RelativeLayout là một nhóm thành phần hiển thị (view) cho thấy thành phần hiển thị con (child view) theo các vị trí tương đối. Vị trí của mỗi thành phần hiển thị có thể được gán giá trị tương đối so với các phần tử đồng cấp (chẳng hạn như ở bên trái hoặc phía dưới một thành phần hiển thị khác) hoặc ở các vị trí tương đối với khu vực RelativeLayout cha (chẳng hạn như căn dưới, bên trái hoặc ở giữa).
Lưu ý: Để hỗ trợ hiệu suất và công cụ tốt hơn, bạn nên xây dựng bố cục bằng ConstraintLayout.

RelativeLayout là một tiện ích hữu hiệu để thiết kế giao diện người dùng vì tiện ích này có thể loại bỏ các nhóm thành phần hiển thị lồng nhau và giữ cho hệ phân cấp bố cục phẳng, từ đó cải thiện hiệu suất. Nếu đang sử dụng nhiều nhóm LinearLayout lồng nhau, bạn có thể thay thế các nhóm đó bằng một RelativeLayout.
Xác định vị trí thành phần hiển thị
RelativeLayout cho phép thành phần hiển thị con chỉ định vị trí tương đối so
với thành phần hiển thị cha hoặc so với các thành phần hiển thị con khác (do mã nhận dạng chỉ định). Bạn có thể căn chỉnh hai phần tử theo đường viền phải hoặc
để hai phần tử chồng lên nhau ở giữa màn hình hoặc ở chính giữa bên trái, v.v. Theo mặc định, tất cả các thành phần hiển thị con đều được vẽ ở phía trên cùng bên trái của bố cục, vì vậy, bạn phải xác định vị trí của mỗi thành phần hiển thị bằng cách sử dụng các thuộc tính bố cục có sẵn trong RelativeLayout.LayoutParams.
Một số thuộc tính bố cục có sẵn cho thành phần hiển thị trong RelativeLayout bao gồm:
android:layout_alignParentTop- Nếu
"true", làm cho cạnh trên của thành phần hiển thị này khớp với cạnh trên của thành phần hiển thị cha. android:layout_centerVertical- Nếu
"true", căn giữa thành phần hiển thị con này theo chiều dọc trong thành phần hiển thị cha. android:layout_below- Đặt cạnh trên cùng của thành phần hiển thị này bên dưới thành phần hiển thị được chỉ định bằng mã nhận dạng tài nguyên (resource ID).
android:layout_toRightOf- Đặt cạnh bên trái của thành phần hiển thị này sang bên phải của thành phần hiển thị được chỉ định bằng mã nhận dạng tài nguyên (resource ID).
Đây chỉ là một vài ví dụ. Tất cả các thuộc tính bố cục đều có trong RelativeLayout.LayoutParams.
Giá trị cho mỗi thuộc tính bố cục là một boolean để tạo vị trí bố cục tương đối so với RelativeLayout cha hoặc là một mã nhận dạng tham chiếu đến một thành phần hiển thị khác trong bố cục để làm cơ sở xác định vị trí cho thành phần hiển thị đó.
Trong bố cục XML, các phần phụ thuộc so với các thành phần hiển thị khác trong bố cục có thể được khai báo theo bất kỳ thứ tự nào. Ví dụ: bạn có thể khai báo rằng "view1" được đặt bên dưới "view2" ngay cả khi "view2" là thành phần hiển thị cuối cùng được khai báo trong hệ phân cấp. Ví dụ dưới đây minh họa tình huống như vậy.
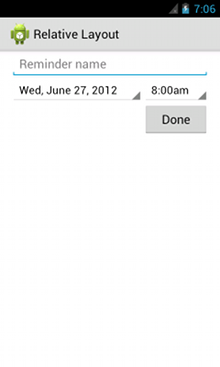
Ví dụ
Mỗi thuộc tính kiểm soát vị trí tương đối của mỗi thành phần hiển thị được nhấn mạnh.

<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:paddingLeft="16dp" android:paddingRight="16dp" > <EditText android:id="@+id/name" android:layout_width="match_parent" android:layout_height="wrap_content" android:hint="@string/reminder" /> <Spinner android:id="@+id/dates" android:layout_width="0dp" android:layout_height="wrap_content" android:layout_below="@id/name" android:layout_alignParentLeft="true" android:layout_toLeftOf="@+id/times" /> <Spinner android:id="@id/times" android:layout_width="96dp" android:layout_height="wrap_content" android:layout_below="@id/name" android:layout_alignParentRight="true" /> <Button android:layout_width="96dp" android:layout_height="wrap_content" android:layout_below="@id/times" android:layout_alignParentRight="true" android:text="@string/done" /> </RelativeLayout>
Để biết thông tin chi tiết về tất cả các thuộc tính bố cục có sẵn cho mỗi thành phần hiển thị con của RelativeLayout, hãy xem RelativeLayout.LayoutParams.

