Một nút bao gồm văn bản, biểu tượng hoặc cả hai để cho biết hành động nào sẽ xảy ra khi người dùng nhấn vào nút đó.
Bạn có thể tạo nút trong bố cục theo một trong ba cách, tuỳ thuộc vào việc bạn muốn nút có văn bản, biểu tượng hay cả hai:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" android:layout_width="match_parent" android:layout_height="match_parent" android:paddingLeft="16dp" android:paddingRight="16dp" android:orientation="vertical" > <Button android:id="@+id/supabutton" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="I'm a button" /> <ImageButton android:layout_width="wrap_content" android:layout_height="wrap_content" android:contentDescription="A tiny Android icon" android:src="@drawable/baseline_android_24" app:tint="#ff0000" /> <Button android:layout_width="wrap_content" android:layout_height="wrap_content" android:drawableStart="@drawable/baseline_android_24" android:drawablePadding="4dp" android:drawableTint="#ff0000" android:text="I'm a button with an icon" /> </LinearLayout>
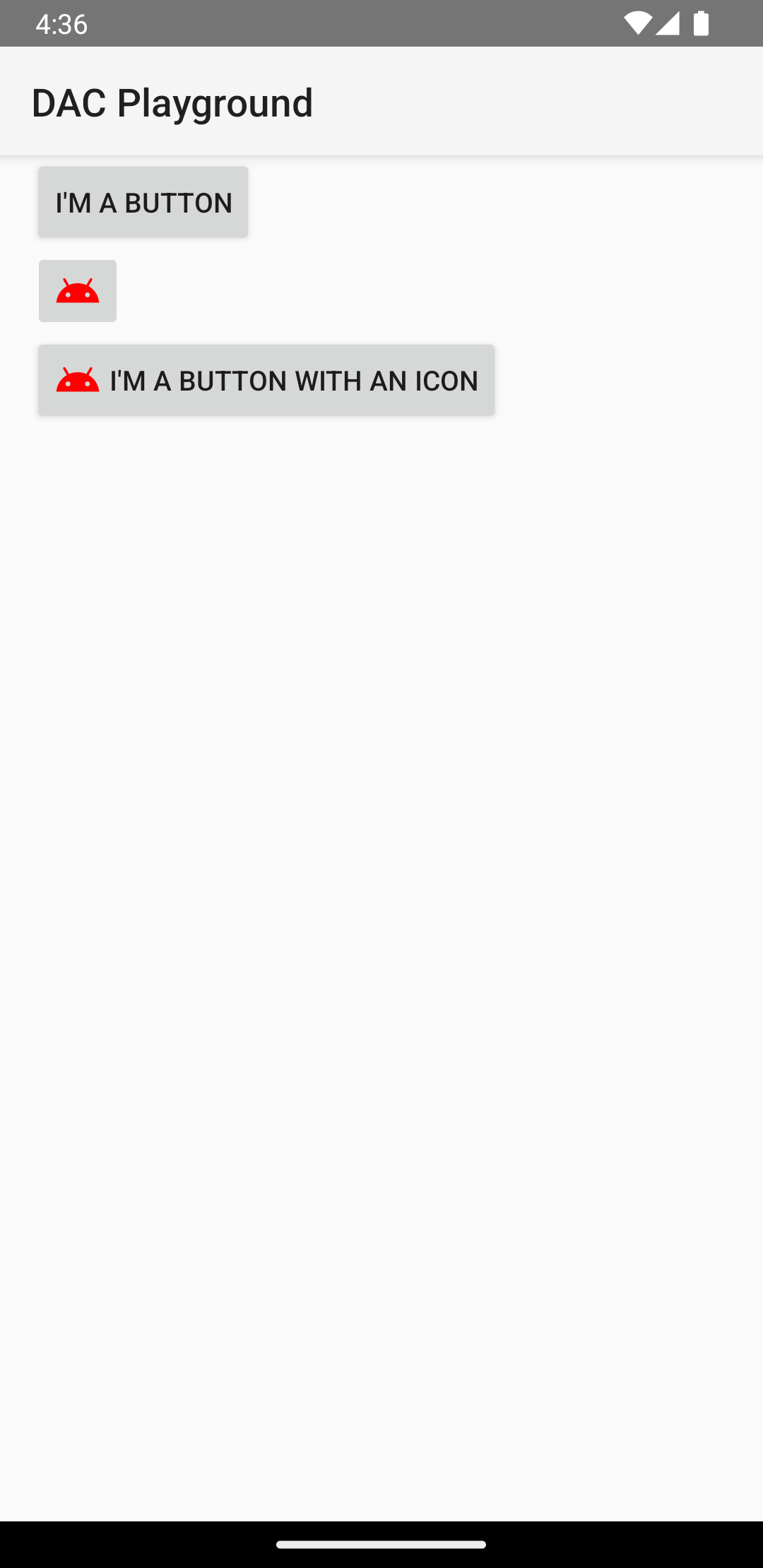
Mã trước đó sẽ tạo ra nội dung như sau:

Phản hồi sự kiện nhấp
Khi người dùng nhấn vào một nút, đối tượng Button sẽ nhận được một sự kiện khi nhấp.
Để khai báo trình xử lý sự kiện theo cách lập trình, hãy tạo đối tượng View.OnClickListener và gán đối tượng đó cho nút bằng cách gọi setOnClickListener(View.OnClickListener), như trong ví dụ sau:
Kotlin
findViewById<Button>(R.id.supabutton) .setOnClickListener { Log.d("BUTTONS", "User tapped the Supabutton") }
Java
Button button = (Button) findViewById(R.id.supabutton); button.setOnClickListener(new View.OnClickListener() { public void onClick(View v) { Log.d("BUTTONS", "User tapped the Supabutton"); } });
Tạo kiểu cho nút
Hình thức của nút (hình nền và phông chữ) khác nhau tuỳ theo thiết bị, vì các thiết bị của các nhà sản xuất khác nhau thường có các kiểu mặc định khác nhau để kiểm soát đầu vào.
Để tuỳ chỉnh từng nút với nền khác, hãy chỉ định thuộc tính android:background bằng đối tượng có thể vẽ hoặc tài nguyên màu sắc. Ngoài ra, bạn có thể áp dụng kiểu cho nút theo cách tương tự như các kiểu HTML để xác định nhiều thuộc tính kiểu như nền, phông chữ và kích thước. Để biết thêm thông tin về cách áp dụng kiểu, hãy xem bài viết Kiểu và giao diện.
Nút không đường viền
Một thiết kế có thể hữu ích là nút "không đường viền". Các nút không đường viền giống với các nút cơ bản, ngoại trừ việc các nút đó không có đường viền hoặc nền nhưng vẫn thay đổi hình thức trong các trạng thái khác nhau, chẳng hạn như khi người dùng nhấn vào.
Để tạo nút không đường viền, hãy áp dụng kiểu
borderlessButtonStyle cho nút đó, như trong ví dụ sau:
<Button android:id="@+id/supabutton" style="?android:attr/borderlessButtonStyle" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="I'm a button" />
Nền tùy chỉnh
Nếu muốn định nghĩa lại hình thức của nút, bạn có thể chỉ định nền tuỳ chỉnh. Tuy nhiên, thay vì phải cung cấp một bitmap hoặc màu đơn giản, nền phải là tài nguyên danh sách trạng thái mà thay đổi hình thức tuỳ thuộc vào trạng thái hiện tại của nút.
Bạn có thể định nghĩa danh sách trạng thái trong tệp XML. Tệp này định nghĩa ba hình ảnh hoặc màu sắc khác nhau để sử dụng cho các trạng thái nút khác nhau.
Để tạo danh sách trạng thái có thể vẽ cho nền của nút, hãy làm như sau:
- Tạo 3 bitmap cho nền của nút đại diện cho các trạng thái nút như mặc định, được nhấn và tâm điểm. Để đảm bảo hình ảnh của bạn vừa với các nút có kích thước khác nhau, hãy tạo các bitmap dưới dạng bitmap 9-patch.
- Đặt bitmap vào thư mục
res/drawable/của dự án. Đặt tên cho mỗi bitmap để phản ánh trạng thái nút mà bitmap đó biểu thị, chẳng hạn nhưbutton_default.9.png,button_pressed.9.pngvàbutton_focused.9.png. - Tạo một tệp XML mới trong thư mục
res/drawable/. Đặt tên cho lớp này làbutton_custom.xml. Chèn XML như sau:<?xml version="1.0" encoding="utf-8"?> <selector xmlns:android="http://schemas.android.com/apk/res/android"> <item android:drawable="@drawable/button_pressed" android:state_pressed="true" /> <item android:drawable="@drawable/button_focused" android:state_focused="true" /> <item android:drawable="@drawable/button_default" /> </selector>
Hành động này định nghĩa một tài nguyên có thể vẽ duy nhất mà sẽ thay đổi hình ảnh của tài nguyên đó dựa trên trạng thái hiện tại của nút.
<item>đầu tiên định nghĩa bitmap cần sử dụng khi người dùng nhấn vào nút (kích hoạt).<item>thứ hai định nghĩa bitmap cần sử dụng khi nút được làm tâm điểm, chẳng hạn như khi nút này được làm nổi bật bằng cách sử dụng bi xoay hoặc bàn phím di chuyển.<item>thứ ba xác định bitmap cần sử dụng khi nút ở trạng thái mặc định, không được nhấn và cũng không được làm tâm điểm.
Tệp XML này biểu thị cho một tài nguyên có thể vẽ. Khi
Buttontham chiếu đến nền, hình ảnh hiển thị sẽ thay đổi dựa trên trạng thái của nút. - Áp dụng tệp XML có thể vẽ làm nền của nút:
<Button android:id="@+id/button_send" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="@string/button_send" android:onClick="sendMessage" android:background="@drawable/button_custom" />
Để biết thêm thông tin về cú pháp XML này, bao gồm cách định nghĩa một nút bị vô hiệu hoá, di chuột hoặc ở trạng thái khác, hãy đọc về StateListDrawable.

