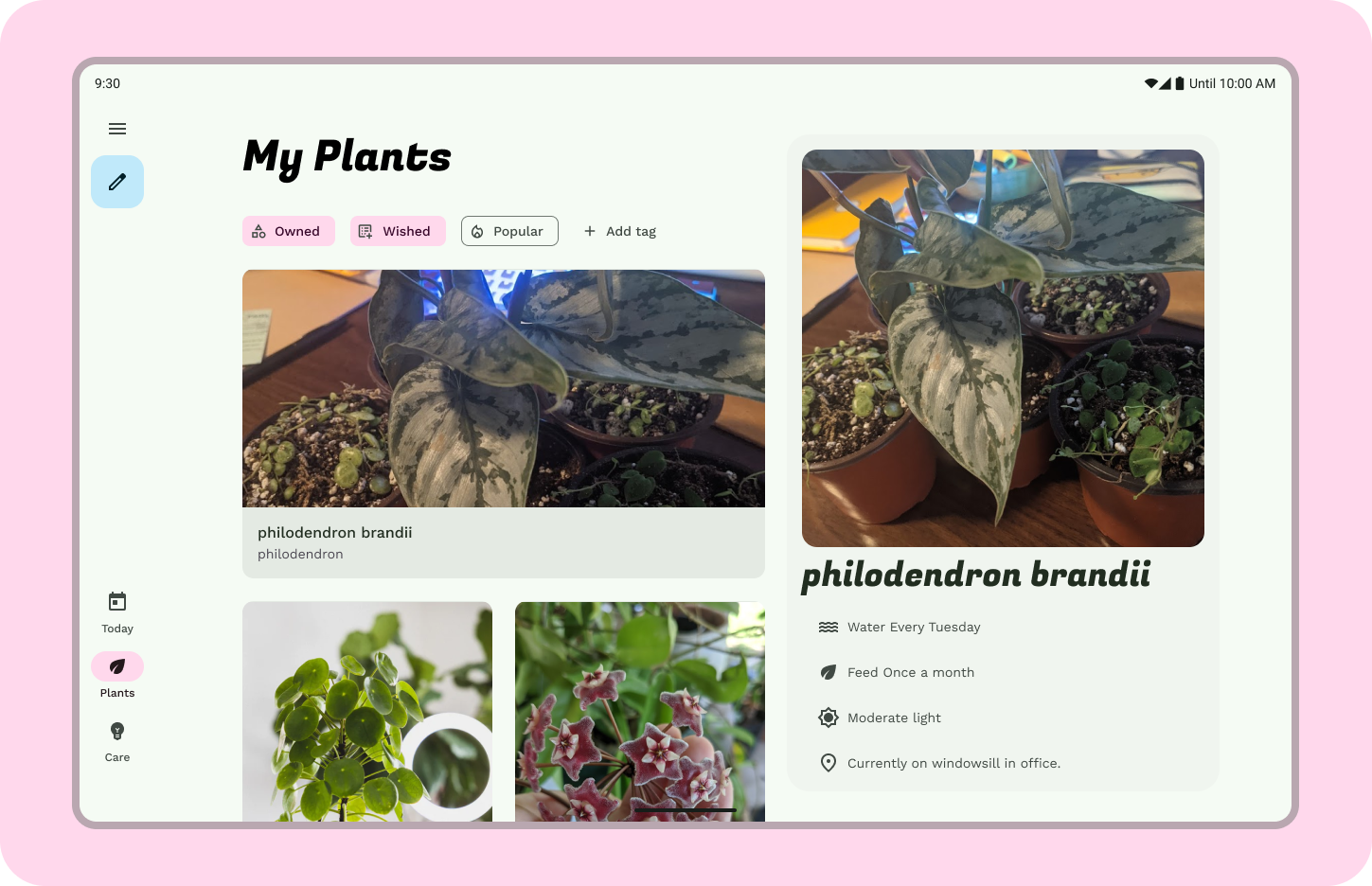
12. Lista-detalles canónicos
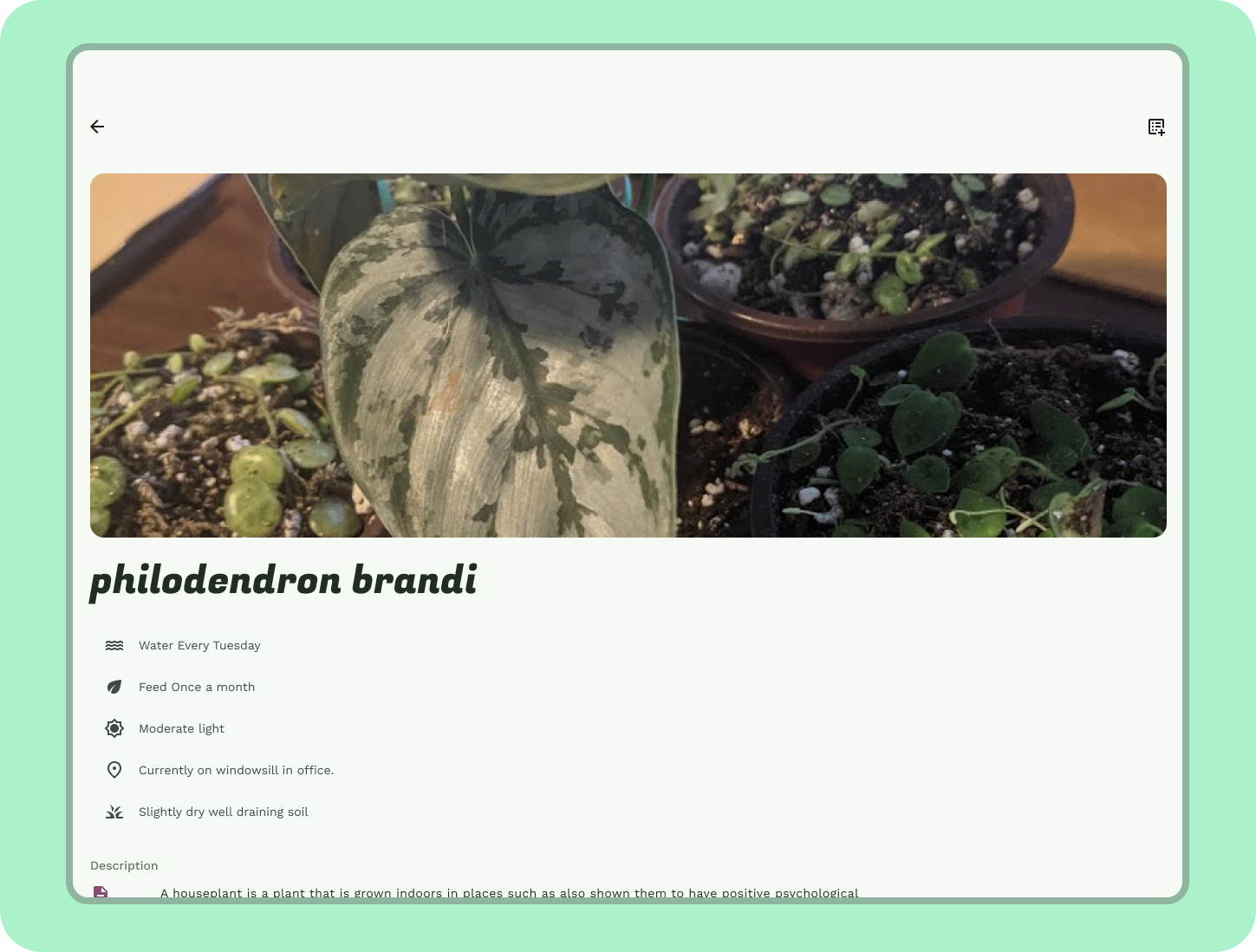
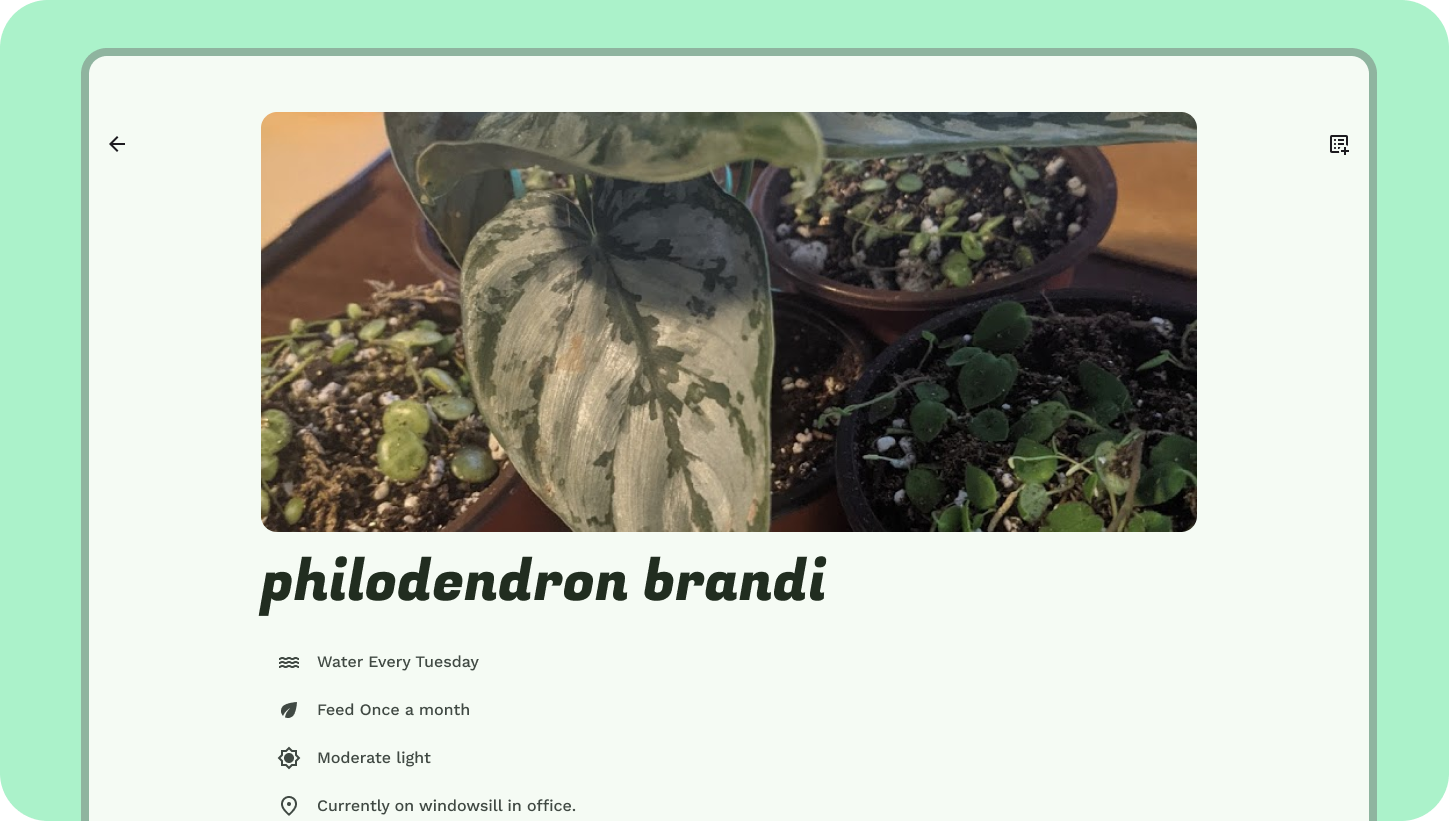
Ahora, el diseño se encuentra en un dispositivo más grande, por lo que hay espacio para mostrar una vista detallada de una de las plantas donde sea que se muestre el diseño expandido.

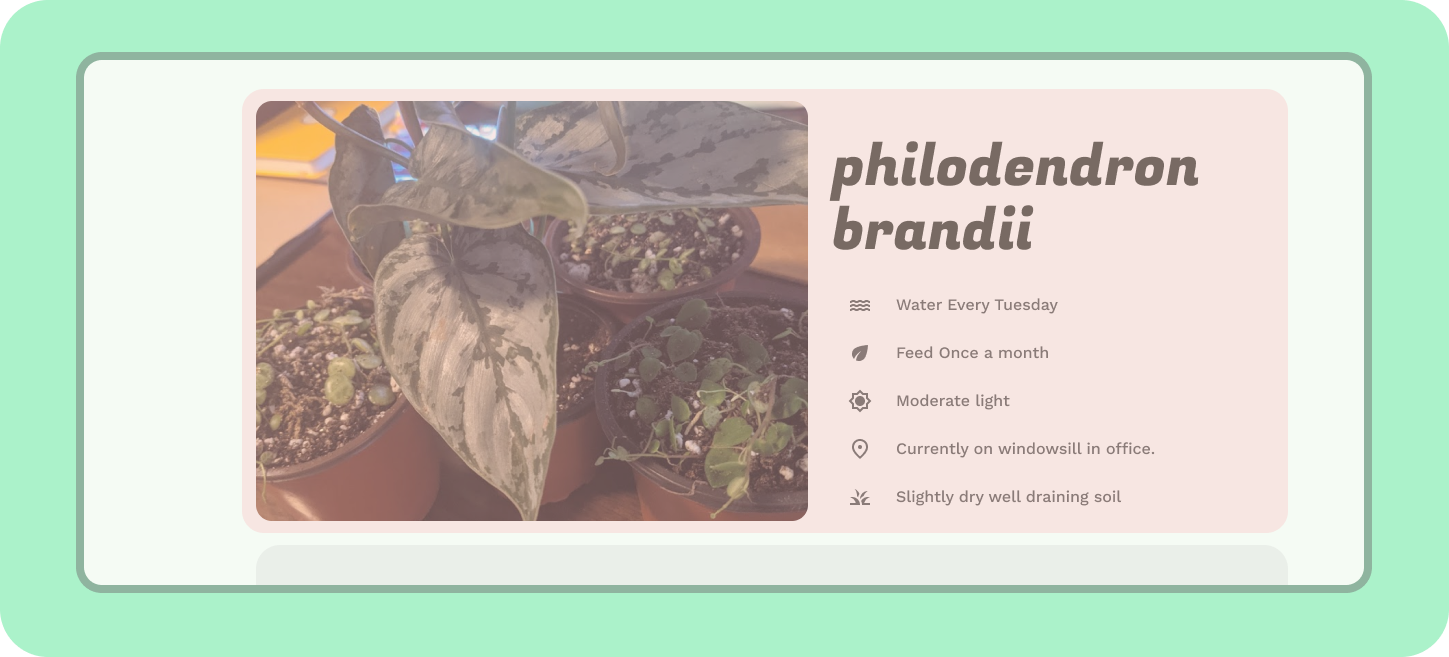
- Crea un panel para mostrar el detalle. Dentro de los márgenes, crea un contenedor de 5 columnas. Configúralo como un contenedor de superficie o mayor.
- Copia el contenido sobre la planta filodendro del ejercicio de adaptación anterior en el panel. Agrega un padding de 16 dp al panel.
- Actualiza el título de la planta para que se muestre pequeño y el resto del cuerpo mediano o grande.
- El contenido puede fluir verticalmente con la foto hero completando el espacio horizontalmente.

13. Felicitaciones
Hiciste un gran trabajo utilizando los principios de adaptación de Material Design para pasar los diseños de pantallas pequeñas a grandes.
Si tienes alguna pregunta, no dudes en consultarnos en cualquier momento en @MaterialDesign en Twitter.
Mira más instructivos y contenido de diseño en youtube.com/MaterialDesign.