Thiết kế giao diện người dùng trong ứng dụng của bạn không gắn liền với hệ số hình dạng cụ thể nào của thiết bị. Ứng dụng Android cần phải thích ứng với nhiều loại thiết bị, từ thiết bị cầm tay có kích cỡ màn hình 4 inch, TV 50 inch, đến thiết bị ChromeOS có cửa sổ có thể đổi kích thước.
Giao diện người dùng của ứng dụng được vẽ bên trong cửa sổ có kích thước có thể tuỳ ý thay đổi. Bạn sử dụng bộ hạn định tài nguyên để cung cấp các bố cục cho nhiều kích thước cửa sổ. Các sự khác biệt này có thể là do hạn chế về kích thước màn hình của thiết bị hoặc có thể do người dùng khi họ sử dụng chế độ nhiều cửa sổ để thay đổi kích thước cửa sổ.
Thiết kế nội dung thích ứng
Mang lại trải nghiệm phong phú cho mọi đối tượng người dùng là việc nên làm, do đó, bạn nên thiết kế sao cho từng màn hình trong ứng dụng tận dụng khoảng không trên màn hình mà bạn có thể sử dụng.
Ví dụ: ứng dụng chạy trong một cửa sổ chiếm hết toàn bộ chiều rộng của màn hình điện thoại có khả năng sẽ che đi một số chi tiết của nội dung khi vào chế độ nhiều cửa sổ. Tuy nhiên, ứng dụng đó cũng có thể mở rộng giao diện người dùng để cung cấp thêm nội dung khi chạy trong một cửa sổ chiếm hết toàn bộ chiều rộng của màn hình thiết bị ChromeOS.
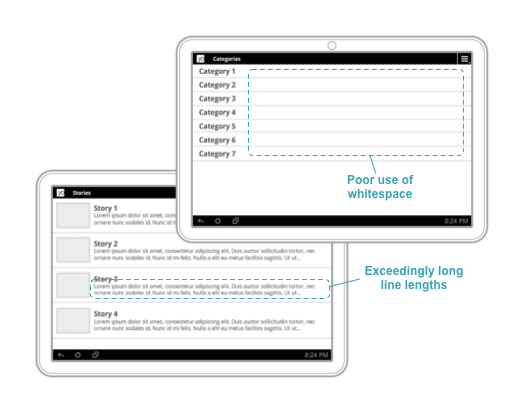
Ngoài việc giải quyết các kỳ vọng của người dùng như thế này, thông thường, bạn cần cung cấp thêm nội dung trên các thiết bị lớn hơn để tránh để tình trạng có quá nhiều khoảng trắng hoặc vô tình gây ra các tình huống tương tác rắc rối. Trong hình sau, bạn có thể thấy một số vấn đề có thể phát sinh khi điều chỉnh thiết kế giao diện người dùng cho phù hợp với cửa sổ lớn hơn:

Hình 1. Không đủ nội dung trên cửa sổ có chiều rộng lớn sẽ dẫn đến tình trạng có khoảng trắng rắc rối và dòng có độ dài quá dài.
Để tìm hiểu thêm về cách thiết kế trải nghiệm điều hướng thích ứng, vui lòng xem nội dung Điều hướng trên giao diện người dùng thích ứng.
Mang lại trải nghiệm người dùng phù hợp
Điều quan trọng là bạn phải cung cấp trải nghiệm sao cho không chỉ đơn giản là mở rộng thành phần hiển thị nội dung ra để lấp đầy không gian có thể sử dụng. Bạn có thể thiết kế riêng giao diện người dùng để mang đến trải nghiệm người dùng lý tưởng cho các kích thước cửa sổ nhất định, ngay cả khi sử dụng bố cục và tiện ích hoàn toàn khác nhau.
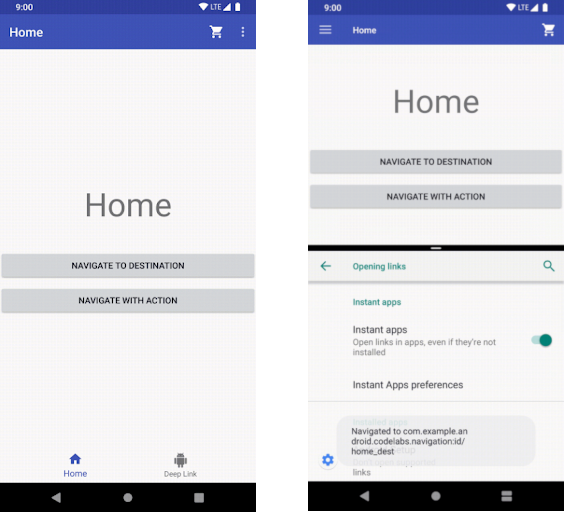
Trong hình 2,
BottomNavigationView
được sử dụng làm thanh điều hướng ở cấp cao nhất khi có đủ không gian theo chiều dọc.
Khi kích thước của cửa sổ giảm đi, như minh họa ở bên phải của
hình, chức năng điều hướng ở cấp cao nhất được triển khai bằng cách sử dụng
DrawerLayout.

Hình 2. Thanh điều hướng ở phía dưới cùng được thay thế bằng ngăn điều hướng khi không gian chiều dọc bị giới hạn.
Sau đây là một số ví dụ khác:
Toolbarcó thể hiện hoặc ẩn các mục của trình đơn thao tác dựa trên lượng dung lượng trống.RecyclerView.LayoutManagercó thể thay đổi số lượng cột để tận dụng tối đa kích thước của cửa sổ- Bạn có thể tăng lượng chi tiết hiển thị cho chế độ xem tuỳ chỉnh vì có thêm không gian để làm điều này.
Đây đều là những cách hay để đảm bảo rằng người dùng có được trải nghiệm tuyệt vời bất kể họ đang chạy ứng dụng của bạn ở đâu.
Bạn có thể xem thêm ví dụ về mẫu và ý tưởng thiết kế đáp ứng cho bố cục thích ứng trên material.io.
