Khung chuyển đổi của Android cho phép bạn tạo ảnh động cho mọi loại chuyển động trong giao diện người dùng bằng cách cung cấp bố cục bắt đầu và kết thúc. Bạn có thể chọn loại ảnh động mình muốn, chẳng hạn như chế độ xem mờ vào hoặc ra hoặc để thay đổi kích thước chế độ xem—và khung chuyển đổi sẽ xác định cách tạo ảnh động từ bố cục đầu đến bố cục kết thúc.
Khung chuyển đổi bao gồm các tính năng sau:
- Ảnh động cấp nhóm: áp dụng hiệu ứng ảnh động cho tất cả khung hiển thị trong hệ phân cấp khung hiển thị.
- Ảnh động tích hợp sẵn: sử dụng ảnh động được xác định trước cho các hiệu ứng phổ biến như làm mờ hoặc chuyển động.
- Hỗ trợ tệp tài nguyên: tải hệ phân cấp khung hiển thị và ảnh động tích hợp sẵn từ các tệp tài nguyên bố cục.
- Phương thức gọi lại trong vòng đời: nhận lệnh gọi lại cung cấp quyền kiểm soát ảnh động và hệ phân cấp quá trình thay đổi.
Để xem mã mẫu tạo ảnh động giữa các lần thay đổi bố cục, hãy xem BasicTransition.
Quy trình cơ bản để tạo ảnh động giữa hai bố cục như sau:
- Tạo đối tượng
Scenecho giá trị bố cục bắt đầu và kết thúc. Tuy nhiên, cảnh của bố cục ban đầu lại thường được xác định tự động từ bố cục hiện tại. - Tạo một
Transitionđể xác định loại ảnh động bạn muốn. - Gọi điện
TransitionManager.go()! và hệ thống sẽ chạy ảnh động để hoán đổi bố cục.
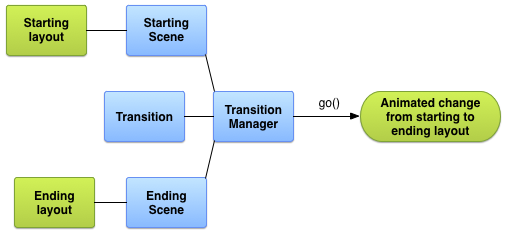
Sơ đồ trong hình 1 minh hoạ mối quan hệ giữa các bố cục, cảnh, hiệu ứng chuyển cảnh và ảnh động cuối cùng.

Hình 1. Hình minh hoạ cơ bản của cách khung chuyển đổi tạo ảnh động.
Tạo cảnh
Cảnh lưu trữ trạng thái của hệ phân cấp khung hiển thị, bao gồm tất cả các khung hiển thị và khung hiển thị giá trị thuộc tính. Khung chuyển đổi có thể chạy ảnh động giữa thời điểm bắt đầu và một cảnh kết thúc.
Bạn có thể tạo cảnh từ bố cục tệp tài nguyên hoặc từ một nhóm các khung hiển thị trong mã. Tuy nhiên, cảnh bắt đầu cho hiệu ứng chuyển đổi của bạn thường được xác định tự động từ giao diện người dùng hiện tại.
Một cảnh cũng có thể xác định các hành động của chính nó sẽ chạy khi bạn thay đổi cảnh. Tính năng này hữu ích cho việc dọn dẹp các cài đặt chế độ xem sau khi bạn sang một cảnh.
Tạo cảnh bằng tài nguyên bố cục
Bạn có thể tạo thực thể Scene ngay trong tài nguyên bố cục
. Hãy sử dụng kỹ thuật này khi hệ phân cấp khung hiển thị trong tệp hầu như là tĩnh.
Cảnh thu được thể hiện trạng thái của hệ phân cấp khung hiển thị tại thời điểm bạn
đã tạo thực thể Scene. Nếu thay đổi hệ phân cấp khung hiển thị,
tạo lại cảnh. Khung này tạo cảnh từ toàn bộ khung hiển thị
hệ thống phân cấp trong tệp. Bạn không thể tạo cảnh từ một phần của tệp bố cục.
Để tạo một phiên bản Scene qua tệp tài nguyên bố cục, hãy truy xuất
thư mục gốc của cảnh từ bố cục của bạn dưới dạng một
ViewGroup. Sau đó, gọi phương thức
Scene.getSceneForLayout()
có gốc cảnh và mã nhận dạng tài nguyên của tệp bố cục
chứa hệ phân cấp khung hiển thị cho cảnh.
Xác định bố cục cho cảnh
Các đoạn mã trong phần còn lại này cho biết cách tạo hai
nhiều cảnh khác nhau
với cùng một phần tử gốc cảnh. Các đoạn mã này cũng minh hoạ
rằng bạn có thể tải nhiều đối tượng Scene không liên quan mà không ngụ ý rằng chúng
có liên quan với nhau.
Ví dụ này bao gồm các định nghĩa sau đây về bố cục:
- Bố cục chính của hoạt động có nhãn văn bản và thành phần con
FrameLayout. ConstraintLayoutcho cảnh đầu tiên với hai trường văn bản.ConstraintLayoutcho cảnh thứ hai với cùng hai trường văn bản trong đơn đặt hàng khác nhau.
Ví dụ này được thiết kế để tất cả ảnh động đều xuất hiện trong phần tử con bố cục của bố cục chính cho hoạt động. Nhãn văn bản trong bố cục chính vẫn không thay đổi.
Bố cục chính của hoạt động được xác định như sau:
res/layout/activity_main.xml
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:id="@+id/master_layout"> <TextView android:id="@+id/title" ... android:text="Title"/> <FrameLayout android:id="@+id/scene_root"> <include layout="@layout/a_scene" /> </FrameLayout> </LinearLayout>
Định nghĩa bố cục này chứa một trường văn bản và một FrameLayout con cho phần tử
thư mục gốc của cảnh. Bố cục cho cảnh đầu tiên được bao gồm trong tệp bố cục chính.
Việc này cho phép ứng dụng hiển thị phần này như một phần của giao diện người dùng ban đầu, đồng thời tải
nó vào một cảnh, vì khung chỉ có thể tải toàn bộ tệp bố cục vào một
cảnh.
Bố cục cho cảnh đầu tiên được xác định như sau:
res/layout/a_scene.xml
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" android:id="@+id/scene_container" android:layout_width="match_parent" android:layout_height="match_parent" > <TextView android:id="@+id/text_view1" android:layout_height="wrap_content" android:layout_width="wrap_content" android:text="Text Line 1" app:layout_constraintTop_toTopOf="parent" app:layout_constraintStart_toStartOf="parent" app:layout_constraintEnd_toEndOf="parent"/> <TextView android:id="@+id/text_view2" android:layout_height="wrap_content" android:layout_width="wrap_content" android:text="Text Line 2" app:layout_constraintTop_toBottomOf="@id/text_view1" app:layout_constraintStart_toStartOf="parent" app:layout_constraintEnd_toEndOf="parent" /> </androidx.constraintlayout.widget.ConstraintLayout>
Bố cục của cảnh thứ hai chứa cùng hai trường văn bản — với cùng một mã—được đặt theo thứ tự khác nhau. Thuộc tính này được định nghĩa như sau:
res/layout/another_scene.xml
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" android:id="@+id/scene_container" android:layout_width="match_parent" android:layout_height="match_parent" > <TextView android:id="@+id/text_view2" android:layout_height="wrap_content" android:layout_width="wrap_content" android:text="Text Line 2" app:layout_constraintTop_toTopOf="parent" app:layout_constraintStart_toStartOf="parent" app:layout_constraintEnd_toEndOf="parent" /> <TextView android:id="@+id/text_view1" android:layout_height="wrap_content" android:layout_width="wrap_content" android:text="Text Line 1" app:layout_constraintTop_toBottomOf="@id/text_view2" app:layout_constraintStart_toStartOf="parent" app:layout_constraintEnd_toEndOf="parent"/> </androidx.constraintlayout.widget.ConstraintLayout>
Tạo cảnh từ bố cục
Sau khi tạo định nghĩa cho 2 bố cục ràng buộc, bạn có thể có được một cho mỗi video. Điều này cho phép bạn chuyển đổi giữa hai giao diện người dùng . Để có được một cảnh, bạn cần tham chiếu đến thư mục gốc của cảnh và bố cục mã nhận dạng tài nguyên.
Đoạn mã sau đây cho biết cách lấy thông tin tham chiếu đến thư mục gốc của cảnh và
tạo 2 đối tượng Scene từ các tệp bố cục:
Kotlin
val sceneRoot: ViewGroup = findViewById(R.id.scene_root) val aScene: Scene = Scene.getSceneForLayout(sceneRoot, R.layout.a_scene, this) val anotherScene: Scene = Scene.getSceneForLayout(sceneRoot, R.layout.another_scene, this)
Java
Scene aScene; Scene anotherScene; // Create the scene root for the scenes in this app. sceneRoot = (ViewGroup) findViewById(R.id.scene_root); // Create the scenes. aScene = Scene.getSceneForLayout(sceneRoot, R.layout.a_scene, this); anotherScene = Scene.getSceneForLayout(sceneRoot, R.layout.another_scene, this);
Trong ứng dụng này, hiện có 2 đối tượng Scene dựa trên khung hiển thị
hệ thống phân cấp. Cả hai cảnh đều sử dụng thư mục gốc của cảnh do
Phần tử FrameLayout trong res/layout/activity_main.xml.
Tạo một cảnh trong mã
Bạn cũng có thể tạo một thực thể Scene trong mã từ một
Đối tượng ViewGroup. Sử dụng kỹ thuật này khi bạn sửa đổi hệ phân cấp khung hiển thị
ngay trong mã của bạn hoặc khi bạn tạo quảng cáo động.
Để tạo một cảnh từ hệ phân cấp khung hiển thị trong mã, hãy sử dụng
Scene(sceneRoot, viewHierarchy)
hàm khởi tạo. Việc gọi hàm khởi tạo này tương đương với việc gọi hàm
Scene.getSceneForLayout()
khi bạn đã tăng cường tệp bố cục.
Đoạn mã sau đây minh hoạ cách tạo Scene
thực thể từ phần tử gốc của cảnh và hệ phân cấp khung hiển thị cho cảnh trong
mã của bạn:
Kotlin
val sceneRoot = someLayoutElement as ViewGroup val viewHierarchy = someOtherLayoutElement as ViewGroup val scene: Scene = Scene(sceneRoot, viewHierarchy)
Java
Scene mScene; // Obtain the scene root element. sceneRoot = (ViewGroup) someLayoutElement; // Obtain the view hierarchy to add as a child of // the scene root when this scene is entered. viewHierarchy = (ViewGroup) someOtherLayoutElement; // Create a scene. mScene = new Scene(sceneRoot, mViewHierarchy);
Tạo hành động cho cảnh
Khung này cho phép bạn xác định các thao tác với cảnh tuỳ chỉnh mà hệ thống sẽ chạy khi vào hoặc thoát khỏi một cảnh. Trong nhiều trường hợp, việc xác định các thao tác với cảnh tuỳ chỉnh không cần thiết, vì khung sẽ tạo hiệu ứng động cho sự thay đổi giữa các cảnh tự động.
Thao tác với cảnh rất hữu ích khi xử lý những trường hợp sau:
- Để tạo ảnh động cho các khung hiển thị không ở trong cùng một hệ phân cấp. Bạn có thể tạo ảnh động cho khung hiển thị cảnh bắt đầu và cảnh kết thúc bằng cách sử dụng các thao tác của cảnh thoát và vào cảnh.
- Để tạo ảnh động cho khung hiển thị mà khung chuyển đổi không thể tự động tạo ảnh động,
chẳng hạn như đối tượng
ListView. Để biết thêm hãy xem phần giới hạn.
Để cung cấp các hành động liên quan đến cảnh tuỳ chỉnh, hãy xác định hành động của bạn là
Các đối tượng Runnable rồi truyền chúng đến
Scene.setExitAction()
hoặc Scene.setEnterAction()
. Khung này gọi hàm setExitAction() trên phần tử bắt đầu
cảnh trước khi chạy ảnh động chuyển đổi và setEnterAction()
trên cảnh kết thúc sau khi chạy ảnh động chuyển đổi.
Áp dụng hiệu ứng chuyển đổi
Khung chuyển đổi thể hiện kiểu ảnh động giữa các cảnh bằng
Đối tượng Transition. Bạn có thể tạo thực thể cho Transition bằng các công cụ tích hợp sẵn
chẳng hạn như lớp con
AutoTransition và
Fade hoặc
xác định hiệu ứng chuyển đổi của riêng bạn.
Sau đó, bạn có thể chạy
ảnh động giữa các cảnh bằng cách truyền Scene
và Transition thành
TransitionManager.go().
Vòng đời chuyển đổi tương tự như vòng đời hoạt động và thể hiện trạng thái chuyển đổi rằng khung này sẽ giám sát giữa thời điểm bắt đầu và khi xem hết một ảnh động. Tại các trạng thái quan trọng của vòng đời, khung sẽ gọi mà bạn có thể triển khai để điều chỉnh giao diện người dùng của mình tại các giai đoạn khác nhau của quá trình chuyển đổi.
Tạo hiệu ứng chuyển đổi
Phần trước trình bày cách tạo cảnh thể hiện trạng thái của
các hệ phân cấp khung hiển thị khác nhau. Sau khi xác định cảnh bắt đầu và cảnh kết thúc,
muốn thay đổi, hãy tạo một đối tượng Transition xác định ảnh động.
Khung này cho phép bạn chỉ định hiệu ứng chuyển đổi tích hợp sẵn trong tệp tài nguyên
và tăng cường nó trong mã của bạn hoặc tạo một thực thể của hiệu ứng chuyển đổi tích hợp sẵn
ngay trong mã của bạn.
Bảng 1. Các loại hiệu ứng chuyển đổi tích hợp sẵn.
| Lớp | Thẻ | Hiệu ứng |
|---|---|---|
AutoTransition |
<autoTransition/> |
Hiệu ứng chuyển đổi mặc định. Làm mờ, di chuyển, thay đổi kích thước và làm mờ trong các khung hiển thị, theo thứ tự đó. |
ChangeBounds |
<changeBounds/> |
Di chuyển và đổi kích thước khung hiển thị. |
ChangeClipBounds |
<changeClipBounds/> |
Chụp View.getClipBounds() trước và sau cảnh
thay đổi và tạo ảnh động cho những thay đổi đó trong quá trình chuyển đổi. |
ChangeImageTransform |
<changeImageTransform/> |
Chụp ma trận của ImageView trước và sau cảnh
thay đổi và tạo ảnh động
trong quá trình chuyển đổi. |
ChangeScroll |
<changeScroll/> |
Thu thập thuộc tính cuộn của mục tiêu trước và sau cảnh thay đổi và tạo ảnh động cho mọi thay đổi. |
ChangeTransform |
<changeTransform/> |
Chụp tỷ lệ và xoay khung hiển thị trước và sau khi thay đổi cảnh và tạo ảnh động cho những thay đổi đó trong quá trình chuyển đổi. |
Explode |
<explode/> |
Theo dõi các thay đổi đối với khả năng hiển thị của chế độ xem mục tiêu lúc bắt đầu và kết thúc và di chuyển khung cảnh vào trong hoặc ra khỏi các cạnh của cảnh. |
Fade |
<fade/> |
fade_in mờ dần trong khung hiển thị.fade_out mờ dần.fade_in_out (mặc định) thực hiện fade_out, theo sau là
một fade_in.
|
Slide |
<slide/> |
Theo dõi các thay đổi đối với khả năng hiển thị của chế độ xem mục tiêu lúc bắt đầu và kết thúc và di chuyển khung cảnh vào hoặc ra khỏi một trong các cạnh của cảnh. |
Tạo một thực thể chuyển đổi từ tệp tài nguyên
Kỹ thuật này cho phép bạn sửa đổi định nghĩa chuyển đổi mà không cần thay đổi mã của hoạt động. Kỹ thuật này cũng hữu ích để tách định nghĩa chuyển đổi từ mã xử lý ứng dụng của bạn, như được hiển thị trong phần về việc chỉ định nhiều quá trình chuyển đổi.
Để chỉ định hiệu ứng chuyển đổi tích hợp sẵn trong tệp tài nguyên, hãy làm theo các bước sau:
- Thêm thư mục
res/transition/vào dự án. - Tạo một tệp tài nguyên XML mới bên trong thư mục này.
- Thêm một nút XML cho một trong các hiệu ứng chuyển đổi tích hợp sẵn.
Ví dụ: tệp tài nguyên sau đây chỉ định hiệu ứng chuyển đổi Fade:
res/transition/fade_transition.xml
<fade xmlns:android="http://schemas.android.com/apk/res/android" />
Đoạn mã sau đây cho biết cách tăng cường một thực thể Transition bên trong
hoạt động của bạn từ một tệp tài nguyên:
Kotlin
var fadeTransition: Transition = TransitionInflater.from(this) .inflateTransition(R.transition.fade_transition)
Java
Transition fadeTransition = TransitionInflater.from(this). inflateTransition(R.transition.fade_transition);
Tạo một thực thể chuyển đổi trong mã
Kỹ thuật này hữu ích khi tạo đối tượng chuyển đổi một cách linh động nếu bạn sửa đổi giao diện người dùng trong mã của bạn và tạo chuyển đổi tích hợp sẵn đơn giản có ít hoặc không có tham số.
Để tạo một phiên bản của hiệu ứng chuyển đổi tích hợp sẵn, hãy gọi một trong các đối tượng công khai
hàm khởi tạo trong lớp con của lớp Transition. Ví dụ:
đoạn mã sau đây tạo một thực thể của chuyển đổi Fade:
Kotlin
var fadeTransition: Transition = Fade()
Java
Transition fadeTransition = new Fade();
Áp dụng hiệu ứng chuyển đổi
Bạn thường áp dụng hiệu ứng chuyển đổi để thay đổi giữa các hệ phân cấp khung hiển thị khác nhau trong để phản hồi một sự kiện, chẳng hạn như hành động của người dùng. Ví dụ: hãy xem xét một ứng dụng tìm kiếm: khi người dùng nhập một cụm từ tìm kiếm và nhấn vào nút tìm kiếm, ứng dụng sẽ thay đổi cho cảnh thể hiện bố cục kết quả trong khi áp dụng hiệu ứng chuyển đổi làm mờ nút tìm kiếm và hiện dần trong phần kết quả tìm kiếm.
Để thay đổi cảnh trong khi áp dụng hiệu ứng chuyển đổi để phản hồi một sự kiện trong
hoạt động của bạn, hãy gọi hàm lớp TransitionManager.go() có phần kết thúc
cảnh và thực thể chuyển đổi để sử dụng cho ảnh động, như minh hoạ trong
đoạn mã sau:
Kotlin
TransitionManager.go(endingScene, fadeTransition)
Java
TransitionManager.go(endingScene, fadeTransition);
Khung này thay đổi hệ phân cấp khung hiển thị bên trong gốc cảnh bằng khung hiển thị hệ thống phân cấp của cảnh kết thúc trong khi chạy ảnh động do thực thể chuyển đổi. Cảnh bắt đầu là cảnh kết thúc của cảnh chuyển đổi. Nếu không có hiệu ứng chuyển đổi nào trước đó, cảnh bắt đầu sẽ được xác định từ trạng thái hiện tại của giao diện người dùng.
Nếu bạn không chỉ định phiên bản chuyển đổi, người quản lý chuyển đổi có thể áp dụng
tự động thực hiện điều gì đó hợp lý cho hầu hết các tình huống. Cho
để biết thêm thông tin, hãy xem tài liệu tham khảo API cho
TransitionManager
.
Chọn chế độ xem mục tiêu cụ thể
Khung này áp dụng các hiệu ứng chuyển đổi cho tất cả khung hiển thị trong cảnh bắt đầu và cảnh kết thúc
theo mặc định. Trong một số trường hợp, có thể bạn chỉ muốn áp dụng ảnh động cho một tập hợp con
lượt xem trong một cảnh. Khung này cho phép bạn chọn các chế độ xem cụ thể mà bạn muốn
tạo ảnh động. Ví dụ: khung này không hỗ trợ tạo ảnh động cho các thay đổi đối với
ListView, vì vậy, đừng cố tạo ảnh động cho chúng trong quá trình chuyển đổi.
Mỗi khung hiển thị mà hiệu ứng chuyển đổi tạo ra được gọi là một mục tiêu (target). Bạn chỉ có thể chọn các mục tiêu thuộc hệ phân cấp khung hiển thị được liên kết với một cảnh.
Để xóa một hoặc nhiều chế độ xem khỏi danh sách mục tiêu, hãy gọi phương thức
removeTarget()
trước khi bắt đầu chuyển đổi. Để chỉ thêm các chế độ xem mà bạn chỉ định vào
danh sách mục tiêu, hãy gọi phương thức
addTarget()
. Để biết thêm thông tin, hãy xem tài liệu tham khảo API cho
Lớp Transition.
Chỉ định nhiều hiệu ứng chuyển cảnh
Để ảnh động hiệu quả nhất, hãy ghép ảnh động đó với loại thay đổi diễn ra giữa các cảnh. Ví dụ: nếu bạn đang xoá một số chế độ xem và thêm phần khác giữa các cảnh, hiệu ứng rõ dần hoặc rõ dần trong hoạt ảnh sẽ mang lại hiệu cho biết rằng một số chế độ xem không còn dùng được nữa. Nếu bạn đang di chuyển chế độ xem sang các điểm khác nhau trên màn hình, bạn nên tạo chuyển động để người dùng sẽ thấy vị trí mới của các chế độ xem.
Bạn không phải chọn chỉ một ảnh động vì khung chuyển đổi cho phép bạn kết hợp các hiệu ứng ảnh động trong một loạt hiệu ứng chuyển đổi có chứa nhóm hiệu ứng chuyển đổi tích hợp sẵn hoặc tuỳ chỉnh riêng lẻ.
Để xác định nhóm chuyển đổi từ một tập hợp các hiệu ứng chuyển đổi trong XML, hãy tạo một
tệp tài nguyên trong thư mục res/transitions/ và liệt kê các hiệu ứng chuyển đổi trong phần
phần tử TransitionSet. Ví dụ: đoạn mã sau đây cho biết cách
chỉ định một nhóm chuyển đổi có cùng hành vi như AutoTransition
lớp:
<transitionSet xmlns:android="http://schemas.android.com/apk/res/android" android:transitionOrdering="sequential"> <fade android:fadingMode="fade_out" /> <changeBounds /> <fade android:fadingMode="fade_in" /> </transitionSet>
Để tăng cường hiệu ứng chuyển đổi được đặt thành
Đối tượng TransitionSet trong
từ mã của bạn, hãy gọi
TransitionInflater.from()
trong hoạt động của bạn. Lớp TransitionSet mở rộng từ lớp
Transition nên bạn có thể sử dụng với trình quản lý chuyển đổi giống như bất kỳ
thực thể Transition khác.
Áp dụng hiệu ứng chuyển đổi mà không cần cảnh
Việc thay đổi hệ phân cấp khung hiển thị không phải là cách duy nhất để sửa đổi giao diện người dùng. Bạn cũng có thể thay đổi bằng cách thêm, sửa đổi và xoá chế độ xem con trong hệ thống phân cấp hiện tại.
Ví dụ: bạn có thể triển khai tương tác tìm kiếm với
một bố cục duy nhất. Bắt đầu với bố cục hiển thị trường mục nhập tìm kiếm và cụm từ tìm kiếm
. Để thay đổi giao diện người dùng nhằm hiển thị kết quả, hãy xoá nút tìm kiếm
khi người dùng nhấn vào nút này bằng cách gọi
ViewGroup.removeView()
và thêm kết quả tìm kiếm bằng cách gọi
ViewGroup.addView()
.
Bạn có thể sử dụng phương pháp này nếu giải pháp thay thế là có hai hệ phân cấp gần giống hệt nhau. Thay vì tạo và duy trì hai tệp bố cục riêng biệt để có được sự khác biệt nhỏ trong giao diện người dùng, bạn có thể có một tệp bố cục chứa hệ phân cấp khung hiển thị mà bạn sửa đổi trong mã.
Nếu thực hiện thay đổi trong hệ phân cấp khung hiển thị hiện tại theo cách này, thì bạn sẽ không cần tạo một cảnh. Thay vào đó, bạn có thể tạo và áp dụng hiệu ứng chuyển đổi giữa hai trạng thái của hệ phân cấp khung hiển thị sử dụng quá trình chuyển đổi bị trì hoãn. Tính năng này của khung chuyển đổi bắt đầu bằng trạng thái hệ phân cấp khung hiển thị hiện tại, bản ghi các thay đổi bạn thực hiện cho khung hiển thị của nó và áp dụng hiệu ứng chuyển đổi tạo hiệu ứng động cho thay đổi khi hệ thống vẽ lại giao diện người dùng.
Để tạo quá trình chuyển đổi bị trì hoãn trong một hệ phân cấp khung hiển thị, hãy làm theo các bước sau các bước:
- Khi sự kiện kích hoạt quá trình chuyển đổi xảy ra, hãy gọi phương thức
TransitionManager.beginDelayedTransition()cung cấp khung hiển thị mẹ của tất cả các khung hiển thị mà bạn muốn thay đổi và hiệu ứng chuyển đổi sẽ được sử dụng. Khung này lưu trữ trạng thái của chế độ xem con và giá trị thuộc tính của các chế độ xem đó. - Thay đổi thành phần hiển thị con theo yêu cầu của trường hợp sử dụng. Khung ghi lại những thay đổi bạn thực hiện đối với chế độ xem con và thuộc tính tương ứng.
- Khi hệ thống vẽ lại giao diện người dùng theo các thay đổi của bạn, khung tạo hoạt ảnh cho các thay đổi giữa trạng thái ban đầu và trạng thái mới.
Ví dụ sau đây cho biết cách tạo ảnh động cho việc thêm thành phần hiển thị văn bản vào thành phần hiển thị bằng cách sử dụng quá trình chuyển đổi trễ. Đoạn mã đầu tiên cho thấy bố cục tệp định nghĩa:
res/layout/activity_main.xml
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" android:id="@+id/mainLayout" android:layout_width="match_parent" android:layout_height="match_parent" > <EditText android:id="@+id/inputText" android:layout_alignParentLeft="true" android:layout_alignParentTop="true" android:layout_width="match_parent" android:layout_height="wrap_content" app:layout_constraintTop_toTopOf="parent" app:layout_constraintStart_toStartOf="parent" app:layout_constraintEnd_toEndOf="parent" /> ... </androidx.constraintlayout.widget.ConstraintLayout>
Đoạn mã tiếp theo hiển thị mã tạo ảnh động cho việc thêm khung hiển thị văn bản:
MainActivity
Kotlin
setContentView(R.layout.activity_main) val labelText = TextView(this).apply { text = "Label" id = R.id.text } val rootView: ViewGroup = findViewById(R.id.mainLayout) val mFade: Fade = Fade(Fade.IN) TransitionManager.beginDelayedTransition(rootView, mFade) rootView.addView(labelText)
Java
private TextView labelText; private Fade mFade; private ViewGroup rootView; ... // Load the layout. setContentView(R.layout.activity_main); ... // Create a new TextView and set some View properties. labelText = new TextView(this); labelText.setText("Label"); labelText.setId(R.id.text); // Get the root view and create a transition. rootView = (ViewGroup) findViewById(R.id.mainLayout); mFade = new Fade(Fade.IN); // Start recording changes to the view hierarchy. TransitionManager.beginDelayedTransition(rootView, mFade); // Add the new TextView to the view hierarchy. rootView.addView(labelText); // When the system redraws the screen to show this update, // the framework animates the addition as a fade in.
Xác định các phương thức gọi lại trong vòng đời chuyển đổi
Vòng đời chuyển đổi cũng tương tự như vòng đời hoạt động. Thuộc tính này đại diện cho
các trạng thái chuyển đổi mà khung này giám sát trong khoảng thời gian giữa các lệnh gọi
vào hàm TransitionManager.go() và hoàn tất
ảnh động. Tại các trạng thái quan trọng của vòng đời, khung sẽ gọi lệnh gọi lại
do TransitionListener xác định
.
Phương thức gọi lại vòng đời chuyển đổi rất hữu ích, chẳng hạn như để sao chép khung hiển thị
giá trị thuộc tính từ hệ phân cấp khung hiển thị bắt đầu đến hệ phân cấp khung hiển thị kết thúc
trong khi thay đổi cảnh. Bạn không thể chỉ sao chép giá trị từ chế độ xem bắt đầu sang
khung hiển thị trong hệ phân cấp khung hiển thị cuối cùng, vì hệ phân cấp khung hiển thị cuối không
tăng cường cho đến khi quá trình chuyển đổi hoàn tất. Thay vào đó, bạn cần lưu trữ giá trị
trong một biến, rồi sao chép biến đó vào hệ phân cấp khung hiển thị kết thúc khi khung
đã hoàn tất quá trình chuyển đổi. Để nhận thông báo khi quá trình chuyển đổi hoàn tất,
triển khai
TransitionListener.onTransitionEnd()
trong hoạt động của bạn.
Để biết thêm thông tin, hãy xem tài liệu tham khảo API cho
TransitionListener
.
Các điểm hạn chế
Phần này liệt kê một số hạn chế đã biết của khung chuyển đổi:
- Đã áp dụng ảnh động cho một
SurfaceViewcó thể không xuất hiện chính xác. Các thực thểSurfaceViewđược cập nhật từ một luồng không phải giao diện người dùng, do đó nội dung cập nhật có thể không đồng bộ với ảnh động của các chế độ xem khác. - Một số loại chuyển đổi cụ thể có thể không tạo ra hiệu ứng ảnh động như mong muốn
khi áp dụng cho
TextureView. - Lớp mở rộng
AdapterView, chẳng hạn nhưListView, quản lý chế độ xem con theo các cách không tương thích với khung chuyển đổi. Nếu bạn cố tạo ảnh động cho một khung hiển thị dựa trênAdapterView, màn hình thiết bị có thể ngừng phản hồi. - Nếu bạn cố đổi kích thước
TextViewbằng ảnh động, văn bản bật lên một vị trí mới trước khi đối tượng hoàn toàn đã đổi kích thước. Để tránh vấn đề này, đừng tạo ảnh động cho việc đổi kích thước của các khung hiển thị chứa .

