Tạo bảng phối màu cá nhân, dễ tiếp cận hơn để truyền đạt hệ thống phân cấp, trạng thái và thương hiệu của sản phẩm. Khi thiết kế cho thiết bị đeo, màu sắc đóng vai trò quan trọng trong việc tăng khả năng đọc, khả năng hữu dụng, tính hấp dẫn về hình ảnh và khả năng thể hiện, đặc biệt là trên màn hình nhỏ.
Các nguyên tắc sau đây giải thích cách sử dụng màu sắc trên các giao diện.
Tạo từ màu đen
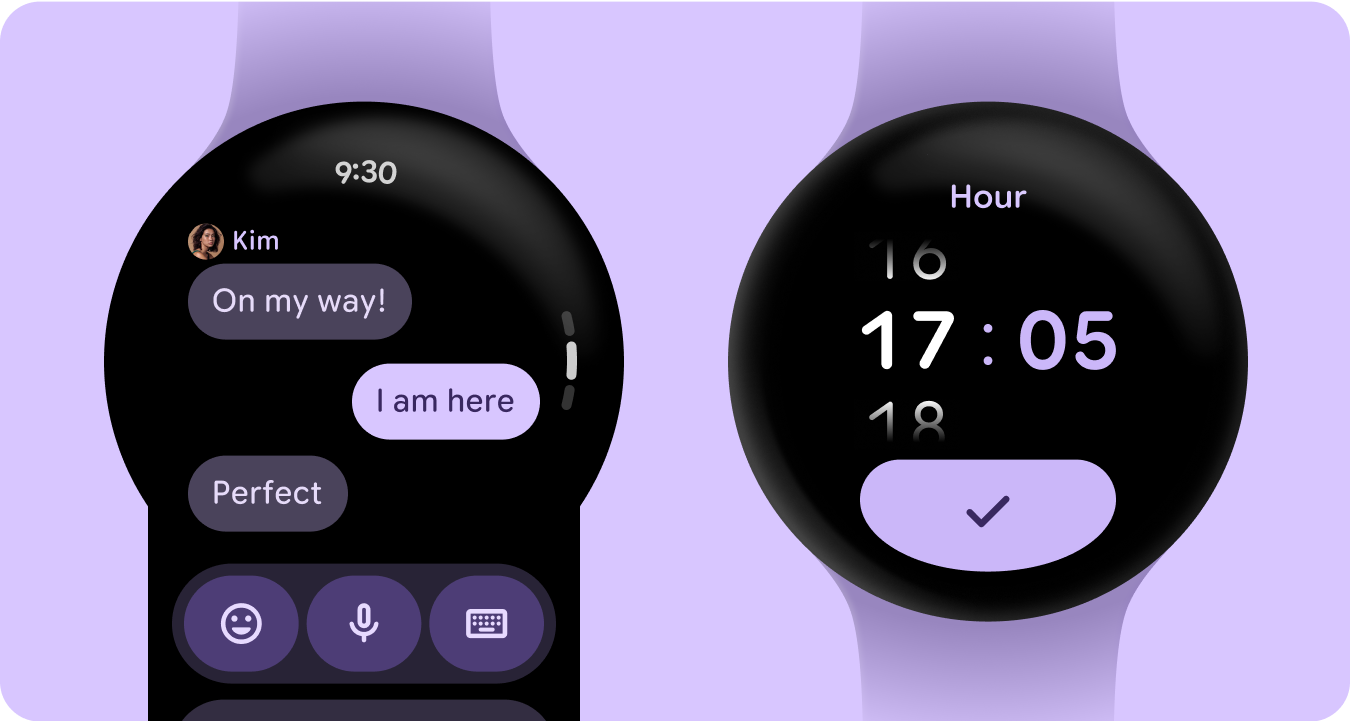
Đồng hồ được thiết kế với nền màu đen, thay vì nền phủ màu mà các thiết bị điện thoại sử dụng. Mặc dù giao diện tối dành cho môi trường ánh sáng yếu và giao diện sáng dành cho ánh sáng ban ngày, nhưng giao diện người dùng của đồng hồ cần hoạt động liền mạch cả ban ngày lẫn ban đêm. Do đó, mã thông báo màu cho đồng hồ phải được điều chỉnh riêng.

Vai trò mới của màu
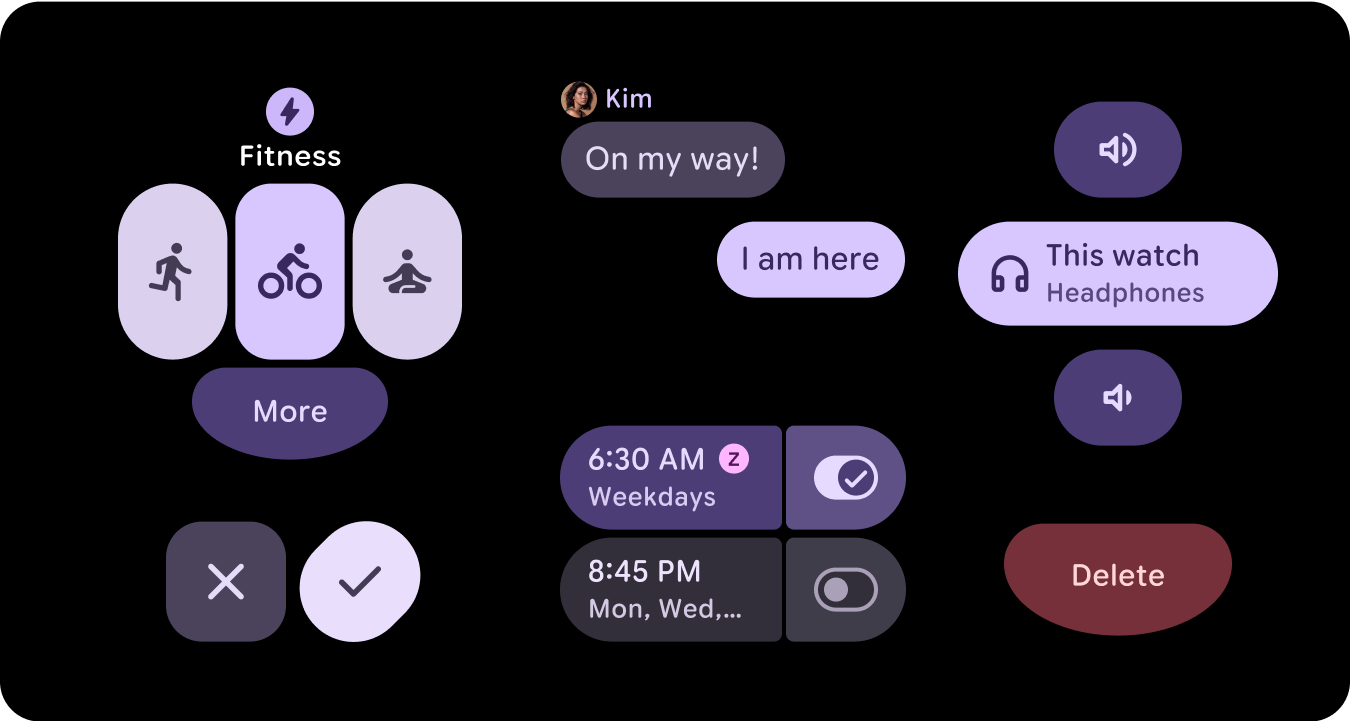
Hệ thống màu Material 3 vẫn giữ nguyên cấu trúc gồm 3 màu nhấn và 2 màu trung tính cho nền tảng, nhưng giới thiệu màu vùng chứa trong vai trò màu nhấn. Những vai trò mới này giúp tăng tiềm năng biểu đạt mà không làm gián đoạn hệ phân cấp hình ảnh, về cơ bản là cung cấp các biến thể màu sắc của bề mặt với độ sắc độ cao hơn. Vai trò của vùng chứa đặc biệt hữu ích để làm nổi bật các trạng thái, chẳng hạn như nút bật/tắt hoặc để cung cấp kiểu bổ sung khi đã sử dụng điểm nhấn chính.

Nghĩa ngữ nghĩa
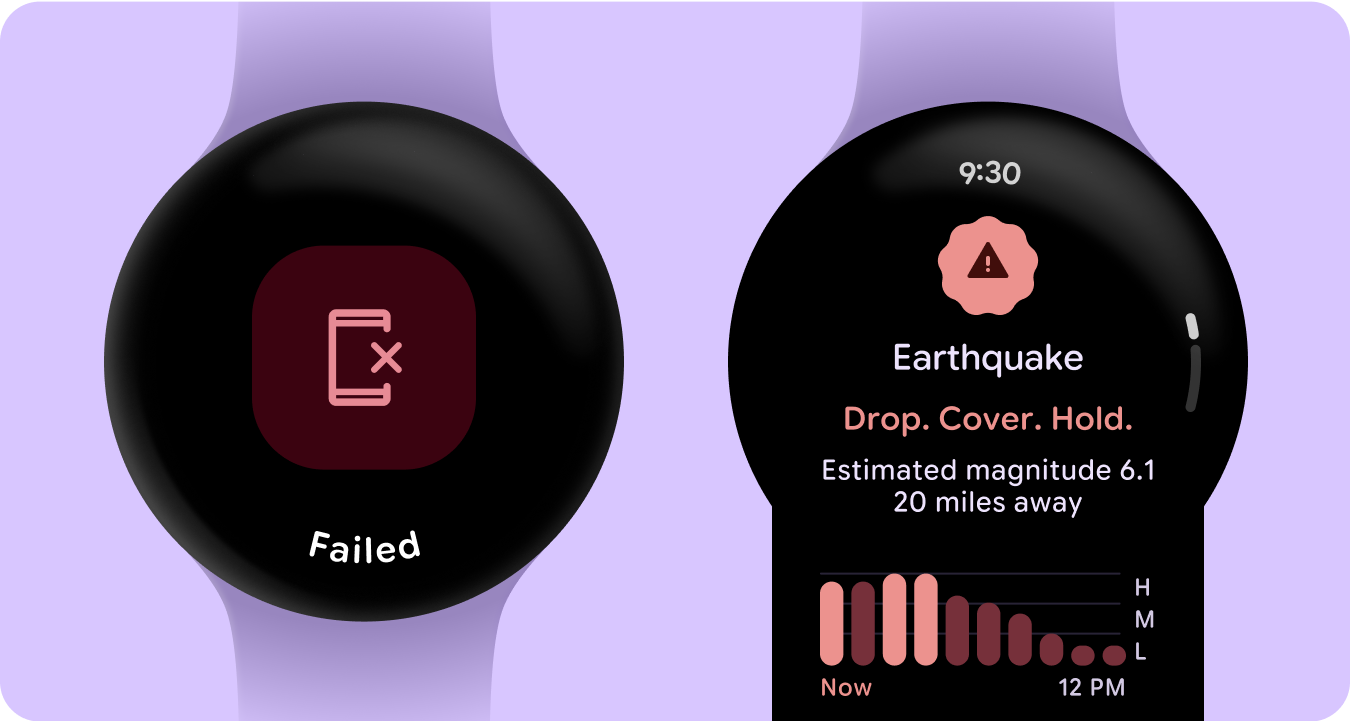
Trong giao diện người dùng của đồng hồ, màu sắc cần truyền tải ý nghĩa một cách rõ ràng và trực quan. Ví dụ: màu đỏ cho biết lỗi và màu xanh lục cho biết thành công, giúp người dùng nhanh chóng hiểu được các hành động hoặc trạng thái mà không cần giải thích thêm. Việc sử dụng màu sắc theo ngữ nghĩa này giúp người dùng điều hướng giao diện người dùng và tự tin hành động.

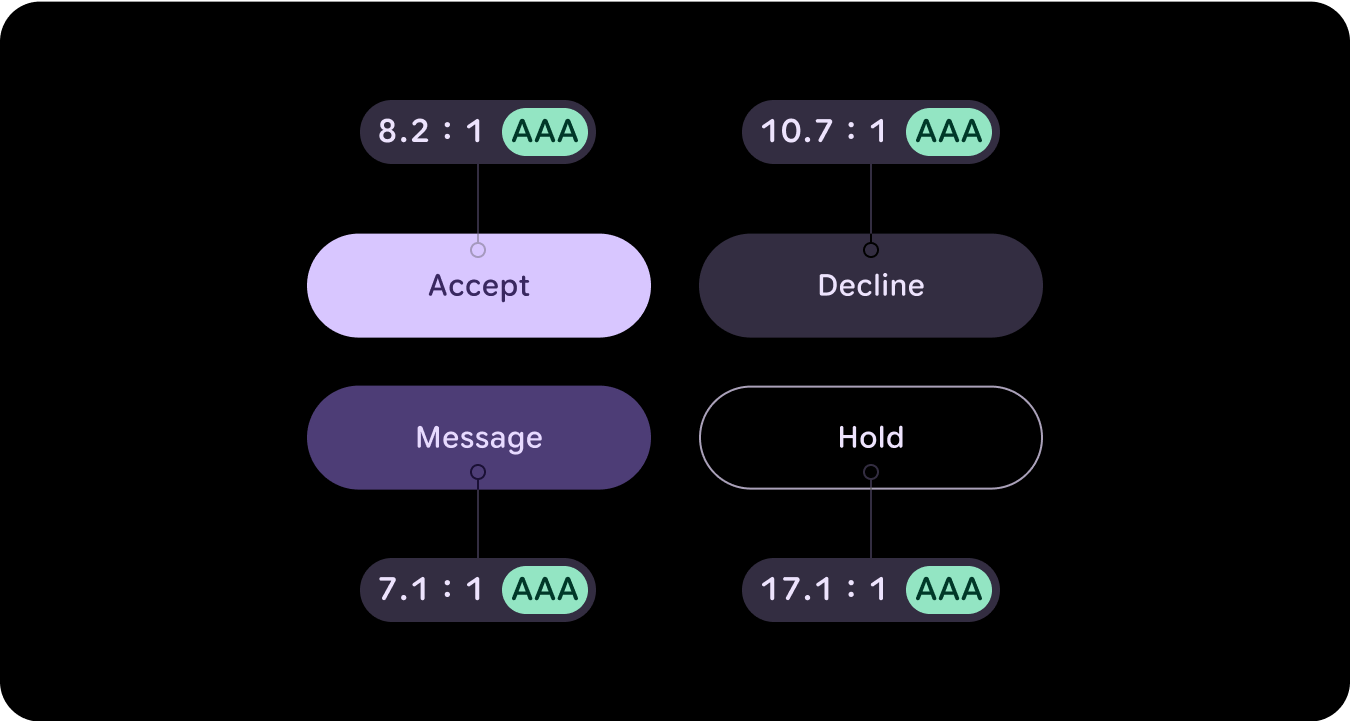
Hỗ trợ tiếp cận bằng màu sắc (tuân thủ độ tương phản)
Trong giao diện người dùng của đồng hồ, màu sắc cần truyền tải ý nghĩa một cách rõ ràng và trực quan. Ví dụ: màu đỏ cho biết lỗi và màu xanh lục cho biết thành công, giúp người dùng nhanh chóng hiểu được các hành động hoặc trạng thái mà không cần giải thích thêm. Việc sử dụng màu sắc theo ngữ nghĩa này giúp người dùng điều hướng giao diện người dùng và tự tin hành động.

Tính năng mới
Có nhiều nội dung cập nhật đáng kể đối với hệ thống thiết kế hình ảnh và cách chúng tôi nâng cao khả năng thể hiện thông qua các bản cập nhật cho nền tảng kiểu, thành phần và thư viện thiết kế thẻ thông tin.
Hệ thống màu sắc Expressive (Biểu cảm) của Material 3 bao gồm các tính năng sau:
- Tích hợp sẵn bộ mối quan hệ màu dễ tiếp cận
- Hơn 28 vai trò của màu được liên kết với các thành phần Material
- Các màu giao diện tối tích hợp để tạo từ màu đen
- Cải thiện giá trị màu bị vô hiệu hoá
- Các màu lỗi khác
- Màu cơ sở tĩnh với màu mặc định được chỉ định cho từng vai trò màu
- Các tính năng màu động, bao gồm cả Hệ thống/Mặt đồng hồ và giao diện màu dựa trên hình ảnh
Tài nguyên
Để tìm hiểu thêm, hãy xem các tài nguyên sau.
Nguyên tắc về màu sắc trong Material Design
Tìm hiểu các phương pháp hay nhất mới nhất cho bảng phối màu bằng Material 3 Expressive.