Việc hỗ trợ nhiều kích thước màn hình giúp ứng dụng của bạn tiếp cận được nhiều loại thiết bị và nhiều người dùng nhất.
Để hỗ trợ nhiều kích thước màn hình nhất có thể (cho dù là màn hình của nhiều thiết bị hay nhiều cửa sổ ứng dụng ở chế độ nhiều cửa sổ), hãy thiết kế bố cục ứng dụng của bạn sao cho đáp ứng và thích ứng. Bố cục đáp ứng/thích ứng mang đến trải nghiệm người dùng được tối ưu hoá bất kể kích thước màn hình, cho phép ứng dụng của bạn thích ứng với điện thoại, máy tính bảng, thiết bị có thể gập lại, thiết bị ChromeOS, hướng dọc và ngang cũng như các cấu hình màn hình có thể đổi kích thước như chế độ chia đôi màn hình và tính năng màn hình kiểu máy tính.
Bố cục thích ứng/đáp ứng thay đổi dựa trên không gian hiển thị có sẵn. Các thay đổi có thể là những điều chỉnh nhỏ về bố cục để lấp đầy không gian (thiết kế thích ứng) cho đến việc thay thế hoàn toàn một bố cục bằng một bố cục khác để ứng dụng của bạn có thể phù hợp nhất với nhiều kích thước màn hình (thiết kế thích ứng).
Là một bộ công cụ giao diện người dùng mang tính khai báo, Jetpack Compose rất phù hợp để thiết kế và triển khai các bố cục thay đổi linh hoạt để hiển thị nội dung theo nhiều cách trên các kích thước màn hình khác nhau.
Thực hiện các thay đổi lớn về bố cục để thành phần kết hợp cấp nội dung trở nên rõ ràng
Các thành phần kết hợp cấp ứng dụng và cấp nội dung chiếm toàn bộ không gian hiển thị có sẵn cho ứng dụng của bạn. Đối với các loại thành phần kết hợp này, bạn nên thay đổi bố cục tổng thể của ứng dụng trên màn hình lớn.
Tránh sử dụng giá trị vật lý của phần cứng để đưa ra quyết định về bố cục. Có thể bạn sẽ muốn đưa ra các quyết định dựa trên một giá trị hữu hình cố định (Thiết bị đó có phải là máy tính bảng không? Màn hình thực có tỷ lệ khung hình nhất định không?), nhưng câu trả lời cho các câu hỏi này có thể không hữu ích trong việc xác định không gian có sẵn cho giao diện người dùng.

Trên máy tính bảng, một ứng dụng có thể chạy ở chế độ nhiều cửa sổ, nghĩa là ứng dụng đó có thể đang chia đôi màn hình với một ứng dụng khác. Ở chế độ cửa sổ trên máy tính hoặc trên ChromeOS, một ứng dụng có thể ở trong một cửa sổ có thể đổi kích thước. Thậm chí có thể có nhiều hơn một màn hình vật lý, chẳng hạn như với thiết bị gập. Trong tất cả những trường hợp này, kích thước màn hình thực tế không liên quan đến việc quyết định cách hiển thị nội dung.
Thay vào đó, hãy đưa ra quyết định dựa trên phần màn hình thực tế được phân bổ cho ứng dụng của bạn, được mô tả bằng các chỉ số về cửa sổ hiện tại do thư viện WindowManager của Jetpack cung cấp. Để xem ví dụ về cách sử dụng WindowManager trong ứng dụng Compose, hãy xem mẫu JetNews.
Việc làm cho bố cục thích ứng với không gian hiển thị có sẵn cũng giúp giảm bớt khối lượng xử lý đặc biệt cần thiết để hỗ trợ các nền tảng như ChromeOS và các kiểu dáng như máy tính bảng và thiết bị có thể gập lại.
Khi bạn đã xác định được các chỉ số về không gian có sẵn cho ứng dụng, hãy chuyển đổi kích thước thô thành một lớp kích thước cửa sổ như mô tả trong phần Sử dụng các lớp kích thước cửa sổ. Các lớp kích thước cửa sổ là các điểm ngắt được thiết kế để cân bằng giữa sự đơn giản của logic ứng dụng và tính linh hoạt nhằm tối ưu hoá ứng dụng cho hầu hết các kích thước màn hình.
Các lớp kích thước cửa sổ tham chiếu đến cửa sổ tổng thể của ứng dụng, vì vậy, hãy sử dụng các lớp này cho các quyết định bố cục ảnh hưởng đến bố cục tổng thể của ứng dụng. Bạn có thể chuyển các lớp kích thước cửa sổ xuống dưới dạng trạng thái hoặc thực hiện logic bổ sung để tạo trạng thái dẫn xuất nhằm chuyển xuống những thành phần kết hợp được lồng.
@Composable fun MyApp( windowSizeClass: WindowSizeClass = currentWindowAdaptiveInfo(supportLargeAndXLargeWidth = true).windowSizeClass ) { // Decide whether to show the top app bar based on window size class. val showTopAppBar = windowSizeClass.isHeightAtLeastBreakpoint(WindowSizeClass.HEIGHT_DP_MEDIUM_LOWER_BOUND) // MyScreen logic is based on the showTopAppBar boolean flag. MyScreen( showTopAppBar = showTopAppBar, /* ... */ ) }
Phương thức phân lớp giới hạn logic kích thước màn hình ở một vị trí duy nhất thay vì phân tán chúng trên ứng dụng ở những vị trí cần phải được đồng bộ hoá. Một vị trí duy nhất tạo ra trạng thái có thể được chuyển xuống rõ ràng cho các thành phần kết hợp khác, giống như bất kỳ trạng thái ứng dụng nào khác. Việc truyền trạng thái một cách rõ ràng sẽ đơn giản hoá các thành phần kết hợp riêng lẻ vì các thành phần kết hợp này sẽ lấy lớp kích thước cửa sổ hoặc cấu hình được chỉ định cùng với dữ liệu khác.
Các thành phần kết hợp được lồng ghép linh hoạt có thể được tái sử dụng
Các thành phần kết hợp dễ tái sử dụng hơn khi chúng được đặt trong nhiều vị trí khác nhau. Nếu một thành phần kết hợp phải được đặt ở một vị trí cụ thể với kích thước cụ thể, thì thành phần kết hợp đó khó có thể dùng lại trong các bối cảnh khác. Điều này cũng có nghĩa là các thành phần kết hợp riêng lẻ, có thể sử dụng lại nên tránh ngầm phụ thuộc vào thông tin kích thước màn hình chung.
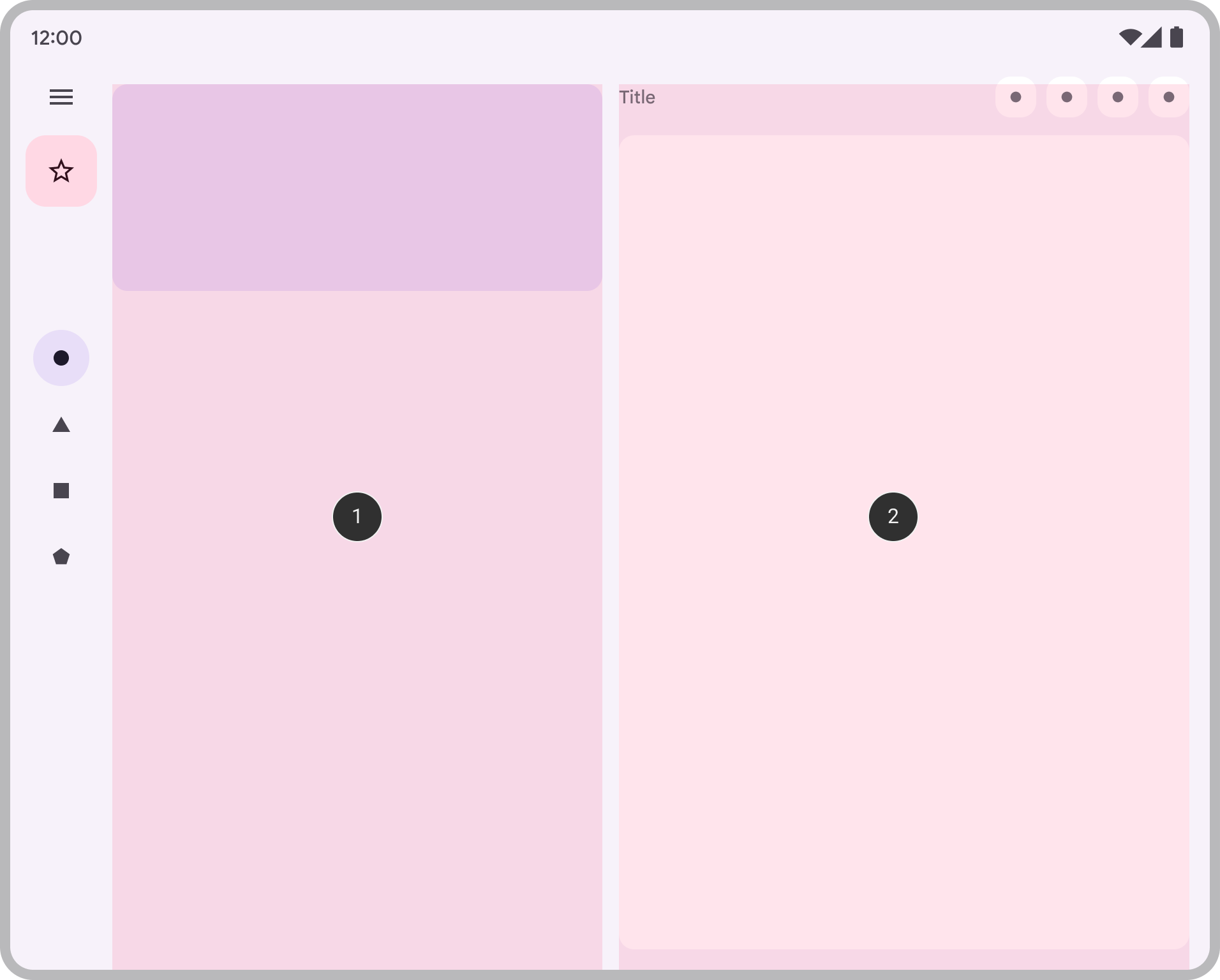
Hãy tưởng tượng một thành phần kết hợp được lồng chạy một bố cục chi tiết danh sách, vốn có thể hiển thị một ô hoặc hai ô cạnh nhau:

Quyết định về danh sách-chi tiết phải là một phần của bố cục tổng thể cho ứng dụng, vì vậy, quyết định này được chuyển xuống từ một thành phần kết hợp cấp nội dung:
@Composable fun AdaptivePane( showOnePane: Boolean, /* ... */ ) { if (showOnePane) { OnePane(/* ... */) } else { TwoPane(/* ... */) } }
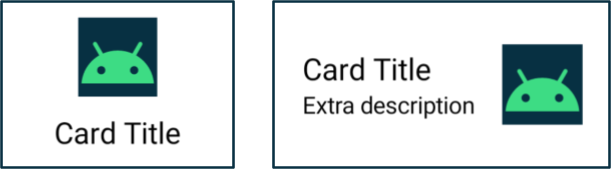
Nếu bạn muốn một thành phần kết hợp độc lập thay đổi bố cục của nó dựa trên không gian hiển thị có sẵn, ví dụ: một thẻ hiển thị thêm thông tin chi tiết nếu không gian cho phép thì sao? Bạn muốn thực hiện một số logic dựa trên kích thước hiển thị có sẵn, nhưng cụ thể là kích thước nào?

Tránh cố gắng sử dụng kích thước màn hình thực tế của thiết bị. Chỉ số này sẽ không chính xác cho nhiều loại màn hình và cũng sẽ không chính xác nếu ứng dụng không ở chế độ toàn màn hình.
Vì thành phần kết hợp này không phải là thành phần kết hợp cấp nội dung, nên bạn không được sử dụng trực tiếp các chỉ số cửa sổ hiện tại.
Nếu thành phần này được đặt với khoảng đệm (chẳng hạn như phần lồng ghép) hoặc nếu ứng dụng có các thành phần như thanh điều hướng hoặc thanh ứng dụng, thì khoảng không gian hiển thị còn trống cho thành phần kết hợp này có thể khác đáng kể so với tổng thể không gian còn trống cho ứng dụng.
Sử dụng chiều rộng không gian được cấp cho thành phần kết hợp để hiển thị. Bạn có hai lựa chọn để lấy chiều rộng đó:
Nếu bạn muốn thay đổi vị trí hoặc cách thức nội dung được hiển thị, hãy sử dụng một bộ sưu tập đối tượng sửa đổi hoặc một bố cục tuỳ chỉnh để bố cục có thể thích ứng. Điều này có thể đơn giản như việc lấp đầy toàn bộ không gian còn trống bằng các thành phần con, hoặc sắp xếp chúng theo nhiều cột nếu có đủ chỗ.
Nếu bạn muốn thay đổi nội dung hiển thị, hãy sử dụng
BoxWithConstraintsnhư một giải pháp thay thế hiệu quả hơn.BoxWithConstraintscung cấp các giới hạn đo lường mà bạn có thể sử dụng để gọi nhiều thành phần kết hợp dựa trên không gian hiển thị có sẵn. Tuy nhiên, điều này cũng đi kèm một số phí tổn, doBoxWithConstraintstrì hoãn sự kết hợp tới giai đoạn bố cục (layout), khi những điểm hạn chế này được biết đến, làm tăng khối lượng công việc cần thực hiện trong bố cục.
@Composable fun Card(/* ... */) { BoxWithConstraints { if (maxWidth < 400.dp) { Column { Image(/* ... */) Title(/* ... */) } } else { Row { Column { Title(/* ... */) Description(/* ... */) } Image(/* ... */) } } } }
Cung cấp tất cả dữ liệu cho nhiều kích thước màn hình
Khi triển khai một thành phần kết hợp tận dụng không gian hiển thị bổ sung, bạn có thể muốn hoạt động hiệu quả và tải dữ liệu dưới dạng tác dụng phụ của kích thước hiển thị hiện tại.
Tuy nhiên, điều này đi ngược lại nguyên tắc về luồng dữ liệu một chiều, trong đó dữ liệu có thể được chuyển lên trên và đưa tới các thành phần kết hợp để hiển thị một cách thích hợp. Bạn cần cung cấp đủ dữ liệu cho thành phần kết hợp để thành phần kết hợp luôn có đủ nội dung cho mọi kích thước hiển thị, ngay cả khi một số phần nội dung không phải lúc nào cũng được sử dụng.
@Composable fun Card( imageUrl: String, title: String, description: String ) { BoxWithConstraints { if (maxWidth < 400.dp) { Column { Image(imageUrl) Title(title) } } else { Row { Column { Title(title) Description(description) } Image(imageUrl) } } } }
Dựa trên ví dụ về Card, hãy lưu ý rằng description luôn được chuyển đến Card. Mặc dù description chỉ được dùng khi chiều rộng cho phép hiển thị, nhưng Card luôn yêu cầu có description, bất kể chiều rộng có sẵn nào.
Việc luôn truyền đủ nội dung giúp bố cục thích ứng trở nên đơn giản hơn bằng cách hiển thị bố cục ít trạng thái hơn và tránh kích hoạt hiệu ứng phụ khi chuyển đổi giữa các kích thước màn hình (điều có thể xảy ra do thay đổi kích thước cửa sổ, thay đổi hướng hoặc gấp và mở màn hình thiết bị).
Nguyên tắc này cũng cho phép duy trì trạng thái trên các thay đổi của bố cục. Bằng cách chuyển lên trên các thông tin có thể không được sử dụng ở mọi kích thước màn hình, bạn có thể bảo toàn trạng thái ứng dụng khi kích thước bố cục thay đổi.
Ví dụ: bạn có thể chuyển một cờ boolean showMore lên trên để trạng thái ứng dụng được giữ nguyên khi việc thay đổi kích thước màn hình khiến bố cục chuyển đổi qua lại giữa ẩn và hiện nội dung:
@Composable fun Card( imageUrl: String, title: String, description: String ) { var showMore by remember { mutableStateOf(false) } BoxWithConstraints { if (maxWidth < 400.dp) { Column { Image(imageUrl) Title(title) } } else { Row { Column { Title(title) Description( description = description, showMore = showMore, onShowMoreToggled = { newValue -> showMore = newValue } ) } Image(imageUrl) } } } }
Tìm hiểu thêm
Để tìm hiểu thêm về bố cục thích ứng trong Compose, hãy xem các tài nguyên sau:
Ứng dụng mẫu
- CanonicalLayouts là một kho lưu trữ các mẫu thiết kế đã được chứng minh, mang lại trải nghiệm người dùng tối ưu trên màn hình lớn
- JetNews trình bày cách thiết kế một ứng dụng điều chỉnh giao diện người dùng cho phù hợp để tận dụng không gian hiển thị có sẵn
- Reply là một mẫu thích ứng để hỗ trợ thiết bị di động, máy tính bảng và thiết bị có thể gập lại
- Now in Android là một ứng dụng sử dụng bố cục thích ứng để hỗ trợ nhiều kích thước màn hình
Video
- Xây dựng giao diện người dùng Android cho mọi kích thước màn hình
- Hệ số hình dạng | Hội nghị Nhà phát triển Android 2022
