Android Studio 提供一款名為 Vector Asset Studio 的工具,可協助您新增質感設計圖示,並將可擴充向量圖形 (SVG) 和 Adobe Photoshop Document (PSD) 檔案匯入專案中,做為向量可繪資源。以向量可繪項目取代點陣圖可縮減 APK 的大小,因為同一個檔案可以針對不同的螢幕密度調整大小,不會降低畫質。如果舊版 Android 不支援向量可繪項目,Vector Asset Studio 可在建構期間將向量可繪項目轉換為各種螢幕密度適用的點陣圖大小。
關於 Vector Asset Studio
Vector Asset Studio 會將向量圖形加入專案,做為描述圖片的 XML 檔案。比起維護解析度各異的多個光柵圖形,維護單一 XML 檔案會比較簡單。
Android 4.4 (API 級別 20) 以下版本不支援向量可繪項目。如果最低 API 級別低於上述版本,使用 Vector Asset Studio 時可採用兩種做法:產生可攜式網路圖形 (PNG) 檔案 (預設),或使用支援程式庫。
為回溯相容,Vector Asset Studio 會產生向量可繪項目的光柵圖片。向量和光柵可繪項目會一起封裝在 APK 內。在 Java 和 XML 程式碼中,您可以分別利用 Drawable 和 @drawable 參照向量可繪項目;當應用程式執行時,系統會根據 API 級別自動顯示對應的向量或光柵圖片。
如果您只想使用向量可繪項目,可以使用 Android 支援資料庫 23.2 以上版本。這項做法需要先變更 build.gradle 檔案,再執行 Vector Asset Studio,詳情請見「支援資料庫回溯相容性」一節。支援資料庫中的 VectorDrawableCompat 類別可讓您在 Android 2.1 (API 級別 7) 以上版本中支援 VectorDrawable。
支援的向量圖形類型
Google 質感設計規格具備多種質感設計圖示,供您在 Android 應用程式中運用。Vector Asset Studio 能協助您挑選及匯入質感設計圖示、設定圖示的大小,並且定義不透明度和從右到左 (RTL) 的鏡像設定。
您也可在 Vector Asset Studio 中匯入自己的 SVG 和 PSD 檔案。SVG 是全球資訊網協會 (World Wide Web Consortium,W3C) 的 XML 公開標準,而 PSD 檔案格式支援 Adobe Photoshop 功能。Vector Asset Studio 支援基本標準,並非所有 SVG 和 PSD 功能均受支援。指定 SVG 或 PSD 檔案時,Vector Asset Studio 會立即告知是否支援該圖形程式碼。Vector Asset Studio 會將檔案轉換為包含 VectorDrawable 程式碼的 XML 檔案,如果發生錯誤,請確認向量可繪項目是否正常顯示。如要進一步瞭解允許的 PSD 功能,請參閱「PSD 檔案的支援和限制」。
若為 Android 5.0 (API 級別 21) 以上版本,您可以使用 AnimatedVectorDrawable 類別,為 VectorDrawable 類別的屬性建立動畫。透過支援程式庫,您可以使用 AnimatedVectorDrawableCompat 類別,為 Android 3.0 (API 級別 11) 以上版本的 VectorDrawable 類別製作動畫。詳情請參閱「以動畫方式呈現向量可繪項目」。
SVG 與 PSD 檔案的注意事項
向量可繪項目適合用於簡單的圖示。Material Design 圖示相關文章提供良好的範例,說明哪些圖片類型適合在應用程式中設為向量可繪項目。反之,如果應用程式啟動圖示的細節較多,則較適合設為光柵圖片。
向量可繪項目的初始載入作業,可能會比對應的光柵圖片耗用更多 CPU 週期,但之後兩者的記憶體用量和效能類似。建議您將向量圖片限制在 200 x 200 dp 以內,否則繪製時間可能過長。
雖然向量可繪項目支援一或多種顏色,但在多數情況下,最好將圖示繪製成黑色 (android:fillColor="#FF000000")。如此一來,您就能為版面配置中的向量可繪項目加上色調,使圖示顏色變成色調顏色。如果不是黑色,圖示顏色可能會和色調顏色混合。
向量可繪項目的回溯相容解決方案
下表說明兩種回溯相容做法:
| 做法 | APK 中的可繪項目 | VectorDrawable XML 元素 | 版本 | 建構旗標 | 應用程式的程式碼 |
|---|---|---|---|---|---|
| 產生 PNG | 向量與光柵 | 支援部分元素 | SVG:Gradle 適用的 Android 外掛程式 1.5.0 以上版本 PSD:Android Studio 2.2 以上版本 |
預設 | 支援多種程式設計做法 |
| 支援程式庫 23.2 以上版本 | 向量 | 完整支援 | Gradle 適用的 Android 外掛程式 2.0 以上版本 | 需要支援資料庫陳述式 | 支援部分程式設計做法 |
使用向量可繪項目產出的 APK 較小,但初始載入時間可能較長。
產生 PNG
Android 5.0 (API 級別 21) 以上版本支援向量可繪項目。如果應用程式的最低 API 級別較低,Vector Asset Studio 會將向量可繪項目檔案加入專案,Gradle 則會在建構期間建立不同解析度的 PNG 光柵圖片。Gradle 產生的 PNG 密度以 build.gradle 檔案的特定領域語言 (DSL) generatedDensities 屬性為準。
若為 Android 5.0 (API 級別 21) 以上版本,Vector Asset Studio 支援所有 VectorDrawable 元素。為與 Android 4.4 (API 級別 20) 以下版本回溯相容,Vector Asset Studio 支援以下 XML 元素:
<vector>
android:widthandroid:heightandroid:viewportWidthandroid:viewportHeightandroid:alpha
<group>
android:rotationandroid:pivotXandroid:pivotYandroid:scaleXandroid:scaleYandroid:translateXandroid:translateY
<path>
android:pathDataandroid:fillColorandroid:strokeColorandroid:strokeWidthandroid:strokeAlphaandroid:fillAlphaandroid:strokeLineCapandroid:strokeLineJoinandroid:strokeMiterLimit
您可以修改 Vector Asset Studio 產生的 XML 程式碼,但這不是最佳做法。變更程式碼的值應該不會造成問題,但前提是這些值是有效的靜態值。如要新增 XML 元素,請根據您的 API 最低級別,確認系統支援這些元素。
支援資料庫
這項做法需要 Android 支援資料庫 23.2 以上版本,以及 Gradle 適用的 Android 外掛程式 2.0 以上版本,且只使用向量可繪項目。支援資料庫中的 VectorDrawableCompat 類別可讓您在 Android 2.1 (API 級別 7) 以上版本中支援 VectorDrawable。
使用 Vector Asset Studio 之前,您必須在 build.gradle 檔案中新增陳述式:
Groovy
android { defaultConfig { vectorDrawables.useSupportLibrary = true } } dependencies { implementation 'com.android.support:appcompat-v7:23.2.0' }
Kotlin
android { defaultConfig { vectorDrawables.useSupportLibrary = true } } dependencies { implementation("com.android.support:appcompat-v7:23.2.0") }
此外,您還必須使用與支援資料庫相容的程式設計做法,例如:向量可繪項目使用 app:srcCompat 屬性,而非 android:src 屬性。詳情請參閱 Android 支援資料庫 23.2。
執行 Vector Asset Studio
如何開始使用 Vector Asset Studio:
- 在 Android Studio 中開啟 Android 應用程式專案。
- 在「Project」視窗中選取「Android view」。
- 在「res」資料夾上按一下滑鼠右鍵,依序選取「New」>「Vector Asset」。
- 如果顯示的是「Need Newer Android Plugin for Gradle」對話方塊,請依照下列步驟改用正確的 Gradle 版本:
- 依序選取「File」>「Project Structure」。
- 在「Project Structure」對話方塊中選取「Project」。
- 在「Android Plugin Version」欄位中,將 Gradle 適用的 Android 外掛程式改為 1.5.0 以上版本,然後按一下「OK」。
- 開啟「Project」視窗的 Android 檢視畫面,在「res」資料夾上按一下滑鼠右鍵,然後依序選取「New」>「Vector Asset」。
- 請繼續匯入向量圖形。
其他專案檢視畫面和資料夾也有這個選單項目。
畫面上會出現 Vector Asset Studio。
圖 1. Vector Asset Studio
Gradle 會同步處理專案。
畫面上會出現 Vector Asset Studio。
匯入向量圖形
Vector Asset Studio 可協助您將向量圖形檔案匯入應用程式專案中。請按照下列任一程序操作:
新增質感設計圖示
開啟 Vector Asset Studio 後,您可以按照下列方式新增質感設計圖示:
- 在 Vector Asset Studio 中選取「Material Icon」。
- 按一下「Icon」欄位中的按鈕。
系統會隨即顯示「Select Icon」對話方塊。您可以從左側清單中選取圖示類別,或在搜尋欄位中輸入搜尋條件 (如圖 2 所示),篩選要顯示哪些圖示。

圖 2:在 Vector Asset Studio 中篩選質感設計圖示。
- 視需要變更資源名稱、大小、不透明度和從右到左 (RTL) 的鏡像設定:
- 「Name」:如果不想使用預設名稱,請輸入新的名稱。如果專案中已有同名資源,Vector Asset Studio 會自動在名稱結尾加上數字,以免名稱重複。這個名稱只能由小寫字元、底線和數字組成。
- 「Override」:如要調整圖片大小,請選取這個選項。輸入新的大小後,預覽區域會顯示變更內容。
- 「Opacity」:使用滑桿調整圖片的不透明度。變更內容會顯示在預覽區域中。
- 「Enable auto mirroring for RTL layout」:如要在版面配置從右到左顯示 (而非從左到右) 時使用鏡像圖片,請選取這個選項。例如,某些語言是由右至左書寫,如果要用箭頭圖示,請顯示鏡像圖片。請注意,如果您使用的是較舊的專案,您可能也需要將
android:supportsRtl="true"加入應用程式資訊清單。Android 5.0 (API 級別 21) 以上版本及支援資料庫都支援自動鏡像功能。
預設值為 24 x 24 dp,詳情請參閱「質感設計」規格。如要回復預設值,請取消勾選這個核取方塊。
- 按一下「Next」。
- 視需要變更模組和資源目錄:
- 「Res Directory」:選取要新增向量可繪項目的資源來源集:
src/main/res、src/debug/res、src/release/res,或使用者定義的來源集。主要來源集會套用至所有建構變數,包括偵錯和發布。偵錯和發布來源集則會覆寫主要來源集,套用至單一建構版本。偵錯來源集僅適用於偵錯。如要定義新的來源集,請依序選取「File」>「Project Structure」>「app」>「Build Types」。舉例來說,您可以定義 Beta 版來源集,建立一個右下角有「Beta 版」字樣的圖示版本。詳情請參閱設定建構變數。 - 按一下「Finish」。
- 建構專案。
選取 Material Design 圖示,然後按一下「OK」。圖示會顯示在「Vector Drawable Preview」中。
「Output Directories」區域會顯示向量可繪項目及其所屬目錄。
Vector Asset Studio 會新增 XML 檔案,定義 app/src/main/res/drawable/ 資料夾中的專案向量可繪項目。在「Project」視窗的 Android 檢視畫面中,您可以在「drawable」資料夾中查看產生的向量 XML 檔案。
如果最低 API 級別為 Android 4.4 (API 級別 20) 以下版本,且您尚未啟用支援資料庫做法,Vector Asset Studio 會產生 PNG 檔案。在「Project」視窗的專案檔案檢視畫面中,您可以在 app/build/generated/res/pngs/debug/ 資料夾中查看產生的 PNG 和 XML 檔案。
請勿編輯這些產生的光柵檔案,而應使用向量 XML 檔案。建構系統會在需要時自動重新產生光柵檔案,因此無需維護檔案。
匯入 SVG 或 PSD 檔案
開啟 Vector Asset Studio 後,您可以按照下列方式匯入 SVG 或 PSD 檔案:
- 在 Vector Asset Studio 中選取「Local file」。
- 按一下「…」指定圖片檔。
- 視需要變更資源名稱、大小、不透明度和從右到左 (RTL) 的鏡像設定:
- 「Name」:如果不想使用預設名稱,請輸入新的名稱。如果專案中已有同名資源,Vector Asset Studio 會自動在名稱結尾加上數字,以免名稱重複。這個名稱只能由小寫字元、底線和數字組成。
- 「Override」:如要調整圖片大小,請選取這個選項。選取之後,圖片大小就會改變。每當大小變更時,預覽區域就會顯示變更內容。預設值為 24 x 24 dp,詳情請參閱質感設計規格。
- 「Opacity」:使用滑桿調整圖片的不透明度。變更內容會顯示在預覽區域中。
- 「Enable auto mirroring for RTL layout」:如要在版面配置從右到左顯示 (而非從左到右) 時使用鏡像圖片,請選取這個選項。例如,某些語言是由右至左書寫,如果要用箭頭圖示,請顯示鏡像圖片。請注意,如果您使用的是較舊的專案,可能需要將
android:supportsRtl="true"加入應用程式資訊清單。Android 5.0 (API 級別 21) 以上版本及支援資料庫支援自動鏡像功能。 - 按一下「Next」。
- 視需要變更資源目錄:
- 「Res Directory」:選取要新增向量可繪項目的資源來源集:
src/main/res、src/debug/res、src/release/res,或使用者定義的來源集。主要來源集會套用至所有建構變數,包括偵錯和發布。偵錯和發布來源集則會覆寫主要來源集,套用至單一建構版本。偵錯來源集僅適用於偵錯。如要定義新的來源集,請依序選取「File」>「Project Structure」>「app」>「Build Types」。舉例來說,您可以定義 Beta 版來源集,建立一個右下角有「Beta 版」字樣的圖示版本。詳情請參閱設定建構變數。 - 按一下「Finish」。
- 建構專案。
檔案必須位於本機磁碟中。如果檔案位於網路中,您必須先下載到本機磁碟。
圖片會顯示在「Vector Drawable Preview」中。
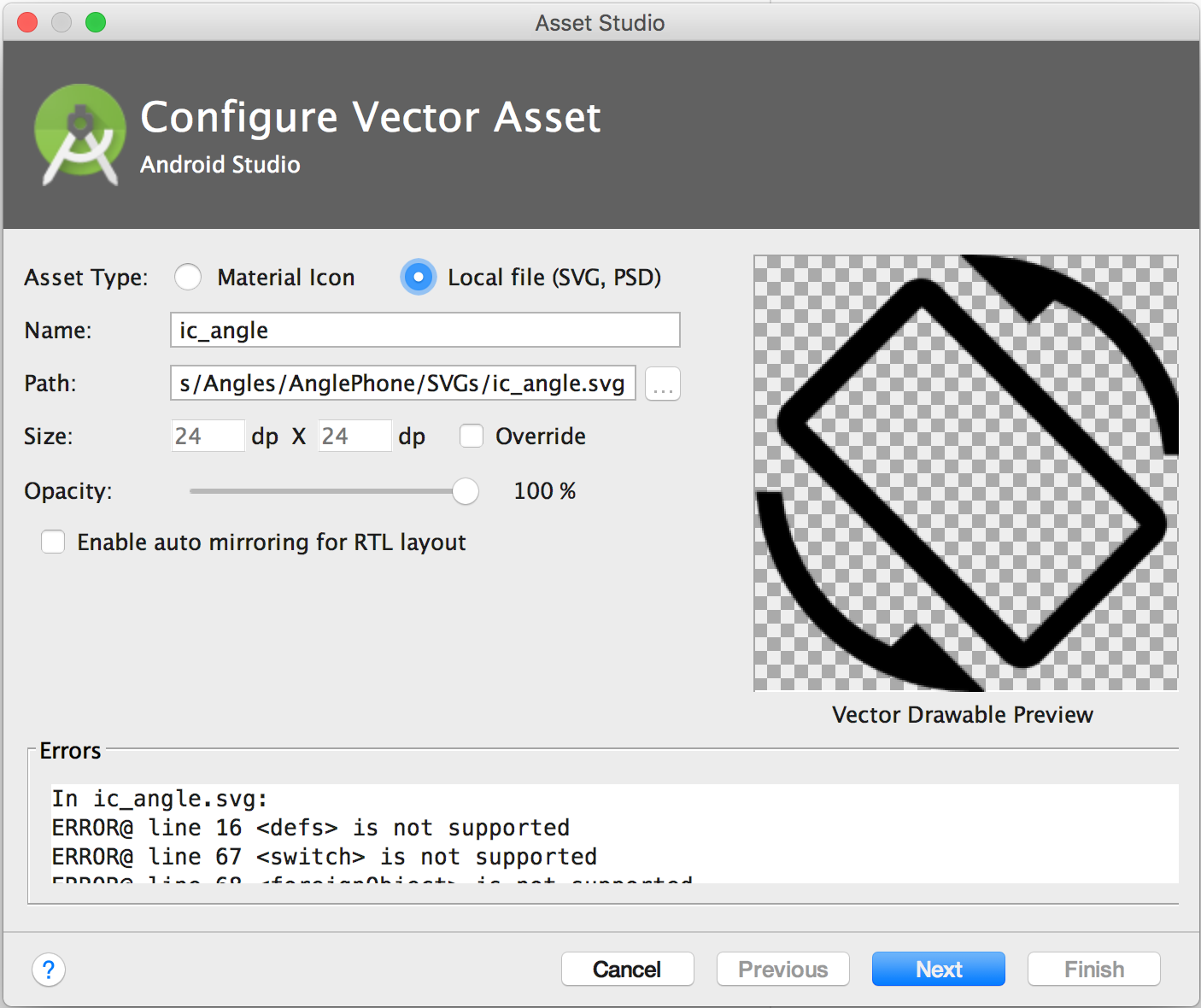
如果 SVG 或 PSD 檔案含有不支援的功能,Vector Asset Studio 的底部會顯示錯誤,如圖 3 所示。

圖 3:Vector Asset Studio 顯示一些錯誤。
如果看到錯誤,務必確認匯入的向量可繪項目顯示正確。請捲動清單檢視錯誤。
如需支援的元素清單,請參閱「向量可繪項目的回溯相容解決方案」一節。如要進一步瞭解允許的 PSD 檔案,請參閱 PSD 檔案的支援和限制。
「Output Directories」區域會顯示向量可繪項目及其所屬目錄。
Vector Asset Studio 會新增 XML 檔案,定義 app/src/main/res/drawable/ 資料夾中的專案向量可繪項目。在「Project」視窗的 Android 檢視畫面中,您可以在「drawable」資料夾中查看產生的向量 XML 檔案。
如果最低 API 級別為 Android 4.4 (API 級別 20) 以下版本,且您尚未啟用支援資料庫做法,Vector Asset Studio 會產生 PNG 檔案。在「Project」視窗的專案檔案檢視畫面中,您可以在 app/build/generated/res/pngs/debug/ 資料夾中查看產生的 PNG 和 XML 檔案。
請勿編輯這些產生的光柵檔案,而應使用向量 XML 檔案。建構系統會在需要時自動重新產生光柵檔案,因此無需自行維護。
在版面配置中加入向量可繪項目
在版面配置檔案中,您可以將 ImageButton、ImageView 等圖示相關小工具設為指向向量可繪項目。舉例來說,下列版面配置會在按鈕中顯示向量可繪項目:

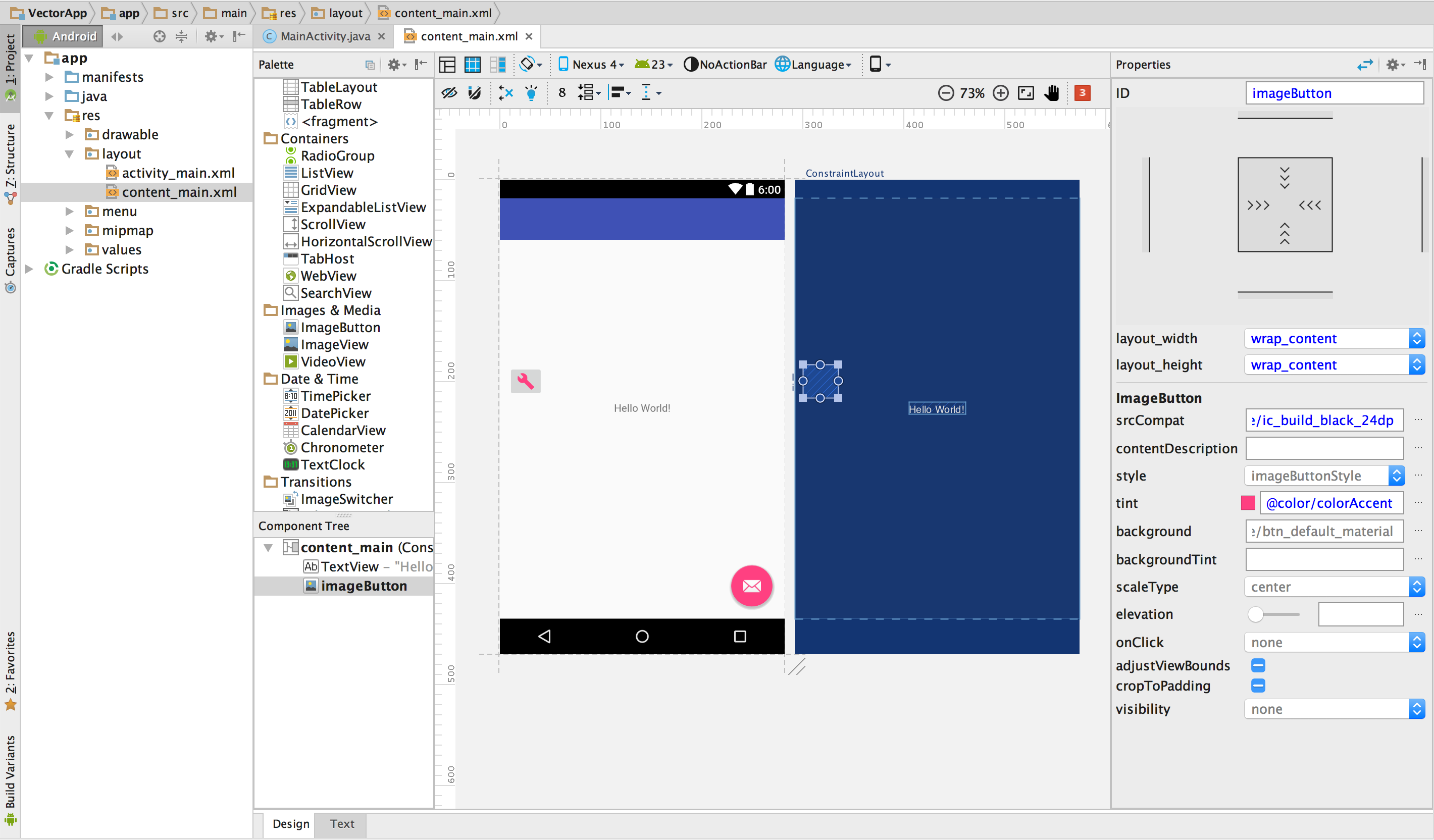
圖 4. 版面配置的按鈕中顯示向量可繪項目。
如何如上圖所示,在小工具中顯示向量可繪項目:
- 開啟專案並匯入向量可繪項目。
- 在「Project」(專案) 視窗的 Android 檢視畫面中,按兩下版面配置 XML 檔案,例如
content_main.xml。 - 按一下「Design」分頁標籤,顯示版面配置編輯器。
- 將
ImageButton小工具從「Palette」視窗拖曳至版面配置編輯器。 - 在「Resources」對話方塊中,選取左側窗格中的「Drawable」,然後選取您匯入的向量可繪項目。按一下「OK」。
- 如要將圖片的顏色變更為主題定義的強調色,請在「Properties」視窗中找出「tint」屬性,然後按一下「…」。
- 在「Resources」對話方塊中,選取左側窗格中的「Color」,然後選取「colorAccent」。按一下「OK」。
這個範例使用的是新專案精靈產生的手機/平板電腦專案。
向量可繪項目會隨即顯示在版面配置的 ImageButton 中。
在版面配置中,圖片的顏色會變更為強調色。
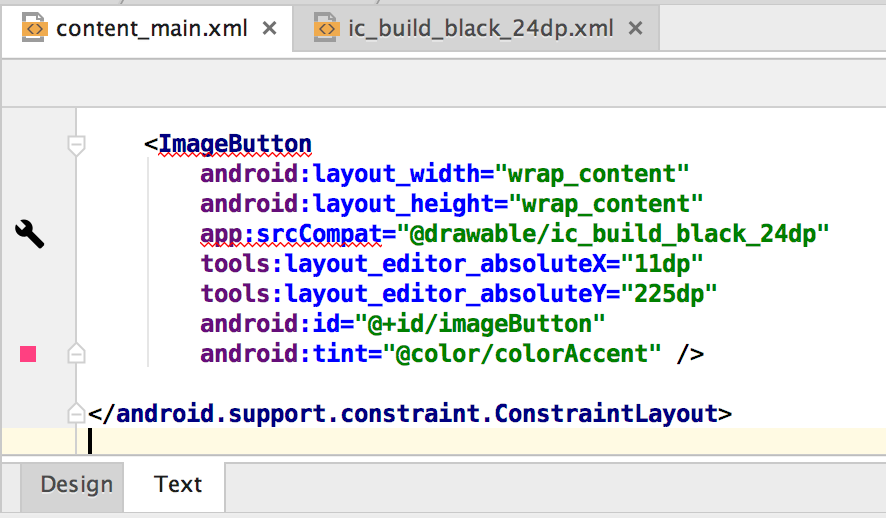
如果專案使用支援資料庫,ImageButton 程式碼應該會與下列類似:
<ImageButton android:layout_width="wrap_content" android:layout_height="wrap_content" app:srcCompat="@drawable/ic_build_black_24dp" tools:layout_editor_absoluteX="11dp" tools:layout_editor_absoluteY="225dp" android:id="@+id/imageButton" android:tint="@color/colorAccent" />
如果專案未使用支援資料庫,向量可繪項目程式碼則會是 android:src="@drawable/ic_build_black_24dp"。
參照程式碼中的向量可繪項目
一般來說,您可以在程式碼中以一般方式參照向量可繪項目,當應用程式執行時,系統會根據 API 級別自動顯示對應的向量或光柵圖片:
- 在多數情況下,您可以在 XML 程式碼中將向量可繪項目稱為
@drawable,或在 Java 程式碼中參照Drawable。 - 如果您的應用程式完全使用支援資料庫 (即使
build.gradle檔案中沒有vectorDrawables.useSupportLibrary = true陳述式),您也可以透過app:srcCompat陳述式參照向量可繪項目。例如: - 您有時可能需要將可繪製資源分到確切的類別,例如需要使用
VectorDrawable類別的特定功能時。如要進行這項作業,您可以使用 Java 程式碼,如下所示:
舉例來說,下列版面配置 XML 程式碼會將圖片套用至檢視畫面:
<ImageView android:layout_height="wrap_content" android:layout_width="wrap_content" android:src="@drawable/myimage" />
以下 Java 程式碼將圖片擷取為 Drawable:
Kotlin
val drawable = resources.getDrawable(R.drawable.myimage, theme)
Java
Resources res = getResources(); Drawable drawable = res.getDrawable(R.drawable.myimage, getTheme());
getResources() 方法位於 Context 類別,該類別適用於使用者介面物件,例如活動、片段、版面配置、檢視畫面等。
<ImageView android:layout_height="wrap_content" android:layout_width="wrap_content" app:srcCompat="@drawable/myimage" />
Kotlin
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.LOLLIPOP) { val vectorDrawable = drawable as VectorDrawable } else { val bitmapDrawable = drawable as BitmapDrawable }
Java
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.LOLLIPOP) { VectorDrawable vectorDrawable = (VectorDrawable) drawable; } else { BitmapDrawable bitmapDrawable = (BitmapDrawable) drawable; }
您只能從主執行緒存取向量可繪項目資源。
如果採用支援資料庫,您必須使用與支援資料庫相容的程式設計做法。詳情請參閱 Android 支援資料庫 23.2。
修改 Vector Asset Studio 產生的 XML 程式碼
您可以修改向量可繪項目 XML 程式碼,但無法修改建構期間產生的 PNG 和對應的 XML 程式碼。不過,我們不建議這麼做。
如果採用產生 PNG 的做法,Vector Asset Studio 會確保向量可繪項目與 PNG 相符,且資訊清單包含正確的程式碼。如果您新增的程式碼不支援 Android 4.4 (API 級別 20) 以下版本,向量和 PNG 圖片可能會不同。您也需要檢查資訊清單的程式碼是否支援您的變更。
如何在不使用支援資料庫的情況下修改向量 XML 檔案 技巧:
- 在「Project」視窗中,按兩下「drawable」資料夾中產生的向量 XML 檔案。
- 根據 API 最低級別支援的功能編輯 XML 程式碼:
- Android 5.0 (API 級別 21) 以上版本 - Vector Asset Studio 支援所有
Drawable和VectorDrawable元素。您可以新增 XML 元素並變更值。 - Android 4.4 (API 級別 20) 以下版本 - Vector Asset Studio 支援所有
Drawable元素和部分VectorDrawable元素。請參閱「向量可繪項目的回溯相容解決方案」一節,查看支援元素清單。您可以在產生的程式碼中變更值,並新增支援的 XML 元素。 - 建立專案,檢查向量可繪項目和對應的光柵圖片外觀相同。
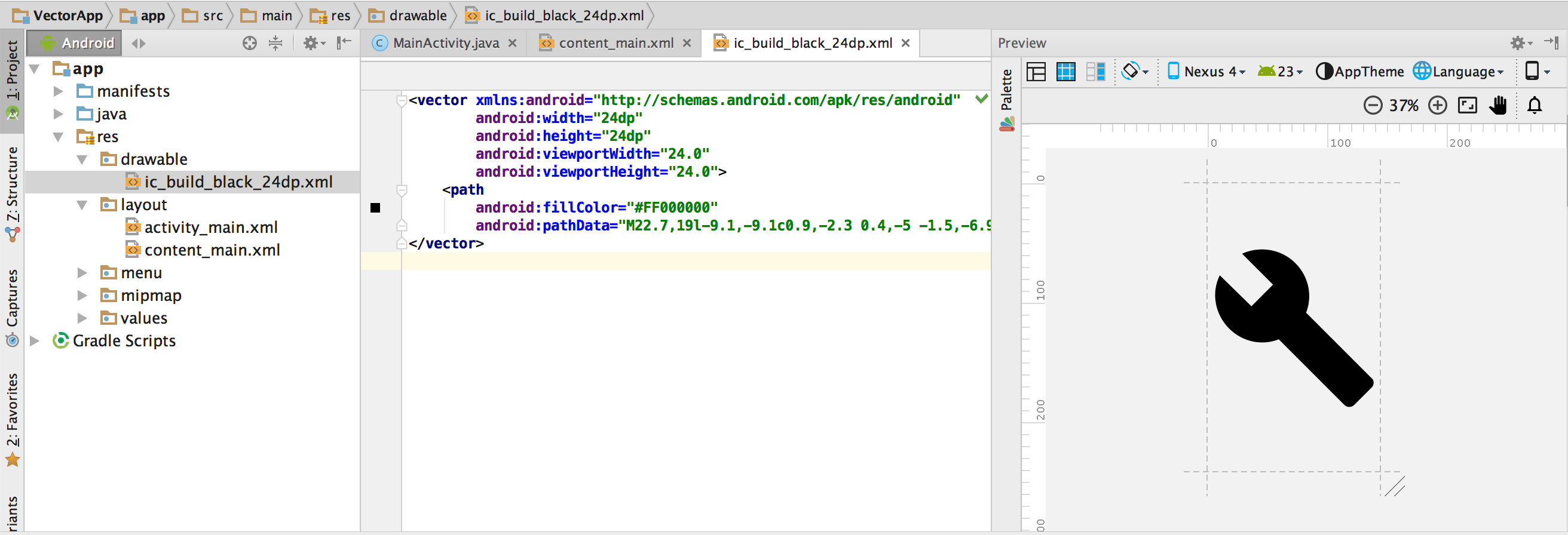
XML 檔案會顯示在編輯器和「Preview」(預覽) 視窗中。

圖 5:程式碼編輯器和預覽視窗中顯示的向量 XML 檔案。
提醒您,由於算繪引擎不同,加上向量可繪項目在建構前若有變更,產生的 PNG 檔案在「Preview」視窗中顯示的外觀就會與應用程式中不同。如果您在 Vector Asset Studio 建立的向量 XML 檔案中新增程式碼,Android 4.4 (API 級別 20) 以下版本不支援的功能不會顯示在產生的 PNG 檔案中。因此,當您新增程式碼時,務必檢查產生的 PNG 是否與向量可繪項目相符。檢查方法為開啟「Project」視窗,按兩下專案檔案檢視畫面中的 PNG;如果程式碼參照該可繪項目,程式碼編輯器的左側邊界也會顯示 PNG 圖片,如圖 6 所示。

圖 6:顯示在程式碼編輯器左側邊界的 PNG 圖片。
從專案中刪除向量可繪項目
如何從專案中移除向量可繪項目:
- 如要刪除產生的向量 XML 檔案,請在「Project」視窗中選取要刪除的檔案,然後按下 Delete 鍵,或依序選取「Edit」>「Delete」。
- 選取適用選項,找出專案中的哪些部分會使用該檔案,然後按一下「OK」。
- 依序選取「Build」>「Clean Project」。
系統隨即會顯示「Safe Delete」對話方塊。
Android Studio 會從專案和磁碟中刪除檔案。不過,如果您剛才選擇在專案中搜尋該檔案,並發現多個使用位置,則可先查看這些位置,再決定是否刪除。
刪除向量可繪項目後,系統會一併從專案和磁碟中移除自動產生的相對應 PNG 和 XML 檔案。
提供包含向量可繪項目的應用程式
如果您使用支援程式庫的方法,或最低 API 級別為 Android 5.0 (API 級別 21) 以上版本,APK 就會含有您使用 Vector Asset Studio 新增的向量可繪項目。比起將向量圖片轉換為 PNG,這些 APK 會較小。
如果最低 API 級別包含 Android 4.4 (API 級別 20) 以下版本,且專案中有對應的向量可繪項目和光柵圖片,您可以使用兩種方法提供 APK 檔案:
- 建立一個包含向量可繪項目和相對應光柵圖片的 APK。這是最容易實行的解決方案。
- 針對不同 API 級別建立多個 APK。如果不在 Android 5.0 (API 級別 21) 以上版本的 APK 中加入對應的光柵圖片,APK 會小上許多。詳情請參閱「支援多個 APK」。
PSD 檔案的支援和限制
Vector Asset Studio 不支援部分 PSD 檔案功能。下方列出了支援與不支援的 PSD 特性,以及部分轉換細節。
文件
支援:
- 點陣圖、灰階、索引、RGB、Lab 或 CMYK 等 PSD 色彩模式。
- 8、16 或 32 位元等色彩深度。
轉換細節:
- PSD 文件尺寸就是向量可繪項目和可視區域的尺寸。
不支援:
- 雙色調或多重色版等 PSD 色彩模式。
形狀
支援:
- 剪裁遮色片 (如果剪裁基本圖層是其他形狀)。
- 形狀操作,包括合併/新增、相交、減去和排除。
不支援:
- Photoshop 形狀使用的奇偶填色規則。在 Android 6.0 (API 級別 23) 以下版本中,向量可繪項目僅支援非零填色規則。在自相交的形狀中,這項限制可能導致 PSD 和產生的向量可繪項目出現不同的算繪結果。如要修正這個問題,請將
android:fillType="evenOdd"加入向量可繪項目的形狀。例如:<vector xmlns:android="https://schemas.android.com/apk/res/android" android:viewportHeight="168" android:height="24dp" android:viewportWidth="209" android:width="24dp"> <path android:fillAlpha="1.0" android:fillColor="#000000" android:fillType="evenOdd" android:pathData="M24,58 L24,167 L114,167 L114,66 M64,1 L64,96 L208,96 L208,8 M1,97 L146,139 L172,47"/> </vector>
筆劃和填色
支援:
- 筆劃,包括顏色、不透明度、寬度、合併、端點、虛線和對齊方式。
- 純色填滿和筆劃。
- 指定 RGB、Lab 或 CMYK 的筆劃和填滿色彩。
轉換細節:
- 如果某個筆劃是虛線、經過剪裁基本圖層裁切,或使用置中以外的對齊方式,Vector Asset Studio 會將筆劃轉換為向量可繪項目中的填滿形狀。
不支援:
- 純色以外的填色和筆劃,例如漸層。
不透明度
支援:
- 不透明度為 0 的形狀圖層。
轉換細節:
- Vector Asset Studio 會將填色不透明度乘以圖層不透明度,計算填色 Alpha 值。
- 工具會將剪裁基本圖層的不透明度 (如果有) 乘以填色 Alpha 值,計算最終的填色 Alpha 值。
- 工具會將筆劃不透明度乘以圖層不透明度,計算筆劃 Alpha 值。
- 工具會將剪裁基本圖層的不透明度 (如果有) 乘以筆劃 Alpha 值,計算最終筆劃 Alpha 值。
圖層
支援:
- 任何「可見」的形狀圖層。
轉換細節:
- Vector Asset Studio 會保留向量可繪項目檔案中的圖層名稱。
不支援:
- 圖層效果。
- 調整項目和文字圖層。
- 混合模式 (忽略)。
SVG 檔案的支援和限制
Vector Asset Studio 不支援部分 SVG 檔案功能。本節概述工具將 SVG 檔案轉換為 VectorDrawable 時支援和不支援的功能,以及其他轉換細節。
支援的功能
VectorDrawable 支援 Tiny SVG 1.2 的所有功能,但文字除外。
形狀
VectorDrawable 支援 SVG 路徑。
這項工具會將原始形狀 (例如圓形、正方形和多邊形) 轉換為路徑。
變形
這項工具支援變形矩陣,且會直接套用至子項路徑。
群組
這項工具支援平移、縮放及旋轉的群組元素。群組不支援不透明度屬性。
這項工具也會將群組樣式或不透明度套用至子項路徑。
填色和筆劃
路徑可以使用純色或漸層的填色和筆劃。漸層包括線性、放射或角度漸層。僅支援置中的筆劃,不支援混合模式和虛線路徑。
遮色片
這項工具支援每個群組一個剪裁遮色片。
SVG 匯入工具不支援的功能
上方支援的功能一節未列出的功能皆不受支援。不支援的常見功能包括:
- 濾鏡效果:不支援投射陰影、模糊效果和色彩矩陣等效果。
- 文字:建議使用其他工具將文字轉換成形狀。
- 圖樣填滿。
