建立更容易存取的個人化色彩配置,用來顯示產品的層級、狀態和品牌。在設計穿戴式裝置時,色彩對於提升可讀性、可用性、視覺吸引力和表達力至關重要,尤其是在小螢幕上。
以下原則說明如何在各主題中使用顏色。
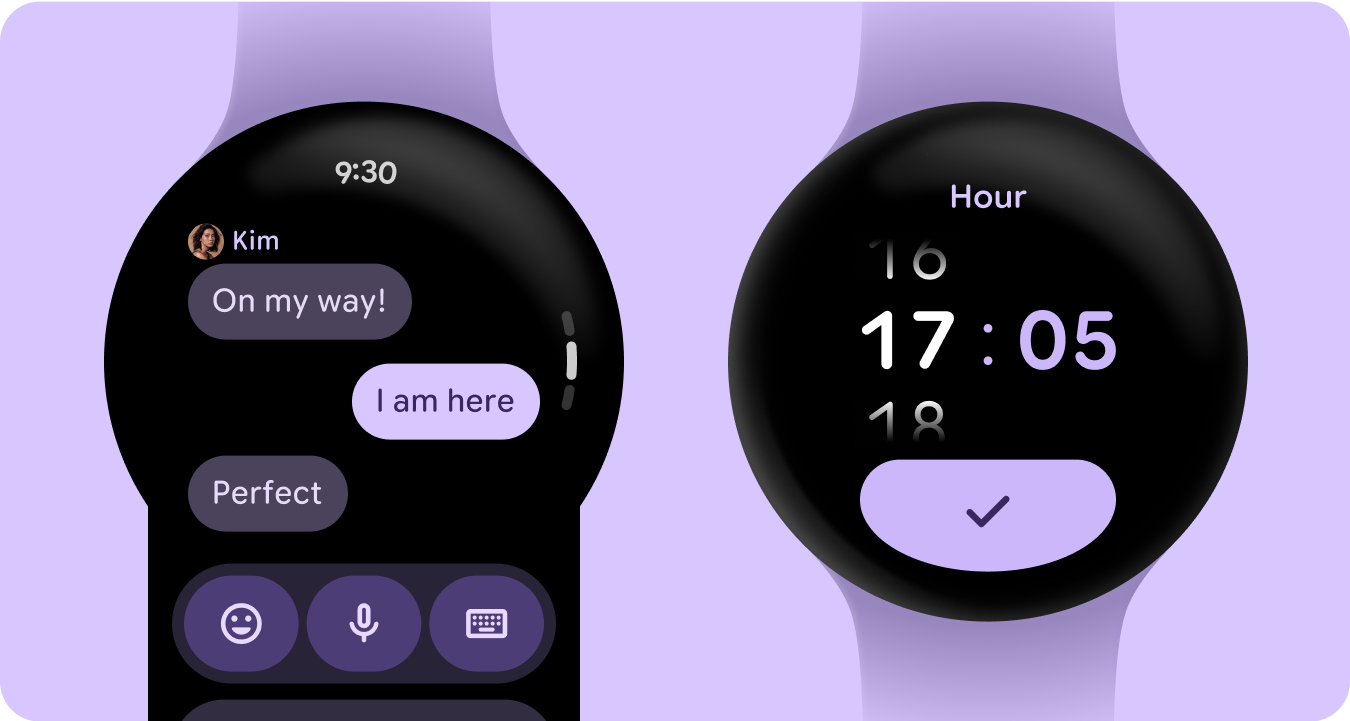
從黑畫面開始建構
手錶的設計採用黑色背景,而非手機裝置使用的有色背景。雖然深色主題適用於低光源環境,淺色主題則適用於日光環境,但手錶 UI 需要在白天和夜晚時段都能順利運作。因此,手錶的顏色符記必須特別調整。

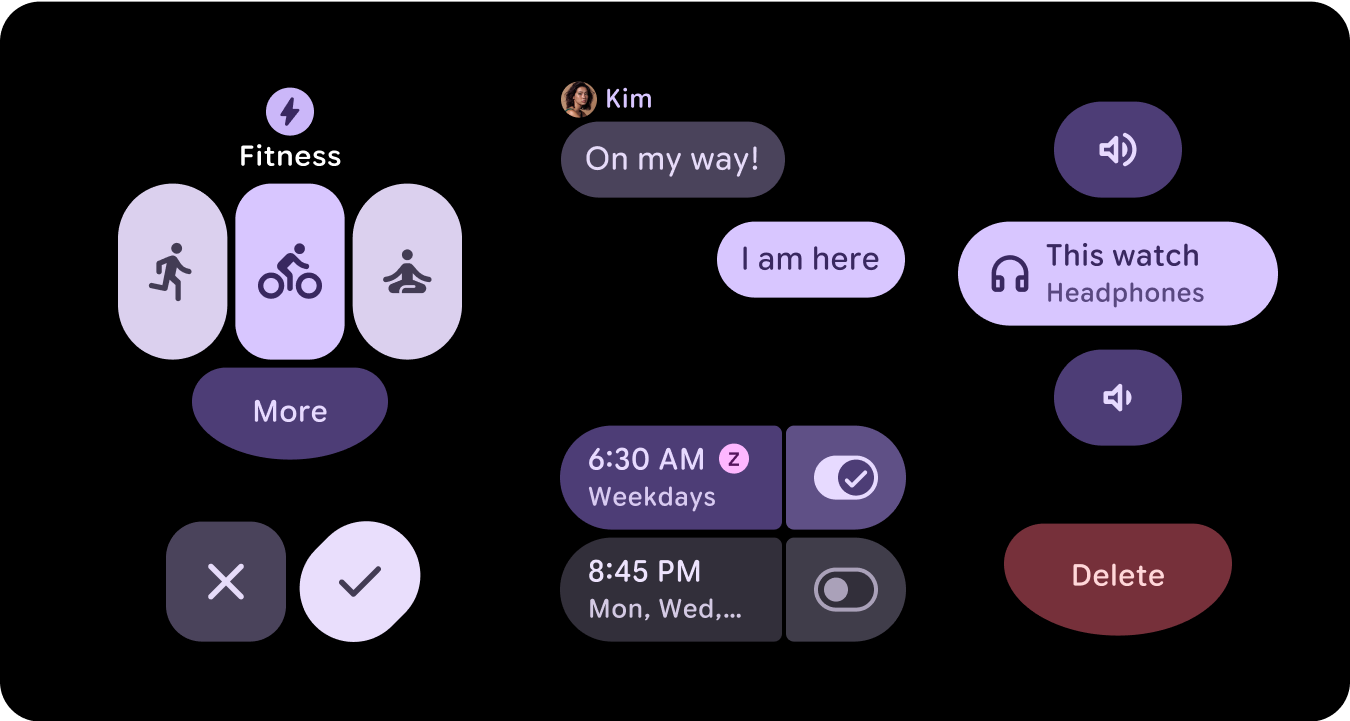
新色彩角色
Material 3 色彩系統保留了三種強調色和兩種中性表面色彩的結構,但在強調色角色中引入了容器顏色。這些新角色可在不破壞視覺階層的情況下,提供更強大的表達潛力,基本上可提供表面色彩變化,並提高色度。容器角色對於醒目顯示狀態 (例如切換按鈕) 特別實用,或是在已使用主要重音時提供互補樣式。

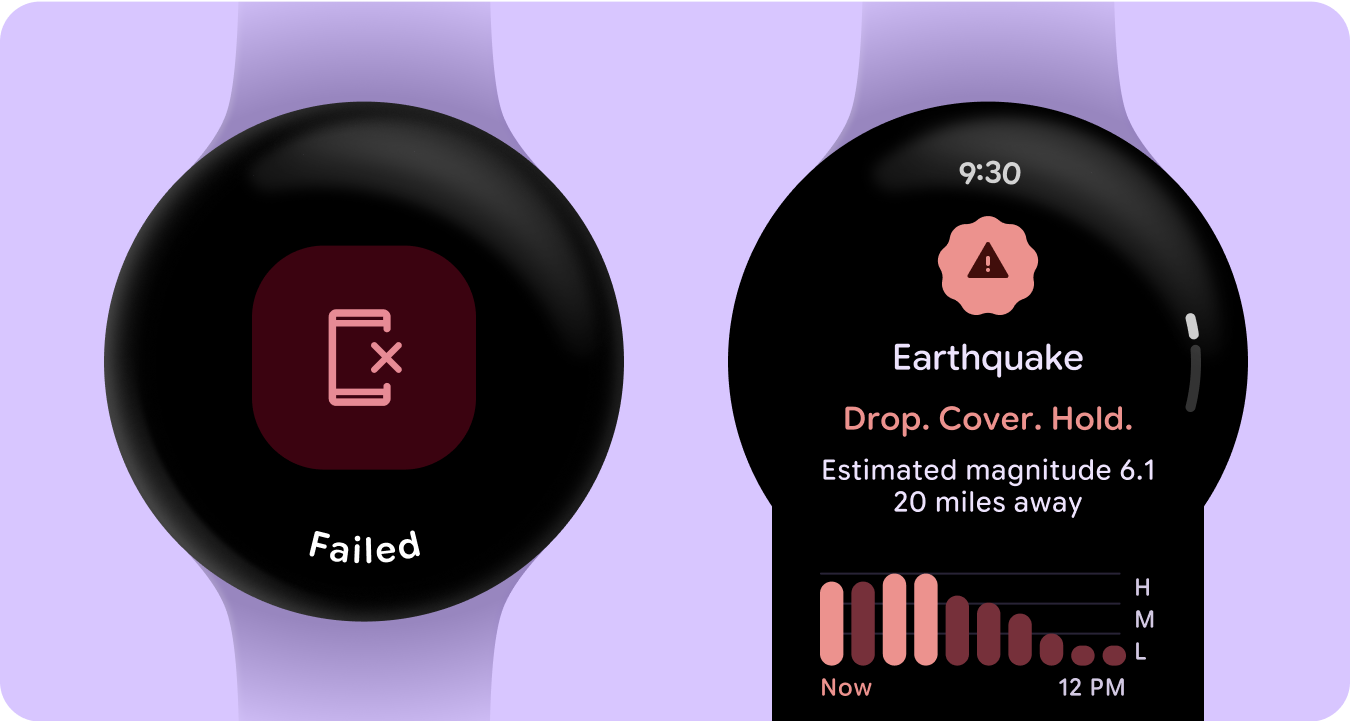
語意意義
在智慧手錶 UI 中,顏色必須清楚且直觀地傳達意義。舉例來說,紅色代表錯誤,綠色代表成功,可協助使用者快速瞭解動作或狀態,無需額外說明。這種語意色彩運用方式有助於使用者瀏覽 UI,並放心採取行動。

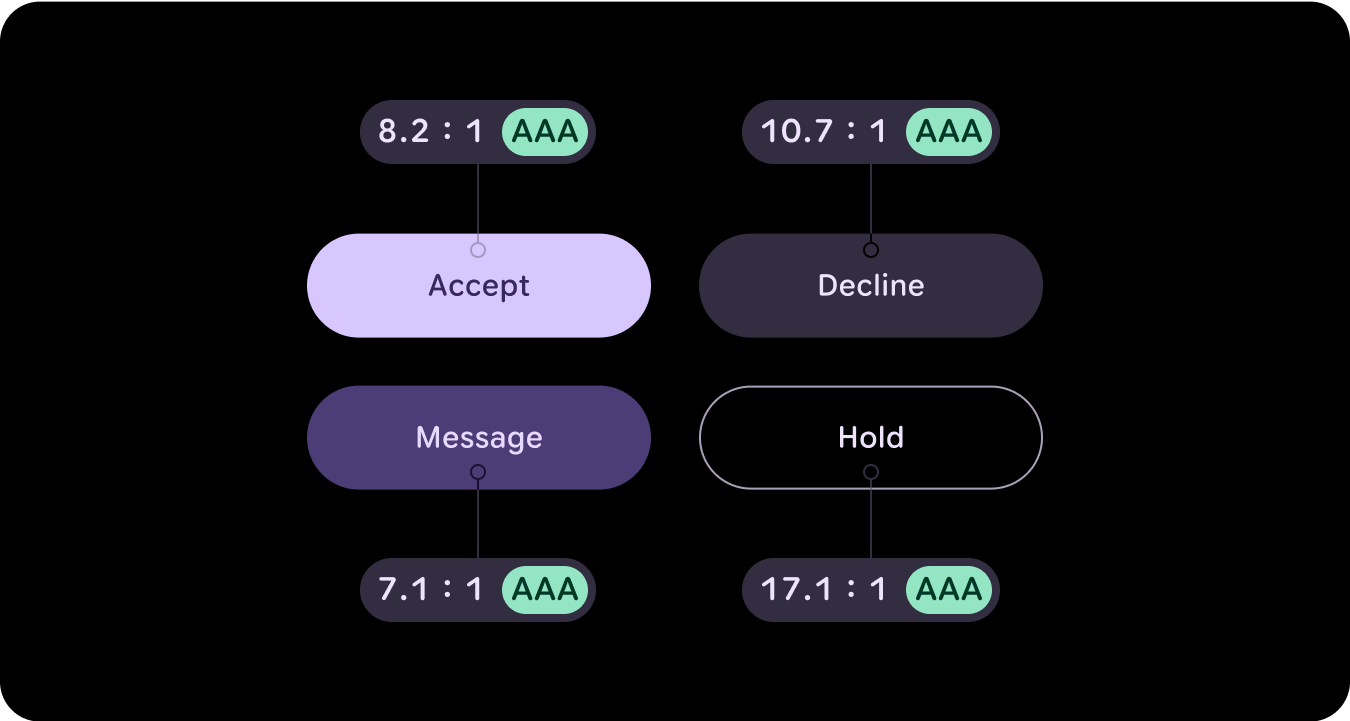
色彩無障礙 (對比度符合規定)
在智慧手錶 UI 中,顏色必須能清楚且直觀地傳達意義。舉例來說,紅色代表錯誤,綠色代表成功,可協助使用者快速瞭解動作或狀態,無需額外說明。這種語意色彩運用方式有助於使用者瀏覽 UI,並放心採取行動。

新功能
我們大幅更新了視覺設計系統,並透過更新樣式基礎、元件和資訊方塊設計程式庫,提升表達方式。
Material 3 表情符號色彩系統包含下列功能:
- 內建的無障礙色彩關聯
- 對應至 Material Design 元件的 28 種以上顏色角色
- 內建的深色主題顏色,可從黑色建立
- 改善停用的顏色值
- 其他錯誤顏色
- 靜態基準色彩,並為每個色彩角色指派預設顏色
- 動態色彩功能,包括系統/錶面和以圖像為基礎的色彩主題
資源
如要進一步瞭解相關內容,請參閱下列資源。
Material Design 色彩指南
瞭解最新的最佳做法,瞭解如何使用 Material 3 Expressive 建立色彩配置。