Ứng dụng trên Wear OS sử dụng kỹ thuật bố cục giống như các thiết bị Android khác nhưng cần được thiết kế với các hạn chế riêng cho đồng hồ.
Lưu ý: Đừng chuyển y hệt chức năng và giao diện người dùng từ một ứng dụng di động sang Wear OS rồi mong đợi mang lại trải nghiệm tốt cho người dùng.
Nếu bạn thiết kế ứng dụng cho một thiết bị cầm tay hình chữ nhật, thì nội dung gần các góc của màn hình có thể bị cắt trên các đồng hồ có mặt hình tròn. Nếu bạn đang dùng một danh sách dọc có thể cuộn, thì vấn đề này không đáng kể vì người dùng có thể cuộn để căn giữa nội dung. Tuy nhiên, đối với màn hình đơn lẻ, tính năng này có thể đem lại trải nghiệm không tốt cho người dùng.
Nếu bạn dùng các chế độ cài đặt sau cho bố cục của mình, thì văn bản sẽ hiển thị không chính xác trên các thiết bị có màn hình tròn:
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent"> <TextView android:id="@+id/text" android:layout_width="0dp" android:layout_height="0dp" android:text="@string/very_long_hello_world" app:layout_constraintBottom_toBottomOf="parent" app:layout_constraintEnd_toEndOf="parent" app:layout_constraintStart_toStartOf="parent" app:layout_constraintTop_toTopOf="parent" /> </androidx.constraintlayout.widget.ConstraintLayout>
Để giải quyết vấn đề này, hãy dùng các bố cục trong Thư viện giao diện người dùng Wear OS có hỗ trợ các thiết bị hình tròn.
- Bạn có thể dùng
BoxInsetLayoutđể ngăn khung hiển thị bị cắt gần các cạnh của màn hình tròn. - Bạn có thể dùng
WearableRecyclerViewđể tạo một bố cục kiểu đường cong khi muốn hiển thị và thao tác trên danh sách các mục theo chiều dọc được tối ưu hoá cho màn hình tròn.
Để biết thêm thông tin về cách thiết kế ứng dụng, hãy đọc bài viết Nguyên tắc thiết kế Wear OS.
Sử dụng BoxInsetLayout

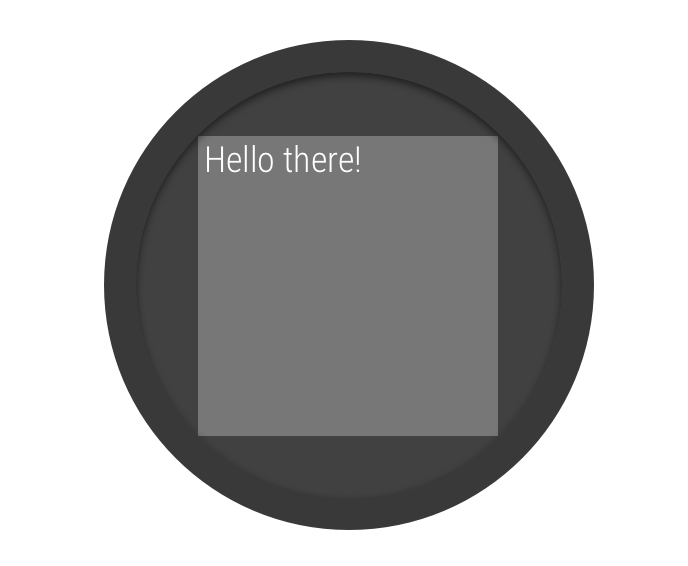
Hình 2. Phần lồng ghép cửa sổ trên một màn hình tròn.
Lớp BoxInsetLayout trong Thư viện giao diện người dùng Wear OS cho phép bạn xác định bố cục phù hợp với các màn hình tròn. Với lớp này, bạn có thể dễ dàng căn chỉnh khung hiển thị ở chính giữa hoặc gần các cạnh của màn hình.
Hình vuông màu xám trong hình 2 cho thấy khu vực mà BoxInsetLayout có thể tự động đặt các khung hiển thị con trên màn hình tròn sau khi áp dụng các phần lồng ghép cửa sổ bắt buộc. Để được hiển thị trong khu vực này, các khung hiển thị con chỉ định thuộc tính layout_boxedEdges bằng các giá trị sau:
- Tổ hợp
top,bottom,leftvàright. Ví dụ: Giá trị"left|top"định vị các cạnh bên trái và trên cùng của thành phần con trong hình vuông màu xám ở hình 2. - Giá trị
"all"định vị tất cả nội dung của thành phần con trong hình vuông màu xám ở hình 2. Đây là phương pháp phổ biến nhất cùng vớiConstraintLayoutở bên trong.
Bố cục như trong hình 2 dùng phần tử <BoxInsetLayout> và hoạt động trên các màn hình tròn:
<androidx.wear.widget.BoxInsetLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" android:layout_height="match_parent" android:layout_width="match_parent" android:padding="15dp"> <androidx.constraintlayout.widget.ConstraintLayout android:layout_width="match_parent" android:layout_height="match_parent" android:padding="5dp" app:layout_boxedEdges="all"> <TextView android:layout_height="wrap_content" android:layout_width="match_parent" android:text="@string/sometext" android:textAlignment="center" app:layout_constraintEnd_toEndOf="parent" app:layout_constraintStart_toStartOf="parent" app:layout_constraintTop_toTopOf="parent" /> <ImageButton android:background="@android:color/transparent" android:layout_height="50dp" android:layout_width="50dp" app:layout_constraintBottom_toBottomOf="parent" app:layout_constraintStart_toStartOf="parent" android:src="@drawable/cancel" /> <ImageButton android:background="@android:color/transparent" android:layout_height="50dp" android:layout_width="50dp" app:layout_constraintBottom_toBottomOf="parent" app:layout_constraintEnd_toEndOf="parent" android:src="@drawable/ok" /> </androidx.constraintlayout.widget.ConstraintLayout> </androidx.wear.widget.BoxInsetLayout>
Lưu ý các phần của bố cục được đánh dấu đậm:
-
android:padding="15dp"Dòng này gán khoảng đệm cho phần tử
<BoxInsetLayout>. -
android:padding="5dp"Dòng này gán khoảng đệm cho phần tử
ConstraintLayoutbên trong. -
app:layout_boxedEdges="all"Dòng này đảm bảo phần tử
ConstraintLayoutvà các phần tử con của phần tử đó được đóng gói bên trong khu vực xác định bằng các phần lồng ghép cửa sổ trên màn hình tròn.
Dùng bố cục kiểu đường cong
Lớp
WearableRecyclerView trong Thư viện giao diện người dùng Wear OS cho phép bạn chọn sử dụng bố cục kiểu đường cong được tối ưu hoá cho màn hình tròn.
Để bật một bố cục kiểu đường cong cho danh sách có thể cuộn trong ứng dụng của bạn, hãy xem bài viết Tạo danh sách trên Wear OS.

